HTML теги h2, h3, h4, h5, h5, h6 заголовки
HTML теги h2, h3, h4, h5, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h2, h3, h4 и т.д. Тег h2 — заголовок первого уровня, тег h3 — второго, тег h4 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h2 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
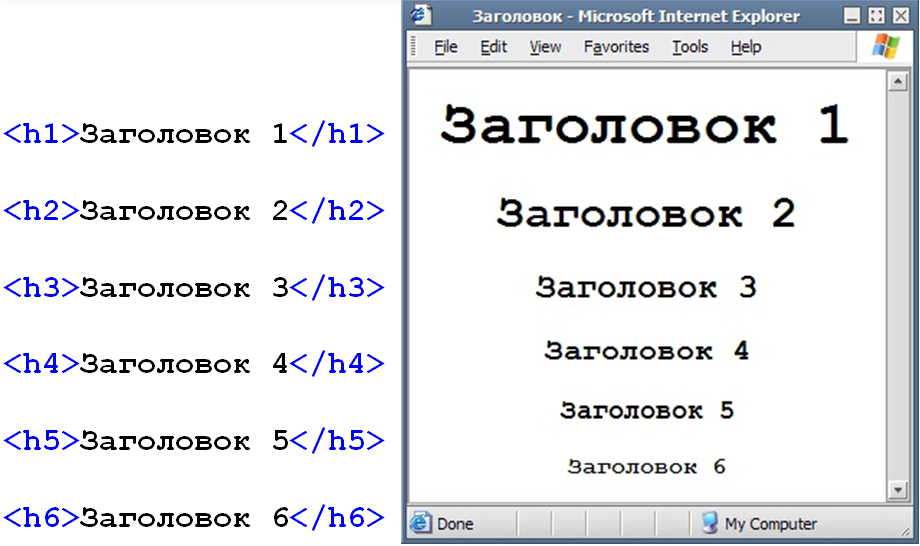
Использование html тега заголовка h2 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня h2 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
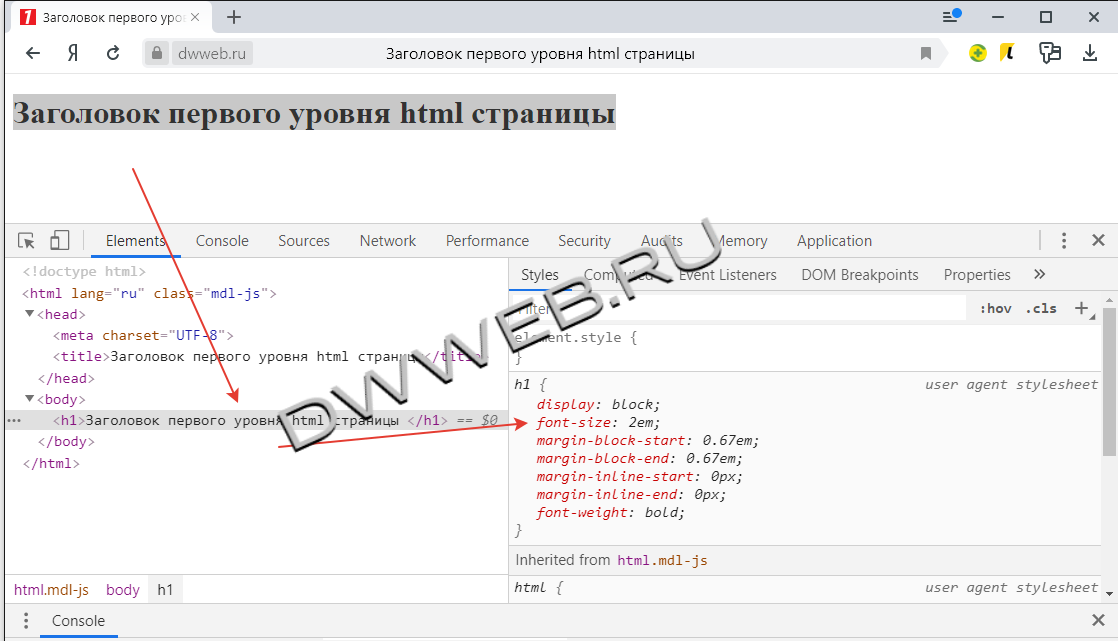
Пример использования заголовка h2
Заголовки h2, h3, h4,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h2-h6 добавляется отступ. При использовании тега h2 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h2-h6 выравниваются по левому краю (h2 align left), при помощи атрибута align можно выровнять тег h2 по центру (h2 align center) или по правому краю (h2 align right).
Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h2-h6 добавляется отступ. При использовании тега h2 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h2-h6 выравниваются по левому краю (h2 align left), при помощи атрибута align можно выровнять тег h2 по центру (h2 align center) или по правому краю (h2 align right).
Так же, нежелательно использование тегов внутри h2, h3, h4,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
Теги h2,h3,h4 пример:
<html> <head> <title>Заголовки h2, h3, h4</title> </head> <body> <h2>Название статьи</h2> <p>Вступление.</p> <h3>Заголовок статьи 1</h3> <p>Часть статьи 1.</p> <h4>Подзаголовок статьи 1</h4> <p>Пункт 1 части 1.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 2 части 1.</p> <h3>Заголовок статьи 2</h3> <p>Часть статьи 2.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 1 части 2.</p> </body> </html>
Поскольку теги h2

HTML тег h2 что писать и как заполнять
От того как прописать тег h2 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем как сделать заголовок h2 стоит учитывать несколько простых правил. Используя подобные правила, вы можете произвести собственный SEO-аудит сайта самостоятельно. Они касаются того каким будет текст заголовка h2 и где будут размещены заголовки.
Как использовать заголовки h2-h6:
- Иерархия заголовков. Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
- Градация шрифтов. Чем выше уровень заголовка (h2 — самый высокий) — тем больше шрифт заголовка.
- Не больше одного h2 на странице. HTML-тег h2 можно использовать только один раз на странице. Два заголовка h2 введут в заблуждение поскового робота, что может привести к непредсказуемым последствиям при индексации сайта.

- Ничего лишнего в заголовках H. Не используйте в заголовках h2-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h3,h4,h5,h5,h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам или переоптимизация сайта.
Текст заголовка h2,h3,h4,…,h6
Теги h2-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего. При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков h2-H6:
- Прямое вхождение ключевого слова в заголовке. Точное соответствие ключевого слова в заголовке повышает релевантность страницы по соответствующему запросу.
- Уникальность заголовка относительно других страниц сайта.

- Близость заголовка к началу документа. Чем ближе к началу html-кода находится заголовок, тем больше его значение относительно других элементов страницы и тем более значимым является содержимое заголовка.
- Близость ключевого слова к началу заголовка. В идеале, заголовок должен начинаться с ключевого слова.
- Длина заголовка h2,h3,h4,…,h6. Длина заголовка не должна превышать 60 символов. Поисковые системы обрабатывают ограниченое количество знаков, длинные заголовки не будут восприняты полностью.
- Грамотность заголовков. Грамматические ошибки в заголовке снижают релевантность заголовка.
- Плотность ключевых слов в заголовке. Все заголовки оцениваются на переоптимизацию. По этому, не стоит впихивать в заголовок все больше ключевых слов, заголовок может быть проигнорирован.
Тег h2 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h2,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h2,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h2,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
h2-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки.
Добавляйте статью в избранное, делитесь с друзьями.
Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Использование html заголовков h2, h3, h4 при внутренней оптимизации сайта
HTML теги h2, h3, h4 – это теги, которыми размечаются заголовки на странице. Главный заголовок размечается цифрой 1, остальные теги нужны для разметки подзаголовков. Число в теге h определяет значимость заголовка — чем меньше число, тем больший вес имеет заголовок на странице. Всего в html предусмотрено шесть уровней от h2 до h6
Главный заголовок размечается цифрой 1, остальные теги нужны для разметки подзаголовков. Число в теге h определяет значимость заголовка — чем меньше число, тем больший вес имеет заголовок на странице. Всего в html предусмотрено шесть уровней от h2 до h6
Tilda Publishing
Главная > Статьи > Оптимизация h2 на сайте
Заголовок h2 – это второй по значимости тег при внутренней оптимизации сайта. На первом месте заголовок в теге title. Поисковые системы при определении релевантности также уделяют внимание подзаголовкам.
Использование заголовка h2 на странице сайта
h2 должен размещаться вначале страницы и быть заглавием для всего контента страницы. Использовать этот тег на странице можно только один раз.
