Как работает сжатый HTML и зачем он вам может понадобиться
Если вы запускаете веб-сайт, вы уже должны знать, как использовать правильные форматы изображений и оптимизировать изображения для Интернета. Тем не менее, в то время как сжатие изображений является хорошо известной практикой, сжатие HTML, как правило, упускается из виду, и это позор, потому что преимущества того стоят.
В этой статье мы рассмотрим два основных метода сжатия HTML-файлов, почему HTML-файлы следует сжимать и как это сделать.
Сжатие и минимизация
Что касается оптимизации HTML-файлов, существует два основных метода: сжатие и минификация . На первый взгляд они звучат похоже, но на самом деле это две разные техники, так что не путайте их.
Минификация
Минификацию можно рассматривать как удаление ненужных символов и строк в исходном коде. Подумайте об отступах, комментариях, пустых строках и т. д. Ничего из этого не требуется в HTML — они существуют для облегчения чтения файла. Обрезка этих деталей может уменьшить размер файла, ничего не затрагивая.
Обрезка этих деталей может уменьшить размер файла, ничего не затрагивая.
Пример HTML-страницы:
Ваш заголовок
Это заголовок
Отправьте мне письмо по адресу [email protected].< /p>
Это новый абзац!
Это новый абзац, выделенный жирным шрифтом и курсивом.
Пример HTML-страницы, уменьшенный:
Здесь ваш заголовок Это заголовок
Отправьте мне письмо по адресу [email protected].
Это новый абзац!
< strong>Это новый абзац, выделенный жирным шрифтом и курсивом.
Исходный размер: 354. Уменьшенный размер: 272. Экономия: 82 (23,16%).
Экономия: 82 (23,16%).
Многие веб-разработчики и владельцы сайтов резервируют минимизацию только для файлов JS и CSS, но эта устаревшая практика является ошибкой. Минимизация HTML также важна.
Еще в 2000-х инструменты для минификации были редкостью. Вам приходилось вручную минимизировать файлы каждый раз, когда что-то менялось. Поскольку файлы HTML изменяются чаще, чем файлы JS и CSS, в то время было слишком утомительно каждый раз минимизировать их. В наше время это спорный вопрос.
Сжатие
Когда пользователи посещают ваш веб-сайт, они используют протокол HTTP. Браузер отправляет запрос на ваш веб-сервер для определенной страницы, ваш веб-сервер находит страницу, а затем отправляет содержимое этой страницы обратно в браузер посетителя.
Но поскольку протокол HTTP поддерживает сжатие, ваш веб-сервер может сжать страницу перед ее отправкой посетителю (при условии, что сжатие включено в настройках вашего сервера), а затем браузер посетителя может распаковать страницу обратно в исходное состояние.
Наиболее распространенной схемой сжатия является GZIP , который представляет собой формат файла, использующий алгоритм сжатия без потерь, называемый DEFLATE.
Алгоритм ищет повторяющиеся вхождения текста в HTML-файле, затем заменяет эти повторяющиеся вхождения ссылками на предыдущее вхождение. Каждая ссылка — это просто два числа: как далеко назад находится ссылка и на сколько символов мы ссылаемся.
Рассмотрим такую строку текста (пример взят с веб-сайта GZIP):
Бла-бла-бла-бла-бла.
Алгоритм распознает следующее повторение:
Б{лах б} {лах б} {лах б} {лах б}лах. Первое вхождение — это наша ссылка, так что оставьте его таким:
Бла-б{ла-бла} {ла-б} {ла-бла}. Второе вхождение ссылается на первое вхождение, которое отстает на пять символов и имеет длину в пять символов:
Бла б[5,5]{лах б}{лах б}лах. Но в этом случае алгоритм распознает, что следующее вхождение представляет собой ту же последовательность символов, поэтому он увеличивает длину ссылки еще на пять:
Бла б[5,10]{лах б}лах.
И еще:
Бла б[5,15]лах.
И алгоритм достаточно умен, чтобы понять, что следующие три символа являются первыми тремя символами в ссылке, поэтому он расширяется на три:
Бла b[5,18].
Теперь подумайте о типичном файле HTML и о том, сколько в нем повторений. Почти каждый тег, например
, имеет соответствующий закрывающий тег, например
. Кроме того, многие теги повторяются повсюду, например
,
,
![]()
,
и т.д. Атрибуты тоже часто повторяются, включая
класс,
hrefи
src. Легко понять, почему сжатие GZIP так эффективно с HTML.
Единственным недостатком является то, что веб-серверу требуется немного больше процессора для выполнения сжатия каждый раз, когда запрашивается страница. Но поскольку ЦП в настоящее время не имеет большого значения, почти всегда лучше включить GZIP, чем обойтись без него, даже если у вас веб-хостинг начального уровня.
