Оптимальная поисковая система с картой Google XML Sitemaps
Нынче подстроим блог под оптимальный интернет посредством плагина Google XML Sitemaps – карта сайта.
Сразу, синхронности ради, напомню о симпатичном способе создании карты сайта для читателей. Но уже без плагина. Средство и способ замечательный! Рекомендую — не пожалеете. И после нынешней установки сразу же предпримите действа по настройке и бесплагинного)) атласа. ссылка ниже…
Начнём наши игрища: сегодня статья проста и очевидна, ибо будет разбавлена скриншотами с техническим переводом. Так что – разберёмся.
Но — мало-мало о пользе нашего предприятия: всё что мы сегодня смастырим очень важно и перенесёт много пользы и приятностей личных переживаний, когда ваш сайт станет радовать количеством приведённых посетителей средствами созданных ему в помощь карт.
Ведь коли решились вести блог, то стоит и отнеситесь к его созданию внимательно, как к игре в «Винт» ♠ ♣ ♥ ♦.
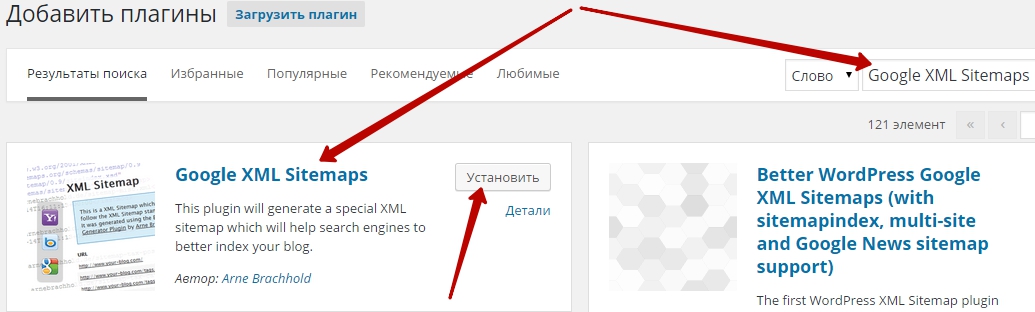
Установка традиционна: консоль; раздел «плагины», «добавить новый» и в окошке прописываем имя плагина Google XML Sitemaps (можно скопировать).
И как только активируете его, переходите в настройки. Ссылка перехода пропишется в выпадающем окне «настройки» слева.
По фоткам кликайте))
…подчёркнуто XML Sitemap (прикрыто логотипом). Как только кликните, вас перебросит в основное меню настроек плагина.
…словом и делом разберётесь.
Итак, вот окно настроек:
Рассмотрим важные (подчёркнуто) пункты меню сверху книзу… Обращаю внимание: показанный скрин — рабочий. Видите, ниже подчёркнутого уведомления об успешно генерированной карте!? Пока не обращайте на это внимания: после настройки то же будет и у вас.
Приступим:
1: ссылка на карту сайта… … как только свершите настройки генерации карточки блога, по этой ссылке можно пройти и взглянуть на то, что сверсталось плагином.
2: Загоним «птичку» в чекбокс и уведомим поиск Гугл-бот (Google).
3: …уведомин Bing о нашей новой карте. Пусть и он зайдёт поковыряться в ваших сокровищах.
4: «Добавить Карта сайта URL-адрес виртуального robots.txt файл» — этот чекбокс для того, чтоб автоматом прописать ваш УРЛ в файл РоботS в корне вашего блога (там где и конфигурационный файл) wp-config.php.
Файл robots.txt должен у вас быть. И если нет, то его самое время создать. Скоро напишу подробную статью… а пока можете пройти по ссылке и отыскать полезную статью моего коллеги.
чуть ниже будет 5: «Попробуйте сжать файл sitemap автоматически…» — ставим птичку.
5: «Включают sitemap в формате HTML » — и здесь расставим силки. Не забываем выставить галочку.
Прокручиваем страничку прейскуранта чуть ниже…
Теперь раздел: Приоритет статьи
Здесь выбирайте на ваше усмотрение. Я выбрал Количество комментариев.
Я выбрал Количество комментариев.
**
Следующий раздел: смело выбирайте необходимые вам услуги и «беляши» повкуснее.
