Ultimate CSS Gradient Generator альтернативы и похожие программы
Ultimate CSS Gradient Generator — это мощный способ создания CSS-градиентов прямо из вашего браузера. Благодаря встроенным шаблонам и поддержке доступа к градиентам с помощью параметров url, легко делиться и редактировать существующие градиенты.
Известные особенности:
— Мощный Photoshop-подобный интерфейс
— Кроссбраузерный вывод CSS
— горизонтальные, вертикальные, диагональные и радиальные градиенты
— сложные мультистопные градиенты
— Поддержка непрозрачности с несколькими остановками непрозрачности
— Цветовые форматы Hex, RGB, RGBA, HSL, HSL
— Поддержка полных мультистопных градиентов с IE9
— Импорт из изображения (конвертировать градиент изображения в CSS)
— Импорт из существующего CSS
— Отрегулируйте градиент по оттенку, насыщенности, яркости
— Более 135 предустановок градиента
— Сохранение пользовательских предустановок градиента
— выход Sass
— Гибкая панель предварительного просмотра
Ссылки на официальные сайты
Официальный сайт Facebook
Категории
Разработка
Теги
web-development web-design gradient-generator css3 css
Официальный сайт
CSS3Ps
CSS3Ps — бесплатный облачный плагин для фотошопа для преобразования слоев в стили CSS3.

Бесплатно Adobe Photoshop Windows Mac
9
Gradient Hunt
Тысячи модных цветовых градиентов в кураторской коллекции, которая обновляется ежедневно. Получите новый градиент цвета для вашего следующего дизайн-проекта и сохраните все градиенты, которые вам нравятся.
Бесплатно Web
3
GradientGenerator
Этот инструмент генерирует код градиента CSS с использованием простого графического интерфейса.
 Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.
Он поддерживает различные варианты от простых линейных до сложных радиальных градиентов.Бесплатно Web
Webmaster-инструменты
1
Gradienty
Создавайте свои собственные градиенты и открывайте новые градиенты, генерируемые ежедневно на Gradienty, инструменте градиентов, созданном для социального взаимодействия и простого обмена через Tumblr .
Бесплатно Web
0
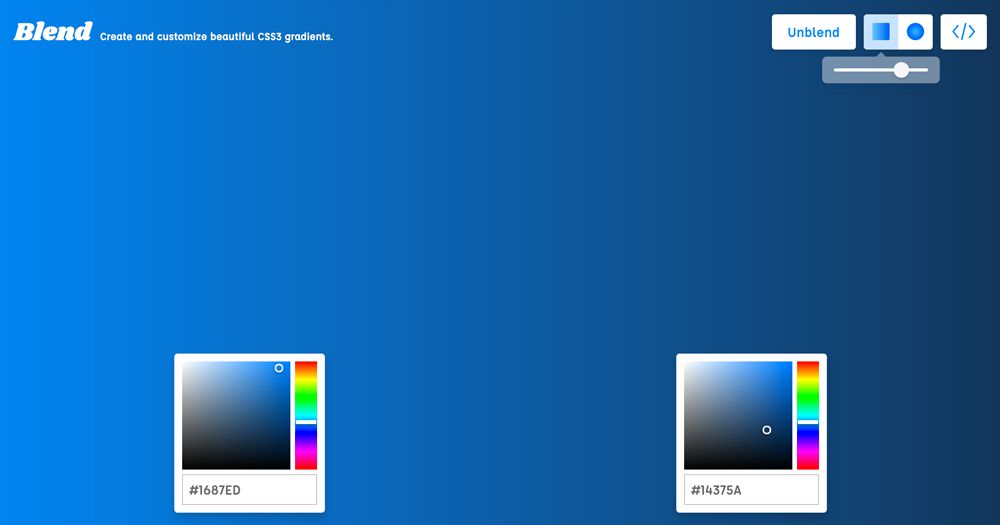
Blend
Blend — это, вероятно, самый простой способ создания CSS-градиентов прямо из браузера.

Бесплатно Web
Webmaster-инструменты
0
Grabient
Grabient предоставляет простой способ обнаружить и создать свои собственные градиенты CSS3. Найдите градиент, который вам нравится, и отредактируйте его в соответствии со своими потребностями, добавляя и удаляя цвета и угол. Затем скопируйте в буфер…
Бесплатно Web
0
Unique gradient generator
Этот инструмент поможет вам создать красивые размытые фоновые изображения, которые вы можете использовать в любом проекте.
 Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…
Он не использует CSS3 градиенты, но довольно уникальный подход. Он берет стандартное изображение, выделяет очень маленькую обл…Бесплатно Web
Html5
0
Gradient CSS
Создайте свои собственные градиенты CSS из простой палитры цветов с простым в использовании интерфейсом. Создавайте градиенты для CSS с легкостью, используя этот надежный инструмент градиента CSS.
Бесплатно Web
0
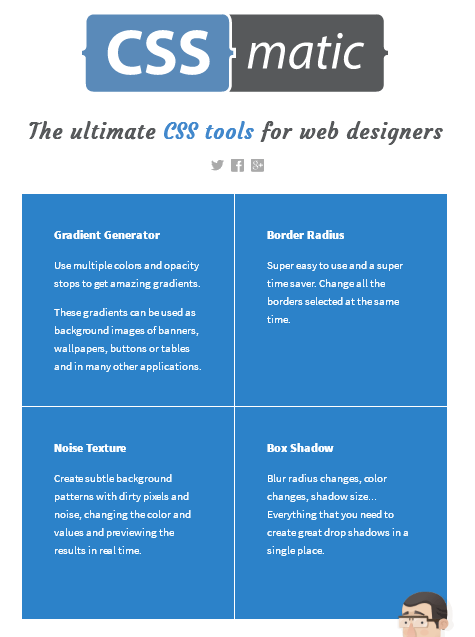
Cssmatic
CSSmatic — это интерактивные CSS-инструменты для веб-дизайнеров, в том числе графический интерфейс для создания CSS-компонентов, таких как градиент, прямоугольник и радиус границы.
 Дополнительный вывод в SCSS.
Дополнительный вывод в SCSS.Бесплатно Web
0
[email protected]
Лучшие генераторы градиентов CSS для дизайнеров
Автор: Елизавета Гуменюк Рейтинг топика: +1
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
И пусть я не всегда идеальна — есть к чему стремиться!!!
Сегодня мы рассмотрим десять лучших генераторов градиентов CSS, которые вы можете использовать для создания различных стилей градиента. Учитывая, что кодирование градиента вручную не является такой уж забавой, особенно если вы пропустили простой двухцветный градиент, эти инструменты станут обязательными в вашей папке закладок.
Одним из самых модных элементов в дизайне веб-сайтов является использование градиентного фона или наложения цвета. Двухцветный линейный градиент — наиболее популярная вариация этого тренда. И хотя градиенты могут выглядеть причудливо и сложно, на самом деле их довольно легко создавать и развертывать, если вы используете правильный инструмент!
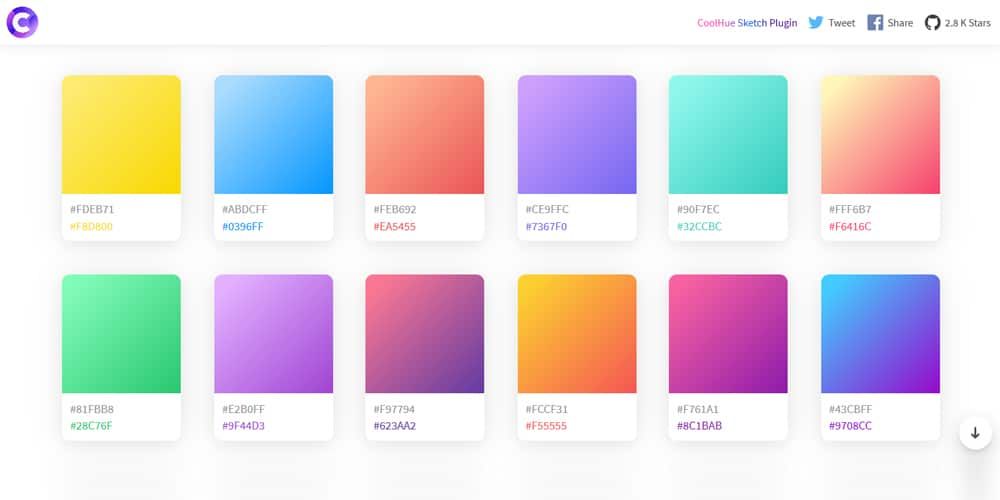
CoolHue
CoolHue — это впечатляющая коллекция готовых комбинаций градиентов. От розового и апельсинового до синего и зеленого цвета, тут вы найдете любые градиенты, начиная с поразительного контраста вплоть до мягких изменений.
