Описание и примеры стандартных функций SVG
Доминирующей причиной появления этого блога стало незаслуженное забвение на целых десять лет языка разметки масштабируемой векторной графики – SVG (Scalable Vector Graphics), входящего в подмножество расширяемого языка разметки XML.
Стандарт SVG 1.0 был принят в качестве спецификации Консорциумом Всемирной паутины (W3C) в сентябре 2001 г. Стандарт SVG 1.1 и его версии SVG mobile profiles (SVG Basic and SVG Tiny) были приняты консорциумом в качестве рекомендации в январе 2003 г.
Сейчас ведутся работы по созданию стандарта SVG 2.0
Основные преимущества формата SVG.
Я не буду долго распространяться о преимуществах векторной графики перед растровой в вебдизайне, замечу лишь, что, однажды созданный, файл в формате SVG одинаково хорошо выглядит без потери качества и на мобильном устройстве и на станционарном мониторе домашнего ПК.
Шапка данного сайта выполнена в формате SVG, попробуйте уменьшить окно браузера до минимальных размеров, картинка на “лету” будет также пропорционально уменьшаться.
SVG – это двухмерная графика и тем не менее это текстовый формат, который можно легко править в блокноте или просто рисовать в векторных редакторах: Incscape , Adobe illustrator, CorelDRAW
Бесконечное полотно документа svg.
Итак, как происходит формирование векторного изображения.
Документ формата SVG – это двухмерный объект, который может иметь бесконечные координаты, как в положительном, так и в отрицательном направлении по осям X и Y. Также документ SVG имеет две области просмотра: viewport – системная область просмотра и viewBox – пользовательская область просмотра, положение которой относительно начала системных координат viewport, может задаваться собственной, пользовательской системой координат. Другими словами окно просмотра viewBox, может быть перемещёно в любое место документа SVG, при этом берется фрагмент изображения под ним, который после процесса согласования между viewBox и viewport, возвращается обратно в системную область просмотра viewport, которую видит пользователь. Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
Используя это свойство можно организовать вертикальную или горизонтальную прокрутку изображения, меняя параметры координат viewBox.
При уменьшении размера пользовательского окна просмотра viewbox можно пропорционально увеличивать фрагмент изображения в системной области просмотра или уменьшать его при увеличении размера viewbox.
Таким образом реализуется эффект лупы. Более подробно эти процессы разобраны в статье: Трансформация изображений SVG при изменении параметров Viewbox.
Взаимодействие SVG, XML с HTML, CSS, Jscript
В SVG, как и в HTML можно добавлять ссылки на внешние ресурсы. Но если в HTML одна картинка может служить только для одной внешней ссылки, то в SVG документ можно добавлять сколько угодно внешних ссылок . Картинка кликабельна.
Внутрь HTML страницы легко встраивается код SVG документа или целиком подключается внешний SVG файл. Можно наоборот, внутри SVG файла разместить код HTML внутри тегов foreignObject. Получаются интересные эффекты: Внутри SVG файла находится работающий внешний HTML сайт. К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
К SVG формату можно подключать внешние таблицы стилей CSS 2.0, что позволяет управлять сразу несколькими файлами *.svg. Также вполне допустимо подключение стилей внутри файла *.svg внутри тегов style или использовать внутренние стили непосредственно внутри командных строк фигур и путей.
SVG, как любой основанный на XML формат, позволяет использовать для его обработки таблицы трансформации (XSLT).
Преобразуя XML-данные в SVG с помощью простого XSL, можно получить графическое представление текстовых данных, например визуализировать графики, круговые диаграммы, гистограммы и т.д.
Анимация и интерактивность SVG.
Анимация в SVG осуществляется при помощи языка SMIL (Synchronized Multimedia Integration Language). Также поддерживаются скриптовые языки на основе спецификации ECMAScript — это встраиваемый расширяемый язык программирования.
То есть всё находится в одном месте, внутри документа SVG, поэтому нет необходимости для подключения внешних библиотек.
На каждую отдельную фигуру или на целое изображение можно установить обработчик событий (клик, наведение мышки, нажатие клавиши и т. д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
д), таким образом, пользователь может управлять рисунком. Наведите курсор мышки на кнопку“Start” на примере слева.
По событию mouseover на этой кнопке начнется анимация по команде begin=”startButton.mouseover” – движение цветных шариков по криволинейному пути. Закончится анимация либо через заданные в коде 16 секунд, либо в любой момент по наведению курсора мышки на цветные радиокнопки “Stop”. При этом каждая радиокнопка управляет своим объектом совпадающим по цвету. На рисунке ниже анимация начинается и заканчивается при нажатии клавиши мышки на кнопки GO и STOP. В этом случае работает событие click. Команда на запуск анимации – begin=”gO.click” и соответственно остановка – end=”stop.click”
Следующий пример анимации – плавная отрисовка картинки с нуля до полного изображения.
Уже встроенные в SVG языки программирования позволяют реализовать довольно сложные сценарии анимации. Но, в дополнение к этому есть еще более мощные средства для реализации интерактивности графики и ее анимации – это внешние библиотеки сторонних разработчиков: D3. js, BonsaiJS, Svg.js, Snapsvg.js
js, BonsaiJS, Svg.js, Snapsvg.js
Еще примеры анимации ⇛
Недостатки SVG формата
- С увеличением количества мелких деталей в изображении, быстрее растёт размер файла SVG-данных. Предельный случай — когда изображение представляет собой белый шум. В этом случае SVG не только не даёт никаких преимуществ в размере файла, но даже имеет проигрыш по отношению к растровому формату. На практике, SVG становится невыгоден уже задолго до того, как изображение дойдёт до стадии белого шума.
- Трудность использования в крупных картографических приложениях из-за того, что для правильного отображения маленькой части изображения документ необходимо прочитать целиком.
- В настоящее время SVG формат применяется в Интернете сравнительно мало, из-за недостаточной кроссбраузерности. Лучше всего обстоят дела у Mozilla Firefox со встроенным просмотрщиком SVG, так как ее разработчики находятся в рабочей группе Консорциума Всемирной паутины (W3C) по разработке и внедрению стандарта SVG.

Браузеры Apple Safari, Google Chrome намного лучше поддерживают SVG, но не полностью, так как SVG – это большая спецификация (вдвое больше HTML 4.01), именно поэтому разработчики браузеров внедряют функции постепенно, от версии к версии. Но абсолютно все разработчики современных браузеров заявляют, что за форматом SVG будущее в области графики вебдизайна.
UPD. Добавлен новый раздел онлайн генераторы SVG кода path.
следующая: Структура SVG документа ⇛
В элитный круг Кларенс Томас вступил, что привело к Верховному суду
15 октября 1991 года Кларенс Томас закрепил за собой место в Верховном суде, одержав узкую победу после тяжелой борьбы за утверждение, которая оставила его в изоляции и разочаровании.
Прослушать эту статью
Чтобы узнать больше об аудиожурналистике и рассказывании историй, загрузите New York Times Audio, новое приложение для iOS, доступное для подписчиков на новости.
В течение месяцев новый судья получил гораздо более теплое признание во втором эксклюзивном клубе: Ассоциации выдающихся американцев Горацио Алджера, названной в честь автора позолоченного века, чьи романы из грязи в князи представляли собой вдохновляющую версию собственных бутстрапов судьи Томаса. история происхождения.
