— HTML — Дока
- Кратко
- Пример
- Как пишется
- На практике
- Дока Дог советует
- Алёна Батицкая советует
- На собеседовании
- Почему принято размещать <link> со стилями внутри <head>, а <script> перед закрывающим тегом </body>? Когда можно нарушить это правило?
Кратко
Скопировано
Элемент <head> содержит основную информацию о документе: метаданные (например, заголовок окна или кодировку), ссылки на скрипты и таблицы стилей.
Эта информация не отображается на странице браузера. Пользователи увидят только заголовок окна страницы — его задаёт тег <title>, ну и фавиконку, если вы её поставите.
Пример
Скопировано
<html> <head> <title>Заголовок страницы</title> </head></html>
<html>
<head>
<title>Заголовок страницы</title>
</head>
</html>
Как пишется
Скопировано
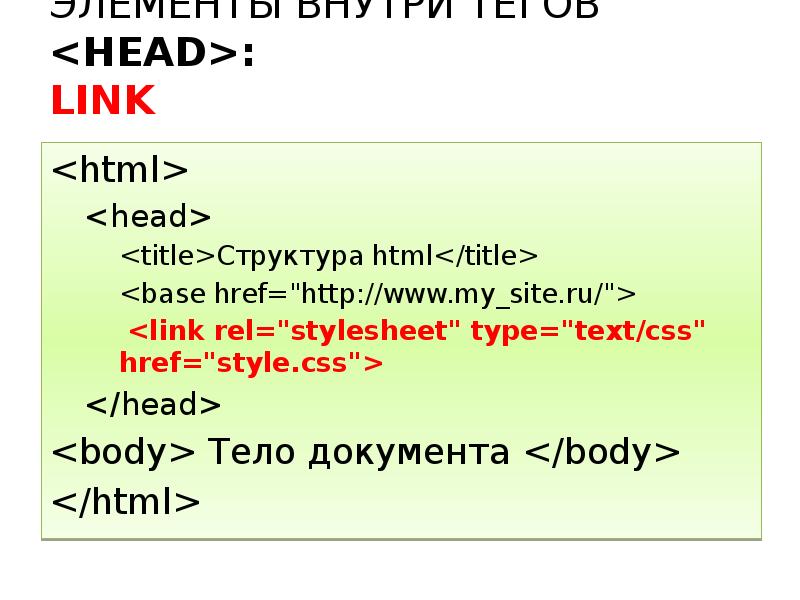
Кроме <title>, внутри контейнера <head> можно разместить и другие элементы: <base>, <link>, <meta>, <script>, <style>. Вот пример того, как можно поставить фавиконку — маленькую иконку в углу вкладки браузера.
Вот пример того, как можно поставить фавиконку — маленькую иконку в углу вкладки браузера.
<head> <link rel="shortcut icon" type="image/png" href="/favicon.png"></head>
<head>
<link rel="shortcut icon" type="image/png" href="/favicon.png">
</head>
На практике
Скопировано
Дока Дог советует
Скопировано
🛠 <head> — это мозги, которые всем управляют. Метаданные и стили, которые прописываются в <head>, указывают, как ваша страница ведёт себя в тех или иных случаях.
Алёна Батицкая советует
Скопировано
🛠 <head> является невидимой частью вашей страницы. По факту это блок, предназначенный для технической информации.
Единственное, что торчит наружу — заголовок страницы и фавиконка.
🛠 Есть ещё метатеги, нужные для правильного отображения сниппета вашего сайта в поисковых системах.
Поскольку этот тег невидим для пользователя, то и применять к нему стили не имеет никакого смысла. Вы просто не увидите никакого результата. Не тратьте своё время 🙂
На собеседовании
Скопировано
Задать вопрос в рубрику❓
Почему принято размещать <link> со стилями внутри <head>, а <script> перед закрывающим тегом <? Когда можно нарушить это правило?
Скопировано
🤚 Я знаю ответ
Марина Дорошук отвечает
Скопировано
Когда мы размещаем стили внутри тега <head>, браузер понимает как и с какими стилями отрисовывать контент при первом рендере. То есть, чтобы отобразить страницу, браузеру нужно знать какой контент нарисовать (HTML) и как должны выглядеть элементы (CSS). Если браузер не получит CSS заранее, то HTML-элементы сначала отобразятся со стилями по умолчанию, а после загрузки CSS применяться новые стили. Это вызовет мигание контента. Добавление тега
Если браузер не получит CSS заранее, то HTML-элементы сначала отобразятся со стилями по умолчанию, а после загрузки CSS применяться новые стили. Это вызовет мигание контента. Добавление тега <link> co стилями в начало документа предотвращает повторную перерисовку.