Хотя у вас нет особого контроля над настройкой параметров, с помощью CoolHue вы сразу поймете, работает ли один из цветовых комбо для вас или нет, потому что все параметры находятся прямо на экране. Также одним щелчком мыши вы можете скопировать CSS. Вот и все. Серьезно! Кроме того каждый файл доступен в формате PNG для скачивания.
CSS Gradient
CSS Gradient имеет множество переключателей и числовых параметров, поэтому вы можете выбрать до трех цветов и создать собственный градиент CSS.
Переключатели просты в использовании, и даже кто-то с очень небольшим опытом работы с цветом может понять, как создать полезный градиент. Кроме того, имеются некоторые начальные градиенты в нескольких разных стилях для вдохновения.
Одной из лучших особенностей этого инструмента можно назвать высокий уровень контроля над каждой деталью создаваемого градиента. Код генерируется ниже на экране, чтобы вы могли видеть все необходимое во время работы.
UI Gradients
UI Gradients представляет собой полноэкранный генератор градиентов. Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Преимущество просмотра цветовых вариаций в полном размере заключается в том, что вы действительно можете визуализировать, как они будут выглядеть с вашими реальными дизайн-проектами.
Инструмент включает в себя множество готовых вариантов градиента. Вы можете просматривать коллекцию или выполнять поиск по цвету, в то время как выбор варьируется от двух до трех цветов с линейными узорами.
Не нравится то, что вы видите? Тогда вы можете добавлять данные градиента в файл gradients.json в проекте и отправлять запрос на перенос.
CSSmatic
CSSmatic — это простой генератор градиентов с кликабельными кнопками, которые помогут вам настроить выбор цвета, остановку и вращение. С помощью этого инструмента пользователи могут создавать линейные или радиальные градиенты.
Начните с одного из простых пресетов — тут вы найдете некоторые хорошие монохроматические варианты — и настраивайте его, пока вы не получите необходимый вам градиент. Затем скопируйте код, и вы готовы к работе.
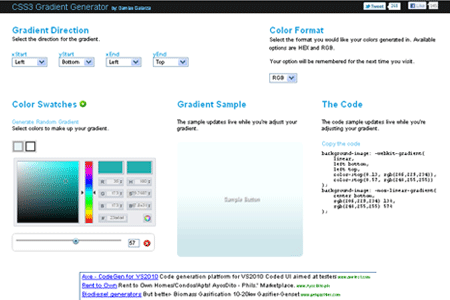
Ultimate CSS Gradient Generator
Ultimate CSS Gradient Generator очень похож на CSSmatic, и у этих инструментов даже почти одинаковые экранные функции, однако у него есть и другая функциональность.
Инструмент включает в себя диаграмму совместимости браузера, несколько цветовых форматов, возможность импорта градиентного изображения и более 135 пользовательских пресетов. Пользователи также могут импортировать градиенты из существующего CSS и вносить коррективы. Это может быть отличным вариантом для настройки градиента на вашем сайте, который просто выглядит не совсем так, как вы хотите.
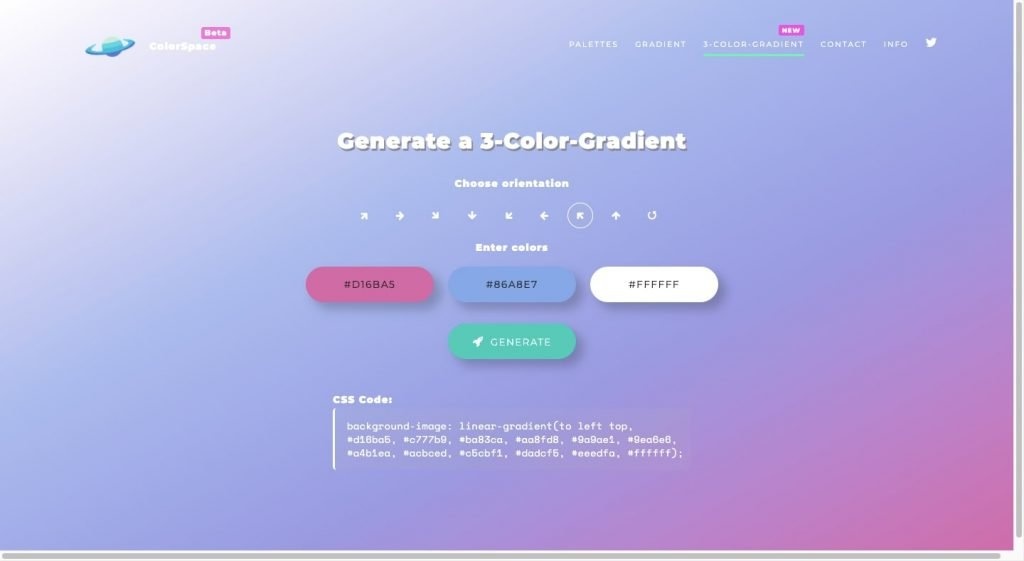
ColorSpace
ColorSpace — это еще один полноэкранный градиентный инструмент с высоко визуальным веб-сайтом. Он довольно простой в использовании. Выберите ориентацию градиента (линейную или радиальную), добавьте два цвета с помощью кнопок и средства выбора цвета, затем нажмите кнопку «Создать».