Если бы жизнь судьи Томаса сложилась так, как он себе представлял, его введение в должность Горацио Элджера могло бы стать празднованием его триумфа в качестве преуспевающего юриста, а не судьи. Но, как он рассказывает, после окончания Йельской школы права ему отказали несколько ведущих юридических фирм, отказы, которые он приписывает восприятию того, что он был символическим бенефициаром позитивных действий. Так начался его неохотный путь к судебной карьере, которая принесла ему большой престиж, но лишь скромное материальное богатство после десятилетий финансовой борьбы.
Когда он присоединился к Ассоциации Горацио Алджера, судья Томас вошел в мир, определяющий идеал которого меритократического успеха — что любой может осуществить американскую мечту с упорным трудом, отвагой и небольшим количеством удачи — был воплощением его собственной жизненной философии и основу его юриспруденции. Как он утверждал со скамьи подсудимых в своем согласии с недавним решением об отмене позитивных действий, суд должен «сосредоточиться на отдельных лицах как на отдельных лицах», а не на том мнении, что американцы «все неизбежно оказались в ловушке фундаментально расистского общества».
Как он утверждал со скамьи подсудимых в своем согласии с недавним решением об отмене позитивных действий, суд должен «сосредоточиться на отдельных лицах как на отдельных лицах», а не на том мнении, что американцы «все неизбежно оказались в ловушке фундаментально расистского общества».
В Horatio Alger он вошел во внутренний круг, группу необычайно богатых, в основном консервативных членов, которые превозносили его и все, чего он добился. Хотя он никогда не занимал официальную руководящую должность, в некотором смысле он стал лидером ассоциации. Он предоставил ей необычный доступ в Верховный суд, где каждый год он председательствует на знаковом мероприятии группы: церемонии в зале суда, на которой он надевает медали Горацио Алджера на шеи новых пожизненных членов. Один предприниматель назвал это «самым близким к посвящению в рыцари в Соединенных Штатах». В то же время судья Томас служил в качестве лучшего посланника группы, встречаясь и наставляя получателей миллионов долларов в год на стипендии колледжа Горацио Алджера, многие из которых имеют опыт, отражающий его собственный.
«Ассоциация Горацио Алджера была домом для меня и Вирджинии, — сказал судья Томас, имея в виду свою жену, когда он получил самую престижную награду группы в 2010 году. мечты сбываются.»
Его дружба, завязанная Горацио Алджером, приблизила его к образу жизни с невообразимыми материальными привилегиями. На протяжении многих лет его друзья Горацио Элджера приветствовали его на своих курортах, устраивали V.I.P. доступ к спортивным мероприятиям и приглашал его на свои щедрые вечеринки. В 2004 году он присоединился к знаменитостям, включая Опру Уинфри и Эда МакМахона, на трехдневной вечеринке по случаю 70-летия промышленника Денниса Вашингтона в Монтане. Несколько друзей Горацио Алджера также помогли финансировать маркетинг агиографического документального фильма о правосудии после фильма HBO, в котором всплыли обвинения Аниты Хилл в сексуальных домогательствах против него во время его утверждения.
Видным среди его друзей Горацио Алджера был Дэвид Сокол, бывший наследник Уоррена Баффета в Berkshire Hathaway. Г-н Сокол описывает судью и его жену как «близких личных друзей», а в 2015 году Соколы пригласили Томасов на их обширное ранчо в Монтане. Соколи также принимали Томасов в своем особняке на набережной во Флориде.
Г-н Сокол описывает судью и его жену как «близких личных друзей», а в 2015 году Соколы пригласили Томасов на их обширное ранчо в Монтане. Соколи также принимали Томасов в своем особняке на набережной во Флориде.
В последние месяцы судья Томас столкнулся с пристальным вниманием из-за новых разоблачений ProPublica о его отношениях с Харланом Кроу, техасским миллиардером, чья щедрость за более чем два десятилетия включала каникулы на суперяхте, обучение в частной школе для внучатого племянника судьи. воспитывал и купил дом своей матери в Саванне, штат Джорджия. Ни о чем из этого не сообщил судья, и разоблачения возобновили призывы к ужесточению правил этики Верховного суда.
Но взгляд на его пребывание в Ассоциации Горацио Алджера, основанный на более чем двух дюжинах интервью и обзоре публичных документов и внутренних документов, показывает, что судья Томас получал выгоды — о многих из которых ранее не сообщалось — от более широкой когорты богатые и влиятельные друзья. В их число входили крупные доноры консервативных организаций с широкими политическими и политическими интересами, которые во многом зависели от решений Верховного суда, даже если они не принимали непосредственного участия в делах.
В их число входили крупные доноры консервативных организаций с широкими политическими и политическими интересами, которые во многом зависели от решений Верховного суда, даже если они не принимали непосредственного участия в делах.
Судья Томас отказался отвечать на подробные вопросы The New York Times.
В первые годы своей работы в суде судья Томас раскрыл информацию о 20 полетах на частном самолете и наборе других подарков, включая сигары, куртку Daytona 500, серебряную пряжку и пальто из сыромятной кожи. После того, как в 2004 году The Los Angeles Times опубликовала хронику его подарков и путешествий, он перестал раскрывать информацию о частных рейсах и редко сообщал о подарках или других преимуществах. После разоблачений Кроу судья сказал, что «коллеги и другие лица в судебной системе» посоветовали ему не сообщать о гостеприимстве хороших друзей.
Его решение не раскрывать многие преимущества в течение почти двух десятилетий — за исключением поездок, связанных с обучением, речами и посещением юридических или научных конференций — затруднило отслеживание потенциальных конфликтов интересов.
Судьям разрешено принимать подарки и бесплатно путешествовать, и многие другие судьи сообщили о получении таких льгот. Судьи, как и все федеральные судьи, обязаны ежегодно заполнять форму со списком инвестиций, подарков и других финансовых связей. Тем не менее, в некоторых случаях правила неоднозначны, а раскрытие информации не дает полной картины подарков или финансов.
Хотя в суде нет формальной системы этики, в начале этого года политики федеральных судов объявили о более строгих правилах раскрытия информации, требующих от судей сообщать о поездках на частном самолете, а также о бесплатном проживании в коммерческих объектах, таких как отели, курорты и охотничьи домики. . Однако судьи не обязаны документально подтверждать размер дохода супруга, и имеется ряд других исключений, в том числе сведения о получении «личных гостеприимств» — питания, проживания или развлечений личного, неделового характера.
Судья Томас принял такое гостеприимство, по-видимому, еще до того, как он попал в суд. Бывшая подруга сказала в интервью, что «приятель» судьи Томаса оплатил их отпуск на Багамах в середине 1980-х, когда он был председателем Комиссии по равным возможностям трудоустройства. Давний друг сказал, что оплатил свадебный прием судьи в 1987 году.
Бывшая подруга сказала в интервью, что «приятель» судьи Томаса оплатил их отпуск на Багамах в середине 1980-х, когда он был председателем Комиссии по равным возможностям трудоустройства. Давний друг сказал, что оплатил свадебный прием судьи в 1987 году.
