Как сделать диаграмму — htmllab
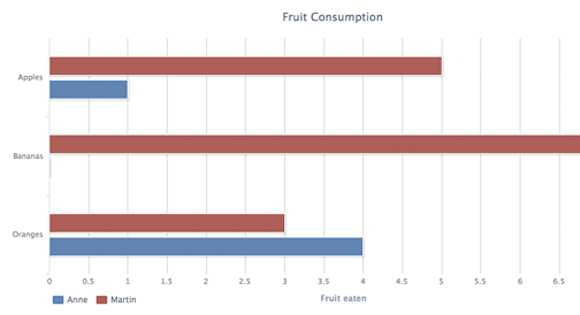
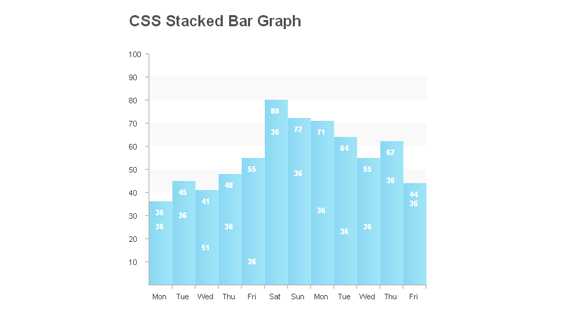
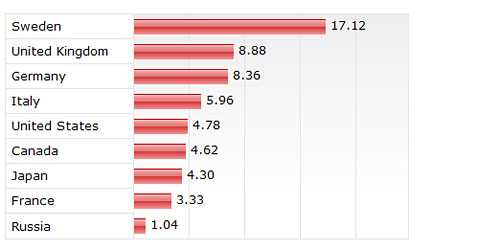
Cтолбчатая диаграмма
Диаграмма — графическое представление данных геометрическими фигурами (отрезками, столбцами, секторами и т.д.), позволяющее быстро сравнить соотношение величин. На HTML создается столбчатая диаграмма горизонтальная или вертикальная. Если использовать SVG-графику, то можно добиться невероятных представления графиков и диаграмм, как в d3.js.
На курсах часто возникает вопрос о создании простой столбчатой диаграммы средствами HTML и CSS. Для подобного графика нужен контейнер, снабдим его классом .graph и отдельные элементы столбцы, пусть это будут элементы div с классом .item.
Как сделать диаграмму горизонтальную
Для горизонтального графика нужно минимум усилий: .item — занимают 100% ширины от .graph, значит достаточно задать каждому столбцу ширину, фоновый цвет и текст внутри, как задача будет решена. Фоновый цвет можно вынести в стили вне HTML-элемента, там же указать высоту (т.е. толщину столбца, она у всех колонок одинаковая) а вот ширину всегда прописывать внутри.
<div>
<div>10</div>
<div>25</div>
<div>30</div>
<div>50</div>
</div>Как сделать диаграмму вертикальную
Для вертикальной столбчатой диаграммы понадобиться применить дополнительные CSS-свойства. Тут возможны разные варианты вёрстки, но наиболее приемлемым по скорости видится добавление .item свойства display: inline-block. В этом случае придётся ширину делать одинаковой и выносить в стилевой файл или в head, а высоту каждый раз указывать для отдельного столбца.
<div> <div>10</div> <div>25</div> <div>30</div> <div>50</div> </div>
Один раз сверстав подобную диаграмму, в дальнейшем можно написать скрипт на JavaScript, чтобы им выполнялась рутинная работа по созданию из набора чисел — симпатичного графика, а самим создавать дополнительные стили или оформления текущего графика или изучать плагины, стоящие более сложные и красивые решения.
#graph.graph{ border: 1px dashed #77FF5C; padding: 5px; } #graph .item{ margin: 2px; color: #fff; text-shadow: 1px 1px 1px #000; padding: 3px; border-radius: 3px; background-color: #00508C; box-shadow: 0 0 1px #2280AC; } #graph .item:hover{ background-color: #2280AC; box-shadow: 0 0 2px #2280AC; } #graph.horizontal{ width: 200px; } #graph.horizontal .item{ height: 20px; text-align: right; } #graph.vertical{ height: 120px; width: 200px; padding-bottom: 10px; } #graph.vertical .item{ width: 20px; float: left; display: inline-block; }
Фидл с примером.
htmllab.ru
Подборка 12 скриптов для построения красивых графиков и диаграмм.
Фев
26
2013
1. jqPlot — Универсальный и расширяемый JQuery Plugin для построения графиков

Демо Скачать
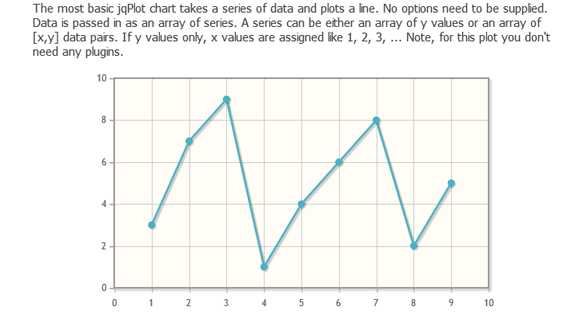
jqPlot — JQuery Плагин для построения графиков на Javascript.
jqPlot производит красивые линии, бары и круговые диаграммы с большим количеством функций:
Многочисленные стили диаграмм.
Данные на оси с настраиваемым форматированием.
До 9 осей Y.
Поворот текста оси.
Автоматическое вычисление линии тренда.
Простота использования.
http://www.jqplot.com/
2. Библиотека визуализации Dygraphs

