Простые правила разметки • Первые шаги
Предположим, вам нужно сверстать макет. На первый взгляд он может быть похож на большую каракатицу, к которой непонятно как подступиться, но если разложить всё по полочкам, справиться будет гораздо проще.
Cтруктура документа #
Смотрите на компоненты страницы как на кубики, из которых вам надо собрать единое целое. Двигайтесь от простого к сложному, от крупных элементов к мелким. Слона удобнее есть по частям.
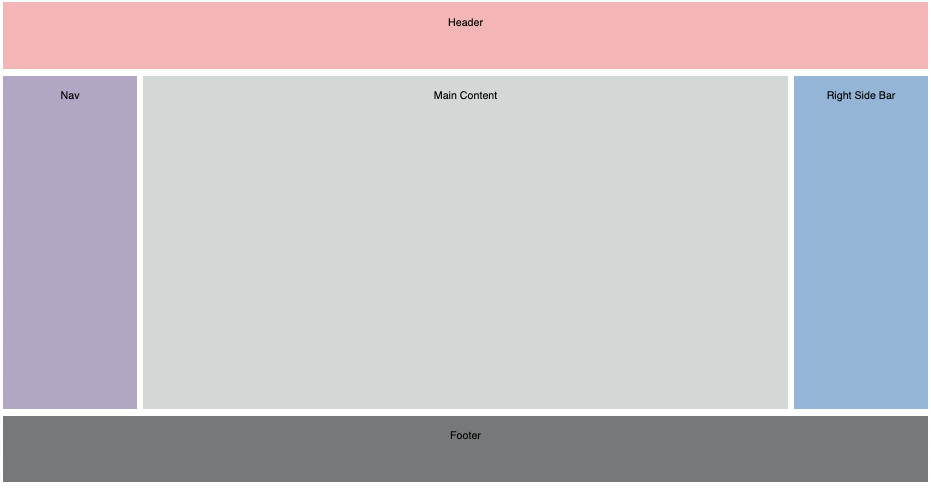
Прежде всего надо разметить основные блоки страницы: шапку, подвал и основное содержимое. Чтобы разметка не превращалась в кашу из дивов, используйте подходящие HTML-элементы:
header— шапка (страницы или блока).footer— подвал (страницы или блока).main— главное содержимое страницы.aside— боковая колонка, дополнительный контент не входящий вmain.
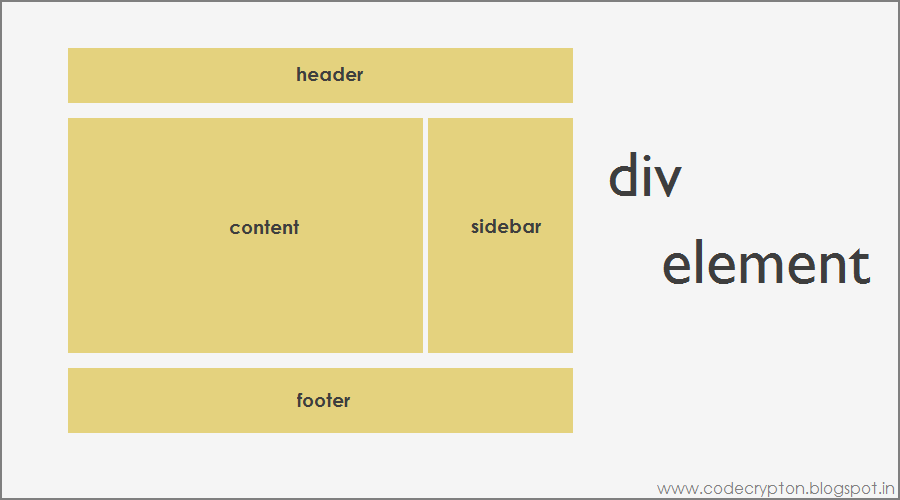
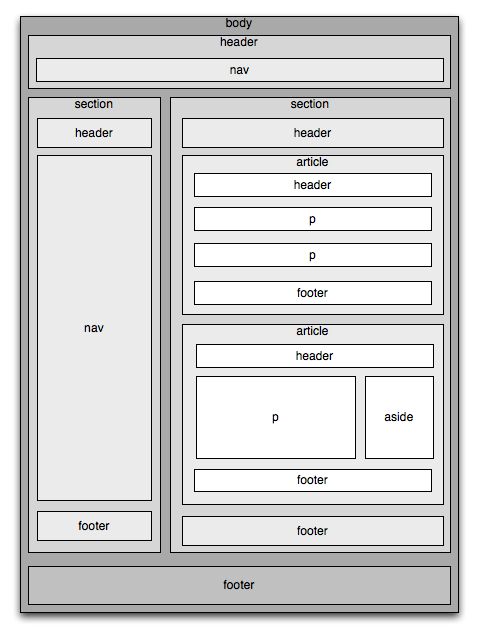
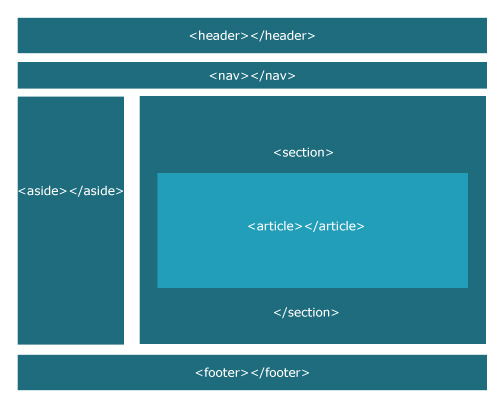
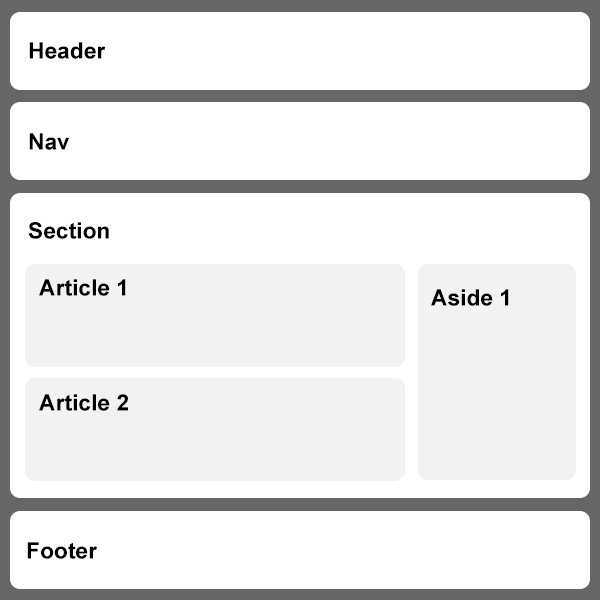
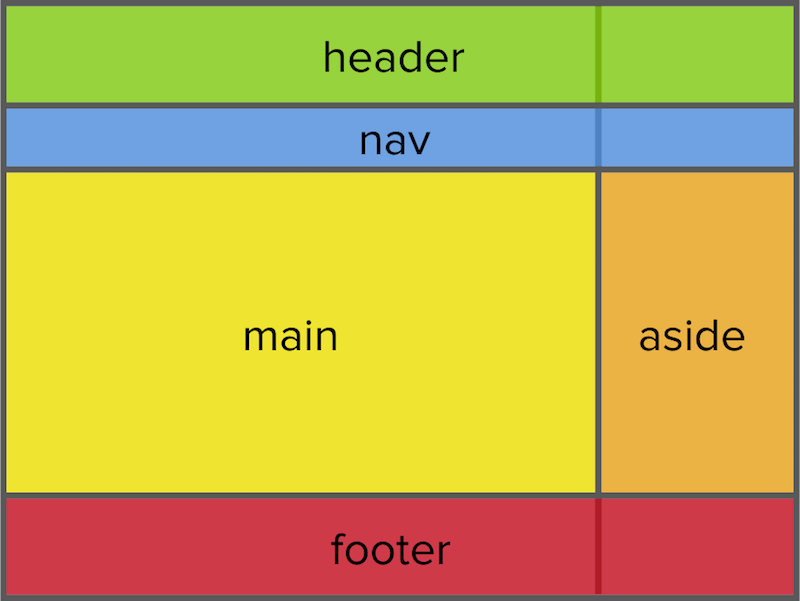
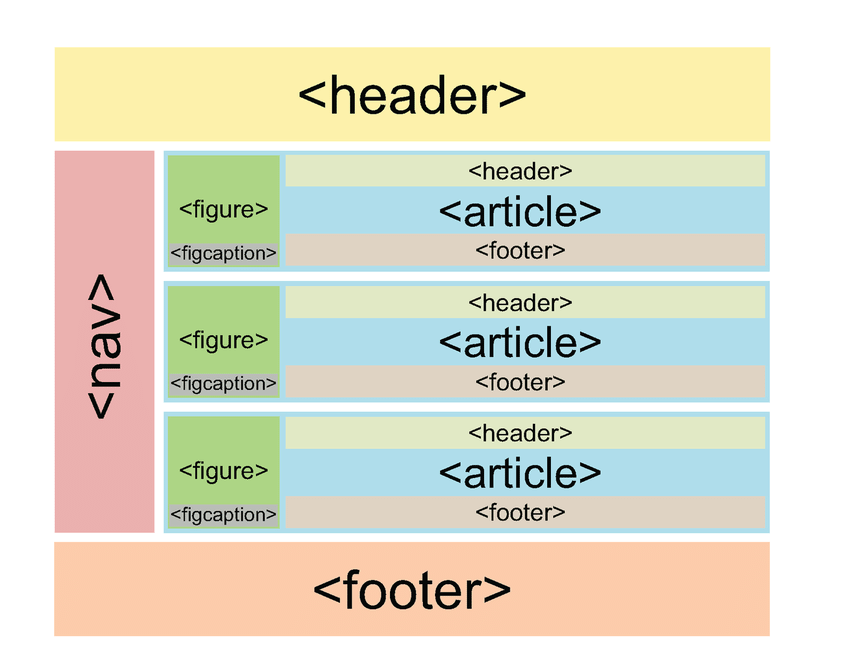
Получается такая структура:
Элемента
asideможет не быть, остальное, как правило, есть.
