15 лучших JavaScript-библиотек для построения диаграмм и сводных таблиц / Хабр
Практически невозможно представить себе информационную панель без диаграмм и графиков. Они быстро и эффективно отображают сложные статистические данные. Более того, хорошая диаграмма также улучшает общий дизайн вашего сайта.
В этой статье я покажу вам некоторые из лучших JavaScript библиотек для построения диаграмм/схем (и сводных таблиц). Эти библиотеки помогут вам в создании красивых и настраиваемых графиков для ваших будущих проектов.
Хотя большинство библиотек являются бесплатными и свободно распространяемыми, для некоторых из них есть платные версии с дополнительным функционалом.
D3.js – документы, ориентированные на данные
Сегодня, когда мы задумываемся о графиках, то первое, что приходит в голову – это D3.js Являясь open source проектом, D3.js, вне всякого сомнения, дарит много полезных возможностей, которых не хватает большинству существующих библиотек. Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
Такие возможности как “Enter and Exit”, мощные переходы, и синтаксис, схожий с jQuery или Prototype, делают его одной из лучших JavaScript библиотек для создания графиков и диаграмм. В D3.js они генерируются посредством HTML, SVG и CSS.
В отличие от многих других JavaScript библиотек, D3.js не поставляется с заранее созданными графиками прямо из коробки. Однако вы можете взглянуть на перечень графиков, созданных на D3.js, чтобы получить общее представление.
D3.js не работает должным образом со старыми браузерами, такими как IE8. Но вы всегда можете применить такие плагины как aight plugin для кроссбраузерной совместимости.
D3.js ранее широко использовался на таких вебсайтах как NYTimes, Uber и Weather.com
Google Charts
Google Charts – JavaScript библиотека, которую я регулярно использую для простого и лёгкого создания графиков. Предоставляет множество предварительно созданных диаграмм, таких как комбинированные гистограммы, столбчатые диаграммы, календарные графики, секторные диаграммы, гео схемы, и др.
В Google charts также имеется множество конфигурационных настроек, которые помогают изменить внешний вид графика. Графики формируются с помощью HTML5/SVG добы обеспечить кроссбраузерную совместимость и кроссплатформенную портируемость на IPhone, IPad и Android. Также содержит VML для поддержки старых IE версий.
Вот замечательный список с примерами, построенными на Google charts.
ChartJS
ChartJS наделяет графики красивым плоским дизайном. Он использует HTML5 canvas для рендеринга. Поддержка для старых браузеров, таких как IE7/8, добавляется с помощью полифилла.
Графики ChartJS отзывчивы по умолчанию. Они отлично работают на мобильных устройствах и планшетах. Благодаря 6 основным разновидностям графиков прямо из коробки (core, столбчатый, кольцевой, лепестковый, линейчатый и полярный), ChartJS определённо является одной из наиболее впечатляющих open source библиотек для построения графиков и диаграмм, за последнее время.
Chartlist.js
Chartlist.js предоставляет красивые отзывчивые графики. Также как и ChartJS, Chartlist.js является результатом труда сообщества, которое разочаровалось в дорогих диаграммных библиотеках JavaScript. Он использует SVG для рендеринга графиков/схем. Может управляться и конфигурироваться посредством CSS3 media queries и Sass. Также, примите к сведению, что замечательная анимация, предоставляемая Chartlist.js, будет работать только в современных браузерах.
n3-charts
Если Вы – AngularJS разработчик, то n3-charts определённо вам покажется необычайно полезным и интересным. n3-charts создан поверх D3.js и AngularJS. Он предоставляет множество стандартных графиков в виде настраиваемых AngularJS директив.
Ознакомьтесь с перечнем графиков, созданных с помощью на n3-charts.
Ember Charts
EmberCharts – ещё один великолепный open source репозиторий, построенный на D3. js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
js и Ember.js Предоставляет легко настраиваемые графики временного ряда, гистограммы, секторные диаграммы и диаграммы рассеяния. Использует SVG для рендеринга графиков.
Smoothie Charts
Если вы имеете дело с потоком данных в реальном времени, то вам может пригодиться Smoothie Charts. Для рендеринга графика здесь используется элемент HTML5 canvas. Это библиотека на чистом JavaScript, которая предоставляет такие опциональные возможности для графиков реального времени как задержка и вспышка цвета.
Chartkick
Chartkick – JavaScript библиотека для построения графиков/схем в Ruby приложениях. Предоставляет все основные типы диаграмм, такие как секторная, столбчатая, гистограмма, комбинированная гистограмма, гео, временная и диаграмма кратного ряда. Диаграммы генерируются через SVG.
MeteorCharts
Вы ещё не пробовали работать с Meteor v 1. 0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
0? Ладно, MeteorCharts поможет вам в создании красивых диаграмм для Meteor приложений. Для рендеринга графиков предоставляется возможность выбора любой из этих технологий: HTML5 canvas, WebGL, SVG и даже DOM.
Это замечательный генератор графиков, который позволяет вам выбрать его тип, тему, а затем выполнить генерацию. Бесплатен для использования в некоммерческих проектах. Подсчитать стоимость коммерческой лицензии можно здесь.
