HTML. Фон страницы
Было бы скучно и однообразно, если б фон страниц веб-сайтов оставался всегда белым. Но в HTML можно установить не только цвет фона, но и задать фоновое изображение.
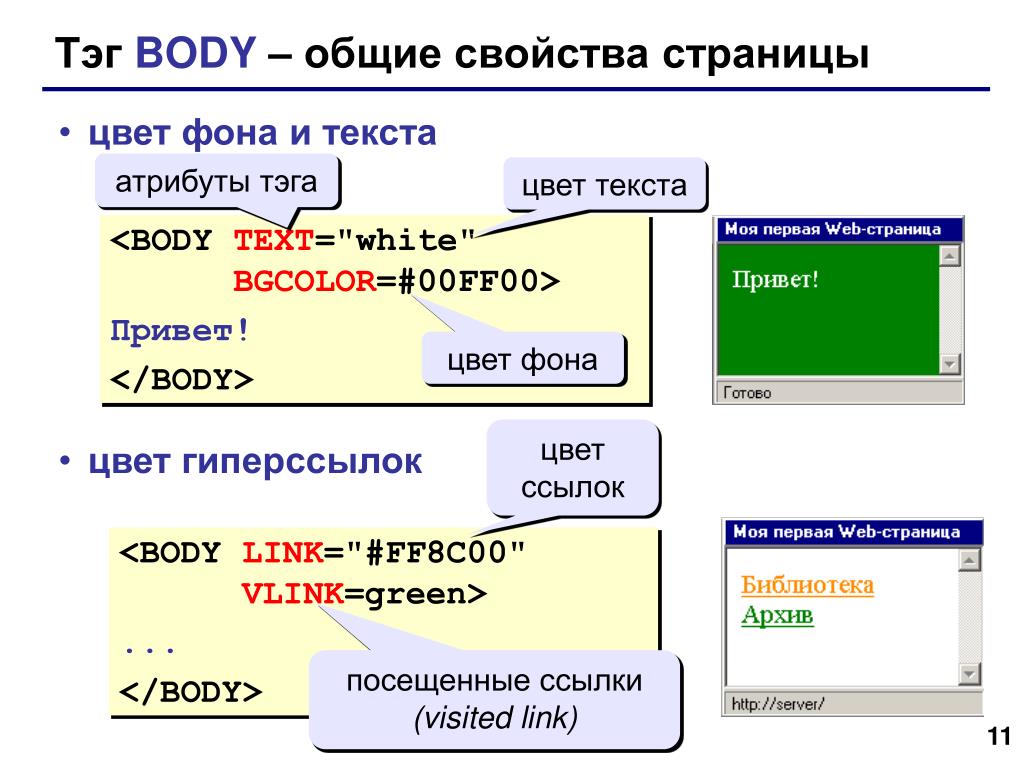
Тэг, который позволяет изменить фон вам уже знаком, — это тэг <BODY>. А с его атрибутами сейчас познакомимся.
Чтобы залить фон цветом
Для заливки фона у тэга BODY есть атрибут BGCOLOR.
Для примера возьмем следующую практическую
<HTML><HEAD>
<TITLE>
Виды облаков
</TITLE>
</HEAD>
<BODY>
<h2 ALIGN="CENTER">
Виды облаков
</h2>
<P ALIGN="JUSTIFY">
<B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров.
Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м.