Здесь в классах удобно использовать названия элементов, а чтобы было понятно, что это основные блоки страницы, можно использовать префиксы
page-...илиsite-.... Кроме того, так классы не будут пересекаться c шапками и подвалами вложенных элементов:<header> </header> <main> </main> <aside> </aside> <footer> </footer>
Теперь эти крупные контейнеры нужно заполнить более мелкими внутренними элементами.
Как правильно выбрать тег? #
Это несложно, если знать простые правила:
- Это раздел внутри
main? - Скорее всего, вам нужен тег
section. - Это пост в блоге, статья или комментарий?
- Используйте
article. - Это заголовок?
- Используйте теги заголовков
h2-h6соответствующего уровня. Обычно
Обычно h2— это название сайта, и заголовок такого уровня должен быть на странице один. Все последующие заголовки должны задаваться в иерархической последовательности. Например, заголовок текущей страницы —h4, а заголовок подраздела уровнем ниже —h5. - Это навигация или меню?
- Используйте тег
nav. Внутри могут находиться просто ссылки либо ссылки внутри списка — зависит от вашего макета. - Это несколько однотипных элементов?
- Скорее всего, вам нужно сгруппировать их с помощью
ulилиol. - Этот элемент можно кликнуть?
- По клику происходит действие на странице либо отправка формы?
- Используте
button. - По клику происходит переход на другую страницу?
- Это простая ссылка,
a.
- Это картинка?
- Это иллюстрация в статье, товар в каталоге магазина или картинка в фотогалерее?
- Это изображение относится к содержимому страницы, вам нужен
img, обязательно укажите текст вalt="".
- Это иконка?
- Иконку можно вставить псевдоэлементами либо инлайновым
svg - Если эту картинку убрать, смысл блока не потеряется?
- Это изображение лучше добавить с помощью CSS.
- Это ярлык для текстового поля?
- Используйте
label. Чтобы связать лейбл с полем, поместите инпут в лейбл либо свяжите их атрибутомfor="". - Это абзац в тексте?
- Используйте
p. - Ничего не подошло?
- Смело используйте
divилиspan.
Если вы на этом шаге всё сделали правильно, открыв вашу страницу в браузере, вы увидите хорошо структурированный документ с чётко прослеживаемой иерархией, причём ещё до подключения стилей к странице.

Посмотреть структуру страницы в виде дерева можно здесь: yoksel.github.io/html-tree/.
- Это раздел внутри
Как выбрать класс? #
Для многих элементов страницы уже есть устоявшиеся названия классов, и вы можете просто выбрать подходящий класс в этом справочнике.
Также вам может пригодиться статья Как писать классы по БЭМ?
Чистый код #
Очень важно поддерживать код в порядке: это поможет, в первую очередь, вам самим не заблудиться в коде, когда он станет слишком большим. Для этого:
- Разделяйте блоки переносами
- Чтобы было видно где закончился один блок и начался другой.
- Отступы в коде должны отражать вложенность элементов друг в друга
- Чтобы лучше видеть структуру документа.
- Сохраняйте единообразие в коде
- Все схожие элементы должны быть размечены в едином стиле и использовать однотипные классы. Например, нельзя использовать для картинок одновременно
.и picture
picture.img— выберите что-то одно.
Управление юридическими тегами в предварительной версии служб microsoft Energy Data Services
- Статья
- Чтение занимает 3 мин
В этой статье вы узнаете, как управлять юридическими тегами в экземпляре Microsoft Energy Data Services Preview. Юридический тег — это сущность, представляющая юридическое состояние данных в экземпляре Microsoft Energy Data Services Preview. Юридический тег — это коллекция свойств, которые определяют способ приема и использования данных. Юридический тег необходим для приема данных в экземпляр Microsoft Energy Data Services Preview.
Хотя в экземпляре Microsoft Energy Data Services Preview служба прав определяет доступ к данным для заданных пользователей, юридический тег определяет общий доступ к данным между пользователями. Однако у пользователя может быть доступ к управлению данными в секции данных, однако они могут не иметь возможности сделать это до тех пор, пока не будут выполнены определенные юридические требования.
Важно!
Службы Microsoft Energy Data Services в настоящее время находятся в предварительной версии. Юридические условия, применимые к функциям, которые находятся в бета-версии, предварительной версии или в противном случае еще не выпущены в общедоступной версии, см. в дополнительных условиях использования для предварительных версий Microsoft Azure.
Служба microsoft Energy Data Services требует регистрации и доступна только утвержденным клиентам и партнерам в течение периода предварительной версии.
Создание юридического тега
Выполните приведенную ниже команду curl в Azure Cloud Bash, чтобы создать юридический тег для определенной секции данных экземпляра Microsoft Energy Data Services Preview.
curl --location --request POST 'https://<URI>/api/legal/v1/legaltags' \
--header 'data-partition-id: <data-partition-id>' \
--header 'Authorization: Bearer <access_token>' \
--header 'Content-Type: application/json' \
--data-raw '{
"name": "<legal-tag-name>",
"description": "<legal-tag-description>",
"properties": {
"contractId": "<contract-id>",
"countryOfOrigin": ["<country-of-origin>"],
"dataType": "<data-type>",
"expirationDate": "<expiration-ID>",
"exportClassification": "<export-classification>",
"originator": "<originator>",
"personalData": "<personal-data>",
"securityClassification": "Public"
}
}'
Пример запроса
curl --location --request POST 'https://<instance>.energy.azure.com/api/legal/v1/legaltags' \ --header 'data-partition-id: <instance>-<data-partition-name>' \ --header 'Authorization: Bearer <access_token>' \ --header 'Content-Type: application/json' \ --data-raw '{ "name": "<instance>-<data-partition-name>-legal-tag", "description": "Microsoft Energy Data Services Preview Legal Tag", "properties": { "contractId": "A1234", "countryOfOrigin": ["US"], "dataType": "Public Domain Data", "expirationDate": "2099-01-25", "exportClassification": "EAR99", "originator": "MyCompany", "personalData": "No Personal Data", "securityClassification": "Public" } }'
Пример ответа
{
"name": "<instance>-<data-partition-name>-legal-tag",
"description": "Microsoft Energy Data Services Preview Legal Tag",
"properties": {
"countryOfOrigin": [
"US"
],
"contractId": "A1234",
"expirationDate": "2099-01-25",
"originator": "MyCompany",
"dataType": "Public Domain Data",
"securityClassification": "Public",
"personalData": "No Personal Data",
"exportClassification": "EAR99"
}
}
Страна происхождения должна соответствовать формату ISO Alpha2.
