Material Design на русском. Часть 1 — Принципы | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь
Material — это дизайн-система, которая была создана Google, чтобы помочь всем, кто заинтересован создавать высококачественные интерфейсы для Android, iOS, Flutter и веба.
Источник: https://material.io/design/introduction#principlesПонятие «Материал» — это метафора
Всё в этой дизайн-системе вдохновлено физическим, т.е. нашим реальным миром вместе с его текстурами и поверхностями, включая и тот факт, что свет имеет отражения, а объекты отбрасывают тени. «Материал» можно сказать переосмысливает бумагу и чернила.
Смелый, графический, сознательный
Источник: https://material.io/design/introduction#principlesВся дизайн-система руководствуется элементами, которые пришли из печатного дизайна, а именно: типографика, сетки, пространство, масштаб, цвет и изображения. Все эти элементы задают стиль и служат одной простой цели: создать иерархию, придать смысл и задать фокус, чтобы погрузить пользователей в опыт.
Все эти элементы задают стиль и служат одной простой цели: создать иерархию, придать смысл и задать фокус, чтобы погрузить пользователей в опыт.
Анимации со смыслом
Источник: https://material.io/design/introduction#principlesАнимация фокусирует внимание и поддерживает непрерывность действия, благодаря ненавязчивой обратной связи и взаимосвязанным переходам. Если пользователь взаимодействует с элементами, то это не мешает и не нарушает поток и непрерывность пользовательского опыта даже если элементы трансформируются, перегруппировываются или меняются каким-либо образом.
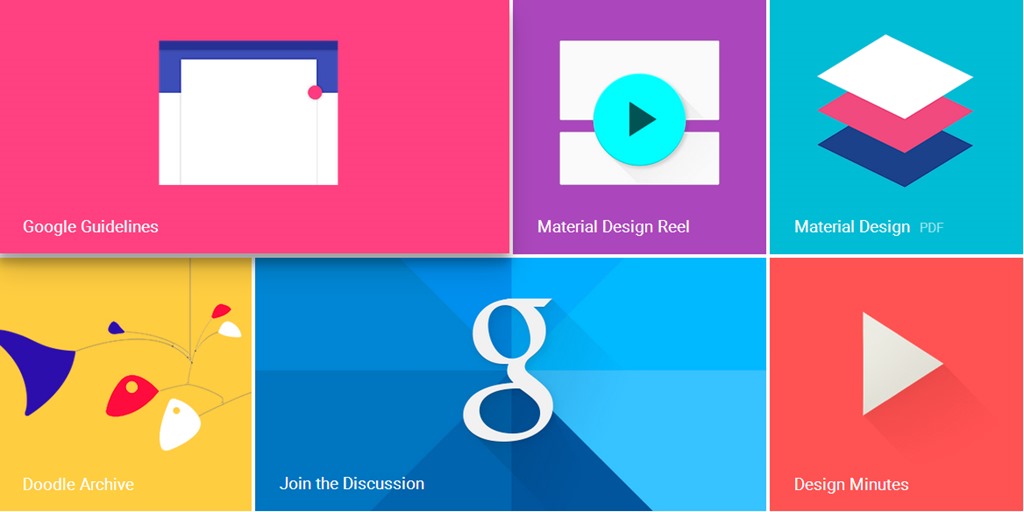