Зачем нужно сжимать и уменьшать
Есть два основных преимущества, оба из которых имеют решающее значение в сегодняшнем мобильном веб-ландшафте.
Более быстрая загрузка страниц
В среднем минимизатор HTML может уменьшить размер файла примерно на 3 процента при базовых настройках. С дополнительными расширенными настройками размер HTML-файла можно уменьшить еще на 3–7 процентов, а потенциальное сокращение может составить до 10 процентов. Это напрямую приводит к ускорению загрузки страниц.
Меньше пропускной способности
Допустим, у вас есть 10 файлов, размер каждого из которых уменьшен с 50 КБ до 45 КБ, что дает общее сокращение на 50 КБ. Допустим, ваш веб-сайт ежедневно посещают в среднем 1000 посетителей, при этом каждое посещение в среднем составляет десять страниц. Одна только минимизация HTML снижает использование полосы пропускания на 50 МБ в день (1,5 ГБ в месяц).
Сжатие + Минификация
Как видите, минимизация HTML полезна сама по себе, особенно когда ваш сайт становится больше, файлы становятся больше, а трафик увеличивается.
Обратите внимание, что руководство Google PageSpeed рекомендует минимизировать HTML, поэтому, если вы настроены скептически, пусть это убедит вас в обратном.
Но что хорошо в оптимизации HTML, так это то, что вам не нужно выбирать ни минимизацию, ни сжатие. Вы можете сделать и то, и другое! На самом деле, вы должны делать и то, и другое.
В среднем можно ожидать, что сжатие GZIP уменьшит размер HTML-файла на 70–90 процентов. Используя приведенный выше пример с консервативной оценкой сжатия, уменьшенные файлы HTML увеличатся с 45 КБ до 13,5 КБ каждый, а общее сжатие составит 365 КБ. По сравнению с неминифицированным/несжатым, пропускная способность вашего сайта теперь уменьшается на 365 МБ в день (11 ГБ в месяц).
Помимо экономии пропускной способности, каждая страница загружается значительно быстрее, поскольку браузеру конечного пользователя требуется загрузить всего 13,5 КБ вместо 50 КБ на страницу.
Как сжимать и минимизировать HTML
К счастью, ни то, ни другое в наши дни не очень сложно, и вам не нужно много технических ноу-хау для их настройки.
Плагины WordPress
Если вы используете сайт WordPress, все, что вам нужно сделать, это установить один плагин, и вы сможете воспользоваться преимуществами как сжатия, так и минимизации.
Большинство подключаемых модулей кэширования делают больше, чем просто кэшируют страницы. Например, WP Fastest Cache и W3 Total Cache имеют настройки одним щелчком мыши, которые позволяют включать минимизацию HTML и сжатие GZIP, а также другие функции, которые еще больше ускоряют загрузку страниц и снижают использование полосы пропускания.
Если вам нужна только минимизация , мы рекомендуем плагин Minify HTML. Это просто, поддерживает HTML/CSS/JS и позволяет немного настроить метод минимизации (например, удалить ли
http:и
https:из URL).
Минимизаторы статического HTML
Если ваши файлы HTML являются статическими (т. е. не создаются динамически CMS или веб-платформой), вы можете поддерживать два набора файлов HTML: «исходный» набор, который не минимизирован для удобного редактирования, и «уменьшенный» набор, который вы создаете каждый раз, когда вносите изменения в исходный файл.
Для минимизации используйте один из следующих инструментов:
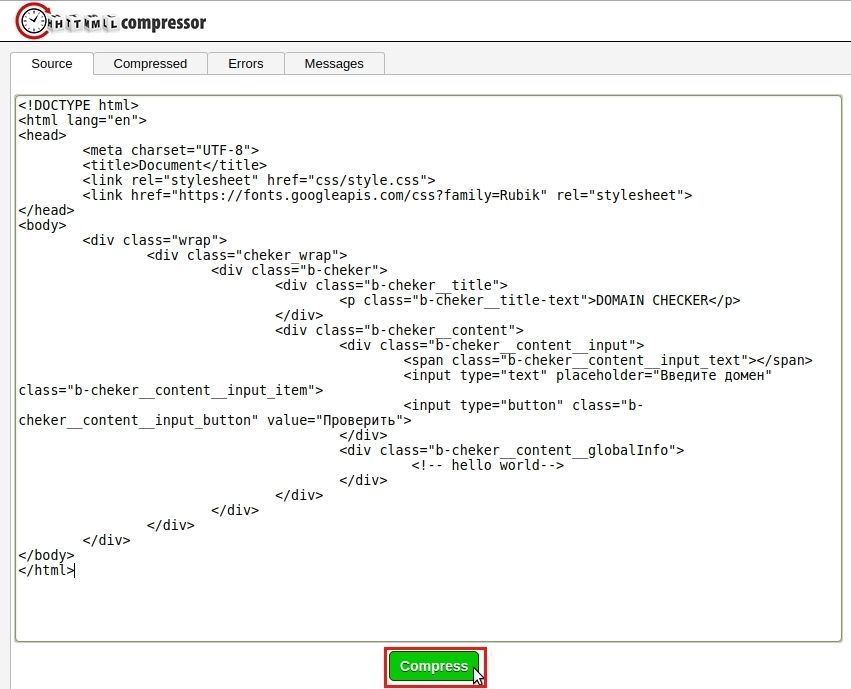
- HTMLCompressor
- HTML Minifier
- HTML Minifier (отличный от приведенного выше)
Это жизнеспособный метод, если вы отошли от CMS, таких как WordPress, и теперь используете генераторы статических сайтов.