API создания юридического тега внутренне добавляет идентификатор data-partition-id к имени юридического тега, если он еще не существует. Например, если запрос имеет имя: legal-tag, то будет создано имя юридического тега. <instancename>-<data-partition-id>-legal-tag
curl --location --request POST 'https://<instance>.energy.azure.com/api/legal/v1/legaltags' \
--header 'data-partition-id: <instance>-<data-partition-name>' \
--header 'Authorization: Bearer <access_token>' \
--header 'Content-Type: application/json' \
--data-raw '{
"name": "legal-tag",
"description": "Microsoft Energy Data Services Preview Legal Tag",
"properties": {
"contractId": "A1234",
"countryOfOrigin": ["US"],
"dataType": "Public Domain Data",
"expirationDate": "2099-01-25",
"exportClassification": "EAR99",
"originator": "MyCompany",
"personalData": "No Personal Data",
"securityClassification": "Public"
}
}'
Пример ответа будет иметь идентификатор data-partition-id, добавленный к имени юридического тега, и пример ответа будет следующим:
{
"name": "<instance>-<data-partition-name>-legal-tag",
"description": "Microsoft Energy Data Services Preview Legal Tag",
"properties": {
"countryOfOrigin": [
"US"
],
"contractId": "A1234",
"expirationDate": "2099-01-25",
"originator": "MyCompany",
"dataType": "Public Domain Data",
"securityClassification": "Public",
"personalData": "No Personal Data",
"exportClassification": "EAR99"
}
}
Получение юридического тега
Выполните приведенную ниже команду curl в Azure Cloud Bash, чтобы получить юридический тег, связанный с секцией данных экземпляра Microsoft Energy Data Services Preview.
curl --location --request GET 'https://<URI>/api/legal/v1/legaltags/<legal-tag-name>' \
--header 'data-partition-id: <data-partition-id>' \
--header 'Authorization: Bearer <access_token>'
Пример запроса
curl --location --request GET 'https://<instance>.energy.azure.com/api/legal/v1/legaltags/<instance>-<data-partition-name>-legal-tag' \
--header 'data-partition-id: <instance>-<data-partition-name>' \
--header 'Authorization: Bearer <access_token>'
Пример ответа
{
"name": "<instance>-<data-partition-name>-legal-tag",
"description": "Microsoft Energy Data Services Preview Legal Tag",
"properties": {
"countryOfOrigin": [
"US"
],
"contractId": "A1234",
"expirationDate": "2099-01-25",
"originator": "MyCompany",
"dataType": "Public Domain Data",
"securityClassification": "Public",
"personalData": "No Personal Data",
"exportClassification": "EAR99"
}
}
Дальнейшие действия
Добавление дополнительных секций данных
HTML :: Подробнее о структуре html-документа
- Основные элементы разметки html-документа
- «Шапка» сайта, тег <header>
- Основное содержимое страницы, тег <main>
- «Подвал» сайта, тег <footer>
- Боковая панель сайта, тег <aside>
- Создание блоков навигации, тег <nav>
- Создание тематических разделов, тег <section>
- Выделение раздела для новости или статьи, тег <article>
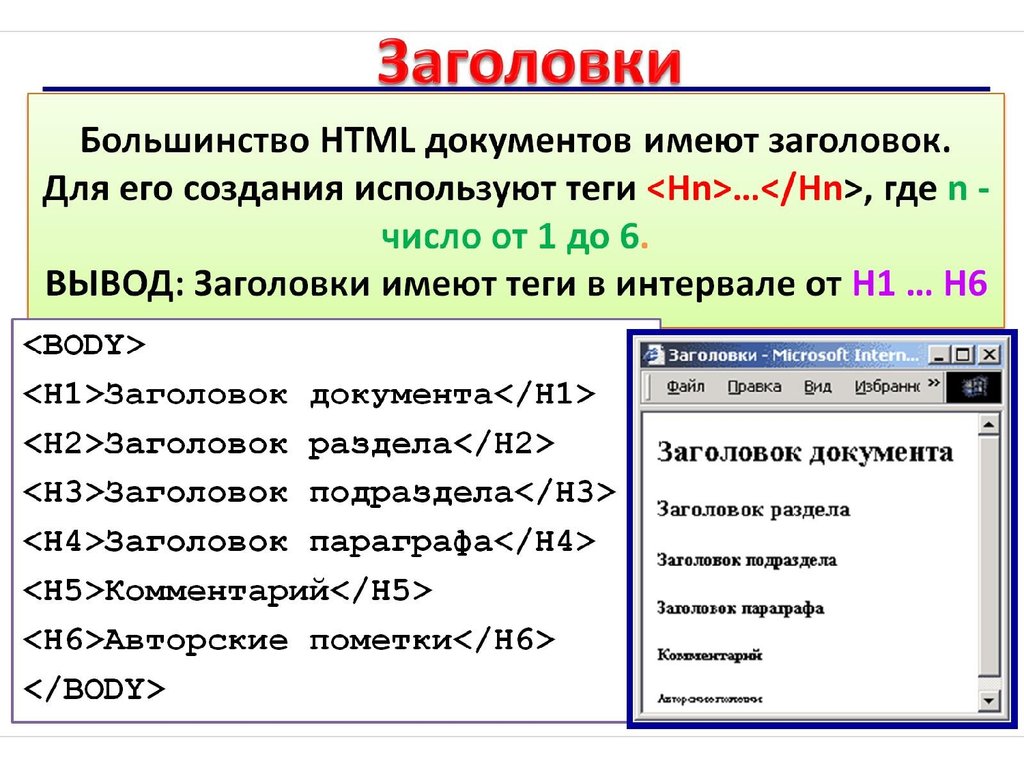
Основные элементы разметки html-документа
Как мы уже знаем, любой html-документ содержит заголовок документа
«head», предназначенный для хранения служебной информации, и тело документа
«body», в котором располагается информация,
предназначенная для вывода на экран пользователя. Однако с развитием языка HTML он все больше стал отвечать за
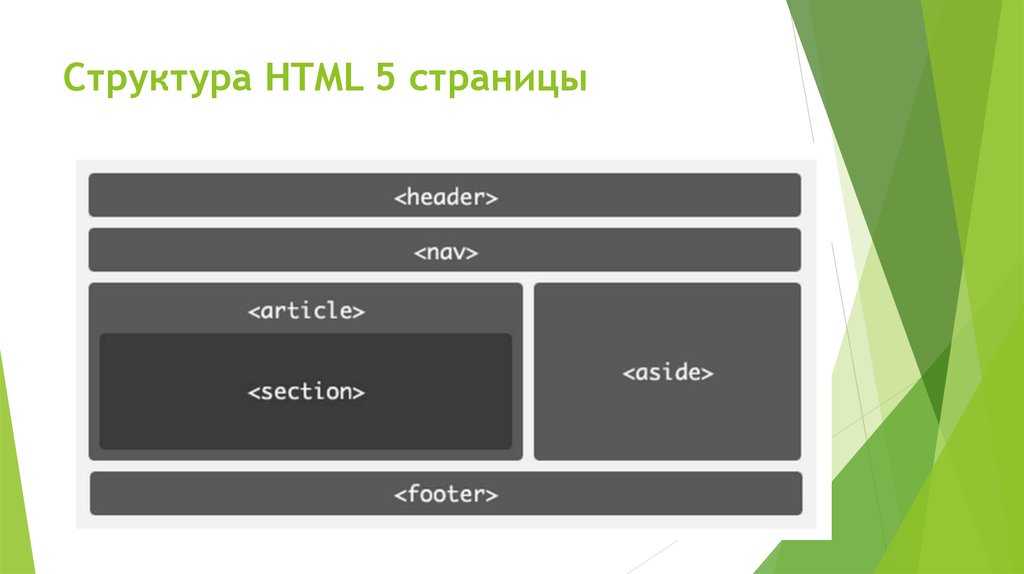
логическую разметку документа, что привело к появлению ряда новых тегов и сформированных ими элементов:
«header»,
<main>,
«footer»,
«aside»,
«nav»,
«section»,
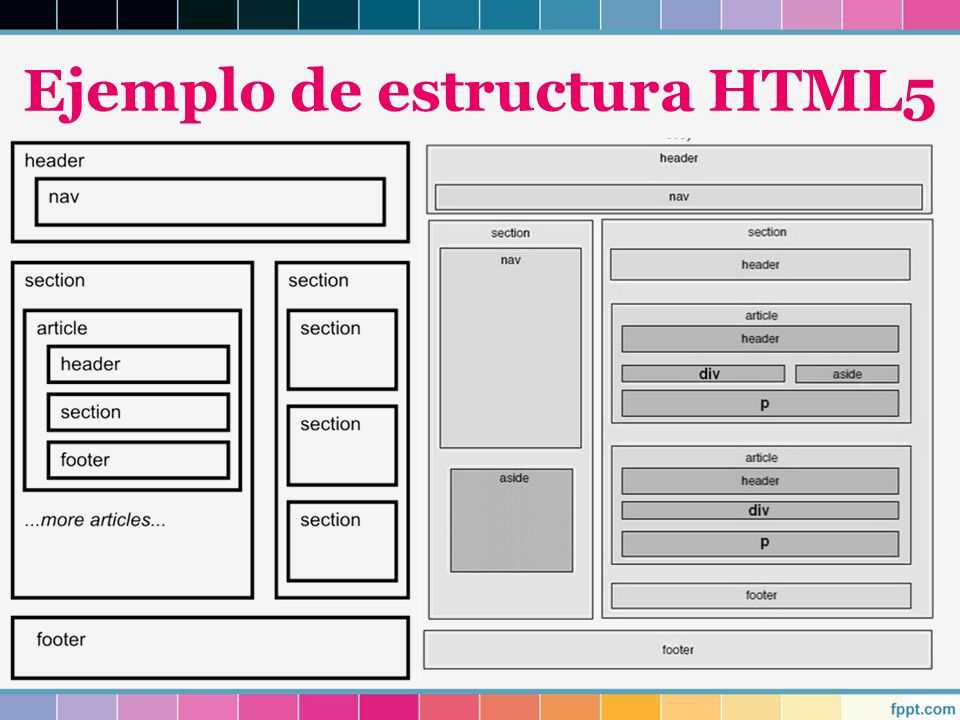
«article» (см. пример. №1).