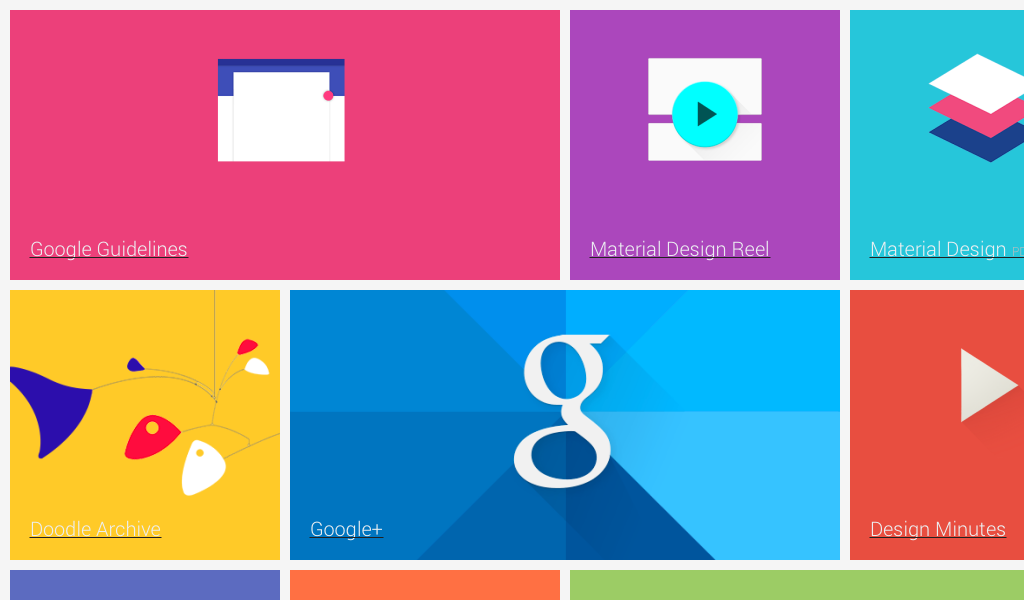
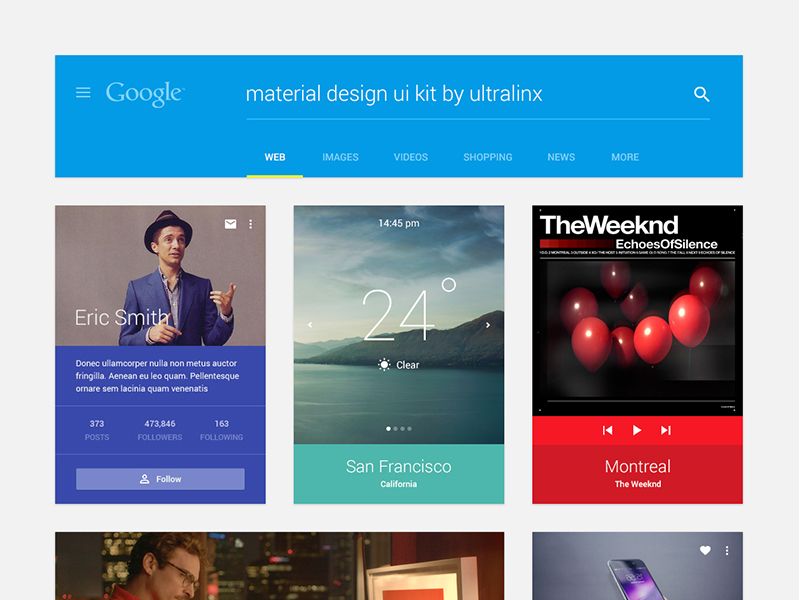
На картинке отражены примеры некоторых компонентов, которые предлагает Material Design для проектирования и разработки интерфейсов.Компоненты — это интерактивные строительные блоки для создания пользовательского интерфейса. Они имеют встроенную (по умолчанию) систему состояний, чтобы пользователь понимал когда элемент в фокусе, выбран, активирован или когда произошла ошибка. Также, компоненты передают состояния наведения, нажатия, перетаскивания и отключения. Библиотеки компонентов доступны для Android, iOS, Flutter и интернета.
Библиотеки компонентов доступны для Android, iOS, Flutter и интернета.
Компоненты охватывают и закрывают широкий спектр интерфейсных потребностей, например:
- Отображение: размещение и организация контента с использованием таких компонентов, как карточки (cards), список (list) и набор действий (sheets).
- Навигация: позволяет пользователям перемещаться по продукту с помощью таких компонентов, как боковая панель навигации (navigation drawers) и вкладки (tabs).
- Действия: позволяет пользователям выполнять задачи с помощью таких компонентов, как плавающая кнопка (floating action button сокращенно FAB).
- Ввод: позволяет пользователям вводить информацию или делать выбор с помощью таких компонентов, как текстовые поля, chips (не знаю как перевести) и элементы выбора (чекбоксы, радио-кнопки и свитчеры).
- Коммуникация: оповещение пользователей о важной информации и сообщениях с помощью таких компонентов, как snackbars (не знаю как перевести), баннеры и диалоговые окна.