Тег <script> обычно идёт перед закрывающимся тегом <. Это даёт уверенность, что элементы, к которым идёт обращение в скрипте, существуют на странице.
Мы можем размещать скрипт в <head>, если он должен выполнится первым и не полагается на то, существует ли элемент на странице. Или если добавляем атрибуты async или defer к тегу <script>. Про их отличия можно почитать подробнее в доке про <script>.
defer сообщает браузеру, что скрипт нужно загружать в фоновом режиме и запустить его, как только DOM-дерево будет полностью построено.
Ещё один способ — указать атрибут <script type, который говорит браузеру, что скрипт нужно запустить как модульный. Модульные скрипты по дефолту являются отложенными, то есть
Модульные скрипты по дефолту являются отложенными, то есть <script type равносильно <script type, и указание defer не будет иметь никакого эффекта.
Если вы нашли ошибку, отправьте нам пул-реквест!
Во время отправки формы что-то пошло не так. Попробуйте ещё раз?
←
<caption>
ctrl + alt + ←
→
<meta>
ctrl + alt + →
| onplay | Скрипт викликається коли медіа дані готові почати відтворення. |
| onafterprint | Скрипт виконується тільки після як документ надрукований. |
| onbeforeprint | Скрипт виконується перед тим, як документ надрукований. |
| onbeforeunload | Скрипт виконується коли документ ось-ось буде вивантажений |
| onhashchange | Скрипт виконується коли там відбулися зміни до частини якоря в URL |
| onload | Викликається після того як завантаження елемента завершене. |
| onmessage | Скрипт виконується коли викликане повідомлення. |
| onoffline | Спрацьовує коли браузер починає працювати в автономному режимі |
| ononline | Спрацьовує коли браузер починає працювати в режимі онлай. |
| onpagehide | Скрипт виконується коли користувач переходить на іншу сторінку сторінку. |
| onpageshow | Скрипт виконується коли користувач заходить на сторінку. |
| onpopstate | Скрипт виконується коли змінено історію одного вікна. |
| onresize | Скрипт виконується, коли розмір вікна браузера змінюється. |
| onstorage | Скрипт виконується, коли вміст Web Storage оновлюється. |
| onunload | Викликається, коли сторінка розвантажена, або вікно браузера було зачинено. |
| onblur | Скрипт виконується, коли елемент втрачає фокус. |
| onchange | Викликається в той момент, коли значення елемента змінюється. |
| oncontextmenu | Скрипт виконується коли викликається контекстне меню. |
| onfocus | Викликається в той момент, коли елемент отримує фокус. |
| oninput | Скрипт викликається коли користувач вводить дані поле. |
| oninvalid | Скрипт виконується, коли елемент недійсний. |
| onreset | Викликається, коли натискається у формі кнопка типу Reset. |
| onsearch | Викликається, коли користувач щось пише в поле пошуку (для <input type="search">) |
| onselect | Викликаєтсья після того як будь-який текст був обраний в елементі. |
| onsubmit | Викликається при відправленні форми. |
| onkeydown | Подія викликається, коли користувач затис (натиснув та не відпускає) клавішу. |
| onkeypress | Викликається коли корисрувач натиснув на клавішу. |
| onkeyup | Викликається коли користувач відпускає клавішу. |
| ondblclick | Виникає при подвійному клацанні ЛКМ на елементі. |
| ondrag | Періодично викликається при операції перетягування. |
| ondragend | Викликається коли користувач відпускає перелягуваний елемент. |
| ondragenter | Викликається, коли перетягуваний елемент входить в цільову зону. |
| ondragleave | Викликається, коли перетягуваний елемент виходть з зони призначення. |
| ondragover | Викликається, коли перетягуваний елемент знаходиться в зоні призначення. |
| ondragstart | Викликається, коли користувач починає перетягувати елемент, або виділений текст. |
| ondrop | Викликається, коли перетягуваний елемент падає до зони призначення. |
| onmousedown | Викликається, коли користувач затискає ЛКМ на елементі. |
| onmousemove | Викликається, коли курсор миші переміщається над елементом. |