Хотя этот инструмент все еще находится в стадии бета-версии, он работает хорошо, а код виден прямо на экране для копирования в проекты. Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
Все, что вам нужно от визуализации градиента в CSS, находится прямо на экране. И если вам не нравятся ваши цветовые решения, их легко изменить и просто снова нажать «Создать».
CSS Gradient Generator
CSS Gradient Generator производит код, используя простой графический интерфейс пользователя, а сам CSS будет работать во всех браузерах, поддерживающих CSS3.
Генератор позволяет создавать линейные и радиальные градиенты, а также имеет возможность импортировать существующий код градиента CSS для редактирования. Он также поставляется с несколькими пресетами для запуска ваших градиентных визуализаций.
CSS3 Factory
CSS3 Factory — это простой инструмент, который лучше всего работает, если вы знаете, какие цвета вы хотите использовать для градиента CSS.
Данная опция без наворотов позволяет вводить выбор цвета, задавать направление для цветов и копировать код. У инструмента есть небольшое окно предварительного просмотра, чтобы видеть, как будут выглядеть градиенты, однако этот инструмент не имеет никаких пресетов.
CSS-Gradient
CSS-Gradient является генератором плюс учебником по градиентам. Инструмент включает в себя боксы для выбора двух вариантов цвета в Hex или RGB, направленных, линейных или радиальных. Так что этот инструмент лучше всего подходит, если вы имеете представление о том, какие цвета вы хотите использовать. Просто скопируйте код и примените его к своему дизайну.
Но то, что действительно здорово в этом инструменте, так это то, что под прокруткой есть много полезной информации для пользователей о градиентах, о том, как работают градиенты CSS и о различии между линейными и радиальными параметрами. Все эти ресурсы, особенно полезны для новичков.
GradientGenerator
GradientGenerator — отличный инструмент для создания небольшого градиентного вдохновения. Начните с одного из пресетов (есть много различных вариантов на выбор), а затем добаьте свои собственные настройки для уникального градиента.
Этот инструмент упакован различными настройками и даже включает в себя простые, расширенные и экспертные настройки, чтобы вы могли выбрать необходимое на основе вашего уровня квалификации и способности сопоставления цветов.
Вы можете щелкнуть, чтобы скопировать CSS, загрузить PNG, захватить QR-код для тестирования на мобильном устройстве или создать ссылку на общий ресурс. Этот инструмент также имеет другие расширенные параметры конфигурации, с которыми вы можете играть, включая тип генерируемого кода.
Вывод
Одним из самых больших преимуществ использования генератора градиентов CSS является то, что большинство этих инструментов показывают, как градиент будет выглядеть на экране при генерации соответствующего кода. Вы можете визуально настроить цвета, наложения, направление, непрозрачность и многое другое прямо на экране.
Затем все, что вам нужно сделать, это скопировать код и вставить его в свой файл CSS, чтобы начать работу. Генератор градиентов CSS — это быстрый и простой способ создать градиент веб-сайта, который вам понравится, и который будет прост в использовании. Мы надеемся, что один из вариантов в этом списке отлично будет работать вас.
Всем успешной работы!
Источник
CSS Gradient Generator — Создавайте и создавайте красивые градиенты
⇣ Прокрутите, чтобы узнать больше ⇣
О градиентах CSS
Инструмент онлайн-генератора CSS Gradient — это удобная и простая в использовании утилита для быстрого создания линейных и радиальных цветовых градиентов. Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.
