— журнал «Доктайп»
Тег <body> используется для размещения всего содержимого, которое отображается на веб-странице.
Синтаксис тега <body>
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h2>Заголовок 1</h2>
<p>Это параграф.</p>
</body>
</html>Спецификация HTML
Тег <body> является частью спецификации HTML Living Standard.
Семантический или нет
Тег <body> считается семантическим, поскольку несёт в себе смысл и точно передаёт назначение своего содержимого.
Примеры использования
Простая веб-страница:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h2>Мой веб-сайт</h2>
<p>Добро пожаловать на мой веб-сайт!</p>
</body>
</html> Веб-страница со ссылками:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h2>Мой веб-сайт</h2>
<p>Добро пожаловать на мой веб-сайт!</p>
<a href="https://example.
com">Visit Example.com</a>
</body>
</html>Веб-страница с изображениями:
<!DOCTYPE html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<h2>Мой веб-сайт</h2>
<p>Добро пожаловать на мой веб-сайт!</p>
<img src="image.jpg" alt="Image Description" widht="740">
</body>
</html>Для чего использовать тег <body>
- Для отображения содержимого на веб-странице.
- Для форматирования текста и другого содержимого с помощью HTML-тегов.
- Для размещения ссылок на другие веб-страницы или ресурсы.
- Для вставки мультимедийного содержимого, такого как изображения и видео.
- Для стилизации содержимого с помощью CSS.
- Для определения структуры веб-страницы с помощью HTML-тегов.
Атрибуты тега <body>
onbeforeunload — сценарий, который выполнится, когда пользователь соберётся покинуть страницу.
onhashchange — сценарий, который выполнится при изменении URL.
onmessage — сценарий, который выполнится при получении сообщения от приложения.
onoffline — сценарий, который выполнится, когда браузер начнёт работать в автономном режиме.
ononline — сценарий для запуска, когда браузер начинает работать в режиме онлайн.
onpagehide — сценарий, который выполняется, когда пользователь переходит со страницы.
onpageshow — сценарий, который выполняется, когда пользователь переходит на страницу.
onunload — сценарий, который выполняется, когда пользователь покидает страницу.
onafterprint — сценарий, который выполнится после печати веб-страницы.
onbeforeprint — сценарий, который выполнится перед печатью веб-страницы.
onlanguagechange — сценарий, который выполнится при изменении языка документа.
onmessageerror — сценарий, который выполнится при возникновении ошибки в сообщении, полученном с помощью API Messaging.
onpopstate — сценарий, который выполнится при изменении состояния истории браузера.
onrejectionhandled — сценарий, который выполнится при обработке отклоненного обещания в объекте Promise.
onstorage — сценарий, который выполнится при изменении данных в объекте localStorage или sessionStorage.
onunhandledrejection — сценарий, который выполнится при возникновении отклоненного обещания в объекте Promise без обработки.
Глобальные атрибуты
Тег поддерживает все глобальные атрибуты HTML.
Ограничения
Тег <body> должен использоваться только один раз в HTML-документе. Он не может быть вложен внутрь другого тега <body> или любого другого элемента.
Нюансы
- Если в документе нет тега
<body>, браузер всё равно попытается отобразить страницу. Но полученная страница может быть плохо сформирована или в ней будет отсутствовать важное содержимое.
- Если в HTML-документе несколько тегов
<body>, распознаётся только первый из них, а все последующие игнорируются.
Поддержка браузерами
Тег поддерживается всеми современными браузерами.
Актуальная информация — на сaniuse.
Альтернативные теги
Альтернативных тегов для тега <body> не существует.
Чем заменить тег
Прямой замены тегу <body> не существует.
Актуальность
Тег <body> актуален и является обязательным элементом всех HTML-документов.
Хотите узнать больше об HTML-тегах?
Прочитайте справочник по HTML или познакомьтесь с вёрсткой на интерактивных тренажёрах в HTML Academy.
