что умеет и как пользоваться
Модуль Google PageSpeed для сайта: что умеет и как пользоваться
Решили поэкспериментировать и добавить на три проекта ускоритель от Гугла. Что из этого получилось — выясняем.
Сайты должны грузиться мгновенно. Ах, нет, сайты ничего никому не должны? Зайдите в троллейбус и сядьте рядом со студентом, который сидит с айфоном. Посмотрите, готов ли он ждать, пока загрузится какой-то интернет-магазин. Скажем так: три секунды — и вкладка закрывается. В ход идет следующий результат из поисковой выдачи.
Кстати, про поисковую выдачу. Скорость загрузки сайта влияет на ранжирование в поисковиках. Пруфы здесь и здесь. «Тормозящие» сайты реже посещаются роботами, а, значит, реже индексируются. От этого страдает место в выдаче и удобство поиска нужной инфы.
Постоянно думайте о том, будет ли ваша страница загружаться медленнее на смартфоне, чем на ПК. — Мэтт Каттс, Google И если это так, то мы, скорее всего, понизим ее в выдаче.
И если это так, то мы, скорее всего, понизим ее в выдаче.
Гугл потрудился и выпустил свой инструмент для проверки скорости — PageSpeed. Найти тормозящие загрузку элементы просто — заходим
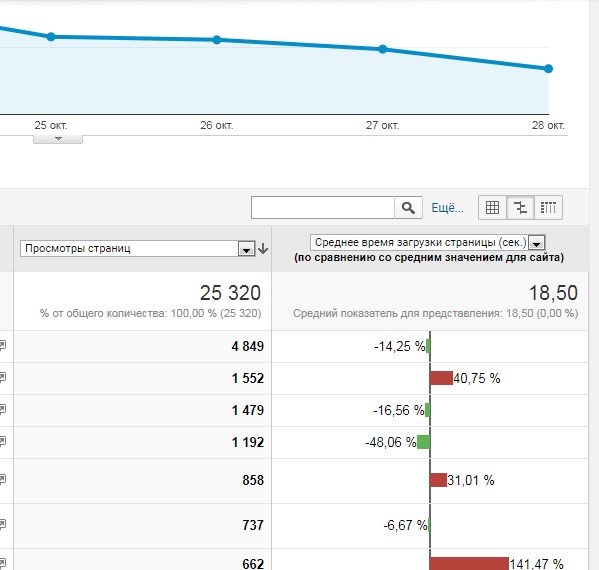
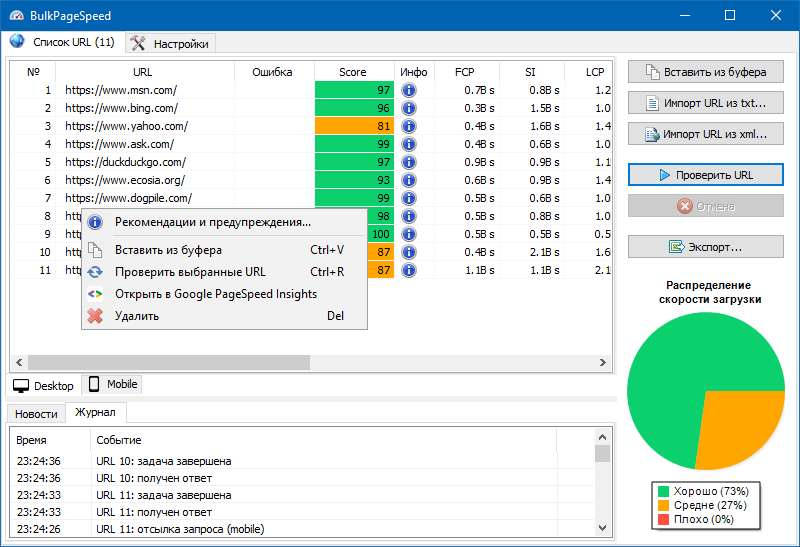
сюдаи в единственном поле указываем адрес, который хочется протестировать. За минуту будет готов подробный отчет о производительности. Результат будет показан в попугаях. В идеале их сто, но попробуй-ка добейся! Даже самому Гуглу это не под силу: проверьте его сервисы 🙂
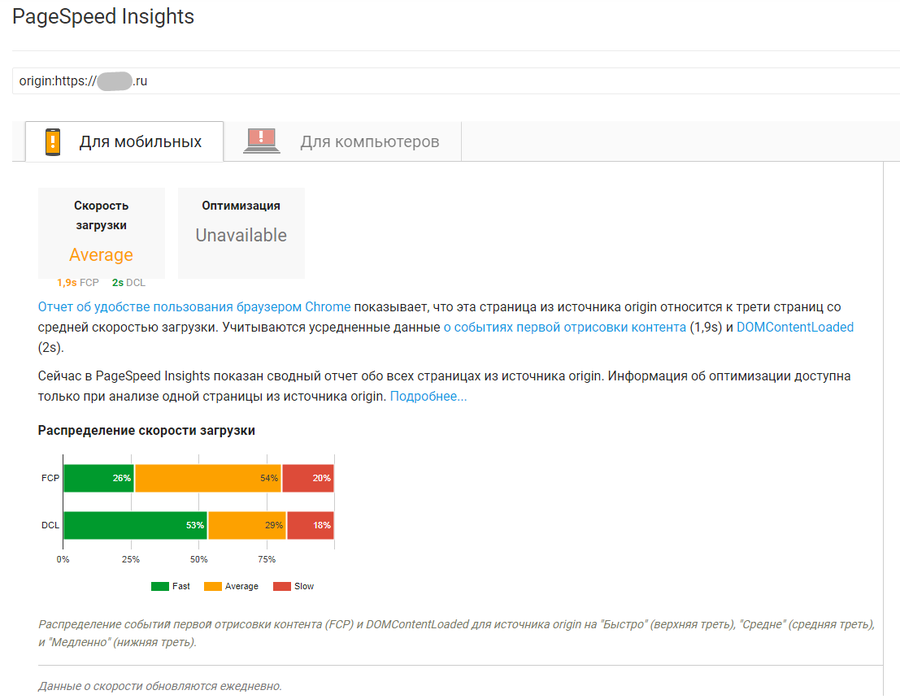
Тесты проводятся как для десктопной, так и для мобильной версии сайта. Ориентироваться лучше по цветовой шкале: желтая зона укажет, что есть элементы, которые стоит оптимизировать, зеленая сообщит, что все ок. Если сайт в красной зоне, подкручивайте скорость и оптимизируйте. Иначе впереди бездна: пока загружается страничка, юзер уже уйдет на другой сайт 🙂
Оптимизировать сайт можно двумя способами.