В Ассоциации Горацио Алджера в круг правосудия также входили мистер Вашингтон и Уэйн Хьюзенга, предприниматель, построивший империю видеоблокбастеров и владевший дельфинами Майами. (Г-н Хуизенга умер в 2018 году.) В 2001 году фонд г-на Хуизенги присоединился к г-ну Кроу, помогая гарантировать восстановление и открытие библиотечного крыла в Саванне в честь судьи.
Судья Томас на хоккейном матче «Флорида Пантерз» в 1996 году с Доном Шулой (слева), бывшим тренером «Майами Долфинз», и Уэйном Хуизенгой, владельцем «Пантерз и Дельфинс». Друзья судьи Горацио Алджер устроили VIP-концерт. доступ для него к спортивным мероприятиям. Кредит … Марта Лавандье / Ассошиэйтед Пресс Именно г-н Сокол представил правосудие в 2010 году, когда Ассоциация Горацио Алджера наградила его высшей наградой. В декабре 2015 года Томасы написали друзьям о посещении ранчо Соколов.
В декабре 2015 года Томасы написали друзьям о посещении ранчо Соколов.
«Дэвид и Пегги Сокол принимали нас в Монтане, чтобы посетить ранчо и совершить экскурсию по Йеллоустоуну», — говорится в письме Томасов, которое было просмотрено The Times. Томасы взяли с собой свою собаку Пити, которая играла с собакой Соколов Боди. Они писали: «Боди показал Пити, как вести себя на ранчо без поводка! СВОБОДА!»
Поездка, по их заключению, была «чистым раем для всех нас!»
История происхождения Кларенса Томаса начинается в хижине с грязным полом в Пин-Пойнте, крошечном поселении, основанном бывшими порабощенными людьми в солончаках за пределами Саванны.
Когда ему 20 лет, после короткого периода в римско-католической семинарии, он продолжает обучение в колледже Святого Креста в Вустере, штат Массачусетс, где он является одним из небольшой группы молодых чернокожих, которые интегрируются в школу. Там, весной 1971 года, на последнем курсе, он получает письмо из Йельской школы права. Он беспокоится, что тонкий конверт означает отказ. Но он нужен одной из самых элитных юридических школ страны.
Он беспокоится, что тонкий конверт означает отказ. Но он нужен одной из самых элитных юридических школ страны.
«Мое сердце колотилось, а настроение поднималось», — написал судья Томас в своей автобиографии.
В Йельском университете он был одним из 12 чернокожих студентов юридического факультета, поступивших в год, когда юридический факультет представил план позитивных действий. Он чувствовал, что его белые одноклассники рассматривали его как символ — веру в разъедающие последствия позитивных действий, которая только усугублялась его неудачей в получении работы в юридической фирме, о которой он мечтал.
«Я окончил одну из лучших юридических школ Америки, но расовые предпочтения лишили мои достижения их истинной ценности», — писал он позже. Отдельно он описал отъезд из Йельского университета как новоиспеченный отец, с «вихревой комбинацией разочарований, некоторых разочарований, некоторой тревоги о будущем и некоторой тревоги о том, как я буду выплачивать свои студенческие ссуды, как я буду кормить маленького ребенка, где бы я жил».
К 1979 году он оказался в Вашингтоне, сначала в качестве помощника по законодательным вопросам сенатора Джона Дэнфорта от штата Миссури, а затем в качестве председателя администрации Рейгана в Комиссии по равным возможностям при трудоустройстве, агентстве, отвечающем за обеспечение соблюдения федеральных антидискриминационных законов.
Будучи председателем Комиссии по равным возможностям при трудоустройстве, будущий судья Томас согласился на отпуск на Багамах, оплаченный профессиональным контактом, по словам его тогдашней подруги. Кредит… Дайана Уокер / Коллекция LIFE Images / Getty Images0002 В 1980-х годах судья Томас появился в рекламном ролике агентства, в котором рассказывалось о его любимой футбольной команде «Даллас Ковбойз». Он подружился с владельцем команды Джерри Джонсом и начал пробовать на вкус хорошую жизнь, которая, как он все еще надеялся, каким-то образом станет его собственной. Как сообщалось в профиле того периода в The Legal Times: «Он говорит, что планирует разбогатеть, говорит, что это означает больше, чем несколько сотен тысяч долларов в год».
На протяжении многих лет он летал на частном самолете мистера Джонса. Мистер Джонс подарил ему кольцо Суперкубка. Он посещал тренировочный лагерь «Ковбоев», а когда команда играла в Вашингтоне, сидел в ложе хозяина. (Позже г-н Джонс стал членом Ассоциации Горацио Алджера.)
В середине 1980-х, разведенный и имеющий опеку над своим сыном, судья Томас встречался с женщиной по имени Лилиан МакИвен. В одном из интервью она вспомнила отпуск на Багамах, в доме с сторожем и автомобилем. Она так и не узнала личность «приятеля», оплачивающего счет, но поняла, что это был профессиональный контакт, потому что именно так правосудие относилось к таким людям, сказала она.
Вскоре после того, как мисс Макьюэн и судья Томас расстались, он встретил Вирджинию Лэмп, известную как Джинни. Они поженились в 1987; Армстронг Уильямс, близкий друг судьи Томаса с первых дней его пребывания в Вашингтоне, а сейчас консервативный комментатор, сказал в интервью, что он оплатил их свадебный прием.
Сначала пара жила в скромном доме на оживленной улице в Александрии, штат Вирджиния. Но в ноябре 1992 года, желая больше уединения после битвы за утверждение, они купили дом на пятиакровом лесном участке, защищенном от посторонних глаз, в Станция Фэрфакс. Они взяли 95-процентный кредит, чтобы купить дом за 522 000 долларов, как показывают записи о собственности. (С тех пор Томасы несколько раз рефинансировали и брали кредитные линии, и, хотя дом сейчас стоит больше, записи о собственности показывают, что они должны столько же, сколько и при покупке.)
В статье Washington Post того времени отмечалось, что в то время как другие судьи создавали публичные профили посредством выступлений или обучения, судья Томас редко появлялся вне суда. Он был «домоседом компании».
«После слушаний, слушаний по делу Аниты Хилл, невозможно было изменить человека, — сказал в недавнем интервью Хуан Уильямс, журналист, подробно освещавший первые дни работы судьи в Вашингтоне и подружившийся с ним.![]() . «Человек, которого я знал, был просто другим парнем».
. «Человек, которого я знал, был просто другим парнем».
Вскоре после того, как судья Томас присоединился к суду, Армстронг Уильямс пришел в его покои с планом восстановить его дух.
Мистер Уильямс не был членом Ассоциации Горацио Алджера, но знал одну. Он предложил скептически настроенному судье Томасу присоединиться к нему как к шансу стать наставником поколения многообещающих чернокожих студентов и «побыть в сообществе людей, которые могли бы помочь ему исцелиться».
«Я просто знал, что он найдет настоящие отношения в этом обществе», — сказал мистер Уильямс.
В конце концов, по словам мистера Уильямса, он связал правосудие со своим знакомым Робертом Дж. Брауном, владельцем международной консалтинговой фирмы. Мистер Браун подтвердил, что он был одним из немногих, кто помог восстановить справедливость в организации.
