Как добавить HTML-код в конструкторе сайтов «вДиалоге»
Ранее мы уже рассказывали о добавлении виджетов «Кнопок социальных сетей», «YouTube» и «Twitter» на сайт, а для размещения других сторонних сервисов на конструкторе сайтов «вДиалоге» воспользуйтесь специальным блоком для интеграции HTML-кода.
Блок «Пользовательский виджет» предназначен для добавления внешнего виджета или любых других HTML-элементов на созданный сайт с помощью кода.
Он находится в разделе «Виджеты»:
После размещения блока на страницу открывается окно текстового редактора:
Он состоит из поля для ввода текста (HTML-кода) и кнопок публикации блока, удаления или сохранения его в черновики.
Для самостоятельного создания кода можно воспользоваться сторонними сервисами, генераторами HTML-кода. Например, необходимо добавить нестандартную форму сбора обратной связи о проведенном мероприятии в Google Forms. Предварительно настроив форму, копируем HTML-код, предоставленный сервисом.
Затем добавляем на сайт новый блок «Пользовательский виджет» и вставляем ранее скопированный код.
Нажимаем кнопку «Опубликовать» и проверяем корректность работы добавленной формы.
При добавлении стороннего HTML-кода важно учитывать теги <head> и <body>. В зависимости от выполняемой функциональности код можно разместить на странице внутри тега <body>, либо в <head> сайта или страницы. Если генераторы кода не сообщают, внутрь какого тега нужно вставить скопированный код, они подразумевают тег <body>, прописывать его отдельно в блоке «Пользовательский виджет» не нужно. Но если генераторы кода говорят о том, что скопированный код нужно добавить внутрь тега <head>, пропишите его самостоятельно в поле ввода текста (html-кода) и вставьте скопированный код между открывающим тегом <head> и закрывающим тегом </head>.
Рассмотрим ситуацию, когда необходимо внести скопированные фрагменты кода в теги <head> и <body>. Например, нужно добавить форму сбора контактов клиентов с автоматическим расчётом стоимости кухни, предоставлением скидки за заполнение и отправкой бесплатного каталога материалов. Предварительно настроенную форму отправляем на публикацию и получаем сгенерированный HTML-код. Сервис предоставляет два фрагмента кода, часть для тега <head> и часть для тега <body>. В поле для ввода текста добавляем теги <head> и <body>, редактор автоматически создаст закрывающие теги.
Например, нужно добавить форму сбора контактов клиентов с автоматическим расчётом стоимости кухни, предоставлением скидки за заполнение и отправкой бесплатного каталога материалов. Предварительно настроенную форму отправляем на публикацию и получаем сгенерированный HTML-код. Сервис предоставляет два фрагмента кода, часть для тега <head> и часть для тега <body>. В поле для ввода текста добавляем теги <head> и <body>, редактор автоматически создаст закрывающие теги.
Затем копируем полученные от сервиса фрагменты кода для каждого тега и вставляем их между открывающими и закрывающими тегами. Должно получиться следующее:
Нажимаем кнопку «Опубликовать» и проверяем корректность работы добавленного HTML-кода.
Перед работой с блоком «Пользовательский виджет» рекомендуем предварительно добавлять сторонний код на скрытой от посетителей сайта странице, и только после проверки правильной работоспособности добавленного блока переносить его на целевую страницу.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать его у программистов. Конструктор сайтов «вДиалоге» не предоставляет поддержку для технических проблем, которые могут возникнуть со сторонними фрагментами кода, обратитесь за помощью напрямую к поставщику.
Остались вопросы? Напишите нам.
Просмотр исходного кода HTML в браузере
29 августа, 2020 12:02 пп 238 views | Комментариев нетDevelopment | Amber | Комментировать запись
Эта серия мануалов поможет вам создать и настроить веб-сайт с помощью HTML, стандартного языка разметки, используемого для отображения документов в браузере. Для работы с этими мануалами не требуется предварительный опыт программирования.
В результате выполнения этой серии у вас будет веб-сайт, готовый к развертыванию в облаке, также вы получите базовые знания HTML. Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Умение писать HTML – хорошая основа для изучения более сложных аспектов веб-разработки, таких как CSS и JavaScript.
