Украшаем горизонтальное меню сайтов на WordPress / Хабр
Доброго времени чтения поста.
Смею надеяться, многие люди используют WordPress в качестве движка для своих сайтов и сайтов клиентов. Среди них есть и умудрённые опытом WP-шники, и начинающие сайтоделатели и веб-дизайнеры.
Данный пост, скорее, для второй категории граждан.
При создании шаблона дизайна Вы можете нарисовать любое горизонтальное меню (фон) и задать CSS-стили для названий страниц (текст обычный, черный/цветной, жирный, подчёркнутый, etc). При этом все названия страниц сайта (непосредственно пункты горизонтального меню) будут создаваться по данному шаблону.
Бывают случаи, когда Вам хочется выделить какой-то из пунктов. То есть, сделать так, чтобы у пункта «Новости» стояла звёздочка, у пункта «Контакты» — эмблемка телефона. Или же вообще заменить текстовые названия страниц на графику.
Под катом один из способов быстро этого добиться, не внося никаких изменений в файлы CSS и PHP.
Для проведения данного действия нам понадобятся:
— сайт на WordPress;
— картинка, которую Вы хотите вставить вместо названия страницы.
Шаг первый.
Заливаем картинку на сайт через файл-менеджер движка или на любой хостинг изображений.
Копируем в буфер обмена ссылку на Ваше изображение.
Шаг второй.
С помощью тегов создаем подобную запись
img title="Название картинки, будет выводиться при наведении на нее" src="http://ваша_картинка.png" alt=""
Не забываем <угловые кавычки> (не смог нормально вставить это в запись, посему на примере без них).
Шаг третий
Создаем новую страницу (или редактируем старую) и вставляем в поле «Имя страницы» наш код:
Если Вы хотите, чтобы при нажатии на картинку открывался сторонний сайт (соцсеть или ещё что) или произвольная страница Вашего сайта, используйте Page links to и с помощью данного плагина указывайте адрес нужной страницы.
Шаг четвертый.
Сохраняем страницу и смотрим, что получилось.
В итоге вместо того, чтобы продолжить горизонтальное меню стандартными текстовыми надписями «Facebook», «Twitter», «ВКонтакте»,
можно заменить эти ссылки иконками соответствующих сетей.
только сделать это поаккуратнее, а не как на примере).
PS
Если с помощью тегов цвета попытаться выделить один из текстовых пунктов меню, движок может не совсем адекватно это воспринять. Я проверял этот способ только с упором на изображения. Если перед названием страницы «Новости» просто поместить тег с картинкой (Шаг 2), результат Вас также вряд ли обрадует. Поэтому рекомендую сначала нарисовать отдельную кнопку под «Новости» и как картинку вставить её код в поле «Имя страницы».
Возможно, это общеизвестный факт и на хабре это уже обсуждалось, но, если кто не знал о способе, а теперь узнает, значит, пост пригодился. А ещё можно опробовать этот же метод на Joomla! и других CMS.
Меню для адаптивных версий сайта
Здравствуйте уважаемые начинающие веб-мастера.
В предыдущей статье я рассказал, как делается адаптивный дизайн. Сложного в этом ничего нет, но вот в блогах на WordPress, есть такой элемент, как горизонтальное меню, и с его адаптацией возникают некоторые проблемы.
В этой статье я расскажу, и покажу, как просто переделать горизонтальное меню в выпадающее вертикальное, и применить его в адаптивных версиях сайта.
