JavaScript для профессионалов. Работа с графикой на стороне клиента
- Главная >
- Каталог >
- JavaScript Базовый 2015 >
- Работа с графикой на стороне клиента
Для прохождения теста нужно авторизироваться
Войти Регистрация
×
Вы открыли доступ к тесту! Пройти тест
Войдите или зарегестрируйтесь для того чтоб продолжить просмотр бесплатного видео
Войти Регистрация
№1
Знакомство с курсом JavaScript Advanced
0:03:11
Материалы урокаДомашние заданияТестирование
Видео курс JavaScript Advanced позволит вам углубится в изучение языка JavaScript. Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Программа обучения состоит из 10-ти уроков, на протяжении которых детально рассматриваются принципы работы с объектами, документами, CSS, событиями, формами, Cookies, графикой. Каждый урок насыщен как теорией, так и практикой. По завершению интенсивного обучения вы сможете создавать более эффективные веб-решения и повысите свою стоимость в глазах работодателя.
Читать дальше…
№2
Конструкторы и прототипы
1:41:14
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Основные конструкторы – Object(), Array(), Function(), Date(), String(). Принцип работы конструкторов, назначение ключевого слова this в конструкторе.
- Создание пользовательских конструкторов.

- Что такое прототип, использование прототипов и добавление свойств и методов в прототип.
- Работа с конструктором Object
- Объектно-ориентированные техники в языке JavaScript. Реализация наследования в JavaScript.
Читать дальше…
Работа с документами.
1:43:50
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Способы подключения JavaScript сценариев к HTML документу.
- Создание сценариев (модулей), которые добавляют минимальное количество глобальных переменных.
- Использование свойств объекта document. Методы для получения объектов со страницы.
- DOM – Document Object Model, примеры создания новых узлов, манипулирование существующими узлами, удаление узлов.

Читать дальше…
Объект window. Регулярные выражения.
1:27:15
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Создание и использование таймеров, использование функций setInterval и setTimeout в языке JavaScript
- Использование Location
- Использование объекта Navigator
- Создание всплывающих окон с помощью JavaScript кода.
- Работа с типом данных string. Методы для работы со строковыми значениями.
- Регулярные выражения в языке JavaScript. Синтаксис и методы, которые могут работать с регулярными выражениями.
Читать дальше…
JavaScript и CSS
1:07:31
- Основы работы с CSS.
 Создание CSS правил и подключение правил к HTML документам.
Создание CSS правил и подключение правил к HTML документам. - Рассмотрение отдельных CSS свойств, которые часто используются при создании динамических страниц.
- Способы изменения CSS стилей через JavaScript код. Работа с вычисляемыми стилями (computed styles).
Читать дальше…
1:10:06
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Модель обработки события DOM Level 0. Варианты создания обработчиков, преимущества и недостатки.
- Модель обработки события DOM Level 2. Маршрутизация события, контроль распространения события по дереву разметки с помощью методов stopPropagation() и preventDefault()
- Модель обработки событий Internet Explorer.

Читать дальше…
События и обработка событий (Часть 2)
0:47:56
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Интерфейс объекта события (Event)
- События мыши.
- Обработка событий клавиатуры.
- Примеры обработки событий.
Читать дальше…
Формы и элементы формы
1:08:42
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Элемент form, его назначение и способы получения к нему доступа с помощью JavaScript кода.

- Элемент input, свойства и типы элементов.
- Примеры проверки (валидации) данных введенных пользователем в форму.
- Пример использования объекта Date для работы с датой и временем.
Читать дальше…
Cookies и сохранение данных на стороне клиента
0:45:56
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Назначение cookies рассмотрение принципов хранения данных на стороне клиента.
- Свойство cookie объекта document. Примеры создания, удаления и изменения значений.
- Другие механизмы хранения данных на стороне клиента — WebStorage, использование свойств localStorage и sessionStorage.
Читать дальше. ..
..
Работа с графикой на стороне клиента
1:00:15
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Элемент img, способы получения объекта элемента с изображением и основные его свойства.
- Примеры предварительной загрузки изображений с сервера.
- Создание графики на стороне клиента с помощью CSS.
- Создание графики на стороне клиента с помощью SVG.
