Голографический текстовый эффект в Adobe Photoshop
В этом уроке мы будем создавать голографический текстовый эффект в Adobe Photoshop. По сути этот урок включает в себя две техники. Мы начнем с пошагового создания голографической текстуры при помощи фильтров. Вы получите интересный эффект, и сможете настроить его под свои нужды. После этого мы создадим текст и стили слоя для него. А в завершение подкорректируем эффект при помощи корректирующих слоев.
Результат
1. Рисуем фоновую базу
Шаг 1
Создайте новый документ размером 900 x 600 px, залейте фон белым цветом. Кликните правой кнопкой по фоновому слою выберите Convert to a Smart Object/Преобразовать в смарт-объект, переименуйте слой в Texture.
Шаг 2
Выберите в качестве первого и фонового цветов черный и белый, и в меню выберите Filter > Render > Clouds/Фильтр>Рендеринг>Облака.
2.
 Голографическая текстура
Голографическая текстураШаг 1
В меню выберите Filter > Texture > Grain/Фильтр>Текстура>Зерно, и укажите параметры как показано ниже.
Теперь нам нужно будет добавить другие фильтры. Чтобы сделать это, не отменяя предыдущих, кликайте по иконке New effect layer/Новый эффект в нижней части окна галереи фильтров.
Шаг 2
Добавьте фильтр Stylize > Glowing Edges/Стилизация > Свечение краев, и укажите следующие параметры:
Шаг 3
Еще один фильтр Artistic > Watercolor/Имитация>Акварель:
Шаг 4
Добавьте фильтр Artistic > Film Grain/Имитация>Зернистость фотопленки:
Шаг 5
Фильтр Brush Strokes > Dark Strokes/Штрихи > Темные штрихи. Укажите параметры как на картинке ниже и нажмите OK, чтобы применить фильтры и выйти из окна галереи фильтров.
Шаг 6
Выберите в меню Filter > Distort > Wave/Фильтр>Искажение>Волна, и используйте параметры как показано ниже.
Шаг 7
Это базовая текстура. Вы можете подогнать размер файла под нужный вам в работе. В нашем случае это 1200 px х 750 px.
Сохраните файл и оставьте документ открытым. Мы используем его позже.
3. Фон с виньеткой
Шаг 1
Создайте новый документ размером 900 x 600 px. Кликните по иконке Create new fill or adjustment layer/Создать новый корректирующий слой или слой-заливку в нижней части палитры Layers/Слои и выберите Solid Color/Цвет.
Используйте темный цвет, так как #201c20.
Шаг 2
Через то же меню добавьте слой-заливку Gradient/Градиент. Используйте цвета #909090 и #000000 для создания перехода цвета.
Настройте параметры слоя как показано ниже, и смените Blend Mode/режим наложения слоя на Soft Light/Мягкий свет.
4.
 Текст и глифы
Текст и глифыШаг 1
Введите ваш текст, используя шрифт Premier Script размера 200 pt.
Шаг 2
У шрифта Premier Script есть глифы, которые вы можете использовать. Для этого выделите букву, затем кликните по глифу, который хотите выбрать.
Шаг 3
Еще один способ взаимодействия с глифами — через меню: Type > Panels > Glyphs Panel/Шрифт>Палитры>Палитра глифов.
Выделите букву, которую хотите заменить и экспериментируйте.
Шаг 4
Внесите все желаемые изменения прежде чем перейти к следующему шагу.
Шаг 5
Дублируйте слой с текстом.
5. Добавляем стеклянную обводку
Кликните дважды по оригинальному слою с тестом, чтобы открыть окно стилей слой. Укажите следующие стили с параметрами как на картинках ниже.
Шаг 1
Bevel and Emboss/Тиснение
- Цвет тени:
#222222
Шаг 2
Contour/Контур
Шаг 3
Inner Shadow/Внутренняя тень
Шаг 4
Outer Glow/Внешнее свечение
- Цвет:
#dbd6dd
Вот что получится:
6.
 Глянцевый текст
Глянцевый текстКликните дважды по копии слоя с текстом, и укажите ему следующие стили слоя:
Шаг 1
Bevel and Emboss/Тиснение
Шаг 2
Contour/Контур
Шаг 3
Inner Glow/Внутреннее свечение
- Цвет:
#697b99
Результат:
7. Применяем текстуру к тексту
Шаг 1
Вернитесь в документ с голографической текстурой и нажмите Command/Ctrl+A, чтобы выделить все. Копируйте выделение.
Шаг 2
Вернитесь в наш документ и нажмите Command/Ctrl+V, чтобы вставить выделенное. Переименуйте слой в Texture и укажите ему Blend Mode/Режим наложения Screen/Осветление.