Цвет
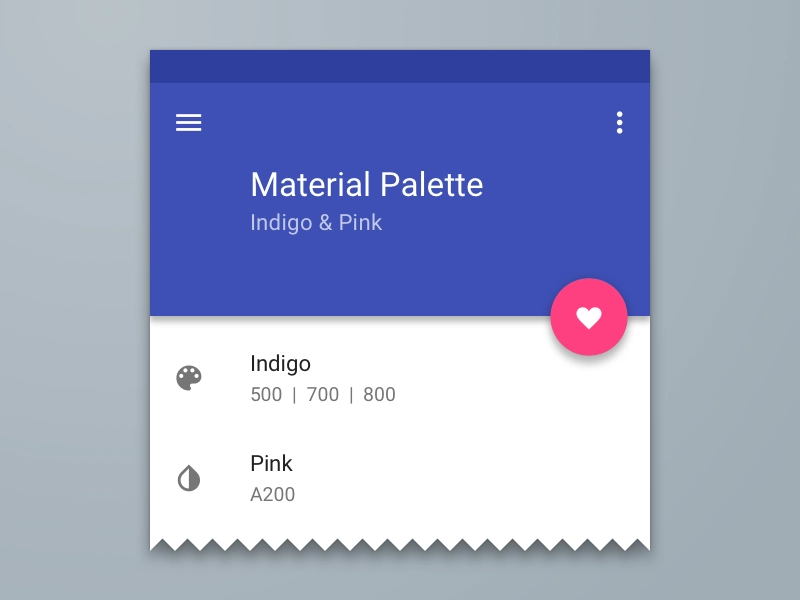
Если в качестве цвета у контейнера используется ”colorPrimary / основной“ цвет (1), то для внутреннего содержимого можно использовать цвет ”colorOnPrimary / на основном” (2).Пояснения к картинке
colorPrimary — это переменная, наиболее часто отображаемый на экране и в компонентах приложения. Этот цвет должен проходить рекомендации по доступности текста / иконок при рисовании поверх цвета поверхности или фона.
colorOnPrimary — это цвет, который передает рекомендации по доступности для текста/иконографии при рисовании поверх основного цвета.
Цветовая система материал— это подход к применению цвета к пользовательскому интерфейсу. В ней все глобальные цветовые стили имеют семантические названия и определенное использование в компонентах — primary (основной цвет), secondary (второстепенный цвет) — допустим это могут быть цвета вашего бренда, а также цвета для surface (поверхность), background (фон) и error (ошибка).
Каждый цвет также имеет дополнительный цвет, который используется для элементов, размещенных «сверху», чтобы предоставить согласованность и достаточный контраст (например colorOnPrimary, colorOnSecondary, colorPrimaryVariant, colorSecondaryVariant и т.д.).
Типографика
Вся типографика в компонентах использует один из 13 глобальных стилей.Типографика представлена в виде шкалы из 13 стилей: от заголовков до основного текста и мелких подписей. Каждый стиль имеет четкое значение и применение в интерфейсе.
Важные атрибуты, такие как шрифт, начертание шрифта и регистр букв, могут быть изменены в соответствии с вашим брендом и дизайном.
Форма
Категории позволяют применять один стиль, например срезанный угол, в различных размерах в зависимости от размера компонента.Если делать разные формы для компонентов, то это может помочь усилить внимание пользователя или более явно выделить/отделить компоненты, а также передать их состояние и выразить ваш бренд.
Все компоненты сгруппированы по категориям в зависимости от их размера (маленький, средний, большой). Эти глобальные стили позволяют быстро изменять форму компонентов одинакового размера.
Вы можете создавать свои собственные стили с помощью инструмента настройки фигур.
Material Design на русском. Часть 2 — Поверхность «Material» | by Ruslan Sharipov | Дизайн-кабак
Привет. Меня зовут Руслан. Я UX/UI дизайнер в Siemens. У меня есть ютуб-канал, на котором записано несколько плейлистов по основам UX/UI дизайна. В этой серии постов однако я просто делюсь вольным переводом Material Design на русский язык. Оригинальный источник: здесь
Материал дизайн трехмерен (элементы расположены по осям x, y и z) и это отражается в использовании поверхностей, глубины и теней. В этой части не путайся если встретишь разные формулировки (материал, поверхность, элемент — это все одно и то же)
В реальном мире объекты могут наслаиваться друг на друга или прикреплены друг к другу, но не могут проходить насквозь друг через друга. Также, в реальном мире объекты отбрасывают тени и отражают свет.
Также, в реальном мире объекты отбрасывают тени и отражают свет.
Материал дизайн опирается на наш реальный мир, то есть он демонстрирует как поверхность отображается и перемещается внутри интерфейса согласно правилам реального мира. Поэтому и способы для отображения и анимации в рамках дизайн-системы Material повторяют поведение реального мира. Этот принцип применен во всех приложениях.
Все элементы находятся в трехмерном пространстве (3D), которое использует свет, поверхность и тени. Все элементы перемещаются горизонтально (X), вертикально (Y), а также могут иметь разную глубину, то есть перемещаться вдоль оси Z. Глубина описывается так: элементы размещаются на оси z, а точнее на разных уровнях (грубо говоря ближе, дальше).
