— HTML | MDN
Experimental
Это экспериментальная технология
Так как спецификация этой технологии ещё не стабилизировалась, смотрите таблицу совместимости по поводу использования в различных браузерах. Также заметьте, что синтаксис и поведение экспериментальной технологии может измениться в будущих версиях браузеров, вслед за изменениями спецификации.
Примечание использования: Этот элемент был удалён из HTML5 (W3C) спецификации , но до сих пор остаётся в спецификации WHATWG. Он частично встроен в большинство браузеров, хотя бы поэтому вряд ли уйдёт. Поскольку схематический алгоритм не реализован ни в одном браузере, семантика тега <hgroup> на практике реализована только теоретически. Спецификация HTML5 (W3C) даёт совет как обозначать подзаголовки, альтернативные заголовки и слоганы.
HTML <hgroup> Элемент (HTML Headings Group Element — Элемент Группы Заголовков HTML) представляет заголовок раздела. Он определяет один заголовок, который участвует в схеме документа как заголовок явно или неявно заданного раздела, к которому он принадлежит.
Собственно текст для схематического алгоритма — это текст первого элемента заголовка HTML наивысшего ранга (т. Е. Первый <h2> (en-US), <h3> (en-US), h4 , h5 , h5 или h6 с наименьшим числом потомков), а rank — уровень этого элемента заголовка HTML.
Поэтому этот элемент группирует несколько заголовков, внося лишь основной текст в план документа. Он позволяет связывать вторичные заголовки, такие как подзаголовки, альтернативные заголовки или даже теги, с основным заголовком, без загрязнения структуры документа.
<hgroup> <h2>Главный заголовок</h2> <h3>Вторичный заголовок</h3> </hgroup>
| Свойство | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 5 | 4. 0 (2.0) 0 (2.0) | 9.0 | 11.10 | 4.1 |
| Свойство | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 2.2 | 4.0 (2.0) | 9.0 | 11.0 | 5.0 |
- Другие элементы, связанные с разделом:
<body>,<article>,<section>,<aside>, <h2> (en-US), <h3> (en-US), <h4> (en-US), <h5> (en-US), <h5> (en-US), <h6> (en-US),<nav>,<header>,<footer>,<address>; - Sections and outlines of an HTML5 document.
| Справочник HTML
Элемент <hgroup> (от англ. «header group» ‒ «группа заголовков») ипользуется для группирования заголовков веб-страницы или раздела. Внутри располагаются заголовки от <h2> до <h6>.
Примечание: Данный элемент исключён из спецификации HTML5 (W3C), но он все еще находится в версии HTML WHATWG. Он частично реализуется в большинстве браузеров, но не рекомендуется к применению, поскольку статус элемента точно не определён и его дальнейшая судьба не известна.
Синтаксис
<hgroup>...</hgroup>Закрывающий тег
Обязателен.
Атрибуты
Для этого элемента доступны только глобальные атрибуты.
Стилизация по умолчанию
Большинство браузеров отобразит элемент <hgroup> со следующими значениями CSS по умолчанию:
hgroup { display: block; }
Различия между HTML 4.01 и HTML5
Данный элемент исключён из спецификации HTML5 (W3C).
Пример использования:
Элемент <hgroup>.
Пример HTML: Попробуй сам<hgroup>
<h2>HTML</h2>
<h3>Living Standard - Последнее обновление 12 августа 2016 года</h3>
</hgroup>
Спецификации
Поддержка браузерами
| Элемент | ||||||
| <hgroup> | 9+ | 5+ | 11. |
Да | 4.1+ | 4+ |
| Элемент | ||||
| <hgroup> | 2.2+ | 4+ | 11+ | 5+ |
Похожие страницы
HTML уроки: HTML Элементы
HTML Базовые теги
Элемент HGROUP удален из спецификации HTML5. Какую альтернативную технику можно использовать вместо этого?
Как некоторые из вас слышали, элемент hgroup удаляется из спецификации HTML5 . (Более подробную информацию см. в решении рабочей группы W3C HTML по запросу об исключении
Сейчас я работаю над редизайном сайта, используя этот тег, который создает способ добавления подзаголовка.
Мои текущие мысли состоят в том, чтобы просто добавить еще один тег hX под основным заголовком, но я не уверен, что это будет достаточно семантично, чтобы сделать это.
<h2>Darren Reay</h2>
<h3>A developing web developer</h3>
<p>Hello World</p>
Может ли кто-нибудь придумать альтернативу для использования подзаголовков или, по крайней мере, указать мне правильное направление?
Поделиться Источник Darren Reay 04 апреля 2013 в 10:10
4 ответа
- Обновление до HTML5, а как насчет HGROUP?
Таким образом, я был около 40% завершения моего нового шаблона, когда я решил перейти к HTML5 :), так что у меня есть заголовок, навигация и нижний колонтитул завершены.
 Я готовился к работе над файлом index.php, когда заметил статью о HGROUP. Это мой заголовок: <header> <div…
Я готовился к работе над файлом index.php, когда заметил статью о HGROUP. Это мой заголовок: <header> <div… - HTML5-hgroup-linebrak <br> не проверяет?
Мне интересно, почему использование linebreak внутри HTML5-tag не проверяет соответствие стандартам w3? Могу ли я вместо этого использовать какой-то другой тег между заголовками? Пример, который дает ошибку в http:/ / validator.w3.org : <!DOCTYPE html> <head> <meta charset=UTF-8…
Поделиться Steve Faulkner 01 мая 2013 в 06:24
8
Я бы пошел с альтернативой, предложенной W3C в предложении drop hgroup change , предложенном Ларсом Гюнтером, и использовал бы заголовок и абзац.
Ваш пример будет выглядеть так
<header>
<h2>Darren Reay</h2>
<p>A developing web developer</p>
</header>
Я чувствую, что это читается правильно и семантически.
Поделиться Colin Bacon 04 апреля 2013 в 14:36
6
Несколько моментов для рассмотрения:
Даже если тег будет удален из спецификации HTML5, это не означает, что он перестанет работать в одночасье. Браузеры сохраняют обратную совместимость в течение длительного времени (AFAIK большинство, если не все браузеры, все еще правильно отображают
Даже если браузеры откажутся от поддержки в одночасье, они все равно будут правильно отображать страницу, потому что я не думаю, что тег hgroup добавляет какой-либо присущий ему стиль, а (современные) браузеры очень снисходительны к разрешению тегов, которые они не распознают.