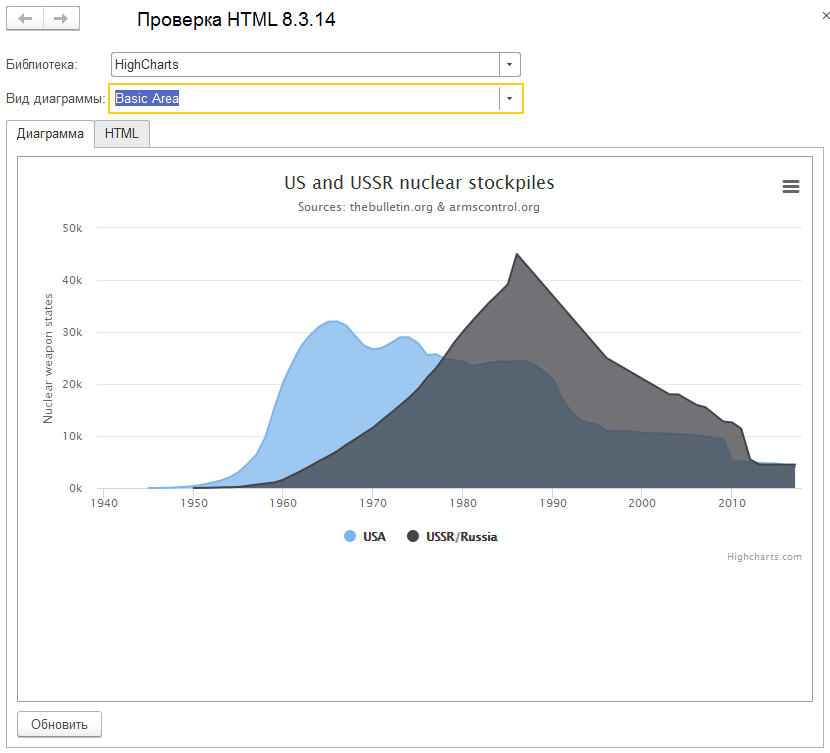
Highcharts JS
Highcharts JS – ещё одна весьма популярная библиотека для построения графиков. Комплектуется большим количеством анимации разнообразного типа, способной привлечь множество внимания к вашему сайту. Как и другие библиотеки, HighchartsJS содержит множество предварительно созданных диаграмм: сплайновых, фигурных, комбинированных, столбчатых, гистограмм, круговых, точечных и пр.
Одно из самых больших преимуществ применения HighchartsJS – совместимость со старыми браузерами, такими как Internet Explorer 6. Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Стандартные браузеры используют SVG для рендеринга графиков. В устаревшем IE графики строятся через VML.
Хотя HighchartsJS и бесплатен для персонального использования, вам необходимо приобрести лицензию для коммерческого применения.
Fusioncharts
Fusioncharts – одна из наиболее старых JavaScript библиотек, которая была впервые выпущена в 2002 году. Графики генерируются посредством HTML5/SVG и VML для лучшей портируемости и совместимости.
В отличие от множества библиотек, Fusioncharts предоставляет возможность парсинга как JSON данных, так и XML. Вы также можете экспортировать эти графики в 3 разных формата: PNG, JPG и PDF.
Fusioncharts хорошо совместим со старыми браузерами, такими как IE6. И по этой причине он стал одной из наиболее предпочитаемых библиотек во множестве торговых организаций.
Вы можете бесплатно использовать версию Fusioncharts с водяным знаком как в личных так и в коммерческих проектах. Однако, вам необходимо приобрести лицензию, чтобы избавиться от водяного знака.
Flot
Flot – JavaScript библиотека для JQuery, позволяющая создавать графики/диаграммы. Одна из старейших и наиболее популярных диаграммных библиотек.
Flot поддерживает линейчатые, точечные, гистограммы, столбчатые и любые комбинации из этих видов диаграмм. Также совместим со старыми браузерами, такими как IE 6 и Firefox 2.
Flot полностью бесплатен, коммерческая поддержка предоставляется по специальному запросу разработчику. Вот список примеров с графиками, созданных на Flot.
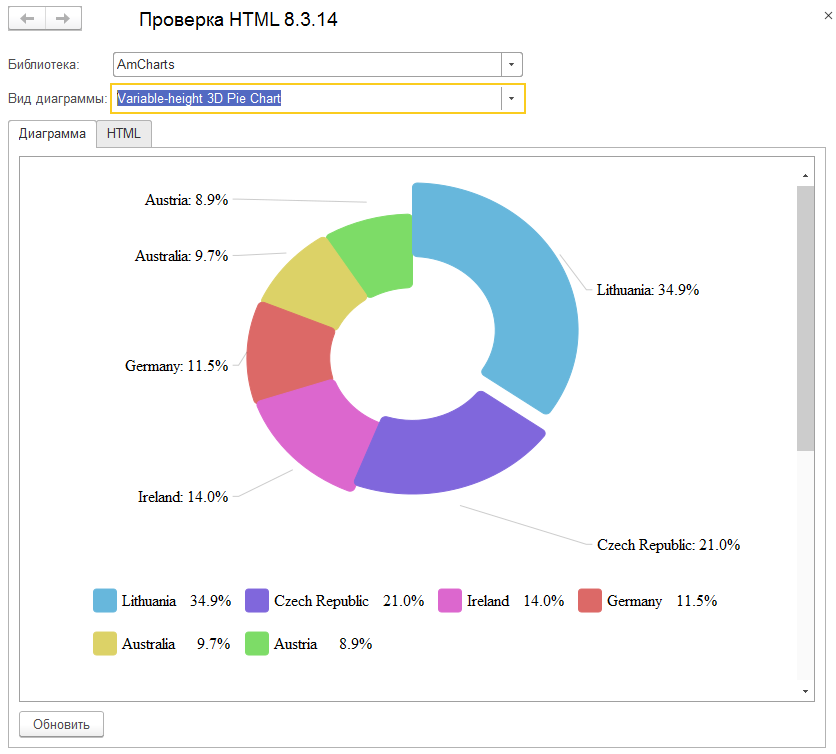
amCharts
amCharts, несомненно, одна из наиболее красивых диаграммных библиотек. Она в полной мере разделилась на 3 независимых вида: JavaScript Charts, Maps Charts (amMaps) и Stock charts.
amMaps – мой любимый из этих трёх, что указаны выше. Предоставляет такие возможности, как теплокарты, рисование линий, добавление текста на карту, загрузка иконок или фотографий в верхнюю часть вашей карты, изменение масштаба и пр.
amCharts использует SVG для рендеринга графиков который работает только в современных браузерах. Графики могут не правильно отображаться в IE ниже 9й версии.
