гиперссылок | University IT
Использование описательного текста для гиперссылок помогает посетителям веб-сайта сканировать соответствующую информацию, идентифицировать внешние ресурсы и выбирать, какие ссылки наиболее соответствуют их потребностям.
Кроме того, некоторые вспомогательные технологии, такие как программы чтения с экрана для слепых и слабовидящих, позволяют сканировать и отображать список всех гиперссылок, доступных на веб-странице. Это позволяет человеку быстро перейти к соответствующей ссылке вместо того, чтобы слушать всю страницу построчно.
Советы по гиперссылкам
- Сообщите цель или функцию гиперссылки как часть имени ссылки.
- Будьте как можно более описательными, но не слишком длинными, так как некоторые вспомогательные технологии (например, программы для чтения с экрана) будут читать весь текст ссылки, прежде чем переходить к следующему текстовому содержимому. Старайтесь, чтобы текст гиперссылки не превышал 120 символов.

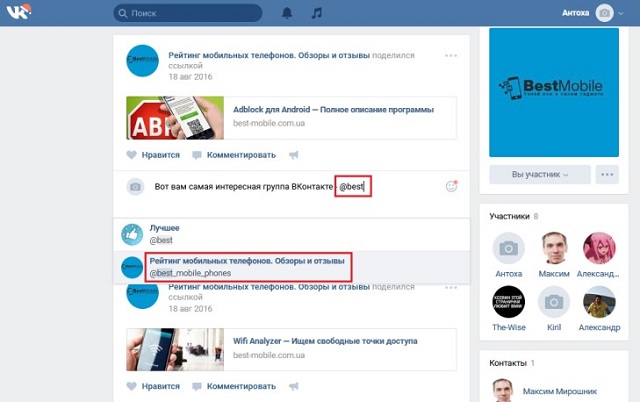
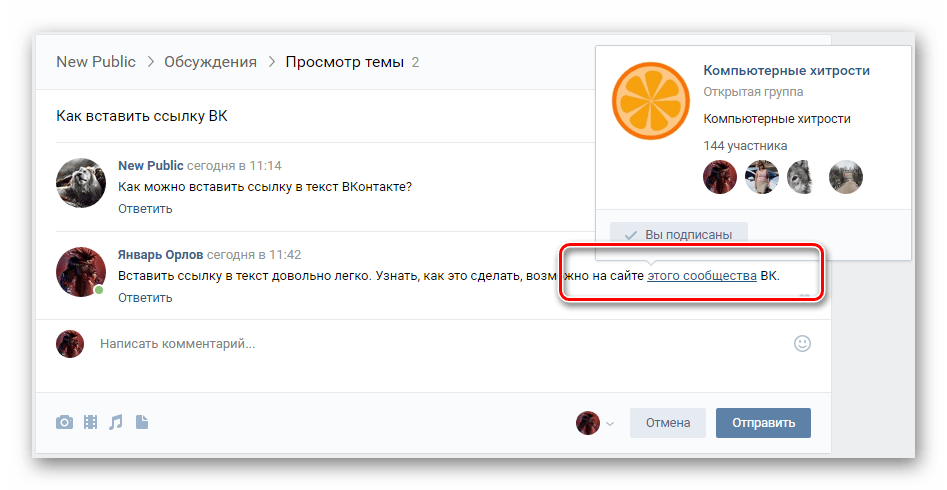
- Вставьте ссылку в свое предложение, зрячие пользователи увидят ссылку, а программы чтения с экрана ее услышат.
- При написании текста ссылки спросите себя: «Узнает ли читатель, куда он переходит, только по тексту ссылки?»
Вспомогательные технологии и гиперссылки
Некоторые вспомогательные технологии могут извлекать все гиперссылки на веб-странице и представлять эту информацию пользователю. Это позволяет человеку быстро сканировать гиперссылки и переходить к наиболее релевантной гиперссылке на странице.
В приведенном выше примере показано, как программа чтения с экрана может представить список гиперссылок с веб-сайта Стэнфорда. Предоставление описательного текста ссылки может упростить взаимодействие с электронным контентом и предоставить посетителю веб-сайта больше возможностей находить и использовать информацию, которую он ищет.