| onmouseout | Викликається, коли курсор виходить за межі елемента. |
| onmouseover | Виконується, коли курсор наводиться на елемент. |
| onmouseup | Викликається, коли користувач відпускає кнопку миші. |
| onscroll | Викликається при прокручуванні вмісту елемента (чи веб-сторінки). |
| onwheel | Викликається, коли користувач прокручує коліщатко миші. |
| oncopy | Викликається, коли користувач копіює вміст елемента. |
| oncut | Викликається, коли користувач вирізає вміст елемента. |
| onpaste | Викликається, коли користувач вставляє вміст в елемент. |
| onabort | Виконується при перериванні якоїсь події. |
| oncanplay | Скрипт виконується коли файл готовий, для початку відтворення (коли він буферизований достатньо, щоб почати відтворення) |
| oncanplaythrough | Скрипт виконується, коли контент вже може бути відтворений без переривання на буферизацію. |
| oncuechange | Скрипт виконується коли змінюється кий в <track> елемента |
| ondurationchange | Викликається коли змінюється довжина медіа файлу. |
| onemptied | Викликається коли доступ до медіа контенту обривається (зникло з’єднання з мережею). |
| onended | Викликається коли медіа елемент повністю відтворив свій зміст. |
| onshow | Викликається, коли елемент <menu> буде відображено як контекстне меню. |
| onloadedmetadata | Скрипт виконується коли метадані (розміри чи тривалість) завантажуються. |
| onloadeddata | Викликається коли медіа данні завантажено. |
| onloadstart | Викликається коли браузер тільки починає завантажувати медіа дані з сервера. |
| onpause | Викликається коли відтворення медіа даних призупинено. |
| onplaying | Викликається коли розпочато відтворення медіа даних. |
| onprogress | Подія onprogress відбувається, коли браузер завантажує вказане аудіо / відео. |
| onratechange | Викликається коли змінюється швидкість відтворення медіа даних. |
| onseeked | Викликається коли атрибут seeked у тега audio або video змінює значення з true на false. |
| onseeking | Викликається коли атрибут seeking у тегів audio або video змінює значення з false на true |
| onstalled | Скрипт виконується коли браузер з будь-якої причини не може отримати медіа дані. |
| onsuspend | Скрипт виконується коли з будь-якої причини завантаження данних призупинено до його повного завантаження. |
| ontimeupdate | Викликається коли змінилася позиція відтворення елемента <audio> або <video>. |
| onvolumechange | Викликається коли змінюється гучність звуку. |
| onwaiting | Викликається коли наступний кадр при відтворенні медіа даних недоступний, але браузер очікує що він незабаром завантажиться. |
| ontoggle | Викликається, коли користувач відкриває або закриває елемент <details>. |
| onerror | Викликається якщо при завантаженні елемента сталася помилка. |
| onclick | Подія викликається коли користувач клацає ЛКМ по елементу. |
HTML-тег
Тег HTML представляет раздел заголовка HTML-документа.
Элемент может содержать другие теги HTML, содержащие метаданные. Метаданные предоставляют информацию о документе, такую как заголовок, описание, ключевые слова и т. д. Типичный HTML-документ может содержать тег
Атрибуты
Атрибуты могут быть добавлены к элементу HTML,чтобы предоставить больше информации о том,как элемент должен выглядеть или вести себя.
Элементпринимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML.Следовательно,вы можете использовать эти атрибуты сТег,а также со всеми другими тегами HTML.
ключ доступаавтокапитализацияклассредактируемый контентданные-*директорперетаскиваемыйскрытыйидентификаторрежим вводаэтоидэлементпропАртикулпредметная областьтип изделияязыкчастьслотпроверка правописаниястильtabindexнаименованиеперевод
Полное описание этих атрибутов см. в разделе Глобальные атрибуты HTML 5.
в разделе Глобальные атрибуты HTML 5.
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вам вызывать сценарий из вашего HTML.Скрипт вызывается,когда происходит определенное «событие».Каждый атрибут содержимого обработчика событий имеет дело с другим событием.