Ручная оптимизация
1. Сжимаем картинки Фотошопом или прогоняем через Optimizilla, например
Чем меньше весят картинки, тем больше шакалов тем быстрее загружается сайт. Делаем сжатие, многомегапиксельные фотки прячем под кат. Хватит превьюшки 640×480. Меньше картинка — шустрее сайт.
Даже на стартовой странице Google Developers графику можно сжать на 71%.
2. Выполняем подключение шрифтов с самого сайта, а не тянем их с гуглофонтов
Минус — пока браузер не загрузил шрифт, юзер увидит надоевший Ариал или Тахому.
3. Используем кэш браузера по максимуму
Когда сайт частично уже сохранен у клиента — загрузка пойдет намного быстрее.
4. Сокращаем JavaScript и CSS
Скрипты не редактируются каждый день после релиза — нет смысла сжимать их на лету. Хватит оптимизировать один раз после правок кода. Шаблоны JS лучше обработать на сервере, встроить результаты в HTML и использовать шаблоны на клиенте после загрузки.
5. Сокращаем HTML
На практике — удаление лишних пробелов, табов, переносов строк.
6. Удаляем неиспользуемый код
Можно встроенным в «Хром» аудитом. Нажимаем F12 и переходим на вкладку Audits. Внизу есть единственная кнопка Run. Занимается в целом тем же самым, что и PageSpeed. Только в реальном времени.
Автоматическая оптимизация
Любой сайт состоит из динамических и статических элементов. Динамические элементы — сам HTML-код, полученный из работы php и запросов к базе данных. А остальное — статика. Это картинки, JavaScript и CSS.
Автоматически оптимизировать сайт можно крутой штукой от Гугла — PageSpeed Insights. Этот модуль устанавливается на сервер nginx и после настроек сжимает в реальном времени дофига инфы, в том числе, графической.
PageSpeed Insights умеет анализировать HTML и оптимизировать ресурсы. Пережимать, короче. В исходном коде ресурсы будут находиться по другому пути, не по тому, что задан поленившимся сжать фоточку разработчиком. Это стоит учитывать. Но отображение ресурсов не изменится. Уменьшится вес. А значит, возрастет скорость загрузки страницы и посетители станут довольнее 🙂
Это стоит учитывать. Но отображение ресурсов не изменится. Уменьшится вес. А значит, возрастет скорость загрузки страницы и посетители станут довольнее 🙂
Однако у PageSpeed Insights имеются ограничения. Его можно поставить только на nginx, запущенный на реальном или виртуальном сервере. Нет, арендованный где-то в Германии shared-сервер не подойдет.
Второе ограничение связано с вечной войной браузеров. Картинки, пережатые PageSpeed-ом, конвертируются в формат .webp, который понимает только «Хром» (на всенародно любимом Internet Explorer 6 такая штука не пройдет). В последних версиях отображению таких картинок научилась и «Опера». Потому что движок поменяла.
Примеры использования PageSpeed Insights
Мы установили модуль PageSpeed Insights на трех проектах — на своем новом сайте и на двух клиентских. Модуль видит, с какого браузера приходит запрос, смотрит, обучен ли он отображать webp-формат и отдает либо оптимизированную картинку, либо обычный jpeg.
1. Сибирикс
По Сибириксу настройка заняла примерно полдня. Кое-что пришлось делать эмпирическим путем: меняли, смотрели, что происходит. Иногда зона была зеленой, а слететь в желтую могла совершенно непредсказуемо.
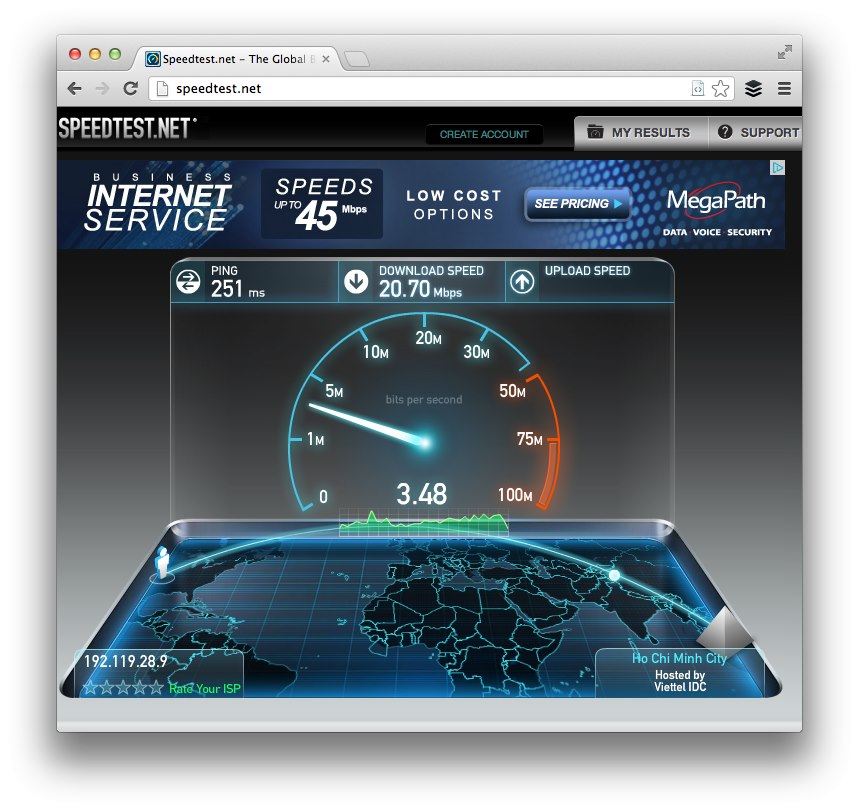
Сейчас обе версии стоят в зеленой зоне. Значит, проблем со скоростью не возникнет. Если скорость подключения хорошая, не EDGE какой-нибудь 🙂
2. ДаВита
В рамках технической поддержки интернет-магазина фабрики «Витра» мы решили поэкспериментировать и установить модуль PageSpeed Insights на него:
Версия для мобилок набирает 85 попугаев — достойный результат. Десктопная смогла получить 95.
