Оригинальные hover-эффекты для изображений на чистом CSS3 – Dobrovoimaster
Прежде всего, для тех кто не совсем ещё в теме или совсем не в теме, поясню вкратце, что такое hover-эффекты. Это различные виды эффектов (всплывающие подписи, подсказки, плавные переходы, трансформация, ротация, увеличение, смещение и т.д и т.п.) применяемые к элементам веб-сайта при наведении на них курсора мыши. Реализованы эти эффекты могут как с помощью различных плагинов jQuery, так и на чистом CSS3.
Сегодня я подготовил большую подборку оригинальных hover-эффектов для изображений созданных с помощью CSS3, без подключения javascript-библиотек. О достоинствах и недостатках реализации hover-эффектов на чистом CSS3 не буду, это другая тема, просто смотрите примеры, и при необходимости используйте понравившийся у себя на сайте. Все эффекты представленные в обзоре снабжены демонстрационным примером и подробной документацией с исходниками. Мануалы по-большей части на буржуинском, но всё более-менее интуитивно понятно.
Сразу хочу обратить ваше внимание на то, что все эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Дабы не ломать общую картину, не стал коверкать машинным переводом названия эффектов(за исключением некоторых), оставил оригиналы заголовков такими, как их обозвал разработчик.
Hover Effect Ideas
ДемоДетали
Очень интересный эффект при наведении на миниатюры изображений, с использованием тонких линий в конструкции и типографии. Несколько различных видов эффектов появления подписей к картинкам, мягкие и не навязчивые 3D-преобразования, и плавные переходы псевдо-элементов. Работает только в современных браузерах.
iHover
Демо | Детали
iHover это впечатляющая коллекция эффектов при наведении на чистом CSS3, с поддержкой Bootstrap 3. Построен на Scss CSS (файл), легко модифицируется переменными. Код модульный, нет необходимости включать в работу весь файл. 30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
30+ различных эффектов в одном пакете. Всё довольно хорошо документировано, эффекты очень просты в использовании. Все, что вам нужно сделать, это правильно выстроить HTML-разметку и подключить файл CSS в работу.
Caption Hover Effects
ДемоДетали
Создаёт несколько простых, но стильных эффектов при наведении для подписей изображений. Идея заключается в том, чтобы при наведении на миниатюры, получить эффектное появление заголовка, имя автора и кнопки связи. Для некоторых эффектов использованы визуальные 3D-преобразования.
Эффект перехода CSS3
Демо | Детали
Совсем уж простецкий эффект перехода, без особых наворотов, полностью круглое изображение в рамке, трансформируется меняя фокус при наведении и всё.
Hover-эффекты для миниатюр на CSS3
Демо
Разработчик позиционирует свою работу, как пример галереи изображений с эффектами переходов при появлении аннотаций(подписей) к миниатюрам. Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Заявлена уверенная поддержка современными браузерами, включая IE 9+. Полноценной галереей, конечно назвать это сложно, а вот эффект появления подписей, довольно интересный.
Circle Hover Effects
ДемоДетали
Очередной набор правил CSS, для создания впечатляющих эффектов преобразований при наведении на абсолютно круглые миниатюры. Пакет содержит 7 видов переходов CSS3, очень подробная документация по настройке и использованию. Эффекты поддерживаются всеми современными браузерами.
Вращение миниатюр при наведении
ДемоДетали
Простой эффект вращения круглых миниатюр при наведении на них курсора мыши, примерно такой же вы можете видеть у меня на блоге, в анонсах записей на главной. Реализуется парой-тройкой строк кода css.
Sexy Image Hover Effects
ДемоДетали
Если перевести дословно:”Сексуальный эффект при наведении на изображения“. Что-то такого сексуального, в этом эффекте вы конечно же вряд ли заметите, если только у вас не буйная фантазия, но эффект по своему интересен и обратить внимание на него стоит.
