Выпадающее меню для мобильной версии сайта
- Главная
- WEB-мастер
- Выпадающее меню
На странице представлены выпадающие меню, реализованные на HTML, CSS и JavaScript, которые могут легко интегрированы на любой сайт. Достоинством представленных шаблонов выпадающих меню является использование на любых мобильных устройствах. Включение в подменю большого количества ссылок позволяет реализовать развернутую структуру навигации по сайту.
Преимуществом является то, что в выпадающее меню можно вставлять изображения с описанием по теме сайта. Функционал используемых меню позволит улучшить дизайн ресурса. Выпадающие горизонтальные меню с большим количеством пунктов идеально подойдут для сайтов со сложной структурой или интернет-магазина. Рекомендуем данные выпадающие меню посмотреть на мобильных устройствах и увидеть, как они реагируют.
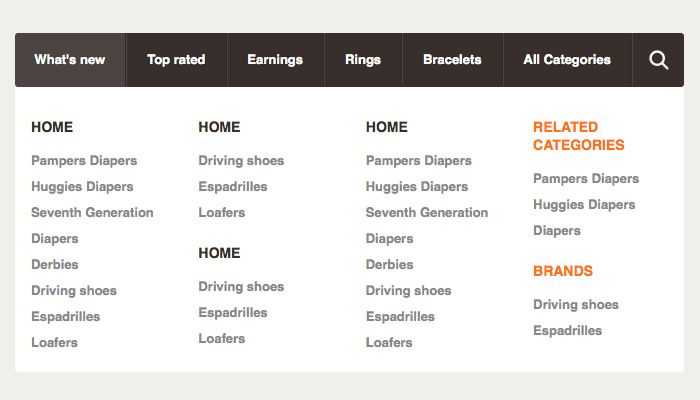
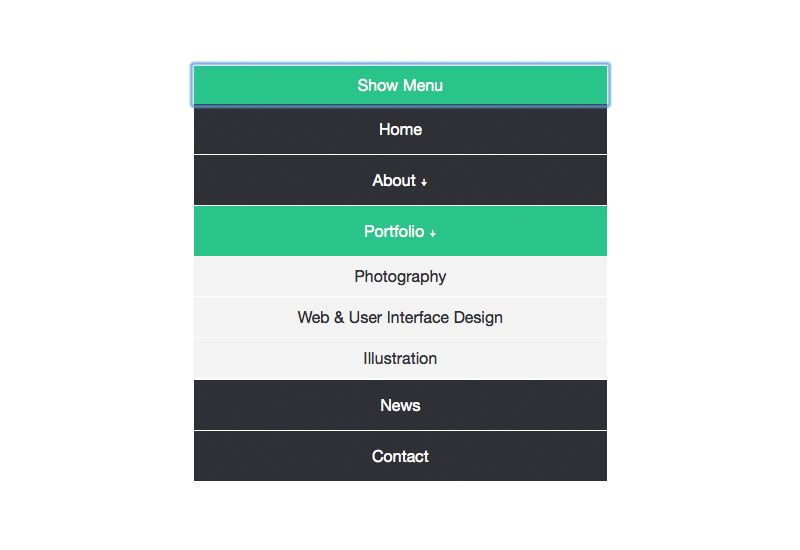
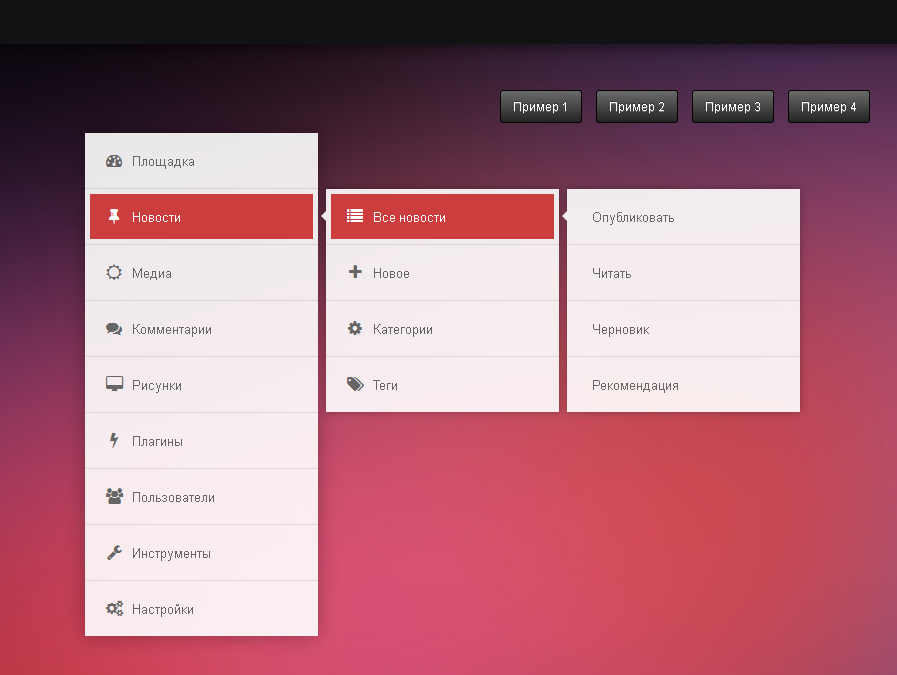
Внешний вид меню на планшете
Меню располагается на всю ширину экрана. Имеется кнопка поиска по сайту.
