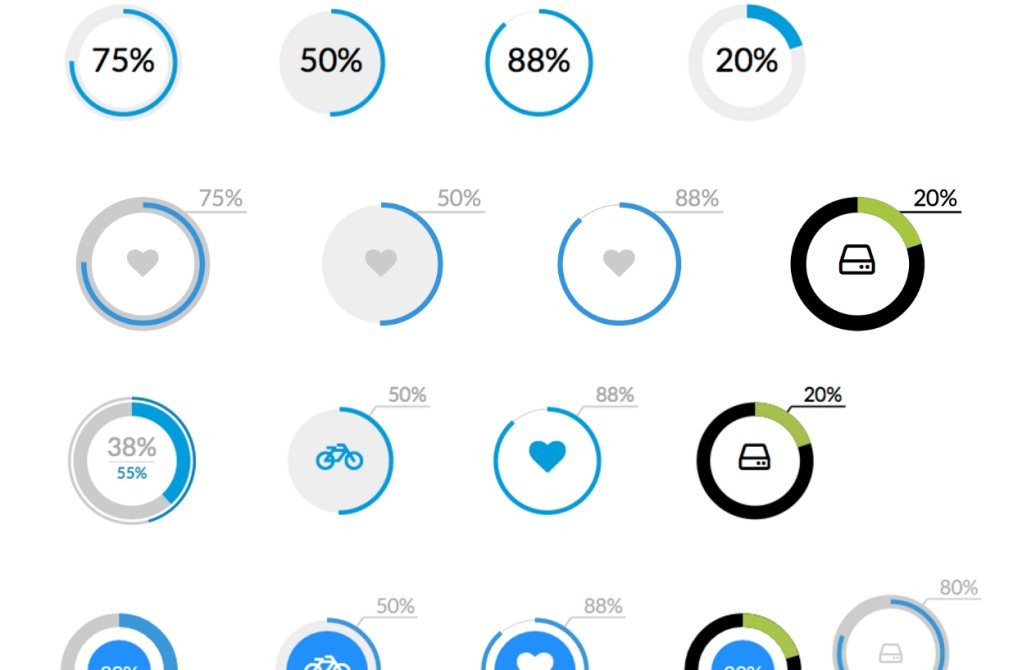
Визуализация данных с помощью CSS: графики, диаграммы и многое другое
Хорошее представление данных — важный аспект веб-индустрии, потому что это ключ к тому, чтобы посетители могли понять ваш контент за считанные секунды. Чем проще или быстрее ваши посетители поймут ваш веб-контент, тем выше он будет отражать ваш профессионализм в работе с презентацией.
Критерии достойного представления данных должны быть простыми, но информативными, хорошо проработанными, но при этом поддерживать интерес пользователя, не требовать особого труда, чтобы переваривать его содержимое, быть удобными для сравнения, и, наконец, пользователь должен иметь возможность принимать решения или делать выводы. данные представлены без особых усилий. Какими бы сложными ни казались эти безумные критерии, это возможно.
В сегодняшнем посте мы хотим познакомить вас с различными подходами к красивым и креативным инструментам визуализации данных, которые полностью основаны на CSS / HTML. да просто скопируйте и вставьте, а затем настройте его в соответствии с вашими предпочтениями. Эти диаграммы могут быть гистограммами CSS, которые отображают данные в горизонтальной / вертикальной форме, и даже линейными диаграммами и круговыми диаграммами!
Эти диаграммы могут быть гистограммами CSS, которые отображают данные в горизонтальной / вертикальной форме, и даже линейными диаграммами и круговыми диаграммами!
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Ты хочешь больше? Продолжайте прокручивать!
Горизонтальная гистограмма
Простой способ отображения статистической цифры в виде обзора с помощью этой доступной гистограммы с использованием CSS. Полоса рассчитывает значения ячеек и используемых меток. Заголовки таблиц, используемые с использованием класса звукового текста
CSSplay
Гистограммы — это исчерпывающий список со стилями и классами, определенными в каждой строке. На первой диаграмме есть ошибка, которая возникает, когда значения приближаются к 100%, что исправлено на второй диаграмме. Исходный код включен для вашей справки.
Гистограмма процента
Используя возможности CSS по ширине в процентах, в этом руководстве создается гистограмма на основе процентов. На горизонтальной гистограмме вы можете либо настроить маркер для перемещения по длине слева направо, либо создать вертикальный график, используя ту же технику и воспроизводя ее несколько раз.
На горизонтальной гистограмме вы можете либо настроить маркер для перемещения по длине слева направо, либо создать вертикальный график, используя ту же технику и воспроизводя ее несколько раз.
Maxdesign
Расс Уикли научит вас создавать график на основе процентов и с использованием фоновых изображений. Связанный код и изображения можно скопировать и загрузить для использования в вашем проекте.
Вертикальная гистограмма
Создавайте вертикальные гистограммы с помощью CSS и PHP, создав простой список с высотой в пикселях отдельной полосы, осью Y группы полос и класса для стилизации наборов данных. Эрик Мейер учит превращать то же самое в гистограмму, линейный график, точечный график и трехмерный график, используя одни и те же методы.
Линейный график на чистом CSS
Линейные графики доставляют информацию намного быстрее, чем таблицы с числами. Научитесь создавать линейный график с помощью CSS с помощью HTML, заменять текст изображениями и использовать спрайты CSS и абсолютное позиционирование для получения линейного графика.
Простой линейный график
Очень простой линейный график, который использует только DHTML и CSS, и где вы можете установить прозрачный фон для графика. Этот график загружается быстрее и сливается с остальной частью страницы.
Mgraph
Этот график Ajax используется для представления данных за год по каждому месяцу с использованием только CSS и XHTML и работает в Firefox и Opera.
Многоколоночные списки
В этой статье Пол Новицки научит вас создавать список из нескольких столбцов с помощью CSS. Он обсуждает множество техник, таких как перемещение разделенных списков, их нумерация с помощью атрибута HTML, контент, сгенерированный CSS, упаковка списка с помощью XHTML, CSS и т. Д. И, наконец, добавляет небольшой стиль и фоновое изображение для идеального создания многоколоночного списка.