Попробовать
HTML теги html, head, body — теги, которые есть на любой страничке интернета
Продолжаем рубрику «Создаем сайт с нуля», а в частности тему тегов… И сегодня мы рассмотрим теги, которые присутствуют в любой интернет-страничке — <html>, <head> и <body>. Есть еще один тег, который должен находиться в каждом HTML-документе и про который я уже писал в одной из предыдущих статей — тег-декларация <!DOCTYPE>, поэтому затрагивать его мы не будем.
Есть еще один тег, который должен находиться в каждом HTML-документе и про который я уже писал в одной из предыдущих статей — тег-декларация <!DOCTYPE>, поэтому затрагивать его мы не будем.
В прошлых статьях рубрики я писал про создание пустого файла в формате html. Фактически, он был использован в статье про теги форматирования документа (именно в нем были применены теги заголовков). Теперь мы напрямую будем редактировать этот файл с полными описаниями.
И начнем статью именно с редактирования созданного файла. Лично я назвал его index.html, но имя может быть любым. Открываем его с помощью любого текстового редактора (лучше использовать Notepad++, так как в нем есть подсветка кода и другие полезные примочки). И сразу добавим в него теги <html>, <head> и <body> ровно в таком порядке, в каком они написаны.
Не забудьте их закрыть, как показано на скриншоте. Документ примет следующий вид:
А теперь рассмотрим значение каждого тега в отдельности. Не зря же они есть в каждом HTML-документе.
Не зря же они есть в каждом HTML-документе.
Содержание
- Функции тега <html>
- Функция тега <head>
- Функции тега <body>
Функции тега <html>
Итак, тег <html> является контейнерным (понятие и виды тегов). Внутри него заключается все видимое и невидимое содержимое веб-страницы (включая теги <head> и <body>). Открывающий тег <html> идет сразу после декларации Doctype, а закрывающий </html> стоит в конце документа. Тем самым, он дает понять браузеру, откуда начинать обработку документа и где ее заканчивать.
Теоретически, он и сам может понять что и как. Ведь что такое браузер? Это переводчик языка HTML и вряд ли он начнет обработку с середины документа и закончит ее, не дойдя до конца. Вопрос, конечно, спорный, но я всегда думал (и сейчас не отказываюсь от своего мнения) о том, что написание данного тега обязательно.
Даже учитывая то, что функция данного тега лишь в обозначении границ содержимого, он имеет свои атрибуты (которые сейчас либо не используются вообще, либо используются крайне редко). В разных источниках указываются отличные друг от друга атрибуты, поэтому не осмелюсь выдвигать правильную версию.
В разных источниках указываются отличные друг от друга атрибуты, поэтому не осмелюсь выдвигать правильную версию.
Единственное, что точно могу сказать — большинство атрибутов не поддерживаются HTML 4.01 или нежелательны. Хотя один пример все же приведу. Атрибут title — всплывающая подсказка в любом месте документа. Например, при наведении мыши на изображение вы можете увидеть всплывающий текст.
Также и в случае с этим тегом:
А вот что вы увидите, наведя курсор на документ с данным содержимым:
Предпочтительнее использовать атрибут title не в теге <html>, а в любых других конкретных участках страницы. Во-первых — удобно, во-вторых — поисковые системы лучше отнесутся к вашему сайту. Непосредственно на оптимизацию ресурса этот тег не оказывает. Идем далее.
Функция тега <head>
И следующим на очереди идет тег <head>. В нем содержится вся техническая информация о странице, которая служит для помощи браузеру и поисковым системам.
Тег является контейнерным и следует сразу после <html>, только в отличии от последнего, закрывающий тег </head> стоит не в конце документа, а перед открывающим тегом <body>.
Какую же информацию можно увидеть в <head>? А никакую. Все, что находится в пределах этого тега доступно для глаза человека только с помощью просмотра исходного кода страницы.