Столь положительный анализ — результат долгой работы руками и курения мануалов от Гугла. Без оптимизации «Витра» набирала 64 попугая в десктопной версии и лишь 52 — в мобильной.
Автоматом PageSpeed Insights-а удалось поднять результат до 62 попугаев на мобилках и до 82 — в десктопах. Полная версия попала в зеленую зону, а мобильная так и оставалась в красной, нещадно прося об оптимизации кода. И было решено подкрутить сайт руками.
3. United Panel Group
Первая проверка боевого сайта выдала 63 попугая для десктопной версии и 52 для мобилок. Не впечатляет.
Мы поддались эксперименту и добавили модуль PageSpeed Insights. Автоматическая оптимизация добавила 25 попугаев десктопам и 12 — мобилкам.
Давайте будем относиться к клиентам уважительнее и ценить их время, ведь задержка загрузки даже в одну секунду сильно портит впечатление от просмотра сайта. Если постоянно оптимизировать сайт нет времени или желания, а ресурсы позволяют — ставьте Google PageSpeed Insights. Его нужно настроить всего один раз (правда, матерому линуксоиду, шарящему в серваках). Если же Гугл ругается только на картинки — вполне можно перезалить сжатые, догнать показатели до более-менее приличных и на время расслабиться.
Если же Гугл ругается только на картинки — вполне можно перезалить сжатые, догнать показатели до более-менее приличных и на время расслабиться.
Скорость сайта Google. Инструменты для проверки скорости загрузки страниц сайта. Google Page Speed — ABC IMPORT
Содержание статьи:
- Совершенный оценочный показатель сайта
- Ускорение загрузки страниц
- Процесс измерения
- Переадресации целевой страницы
- Оптимизация изображений
- Внутренние и внешние ресурсы
- Минимизация HTML и CSS
- «Воспринимаемая» производительность контента
- JavaScript с блокировкой визуализации
- Инструменты для улучшения времени загрузки
- Использование клавиш разработчика Chrome
Благодаря внедрению передовой технологии визуализации данных, меток, фильтрации и моментальных снимков, скорость для сайта Google предоставляет комплексное решение для любого веб-мастера, который хочет повысить эффективность своего сайта, рейтинг поисковой системы и количество посетителей. Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.
Если страница сайта загружается медленно, выявить проблему не всегда легко. К счастью, есть бесплатный инструмент, который пользователь может применить, чтобы точно узнать, что замедляет загрузку страницы.
Вам будет интересно:Как научиться писать красивым шрифтом?
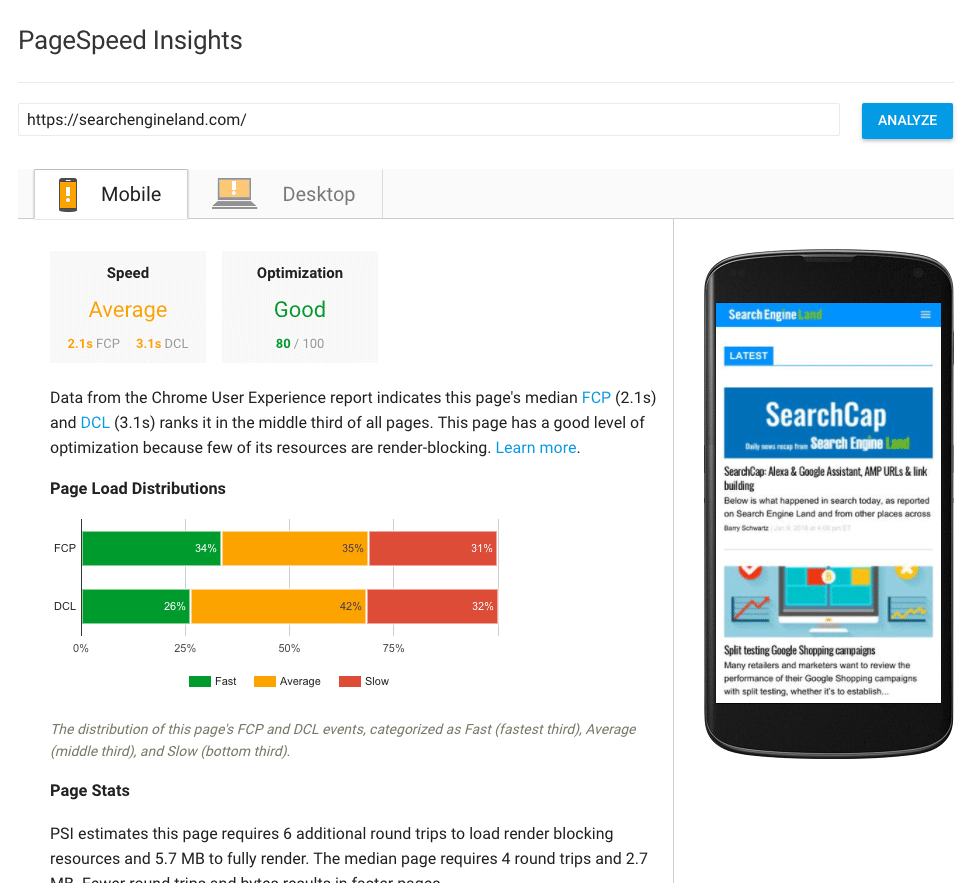
Google PageSpeed Insights — это инструмент, который позволяет быстро и легко тестировать скорость страницы. Для проверки достаточно ввести URL-адрес и нажать «Анализировать», чтобы быстро получить подробный отчет о скорости сайта от Google о причинах замедления этой страницы на основе двух параметров с рекомендациями по ее устранению.