Bulletgraph
Маркированный график сравнивает один показатель с одним или несколькими другими показателями и отображает качественный диапазон характеристик. Они достаточно гибкие для сайтов, управляемых данными. Научитесь создавать маркированный граф с помощью CSS / HTML.
Они достаточно гибкие для сайтов, управляемых данными. Научитесь создавать маркированный граф с помощью CSS / HTML.
График простоев
Изначально на графике простоев возникала проблема с отображением длительных интервалов времени на ограниченной площади экрана и сохранением прозрачной схемы событий, что было разъяснено парадигмой ежемесячного календаря.
OnMouseOver () продолжает работать, и для разных типов событий простоя используются разные цвета.
Динамический живой график CSS
Живой динамический график CSS для отображения времени отклика на проверку связи, выполняемую веб-сервером, считывает данные с веб-сервера с помощью кода CSS и JavaScript, функций AJAX и скольжения графика.
График производственного плана
График производственного плана создается с использованием класса графа в качестве контейнера графа, а hLine также vLine для рисования разделительных линий. Этот график используется в приложениях интрасети.
Ширина диаграммы рассчитывается в соответствии с отображаемым количеством дней, а высота — с учетом количества смен работы.
Сэндвич-график
Многослойная диаграмма создается, когда одна полоса в гистограмме разбита на несколько слоев, где высота одного столбца может указывать на глобальную тенденцию, тогда как высота отдельного слоя указывает часть этого слоя. Создайте сэндвич-график CSS из этого руководства.
Гистограмма с накоплением
Для составного графа для представления данных используется список определений, затем поля и отступы сбрасываются, чтобы отображаться одинаково во всех браузерах. Оси добавлены и стилизованы, чтобы получить сложенные стержни. В этом уроке подробно рассказывается о каждой детали.
Вертикальная гистограмма
Вертикальная гистограмма используется для отображения гипотетического набора данных. Здесь гистограмма представляет собой простую таблицу и несколько блоков div. Расчет высоты полос и горизонтальных слоев может выполняться в PHP, ASP или в механизме обработки на стороне сервера или через JavaScript на стороне клиента.
Пиграф
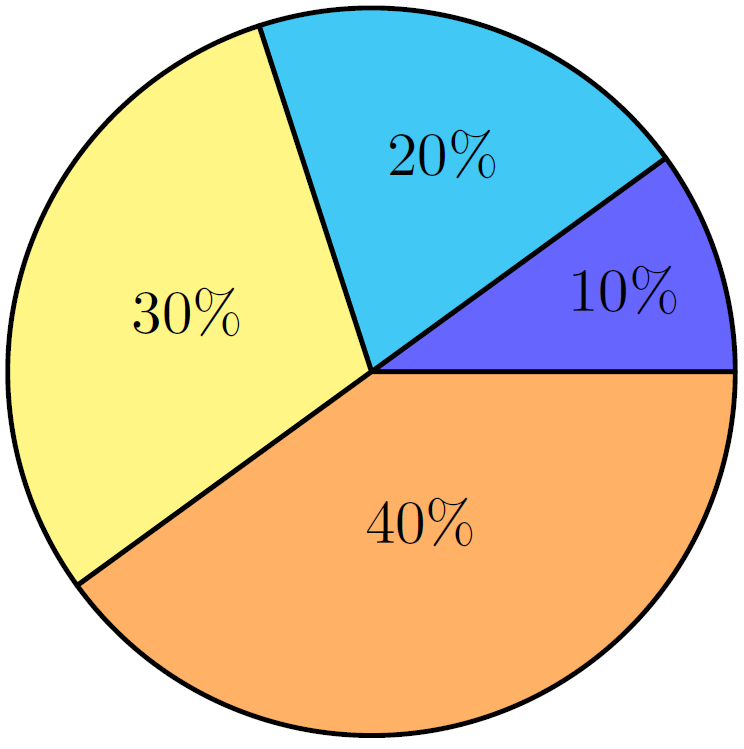
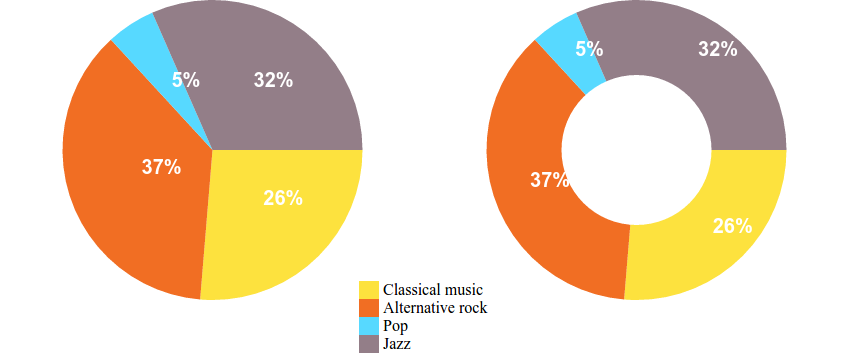
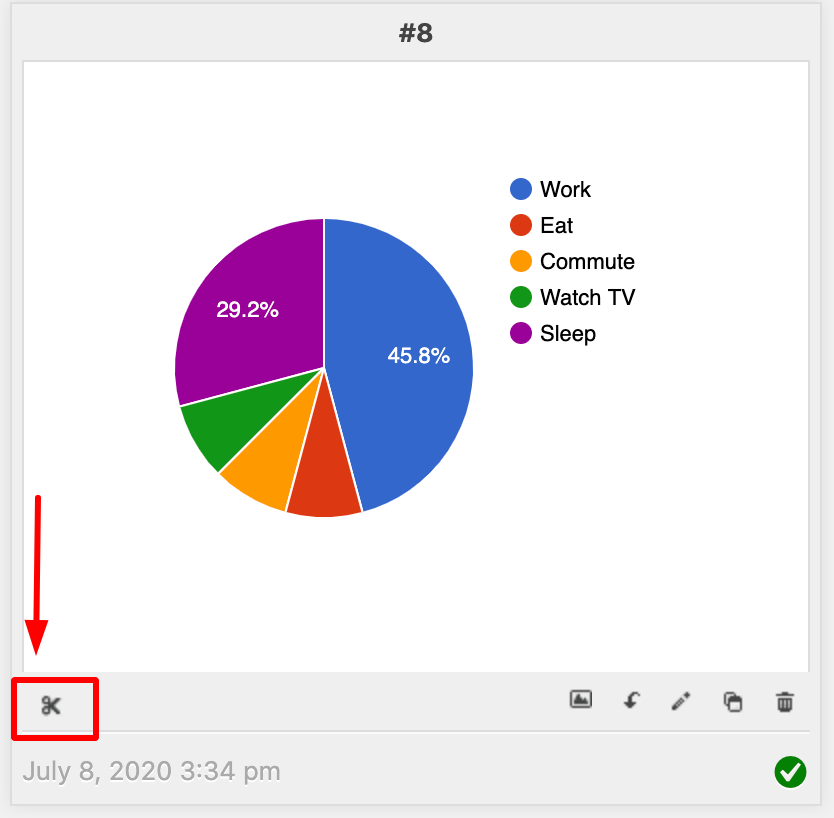
Круговые диаграммы упрощают понимание, поскольку их можно использовать во многих цветах, что позволяет легко отличить их от других и не требует много места одновременно. Учебное пособие по созданию простой круговой диаграммы с использованием DHTML / CSS. Вставьте скрипт для круговой диаграммы на свою страницу
Сплетни Piechart
Plotkit хорошо структурирован, это переработанный CanvasGraph, используемый для построения графиков и диаграмм для Javascript. Он поддерживает HTML Canvas, то есть Safari, Opera, Firefox, IE и SVG через программу просмотра Adobe SVG.
Другие инструменты визуализации CSS
Визуальные карты CSS
Этот учебник делает карты более доступными, полезными и визуально привлекательными с помощью CSS. Эти карты начинают с организации данных, а затем создают карту, используя эти данные, добавляя несколько стилей, отображая данные в виде всплывающих подсказок, отключая java-скрипт и, наконец, создавая интерактивную карту.
Анимированная полоса прогресса
Анимированный индикатор выполнения создается с использованием CSS с 3 элементами, 1 контейнером и 2 вложенными элементами, а анимация выполняется с использованием анимированного gif. В контейнере используются фоновые изображения с определенной высотой и шириной.