Ассоциация Горацио Алджера была основана в 1947 году, согласно ее веб-сайту, «чтобы рассеять растущее убеждение молодежи нашей страны в том, что американская мечта больше не достижима». С этой целью группа выделила более 245 миллионов долларов в виде стипендий для колледжей примерно 35 000 студентов. В его состав входят самые разные люди, истории жизни которых иллюстрируют кредо Горацио Алджера, хотя они и придерживаются консервативных взглядов. Его членами были судья Тергуд Маршалл и Фред Трамп, отец бывшего президента Дональда Трампа. Как и отец Харлана Кроу, Траммелл Кроу. В число призывников судьи Томаса входила поэтесса Майя Энджелоу.
С этой целью группа выделила более 245 миллионов долларов в виде стипендий для колледжей примерно 35 000 студентов. В его состав входят самые разные люди, истории жизни которых иллюстрируют кредо Горацио Алджера, хотя они и придерживаются консервативных взглядов. Его членами были судья Тергуд Маршалл и Фред Трамп, отец бывшего президента Дональда Трампа. Как и отец Харлана Кроу, Траммелл Кроу. В число призывников судьи Томаса входила поэтесса Майя Энджелоу.
В заявлении пресс-секретарь Горацио Алджер отметила, что «ассоциация не посвящена в отношения отдельных членов друг с другом». О судье Томасе она написала: «Мы благодарны ему за многие часы, которые он провел, общаясь напрямую с учеными, предоставляя им наставничество и советы и приветствуя их в Верховном суде во время нашей ежегодной конференции, предоставляя им возможность испытать один из самые важные институты страны».
Это заявление было поддержано бывшими сотрудниками и получателями стипендий, которые в интервью сказали, что судья Томас часто индивидуально общался со студентами и проявлял постоянный интерес к их жизни.
Три десятилетия назад, когда судья Томас присоединился к Горацио Алджеру, «мы попытались преодолеть противоречия и измерить его успех», — сказал в то время председатель группы Джеймс Р. Моффетт.
Организация, по словам Армстронга Уильямса, заставила судью Томаса «осознать, что не все судят о нем по процессу подтверждения, особенно среди людей этого класса и группы благосостояния. Они действительно относились к нему как к брату, как будто он имел значение, а взамен он открыл Верховный суд».
Фотография, сделанная членом Горацио Алджером на церемонии введения в должность и размещенная в социальных сетях, несмотря на правила суда, запрещающие фотосъемку. Каждую весну, среди нескольких дней празднеств — как правило, ужин в Национальной портретной галерее, серия приемов в отеле Ritz-Carlton, церемония награждения с участием актера Тома Селлека и консервативного эксперта Лу Доббса — судья Томас часами встречается наедине со стипендиатами и устраивает церемонию в Верховном суде.![]() В зале суда он проводит обряд основания организации, ввод в должность примерно 10 новых членов. Ближе к концу церемонии стипендиаты ненадолго появляются и проходят процессией через зал суда.
В зале суда он проводит обряд основания организации, ввод в должность примерно 10 новых членов. Ближе к концу церемонии стипендиаты ненадолго появляются и проходят процессией через зал суда.
Во время церемоний введения в должность судья Томас часто рассказывал историю о том, как он чувствовал себя одиноким на юридическом факультете Йельского университета. Энтони Хатчерсон, продюсер мероприятий и специалист по коммуникациям ассоциации с 2000 по 2014 год, однажды заставил артиста спеть «Ты никогда не пойдешь один». Судья, по словам г-на Хатчерсона, «буквально плакал».
Выдержка из графика введения новых членов в апрель 2018 года. Ассоциации Горацио Алджера редко предоставлялся доступ в зал суда для таких мероприятий.Ассоциация использовала доступ к судебной церемонии и связанным с ней мероприятиям ежегодного собрания, чтобы собрать деньги на стипендии и другие программы, согласно отчетам о сборе средств, рассмотренным The Times.
Суд не рекомендует использовать свои помещения или судей для сбора денег. В 2014 году представитель суда отправил по электронной почте сотрудникам Горацио Алджера напоминание о том, что фотографии церемонии в зале суда предназначены «только для внутреннего использования ассоциацией» и «не могут использоваться в каких-либо рекламных целях или целях сбора средств».
В 2014 году представитель суда отправил по электронной почте сотрудникам Горацио Алджера напоминание о том, что фотографии церемонии в зале суда предназначены «только для внутреннего использования ассоциацией» и «не могут использоваться в каких-либо рекламных целях или целях сбора средств».
Судья Томас использует зал суда для Ассоциации Горацио Алджера, хотя это и не беспрецедентно, но довольно редко. Этот особый доступ и принадлежность к судье Томасу стали центральными для личности организации и ее членов. Некоторые из них сказали, что одним из самых гордых достижений они считают то, что судья Томас вручил их медальоны Горацио Алджера в Верховном суде.
«Кажется, ему действительно нравится тот факт, что всем остальным нравится находиться в зале суда», — сказал мистер Хатчерсон. Среди людей с почти неиссякаемым богатством «он мог дать им это, и никто другой не мог».
Выдержка из проекта замечаний г-на Сокола к церемонии вступления в должность в суде в апреле 2012 года.
У Армстронга Уильямса возникли двойственные чувства по поводу причастности судьи к делу Горацио Алджера. Ему нравилось видеть радость, которую получал от этого его старый друг, особенно когда он работал с молодежью.
— Я не знаю ничего, что доставило бы ему больше удовольствия, — сказал мистер Уильямс. «Позвольте мне сказать вам, Горацио Элджер был одним из лучших событий, которые когда-либо случались с ним».
Но это также привнесло справедливость в «совершенно другую экосистему» по сравнению с черными консерваторами, с которыми он пришел в Вашингтон.
«Это также касается власти и престижа, — сказал мистер Уильямс. «Я имею в виду, что Томас находится в Верховном суде. Несмотря на то, что они обеспечивают этих детей, это настоящая аристократия Америки».
Ассоциация Горацио Алджера неоднократно чествовала судью Томаса. Это сделало его почетным членом правления и дважды учредило стипендии имени его сына Джамала. Обе стипендии были необычны тем, что они направляли деньги в две подготовительные школы Вирджинии вместо того, чтобы платить за обучение в колледже или аспирантуре. Один из них, созданный в Военной академии Форк Юнион в 2002 году, совпал с посещением там молодого человека, наставником которого был судья Томас. Другой, начатый в Академии Рэндольфа-Мейкона в 2007 году, совпал с пребыванием там внучатого племянника судьи Томаса.
Один из них, созданный в Военной академии Форк Юнион в 2002 году, совпал с посещением там молодого человека, наставником которого был судья Томас. Другой, начатый в Академии Рэндольфа-Мейкона в 2007 году, совпал с пребыванием там внучатого племянника судьи Томаса.
«Получатели были выбраны отдельными школами, и, насколько нам известно, стипендии не были присуждены» учащимся, связанным с судьей Томасом, заявила пресс-секретарь Ассоциации Горацио Алджера, добавив, что в целом около 30 студентов получили стипендии. . Обе школы отказались от комментариев.