прерываниеonauxclickразмытиепри отменеонканплейoncanplaythroughпри обменепо кликупри закрытиив контекстном менюонкопияпри обменеврезнойondblclickондрагондрагендДрагентервыход на драгена накладкеондраговерондрагстартвпускнойondurationchangeпустойкомбинированныйпри ошибкеонфокусданные формына входенедействительныйнажатие клавишинажатие клавишиonkeyupпри смене языкапод нагрузкойзагруженные данныезагруженные метаданныезапуск при загрузкепо нажатию мышиввод с помощью мышидля мышейперемещение мышиonmouseoutпри наведении мышина мышке вверхна пастепри паузев игрев игрев процессепри изменении скоростипри сбросепри изменении размерапри прокруткенарушение политики безопасностипоискпоискпо выборуonslotchangeустановленпри отправкеприостановитьсвоевременное обновлениенагрудникпри изменении объемав ожиданиина колесе
Большинство атрибутов содержимого обработчиков событий можно использовать для всех элементов HTML,но для некоторых обработчиков событий действуют особые правила,определяющие,когда их можно использовать и к каким элементам они применимы.
Дополнительные сведения см.в разделе Атрибуты содержимого обработчика событий HTML.
метатегов в HTML-Website-Head:Metadaten|Мейлчимп
Metadaten sind das Erfolgsgeheimnis bei der Website‑SEO.In diesem Leitfaden erfährst du,wie Metatags in HTML correkt eingefügt werden.
Метатеги,созданные метаданными,включая HTML-фрагменты,с указанием в веб-сайте для загрузки на веб-сайте.Metatags erscheinen nicht auf den Seiten,sondern befinden sich im Quellcode der Website(dem sogenannten HTML-Code),der wiederum im Website-Head zu finden ist.Теги Diese beschreiben die Seite fürsuchmaschinen und helfen ihnen somit,zu bestimmen,worum es auf der Seite geht,undsuchmaschinenbenutzer*innen die relayesten Seiten bereitzustellen.
Метатеги,добавленные в HTML в Anfang der Seite verwendet,sodass sie nur fursuchmaschinen und diejenigen sichtbar sind,die wissen,wie man den Quellcode der Website aufruft.Метаданные,информирующие о таких машинах по дате на веб-сайте,только в том случае,если они были введены в верных таких машинах с помощью Google. Wenn man nicht weiß,wie man Website-Metadata or Code-HTML erstellt,kann es leider ziemlich schwierig sein,Metatags hinzuzufügen.
Wenn man nicht weiß,wie man Website-Metadata or Code-HTML erstellt,kann es leider ziemlich schwierig sein,Metatags hinzuzufügen.
Был ли это тег HTML-Head-Tag?
HTML-Head-Tag ist Container for Metadaten.Es befindet sich zwischen dem HTML-Tag und den Haupttext-Tags.Выполните все необходимые метатеги в HTML,например,в названиях,стилях,сценариях и других информационных бюллетенях.Dieser Bereich der Seite wird nicht im Webbrowser angezigt.Stattdessen bestimmensuchmaschinen anhand der Informationen,worum es auf einer Seite geht,einschließlich Title,Inhalt,Keywords und mehr.Browser verwenden Informationen im Head,um die Website correkt zu rendern.Im Gegensatz zum Head wird der Hauptteil auf der Seite angezeigt,wenn sie in einen Browser geladen wird,sodass er keine Metadaten enthalten sollte.
Что такое HTML-Head?
Der HTML-Head должен быть связан с HTML-Tag и Hauptteil-Tag. Er ist normalerweise viel kleiner als das Hauptteil-Tag,da es hauptsächlich dafür da ist,Metadaten aufzunehmen.Du kannst den HTML-Head определяет веб-страницы с помощью инструментов Entwicklertools в веб-браузере.
Er ist normalerweise viel kleiner als das Hauptteil-Tag,da es hauptsächlich dafür da ist,Metadaten aufzunehmen.Du kannst den HTML-Head определяет веб-страницы с помощью инструментов Entwicklertools в веб-браузере.
Был ли sind Веб-сайт-Metadaten?
Метатеги в HTML также содержат информацию для таких машин.Sie werden verwendet,um HTML-Elemente zu beschreiben undsuchmaschinen über den Inhalt einer Website zu informieren.Zu den Website-Metadaten Gehören Seitentitel,Beschreibungen,Keywords und mehr,umsuchmaschinen beim Erfassen und Ranken von Webseiten zu unterstützen.Такие машины интерпретируют дату и информацию на веб-сайтах,um herauszufinden,wie соответствующие sie für diesuchanfrage von Benutzer*innen sind.Ключевые слова в Haupttext und in Backlinks zur Seite spielen wichtige Rollen,aber Metadaten erklären den allgemeinen Zweck einer Seite,damit sie nach Ключевые слова gerrankt werden kann.