Ознакомьтесь с этой фантастической коллекцией замечательных демок, созданных на amCharts.
Бесплатная версия amCharts будет оставлять обратную ссылку на этот вебсайт в верхней части каждого графика. Коммерческие лицензии слегка дороже большинства платных библиотек на рынке.
EJSChart
EJS Chart заявляют о своём практичном решении для предприятий. Графики выглядят аккуратней и читабельней чем большинство других из более старых библиотек. Также имеется совместимость с IE6+ и другими старыми браузерами. Ознакомьтесь с этим списком примеров.
EJS Chart предоставляется в бесплатной и платной версиях. Бесплатная версия имеет ограничение, не позволяющее вам использовать более 1 графика на странице и более двух (числовых) последовательностей на графике. Ознакомьтесь с ценовыми подробностями здесь.
uvCharts
uvCharts – JavaScript библиотека с открытым исходным кодом, заявляется о наличии более 100 конфигурационных опций. У неё имеются графики 12 различных стандартов прямо из коробки.
uvCharts построен на D3.js библиотеке. Этот проект обещает устранить все сложные нюансы кодинга D3.js и обеспечить лёгкую реализацию графиков стандартного вида. uvCharts генерируется посредством SVG, HTML и CSS.
Заключение
Теперь выбор наилучшей диаграммной библиотеки для своих будущих проектов остаётся только за вами. Разработчики, которым нужен полный контроль над графиками, определённо выберут D3.js Практически все вышеуказанные библиотеки обзавелись хорошей поддержкой на форумах Stackoverflow.
Если вы ищите инструменты для генерации уже готовых графиков, то перейдите к статье 5 Инструментов Для Создания Удивительных Онлайн Графиков. Вы также можете прочесть Создание Простых Линейных и Столбчатых Диаграмм с Помощью D3. js, для того чтобы начать знакомство с D3.js. Также у нас есть выпуски, посвящённые GoogleCharts с AngularJS.
js, для того чтобы начать знакомство с D3.js. Также у нас есть выпуски, посвящённые GoogleCharts с AngularJS.
Надеюсь вам понравилась эта статья. Хорошего дня.
График
Виджет отображает информацию из выбранного приложения в виде графика.
При размещении виджета на отдельной странице, вы можете построить график по данным из переменной типа Таблица, созданной в контексте этой страницы.
Например, с помощью виджета вы можете построить линейную диаграмму годового дохода компании или на круговом графике показать вклад каждого менеджера в общий объём продаж.
Создание графика
Чтобы настроить виджет:
- Перейдите в дизайнер интерфейсов формы приложения или страницы.
- Перетащите виджет График с правой панели на поле для моделирования или нажмите кнопку +Виджет. Откроется окно настроек.
- В поле Источник данных выберите, какие данные вы хотите просматривать в виде графика:
- Приложение — выберите опцию, а затем укажите любое приложение системы;
- Таблица — опция доступна при размещении виджета на отдельной странице.
 Выберите её, а затем укажите переменную типа Таблица из контекста виджета, по данным из которой построится график. Подробнее об этой опции читайте в разделе «Примеры использования графика».
Выберите её, а затем укажите переменную типа Таблица из контекста виджета, по данным из которой построится график. Подробнее об этой опции читайте в разделе «Примеры использования графика».
В окне настроек появятся дополнительные опции. При выборе приложения в качестве источника данных, вы увидите вкладку Пользовательские фильтры, на которой настраиваются поля для сортировки графика.
- Укажите настройки графика:
- Измерение — выберите поле, по которому необходимо построить график. Если указать свойство типа Категория, график сформируется по заданным в свойстве вариантам. Обратите внимание, график не будет построен по свойству типа Приложение.
- Показатель — в качестве показателя, по которому будет строиться график, можно выбрать значение Количество или поле типа Число и Деньги из контекста таблицы или приложения. Напротив выбранного показателя укажите параметр для построения графика: значение поля, сумму значений или его минимальное, максимальное, среднее значение.

- Дополнительный показатель (Ось Y) — для линейных графиков, укажите дополнительный показатель, который будет отображаться на оси Y.
- Тип графика — укажите тип графика: Столбчатый вертикальный, Столбчатый горизонтальный, Линейный, Линейный с областью, Круговой, Кольцевой, Продвинутый круговой, Сетка из круговых, Числовые карты, Древовидная карта, Спидометр.
- Цветовая схема — выберите цветовое отображение графика.
- Размер графика — выберите одну из доступных опций:
- Динамический — размер графика подстраивается под объём отображаемых данных;
- Фиксированный — укажите ширину и высоту графика в пикселях.
- При выборе таблицы в качестве источника данных, вы можете построить график по нескольким показателям. Для этого укажите дополнительные настройки:
- Группировка по нескольким показателям — опция появляется, если вы настраиваете Столбчатый вертикальный или Столбчатый горизонтальный график.
 Отметьте её, чтобы указать несколько параметров из контекста таблицы, которые будут отображаться на оси X;
Отметьте её, чтобы указать несколько параметров из контекста таблицы, которые будут отображаться на оси X; - Название оси показателей — укажите название для оси X;
Как будет выглядеть столбчатый график с группировкой по нескольким параметрам, смотрите в разделе «Примеры использования графика».
- Если вы настраиваете график по данным из приложения, перейдите на вкладку Пользовательские фильтры, чтобы указать Поля для фильтрации — свойства приложения, которые будут использоваться в качестве фильтров для построения графика.
- Сохраните настройки. На поле для моделирования будет отображен макет графика с данными. Чтобы изменить настройки графика, выделите виджет и нажмите на значок шестерёнки справа от его названия.
- Чтобы выйти из дизайнера интерфейсов и сделать страницу доступной для пользователей, на верхней панели нажмите кнопку Сохранить, а затем Опубликовать.