Временная шкала CSS
Используя CSS и неупорядоченные списки, можно создать временную шкалу CSS для раздела «О программе» с простой разметкой. Создается симпатичная временная шкала, стилизованная с использованием CSS, которая будет работать, даже если у посетителя не включен CSS.
Slickmap
SlickMap CSS — это таблица стилей, которая отображает готовые карты сайта из неупорядоченного списка навигации HTML. Его можно настроить в соответствии с вашими потребностями или стилем. SlickMap упрощает процесс проектирования и устраняет необходимость в дополнительном программном обеспечении за счет автоматизации иллюстрации карт сайта.
Прокручиваемая таблица CSS
Таблица не всегда должна фиксироваться в данных. Мы можем создать прокручиваемую таблицу с фиксированным заголовком и любым количеством данных, которые можно прокручивать.
Мы можем создать прокручиваемую таблицу с фиксированным заголовком и любым количеством данных, которые можно прокручивать.
Пропустили ли мы какие-нибудь инструменты, которые вам показались полезными? Дайте нам знать и поделитесь этим с нами.
Программы для Windows, мобильные приложения, игры — ВСЁ БЕСПЛАТНО, в нашем закрытом телеграмм канале — Подписывайтесь:)
Временная диаграмма с накоплением | Документация AnyLogic
- Свойства
- Функции
Режимы масштабирования диаграммМасштабирование временных диаграммОбласть диаграммыЛегенда диаграммыСетка и метки диаграммыОбновление диаграммДинамическое изменение внешнего вида диаграммыСправочник классов — Класс TimeStackChart
Временная диаграмма с накоплением отображает в виде располагающихся друг над другом областей историю (временной тренд) вклада нескольких наборов данных в общую составляющую в течение последних N единиц модельного времени (их количество задается свойством Временной диапазон). В каждый момент времени области стыкуются одна поверх другой, причем набор данных, добавленный на диаграмму первым, отображается внизу и т.д.
В каждый момент времени области стыкуются одна поверх другой, причем набор данных, добавленный на диаграмму первым, отображается внизу и т.д.
Временная диаграмма с накоплением
Не допускается присутствие отрицательных значений элементов данных — в этом случае возникнет ошибка. Временная ось всегда направлена вправо. Высота области между двумя значениями получается путем линейной интерполяции.
Чтобы добавить временную диаграмму с накоплением
- Перетащите элемент Временная диаграмма с накоплением из палитры Статистика в то место графического редактора, где вы хотите нарисовать диаграмму.
- Перейдите в секцию Данные панели Свойства.
- Вначале выберите, что будет являться источником данных, которые вы хотите визуализировать — заданное вами Значение или Набор данных.
- Если вы хотите, например, отображать на диаграмме динамику изменения значения переменной (или параметра) во времени, то вам нужно будет выбрать опцию Значение и ввести имя этой переменой (или параметра) в поле
 В этом поле можно задавать не только имена переменных или параметров, но и любое выражение. Это выражение будет вычисляться с заданной частотой, и результаты его вычисления будут добавляться на диаграмму.
В этом поле можно задавать не только имена переменных или параметров, но и любое выражение. Это выражение будет вычисляться с заданной частотой, и результаты его вычисления будут добавляться на диаграмму. - Если же вы хотите отображать на диаграмме данные, собираемые набором данных, то выберите опцию Набор данных и введите имя этого набора данных в расположенном ниже поле Набор данных.