Демо Скачать
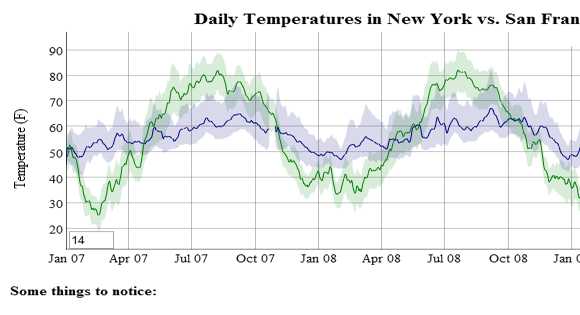
Dygraphs является библиотекой с открытым исходным кодом, которая строит интерактивные, масштабируемые графики временных рядов. Она предназначена для отображения плотных массивов данных и позволяет пользователям исследовать и интерпретировать их.
Особенности:
Отображение временных рядов без использования внешних серверов или флэш-анимации
Работает в Internet Explorer (с помощью excanvas)
Малый размер (69kb)
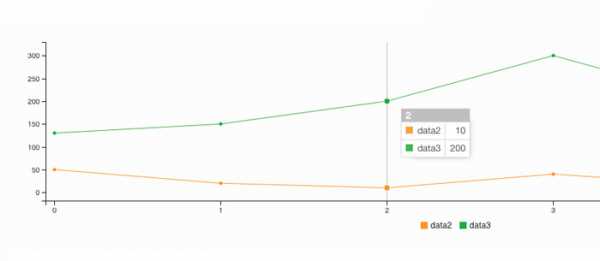
Отображает значения при наведении курсора мыши
Интерактивное масштабирование
Регулируемый период усреднения
http://dygraphs.com/
3. Highcharts — Интерактивные графики JavaScript для вашего сайта

Демо Скачать
Highcharts является библиотекой для постройки графиков , написанная на чистом JavaScript, предлагая интерактивные диаграммы для вашего веб-сайта или веб-приложения. Highcharts в настоящее время поддерживает линии, сплайны, области, areaspline, колонки, бар, пирог, разброс, угловые датчики, arearange, areasplinerange, columnrange и полярные типы диаграмм.
http://www.highcharts.com/
4. JQuery с эффектом прокрутки колесика мыши

Демо Скачать
Не использует PNG или JPG спрайты.
Обрабатывает события сенсора, колесика мыши, и клавиатуры.
5. Стильный индикаторы на CSS3

Демо Скачать
Стильные, анимированные индикаторы с использованием CSS3.
http://www.red-team-design.com
6. Highcharts с JQuery

Демо Скачать
Highcharts это совместимая с JQuery и Mootools, библеотека для построения графиков. Она совместима со всеми стандартными веб-браузерами, для построения графа использует JSON данные. Поддерживает несколько типов графа линии, сплайны , область, areaspline, колонки, бар, pie и точечную диаграмму.
Highcharts.com
7. Анимированный граф на HTML5 и JQuery

Демо Скачать
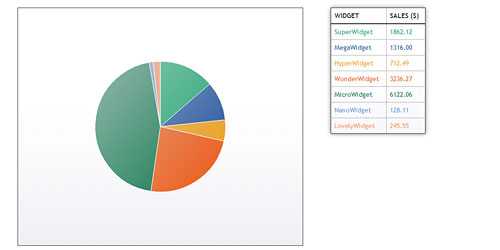
Прекрасная, интерактивная круговая диаграмма с использованием новейших технологий HTML5. Не использует Flash.
8. Экспериментальный граф на CSS3

Демо Скачать
Этот метод является примером постройки экспериментальных графиках на CSS3, без JavaScript и изображений. Использование CSS3 селекторов поистине впечатляет: трансформации, градиенты и переходы в использовании. К сожалению не поддерживается в IE.
9. Еще одна диаграмма на JQuery и HTML5

Демо Скачать
Visualize плагин анализирует ключевые элементы содержания в структурированной HTML таблице, и использует HTML5, что превратить их в диаграмму или график. Например, в таблице данных строки могут служить графиком баров, линий или клинев. Visualize также автоматически проверяет максимальное и минимальное значения в таблице и использует их для расчета оси х значения для линии и гистограммы. Наконец, плагин включает в себя два различных стиля CSS — светлый и темный которые могут быть использованы как есть, или могут служить в качестве отправной точки для настройки диаграмм и графиков.
10. Красивые бары на CSS

Демо Скачать
Прекрасный пример построения аккуратных графиков-баров.
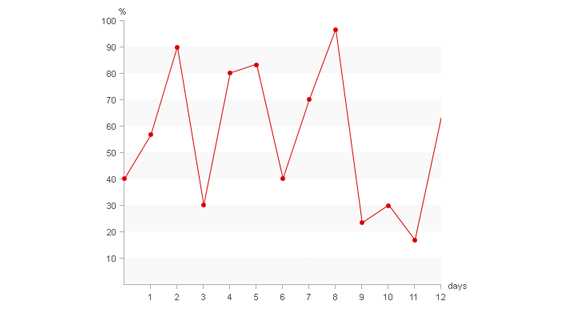
11. Линейный График с помощью CSS