Демо 1
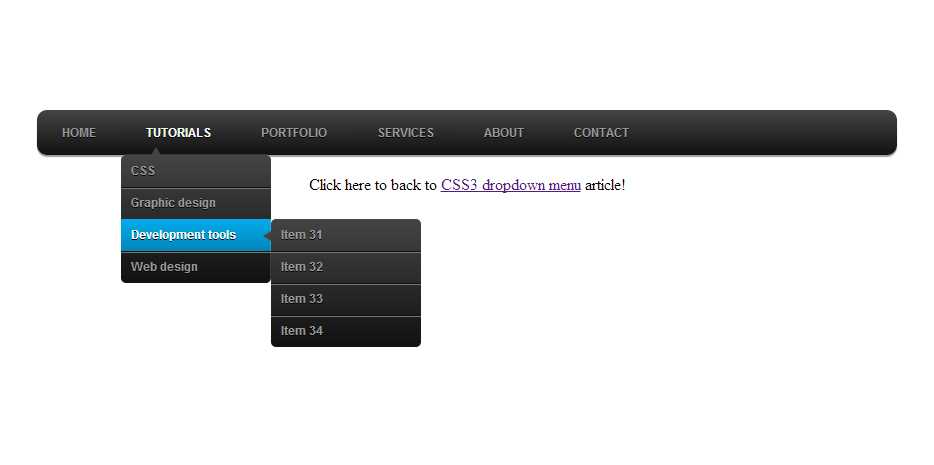
Внешний вид меню на компьютере
При уменьшении размера браузера, складывается меню в две строки. При дальнейшем уменьшении получите вид, как на мобильном устройстве с небольшим разрешением. То есть данное выпадающее меню имеет три вида.
Демо 2
Как видно из кода ниже он достаточно простой, наполнять дополнительными пунктами не составит труда, примерно такой код для всех 4 видов Демо.
<nav>
<div></div>
- Главная
Столбец 1
Ссылка 1 Ссылка 2 Ссылка 3Столбец 2
Ссылка 1 Ссылка 2 - О компании
- Новости
Новостная лента
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4 Ссылка 5 - Сегодня в мире
Мода
Ссылка 1 Ссылка 2 Ссылка 3
Здоровье
Ссылка 1 Ссылка 2
Авто
Ссылка 1 Ссылка 2 Ссылка 3 Ссылка 4
- Спорт
Лето
Ссылка 1 Ссылка 2 Ссылка 3Осень
Ссылка 1 Ссылка 2 - Контакты
</nav>
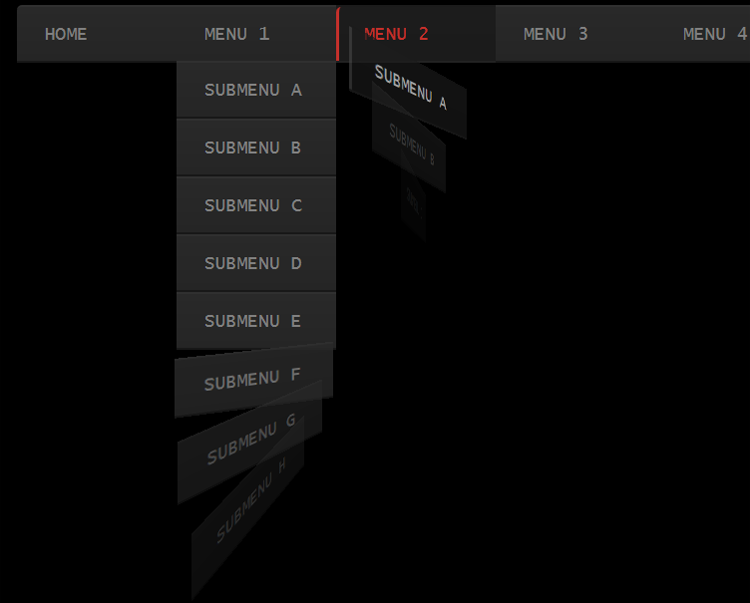
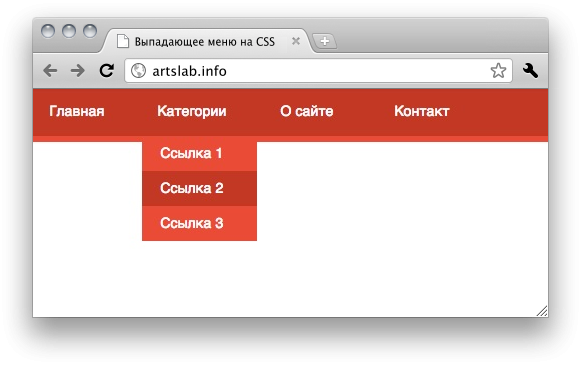
Вид выпадающего меню при открытом пункте.
Демо 3
Вид выпадающего меню на iPhone 4 горизонтально.