Все они находятся в теле документа и по необходимости делят его на логические блоки, которые соответствующим образом воспринимаются поисковыми
машинами. Отметим, что своих атрибутов, за исключением глобальных, данные элементы не имеют, а браузеры по умолчанию отображают их, как блочные
элементы.
Однако с развитием языка HTML он все больше стал отвечать за
логическую разметку документа, что привело к появлению ряда новых тегов и сформированных ими элементов:
«header»,
<main>,
«footer»,
«aside»,
«nav»,
«section»,
«article» (см. пример. №1).
Все они находятся в теле документа и по необходимости делят его на логические блоки, которые соответствующим образом воспринимаются поисковыми
машинами. Отметим, что своих атрибутов, за исключением глобальных, данные элементы не имеют, а браузеры по умолчанию отображают их, как блочные
элементы.
HTML okmysiteCodes
<!-- Указываем тип документа --> <!DOCTYPE html> <!-- Начало документа --> <html> <!-- Раздел служебной информации --> <head> <!-- Соощаем браузеру кодировку документа --> <meta charset="utf-8"> <!-- Задаем базовый адрес текущего документа --> <base href="http://fruits.comm/"> <!-- Заголовок страницы --> <title>Все о яблоках</title> <!-- Подключаем таблицу стилей CSS --> <link href="css/styles.css" rel="stylesheet"> <!-- Подключаем внешний js-скрипт --> <script src="javascript/scripts.js"></script> </head> <!-- Тело документа --> <body> <!-- -------------- Шапка сайта ----------------------- --> <header> <!-- Имя сайта делаем заголовком верхнего уровня --> <h2>fruits.comm</h2> <!-- Другое содержимое шапки сайта --> Логотип, поисковая панель и др. информация <!-- Панель навигации по сайту --> <nav> <!-- Ссылки на страницы сайта --> <a href="apples.html">Яблоки</a> <a href="oranges.html">Апельсины</a> </nav> </header> <!-- -------- Боковая панель -------------------- --> <aside> <div> Например, 1-й блок для сопутствующей рекламы. </div> <div> Например, 2-й блок для сопутствующей рекламы. </div> </aside> <!-- ----------- Уникальный контент страницы -------------- --> <main> <!-- Делаем разметку для статьи о яблоках --> <article> <!-- Собственная шапка --> <header> <!-- Задаем собственный заголовок 2-го уровня --> <h3>Красные или зеленые яблоки?</h3> <!-- Внутренняя навигация по статье --> <nav> <ul> <li><a href="#red_apples">О красных сортах яблок</a></li> <li><a href="#green_apples">О зеленых сортах яблок</a></li> </ul> </nav> </header> <!-- ----------- 1-й раздел статьи ---------- --> <section> <!-- Задаем собственный заголовок 3-го уровня --> <h4>О красных сортах яблок</h4> <p> Не для кого не секрет, что красные сорта яблок.
.. </p> </section> <!-- ---------- 2-й раздел статьи ----------- --> <section> <!-- Задаем собственный заголовок 3-го уровня --> <h4>О зеленых сортах яблок</h4> <p> Зеленые сорта яблок... </p> </section> <!-- ---------- «Подвал» всей статьи ----------------------- --> <footer> <p> Дата публикации: <time datetime="2015-05-15 19:00">15 мая</time> </p> <!-- Информация об авторе --> <address> Автор: Иванов Иван Иванович<br> Тел. +375-444-44-44 (до 23-00) </address> </footer> </article> <!-- ... и другие статьи, например, о пирогах с яблоками --> </main> <!-- ---------- «Подвал» сайта ----------------------- --> <footer> <!-- Информация о владельце --> <address>Петр Романовский, Минск, 2016-2099.</address> </footer> </body> </html>
Пример №1. Использование элементов структурной разметки
Использование элементов структурной разметки
«Шапка» сайта, тег <header>
Элемент «header» формируется парным тегом <header> (от англ. header – шапка, верхний колонтитул) и устанавливает шапку веб-страницы или раздела. Если он выступает в роли шапки сайта, то в нем обычно располагаются имя сайта, логотип, меню, поисковая панель или дополнительная информация (см. пример №1). Кроме того, он может формировать заголовки разделов (секций) html-страницы. Внутри данного элемента запрещается располагать элемент «main» или другой элемент «header». При этом сам элемент «header» запрещается вкладывать внутрь элементов «footer» и «address».
Основное содержимое страницы, тег <main>
Элемент «main» формируется парным
тегом <main>
(от англ. main – главный, основной) и предназначен для выделения
основного содержимого веб-страницы (см. пример №1). На странице разрешается использовать только один элемент
«main»,
внутри которого нужно размещать уникальную информацию текущей страницы, а не повторяющиеся разделы вроде поисковой или навигационной панели сайта.
Кроме того, запрещается располагать элемент внутри элементов «header»,
«footer», «section»,
«article», «nav» или
«aside».
На странице разрешается использовать только один элемент
«main»,
внутри которого нужно размещать уникальную информацию текущей страницы, а не повторяющиеся разделы вроде поисковой или навигационной панели сайта.
Кроме того, запрещается располагать элемент внутри элементов «header»,
«footer», «section»,
«article», «nav» или
«aside».
«Подвал» сайта, тег <footer>
Для размещения сведений об авторских правах, контактной информации, даты последнего обновления документа или раздела, дополнительной навигации и прочей информации, относящейся к служебной информации всего сайта или раздела, а не к основному контенту страницы или раздела, используется элемент «footer», который формируется соответствующим парным тегом <footer> (от англ. footer – нижний колонтитул, подвал). На жаргоне веб-разработчиков элемент «footer» называют «подвалом» сайта или раздела (см. пример №1).
Боковая панель сайта.
 Тег <aside>
Тег <aside> Элемент «aside» формируется парным тегом <aside> (от англ. aside – в стороне) и устанавливает боковую панель
(«сайдбар») веб-страницы. Боковая панель предназначается для размещения сопутствующей, дополнительной информации,
которую можно удалить без ущерба для понимания основного содержимого всей страницы или раздела, но в тоже время косвенно связанной с этим содержимым
(см. пример №1). Например, боковая панель может содержать блок категорий, рубрик или ссылок по данной теме, блок
ссылок на архив или может содержать
рекламу, тематически связанную с содержимым страницы или раздела, или даже полноценную статью. Главное, повторимся, что удаление содержимого боковой
панели не должно наносить вред пониманию основного содержимого, но вместе с тем, должно быть связано с основным содержимым. При этом не рекомендуется,
хотя и допускается, использовать элемент «aside» в качестве боковой панели навигации по сайту, поскольку для этих
целей существует специальный элемент «nav», который описывается в следующем пункте.