Демо Скачать
12. JQuery с Google Charts

Демо Скачать
GvChart это плагин jQuery, который использует Google Charts для создания интерактивной визуализации с использованием данных из HTML таблицы. Простой в использовании и позволяющий создавать пять типов диаграмм.
Источник урока: http://www.adatum.ru
Автор: Сергоманов Дмитрий
Метки: angular gauges chart, area chart, arearange chart, areaspline chart, areasplinerange chart, bar chart, column chart, columnrange chart, line chart, pie chart, polar chart, scatter chart, spline chart, граф, график, диаграмма
Интерактивная диаграмма на CSS и HTML / Habr
:hover
В очередной раз просматривая плагины для реализации всплывающих подсказок, наткнулся на замечательный пост.
Ничего сверхсложного и сверхсекретного в реализации не было, но она мне понравилась своей простотой и отсутствием javascript’a.
Обмозговав возможное применение, решил что на самой подсказке тоже могут быть подсказки, на подсказках второго уровня, могут быть подсказки 3его уровня и т.д. Можно сделать интерактивную блок-схему!

Реализация
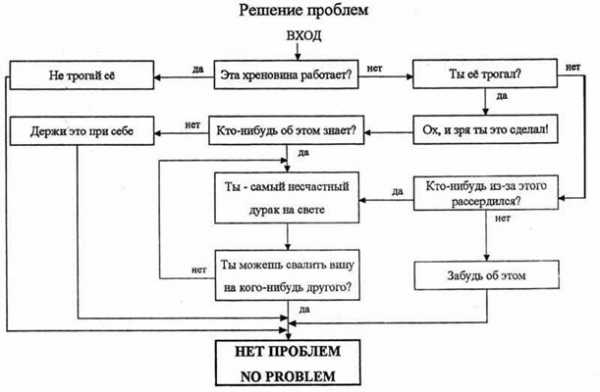
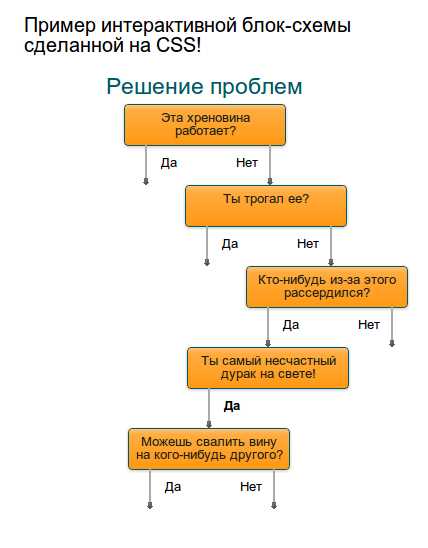
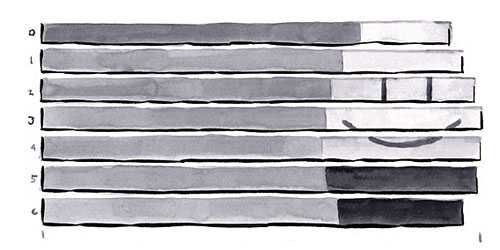
Взяв за основу блок-схему для универсального решения проблем (прошу прощения, где попалась мне эта картинка, я уже не помню):

решил сделать ее интерактивной. Результат труда можно посмотреть по этой ссылке.
Скриншот для тех, кому лень кликать:

Теперь немного о коде
HTML
Структурная единица представляет собою span с текстом внутри. Внутри один или два блока a после каждого из которых новый span, и, следовательно, новая структурная единица.
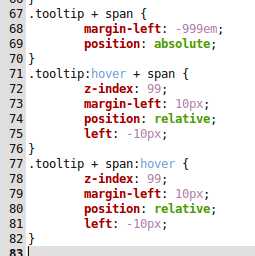
CSS
Собственно сам двигатель:

В зависимости от положения курсора, тот или иной блок встают под блоком, над которым находится курсор.
Заключение
Я не претендую на то, что кто-то будет использовать мои наработки в своем проекте, но думаю что сие небольшое творение натолкнет кого-то на еще более экстравагантные идеи.
Еще раз моя блок-схема
habr.com
JavaScript библиотеки для создания круговых диаграмм