- Если вы хотите, например, отображать на диаграмме динамику изменения значения переменной (или параметра) во времени, то вам нужно будет выбрать опцию Значение и ввести имя этой переменой (или параметра) в поле
- Задайте заголовок для этого элемента данных в поле Заголовок. Введенный здесь текст будет отображаться в легенде диаграммы.
- Чтобы задать цвет, которым будет отображаться данный элемент данных на диаграмме, щелкните мышью внутри элемента управления Цвет и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
- В секции свойств Внешний вид, в поле Формат временной оси вы можете выбрать, хотите ли вы отображать значения времени у оси X диаграммы как количество Единиц модельного времени (0, 10, 20, …), или же как модельную дату и время, отформатированные определенным образом (например, 2.

Чтобы добавить элемент данных на диаграмму
Новая временная диаграмма с накоплением уже содержит элемент данных. Если вы хотите добавить еще один элемент данных, выполните следующие шаги:
- Выделите диаграмму в графическом редакторе или в панели Проекты.
- Перейдите в секцию Данные панели Свойства.
- Щелкните мышью по кнопке . При этом над кнопкой появится новая секция свойств, задающая настройки нового элемента данных, который будет отображаться на данной диаграмме.
Чтобы удалить элемент данных с диаграммы
- Выделите диаграмму в графическом редакторе или в панели Проекты.
- Перейдите в секцию Данные панели Свойства.
- Выделите элемент данных, который вы хотите удалить с данной диаграммы, и щелкните мышью по кнопке внизу секции Данные.

Свойства
- Основные
Имя — Имя диаграммы. По этому имени диаграмма будет доступна из кода ее агента.
Исключить — Если опция выбрана, то диаграмма будет исключена из модели.
Отображается на верхнем агенте
- Данные
— С помощью этой кнопки вы можете добавить новый элемент данных на диаграмму. Щелкнув по ней, вы откроете новую секцию свойств, в которой вы должны будете задать свойства нового элемента данных, значения которого вы хотите отображать на диаграмме:
Значение — [Видно, если выше выбрана опция Значение] Выражение, результат вычисления которого будет добавляться на диаграмму.
Набор данных — [Видно, если выше выбрана опция Набор данных] Имя набора данных, хранящего данные, которые вы хотите визуализировать на этой диаграмме.

Заголовок — Заголовок этого элемента данных, который будет отображаться в легенде диаграммы.
Цвет — Цвет, которым будет отображаться данный элемент данных на диаграмме. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
Чтобы удалить элемент данных с диаграммы, щелкните мышью по кнопке , чтобы изменять порядок расположения элементов данных.- Обновление данных
Обновлять данные автоматически
Не обновлять данные автоматически — Если опция выбрана, то диаграмма не будет самостоятельно производить обновление значений отображаемых на ней элементов данных.

Отображать до … последних значений (для данных типа «Значение»)
Задаваемое здесь значение не будет применимо к тем элементам данных, у которых выбрана опция Набор данных. У таких элементов данных количество значений будет определяться значением, заданным в аналогичном свойстве Хранить до… соответствующего набора данных.- Масштабирование
Временной диапазон — Здесь вы можете задать диапазон временной оси диаграммы (количество единиц модельного времени (N), для которого будут отображаться измеренные значения набора данных). Диаграмма будет отображать график только для заданного временного интервала — последних N единиц модельного времени.
Вертикальная шкала — Здесь вы можете выбрать режим масштабирования диаграммы. Выберите режим автомасштабирования (Авто), масштабирование, при котором столбцы будут занимать всю область диаграммы (100%), либо же Фиксированный режим, при котором шкала диаграммы будет иметь четко заданный максимум (задающийся в поле до).

- Внешний вид
Метки по оси X — С помощью данного выпадающего списка вы можете задать расположение меток, отображаемых для оси X, относительно области диаграммы (Снизу или Сверху). Если вы не хотите, чтобы у оси X отображались метки, выберите из списка
Метки по оси Y — С помощью данного выпадающего списка вы можете задать расположение меток, отображаемых для оси Y, относительно области диаграммы (Слева или Справа). Если вы не хотите, чтобы у оси Y отображались метки, выберите из списка Нет.
Формат временной оси — С помощью этого выпадающего списка вы можете выбрать формат временной оси диаграммы: хотите ли вы, чтобы по временной оси отображались Единицы модельного времени (например, 0, 10, 20, …) или же Модельная дата определенного формата (например, Янв 21. 2009 23:00, Янв 22. 2009 01:00, …). Подробнее все возможные форматы временной оси описаны здесь.

Цвет меток — Цвет, которым будут отображаться метки по оси Y. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета. Если вы не хотите, чтобы метки были видны, выберите Нет цвета.
Цвет фона — Фоновый цвет диаграммы. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
Цвет границы — Цвет, которым будет отображаться граница диаграммы. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
Цвет сетки — Цвет, которым будет отображаться сетка диаграммы. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
 Если вы не хотите, чтобы сетка была видна, выберите Нет заливки.
Если вы не хотите, чтобы сетка была видна, выберите Нет заливки.- Местоположение и размер
Уровень — Уровень, на котором расположена эта диаграмма.
X — X-координата верхнего левого угла диаграммы.
Y — Y-координата верхнего левого угла диаграммы.
Ширина — Ширина диаграммы (в пикселах).
Высота — Высота диаграммы (в пикселах).
- Легенда
Легенда — Если опция выбрана, то у данной диаграммы будет отображаться легенда. Вы можете управлять местоположением легенды относительно области диаграммы с помощью группы кнопок Расположение. Размер области, выделенной под легенду, задается с помощью элемента управления Ширина (или Высота, в зависимости от того, какое задано Расположение легенды). Также вы можете изменить Цвет текста легенды.
- Область диаграммы
Свойства, расположенные в секции Область диаграммы, задают визуальные свойства области диаграммы:
Смещение по оси X — Смещение области диаграммы по оси X относительно левой границы всей области, выделенной в графическом редакторе под диаграмму.