5 Hover-эффектов на CSS3
ДемоДетали
Пять различных эффектов для изображений при наведении на них. Всплывающие подписи в трёх вариациях, шторки в виде смены степени прозрачности и вращение с перемещением по горизонтали.
Анимация подписей изображений
Демо
4 Вида эффектов анимации подписей изображений, реализованных исключительно средствами CSS3. Разные позиции при появлении и эффекты переходов, вполне себе стандартное исполнение. Чтобы понять, как работает анимация, загляните в исходный код демо-страницы, отдельной документации не обнаружил.
Hover-эффекты с элементами анимации
ДемоДетали
Выстроенные в сетку галереи миниатюры с различными эффектами появления подписей, вращение, проявление, всплытие и т.д. Документация по использованию и настройке довольно скудна, но при особом желании разобраться можно.
Изменение яркости картинок
Демо
Данный эффект особого ничего из себя не представляет, банальная смена яркости изображений при наведении, разве что добавлены элементы анимации. Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
Разбираться с подробностями реализации придётся самостоятельно, разложив исходники демо.
10 Image Hover Effects
ДемоДетали
Ещё один набор из 10 hover-эффектов для изображений, различные видоизменения миниатюр при наведении, увеличение, ротация, поворот, затемнение и т.д.
Border Animation Effect
ДемоДетали
Различные эффекты анимации рамки вокруг изображений, смотрится довольно привлекательно, имеется подробное руководство по настройке и использованию.
Original Hover Effects With CSS3
ДемоДетали
Оригинальные hover-эффекты на CSS3 применяемые для эффектного появления подписей миниатюр изображений при наведении. В набор правил CSS входят 10 различных эффектов, которые вы можете использовать отдельно для разных картинок. Эффекты по-настоящему впечатляют, особенно понимая то, что всё это сделано лишь с помощью CSS3. Подробное руководство, поможет вам разобраться что к чему.
Shape Hover Effect
ДемоДетали
Идея состоит в том, чтобы создать SVG, который представляет собой форму-фон для какой-то надписи и превращается в другую форму при наведении курсора мыши. Таким образом можно сделать множество разных вариантов, в примере же, показаны три вида эффектов переходов. Достоинством использования SVG является то, что мы можем изменить размер формы в соответствии размеров родительского контейнера.
Раздвижные изображения
Демо | Детали
Суть данного эффекта в том, что изображение раздвигается вверх и вниз для появления подписи. Если поработать с параметрами стилей, думаю можно добиться вполне-себе симпатичных эффектов, а по умолчанию, выглядит всё совсем уж просто.
Slick CSS3 Animated Image
ДемоДетали
С этим эффектом всё просто, подписи к картинкам выскальзывают в верху справа или слева в низу, в виде ленты с полупрозрачным тёмным фоном, всё очень просто переформируется с помощью свойств css.
Всплывающая подпись при наведении
ДемоДетали
Интересное решение, миниатюры представлены в затемнённом виде, при наведении на них изображения проявляются и всплывает подпись на светлом фоне.
Диагональное появление подписи
Демо | Детали
Подпись к изображению появляется из угла и расширяется на всю площадь картинки по диагонали.
Анимированные заголовки миниатюр
ДемоДетали
Ещё несколько интересных решений для реализации всплывающих подписей к миниатюрам изображений. В онлайн-редакторе вы можете поэкспериментировать с параметрами и добиться более впечатляющих результатов.
Подчёркнутые или очерченные подписи к миниатюрам
ДемоДетали
Набор красивых эффектов при наведении на миниатюры, различные виды появления и оформления подписей к картинкам. Тонкие линии в контрасте с слегка затемнённым фоном создают лёгкие для восприятия информационные блоки.
Причудливые формы и zoom-эффект
ДемоДетали
Причудливые формы и эффект увеличения в связке с анимационным эффектом появления подписей к миниатюрам изображений.