Если интересно, то я загнал журавликов в 1, 2, 3 и 4-й чекбоксы. А из остальных шуганул пернатых… Да, во Включать время последней модификации тоже тюкните птичку.
…и ещё прокрутим прейскурант чуть ниже…
Исключенные элементы
Здесь снова всё в вашей воле, кого презреньем наказать… Выбирайте рубрики и страницы, которые нужно исключить из доклада картой поисковикам.
Изменить частоты И Приоритеты
Воля ваша. Но смотрите —
Ну и теперь пустяшный пункт: Обновить параметры.
Сохраняйте настройки, коли подгонка параметров окончена.
Но заметьте вариант справа Вернуть начальные настройки
Это я к тому, что если что-то не получится или засомневаетесь, можно вернуть параметры умолчания и повторить вёрстку карты.
А затем!..
напоминаю: …ибо важно это! Пройдите по ссылке сразу же как только налюбуетесь созданным глобусом Как добавить точнейшую карту на сайт и настройте бедекер для читателей и гостей блога.
Вообще, почьтите внимательно «портянку» настроек плагина и статью о КАРТЕ ДЛЯ ПОСЕТИТЕЛЕЙ. Полезно.
И примите наиважнейшее на сегодня решение, а именно: подписывайтесь))
Online консультация по настройкам и созданию сайтов на WordPress
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка. ..
..
Описание плагина Google XML Sitemaps – Блог Наумова
В этой статье рассказывается про плагин Google XML Sitemaps.
Аналога у этого плагина нет. Он заманивает поисковики на наш сайт путем добавления ссылки на файл sitemap.xml в панели для вебмастеров различных поисковых систем. Функциональность этого плагина направлена на автоматическое создание и рассылку карты сайта каждый раз после создания или редактирования поста. Благодаря этому плагину блоги на WordPress’e развиваются в разы быстрее. Для большей эффективности ещё можно анонсировать свои статьи в соц.сети или рассылать ссылки на них назойливыми сообщениями всем своим друзьям.
WP плагин Google XML Sitemaps, который в результате своей работы создает файл sitemap.xml в корневой папке вашего WP блога. Не обращайте внимания на слово Google в названии плагина, sitemap.xml является универсальным форматом для карты сайта и он прекрасно будет использоваться всеми поисковиками при индексации вашего WP блога.
Установка и настройка плагина Google XML Sitemaps.
Скачайте последнюю версию плагина Google XML Sitemaps и установите его на WordPress описанным ниже способом:
— Распакуйте архив с WP плагином, используя ftp-менеджер подключитесь к вашему блогу и загрузите папку google-sitemap-generator в папку с WP плагинами wp-content/plugins/.
— Войдите в админку wordpress и выберете вкладку «Плагины»- «Inactive»
— Найдите строку с WP плагином Google XML Sitemaps и активируйте его .
Установка плагина на WordPress должна пройти без проблем, но в связи с тем, что Google XML Sitemaps создает файл sitemap.xml в корневой папке вашего WP блога, то WP плагин Google XML Sitemaps должен иметь права доступа на запись этого файла в корневую папку. Чтобы не открывать доступ ко всей папке, еще до активации плагина Google XML Sitemaps, создайте пустые текстовые файлы sitemap.xml и sitemap.xml.gz, скопируйте их в корень вашего WP блога с помощью ftp-менеджера и установите им права доступа 666 (Вы можете настроить права доступа к файлу или папке с помощью программы FileZilla).
Настройка плагина.
Основные настройки можно найти в панели админа вашего блога.
В секции «Дополнительные страницы» вы можете добавить вебстраницы вашего WP блога, не вошедшие по умолчанию в карту сайта. Место файла можно настроить в секции «Расположение вашего файла с картой сайта», выбрав пункт «Пользовательское расположение» и прописав новый путь к файлу sitemap.xml.
В секции «Содержание карты сайта» выбираем, что именно будет добавлено в карту из содержимого вашего WordPress блога. Если у вас есть многостраничные посты, то их нужно будет включить в карту блога, установкой галочки в пункте «Include following pages of multi-page posts».
В секции «Excluded items» вы можете выбрать какие рубрики WordPress не учитывать при генерации карты сайта.
В секции «Изменить частоты» можно изменить частоту, с которой отсылается карта в поисковики.