Судья Томас никогда не входил в число самых богатых членов Верховного суда, судя по его финансовой информации. В дополнение к его зарплате судьи — теперь 285 400 долларов — его раскрытия показывают 1,5 миллиона долларов, которые он получил за свою автобиографию, а также доход от преподавания, который был ограничен примерно 30 000 долларов в год на каждого судью. Не раскрывая сумму, он также перечисляет доходы от своей жены, политического консультанта, чьи предприятия были спонсированы идеологическими союзниками, такими как Фонд «Наследие» и мистер Кроу.
Но вряд ли он единственный среди своих коллег получает выгоду от богатых друзей и сочувствующих организаций.
Раскрытие информации судьи Антонина Г. Скалиа, например, показывает, что он совершил 258 субсидируемых поездок с 2004 по 2014 год в пункты назначения, включая Швейцарию, Ирландию и Гавайи. Он умер в 2016 году, проживая бесплатно в охотничьем домике в Западном Техасе одного руководителя компании, чья компания недавно рассматривала дело в Верховном суде. Судья Рут Бейдер Гинзбург раскрыла больше поездок, чем любой другой судья в 2018 году. Во время поездки в Израиль, чтобы получить награду за заслуги перед жизнью, она была в гостях у израильского миллиардера Морриса Кана; годом раньше суд принес его компании победу, отказавшись возбудить дело. В ранжированном списке частных оплачиваемых поездок судей с 2004 по 2014 год судья Томас занял предпоследнее место, но это охватывало период, когда судья Томас перестал раскрывать информацию о подарках и поездках, помимо тех, которые связаны с обучением, речами и конференциями.
Когда судья Томас стал постоянным членом Ассоциации Горацио Алджера, он получил доступ к жизни некоторых богатых членов ее ядра.
В январе 2002 года судья и его жена присутствовали на заседании правления Горацио Алджера на курорте, построенном на бывшей сахарной плантации на Ямайке. Перед выступлением Джонни и Джун Картер Кэш Томасы провели «специальную сессию» для участников, как показывают записи. Неясно, как они попали на Ямайку и кто заплатил за их пребывание.
В 2005 году, когда Горацио Алджер проводил заседание совета директоров в Ванкувере, Канада, судья Томас ответил на приглашение на экскурсию в собственность мистера Вашингтона на острове Стюарт, недалеко от побережья Британской Колумбии. Судья не приехал, потому что он был на похоронах главного судьи Уильяма Х. Ренквиста, сказала представитель Ассоциации Горацио Алджера. Г-н Вашингтон не ответил на запросы о комментариях.
В 2000-х годах судья Томас совершал ежегодные визиты в Южную Флориду, чтобы помочь г-ну Хуизенге, владельцу Dolphins, раздать стипендии, иногда также встречаясь с командой. По крайней мере однажды судья Томас летал на частном самолете с логотипом Dolphins. В другой раз вертолет унес его с тренировочного поля «Дельфинов», по словам г-на Хатчерсона, который посещал поездки во Флориду.
По крайней мере однажды судья Томас летал на частном самолете с логотипом Dolphins. В другой раз вертолет унес его с тренировочного поля «Дельфинов», по словам г-на Хатчерсона, который посещал поездки во Флориду.
«Я люблю дельфинов», — сказал судья через год, прежде чем объяснить свою двойную преданность «Далласским ковбоям» мистера Джонса. «Я фанат дельфинов. В первую очередь фанат «Ковбоев», но также и фанат «Дельфинов».
В 2001 году фонд г-на Хуизенги пожертвовал 25 000 долларов на восстановление, расширение и название крыла библиотеки Карнеги в Саванне в честь судьи Томаса, как показывают документы. (Г-н Кроу пожертвовал 175 000 долларов.) Библиотека была открыта для чернокожих во время сегрегации, и судья Томас провел там много часов в юности.
В 2017 году, за год до смерти г-на Хуизенги, он провел «тихую личную встречу» с судьей в доме г-на Сокола во Флориде, согласно публикации Horatio Alger. Мистера Сокола в то время не было в городе, но он тоже подружился с судьей Томасом.
Их дружба распространилась не только на Горацио Алджера, но и на спортивные фанаты Университета Небраски, поскольку их семьи имеют общие корни в штате. (Миссис Томас из Омахи, как и г-н Сокол, который провел более десяти лет в компании Berkshire Hathaway в Омахе, прежде чем уйти в отставку в 2011 году.)
Мистер Сокол и судья Томас на футбольном матче 2018 года в Университете Небраски, где они получили пропуск на все права доступа и другие VIP-услуги. уход.Судья Томас и г-н Сокол, крупный спонсор школы, наслаждались королевским обращением на футбольных матчах Cornhuskers, сидя в номере с пропусками на все права, согласно электронным письмам, полученным по запросу публичных записей. После одного пребывания в Небраске г-н Сокол и судья Томас написали контактному лицу в университете, чтобы выразить свою благодарность. «Я повторяю то, что сказал Давид Сокол в своем электронном письме. Нам ПОНРАВИЛСЯ наш визит», — написал судья, добавив: «Нет места лучше Небраски!»
В последние годы Томасы и Соколы тоже вместе отдыхали. На одной фотографии 2020 года видно, как судья и г-н Сокол стоят за грилем для барбекю в одинаковых белых поварских колпаках. Другой из того же года показывает их на палубе лодки. В третьем, с 2022 года, они носят рубашки с галстуком; подпись гласит: «Рыбаки в галстуке (удачи)».
На одной фотографии 2020 года видно, как судья и г-н Сокол стоят за грилем для барбекю в одинаковых белых поварских колпаках. Другой из того же года показывает их на палубе лодки. В третьем, с 2022 года, они носят рубашки с галстуком; подпись гласит: «Рыбаки в галстуке (удачи)».
В ответ на вопросы The Times г-н Сокол назвал судью Томаса «национальным достоянием и подлинным примером существования американской мечты» и добавил: «Я стал намного лучше благодаря нашей дружбе».
Г-н Сокол стал одним из самых активных защитников правосудия, когда в фильме HBO 2016 года вновь появились обвинения Аниты Хилл. Он опубликовал эссе в The Washington Times, появился на шоу Лу Доббса Fox News и выступил с речью в библиотеке Коннектикута, в которой сказал, что правосудие столкнулось с «ложью, инсинуациями, искажениями и откровенными личными нападками».
Фильм HBO вызвал отклик, искусно снятый документальный фильм под названием «Создано равным: Кларенс Томас из его собственных слов».
Когда идут титры, появляется список его спонсоров: среди них мистер Кроу и друзья из Горацио Элджера, включая мистера Сокола и мистера Вашингтона.
Джо Беккер и Джоди Кантор предоставили репортаж. Джули Тейт внесла свой вклад в исследование.
Звук производства Эдриенн Херст.