Примеры использования графика
Данные из приложения
- Виджет можно использовать для построения отчёта, показывающего конверсию элементов приложения по статусам, например, в приложении Сделки. Он будет полезен отделу продаж и поможет отследить, сколько новых сделок закрыто с успехом. Подробнее о настройке такого отчёта читайте в статье «Конверсия сделок и лидов».
начало внимание
Отчёт доступен только для пользователей с лицензией ELMA365 CRM.
конец внимание
- В примере на основе данных из приложения Сделки построен Продвинутый круговой график. Он показывает общую прибыль компании и вклад каждой сделки в процентах. С помощью добавленных пользовательских фильтров данные можно отсортировать по дате поставки, ответственному, а также воронке продаж.
Данные из таблицы
Рассмотрим подробнее, как построить график с источником данных Таблица:
- Создайте страницу и откройте дизайнер интерфейсов.

- Откройте вкладку Контекст, создайте свойство типа Таблица, перейдите в её настройки и добавьте столбцы.
- Вернитесь на вкладку Шаблон. На правой панели конструктора нажмите Свойства и перетащите созданную переменную на поле для моделирования. Это необходимо, чтобы пользователи могли заполнять таблицу данными на странице.
- Вынесите на поле виджет график. В настройках в поле Источник данных выберите опцию Таблица и укажите название созданной переменной из контекста. Задайте показатели для построения графика, его тип, цветовую схему и размер.
- Сохраните и опубликуйте страницу.
- В данном примере в разделе Управление заказами на отдельной странице отображается график статистики готовых заказов.
Когда пользователи заполняют столбцы таблицы, в графике Спидометр показывается сумма каждого выполненного заказа, а также общий доход компании.
- Этот пример показывает применение опции Группировка по нескольким показателям.

На отдельной странице в разделе Заказы отображается таблица и Столбчатый вертикальный график, показывающие прибыль на указанную дату от заказов, распределённых по группам: опт, розница, заказы от ИП.
В настройках графика включена опция Группировка по нескольким показателям. В качестве показателей выбраны свойства типа Деньги из таблицы.
Когда пользователи заполняют таблицу данными, строится график. Столбцы диаграммы показывают сумму по каждой группе заказов. Это позволяет сравнить доходы и оценить, какая из групп приносит компании наибольшую выручку.
todo-widget.html widget_reports.html
Была ли статья полезной?
ДаНет
Выберите вариантРекомендации не помоглиТекст трудно понятьНет ответа на мой вопросСодержание статьи не соответствует заголовкуДругая причина20 полезных руководств и приемов по созданию графиков и диаграмм CSS
Поделиться
- Доля
- Твитнуть
- Поделиться
- Приколи
Ресурсы • Сценарии Натали Берч • 27 июня 2022 г. • 14 минут ПРОЧИТАТЬ
• 14 минут ПРОЧИТАТЬ
Обычно Графики и диаграммы в основном используются для представления и организации набора числовых данных с графическим представлением, таких как круговая диаграмма, линейные диаграммы, гистограммы. графики и многое другое. Статические изображения будут уменьшены с помощью этих методов и дадут более широкий доступ к содержимому диаграмм и графиков. Каскадные таблицы стилей (CSS) — это язык, который используется для описания формата документа, написанного на языке разметки, таком как HTML, XHTML и т. д. Важной особенностью диаграммы или графика CSS является то, что они позволяют пользователям легко загружать, уменьшая требования к пропускной способности HTML-страницы.
Существует множество методов, позволяющих создать стиль в графиках и диаграммах CSS3. В любой веб-индустрии хорошее и превосходное представление данных играет важную роль в том, чтобы клиенты поняли содержание вашего анализа. Профессионализм должен отражаться в представлении данных, а зрители должны быстрее усваивать содержание. С диаграммами или графиками CSS3 вполне возможно представить приличные данные, которые могут быть достаточно описательными и простыми. Данные должны быть удобными для эффективного сравнения, и клиенты должны сделать правильный выбор с представлением данных.
С диаграммами или графиками CSS3 вполне возможно представить приличные данные, которые могут быть достаточно описательными и простыми. Данные должны быть удобными для эффективного сравнения, и клиенты должны сделать правильный выбор с представлением данных.
Слайды: Конструктор статических веб-сайтов HTML
Всегда помните, очень важно создать динамическую веб-диаграмму, чтобы переменные числовых данных можно было легко изменить или обновить в любое время. Раньше многие веб-дизайнеры использовали flash для отображения своего контента на веб-странице, но в настоящее время графические дизайнеры начали использовать графики и диаграммы CSS, javascripts и php. Это очень интерактивно и красиво, когда вы создаете диаграмму или график на чистом CSS3. Хотя существует множество способов отображения ваших числовых данных, одним из самых профессиональных и самых простых способов визуализации ваших данных является использование CSS.
Но если вы хотите, чтобы ваше графическое представление отображалось с необычными функциями, вы можете воспользоваться Flash или Java Script. Диаграммы или графики на основе CSS довольно просто создавать и генерировать статические диаграммы, и мы также можем стилизовать их в соответствии с нашими требованиями. В зависимости от настройки и уровня гибкости, которые у вас есть, диапазоны цен сильно различаются.
Диаграммы или графики на основе CSS довольно просто создавать и генерировать статические диаграммы, и мы также можем стилизовать их в соответствии с нашими требованиями. В зависимости от настройки и уровня гибкости, которые у вас есть, диапазоны цен сильно различаются.
Когда вам нужно показать только один номер, вам не нужно беспокоиться, так как так или иначе пользователь это заметит. Однако, когда дело доходит до диапазона чисел, все становится запутанным. Хотя цифры легко выделяются из букв, тем не менее, для обширных диапазонов этого недостаточно: чем разнообразнее данные, тем сложнее их передать.
