11 лучших jQuery-библиотек для построения диаграмм
Если вы работали с любыми видами данных, вы знаете, какими мучительными могут быть цифры. Непросто пробраться через все эти цифры и понять, что они означают. Это случай, когда визуализация приходит на помощь. Визуализация проясняет данные и помогает лицам, принимающим решения извлечь из них действенные идеи.
“Dataviz” является аббревиатурой “визуализации данных”, основной задачей которой является четкая и эффективная передача информации пользователям с помощью статистических графиков, диаграмм, информационной графики и таблиц.
Как разработчики, мы должны использовать правильные инструменты для создания выразительных диаграмм из данных, обеспечивая соответствующее количество деталей, не отвлекая от картины в целом.
Есть много доступных jQuery плагинов, которые могут помочь вам создать интерактивную dataviz для вашей веб-страницы. Но какие из них действительно полезны? В этой статье я назвал своих фаворитов, и выделил их уместность в определенных ситуациях. Таким образом, вы не потратите время и усилия на поиски, и у вас будет представление текущих возможностей выбора.
Таким образом, вы не потратите время и усилия на поиски, и у вас будет представление текущих возможностей выбора.
1. FusionCharts
Помимо JavaScript Charts, FusionCharts также предлагает плагин jQuery, который упаковывает все добро FusionCharts – смарт-дизайн, анимацию и богатый интерактивный опыт. Графики плавно работают плавно на всех типах устройств, включая ПК, Mac, Android устройства, а также iPads и iPhones. Он также обратно совместим с браузерами до IE6.
Этот плагин jQuery имеет некоторые действительно мощные функции. Графики могут быть представлены данными JSON, XML данными или таблицами HTML. Представлены многие распространенные события, которые происходят в графике (здесь полный список), у вас будет больше шансов, что слушатели выполнят определенные действия.
Здесь удобное руководство по использованию, которое поможет вам начать работу с плагином и реальными фрагментами кода, которые можно использовать. Образцы плагина и кода также доступны на Github.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих.
2. Flot
В датском языке, flot (рифмуется с “plot”) означает элегантный, привлекательный, впечатляющий и это именно то, что библиотека Flot стремится сделать. Они сконцентрированы на создании простых в использовании, привлекательных и интерактивных диаграмм и графиков. Интерактивные функции включают в себя включение и выключение циклов, панорамирование и масштабирование, взаимодействие с данными и автоматическое изменение размера. Другие особенности включают поддержку нескольких осей, многоярусные диаграммы и текст рендеринга с Canvas вместо HTML. Многие другие функции доступны как плагины.
Есть ряд видео, рассказывающих о том, как использовать Flot, и много иллюстративных примеров, к которым вы также можете обратиться.
Лицензия: С открытым исходным кодом. Бесплатно для любых применений.
3. Highcharts
Highcharts является еще одной популярной JavaScript библиотекой для построения диаграмм. Она была выпущена в 2009 году и использование до сих пор набирает обороты. Она предлагает общие схемы, карты и биржевые диаграммы.
Она была выпущена в 2009 году и использование до сих пор набирает обороты. Она предлагает общие схемы, карты и биржевые диаграммы.
Вы можете скачать адаптер jQuery с главной страницы загрузки вместе с самой библиотекой Highcharts. Это позволяет изучить все мощные функции, без необходимости иметь дело с vanilla JavaScript.
Как FusionCharts, она также поддерживает все браузеры (в том числе IE6), устройства и платформы. Сообщество очень поддерживает Highcharts и вы можете найти все плагины, разработанные сообществом на этой странице. Еще одной крутой особенностью Highcharts является демо раздел, который позволяет вам очень быстро начать работу.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих.
4. Morris.js
Morris.js это мощная библиотека с чистым интерфейсом. Она основана на jQuery и библиотеке Raphaël JavaScript. Основная цель заключается в предоставлении красивых диаграмм, которые легко использовать. Типы диаграмм по умолчанию включают линейную, брусковую, диаграмму с областями и кольцевую. В библиотеке есть несколько примеров, на которые вы можете взглянуть при помощи кода, и которые покажут, как начать и создать привлекательные диаграммы в течение нескольких минут.
В библиотеке есть несколько примеров, на которые вы можете взглянуть при помощи кода, и которые покажут, как начать и создать привлекательные диаграммы в течение нескольких минут.
Лицензия: Упрощенная лицензия BSD.