Возможно, я неправильно читаю вопрос, но между строк звучит так, как будто вы все равно неправильно использовали тег hgroup.
 (Он не может содержать ничего, кроме элементов заголовка.)
(Он не может содержать ничего, кроме элементов заголовка.)
Я не вижу никаких проблем ни в том, чтобы полностью отбросить теги, ни в том, чтобы заменить их дивами.
Поделиться JJJ 04 апреля 2013 в 10:25
- Почему тег <hgroup> был добавлен к HTML5?
Почему тег <hgroup> был добавлен к HTML5? Каково их техническое использование? В чем преимущество группировки?
- HTML5 Состояние Командного Элемента
Я пытаюсь разобраться с новыми элементами HTML5 и начать правильно их использовать. Я совершенно сбит с толку относительно статуса элемента <command> . Согласно проекту редактора сайта W3C: Команда-это абстракция за пункты меню, кнопки и ссылки. http://www.w3.org/html/…
0
Это метод, который я в настоящее время использую на своем личном сайте, чтобы добиться эффекта наличия заголовка с подзаголовком:
<header>
<h2>
<a href="http://www.jdclark.org/">Jordan Clark</a>
<small>Personal and Professional Website</small>
</h2>
</header>
(Тогда, конечно, я просто использую CSS, чтобы изменить стиль элемента <small> . Я также лично считаю, что моя техника более семантически точна, чем просто использование абзаца-и хотя я не являюсь экспертом по SEO, я уверен, что сохранение текста подзаголовка в пределах h2 придаст ему более высокую ценность, чем основной абзац.)
Поделиться Jordan Clark 18 октября 2016 в 15:00
Похожие вопросы:
Какую технику Linux IPC использовать?
Мы все еще находимся на стадии проектирования нашего проекта, но думаем о том, чтобы иметь три отдельных процесса на встроенном Linux kernel. Одним из процессов может быть коммуникационный модуль,…
Одним из процессов может быть коммуникационный модуль,…
Где можно найти более старые версии спецификации HTML5?
У меня возникли проблемы с поиском более старых версий спецификации HTML5. Я продолжаю находить такие ресурсы , как версия WHATWG или HTML5 отличий от HTML4 , и мой google-fu меня подводит. Есть ли…
hgroup, содержащий элемент img, проверяется как HTML5
Я читал, что hgroup может содержать только элементы Hx, однако у меня есть img, завернутый в якорь внутри hgroup, и он все еще проверяется. Действительно ли это разрешено в соответствии со…
Обновление до HTML5, а как насчет HGROUP?
Таким образом, я был около 40% завершения моего нового шаблона, когда я решил перейти к HTML5 :), так что у меня есть заголовок, навигация и нижний колонтитул завершены. Я готовился к работе над…
HTML5-hgroup-linebrak <br> не проверяет?
Мне интересно, почему использование linebreak внутри HTML5-tag не проверяет соответствие стандартам w3? Могу ли я вместо этого использовать какой-то другой тег между заголовками? Пример, который…
Почему тег <hgroup> был добавлен к HTML5?
Почему тег <hgroup> был добавлен к HTML5? Каково их техническое использование? В чем преимущество группировки?
HTML5 Состояние Командного Элемента
Я пытаюсь разобраться с новыми элементами HTML5 и начать правильно их использовать. Я совершенно сбит с толку относительно статуса элемента <command> . Согласно проекту редактора сайта W3C:…
Можно ли использовать несколько охранников в спецификации соответствия erlang ets?
Я хотел бы построить спецификацию соответствия, чтобы выбрать первый элемент из кортежа, когда совпадение найдено на втором элементе, или второй элемент, когда первый элемент совпадает. Вместо того…
Обработка изображений, какую технику можно использовать для определения кратчайшего пути в bitmap
Учитывая это изображение (преобразованное в черно — белое bitmap), какую технику/метод я могу использовать, чтобы нарисовать наложение, показывающее кратчайший путь(ы) между областями а и в? Я. ..
Можно ли использовать <hgroup> для markup, чтобы сделать контейнер для заголовка и подзаголовка?
Пример … HTML : <hgroup> <h2>I’m a Title!</h2> <p class=sh2>It’s a subtitle there! :D</p> </hgroup> CSS: там я устанавливаю стили для заголовков и…
Использование действительно ли это markup?
Можно ли использовать hgroup таким образом:
<hgroup>
<h4>follow us on facebook</h4>
<a href="#">go</a>
</hgroup>
Кайла
htmlПоделиться Источник styler 18 мая 2011 в 08:51
3 ответа
- HTML-будет ли это допустимо для тега hgroup?
Является ли это допустимым markup для тега hgroup? <hgroup> <h3>Main header</h3> <img src etc> <h4>Sub header</h4> </hgroup> Для целей дизайна я хочу поместить изображение между элементами h. Размещение тегов h в группе H будет соответствовать духу тега,…
- HTML5-hgroup-linebrak <br> не проверяет?
Мне интересно, почему использование linebreak внутри HTML5-tag не проверяет соответствие стандартам w3? Могу ли я вместо этого использовать какой-то другой тег между заголовками? Пример, который дает ошибку в http:/ / validator.w3.org : <!DOCTYPE html> <head> <meta charset=UTF-8…
2
Не совсем правильное использование hgroup.
http://html5doctor.com/the-hgroup-element / дает несколько хороших примеров того, как он должен использоваться
Поделиться John 18 мая 2011 в 09:00
1
Согласно W3C hgroup должен содержать только h2-h6 элементов. Вы можете подтвердить это здесь .
Вы можете подтвердить это здесь .
Поделиться Gal 18 мая 2011 в 09:01
1
По состоянию на апрель 2013 года ничто не является допустимым использованием hgroup, поскольку <hgroup> исключается из спецификации HTML5.
Поделиться Alex W 19 апреля 2013 в 13:20
- Область перетаскивания в Flex HGroup меньше самой группы
У меня есть HGroup, на который я хочу перетащить элементы. Чтобы стилизовать HGroup, это действительно группа с прямой линией и HGroup внутри нее. Область перетаскивания в этом коде только так велика, как элементы, которые в данный момент находятся в группе (вот почему я поместил туда кнопку,…
- Почему тег <hgroup> был добавлен к HTML5?