Внутри h не рекомендуется размещать вложенные теги или атрибуты. Дизайн оптимально задавать при помощи CSS. Применение тегов B, EM, STRONG, A вместе для выделения текста заголовка или простановки ссылок — недопустимо.
Пример html разметки с применением тегов h:
<!DOCTYPE html> <html> <head> <title>Использование заголовков h2, h3, h4</title> </head> <body> <h2>Главный заголовок страницы</h2> <p>Анонс</p> <h3>Заголовок первого раздела</h3> <p>Текст первого раздела</p> <h4>Подзаголовок первого раздела</h4> <p>Текст</p> <h4>Второй подзаголовок первого раздела</h4> <p>Текст</p> <h3>Заголовок второго раздела статьи</h3> <p>Текст второго раздела</p> <h4>Подзаголовок второго раздела</h4> <p>Текст</p> </body> </html>
Теги h2 – h6 можно использовать только для оформления текстового контента на странице. Их нельзя использовать для оформления элементов сайта: меню, навигация, текст в шапке.
Их нельзя использовать для оформления элементов сайта: меню, навигация, текст в шапке.
Правильное использование заголовков на сайте предполагает соблюдение иерархии: первым на странице используется h2, затем h3 и т.д. При этом недопустимо использовать h3, если не был использован h2.
Как правильно использовать заголовки h2-h6 на сайте?
Перед тем как настроить заголовок h2 на сайте, важно знать правила использования заголовков:
- Необходимо соблюдать иерархичность заголовков.
- Чем выше вложенность заголовка, тем меньше кегль, которым он выводится.
- Тег h2.выводится на страницу только один раз. При наличии двух заголовков поисковику будет труднее определить релевантность страницы. Также два заголовка верхнего уровня могут быть сочтены спамом.
- В тегах заголовков можно использовать только текст, вложенные теги и атрибуты использовать не рекомендуется.
- Используйте ровно столько заголовков – сколько требует ваш контент.
 Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Намеренно увеличение числа тегов h любого уровня может быть сочтено спамом.
Какой текст писать в h2 сайта?
Текст заголовков содержит краткое описание содержимого страницы или раздела сайта, к которому он относится. В тегах h нужно использовать ключевые слова для SEO оптимизации сайта.
Рекомендации по составлению текста для заголовков h2-h6:
- В главном заголовке используйте первый или второй по частотности ключевой запрос. Это повысит релевантность страницы данному запросу. В подзаголовках можно включать другие варианты «ключа», синонимы и словоформы.
- Желательно писать уникальные заголовки для каждой страницы.
- h2 оптимально размещать как можно выше в документе, здесь он будет иметь наибольший вес. Размещение контента в начале html документа – это одно из правил СЕО-верстки сайта.
- Ключевой запрос рекомендуется использовать в начале заголовка или как можно ближе к началу.

- Длина заголовка на странице должна укладываться в рамки от 20 до 60 символов.
- Текст должен соответствовать нормам русского языка. Запросы с несогласованными словами, опечатками или ошибка нужно приводить в естественную форму.
- Не повторяйте ключевые слова в заголовке – это может быть сочтено переоптимизацией.
Правильная настройка заголовков h2-h6 на сайте – это важная часть внутренней оптимизации.
При оптимизации веб сайтов мы часто находим ошибки в использовании данных тегов. Вы можете исправить ошибки самостоятельно или заказать оптимизацию сайта у нас.
Релевантность страниц сайта ключевым запросам
Релевантность страницы сайта – это соответствие страницы поисковому запросу. Значение релевантности страницы определяется поисковым роботом. Яндекс и Гугл по-разному считают
Мета-тег Keywords – значение тега ключевые слова для SEO-оптимизации сайта
Meta keywords – это один из тегов, которые используются в html. Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами
Этот тег заполняется ключевыми словами, которые индексируются поисковыми системами
Значение мета-тега Description для поискового продвижения
Meta-тег description – это описание страницы. Контент данного тега индексируется поисковиками и может выводиться в поисковую выдачу в качестве описания
SEO-оптимизированная верстка сайта
SEO-верстка сайта – это фактически обычная верстка html документа с единственным отличием: при SEO-верстке текстовые поля в коде размещаются как можно выше
Страница ошибки 404 – Что это такое и как ее верно оформлять для продвижения сайта
Ошибка 404 или страница не найдена – это стандартный ответ веб-сервера, в том случае когда браузер клиента обращается к несуществующей в данный момент страницы
Канонические ссылки и адреса страниц при продвижении сайта
Link rel=canonical — это один из специализированных тегов html, который применяется на сайте для указания канонического адреса страницы. Каноническая страница
Бесплатная консультация
Мы создаем и раскручиваем сайты, ведем аналитику и размещаем рекламу в интернете. Задайте нам вопрос по любой из этих тем
Задайте нам вопрос по любой из этих тем
| Написать |
Тег HTML h2 to h6
❮ Назад Полный справочник HTML Далее ❯
Пример
Шесть различных заголовков HTML:
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуйте сами »
Подробнее «Попробуйте сами «примеры ниже.