Что еще хуже, когда дело доходит до веб-интерфейсов и мобильных приложений, люди предпочитают сканировать, а не читать. Большой блок информации всегда пропускается, а небольшой, тщательно подчеркнутый отрывок привлекает всеобщее внимание. Кроме того, пользователи не хотят тратить свое время на изучение статистики. Ведь это скучно. Однако выход есть. Чтобы передать данные пользователям и донести до них правильное сообщение, вы можете использовать бесплатные графики CSS и бесплатные диаграммы CSS.
CSS-графики и CSS-диаграммы действительно спасают жизнь, когда дело доходит до иллюстрации контента. Дело в том, что люди делают выводы из изображений быстрее, чем из текста. Кроме того, визуальные эффекты всегда привлекают внимание. Таким образом, благодаря четкой структуре и красивому стилю пользователи легко отступают, смотрят на общую картину, понимают ваш контент за считанные секунды и действительно наслаждаются опытом.
Давайте углубимся в основы бесплатных графиков и диаграмм CSS и узнаем, как создавать их с нуля, следуя полезным руководствам, чтобы превратить объем данных в увлекательную историю.
Графики CSS и диаграммы CSS: основы
Плюсы использования бесплатных графиков CSS и бесплатных диаграмм CSS
Типы диаграмм
Основные возможности CSS-графиков и CSS-диаграмм
Сфера использования
Как создать диаграмму CSS — основная процедура
Лучшие практики для создания потрясающего CSS-графика
3 популярных готовых решения для создания бесплатных CSS-графиков и бесплатных CSS-диаграмм
Коллекция бесплатных уроков и техник CSS Graph и CSS Chart
Как создать интерактивный график с помощью CSS3 и jQuery
Графики CSS3
Трехмерная гистограмма Wicked CSS3
Визуализация данных: гибкие гистограммы с использованием CSS
Столбчатые гистограммы CSS
Создание круговых диаграмм с помощью CSS3
Доступная визуализация данных с веб-стандартами
Создание графика
Гистограмма списка
Доступная гистограмма
CSS3 графическая анимация
Гистограммы CSS3
Гистограммы CSS3
Анимированная трехмерная гистограмма злого CSS3
Шикарная анимированная круговая диаграмма
Как создавать круговые диаграммы с помощью CSS3
Заключение
Графики CSS и диаграммы CSS: основы
Плюсы использования бесплатных графиков CSS и бесплатных диаграмм CSS
Представление данных в удобном формате — не единственное преимущество бесплатных графиков CSS. Есть еще несколько хороших преимуществ использования правильно структурированных данных, смысл которых визуализируется прямо у вас на глазах. Например,
Есть еще несколько хороших преимуществ использования правильно структурированных данных, смысл которых визуализируется прямо у вас на глазах. Например,
- Пользователи могут эффективно управлять несколькими источниками.
- Пользователи могут легко извлечь ключевую информацию.
- Пользователи могут быстро анализировать и сообщать результаты.
- Пользователи могут легко прогнозировать будущие результаты.
- Нет перегруженности и разочарования при обработке больших объемов данных.
- Это лучший способ для вашей аудитории понять ваши аргументы.
- Это удобное сравнение секретных данных.
- Умело иллюстрирует отношения между объектами.
- Динамические элементы можно использовать для создания великолепного повествования.
- Дополнительная информация может быть скрыта в интерактивных всплывающих подсказках, чтобы диаграммы CSS могли охватывать большой объем данных.
- Это верный способ привлечь внимание зрителей.

Анимация CSS от amCharts
Типы диаграмм
Вы можете представлять данные в различных форматах и способами. Например, он может отображаться в виде полос, линий, точек, прямоугольников, пузырьков. Он может быть соединен или, наоборот, разогнан. Вы можете использовать цвета, узоры и другие графические инструменты для визуализации. Поэтому бесплатные графики CSS и диаграммы CSS бывают разных форм. Самые популярные:
- Гистограмма,
- Гистограмма,
- Круговая диаграмма,
- Линейный график,
- Диаграмма временной шкалы,
- Организационная структура,
- Древовидная диаграмма,
- Блок-схема,
- Диаграмма с областями,
- Картограмма,
- Родословная,
- Диаграмма солнечных лучей,
- Пузырьковая диаграмма,
- Полярная диаграмма,
- Схема водопада,
- Радиолокационная карта,
- Древовидная карта,
- Стримграф,
Хотя эти типы, несомненно, популярны в реальном мире, когда дело доходит до веб-дизайна, все обстоит иначе. Как правило, наиболее распространенными в этой области являются:
Как правило, наиболее распространенными в этой области являются:
- гистограммы с накоплением,
- гистограммы,
- круговых диаграмм,
- пузырьковых диаграмм,
- кольцевых диаграмм,
- линейных графиков, Диаграммы с областями
- ,
- точечных диаграмм,
- интерактивных карт,
- 3D графики.
У каждого типа есть свои плюсы и минусы. Поэтому они раскрывают свой потенциал только при использовании с надлежащими данными.
Например, гистограммы отлично подходят для отображения числовых сравнений между категориями и классифицированными данными; они могут быть вертикальными и горизонтальными.
Круговые диаграммы отлично подходят для отображения отдельных измерений и сравнения частей целого; он отлично работает для данных, основанных на одной переменной.
Готовы к эксперименту?
Линейные графики отлично подходят для отображения трендов в непрерывных измерениях; линии перемещаются вверх и вниз, указывая на положительные или отрицательные изменения.
Для выбора подходящего варианта необходимо учитывать такие параметры как
- тип метрики,
- общее количество переменных,
- точек данных,
- период данных,
Наконец, что немаловажно, бесплатные диаграммы CSS также могут быть статическими, динамическими и интерактивными. Люди любят все анимированное. Однако, когда дело доходит до представления больших объемов данных, слишком много эффектов может все испортить. Поэтому будьте осторожны при выборе интерактивных функций. Всегда устанавливайте данные в качестве главного приоритета и тестируйте свои бесплатные графики CSS, чтобы увидеть, получают ли люди лучший пользовательский интерфейс или нет.