Совершенный оценочный показатель сайта
По информации Google, система проверяет работоспособность страниц для мобильной и настольной версии, извлекая URL один раз с помощью мобильного агента и второй — с помощью агента рабочего стола ПК. Показатель PageSpeed варьируется от 0 до 100 баллов. Более высокий балл, конечно же, лучше, а оценка 85 и более — отличный показатель скорости сайта от Google.
Если владелец видит в своем отчете много красных и желтых цветов, это связано с тем, что на странице есть серьезные проблемы с загрузкой. Инструмент уведомит об этих проблемах, хотя сообщения об ошибках могут быть немного трудными для понимания. Вот, что может получить разработчик в сообщении сервиса:
 Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
Скорость открытия страницы зависит не только от того, как быстро загружается страница. Это также касается «воспринимаемой производительности». Если код структурирован неправильно, результатом может быть снижение воспринимаемой производительности в сознании пользователя, даже если скорость загрузки сайта в норме.
Ускорение загрузки страниц
Вам будет интересно:Как пользоваться Nox App Player: инструкции и рекомендации
Вам будет интересно:Как запустить безопасный режим в «Виндовс 10»: способы, порядок действий, распространенные ошибки
Проверка скорости работы сайта Google — дело добровольное. Согласно Google, веб-сайт может потерять до половины своих посетителей при загрузке. Это означает, что они хотят, чтобы время загрузки было коротким и приятным, чтобы максимизировать пользовательский интерфейс. Тем не менее отчеты MachMetrics показывают, что время загрузки страницы все еще слишком медленное. Это ценная информация, но дальше собственник сайта должен сосредоточиться на улучшении оценки.
При этом нужно обратить внимание на список предложений, которые есть у Google. Изучив эти советы и посмотрев, как изменится время загрузки страницы, можно в целом получить более быстрый сайт.
Не стоит делать ненужные изменения для мобильных или настольных компьютеров, если проблема является единичной. Пользовательский интерфейс Google для этой системы фантастически прост. В нем есть разделы «Возможные оптимизации» и «Найденные оптимизации».
Проверить скорость загрузки сайта Google Speed в категории «Найденная оптимизация» несложно, поскольку проверяемая страница уже выполняет требования Google, хотя и это может измениться с течением времени. Пока же нужно сосредоточиться только на возможностях оптимизации.
В списке от Google можно найти короткие предложения, такие как «минимизировать HTML» или «приоритезировать видимый контент». Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Большинство разработчиков интерфейсов понимают, что это значит, и знают, как устранить проблему сразу. Если неопытные владельцы сайтов не знают этого, они могут просто нажать на текстовое сообщение «Показать, как исправить» в каждой предлагаемой оптимизации, чтобы расширить свои знания и изучить все основные шаги для устранения проблемы. И делать это нужно с каждой оптимизацией, чтобы разработчики действительно могли максимально использовать возможности PageSpeed Insights.
Процесс измерения
Измеряют время загрузки страницы. После оценки скорости сайта Google выполняют оптимизацию, которую рекомендует Google PSI.
Измеряют время загрузки страницы еще раз. Если это сделает сайт быстрее, сохраняют изменения. В противном случае отменяют их. Повторяют, пока не будет выполнено все то, что предлагает PSI.
Этот процесс проб и ошибок является громоздким, но если есть мониторинг скорости, то он устраняет половину проблем. Google использует значение PageSpeed Insights для нулевого значения в отношении параметров, которые, скорее всего, вызывают задержку при загрузке. При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
При исправлении этих конкретных проблем и у разработчика будет веб-сайт с более быстрой загрузкой. Опять же, оценка не всезнающая. «Лучшие практики» просто означают, что PageSpeed Insights фокусируется на том, что, скорее всего, изменит ситуацию, и он широко используется для повышения производительности. Анализ может различаться. В конечном счете, использовать рекомендации PageSpeed Insights лучше, чем просто оставить сайт в свободном плавании в интернете.
Переадресации целевой страницы
Вам будет интересно:Как наложить изображение на изображение в «Фотошопе» с прозрачностью?
После проверки скорости загрузки страницы сайта Google функция PageSpeed Insights обнаруживает, что на сайте есть более одного перенаправления с данного URL-адреса на конечную целевую страницу.
В качестве примера можно привести цепочку перенаправления следующим образом:
example.com → https://example.com → https://www.example.com.
Вместо этого правильная версия должна быть такой:
example. com → https://www.example.com.
com → https://www.example.com.
Часто возникает множественная цепочка перенаправления, потому что есть две части кода, каждая из которых обрабатывает свою часть переадресаций. Скажем, один файл кода обрабатывает перенаправление https, а другой — переадресацию вручную со старых URL-адресов страниц на новые. Для того чтобы исправить сбой, собирают переадресации в одну «функцию».
Часто сайты содержат такие виды перенаправления:
Если сайт работает на мобильной версии — в другом домене, поддомене или вложенной папке — это вызовет ненужное перенаправление для всех мобильных пользователей.
Общий пример:
example.com → m.example.com.
Еще худший пример:
example.com → www.example.com → m.example.com.