Все содержимое этого тега предназначено для поисковых систем и браузеров. Единственное, что вы хоть как-то можете увидеть это тег <title>, который отвечает за заголовок окна веб-страницы. Вот пример:
Текст после иконки и есть содержание тега <title>. А теперь рассмотрим содержание <head>, которое мы увидеть не можем, но которое является очень важной частью создания и продвижения сайта. В первую очередь это строка
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> |
Это мета-тег отвечающий за тип содержимого страницы (Content-Type). В данном случае, это html код в кодировке UTF-8 (content=»text/html; charset=UTF-8″). Далее идет тег title, описанный выше. Затем идут строки, начинающиеся с тега <link>. Он указывает на связь с внешним документом. Например, строка
В данном случае, это html код в кодировке UTF-8 (content=»text/html; charset=UTF-8″). Далее идет тег title, описанный выше. Затем идут строки, начинающиеся с тега <link>. Он указывает на связь с внешним документом. Например, строка
<link href="https://monetavinternete.ru/.../style.css" rel="stylesheet" media="screen" type="text/css" /> |
указывает на то, что подключен (rel=»stylesheet») файл с каскадными таблицами стилей (type=»text/css»), который находится по такому-то адресу (для уменьшения длины строки, я заменил половин адреса на точки). После обработки данной строки браузером он определит, откуда брать каскадные таблицы стилей.
Вообще, в теге head много информации,о которой можно рассказывать бесконечно долго. Последнее, что стоит отметить (конкретно в случае с блогом на WordPress) — наличие тегов описания, ключевых слов и canonical. Я использую плагин All in One SEO Pack, поэтому они и присутствуют в пределах <head>.
Я использую плагин All in One SEO Pack, поэтому они и присутствуют в пределах <head>.
Все три являются частью внутренней оптимизации сайта. Тег описания может выступать в роли сниппета в поисковой выдаче (вопрос довольно спорный, но все-таки следует заполнить данный тег).
С ключевыми словами, думаю, итак все понятно. А вот тег canonical указывает поисковой системе дублированные страницы (страницы, на которых имеется схожий контент) для того, чтобы не попасть под фильтр за неуникальность контента.
Функции тега <body>
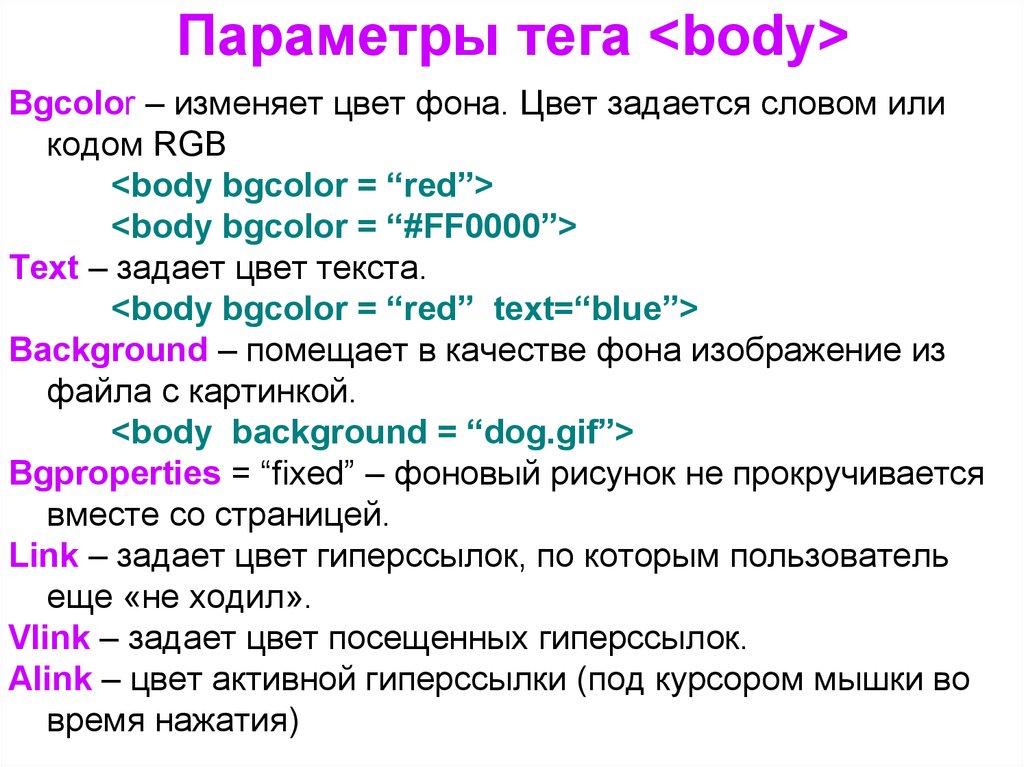
Вот он — основной тег интернет-страницы. Все, что вы видите в окне своего браузера — содержимое тега <body>. Здесь находится все: и текст, и html-код, и изображения, и скрипты. Так что много рассказывать про данный тег не буду. Из атрибутов могу отметить несколько:
- Background — устанавливает определенный фон на всю веб-страницу. Источник вы указываете сами
- text — устанавливает цвет текста. Цвет, обычно, указывают в html-коде.