Определение и использование
Теги от от
используются для определения заголовков HTML.
определяет самый важный заголовок. определяет наименее важный заголовок.
Примечание: Используйте только один на страницу — это должен представлять основной заголовок/тему для всей страницы.
Также не пропускайте уровни заголовков — начните с ,
затем используйте и так далее.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
— | Да | Да | Да | Да | Да |
Глобальные атрибуты
Теги с от
также поддерживают глобальные атрибуты в HTML.
Атрибуты событий
Теги с от
также поддерживают атрибуты событий в HTML.
Дополнительные примеры
Пример
Установить цвет фона и цвет текста заголовков (с помощью CSS):
Hello World
Hello Мир
Попробуйте сами »
Пример
Установите выравнивание заголовков (с помощью CSS):
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Попробуйте сами »
Связанные страницы
Руководство по HTML: Заголовки HTML
Ссылка HTML DOM: Объект заголовка
Настройки CSS по умолчанию
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h2 {
display: block;
размер шрифта: 2em;
Верхнее поле: 0,67 em;
нижнее поле: 0,67 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h3 {
display: block;
размер шрифта: 1,5 em;
Верхнее поле: 0,83 em;
нижнее поле: 0,83 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h4 {
display: block;
размер шрифта: 1,17 em;
Верхнее поле: 1em;
нижнее поле: 1em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h5 {
display: block;
размер шрифта:
1эм;
Верхнее поле: 1,33 em;
нижнее поле: 1,33 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h5 {
display: block;
размер шрифта: . 83em;
83em;
Верхнее поле: 1,67 em;
нижнее поле: 1,67 em;
левое поле: 0;
правое поле: 0;
вес шрифта: полужирный;
}
Попробуйте сами »
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h6 {
display: block;
размер шрифта: .67em;
Верхнее поле: 2,33 em;
нижнее поле: 2,33 em;
левое поле: 0;
правое поле: 0;
начертание шрифта: полужирный;
}
Попробуйте сами »
❮ Предыдущая Полный справочник HTML Далее ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник HTMLУчебник CSS
Учебник JavaScript
How To Tutorial
Учебник SQL
Учебник Python
Учебник W3.CSS
Учебник Bootstrap
Учебник PHP
Учебник Java
Учебник C++
Учебник jQuery
900
Справочник по HTML
Справочник по CSS
Справочник по JavaScript
Справочник по SQL
Справочник по Python
Справочник по W3. CSS
CSS
Справочник по Bootstrap
Справочник по PHP
Цвета HTML
Справочник по Java
Справочник по Angular
Справочник по jQuery
Лучшие примеры
Примеры HTMLПримеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Copyright 1999-2023 Refsnes Data. Все права защищены.
W3Schools работает на основе W3.CSS.
Что такое теги заголовков и как их использовать?
Создавая контент для своего веб-сайта, вы хотите, чтобы его можно было сканировать и легко читать.
Если у вас нет ничего, кроме гигантских блоков текста, пользователям будет сложнее погрузиться и начать потреблять ваш контент.
Как правило, чем больше блок, тем меньше кто-то захочет в нем участвовать. К счастью, есть простой способ обойти это с помощью тегов заголовков.
Они могут облегчить восприятие вашего контента, независимо от того, пишете ли вы сообщение в блоге, веб-страницу или целевую страницу.
Теги заголовков также отлично подходят для Поисковой оптимизации (SEO) , что означает, что они могут помочь быстро и надежно повысить посещаемость вашего сайта.
Итак, давайте окунемся в мир тегов заголовков и поймем, в чем дело с h2, h3 и h4.
Загрузите этот пост, введя свой адрес электронной почты ниже
Не волнуйтесь, мы не спамим.Что такое теги заголовков?