- Создание графики на стороне клиента с помощью Canvas(HTML5).
Читать дальше…
AJAX и HTTP протокол
1:06:39
Материалы урокаДомашние заданияТестирование В видео уроке рассматриваться следующие темы:- Основы работы веб приложений.
 Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов.
Разбор протокола HTTP. Использование приложения Fiddler для откладки HTTP запросов. - AJAX – Asynchronous JavaScript And XML.
- Использование объекта XMLHttpRequest для создания синхронных и асинхронных HTTP запросов.
- Использование XMLHttpRequest для отправки данных с POST и GET запросами.
- Примеры простого AJAX приложения.
Читать дальше…
ПОКАЗАТЬ ВСЕ
основные темы, рассматриваемые на уроке
0:01:11
Технологии для создания графики
0:03:39
Получение доступа к изображению
0:05:53
Изменения значения изображения
0:07:43
Кэширования изображений
0:10:06
Смена изображения при наведении
0:13:20
Пример создания анимации
0:24:52
Пример создания гистограммы
0:31:10
Пример основных форм в SVG
0:34:49
Фильтры и градиенты в SVG
0:36:53
Создание гистограммы в SVG
0:40:39
Проверка поддержки Canvas
0:44:53
Примеры работы с Canvas
0:57:11
Создание гистограммы с помощью Canvas
ПОКАЗАТЬ ВСЕ
Рекомендуемая литература
JavaScript. Сильные стороны
Дуглас Крокфорд
Сильные стороны
Дуглас Крокфорд
Титры видеоурока
Титров к данному уроку не предусмотрено
ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕ ПОДРОБНЕЕРегистрация через
✖или E-mail
Нажав на кнопку «Зарегистрироваться»,
Вы соглашаетесь с условиями использования.
Уже есть аккаунт
Получите курс бесплатно
✖
Вы выбрали курс для изучения
«»
Чтобы получить доступ к курсу, зарегистрируйтесь на сайте.
РЕГИСТРАЦИЯ
Спасибо за регистрацию
✖
Перейдите на почту и подтвердите Ваш аккаунт,
чтобы получить доступ ко всем
бесплатным урокам и вебинарам на сайте ITVDN.com
ПОДТВЕРДИТЬ ПОЧТУ НАЧАТЬ ОБУЧЕНИЕ
Спасибо за регистрацию
✖
Ваш аккаунт успешно подтвержден.
Начать обучение вы можете через Личный кабинет
пользователя или непосредственно на странице курса.
НАЧАТЬ ОБУЧЕНИЕ
Подтверждение аккаунта
На Ваш номер телефона было отправлено смс с кодом активации аккаунта. Пожалуйста, введите код в поле ввода.
Отправить код еще раз
Изменить номер телефона
Ошибка
✖Графика на JavaScript
Поделиться
Рафаэлло Чекко «Графика на JavaScript» Питер, 2013 год, 272 стр.
 ил., O’Reilly, (4,08 мб. pdf)
ил., O’Reilly, (4,08 мб. pdf)JavaScript — интересный и эффективный язык, который широко используется в современных браузерах. Интересна также и графика на JavaScript Совместно с элементом HTML5 Canvas (холст), JavaScript дает возможность разработчику создавать непосредственно в браузере графические приложения нисколько не хуже по возможностям, чем Adobe Flash.
Представленное практическое руководство рассчитано на опытных веб-разработчиков, уже работавших с JavaScript и желающих познакомиться с графическими и анимационными возможностями программирования на этом языке для создания аркадных игр, эффектов DHTML и т. д.
В книге затрагиваются такие темы: использование элемента Canvas, повышение производительности за счет оптимизации и многократного использования кода, работа с API и диаграмм Google (Google Charts), математические функции в графике и анимации, использование jQuery и графических плагинов (модулей), применение PhoneGap (установка, настройка, использование) для преобразования веб-приложения в нативное приложение Android. Все темы сопровождаются доступными и понятными для усвоения фрагментами кода.
Все темы сопровождаются доступными и понятными для усвоения фрагментами кода.