Структура облаков комковая. Они прозрачные.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев, разделенных просветами голубого неба, но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь, снег.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
Состоят преимущественно из капель.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель, редко в смеси со снежинками.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>
Результат:
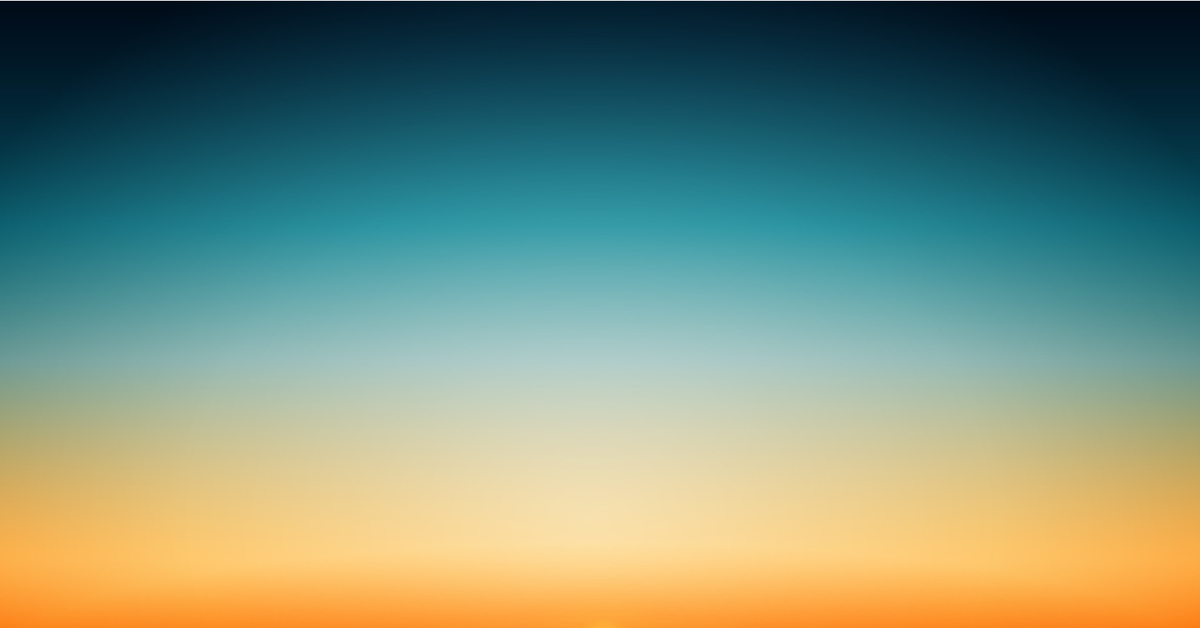
Для того чтобы залить фон голубым фоном в тэге BODY нужно указать атрибут BGCOLOR.
<BODY BGCOLOR="#3399FF">
И укажем, что мы хотели бы видеть текст белого цвета.
Это можно указать с помощью тэга <FONT COLOR=”FFFFFF”>. Но если нужно указать, чтобы текст всей страницы был одного цвета, это можно указать в тэге BODY
<BODY TEXT="#FFFFFF">
В результате получим код
<HTML><HEAD>
<TITLE> Виды облаков
</TITLE>
</HEAD>
<BODY BGCOLOR="#3399FF" TEXT="#FFFFFF">
<h2 ALIGN="CENTER">
Виды облаков
</h2>
<P ALIGN="JUSTIFY">
<B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров.
Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м.
Структура облаков комковая. Они прозрачные. </P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
Состоят преимущественно из капель.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>
А в браузере увидим:
Чтобы установить фоновое изображение
При желании фон можно залить изображением. Для этого в папке сайта создаем папку images, в которую сохраним изображение фона fon.jpg. А для заливки воспользуемся атрибутом BACKGRAUND тэга BODY .
Для этого в папке сайта создаем папку images, в которую сохраним изображение фона fon.jpg. А для заливки воспользуемся атрибутом BACKGRAUND тэга BODY .
Это будет выглядеть так:
<HTML><HEAD>
<TITLE>
Виды облаков
</TITLE>
</HEAD>
<BODY BACKGROUND="images/fon.jpg">
<h2 ALIGN="CENTER">
Виды облаков
</h2>
<P ALIGN="JUSTIFY">
<B><I>Перистые облака</I></B> имеют толщину от сотен метров до нескольких километров.
Они состоят из ледяных кристаллов в форме игл, столбиков, пластинок.
</P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-кучевые облака</I></B> характеризуются небольшой шириной- 200-400 м. Структура облаков комковая.
Они прозрачные. </P>
<P ALIGN="JUSTIFY">
<B><I>Перисто-слоистые облака</I></B> имеют вид белой или голубоватой полупрозрачной пелены. Их толщина колеблется от 100 м до нескольких километров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-кучевые облака</I></B> выглядят как белые, иногда сероватые волны, состоящие из пластин или хлопьев,разделенных просветами голубого неба,но могут сливаться и в сплошной покров. Толщина слоя высоко-кучевых облаков около 200-700 м. Из них выпадает дождь,снег.