CSS-диаграммы. Автор Чобан Андрей. как
- Заголовок представляет собой краткое описание, характеризующее график CSS.
- Горизонтальная и вертикальная оси, определяющие периодические деления. Как правило, они используются в столбцовых диаграммах CSS.
- Числовые и категориальные показатели.

- Используется для описания осей и дополнительных элементов, которые могут показаться запутанными. Они также показывают единицы показаний, используемые на оси. Более того, они также могут связать положение на графике CSS или прояснить ситуацию.
- Он есть не у всех диаграмм CSS; однако некоторые из них сильно полагаются на него. Как правило, это делает визуальное выравнивание данных удобным и понятным.
- Идентифицирует переменную.
Не все бесплатные графики CSS нуждаются во всех этих элементах; однако настоятельно рекомендуется иметь хотя бы заголовок, метки и легенды.
Сфера использования
В сети бесплатные таблицы CSS и графики CSS используются не только в контенте. Они частые гости приборных панелей
- ;
- админов;
- мобильных приложений, особенно в сфере финансов, криптографии, банковского дела и других сферах бизнеса;
- инфографика;
- областей героев;
- целевых страниц;
- онлайн-презентаций;
- личных портфолио;
- электронная коммерция;
- саас;
- новостных порталов.

Более того, современные диаграммы CSS больше не являются инструментами только для визуализации данных. Они также используются для продвижения и рекламы. Например, отдельные художники используют их для продвижения своих навыков; платформы электронной коммерции используют их для сравнения и противопоставления характеристик продуктов, которые помогают навязывать товары, а веб-агентства создают веб-сайты на основе инфографики, чтобы развлекать людей и хвастаться.
Приборная панель Сатиша Кумара
Как создать диаграмму CSS — базовая процедура
Какую бы диаграмму CSS вам ни нужно было создать, будь то веб-версия или графическая версия для стартовой презентации, для достижения наилучшего результата вам необходимо выполнить следующие пять шагов.
- Соберите информацию.
- Определить тип диаграммы. Это организационная диаграмма CSS, которая идеально подходит для инфографики, или числовая, которая используется в информационных панелях и администраторах?
- Определите, будет ли он статическим или интерактивным.

- Определите, будет ли он генерироваться динамически из оперативных данных, или вы собираетесь строить его из статических данных.
- Создайте фактическую диаграмму CSS. Тут можно пойти двумя путями. Первый подразумевает использование сторонних решений, таких как онлайн-сервисы и специальные библиотеки JavaScript, которые предлагают готовые шаблоны. Второй предлагает создавать все с нуля, что идеально подходит для пользовательских и бренд-ориентированных решений.
Лучшие практики для создания потрясающей CSS-графики
Чтобы раскрыть потенциал бесплатных диаграмм CSS, следуйте этим рекомендациям:
- Правильно определите тип диаграммы CSS, который вам нужен. Например, не используйте круговые диаграммы для отображения закономерностей или изменений во времени. Вместо этого используйте линейный график с точными числовыми значениями.
- Будьте осторожны, когда вам нужно показать похожие значения данных. Не все диаграммы CSS способны изящно справиться с этим.
 Например, круговые диаграммы не позволяют провести различие.
Например, круговые диаграммы не позволяют провести различие. - Добавляйте не более 6-8 переменных на одну диаграмму, особенно на круговые диаграммы, так как слишком много секторов может запутать зрителей.
- Упрощение цветовой дифференциации. Лучше использовать тона одного цвета для одной и той же группы или класса данных. Для разных групп можно использовать контрастные цвета, так как мозг быстро это замечает. Простой выход – создать градацию от темных тонов к светлым. Если вам нужно расставить акценты или расставить приоритеты в каких-то моментах, вы всегда можете обратиться к психологии цвета и применить некоторые приемы, чтобы направить внимание на важные вещи.
- Сделать диаграмму CSS доступной. Как и любой другой элемент пользовательского интерфейса, он должен быть доступен всем людям.
- Сделайте диаграмму CSS адаптивной и удобной для мобильных устройств, чтобы она соответствовала всем популярным устройствам и сохраняла согласованность, несмотря ни на что.

- Сделать его совместимым с браузером. Если вы создаете его с нуля, убедитесь, что вы используете широко поддерживаемые функции CSS, а бесплатная диаграмма CSS правильно отображается на всех досках.
- Сделать его легким. Не перегружайте свой сайт лишними плагинами и библиотеками.
- Поторопитесь. Производительность имеет решающее значение. Данные должны загружаться быстро. Если вы не можете позволить себе быстрое соединение и скорость, убедитесь, что вы даете хороший ответ на это. Например, вы можете использовать загрузчик для уведомления о задержке.
- Сделать его интерактивным. Активные области, всплывающие подсказки, всплывающие окна и другие динамические функции, такие как эффекты наведения и анимация, запускаемая мышью, могут превратить восприятие данных в реальный опыт повествования, который делает исследование увлекательным, а впечатление — долговечным.
- Структурируйте свои наборы данных в четком порядке. Вы можете расположить данные по часовой стрелке или в порядке убывания слева направо (в странах с правом чтения справа налево соответственно).

- Подпишите график с заголовком, легендой и коротким описательным предложением, чтобы избежать путаницы. Однако не стоит загромождать дизайн слишком большим количеством надписей. Придерживайтесь чистого и минимального макета и избавьтесь от всех лишних деталей. Эмпирическое правило: если информация очевидна, она не требует маркировки.
- Данные анимации. Начните с детских шагов. Добавьте эффект наведения, чтобы ненавязчиво сфокусировать внимание пользователя на выбранных данных.