Почему тег <hgroup> был добавлен к HTML5? Каково их техническое использование? В чем преимущество группировки?
Похожие вопросы:
IE7 & IE8 <hgroup> цвет фона
По какой-то странной причине любые фоновые стили, которые я устанавливаю на свой (загружаемый в модальный, если это имеет какое-то значение), не рендерятся в IE7 или IE8. Все это выглядит совершенно…
HTML5-использование проблемы <hgroup> и <a>
Если я сделаю это, он не пройдет проверку <header> <hgroup> <a href=#> <h2>Title</h2> <h3>Tagline</h3> </a> </hgroup> </header> Но если я…
hgroup, содержащий элемент img, проверяется как HTML5
Я читал, что hgroup может содержать только элементы Hx, однако у меня есть img, завернутый в якорь внутри hgroup, и он все еще проверяется. Действительно ли это разрешено в соответствии со. ..
..
HTML-будет ли это допустимо для тега hgroup?
Является ли это допустимым markup для тега hgroup? <hgroup> <h3>Main header</h3> <img src etc> <h4>Sub header</h4> </hgroup> Для целей дизайна я хочу…
HTML5-hgroup-linebrak <br> не проверяет?
Мне интересно, почему использование linebreak внутри HTML5-tag не проверяет соответствие стандартам w3? Могу ли я вместо этого использовать какой-то другой тег между заголовками? Пример, который…
Область перетаскивания в Flex HGroup меньше самой группы
У меня есть HGroup, на который я хочу перетащить элементы. Чтобы стилизовать HGroup, это действительно группа с прямой линией и HGroup внутри нее. Область перетаскивания в этом коде только так…
Почему тег <hgroup> был добавлен к HTML5?
Почему тег <hgroup> был добавлен к HTML5? Каково их техническое использование? В чем преимущество группировки?
Могу ли я использовать <hgroup> с различными заказами <h> ?
<hgroup> <h5>Employment</h5> <h4>Graphic designer</h4> <h5>Godigital</h5> </hgroup> Правильно ли это, или я должен использовать теги заказа как…
Можно ли использовать <hgroup> для markup, чтобы сделать контейнер для заголовка и подзаголовка?
Пример … HTML : <hgroup> <h2>I’m a Title!</h2> <p class=sh2>It’s a subtitle there! :D</p> </hgroup> CSS: там я устанавливаю стили для заголовков и…
HTML подзаголовок markup в 2020 году
Я пытаюсь прояснить, как подзаголовки должны быть размечены в HTML в 2020 году. Стандартный HTML Гостиная , 1 сентября спецификаций 2020 говорит, чтобы использовать <hgroup> : Элемент…
Элемент RIP HTML5 — CoderLessons.com
Используете ли вы элемент hgroup в вашей hgroup ? Вероятно, лучше этого не делать — тег удаляется из спецификации HTML5.
Обычно мы думаем о спецификациях HTML5, получающих дополнительные функции, такие как новый элемент <main> . Тем не менее, элементы могут быть удалены, если они не дают убедительных преимуществ.
hgroup представляет заголовок раздела и обычно содержит два или более дочерних элемента от h2 до h6 , например
<hgroup> <h2>My Main Heading</h2> <h3>A sub-heading</h3> </hgroup> Вы когда-нибудь использовали это? Я могу вспомнить один случай, и даже тогда он был в основном для использования в качестве хука CSS и мог легко быть div или section . Просьба удалить его пришла от Стива Фолкнера:
-
hgroupне ясноhgroup, что конкретный заголовок является подзаголовком - семантика заголовка остается открытой независимо от внешней
hgroup - спецификация гласила, что все заголовки
hgroupдолжны быть объединены для обеспечения доступности, то есть заголовок станет «Мой основной заголовок подзаголовок» -
hgroupне было по крайней мере двух достаточно полных совместимых реализаций, т.е. это былdivс другим именем - несколько сайтов реализуют элемент
hgroup
hgroup использования не было, поэтому hgroup конечном итоге исчезнет из спецификации HTML5. Есть вероятность, что он превратится в другой элемент, предлагающий лучшую семантику, но эти дебаты еще не состоялись.
Нет … Я использую hgroup на каждой странице!
Удаление hgroup будет иметь большого значения для ваших ежедневных усилий по hgroup кода. Большинство браузеров уже поддерживают его, и даже в новых приложениях hgroup будет обрабатываться так же, как любой неизвестный тег. Тем не менее, вероятно, лучше избегать использования hgroup в новых проектах, так как валидаторы HTML в конечном итоге сообщат об ошибке.
Разметка для подзаголовков | Frontender Magazine
Если вы ещё не знаете, в HTML5 элемент hgroup признан устаревшим.
В спецификацию HTML были добавлены рекомендации по разметке для подзаголовков с использованием существующих и поддерживаемых браузерами элементов HTML.
Советы по разметке подзаголовков
Перед каждым разработчиком возникает важный вопрос: «Как должна выглядеть разметка для этой пакости?»
Чтобы помочь нам, в спецификацию HTML были добавлены рекомендации по разметке для подзаголовков:
Примечание: Элементы
h2–h6для заголовков стоит использовать только в том случае когда они служат заголовком для нового раздела или подраздела текста.
В следующем примере заголовок и подзаголовки для веб-страницы сгруппированы с
помощью элемента header. Для добавления в разметку подзаголовков использованы
элементы p, так как по замыслу разработчика подзаголовки не должны добавляться
в содержание и не обозначают начало нового раздела. Под примером кода представлен
пример заголовка и подзаголовков c примененными к ним стилями.
<header>
<h2>HTML 5.1 Nightly</h2>
<p>A vocabulary and associated APIs for HTML and XHTML</p>
<p>Editor's Draft 9 May 2013</p>
</header>
Книжный подзаголовок можно разместить в той же строке что и заголовок и отделить его двоеточием.
<h2>The Lord of the Rings: The Two Towers</h2>
Название альбома помещено в элемент span, что позволяет применить к нему
дополнительные стили.