Примечание: Найти все мануалы этой серии можно по тегу HTML-practice.
Этот мануал познакомит вас с базовым HTML-документом и научит просматривать его исходный код в браузере.
Для разметки документов HTML использует инструкции, которые сообщают браузеру, как отображать и интерпретировать содержимое документа. К примеру, HTML может сообщить браузеру, какое текстовое содержимое следует интерпретировать как заголовок, а какое – как абзацы. HTML также используется для добавления изображений и позволяет присваивать ссылки тексту и изображениям. Эти инструкции передаются через теги HTML, которые записываются в таком формате:
<tagname>
Многие (хотя и не все) теги включают открывающий и закрывающий компонент, между ними находится контент, который они должны изменить.
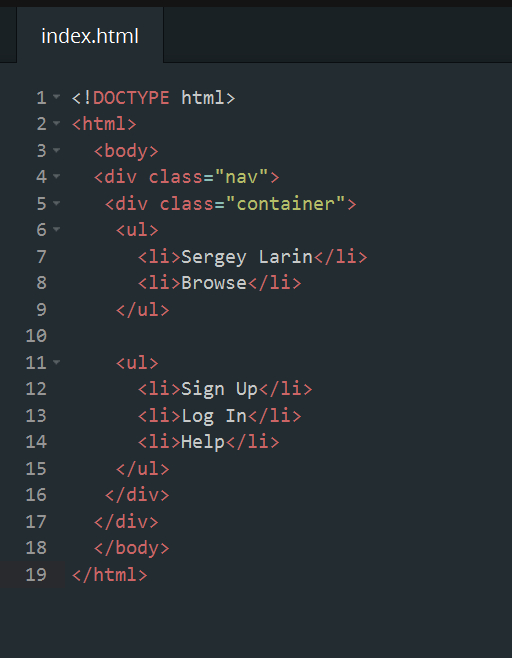
Чтобы понять, как используются эти теги, давайте рассмотрим фрагмент HTML-кода.
<h2>Sample HTML</h2>
<p>This code is an example of how HTML is written.</p>
<p>It uses HTML tags to structure the text.</p>
<p>It uses HTML to add a <a href="8host.com/blog/">link</a>.</p>
<p>And it also uses HTML to add an image:</p>
В браузере этот документ рендерится так:
This code is an example of how HTML is written.
It uses HTML tags to structure the text.
It uses HTML to add a link.
And it also uses HTML to add an image:
Теперь вы, как код HTML отображается в браузере. Далее мы расскажем, как просмотреть исходный код любой веб-страницы с помощью браузера.
Почти любая веб-страница, с которой вы сталкиваетесь в сети, использует HTML для структурирования и отображения контента. Вы можете проверить исходный код любой веб-страницы с помощью веб-браузера (будь то Firefox или Chrome). В Firefox откройте меню и выберите Tools, а затем кликните Web Developer/Page Source.
Для просмотра исходного кода веб-страницы в Firefox также можно использовать сочетание клавиш Command-U.
В Chrome все устроено очень похоже. В верхнем меню выберите View и нажмите Developer/View Source. Также можно использовать сочетание клавиш Option-Command-U.
Давайте попробуем изучить исходный код тестового веб-сайта, который мы создадим в этой серии. Вы должны получить страницу с гораздо большим количеством HTML-тегов, чем вы видели в примере выше. Не пугайтесь – к концу этой серии вы будете понимать, как интерпретировать исходный код HTML и как использовать HTML для создания и настройки собственных веб-сайтов.
Примечание: Как упоминалось выше, с помощью инструментов из веб-браузера Firefox или Chrome вы можете просмотреть исходный код любой веб-страницы. Чтобы потренироваться и получить представление о базовом коде, который структурирует веб-документы, попробуйте изучить код нескольких ваших любимых веб-сайтов. Скорее всего, исходный код этих сайтов будет содержать несколько языков, а не только HTML, но это поможет вам подготовиться к изучению дополнительных языков и фреймворков.