Демо 4
Представленные меню из интернета, с сайта menucool.com, если возникнут проблемы с внедрением, пишите в контактах, помогу.
Оставить комментарии:
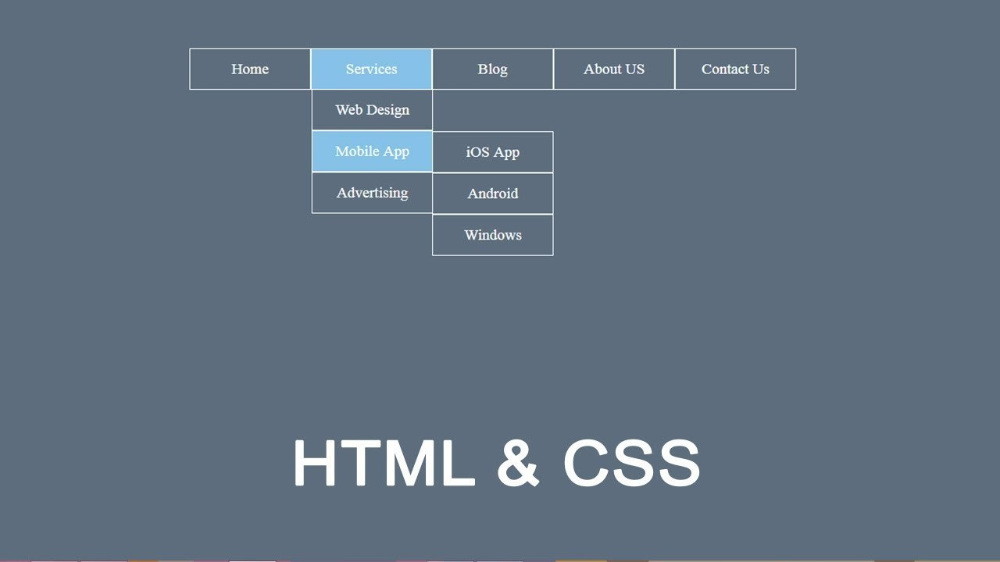
Создание простого меню для сайта на HTML и CSS
И снова всех приветствую на нашем проекте! Сегодня у нас будет рассмотрен урок на тему создание простого меню для сайта. Тема очень распространенная, но надеюсь Вы сможете для себя, как новичок, получить полезные знания и возможно просто разобраться, как это реализуется.
Данный урок был записан по просьбе одного из наших постоянных читателей, поэтому другие темы и не рассматривались. После чего я, вместе со своим напарником по разработке, Евгением Кузьменко, подготовил для Вас  Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Кстати, по поводу создания меню, также рассказывали и в других уроках, например таких как: Создание меню в Битрикс, Делаем меню как в nexus или например, как Адаптивное меню SlickNav, поэтому можете рассмотреть и их, вдруг что-то окажется полезным и пригодится!
Первый шаг. HTML.
И так, переходим к первому шагу данного урока и сначала нам нужно подключить файл demo.css, который лежит у нас в папочке css, а затем уже подключаем шрифт Open Sans. Ребята, я рассказываю все по демо, поэтому Вы можете все делать по своему усмотрению.
<link rel="stylesheet" href="css/demo.css"> <link href="http://allfont.ru/allfont.css?fonts=open-sans" rel="stylesheet" type="text/css" />
Далее нам нужно создать обычный маркированный список ul li, а также задать первому ul идентификатор nav, чтобы мы могли работать через него, обращаясь к стилям  Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
Делается это очень просто, не знаю, что тут можно описать, поэтому скидываю сразу структуру, как в демо.
<ul> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> <li> <a href="">Ссылка</a> <ul> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> <li><a href="">Ссылка</a></li> </ul> </li> </ul>
Второй шаг. CSS.
CSS.
Переходим к стилям CSS и первым делом, мы должны установить тот шрифт, который прописали вначале данного урока, а именно Open Sans. После того, как наш шрифт успешно прописан, переходим уже к самому каркасу нашего маркированного списка, которому зададим определенные свойства, а также расположение и позиционирование элементов. Заметим, что мы создаем горизонтальное меню, поэтому применяем свойство float left.
#nav{
font-family: 'Open Sans', arial;
}
#nav li{
float:left; /* все ссылки идут слева на право */
position:relative;
list-style:none; /* убираем точки */
background:#ff3131;
width:190px;
}
Убираем у каждой ссылки нашего меню нижнее подчеркивание, а также придаем белый цвет. Далее, чтобы при наведении на выпадающее меню основная ссылка была выделена, задаем идентификатор active, а также не забываем про сам цвет при наведении всех элементов данного меню. Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр
Так как у нас имеется выпадающее меню, нам соответственно нужно его будет скрыть. Для этого прописываем свойство visible и указываем ему параметр
#nav a{
text-decoration:none;
display:block; /* делаем блочным элементов тег "a" */
padding:35px 65px;
color:#ffffff;
}
#active a, #nav li:hover > a{
background:#b32424;
}
#nav ul {
visibility:hidden; /* скрываем выпадающее меню */
padding:0;
position:absolute;
}
Теперь после того, как наше меню успешно скрыто, нам нужно сделать выпадающее меню. Это реализовать достаточно просто, нужно задать элементу меню с идентификатором nav свойство visible.