Кликните правой кнопкой по слою Texture и выберите Create Clipping Mask/Создать обтравочную маску. Так вы замаскируете слой по контуру текста.
Шаг 3
Выберите копию слоя с текстом и укажите тексту любой цвет. В нашем случае это #72757a.
8. Корректируем результат
Шаг 1
Добавим корректирующий слой Vibrance/Сочность. Сделайте его обтравочной маской для слоя с текстом и увеличьте сочность как показано ниже.
Шаг 2
Добавьте корректирующий слой Curves/Кривые в режиме наложения Luminosity/Яркость 80%.
Настройте кривые как показано ниже.
Шаг 3
Вот настройки кривых по каналам. Но вы можете экспериментировать для достижения результата, который нравится именно вам.
Результат
Автор урока Rose
Перевод — Дежурка
Смотрите также:
- Мультяшный текстовый эффект в Adobe Photoshop
- Рисуем светом в Adobe Photoshop
- Лоснящийся типографический эффект в Adobe Photoshop
Создаем голографический текст с 3D-эффектом | by PFY (Твой фотошоп)
PFY (Твой фотошоп)
·Follow
6 min read·
Jan 25, 2020Скачать архив с материалами к уроку
Перед началом записи экшена нам нужно создать стили слоя. Это позволит сократить количество шагов в экшене и даст возможность редактировать некоторые его параметры.
Это позволит сократить количество шагов в экшене и даст возможность редактировать некоторые его параметры.
Скачиваем zip-архив и извлекаем его в любую папку. Затем открываем файл Holo-Tuto-Background.jpg в Фотошоп.
Теперь берем Horizontal Type Tool (T)(Горизонтальный текст), на панели Window — Character (Окно — Символ) устанавливаем размер на 175 пт и шрифт — на Komikahuna. Затем в центре документа пишем слово HOLO.
Переходим на панель слоев и устанавливаем Fill (Заливка) слоя HOLO на 0%. Затем дважды кликаем левой кнопкой по этому же слою, чтобы открыть окно Layer Style (Стиль слоя). После этого добавляем стиль Color Overlay (Наложение цвета):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #001f36
- Opacity (Непрозрачность): 100%
Далее применяем Outer Glow (Внешнее свечение):
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 64%
- Noise (Шум): 0%
- Цвет: #004377
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 22%
- Size (Размер): 73 пикс.

- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
После этого нажимаем на кнопку New Style (Новый стиль) и сохраняем его под названием «HOLO — A».
Не закрываем окно Layer Style (Стиль слоя).
Первый слой со стилями готов, и мы можем заняться вторым.
Снимаем галочку с Outer Glow (Внешнее свечение). Затем корректируем настройки Color Overlay (Наложения цвета):
- Blend Mode (Режим наложения): Soft Light (Мягкий свет)
- Цвет: #12b4ff
- Opacity (Непрозрачность): 100%
Добавляем стиль слоя Bevel & Emboss (Фаска и тиснение) со следующими настройками:
- Style (Стиль): Emboss (Тиснение)
- Technique (Метод): Smooth (Плавное)
- Depth (Глубина): 1000%
- Direction (Направление): Up (Вверх)
- Size (Размер): 9 пикс.

- Soften (Смягчение): 12 пикс.
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): -95º
- Altitude (Высота): 36º
- Gloss Contour (Контур глянца): Ring Double (Двойное кольцо)
- Anti-aliased (Сглаживание): вкл
- Highlight Mode (Режим подсветки): Color Dodge (Осветление основы). Цвет: #7ba4c6 Opacity (Непрозрачность): 86%
- Shadow Mode (Режим тени): Hard Light (Жесткий свет). Цвет: #8fd1ff Opacity (Непрозрачность): 75%
Добавляем стиль слоя Inner Shadow (Внутренняя тень) со следующими настройками:
- Blend Mode (Режим наложения): Screen (Осветление)
- Цвет: #009cff
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): выкл
- Angle (Угол): 90º
- Distance (Смещение): 19 пикс.

- Choke (Стягивание): 0%
- Size (Размер): 32 пикс.
- Contour (Контур): Cone (Конус)
- Anti-aliased (Сглаживание): вкл
- Noise (Шум): 0%
Далее мы будем использовать узор, который находится в скачанном zip-архиве. Это обычные горизонтальные линии. Я нарисовал его с помощью белых линий и прозрачного фона.
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 36%
- Pattern (Узор): Holographic Pattern (Кликаем по миниатюре узора, чтобы открыть панель. Затем нажимаем на значок шестеренки в правом верхнем углу и выбираем Load Patterns (Загрузить узоры). После этого выбираем скачанный Holographic Pattern).