Чтобы потренироваться и получить представление о базовом коде, который структурирует веб-документы, попробуйте изучить код нескольких ваших любимых веб-сайтов. Скорее всего, исходный код этих сайтов будет содержать несколько языков, а не только HTML, но это поможет вам подготовиться к изучению дополнительных языков и фреймворков.
Теперь у вас есть общее представление о формате HTML-документа и вы знаете, как проверять исходный HTML-код с помощью браузера. Чтобы лучше понять, как работает HTML, мы рассмотрим его ключевые компоненты. В следующем руководстве мы больше расскажем об элементах HTML, строительных блоках, которые используются для создания HTML-документов.
Tags: HTML, HTML-practiceКоды изображений HTML
Вы можете использовать следующий HTML-код для встраивания изображения в HTML-документ. В коде используется тег , который является официальным тегом для встраивания изображений на веб-страницы.
Пример кода изображения
Атрибуты
Тег принимает атрибуты из следующей таблицы (а также глобальные атрибуты HTML и атрибуты содержимого обработчика событий HTML).

| Атрибут | Описание | ||||||
|---|---|---|---|---|---|---|---|
alt | Альтернативный текст. Это указывает текст, который будет использоваться в случае, если браузер/агент пользователя не может отобразить изображение. | ||||||
источник | Местоположение изображения. | ||||||
crossorigin | Этот атрибут является атрибутом настроек CORS. CORS расшифровывается как Cross-Origin Resource Sharing . Назначение атрибута Возможные значения:
Если этот атрибут не указан, CORS вообще не используется. Недопустимое ключевое слово и пустая строка будут обрабатываться как | ||||||
ismap | Для карт изображений. См. элемент | ||||||
usemap | Для карт изображений. См. элемент | ||||||
ширина | Определяет ширину изображения. | ||||||
| Задает высоту изображения. |
Код фонового изображения
Вы также можете добавить изображение на фон, чтобы текст и другие элементы отображались перед изображением. Вы можете делать много вещей с фоновыми изображениями, например, делать их мозаичными/повторяющимися, изменять их положение, изменять размер и многое другое.
Фоновые изображения определяются иначе, чем изображения переднего плана (как в приведенном выше примере). Фоновые изображения определяются с помощью CSS background-image и может применяться к любому элементу HTML.
Вот простой пример фонового изображения.
Вы также можете использовать сокращенное свойство background для установки фонового изображения и других свойств фона.
Дополнительные коды изображений
Вот ссылки на другие коды изображений. Вы можете делать такие вещи, как гиперссылки на изображения или добавлять рамку вокруг изображения.
- Ссылки на изображения — открывает веб-страницу всякий раз, когда пользователь нажимает на ваше изображение.
- Карты изображений — это интерактивные точки на вашем изображении. Одно изображение может ссылаться на множество разных веб-страниц.
- Границы изображения — добавляет рамку вокруг изображения.
- Все об элементе

- Код фонового изображения.
Завершение HTML-шаблонов
Категории
Арт Дизайн
Технологии
Бизнес Закон
Еда и ресторан
Архитектура и строительство
Мода и красота
Образование
промышленный
Интерьер
Автомобили и транспорт
Путешествия и отели
Музыка и развлечения
Виды спорта
Распродажа
Медицина и наука
Природа
Недвижимость
Свадьба
Домашние животные и животные
портфолио
… Арт Дизайн Технологии Бизнес Закон Еда и ресторан Архитектура и строительство Мода и красота Образование промышленный Интерьер Автомобили и транспорт Путешествия и отели Музыка и развлечения Виды спорта Распродажа Медицина и наука Природа Недвижимость Свадьба Домашние животные и животные портфолио
Функции блокировки
Текст на изображении
Функции
Ползунок полной ширины
Контакты
О нас
Широкий
Формы
Расколоть
Над сеткой
Группа
Многослойные изображения
плитка
Галерея
Сетка
Блок перекрытия
Повторитель сетки
Слайдер
Трети
Модальное всплывающее окно
Сообщения в блоге
Список продуктов
информация о продукте
видео
Бренды
Отзывы
Прилавок
Форма обратной связи
Текст
Текст и кнопка
Команда
Цены
Стол
Вкладки
Аккордеон
Часто задаваемые вопросы
Социальное
.