CSS box-shadow
HTML5CSS.ru
ЛУЧШИЙ САЙТ ДЛЯ РАЗРАБОТЧИКОВ
❮ Назад Полный CSS Справочник Дальше ❯
Пример
Добавление теней к различным элементам <div>:
#example1 {
box-shadow: 5px 10px;
}
#example2 {
box-shadow:
5px 10px #888888;
}
Подробнее примеры ниже.
Определение и использование
Свойство box-shadow присоединяет одну или несколько теней к элементу.
| Значение по умолчанию: | none |
|---|---|
| Inherited: | no |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS3 |
| Синтаксис JavaScript: | object.style.boxShadow=»10px 20px 30px blue» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
Номера followed by -webkit- or -moz- Укажат первую версию, которая работала с префиксом.
| Свойство | |||||
|---|---|---|---|---|---|
| box-shadow | 10.0 4.0 -webkit- | 9.0 | 4.0 3.5 -moz- | 5.1 3.1 -webkit- | 10.5 |
Синтаксис CSS
box-shadow: none|h-offset v-offset blur spread color |inset|initial|inherit;
Примечание: Чтобы прикрепить к элементу более одной тени, добавьте список теней с разделителями-запятыми (SE «Попробуйте сами» пример ниже).
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Тень не отображается | |
| h-offset | Обязательно. Горизонтальное смещение тени. Положительное значение кладет тень на правую сторону коробки, отрицательное значение кладет тень на левую сторону коробки | |
| v-offset | Обязательно. Смещение тени по вертикали. Положительное значение кладет тень под коробку, отрицательное значение кладет тень над коробкой Смещение тени по вертикали. Положительное значение кладет тень под коробку, отрицательное значение кладет тень над коробкой | |
| blur | Дополнительные. Радиус размытия. Чем выше число, тем более размытой будет тень | |
| spread | Дополнительные. Радиус разворота. Положительное значение увеличивает размер тени, отрицательное значение уменьшает размер тени | |
| color | Дополнительные. Цвет тени. Значением по умолчанию является цвет текста. Посмотрите на значения цвета CSS для полного списка возможных значений цвета. | |
| inset | Дополнительные. Изменяет тень от внешней тени (вначале) на внутреннюю тень | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit (Читайте о inherit |
Совет: ПодроБнее о допустимых значениях (единицы измерения длины CSS)
Другие примеры
Пример
Добавьте эффект размытия в тень:
#example1 {
box-shadow: 10px 10px 8px #888888;
}
Пример
Определите радиус разворота тени:
#example1 {
box-shadow: 10px 10px 8px 10px #888888;
}
Пример
Определите несколько теней:
#example1 {
box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Пример
Добавьте ключевое слово вставки:
#example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол. В этом примере демонстрируется создание снимков «Polaroid» и поворот рисунков:
div.polaroid {
width: 284px;
padding: 10px 10px 20px 10px;
border: 1px solid
#BFBFBF;
background-color: white;
box-shadow: 10px 10px 5px #aaaaaa;
}
Похожие страницы
CSS Справочник: CSS Rounded Corners
HTML DOM Справочник: boxShadow Свойство
❮ Назад Полный CSS Справочник Дальше ❯
Популярное CSS
css текст
блоки css
css картинки
как сделать css
цвета css
шрифты css
css стили
елементы css
фон css
кнопки css
таблица css
размер css
ссылки css
изображение css
выравнивание css
внешние отступы css
внутренние отступы css
списки css
css ширина
css при наведении
Copyright 2018-2020 HTML5CSS. ru
ru
Правила и Условия Политика конфиденциальности О нас Контакты
CSS box-shadow не работает
Главная » Вопросы и ответы » css
Вопрос:
Почему эта тень CSS не работает?
HTML
<img src="http://placecage.com/90/90" />
CSS
IMG {
-webkit-box-shadow: inset 0px 0px 108px 7px #000000;
-moz-box-shadow: inset 0px 0px 108px 7px #000000;
-ms-box-shadow: inset 0px 0px 108px 7px #000000;
-o-box-shadow: inset 0px 0px 108px 7px #000000;
box-shadow: inset 0px 0px 108px 7px #000000;
}
Я пробовал это во всех браузерах. Я пробовал это в jsFiddle. Я пробовал разные значения. Я пробовал разные способы выразить цвет. Я пробовал много браузеров.
благодаря
Лучший ответ:
тени на inset не работают с элементами изображения.