Смещение по оси Y — Смещение области диаграммы по оси Y относительно верхней границы всей области, выделенной в графическом редакторе под диаграмму.
Ширина — Ширина области диаграммы (в пикселах).
Высота — Высота области диаграммы (в пикселах).
Цвет фона — Фоновый цвет области диаграммы. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
Цвет границы — Цвет, которым будет отображаться граница области диаграммы. Щелкните мышью внутри элемента управления и выберите нужный цвет из списка наиболее часто используемых цветов или же выберите любой другой цвет с помощью диалога Цвета.
- Специфические
Видимость — Видимость диаграммы. Диаграмма будет видна, если заданное здесь выражение будет истинно (true), в противном случае диаграмма отображаться не будет.

Количество — Количество экземпляров данной диаграммы. Если вы оставите это поле пустым, то будет создана только одна такая диаграмма.
Действие при изменении выделения — Код, который будет выполняться, когда пользователь выделит на диаграмме какой-то один (или несколько) элемент(ов) данных. Код будет вызываться как в том случае, если пользователь выделит элементы, щелкнув мышью по их заголовкам в легенде, так и в том случае, если он выделит их программно путем вызова метода selectItem().
Вы можете использовать в этом коде две переменные:
int[] selectedIndices — номера выделенных в текущий момент элементов данных.
boolean programmatically — определяет, были ли элементы выделены программно (true) или нет (false).Временное окно сдвигается — Здесь вы можете выбрать, будет ли временное окно сдвигаться Непрерывно, или же только в моменты добавления на график новых значений (По мере накопления данных).
Отображать имя — Если опция выбрана, то имя фигуры будет отображаться в графическом редакторе.

Вести журнал в базе данных — Если опция выбрана, то данные, собранные этим элементом, будут добавлены в журнал выполнения модели datasets_log (если в свойствах базы данных выбрана опция вести журналы).
Функции
- Данные диаграммы
Функция Описание void addDataSet(DataSet ds) Добавляет на диаграмму набор данных с заголовком «Data set» и голубым цветом royalBlue. ds — набор данных для добавления
void addDataSet(DataSet ds, String title, Color color) Добавляет на диаграмму набор данных с заданным заголовком и цветом. ds — набор данных для добавления
title — заголовок набора данных
color — цвет набора данныхint getCount() Возвращает количество элементов данных, отображаемых этой диаграммой. 
ChartItem get(int i) Возвращает элемент диаграммы (DataItem, DataSet, и т.д.) с заданным индексом. i — индекс элемента данных
String getTitle(int i) Возвращает заголовок элемента данных с заданным индексом i. Color getColor(int i) Возвращает цвет элемента диаграммы (DataItem, DataSet) с заданным индексом. i — индекс элемента диаграммы
void setColor(int i, Color c) Задает новый цвет элемента диаграммы (DataItem, DataSet) с заданным индексом. i — индекс элемента диаграммы;
c — новый цвет элемента диаграммы.void remove(int i) Удаляет элемент с заданным индексом i с диаграммы. 
int remove(ChartItem ci) Удаляет заданный элемент (DataItem, DataSet) с диаграммы. ci — набор данных для удаления.
void removeAll() Удаляет все элементы с диаграммы. - Шкала значений
Функция Описание void setFixedVerticalScale(double maximum) Задает фиксированный диапазон значений для вертикальной оси (оси Y) диаграммы. maximum — максимальное значение по оси Y
- Выделение элементов данных
Функция Описание void selectItem(int itemIndex, boolean selected) Выделяет/снимает выделение (это зависит от значения параметра selected) с элемента диаграммы с заданным индексом. 
itemIndex — индекс элемента диаграммы
selected — если true, то выделяет элемент, если false, то снимает выделениеvoid setSelectedItemIndices(int[] selectedIndices) Выделяет элементы диаграммы с заданными индексами. Если ранее были выделены какие-то другие элементы, то это выделение будет снято. selectedIndices — массив индексов элементов диаграмм, которые будут выделены, может быть равен null — тогда выделение будет снято со всех элементов
int[] getSelectedItemIndices() Возвращает количество элементов диаграммы, выделенных на диаграмме. - Ручное обновление данных диаграммы
Функция Описание void updateData() Обновляет все элементы данных, отображаемые на этой диаграмме. 
- Местоположение
Функция Описание double getX() Возвращает координату X диаграммы (а именно, ее левого верхнего угла). double getY() Возвращает координату Y диаграммы (а именно, ее левого верхнего угла). void setX(double x) Задает координату X диаграммы. x — новое значение координаты X
void setY(double y) Задает координату Y диаграммы. y — новое значение координаты Y
void setPos(double x, double y) Задает новые координаты диаграммы. 
x — новое значение координаты X
y — новое значение координаты Y- Размер
Функция Описание double getWidth() Возвращает ширину диаграммы. double getHeight() Возвращает высоту диаграммы. void setWidth(double w) Задает новую ширину диаграммы. w — новое значение ширины диаграммы
void setHeight(double h) Задает новую высоту диаграммы. h — новое значение высоты диаграммы
- Видимость
Функция Описание boolean isVisible() Проверяет видимость диаграммы: если диаграмма отображается, то функция возвращает true, если не отображается — то false. 
void setVisible(boolean v) Устанавливает видимость диаграммы. v — видимость: если true — диаграмма будет видимой, если false — невидимой.
- Копирование данных диаграммы в буфер обмена
Функция Описание String copyToClipboard() Копирует все данные диаграммы в системный буфер обмена в виде таблицы разделенных табуляцией значений (при необходимости — с использованием линейной интерполяции). Таблица может хранить до 1000 значений.
Функция возвращает текстовое представление всех данных диаграммы.
Как мы можем улучшить эту статью?
Учебник по созданию диаграмм с использованием JavaScript и HTML
Это руководство поможет вам начать работу с библиотекой диаграмм JavaScript CanvasJS, используя базовый JavaScript и HTML. В каждом разделе объясняется некоторая концепция диаграммы вместе с живым редактором, где вы можете попрактиковаться, редактируя код. Мы рекомендуем вам отредактировать код, как описано в комментариях (внутри редактора), и ознакомиться с Charting API .