5. CanvasJS jQuery
CanvasJS jQuery – jQuery плагин графиков, который поставляется с CanvasJS. При применении этого jQuery плагина, вы можете использовать все стандартные функции CanvasJS, наряду с расширенным набором функций, который включает динамические обновления, панорамирование и масштабирование, события и экспорт в виде изображений. Графики достаточно хороши для больших наборов данных и базовый пакет включает в себя 24 различных типов диаграмм, и все они являются отзывчивыми.
Вот некоторые хорошие примеры с исходным кодом, которые наглядно демонстрируют особенности построения диаграмм, а также интеграцию jQuery UI.
Лицензия: Бесплатно для некоммерческих целей, платно для коммерческих..
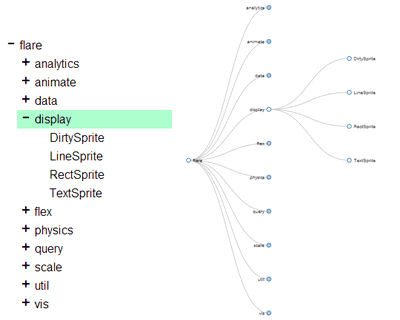
6. Cytoscape.js
Cytoscape. js не похожа на обычную библиотеку графиков, но она достаточно внушительна и заслуживает включения в этот список. В отличие от других плагинов, которые мы обсуждали до сих пор, Cytoscape – действительно библиотека графиков jQuery (т.е. помогает визуализировать графики или сети). Она оптимизирована, если дело касается преобразования сырых сетевых данных в графы и также может обрабатывать большие объемы данных. Совместима со всеми современными браузерами, CommonJS/NodeJS, jQuery и Meteor/Atmosphere. Она также поддерживает сенсорные события и стандартные жесты. Для более полного списка функций, пожалуйста, обратитесь к странице Cytoscape.js.
js не похожа на обычную библиотеку графиков, но она достаточно внушительна и заслуживает включения в этот список. В отличие от других плагинов, которые мы обсуждали до сих пор, Cytoscape – действительно библиотека графиков jQuery (т.е. помогает визуализировать графики или сети). Она оптимизирована, если дело касается преобразования сырых сетевых данных в графы и также может обрабатывать большие объемы данных. Совместима со всеми современными браузерами, CommonJS/NodeJS, jQuery и Meteor/Atmosphere. Она также поддерживает сенсорные события и стандартные жесты. Для более полного списка функций, пожалуйста, обратитесь к странице Cytoscape.js.
Документация Cytoscape.js включает в себя примеры реального кода, даже для интерактивных случаев и полный набор модульных тестов.
Лицензия: С открытым исходным кодом. Бесплатно для всех пользователей. (LGPL3+)
7. Peity
Иногда нужны просто небольшие графы с вашим контентом, а Peity является идеальным решением для таких ситуаций. Она позволяет с легкостью конвертировать небольшие объемы данных в линейные, брусковые, кольцевые диаграммы с одной строкой кода. Они в виде svg и, следовательно, совместимы с любым браузером, поддерживающим svg элемент, в том числе Chrome, Opera, Firefox, IE9+ и Safari. Вы также можете настроить визуальные элементы диаграммы и установить динамические цвета. Графики могут быть обновлены, чтобы отразить изменения в данных. События также поддерживаются. Прилагаются многие примеры с реальным кодом на странице Github.
Она позволяет с легкостью конвертировать небольшие объемы данных в линейные, брусковые, кольцевые диаграммы с одной строкой кода. Они в виде svg и, следовательно, совместимы с любым браузером, поддерживающим svg элемент, в том числе Chrome, Opera, Firefox, IE9+ и Safari. Вы также можете настроить визуальные элементы диаграммы и установить динамические цвета. Графики могут быть обновлены, чтобы отразить изменения в данных. События также поддерживаются. Прилагаются многие примеры с реальным кодом на странице Github.
Лицензия: С открытым исходным кодом под лицензией MIT.
8. Easy Pie Chart
Говоря о простоте и эффективности, я должен упомянуть Easy Pie Chart. Это плагин jQuery, который выполняет только одну функцию – он создает простые круговые диаграммы для отдельных значений. Он использует элемент canvas, чтобы сделать эти диаграммы. Графики легко настроить, для этого требуется всего несколько строк кода. Они также отзывчивы и масштабируются в соответствии с разрешением экрана, чтобы предоставить четкие графики, даже на дисплеях retina.