Тем самым мы получим результат  Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
Не забываем указать свойство left 0 при ховере, ведь без него все выпадающее меню поедет и соответственно будет не очень красиво. (пункт 1)
#nav li:hover > ul{
visibility:visible; /* показываем выпадающее меню при наведении */
position: relative;
}
#nav ul a{
padding:18.5px 65px; /* делаем отступы выпадающего меню меньше от основного */
}
#nav ul li:hover{
background:#d92a2a;
}
#nav li:first-child:hover > ul{
left: 0px; /* при наведении на первый элемент чтобы не съежало выпадающее меню */
}
Так как Евгений, подготовил макет данного меню, то все моменты связанные с его дизайном, мы реализовали с Вами в соответствии. Теперь, нам нужно реализовать border меню, так как он имеют некую функциональную особенность. Давайте ее рассмотрим. Для начала нам потребуется сделать border справа для основного меню, затем чтобы border не было слева нам нужно указать основному меню задать свойство none.
#nav > li{
border-right: 2px solid #d92a2a; /* добавляем рамку к основному меню справа */
}
#nav > li:last-child{
border-right: none; /* убираем рамку справа основного меню */
}
Теперь, пора перейти к выпадающему меню, где функциональные свойства намного покажутся сложнее основного меню, ведь нам придется задавать определенные свойства элементам. Для начала укажем border для двух сторон выпадающего меню, а именно для правой стороны и левой. И напоследок нам будет необходимо скрыть с помощью свойства border none правую и левую сторону меню.
#nav > li ul li{
border-left: 2px solid #d92a2a; /* добавляем рамку к выпадающему меню слева */
border-right:2px solid #d92a2a; /* добавляем рамку к выпадающему меню справа */
}
#nav li:first-child ul li,#nav li:first-child ul{
border-left:none; /* убираем рамку у выпадающего меню слева */
}
#nav li:last-child ul li,#nav li:last-child ul{
border-right:none; /* убираем рамку у выпадающего меню справа */