 Например, #8958FC
Например, #8958FC - bgcolor — устанавливает цвет фона, если не задано фоновое изображение с помощью первого атрибута
- bgproperties — параметр динамичности фона — прокручивать его вместе со всей страницей, или же оставить на месте.
Атрибутов много, плюс подходят почти все универсальные, поэтому расписывать все нет смысла.
Один интересный факт. Все вы знаете, что браузеры появлялись версия за версией и каждый мог разбирать определенное количество тегов. Возьмем один из первых браузеров — Интернет Эксплорер.
Факт заключается в том, что в 1-ой версии поддерживался лишь <body>, во 2-ой — <html>, и, наконец, в 3-ей — <head>. Версии реализовывались довольно быстро, откуда можно сделать вывод о значимости тегов и скорости развития технологий.
Напоследок скажу, что не забывайте прописывать данные теги. Хотя сейчас каждая CMS — система управления контентом — делает это сама.
Научитесь создавать контейнеры в HTML
Содержание
- 1.
 Тег HTML body: основные советы
Тег HTML body: основные советы - 2. Использование и назначение body
- 3. Доступные атрибуты
- 4. Устаревшая поддержка атрибутов браузера5.050 в HTML5
Тег HTML body: Основные советы
- HTML
- В документах HTML элемент
Использование и назначение тела
HTML Тег определяет HTML-контейнер, содержащий содержимое документа .
Пример
<тело>Привет, мир
Это основная часть вашего документа.
Попробуйте вживую. Учитесь на Udacity
Такой HTML-документ определяется элементом, который имеет два дочерних элемента:
и .Совет: элемент
HTML является подходящим местом для размещения всех CSS , изменения HTML-документа — цвета фона и текста, шрифты и т. д.
- Упрощенный дизайн (без лишней информации)
- Качественные курсы (даже бесплатные)
- Разнообразие функций
Основные функции
- Программы Nanodegree
- Подходящие для предприятий
- Платные сертификаты о завершении
Эксклюзив: 75% скидка
Pros
. заботиться о своих пользователях Основные характеристики
- Большое разнообразие курсов
- 30-дневная политика возврата средств
- Бесплатные сертификаты об окончании
до 12,99 долл. США
Pros
- Great User Experience
- предлагает качественное содержание
- очень прозрачные с их ценами
Основные функции Основные функции
. научные навыки
Гибкий график обучения 75% СКИДКА
Доступные атрибуты
onFocus
Указывает функцию, которую нужно вызвать после того, как документ получит фокус.
Пример
onLoad
Устанавливает функцию для вызова после загрузки документа HTML.
Пример
onUnload
Указывает функцию, когда пользователи закрывают документ HTML.
Пример
Устаревшие атрибуты в HTML5
alink
Задает цвет текста активной ссылки.
Вместо этого используйте селектор
:activeи свойство CSScolor. Узнайте, как это сделать, из руководств по CSS Selector и CSS color.Пример
Пример HTML-тега тела
Ссылка на
bitdegree.org/">лучший способ научиться программированию. Попробуйте вживую Учитесь на Udacity
фон
Устанавливает фоновое изображение для документа.
Вместо этого используйте свойство CSS
background-image. Узнайте, как это сделать, из руководства по фоновым изображениям CSS.Пример
<тело background="doggo.png">Пример HTML-тега тела
Атрибут background устанавливает фоновое изображение для этого документа.
Попробуйте живое обучение на Udacity
bgcolor
Указывает цвет фона для документа.