ISBN 978-5-4461-0034-7
оглавление книги
Глава 1. Многократное использование кода и его оптимизация 17
Чтобы все работало быстро 20
Что и когда оптимизировать 21
Ремесло профилирования кода 23
Оптимизация JavaScript 24
Таблицы поиска 24
Побитовые операторы, целые числа и двоичные числа 28
Оптимизация с помощью jQuery и взаимодействие с объектной моделью документа 37
Оптимизация изменений таблиц стилей CSS 38
Оптимизация вставок в DOM-дерево 40
Дополнительные источники 41
Глава 2. Принципы работы с DHTML 42
Создание DHTML-спрайтов 42
Анимация при работе с изображениями 43
Инкапсуляция и абстракция рисования (скрывание содержимого) 45
Сведение к минимуму вставок и удалений в DOM-дереве 45
Код спрайта 45
Простое приложение со спрайтом 47
Более динамическое приложение со спрайтами 49
Преобразование в плагин jQuery 53
Таймеры, скорость и кадровая частота 57
Работа с setlnterval и setTimeout 57
Точность таймера 59
Достижение устойчивой скорости 60
Кэширование фоновых изображений в Internet Explorer 6 64
Глава 3. Прокрутка 66
Прокрутка 66
Эффекты прокрутки только с применением CSS 66
Прокрутка с применением JavaScript 70
Фоновая прокрутка изображений 70
Плиточная прокрутка изображений 73
Глава 4. Продвинутый пользовательский интерфейс 91
Формы HTML5 91
Использование библиотек JavaScript для работы с пользовательским интерфейсом 93
Применение библиотеки jQuery UI для создания улучшенных веб-интерфейсов 94
Применение библиотеки Ext JS для программирования пользовательских интерфейсов, рассчитанных на интенсивные нагрузки 97
Создание элементов пользовательского интерфейса с нуля (создание трехмерной карусели) 101
Описание карусели 102
Загрузка изображений карусели 104
Объекты элементов, образующих карусель 106
Объект-карусель 108
Роль плагина jQuery 110
Макет страницы с каруселью 111
Глава 5. Введение в программирование игр на JavaScript 114
Обзор игровых объектов 115
Игровой код 117
Переменные, действующие во всей игре 117
Считывание клавиш 118
Перемещаем все подряд 120
Простой аниматор 121
Обнаружение соударений 122
Монстры 128
Игрок 134
Щиты 137
Летающая тарелка 138
Игра 139
Все вместе 143
Глава 6. Холст HTML5 147
Холст HTML5 147
Поддержка Canvas 148
Растровая графика, векторная графика или и то и другое? 148
Ограничения, связанные с холстом 149
Сравнение холста и масштабируемой векторной графики (SVG) 150
Сравнение холста и Adobe Flash 150
Инструменты для экспорта холста 151
Основы рисования на холсте 153
Элемент Canvas 153
Рисовальный контекст 154
Отрисовка прямоугольников 155
Отрисовка путей с применением линий и кривых 155
Отрисовка растровых изображений 162
Цвета, обводки и заливка 164
Анимация при работе с холстом 169
Холст и рекурсивное рисование 172
Макет страницы с деревом, нарисованным на холсте 174
Замена спрайтов DHTML на спрайты холста 175
Новый объект CanvasSprite 175
Другие изменения в коде 176