Google рекомендует создавать отзывчивый веб-сайт, поэтому точно такой же контент отображается для всех устройств — просто масштабируется и оформляется по-разному в зависимости от ширины экрана устройства.
Оптимизация изображений
Если тест скорости загрузки сайта Google содержит минимальное количество баллов, разработчик, для того чтобы достигнуть высоких результатов, должен придерживаться следующих рекомендаций:
 Он также включает возможность автоматического изменения размеров изображений и их сжатия.
Он также включает возможность автоматического изменения размеров изображений и их сжатия.Внутренние и внешние ресурсы
Существует два типа ресурсов, которые может загружать страница. Внутренние — это ресурсы на сайте, которые контролируются разработчиком. Внешние — это ресурсы, которые загружаются разработчиком из других источников в интернете и не контролируются им. Последние чаще всего отображаются в блоке «Исключить».
Вот что можно сделать для рендеринга блокирующих ресурсов, если анализ скорости сайта Google показал неудовлетворительные результаты:
 Если загружаются шрифты из интернета, лучше делать это со своего сервера.
Если загружаются шрифты из интернета, лучше делать это со своего сервера.Минимизация HTML и CSS
Для увеличения скорости работы сайта после Google-тестирования выполняют минимизацию HTML и CSS. Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Это делается путем удаления дополнительных файлов на сайте. Этот дополнительный материал обычно представляет собой вкладки, пробелы и новые строки — все то, что позволяет человеку читать, и это действительно важно для компьютера.
Есть три основных типа данных, которые можно сделать меньше:
- HTML;
- CSS;
- JavaScript.
На большинстве сайтов есть много файлов, которые загружаются. Но можно комбинировать несколько вместе, чтобы сделать их меньше, и почти всегда можно удалить лишний материал.
Если разработчик использует WordPress, Autoptimize — это очень хороший плагин для этого. Большинство сайтов могут использовать HTML и CSS без каких-либо проблем. Независимо от того, работает ли JS minify, скорость сайта зависит от того, какие плагины и темы используются.
Известно, что сжатый файл занимает меньше места, чем исходный. Тот же принцип применяется в интернете: сжатые данные занимают меньше места. Таким образом, главное — чтобы было включено сжатие на веб-сервере, чтобы оно могло уменьшить размер файлов, а затем файлы меньшего размера будут быстрее передаваться на сайте.
Это означает, что люди, посещающие сайт, быстрее получают нужную информацию и чувствуют себя комфортно. На большинстве веб-серверов можно включить сжатие gzip с небольшим дополнением к файлу .htaccess. Как вариант для этого можно обратиться к поддержке хостинга.
«Воспринимаемая» производительность контента
Видимый контент — это часть веб-страницы, которую пользователи видят на своем экране, прежде чем прокручивать страницу дальше. Веб-сайты, которые кажутся очень быстрыми и четкими для загрузки, часто столь же велики, как и медленные. Пользователи любят страницы, которые показывают контент быстро. Если разработчик при анализе сайта получает сообщение о приоритете видимого содержимого в формате Google, необходимо воспользоваться этими механизмами.
Google предлагает две основные стратегии для достижения этой цели, и они предоставляют довольно хороший план для изменения страниц. Один из самых быстрых, простых и распространенных способов улучшить восприятие пользователем времени загрузки веб-страницы — обеспечить, чтобы HTML показывал содержимое веб-страницы, прежде чем он представит другие данные.
Приведем пример для страниц с боковой панелью. Если она упоминается первой в HTML, тогда и загружается первой, прежде чем область основного содержимого. В типичной боковой панели есть рекламные и социальные кнопки и другой контент, который зависит от третьих сторон. Поэтому если она загружается до основного контента, это фактически заставляет пользователя ждать, чтобы увидеть нужное содержимое, что очень плохо.
Это можно изменить одним простым действием — разместить раздел содержимого перед секцией боковой панели, что представит пользователям сначала основное содержимое, а дальнейший просмотр сайта — дело их выбора.
JavaScript с блокировкой визуализации
Вам будет интересно:Все способы отключить XBOX DVR
При замере скорости сайта Google PageSpeed Insights можно получить предложение об устранении блокировки кода JavaScript и CSS. Большинство веб-сайтов содержат комбинацию HTML, CSS, Javascript и PHP-кода, которые добавляют контент, форматирование и интерактивность на сайт. При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
При рендеринге веб-страницы браузер сначала загружает скрипты и код CSS, а затем переходит к HTML.
Задержки при загрузке скриптов и CSS помешают пользователям видеть какой-либо контент на экране, отсюда и термин «блокировка визуализации». Хотя задержка может составлять всего миллисекунды, сайт будет выглядеть «медленным» для пользователя. Существует множество методов для исправления сценариев блокировки и CSS в WordPress, которые оптимизируют время загрузки страницы. Самый простой способ — использовать плагин кеширования.
Вот еще два, чтобы попробовать разработчикам: Fix Render-Blocking Scripts и CSS с автооптимизацией.
Autoptimize — популярный выбор для автоматической оптимизации времени загрузки страницы WordPress. Это позволяет администраторам использовать передовые методы оптимизации кода, не требуя экспертных знаний. Админы могут выбирать из меню опций, чтобы уменьшить время загрузки страницы, отбрасывая изменения, если происходят непредвиденные события:

Инструменты для улучшения времени загрузки
Существует несколько инструментов, которые можно использовать для улучшения скорости страницы или просто для того, чтобы увидеть, как работает сайт:

Использование клавиш разработчика Chrome
Веб-браузер Google Chrome включает в себя средства для разработчиков. Они помогают устранять проблемы с помощью HTML, CSS и [removed]. Для доступа к инструментам разработчика на Microsoft Windows или Linux нажимают Ctrl + Shift + I. Для того же на Apple Mac OS X нажимают Option + Command + I.