- Scale (Масштаб): 150%
- Link with Layer (Связать со слоем): вкл
Добавляем стиль слоя Drop Shadow (Тень) со следующими настройками:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Цвет: #004280
- Opacity (Непрозрачность): 100%
- Use Global Light (Глобальное освещение): вкл
- Angle (Угол): -87º
- Distance (Смещение): 0 пикс.

- Spread (Размах): 16%
- Size (Размер): 16 пикс.
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): выкл
- Noise (Шум): 0%
- Layer Knocks Out Drop Shadow (Слой выбивает тень): вкл
Закончив, нажимаем на кнопку New Style (Новый стиль) и сохраняем с названием HOLO — B. После этого закрываем окно Layer Style (Стиль слоя).
Переходим на панель слоев и выбираем слой HOLO. После этого открываем панель Window — Actions (Окно — Операции). Затем в нижней части панели нажимаем на кнопку Create new set (Создать новый набор) и называем его «Мой текстовый эффект». После этого жмем на кнопку Create new action (Создать новую операцию) и вводим название «Голографический эффект».
С этого момента Фотошоп записывает все действия внутри программы в экшен. Следите за панелью операций, на ней будут отображаться ваши шаги. При необходимости можно удалить лишнее действие. Для этого выберите его и нажмите на значок с корзиной внизу панели.
Следите за панелью операций, на ней будут отображаться ваши шаги. При необходимости можно удалить лишнее действие. Для этого выберите его и нажмите на значок с корзиной внизу панели.
Дважды кликаем по названию слоя HOLO и переименовываем его на HOLO — A (будьте внимательны и не снимите выделение со слоя HOLO). Затем правой кнопкой кликаем по этому слою и выбираем Convert to Smart Object (Преобразовать в смарт-объект).
Жмем Ctrl+T, чтобы активировать свободную трансформацию. На верхней панели деактивируем Maintain aspect ratio (Сохранять пропорции) и растягиваем текст по вертикали до 59%. Не нажимайте клавишу Enter, чтобы применить изменения. Трансформация должна оставаться активной!
Кликаем правой кнопкой мышки внутри рамки трансформации и выбираем Perspective (Перспектива). Затем мышкой хватаем правую верхнюю опорную точку и смещаем ее на 22º влево. После этого жмем Enter, чтобы применить трансформацию.
Теперь переходим к панели Window — Styles (Окно — Стили). Стили слоя, которые мы сохраняли в первой части урока, находятся здесь. Ищем стиль HOLO — A и кликаем по нему, чтобы применить к выбранному слою.
Стили слоя, которые мы сохраняли в первой части урока, находятся здесь. Ищем стиль HOLO — A и кликаем по нему, чтобы применить к выбранному слою.
После этого применяем фильтр Filter — Blur — Motion Blur (Фильтр — Размытие — Размытие в движении). Устанавливаем Angle (Угол) на 80º и Distance (Смещение) — на 68 пикселей.
Размытие в движении поможет создать нужный 3D-эффект.
Жмем Ctrl+J, чтобы дублировать слой, называем копию HOLO — B. После этого открываем панель Styles (Стили) и применяем к копии стиль HOLO — B.
На панели слоев кликаем по стрелке напротив слоя HOLO — B, чтобы развернуть все его эффекты. Дважды кликаем по фильтру Motion Blur (Размытие в движении), чтобы изменить его настройки. Устанавливаем Angle (Угол) на 90º и Distance (Смещение) — на 42 пикселя.
После этого выбираем инструмент Move Tool(V) (Перемещение) и смещаем слой HOLO — B вверх на 60 пикселей.
С зажатой клавишей Ctrl выделяем оба слоя одновременно HOLO — A и HOLO — B и преобразовываем их в смарт-объект. Дважды кликаем по этому смарт-объекту, чтобы открыть окно стилей. После этого применяем стиль слоя Outer Glow (Внешнее свечение) со следующими параметрами:
- Blend Mode (Режим наложения): Normal (Нормальный)
- Opacity (Непрозрачность): 19%
- Noise (Шум): 0%
- Цвет: #3253ff
- Technique (Метод): Softer (Мягкий)
- Spread (Размах): 18%
- Size (Размер): 156 пикс.
- Contour (Контур): Linear (Линейный)
- Anti-aliased (Сглаживание): вкл
- Range (Диапазон): 100%
- Jitter (Колебание): 0%
Жмем ОК, чтобы закрыть окно Layer Style (Стиль слоя).
Переходим на панель операций и жмем на кнопку Stop Recording (Остановить запись).