Плагин совместим со всеми современными браузерами, которые поддерживают элемент canvas. На IE 8 и более старых версиях, вы можете создать диаграммы, используя excanvas. Вы можете посмотреть некоторые интересные демо на Github.
Лицензия: С открытым исходным кодом под лицензией MIT.
9. jqPlot
jqPlot это плагин jQuery, который позволяет вставлять чистые клиентские диаграммы в веб-страницы. jqPlot может похвастаться сильной ‘pluggability’ заключающейся в том, что все расчеты и чертежи – линии, оси, тени, сетки и так далее – сделаны с помощью подключаемых визуализаторов. Вы можете расширить функциональные возможности для обработки пользовательских событий, добавления новых типов графиков и других дополнительных функций.
Подробные уроки использование jqPlot доступны здесь. Также доступны примеры графиков и некоторых модульных тестов.
Лицензия: Проект с открытым исходным кодом. Двойная лицензия – MIT и GPL версия 2.
10. jQuery Sparklines
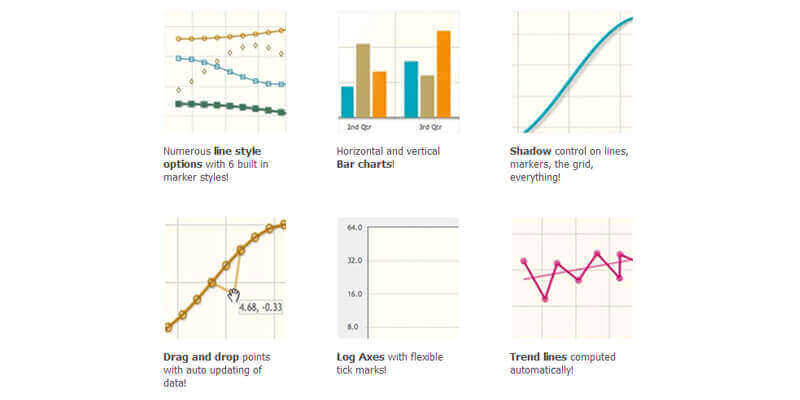
1436351687jQuery-sparklines
jQuery Sparklines (похоже на Peity) позволяет создавать небольшие встроенные диаграммы с данными, которые поставляются непосредственно в HTML или через встроенный JavaScript. Создание каждого примера на картинке выше занимает всего одну строку кода. Вам даже не нужно писать код самостоятельно. Существует генератор кода (под заголовком “Попробуйте его”), где вы можете ввести данные и установить параметры и получить сгенерированный для вас код. Обратите внимание, что вы не можете добавить текст или метки в спарклайны. Они предназначены для того, чтобы показывать соответствия с вашим текстом. Если вам нужны аннотации или другие функции, вам лучше использовать один из плагинов, о которых мы рассказывали выше.
Создание каждого примера на картинке выше занимает всего одну строку кода. Вам даже не нужно писать код самостоятельно. Существует генератор кода (под заголовком “Попробуйте его”), где вы можете ввести данные и установить параметры и получить сгенерированный для вас код. Обратите внимание, что вы не можете добавить текст или метки в спарклайны. Они предназначены для того, чтобы показывать соответствия с вашим текстом. Если вам нужны аннотации или другие функции, вам лучше использовать один из плагинов, о которых мы рассказывали выше.
В случае если вы хотите использовать этот плагин, есть подробная документация вариантов, синтаксиса и использования.
Лицензия: С открытым исходным кодом. Бесплатно для всех применений.
11. jQuery.Gantt
До сих пор мы говорили о плагинах, которые создают привычные графики и диаграммы, плагины, которые помогут вам с сетевыми графиками, а также некоторые для встроенных мини-графиков и диаграмм. Но если вам нужна панель с функциями управления проектами, вам понадобятся графики Gantt. Плагин jQuery.Gantt позволяет визуализировать диаграммы Gantt, используя Ajax для получения данных в формате JSON. Функции включают в себя панорамирование, масштабирование, поиск, несколько задач, различные цвета для каждой задачи, маркировка праздников и другое. Чтобы узнать больше об этом плагине, вы можете прочитать его подробную документацию, которая расскажет о его параметрах и о том, как его использовать.