Google XML Sitemaps против SmartCrawl Sitemaps
Логотип WPMU DEV Google XML Sitemaps против SmartCrawl Sitemaps — что лучше для SEO? Н. Фейки
Н. Фейки – 22 апреля 2021 г.
Фейки
Н. Фейки – 22 апреля 2021 г.10 Комментарии
Подключаемый модуль Google XML Sitemaps чрезвычайно популярен, имеет хорошие оценки и доступен бесплатно. Однако лучше ли его функции, чем у нашего собственного популярного, хорошо оцененного и бесплатного плагина SmartCrawl?
В этой статье мы проверим эти два SEO-плагина, чтобы увидеть, какой из них дает наилучшие результаты и превосходит ли один другой.
Конечно, мы более неравнодушны к SmartCrawl, учитывая, что это наш собственный SEO-плагин. Однако с учетом того, что Google XML Sitemaps имеет более 2+ миллионов активных установок по сравнению с SmartCrawl 20+ тысяч установок, мы понимаем, что есть много активных пользователей с XML Sitemaps — и для этого есть веская причина.
Посмотрим, сопоставимы ли они, есть ли у одного преимущества перед другим и что они оба включают в себя… или нет!
Этот пост охватывает:
- Что такое карта сайта в формате XML?
- Зачем добавлять XML-карту сайта в WordPress?
- Функции SmartCrawl XML Sitemap
- Возможности плагина Google XML Sitemaps
- XML Sitemaps и SmartCrawl XML Sitemap — сравнительная таблица
К концу этой статьи вы должны четко понимать, какой плагин лучше всего подходит для вас, если у вас есть плагин XML Sitemaps для вашего сайта WordPress.
Что такое карта сайта XML?
В двух словах, XML-карта сайта — это файл, в котором перечислены все материалы вашего веб-сайта в формате XML. Это позволяет поисковым системам, таким как Google, легко обнаруживать и индексировать ваш контент WordPress.
XML-карты сайта сообщают поисковым системам все о страницах вашего сайта. Кроме того, он сообщит поисковым системам, какие ссылки на вашем сайте более важны, чем другие. Кроме того, он укажет, как часто вы обновляете свой сайт WordPress.
XML-карты сайта не обязательно повышают ваш рейтинг, но они позволяют поисковым системам лучше сканировать ваш сайт. Это приводит к тому, что они могут находить больше контента, что приводит к увеличению поискового трафика и повышению рейтинга, когда речь идет о SEO.
Зачем добавлять XML-карту сайта в WordPress?
С точки зрения поисковой оптимизации карты сайта очень полезны по нескольким причинам.
Когда вы добавите его, это не повлияет на ваш рейтинг. Однако, если на вашем сайте есть страница, которая не проиндексирована, карта сайта предоставляет вам систематический способ информировать поисковые системы о странице.
Однако, если на вашем сайте есть страница, которая не проиндексирована, карта сайта предоставляет вам систематический способ информировать поисковые системы о странице.
Согласно Google, XML-карты сайта полезны для крупных веб-сайтов, веб-сайтов с обширными архивами, новых веб-сайтов и сайтов, использующих мультимедийный контент.
Тем не менее, XML-карта сайта полезна для любого сайта WordPress. Почему? Это потому, что каждому сайту нужен Google, чтобы легко находить важные страницы и понимать, когда они в последний раз обновлялись.
Таким образом, независимо от того, создан ли ваш сайт WordPress или он новый, карта сайта покажет, какая часть вашего сайта WordPress наиболее важна, как часто он обновляется и т. д., чтобы ваш сайт можно было проиндексировать в соответствии с поисковыми системами.
После всего сказанного давайте проверим эти два плагина в действии.
Возможности SmartCrawl XML Sitemap

Наряду с предложением заголовков и метаописаний, проверкой SEO, использованием ваших социальных сетей и многим другим — она предоставит вам генератор карт сайта XML .
SmartCrawl готов помочь с генератором XML.Я не буду подробно рассказывать обо всех ее функциях (их очень много), но, в отличие от плагина XML Sitemaps, она может гораздо больше. Например, ознакомьтесь с ее навыками построения схемы в этой статье.