Слайд-эффект для подписей изображений
Демо | Детали
Пример создания визуального слайд-эффекта для вывода объёмных подписей к изображениям с использованием только CSS3 и HTML5.
6 Подписей к картинкам
ДемоДетали
6 Вариантов появления всплывающих подписей к картинкам при наведении с помощью CSS3. Подробнейший урок по реализации и настройке, доступные для скачивания исходники.
Ну и наконец, напоследок так сказать, не могу не упомянуть о самом простейшем способе создания всплывающей подписи к миниатюре с помощью CSS3.
Об этом способе я рассказывал в одном из предыдущих своих уроков: Тынц.
Хотите приступить к работе над созданием сайта как можно быстрее? Теперь это абсолютно возможно! По той простой причине, что на маркетплейсе TemplateMonster появился новый раздел с HTML шаблонами на русском языке. Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
Коллекция будет пополняться, но и сейчас уже можно присмотреть что-то подходящее для вашего онлайн-проекта. Все, что вам нужно сделать — это выбрать свое идеальное готовое решение и поработать с презентацией нужной информации. И не забывайте, что текст для шаблона был написан вручную.
С Уважением, Андрей .
Буду всем признателен, если поддержите проект — добавив блог в исключения AdBlock и поделитесь ссылкой на запись в своих соц-сетях:
наведение » Скрипты для сайтов
Скользящий текст при наведении
При наведении курсора на текст происходит волнообразное скольжение вверх / вниз с изменением цвета текста
Hover эффекты над изображениями на CSS
Эффект наведения на блоки с изображениями и текстом.
Эффект при наведении на изображение
Довольно-таки смелый hover эффект на изображении. При наведении происходит разделение блока на отдельные кусочки с общим фоном — картинкой.
Эффект при наведении с помощью clip-path
Использование свойства clip-path при наведении для придания изображению формы стрелки с анимацией.
Жидкий текст при наведении
При hover на текст его фон становится текучим, как жидкость.
Xoverlay — CSS3 эффекты наведения
Xoverlay представляет из себя набор CSS стилей, который поможет довольно просто добавлять современные эффекты наведения на ваш сайт. Собрано более 50 эффектов, но если вы будете их комбинировать, то вариантов будет еще на несколько десятков больше — более 150 эффектов.
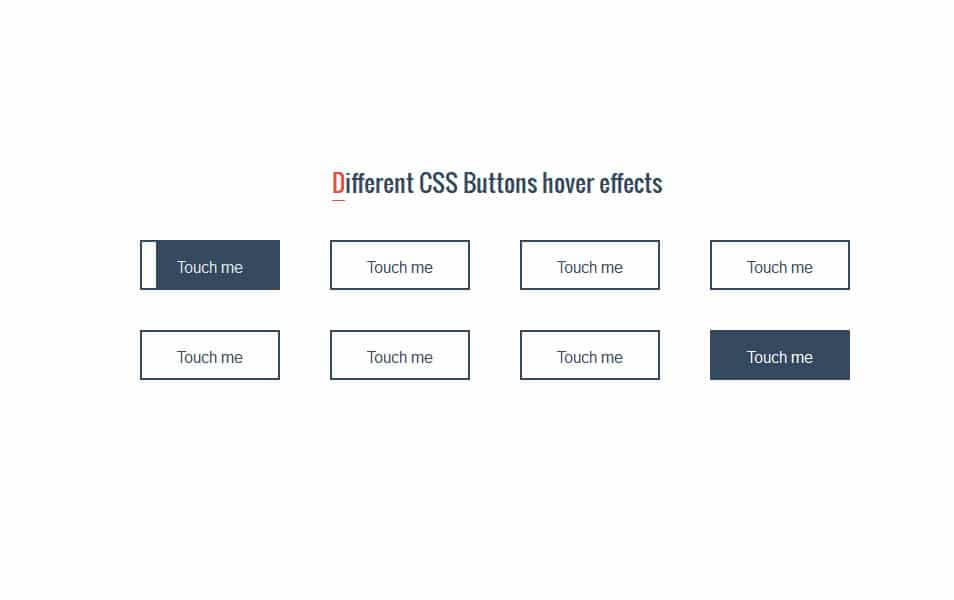
Эффекты при наведении для блоков с заголовками
Немножко свежих идей для красивого оформления блоков с заголовками при наведении на них курсора. Тонкие линии, белый цвет — ничего лишнего. Будем использовать 3D transform и transition для псевдо-элементов — работать данные эффекты будут только в современных браузерах.