Графическое приложение для чата с применением холста и WebSockets 177
Преимущества WebSockets. 177
Поддержка WebSockets и безопасность 179
Приложение для обмена мгновенными сообщениями 179
Глава 7. Использование векторов в играх и компьютерных моделях 192
Использование векторов в играх и компьютерных моделях 192
Операции с векторами 195
Сложение и вычитание 195
Масштабирование 196
Нормализация 196
Вращение 196
Скалярное произведение 197
Создание векторного объекта JavaScript 197
Моделирование пушечной стрельбы с применением векторов 199
Переменные, общие для всего процесса моделирования 200
Ядро 201
Пушка 202
Фон 203
Основной цикл 204
Макет страницы 204
Моделирование ракеты 206
Объект игры 207
Объект-преграда 208
Объект-ракета 209
Фон 212
Обнаружение соударений и реагирование на них 212
Код страницы 215
Возможные улучшения и модификации 217
Глава 8. Визуализации с применением Google 218
Ограничения 220
Словарь терминов 221
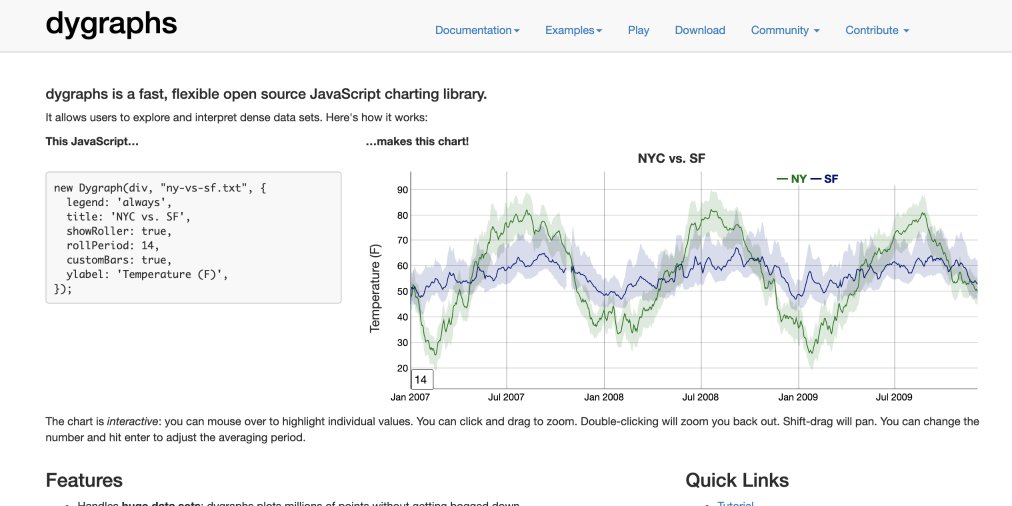
Графические диаграммы 222
Форматы данных и разрешение диаграмм 224
Использование динамических данных 228
Резюме 232
Интерактивные диаграммы 233
События в интерактивных диаграммах 237
Получение информации о событиях 238
Глава 9. Работа с небольшим экраном: использование jQuery Mobile 242
Работа с небольшим экраном: использование jQuery Mobile 242
jQuery Mobile 243
TilePic: веб-приложение для мобильных устройств 245
Описание игры TilePic 245
Код игры TilePic 247
PhoneGap 257
Глава 10. Создание приложений для Android с применением PhoneGap 259
Установка PhoneGap 260
Установка Java JDK 260
Установка Android SDK 261
Установка Eclipse 262
Установка инструментов для разработки в Android 263
Установка PhoneGap 264
Создание проекта PhoneGap в Eclipse. 264
Изменение файла App.java 265
Изменение файла AndroidManifest.xml 266
Создание и тестирование простого веб-приложения 268
Тестирование приложения TilePic 269
СкачатьPDF
Похожая литература
575
https://www.htbook.ru/kompjutery_i_seti/setevye_tekhnologii/grafika-na-javascriptГрафика на JavaScripthttps://www.htbook.ru/wp-content/uploads/2016/06/Графика-на-JavaScript.jpghttps://www.htbook. ru/wp-content/uploads/2016/06/Графика-на-JavaScript.jpgWEB и NET технологииJavaScript,O’Reilly,ПрограммированиеПрактическое руководство.
Рафаэлло Чекко ‘Графика на JavaScript’ Питер, 2013 год, 272 стр. ил., O’Reilly, (4,08 мб. pdf)
JavaScript — интересный и эффективный язык, который широко используется в современных браузерах. Интересна также и графика на JavaScript Совместно с элементом HTML5 Canvas (холст), JavaScript дает возможность разработчику создавать непосредственно в браузере графические приложения…Сергей ПупкинСергей
Пупкин[email protected]Техническая литература
ru/wp-content/uploads/2016/06/Графика-на-JavaScript.jpgWEB и NET технологииJavaScript,O’Reilly,ПрограммированиеПрактическое руководство.