Но давайте сосредоточимся на конкретных функциях XML-карт сайта и SmartCrawl. К ним относятся:
- Поддержка всего контента WordPress
- Автоматически уведомляет поисковые системы
- Включения и исключения для сканирования
- Не имея навыков работы с PHP и не требуя изменения файлов
- Пользовательский интерфейс для настройки параметров
- Многосайтовая совместимость
- Планирование регулярной доставки отчетов о сканировании URL-адресов в папку «Входящие»
- Кэшируется для повышения производительности
- Включает изображения из поста
- Может объединять карты сайта в одну карту сайта
- Возможность добавлять стили к карте сайта
Итак, давайте подробно рассмотрим возможности карты сайта SmartCrawls XML.
Сразу после активации вы можете запустить карту сайта одним щелчком мыши.
Одного нажатия кнопки достаточно, чтобы запустить карту сайта SmartCrawl.После активации она сканирует ваш сайт, и вы попадаете на панель инструментов карты сайта Smartcrawl.
В области Карта сайта вы можете просмотреть свою карту сайта (по ссылке), переключиться на основную карту сайта WP, выбрать, какие типы сообщений, архивы и таксономии вы хотите включить в свою карту сайта, а также добавить любые включения и исключения.
Чтобы лучше рассмотреть функции, мы разберем их в деталях.
Ссылка на вашу карту сайта находится в верхней части области Карта сайта.
Ссылка ведет прямо на вашу карту сайта.Вы также можете переключиться на основную карту сайта WP (что мы не рекомендуем, учитывая все возможности карты сайта Smartcrawl).
Если вы переключитесь, вы сможете в любое время снова включить Smartcrawl. Здесь вы можете выбрать, какие типы сообщений, архивы и таксономии вы хотите включить в свою карту сайта.
Есть ли какие-либо URL-адреса, которые не являются частью ваших страниц, сообщений или пользовательских сообщений? Вы можете добавить их дальше. Кроме того, в этом разделе вы можете исключить любые идентификаторы сообщений и URL-адреса из карты сайта.
Добавьте столько URL-адресов и идентификаторов сообщений, сколько хотите.В Smartcrawl’s Crawler , немедленно начните сканирование. Это проверит наличие неработающих URL-адресов, ошибок 404, множественных перенаправлений и любых вредоносных проблем, которые могут снизить ваш рейтинг.
Начать сканирование одним нажатием кнопки.Как и в плагине Google XML Sitemap, вы можете запланировать автоматическое сканирование. Разница в том, что Smartcrawl отправит вам отчет по электронной почте прямо в ваш почтовый ящик!
Просто нажмите Запустить регулярное сканирование URL-адресов , чтобы начать.
Регулярно сканируйте URL-адреса и получайте отчеты.
После нажатия вы можете настроить получателей и расписание. При планировании вы можете выбирать между ежедневным, еженедельным и ежемесячным. Кроме того, вы можете выбрать день недели и время суток.
Добавьте столько получателей, сколько хотите.Нажмите Сохранить настройки
Когда мы перейдем к карте сайта Smartcrawls Настройки , вы можете сделать некоторые дополнительные настройки.
Начнем со структуры карты сайта .
Одиночные карты сайта обычно подходят для небольших сайтов; однако более важные сайты необходимо будет разделить.
Здесь вы настраиваете максимальное количество URL-адресов, которые должны быть включены в один файл карты сайта. Дополнительные файлы карты сайта будут созданы, если общее количество URL-адресов превысит указанное здесь значение.
Настройки структуры карты сайта SmartcrawlХотите включить изображения
 Это поможет Google Images правильно их индексировать. Если на вашем сайте много изображений, это важная функция.
Это поможет Google Images правильно их индексировать. Если на вашем сайте много изображений, это важная функция.С помощью параметра Автоматически уведомлять поисковые системы вы можете настроить его на автоматическое уведомление Google и Bing при каждом изменении вашей карты сайта, выбрав Автоматически , или вы можете выбрать ручной режим, если хотите сообщить им об этом на своем собственный.
Автоматическое уведомление настроек карты сайта smartcrawl поисковой системы Если вы хотите, чтобы ваша карта сайта была легче читаема человеческим глазом, кнопка
Вы можете увидеть несколько примеров того, как выглядит стилизованная карта сайта, в нашей документации.