Эффект наведения следующий за направлением курсора
Реализуем на CSS3 и jQuery эффект при наведении на картинку, при котором, накладываемый слой, перемещается от одной картинки к другой в направлении, которое определяется движением курсора мыши.
Эффект при наведении и шрифт с иконками
Воспользуемся сервисом IcoMoon App для того, чтобы создать симпатичный эффект при наведении на иконку.
Горизонтальное меню на CSS3
Симпатичное горизонтальное CSS3 меню с всплывающими пунктами при наведении.
Необычные эффекты при наведении
3D эффекты при наведении
Создадим захватывающие 3D эффекты при наведении с использованием CSS3 и jQuery. В примерах использовать будем миниатюры изображений, при наведении на которые будет показываться полезная информация.
Популярные статьи
Реклама
Опрос
Используете ли вы в реальных проектах CSS Grid Layout ?
Да
Нет, из-за необходимости поддерживать старые браузеры
Нет, хватает flexbox
Нет, хватает display-table и float
Что это вообще за css grid?
Новости
Подпишись
Присоединяйся, чтобы узнать все самое интересное для frontend разработчика и анонсы статей с сайта.
Разное
Реклама
Свежие статьи
Image Hover Effects — Плагин WordPress — Плагин WordPress
- Детали
- отзывов
- Монтаж
- Развитие
Опора
Лучший многоцелевой плагин WordPress
Эффекты при наведении на изображение — это потрясающая коллекция эффектов на чистом CSS3 с красивой анимацией, которую вы можете применять к неограниченному количеству изображений с заголовками и описаниями. Это действительно быстро и легко настроить для любого пользователя, не обладающего какими-либо техническими знаниями. Его можно использовать для отображения галереи, команды, портфолио и многого другого. Эффекты Image Hover также имеют возможность отображать изображения в слайдере.
 Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами.
Он позволит пользователю добавлять более 40 эффектов наведения к изображениям с подписями. Он включает в себя более 40 эффектов наведения с 2 различными стилями и полностью контролируемыми параметрами администратора. .Вы можете создать несколько категорий с несколькими шорткодами. Это многоцелевой плагин WordPress, который вы можете использовать для отображения ваших Продукты, портфолио, отзывы, галереи изображений, члены команды.
Превью в реальном времени
Главная ДЕМО Здесь | Демонстрация изображения поверх изображения | Стиль круга | Квадратный стиль
Нужна помощь?
Форум поддержки | Свяжитесь с нами | Документация
Особенности
- Чистые эффекты CSS3
- Лайтбокс включен
- Полностью отзывчивый
- 40+ эффектов наведения
- Показать изображения в слайдере
- 10+ анимаций при прокрутке
- Несколько коротких кодов
- Несколько категорий
- Генератор коротких кодов
- Параметр предварительного просмотра изображения доступен на странице настроек
- Загрузка изображения с носителя
- Изменить цвет заголовка и описания
- AJAX на основе
- Быстро
- Простота использования
- Анимированный
- Быстрый
Обратная связь
Если вы довольны нашей работой, не забудьте оценить. Ваше мнение очень важно для нас.
Ваше мнение очень важно для нас.
Доступно расширение Visual Composer
Теперь также доступно расширение Visual Composer с множеством параметров настройки.