Эбби Ван Сикл рассказывает о Верховном суде, уделяя особое внимание миру суда, включая его роль в политике и жизни судей. Юридическая школа Беркли. Подробнее об Эбби Ван Сикл
Версия этой статьи напечатана в , Раздел А, Страница 1 нью-йоркского издания под заголовком: Томас вступил в элитный клуб, и дверь в суд открылась. Заказать репринты | Сегодняшняя газета | Подписаться
Разложение круга SVG на пути — Smashing Magazine
- 18 минут чтения
- SVG, CSS, Анимация
- Поделиться в Twitter, LinkedIn
Об авторе
Брайан Расмуссен — многолетний разработчик интерфейсных решений, который также имеет большой опыт в области стандартизации XML. В настоящее время он живет в тихом пригороде…
Больше о
Брайан ↬
В настоящее время он живет в тихом пригороде…
Больше о
Брайан ↬
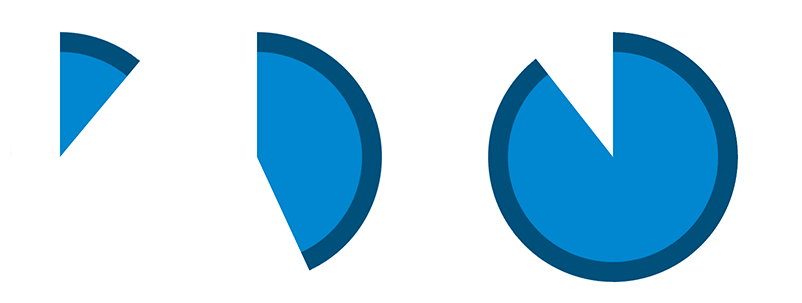
С учетом сказанного я хотел бы более подробно рассмотреть круглые формы в SVG и то, что мы можем с ними делать, когда мы выходим за пределы основного круга. Почему круги? Ну, я люблю круги. Это моя любимая форма.
Во-первых (надеюсь, вы уже видели простой круг в SVG), вот ручка, на которой он показан:
См. кружок пера Брайана Расмуссена.
См. «Круг ручки» Брайана Расмуссена. Многое можно делать с кругом: его можно анимировать и наносить на него разные цвета. Тем не менее, есть две очень приятные вещи, которые вы не можете сделать с кругом в SVG 1.1: вы не можете заставить другой графический элемент двигаться по пути круга (используя
Превращение нашего круга в путь
Существует небольшой онлайн-инструмент, который может помочь вам создавать пути из кругов (вы можете попробовать его здесь), но мы собираемся создать все с нуля. чтобы мы могли узнать, что на самом деле происходит за кулисами.
Чтобы сделать круговой путь, мы собираемся сделать две дуги, то есть полукруги, которые завершают круг на одном пути. Как вы, наверное, заметили в приведенном выше SVG, атрибуты CX , R соответственно определяют расположение окружности по осям X и Y, а R определяет радиус окружности. CX и CY создают центр круга, поэтому круг рисуется вокруг этой точки.
Репликация этого круга может выглядеть так:
Обратите внимание, что CX совпадает с атрибутом cx круга; то же самое касается CY и cy атрибута круга, а также R и r атрибута круга. Маленький символ и используется для определения сегмента эллиптической дуги. Вы можете использовать дополнительный z ), чтобы закрыть путь.
Строчная буква a обозначает начало эллиптической дуги, проведенной относительно текущего положения — или в нашем конкретном случае:
<путь
д = "
М 25, 50
а 25,25 0 1,1 50,0
а 25,25 0 1,1 -50,0
"
/>
Вы можете увидеть волшебство, происходящее в этой ручке:
См. кружок ручки от пути Брайана Расмуссена.
См. Круг пера с пути Брайана Расмуссена. Вы также должны знать, что пока вы рисуете относительные дуги, вам не нужно повторять команду a для каждой дуги, которую вы рисуете. Когда ваши первые 7 входных данных будут выполнены для вашей дуги, вторые 7 входных данных будут использованы для следующей дуги.
Вы можете попробовать это с помощью пера выше, удалив второй
a 25,25 0 1,1 50,0 25,25 0 1,1 -50,0
Это может выглядеть так же, но я предпочитаю оставить его до тех пор, пока не буду готов закончить рисунок, и это также помогает мне отслеживать, где я нахожусь.
Как работает этот путь
Сначала мы переходим к абсолютно позиционированной координате X,Y на изображении. Он там ничего не рисует — он туда просто перемещается. Помните, что для элемента круга CX , CY обозначает центр круга; но, как это происходит в эллиптической дуге, истинные CX и CY дуги будут вычисляться из других свойств этой дуги.
Другими словами, если мы хотим, чтобы наш CX на 50 и наш радиус 25 , то нам нужно перейти на 50 - 25 (если мы рисуем слева направо, конечно). Это означает, что наша первая дуга нарисована от 25 X, 50 Y , в результате чего наша первая дуга будет 25,25 0 1,0 50,0 .
Давайте разберем, что на самом деле означает значение 25,25 0 1,0 50,0 нашей дуги:
-
25: относительный X радиус дуги; -
25: Относительный радиус Y дуги; -
0 1,0: я не буду говорить о трех средних значениях (вращение, флаг большой дуги и флаг развертки), потому что они не очень важны в контексте текущего примера. пока они одинаковы для обеих дуг; -
50: Конечная координата X (относительная) дуги; -
0: Конечная координата Y (относительная) дуги.
Дуга вторая 25,25 0 1,0 -50,0 . Имейте в виду, что эта дуга начнет рисовать с того места, где остановилась последняя дуга. Конечно, радиусы X и Y одинаковы ( 25 ), но конечная координата X равна -50 от текущей.
Очевидно, этот круг можно было нарисовать по-разному. Этот процесс превращения круга в путь известен как разложение. В спецификации SVG 2 декомпозиция круга будет выполняться с помощью 4 дуг, однако метод, который он рекомендует, пока невозможно использовать, так как в настоящее время он зависит от функции с именем завершающий сегмент закрытый путь, который еще не указан.
Чтобы показать вам, что мы можем нарисовать круг разными способами, я приготовил маленькую ручку с различными примерами:
См. Ручка для всех кругов Брайана Расмуссена.
См. все круги ручки Брайана Расмуссена. Если вы присмотритесь, то увидите наш исходный круг вместе с пятью различными примерами того, как рисовать пути поверх этого круга. Каждый путь имеет дочерний элемент desc , описывающий использование CX , CY и R значений для построения круга. Первый пример — это тот, который мы обсуждали здесь, в то время как в трех других используются варианты, которые должны быть понятны при чтении кода; в последних примерах используются четыре полукруглые дуги вместо двух, что несколько повторяет процесс, описанный в спецификации SVG 2, ссылка на которую приведена выше.
Круги накладываются друг на друга с использованием естественной z-индексации SVG, при которой элементы, которые появляются позже в разметке, размещаются поверх тех, которые появляются раньше.
Если вы нажмете на круговые пути в ручке, первый щелчок распечатает структуру пути в консоль и добавит класс к элементу, чтобы вы увидели цвет обводки того, как нарисован круг (вы видно, что первый круг рисуется начальным клином от штриха). Второй щелчок удалит круг, чтобы у вас была возможность взаимодействовать с кругом ниже.
Каждый круг имеет свой цвет заливки; фактический элемент круга желтый и будет сообщать консоли «Вы нажали на круг» всякий раз, когда на него нажимают. Вы также можете, конечно, просто прочитать код, так как элементы desc довольно просты.
Переход от пути к кругу
Я полагаю, вы заметили, что, хотя существует много разных способов рисования круга, используемые пути все равно выглядят очень похожими. Часто — особенно в SVG-файлах, выводимых программой для рисования — круги представляются путями. Вероятно, это связано с оптимизацией кода графической программы; когда у вас есть код для рисования пути, вы можете нарисовать что угодно, так что просто используйте его.