<h2>The Mothers
<span>Fillmore East - June 1971</span>
</h2>
Заголовок и лид в новостной статье можно сгруппировать элементом header.
Заголовок находится в h3, а лид — в p.
<header>
<h3>3D films set for popularity slide </h3>
<p>First drop in 3D box office projected for this year despite hotly tipped
summer blockbusters, according to Fitch Ratings report</p>
</header>
Примечание: Некоторые предлагали использовать для разметки подзаголовков элемента
small. Рабочая группа HTML провела обсуждение этого предложения, но никаких весомых доводов в пользу такого решения не найти не удалось. Следовательно,smallдля разметки подзаголовков использовать нежелательно.
А как насчёт сводки документа?
Если вы хотите чтобы подзаголовок отображался в полу мифической сводке
документа, добавьте его вместе с текстом заголовка так же как это сделано
в примерах 1 и 2. В противном случае поместите текст подзаголовка в элемент p,
например, как в третьем примере.
Вопросы к разработчикам
Покрывают ли советы спецификации все сценарии использования подзаголовков, с которыми вы встречались? Если нет, какие ещё советы нужно добавить в спецификацию? Считаете ли вы приведенные примеры понятными и однозначными? Если нет, как на ваш взгляд их можно улучшить? Если у вас возникли вопросы, задайте их в комментариях!
Если вас заинтересовала эта тема, вы можете присоединиться ко мне и моим единомышленникам: Брюсу Лоусону (Bruce Lawson), Яну Девлину (Ian Devlin) и остальным в рабочей группе HTML и принять участвие в дальнейшем обсуждении.
Значение понятия «устаревший» в HTML5
элемент не должен использоваться
hgroup, как и другие устаревшие элементы, не являются частью стандарта.
Это значит, что когда при проверке на соответствие стандартам будет найден
элемент hgroup, вы увидите сообщение об ошибке. Вот текст ошибки, полученной
при проверке с помощью сервиса валидации разметки W3C Markup Validation Service:
Ошибка: Элемент
hgroupустарел.Для разметки подзаголовков поместите текст подзаголовка в элемент
pпосле элементаh2-h6, содержащего главный заголовок, или же поместите подзаголовок непосредственно в элементh2-h6, содержащий главный заголовок, разделив заголовок и подзаголовок символом пунктуации и/или поместив подзаголовок в элементspanс другой стилизацией. Чтобы сгруппировать заголовки и подзаголовки, альтернативные заголовки или слоганы, используйте элементыheaderилиdiv.
Как и в случае с другими устаревшими элементами, браузеры продолжат
поддерживать hgroup на том же уровне, что и прежде. То есть, браузеры,
поддерживающие стили пользователя и парсинг этого элемента, будут и дальше
поддерживать hgroup, следовательно разработчикам, которые использовали его на
страницах сайтов, не придётся его удалять. Де факто этот элемент не имеет
синтаксического значения, так как его семантика не поддерживается. По сути это
всего лишь div со странным названием.
Зачем и для чего
В последние несколько лет много говорили и писали о том соответствует ли элемент hgroup тем требованиям, которые предъявляют к элементам являющимся частью
спецификации HTML. В конечном счёте было решено, что не соответствует. Должно
ли мы были принять решение об этом раньше? Да, но как недавно заявил
Майк Смит:
Мнения людей расходятся. Мнения организаций расходятся. Наша общая задача, состоит в том чтобы в результате совместных усилий преодолеть разногласия. Эта задача требует времени, часто разочаровывает и почти никогда не бывает лёгкой.
Если вы хотели бы почитать об истории hgroup, в интернете есть много материала:
Архивы рабочей группы HTML от 2010 года (верхушка айсберга):
Избранные статьи по теме:
Новые семантические HTML5-элементы | Учебник HTML5
В имеющемся у меня словаре семантике дается следующее определение: «раздел языкознания, изучающий содержание, информацию, передаваемые языковыми единицами». В нашем случае семантика — это процесс придания значения нашей разметке. Почему это важно? Я рад, что вы спросили. Взгляните на структуру текущей разметки сайта And the winner isn’t.:
В нашем случае семантика — это процесс придания значения нашей разметке. Почему это важно? Я рад, что вы спросили. Взгляните на структуру текущей разметки сайта And the winner isn’t.:
<body>
<div>
<div>
<div></div>
<div>
<ul>
<li><a href=»#»>Why?</a></li>
</ul>
</div>
</div>
<!— содержимое —>
<div>
</div>
<!— врезка —>
<div>
</div>
<!— нижний колонтитул —>
<div>
</div>
</div>
</body>
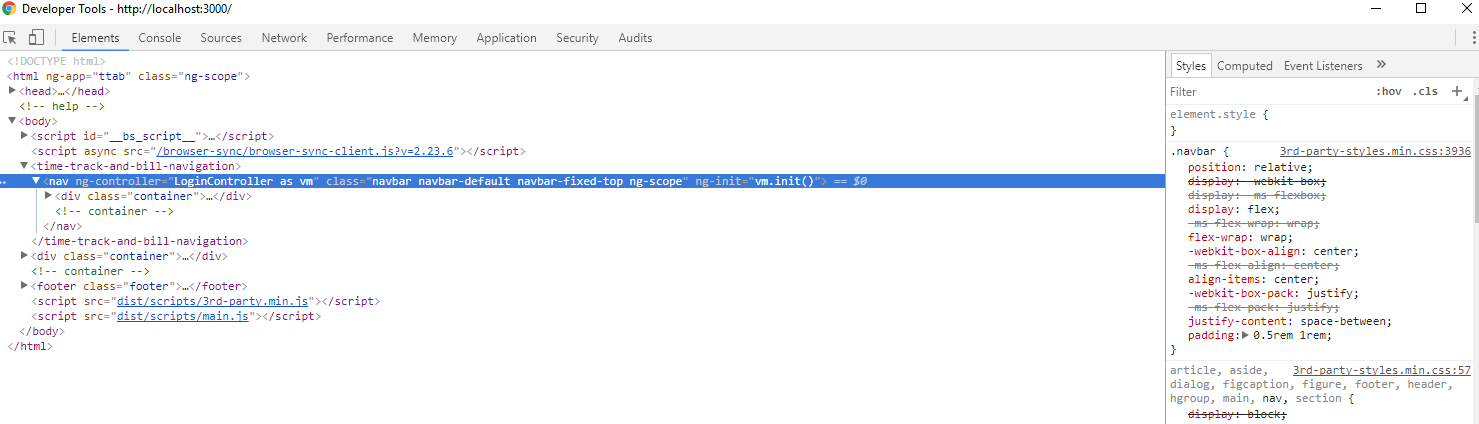
Большинство специалистов, занимающихся написанием разметки, заметят общие соглашения по идентификационным именам используемых элементов <div> — header, content, sidebar и т. д. Однако, взглянув на сам код, любой пользовательский агент (браузер, экранный диктор, поисковый робот и др.) не сможет наверняка сказать, в чем заключается назначение каждого раздела <div>. HTML5 стремится решить эту проблему с помощью новых семантических элементов.