</P>
<P ALIGN="JUSTIFY">
<B><I>Высоко-слоистые облака</I></B> образуют сплошной серый или синеватый "ковер" на небе с нижней границей обычно на высоте 3-5 км. Толщина облачных слоев 1-2 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-кучевые облака</I></B>-это серые облака, состоящие из крупных гряд, волн, пластин, разделенных просветами или сливающимися в сплошной серый волнистый покров.
Состоят преимущественно из капель. </P>
<P ALIGN="JUSTIFY">
<B><I>Слоистые облака</I></B> представляют из себя однородный серый или серо-желтый покров.
</P>
<P ALIGN="JUSTIFY">
<B><I>Слоисто-дождевые облака</I></B> выглядят как сплошная серая пелена, закрывающий все небо в виде гряд и валов. Они состоят из водяных капель,редко в смеси со снежинками.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучевые облака</I></B> подразделяют на кучевые, кучевые средние и кучевые мощные. Толщина 1-2 км, иногда 3-5 км.
</P>
<P ALIGN="JUSTIFY">
<B><I>Кучево-дождевые облака</I></B> - очень мощные облачные скопления.
</P>
</BODY>
</HTML>
Результат:
| Основы HTML Историю возникновения языка HTML пропускаем, поскольку ее можно
найти в любой книге по HTML. Слово HTML представляет собой сокращение от HyperText Markup Language — язык разметки гипертекста. В основном, HTML-документ является простым текстовым файлом, который содержит текст и ничего больше. Так что создавать веб-страницы можно в любом текстовом редакторе. Когда веб-страница открывается в браузере, он просматривает код HTML, находит специальные символы, называемые тегами, и использует их для вставки изображений, изменения вида текста, создание ссылок на другие веб-страницы и др. Для обозначения тегов используется символ <тег>. Теги бывают двух видов: парные, которые выделяют блок текста, также называются еще контейнером (Пример. 1) и одиночные. Контейнер требует закрывающего тега, обозначаемого </тег>. Теги нечувствительны к регистру, поэтому запись <B> и <b> эквивалентна.
Поскольку одновременно можно использовать любое разумное сочетание тегов, следует помнить об их вложенности (Пример. 2). Один контейнер должен находиться внутри другого, и никак не пересекаться (Пример. 3).
Структура документаВсе нормальные веб-страницы состоят из двух разделов — заголовка
(HEAD) и тела документа (BODY).
Раздел заголовка документа (HEAD) Теги и тексты, находящиеся в этом разделе, не отображаются на веб-странице. Этот раздел определяет заголовок веб-страницы, может содержать метатеги, скрипты и CSS. Тег-контейнер <TITLE></TITLE> содержит заголовок окна
страницы. Все остальное содержимое хранится в теле документа. Цвет фонаЦвет фона веб-страницы задается с использованием параметра bgcolor тега BODY.
Цвет можно указывать в шестнадцатеричном значении или по его имени. Несмотря на то, что для фона можно указывать любой цвет, в большинстве сайтов используется преимущественно белый фон и черные буквы, как наиболее устоявшийся вариант. Фоновый рисунокВ качестве фона можно использовать любое подходящее для этого изображение.
Если изображение меньше размера экрана монитора, оно будет размножено по горизонтали и вертикали. Поскольку фоновый рисунок загружается медленнее, чем цвет фона,
может получиться, что текст не будет читаться некоторое время, пока
не произойдет загрузка рисунков.
Фиксированный фонПо умолчанию, при использовании полосы прокрутки, фоновый рисунок перемещается вместе с содержимым веб-страницы. Internet Explorer позволяет сделать фон неподвижным с помощью параметра bgproperties=»fixed» тега BODY.
При указании параметра bgproperties=»fixed», как показано в Примере 4, фоновый рисунок на веб-странице будет оставаться неподвижным, а текст, рисунки и другие элементы станут перемещаться вместе с полосой прокрутки. Данная возможность не работает в Internet Explorer 3, Netscape Communicator 4.x и Opera 3.x. Метатеги Метатеги используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Метатеги для поисковых механизмовСреди разработчиков сайтов существует мнение, что правильно написанные
метатеги позволяют подняться к верхним строчкам поисковых серверов.