Во вкладке «Сеть» на панели «Инструменты разработчика» в Chrome перечислены все подключения для текущей страницы. Чтобы протестировать определенную страницу, открывают «Инструменты разработчика» и переходят к ней. Кроме того, если нужно протестировать текущую страницу, просто обновляют ее.
Chrome отображает информацию для каждого ресурса страницы и ее запроса:

Если навести указатель мыши на панель, появится всплывающая подсказка с подробным разбиением времени загрузки:
Иногда сервер начинает отправлять контент до его создания. Например, скрипт PHP может начать отправку HTML, хотя он все еще динамически генерирует содержимое страницы. Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Этот тип сценария может привести к неправильным измерениям времени ожидания. Комбинация времени ожидания и приема — это самый важный фактор в определении скорости сайта.
Скорость подключения к интернету также может повлиять на производительность, поэтому разработчики всегда должны сравнивать время, когда оцениваются критерии производительности сайта. В нижней части вкладки «Сеть» представлена сводка процесса загрузки страницы. Это резюме включает в себя общее количество запросов, размер всей страницы, в том числе ее ресурсы, и разбивку времени, затрачиваемого на отображение страницы в браузере. После анализа производительности загрузки страницы на сайте владелец будет иметь лучшее представление о том, где он может сосредоточить свои усилия по скоростной оптимизации.
Источник
2023 Тест скорости и статистика Google Fiber
2023 Тест скорости и статистика Google Fiber | Широкополосный доступ сейчас Проверьте скорость своего интернет-соединения или прочитайте о показателях скорости и производительности Google Fiber.
Проверить наличие по адресу:
Проверить наличие по адресу
Пожалуйста, введите действительный адрес.
Перейти к…
- О
- Данные о скорости
- Инструмент проверки скорости
- Лучшие города
- Самые быстрые города
- Содержание:
- О
- Данные о скорости
- Инструмент проверки скорости
- Лучшие города
- Самые быстрые города
Тест скорости загрузки и задержки
Получите точную информацию о скорости в режиме реального времени с помощью этого простого теста..jpg) Он может измерить производительность вашего соединения независимо от того, кто является вашим текущим интернет-провайдером. Команда BroadbandNow рекомендует потребителям регулярно проверять производительность своего интернета, поскольку она регулярно колеблется и может определить, когда вам нужна сервисная поддержка или когда использование вашей семьи превышает возможности вашего текущего плана.
Он может измерить производительность вашего соединения независимо от того, кто является вашим текущим интернет-провайдером. Команда BroadbandNow рекомендует потребителям регулярно проверять производительность своего интернета, поскольку она регулярно колеблется и может определить, когда вам нужна сервисная поддержка или когда использование вашей семьи превышает возможности вашего текущего плана.
Независимо от того, является ли Google Fiber вашим интернет-провайдером или вы пользуетесь другим провайдером, скорость тест ниже может показать ключевую статистику о вашем интернет-соединении.
Примечание: Этот тест скорости можно использовать для проверки любого интернет-провайдера, не просто Google Fiber.
Если результат теста скорости Google Fiber ниже ожидаемого, попробуйте
перезагрузите маршрутизатор или позвоните в службу поддержки клиентов Google Fiber для получения дополнительной помощи.
Этот тест скорости оценит качество вашего широкополосного доступа независимо от того, используете ли вы Google Fiber или другого провайдера. Приведенные выше циферблаты предназначены для получения результатов по скорости загрузки и производительности загрузки. Эти два результата являются основными показателями надежности подключения к Интернету. По состоянию на январь 2022 года средняя скорость загрузки Google Fiber составляет 360,9 Мбит/с. Средняя задержка в тестах скорости Интернета Google Fiber составляет -1 мс. Для контекста проводные наземные интернет-соединения обычно выдают результаты задержки в диапазоне 5–70 мс. С другой стороны, спутниковые интернет-соединения часто достигают 500–800 мс.
Данные о скорости Интернета по оптоволоконному кабелю Google
Лучшие города для Google Fiber Internet Service
| Канзас-Сити, Миссури | 2000 Мбит/с | 99″> 312 Мбит/с |
| Остин, Техас | 2000 Мбит/с | 485 Мбит/с |
| Солт-Лейк-Сити, Юта | 2000 Мбит/с | 87″> 860 Мбит/с |
| Канзас-Сити, Канзас | 2000 Мбит/с | 212 Мбит/с |
| Олате, Канзас | 2000 Мбит/с | 84″> 346 Мбит/с |
| Нэшвилл, Теннесси | 2000 Мбит/с | 162 Мбит/с |
| Атланта, Джорджия | 2000 Мбит/с | 76″> 356 Мбит/с |
| Прово, Юта | 2000 Мбит/с | 87 Мбит/с |
| Лис Саммит, Миссури | 2000 Мбит/с | 95″> 318 Мбит/с |
| Шони, Канзас | 2000 Мбит/с | 55 Мбит/с |
Самые быстрые города для Google Fiber Internet Service
| Солт-Лейк-Сити, Юта | 2000 Мбит/с | 87″> 860 Мбит/с |
| Остин, Техас | 2000 Мбит/с | 485 Мбит/с |
| Белтон, Миссури | 2000 Мбит/с | 58″> 366 Мбит/с |
| Атланта, Джорджия | 2000 Мбит/с | 356 Мбит/с |
| Олате, Канзас | 2000 Мбит/с | 84″> 346 Мбит/с |
SpeedTest — Проверьте скорость вашего интернета
Скачать
—.—
Мбит/с
Загрузка
—.—
Мбит/с
Пинг
—.- —
мс
Провайдер:
Тип устройства:
ПОДЕЛИТЬСЯ URL-адрес
ListMap
Северная Америка
Канада
Мексика
Южная Америка
Европа
Африка
Ближний Восток
Австралия
Что такое тест скорости интернета? Тест скорости интернета — это оценка существующих параметров широкополосного доступа. Тест скорости работает, отправляя файл с сервера теста скорости и анализируя время, необходимое для загрузки файла на ваше локальное устройство (компьютер, планшет, смартфон и т. д.), а затем загружать его обратно на сервер.