В каждом разделе объясняется некоторая концепция диаграммы вместе с живым редактором, где вы можете попрактиковаться, редактируя код. Мы рекомендуем вам отредактировать код, как описано в комментариях (внутри редактора), и ознакомиться с Charting API .
Попробуйте сами, отредактировав приведенный ниже код.
Готовы создать свою первую диаграмму локально в вашей системе с помощью CanvasJS?
Приведенный выше шаблон кода можно использовать для создания различных типов диаграмм. Чтобы начать, выполните следующие действия.
- Скопируйте приведенный выше шаблон кода и сохраните его локально как файл HTML.
- Запустите сохраненный файл HTML.
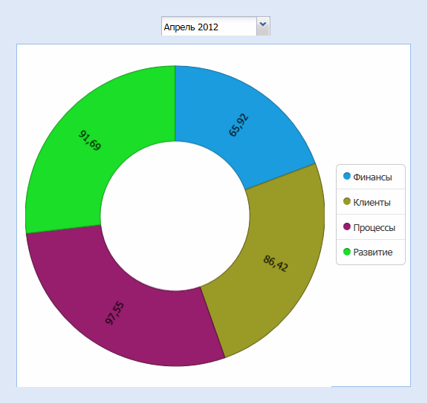
Вы увидите приведенную выше диаграмму, работающую на вашем компьютере. - Теперь измените тип 9Параметр 0005 на «бублик».
- Сохраните изменения и запустите снова.
Вуаля! Вы только что создали кольцевую диаграмму.
- Теперь попробуйте изменить тип на различные другие типы диаграмм, такие как «splineArea», «bar» и т. д.… и позвольте CanvasJS творить свое волшебство.
Так просто, правда?!
Следующий шаг: Ознакомьтесь с приведенным ниже руководством, чтобы начать легко создавать невероятно высокопроизводительные диаграммы с помощью CanvasJS. Он научит вас основам создания диаграмм HTML5 Javascript с помощью интерактивных примеров.
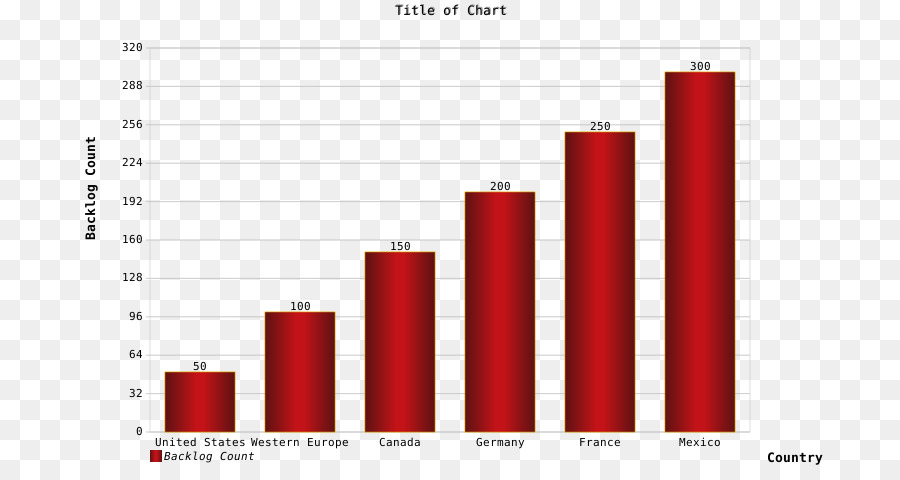
Базовая столбчатая диаграмма
Рассмотрим следующие табличные данные, которые должны быть представлены в виде столбчатой диаграммы.
| Фрукты | Продажи в первом квартале (в тысячах долларов) |
|---|---|
| Банан | 18 |
| Оранжевый | 29 |
| яблоко | 40 |
| Манго | 34 |
| Виноград | 24 |
Ниже показано, как будет выглядеть минимальная базовая столбчатая диаграмма. Вот важные вещи, которые нужно помнить
Вот важные вещи, которые нужно помнить
- Создайте новый объект Chart , отправив идентификатор элемента div, в котором должна отображаться диаграмма. Вы также можете передать элемент DOM вместо ID
- Пройти все связанные с диаграммой «options» в конструктор в качестве второго параметра.
- Вызов метода chart.render() для рендеринга диаграммы
Диаграмма «опции» в основном содержит 4 важных элемента.
- заголовок объект с его текстом набор свойств.
- dataPoints — это массив всех элементов данных, подлежащих визуализации
- dataSeries — родитель dataPoints, который также определяет тип диаграммы и другие параметры ряда
- data – элемент массива, представляющий собой набор одного или нескольких объектов dataSeries.
 Здесь у нас есть только один dataSeries.
Здесь у нас есть только один dataSeries.
Ознакомьтесь с приведенным ниже кодом — поэкспериментируйте и ознакомьтесь с API.
Примечание
Хотя мы собираемся использовать гистограммы для изучения различных концепций, их легко превратить в любую диаграмму по вашему желанию! Просто измените свойство type dataSeries на любой нужный вам тип диаграммы — столбчатая, площадная, линейная, точечная, stackedColum и т. д.
Попробуйте сами, отредактировав приведенный ниже код.
Проверить все поддерживаемые типы диаграмм
Столбчатая диаграмма с несколькими рядами
Теперь, если вы хотите сравнить продажи различных фруктов в первом и втором квартале года, вам нужно добавить еще один ряд данных (со вторым квартальные значения) в массив данных . Ниже показано, как это можно сделать.
| Фрукты | Продажи в первом квартале (тыс.  долларов) долларов) | Продажи во втором квартале (в тысячах долларов) |
|---|---|---|
| Банан | 58 | 63 |
| Оранжевый | 69 | 73 |
| яблоко | 80 | 88 |
| Манго | 74 | 77 |
| Виноград | 64 | 60 |
Попробуйте сами, отредактировав приведенный ниже код.