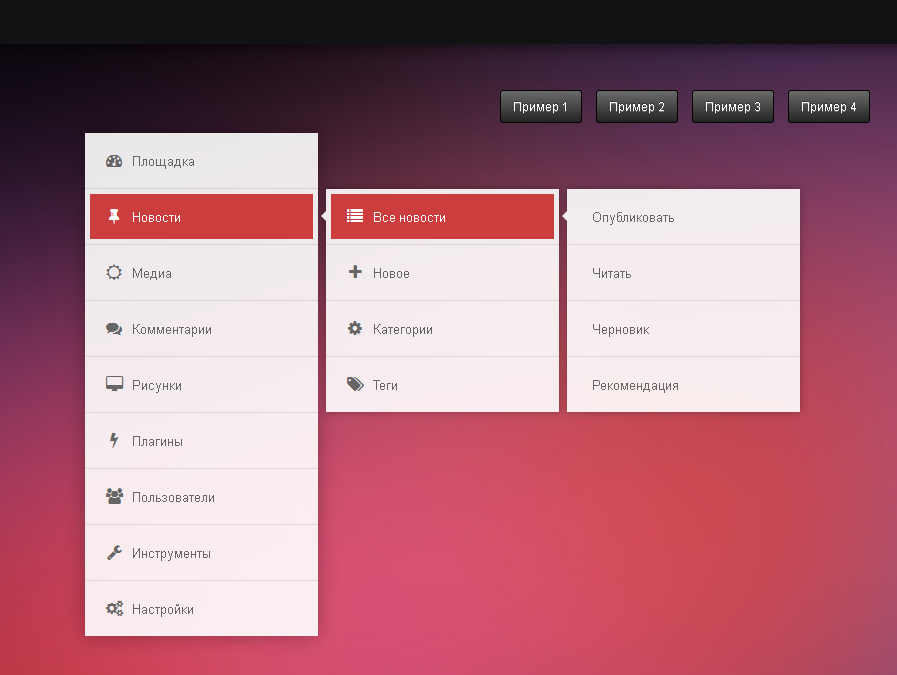
Всем, наверное, уже знакомы три горизонтальные палочки, открывающие меню настроек в Chrome, или панель управления в консоли WordPress.
Точно такой же можно сделать для открытия нашего меню, причём всё будем делать без использования скриптов, только html и css.
Вот примерно так это будет смотреться в спокойном состоянии.
А примерно так, при наведении курсора на значок три палочки.
Как видите, все ссылки, которые у нас располагались горизонтально в полноразмерной версии, теперь открываются вертикально, и по ним будет удобно перейти, даже имея здоровую пятерню и толстые пальцы.
Итак, код меню
CSS:
.htm { ul { li ul { li a { li a:hover { li a:active { ..meny {
position: absolute;
top: 130px;
left: 0;
display: block;
padding: 5px;
}
width: 40px;
padding: 5px;
}
width: 150px;
text-align: center;
font-size: 20px;
list-style-type: none;
}
position: absolute;
display: none;
}
display: block;
}
color:#FA6132;
}
color: #ef7a04;
}
li:hover ul {
display: block;
}
background: #2AB8A9;
text-align: center;
padding: 15px;
border-radius: 2px;
box-shadow: 0px 0px 0px 1px #3E5C54;
margin: 0 0 0 -30px;
}
HTML:
<ul>
<li><span>≡</span>
<ul>
<li><a href="http://address post">Главная</a></li>
<li><a href="http://address post">О сайте</a></li>
<li><a href="http://address post">Плагины WordPress</a></li>
<li><a href="http://address post">Полезные советы</a></li>
<li><a href="http://address post">Шпаргалки</a></li>
</ul>
</li>
</ul>
В CSS Вы можете переделать внешний вид и цвет меню под свой дизайн, а в HTML добавить, или наоборот убавить пункты меню.
Теперь посмотрим, куда всё это разместить, чтоб меню появилось на странице.
Заходим Консоль — Внешний вид — Редактор — Заголовок (header.php), и перед закрывающим </div><!— #header —>, вставляем HTML.
Обновляем файл, и тут же в редакторе заходим в файл style.css, и сразу после директивы @media screen and (max-width: 600px), вставляем css код.
Весь код у меня на картинке не уместился, так что покажу только начало.
И ещё, до медиа запросов нужно вставить запрет на показ меню в полном формате
Теперь Вам останется только подправить значения в свойствах position, чтоб разместить меню там, где Вам будет удобнее.
Желаю творческих успехов.