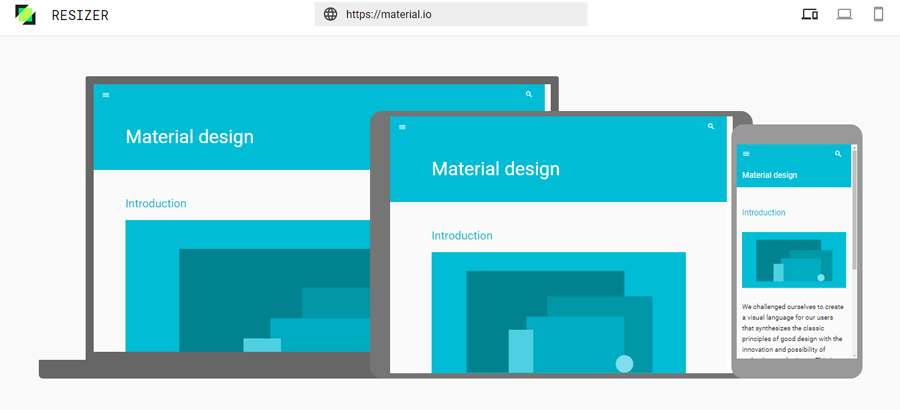
В веб-пространстве трехмерность в интерфейсе можно воссоздать, манипулируя осью Y.
3D-пространство с осями x, y и zВсе поверхности в этой системе имеют консистентные, неизменные характеристики и поведение.
Измерение
Элементы могут иметь разные размеры по осям x, y (измеряется в dp) и равномерную толщину (1dp). Толщина не может быть равной 0.
Толщина не может быть равной 0.
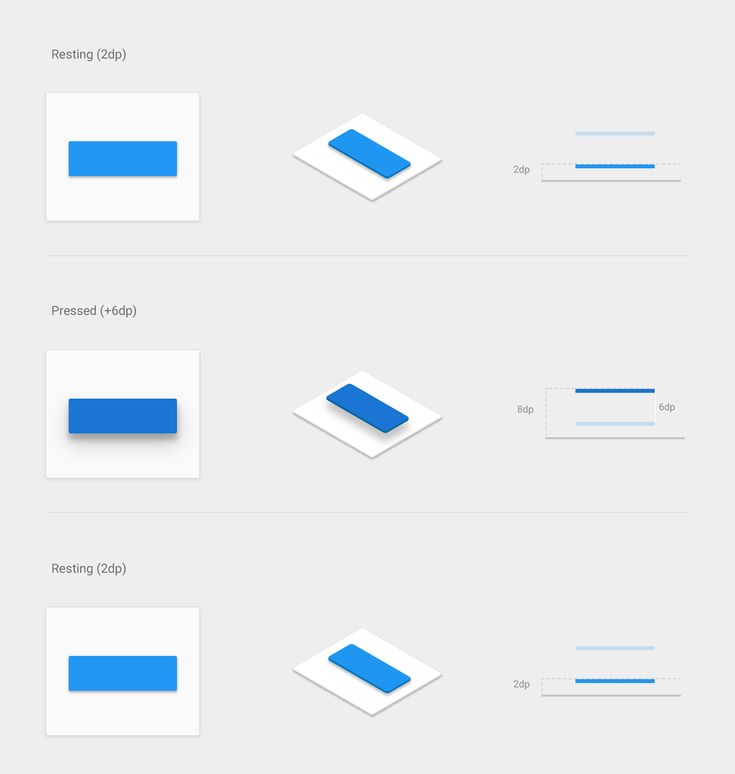
Поверхности располагаются на разной высоте и отбрасывают тени
Правильно
Правильно: Тени демонстрируют высоту, на которой находится Material поверхность- Вид сверху
- Изометрический 3D вид, показывающий тень, отбрасываемую светом при движении поверхности вверх
Неправильно
Неправильно: Не задавай тень без изменения высоты поверхности- Вид сверху
- Изометрический 3D вид, показывающий тень, без изменения света и высоты
Материал имеет бесконечное разрешение.
Контент отображается в любой форме и цвете на поверхности. Контент не добавляет поверхности толщины. Контент не является отдельным слоем.
Поверхность может принимать любую форму и цвет. Контент может вести себя независимо от поверхности, но ограничен размерами поверхности. Поведение контента может быть независимым от поведения поверхности.Поведение контента может зависеть от поведения поверхности.
Поведение контента может быть независимым от поведения поверхности.Поведение контента может зависеть от поведения поверхности.Материал — это единое целое. Любой ввод и взаимодействие, которые совершает пользователь, не могут проходить через материал.
Правильно: Ввод влияют только на поверхность материала.Неправильно: События ввода не могут проходить через поверхность/материалНесколько элементов не могут одновременно занимать одну и ту же точку пространства по высоте.
Правильно: Несколько элементов не могут одновременно занимать одну и ту же точку пространства. Поэтому правильно будет разделять элементы по высоте.Неправильно: Несколько элементов не могут одновременно занимать одну и ту же точку пространства по высоте.Поверхность не может пройти через другую поверхность. Например, одна поверхность не может проходить через другую поверхность при изменении высоты.