Плагин jQuery.Gantt позволяет визуализировать диаграммы Gantt, используя Ajax для получения данных в формате JSON. Функции включают в себя панорамирование, масштабирование, поиск, несколько задач, различные цвета для каждой задачи, маркировка праздников и другое. Чтобы узнать больше об этом плагине, вы можете прочитать его подробную документацию, которая расскажет о его параметрах и о том, как его использовать.
Если вам нравятся диаграммы Gantt, то я предлагаю вам прочитать статью “Создание собственного графика Gantt с Webix”, написанную Sergey Laptick, о том, как создать приложение диаграммы Gantt, используя фреймворк Webix в сочетании с открытым исходным кодом диаграммы JavaScript Gantt, называемый dhtmlxGantt. Ее стоит прочесть.
Лицензия: Проект с открытым исходным кодом. Двойная лицензия – MIT и GPL.
Выводы
Список моих любимых jQuery-библиотек для построения графиков – по крайней мере, тех, которые я использовал – подошел к концу. Они охватывают почти каждый тип диаграммы, функциональность и настройки, которые могут вам понадобиться.
Высоких конверсий!
14-03-2016
jQuery UI — кнопки, меню, диалог, slider, spinner и так далее. Эфекты: растягивание, перетаскивание и так далее
Программирование, разработка, тестирование
→
jQuery UI — кнопки, меню, диалог, slider, spinner и так далее. Эфекты: растягивание, перетаскивание и так далее
jQuery UI — кнопки, меню, диалог, slider, spinner и так далее. Эфекты: растягивание, перетаскивание и так далее
Interactions (взаимодействие)
WWW сайты для изучения JQuery UI
Ваши Отзывы … комментарии…
Объявления Языки программирования и другое
Программы для разработки (интегрированные среды для разработки IDE)
 NET приложений)
NET приложений)
HTML
Интерактивная реклама в HTML (animate banner)
WEB сайт
Javascript, TypeScript
Кнопки, текстовые поля и другие элементы на WEB странице
 Эфекты: растягивание, перетаскивание и так далее
Эфекты: растягивание, перетаскивание и так далее
JavaScript технологии
JavaScript графика, анимация для игр
JavaScript менеджер пакетов (добавление JavaScript библиотек в ваш Web проект)
 js. npm добавляет JavaScript библиотеки в папку node_modules
js. npm добавляет JavaScript библиотеки в папку node_modules
Автоматическое выполнение задач в вашем Web проекте
База данных (My SQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
База данных (Microsoft SQL Server)
База данных (PostgreSQL)
 Работает на разных платформах: Unix, Windows
Работает на разных платформах: Unix, Windows
Работа с базой данных на C#
Работа с Redis
Интернет, HTTP, TCP, UDP, FTP протоколы
RabbitMQ
Microsoft C# и . NET
NET
Twilio (sms)
Python
Java программирование (приложения для windows, андроид телефонов)
Mobile Development with C++ (Android, iOS)
Flutter & Dart
Облачные технологии
Рисуем блок схемы (диаграммы) для программы
Резюме (как найти работу)
Автоматизированное тестирование
Рефакторинг & Паттерны
Методологии управления проектами
 Методологии в управлении IT-проектам. В чем разница?
Методологии в управлении IT-проектам. В чем разница?
Управление версиями проекта, история измененных файлов
Математические алгоритмы
CI/CD
Docker
Kubernetes
Микрослужбы
Еще языки программирования
Разработка игр
Создания 2D графики для игры
Технологии для написания игр
Интернет браузеры
Telegram (месенджер)
WEB сервер
bat файлы
 bat файл (командная строка)
bat файл (командная строка)
.htaccess Файлы
Viber
Операционная система LINUX
Операционная система Mac OS
Операционная система WINDOWS и программы
Операционная система ANDRIOD
Операционная система iOS
Компьютерная платформа (процессор)
Ноутбук (BIOS)
 .. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
.. F2 как надо. Проблема: я открываю браузер Google Chrome и нажимаю кнопку F5 чтобы перезагрузить страницу, а у меня включается подсветка клавиатуры.
Быстродействие компьютера (процессора)
Заходим на удаленный компьютер (чтобы помочь кому нибудь что нибудь настроить)
Графика и видео
2D графические редакторы
3D графические редакторы
Видео
Online: просмотр Word файлов, конвертация PDF файлов, распознование картинки в текст
PDF to word, images
Распознавание картинки в текст
Регулярные выражения
Поставить HD Video Box в Windows
Как купить английские книги и читать?