Кроме того, будьте в курсе автоматических обновлений карты сайта. Установите для этого параметра значение Automatic (автоматическое обновление карты сайта), Manual (обновление карты сайта вручную) или Schedule (планирование обновления карты сайта). Вы можете запланировать обновление карты сайта ежечасно, ежедневно или еженедельно.
Вы можете запланировать обновление карты сайта ежечасно, ежедневно или еженедельно.
В этой области вы также можете Деактивируйте генератор карты сайта одним щелчком мыши. Если вы передумаете и захотите начать использовать его снова, это также делается одним щелчком мыши.
Еще кое-что, о чем следует помнить: если вы являетесь участником WPMU DEV, SmartCrawl интегрируется с The Hub.
Это дает вам быстрый и легкий доступ к некоторым ключевым преимуществам, таким как:
- Возможность запуска Crawler и просмотра проблем на вкладке Hub SEO
- Возможность автоматизировать сканирование и проверять последнее сканирование/отправку
- Управление картами сайта нескольких сайтов из одного центрального места
Чтобы узнать больше об интеграции с Hub, обязательно ознакомьтесь с нашей статьей Простая настройка WordPress SEO с помощью SmartCrawl и The Hub.
Если вам не нужно или вы не хотите что-то столь же продвинутое, как многофункциональные XML-карты сайта SmartCrawl, или просто ищете автономный генератор XML-карт сайта (и отдельный плагин SEO), вы всегда можете выбрать популярный плагин Google XML Sitemaps.
Как вы увидите, это намного проще. Но это сделает работу.
Возможности плагина Google XML Sitemaps
Плагин Google XML Sitemaps может легко и просто поднять вашу карту сайта.Плагин Google XML Sitemaps знаком более чем миллиону пользователей. При активации он будет создавать XML-карты сайта, которые помогут поисковым системам лучше индексировать ваш сайт. Он поддерживается более девяти лет и по-прежнему работает.
Он поддерживает многочисленные страницы, созданные WordPress, а также пользовательские URL-адреса. Кроме того, когда вы создаете новый пост, он уведомляет все основные поисковые системы о том, что у вас есть новый контент.
Этот плагин имеет хорошую репутацию за то, что он должен делать — создавать XML-карты сайта. И у него есть гарантия, что он «не сломает ваш сайт, не замедлит его работу и не будет вас раздражать».
И у него есть гарантия, что он «не сломает ваш сайт, не замедлит его работу и не будет вас раздражать».
Теперь, когда у нас есть основные сведения о плагине XML Sitemaps, давайте углубимся в его функции.
Во-первых, вот краткое изложение некоторых конкретных функций, предлагаемых XML-файлами Sitemap:
- Поддержка всего содержимого WordPress
- Навыки PHP или изменения файлов не требуются
- Пользовательский интерфейс для настройки параметров
- Используется на многих языках
- Вычисляет приоритет для каждого сообщения на основе количества комментариев
- Будет уведомлять Google и Bing об изменениях через ping
- Он поставляется с фильтром WordPress для других плагинов, которые могут добавлять свои страницы WordPress в карту сайта
- Многосайтовая совместимость
Плагин XML Sitemaps, как видите, может решить многое. Итак, теперь давайте перейдем к WordPress и рассмотрим его в деталях.
Отличительной чертой этого плагина является его простота. Все находится в одной области на панели инструментов.
Удобно иметь все в одном месте.
В верхней части приборной панели отображаются результаты последнего пинга. Это включает в себя дату и успешность уведомления Google и Bing.
Результаты точны и по делу.Если вы нажмете Уведомить поисковые системы о вашем файле Sitemap , он немедленно уведомит поисковые системы (хотя обработка может занять минуту или две).
Показывает, уведомил ли поисковую систему «ОК».Это отправляет вашу карту сайта в Google и Bing, и ваш контент будет мгновенно проиндексирован.
Теперь мы рассмотрим раздел Basic Options . Эта область управляет основными настройками плагина.
Здесь вы можете настроить основные параметры. Раздел начинается с Уведомление об обновлении . В этом разделе вы можете установить флажки, чтобы уведомить Google , Bing и Добавьте URL-адрес карты сайта в виртуальный robots. txt.file .
txt.file .
robot.txt — это файл, созданный для связи со сканерами поисковых систем. Он подскажет им, что индексировать при просмотре вашего сайта. Это полезно для поисковых систем, которые не поддерживают пинг-уведомления.