На самом деле это не так, на одних метатегах высоко не поднимешься,
но и неудачно выполненное содержимое метатегов может ухудшить рейтинг
сайта. Два метатега предназначены специально для поисковых серверов: Description (описание) и Keywords (ключевые слова). Некоторые вебмастера добавляли в раздел keywords ключевые слова, которые не имеют никакого отношения к теме сайта, но зато пользовались определенным успехом среди посетителей поисковиков. Однако, через некоторое время, поисковые системы научились бороться с таким явлением и проверяют содержимое веб-страницы на соответствие заявленным ключевым словам. Некоторые принципы относящиеся к метатегам: — Не включайте ключевые слова, которые не содержатся на ваших страницах; DescriptionБольшинство поисковых серверов отображают содержимое поля Description
при выводе результатов поиска.
KeywordsЭтот метатег был предназначен для описания ключевых слов встречающихся на странице. Но в результате действия людей, желающих попасть в верхние строчки поисковых систем любыми средствами, теперь дискредитирован. Поэтому многие поисковики просто пропускают этот параметр.
Ключевые слова можно перечислять через пробел или запятую. Автозагрузка страницЧтобы автоматически загружать новый документ через определенный промежуток времени используется инструкция HTTP-EQUIV=»REFRESH» (Пример 3).
Браузер поймет эту запись, как ожидать 5 секунд, а затем загрузить новую страницу, указанную в параметре URL. Этот метатег позволяет создавать перенаправление (редирект) на
другой сайт. Если параметр URL не указан, произойдет автоматическое
обновление страницы через количество секунд, заданных в content. Запрет кэширования страницыПросмотренные веб-страницы и файлы помещаются браузером в специальное место на локальном диске компьютера. Это ускоряет отображение часто посещаемых или ранее просмотренных веб-страниц, поскольку в следующие посещения браузер может открыть их с жесткого диска, а не из Интернета. В некоторых случаях, например, для часто обновляемых страниц, кэширование можно запретить. Пример 4. Запрет кэширования<head> </head> |
Джумла! Каталог расширений — Фон страницы
Платная загрузка
JUX Background Video
By JoomlaUX
Page Background
JUX Background Video — это инновационный полноэкранный модуль фонового видео для Joomla 3.x, разработанный командой JoomlaUX.
Полностью отзывчивый
Независимо от того, какого размера ваш экран, слайд-шоу JUX Background наверняка будет работать на нем без проблем. Гибкая в растяжке видео
Фоновое видео JUX очень гибко растягивает ваше видео, чтобы заполнить экран, и гармонизирует его с содержанием вашего сайта…
Гибкая в растяжке видео
Фоновое видео JUX очень гибко растягивает ваше видео, чтобы заполнить экран, и гармонизирует его с содержанием вашего сайта…
Платная загрузка
JUX Background Slider
By JoomlaUX
Page Background
JUX Background Slider — это адаптивный, простой в использовании и полноэкранный модуль фонового слайдера для Joomla 3.x, разработанный командой JoomlaUX. Полноэкранное изображение с несколькими эффектами Слайдер JUX Background поставляется с различной анимацией изображения: Кен горит, исчезает, скользит сверху, снизу, справа, слева или карусели. Это принесет посетителю вашего сайта совершенно новый и модный опыт с полностраничным…
Бесплатно
HD-Background Selector
By Hyde-Design
Фон страницы
HD-Background Selector — это простой модуль, который позволяет применять различные стили фона к отдельным страницам вашего сайта Joomla. Вы можете выбрать фоновые цвета, изображения или повторяющиеся узоры. Его можно применить к основному фону или к определенным элементам на вашем сайте (например, позициям модулей, столбцам, верхним и нижним колонтитулам, блоку основного содержимого и т. д.).
Вы также можете использовать это, чтобы применить случайный фон…
Его можно применить к основному фону или к определенным элементам на вашем сайте (например, позициям модулей, столбцам, верхним и нижним колонтитулам, блоку основного содержимого и т. д.).
Вы также можете использовать это, чтобы применить случайный фон…
Платная загрузка
Полноэкранный фон видео
By LogicHunt
Фон страницы
Полноэкранный фон видео — это модуль Joomla, который позволяет добавлять красивые полноэкранные фоны на ваш сайт. Вы можете отображать полноэкранные видео, аудио, изображения и цветной фон. Поддерживаются видео с YouTube, Vimeo, Wistia, Dailymotion и HTML5 Videos. Простой в использовании Вам не нужно быть веб-разработчиком, чтобы установить или использовать полноэкранное фоновое видео. Просто скачайте полноэкранную версию…
Бесплатно
bgMAX
By LOMART
Фон страницы
bgMax — это модуль, упрощающий управление фоновыми изображениями на вашем сайте.