Плагины для диаграмм и графиков jQuery — Страница 1
Загрузите бесплатно круговую диаграмму jQuery, линейчатую диаграмму, кольцевую диаграмму, линейную диаграмму и другие инструменты и плагины для визуализации данных в нашем разделе диаграмм и графиков jQuery. Страница 1 .
Страница 1 .
- ДемоСкачать
— Диаграмма и график — 115945 просмотров
OrgChart — это простой, гибкий и легко настраиваемый плагин организационной диаграммы для элегантного представления структуры вашей организации.
- ДемоСкачать
— Диаграмма и график — 100 просмотров
Плагин SkillProgress jQuery использует анимированные горизонтальные индикаторы выполнения, чтобы проиллюстрировать ваши навыки, опыт, цели или что-либо еще, что вы хотите отслеживать с течением времени.
- ДемоСкачать
— Диаграмма и график — 14036 просмотров
Donutty — это библиотека диаграмм JavaScript/jQuery, которая позволяет создавать плавно анимированные, полностью масштабируемые кольцевые/круговые/кольцевые диаграммы или круговые/радиальные индикаторы выполнения с использованием анимации SVG и CSS3.
- ДемоСкачать
— Диаграмма и график — 597 просмотров
Облегченный подключаемый модуль jQuery, упрощающий создание адаптивных, настраиваемых и масштабируемых линейных диаграмм SVG с использованием простого JavaScript, CSS и HTML.
- ДемоСкачать
— Диаграмма и график — 17986 просмотров
Мощный настраиваемый редактор Ганта jQuery, помогающий динамически создавать диаграммы Ганта для гибкого управления проектами.
- ДемоСкачать
— Диаграмма и график — 303 просмотров
Легкий визуализатор фракций на основе jQuery, который рисует дробь в виде закрашенных кругов, как на круговой диаграмме.
- ДемоСкачать
— Диаграмма и график — 479 просмотров
Используйте jQuery и HTML/CSS для создания полилинейной временной шкалы, где пользователи могут переключаться между событиями и деталями событий, щелкая вершины в полигональной цепочке.
- ДемоСкачать
— Диаграмма и график — 3206 просмотров
Крошечный плагин jQuery для отображения ваших числовых значений в горизонтальных гистограммах с заголовками, описаниями, метками, легендами, поддержкой сеток по осям x/y.
- ДемоСкачать
— Диаграмма и график — 571 просмотров
Совершенно новый подключаемый модуль barChat, который можно использовать для создания одиночных или сложенных горизонтальных гистограмм из наборов данных, определенных в массиве JS.
- ДемоСкачать
— Диаграмма и график — 1603 просмотров
Отзывчивый, гибкий, прогрессивный плагин временной шкалы, используемый для отображения событий вашего проекта в хронологическом порядке.
- ДемоСкачать
— Диаграмма и график — 613 просмотров
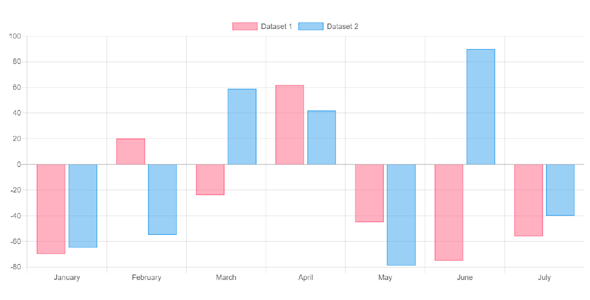
Адаптивный и анимированный подключаемый модуль гистограмм (столбцов) jQuery для рисования гистограмм с одной гистограммой или гистограмм с накоплением на странице.
- ДемоСкачать
— Диаграмма и график — 950 просмотров
Мощный подключаемый модуль jQuery, который позволяет разработчикам рисовать динамические, отзывчивые, перетаскиваемые векторные графики с бесконечным масштабированием, используя JavaScript и холст HTML5.
- ДемоСкачать
— Диаграмма и график — 8388 просмотров
rProgressbar — кросс-браузерный, простой в использовании индикатор линейного прогресса jQuery, который помогает создавать анимированную, настраиваемую горизонтальную полосу на основе процентного соотношения.
- ДемоСкачать
— Диаграмма и график — 458 просмотров
Подключаемый модуль тепловой карты jQuery для форматирования элементов HTML (таких как ячейки таблицы и элементы списка) с диапазоном цветов на основе вычисленного значения числовых данных.