Рафаэлло Чекко ‘Графика на JavaScript’ Питер, 2013 год, 272 стр. ил., O’Reilly, (4,08 мб. pdf)
JavaScript — интересный и эффективный язык, который широко используется в современных браузерах. Интересна также и графика на JavaScript Совместно с элементом HTML5 Canvas (холст), JavaScript дает возможность разработчику создавать непосредственно в браузере графические приложения…Сергей ПупкинСергей
Пупкин[email protected]Техническая литератураПоделиться
Supercharged JavaScript Graphics [Книга]
Описание книги
Благодаря HTML5 и улучшенной поддержке веб-браузера JavaScript стал предпочтительным инструментом для создания высокопроизводительной веб-графики. В этой динамичной книге показано, как использовать JavaScript, jQuery, DHTML и элемент Canvas HTML5 для создания многофункциональных веб-приложений для компьютеров и мобильных устройств.
Следуя примерам из реальной жизни, опытные веб-разработчики изучают интересные и полезные подходы к аркадным играм, DHTML-эффектам, бизнес-панелям и другим приложениям. В этой книге сложные темы представлены легко усваиваемыми частями, и каждая тема служит основой для следующей.
- Займитесь оптимизацией JavaScript и поймите, как это влияет на производительность
- Создавайте динамичную графику, комбинируя DHTML старой школы с jQuery
- Изучите передовые методы пользовательского интерфейса с помощью библиотек jQuery UI и Ext JS
- Создавайте игры с обнаружением столкновений, объектами обработка и методы прокрутки JavaScript
- Освоение HTML5 Canvas Основы для рисунков, заливок, растровых изображений, анимации и т. д.
- Создание приложений для маленького экрана с помощью jQuery Mobile и PhoneGap
- Использование инструментов визуализации данных Google для создания интерактивных информационных панелей
Содержание
- Предисловие
- Аудитория и предположения
- Организация
- Условные обозначения, используемые в этой книге
- Использование примеров кода
- Целевые браузеры
- Safari® Книги онлайн
- Как с нами связаться
- Благодарности
- 1.
 Повторное использование и оптимизация кода
Повторное использование и оптимизация кода- Держите это быстро
- Что и когда оптимизировать
- Самодельное профилирование кода
- Оптимизация JavaScript
- Таблицы поиска
- Побитовые операторы, целые числа и двоичные числа
- Краткий обзор двоичных чисел
- Побитовые операторы JavaScript
- Побитовое И (x и y)
- Побитовое ИЛИ (x | y) 9у)
- Побитовое НЕ (~x)
- Сдвиг влево (x << numBits)
- Сдвиг вправо со знаком (x >> numBits)
- Сдвиг вправо с нулевой заливкой (x >>> y)
- Развертывание цикла: неудобная правда
- Оптимизация взаимодействия jQuery и DOM
- Оптимизация изменений стиля CSS
- Оптимизация вставки DOM
- Другие источники
- 2.
 Основы DHTML
Основы DHTML- Создание спрайтов DHTML
- Анимация изображения
- Инкапсуляция и абстракция рисования (также известная как Hiding Stuff)
- Минимизация вставки и удаления DOM
- Код спрайта
- Простое приложение для спрайтов
- Более динамичное приложение для спрайтов
- Преобразование в плагин jQuery
- Таймеры, скорость и частота кадров
- Использование setInterval и setTimeout
- Точность таймера
- Достижение постоянной скорости
- Кэширование фонового изображения в Internet Explorer 6
- Создание спрайтов DHTML
- 3.
 Прокрутка
Прокрутка- CSS-эффекты прокрутки
- Прокрутка с помощью JavaScript
- Прокрутка фонового изображения
- Мозаичная прокрутка изображений
- Привязка…
- …и упаковка
- Делать все быстро
- Код прокрутки плитки
- Создание тайловых карт с помощью Tiled
- Мозаичный формат файла
- Макет страницы плиточного скроллера
- 4. Расширенный пользовательский интерфейс
- HTML5-формы
- Использование библиотек пользовательского интерфейса JavaScript
- Использование пользовательского интерфейса jQuery для расширенных веб-интерфейсов
- Загрузка и использование пользовательского интерфейса jQuery
- Тематический интерфейс jQuery
- Сверхмощный пользовательский интерфейс с Ext JS
- Загрузка и использование Ext JS
- Использование пользовательского интерфейса jQuery для расширенных веб-интерфейсов
- Создание элементов пользовательского интерфейса с нуля
- Создание 3D-карусели
- Характеристики карусели
- Загрузка изображений карусели
- Объекты элементов карусели
- Объект карусели
- Плагин jQuery
- Карусельный макет страницы
- Создание 3D-карусели
- 5.