Мы закончили!
Вот так выглядит финальный результат:
В этом уроке мы создали с вами голографический эффект на тексте и записали процесс в экшен. Сначала мы создали два слоя со стилями, затем объединили их вместе и применили к ним размытие в движении для имитации эффекта 3D. Теперь вы можете применять этот экшен к любому тексту. Достаточно сделать пару кликов мышкой!
PFY
Как создавать голографические эффекты в Photoshop. Отточите свое мастерство
Создание голографических эффектов в Photoshop может быть увлекательным занятием, но если вы сможете сочетать их со своим бизнесом, эта техника графического дизайна может принести прибыль. Если вы запускаете стартап, вы можете заметить, что ваши клиенты часто просят вас создать голографический эффект в их маркетинге и брендинге. Для различного использования на разных платформах цифрового маркетинга и социальных сетях вы получаете заказы на создание голографического эффекта от новых или старых клиентов.
Хотя это простая задача графического дизайна с использованием Photoshop, если вы не знаете, как создать голографический эффект, вам будет сложно, и именно по этой причине вы можете потерять клиентов. Итак, мы здесь, чтобы поделиться с вами техникой создания радужного эффекта. Это простое 5-минутное руководство по Photoshop, которое вы можете изучить.
Короче говоря, эффект голограммы — это визуальное явление, при котором изображение воспринимается как трехмерное. Наиболее распространенной голограммой является радужная голограмма. И это тип тисненой голограммы, которая проявляется в цвете.
Существуют различные методы создания голограмм в Photoshop, и вы можете создавать еще более реалистичные эффекты, комбинируя приведенные ниже методы.
Создание эффекта голографической фольги
1. Откройте Photoshop и создайте пустой холст.
2. Получите цветовую палитру на том же холсте в качестве другого слоя.
3. Создайте новый слой под слоем цветовой палитры. Выберите цвет заливки градиента или корректирующий слой.
Выберите цвет заливки градиента или корректирующий слой.
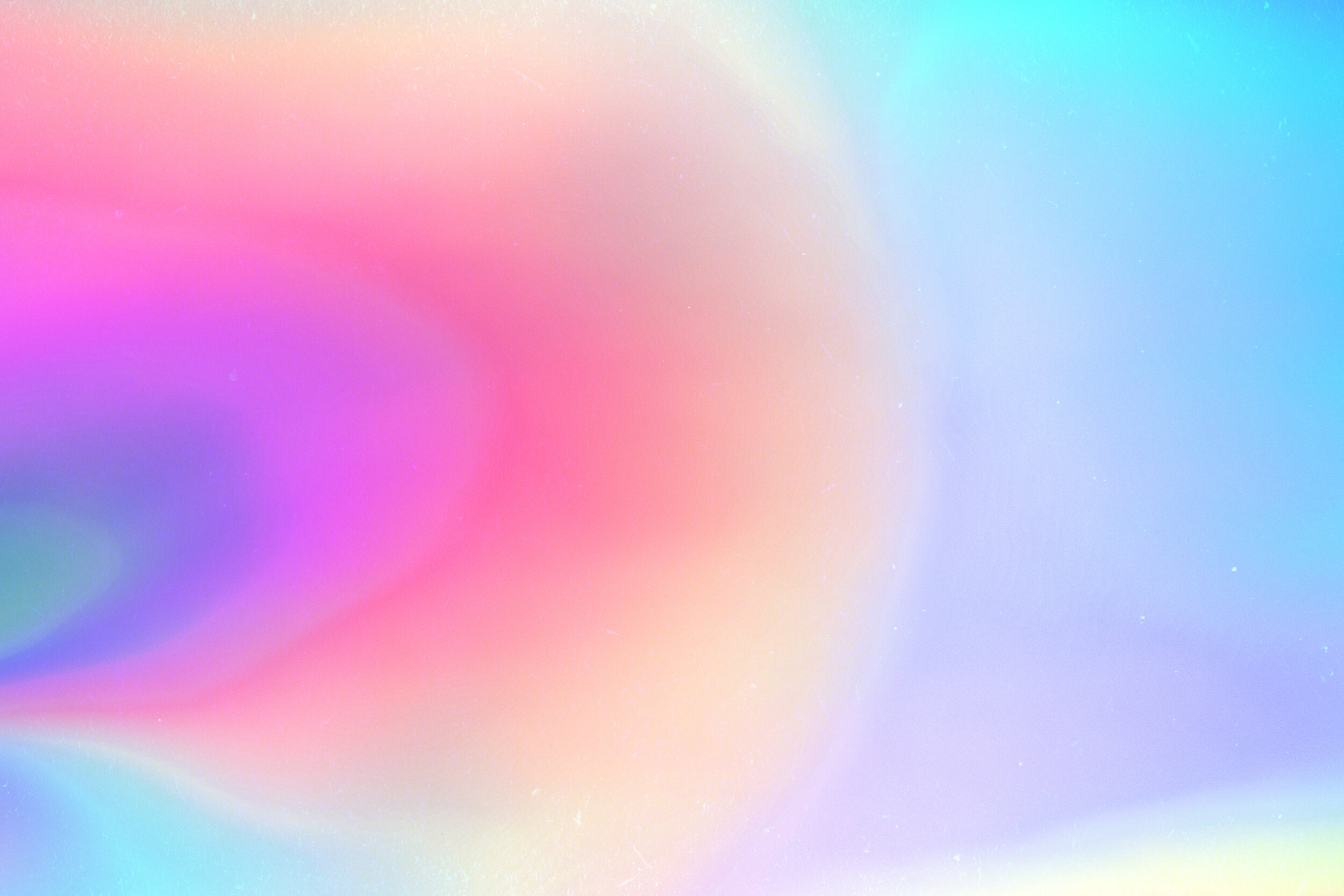
4. Залейте слой разными цветами градиента. Выберите цвета из цветовой палитры, которая вам нравится. Посмотрите на изображение ниже.