Неправильно: Поверхность не может пройти через другую поверхность.
Поверхность не может вести себя как газ, то есть появляться из ниоткуда.
Неправильно: материал— это не газ 😀Правильно: материал может появляться или исчезать посредством изменением прозрачности, размера или позицииМатериал не является текучим, как жидкость или гель веществом, хотя внутри элемента может находиться контент с этими свойствами.
Неправильно: Материал не ведет себя как жидкость или гель.Неправильно: Материал не ведет себя как жидкость.Материал может менять форму.
Материал может менять форму.У материала можно менять прозрачность.
- Материалу можно изменить уровень прозрачности целиком
- Материалу можно изменить уровень прозрачности частично. Например, с помощью градиента.

Элементы могут соединяться вместе, чтобы стать единым элементом.
Правильно: Несколько элементов могут соединяться, чтобы стать одним целым.При разделении материал может соединяться обратно. Например, если взять элемент списка и перемещать его по поверхности, то в итоге элементы снова станут цельной поверхностью.
Материал может делиться и в последствии снова стать целым.В любой момент материал можно вызвать/создать или убрать/удалить по требованиюМатериал может перемещаться по различным осям.Анимация материала вдоль оси Z является результатом взаимодействия с пользователя.
Анимацию по оси Z вызывается взаимодействием пользователя с элеменатми интерфейса.Прородитель любого материала — белая плашка толщиной 1dp, которая отбрасывает тень. Все остальные элементы пользовательского интерфейса в этой дизайн-системе созданы на основе этого материала.
Материл может вести себя определенным образом:
- Фиксированные элементы имеют строго зафиксированный размер при любых взаимодействиях.

- Растягивающиеся элементы могут как растягиваться, так и сжиматься в зависимости от нужной стороны. Лимит такого растягивания — размер самого устройства. Также, эти элементы могут вести себя как фиксированные элементы.
- Панорамированные (те что можно передвигать или скролить, например карты и списки) элементы остаются фиксированными. Они могут отображать дополнительный контент при прокрутке в пределах своей области, пока не достигнут лимита контента. Когда этот предел достигнут, они ведут себя как фиксированные поверхности в этом направлении прокрутки.
Составные поверхности
Поверхности можно разделить на области, которые имеют разные типы поведения.
Растягивающиеся поверхности
Растяжимая поверхность может быть растянута до определенного лимита, после которого вся поверхность становится фиксированной. Поверхности могут растягиваться вертикально, горизонтально или в обоих направлениях.
Как правило, взаимодействие пользователя с поверхностью растягивает ее в одном направлении. Например, нажатие кнопки “Подробнее” может привести к раскрытию карточки по вертикали и отображению дополнительного контента.
Раскрытие/растягивание элемента может быть по вертикалиРаскрытие/растягивание элемента может быть по горизонталиМатериал может растягиваться/раскрываться как по горизонтали, так и по вертикали (одновременно или независимо от оси, то есть сперва по горизонтали, а затем по вертикали и наоборот)Элементы могут оставаться в фиксированном положении по осям x и y или быть подвижными в любом направлении.
Элементы могут двигаться независимо друг от друга. Помимо этого, движение может влиять или зависеть от движения других элементов.
В зависимости от механики, может быть разное поведение. Например, соседние элементы могут смещаться при раскрытии карточки или один элемент меняется при движении другого.
Элементы двигаются независимо друг от другаОдно движение (скрол) может зависеть от другого (нижняя панель прячется при скроле)Материал элементы могут быть прозрачными, полупрозрачными или непрозрачными.
Если текст расположен на прозрачных и полупрозрачных поверхностях, то может понадобиться дополнительная работа для сохранения разборчивости.
Прозрачные поверхности не имеют четких краев (это очевидно), что затрудняет определение того, где элементы начинаются и заканчиваются, и к какому контенту принадлежат.
- Контент на прозрачных или полупрозрачных поверхностях может нуждаться в каких-то дополнительных визуальных махинациях для сохранения разборчивости. Например, добавить градиент или полупрозрачный цвет.
- Изометрический вид
- Не используйте прозрачные поверхности, так как это понижает разборчивость поверхности, на которой появляется контент. Эта верхняя панель приложения прозрачна, поэтому неясно, появляется ли текст на панели или на поверхности за ней.
- Изометрический вид
Scrims — это временное затемнение контент, которое используется чтобы приглушить контент на фоне и выделить какой-то элемент или действие сверху. Затемнение помогает пользователям сфокусироваться на какой-то части интерфейса.