Рекомендуем прочитать : « Советы по созданию и экспорту лучших SVG для Интернета» Сара Суэйдан
В качестве примера возьмем следующий SVG из Википедии. Когда вы посмотрите на код этого файла, вы увидите, что в нем много бесполезного редактора, как только вы пропустите его через SVGOMG Джейка Арчибальда! (о котором вы можете прочитать подробнее здесь), вы получите что-то вроде следующего файла, который был довольно оптимизирован, но круги в документе все еще отображаются как пути:
Итак, давайте посмотрим, сможем ли мы выяснить, какими должны быть эти круги, если бы они были настоящими элементами круга, учитывая то, что мы знаем о том, как работают пути. Первый путь в документе, очевидно, не является кругом, а следующие два (показывая только атрибут
Первый путь в документе, очевидно, не является кругом, а следующие два (показывая только атрибут d ):
M39 20a19 19 0 1 1-38 0 19 19 0 1 1 38 0z
М25 20а5 5 0 1 1-10 0 5 5 0 1 1 10 0z
Итак, помня, что вторые и
M39 20 а19 19 0 1 1-38 0 а19 19 0 1 1 38 0з
Очевидно, что эти дуги следующие:
aR R 0 1 1 - (R * 2) 0 аR R 0 1 1 (R * 2) 0
Это означает, что наш радиус окружности равен 19 , но каковы наши значения CX и CY ? Я думаю, что наш М39 на самом деле CX + R , что означает, что CX — это 20 , а CY — это тоже 20 .
Допустим, вы добавляете в круг после всех путей вот так:
Вы увидите, что это правильно, и что красный обведенный круг точно покрывает большой круг. Переформулированный второй круговой путь выглядит так:
Переформулированный второй круговой путь выглядит так:
M25 20 а5 5 0 1 1-10 0 5 5 0 1 1 10 0з
Очевидно, радиус равен 5 , и я уверен, что наши значения CX и CY такие же, как и раньше: - 20 .
Примечание : Если СХ = 20 , то СХ + R = 25 . Круг находится внутри большего в центре, поэтому, очевидно, он должен иметь одинаковые значения CX и CY .
Добавьте следующий круг в конце путей:
<круг заполнить = "желтый" г = "5" сх = "20" сай = "20" />
Теперь вы можете убедиться, что это правильно, взглянув на следующую ручку:
См. Ручку Википедии Сцепление с винтовой головкой типа A_ с примерами кругов Брайана Расмуссена.
См. Винтовую муфту Pen Wikipedia Type A_ с примерами кругов Брайана Расмуссена.
Винтовую муфту Pen Wikipedia Type A_ с примерами кругов Брайана Расмуссена.Теперь, когда мы знаем, какими должны быть круги, мы можем удалить эти ненужные пути и создать круги — как вы можете видеть здесь:
См. Ручку Википедии. Муфта с винтовой головкой типа А, оптимизированная Брайаном Расмуссеном.
См. Ручку Википедии Муфта с винтовой головкой типа А, оптимизированная Брайаном Расмуссеном.Использование нашего кругового контура для обтекания текста
Итак, теперь, когда у нас есть круги на контурах, мы можем обтекать их текстом. Ниже показано перо с теми же путями, что и наше предыдущее перо «Все круги», но с текстом, обернутым по контуру. Всякий раз, когда вы нажимаете на путь, этот путь будет удален, а текст будет перенесен на следующий доступный путь, например:
См. все круги, завернутые ручкой Текст Брайана Расмуссена.
все круги, завернутые ручкой Текст Брайана Расмуссена.
Глядя на разные пути, вы увидите крошечные различия между каждым из них (подробнее об этом чуть позже), но сначала можно увидеть небольшую несовместимость между браузерами, особенно заметную на первом пути:
| Разработчик Firefox | |
| Chrome | |
| Microsoft Edge |
Причина, по которой начальная буква «S» слова «Smashing» находится под таким забавным углом в решении Firefox, заключается в том, что мы фактически начали рисовать наш путь (из-за команды v-R, которую мы использовали ). Это более очевидно в версии Chrome, где вы можете ясно видеть первый клин в форме круга, который мы нарисовали:
| Chrome не следует за всеми клиньями, так что это результат, когда вы меняете текст «Smashing Magazine». |
Причина в том, что в Chrome есть ошибка, связанная с наследованием атрибута textLength , объявленного в родительском элементе text . Если вы хотите, чтобы они оба выглядели одинаково, поместите атрибут
Если вы хотите, чтобы они оба выглядели одинаково, поместите атрибут textLength в элемент textPath , а также в текст. Почему? Потому что оказывается, что Firefox Developer имеет ту же ошибку, если атрибут textLength не указан в элементе text (так было уже несколько лет).
Microsoft Edge имеет совершенно другую ошибку; он не может обрабатывать пробелы между Text и дочерним элементом TextPath . После удаления пробелов и добавления атрибута textLength к элементам text и textPath все они будут выглядеть относительно одинаково (с небольшими вариациями из-за различий в шрифтах по умолчанию и т. д.). Итак, три разных бага в трех разных браузерах — вот почему люди часто предпочитают работать с библиотеками!
Следующее перо показывает, как проблемы могут быть устранены:
См. Перо, все круги завернуты Текст исправлен TextLength by Bryan Rasmussen.
Перо, все круги завернуты Текст исправлен TextLength by Bryan Rasmussen.
Я также удалил различные цвета заливки, чтобы было легче увидеть перенос текста. Удаление цветов заливки означает, что моя небольшая функция, позволяющая вам циклически перемещаться по путям и смотреть, как они выглядят, не будет работать, если я не добавлю pointer-events="all" , поэтому я добавил и их.
Примечание : Подробнее о причинах этого можно прочитать в разделе «Управление взаимодействием SVG с свойством событий указателя», объясненном Тиффани Б. Браун.
Мы уже обсудили перенос многодугового пути, теперь давайте посмотрим на остальные. Поскольку у нас есть один путь, по которому мы оборачиваемся, текст всегда будет двигаться в одном и том же направлении.
| Изображение | Путь | Объяснение |
|---|---|---|
М СХ, CY а Р, Р 0 1,0 -(Р * 2), 0 а Р, Р 0 1 ,0 R * 2, 0 и использует функцию перевода для перемещения | Начальная позиция для нашего textPath (поскольку мы его никак не указали) определяется нашей первой конечной дугой -(R * 2) , учитывая радиус, который имеет сама дуга. | |
M (CX+R), CY а R,R 0 1,0 -(R * 2),0 a R,R 0 1,0 (R * 2),0 | То же, что и предыдущий путь. | |
M CX CY m -R, 0 a R,R 0 1,0 (R * 2),0 901 83 а Р,Р 0 1,0 -(Р * 2),0 | Так как мы заканчиваем на (R * 2 ) в нашей первой дуге, мы, очевидно, начнем с противоположной позиции. Другими словами, этот начинается там, где закончились два наших предыдущих пути. | |
M (CX - R), CY a R,R 0 1, 1 (R * 2),0 а Р, Р 0 1, 1 -(R * 2),0 | Это начинается в той же позиции, что и предыдущая из-за (R * 2) , но выполняется по часовой стрелке, потому что мы установили свойство флага развертки (отмечено в желтый) к 1 . |
Мы видели, как оборачивать текст по одному пути в круг. Давайте теперь посмотрим, как мы можем разбить этот путь на два пути и какие преимущества вы можете получить от этого.