Метатеги включают SEO-объявления verbessern,indem siesuchmaschinen helfen,den Zweck einer Seite zu verstehen. Добавляйте все метатеги для оптимизации SEO.
Добавляйте все метатеги для оптимизации SEO.
Du hast mehrere Möglichkeiten,dem Head einer Website Metadaten hinzufügen.Zunächst benötigst du Zugriff auf den Head-Bereich der HTML-Datei.Du kannst sie herunterladen und mit einem Texteditor Bearbeiten oder eine neue Datei erstellen.Du kannst die Datei auch dem Dateimanager von cPanel hinzufügen oder dort bearbeiten.Sobald dir die HTML-Datei vorliegt,suche oben nach dem Head-Bereich.Je nachdem,wie die Seite erstellt wurde,hast du möglicherweise bereits ein Titel-Tag und andere Arten von Metatags.
Wenn du kein/-e Websiteentwickler*in bist,kannst du möglicherweise ein WordPress-Plug-in wie SEOPress oder Yoast verwenden,um deinen Websiteten ganz leicht Metatags hinzuzufügen.
Titel-Tag
Das Title-Tag ist das,was aufsuchmaschinen-Ergebnisseiten(SERPs)as Titel deiner Website angezeigt wird.Jede Seite deiner Website sollte einen eindeutigen Titel haben.Der Titel ist nicht mit dem h2-Tag aus dem Hauptteil der Seite zu verwechseln und kann als Titel für den Inhalt der Seite dienen. Titel-Tags sollten etwa 50 bis 60 Zeichen lang sein,damitsuchmaschinen sie nicht kürzen.
Titel-Tags sollten etwa 50 bis 60 Zeichen lang sein,damitsuchmaschinen sie nicht kürzen.
Du kannst den Titel zu einer Webseite hinzufügen,indem du im Quellcode das
Titel-Tags sind wichtig,weil siesuchmaschinen helfen,zu bestimmen,worum es auf einer Website geht und ob sie deine Seite bei einer bestimmtensuche aufführen sollen oder nicht.Заголовки и теги,которые можно найти в Browserregisterkarten angezigt,um dir die Navigation in deinem Browser zu erleichtern.
Эффективные Тэги Титэл-Тэги,определяющие ключевое слово Ziel-Keywords verwenden,umsuchmaschinen beim Ranking der Seite zu unterstützen.Sie müssen jedoch auch Benutzerinnen dazu bewegen,deine Artikel oder Webseiten anzuklicken.Ключевые слова mit hoher Priorität sollten so nah wie möglich am Anfang des Titels erscheinen,da dir nicht viel Platz zur Verfügung steht. Darüber hinaus sollte jede Seite einen eindeutigen Titel haben,umsuchmaschinen und ihre Benutzerinnen nicht zu verwirren.
Darüber hinaus sollte jede Seite einen eindeutigen Titel haben,umsuchmaschinen und ihre Benutzerinnen nicht zu verwirren.
Metabeschreibungs-Tag
Eine Metabeschreibung ist die kurze Zusammenfassung,die auf SERPs under dem Title erscheint.Alle deine Seiten sollten eindeutige und genaue Beschreibungen der Inhalte haben.Eine Metabeschreibung sollte zwischen 150 и 160 Zeichen lang sein,damit sie in densuchergebnissen nicht gekürzt wird.Leider darfst du nicht immer mitreden,wie deine Metabeschreibung aussieht.Selbst wenn du sie selbst schreibst,könnensuchmaschinen immer noch entscheiden,dass die bereitgestellten Informationen нерелевантный sind,und deine Metabeschreibungen neu schreiben oder den falschen Inhalt von der Seite anzeigen.
Um das Metabeschreibungs-Tag zu deiner Webseite hinzuzufügen,suche den-Получить HTML-коды.
Eine Metabeschreibung ist fursuchmaschinen und Benutzerinnen eine wichtige Information. Mit einer effektiven Metabeschreibung kannst du mehr Klicks auf deiner Website erreichen,da sie klarmacht,был Benutzerinnen auf ihr erwarten können.
Mit einer effektiven Metabeschreibung kannst du mehr Klicks auf deiner Website erreichen,da sie klarmacht,был Benutzerinnen auf ihr erwarten können.