- ДемоСкачать
— Диаграмма и график — 647 просмотров
Если вы ищете простой способ оживить визуализацию данных, обратите внимание на подключаемый модуль анимированной кольцевой диаграммы с jQuery и D3. js.
js.
- ДемоСкачать
— Диаграмма и график — 958 просмотров
Полностью настраиваемый плагин jQuery для создания пользовательского интерфейса Tone Curve, вдохновленного Photoshop и Lightroom, где вы можете настраивать точки в заданном диапазоне значений с помощью перетаскивания мышью.
- ДемоСкачать
— Диаграмма и график — 210 просмотров
Простой и быстрый построитель функций, который помогает создавать масштабируемые, панорамируемые и загружаемые графики математических функций, которые вы предоставляете.
- ДемоСкачать
— Диаграмма и график — 290 просмотров
Хорошо написанный, гибкий плагин, облегчающий наложение нескольких баров для создания графика процентного индикатора.
- ДемоСкачать
— Диаграмма и график — 9591 просмотров
Библиотека JavaScript, которая обеспечивает простой способ реализации настраиваемого, профессионального, полнофункционального онлайн-генератора диаграмм Ганта для планирования ваших задач в вашем современном веб-приложении.
- ДемоСкачать
— Диаграмма и график — 2361 просмотров
Простой в использовании подключаемый модуль jQuery, использующий SVG и JavaScript для отображения на странице настраиваемых аналоговых или цифровых датчиков.
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- Следующий
- Последние
25 диаграмм и графиков jQuery
Коллекция бесплатных примеров кода диаграмм и графиков jQuery и плагинов от Codepen и Github. Обновление декабрьской коллекции 2020 года. 1 новый предмет.
Обновление декабрьской коллекции 2020 года. 1 новый предмет.
- Диаграммы и графики CSS
- Карты и графики попутного ветра
О коде
пончик.js
Плагин jQuery для анимированного графа пончиков с D3js.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: donutgraph.js, d3.js
О коде
Круговая диаграмма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Пончик в 2D: Галерея диаграмм
Разновидность круговой диаграммы, двумерная кольцевая диаграмма с пустым пространством в центре для отображения полезной информации о отображаемых данных.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: fusioncharts.js, fusioncharts.theme. fusion.js, fusioncharts.jqueryplugin.js
fusion.js, fusioncharts.jqueryplugin.js
Флот
Flot — это библиотека построения графиков на чистом JavaScript для jQuery с упором на простоту использования, привлекательный внешний вид и интерактивные функции.
О плагинеПити
Peity (звучит как божество) — это плагин jQuery, который преобразует содержимое элемента в мини-9.0317 svg круговая, кольцевая, линейная или гистограмма.
О плагинеCytoscape.js
Cytoscape.js — полнофункциональная библиотека теории графов. Вам нужно смоделировать и/или визуализировать реляционные данные, такие как биологические данные или социальные сети? Если да, то Cytoscape.js — это именно то, что вам нужно.
Cytoscape.js содержит модель теории графов и дополнительный модуль визуализации для отображения интерактивных графиков. Эта библиотека была разработана, чтобы упростить программистам и ученым использование теории графов в своих приложениях, будь то анализ на стороне сервера в приложении Node. js или богатый пользовательский интерфейс.
js или богатый пользовательский интерфейс.
Ось
Arbor — это библиотека визуализации графов, созданная с помощью веб-воркеров и jQuery. Вместо того, чтобы пытаться быть всеобъемлющей структурой, arbor предоставляет эффективный, принудительно управляемый алгоритм компоновки, а также абстракции для организации графа и обработки обновления экрана.
Это оставляет фактическое рисование экрана вам. Это означает, что вы можете использовать его с элементами canvas, SVG или даже с позиционированными элементами HTML; любой подход к отображению подходит для вашего проекта и ваших потребностей в производительности.
В результате код, который вы пишете с его помощью, может быть сосредоточен на вещах, которые делают ваш проект уникальным — данные графика и ваш визуальный стиль — вместо того, чтобы тратить время на физические математические расчеты, которые делают возможными макеты.
Спарклайны jQuery
Этот подключаемый модуль jQuery позволяет легко генерировать ряд различных типов спарклайнов непосредственно в браузере, используя в режиме онлайн две строки HTML и Javascript.