д.), а затем загружать его обратно на сервер.
Выполнение регулярных тестов скорости интернета может помочь вам лучше понять тенденции производительности вашего подключения и максимальные скорости загрузки и выгрузки вашего подключения. Возможно, вы платите за подключение к Интернету со скоростью Wi-Fi выше, чем вам нужно, что стоит вам денег каждый месяц. Кроме того, вы можете платить за скорость Wi-Fi, которая ниже, чем вы ожидали. Наш тест скорости интернета может показать, действительно ли ваш провайдер соответствует заявленным скоростям. Если вы запускаете наш тест несколько раз и по-прежнему не видите скорость, за которую вы платите, обратитесь за дополнительной помощью к своему интернет-провайдеру.
Как работает ваш тест скорости интернета? The Bandwidth Place Internet Speed Test — это браузерный тест скорости HTML5, который проверяет скорость вашего соединения без каких-либо загрузок. Когда вы начнете тест, наш инструмент загрузит набор файлов с вашего компьютера на самый быстрый тестовый сервер с самым низким пингом. Если вы хотите использовать другой сервер, мы также предоставляем возможность вручную выбрать местоположение сервера. Затем тест скорости будет выполняться в обратном порядке, вместо этого загружая ваши файлы. В течение всего процесса наш тест скорости будет измерять различные показатели, такие как ваш скорость загрузки , скорость загрузки и пинг .
Когда вы начнете тест, наш инструмент загрузит набор файлов с вашего компьютера на самый быстрый тестовый сервер с самым низким пингом. Если вы хотите использовать другой сервер, мы также предоставляем возможность вручную выбрать местоположение сервера. Затем тест скорости будет выполняться в обратном порядке, вместо этого загружая ваши файлы. В течение всего процесса наш тест скорости будет измерять различные показатели, такие как ваш скорость загрузки , скорость загрузки и пинг .
- Что такое скорость загрузки?
Скорость загрузки — это максимальный объем данных, который ваш компьютер может получить из Интернета за одну секунду.
- Что такое скорость загрузки?
Скорость загрузки — это максимальный объем данных, который ваш компьютер может отправить в Интернет за одну секунду.
- Что такое Ping (задержка)?
Хотя их определения немного различаются, пинг и задержка часто используются взаимозаменяемо.
 Однако при использовании в контексте результатов теста скорости как ping , так и latency являются мерой того, насколько быстро вы можете получить ответ после отправки запроса по сети. Задержка и медленная скорость пинга часто зависят от размера пакета, потери пакета и джиттера. См. ниже, если вы не знакомы с каким-либо из этих терминов.
Однако при использовании в контексте результатов теста скорости как ping , так и latency являются мерой того, насколько быстро вы можете получить ответ после отправки запроса по сети. Задержка и медленная скорость пинга часто зависят от размера пакета, потери пакета и джиттера. См. ниже, если вы не знакомы с каким-либо из этих терминов.
По данным Федеральной комиссии по связи (FCC), хорошая скорость интернета начинается при минимальной скорости загрузки 25 Мбит/с для выполнения повседневных онлайн-задач. В зависимости от ваших личных интернет-привычек скорость загрузки должна соответствовать следующим минимальным критериям:
1–5 Мбит/с для электронной почты и просмотра веб-страниц
15-25 Мбит/с для потокового HD-видео
40–100 Мбит/с для потоковой передачи видео 4K и легких онлайн-игр
200+ Мбит/с для потоковой передачи видео 4K, онлайн-игр и загрузки больших файлов
Вы можете использовать наш Тест скорости WiFi , чтобы проверить скорость вашего WiFi. Во-первых, стоя рядом с маршрутизатором, запустите наш тест скорости на мобильном устройстве или компьютере, подключенном к вашей сети Wi-Fi. Затем подключите проводной настольный компьютер или ноутбук напрямую к одному из портов Ethernet беспроводных шлюзов. Наконец, повторите наш тест скорости с новым проводным соединением и сравните свои результаты с исходным тестом скорости WiFi.
Во-первых, стоя рядом с маршрутизатором, запустите наш тест скорости на мобильном устройстве или компьютере, подключенном к вашей сети Wi-Fi. Затем подключите проводной настольный компьютер или ноутбук напрямую к одному из портов Ethernet беспроводных шлюзов. Наконец, повторите наш тест скорости с новым проводным соединением и сравните свои результаты с исходным тестом скорости WiFi.
Если вы не знакомы с некоторыми терминами, которые используются на этой странице, воспользуйтесь приведенным ниже глоссарием, чтобы получить более полное представление о вашем сетевом подключении.
- Потеря пакетов
Потеря пакетов происходит, когда потерянные пакеты данных не достигают места назначения после отправки по сети. Это часто может приводить к увеличению задержки и замедлению сетевого подключения.
- Дрожание
Джиттер возникает, когда существует разница во времени между передачей сигнала и его приемом по сети.
 Часто это происходит из-за перегрузки сети.
Часто это происходит из-за перегрузки сети. - Мбит/с (мегабит в секунду)
Мбит/с означает «мегабит в секунду». Мбит/с — это единица измерения, используемая для отображения скорости сети или интернет-соединения. Мегабиты (Мб) состоят из 1 миллиона бит. Биты — это наименьшая единица измерения цифровых данных. Они представлены нулями и единицами в двоичном коде. Однако из-за того, что биты очень малы, чаще используют мегабиты (Мб). Мегабиты в секунду означают, сколько мегабитов можно загрузить или загрузить по сети. Провайдеры интернет-услуг (ISP) обычно используют Мбит/с при сообщении максимальной скорости загрузки и выгрузки в своих различных интернет-планах.