- Придерживайтесь одного шрифта, но используйте разные начертания. Полужирный вариант отлично подходит для заголовка, заголовков и подзаголовков, тогда как облегченный вариант идеально подходит для легенды, меток данных и основного содержимого.
- Поэкспериментируйте с размером, чтобы упростить различение трендов или точек данных для всех размеров.
- Сделайте диаграмму максимально простой. Если вы не можете этого сделать, то разделите данные на несколько групп и создайте для каждой CSS-диаграмму.

Pure CSS Charts от Kseso
3 популярных готовых решения для создания бесплатных CSS-графиков и бесплатных CSS-диаграмм
Готовые решения — это быстрый способ получить привлекательные и динамичные результаты. Хотя большинство из них требуют базовых технических навыков, с ними все же можно легко справиться. В дикой природе существует множество решений, но мы рассмотрели только три из них, чтобы дать вам простое представление о том, что они могут сделать.
Chart.js
Для работы с Chart.js не нужны какие-то хитрые навыки работы с HTML, так как пользоваться им одно удовольствие. Команда не только предоставила четкие инструкции, но и сделала синтаксис интуитивно понятным и удобным.
Библиотека включает восемь бесплатных типов диаграмм CSS, которые полностью адаптивны и работают на основе современных технологий HTML5. Каждый из них легко настраивается, так что вы можете изменить расположение, размер, форму и дизайн данных. И каждый из них можно анимировать, чтобы создать изумительный пользовательский интерфейс: используйте переменные, чтобы установить тип и задержку анимации.
И каждый из них можно анимировать, чтобы создать изумительный пользовательский интерфейс: используйте переменные, чтобы установить тип и задержку анимации.
Простое, но эффективное решение.
Visme
Еще одно удовольствие. Это удобная платформа для людей, не разбирающихся в технологиях, чтобы воплотить в жизнь свои дикие идеи без каких-либо навыков программирования.
Это профессиональный инструмент с множеством козырей в рукаве. Во-первых, он имеет множество стильных шаблонов и более 40 типов диаграмм и диаграмм. Поскольку команда уделила основное внимание дизайну и удобству использования, эти бесплатные графики CSS хорошо выполнены и выглядят гладкими и элегантными.
Наконец, что очень важно, одной из основных функций является поддержка интеграции данных в режиме реального времени. Поэтому вы можете создавать динамические диаграммы CSS с регулярно обновляемыми данными, что очень удобно для всех платформ и информационных панелей, которые должны предоставлять актуальную информацию.
Chart.css
Chart.css — одно из старейших решений для создания бесплатных графиков CSS и бесплатных диаграмм CSS в Интернете. Хотя он включает в себя только гистограмму, тем не менее, это проверенное временем и экономичное решение для реальных приложений.
Его ключевой особенностью является легкость. Если вам нужна простая диаграмма CSS с красивым дизайном, которая не будет замедлять работу сайта, то она вам подходит. Единственным недостатком является то, что в отличие от предыдущего примера, он требует технических навыков. К сожалению, чтобы все настроить, вам нужно кодировать. Более того, если вам нужна версия, адаптированная к вашему бренду, вам нужно стилизовать все с помощью CSS с нуля. Хотя, если вы разработчик, это не проблема.
Коллекция бесплатных уроков и методик CSS Graph и CSS Chart
Если вам нужно что-то более индивидуальное и в то же время легкое, чтобы не перегружать веб-сайт, вы можете создать все с нуля. Звучит страшно? Ну, не беспокойтесь, мы вас прикроем.
Мы собрали полезную коллекцию бесплатных диаграмм CSS, а также бесплатных учебных пособий и методов создания диаграмм CSS. Вы можете найти лучший вариант для своего проекта и узнать что-то новое, ведь когда разработчик разбирает свой процесс, это всегда поучительно и вдохновляюще.
Как создать интерактивный график с помощью CSS3 и jQuery
Хотя учебник предназначен для продвинутой аудитории, которая не только имеет базовые знания jQuery и CSS, но и может похвастаться некоторым опытом, тем не менее, если вы готовы потратить пару дополнительных часов, после чего вы сможете разобраться в представленной методике. Тем более, что в туториале показано, как применить плагин Flot на практике и добиться выдающихся результатов.
Таблицы CSS3
Это резюме статьи Smashing Magazine, чья команда провела конкурс, чтобы стимулировать дизайнеров расширять свои границы с точки зрения использования CSS3. Это освещает победителей. Так, первое место занял Шон О, создавший интуитивно понятный интерфейс для составления красочных диаграмм.
Трехмерная гистограмма Wicked CSS3
Как насчет того, чтобы сделать предыдущую диаграмму еще более привлекательной и привлекательной? Marcofolio предлагает еще одно нестандартное решение, заключающееся в построении трехмерных баров. Как и в прошлый раз, весь эффект достигается только с помощью CSS3 и HTML.
Визуализация данных: гибкие гистограммы с использованием CSS
В этом руководстве представлен проверенный временем способ визуализации данных с помощью гибких гистограмм, которые аккуратно отделяют один массив данных от другого. Художник использует разные цвета для расстановки акцентов и выделения разницы.
Столбчатые гистограммы CSS
Демонстрирует другую профессиональную интерпретацию гистограммы, которая отображает данные в виде стека и с перекрывающимися элементами. Просто используя правильную разметку HTML и стили CSS, вы сможете предоставить компоненту ось, сетку и все другие важные элементы.
Создание круговых диаграмм с помощью CSS3
Давайте перейдем от линейных диаграмм к круговым типам диаграмм, таким как круговые диаграммы. Учебник от Atomic Noggin показывает, как создать такой же, просто используя современные функции CSS, такие как радиус границы, обрезка и преобразования. Кроме того, он показывает, как добавить информационное окно и раскрасить каждую часть в другой тон.