Получить расширение Visual Composer бесплатно
- Настройки администратора
- Плагин в действии
- Перейдите к плагинам на панели инструментов и выберите «добавить новый» 900 04
- Найдите «Image Hover Effects» и установите его
- Перейдите в раздел «Панель управления» > «Эффекты наведения изображения». Параметры сохранения
- Получить шорткод с помощью кнопки «Получить шорткод»
- Используйте шоркод в посте, странице или пользовательском типе поста
- Теперь посетите эту страницу и посмотрите плагин в действии
Я купил плагин, к сожалению, вы не можете сохранить сделанные вами изменения. Даже когда вы пытаетесь найти поддержку, вы никогда ее не найдете! Я потерял свои деньги
Я использовал платную профессиональную версию плагина. Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
Использование плагина значительно увеличило время загрузки сайта.
После обновления я больше не мог настраивать плагин Image Hover Effects Pro, потому что страница конфигурации на панели инструментов WordPress больше не загружалась. Отображается только символ загрузки, больше никаких изменений внести не могу. Деактивация других плагинов (например, плагина кэширования), а также деактивация и повторная активация Image Hover Effects Pro не увенчались успехом.
Ответ на мой запрос пришел через несколько дней — слишком долго для коммерческого продукта, используемого на веб-сайте клиента.
К сожалению, плагин делает загрузку моих страниц очень медленной, а на планшете часто страницы вообще не загружаются. Я купил профессиональную версию, но для получения услуги потребовалось так много шагов, что я терплю убытки и буду использовать другой плагин.
Лабиб Ахмед, ты мне очень помог! Искренне спасибо за поддержку! Image Hover Effects Pro — это профессионально разработанный плагин от профессионалов!
У меня были некоторые начальные проблемы, но разработчик мне очень помог Спасибо за внимание Лабиб! Tive alguns Problemas inicais mas desenvolvedor me ajudou muito Obrigado pela atenção Labib!
Это было действительно просто и легко настроить, и это быстро. Люблю это
Отличный плагин
Люблю это
Отличный плагин
Прочитать 42 отзыва
«Эффекты при наведении изображения — Плагин для WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Лабиб Ахмед
5.0
- Улучшенные настройки администратора
- Добавлен вариант адаптивной типографики
- Добавлена опция слайдера
4.8
- Добавлен прокручиваемый контент
- Добавлена опция адаптивных размеров
4.7.2
- Добавлена опция анимации при прокрутке
4.7.1
- Добавлена опция анимации при прокрутке
4.6
- Добавлен импорт/экспорт через файл json
4,5
- Опция импорта/экспорта
4.2
- Проблема недавно добавленного изображения решена
4.
 1
1- Проблема с палитрой цветов решена
- Устранены некоторые проблемы, связанные с пользовательским интерфейсом
4.0
- Ошибки в css удалены
3.0
- Устранена проблема с коротким кодом нескольких категорий
2.0
- Проблема CSS решена
3.0
- Устранена проблема с коротким кодом нескольких категорий
Поддержка
Проблемы, решенные за последние два месяца:
0 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Divi Image Hover Box Effect
eeewrwvd
Стиль эффекта 01
Стиль эффекта 02
Стиль эффекта 2.1
Стиль эффекта 03
Стиль эффекта 3.1
Стиль эффекта 4.
 1
1Стиль эффекта 4.2
Стиль эффекта 4.3
Стиль эффекта 4.4
Стиль эффекта 5
Стиль эффекта 6.1
Стиль эффекта 6.2
Стиль эффекта 6.3
Стиль эффекта 7.1
Стиль эффекта 7.2
Стиль эффекта 7.3
Стиль эффекта 7.4
Стиль эффекта 8.1
Стиль эффекта 8.2
Стиль эффекта 8.3
Стиль эффекта 8.4
Стиль эффекта 9.1
Стиль эффекта 9.2
Стиль эффекта 9.3
Стиль эффекта 9.4
Стиль эффекта 10.1
Стиль эффекта 10.2
Стиль эффекта 10.