Организационная схема
Это простой и понятный плагин организационной диаграммы. В любое время, когда вам нужна древовидная диаграмма, вы можете обратиться к OrgChart.
Функции- Поддерживает как локальные, так и удаленные данные (JSON)
- Плавные эффекты развертывания/свертывания на основе переходов CSS3
- Выровняйте диаграмму по 4 направлениям
- Позволяет пользователю изменять структуру организационной диаграммы путем перетаскивания узлов
- Позволяет пользователю динамически редактировать организационную диаграмму и сохранять окончательную иерархию как объект JSON
- Поддерживает экспорт диаграммы в виде изображения или документа в формате PDF
- Поддерживает панорамирование и масштабирование
- Пользователи могут использовать несколько решений для создания огромной организационной схемы (см. разделы о многослойных или гибридных макетах)
- Плагин с сенсорным экраном для мобильного устройства
jOrgChart
jQuery OrgChart — это плагин, который позволяет отображать структуры с вложенными элементами в легко читаемую древовидную структуру. Чтобы построить дерево, все, что вам нужно, это сделать однострочный вызов плагина и указать идентификатор элемента HTML для вложенного элемента неупорядоченного списка, который представляет данные, которые вы хотите отобразить. Если перетаскивание включено, вы сможете изменить порядок дерева, что также изменит базовую структуру списка.
Чтобы построить дерево, все, что вам нужно, это сделать однострочный вызов плагина и указать идентификатор элемента HTML для вложенного элемента неупорядоченного списка, который представляет данные, которые вы хотите отобразить. Если перетаскивание включено, вы сможете изменить порядок дерева, что также изменит базовую структуру списка.
- Очень прост в использовании, учитывая вложенный элемент неупорядоченного списка
- Функция перетаскивания позволяет изменять порядок дерева и лежащей в его основе структуры
ul - Отображение/скрытие конкретной ветви дерева по щелчку на соответствующем узле
- Узлы могут содержать любое количество HTML, кроме
liиul - Простой стиль
- Вы можете указать, что поддеревья должны начинаться свернутыми, что полезно для очень больших деревьев
Плагин jQuery Circliful
Плагин jQuery для статистики кругов.
- показывать информацию как круговую статистику, изображения не используются
- на основе SVG и jquery
- можно установить много опций
- полностью отзывчивый
jQuery.ganttView
Плагин jQuery.ganttView — это очень легкий плагин для создания диаграммы Ганта в простом HTML… без векторной графики или изображений. Плагин поддерживает перетаскивание и изменение размера блоков Ганта и обратных вызовов для захвата обновленных данных.
О плагинеСхемы пирогов с пиццей
Pizza — это адаптивная библиотека для построения круговых, кольцевых, столбчатых и линейных диаграмм, основанная на фреймворке Snap SVG от Adobe. Он ориентирован на простую интеграцию с помощью HTML-разметки и CSS вместо объектов JavaScript, хотя вы также можете передавать объекты JavaScript в Pizza.
О плагинеВизуализация jQuery
HTML5 холст диаграммы, управляемые элементами таблицы HTML .
HighChartTable
ПлагинjQuery для преобразования таблиц HTML в графики HighCharts.
О плагинеjQuery. Блок-схема
jquery.flowchart.js — это плагин jQuery ui с открытым исходным кодом, который позволяет рисовать и редактировать блок-схемы.
Функции- Блоки рисования (называемые операторами) и соединения между ними
- Предусмотрены методы, позволяющие конечному пользователю редактировать блок-схему путем добавления/перемещения/удаления операторов, создания/удаления связей между ними
- Разработчик может сохранить/загрузить блок-схему.
- Операторы и ссылки можно настроить с помощью CSS и параметров плагина
- Некоторые методы позволяют добавлять расширенные функции, такие как панорамное изображение или добавление операторов с помощью перетаскивания
jQuery.Graphviz.SVG
Плагин jQuery, делающий вывод Graphviz SVG более интерактивным и удобным для навигации.