Вместо этого используйте свойство CSS
background-color. Узнайте, как это сделать, из руководства по фоновым изображениям CSS.Пример
<тело bgcolor="лайм">Пример HTML-тега тела
Атрибут bgcolor устанавливает цвет фона для этого документа.
Попробуйте живое обучение на Udacity
ссылка
Указывает цвет текста непросмотренной ссылки.
Вместо этого используйте селектор
:linkи свойство CSScolor. Узнайте, как это сделать, из руководств по CSS Selector и CSS color.Пример
<тело ссылка="индиго">Пример HTML-тега тела
Ссылка на
лучший способ научиться программированию. Попробуйте вживую Учитесь на Udacity
текст
Указывает цвет текста в документе.
Вместо этого используйте свойство CSS
color. Узнайте, как это сделать, в учебнике по цвету CSS.Пример
Пример HTML-тега тела
Цвет текста в этом документе – "Индиго".
Попробуйте Live Learn на Udacity
vlink
Задает цвет текста посещенной ссылки.
Вместо этого используйте селектор
:visitedи свойство CSScolor. Узнайте, как это сделать, из руководств по CSS Selector и CSS color.Пример
<тело vlink="оранжевый">Пример HTML-тега тела
Ссылка на лучший способ научиться программированию
Попробуйте живое обучение на Udacity
Поддержка браузера
Chrome
1+
Edge
12+
Firefox
1+
IE
All
Opera
All
Safari
All
Mobile browser support
Chrome
18+
Firefox
4+
Opera
Все
Safari
Все
Определение тега HTML, использование и примеры
2
0 15 декабря by Holistic SEOHTML-тег
определяет основной контент, отображаемый в браузере. Текст, заголовки, фотографии, таблицы, гиперссылки, видео и многое другое могут быть включены. Использование HTML-тега необходимо в каждом HTML-документе, и его следует использовать только один раз во всем документе. Как правило, HTML-тег содержит большую часть содержимого, видимого на стандартной веб-странице. В результате HTML-тег часто содержит большое количество дополнительных элементов, учитывая количество контента на обычной веб-странице. HTML-тег является частью базовой категории HTML-тегов в справочнике по элементам HTML. Атрибуты HTML-тега являются глобальными атрибутами и атрибутами событий.
Пример блока кода
, чтобы узнать, как он работает, приведен ниже.<голова>Название. <тело> Содержание.Второй пример использования блока кода «
» приведен ниже.<голова>Древо жизни <тело>Символ Древа Жизни символизирует наш личностный рост, уникальность, присущую красоту….
Что такое HTML-тег
?HTML-тег
означает, что основной контент HTML-документа или фрагмент HTML-документа будет напрямую доступен на вашем веб-сайте.HTML-тег в большинстве случаев также упоминается как элемент HTML-тега. HTML-тег используется для отображения основного содержимого, содержащегося в HTML-документе. Элемент часто используется для содержания списка CSS-классов, специфичных для содержимого, которые позволяют дизайнерам и разработчикам JavaScript с удобством ориентироваться на определенные страницы. Даже если ни один из этих классов не используется, они никоим образом не вызовут никаких проблем.
Как использовать HTML-тег
?Чтобы использовать HTML-тег
, веб-разработчик должен написать с добавленным содержимым документа между тегами. Тег должен располагаться между и тегами. Хотя в теге отсутствуют локальные атрибуты, его можно использовать с любыми глобальными атрибутами или атрибутами содержимого события.Пример использования HTML-тега
?Ниже приведены примеры использования HTML-тега
.<голова>Новая нормальная жизнь с Covid-19 <тело>Новая нормальная жизнь с Covid-19
Спустя год после начала эпидемии COVID-19.
.. <голова>Слава существования <тело>Слава существования
Сегодня утром другие ощущения, чем обычно...
Каковы атрибуты HTML-тега
?HTML-тег
имеет несколько атрибутов. Ниже перечислены следующие атрибуты.
- Глобальные атрибуты: HTML-тег поддерживает глобальные атрибуты. Все элементы HTML, даже не указанные в стандарте, могут иметь глобальные атрибуты. Это означает, что любые нестандартные элементы должны, тем не менее, допускать определенные характеристики, даже если использование таких элементов делает контент несовместимым с HTML5.