Неужели не осталось вопросов? Спросить
Перемена
Адаптивный каркас сайта < < < В раздел > > > Адаптивный дизайн — легко
Учебники по горизонтальным меню Css3 — Html5xCss3
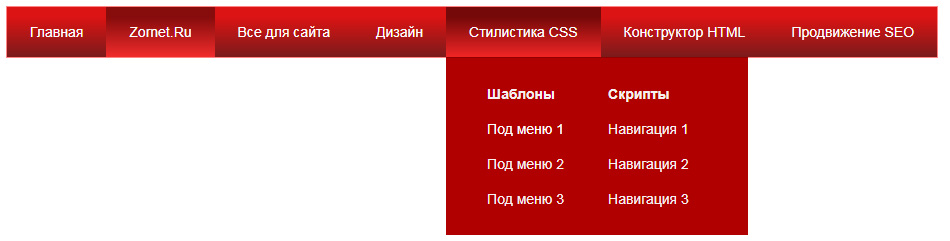
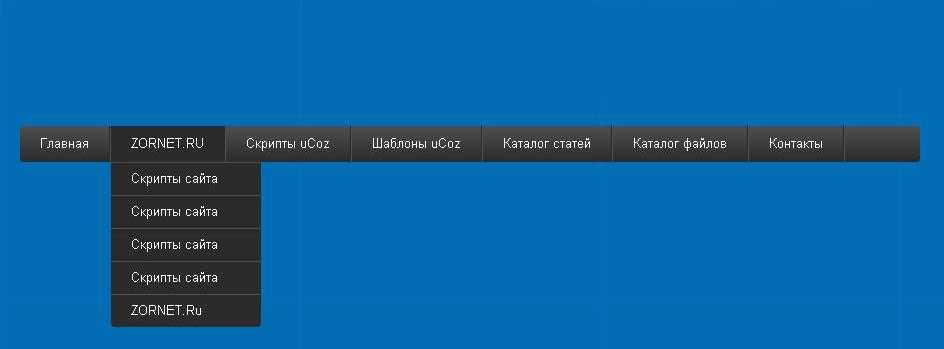
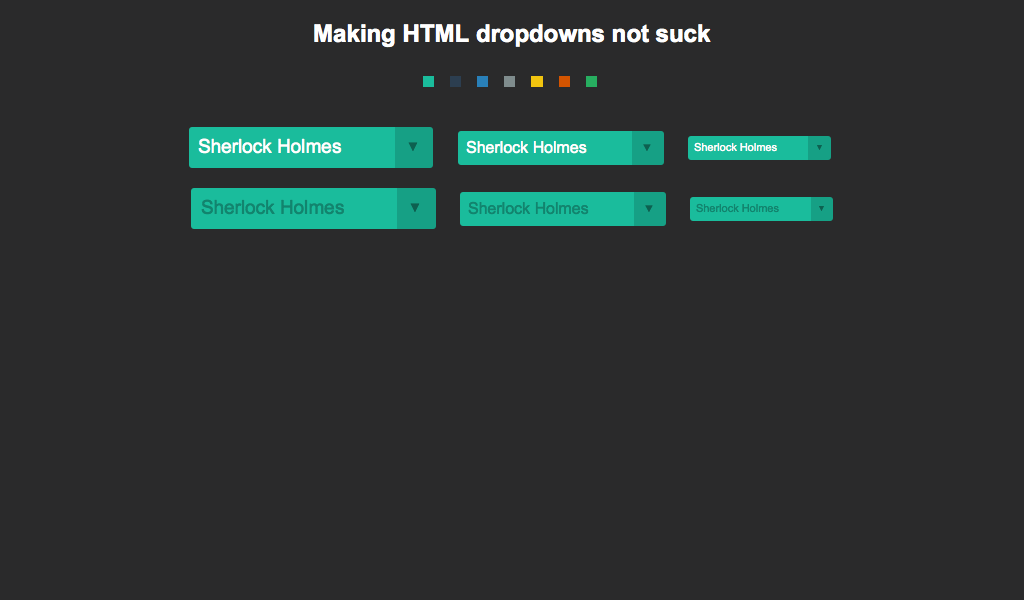
Вот коллекция горизонтальных меню Css3, которые вы можете использовать для создания собственного веб-сайта.