Создание блоков навигации, тег <nav>
Элемент «nav» формируется парным тегом <nav> (от англ. navigation – навигация) и применяется для создания блока навигации, ссылки которого могут указывать как на разделы самого сайта, так и на внешние ресурсы (см. пример №1). Самих блоков может быть несколько и расположены они могут быть в любом месте тела документа, за исключением элемента «address». При этом рекомендуется использовать его именно в качестве основного меню, чтобы пользователи могли с его помощью свободно перемещаться по разделам сайта. Также элемент «nav» хорошо подходит для навигации по очень большой (длинной) статье, пусть даже и расположенной на одной странице, но содержащей много разделов и заголовков различных уровней.
Создание тематических разделов, тег <section>
Для того, чтобы можно было разбить веб-страницу на тематические разделы, в HTML был введен еще один элемент разметки
«section». Формируется он соответствующим парным тегом <section> (от англ. section – секция, раздел). Данные тематические разделы
подразумевают, как правило, наличие собственных заголовков. В качестве тематических разделов могут выступать, например, пункты данного параграфа,
главы содержимого страницы или блоки с кратким описанием разделов сайта на домашней странице (см. пример №1).
Отметим, что данный элемент должен применяться для явного разделения страницы на разделы, чтобы они различались по содержанию и смыслу. Разрешается
использовать одни элементы «section» внутри других.
Формируется он соответствующим парным тегом <section> (от англ. section – секция, раздел). Данные тематические разделы
подразумевают, как правило, наличие собственных заголовков. В качестве тематических разделов могут выступать, например, пункты данного параграфа,
главы содержимого страницы или блоки с кратким описанием разделов сайта на домашней странице (см. пример №1).
Отметим, что данный элемент должен применяться для явного разделения страницы на разделы, чтобы они различались по содержанию и смыслу. Разрешается
использовать одни элементы «section» внутри других.
Выделение раздела для новости или статьи, тег <article>
Элемент «article» выделяет независимый фрагмент веб-страницы, который можно отнести к статье, новости, сообщению на
форуме или записи комментария. При этом содержимое элемента должно быть связано с общим содержимым страницы, но также иметь и свой собственный смысл.
Формируется элемент при помощи соответствующего парного тега <article> (от англ. article – статья).
В данных элементах может присутствовать собственный заголовок одного из уровней h2-h6, а также
собственные локальные элементы «header»,
«footer», «section»,
«nav» или «aside» (см. пример
№1). Более того, разрешается использовать одни элементы «article» внутри других.
article – статья).
В данных элементах может присутствовать собственный заголовок одного из уровней h2-h6, а также
собственные локальные элементы «header»,
«footer», «section»,
«nav» или «aside» (см. пример
№1). Более того, разрешается использовать одни элементы «article» внутри других.
Быстрый переход к другим страницам
- Группировка элементов формы, теги <fieldset> и <legend>
- Основные элементы разметки html-документа
- Понятие файловой структуры сайта
- Вернуться к оглавлению учебника
Теги заголовков и ключевые слова Для SEO
Вы знаете, что ваша копия должна включать теги заголовков и ключевые слова. Но знаете ли вы, почему они должны включать эти вещи? Кроме того, знаете ли вы лучшие методы реализации этих стратегий SEO в своем тексте? Вы собираетесь узнать!
Когда цель состоит в том, чтобы улучшить видимость вашего сайта, увеличить посещаемость и увеличить доход, важно иметь комплексную стратегию SEO. У вас должна быть надежная SEO-стратегия, в которой сочетаются внутренние и внешние тактики. Внестраничные тактики SEO, такие как построение ссылок, по-прежнему важны, но не менее важны, чем тактики на странице, такие как теги заголовков и правильно размещенные ключевые слова.
У вас должна быть надежная SEO-стратегия, в которой сочетаются внутренние и внешние тактики. Внестраничные тактики SEO, такие как построение ссылок, по-прежнему важны, но не менее важны, чем тактики на странице, такие как теги заголовков и правильно размещенные ключевые слова.
За прошедшие годы произошел сдвиг в важности качественного контента, который обеспечивает структуру, релевантность и отличный пользовательский опыт (UX), вместо создания большого количества контента, который не имеет отношения к делу.
Хотя теги заголовков не улучшат и не нарушат ваш рейтинг, они, безусловно, по-прежнему имеют определенное значение. В прошлые годы было легко манипулировать тегами. Но сегодня поисковые системы умнее, чем когда-либо. Они эволюционировали, и теперь на арену вышли новые теги и новые способы организации данных.
Используете ли вы метатеги с атрибутами title и description или другие теги для классификации и организации содержимого, одно можно сказать наверняка: у каждого тега есть цель.
Давайте углубимся в роль каждого тега и оценим его важность в SEO.
Что такое теги заголовков? Как использовать ключевые слова, чтобы попасть в топ Google
Посмотрите это видео на YouTube
Для начала давайте поговорим об использовании тегов заголовков для структурирования вашего контента. Ведь это их основное предназначение! Теги заголовков не только обеспечивают структуру, но и контекст для вашего контента. Таким образом, каждый заголовок должен давать читателю представление об информации, которую он получит из следующего раздела.
Отличным примером является представление о тегах заголовков как о содержании книги:
- h2 представляет тему, о которой идет речь на странице, аналогично заголовку.
- h3 задуман как главы книги, описывающие основные темы в разделах статьи.
- От h4 до H6 служат дополнительными подзаголовками в каждом разделе, например, как глава книги может быть разделена на несколько подтем.

Google просматривает заголовки, чтобы собрать контекст для вашей страницы. Сами по себе заголовки не оказывают большого влияния на SEO, однако включение ключевых слов может помочь вашему ранжированию. Это означает, что вы должны настроить свои заголовки, чтобы они содержали ключевые слова, но вы не должны втискивать их туда, где они не подходят. Короче говоря? Будьте благоразумны и не спамьте.
Всегда перечитывайте свою страницу и убедитесь, что ваши заголовки читаемы и содержат ключевые слова. Используемые ключевые слова должны соответствовать содержанию. Если вы используете неподходящие ключевые слова, вы рискуете, что Google не покажет созданный вами тег заголовка. Важно убедиться, что вы пишете для целевой аудитории.
Оптимизация для избранных сниппетовЕсть одно место, где теги заголовков оказывают положительное влияние на SEO: избранные сниппеты.
- Во-первых, нужно оптимизировать тег заголовка для ключевых слов голосового поиска с длинным хвостом, а затем ответить непосредственно ниже, используя текст в тегах абзаца
.
 Использование длинных ключевых слов сделает фрагмент более ориентированным на клиента и с большей вероятностью принесет положительные результаты.
Использование длинных ключевых слов сделает фрагмент более ориентированным на клиента и с большей вероятностью принесет положительные результаты. - Второй способ заключается в использовании последующих заголовков меньшего размера для обозначения различных элементов списка. Google использует эти заголовки для создания собственного маркированного и нумерованного списка с результатами фрагментов.
Теги заголовков относятся к разделу
, который идентифицирует заголовок веб-страницы. Обычно это кликабельный заголовок на странице результатов поисковой системы (SERP), который отображается в социальных сетях. Теги заголовков должны давать четкое и исчерпывающее представление о содержании страницы. Хорошо написанные заголовки, оптимизированные с помощью ключевых слов, часто ранжируются выше, чем более слабые заголовки. Хорошо написанный заголовок может увеличить количество кликов и трафик на ваш сайт, поскольку это первое, что видит поисковик в поисковой выдаче.
Наличие оптимизированного заголовка не является панацеей, но является важной частью головоломки, которая докажет, что ваша страница актуальна и достойна ранжирования.
В соответствии с передовыми методами SEO:
- Каждая страница должна иметь уникальный заголовок, кратко и точно описывающий содержание страницы.
- Оставляйте заголовки длиной до 50-60 символов (чтобы они не сокращались в поисковой выдаче).
- Поместите важные ключевые слова на первое место, но в естественной манере, как будто вы пишете заголовки для своих посетителей в первую очередь.
- Используйте название вашего бренда в заголовках.
Мета-описания также размещаются в тексте
. Они состоят из небольшого абзаца, который обычно отображается в поисковой выдаче. Что касается метаописания? Он предназначен для отражения смысла страницы. Важность тегов мета-описания связана с тегами заголовков, поскольку они влияют на взаимодействие пользователей с сайтами.