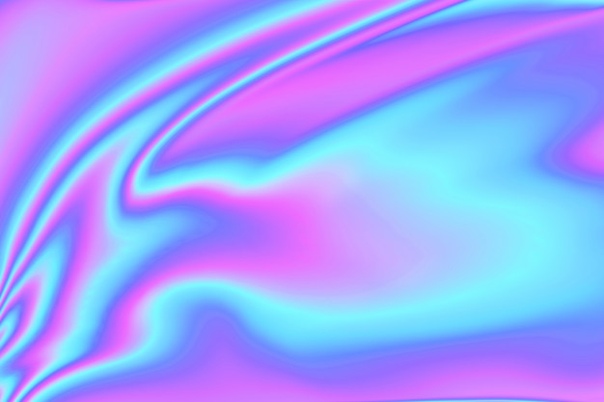
5. Возьмите инструмент Liquify из Filter и преобразуйте ваши изображения в Smart Object . Перетащите инструмент Liquify на слой с градиентом и посмотрите предварительный просмотр. Попробуйте создать свой образ, как на снимке ниже.
6. Откройте изображение текстуры на новом слое и перетащите его под слой с градиентом.
7. Не снимая выделения с градиентного слоя, перейдите к параметру смешивания. Выберите Цветовой режим и нажмите на него, чтобы получить окончательный результат.
Окончательный результат
Создать голографический эффект золотой фольги
1. Откройте Photoshop и создайте новый холст. Измените цвет переднего плана и фона. Возьмите новый слой. Затем перейдите к опции «Фильтр» => «Рендеринг» => «Облака».
Откройте Photoshop и создайте новый холст. Измените цвет переднего плана и фона. Возьмите новый слой. Затем перейдите к опции «Фильтр» => «Рендеринг» => «Облака».
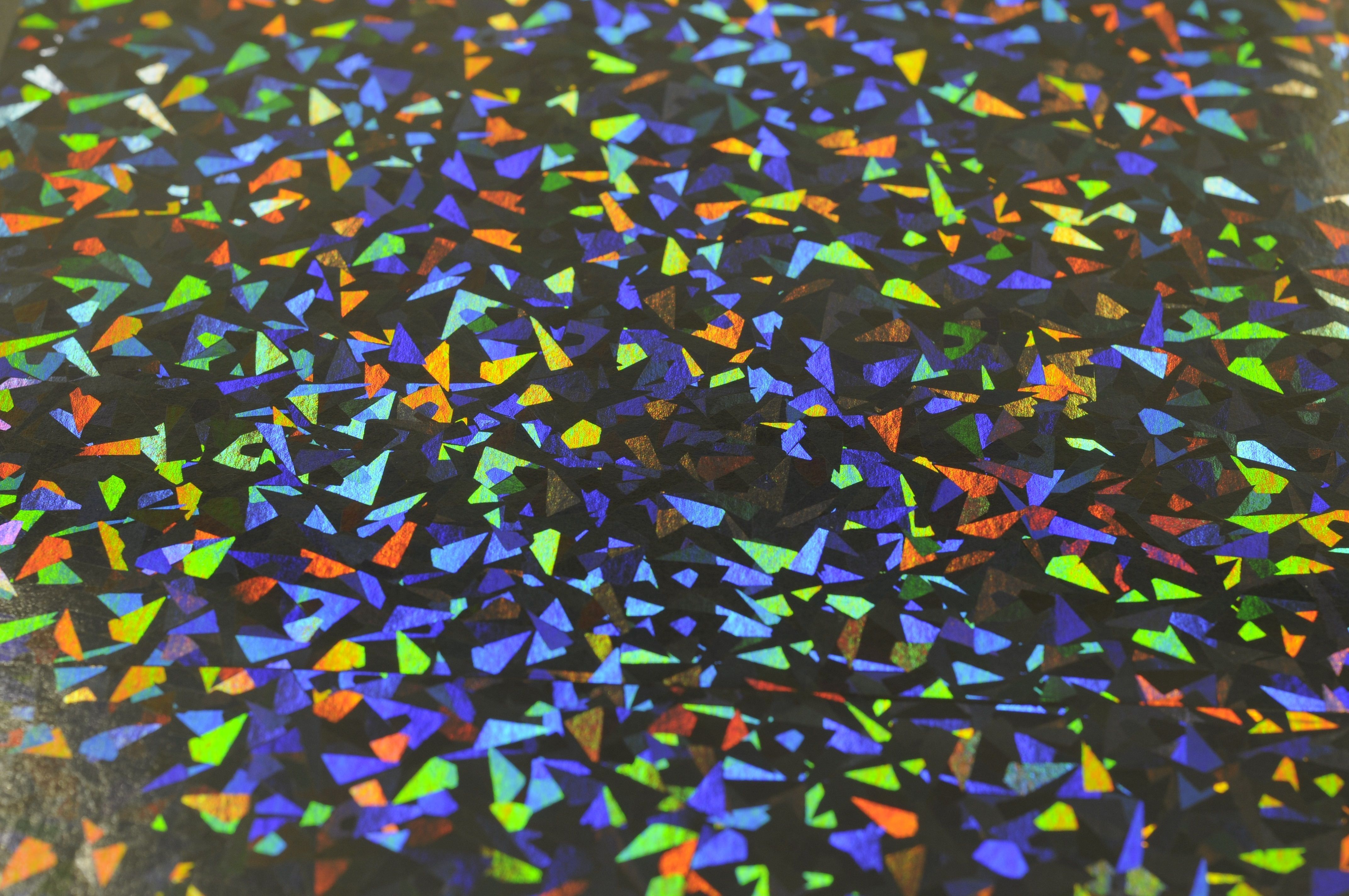
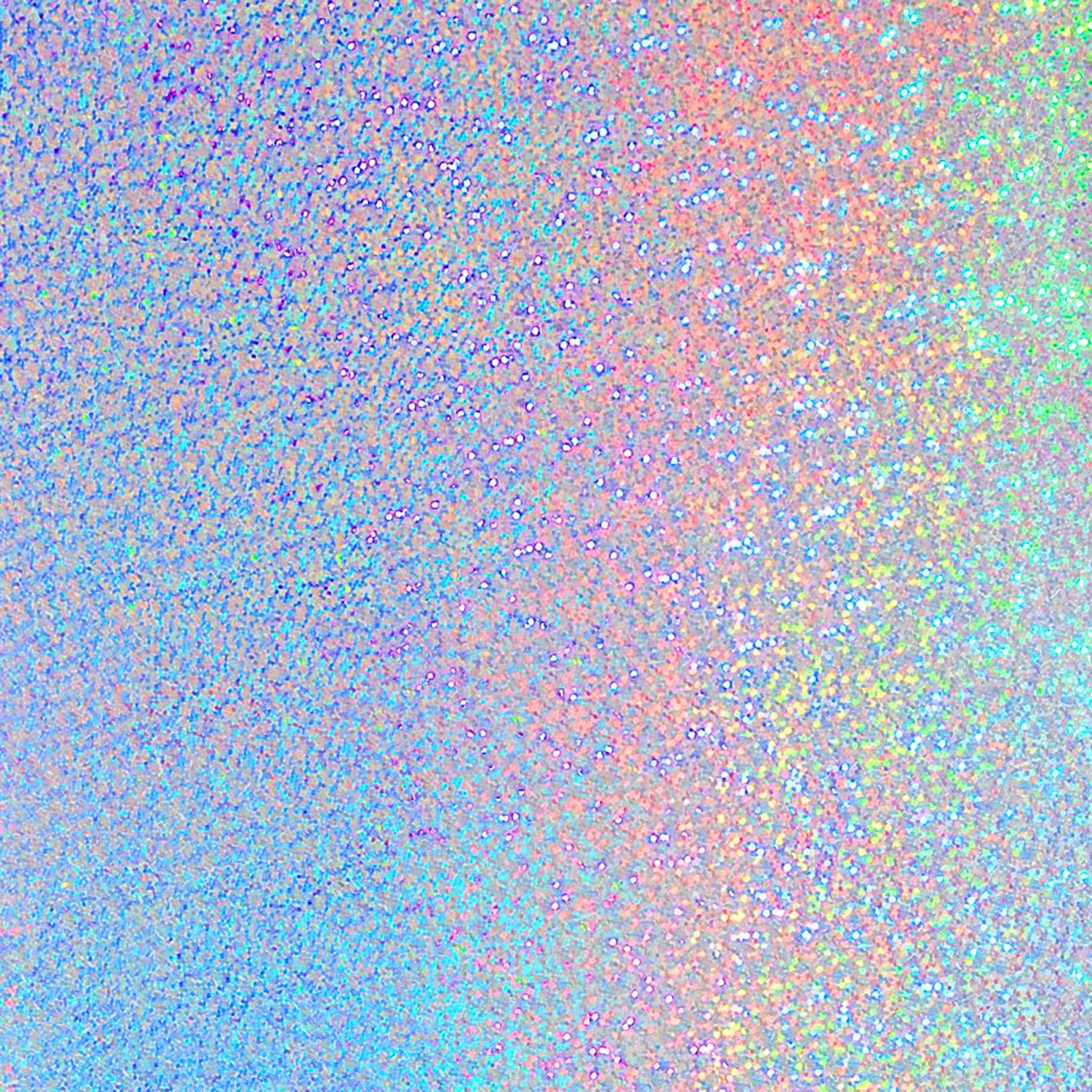
2. Перейдите в Фильтр => Шум => Добавить шум. Уменьшите уровень шума и выберите монографию, чтобы получить сверкающий голографический эффект .