Проще говоря, тег заголовка — это строка текста, разделяющая содержимое. Думайте об этом как о заголовке, который вы можете прочитать в газете или цифровой статье.
Назначение тега заголовка — разбить ваш контент на более мелкие части.
Таким образом, читатели могут сосредоточиться на одном разделе за раз, а не пытаться прочитать всю статью сразу.
Теги заголовков бывают четырех основных размеров: от h2 до h5.
Мы разберем их позже в этом тексте, но просто чтобы вы знали, заголовок « Что такое теги заголовков? » — это пример тега h3.
Почему теги заголовков так важны?
Без этих тегов ваш контент был бы гораздо менее привлекательным для вашей аудитории.
Даже если вы разбиваете текст изображениями или графикой , заголовки все равно облегчают чтение.
Вот основные преимущества использования тегов заголовков на ваших страницах:
Сканируемость
Исследования показывают, что большинство интернет-пользователей не сразу погружаются в контент.
Вместо этого они просматривают различные теги заголовков, чтобы увидеть, о чем страница, прежде чем читать.
Сканируемость имеет решающее значение для онлайн-контента, поскольку помогает снизить показатель отказов. Посетители гораздо охотнее остаются на странице, если они могут быстро и эффективно ее просмотреть.
Организация
Без заголовков ваш контент может быть беспорядочным.
Эти теги позволяют упорядочивать материал, чтобы он лучше и естественнее читался.
Поисковая оптимизация
Не только читатели хотят сканировать ваш контент. Поисковые системы также обращают внимание на заголовки, чтобы правильно индексировать ваши страницы.
Без тегов заголовков такие сайты, как Google, могут не ранжировать ваш контент так высоко, как при наличии тегов.
Чтобы максимизировать эффективность SEO-оптимизации, вы также должны включать ключевые слова в свои заголовки.
h2 vs h3 vs h4: как работает эта иерархия
Как мы уже упоминали, существует четыре основных типа тегов заголовков, пронумерованных от h2 до h5. Проходя через них, вы заметите, что они постепенно уменьшаются.
Смысл наличия нескольких вариантов тегов состоит в том, чтобы разбить текст на подразделы.
Вот краткий обзор того, как работает эта иерархия:
Теги h2
Обычно тег h2 зарезервирован для верхней части страницы. Он служит заголовком для всего произведения.
У вас должен быть только один заголовок h2 для каждой страницы. Более того, вы можете запутать и читателей, и поисковые системы.
В некоторых случаях Google будет использовать ваш h2 в качестве мета-заголовка страницы в результатах поиска.
Теги h3
Эти заголовки используются чаще всего, так как они разбивают содержимое на более мелкие подразделы.
Думайте о h3 как о главном элементе вашего произведения.
Если кто-то только собирался прочитать эти теги, он должен иметь хорошее представление о потоке вашей статьи.
Теги h4
Эти теги менее распространены, но они помогают разбивать подразделы на более мелкие части.
Если вы пишете о сложном материале, полезно сегментировать его несколько раз. В противном случае читателю будет сложнее оставаться сосредоточенным на протяжении всего произведения.
В противном случае читателю будет сложнее оставаться сосредоточенным на протяжении всего произведения.
Теги h5
Обычно теги h5 встречаются редко, но они могут помочь разбить разделы h4. Только очень сложные фрагменты будут нуждаться во всех тегах заголовков, чтобы разбить содержимое.
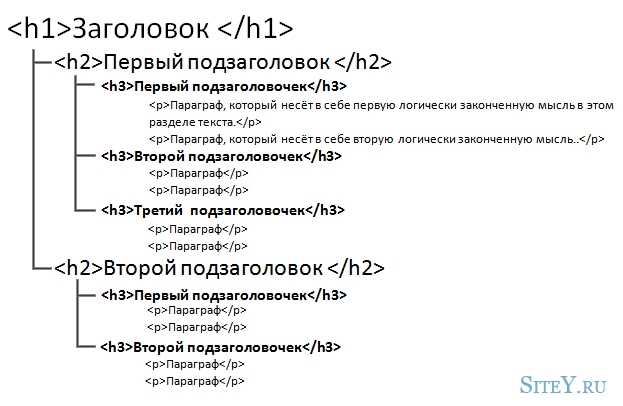
Вот визуальное представление различных тегов в иерархии:
- h2 — основной заголовок
- h3 — подраздел
- h4 — подподраздел
- h5 — подподподраздел
Поскольку поисковые системы обращают внимание на заголовки, вы хотите максимально оптимизировать их, чтобы улучшить свой рейтинг.