- Подсветка узлов/ребер
- Увеличение/уменьшение
- Навигация по графику — выбор связанных узлов
- Причудливые всплывающие подсказки пользовательского интерфейса; начальная загрузка поддерживается из коробки
- Перемещение объектов вперед/назад по графику
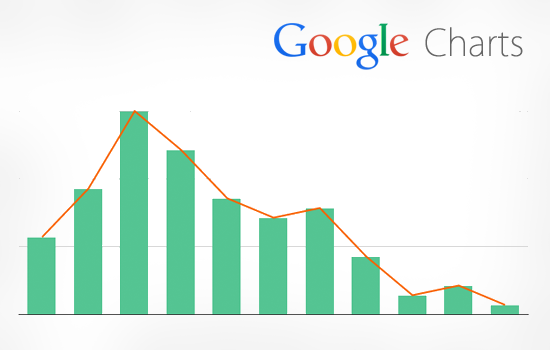
Чартинатор
Плагин jQuery для преобразования таблиц HTML в диаграммы с помощью Google Charts.
Функции- Создание всех типов диаграмм с помощью Google Charts — посетите https://developers.google.com/chart/interactive/docs/gallery
- Извлечение данных из таблиц HTML, электронных таблиц Google и массивов JavaScript
- Доступные данные — использование HTML-таблиц в качестве источников данных делает данные доступными для программ чтения с экрана и поисковых роботов
- Генерация HTML-таблиц из других источников данных — делает доступными данные, извлеченные из массивов JS и Google Sheets
- Доступное отображение и скрытие HTML-таблиц
- Манипуляции с данными, извлеченными из таблиц HTML и Google Sheets, с использованием массивов JavaScript
- Транспонирование данных — замена строк и столбцов местами
- Изменение размера диаграмм при изменении размера экрана — Адаптивный веб-дизайн
- Управление соотношением сторон диаграммы
- Художественное направление — масштабирование и смещение диаграммы — полезно для уточнения области, отображаемой в geoCharts
- Настройка всплывающих подсказок и аннотаций диаграммы
- Настройка всех параметров Google Chart — шрифты, цвета, форматирование диаграммы и т.
 д.
д. - Добавление обработчиков событий Google Chart — обработчики событий можно определить в параметрах
ZingChart jQuery
Простое управление ZingChart и интерактивность для пользователей jQuery. Более 35 типов диаграмм и модулей.
О плагинеИвис
IVIS — это редактор диаграмм для интерактивной визуализации, основанный на jQuery и HighCharts. Типы диаграмм включают точечные/точечные, двумерные точечные, линейные, гистограммы/столбцы, круговую диаграмму и тепловую карту. Это мощно при анализе больших наборов данных.
О плагинеIguanaДиаграмма
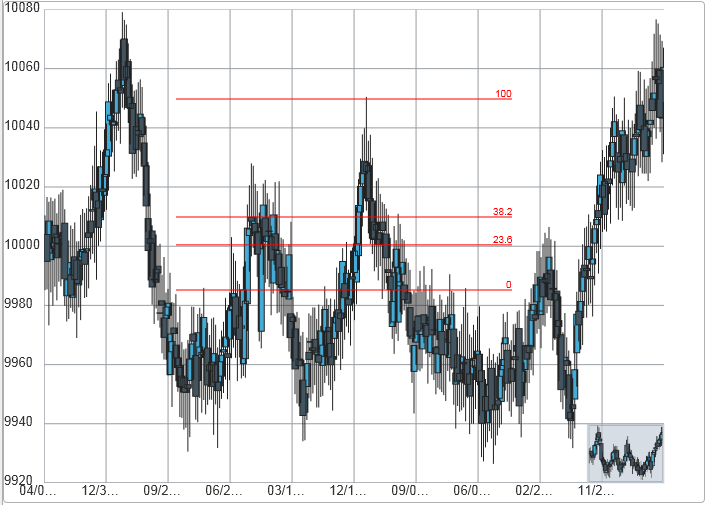
IguanaCharts — это библиотека биржевых диаграмм HTML5 jQuery.
Функции- Масштабирование и загрузка истории графика с помощью колесика мыши
- Рисовать на графике линии тренда, Фибоначчи, углы и множество других фигур
- Используйте индикаторы технического анализа
- Показывать сделки на графике и торговать с графика
- Установка ширины браузера или полноэкранного режима (если поддерживается браузером)
- Меняйте темы, языки и культуры на лету
- Решите, где хранить информацию или откуда загружать конкретную используемую информацию
- При необходимости полностью измените макет диаграммы, настроив темы и классы CSS
- Добавить/удалить/обнаружить изменения для исследований/чертежей
jQuery для создания простых кольцевых, гистограмм или линейных диаграмм с узлами dom.