Примеры подходящего текста ссылки
- Прочтите об основах вакцин в CDC.

- Обязательно прочтите Стэнфордский кодекс чести.
- Прочитайте следующее: Дерево решений альтернативного текста и Полное руководство по полю альтернативного текста.
- Узнайте больше о доступности цветов для оценки контраста и понимания требований к цвету WCAG 2.
Примеры неуместного текста ссылки
- Нажмите здесь, чтобы прочитать статью CDC.
- Ознакомьтесь с нашей политикой в отношении кодекса чести: Подробнее
- Прочтите об альтернативном тексте в статье 1 (Подробнее) и статье 2 (Подробнее)
- Узнайте больше о цвете и специальных возможностях здесь и здесь.
При использовании изображения в качестве ссылки необходимо соблюдать определенные правила. Как обсуждалось на страницах концепции текста ALT изображения, использование пустого текста ALT подходит для изображений, которые носят чисто декоративный характер. Однако, как только вы помещаете изображение внутрь якоря (ссылки), это изображение перестает быть декоративным, оно становится функциональным, и текст ALT изображения должен следовать функции, а не описывать фактическое изображение.
Существуют некоторые варианты этого шаблона, но это следует учитывать. Если есть текст ссылки в дополнение к на изображение, то предпочтительнее наличие пустого текста ALT.
Стэнфордский университет
Если ссылка на изображение является избыточной по отношению к другой ссылке, расположенной рядом с ссылкой на изображение, то предпочтительнее полностью удалить эту первую ссылку из вспомогательных технологий. Это включает в себя два шага. Сначала удалите ссылку на изображение из порядка вкладок, указав отрицательное значение tabindex. Во-вторых, добавьте атрибут aria-hidden к ссылке на изображение (также сработает добавление роли представления к ссылке). Однако в этом случае нам нужно снова добавить текст ALT для случаев, когда пользователь может использовать как программу чтения с экрана, так и мышь (пользователи с плохим зрением).
[...отрезать...] Стэндфордский Университет
Примеры интерактивных подписей электронной почты для повышения конверсии
Из чего состоит хорошая интерактивная подпись электронной почты?
Интерактивная электронная подпись больше, чем просто подпись со ссылкой на ваш веб-сайт . Профессиональная подпись электронной почты может иметь кнопку CTA, кликабельный номер телефона, кликабельный баннер и даже встроенное видео на Youtube.
Интерактивные электронные подписи — это полезный способ повысить конверсию из вашей электронной почты и маркетинговой кампании . Добавляя интерактивные элементы в нижний колонтитул подписи, вы даете возможность наиболее заинтересованным читателям продолжать взаимодействие с вами.
Добавляя интерактивные элементы в нижний колонтитул подписи, вы даете возможность наиболее заинтересованным читателям продолжать взаимодействие с вами.
После того, как люди нажмут на вашу подпись, вы сможете более активно взаимодействовать с ними в другом месте — на своем веб-сайте, в социальных сетях или лично.
В этой статье мы рассмотрим некоторые шаблоны подписей, созданные некоторыми эффективными пользователями Wisestamp, узнаем об основных способах создания кликабельной подписи и посмотрим несколько отличных примеров интерактивных элементов, которые вы можете добавить в свою подпись. После этого вы можете начать делать свою подпись (это займет всего 5 минут).
Просмотрите другие шаблоны
Как сделать интерактивную подпись электронной почты
Интерактивную подпись электронной почты можно создать 4 различными способами: вы можете создать подпись с помощью HTML, создать ее в формате изображения в Photoshop, создать (очень) простую текстовую подпись, или используйте генератор подписи электронной почты.
1) Создание простой текстовой подписи электронной почты
Большинство почтовых платформ имеют встроенный редактор подписи, который можно использовать для добавления текстовой подписи, например, в Gmail, Outlook, Yahoo или MacMail. Текстовая подпись — это просто строка текста, которую вы можете добавить в нижний колонтитул электронной почты со своей контактной информацией. Он не особенно разработан или функционален. Это очень простой вариант реализации, но он выглядит наименее профессионально.