}
Проверяем все на сайте и видим, что все отлично работает, кроме одной детали, а именно наше выпадающее меню при наведении на вторую ссылку и последующую сдвигается немного вправо. Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
Для этого, чтобы устранить данную проблему, мы задаем элементу меню с идентификатором nav свойство left и в качестве параметра даем ему минус два. (см. пункт 1)
#nav li:hover > ul{
left: -2px; /* смещаем выпадающее меню слева от размера рамки*/
}
Проверяем все на сайте и видим, что мы теперь действительно все сделали верно и можем заканчивать данный урок.
Я благодарю Вас за ваше внимание, за ваши комментарии, а также за то, что Вы ознакомились с данным уроком и надеюсь, смогли для себя что-то выделить и подчеркнуть. А я с Вами прощаюсь и в следующем уроке мы рассмотрим тему меню сопровождением звуковой анимацией. Всем удачи!)
Роман Краутер
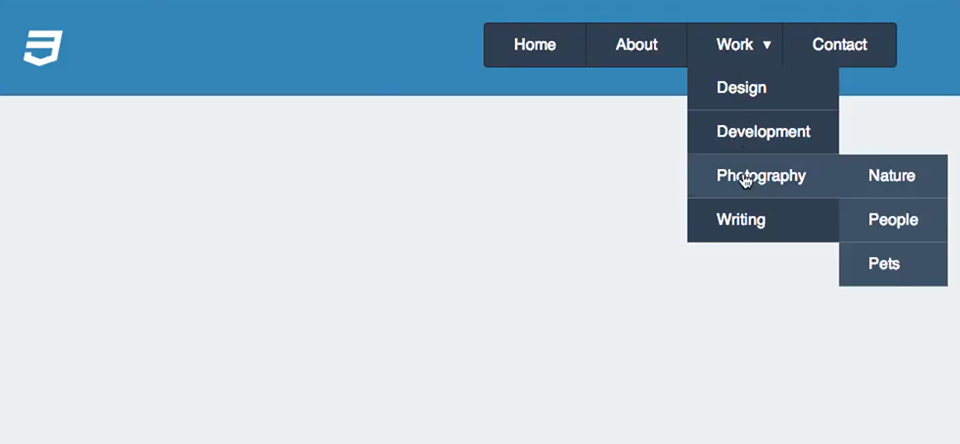
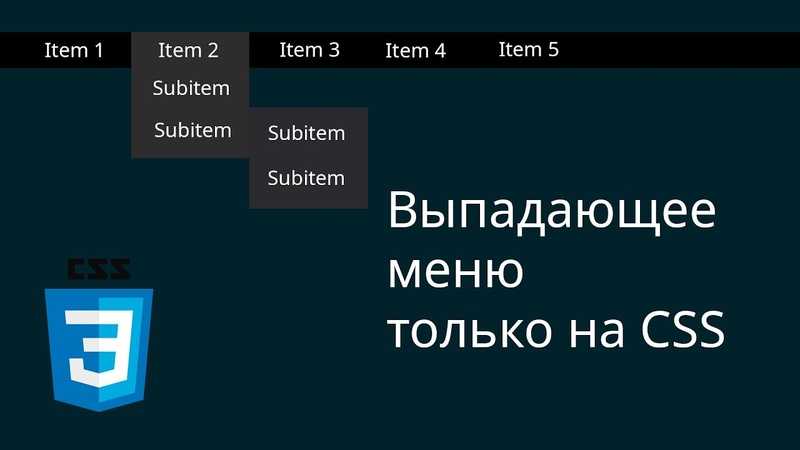
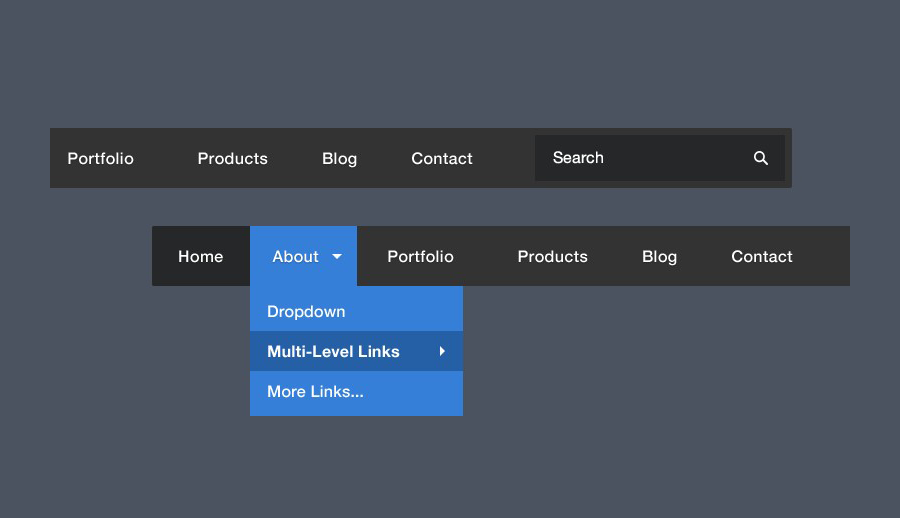
Многоуровневое выпадающее меню с чистым CSS
Винси. Последнее изменение: 12 июля 2022 г.
Показать многоуровневое раскрывающееся меню только с помощью CSS и HTML очень просто и легко. В предыдущем уроке мы показали выпадающее меню с одним уровнем с помощью jQuery.
В предыдущем уроке мы показали выпадающее меню с одним уровнем с помощью jQuery.
В этом уроке мы делаем это для многоуровневого меню без jQuery или любого Javascript.
Посмотреть демоСкачать
HTML-код для многоуровневого меню
Этот HTML-код с вложенным неупорядоченным списком используется для отображения многоуровневого меню.
<ул>
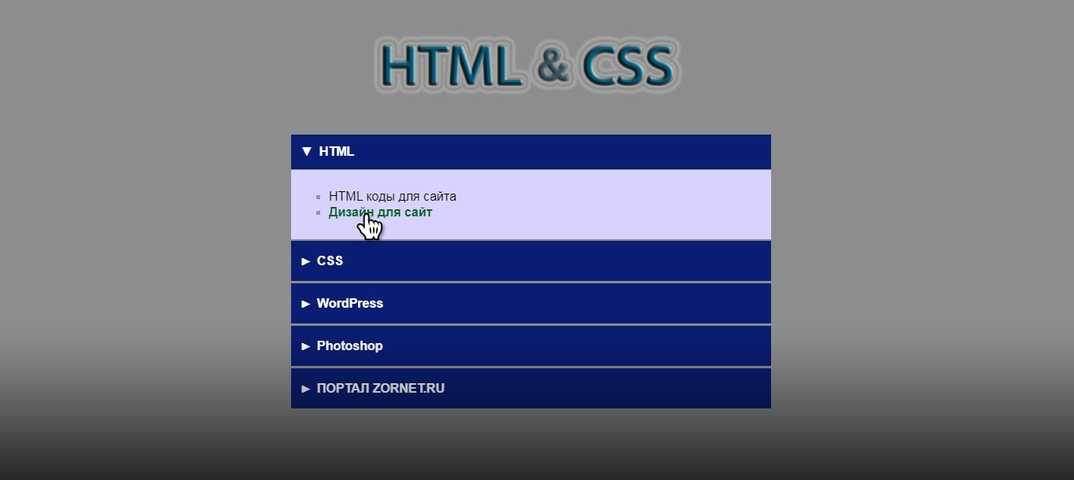
Многоуровневое меню CSS
Изначально мы показываем только список элементов родительского меню. При наведении курсора дочерние элементы отображаются с помощью селектора CSS: hover .
При наведении курсора дочерние элементы отображаются с помощью селектора CSS: hover .