- Атрибуты события: HTML-тег поддерживает атрибуты события. Атрибуты события всегда имеют имя, начинающееся с «on», за которым следует название события, для которого оно предназначено. Они задают сценарий для запуска, когда событие определенного типа отправляется элементу с указанными атрибутами.
Каковы настройки CSS по умолчанию для HTML-тега
?Ниже приведены настройки CSS по умолчанию для HTML-тега
. Некоторые примеры перечислены ниже этого документа.тело { дисплей: блок; поле: 8px; } тело: фокус { контур: ; }Какие другие теги HTML связаны с
?Другие теги HTML, связанные с тегом HTML
, перечислены ниже.
- HTML-тег
: HTML-тег<title> и HTML-тег<body> связаны, поскольку оба являются базовыми HTML-тегами. В HTML-теге<title> в этом разделе определяется заголовок документа.</li><li> HTML-тег<head>: HTML-тег<head> и HTML-тег<body> связаны между собой, поскольку оба являются базовыми HTML-тегами. Необходимо указать головную часть страницы, которая содержит информацию, относящуюся к документу, с помощью HTML-тега, который называется «head».</li><li> HTML-тег<hr>: HTML-тег<hr> и HTML-тег<body> связаны между собой, поскольку оба являются базовыми HTML-тегами. HTML-тег<hr> относится к изменению тематики контента.<img loading="lazy" src="/800/600/http/luxe-host.ru/wp-content/uploads/0/2/3/023cc9653c835f2c2ffc602a75dfe3cc.jpeg"><noscript><img loading='lazy' src='/800/600/http/luxe-host.ru/wp-content/uploads/0/2/3/023cc9653c835f2c2ffc602a75dfe3cc.jpeg' /></noscript></li><li> <br> HTML-тег: HTML-тег <br> и HTML-тег<body> связаны между собой, поскольку оба являются основными HTML-тегами. Функция HTML-тега <br> добавляет одиночный разрыв строки.</li></ul><ul><li> Автор</li><li> Последние сообщения</li></ul><p> Комплексное SEO</p><p> Департамент исследований SEO в Holistic SEO & Digital</p><p> Holistic SEO & Digital был создан Кораем Тугберком ГУБУРом. Целостное SEO — это процесс разработки интегрированных проектов цифрового маркетинга со всеми аспектами, включая кодирование, обработку естественного языка, науку о данных, скорость страницы, цифровую аналитику, контент-маркетинг, техническое SEO и брендинг. Сегодня структурированная семантическая поисковая система улучшает свою способность обнаруживать объекты реального мира. Простого веб-сайта уже недостаточно. Чтобы показать, что ваш бренд является авторитетным, заслуживающим доверия и экспертом в своей нише, вам нужны проекты по поисковой оптимизации на основе сущностей. Основное внимание Holistic SEO & Digital направлено на улучшение органической видимости бренда и потенциала роста.<img loading="lazy" src="/800/600/http/images.myshared.ru/6/582984/slide_13.jpg"><noscript><img loading='lazy' src='/800/600/http/images.myshared.ru/6/582984/slide_13.jpg' /></noscript></div><div class="post-meta"></div></article><nav class="navigation post-navigation" aria-label="Записи"><h2 class="screen-reader-text">Навигация по записям</h2><div class="nav-links"><div class="nav-previous"><a href="https://xn--80aahvkuapc1be.xn--p1ai/raznoe/logo-brendov-ikonki-brendy-i-logotipy-13-093-besplatnyx-ikonok.html" rel="prev"><span class="meta-nav">Предыдущая запись</span> Лого брендов: Иконки бренды и логотипы — 13,093 бесплатных иконок</a></div><div class="nav-next"><a href="https://xn--80aahvkuapc1be.xn--p1ai/tem-2/tema-vordpress-temy-wordpress-wordpress-org-russkij.html" rel="next"><span class="meta-nav">Следующая запись</span> Тема вордпресс: Темы WordPress | WordPress.org Русский</a></div></div></nav><div id="comments" class="comments-area"><div id="respond" class="comment-respond"><h3 id="reply-title" class="comment-reply-title">Добавить комментарий <small><a rel="nofollow" id="cancel-comment-reply-link" href="/raznoe/html-body-atribut-bgcolor-htmlbook-ru.html#respond" style="display:none;">Отменить ответ</a></small></h3><form action="https://xn--80aahvkuapc1be.xn--p1ai/wp-comments-post.php" method="post" id="commentform" class="comment-form" novalidate><p class="comment-notes"><span id="email-notes">Ваш адрес email не будет опубликован.