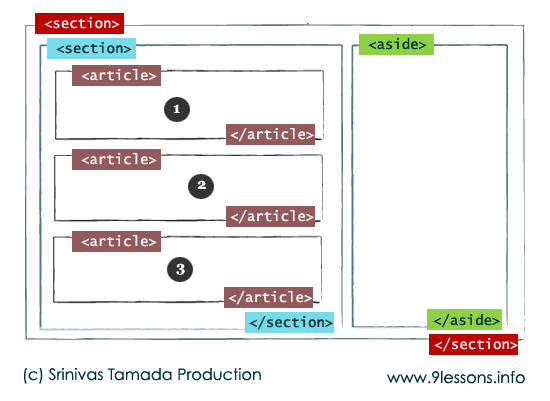
Элемент <section>
Элемент <section> используется для определения универсального раздела документа или приложения. Например, вы можете захотеть разбить на части имеющееся у вас содержимое; один раздел будет служить для контактных данных, другой — для новостных лент и т. д. Важно понимать, что элемент <section> не предназначен для использования в целях стилизации. Если вам потребуется заключить тот или иной элемент во что-то просто для стилизации, то продолжайте использовать <di v>, как делали это раньше.
СОВЕТ:
По адресу http://dev. w3.org/html5/spec/Overview. html#thesection-element вы сможете узнать, что говорится в спецификации HTML5 консорциума W3C об элементе <section>.
Элемент <nav>
Элемент <nav> используется для определения главных навигационных блоков — ссылок на другие страницы или части в рамках конкретной страницы. Этот элемент не предназначен для использования лишь в нижних колонтитулах (хотя может) и т. п., где группы ссылок на другие страницы являются обычным делом.
Этот элемент не предназначен для использования лишь в нижних колонтитулах (хотя может) и т. п., где группы ссылок на другие страницы являются обычным делом.
СОВЕТ:
По адресу http://dev. w3.org/html5/spec/Overview. html#the-navelement вы сможете узнать, что говорится в спецификации HTML5 консорциума W3C об элементе <nav>.
Элемент <article>
Элемент <article> вместе с <section> могут легко привести к путанице. Мне, в частности, пришлось прочитать, а затем перечитать спецификации, касающиеся каждого из этих элементов, прежде чем до меня все дошло. Элемент <article> используется для обособленной части содержимого. При структурировании страницы задайтесь вопросом: можно ли будет взять все содержимое целиком, которое вы намереваетесь поместить в тег <article>, и вставить его в другой сайт, чтобы при этом оно осталось абсолютно понятным? Здесь можно рассуждать и по-другому: будет ли содержимое, расположенное в <article>, в действительности представлять собой отдельную статью в RSS-ленте? Наглядным примером содержимого, которое следует заключать в элемент <article>, является блог-пост. Знайте, что при вложении элементов <article> предполагается, что такие вложенные элементы будут связаны с внешним <article>.
СОВЕТ:
По адресу http://dev. w3.org/html5/spec/Overview. html#thearticle-element вы сможете узнать, что говорится в спецификации HTML5 консорциума W3C об элементе <article>.
Элемент <aside>
Элемент <aside> используется для второстепенного по значению контента. На практике я часто применяю его для добавления врезок (когда они включают соответствующее содержимое). Он также считается подходящим для размещения цитат, рекламы и групп навигационных элементов (вроде списков ссылок на другие блоги и т. д.).
СОВЕТ:
Что еще говорится в спецификации HTML5 консорциума W3C об элементе <aside>, вы сможете узнать по адресу http://dev. w3.org/html5/spec/Overview. html#theaside-element.
w3.org/html5/spec/Overview. html#theaside-element.
Элемент <hgroup>
Если у вас имеется несколько заголовков, слоганов и подзаголовков в <h2>, <h3>, <h4> и последующих тегах, то рассмотрите возможность заключить их в тег <hgroup>. Сделав это, вы скроете вторичные элементы от алгоритма определения иерархической структуры HTML5, в результате чего только первый заголовочный элемент в <hgroup> будет «участвовать» в иерархической структуре документа.
Алгоритм определения иерархической структуры HTML5. HTML5 позволяет каждому контейнеру иметь свою отдельную иерархическую структуру. Это означает, что больше не нужно постоянно думать о том, на каком уровне тега <header> вы находитесь. Например, в блоге я могу сделать так, чтобы для размещения названий моих постов использовался тег <h2>, как и для размещения названия самого блога. В качестве примера взгляните на следующую структуру:
<hgroup>
<h2>Ben’s blog</h2>
<h3>All about what I do</h3>
</hgroup>
<article>
<header>
<hgroup>
<h2>A post about something</h2>
<h3>Trust me this is a great read</h3>
<h4>No, not really</h4>
<p>See. Told you.</p>
</hgroup>
</header>
</article>
Несмотря на наличие нескольких заголовков <h2> и <h3>, иерархическая структура по-прежнему будет выглядеть так:
О Ben’s blog
• A post about something
Вам не нужно отслеживать тег <header>, который требуется использовать. Вы можете просто выбрать любой уровень тега <header> в каждом из разделов, и алгоритм определения иерархической структуры HTML5 выполнит соответствующее упорядочение.
Можете проверить иерархическую структуру своих документов с помощью специальных инструментов, располагающихся по следующим адресам:
О http://gsnedders. html5.org/outliner/;
html5.org/outliner/;
О http://hoyois. github.com/html5outliner/.
На рисунке 4.1 показана страница HTML5 Outliner.