Wenn du Ziel-Keywords in deine Metabeschreibung einfügst,finden Benutzerinnen deine Inhalte eher undsuchmaschinen finden leichter heraus,worum es auf der Seite geht.Du kannst auch den Zweck der Seite erklären und angeben,был Kundinnen erwartet,wenn sie sie anklicken.Du kannst mit deinen Metabeschreibungen außerdem A/B-Tests durchführen,um zu sehen,welche Versionen haufiger angeklickt wird,mit welchen dein Ranking besser ist und du letztendlich mehr Websitetraffic genericst.Sieh dir diese Beispiele für Metabeschreibungen an und finde heraus,wie du eine effektive Beschreibung verfasst.
Meta-Robot-Tag
Das Meta-Robot-Tag zeigtsuchmaschinen,wie sie deine Website erfassen sollen,und sagt ihnen,welche Seiten du ranken möchtest und welche nicht.Теги Diese haben viele Zwecke,дахер musst дю sie korrekt verwenden,wenn du bestimmte Seiten ranken und andere ignorieren möchtest.
Robot-Tags sagensuchmaschinen,ob sieeine Seite indexieren oder ihr folgen sollen,indem sie sieals «INDEX»(Indexieren)и «FOLLOW»(Folgen)или «NOINDEX»(Nicht indexieren)и «NOFOLLOW»(Nicht folgen))кеннцайхнен.Wenn du eine Seite als «INDEX» kennzeichnest,sagst dusuchmaschinen,dass sie in SERPs angezeigt werden soll.Wenn du ihnen dagegen mit FOLLOW sagst,dass sie einer Seite folgen sollen,bedeutet das,dass du PageRank и eine bestimmte Seite weiterleiten möchtest.Bei einem NOFOLLOW-Tag folgt diesuchmaschine der Seite nicht,sodass sie kein Seitenranking auf eine andere Art von Webseite übertragen kann.Diese Seiten können immer noch im Google-Index erscheinen,wenn eine andere Website ohne Verwendung des NOFOLLOW-Tags zu ihnen verlinkt.Anderesuchmaschinen haben möglicherweise abweichende Regeln für diese Robot-Tags.
Robot-Tags können ungefähr so aussehen:
90 003<метаимя=«robots» content=index,nofollow»>
Welche Tags du verwendest,hängt letztendlich von deinen Zielen für eine bestimmte Seite ab. Die erste Zeile in unserem Beispiel weistsuchmaschinen an,die Seite und die Links innerhalb der Seite zu ignorieren,был sie letztendlich für den Referral-Traffic nutzlos macht.Das zweite Beispiel weistsuchmaschinen an,die Seite zu ignorieren,aber allen Hyperlinks auf dieser Seite zu folgen.Das dritte Beispiel weistsuchmaschinen an,die Seite zu indexieren,den Hyperlinks auf der Seite,die zu anderen Seiten führen können,aber nicht zu folgen.
Die erste Zeile in unserem Beispiel weistsuchmaschinen an,die Seite und die Links innerhalb der Seite zu ignorieren,был sie letztendlich für den Referral-Traffic nutzlos macht.Das zweite Beispiel weistsuchmaschinen an,die Seite zu ignorieren,aber allen Hyperlinks auf dieser Seite zu folgen.Das dritte Beispiel weistsuchmaschinen an,die Seite zu indexieren,den Hyperlinks auf der Seite,die zu anderen Seiten führen können,aber nicht zu folgen.
Jede Deiner Seiten Sollte ein Meta-Robot-Tag,aber nur ein Tag pro Seite haben.Du solltest nicht alle drei Optionen auf einer einzigen Seite verwenden.
Open-Graph-Tag
Open-Graph-Tags werden zum Teilen von Nachrichten auf sozialen Medienplattformen wie Facebook verwendet.Wenn du Informationen aus einem Blog wie dem gezeigten Bild und einem Snippet weitergeben möchtest,verwendest du das Open-Graph-Tag.Diese Tags Informieren soziale Medienplattformen effektiv darüber,welche Art Informationen du anzeigen möchtest,wenn du einen Link von deiner Website teilst.