Так называемые «scrims» могут быть применены для разных вещей, например:
- Затемнение или наоборот осветление поверхности и ее контента
- Уменьшение непрозрачности поверхности и ее контента
Скримы могут появляться на любой высоте, будь то на переднем или заднем плане.
- Структуированный документ в Notion
- Официальные обновления Google на странице what’s new
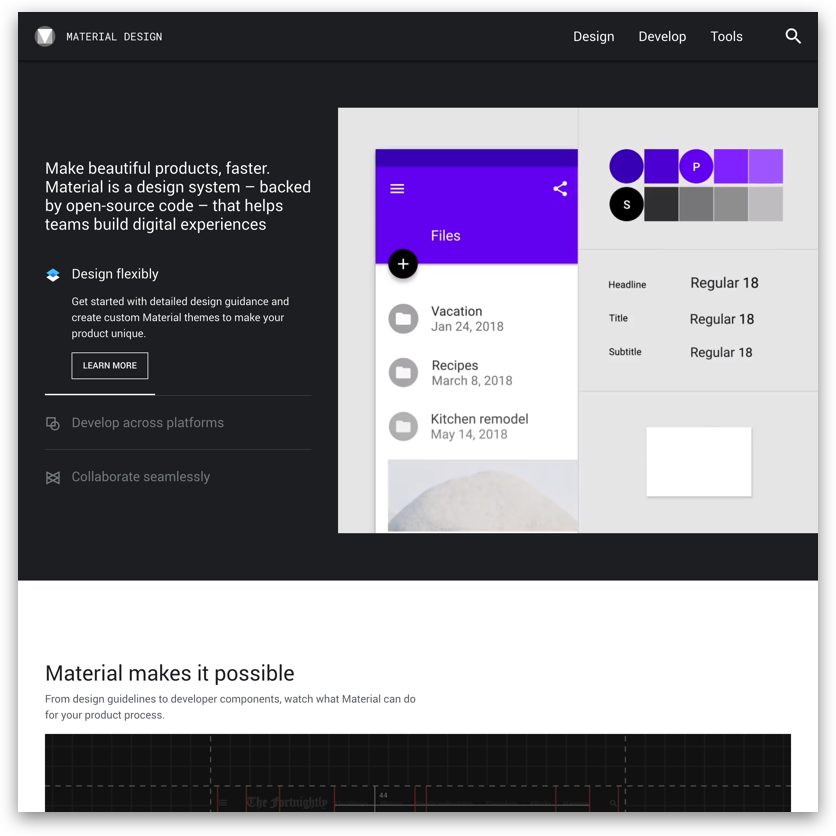
Введение — дизайн материалов
Цели Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
Создайте визуальный язык, который синтезирует классические принципы хорошего дизайна с инновациями и возможностями технологий и науки.
Разработайте единую базовую систему, обеспечивающую унифицированный опыт на разных платформах и размерах устройств. Мобильные правила являются фундаментальными, но прикосновение, голос, мышь и клавиатура — все это первоклассные методы ввода.
Принципы Развернуть и свернуть содержимоеСтрелка, указывающая вниз при сворачивании и вверх при раскрытии.
Материальная метафора — это объединяющая теория рационализированного пространства и системы движения. Материал основан на тактильной реальности, вдохновлен изучением бумаги и чернил, но при этом технологически продвинут и открыт для воображения и магии.
Поверхности и края материала дают визуальные подсказки, основанные на реальности. Использование знакомых тактильных атрибутов помогает пользователям быстро понять возможности. Тем не менее, гибкость материала создает новые возможности, которые превосходят возможности физического мира, не нарушая при этом законов физики.
Основы света, поверхности и движения являются ключевыми для передачи того, как объекты движутся, взаимодействуют и существуют в пространстве и по отношению друг к другу. Реалистичная подсветка показывает швы, разделяет пространство и указывает на движущиеся части.
Реалистичная подсветка показывает швы, разделяет пространство и указывает на движущиеся части.
Основополагающие элементы печатного дизайна — типографика, сетки, пространство, масштаб, цвет и использование изображений — определяют визуальную обработку. Эти элементы делают гораздо больше, чем просто радуют глаз. Они создают иерархию, значение и фокус. Преднамеренный выбор цвета, изображения от края до края, крупномасштабная типографика и преднамеренное пустое пространство создают смелый графический интерфейс, который погружает пользователя в процесс.
Акцент на действиях пользователя сразу делает основные функции очевидными и предоставляет пользователю путевые точки.
Motion уважает и поддерживает пользователя как главного движущего силы. Основные действия пользователя — это точки перегиба, которые инициируют движение, трансформируя весь дизайн.
Все действия происходят в одной среде. Объекты представляются пользователю, не нарушая непрерывности опыта, даже когда они трансформируются и реорганизуются.