Страница HTML5 Outliner
СОВЕТ:
Что еще говорится в спецификации HTML5 консорциума W3C об элементе <hgroup>, вы сможете узнать по адресу http://dev. w3.org/html5/spec/Overview. html#thehgroup-element.
Элемент <header>
Элемент <header> не задействуется при выполнении алгоритма определения иерархической структуры, поэтому не может использоваться для секционирования содержимого. Вместо этого его следует применять для введения в содержимое. На практике элемент <header> может использоваться в «шапке» верхнего колонтитула сайта, а также для введения в другое содержимое, например то, что располагается в элементе <article>.
СОВЕТ:
По адресу http://dev. w3.org/html5/spec/Overview. html#theheader-element вы сможете узнать, что говорится в спецификации HTML5 консорциума W3C об элементе <header>.
Элемент <footer>
Как и <header>, элемент <footer> не задействуется при выполнении алгоритма определения иерархической структуры, поэтому не может использоваться для секционирования содержимого. Вместо этого его следует применять для размещения информации о разделе, в котором он располагается. Элемент <footer> может содержать, например, ссылки на другие документы или информацию об авторских правах. Как и <header>, он может неоднократно задействоваться в рамках страницы, если потребуется. Скажем, его можно использовать для размещения нижнего колонтитула блога, а также нижнего колонтитула в <article> блог-поста. Однако в спецификации HTML5 отмечается, что контактные данные автора того или иного блог-поста следует заключать в элемент <address>.
СОВЕТ:
По адресу http://dev. w3.org/html5/spec/Overview. html#thefooter-element вы сможете узнать, что говорится в спецификации HTML5 консорциума W3C об элементе <footer>.
Элемент <address>
Элемент <address> предназначен конкретно для размещения контактных данных для своего ближайшего предшествующего элемента <article> или <body>. Чтобы не запутаться, помните, что элемент <address> не используется для размещения почтовых адресов и т. п., если только они в действительности не являются контактными адресами, которые относятся к соответствующему содержимому. Вместо этого почтовые адреса и прочие произвольные контактные данные следует заключать в старые добрые теги <p>.
СОВЕТ:
По адресу http://dev. w3.org/html5/spec/Overview. html#theaddress-element вы сможете узнать, что говорится в спецификации HTML5 консорциума W3C об элементе <address>.
Вам также могут быть интересны следующие статьи:
— HTML: язык разметки гипертекста
Элемент был удален из спецификации HTML5 (W3C), но он все еще присутствует в версии HTML WHATWG. Однако он частично реализован в большинстве браузеров, поэтому вряд ли исчезнет.
Однако, учитывая, что ключевая цель элемента состоит в том, чтобы влиять на отображение заголовков с помощью алгоритма структуры, определенного в спецификации HTML, но алгоритм структуры HTML не реализован ни в каких браузерах — затем Семантика на практике носит чисто теоретический характер.
Итак, спецификация HTML5 (W3C) дает советы о том, как размечать подзаголовки, субтитры, альтернативные заголовки и слоганы без использования .
Элемент позволяет группировать первичный заголовок раздела документа с любыми вторичными заголовками, такими как подзаголовки или альтернативные заголовки, для формирования многоуровневого заголовка .
Другими словами, элемент не позволяет любому из его вторичных -
-
 в противном случае обычно было бы, если бы они не были дочерними элементами
в противном случае обычно было бы, если бы они не были дочерними элементами .
Таким образом, в абстрактной схеме, созданной алгоритмом структуры HTML, определенным в спецификации HTML, в целом образует единый логический заголовок со всем набором -
входит в схему как один многоуровневый блок , чтобы содержать этот единственный логический заголовок в абстрактной схеме.
Для создания любого (не абстрактного) визуализированного вида такого контура, при разработке инструмента визуализации должен быть сделан некоторый выбор относительно того, как визуализировать заголовки таким образом, чтобы передать их многозначность. ровный характер.Существует множество способов отображения в визуализированном контуре; например:
- и
:») или другой такой пунктуацией после основного заголовка и перед первым второстепенным заголовком (и с такими же или подобными пунктуация перед любыми другими второстепенными заголовками - и
Рассмотрим следующий документ HTML:
Стандарт HTML
HTML
Уровень жизни - последнее обновление 12 августа 2016 г.
Введение в документ.
Содержание
...
Первый раздел
Введение в первый раздел.
Визуализированный контур этого документа может выглядеть следующим образом:
То есть, визуализированный контур может показывать первичный заголовок, HTML , за которым следует двоеточие и пробел, за которым следует вторичный заголовок, Уровень жизни — последнее обновление 12 августа 2016 г. .
.
Или визуализированный контур этого документа может вместо этого выглядеть следующим образом:
То есть визуализированный контур может отображать первичный заголовок, HTML , за которым следует вторичный заголовок, показанный в круглых скобках: (Уровень жизни — последнее обновление 12 августа 2016 г.) .
Тег HTML
Тег используется для группировки заголовков HTML. Мы используем для переноса одного или нескольких элементов заголовка из —
.
Тег позволяет группировать первичный заголовок со второстепенными заголовками, образуя многоуровневый заголовок. Это предотвращает создание вторичными дочерними элементами —
своих отдельных разделов.
В абстрактной схеме образует один логический заголовок с общим набором дочерних элементов —
, которые входят в схему как одна многоуровневая единица. Элемент
может отображаться в визуализированном контуре разными способами:
- Он может отображаться с двоеточием и пробелом или другой пунктуацией после основного заголовка и перед первым второстепенным заголовком.
- Может отображаться с первичным заголовком, за которым следуют второстепенные заголовки в круглых скобках.
не поддерживается в HTML5, но поддерживается в спецификации WHATWG Living Standard. Будущее элемента пока не ясно, поэтому лучше избегать использования этого тега.
Синтаксис¶
Тег состоит из пар. Однако закрывающий тег не требуется.
Пример HTML-тега
: ¶
Название документа
Добро пожаловать в W3Docs
Здесь вы можете изучить основы HTML.