2) Используйте генератор подписей для создания подписи электронной почты
Использование конструктора подписей, вероятно, самый простой способ создать и настроить интерактивную подпись электронной почты. Генераторы подписи , такие как Wisestamp , предоставляют вам структурированный способ создания разработанной HTML-подписи без знания кода или дизайна.
Все, что вам нужно сделать, это выбрать платформу генератора подписи электронной почты, выбрать шаблон подписи, заполнить свои личные данные или данные компании, убедиться, что все данные верны, и (в случае Wisestamp) нажать кнопку для автоматической установки подпись на вашей платформе электронной почты.
Давайте сделаем вашу подпись электронной почты
3) Подписи электронной почты на основе HTML
Подпись электронной почты в формате HTML не так просто сделать, если вы не знаете кодирование HTML. Если у вас есть навыки работы с HTML, вы, вероятно, сможете вручную создать кликабельную подпись за несколько минут, но вам нужно хорошо разбираться в дизайне, чтобы она выглядела хорошо.
Этот вариант предлагает полную настройку и дает вам полный контроль над вашим дизайном подписи. Вам нужно будет потратить время, чтобы протестировать его на различных платформах электронной почты и просмотреть на разных устройствах, чтобы убедиться, что он работает правильно.
Большинство людей не понимают, что ВСЕ подписи электронной почты являются подписями HTML, и что использование генератора подписей HTML — это лучший и самый быстрый способ получить красивую подпись электронной почты HTML.
4) Создание кликабельной подписи в Photoshop
Вы можете создать подпись электронной почты с помощью графического редактора, такого как Photoshop. С редактором изображений вы можете быть настолько креативны, насколько хотите, с полным контролем над дизайном вашего электронного письма.
С редактором изображений вы можете быть настолько креативны, насколько хотите, с полным контролем над дизайном вашего электронного письма.
Однако вы не можете использовать формат изображения для создания отдельных кликабельных элементов в вашей подписи. Даже для того, чтобы сделать само изображение кликабельным, вам потребуется гиперссылка на изображение с помощью редактора подписи электронной почты. Этот тип подписи может не всегда отображаться на всех платформах электронной почты по различным техническим причинам, связанным с тем, как такие платформы, как Gmail или Outlook, обрабатывают и отображают изображения.
Примеры интерактивных подписей электронной почты, которые преобразуют
Существует 6 основных типов интерактивных элементов, которые вы можете добавить в свою электронную подпись, чтобы расширить ее возможности. С ними вы можете лучше конвертировать своих получателей в клиентов, приобретать подписчиков или добиваться сотрудничества в личных или общественных целях.
Вы можете добавить интерактивный номер телефона, гиперссылку, баннеры, кнопки, социальные иконки и специальные виджеты. Все эти параметры легко доступны для использования в генераторе подписи электронной почты Wisestamp. Вы можете использовать его для создания профессиональной подписи менее чем за 5 минут со всеми функциями, которые вы когда-либо могли пожелать (изображения, баннеры, кнопки, значки социальных сетей, ссылки и многое другое).
Теперь давайте рассмотрим несколько примеров.
1. Интерактивный номер телефона
Интерактивный номер телефона очень прост, но очень важен. Это может сделать процесс звонка вам намного проще, особенно для мобильных пользователей. Зачем усердно трудиться, чтобы вручную ввести номер телефона в моем телефоне, когда я могу просто нажать, чтобы позвонить.
Вы можете сделать еще один шаг, добавив свой контактный номер на рекомендуемый баннер и добавив ссылку для вызова на этот баннер (как в примере ниже).
Интерактивный номер телефона в тексте и в баннере
2.
 Интерактивное изображение или баннер
Интерактивное изображение или баннерЕсли вы решите добавить кликабельное изображение или баннер в свою электронную подпись, убедитесь, что это интересно. Изображение должно быть своего рода приглашением к участию или ведению бизнеса. В нем должен быть призыв к действию и какой-то элемент, похожий на кнопку, чтобы он сразу казался кликабельным.