Движение значимо и уместно, служит для концентрации внимания и поддержания непрерывности. Обратная связь тонкая, но четкая. Переходы эффективны, но последовательны.
Весь контент и код на этом сайте лицензированы в соответствии с лицензией Apache 2, если не указано иное, полный текст которой можно найти по адресу https://www.apache.org/licenses/LICENSE-2.0.html.
Зачем использовать материальный дизайн? Взвешивание плюсов и минусов
Введенные более пяти лет назад рекомендации Google по материальному дизайну стали визитной карточкой их веб-сайтов и сервисов на основе приложений. Их сразу узнают как связанные с Google, что является благом для бренда компании.
Материальный дизайн также был принят более широким сообществом дизайнеров, и теперь его можно найти на веб-сайтах и в приложениях далеко за пределами собственных платформ Google (и даже на конкурирующих платформах). Simplenote, например, использует эстетику Material Design в своих приложениях для настольных компьютеров и мобильных платформ. Это всего лишь один пример того, почему Material Design — отличный выбор для реализации различных дизайнерских решений.
Это всего лишь один пример того, почему Material Design — отличный выбор для реализации различных дизайнерских решений.
Simplenote — это один из примеров интерфейса на основе Material Design, который используется за пределами собственных платформ Google.
Material Design был создан Google в 2014 году, частично на основе карточного макета, используемого в Google Now. Отношение к бумажным стилям дизайна отличало его от плоского стиля дизайна, который широко использовался в то время.
Как и большинство систем дизайна, Material Design был создан для обеспечения унифицированного взаимодействия с пользователем на различных устройствах, платформах и методах ввода. Подобно тому, как Apple внедрила принципы плоского дизайна в качестве своего стандарта, Google использовала Material Design, чтобы гарантировать, что независимо от того, как пользователи получают доступ к своим продуктам, у них будет постоянный пользовательский опыт.
Спецификация Material Design включает рекомендации по всем параметрам: типографике, сеткам, пространству, масштабу, цвету и изображениям.
Карточная структура Basil тесно связана с рекомендациями по компоновке Material Design.
Как и в любой хорошо зарекомендовавшей себя системе дизайна, в использовании Material Design есть несколько основных преимуществ, которые дизайнеры должны учитывать.
Material Design — это, по сути, целая экосистема дизайна, а не просто набор рекомендаций по стилю. Если существует потенциальная ситуация с дизайном, у Material Design, вероятно, есть исчерпывающий набор правил, как с ней справиться. Это включает в себя сложные варианты использования, которые часто упускаются из виду менее полными системами проектирования. Это может быть очень удобно для дизайнеров, которым нужна такая структура.
Google поддерживает Material Design и ведет обширную документацию по его использованию и реализации.![]() Такой поддержки и документации может не хватать многим современным системам проектирования.
Такой поддержки и документации может не хватать многим современным системам проектирования.
Shrine использует ряд сложных макетов, в том числе карточные страницы продуктов.
Несмотря на всю эту полноту и документацию, Material Design остается довольно гибкой библиотекой дизайна. В руководящих принципах большая часть особенностей реализации дизайна полностью оставлена на усмотрение дизайнера.
Более детальные преимущества Material Design включают в себя такие вещи, как тонкий скевоморфизм, который отличает его от плоского дизайна и делает его более интуитивно понятным для многих пользователей. Еще одна удобная функция заключается в том, что обратная связь с пользователем в виде тактильной обратной связи, тонких анимаций и тому подобного встроена в рекомендации. Он также имеет очень упрощенное понимание физики, что делает взаимодействие более интуитивным.
Material Design был создан с учетом ориентации на мобильные устройства, что вполне логично, учитывая, что изначально он предназначался для разработки приложений для Android. Он также продвигает анимацию в дизайне, как для обратной связи с пользователями, так и для намека на то, как работают различные функции.
Он также продвигает анимацию в дизайне, как для обратной связи с пользователями, так и для намека на то, как работают различные функции.
Наконец-то стали доступны темные темы оформления, что еще больше расширяет визуальные возможности дизайнеров. Изначально Material Design был очень легким и ярким, что не очень хорошо сочеталось с эстетикой некоторых брендов. Добавление руководства по темной теме решает эту проблему.
Rally отлично справляется с темной темой Material Design.
Несмотря на то, что материальный дизайн имеет очевидные плюсы, это не значит, что у него нет минусов.
Во-первых, Material Design сразу узнаваем и тесно связан с Google и, в частности, с Android. Хотя это не обязательно плохо для всех, для некоторых это потенциально негативно.