Попробуйте сами »Результат¶
Пример HTML-тега
, используемого со свойствами CSS: ¶
Название документа
<стиль>
hgroup {
выравнивание текста: вправо;
семейство шрифтов: Arial, sans-serif;
отступ справа: 30 пикселей;
граница справа: 15px solid # 42c73a;
}
h2 {
размер шрифта: 30 пикселей;
}
h3 {
размер шрифта: 20 пикселей;
}
п {
семейство шрифтов: Arial, sans-serif;
размер шрифта: 16 пикселей;
высота строки: 1. 5;
}
5;
}
Добро пожаловать в W3Docs
Учитесь в Интернете
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии. Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта. Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз шрифта и скремблировал его, чтобы сделать книгу образцов шрифта.
Попробуйте сами »Атрибуты¶
Тег поддерживает глобальные атрибуты.
Как стилизовать тег
?Общие свойства для изменения визуального веса / выделения / размера текста в теге
:- Свойство CSS font-style устанавливает стиль шрифта.нормальный | курсив | косой | начальная | наследовать.
- CSS свойство font-family определяет приоритетный список из одного или нескольких имён семейств шрифтов и / или родовых имён семейств для выбранного элемента.
- Свойство CSS font-size устанавливает размер шрифта.
- Свойство CSS font-weight определяет, должен ли шрифт быть жирным или толстым.
- Свойство CSS text-transform управляет регистром текста и заглавными буквами.
- Свойство CSS text-decoration определяет украшение, добавленное к тексту, и является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Раскрашивание текста в теге
:- Свойство цвета CSS описывает цвет текстового содержимого и оформления текста.
- CSS свойство background-color устанавливает цвет фона элемента.
Стили макета текста для тега
:- Свойство CSS text-indent определяет отступ первой строки в текстовом блоке.

- Свойство CSS text-overflow указывает, как пользователю следует сигнализировать о переполненном содержимом, которое не отображается.
- CSS свойство white-space определяет, как обрабатывается белое пространство внутри элемента.
- Свойство CSS word-break указывает, где строки должны быть разорваны.
Другие свойства, на которые стоит обратить внимание по тегу
:HTML5 Тег hgroup — Tutorial Republic
Тема: Справочник по тегам HTML5 Пред. | След.
Описание
Элемент используется для группировки элементов заголовка.
В следующей таблице приведены контекст использования и история версий этого тега.
| Размещение: | Блок |
|---|---|
| Состав: | Один или несколько |
| Начальный / конечный тег: | Начальный тег: требуется , Конечный тег: требуется |
| Версия: | Новое в HTML5 |
Синтаксис
Базовый синтаксис тега задается следующим образом:
HTML / XHTML: …
Пример ниже показывает действие тега .
Это основной заголовок
Это подзаголовок
Примечание: Элемент может быть размещен в любом месте внутри , но он не должен быть потомком , или другого 
Атрибуты, специфичные для тегов
Тег не имеет какого-либо конкретного атрибута.
Глобальные атрибуты
Как и все другие теги HTML, тег поддерживает глобальные атрибуты в HTML5.
Атрибуты событий
Тег также поддерживает атрибуты событий в HTML5.
Совместимость с браузером
Тег поддерживается во всех основных современных браузерах.
Базовая поддержка —
|
Дополнительная литература
См. Учебник по теме: HTML Layout.
Связанные теги: , , .
HTML5 тег hgroup устарел | Шаблон документации и поддержки
Элемент «hgroup» был введен в рабочий проект, чтобы разрешить группировку одного или нескольких тегов заголовка (h2 — h6), которые будут использоваться для заголовков разделов + подзаголовков, подзаголовков или строк тегов.
Поскольку HTML5 все еще находится в стадии разработки, изменения могут вноситься и вносятся на регулярной основе, когда элементы оказываются несоответствующими, недостаточно продуманными или просто не имеющими реального использования (это утверждение упрощено — это намного больше).
С удалением тега «hgroup» из спецификации HTML5. мы сталкиваемся с проблемой, как и многие тысячи других людей, которые использовали этот тег в своем исходном HTML-коде.
Что это значит для тех, кто пользуется нашими шаблонами:
Мы начали использовать другую разметку / форматирование HTML, что означает, что в будущих шаблонах не будет тега «hgroup».
Большинство бесплатных шаблонов веб-сайтов HTML5 , которые можно найти на нашем сайте (на момент публикации этого документа), используют тег «hgroup» и, в свою очередь, будут обновлены, но из-за нашей рабочей нагрузки это может занять некоторое время. выполнить.
Теперь вы можете подумать, что будет с моим веб-сайтом, не волнуйтесь , браузеры будут поддерживать тег «hgroup» в течение некоторого времени, просто потому, что тег устарел, не означает, что он не будет отображаться правильно в вашем браузере (ах).
Если вы хотите обновить свой шаблон самостоятельно, вы можете следовать примеру ниже (мы использовали шаблон «RS-4 Clean» для этой демонстрации):
Шаги, которые нужно предпринять
Шаг 1:
Найдите код «hgroup» в заголовке:
Бесплатный адаптивный шаблон веб-сайта
В теге заголовка есть другая разметка HTML, но она не представляет интереса для этого примера, поэтому была удалена.
Шаг 2:
Измените тег hgroup:
Бесплатный адаптивный шаблон веб-сайта
Как вы можете видеть выше, мы изменили тег «hgroup» на тег «div» и присвоили ему идентификатор «hgroup» — вы, конечно, можете добавить свое собственное имя, оно не обязательно должно быть » hgroup «мы использовали это имя для простоты использования, как вы вскоре увидите в модификациях CSS.
Мы изменили тег, теперь нам нужно изменить CSS, который управляет внешним видом тега.
Шаг 3:
Найдите и измените CSS для «hgroup» в заголовке:
(Следующий код можно найти в файле layout.css — для этого шаблона)
#header hgroup {
дисплей: блок;
ширина: 100%;
нижнее поле: 40 пикселей;
выравнивание текста: центр;
} #header hgroup h2, #header hgroup h3 {
маржа: 0;
шрифт: нормальный;
текстовое преобразование: нет;
} #header hgroup h2 {
размер шрифта: 3em;
нижнее поле: 15 пикселей;
} #header hgroup h3 {
размер шрифта: 1em;
}
Из следующего кода видно, что изменения просты, в этом случае мы просто добавили «#» перед словом «hgroup», которое указывает на «id» — теперь мы больше не ссылаемся на «hgroup» тег, теперь мы ссылаемся на элемент с «id» = «hgroup».