3. Перейдите в меню «Фильтр» => «Фильтровать галереи» и выберите параметр «Искажение». Нажмите на эффект «Стекло» и увеличьте ползунок искажения до максимума, оставьте сглаженность до 3, если вам нужно, и увеличьте или уменьшите масштабирование по своему желанию, чтобы создать лучший эффект стекла. Следуйте приведенному ниже снимку.
4. Теперь возьмите текстовый слой и напишите что-нибудь. Перетащите текстовый слой под слой градиента. Затем перейдите к опции «Слой» и нажмите «Создать обтравочную маску». Таким образом, вы можете получить красивую золотую голографическую фольгу с текстом.
Final Output
Итак, разве недостаточно знать о создании голографических фотографий? Если вы прочтете статью и попрактикуетесь, вы сможете создавать голографические эффекты.
Тем не менее, если вам не удается создать профессиональные голографические изображения, вы можете связаться с нами. Мы можем предоставить вам этот тип услуг по созданию эффектов в Photoshop, а также вы можете взять у нас любой тип редактирования и ретуши фотографий, редактирования и ретуширования видео, анимации движущейся графики и 3D-моделирования. Мы предлагаем эти услуги по всему миру в течение длительного времени.
Создание эффекта голографической фольги в Adobe Photoshop
Мокап визитной карточки. Автор Андрей Севковский .
Эффекты голографической фольги сейчас очень популярны в графическом дизайне. Вы можете направить внешний вид в свой печатный дизайн без необходимости использования дорогостоящей фольги.