</span> <span class="required-field-message">Обязательные поля помечены <span class="required">*</span></span></p><p class="comment-form-comment"><label for="comment">Комментарий <span class="required">*</span></label><textarea id="comment" name="comment" cols="45" rows="8" maxlength="65525" required></textarea></p><p class="comment-form-author"><label for="author">Имя <span class="required">*</span></label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" autocomplete="name" required /></p><p class="comment-form-email"><label for="email">Email <span class="required">*</span></label> <input id="email" name="email" type="email" value="" size="30" maxlength="100" aria-describedby="email-notes" autocomplete="email" required /></p><p class="comment-form-url"><label for="url">Сайт</label> <input id="url" name="url" type="url" value="" size="30" maxlength="200" autocomplete="url" /></p><p class="form-submit"><input name="submit" type="submit" id="submit" class="submit" value="Отправить комментарий" /> <input type='hidden' name='comment_post_ID' value='44269' id='comment_post_ID' /> <input type='hidden' name='comment_parent' id='comment_parent' value='0' /></p></form></div></div></main></div></div><div class="col-md-4"><div id="sidebar" class="sidebar"><div id="search-9" class="widget widget_search"><form role="search" method="get" class="form-search" action="https://xn--80aahvkuapc1be.xn--p1ai/"><div class="input-group"> <label class="screen-reader-text" for="s">Поиск:</label> <input type="text" class="form-control search-query" placeholder="Поиск и помощь" value="" name="s" title="Поиск:" /> <span class="input-group-btn"> <button type="submit" class="btn btn-default" name="submit" id="searchsubmit" value="Найти"><i class="fa fa-search"></i></button> </span></div></form></div><div id="categories-10" class="widget widget_categories"><div class="widget-title"><span>Рубрики</span></div><ul><li class="cat-item cat-item-8"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/seo">Seo</a></li><li class="cat-item cat-item-4"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/wordpress">Wordpress</a></li><li class="cat-item cat-item-6"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/dizajn">Дизайн</a></li><li class="cat-item cat-item-7"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/zarabotok">Заработок</a></li><li class="cat-item cat-item-9"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/plagin">Плагин</a></li><li class="cat-item cat-item-3"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/raznoe">Разное</a></li><li class="cat-item cat-item-15"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/rekomendac">Рекомендац</a></li><li class="cat-item cat-item-5"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sajt">Сайт</a></li><li class="cat-item cat-item-1"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovety">Совет</a></li><li class="cat-item cat-item-12"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/sovet">Советы</a></li><li class="cat-item cat-item-13"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem-2">Тем</a></li><li class="cat-item cat-item-10"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/tem">Темы</a></li><li class="cat-item cat-item-14"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok-2">Урок</a></li><li class="cat-item cat-item-11"><a href="https://xn--80aahvkuapc1be.xn--p1ai/category/urok">Уроки</a></li></ul></div></div></div></div></div></div><footer class="mz-footer" id="footer"><div class="container footer-inner"><div class="row row-gutter"></div></div><div class="footer-wide"></div><div class="footer-bottom"><div class="site-info"> © Орфографика.рф, 2010 - 2019</div> Расшифровки, размещенные на сайте, предназначены только для личного, некоммерческого использования.<br> При перепосте материалов обязательна активная ссылка: «Текст подготовлен компанией Орфографика.рф». <br>Вопросы и предложения: info@орфографика.рф.</div></footer></div><p id="back-top"> <a href="#top"><i class="fa fa-angle-up"></i></a></p> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --></body></html>