 Введение в игры на JavaScript
Введение в игры на JavaScript- Обзор игровых объектов
- Код игры
- Игровые переменные
- Чтение ключей
- Перемещение всего
- Простой аниматор
- Обнаружение столкновений
- Инопланетяне
- Инопланетные бомбы
- Инопланетные захватчики
- Менеджер пришельцев
- Игрок
- Бак
- Лазер
- Щиты
- Таинственное блюдце
- Игра
- Собираем все вместе
- 6.
 Холст HTML5
Холст HTML5- Поддержка холста
- Растровые изображения, векторы или и то, и другое?
- Ограничения холста
- Холст против SVG
- Холст против Adobe Flash
- Экспортеры холста
- Основы рисования на холсте
- Элемент холста
- Контекст рисования
- Рисование прямоугольников
- Рисование путей с помощью линий и кривых
- Рисование растровых изображений
- Цвета, штрихи и заливки
- Анимация с холстом
- Холст и рекурсивное рисование
- Макет страницы дерева холста
- Замена спрайтов DHTML спрайтами Canvas
- Новый объект CanvasSprite
- Другие изменения кода
- Приложение для графического чата с Canvas и WebSockets
- Преимущество веб-сокетов
- Поддержка и безопасность веб-сокетов
- Включение WebSockets в Firefox 4 и Opera 11
- Приложение для чата
- Сервер сокетов
- Локальная установка среды веб-хостинга
- Камера
- Аватары
- Текст чата
- Фон
- Инициализация
- Код страницы
- 7.
 Векторы для игр и симуляций
Векторы для игр и симуляций- Операции над векторами
- Сложение и вычитание
- Масштабирование
- Нормализация
- Вращение
- Скалярное произведение
- Создание векторного объекта JavaScript
- Моделирование пушки с использованием векторов
- Переменные для всего моделирования
- Пушечное ядро
- Пушка
- Фон
- Основной цикл
- Макет страницы
- Ракетное моделирование
- Игровой объект
- Препятствующий объект
- Ракетный объект
- Фон
- Обнаружение столкновений и реагирование
- Код страницы
- Возможные улучшения и модификации
- Операции над векторами
- 8.
 Визуализации Google
Визуализации Google- Ограничения
- Глоссарий диаграмм
- Диаграммы изображений
- Форматы данных и разрешение диаграммы
- Основной текстовый формат
- Текстовый формат с пользовательским масштабированием
- Простой формат кодирования
- Расширенный формат кодирования
- Использование динамических данных
- Краткое содержание
- Форматы данных и разрешение диаграммы
- Интерактивные диаграммы
- Интерактивные графики События
- Получение информации о событии
- Интерактивные графики События
- 9.
 Работа с маленьким экраном с помощью jQuery
Мобильный
Работа с маленьким экраном с помощью jQuery
Мобильный- jQuery для мобильных устройств
- TilePic: веб-приложение для мобильных устройств
- Описание игры TilePic
- Код игры TilePic
- Переменные приложения
- Объект плитки
- Проверяем, решена ли головоломка
- Перемещение плитки
- Перемешивание плиток
- Код установки TilePic
- События TilePic
- Макет страницы TilePic
- PhoneGap
- 10.
 Создание приложений для Android с помощью PhoneGap
Создание приложений для Android с помощью PhoneGap- Установка PhoneGap
- Установка Java JDK
- Установка Android SDK
- Установка затмения
- Установка инструментов разработки для Android
- Установка PhoneGap
- Создание проекта PhoneGap в Eclipse
- Изменение файла App.java
- Изменение файла AndroidManifest.xml
- Создание и тестирование простого веб-приложения
- Тестирование приложения TilePic
- Установка PhoneGap
- Индекс
- об авторе
- Колофон
- Авторские права
графических и игровых фреймворков JavaScript, которые будут вдохновлять в 2021 году | Джейсон Стерджес | Культура гиков
Опубликовано в·
Чтение: 6 мин.