Вы можете создавать градиенты и экспортировать код CSS с цветами в формате HEX или RGB.
Продолжайте читать ниже, чтобы узнать больше о линейных градиентах, радиальных градиентах, повторяющихся градиентах, конических градиентах или текстовых градиентах.
Или вдохновитесь и откройте для себя больше градиентных фонов по цвету: красные градиентные фоны, оранжевые градиентные фоны, желтые градиентные фоны, зеленые градиентные фоны, лазурные градиентные фоны, синие градиентные фоны, фиолетовые градиентные фоны, розовые градиентные фоны или монохромные градиентные фоны.
Градиенты CSS Совместимость с браузерами
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Opera Mini | Android Browser | Chrome Android |
|---|---|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 16+ | 26+ | 6. 1+ 1+ | 12 | 7.1+ | x | 4.4+ | 46+ |
Что такое градиент CSS?
Градиенты CSS3 позволяют отображать плавные переходы между двумя или более указанными цветами.
Раньше для этих эффектов приходилось использовать изображения. Однако, используя градиенты CSS3, вы можете сократить время загрузки и использование полосы пропускания. Кроме того, элементы с градиентами лучше выглядят при увеличении, потому что градиент генерируется браузером.
CSS определяет три типа градиентов:
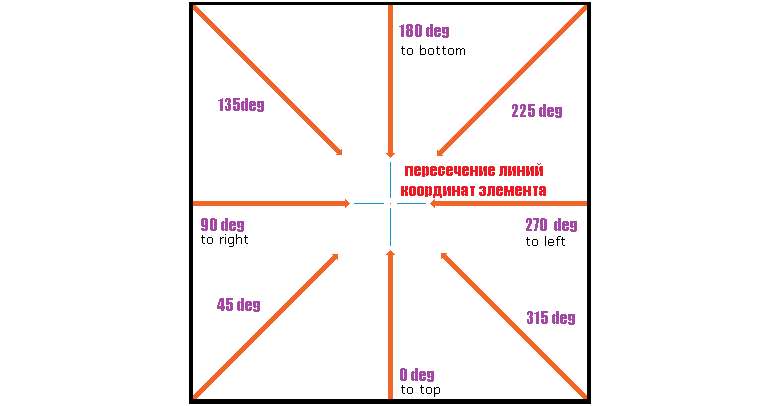
— Линейные градиенты (направление вниз/вверх/влево/вправо/по диагонали)
— Радиальные градиенты (определяются их центром)
— Конические градиенты (поворот вокруг центральной точки)
Определение из W3Школы
Тип данных CSS <градиент> обозначает CSS <изображение>, состоящее из прогрессивного перехода между двумя или более цветами. CSS-градиент — это не CSS  Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Его конкретный размер будет соответствовать размеру элемента, к которому он применяется.
Существует четыре вида цветовых градиентов:
— линейные градиенты, генерируемые функцией linear-gradient(), где цвет плавно затухает вдоль воображаемой линии.
— радиальные градиенты, генерируемые функциейradial-gradient(). Чем дальше точка от начала координат, тем дальше она от исходного цвета.
— повторяющиеся градиенты, сгенерированные с помощью функций Repeating-Linear-Gradient() и Repeating-Radial-Gradient(), которые представляют собой линейные или радиальные градиенты фиксированного размера, повторяющиеся столько раз, сколько необходимо для заполнения всего блока.
— конические градиенты, созданные с помощью функции conic-gradient(), которые постепенно переходят цвета по кругу.
Определение из MDN — Mozilla Developer Network
Линейные градиенты CSS
Что такое линейный градиент CSS?
Линейный градиент создается путем указания прямой линии градиента, а затем нескольких цветов, размещенных вдоль этой линии. Изображение строится путем создания бесконечного холста и его рисования линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в заданном направлении.
Изображение строится путем создания бесконечного холста и его рисования линиями, перпендикулярными линии градиента, при этом цвет нарисованной линии является цветом линии градиента, где они пересекаются. Это обеспечивает плавный переход от одного цвета к другому в заданном направлении.
Определение из W3C
Подробнее о том, как работают линейные градиенты и как их генерировать, читайте здесь.
Радиальные градиенты CSS
Что такое радиальный градиент CSS?