Wahrscheinlich hast du bereits einige Open-Graph-Tags in Aktion erlebt.Jedes Mal,wenn du einen Link von einer Website in den sozialen Medien teilst,wird Automaticisch eine Vorschau generiert.Diese Vorschau wird über das Open-Graph-Tag erstellt.Du kannst zwischen vielen Open-Graph-Tags wählen,aber im Head-HTML werden sie so angezeigt:
Unterem kannst du Folgendes in ein Open-Graph-Tag einfü ген:<мета-свойство=”og:description”><мета-свойство=”og:type”><мета-свойство=”og:image”><мета-свойство=”og:url ”>
Определение названия веб-сайта и темы.Du kannst für den Open-Graph-Titel den Metatitel wählen oder ihn je nach deiner Zielgruppe in den sozialen Medien ändern.Die Beschreibung funktioniert dagegen ähnlich wie eine Metabeschreibung,während der Typ die Art des Inhalts festlegt. Der Typ könnte sich beispielsweise auf ein Lied,eine PDF-Datei oder ein Bild beziehen.
Der Typ könnte sich beispielsweise auf ein Lied,eine PDF-Datei oder ein Bild beziehen.
Darüber hinaus sagt das Open-Graph-Tag sozialen Medienplattformen,welches Bild du von der Website abrufen möchtest und als Bild des Beitrags dienen soll.URL-адрес — это URL-адрес веб-сайта.Wenn du den Namen deiner Website anzeigen möchtest,kannst du das mit dem Tag für den Websitenamen tun,aber es ist für Benutzer*innen sozialer Medien normalerweise keine wichtige Eigenschaft.
Мета-тег ключевого слова
С мета-тегом ключевого слова wird beschrieben,für welche Ключевые слова в рейтинге durchführen möchtest.Die meistensuchmaschinen ignorieren dieses Tag jedoch,sodass es jedes Jahr veraltet.Wenn du das Meta-Keyword-Tag missbräuchlich verwendest,darfst du zur Strafe eventuell kein Ranking für deine Ziel-Keywords durchführen.Werden sie correkt verwendet,kann dieses Tagsuchmaschinen sagen,worum es bei deinen Inhalten geht,indem es wichtige Ключевые слова auf deiner Seite hervorhebt. Leider verwendet Google das Meta-Keyword-Tag nicht,anderesuchmaschinen aber vielleicht schon.Daher lohnt es sich,zu überlegen,ob du deine SEO mithilfe anderersuchmaschinen als Google verbessern möchtest.
Leider verwendet Google das Meta-Keyword-Tag nicht,anderesuchmaschinen aber vielleicht schon.Daher lohnt es sich,zu überlegen,ob du deine SEO mithilfe anderersuchmaschinen als Google verbessern möchtest.
Zumindest kann dir das Meta-Keyword-Tag helfen,nachzuverfolgen,welche Ключевые слова на веб-сайте verschiedenen-Seiten anvisierst.Das Tag Sieht So Aus:
Da Die Führenden Sucmashinen Das Meta-Keyword-tag nicht mehr als als als als als alslenden verwenden,musst Zeine Zeine zeine mehramt vershren als als als als alssh Mehr Code hinzufügen,der deine Website eventuell verlangsamt.Du kannst es stattdessen überspringen und dich auf Metatags konzentrieren,die helfen können,Rankings und Benutzererfahrung zu verbessern.
Weitere HTML-Metatags
Es gibt viele andere Arten von Metatags,die du im Head oder im Hauptteil einer Website verwenden kannst,darunter:
- Canonical Tag:Das Canonical Tag wird verwendet,um anzugeben,ob dies die Оригинальная версия на веб-сайте ist.
 So wissensuchmaschinen,dass es sich bei einer Version um die Hauptseite handelt und die anderen nicht indexiert werden sollten.Dies kann verhindern,dass du dir selbst mit Rankings Konkurrenz machst und dass doppelte Inhalte zu einem Problem werden.
So wissensuchmaschinen,dass es sich bei einer Version um die Hauptseite handelt und die anderen nicht indexiert werden sollten.Dies kann verhindern,dass du dir selbst mit Rankings Konkurrenz machst und dass doppelte Inhalte zu einem Problem werden. - Tag for Alternativtext:Das Alt-Text-Tag hilftsuchmaschinen,Bilder mithilfe von Text zu lesen,da sie nicht erkennen können,wie ein Bild aussieht.Wenn du Alt-Text schreibst,verwende immer Required Beschreibungen ohne Keyword-Stuffing.Альтернативный текст предназначен для средства чтения с экрана,которое позволяет использовать Barrierefreiheit der Website zu verbessern.Er muss daher für die Benutzer*innen Sinn machen.