Фоновое изображение (определенное или случайное) может увеличиваться в зависимости от размера браузера с дополнительным эффектом затухания, повторяться, появляться в определенные периоды времени или по содержимому. Блок с контентом можно настроить по размеру, цвету и прозрачности. Код CSS может быть дополнительно предоставлен.
Он полностью независи…
Блок с контентом можно настроить по размеру, цвету и прозрачности. Код CSS может быть дополнительно предоставлен.
Он полностью независи…
Бесплатно
Marco’s parallax background scroller
By marco maria leoni
Фон страницы
Плагин для фоновой прокрутки параллакса в Joomla! Это хороший эффект прокрутки фона с имитацией эффекта псевдопараллакса. Вы можете вставить одно или несколько изображений в свои статьи и определить горизонтальную полосу (порт просмотра), чтобы увидеть изображения, как будто они были пейзажем через окно. Посмотрите этот плагин в действии! Функции . Простота использования и настройки . CSS3 и отзывчивый . плагин…
Бесплатно
Body bg image — SV
Автор svtemplates
Фон страницы
«Body bg image — SV» — это бесплатный плагин для Joomla, который добавляет адаптивные фоновые изображения на весь экран вашей страницы. Это придает вашему сайту индивидуальный вид. Бесплатная версия этого плагина позволяет менять фоновое изображение два раза в день. Смена происходит в указанное вами время с учетом выбранного вами часового пояса. Плагин позволяет несколько настроек заднего…
Смена происходит в указанное вами время с учетом выбранного вами часового пояса. Плагин позволяет несколько настроек заднего…
Бесплатно
Пустая страница
Автор: AlekVolsk
Фон страницы
Все, что делает этот компонент, это отображает на сайте пустую страницу, прикрепленную к пункту меню. Для чего это? Для того, чтобы привязать к странице пустой вывод, не создающий нагрузки ни на запросы, ни на рендеринг. Чаще всего это требуется на главной странице сайта или на специальных лендингах. По умолчанию в Joomla избранные статьи прикрепляются к главной странице. Мало людей…
Бесплатно
Full Page Background Slider — Lite Version
Автор svtemplates
Page Background
«Full Page Background Slider» — это модуль Joomla для создания фонового слайдера класса div — body, header, footer. С помощью этого модуля вы сделаете идеальный слайдер, который заполнит весь экран адаптивными изображениями. Модуль предназначен для фонового слайдера полностраничного сайта, но может использоваться для создания слайдера, а также для нижнего колонтитула, шапки, контента и других элементов div. Для работы модуля требуется сертификат…
Для работы модуля требуется сертификат…
Платная загрузка
JO Video Background
By Joomcore
Page Background
JO Video Background — это модуль, позволяющий добавить видеофон в любое место на вашем сайте. Модуль автоматически выбирает наиболее оптимальный формат видео в зависимости от браузера, в котором он запущен. Кроме того, он имеет встроенный резервный вариант изображения для мобильных устройств, где невозможно воспроизводить видео в качестве фона. Если тег видео HTML5 не поддерживается, резервный вариант Flash будет…
Платная загрузка
Maximage Background Slider
By Tamlyn Software
Фон страницы
Maximage Background Slider — это модуль полноэкранного фонового слайд-шоу для Joomla, который использует плагин jQuery Cycle для своей функциональности слайд-шоу. Мы постарались сделать этот модуль как можно более простым, чтобы вы не были перегружены опциями, такими как некоторые расширения слайдера.
Все, что вам нужно сделать, это выбрать изображения (до 10) и установить скорость автоматического воспроизведения. Ваши изображения будут…
Ваши изображения будут…
Бесплатно
CG Parallax
Автор: conseilgouz
Фон страницы
Этот компонент отображает ваши статьи или свободный текст с фоновыми изображениями. Примечание. Этот компонент совместим с Content-Security-Policy (CSP). Изображения остаются в фиксированном положении, пока вы можете прокручивать свои статьи вверх и вниз, так называемый «эффект параллакса»….