Диаграмма настройки
В приведенной выше диаграмме мы можем сделать несколько настроек, чтобы улучшить визуализацию данных, таких как
- Показать значения по оси Y с префиксом $ и суффиксом «K». То же самое на всплывающих подсказках
- Обозначение дисплея, обозначающее Q1 и Q2
Добавить префикс и суффикс к значениям довольно просто. Вы можете сделать это, добавив объект axisY с набором свойств префикса и суффикса .
Легенду можно отобразить, установив для свойства showInLegend в dataSeries значение true
Ниже показано, как это будет выглядеть с установленными выше свойствами. Намеренно заголовок не был установлен для оси X и оси Y. Это можно сделать, установив свойство title ось Y или ось X объектов.
Попробуйте сами, отредактировав приведенный ниже код.
Изменение темы диаграммы
CanvasJS поставляется со встроенными темами, которые изменяют внешний вид диаграмм, например «светлая1», «светлая2», «темная1», «темная2».
Вы можете изменить тему, установив свойство theme параметра диаграммы на любую из доступных тем. Ниже приведен пример
Попробуйте сами, отредактировав приведенный ниже код.
Альтернативный способ установки/обновления данных
В приведенных выше примерах показано, как вы можете передавать данные в конструктор при создании экземпляра объекта диаграммы. Но вы также можете установить эти параметры после создания объекта — иногда так проще.
Но вы также можете установить эти параметры после создания объекта — иногда так проще.
Объект параметров, который вы передаете конструктору в приведенном выше методе, может быть доступен через свойство параметров диаграммы. Используя тот же объект, вы можете установить или обновить различные свойства диаграммы, как показано ниже.
chart.options.title.text = "Заголовок диаграммы";
chart.options.data = [массив];
chart.options.data[0] = {объект};
chart.options.data[0].dataPoints = [массив];
Попробуйте сами, отредактировав приведенный ниже код.
Примечание
- Вы должны не забыть вызвать chart.render() после установки/обновления опций — попробуйте выполнить все обновления пакетно перед вызовом chart.render()
- Мы закончили с производительностью! Таким образом, вы даже можете обновлять диаграмму каждые 100 миллисекунд (или реже, если хотите!!) — хотя такая частота обновления в большинстве случаев не требуется
Дополнительные настройки
На случай, если вам потребуется дополнительная настройка, ниже приведена таблица, в которой перечислены важные объекты и свойства, позволяющие это сделать. Попробуйте все эти варианты на приведенной выше диаграмме.
Попробуйте все эти варианты на приведенной выше диаграмме.
| Персонализация | Объект | Свойство |
|---|---|---|
| Установить размер заголовка диаграммы | название | fontSize — 12,13,14 и т. д. |
| Установить цвет заголовка диаграммы | название | fontColor — красный, синий, зеленый и т. д. |
| Показать линию оси Y | ось Y | lineThickness — 0, 1, 2 и т. д. |
| Показать значение (indexLabels) поверх столбца/полосы | серия данных | indexLabel — «{y}», «${y}K», «любой текст» |
| Установить угол метки оси X | осиX | labelAngle – 30, 45, 90 и т. д. |
Планировщик пособий: Выход на пенсию | Положение о ликвидации непредвиденных обстоятельств (WEP)
Вы можете иметь право на получение пенсии в зависимости от работы, которую вы выполняли на федеральное правительство, правительство штата или местное правительство, некоммерческую организацию или в другой стране. Если вы не платили налоги на социальное обеспечение со своего заработка, эта пенсия может повлиять на размер ваших пособий по социальному обеспечению. Мы называем это сокращение Положением об устранении непредвиденных обстоятельств, или WEP.
Если вы не платили налоги на социальное обеспечение со своего заработка, эта пенсия может повлиять на размер ваших пособий по социальному обеспечению. Мы называем это сокращение Положением об устранении непредвиденных обстоятельств, или WEP.
Если вы платили налоги на социальное обеспечение со значительных доходов в течение 30 лет, WEP на вас не распространяется.
Наш информационный бюллетень WEP объясняет, может ли WEP повлиять на вас.
Как WEP может повлиять на ваше пособие
Если вы считаете, что ваша пенсия повлияет на ваше пособие по социальному обеспечению, вы можете:
- Посмотрите на нашу диаграмму WEP ниже, чтобы увидеть, как WEP влияет на пособия по социальному обеспечению.
- Воспользуйтесь нашим онлайн-калькулятором WEP или загрузите наш подробный калькулятор, чтобы рассчитать свои льготы.
Примеры WEP
Положение об устранении непредвиденных обстоятельств уменьшает сумму пособия за соответствующий год (ELY) до оно уменьшается или увеличивается в зависимости от определенных факторов. Они могут включать досрочный выход на пенсию, отсроченные пенсионные кредиты, корректировку стоимости жизни (COLA) или другие факторы. В следующих примерах показано, как меняется снижение WEP, когда на преимущество ELY влияют другие факторы.
Они могут включать досрочный выход на пенсию, отсроченные пенсионные кредиты, корректировку стоимости жизни (COLA) или другие факторы. В следующих примерах показано, как меняется снижение WEP, когда на преимущество ELY влияют другие факторы.
Примеры изъятия из эксплуатации
Ежемесячное пенсионное пособие увеличивается или уменьшается в зависимости от вашего возраста после того, как WEP уменьшает ваше пособие ELY.
Если вам исполнится 62 года в 2023 году (ELY 2023) и вы заработаете 20 лет, WEP уменьшит ваше ежемесячное пособие на 557 долларов. (См. таблицу ниже.)
Ваш полный пенсионный возраст составляет 67 лет. Если ваше полное пенсионное пособие составляет 1396 долларов, ваше пособие ELY после сокращения WEP составит 839 долларов.(1396–557 долларов США). *
Если вы выберете досрочный выход на пенсию
Если вы решите начать получать пенсионные пособия в месяц, когда вам исполнится 62 года, вы будете получать пенсионные пособия до того, как достигнете полного пенсионного возраста. Мы уменьшаем ваше ежемесячное пособие до 70%, потому что вы будете получать пособие в течение 60 дополнительных месяцев.