Хотя заголовки не выводят вас на первое место автоматически, важен каждый компонент.
Итак, вот несколько советов, как получить максимальную отдачу от ваших заголовков:
Используйте только один h2 на странице
Мы говорили вам, что Google иногда будет использовать ваш h2 в качестве мета-заголовка в результатах поиска.
Хотя этого можно избежать, написав собственный тег title, это поможет сделать h2 максимально информативным. Таким образом, если Google использует его, заголовок действует как вторичный тег заголовка.
Тем не менее, Google заявил, что нет проблем с наличием нескольких h2 на странице. Так что, если у вас есть более одного, вы не получите штраф за это.
Однако из-за дополнительных символов h2 может показаться, что вы переходите к новой теме, что сбивает с толку ваших читателей.
Используйте ключевые слова в заголовках
Исследование ключевых слов имеет важное значение для поисковой оптимизации, поскольку оно показывает, что люди ищут, пытаясь найти ваш сайт.
На самом деле у вас должен быть короткий список ключевых слов с самым высоким рейтингом, которые хорошо работают в вашей отрасли.
При разработке контента вы должны включать в заголовки как можно больше ключевых слов.
Но помните: они должны органично вписываться, а не впихивать их. Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому избегайте этого вообще.
Google имеет тенденцию наказывать сайты за наполнение ключевыми словами, поэтому избегайте этого вообще.
Опять же, эта тактика сводится к тому, как Google индексирует ваши страницы. Алгоритм сканирует заголовки, поэтому добавление связанных ключевых слов помогает усилить содержание и доказать его актуальность.
Оптимизировать заголовки для избранных фрагментов
Если вы введете вопрос в Google, поисковая система часто предоставит ответ в расширенном фрагменте (если это возможно). Итак, при разработке контента вы хотите использовать свои заголовки соответствующим образом.
Например, если вы размещаете вопрос в шапке, обязательно отвечайте на него сразу.
Итак, если вопрос звучит примерно так: «Что означает SEO?», вы можете ответить на него, сказав «SEO означает оптимизацию для поисковых систем», а затем перейти к остальному контенту.
Это повысит вероятность того, что ваш ответ попадет в избранное, что повысит ваш рейтинг в поисковой выдаче.
Вы также можете использовать заголовки для создания списка избранных фрагментов.
Например, Google просматривает h4 соответствующего раздела и организует их в маркированный список. Без этих заголовков Google не смог бы их эффективно упорядочить.
Будьте единообразны на всех страницах
При создании контента для вашего веб-сайта у вас должен быть стандартный шаблон или план, который вы используете для каждой страницы.
Это обеспечивает лучшую согласованность, а это означает, что пользователи и поисковые системы знают, чего ожидать.
Если вы не будете постоянно использовать правильную иерархию заголовков, некоторые страницы будут выглядеть запутанными.
В зависимости от того, сколько у вас контента, вам, возможно, придется просмотреть прошлые страницы и реорганизовать их, чтобы они были максимально оптимизированы для SEO.
Как мы уже упоминали, важен каждый компонент, даже самый маленький.
Сделайте их короткими, но привлекательными
Хотя вы должны включать ключевые слова в свои заголовки, вы не должны сосредотачиваться на длинных ключевых словах.
Вместо этого ваши заголовки должны быть относительно короткими, например, восемь слов или меньше. Если они слишком длинные, то они начнут обрезаться на конце, из-за чего кусок будет выглядеть загроможденным.
Также помните, что больше людей посещают ваш сайт с мобильных устройств, поэтому короткие заголовки лучше всего подходят для маленьких экранов.
Кроме того, вам нужно сделать заголовки увлекательными, чтобы читатели захотели продолжить.
Если заголовки слишком сухие или общие, они будут гораздо менее привлекательными. К счастью, для этого не нужно иметь степень магистра писательского мастерства.
Вот два примера заголовков — скучный и интересный.
- Как хорошее SEO помогает вашему бизнесу
- Укрепите свою прибыль с помощью передовых методов SEO
В целом, постарайтесь сделать заголовки активными и динамичными. Посадите читателя на место водителя, и он с большей охотой прочитает и запомнит ваш контент.