Мы управляем положением списка дочерних меню на основе соответствующего пункта родительского меню, используя эту таблицу стилей. Стили:
.parent {
дисплей: блок;
положение: родственник;
плыть налево;
высота строки: 30 пикселей;
цвет фона: #4FA0D8;
граница справа: #CCC 1px сплошная;
}
.родитель {
поле: 10 пикселей;
цвет: #FFFFFF;
текстовое оформление: нет;
}
.родитель: наведите>ул {
дисплей: блок;
положение: абсолютное;
}
.ребенок {
дисплей: нет;
}
.чайлд ли {
цвет фона: #E4EFF7;
высота строки: 30 пикселей;
нижняя граница: #CCC 1px сплошная;
граница справа: #CCC 1px сплошная;
ширина: 100%;
}
.чайлд ли {
цвет: #000000;
}
ул {
стиль списка: нет;
маржа: 0;
отступ: 0px;
минимальная ширина: 10em;
}
ул уль уль {
слева: 100%;
сверху: 0;
поле слева: 1px;
}
ли: наведите {
цвет фона: #95B4CA;
}
.parent li:наведите {
цвет фона: #F0F0F0;
}
. расширять {
размер шрифта: 12px;
поплавок: справа;
поле справа: 5px;
}
расширять {
размер шрифта: 12px;
поплавок: справа;
поле справа: 5px;
}
Посмотреть демоСкачать
↑ Наверх
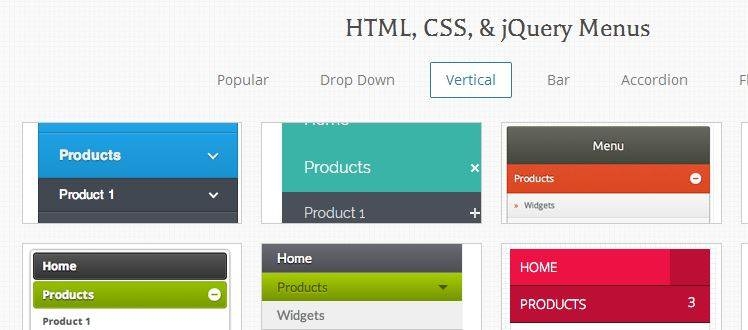
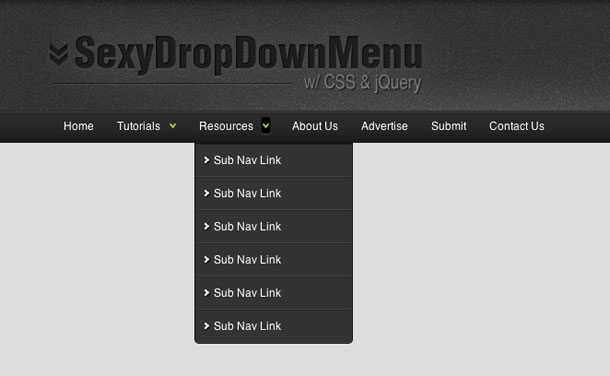
35+ выпадающих меню CSS — Бесплатный код + демонстрации
1. Molten Menu
Вот новое горячее меню, которое стоит попробовать. Это сочетает в себе выпадающее меню CSS и сочащиеся эффекты жидкого пламени.
Автор: Зеландия (Bowties)
Ссылки: Исходный код / демонстрация
Создано: 11 декабря 2018
TATS: HTML, CSS
TATS: HTML, CSS
TATS: HTML, CSS
TATS: HTML, CSS
. , codepenchallenge
2. Выпадающее меню темного HTML CSS
Простое меню с арией и псевдоселектором ‘: focus-within’ для подменю вкладок.
Автор: Марко Бесаньи (marcobesagni)
Ссылки: Исходный код/демонстрация
Создано: 29 июня 2018 г.
Сделано с: HTML, Sass
Теги: , c-ssinmen0, codepenchallenge
3. Цветное градиентное меню
Адаптивное градиентное меню для CodePen Challenge
Автор: Халида Астатин (halidaa)
Ссылки: Исходный код / Демо на
9004 00040042 29 июня 2018 г.
Сделано с: HTML, меньше
Tags: CodePenchallenge, CPC-Menus, CSSVariable, навигация, градиент
4. Основной меню
Автор: MHAMAMAMAMAMAMAMAMAMEN (MAMAMAMAMAMEN (MAMAMAMAMAMAMAMAMEN ( MHAMAMAMAMAMEN (MAMAMAD Айман)
Ссылки: Исходный код / Демо
Дата создания: 28 июня 2018 г.
Сделано с помощью: HTML, SCSS
5. Вертикальная цветоадаптация Меню 6 90
2 Простое вертикальное анимированное меню-гамбургер CSS, которое адаптируется к цвету фона с помощью режима смешивания.

Автор: Ines Montani (Ines)
Ссылки: Исходный код / демонстрация
Создано: 20 февраля 2016
Сделано с: Pug, Sass, JS
. -процессор: Sass
Препроцессор JS: Нет
Препроцессор HTML: Pug
Метки: css, css3, ui, меню
6. Простое выпадающее меню PureCss с последующей поднавигацией
Меню с выпадающим меню, выполненное только в css, со строкой, следующей за наведением на строку
Автор: Роберт Боргеси (DGHEZ)
Ссылки: Исходный код / демонстрация
Создано: 17 февраля 2015
Сделано с: HTML, SCSS
TAG: MENU, COML, SCSS
9002 : MENU, SCSS. , перевести
7.