Мы уменьшаем ваше ежемесячное пособие до 70%, потому что вы будете получать пособие в течение 60 дополнительных месяцев.
Ваше пенсионное пособие в возрасте 62 лет составляет 587 долларов (839 долларов x 70% = 587 долларов) в месяц. Если бы ваше полное пенсионное пособие не было уменьшено WEP, ваше пенсионное пособие в возрасте 62 лет составило бы 9 долларов США.77.
Если вы выбрали отложенный выход на пенсию
Если вы решите подождать до 70 лет, чтобы получить пособие, вы можете получить отложенные пенсионные баллы.
Год вашего участия по-прежнему 2023.
Если ваши пенсионные выплаты начинаются после вашего полного пенсионного возраста (67 лет), пособие увеличивается на 8% за каждый год до 70 лет, когда вы откладываете выход на пенсию. Если ваши пособия начинаются в возрасте 70 лет, вы получаете кредит на 36 дополнительных месяцев, когда вы не получали пособия, и ваше ежемесячное пособие будет на 24% выше.
Ваше пенсионное пособие в возрасте 70 лет составляет 1040 долларов * (839 долларов x 1,24 = 1040 долларов). Если бы ваше полное пенсионное пособие не было уменьшено WEP, ваше пенсионное пособие в возрасте 70 лет составило бы 1731 доллар. *
КОЛА Пример
COLA добавляется к сумме вашего ежемесячного пособия после того, как WEP уменьшает ваше пособие ELY.
* Суммы пособий округляются до ближайшего доллара.
Приведенные выше примеры относятся только к пособиям, выплачиваемым работнику, и не включают будущие увеличения COLA. Уменьшение WEP может быть больше, если члены семьи имеют право на льготы по той же записи. Однако общее сокращение WEP ограничено 1/2 пенсии на основе заработка, не покрываемого системой социального обеспечения.
Как использовать схему WEP
Таблица проста в использовании.
- Перейдите к столбцу ELY, чтобы найти год, когда вам исполнилось 62 года или когда у вас развилась соответствующая инвалидность (если раньше). Если ваш день рождения приходится на 1 января, используйте год до того, как вам исполнится 62 года.
- Перейдите к колонке, в которой указано количество лет, в течение которых вы платили налог на социальное обеспечение со значительных доходов. Указанная сумма является максимальной суммой, которая может быть уменьшена в вашем ELY из-за WEP.
Схема WEP
Максимальная месячная сумма вашего пособия может быть уменьшена в связи с положением о ликвидации непредвиденных доходов (WEP)*
| ЭЛИ | Годы значительных доходов | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | ||
| 1990 | $ 178,0 | $ 160,2 | $ 142,4 | $ 124,6 | $ 106,8 | $ 89,0 | $ 71,2 | $ 53,4 | $ 35,6 | $ 17,8 | $ 0,0 |
| 1991 | 185,0 | 166,5 | 148,0 | 129,5 | 111,0 | 92,5 | 74,0 | 55,5 | 37,0 | 18,5 | 0,0 |
| 1992 | 193,5 | 174. 2 2 | 154,8 | 135,5 | 116,1 | 96,8 | 77,4 | 58,1 | 38,7 | 19,4 | 0,0 |
| 1993 | 200,5 | 180,5 | 160,4 | 140,4 | 120,3 | 100,3 | 80,2 | 60,2 | 40,1 | 20,1 | 0,0 |
| 1994 | 211,0 | 189,9 | 168,8 | 147,7 | 126,6 | 105,5 | 84,4 | 63,3 | 42,2 | 21. 1 1 | 0,0 |
| 1995 | 213,0 | 191,7 | 170,4 | 149,1 | 127,8 | 106,5 | 85,2 | 63,9 | 42,6 | 21,3 | 0,0 |
| 1996 | 218,5 | 196,7 | 174,8 | 153,0 | 131,1 | 109,3 | 87,4 | 65,6 | 43,7 | 21,9 | 0,0 |
| 1997 | 227,5 | 204,8 | 182,0 | 159,3 | 136,5 | 113,8 | 91,0 | 68,3 | 45,5 | 22,8 | 0,0 |
| 1998 | 238,5 | 214,7 | 190,8 | 167,0 | 143,1 | 119,3 | 95,4 | 71,6 | 47,7 | 23,9 | 0,0 |
| 1999 | 252,5 | 227,3 | 202,0 | 176,8 | 151,5 | 126,3 | 101,0 | 75,8 | 50,5 | 25,3 | 0,0 |
| 2000 | 265,5 | 239. 0 0 | 212,4 | 185,9 | 159,3 | 132,8 | 106,2 | 79,7 | 53,1 | 26,6 | 0,0 |
| 2001 | 280,5 | 252,5 | 224,4 | 196,4 | 168,3 | 140,3 | 112,2 | 84,2 | 56,1 | 28,1 | 0,0 |
| 2002 | 296,0 | 266,4 | 236,8 | 207,2 | 177,6 | 148,0 | 118,4 | 88,8 | 59,2 | 29,6 | 0,0 |
| 2003 | 303,0 | 272,7 | 242,4 | 212,1 | 181,8 | 151,5 | 121,2 | 90,9 | 60,6 | 30,3 | 0,0 |
| 2004 | 306,0 | 275,4 | 244,8 | 214,2 | 183,6 | 153,0 | 122,4 | 91,8 | 61,2 | 30,6 | 0,0 |
| 2005 | 313,5 | 282. 2 2 | 250,8 | 219,5 | 188,1 | 156,8 | 125,4 | 94,1 | 62,7 | 31,4 | 0,0 |
| 2006 | 328,0 | 295.2 | 262,4 | 229,6 | 196,8 | 164,0 | 131,2 | 98,4 | 65,6 | 32,8 | 0,0 |
| 2007 | 340,0 | 306. | |||||||||