При всем при этом рекомендуется отметить все три поля, чтобы не исключить какую-либо поисковую систему.
По мере того, как мы продвигаемся вперед, появляется область Дополнительные параметры .
Здесь вы можете увеличить лимит памяти и время выполнения . Эти два параметра довольно избыточны; однако вы можете увеличить его здесь, если когда-либо получите сообщение об ошибке нехватки памяти.
Вы также можете настроить таблицу стилей XSLT. Здесь вы можете загрузить новую таблицу стилей XSLT или полностью отключить XSLT, если хотите, чтобы она была менее читабельной.
Кроме того, вы можете переопределить URL-адрес карты сайта. Это в основном для изменения ваших подкаталогов.
И, наконец, вы можете включить карту сайта в формате HTML (которую рекомендуется оставить отмеченной) и разрешить анонимную статистику .
Прокрутив вниз администратора XML Sitemap, мы попадаем в область Дополнительные страницы .
Хотите добавить больше страниц в карту сайта? Вот где это сделано.Область дополнительных страниц в основном предназначена для подкаталогов и поддоменов. Отсюда вы можете добавить внешние страницы в свою карту сайта.
Сделать это просто. Вы просто нажимаете Добавить новую страницу , укажите URL-адрес, приоритет, частоту и дату последнего изменения URL-адреса.
После этого раздела можно настроить Post Priority .
Как видите, у вас есть три варианта на выбор.Эта область очень важна. Он передает критический контент поисковым системам, поэтому вам нужно хорошо настроить его.
Каждая веб-страница имеет уровень приоритета, который оценивается от 0 до 1 с шагом 0,1.
Наилучшим вариантом для этого обычно является Счетчик комментариев опция. Почему? Это сделает ваши популярные сообщения автоматически более высокими уровнями приоритета. Вы не хотите, чтобы бессмысленный пост в блоге имел тот же рейтинг, что и ваша домашняя страница, поэтому есть опция «Количество комментариев».
Вы не хотите, чтобы бессмысленный пост в блоге имел тот же рейтинг, что и ваша домашняя страница, поэтому есть опция «Количество комментариев».
Идем дальше, есть область Sitemap Content .
В этом разделе можно отметить множество флажков.Весь этот раздел посвящен тому, чтобы вы могли решить, какие элементы, типы сообщений и таксономии вы хотите включить в свою карту сайта.
Как видите, у меня проверено самое необходимое (домашняя страница, сообщения и статические страницы). Вы можете включить больше (например, авторские страницы). Просто убедитесь, что эти страницы имеют ценность и заслуживают появления.
Вы также можете включить исключенных элементов .
Вы можете добавить любое количество исключенных элементов.Допустим, у вас есть определенные записи в блоге, которые вы не хотите включать. Вот область, чтобы сделать это. Вы также можете исключить определенные категории в этой области.
Также есть возможность Изменить частоты .
Это хорошо для настройки, в зависимости от того, как работает ваш сайт. Например, если у вас ежедневно публикуется несколько блогов, вы можете изменить «Сообщения» на ежечасно. Или, если вы вообще редко обновляетесь и у вас только статический веб-сайт, возможно, подойдет раз в год.
Наконец, вы можете настроить Приоритеты .
На вашем сайте есть целый ряд областей, в которых вы можете изменить приоритеты.Ранее я упоминал об определенном диапазоне уровней приоритета, поэтому эта область позволяет вам установить, насколько важен ваш контент, с минимальными и максимальными значениями.
Например, ваша домашняя страница, вероятно, является самой важной страницей на вашем сайте WordPress, поэтому лучше всего установить значение 1.0.
Как видите, с плагином XML Sitemaps можно выполнить множество настроек и настроек. Это также простой вариант — вы активируете, и все готово!
Очевидно, что между Google XML Sitempa и SmartCrawl есть некоторое сходство, но есть и существенные различия!
Со всем, что мы только что рассмотрели, давайте посмотрим на них бок о бок.