Один из способов, которым вы можете достичь этого, заключается в том, что другой элемент div перекрывает элемент изображения
Вот пример: http://jsfiddle.net/STcTN/2/
<div>
<img src="http://placecage.com/90/90" />
</div>
.img-container{
width: 90px; height: 90px;
position: relative;
}
.img-container:after{
content: '';
top:0; left:0; right:0; bottom:0;
position: absolute;
-webkit-box-shadow: inset 0px 0px 10px 7px #000000;
-moz-box-shadow: inset 0px 0px 10px 7px #000000;
-ms-box-shadow: inset 0px 0px 10px 7px #000000;
-o-box-shadow: inset 0px 0px 10px 7px #000000;
box-shadow: inset 0px 0px 10px 7px #000000;
}
Ответ №1
Вы не можете использовать тени вставки CSS3 на изображениях, как описано в этой статье
Лучший способ достичь этой цели – добавить к изображениям элемент абсолютной позиции, привязку или div.
Ответ №2
Вероятно, вам нужно будет содержать ваше изображение и применить к нему тень, или, если возможно, изображение будет использовано в качестве фона для контейнера.
HTML
<div> <img src="http://placecage.com/90/90" /> </div> <div></div>
CSS
div {
width:90px;
height:90px;
-webkit-box-shadow: inset 0px 0px 108px 7px #000000;
-moz-box-shadow: inset 0px 0px 108px 7px #000000;
-ms-box-shadow: inset 0px 0px 108px 7px #000000;
-o-box-shadow: inset 0px 0px 108px 7px #000000;
box-shadow: inset 0px 0px 108px 7px #000000;
}
img{
opacity:0.5;
}
div.as-background{
margin-top:20px;
width:90px;
height:90px;
background:url('http://placecage.com/90/90') no-repeat 0 0;
}
Вот скрипка
Вы можете видеть, что тень окна вставки поддерживает фоновое изображение, так как вам нужно уменьшить непрозрачность, чтобы увидеть ее прямо за ней.
Свойство CSS box-decoration-break
❮ Назад Полное руководство по CSS Далее ❯
Пример
Укажите свойство box-decoration-break:
span.ex1 {
-webkit-box-decoration-break: clone;
-o-box-decoration-break: clone;
box-decoration-break:
клон;
}
span.ex2 {
-webkit-box-decoration-break: slice;
-o-box-decoration-break: slice;
box-decoration-break:
ломтик;
}
Попробуйте сами »
Определение и использование
Свойство box-decoration-break указывает, как фон, отступы,
применяется граница, изображение границы, тень блока, поле и путь отсечения элемента.
когда поле для элемента фрагментировано.
| Значение по умолчанию: | срез |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Читать о анимированный Читать о анимированный |
| Версия: | CSS3 |
Поддержка браузера
Числа в таблице указывают первую версию браузера, которая полностью поддерживает это свойство.
Цифры, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Собственность | |||||
|---|---|---|---|---|---|
| коробка-украшение-разрыв | 22.0 -вебкит- | 79,0 | 32,0 | 6.1 -вебкит- | 11.5 -веб-кит- |
Синтаксис CSS
box-decoration-break: slice|clone|initial|inherit|unset;
Значения свойств
| Значение | Описание |
|---|---|
| срез | По умолчанию. Украшения коробки применяются к элементу в целом и ломаются в
края фрагментов элемента Украшения коробки применяются к элементу в целом и ломаются в
края фрагментов элемента |
| клон | Украшения коробки применяются к каждому фрагменту элемента, как если бы фрагменты представляли собой отдельные элементы. Границы охватывают четыре края каждый фрагмент элемента, а фоны перерисовываются полностью для каждого фрагмент |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальный |
| унаследовать | Наследует это свойство от родительского элемента. Читать о наследовать |
❮ Предыдущий Полное руководство по CSS Следующий ❯
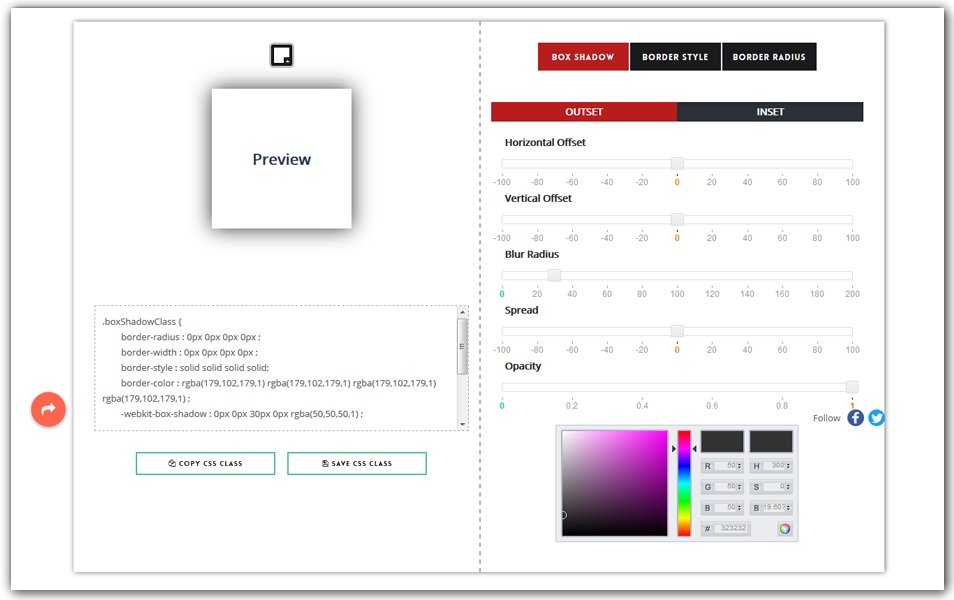
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
904 Справочник 9004
904
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
3 Top4 Examples
Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
ФОРУМ | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2022 Refsnes Data. Все права защищены.
W3Schools использует W3. CSS.
CSS.
Свойство CSS box-shadow — GeeksforGeeks
Свойство box-shadow в CSS используется для придания эффекта тени фреймам элемента. К рамке элемента, разделенной запятой, можно применить несколько эффектов. Box-shadow можно описать с помощью смещений по осям X и Y относительно элемента, радиуса размытия и распространения, а также цвета.
Синтаксис:
box-shadow: h-смещение v-смещение размытие цвет распространения |нет|вставка|начальный| наследовать;
Значение по умолчанию: Значение по умолчанию — нет.
Значение свойства: Все свойства хорошо описаны в приведенном ниже примере.
- h-offset: Требуется задать положение тени по горизонтали. Положительное значение используется для установки тени с правой стороны поля, а отрицательное значение — для установки тени с левой стороны поля.
- v-offset: Требуется задать положение значения тени по вертикали.
 Положительное значение используется для установки тени ниже поля, а отрицательное значение используется для установки тени над полем.
Положительное значение используется для установки тени ниже поля, а отрицательное значение используется для установки тени над полем. - blur: Это необязательный атрибут, работа этого атрибута заключается в размытии тени коробки.
Синтаксис:
box-shadow: h-смещение v-смещение размытие;
Пример: В этом примере показано использование свойства box-shadow , где такие свойства, как h-offset, v-offset и blur , применяются вместе с их значениями.
HTML
|
Вывод:
размер тени: Используется для установки размера тени. Размер спреда зависит от величины спреда.
Размер спреда зависит от величины спреда.
Синтаксис:
box-shadow: h-смещение v-смещение распространение размытия;
Пример: В этом примере показано использование свойства box-shadow , где свойство распространения применяется для задания размера тени.
HTML
|
Вывод:
цвет: Это необязательный атрибут, который используется для установки цвета тени.
Синтаксис:
box-shadow: h-смещение v-смещение цвет;
Пример: В этом примере показано использование свойства box-shadow , когда применяется другой цветовой оттенок.
HTML
77.GFG1 { 9009
|
Output:
inset: By по умолчанию тень генерируется нестандартно. Но с помощью вставки мы можем создать тень внутри коробки.
Синтаксис:
box-shadow: h-смещение v-смещение цветная вставка;
Пример: В этом примере показано использование свойства box-shadow , где свойство inset применяется для создания тени внутри блока.
HTML
77.GFG1 { 9009
|
Output:
initial : Используется для установки свойства box-shadow в значение по умолчанию.
Синтаксис:
box-shadow: initial;
Пример: Этот пример иллюстрирует использование box-shadow свойство, где исходное свойство применяется для установки его значений в значение по умолчанию.
HTML
|

 Название
Название  0028
0028 

 GFG2 {
GFG2 { BR
BR  GFG1 {
GFG1 { gfg2 {
gfg2 { 