Конечно, ни одно описание не может идеально соответствовать абсолютно всем запросам, по которым вы можете ранжироваться. Технически ваше мета-описание может быть любой длины. При этом Google рекомендует около 160 символов в поисковой выдаче. Обратите внимание, что фрагмент, который Google использует для вашего сайта, может не соответствовать написанному вами мета-описанию и зависит от запроса.
Следуя лучшим практикам SEO, вы должны:
- Дать каждой странице уникальное мета-описание, которое четко отражает содержание страницы.
- Фрагменты Google обычно не превышают 150-160 символов (включая пробелы).
- Включите наиболее важные ключевые слова, но не переусердствуйте. Пишите для своей аудитории — сделайте так, чтобы это было легко читать.
Теги заголовков — это HTML-теги, которые используются для идентификации заголовков и подзаголовков в вашем контенте из других типов текста. Иерархия идет от h2 до H6, где h2 является самым «важным» тегом.
Использование тегов заголовков широко обсуждается, и вы найдете разные мнения по этой теме. Но почти всегда теги h3-H6 не считаются такими важными для SEO, как теги h2.
Теги h2[Источник изображения: Neil Patel]
Надлежащее использование тегов h2 было изучено во всей отрасли, и было отмечено, что неуклюжее использование тегов h2 может препятствовать ранжированию сайтов и улучшению трафика.
Теперь, когда вы знаете, что теги h2 считаются наиболее важными, у вас может возникнуть соблазн использовать их во всей копии. Однако дело в том, что их следует использовать только один раз на странице.
Вот что Нил Патель говорит о том, почему вы должны использовать только один тег заголовка h2 на странице:
«Если один — это хорошо, не лучше ли два или шестнадцать?
Поисковые системы, конечно, будут сканировать несколько тегов h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредоточите свои усилия SEO на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно запутает поисковую систему, но может ослабить SEO-силу одного h2.
Google также может счесть вашу страницу чрезмерно оптимизированной, если вы используете более одного h2, и в результате может оштрафовать вас.
Использование тегов заголовков улучшит структуру содержимого. Поисковым системам будет легче сканировать, если контент хорошо структурирован. Для пользователей это разделит контент, чтобы его было легче усваивать и перемещаться».
Кроме того, лучше всего, чтобы ваши теги h2 содержали от 20 до 70 символов с сильными, убедительными словами (а также ваше основное ключевое слово).
Теги h3[Источник изображения]
После тегов h2 в иерархии тегов заголовков идут теги h3. Это вторые по величине и вторые по важности, поэтому стоит изучить их немного подробнее.
Не забывайте думать о тегах h3 как о главах книги. Тег h2 может быть заголовком, а каждая последующая глава может быть помечена тегом h3. Большинство людей используют заглавные буквы для h3s (каждое главное слово, но не второстепенные слова), хотя это не жесткое и быстрое правило. Это означает, что вы можете выбрать стиль и придерживаться его!
Большинство людей используют заглавные буквы для h3s (каждое главное слово, но не второстепенные слова), хотя это не жесткое и быстрое правило. Это означает, что вы можете выбрать стиль и придерживаться его!
Теперь, если теги h3 используются в качестве маркеров глав, подумайте об использовании тегов h4 для обозначения дополнительных тем в этой главе. Они часто используются для форматирования списков или даже в качестве маркеров.
Чаще всего для тегов h4 используется заглавная буква. Это означает использование только заглавной буквы в первом слове. Но опять же, это не жесткое правило, поэтому вам решать, какому стилю следовать.
Теги h5, H5 или H6 встречаются не так часто, как теги h2, 2 и 3.
Как HubSpot объясняет теги h5, «Это подразделы, которые дополнительно разъясняют моменты, сделанные в h4. Кроме того, их можно использовать в форматировании списков или маркеров».
Заголовки H5 и H6 используются редко. Если вы их используете, они должны быть правильно «вложены».
Если вы их используете, они должны быть правильно «вложены».
Почему важны вложенные теги заголовков? Обратите внимание:
«Для облегчения навигации и понимания общей структуры страницы авторам следует использовать заголовки, которые должным образом вложены друг в друга. Пример: за h2 следует h3, за h3 следует h3 или h4, за h4 следует h4 или h5 и так далее. Правильно вложенные элементы заголовков помогают пользователям вспомогательных технологий легче понять структуру информации на веб-странице».
Маленькие детали будут иметь большое значение для SEO и удобства пользователей. Ниже приведены лучшие методы SEO:
- Дайте каждой странице уникальный h2, отражающий тему, которую охватывает страница, используя ваши основные ключевые слова.
- Используйте теги h3-H6, где это уместно (обычно нет необходимости идти дальше, чем h4), используя вторичные ключевые слова, относящиеся к каждому абзацу.
- Не злоупотребляйте тегами и ключевыми словами в них.
 Держите его читабельным.
Держите его читабельным.
Постоянная настройка SEO на странице помогает повысить ваш рейтинг, если все сделано правильно и с учетом поисковика. Не пренебрегайте небольшими изменениями, которые могут привести к большим последствиям.
Существуют важные теги, которые составляют таксономию страницы, и другие, которые не являются жизненно важными. Однако, если все сделать правильно, вы можете получить звездный фрагмент, который выведет вас на первое место среди конкурентов. Вы должны стремиться включать ключевые слова во все теги заголовков, но размещать их естественным образом.
Внесение небольших изменений, сильно влияющих на UX, поможет сканерам поисковых систем понять ваш сайт, а читатели оценят макет. Удобство использования вашей страницы определенно окупится в долгосрочной перспективе, и Blue Water Marketing может вам в этом помочь!
Хотите узнать больше о реализации наиболее эффективной стратегии SEO для вашего бизнеса? Мы должны поговорить. Все хорошее SEO начинается с четкого понимания того, чего хочет клиент, его болевых точек и того, что ответит на его запрос. Итак, наша команда работает с вами и вашей командой, чтобы определить ключевые слова и позиционирование, которые помогут вашему бизнесу повысить рейтинг и доход.
Все хорошее SEO начинается с четкого понимания того, чего хочет клиент, его болевых точек и того, что ответит на его запрос. Итак, наша команда работает с вами и вашей командой, чтобы определить ключевые слова и позиционирование, которые помогут вашему бизнесу повысить рейтинг и доход.
И вы всегда можете рассчитывать на индивидуальный подход при работе с нами. В конце концов, мы не хотим ничего предполагать при создании кампании по поисковой оптимизации. Мы смотрим на страницы вашего сайта, которые в настоящее время находятся в рейтинге, а какие нет. Затем мы можем создать полноценную кампанию, которая повысит ваши позиции в поиске для вашего бизнеса.
Готовы начать?
Нажмите здесь, чтобы узнать больше об SEO-услугах Blue Water Marketing.
Все, что вам нужно знать (и как их использовать для SEO)
Что такое теги заголовков и как их можно использовать для повышения эффективности поисковой оптимизации (SEO)?
Вы, наверное, слышали термины «теги заголовков» и то, как они помогают создавать оптимизированный контент.
Но что это такое и как их использовать?
Этот пост будет четко определять теги заголовков простым и понятным способом. Он также покажет вам лучшие практики их использования на ваших страницах и постах .
Что такое теги заголовков?
Теги заголовков, также известные как теги заголовков HTML или теги заголовков HTML, представляют собой элементы HTML, используемые для разметки и разделения заголовков и подзаголовков на веб-странице. Одной из наиболее важных функций тегов заголовков является указание веб-браузерам, как отображать контент. Теги заголовков располагаются в порядке важности, начиная с h2 (который обычно является тегом title или наиболее важным заголовком) и заканчивая тегами H6.
Краткое руководство по тегам заголовков
Как узнать, какие и когда использовать при таком количестве тегов заголовков?
Вот краткий обзор того, что означает каждый тег заголовка и где его использовать в вашем контенте:
- h2 : Как уже говорилось, тег h2 обычно является тегом заголовка (заголовком страницы) или заголовком вашего сообщения в блоге.

- h3 : теги h3 — это подзаголовки, используемые для обозначения основных моментов ваших абзацев после заголовка h2. Они также помогают отделить отдельные разделы на странице.
- h4 : Вы можете использовать их для подразделов, которые уточняют пункты, сделанные в h3. Теги h4 хорошо подходят для форматирования списков под тегом h3.
- h5 : Теги h5 используются для подразделов, поясняющих пункты, сделанные в h4. Вы также можете использовать их для форматирования списков под тегами h4.
Иерархия продолжается элементами заголовков H5 и H6.