XML Sitemaps и SmartCrawl XML Sitemap — сравнительная таблица
Это дает вам хорошее представление о том, что включают в себя генератор Google XML Sitemap и SmartCrawl.
Вот сравнение…
Как видите, у SmartCrawl есть несколько преимуществ.SEO… Какой плагин лучше?
Посмотрев оба плагина, какой из них лучше?
Они полезны как для вас, так и в качестве карты сайта. Но — SmartCrawl предлагает дополнительные опции в виде настройки, отчеты, и кеширование . Он выходит за рамки ограниченных возможностей Google XML Sitemap.
Кроме того, как упоминалось ранее, SmartCrawl включает в себя другие преимущества SEO, такие как разметка схемы, заголовок и метаописания, мастер настройки одним щелчком мыши, интеграция с Hub и многое другое!
Итак, учитывая, что SmartCrawl предлагает другие функции карты сайта XML И другие настройки SEO, мы бы выбрали SmartCrawl. Однако, если вам нужна простота, вам может подойти генератор Google XML Sitemap.
Они оба обеспечивают ценность для вашего WordPress SEO. И теперь, когда вы увидели краткое изложение того, что предлагают оба, решение за вами!
SEO, что это будет?
Поделитесь этой статьейПодписаться на The WhiP
Нажимая «Подписаться», я даю согласие на получение новостей WP от WPMU DEV! P.S. Мы сохраняем вашу электронную почту на 100% конфиденциальной и не спамим 🙂
Карта сайта | Университет Webflow
Домашний урок
Создание карты сайта в Webflow
Домашняя страница урока
Все уроки
Создайте и отправьте карту сайта для своего сайта Webflow.
site-settings
У этого видео старый пользовательский интерфейс. Скоро будет обновленная версия!
Как и оглавление, карта сайта — это страница, содержащая ссылки на различные страницы вашего сайта, которые поисковые системы и посетители сайта используют для доступа к содержимому вашего сайта. Поисковые роботы следуют по путям, указанным в карте сайта, для индексации страниц сайта и делают их доступными в результатах поиска.
При настройке хостинга личного домена с помощью Webflow вы можете автоматически создать XML-карту сайта или добавить свою собственную.
Чтобы узнать больше, ознакомьтесь с SEO и Webflow: основное руководство.
В этом уроке:
- Как автоматически создать карту сайта
- Как добавить пользовательскую карту сайта
- Как настроить корневой домен в адресе sitemap.xml
- Как отправить карту сайта в Google
Как автоматически сгенерировать карту сайта
Функция автоматического создания карты сайта Webflow автоматически создает файл sitemap.xml для вашего сайта и обновляет его каждый раз, когда вы публикуете свой сайт.
Чтобы включить функцию автоматического создания карты сайта, выполните следующие действия: « Да », чтобы включить автоматически сгенерированный карта сайта
Важно : Обязательно установите домен по умолчанию, так как карта сайта будет отражать домен, который вы установили по умолчанию.Примечание: Невозможно удалить страницу /sitemap.xml после создания карты сайта и публикации сайта.В противном случае сканеры Google получат статус перенаправления 301 при попытке просканировать URL-адреса в вашей карте сайта, что указывает им на то, что исходные страницы не существуют.
Как добавить пользовательскую карту сайта
При желании вы можете написать свой собственный файл sitemap.xml и добавить его на свой сайт Webflow.
Чтобы добавить собственную карту сайта на свой сайт:
- Посетите Настройки сайта > SEO вкладка > Карта сайта раздел
- Переключить Автоматически создать карту сайта на « Нет », чтобы отключить автозапуск. сгенерированная карта сайта
- Вставьте свою пользовательскую карту сайта в файл Custom sitemap.xml поле
- Нажмите Сохранить изменения
- Опубликовать ваш сайт
 xml невозможно.
xml невозможно.Как настроить корневой домен в адресе sitemap.xml
Примечание. Эта функция доступна только для клиентов Webflow Enterprise. Если вы или ваш клиент хотите узнать больше, свяжитесь с нашим отделом корпоративных продаж.Если вы используете обратный прокси-сервер для подключения нескольких сайтов Webflow к одному домену, вы можете столкнуться с проблемами SEO с автоматически сгенерированным адресом sitemap.xml, который Webflow создает в файле robots.txt. Вы можете удалить адрес sitemap.xml по умолчанию и ввести свой собственный, чтобы поисковые системы понимали, что ваши сайты являются частью одного и того же домена.