12+ верхних вертикальных меню Css3
15+ лучших адаптивных меню Css3
[Демо] – [Загрузить и руководство]
44. Летающее меню навигации CSS30003
43. HTML5 Canvas Navigation Menu с Fire[DEMO] — [Скачать и учебник]
42. Musical Down Down Menu[DEMO] — [загрузка & tutorial]
41. CSS3 3D Menu Top Shift Menu[DEMO]-[Скачать и учебник]
40. Сдвиг одноуровневый меню[DEMO]-[Скачать и урок.0014 39. Раскрывающееся меню Whirling CSS3
[Демонстрация] – [Загрузить и ознакомительная версия]
38. Качание и вращение меню с закругленными углами с помощью jquery и Css3– [Загрузить учебное пособие] – [Загрузить учебное пособие] – [Скачать обучающую программу]
37. CSS3 Анимационное выпадающее меню
CSS3 Анимационное выпадающее меню [DEMO] — [Скачать — Учебное пособие]
36. Грангическое меню случайного вращения с JQUERY и CSS3[DEMO] — [Загрузка] — [Загрузка] — [Загрузка] — [Загрузка] — Учебник]
35. Выпадающее меню JQUERY & CSS3 с интегрированными формами[DEMO]-[Скачать]-[Учебник]
34. Свежая нижняя. Демо] — [Скачать] — [Учебное пособие] 33. Меню Slide Down Box с JQUERY и CSS3[DEMO] — [Скачать] — [Учебное пособие]
32.[Демо] — [Скачать — Учебник]
31. Cool CSS3 выпадающее меню[DEMO] — [Скачать] — [Учебное пособие]
30. Pure CSS3 выпадающее меню[DEMO] — [загрузка] – [tutorial] – [tutorial] – [tutorial] – [tutorial] —
29. Создание анимационного меню CSS3[Демонстрация] — [Скачать] — [Учебник]
28. Меню Halfone Navigation с JQUERY & CSS3
Меню Halfone Navigation с JQUERY & CSS3 [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] — [DEMO] – [DEMO] – [DEMO] – [DEMO] – [DEMO] – [DEMO] – [DEMO] — [DEMO] — [Загрузка. – [Обучение]
27. Навигация по темной кнопке с использованием CSS3[DEMO] — [Скачать] — [Учебное пособие]
26. Advanced CSS3 Menu[DEMO] — [Загрузка] — [Учебник] 9003
25. Sweet Tabbed Navigation[Демонстрация] – [Скачать] – [Учебное пособие]
23. Выпадающее меню CSS3[DEMO] — [Скачать — Учебное пособие]
22. Главное меню с использованием CSS3[DEMO] — [Скачать — Учебник]
21. 21. 21. DACK. : Pure CSS3 Два уровня меню[Демо] — [Скачать] — [Учебное пособие]
20. Распадное меню CSS3
Распадное меню CSS3 [DEMO] — [Загрузка] — [Учебное пособие]
19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 19 197 19 . Панель навигации Modern Ribbon Banner[Демо] — [Загрузка] — [Учебник]
18. Меню навигации в мраморном стиле 3[Демо] — [Скачать] — Меню с чистым CSS
[DEMO]-[Загрузка-Учебное пособие]
16. Крайняя навигация с переходами CSS3[Demo-Учебное пособие]
15.. , CSS3 и jQuery[Демо] — [Загрузка] — [Учебник]
14. Rocketbar — JQUERY и CSS3 Стативная навигационная меню[DEMO] — [Скачать] — [Учебник]
 Фантастические анимированные кнопки с использованием CSS3
Фантастические анимированные кнопки с использованием CSS3 [DEMO] — [Скачать] — [Учебное пособие]
12. Toggle CSS3 Нижняя навигационная бар[DEMO] — [Скачать] — [Учебный поход]
9003
[ДЕМО] — [Загрузка] —
11. Раскрывающееся меню CSS3 Mega[Демо]-[Загрузка]-[Учебное пособие]
. 09. Многоуровневая металлическая навигация CSS3 со значками[Демонстрация] – [Скачать] – [Учебное пособие]
] 07. Классное меню навигации CSS3[Демонстрация] — [Скачать — Учебное пособие]
06. Sexy CSS3 Menu[DEMO] — [Скачать — Учебное пособие]
05. -[Скачать]-[Учебное пособие] 04. CSS3 Animated Menu[DEMO]-[Скачать]-[Учебное пособие]
03. [Демо] – [Скачать] – [Обучение] 02. Выпадающее меню CSS3
Выпадающее меню CSS3 [DEMO] — [Скачать] — [Учебное пособие]
01. Создание выпадающего меню CSS3[DEMO] — [загрузка]
10 Бесплатная адаптивная CSS/HTML панель меню и боковая панель навигации
Панели меню — одна из наиболее важных частей любого веб-сайта. Они объединяют важные ссылки для удобной навигации.