Баннер — мощное дополнение к вашей электронной подписи. Делайте это хорошо, и это принесет вам потенциальных клиентов. О том, как сделать успешную подпись в электронной почте баннером, можно узнать гораздо больше, и вы можете узнать все об этом здесь .
3. Интерактивный адрес электронной почты
Я могу понять, почему кому-то понадобится интерактивная ссылка на адрес электронной почты в их подписи. Как и в случае с интерактивным номером телефона, вы хотите упростить действие для ваших получателей.
Но вы должны помнить, что ваша почтовая платформа уже позволяет очень легко отправить вам электронное письмо с помощью кнопки «Ответить». Итак, я бы призвал вас не добавлять ссылку на свой адрес электронной почты, или, что еще лучше, вообще не добавлять адрес электронной почты в свою подпись, поскольку он будет излишне занимать драгоценное место.
Итак, я бы призвал вас не добавлять ссылку на свой адрес электронной почты, или, что еще лучше, вообще не добавлять адрес электронной почты в свою подпись, поскольку он будет излишне занимать драгоценное место.
4. Интерактивные значки социальных сетей
Вы можете сделать значки социальных сетей в своей электронной подписи интерактивными, добавив их ссылки или URL-адрес изображения непосредственно в свою электронную подпись. Есть лучшие и худшие способы сделать это, и я призываю вас взглянуть на наши примеры создания подписей электронной почты, которые привлекают трафик через значки социальных сетей.
5. Кнопки
Все мы знаем, что такое кнопки, так что углубляться здесь не нужно. Что вы должны иметь в виду в отношении кнопок, так это то, что они должны быть короткими и четкими. Не используйте модные слова или отраслевой жаргон. Задайте простой запрос простыми словами, например «Давайте назначим встречу» или «Прочитайте мой последний пост».
1) Ссылка на страницы с хорошей конверсией и брендингом и т. д. — страницы, которые с наибольшей вероятностью приведут к продажам
д. — страницы, которые с наибольшей вероятностью приведут к продажам
2) Убедитесь, что ссылка выглядит как ссылка , а кликабельные изображения выглядят как кнопки. Внешний вид ссылки является ключевым фактором для привлечения кликов. С другой стороны, не подчеркивайте любой текст, который не является ссылкой, чтобы избежать путаницы (подчеркнутый текст означает гиперссылку в веб-соглашении). Например. это похоже, но не является гиперссылкой.
Если вы добавите баннер, который не выглядит кликабельным, люди не поймут, что кликать можно. Если вы не добавите призыв к действию, у людей не будет мотивации кликать.
Давайте посмотрим на эти примеры баннеров с призывом к действию:
Хороший пример
Баннер с элементом в дизайне, похожим на кнопку, привлекает внимание.
Плохой пример
Красивый баннер, но
Если вы добавляете текстовую ссылку, вы должны придерживаться правил, касающихся внешнего вида ссылки. Это означает, что он должен быть выделен жирным шрифтом, цветом основного призыва к действию и подчеркнут. Если вы создадите свою ссылку таким образом, она будет немедленно распознана и воспринята как ссылка (только тогда люди попытаются щелкнуть по ней).
Это означает, что он должен быть выделен жирным шрифтом, цветом основного призыва к действию и подчеркнут. Если вы создадите свою ссылку таким образом, она будет немедленно распознана и воспринята как ссылка (только тогда люди попытаются щелкнуть по ней).
Хороший пример
Можете ли вы найти ссылку в этом примере? Вы, вероятно, знаете. Нижняя текстовая ссылка выделена красным цветом. Он выделяется благодаря контрасту и резким цветам, а также имеет небольшую стрелку, указывающую, что нажатие на нее приведет вас куда-нибудь. Конечно, она не подчеркнута, как обычная гиперссылка, но все же работает.
Плохой пример
Взгляните на приведенный выше пример. Вы можете найти ссылку? Если нет, то я вас не виню, это было сделано не так, как мы обычно распознаем ссылки. Чего ему не хватает, так это подчеркивания и другого цвета, чем остальная часть текста.
3) Следите за тем, чтобы длина ссылки не была слишком длинной и не слишком короткой .