Чтобы удалить адрес sitemap.xml по умолчанию и добавить свой собственный:
- Перейдите к Настройки сайта > SEO вкладка > Индексирование раздел
- Переключить Удалить sitemap.xml из robots.txt на « Да », чтобы удалить автоматически сгенерированную карту сайта из файла robots.
 txt
txt - Введите карту сайта для вашего корневой домен в поле robots.txt
- Нажмите Сохранить изменения
- Опубликовать свой сайт
Как отправить карту сайта в Google
После создания карты сайта , вам нужно сообщить Google о файл Sitemap одним из следующих способов:
- Добавьте карту сайта в файл robots.txt вашего сайта (только если вы отключили автоматическое создание карты сайта Webflow)
- Отправьте карту сайта в Google Search Console
Добавьте карту сайта в файл robots.txt вашего сайта
Если вы отключили автоматически сгенерированную карту сайта Webflow и используете пользовательскую карту сайта, вы можете сообщить Google о своей карте сайта на панели управления Webflow.
Чтобы добавить карту сайта в файл robots.txt вашего сайта:
- Перейдите к Настройки сайта > SEO вкладка > Индексирование раздел
- Введите «Карта сайта: https:// {your-site.com } /sitemap.xml» в поле robots.txt , заменив {your-site.com} с доменом вашего сайта по умолчанию
Важно: Не вводите ссылку на карту сайта в поле robots.txt, если вы используете автоматически сгенерированную карту сайта Webflow. В противном случае ваш файл robots.txt будет содержать 2 карты сайта для поисковых систем.
Отправьте свою карту сайта в Google Search Console
Независимо от того, создали ли вы пользовательскую карту сайта или используете автоматически сгенерированную карту сайта Webflow, вы можете отправить свою карту сайта через Google Search Console.
Чтобы отправить карту сайта:
- Откройте Google Search Console
- Выберите свойство (веб-сайт), для которого вы хотите отправить карту сайта
- Введите «sitemap.
 xml» в поле ввода
xml» в поле ввода - Нажмите Отправить
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Блок, который содержит другие блоки внутри, называется __, а блоки внутри другого блока называются __
«родительский элемент»; «детские элементы»
«братский элемент»; «сестринские элементы»
«материнский элемент»; «детские элементы»
«командный элемент»; «элементы-члены»
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Поля можно использовать для…
Создание пространства внутри блока
Создать пространство между блоками
Создать границы вокруг элемента
Удалить отступы
0%
Повторите тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Если вы перетащите элемент на пустой холст в Webflow, куда он будет автоматически помещен?
В левом верхнем углу холста
В правом верхнем углу холста
Точно там, где вы его уронили
В центре холста
0%
Пройти тест еще раз
9000 6 Перейдите к соответствующим урокам, чтобы узнать больше:Введение в HTML/CSS
Какое свойство CSS влияет на внешний вид элемента?
Поле
Граница
Отступы
Размер
0%
Повторить тест
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CS S
Промежуток между.
 .
.Граница блока и его содержимое
Границы и внешние элементы
Текст и внешние элементы
Различные строки текста
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Как ящики ведут себя в Интернете по умолчанию?
Они ведут себя как в слайд-шоу. Каждая коробка располагается там, где вы ее бросите на слайд
Они ведут себя как колода карт. Каждый блок перекрывает другой
Они ведут себя как сетка. Блоки расположены в строках и столбцах
Они ведут себя как текстовый документ. Блоки начинаются в левом верхнем углу, и каждый блок переходит на следующую строку, когда достигает правого края
0%
Пройдите тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Почему понимание блочной модели имеет решающее значение в веб-разработке?
Помогает при создании сложных анимаций
Помогает определить цветовую схему веб-сайта
Позволяет точно контролировать размер элементов и расстояние между ними
Помогает при оптимизации производительности веб-сайта
0%
Пройти тест еще раз
Перейдите к соответствующим урокам, чтобы узнать больше:
Введение в HTML/CSS
Какую роль блочная модель играет в адаптивном дизайне?
Он управляет размером шрифта элементов на разных размерах экрана
.