·
6 ноября 2021 г.С каждым годом я не перестаю удивляться тому, как развиваются возможности и инструменты JavaScript. Вот некоторые графические и игровые фреймворки, ориентированные на веб-доставку, чтобы вдохновить.
Vis.gl — это набор компонуемых, интероперабельных структур геопространственной визуализации с открытым исходным кодом, основанных на deck.gl.
Uber Advanced Technologies Group DemoСоздано Uber, оно находится под открытым управлением Linux Foundation и Urban Computing Foundation.
Платформы vis.gl предназначены для геопространственной визуализации и аналитики в Интернете с использованием графического процессора. Фреймворки спроектированы таким образом, чтобы их можно было использовать независимо друг от друга, но при этом они следовали общему стилю, который позволяет им без проблем работать вместе.
- Веб-сайт: https://vis.gl/
- GitHub: https://github.com/visgl
- Каталог фреймворков: https://vis.
 gl/frameworks/
gl/frameworks/
Deck.gl
Платформа на основе WebGL для визуального исследовательского анализа больших наборов данных, позволяющая создавать сложные визуализации путем составления существующих слоев.
Эмулируя 64-битные вычисления с плавающей запятой в графическом процессоре, deck.gl отображает наборы данных с непревзойденной точностью и производительностью.
Автономная система визуализации- Веб-сайт: https://deck.gl/
- Примеры: https://deck.gl/examples
- Витрина: https://deck.gl/showcase
Kepler.gl
Мощный инструмент геопространственного анализа с открытым исходным кодом для крупномасштабных наборов данных, использующий Redux для управления состоянием.
- Веб-сайт: https://kepler.gl/
- Github: https://github.com/keplergl/kepler.gl
nebula.gl
Высокопроизводительный и реагировать.
- Веб-сайт: https://nebula.gl/
- Редактор GeoJSON: https://nebula.
 gl/geojson-editor/
gl/geojson-editor/ - GitHub: https://github.com/uber/nebula.gl
PlayCanvas
Рекламный движок с открытым исходным кодом, предназначенный для совместной разработки потрясающих HTML5-игр и визуализаций с использованием встроенного в браузер редактора WebGL с оперативными обновлениями на нескольких устройствах.
- Веб-сайт: https://playcanvas.com/
- GitHub: https://github.com/playcanvas/engine
Three.js
Легкая, кроссбраузерная, универсальная 3D-библиотека. Текущие сборки включают только средство визуализации WebGL, но в примерах также доступны средства визуализации WebGPU (экспериментальный), SVG и CSS3D.
Пример загрузчика GLTF- Веб-сайт: https://threejs.org/
- Примеры: https://threejs.org/examples/
- Редактор: https://threejs.org/editor/
- GitHub: https: //github.com/mrdoob/three.js/
Babylon.js
3D-движок в реальном времени для отображения 3D-графики в веб-браузере через HTML5 с движками WebGL и WebGPU.
Babylon предлагает живые образцы с редактором кода через игровую площадку:
Babylon Playground- Веб-сайт: https://www.babylonjs.com/
- Игровая площадка: https://playground.babylonjs.com/
- Демонстрации: https://www.babylonjs.com/community/
- GitHub: https://github.com/BabylonJS
Phaser
Открыть Исходный фреймворк 2D-игр для создания игр HTML5 для настольных и мобильных веб-браузеров, поддерживающий рендеринг Canvas и WebGL.
- Веб-сайт: https://phaser.io/
- GitHub: https://github.com/photonstorm/phaser/tree/v3.55.2
Pixi.js
Механизм создания 2D-контента HTML5.
- Веб-сайт: https://pixijs.com/
- Примеры: https://pixijs.io/examples/#/demos-basic/container.js
- GitHub: https://github.com/pixijs
Cocos2D-X
Кроссплатформенная среда разработки игр с открытым исходным кодом для создания 2D- и 3D-игр, обеспечивающая рендеринг, графический интерфейс, звук, сеть, физику и пользовательский ввод. Также представлен Cocos Creator, набор инструментов разработчика для игровой логики и создания высокопроизводительных игр.
Также представлен Cocos Creator, набор инструментов разработчика для игровой логики и создания высокопроизводительных игр.