Здесь мы рассмотрим, как можно быстро и легко создать эффект голографической фольги в Photoshop. Мы также покажем, как применить фон к дизайну визитной карточки в InDesign, добавив металлические детали и стильную типографику.
Мы также покажем, как применить фон к дизайну визитной карточки в InDesign, добавив металлические детали и стильную типографику.
Что потребуется для создания фона из голографической фольги
Для этой части урока вам понадобится доступ к Adobe Photoshop. Это отличный учебник для начинающих пользователей Photoshop.
Вам также понадобятся образцы цветов. Вы можете либо создать свои собственные образцы пастели в Photoshop, либо загрузить этот набор образцов пастели ASE для создания эффекта голографического стиля.
Что потребуется для создания визитной карточки
Для создания дизайна визитной карточки, показанного на рисунке, вам потребуется доступ к Adobe InDesign , а также для загрузки следующих изображений и шрифтов:
- Acre font
- Текстура фольги
1. Создайте голографический фон в Photoshop
Шаг 1
Откройте Photoshop и выберите File > New.
Позже мы будем использовать этот фон как часть дизайна визитной карточки, поэтому имеет смысл настроить холст на те же размеры.
В этом случае мы настроим карты размером 3,5 на 2 дюйма и добавим обрез 0,125 в InDesign.