Morris.js
Эта библиотека создана под девизом «Красивые диаграммы не должны быть сложными». Графики, гистограммы, круговые и кольцевые диаграммы выглядят красиво, а API получилось действительно несложным.
gRaphael
Маленькая, но очень функциональная библиотека, позволяющая не только выводить на странице графики и диаграммы, но и производить манипуляции над графическими объектами, добавлять спецэффекты к изображениям и создавать необычные управляющие элементы.
jqPlot
jqPlot — плагин к библиотеке jQuery, генерирующий красивые диаграммы самых разных видов (линейные, гистограммы, круговые и др.) и отображающий множество вспомогательных элементов: оси (в том числе до 9 вспомогательных), легенды, значения и различные всплывающие подсказки и прочее.
ECharts
Комплексная библиотека графиков и диаграмм, поддерживающая более 17 основных видов, не считая их комбинаций. Количество и разнообразие действительно впечатляет.
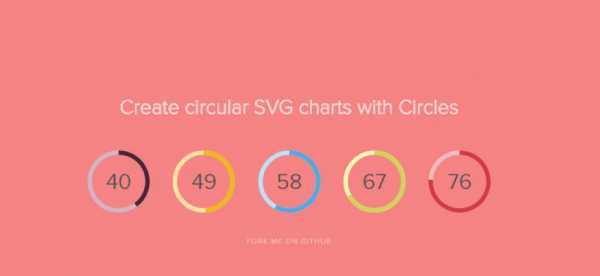
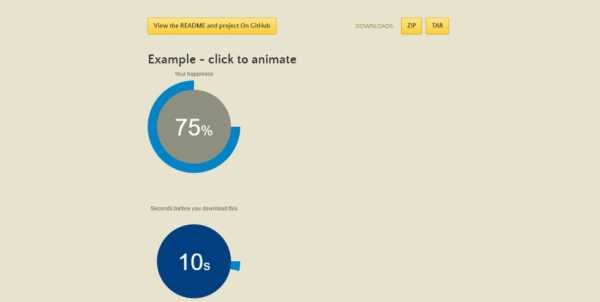
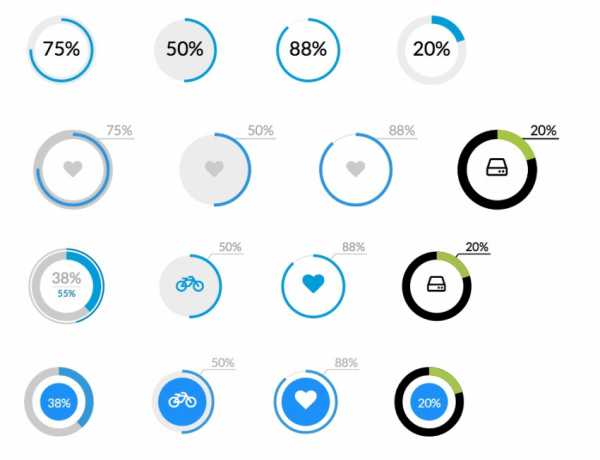
Circle
Эта библиотека генерирует только круговые диаграммы с анимацией, но если вам этого достаточно, то это отличный выбор, учитывая, что в минимизированном виде она занимает чуть больше 5 kB.
JSGraphics.js
JSGraphics.js позволяет динамически рисовать на странице не только графики, но и различные графические примитивы — линии, окружности, полигоны и полилинии. Очень легка в использовании даже для тех, кто не обладает большим опытом в написании Java-скриптов.
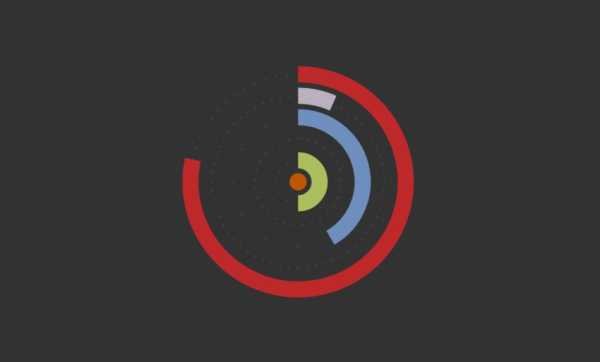
CircleDonutChart
CircleDonutChart отображает на странице кольцевую диаграмму в 2D представлении при помощи рисования примитивов SVG-графики в заданном элементе. Изменения значений сопровождаются плавной анимацией.
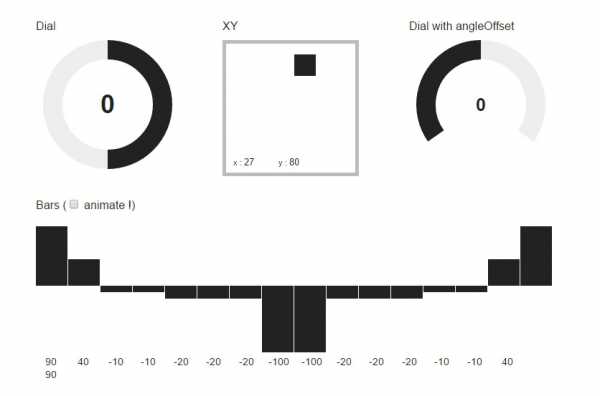
jQuery Kontrol
Экспериментальная библиотека, содержащая элементы управления в виде кольцевого манипулятора, XY манипулятора и манипулятора в виде гистограммы. Работает напрямую с canvas и не использует png или jpg спрайты. Поддерживает управление клавиатурой, мышью и жестами.
Chart.js
Легкая, объектно-ориентированная библиотека для отображения графиков и диаграмм. Предоставляет 8 способов визуализации данных. Разработчик может управлять всеми аспектами построения диаграмм, что позволят получить впечатляющие графики, в том числе на retina-дисплеях. Для отображения использует элемент canvas и работает во всех HTML5 совместимых браузерах.
Circliful
Как же разработчики любят круговые диаграммы! И вот еще одна — Circliful. Построена на HTML5 и jQuery и полагается целиком на динамическую отрисовку, не используя никаких спрайтов. В результате получаем четкие диаграммы на экранах любого разрешения.
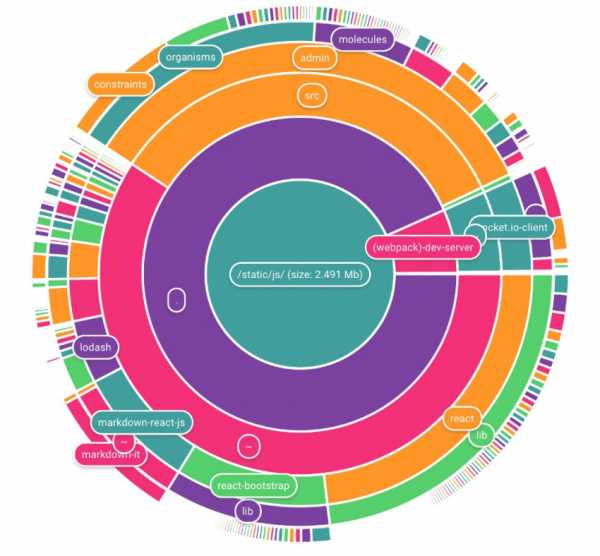
Cake Chart
Библиотека, отображающая многоуровневую интерактивную круговую диаграмму. Сама библиотека только отображает заданный уровень, но не обеспечивает навигацию между ними. Впрочем, это совсем несложно сделать и самому.
postovoy.net
Использование HTML-таблиц для вывода диаграмм
При разработке некоторых видов скриптов, в частности — скриптов голосований, бывает желательно организовать в них наглядный вывод тех или иных статистических данных в виде диаграммы.
Обычно «графический» вывод CGI-скрипта организуется путем формирования скриптом рисунка в одном из форматов веб-графики (чаще всего GIF или PNG) и вставки ссылки на этот рисунок <IMG src=»…»> на выводимую HTML-страничку.
Однако написание программного кода по формированию рисунков представляет значительные трудности, особенно для начинающих программистов, т.к. это предполагает либо доскональное изучение довольно сложных форматов графических файлов, либо использование библиотек для работы с графикой, написанных другими.