Одна из основных причин, по которой это может быть минусом, заключается в том, что это ограничивает эффективность других брендингов при использовании системы дизайна. Да, дизайнеры могут включать логотипы, цветовые палитры (в соответствии с рекомендациями по материальному дизайну) и другие отличительные факторы для поддержки идентичности бренда, но продукт, соответствующий спецификациям материального дизайна, почти всегда будет 
Поскольку движение и анимация продвигаются в соответствии с рекомендациями по дизайну материалов, сайты или приложения, которые не включают их, могут показаться пользователям, как будто они что-то упускают. Люди связывают характеристики движения Material Design с визуальными характеристиками, которые могут оставить дизайн без движения.
Конечно, одно из решений — всегда включать движение в проекты, соответствующие спецификациям Material Design. Но обширная анимация может быть очень ресурсоемкой на мобильных устройствах, что приводит к более высокому использованию данных и более быстрому разряду батареи. Это баланс, который дизайнеры должны учитывать при работе в соответствии с рекомендациями по материальному дизайну.
Новички могут обнаружить, что спецификация Material Design сложнее и труднее реализовать, чем другие стили, такие как плоский дизайн. Поскольку система Material Design настолько всеобъемлющая, есть гораздо больше вещей, которые нужно учитывать и придерживаться, чем могут быть удобны многие новые дизайнеры.
Crane использует как светлые, так и темные темы для создания сложного и эстетически приятного дизайна.
Его полнота также может привести к тому, что некоторые дизайнеры будут чувствовать себя ограниченными и неспособными полностью реализовать свои творческие способности. Это также может задушить инновации, поскольку практически любая проектная задача была запланирована и предложены решения. Хотя во многих случаях это полезно, это может помешать дизайнерам использовать новые подходы к проблемам, а также ограничить количество новых идей, которые могут возникнуть.
Существуют также некоторые проблемы с удобством использования в Material Design, которые могут сделать веб-сайты и приложения очень удобными для пользователя. Одна из самых больших проблем связана с навигацией по так называемому «загадочному мясу», которая встречается во многих приложениях для мобильного дизайна. Значки часто используются вместо текста, и хотя иногда значки сразу узнаваемы и вполне пригодны для использования, в других случаях это не так.
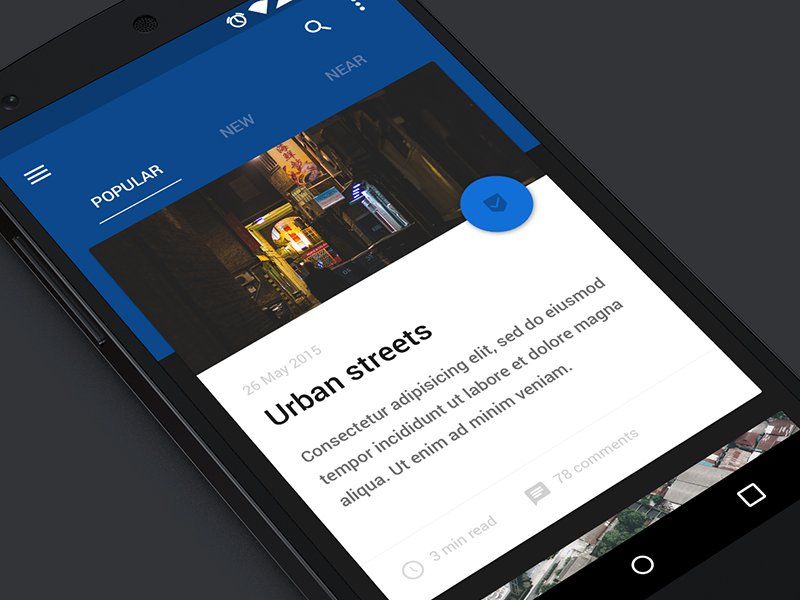
Кружок, обозначающий «Дом», значительно сложнее идентифицировать, чем значок дома, который ранее использовался в большинстве интерфейсов Android. Это яркий пример того, как форма ставится выше функции, что является наследием плоского дизайна Material Design.
И это не только в нижней панели навигации. Предпочтение Material Design включать круглые плавающие кнопки действий также является проблемой удобства использования. Эти круглые кнопки содержат только место для значка, без вспомогательного текста. И поскольку значки могут быть настолько открытыми для интерпретации, во многих случаях у пользователей остается вопрос, что на самом деле делают эти кнопки.
Ответить решает вопрос с плавающим значком навигации с более подробным выдвижным меню, которое включает текстовые метки.
Заключение
Если приложение создается в первую очередь для платформы Android, то использование Material Design — это простой выбор. Из-за широкого распространения Google любое приложение, основанное на принципах Material Design, будет восприниматься как родное приложение.