Разбивая наши пути на части
Есть много вещей, которые вы можете делать с текстом в вашем пути, например, добиваться стилистических эффектов с помощью элементов tspan , устанавливать смещение текста или анимировать текст. По сути, все, что вы делаете, будет ограничено самим путем. Но, разбив наши многодуговые пути на отдельные дуговые пути, мы можем поиграть с направлением нашего текста, z-индексацией различных частей нашего текста и добиться более сложных анимаций.
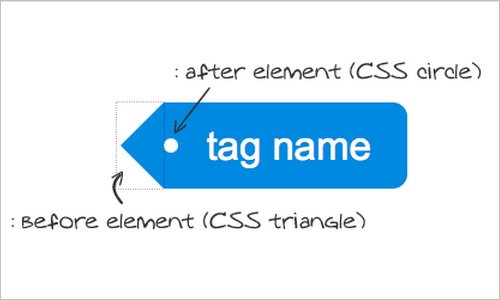
Во-первых, мы собираемся использовать другое изображение SVG, чтобы показать некоторые эффекты. Я буду использовать ромб из статьи о событиях указателя, о которой упоминал ранее. Во-первых, давайте покажем, как это будет выглядеть, если поверх него будет наложен круговой текст с одним контуром.
Допустим, наш круг CX 295, CY 200, R 175 . Теперь, следуя методу Circular path, мы теперь видим следующее:
M (CX - R), CY а R,R 0 1,1 (R * 2),0 а R,R 0 1,1 -(R * 2),0
См. Pen SVG Amethyst Брайана Расмуссена.
См. Pen SVG Amethyst Брайана Расмуссена.Я не буду говорить о контуре или размере текста, цвете заливки или обводки. Мы все должны понять это к настоящему времени и быть в состоянии сделать так, как мы хотим. Но, взглянув на текст, мы сразу можем увидеть некоторые недостатки или ограничения:
- Весь текст идет в одном направлении;
- Было бы неплохо, если бы часть текста располагалась за аметистом, особенно там, где написано ЖУРНАЛ. Чтобы «М» и «Е» выровнялись по кругу, «А» должна быть на боковой нижней точке аметиста, который по-другому кажется неуравновешенным. (Я чувствую, что буква «А» должна быть точно расположена и направлена вниз в этой точке.
 )
)
Если мы хотим решить эти проблемы, нам нужно разделить наш единственный путь на два. В следующем ручке я разделил путь на два пути (и поместил их в область defs SVG для нашего textPath s для ссылки):
См. два пути Pen SVG Amethyst Брайана Расмуссена.
См. Pen SVG Amethyst two paths Брайана Расмуссена. Опять же, если наш CX равен 295, CY 200, R 175 , то два пути имеют следующий формат (для верхнего полукруглого пути):
М (СХ - Р), КИ а R,R 0 1,1 (R * 2),0
И следующие для днища:
M (CX+R), CY а R,R 0 1,1 -(R * 2),0
Тем не менее, у нас все еще есть круговой текст, который перемещается в одном направлении. Чтобы исправить это для всего, кроме Edge, все, что вам нужно сделать, это добавить атрибут side="right" к элементу text , который содержит ‘MAGAZINE’ textPath .
Направление текста в другом направлении
Если мы хотим поддерживать как можно больше браузеров, мы должны изменить путь и не полагаться на сторона атрибут, который не полностью поддерживается. Что мы можем сделать, так это скопировать наш верхний полукруг, но изменить развертку с 1 на 0 :
До:
M 120, 200 а 175 175 0 1,1350,0
После:
М 120, 200 а 175 175 0 1,0350,0
Но теперь наш текст отрисовывается по внутреннему кругу, определяемому разверткой, и в разных браузерах он будет выглядеть не очень красиво. Это означает, что нам придется переместить положение нашего контура, чтобы выровнять его с буквой «S» слова «Smashing», увеличить окончание пути X и установить некоторое смещение для текста. Как видите, между Firefox и другими версиями есть небольшая разница в тексте, которую мы можем улучшить, увеличив значение 9. 0183 textLength в элементе
0183 textLength в элементе text , а также удаление пробелов из textPath (поскольку Firefox, очевидно, считает пробелы значимыми).
Решение:
См. Pen SVG Amethyst два пути, исправленные Брайаном Расмуссеном.
См. Pen SVG Amethyst два пути, исправленные Брайаном Расмуссеном.Изменить Z-индекс части нашего кругового текста
Наконец, мы хотим, чтобы наш текст располагался как перед аметистом, так и позади него. Что ж, это легко. Помните, что z-индексация элементов SVG основана на том, где они находятся в разметке? Итак, если у нас есть два элемента, элемент 1 будет нарисован за элементом 2 . Затем все, что нам нужно сделать, это переместить элемент text вверх в нашей разметке SVG, чтобы он отображался перед аметистом.
Вы можете увидеть результат ниже, в котором части слова «ЖУРНАЛ» скрыты нижней точкой аметиста.
См. Pen SVG Amethyst с двумя путями z-index Брайана Расмуссена.
См. z-индекс двух путей Pen SVG Amethyst Брайана Расмуссена.Если вы посмотрите на разметку, вы увидите, что нижний полукруг текста был перемещен перед путем, по которому рисуется аметист.
Анимация частей нашего круга
Итак, теперь у нас есть возможность сделать круговой текст, полностью управляя направлением частей нашего текста, помещая текст в два полукруга. Это, конечно, также можно использовать для создания анимации текста. Создание кроссбраузерной SVG-анимации — тема отдельной статьи (или 90 347 и еще 90 348 статей). Эти примеры будут работать только в Chrome и Firefox из-за использования синтаксиса анимации SMIL вместо ключевых кадров CSS или таких инструментов, как Greensock. Но это дает хороший показатель эффектов, которых можно добиться, анимируя разложенный круг.
Возьмите следующее перо:
См. перо SVG Amethyst с двумя дорожками, анимированными Брайаном Расмуссеном.
перо SVG Amethyst с двумя дорожками, анимированными Брайаном Расмуссеном.
Пожалуйста, нажмите кнопку «Повторить» на кодовой ручке, чтобы увидеть анимацию в действии. Две части нашего кругового текста начинают анимироваться одновременно, но имеют разную продолжительность, поэтому заканчиваются в разное время. Поскольку мы анимируем атрибут textLength , мы поместили две директивы animate под каждый текст — одну для текстовый элемент (так что Firefox будет работать) и один для элемента textpath (так что Chrome будет работать).
Заключение
В этой статье мы увидели, как превратить круг в путь и обратно, чтобы лучше понять, когда нам нужно оптимизировать путь, а когда нет. Мы увидели, как превращение круга в путь освобождает нас от размещения текста на круговом пути, а также как дополнительно разделить круговой путь на полукруги и получить более полный контроль над направлением и анимацией составных частей нашего кругового текста.