 Выпадающее меню заголовка
Выпадающее меню заголовкаАвтор: Ахмед NASR (Ahmedhosna95)
Ссылки: Исходный код / DEMO
Созданы: 27 июня 2018
. Теги: codepenchallenge Это просто еще одна концепция выпадающего меню. Автор: Catalin Rosu (catalinred) Ссылки: Исходный код / демонстрация Создано: 2 сентября 2013 г. Сделано с: HTML, CSS, JS TAGS: CSS3 8. Концепция выпадающего меню Zigzag
9. Причудливый выпускной. мой первый челлендж с кодовой ручкой. Подменю поворачивается с помощью преобразования.
Автор: Хесус Родригес (J_Enrique)
Ссылки: Исходный код / Демо
Создано: 25 июня 2018 г.
Сделано с: HTML, SCSS, JS
Теги: codepenchallenge, cpc-menus, no-js, font-awesome, css
SEAN_CODES (SEAN_CODES)
Ссылки: Исходный код / демонстрация
Создано: 10 января 2018
Сделано с: HTML, CSS, JS
11.
 Cool Dumpdow Но довольно бесполезен в реальном мире 🙂
Cool Dumpdow Но довольно бесполезен в реальном мире 🙂Автор: Ruslan Pivovarov (MRSPOK407)
Ссылки: Исходный код / демонстрация
Создано: 31 июля 2016
Сделано с: PUG, SCSS, JS
. -processor: SCSSПрепроцессор JS: None
Препроцессор HTML: Pug
Теги: menu, dropdown, pure-css 3 CSS Dropdown 3 Simple P
10036
Простой, элегантный эффект выпадающего меню, достигнутый с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Массингтон (Connorbrassington)
Ссылки: исходный код / демонстрация, Dribbble.com
Создано: 15 ноября 2014
Сделано с: Pug, SCS
. Препроцессор CSS: SCSS
Препроцессор CSS: SCSS
JS Pre-processor: None
HTML Preprocessor: Pug
Tags: pure-css, dropdown, menu, beginner, design
с выпадающим списком только в css, со строкой, которая следует за наведением на строку
Автор: Robert Borghesi (dghez)
Ссылки: Исходный код / Демо
Создано: 17 февраля 50
Сделано с помощью: HTML, SCSS
Теги: меню, выпадающее меню, css, анимация, перевод
14. Простое выпадающее меню на чистом CSS
Простой эффект выпадающего меню, полученный с помощью чистого CSS. Простая функциональность, метод может быть расширен для создания вторичного выпадающего блока с небольшими изменениями.
Автор: Коннор Брассингтон (connorbrassington)
Ссылки: Исходный код / Демо
Создано: 15 ноября 2014 г.
Сделано с: PUG, SCSS
CSS Препроцессор: SCSS
JS Preo-Processor: None
HTML: NO
HTML:
HTML:
HTML:
HTM PUG
Теги: Pure-CSS, раскрывающийся список, меню, начинающий, дизайн
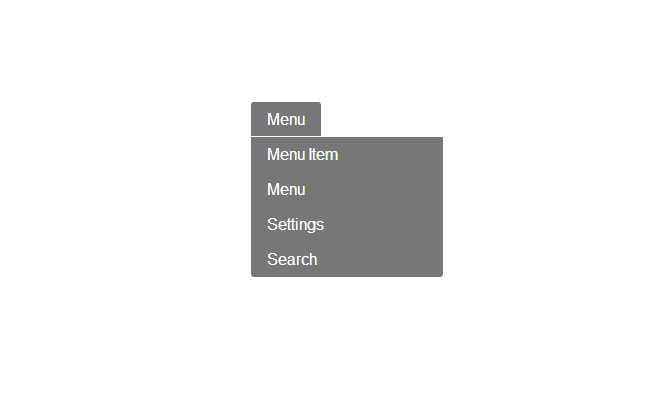
15. Выпадающие меню
Анимация, выпадающие меню CSS
Автор: Кевин (KKRUEGER)
.0042 Исходный код / демо
Создано: 24 апреля 2014 г.
Сделано с: HTML, SCSS
Теги: выпадающее меню, навигация, меню, анимированное меню, чистое css
3 Концепция
Это просто еще одна концепция раскрывающегося меню.
Автор: Catalin Rosu (catalinred)
Ссылки: Исходный код / Демо
Создано: 2 сентября 2013 г.
Сделано с: HTML, CSS, JS
Теги: CSS3
17. Simple, только CSS, отзывчивое меню
Автор: Джон Урбэнк (Jurbank) 9003
LINK: John Urbank (Jurbank)
Link: John Urbank (Jurbank) 9003
. Демо
Создано: 4 сентября 2012 г.
Сделано с: HTML, CSS
Теги: животные на ферме, css, отзывчивый, меню
18. Drop Down2 Pure Menu CSS
Pure Down Vure2 Pure Menu
Чистый CSS Выпадающее меню. Приятное небольшое дополнение к любому пользовательскому интерфейсу, отличному от javascript. Использует метки для трюка, чтобы переключать анимацию.