Все это осложняется еще и тем, что алгоритм сжатия данных LZW, используемый в GIF, является в настоящее время патентованным и небесплатным для использования. Иными словами, разработчики «железа» и ПО, которые используют данный алгоритм, должны платить патентные отчисления фирме-держателю патента. А поскольку такой порядок вещей совершенно неприемлем для разработчиков бесплатного ПО, то разработанные графические библиотеки либо вовсе не поддерживают формат GIF, либо поддерживают только формирование «несжатых» GIF-файлов.
Однако обязательно ли для вывода диаграмм на HTML-странице использовать «настоящую» графику? Нет ли «альтернативных способов»? И вообще, является ли использование графики лучшим и оптимальным путем вывода диаграмм?
В этой статье я предлагаю «альтернативный способ» вывода столбчатых (линейных) диаграмм, основанный на HTML-таблицах. Этот способ, по моему мнению, отличается сравнительной (а по сравнению с формированием графики — значительной) простотой реализации и хорошим качеством «результата».
Как известно, язык HTML позволяет управлять практически всеми параметрами таблиц. Суть предлагаемого метода заключается в том, что HTML-таблицу можно «сформировать» таким образом, что она будет выглядеть как вполне приличная диаграмма.
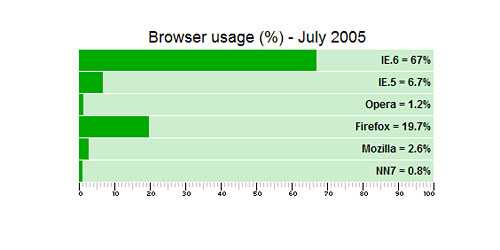
Например, так:
При этом разработчик ценой минимальных усилий может придать диаграмме практически любой вид — изменить цвета столбцов (или даже залить их рисунком), их ширину, расстояние между ними и т.д. Можно даже написать на столбцах текст. Причем все это делается только лишь изменением параметров и содержимого ячеек выводимой таблицы, а вся «техническая» нагрузка по формированию на экране пользователя таблицы нужного вида ложится на «плечи» броузера.
Выводимая диаграмма может быть горизонтальной или вертикальной. Далее мы в этой статье будем рассматривать горизонтальные диаграммы как наиболее простые и более наглядно иллюстрирующие идею.
Поскольку в горизонтальной диаграмме каждый столбец диаграммы представлен строкой таблицы, то далее, чтобы не внести путаницы, столбец таблицы я буду называть «столбец», а столбец диаграммы — «столбик». 🙂
Вывод CGI-скрипта, формирующего такую диаграмму, может быть вставлен в страницу с помощью SSI или IFRAME. При этом надо иметь в виду, что диаграмма, вставленная на страницу через SSI, является частью самой страницы и, следовательно, сохраняется/отображается/кэшируется вместе с ней. В одних случаях это преимущество, в других — недостаток. Еще одним недостатком этого метода (на практике — не очень существенным) является то, что таблицу, в отличие от рисунка, нельзя масштабировать.
Итак, как же нужно сделать таблицу, чтобы она выглядела как диаграмма?
В простейшем случае в качестве диаграммы можно построить таблицу с двумя ячейками в каждой строке. Первая ячейка будет собственно столбиком диаграммы (она видима и отображается нужным цветом или background-ом), а вторая — невидимая. Как известно, броузер отображает только те ячейки таблицы, у которых есть содержимое (непустые). Поэтому для того, чтобы сделать видимой первую ячейку-«столбик», в нее нужно поместить, по крайней мере, символ
Общая ширина этих двух ячеек для каждой строки должна быть одинакова (ширина таблицы), а количество строк соответствует количеству столбиков диаграммы (числу отображаемых значений).
И тут начинаются наши первые «подводные камни» на светлом пути к великой цели :-). Дело в том, что броузер не может «просто так», без ухищрений, построить таблицу, у которой в каждой строчке значения ширины столбцов разные! Для каждой выводимой таблицы броузер вычисляет ширины столбцов (одинаковые для каждой строки) и высоты строк (одинаковые для каждого столбца).
Из этого положения есть два выхода:
- Использовать для разных столбиков диаграммы разные таблицы, каждая из одной строки.