Бесплатно
Адаптивный фон Слайд-шоу
By extro-media
Фон страницы
Адаптивный фоновый слайдер/слайд-шоу eXtro Responsive Background Slideshow Extended (он же E.R.B.S.E.) — это универсальный слайдер/слайд-шоу фоновых изображений на основе CSS3. Благодаря этому не требуется JavaScript (только оригинальный эффект), вы можете экономить ресурсы при передаче данных, а также в интерфейсе пользователя. eXtro Background Slider доступен на следующих языках: Английский Немецкий Чешский Спа…
Платная загрузка
HTML Цвет фона
Автор: WeDevlops. com
com
Фон страницы
HTML Цвет фона Модуль Joomla Делает ваш сайт привлекательным и живым Изменение цвета фона Joomla Изменение цвета фона шаблона Joomla Совместимость со всеми шаблонами Выберите разные цвета на странице (многостраничный или одностраничный) Гибкие / настраиваемые цвета HTML (легко выбирать цвета) Легкий модуль простой настройки Изменяет различные цвета фона *Работает и тестируется на J3 и **J4 **…
Платная загрузка
Загрузить фоновое изображение
By WeDevlops.com
Фон страницы
Загрузить фоновое изображение или модуль выбора цвета HTML
Расширение легкого модуля
Загрузить изображение с высоким разрешением (HD)
Возможность изменить цвет фона
Отзывчивый и удобный для мобильных устройств
Полноэкранный фон/изображения
Выбор цвета HTML
Включить на определенных страницах.
Загрузите любое изображение или фон, который вы хотите
Вы можете загружать разные изображения на каждую страницу, которая у вас есть.
-Вы можете поставить изображение в качестве фона или ка. ..
..
Платная загрузка
Фон сайта Gradientify
By JoomXone
Фон страницы
Фон сайта Gradientify — потрясающий системный плагин Joomla! который показывает красивый фон страницы с эффектом градиента на вашем сайте Joomla. Вы можете установить разные дизайны для разных страниц. Также доступно условие выбора страницы. Мы вводим выбор класса переднего конца из заднего конца. Вы можете добавить разные градиенты для разных классов. Конфигурация очень проста — Просто установите…
Бесплатно
Background Gallery Pro
By Pixel Point Creative
Фон страницы
Background Gallery Pro — это модуль Joomla, основанный на потрясающем плагине Supersized jQuery. Supersized — это полноэкранное фоновое слайд-шоу с множеством опций. Это придаст вашему сайту Joomla большую привлекательность и подарит вашим пользователям удивительный опыт.
Посмотрите на все функции!
Несколько галерей
Галерея
Показать/скрыть элементы управления галереей
Описание изображения
Стрелочная навигация
Загрузка графики
Му.

 Структура облаков комковая. Они прозрачные.
Структура облаков комковая. Они прозрачные.




 Раздел заголовка может содержать текст и теги, но содержимое этого
раздела не показывается напрямую на странице. Тело документа предназначено
для размещения тегов и содержательной части.
Раздел заголовка может содержать текст и теги, но содержимое этого
раздела не показывается напрямую на странице. Тело документа предназначено
для размещения тегов и содержательной части. Заголовок показывается в левом верхнем углу окна браузера,
когда страница загружена.
Заголовок показывается в левом верхнем углу окна браузера,
когда страница загружена. Фон не должен отвлекать внимание от текста, при этом должен хорошо
сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру,
чтобы быстро загружаться. Если после перечисленного вы все еще хотите
добавить фоновый рисунок на страницу, следует воспользоваться параметром
background тега BODY.
Фон не должен отвлекать внимание от текста, при этом должен хорошо
сочетаться с цветовой гаммой веб-страницы и быть маленьким по размеру,
чтобы быстро загружаться. Если после перечисленного вы все еще хотите
добавить фоновый рисунок на страницу, следует воспользоваться параметром
background тега BODY. То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (Пример 3).
То же самое может случиться и при
отключенных в браузере рисунках. Поэтому рекомендуется всегда задавать
цвет фона наряду с фоновым рисунком (Пример 3). gif»
bgproperties=»fixed» >
gif»
bgproperties=»fixed» >

 Поисковые
системы сами приведут запись к виду, который они используют.
Поисковые
системы сами приведут запись к виду, который они используют.