В радиальном градиенте цвета не плавно переходят от одной стороны поля градиента к другой, как в линейных градиентах, а возникают из одной точки и плавно распространяются наружу в форме круга или эллипса.
Радиальный градиент задается путем указания центра градиента (где будет эллипс 0 %), а также размера и формы конечной фигуры (эллипса 100 %). Остановки цвета задаются в виде списка, как и для linear-gradient(). Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными цветовыми точками.
Начиная с центра градиента и продвигаясь к конечной форме (и, возможно, дальше) концентрические эллипсы с однородным масштабом рисуются и окрашиваются в соответствии с указанными цветовыми точками.
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их создавать, читайте здесь.
Повторяющиеся градиенты CSS
Что такое повторяющийся градиент CSS?
Помимо линейного градиента() и радиального градиента(), эта спецификация определяет значения повторяющегося линейного градиента() и повторяющегося радиального градиента(). Эти обозначения принимают те же значения и интерпретируются так же, как и их соответствующие неповторяющиеся братья и сестры, определенные ранее.
Однако при рендеринге метки цвета бесконечно повторяются в обоих направлениях, а их положения смещаются на кратное значение разницы между позицией последней указанной метки цвета и позицией первой заданной метки цвета.
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их генерировать, читайте здесь.
Конические градиенты CSS
Что такое конический градиент CSS?
Конический градиент начинается с указания центра круга, аналогично радиальным градиентам, за исключением того, что точки цвета конического градиента размещаются по окружности круга, а не на линии, выходящей из центра, в результате чего цвет плавный переход при вращении вокруг центра, а не при движении наружу от центра.
Конический градиент задается путем указания угла поворота, центра градиента, а затем указания списка цветовых точек. В отличие от линейных и радиальных градиентов, у которых ограничители цвета размещаются с помощью 
Определение из W3C
Подробнее о том, как работают радиальные градиенты и как их создавать, читайте здесь.
Градиенты текста CSS
Что такое градиент текста CSS?
Использование градиента для текста работает так же, как линейный градиент, только в этом случае вы применяете градиент к тексту вместо заливки фона.
Вам понравится. Просто попробуйте навести курсор мыши на логотип сайта слева, и вы все увидите сами.
Подробнее о том, как работают линейные градиенты и как их создавать, читайте здесь.
Где я могу найти дополнительную информацию о градиентах CSS?
Дополнительную информацию о градиенте CSS можно найти в W3Schools, Mozilla Developer Network, W3C, QuirksMode. Данные о совместимости из Can I Use. Дополнительные сведения о совместимости на рабочем столе и в сети.Генератор градиентов — CSS-градиенты стали проще
Предустановки
Слои
bg-size width
%pxrem
bg-size height
%pxrem
330160 размер фона: 100% 100%; фоновая позиция: ; фоновая картинка: ;
ColorGradient — это простой инструмент для создания простых и сложных градиентов. Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Все началось с разочарования от необходимости указывать синтаксис градиента CSS вручную без немедленной обратной связи. Конечно, доступны и другие инструменты, но они не позволяют определять многослойные и более сложные градиенты. Поэтому я решил создать лучший генератор градиентов, какой только мог.
Этот редактор градиентов позволяет создавать линейные, радиальные и конические градиенты, а также повторяющиеся линейные, повторяющиеся радиальные и повторяющиеся конические. Наслаждайтесь этим бесплатным инструментом!
Линейный градиент имеет начало, конец и точку. Между этими двумя точками цвета будут постепенно переходить от одного цвета к другому. Подробнее
Радиальный градиент — это симметричный переход одного цвета по окружности, создающий впечатление смешения цветов при переходе. Подробнее
Конический градиент начинается с обычного линейного градиента и заканчивается серией коротких перпендикулярных линий, которые при переходе создают впечатление смешения цветов. Подробнее
Подробнее
Оцените наш потрясающий генератор градиентов. Он прост в использовании и имеет множество сложных функций градиента css.
Перейти к генератору
Все о CSS-градиентах
Статья
CSS-градиент
Что такое градиент CSS? Какие градиенты можно создать в CSS? Можете ли вы сложить несколько слоев градиентов?
Статья
Линейный градиент
Это, пожалуй, самый распространенный градиент. Линейный градиент следует прямому пути от одной точки к другой. В этой статье показано, как определить линейный градиент CSS.
Статья
Радиальный градиент
Он излучает цвета изнутри или снаружи внутрь.