6 рекомендаций по использованию тегов заголовков для повышения SEO
Теперь, когда вы знаете, что такое теги заголовков, давайте углубимся в то, как их можно использовать для оптимизации контента для поисковых систем и пользователей.
1. Оптимизируйте теги заголовков с помощью ключевых слов
Исследование ключевых слов играет центральную роль в любой стратегии SEO. В конце концов, вы хотите ранжироваться по определенным поисковым запросам, которые использует ваша целевая аудитория.
В конце концов, вы хотите ранжироваться по определенным поисковым запросам, которые использует ваша целевая аудитория.
Один из способов оптимизации контента — включить ключевые слова в как можно больше тегов заголовков. Однако не занимайтесь спамом, используя ключевые слова в тегах заголовков. Вместо этого будьте благоразумны и используйте их только при необходимости. В противном случае вас оштрафуют за наполнение ключевыми словами.
Еще один совет по использованию ключевых слов в тегах заголовков — загружать ключевые слова, когда это возможно.
И то, и другое поможет вам улучшить SEO на странице, что повысит ваши шансы на ранжирование на страницах результатов поисковых систем (SERP).
Если вы являетесь пользователем AIOSEO, вы можете использовать наш SEO-анализ в нижней части сообщения, чтобы проверить, содержит ли ваша страница достаточное количество тегов заголовков, оптимизированных для ключевых слов.
Это повысит шансы вашего поста на высокие позиции в поиске.
2. Используйте теги заголовков, чтобы усилить поисковое намерение
Теги заголовков — отличный способ усилить соответствие вашего контента поисковому запросу. В то время как ключевые слова являются важным элементом SEO, цель поиска становится не менее важной. Одним из первых элементов вашей страницы, который должен показать, что ваш контент соответствует целям поиска, является заголовок или название страницы. Другие ваши теги заголовков также должны подтверждать, что ваш контент делает это.
Как?
Одним из способов является использование тегов заголовков в стиле вопросов и ответов. Это означает задавать вопросы в тегах заголовков. Вот пример:
Использование формата вопросов и ответов в тегах заголовков помогает пользователям сразу увидеть, что ваш контент отвечает на основные вопросы, которые у них возникают.
Еще один способ усилить намерение поиска — использовать длинные ключевые слова или их семантические вариации в тегах заголовков. Преимущество ключевых слов с длинным хвостом в том, что они более описательные.
Преимущество ключевых слов с длинным хвостом в том, что они более описательные.
Когда пользователи увидят, что ваш контент удовлетворит их намерения, они будут дольше оставаться на нашей странице. Это сигнализирует поисковым системам, что ваш контент ценен для пользователей.
3. Используйте теги заголовков для оптимизации структуры страницы
Теги заголовков можно также использовать для оптимизации структуры страницы. Это помогает пользователям и сканерам поисковых систем быстро понять контекст вашего контента. При правильном использовании теги заголовков помогают установить поток вашего контента, улучшить организацию информации и упростить пользователям просмотр вашего контента.
Использование тегов заголовков таким образом помогает улучшить взаимодействие с пользователем, поскольку это также помогает разбить ваш текст, а не стены текста. Это также упрощает создание таблицы содержимого с гиперссылками для каждого фрагмента контента, который вы пишете. Кроме того, использование тегов заголовков для структурирования контента помогает улучшить показатель читабельности. Это метрика, которая показывает, насколько легко читателям читать и переваривать ваш контент.
Кроме того, использование тегов заголовков для структурирования контента помогает улучшить показатель читабельности. Это метрика, которая показывает, насколько легко читателям читать и переваривать ваш контент.
Вы можете проверить свою оценку удобочитаемости в разделе Анализ страницы в разделе AIOSEO General SEO.
4. Оптимизируйте свой контент для ранжирования избранных фрагментов
Правильная организация тегов заголовков — отличный способ оптимизировать контент для ранжирования избранных фрагментов. Google может извлекать элементы из ваших подзаголовков, чтобы создать маркированный или нумерованный список, который будет отображаться в заветном месте избранных фрагментов. Вот пример:
Google вытащил подзаголовки из сообщения выше, чтобы создать пронумерованный список, заработав этот сайт избранным фрагментом.
5. Улучшение доступности
Чтобы охватить более широкую аудиторию, убедитесь, что ваш веб-сайт доступен. Особенно с учетом того, что Google Core Web Vitals является важным фактором ранжирования, улучшение пользовательского опыта должно быть приоритетом.
Особенно с учетом того, что Google Core Web Vitals является важным фактором ранжирования, улучшение пользовательского опыта должно быть приоритетом.
Здесь на помощь приходят доступность и правильная реализация тегов заголовков.
Теги заголовков помогают улучшить доступность веб-страницы, поскольку программы чтения с экрана могут читать HTML-код. Это помогает людям с нарушениями зрения определить, стоит ли читать содержимое страницы. Они также упрощают навигацию и сканирование страницы. Кроме того, теги заголовков могут помочь пользователям с нарушениями зрения быстрее находить определенные разделы. Все это обеспечивает положительный пользовательский опыт для пользователей с нарушениями зрения.
6. Будьте описательными
Описательные теги заголовков — отличный способ стимулировать участие. Это делает ваш контент живым, интригующим и интересным для чтения. В результате время на странице, важный показатель SEO, увеличивается. Опять же, это сигнализирует поисковым системам о том, что пользователям нравится ваш контент. Это приведет к тому, что он будет занимать более высокие позиции в поиске.
Это приведет к тому, что он будет занимать более высокие позиции в поиске.
Два способа добавления тегов заголовков в WordPress
Теги заголовков играют решающую роль в оптимизации контента для поиска и пользователей. Поэтому знание того, как добавить их в WordPress, необходимо для создания контента, который ранжируется.
Учитывая все разговоры о том, что теги заголовков являются элементами HTML, вы думаете, что их добавление в WordPress может быть сложным, верно?
Вовсе нет. Все, что для этого требуется, — это несколько щелчков мышью — никаких знаний в области программирования не требуется. Это особенно верно, если вы обновились до редактора Gutenberg (редактор блоков WordPress).
1. Добавление заголовка путем добавления нового блока
Одним из самых простых способов добавить тег заголовка в Gutenberg является добавление предварительно настроенного блока. Для этого сначала нажмите кнопку Добавить ( + ) и выберите опцию Заголовок .
Щелчок по опции Заголовок автоматически добавит тег заголовка h3 к этому блоку. Чтобы изменить уровень тега заголовка, щелкните пункт меню h3 и выберите тип тега, который вы хотите добавить в этот блок.
Вот и все. Вы добавили тег заголовка HTML в этот блок.
2. Добавление тега заголовка путем редактирования блока
Если вы пишете свое содержимое в текстовом процессоре, таком как Microsoft Word или Google Docs, вы, вероятно, копируете и вставляете свое содержимое в редактор блоков. Для этого вам потребуется добавить теги заголовков, отредактировав необходимые блоки. Чтобы добавить тег заголовка, отредактировав блок Gutenberg, щелкните блок, в который вы хотите добавить тег заголовка. Далее нажмите на Значок абзаца :
При нажатии на опцию Заголовок автоматически применяется тег h3 и открывается меню, в котором вы можете выбрать уровень тега заголовка, который хотите применить.
Щелкните вкладку h3 в меню, и вам будет предоставлен список тегов заголовков, которые вы можете применить к блоку.
Выберите тег заголовка, который вы хотите применить, и все!
Стратегическое использование тегов заголовков для создания контента, удобного для пользователей и SEO
9Теги заголовков 0002 — отличный способ убедиться, что ваш контент создан с учетом лучших практик SEO. Но что еще более важно, они помогают организовать ваш контент таким образом, чтобы читатели могли его легко усвоить. Это поможет улучшить показатели вовлеченности. Это приводит к тому, что поисковые системы считают ваш контент ценным для пользователей, что приводит к более высокому рейтингу.Чтобы лучше оптимизировать свой контент, рассмотрите возможность использования мощного плагина SEO, такого как AIOSEO. AIOSEO имеет впечатляющие функции, которые могут помочь вам легко улучшить свой контент и веб-сайт, давая рекомендации по:
- SEO на странице
- SEO вне страницы
- Техническое SEO
Даже если у вас нет технического опыта или опыта кодирования, вы можете сделать большую часть своей SEO самостоятельно, не нуждаясь в профессиональной помощи.
Если вы еще не загрузили AIOSEO, скачайте его здесь.