#header #hgroup {
дисплей: блок;
ширина: 100%;
нижнее поле: 40 пикселей;
выравнивание текста: центр;
} # заголовок #hgroup h2, #header #hgroup h3 {
маржа: 0;
шрифт: нормальный;
текстовое преобразование: нет;
} #header #hgroup h2 {
размер шрифта: 3em;
нижнее поле: 15 пикселей;
} #header #hgroup h3 {
размер шрифта: 1em;
}
Если вы собираетесь использовать собственное имя, вам придется изменить код как таковой:
#header #nameofchoice {
дисплей: блок;
ширина: 100%;
нижнее поле: 40 пикселей;
выравнивание текста: центр;
} #header #nameofchoice h2, #header #nameofchoice h3 {
маржа: 0;
шрифт: нормальный;
текстовое преобразование: нет;
} #header #nameofchoice h2 {
размер шрифта: 3em;
нижнее поле: 15 пикселей;
} #header #nameofchoice h3 {
размер шрифта: 1em;
}
Замените « nameofchoice » на имя, которое вы дали «div» в заголовке.
Заключение:
Как только вы измените файлы HTML и CSS, очистите кеш браузера и обновите страницу веб-сайта.
Если все прошло хорошо, вы не должны увидеть никакой разницы — если есть разница, проверьте правильность внесения изменений, очистите кеш браузера и снова обновите страницу.
ПРИМЕЧАНИЯ:
Некоторые программисты HTML теперь скажут, что код семантически неверен, и это правда, «
» больше не находится в правильном потоке документа / тега.
Если вас беспокоит семантика HTML и вы хотите убедиться, что код заголовка является семантически правильным на 100%, мы предлагаем вам заменить тег «h3» на тег «p» и внести соответствующие изменения в CSS.
CSS для «h3» находится в блоке CSS «hgroup», как показано в нашем примере (ах) выше, все, что вам нужно сделать, это просто заменить «h3» на «p», например.
Из:
#header #hgroup h3 {
размер шрифта: 1em;
}
Кому:
#header #hgroup p {
размер шрифта: 1em;
}
RIP HTML5 Element — SitePoint
Используете ли вы элемент hgroup в своей разметке? Вероятно, лучше не делать этого — тег исключен из спецификации HTML5.
Обычно мы думаем о спецификациях HTML5 с дополнительными функциями, такими как новый элемент
hgroup представляет заголовок раздела и обычно содержит два или более дочерних элемента от h2 до h6 , например
Мой основной заголовок
Подзаголовок
Вы когда-нибудь им пользовались? Я могу вспомнить один случай, и даже тогда он был в основном для использования в качестве хука CSS и легко мог быть разделом div или раздел .Просьба удалить его поступила от Стива Фолкнера:
-
hgroupне передает четко, что конкретный заголовок является подзаголовком Семантика заголовка - по-прежнему отображается независимо от внешней
hgroup - в спецификации указано, что все заголовки
hgroupдолжны быть объединены для доступности, то есть заголовок станет «Мой основной заголовок A подзаголовок». -
hgroupне имеет по крайней мере двух достаточно полных совместимых реализаций, т.е.е. это былdivпод другим именем - несколько сайтов реализуют элемент
hgroup
Никаких разумных вариантов использования не было, поэтому hgroup в конечном итоге исчезнет из спецификации HTML5. Есть вероятность, что он превратится в другой элемент, предлагающий лучшую семантику, но эти дебаты еще не начались.
Нет… Я использую hgroup на каждой странице!
Удаление hgroup мало повлияет на ваши ежедневные усилия по кодированию.Большинство браузеров уже поддерживают его, и даже в новых приложениях hgroup будет обрабатываться так же, как любой неизвестный тег. Тем не менее, вероятно, лучше избегать использования hgroup в новых проектах, поскольку валидаторы HTML в конечном итоге сообщат об ошибке.
HTML5-Внутри тела. Тег hgroup
Внутри каждого элемента для определения заголовка.По сути, теги
— это то, что нужно для создания заголовка каждой части документа. Но иногда нам также необходимо добавить субтитры или дополнительную информацию, чтобы объявить, о чем веб-страница или раздел. Фактически, элемент
Для создания заголовка мы можем воспользоваться остальными тегами H: ,,,, и |
<заголовок>
edu4java
<статья>
<заголовок>
JAVA ДЛЯ НАЧИНАЮЩИХ
Разработка на Java для начинающих 1.Установка Eclipse и первая Java-программа
Это руководство является первым из серии руководств, в которых мы собираемся изучить основные концепции объектно-ориентированного языка JAVA.
<нижний колонтитул>
комментарии (0)
<в сторону>
Испанская версия
<нижний колонтитул>
Авторское право и копия; 2012-2013
Теги
H должны сохранять свою иерархию, что означает, что вы должны сначала объявить заголовок с помощью тега
, затем использовать
для субтитров и так далее.Однако, в отличие от старых версий HTML, HTML5 позволяет повторно использовать теги H и снова и снова строить эту иерархию в каждом разделе документа.
Элемент необходим, когда у нас есть заголовок и подзаголовок или несколько тегов H вместе в одном, вам не нужно группировать эти элементы вместе. Например, в
Это результат;
Браузеры и программы, выполняющие и отображающие веб-сайты, читают код HTML и создают свою собственную внутреннюю структуру для интерпретации и обработки каждого элемента. Эта внутренняя структура разделена на разделы, которые не имеют ничего общего с разделами в дизайне или элементом
Элемент
— TutorialBrain
Главная »HTML-теги Справочник по списку» тег
Примечание / Предупреждение / Опасность / Информация
Этот тег был введен в HTML5, но позже объявлен устаревшим в HTML5.
W3C удалил этот тег в своей спецификации HTML5, но этот элемент все еще присутствует в спецификации жизненного стандарта WHATWG . ×
Закрыть оповещение
Тег группирует многоуровневые элементы заголовка от до .
Используется, когда заголовок раздела имеет несколько уровней.
Несколько уровней могут быть такими как заголовок, подзаголовок под заголовком, заголовок под заголовком и т. Д. В каждом разделе.
Этот тег не должен быть потомком тега