Обычно с этого проще всего начать. Иногда это так же просто, как быстрый сброс. Отключите модем или беспроводной шлюз, подождите 30 секунд, а затем снова включите его. Если ваше беспроводное соединение по-прежнему плохое после перезапуска модема, попробуйте повторить процесс с маршрутизатором. Наконец, вы можете попробовать отключить WiFi на всех подключенных устройствах. Подождите несколько секунд, а затем снова включите Wi-Fi. Подождите, пока ваши устройства снова подключатся, и посмотрите, улучшилась ли скорость вашего соединения.
Если ваше беспроводное соединение по-прежнему плохое после перезапуска модема, попробуйте повторить процесс с маршрутизатором. Наконец, вы можете попробовать отключить WiFi на всех подключенных устройствах. Подождите несколько секунд, а затем снова включите Wi-Fi. Подождите, пока ваши устройства снова подключатся, и посмотрите, улучшилась ли скорость вашего соединения.
Возможно, ваш модем и/или маршрутизатор устарели? Это иногда мешает вашей скорости. Обратитесь к своему интернет-провайдеру, чтобы убедиться, что ваше оборудование обновлено. В большинстве случаев они обновляют вашу установку бесплатно, хотя может взиматься ежемесячная плата. Вы также можете рассмотреть возможность покупки собственного модема и маршрутизатора, чтобы свести ежемесячные расходы к минимуму. Ваш интернет-провайдер ведет список стороннего оборудования, совместимого с их услугами. Поговорите с ними, чтобы узнать, какое направление лучше для вас.
Переместите маршрутизатор в другое место.
На маршрутизаторы влияет местоположение. Рассмотрите возможность размещения беспроводного маршрутизатора рядом с основной зоной просмотра телевизора, чтобы улучшить качество потоковой передачи в целом. Кроме того, постарайтесь свести к минимуму любые стены между маршрутизатором и потоковыми устройствами. Это поможет вам получить максимальную отдачу от вашей пропускной способности, даже не тратя дополнительных средств на маршрутизатор высокого класса. Некоторые приборы, в первую очередь микроволновые печи, мешают сигналу маршрутизатора. Поэтому убедитесь, что вы разместили маршрутизатор там, где микроволновая печь не будет мешать вашему Wi-Fi.
Подумайте о усилителе сигнала В зависимости от планировки вашего дома и расположения беспроводного маршрутизатора вы можете столкнуться с трудностями при поддержании сильного интернет-сигнала. Расширители диапазона предлагают относительно недорогой способ распространения беспроводного сигнала по всему дому. Будьте готовы заплатить от 75 до 150 долларов за достойную модель. Обычно они подключаются непосредственно к настенной розетке, поэтому вы можете разместить устройство ближе к тому месту, где вы больше всего работаете в Интернете.
Будьте готовы заплатить от 75 до 150 долларов за достойную модель. Обычно они подключаются непосредственно к настенной розетке, поэтому вы можете разместить устройство ближе к тому месту, где вы больше всего работаете в Интернете.
Если ничего не помогло, и вы воспользовались приведенными выше советами, всегда есть возможность сменить поставщика интернет-услуг. Интернет-провайдеры обычно предлагают несколько различных типов технологий, используемых для доступа в Интернет. Некоторые быстрее, чем другие. Вот обзор наиболее широко используемых типов интернета:
- Кабельный Интернет:
Кабельное телевидение — самая популярная и успешная форма высокоскоростного доступа в Интернет в США. Подавляющее большинство американских городов и населенных пунктов предлагают услуги кабельного телевидения, и, как следствие, в этих районах обычно также предоставляются услуги широкополосного доступа. Используйте одни из самых высоких скоростей загрузки на рынке со скоростью до 100 Мбит/с, что почти в пять раз быстрее, чем DSL.

- Оптоволоконный Интернет:
Оптоволоконный интернет — это тип сетевого подключения, при котором данные передаются по оптоволоконным кабелям. Благодаря использованию этих кабелей данные передаются на большие расстояния и сохраняют сигналы неповрежденными на всем протяжении. Данные передаются с использованием света, что ускоряет скорость интернета больше, чем вы ожидаете от кабельных или DSL-провайдеров. Оптоволоконный интернет — идеальное решение для активных интернет-пользователей, включая геймеров, видеостримеров и тех, кто работает вне домашнего офиса.
- Фиксированный беспроводной Интернет:
Пользователям, которым нужен мобильный высокоскоростной доступ в Интернет, лучше всего подойдет услуга мобильного Интернета. Этот тип интернет-услуг обычно предоставляется через тарифный план поставщика услуг сотовой связи. Служа вашим шлюзом к свободе Wi-Fi, мобильный интернет-сервис позволяет вам работать и играть практически в любой точке мира.
 Где бы вы ни находились, вы можете рассчитывать на впечатляющую скорость и надежную связь.
Где бы вы ни находились, вы можете рассчитывать на впечатляющую скорость и надежную связь. - Спутниковый Интернет:
Спутниковый интернет обеспечивает подключение с использованием трех спутниковых антенн: одной в хабе интернет-провайдера, одной в космосе и одной закрепленной на вашем участке. Это эффективно устраняет необходимость в подземных кабелях и повышает доступность Интернета в сельской местности. Фактически, спутниковый интернет часто является единственным вариантом беспроводного подключения в большинстве отдаленных районов.
- DSL Интернет: Интернет
DSL обычно доступен через интернет-провайдеров везде, где есть стационарные телефонные линии. DSL хвалят за надежность, доступность и максимальную скорость. Пользователи могут рассчитывать на скорость загрузки до 20 Мбит/с, что делает все, от игр до потокового видео, простым делом.
Откройте для себя интернет-провайдеров, доступных в вашем регионе
Воспользуйтесь интернет-консьержем BandwidthPlace, чтобы помочь вам найти лучшего интернет-провайдера для ВАШИХ нужд.