- Теги заголовков:Теги заголовков werden verwendet,um die Schriftgröße zu ändern und Inhalte zu structurieren.Diese Tags reichen von h2(dem größten)bis H6(dem kleinsten)und können Leser*innen helfen,Inhalte zu überfliegen.
- Language-Tags:Das Language-Metatag sagtsuchmaschinen,in welcher Sprache der Inhalt verfasst ist,und gibt das Land an,um diesuchergebnisse basierend auf Sprache und Standort zu verbessern.

- Теги автора:Теги автора geben den Autor bzw.die Autorin des Inhalts an,was helfen kann,Googles Anforderungen an Expertise,Zuverlässigkeit und Vertrauenswürdigkeit(Экспертиза,Авторитетность,Надежность,EAT)для рейтинга Inhalten zu erfüllen.
- Veröffentlichungsdatum:Das Veröffentlichungsdatum kann in Blogs verwendet werden,damit Benutzer*innen besser beurteilen können,wie релевантная и актуальная информация.Erfahre Mehr über Metadaten für Blogposts.
- СтильТег Style-Tag содержит CSS-код,поддерживает HTML-элементы в браузере,которые не используются.
Du musst die Vor-und Nachteile der einzelnen Tags abwägen,wenn du überlegst,welche du verwenden willst.Mehr Code auf deiner Website kann sich negativ auf die Ladegeschwindigkeit auswirken und verhindern,dass deine Website so schnell wie möglich lädt.Die Seitengeschwindigkeit legt fest,wie lange eine Seite deiner Website zum Laden braucht. Je länger das Laden einer Seite dauert,desto wahrscheinlicher brechen Benutzerinnen wieder ab,sodass du letztendlich deinen Webtraffic und eine Verkaufschance verlierst.Bei der Beurteilung deiner Seitengeschwindigkeit musst du sowohl Desktops als auch Mobilgeräte berücksichtigen.Benutzerinnen,die eine Website über ein Mobilgerät besuchen,haben noch weniger Geduld.Daher sollte die Geschwindigkeit deiner mobilen Seite oberste Priorität haben,damit Benutzer*innen nicht das Interesse an den Inhalten deiner Seite verlieren.
Je länger das Laden einer Seite dauert,desto wahrscheinlicher brechen Benutzerinnen wieder ab,sodass du letztendlich deinen Webtraffic und eine Verkaufschance verlierst.Bei der Beurteilung deiner Seitengeschwindigkeit musst du sowohl Desktops als auch Mobilgeräte berücksichtigen.Benutzerinnen,die eine Website über ein Mobilgerät besuchen,haben noch weniger Geduld.Daher sollte die Geschwindigkeit deiner mobilen Seite oberste Priorität haben,damit Benutzer*innen nicht das Interesse an den Inhalten deiner Seite verlieren.
Die Seitengeschwindigkeit ist auch ein wichtiger Rankingfaktor,da sie die Benutzerfreundlichkeit verbessert.Je schneller eine Webseite lädt,desto wahrscheinlicher ist es,dass Benutzerinnen eine gute Erfahrung machen,sodasssuchmaschinen benutzerinnen bessere Ergebnisse liefern können.Die Seitengeschwindigkeit wirkt sich auch auf deinen Umsatz aus.Eine Seite muss schnell загружен,damit deine potenziellen Kund*innen auf der Website aktiv bleiben,sodass sie vor dem Konvertieren alles Notwendige in Erfahrung Bringen können.
Metatags sind zwar auch fürsuchmaschinen unerlässlich,es ist aber immer am besten,darauf zu achten,welche du am dringendsten brauchst.Wir haben besprochen,welche Metatags auf deiner Website am wichtigsten sind,um die SEO zu verbessern,aber es kann sich auf die Seitengeschwindigkeit und unmittelbar auf deine Rankings auswirken,wenn du deiner Website noch weiteren Code hinzufügst.
Warum du dem Website-Head HTML-Metadaten hinzufügen solltest
Metadaten können nur im Website-Head verwendet werden.Wenn du sie in den Hauptteil der Seite einfügst,erscheinen sie beim Rendern im Browser,был letztendlich die Benutzererfahrung beeinträchtigt und verhindert,dasssuchmaschinen deine Webseiten mithilfe der Daten effektiv einstufen können.Wenn dein Markup ungültig ist,stellen Browser deine Seiten möglicherweise nicht correkt dar.Verwende Tags deshalb nur im Head,wo sie loophören,da dies der einzige Ort ist,wosuchmaschinen nach ihnensuchen.