- Использовать возможность объединения ячеек: для каждой ячейки HTML-таблицы можно задать, на сколько строк и/или на сколько столбцов она «распространяется» (параметры rowspan и colspan тэга <TD>соответственно).
Во втором случае необходимо построить таблицу, у которой ширины столбцов соответствуют разности между соседними по величине отображаемыми значениями, а нужную ширину видимой ячейки-«столбика» в каждой строке получать «распространением» первой ячейки на нужное количество столбцов.
Пример: для отображения диаграммы со столбиками 100, 300 и 400 пикселей нам нужно построить таблицу с ширинами столбцов 100, 200 и 100. Первый столбик диаграммы «займет» один столбец таблицы, второй — два и третий — три. Соответственно, вторая, невидимая ячейка займет столько столбцов, сколько осталось.
Соответственно, программный код по формированию «таблицы-диаграммы» должен включать в себя алгоритм сортировки отображаемых значений и вычисления нужных ширин столбцов таблицы.
А теперь рассмотрим практический пример скрипта для «табличного» вывода диаграммы.
#!/usr/bin/perl
#Исходные данные для вывода диаграммы
#массив $data - данные для вывода (уже в пикселях).
#$val - количество выводимых столбцов (соотв количеству элементов $data).
$data[1]=200; $color[1]="#FF0000";
$data[2]=100; $color[2]="#00FF00";
$data[3]=150; $color[3]="#0000FF";
$data[4]=400; $color[4]="#00FFFF";
$data[5]=500; $color[5]="#FF00FF";
$data[6]=600; $color[6]="#FFFF00";
$val=6;
#Ниже расположен код сортировки выводимых на диаграмме значений
#В процессе его работы на основе массива @data создается отсортированный
#массив @stp и хэш %lvl с количеством столбцов таблицы для каждого
#столбика диаграммы
$rows=1;
$stp[0]=0;
$stp[1]=$data[1];
$lvl{$data[1]}=1;
$i=2;
while($i<=$val){
$p=0; $x=1;
while($x<=$rows && $p==0)
{
if ($data[$i]==$stp[$x]){$p=1;$lvl{$data[$i]}=$x;goto a1;};
if ($data[$i]<$stp[$x]){
#Вставка нового значения "в середину" массива @stp
for ($y=$rows+1;$y>=$x;$y=$y-1){$stp[$y+1]=$stp[$y];};
$stp[$x]=$data[$i];
#Корректируем хэш %lvl с учетом "сдвига" @stp
foreach $itm(keys %lvl){if ($lvl{$itm}>=$x){$lvl{$itm}=$lvl{$itm}+1;};};
$lvl{$data[$i]}=$x;
$rows=$rows+1;
$p=1;
};
$x++;
};
if ($p==0){$rows=$rows+1;$stp[$rows]=$data[$i]; $lvl{$data[$i]}=$rows};
$i++;
};
#А здесь мы, собственно, выводим таблицу
print "Content-Type: text/htmlnn";
print "<TABLE border=0>n<TR>";
#Выводим первую строку таблицы, задающую броузеру нужные ширины ячеек
#Она не будет отображаться, т.к. ячейки пустые
for ($k=1;$k<=$rows;$k=$k+1){
$w=$stp[$k]-$stp[$k-1];
print "<TD width=$w></TD>";
};
print "</TR>n";
#Выводим строки, содержащие диаграмму
for ($v=1;$v<=$val;$v=$v+1){
$tl=$lvl{$data[$v]};
$rst=$rows-$tl;
print "<TR>";
#Если видимая ячейка есть (выводимое значение не 0: $tl>0),
#то выводим ее:
if ($tl>0)
{print "<TD bgcolor=$color[$v] colspan=$tl> </TD>";};
#Если невидимая ячейка есть (выводимое значение не равно максимальному),
#то выводим ее:
if ($rst>0)
{print "<TD colspan=$rst></TD>";};
print "</TR>n";
};
print "</TR></TABLE>";Т.к. приведенный здесь программный код в качестве исходных данных использует уже «готовые» значения в пикселах (а не собственно выводимые величины в их исходном виде), то перед его использованием необходимо преобразовать выводимые величины (скажем, проценты) в количества пикселей с учетом желаемой ширины диаграммы.
Допустим, нам надо вывести результаты голосования, которые передаются в переменных $za, $prot, $vozd в значениях процентов.
$width=400; #Желаемая ширина диаграммы $data[1]=($za/100)*$width; $data[2]=($prot/100)*$width; $data[3]=($vozd/100)*$width; $val=3;
В ряде случаев Вам может понадобиться явно задать толщину столбиков диаграммы, т.е. высоту строк таблицы. И здесь Вам встретится еще один «подводный камень» данного решения. Дело в том, что параметры width и height тэга <TD> задают не однозначные, а минимальные значения ширины и высоты ячейки таблицы. Т.е. если «по содержимому» ячейка меньше, чем указано в параметрах width и height, то она «растягивается» до нужных размеров.