Что можно и чего нельзя делать при использовании тегов заголовков для SEO
Как использовать теги заголовков на страницах вашего веб-сайта (Halloween Edition)
В каждом большом детективном сериале или детективном романе всегда есть подсказки, оставленные на месте происшествия преступления, которые приводят следователей прямо к преступнику. Точно так же, как эти инкриминирующие факторы указывают на главного подозреваемого, также важно оставлять подсказки в HTML-коде на каждой странице вашего веб-сайта, чтобы поисковые системы и пользователи могли понять его содержание.
Одним из наиболее ярких примеров этого являются теги заголовков. Правильно используя теги заголовков с правильными ключевыми словами и ориентированными на пользователя поисковыми фразами, вы можете выделить информацию для пользователей и поисковых систем, чтобы рассказать им, о чем ваша страница.
Что такое теги заголовков SEO? Теги заголовков представляют собой серию различных выделенных строк текста на странице, обозначающих различные заголовки и подзаголовки содержимого.
Теги заголовков включаются в ваш HTML-код, чтобы выделить важные элементы на вашей странице для поисковых систем. Теги заголовков обычно следуют иерархии разделов, начиная с h2-H6. Эта иерархия устанавливает уровень важности, который помогает создать план и структуру любой данной веб-страницы.
Почему теги заголовков важны для SEO?Прежде всего, теги заголовков важны, потому что они являются отличным способом сообщить пользователям информацию о содержании вашей страницы. Четкие, описательные и насыщенные ключевыми словами теги заголовков могут помочь пользователю быстро и точно понять все содержимое любой страницы. В конце концов, это заголовки и подзаголовки. Что хорошо для пользователя, всегда хорошо для SEO.
С точки зрения SEO, Google рассматривает теги заголовков почти так же, как и пользователи. Это одно из первых мест, на которое нужно обратить внимание, чтобы понять ваш контент. Таким образом, мы должны стремиться к тому, чтобы наши заголовки соответствовали нашему контенту, а также были надлежащим образом описательными для поисковых систем. Однако мы НЕ хотим переоптимизировать теги заголовков или заполнять их ключевыми словами, иначе мы рискуем получить санкции Google.
Однако мы НЕ хотим переоптимизировать теги заголовков или заполнять их ключевыми словами, иначе мы рискуем получить санкции Google.
Совет: Если вы когда-нибудь читали тег заголовка, и он казался вам неудобным или был написан больше для поисковых систем, чем для людей, вероятно, пришло время переписать.
Как написать правильные теги заголовкаНастоящий заголовок следует использовать в качестве введения к части контента или разделу веб-страницы. В основном заголовке должен использоваться только один тег h2, который представляет или выделяет тему и начальный абзац страницы. Затем вы можете следовать этому введению с помощью нескольких тегов h3-H6, которые можно использовать для выделения другой важной информации на странице. Вы можете думать о заголовках как:
= Заголовок / Название страницы (используйте только один h2 на странице)
= Основной заголовок
= Подзаголовок
= Второстепенный подзаголовок
- и так далее…
Совет: При использовании тегов h4, h5, H5 и H6 убедитесь, что каждый тег поддерживает предшествующий ему порядковый номер. Например:
Например:
- Используйте структуру заголовков и соблюдайте правильную иерархию. Тем самым вы предоставляете пользователям качественный опыт и повышаете релевантность результатов поиска.
- Включайте только один тег h2 на каждой странице. Важно размещать тег h2 на каждой странице вашего веб-сайта. Если у вас их несколько, вы вводите в заблуждение поисковые системы, говоря им, что страница посвящена нескольким темам. Если у вас есть несколько тем на странице, мы рекомендуем разделить каждую тему на отдельные выделенные страницы, чтобы они не конкурировали друг с другом.
- Создайте прямую связь между языком, используемым в заголовке h2 , и тегом Title . Вы потратили бесчисленное количество часов на исследование ключевых слов, теперь обязательно включите эту информацию на страницу и выделите ее, чтобы пользователи и поисковые системы знали, о чем эта страница.

- Включите содержимое для поддержки каждого заголовка. Заголовок должен обобщать содержание или задавать вопрос, на который будет дан ответ в следующей копии.
- Используйте простой текст. Если вы сомневаетесь в том, какой тег заголовка применить, или если фраза вообще квалифицируется как заголовок, вполне допустимо ничего не добавлять (за исключением тега h2).
- Не используйте один и тот же заголовок на каждой странице. Если вы не добавите уникальную фразу в заголовок каждой страницы на своем веб-сайте, пользователям и поисковым системам будет сложно отличить одну страницу от другой. Это включает в себя ненадлежащее использование тегов h2 в логотипах и заголовках сайтов на всех страницах.
- Не используйте заголовки в вашей CMS исключительно для увеличения размера шрифта. Это очень распространенная ошибка, которую можно легко избежать, установив плагины, такие как TinyMCE Advanced, которые включают функции для WordPress и позволяют настраивать размер шрифта без использования функции раскрывающегося списка заголовков абзацев.

- Не переусердствуйте и не злоупотребляйте тегами заголовков. Некоторые платформы предоставляют до 6 вариантов заголовков, но если на странице слишком много тегов заголовков, это может запутать поисковые системы и, возможно, подорвать ваше доверие. Добавление тегов заголовков к элементам, не являющимся заголовками, таким как нижние колонтитулы или элементы навигации, не является хорошей практикой, и они просто выглядят как спам.
- Не раздумывай. Если имеющиеся у вас теги заголовков соответствуют надлежащей иерархии и поддерживаются содержимым, то, скорее всего, вам не о чем беспокоиться.
Пример использования правильных тегов заголовков
В духе Хэллоуина (видите, что мы там сделали?), вот забавный пример короткого примера блога, и как вы могли бы правильно использовать теги заголовков повсюду эта почта.
СОДЕРЖАНИЕ: Будь вы маленьким миньоном или взрослой мумией, чарующий час настал. Ваш Хэллоуин может быть уловкой или удовольствием в зависимости от того, насколько хорошо вы планируете заранее. Вот несколько идей, которые помогут вам начать ужасно хорошо проводить время.
Вот несколько идей, которые помогут вам начать ужасно хорошо проводить время.
Выберите костюм, соответствующий погоде
СОДЕРЖАНИЕ: Нет ничего менее приятного, чем выложить кругленькую сумму за костюм, который никто никогда не увидит, потому что он прячется под буркой. Если вы живете в более теплом климате (или там просто чертовски жарко), выберите более легкую одежду, которую вы не захотите снимать, как только придете на вечеринку.
Идеи костюмов для холодной погоды
СОДЕРЖАНИЕ: Собираетесь ли вы угоститься сладостями или просто планируете быть на свежем воздухе, возможно, стоит собраться. Один из лучших костюмов, которые я видел в этом году, — свитер с капюшоном Чубакки из «Звездных войн» — и он двусторонний!
Вы также можете найти отличные комбинезоны с изображениями практически всех животных, чтобы согреться; и эй, вы всегда можете носить его в постель.
Идеи костюма для теплой погоды
СОДЕРЖАНИЕ: Если вам посчастливилось оказаться в приятном теплом климате в это время года, то, вероятно, в вашем шкафу есть вещи, которые могут вдвойне как костюм. Наденьте купальник или шорты для досок и подберите юбку из травы, и вы станете танцором хула или племенным чуваком. Или найти старую простыню и превратить ее в тогу; и да, вы также можете комфортно спать в нем!
Наденьте купальник или шорты для досок и подберите юбку из травы, и вы станете танцором хула или племенным чуваком. Или найти старую простыню и превратить ее в тогу; и да, вы также можете комфортно спать в нем!
Всегда имейте запасной костюм
СОДЕРЖАНИЕ: Вы узнали, что ваша лучшая подруга тоже собирается пойти на бал в образе Золушки?
Хорошо, что ты купил костюм Сердитого кота на Amazon Prime. Или вы можете отмечать праздник в течение нескольких дней и вечеринок. Почему бы не изменить его немного, чтобы все ваши посты в Facebook не выглядели одинаково?
Другие праздничные костюмы (здесь нет необходимости указывать заголовок)
СОДЕРЖАНИЕ: Тот факт, что Хэллоуин — «назначенная» ночь, когда можно одеться любимым супергероем или злодеем, не означает, что вам нужно ждать целый год, чтобы создать творческий костюм и выразить себя. Оставайтесь с нами, чтобы узнать больше идей костюмов для предстоящих праздников прямо здесь.