Удобная навигация — это то, что нужно каждому веб-сайту. Хорошая панель меню интуитивно понятна, удобна для пользователя и помогает вашим посетителям без проблем получать контент, который они ищут.
В этой статье мы представляем различные строки меню CSS/HTML для адаптивных веб-сайтов.
Вы можете просмотреть демо-версию и внедрить исходные коды на свой сайт. У каждого шаблона строки меню есть собственное руководство.
См. также: +108 бесплатных дизайнов меню на CSS {мегаменю, выпадающее меню, горизонтальное, вертикальное}
Адаптивная панель меню навигации с использованием только CSS
Основная адаптивная панель меню навигации с раскрывающимся меню с использованием только HTML и CSS. Код, который мы создадим, включает в себя только самые важные CSS, необходимые для структуры и основного стиля.
Код, который мы создадим, включает в себя только самые важные CSS, необходимые для структуры и основного стиля.
Просмотреть исходный код
Как создать слайд в стиле для мобильных устройств в навигации
Строка меню навигации, которая скрыта за пределами экрана, пока пользователь не щелкнет значок меню, после чего содержимое скользит и затемняется, а меню скользит in.
Просмотреть исходный код
Веб-слайд
Меню веб-слайда представляет собой специально закодированное мегаменю CSS3/jQuery, поэтому вы можете интегрировать это мегаменю в свой веб-сайт WordPress, веб-сайт электронной коммерции Magento, HTML-шаблоны веб-сайта или любые другие веб-сайты
Просмотр исходного кода
Наложение исчезает, и меню слегка поворачивается в перспективе
Наложение появляется, и меню слегка поворачивается в перспективе.
Просмотреть исходный код
Pikabu Off Canvas Flyout
Быстрая и гибкая платформа для всплывающих панелей вне холста. Чистый HTML и CSS. Pikabu супер настраивается под ваши нужды.
Чистый HTML и CSS. Pikabu супер настраивается под ваши нужды.
Просмотреть исходный код
Адаптивное меню для Retina
Красочное адаптивное меню для Retina, вдохновленное цветами маливанского производителя игры Borderlands. 3 макета для разных размеров браузера.
View Source
Slide and Push Menus
Набор фиксированных меню, которые выдвигаются из любого края страницы.
Просмотреть исходный код
Переходы для навигации по боковой панели вне холста
Переходы CSS/HTML для навигации по боковым панелям или содержимого вне холста, подобные тем, которые мы использовали в многоуровневом push-меню.
Просмотреть исходный код
Pushy Меню навигации вне холста
Pushy — это гибкое меню навигации вне холста, использующее преобразования и переходы CSS. Этот проект был вдохновлен навигаторами вне холста.
Просмотреть исходный код
Адаптивная и фиксированная одностраничная панель навигации
Адаптивная, фиксированная и удобная для сенсорного управления одностраничная панель навигации с адаптивной навигацией, плавной анимированной прокруткой и ванильным JavaScript.