Наш пример вообще не задает в тэгах <TD> параметр height, поэтому высота ячеек таблицы определяется размерами шрифта, которым «написан» символ в видимой ячейке (несмотря на то, что это символ пробела, он, как и любой другой символ, имеет свою высоту) и отступом между «абзацем» и границами ячейки. Соответственно, если не принять дополнительных мер, то на разных страницах и у разных посетителей выглядеть несколько по-разному.
«Общим видом решения» этой задачи является минимизация собственной высоты ячейки и задание ее высоты с помощью параметра height тэга <TD>.
Самым «радикальным» способом уменьшения высоты является помещение в видимую ячейку вместо & нетекстового содержимого, скажем, картинки размером 1×1 пиксель:
<IMG width=1 height=1 src="trans.gif">
а в trans.gif поместить прозрачное изображение в 1 пиксель.
Тогда «собственная» высота ячеек получится очень мала (несколько пикселей) и параметром height и Вы сможете однозначно задавать высоту ячеек таблицы-диаграммы, а следовательно, и толщину столбиков.
Еще одним способ уменьшить «собственную» высоту ячеек — максимально уменьшить размер шрифта в «видимой» ячейке.
www.internet-technologies.ru
20 мануалов по созданию графиков и диаграмм с помощью HTML5 и CSS3 | DesigNonstop
20 мануалов по созданию графиков и диаграмм с помощью HTML5 и CSS3
2
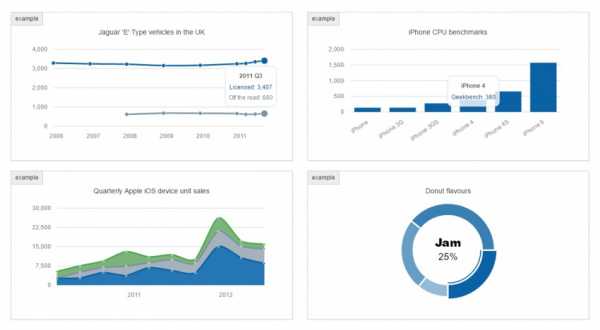
Представляю очередную тематическую подборку мануалов по HTML5 и CSS3, которая сегодня посвящена исключительно визуальным графикам и диаграммам. Наглядное представление информации, однозначно, легче воспринимается зрителем в плане усвоения и восприятия. Графики бывают разные. Это может быть гистограмма а виде цветных полосок за значениями на шкале координат. Или круговая диаграмма с полями, соответствующими значениям переменных. Или это просто линейный график и эффектным анимационным эффектом. В общем, визуальное разнообразие радует возможностью выбора.
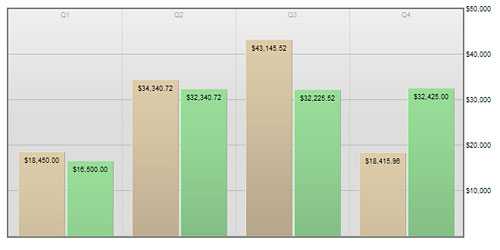
1. Pure Css Data Chart
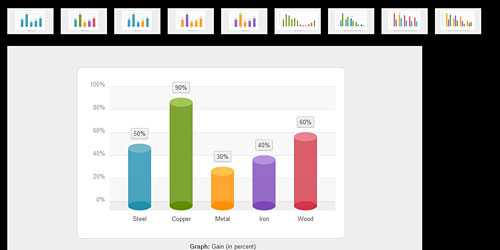
2. CSS3 Charts
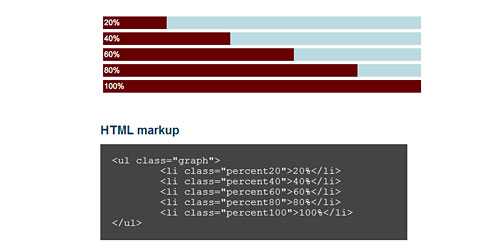
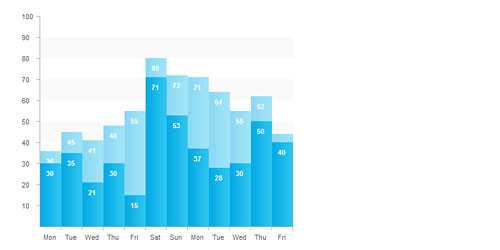
3. CSS3 Bar Graphs
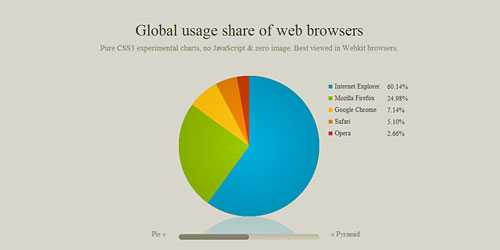
4. Pie Charts with CSS3
5. Snazzy Animated Pie Chart
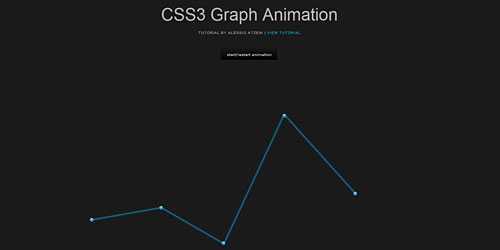
6. CSS3 Graph Animation
7. CSS bar charts
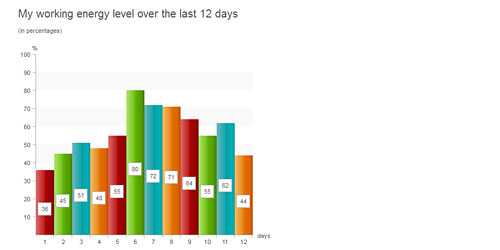
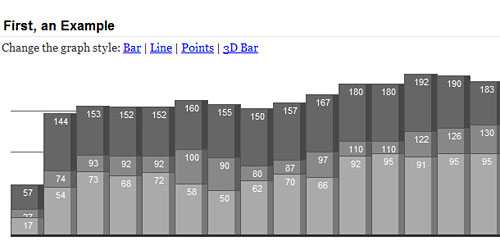
8. Creating a graph
9. Accessible Data Visualization
10. Wicked CSS3 3d bar chart
11. Vertical Bar Graphs
12. Flexible bar graphs
13. CSS Stacked Bar Graphs
14. CSS Vertical Bar Graphs
15. Pie Charts with CSS3
16. Bar Graph
17. Javascript Chart Plotting
18. Bar Chart
19. Accessible bar chart
20. CSS3 Charts example — урок удален автором
- 5
- 4
- 3
- 2
- 1
www.designonstop.com
9 библиотек на Javascript для построения интерактивных графиков и диаграмм
Если Вашим покупателям или же клиентам нужно передать какую либо отчётность, а так же некоторые сравнения, Вам очень сильно помогут самые обычные графики. В общем они и созданы для этого. Чтобы как всегда облегчить Вам задачу поисков, представляю Вам подборку из 9 библиотек различных графиков на Javascript. Данные графики достаточно функциональны, а так же имеют красивую анимацию, которая будет приятна любому пользователю.
Большущее спасибо http://www.hongkiat.com и рекомендую к просмотру:
1. Плагин графика — Chart.js
Данная библиотека позволяет построить графики шести различных типов, это гистограммы, линейные диаграммы, радарная диаграмма, а так же диаграммы в виде пирога и пончика. Конечно же данная библиотека поддерживает адаптивный дизайн.