Включить сжатие GZIP
Действия по включению сжатия GZIP могут различаться в зависимости от того, какое программное обеспечение веб-сервера вы используете. Поскольку Apache является наиболее популярным вариантом, мы расскажем, как включить его с помощью .htaccess.
Подключитесь к вашему веб-серверу с помощью FTP, затем создайте файл с именем 9Content-Encoding:.*gzip.*
SetOutputFilter DEFLATE
Не уверен работает ли сжатие на вашем сайте? Проверьте это с помощью этого инструмента.
Для максимальной эффективности вы также должны узнать, как проверять, очищать и оптимизировать CSS.
Сжимайте и оптимизируйте HTML-файл на 100% бесплатно онлайн без потери качества.
Легко и быстро сжимайте и оптимизируйте файлы HTML.
Работает на aspose.com и aspose.cloud Перетащите или загрузите свои файлы Загружая свои файлы или используя наш сервис, вы соглашаетесь с нашими Условиями обслуживания и Политикой конфиденциальности.Пожалуйста, подождите, ваши файлы находятся в обработке
Вы хотите сообщить об этой ошибке на форум Aspose, чтобы мы могли изучить и решить проблему? Вы получите уведомление по электронной почте, когда ошибка будет исправлена. Форма отчета
Ваша ошибка была успешно опубликована.
Начать зановоВаши файлы успешно обработаны
ЗАГРУЗИТЬОтправить результат по адресу:
Поделиться файлом:
Начать сначалаОБЗОР
Сжатие файла HTML для уменьшения размера документов за счет оптимизации содержимого
Наш HTML-компрессор позволяет бесплатно сжимать несколько HTML-файлов онлайн.
Сжимайте HTML или любые другие поддерживаемые форматы файлов. Установка стороннего программного обеспечения не требуется. Веб-приложение быстрое, надежное, простое в использовании и абсолютно бесплатное.
Сжимайте многоформатные файлы
Сжимайте многоформатные документы, включая DOC, PDF, DOCX, PNG, JPG, HTML, TXT и многие другие.
Сохранение в желаемом формате
Сохранение сжатых документов с тем же качеством, но с меньшим размером файла.
Бесплатная онлайн-операция быстрого сжатия
Молниеносное сжатие выбранных вами документов.
Сжатие файлов изображений
Возможность легко сжимать различные популярные форматы файлов изображений.
Изменить порядок сжатых файлов
Расположить и изменить порядок сжатых файлов по мере необходимости.
КАК
Как сжать файлы HTML
- Загрузите HTML-файлы, чтобы сжать их онлайн бесплатно.
- Укажите параметры и нажмите кнопку «СЖАТИЕ», чтобы сжать HTML.
- Загрузите сжатый HTML-файл для мгновенного просмотра или отправьте ссылку по электронной почте.
Подробнее
Часто задаваемые вопросы
Как сжать Word и другие файлы?
Просто используйте наш онлайн-компресс. Это быстро, просто в использовании и совершенно бесплатно. Он предназначен для быстрого сжатия документов и изображений в Интернете.
Мы поддерживаем различные форматы файлов документов и изображений, включая PDF, DOC, DOCX, RTF, ODT, HTML, Markdown, PNG, JPG, TIFF, BMP, MOBI, CHM, WPS, TXT и многие другие.
Вы можете сжимать до 10 файлов одновременно
Размер каждого файла не должен превышать 10 МБ.
В конце процесса сжатия вы получите ссылку для скачивания. Вы можете скачать результат сразу или отправить ссылку на вашу электронную почту.