Учебник от Atomic Noggin показывает, как создать такой же, просто используя современные функции CSS, такие как радиус границы, обрезка и преобразования. Кроме того, он показывает, как добавить информационное окно и раскрасить каждую часть в другой тон.
Визуализация доступных данных с использованием веб-стандартов
Команда демонстрирует интересное решение, которое использует измерение «em» для добавления адаптивности и семантических имен классов. Есть фрагменты кода горизонтальной гистограммы, диаграммы временной шкалы и спарклайнов.
Создание графика
Расс Уикли рассказывает, как создать базовую, довольно примитивную, но понятную временную диаграмму с помощью CSS и процентных фоновых изображений. Вы можете легко украсить и улучшить решение, манипулируя стилями CSS.
Столбчатая диаграмма со списком
Учебное пособие включает базовое объяснение того, как оформить список определений и преобразовать его в временную диаграмму. Решение основано на чистом однотонном фоне, плоских элементах и аккуратной структуре сетки.
Решение основано на чистом однотонном фоне, плоских элементах и аккуратной структуре сетки.
Доступная гистограмма
Как следует из названия, ключевая особенность этого графика заключается в его доступности. Это небольшая статья, содержащая лишь небольшой фрагмент кода CSS. Однако его можно легко адаптировать под свои нужды. Для создания баров разработчик использует изображения, хоть это и не так элегантно, но вполне эффективно.
CSS3 Graph Animation
До сих пор мы рассматривали руководства и статьи со статическими решениями. Пришло время взглянуть на базовую технику создания анимированных графиков. Алессио Атцени углубляется в возможности CSS3 и воплощает в жизнь динамическую гистограмму с помощью функций преобразования.
Гистограммы CSS3
Это инструмент премиум-класса для представления данных в виде трехмерных гистограмм. Список функций включает:
- 9 предустановленных графиков (включая одиночные и сгруппированные гистограммы),
- состояний наведения,
- полезная документация,
- полная поддержка всех современных браузеров, кроме IE8 и ниже.

Все настройки можно выполнить с помощью файлов HTML и CSS.
Гистограммы CSS3
Как следует из названия статьи, вы узнаете, как реализовать новейшие технологии CSS3 и прогрессивные усовершенствования, чтобы ваши данные выглядели менее скучно и более привлекательно. Он был протестирован в различных браузерах и подходит для большинства версий.
Анимированная трехмерная гистограмма wicked CSS3
Разработчик делится с читателями оригинальным и креативным решением. Это полностью иллюстрированная вертикальная гистограмма, которая реагирует на действия пользователя и снабжена плавными переходами для лучшего восприятия. Как обычно, он основан на чистом CSS3. Тем не менее, в конце статьи вы также можете найти версию на JS.
Шикарная анимированная круговая диаграмма
Это еще один расширенный учебник в нашей коллекции, требующий хороших знаний HTML5, CSS3 и jQuery. Разработчик показывает, как создать анимированную круговую диаграмму, используя элементы холста, сложные стили и некоторую помощь библиотек ExplorerCanvas.
Как создавать круговые диаграммы с помощью CSS3
В статье описывается отличный способ представления данных в виде яркой круговой диаграммы, которая может пригодиться в различных случаях. Хотя подход довольно примитивный и основан на чистой комбинации HTML и CSS, но этого более чем достаточно для визуализации статистики и не перегрузки проекта.
Заключение
Несмотря на то, что Интернет предлагает множество различных готовых к использованию плагинов для визуализации данных, таких как Chart.js или Plotly.js, иногда бывают ситуации, когда более уместны простые фрагменты кода.
Например, когда вам нужна всего лишь одна крошечная облегченная диаграмма для заполнения онлайн-резюме или анимированная круговая диаграмма для демонстрации статистики вашего проекта. Тем более, что создать его с нуля в наше время — это не ракетостроение, и перечисленные выше туториалы — отличное тому доказательство. Они мягко проведут вас через всю рутину и предоставят отличные компоненты, вдохновленные инфографикой.
Преобразование больших объемов данных в простой для понимания формат может оказаться непростой задачей. Однако нет ничего невозможного, если под рукой есть правильные инструменты. Все, что вам нужно, — это проверенные временем и зарекомендовавшие себя графики CSS и диаграммы CSS, которые изящно справляются с этой ситуацией.
Они не только представляют информацию легко усваиваемыми порциями, но благодаря современным приемам CSS3 и приемам JavaScript создают незабываемые впечатления, делающие восприятие большого объема данных приятным и запоминающимся.
23 Диаграммы и графики CSS
Коллекция бесплатных HTML и чисто CSS диаграмм и графиков примеров кода от Codepen и других ресурсов.
- Диаграммы и графики jQuery
- Карты и графики попутного ветра
О коде
Круговые диаграммы только для CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Анимация диаграммы навыков с помощью магии Гудини
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Таблица областей чистого CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
График
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Диаграммы пончиков Pure CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Отвечает: нет
Зависимости: —
О коде
Чистый фон CSS в зависимости от высоты
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
HTML-диаграмма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Этой ручке 19 лет% HTML и 81% CSS
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Фиолетовая круговая диаграмма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Статистическая карта
Дизайн пользовательского интерфейса финансового графика, анимированная строка SVG. Подсказки при наведении. Никакого jQuery, никакого JavaScript.
Подсказки при наведении. Никакого jQuery, никакого JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
CSS-анимация: линейный график
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: simple-line-icons.css, jquery.js
О коде
Интерактивная адаптивная круговая диаграмма
Интерактивная адаптивная круговая диаграмма с conic-gradient() , переменные CSS и магия Гудини.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Простая и гибкая организационная схема
HTML5 и CSS3 только простая и отзывчивая организационная структура.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Гистограмма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Цветовые диаграммы Чарльза Хейтера
Попытка воссоздать цветовые диаграммы из книги Чарльза Хейтера «Новый практический трактат о трех первичных цветах, рассматриваемых как совершенная система рудиментарной информации».