Перейти
2. Chartist.JS
Большая библиотека графиков с поддержкой адаптивного дизайна. Так же в графиках используется SVG.

Перейти
3. c3js
Отличная библиотека с огромным количеством примеров. В основном данные графики просты как на вид так и в установке, но основную свою задачу они полностью выполняют.

Перейти
4. Флот
Это JQuery плагин для создания интерактивных графиков на сайт. В данном случае тут можно масштабировать, добавлять и удалять различные элементы, панорамировать и многое другое. Этот плагин поставляется с большим количеством типов уже встроенных диаграмм.

Перейти
5. Echart
Это огромная и обширная библиотека графиков и диаграмм созданная китайцами. Она поддерживает огромное количество информации.

Перейти
6. Peity
Простая библиотека с помощью которой Вы очень просто и быстро можете добавить на веб страницу обычный график или какую нибудь диаграмму.

Перейти
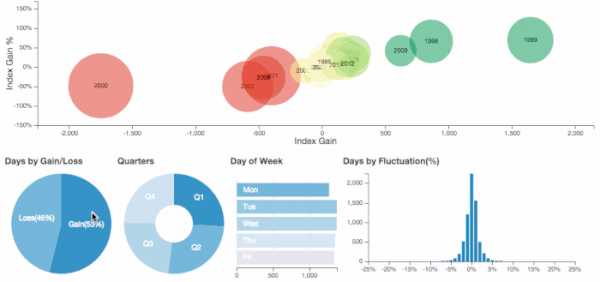
7. DC JS
Ещё одна отличная библиотека, которая делает то, что от неё и требуется. Присутствует красивая анимация, функциональность и простота установки.

Перейти
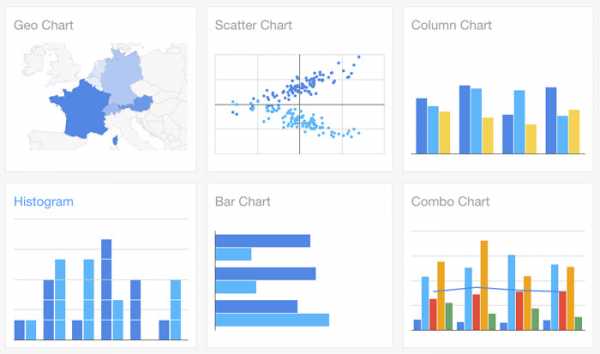
8. Google Chart
Вы можете создавать интерактивные графики с помощью API Google. Так же есть галереи с уже созданными диаграммами, чтобы посмотреть на что возможна данная библиотека.

Перейти
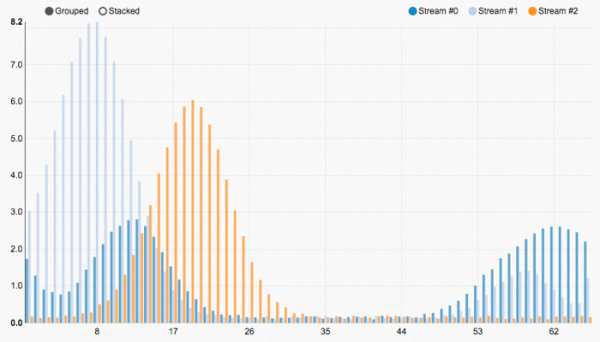
9. NVD3
Простая в установке и настройке библиотека графиков и диаграмм. Просто взяли и установили.

Перейти
beloweb.ru