В Photoshop установите ширину холста на 3,625 дюйма (3,5 + 0,125), а высоту на 2,125 дюйма. Поскольку мы собираемся печатать карты, установите для Color Mode значение CMYK Color. Убедитесь, что для параметра Background Contents установлено значение White , затем нажмите OK .
Шаг 2
Вы можете либо использовать образцы по умолчанию, представленные на панели образцов, либо установить это набор голографических образцов ASE .
Чтобы установить образцы в Photoshop, выберите Загрузить образцы в главном меню панели Образцы . Перейдите к файлу ASE и нажмите Open .
Перейдите к файлу ASE и нажмите Open .
Образцы появятся в конце уже существующих образцов на панели.
Шаг 3
Выберите инструмент Brush Tool (B).
Щелкните значок Brush Preset на верхней панели Controls , чтобы развернуть раскрывающееся меню. С типом кисти, установленным на Soft Round , увеличьте размер кисти до 300 пикселей.
Шаг 4
Выберите образец светлого цвета или первый образец из последовательности импортированных образцов (бледно-желтый) и проведите кистью свободной волной по нижнему левому углу холста.
Выберите следующий образец вдоль (бледно-красный) и повторите, создав аналогичную волну поверх первого.
Повторите для каждого образца цвета, постепенно создавая цвет волнами, пока не покроете весь холст.
Шаг 5
Когда вы закончили заполнять холст цветом, перейдите к Фильтр > Размытие > Размытие по Гауссу.
Увеличьте радиус примерно до 50 px (или больше, если вам кажется, что так лучше) и нажмите OK .
Шаг 6
На панели Layers выберите Hue/Saturation в меню Adjustments внизу.
Установите ползунок Hue примерно на -3, Насыщенность от до +48 и Яркость от до +7 .
Шаг 7
Выберите File > Save As и сохраните фон как изображение JPEG .
Чтобы узнать, как включить голографический фон в визитную карточку, читайте вторую часть руководства.
2. Создайте голографическую визитную карточку в InDesign
Шаг 1
В InDesign перейдите к шагу Файл > Создать > Документ.
С целью Печать установите Ширина страницы на 3,5 дюйма и Высота на 2 дюйма . Отмените выбор разворотов.
Отмените выбор разворотов.
Добавьте Bleed из 0,125 в и нажмите Create .
Шаг 2
Выберите Инструмент «Прямоугольная рамка» (F) и перетащите его по странице, расширяя края до выпуска за обрез.
Перейти к File > Place , выберите сохраненное голографическое фоновое изображение и Откройте его, чтобы оно заполнило весь кадр.
Шаг 3
Создайте второй кадр изображения поверх первого с помощью инструмента «Прямоугольный кадр», как и раньше.
File > Place , выбрав изображение текстуры фольги.
Выделив этот кадр изображения, перейдите к Object > Effects > Transparency . Установите Mode на Multiply и доведите Непрозрачность от до 45% .
Щелкните Gradient Feather в меню слева и установите Type на Radial , чтобы градиент был более непрозрачным по направлению к центру страницы.
Нажмите OK , чтобы закрыть окно.
Шаг 4
Используйте Type Tool (T) , чтобы создать текстовую рамку в центре страницы. Введите имя человека или компании из списка Элементы управления или панель символов (Окно > Текст и таблицы > Символ) , установите шрифт на акров, размер 30 pt.
На панели Swatches установите Font Color на [Paper].
Шаг 5
На панели Pages («Окно» > «Страницы») щелкните значок «Создать новую страницу» в нижней части панели. Это будет обратная сторона вашей визитной карточки.
Выберите оба кадра изображения из Стр. 1 и Правка > Копировать их. Прокрутите вниз до Страница 2 и Правка > Вставить их.
Измените размер рамок, чтобы создать квадратную форму, как показано на рисунке ниже.
Шаг 6
Добавьте текст к Page 2 с помощью инструмента Type Tool и установите шрифт на Acre , как и раньше.
Когда вы полностью довольны форматированием текста, выберите все текстовые фреймы, а затем перейдите к Тип > Создать контуры.
Шаг 7
Теперь, когда текст векторизован, вы также можете вставить в текст голографический фон.
Выберите первую строку текста и перейдите к File > Place , выбрав голографическое фоновое изображение, которое вы ранее сохранили в Photoshop. Откройте его и пропорционально заполните кадр.
Повторить для каждой строки текста.
Когда вы закончите, выделите весь векторизованный текст и установите Цвет заливки От до [Нет].
Готово! Все, что вам нужно сделать сейчас, это перейти к File > Export , выбрав Adobe PDF (Print) из параметров Format