Автор: Джейми Коултер (Jcoulterdesign)
Ссылки: ИСПРАВЛЕНИЯ / ДЕМО
Созданы на: 19 апреля 2015
. -процессор: SCSS
-процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: css, выпадающее меню, пользовательский интерфейс, ux
19. Адаптивное выпадающее меню
Адаптивное выпадающее меню. http://osvaldas.info/drop-down-navigation-responsive-and-touch-friendly/
Автор: Boyd Massie (massiebn)
Ссылки: Исходный код / Демо
Создано: 22 апреля 2014 г.
Сделано с помощью: HTML, CSS
Теги: адаптивный, навигация
20. 3D вложенная навигация
Автор: Дьявольский алхимик (Devilishalchemist)
Ссылки: исходный код / демонстрация
Создано: 16 декабря 2014 г.
MADE: HEPMM, ,
. На основе фрагмента кода, который я сделал для навигации по портфолио @jzl на http://jeselleobina. Автор: Габриэль Ви 🧧 (Габриэльвей) Ссылки: Исходный код / демонстрация Создано: , 11 мая 2017 Сделано с: HAML, SCSS, JS 21. Вложенная выпадающая навигация только с помощью CSS
 com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, щелкните здесь http://codepen.io/gabriellewee/pen/oWyObX
com/portfolio. Следите за полным руководством по Tuts+! Чтобы получить доступную для ARIA версию, щелкните здесь http://codepen.io/gabriellewee/pen/oWyObX
Препроцессор JS: Нет
Препроцессор HTML: Haml
Теги: выпадающее меню, навигация CSS, навигация, флажок, опция Drop
3 2.own0035
Простой пример меню DowpDown, изготовленного только из CSS3 и HTML
Автор: Андор Наги (Andornagy)
Ссылки: ИСПРАВЛЕНИЕ / DEMO
Созданы по номеру апреля 28, 2013, 2013,
. Сделано с: HTML, CSS Теги: css, выпадающее меню, навигация Выпадающее меню, созданное с использованием только SCSS. Сделать: сделать это доступным! Ознакомьтесь с полной статьей в блоге ботов-мыслителей: https://robots.thoughtbot.com/you-don-t-need-javascript-for-that Автор: Кристина Сильва (Cristina-Silva) Ссылки: Исходный код / демонстрация Создано: 29 апреля 2016 г. . Выпадающее меню CSS3 Улучшенное только CSS3 Выпадающее меню Автор: daniesy (daniesy) Ссылки: Исходный код / Демо 15 0 92 9041 Создано2:0003 Сделано с: HTML, SCSS Теги: выпадающее меню, CSS3 Автор: Lukasz (Llucaso) Ссылки: Исходный код / демонстрация Созданы на: 16 июня 2017 Сделано с: HTML, CSS, JS Создайте адаптивное меню панели навигации с раскрывающимся меню с помощью Sass Автор: Syahrizal (Syahrizaldev) Ссылки: исходный код / демонстрация Создано: 23 декабря 2019 . menu, dropdown-menu, responsive-navbar, navbar, navbar-menu Автор: Ойбек (Oybek_077) Ссылки: Исходный код / Демо 9004 0000042 29 апреля 2019 г. Сделано с помощью: HTML, SCSS Теги: выпадающее меню, анимация С помощью CSS можно создавать неупорядоченные, вложенные списки и несколько действительно простое выпадающее меню в кратчайшие сроки. Автор: Анастасия П (stasysiia) Ссылки: Исходный код / Демо Создано: 7 июня 2020 г. Сделано с: HTML, CSS Теги: css, html, css3, dropdown-menu Простое вертикальное выпадающее меню CSS с чистым дизайном. Автор: Kerem Beyazıt (Kerembeyazit) Ссылки: Исходный код / демонстрация Создано: 24 ноября 2018 Сделано с: HTML, CSSS, JS. Автор: ANA Tudor (TheBabydino) Связывание: Исходный код / демонстрация Создано: Fembruary 19, Сделано с: HT, 19003 . Автор: Иван Гроздич (ig_design) Ссылки: Исходный код / Демо Создано: 1 7 июля 2020 г.
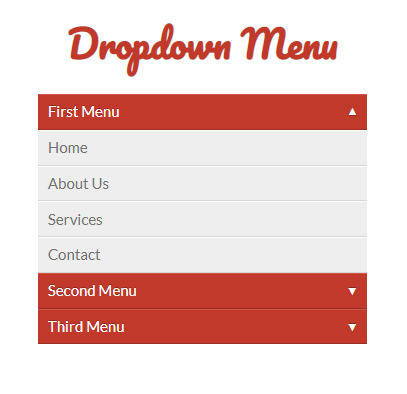
23. Чистое выпадающее меню CSS
25. Красивое выпадающее меню!
26.
 Меню панели навигации с раскрывающимся списком
Меню панели навигации с раскрывающимся списком 27. Выпадающее меню
28. Супер простое выпадающее меню CSS

29. Вертикальное выпадающее меню
30. Дино сбросится
31. Dropdown Dark/light — Pure CSS —