- Веб-сайт: https://www.cocos.com/en/
- Cocos Creator Engine: https://github.com/cocos-creator/engine
- GitHub: https://github.com/cocos2d/cocos2d-x
Impact
Игровой движок HTML5 для настольных и мобильных устройств, с Weltmeister Редактор уровней, позволяющий создавать собственные игровые миры.
- Веб-сайт: https://impactjs.com/
- GitHub: https://github.com/phoboslab/Impact
MelonJS
Игровой движок HTML5 с открытым исходным кодом, позволяющий разработчикам и дизайнерам сосредоточиться на контенте, с коллекция компонуемых сущностей.
Пример платформера- Веб-сайт: https://melonjs.org/
- GitHub: https://github.com/melonjs/melonJS
- Примеры: https://melonjs.github.io/examples/
GDevelop
Конструктор с открытым исходным кодом для создания игр с публикацией одним щелчком мыши в Интернете, iOS, Android, Stream, Facebook, магазине Windows и т. д.
д.
- Веб-сайт: https://gdevelop-app.com/
- GitHub: https://github.com/4ian/GDevelop
Construct
Визуальные сценарии без кода или, при желании, объединение блоков с JavaScript для дальнейший контроль.
- Веб-сайт: https://www.construct.net/en
Crafty JS
Гибкая среда для игр на Javascript.
Пример Code Commander- Веб-сайт: https://craftyjs.com/
- GitHub: https://github.com/craftyjs/Crafty
Kiwi.js
Мобильный и настольный браузерный игровой фреймворк HTML5 с использованием CocoonJS для публикация в AppStore.
- Веб-сайт: http://www.kiwijs.org/
- Примеры: http://www.kiwijs.org/examples/
- GitHub: https://github.com/gamelab/kiwi.js
Blacksmith 2D
Облегченный двухмерный игровой движок HTML 5.
Аркадная физика Mario пример- Сайт: blacksmith3d.io
- GitHub: https://github.com/MassiveHeights/Black
Stencyl
Создавайте игры без кода и публикуйте на iOS, Android, Windows, Mac, Linux, и сеть.
- Веб-сайт: https://www.stencyl.com/
- GitHub: https://github.com/Stencyl
RPG Maker
Инструменты и активы для создания игр для начинающих и разработчиков.
- Веб-сайт: https://www.rpgmakerweb.com/
D3
Библиотека JavaScript для управления документами на основе данных, воплощения данных в жизнь с помощью HTML, SVG и CSS.
- Веб-сайт: https://d3js.org/
- Галерея графиков: https://www.d3-graph-gallery.com/
- Наблюдаемые: https://observablehq.com/explore
- Примеры блоков: https://bl.ocks.org/
- GitHub: https://github.com/d3/d3
GoJS
Веб-фреймворк для быстрого построения интерактивных диаграмм.
- Веб-сайт: https://gojs.net/
- Образцы: https://gojs.net/latest/samples/
Fabric.js
Библиотека Canvas и парсер, позволяющие редактировать посредством манипуляций со сценой.
- Веб-сайт: http://fabricjs.
 com/
com/ - Демонстрации: http://fabricjs.com/demos/
- GitHub: https://github.com/fabricjs/fabric.js
Two.js
API для двухмерного рисования, ориентированный на современные веб-браузеры. Он не зависит от рендерера, позволяя одному и тому же API рисовать в нескольких контекстах: svg, canvas и WebGL.
Примеры высадки на Луну- Веб-сайт: https://two.js.org/
- Примеры: https://two.js.org/examples/
- Проекты: https://two.js.org/ Projects/
- GitHub: https://github.com/jonobr1/two.js/
P5
Предоставляет художникам, дизайнерам, студентам и всем остальным возможность научиться кодировать и творчески выражать себя в Интернете.
Пример спирографа- Веб-сайт: p5js.org
- Примеры: https://p5js.org/examples/
- Редактор: https://editor.p5js.org/
- GitHub: https://github.com/ processing/p5.js/
Обратите внимание, что для создания удивительных возможностей HTML5 за счет использования холста или шейдеров непосредственно через JavaScript не требуются никакие фреймворки.