10 онлайн-генераторов CSS3
С выходом в свет CSS3 жизнь веб-разработчиков стала интересней, забористей и в то же время проще. Чего только стоит новое свойство border-radius, которое избавляет веб-разработчиков от головной боли под названием «закругленные уголки в блоках». Уж сколько способов изощренных придумали до выхода CSS3 веб-умельцы, чтобы реализовать в html-коде такие блоки. Кроме того, в CSS3 появились новые креативные эффекты, которые расширяют возможности оформления и форматирования html-кода.
Но, конечно, есть и ложка дёгтя — реализовав новое свойство CSS3 в одном браузере Вы совершенно не можете быть уверены, что в других браузерах оно будет отображаться так же корректно. Для этого, веб-умельцы уже успели придумать разные способы, кусочки кода,»хаки», которые часто помогают решить проблему несовместимости в браузерах.
Чтобы помочь разобраться в мноогообразии онлайн-инструментов, которые генерируют CSS3 свойства для разных браузеров, ТопОбзор провёл обзор десяти онлайн-генераторов CSS3.
CSS3 Generator — это онлайн инструмент, автоматический генератор CSS3 кода для определенных свойств, таких как border radius, box shadow, text shadow, RGBA, @FontFace, multiple columns, box resize, box sizing, outline, transitions, transform, selectors, gradients. В выпадающем меню выбирается нужное свойство и получить готовый CSS3 код. Возле когда будут отображаться иконки в каких браузерах корректно работает данное свойство.
CSS3 Please! — это кроссбраузерный генератор правил CSS3. Очень простой и наглядный интерфейс — правила располагаются сразу на экране и можно вносить свои данные. В настоящее время он помогает писать правила для: border radius, box shadow, text-shadow, RGBA, @FontFace, gradients, transitions, transform, multiple columns, animation, box resize, box sizing, outline. Для каждого браузера могут понадобиться определенные префиксы, чтобы обеспечить кроссбраузерность, генератор CSS3 Please! автоматически создает эти префиксы.
Click Chart — это еще один функциональный генератор CSS3. Чтобы сгенерировать желаемое свойство, нужно кликнуть на определенный блок правил. Click Chart имеет более полный список свойств для генерации CSS3, чем предыдущие инструменты.
Название онлайн-генератора Border Radius говорит само за себя — этот сайт генерирует свойство border-radius.
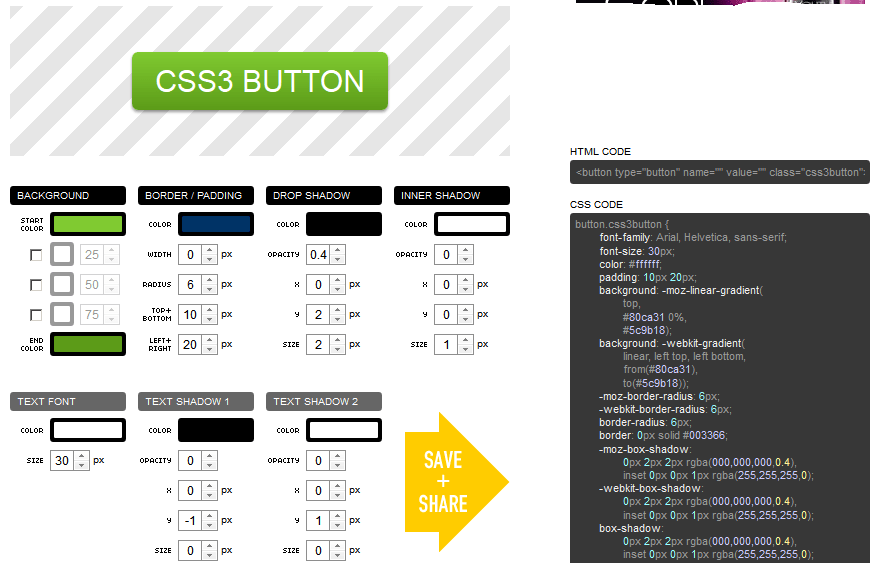
Пожалуй, одним из самых долгожданных правил CSS3 можно назвать свойства для оформления кнопок с разными эффектами (например, закругленные уголки, градиентный фон, тени и т.д.). Онлайновый генератор CSS-Trick Button Maker делает именно это — генерирует код для кнопки с определенными параметрами, которые Вы задаете. Есть, правда, досадный ньюанс, который пока не исправлен — некоторые свойства не работают под IE7-8.
Все больше и больше браузеров способно обрабатывать встроенные шрифты, но получить правильный формат для каждого браузера, задача довольно нетривиальная. С ней поможет справиться онлайн-генератор Font Squirrel @Font-Face Kit Generator. Для этого нужно загрузить шрифты TrueType или OpenType и генератор выдаст вам CSS3 файл или EOT файл для нужного браузера.
С ней поможет справиться онлайн-генератор Font Squirrel @Font-Face Kit Generator. Для этого нужно загрузить шрифты TrueType или OpenType и генератор выдаст вам CSS3 файл или EOT файл для нужного браузера.
CSS3 Sandbox — онлайн генератор CSS3 таких свойств как gradient, transform, shadows. Пока небольшой набор параметров, но бещают, что скоро существенно расширится функционал данного генератора.
Border Image — онлайн-генератор CSS3 свойства border-image, которое позволяет задавать изображения (картинки) для оформления границы блока, а не просто цвет, как раньше. Быстро, наглядно, легко. К сожалению, это свойство пока не работает под IE7-8.
CSS3 Column Generator — онлайн-генератор колонок в CSS3. Это крайне полезное свойство для html-вёрстки поддерживается пока в FireFox, Chrome, Safari, Opera. Internet Explorer, как водится, пасет задних.
Internet Explorer, как водится, пасет задних.
| Содержание Список всех программ Редакторы HTML Список
редакторов HTML до 10
долл. Редакторы HTML для Mac,
Lunux Редакторы кода Обзор программ Комбинированные редакторы Обзор
программ Визуальные редакторы Обзор
программ Создание сайтов для разных экранов Редакторы CSS Введение С русским интерфейсом Р а з н о е : Краткая
история HTML И другое |
CSS HTML Validator CSS
HTML Validator Pro v 19
(2019 г). Назначение программы — проверка правильности кода HTML / CSS, проверка ссылок, проверка правописания и др. Подробнее CSS Validation Service CSS
Validation Service — бесплатный сервис для проверки каскадных таблиц
стилей (CSS) и документов (X)HTML с таблицами стилей HTML Table Styler — CSS Generator HTML Table Styler — CSS Generator —
Бесплатный редактор HTML-таблиц и структурированных сеток div, а также
генератор кода. Является одним из онлайн-инструментов сайта html-css-js.com. При необходимости используйте конвертер таблицы в div. Страница HTML Table Styler — CSS Generator Font CSS Style Generator Font
CSS Style Generator — генератора шрифтов CSS. Предназначен для
оформления стилей текста. Является одним из онлайн-инструментов сайта html-css-js.com. RapidTables.com Сайт
RapidTables.com
предлагает большой набор бесплатных онлайн-инструментов. Среди них
инструменты для веб-разработки и дизайна (HTML character codes, HTML
links, HTML anchor link, HTML button link, HTML download link, HTML
image link, HTML text link, HTML comments и др), по работе с CSS (CSS
color codes, CSS navigation bar), по работе с Javascript, для создания
кода HTML (HTML editor, HTML link code generator, HTML table generator,
HTTP header checker). Страница RapidTables.com См. также: RapidTables.com (онлайн) Absolute RSS Editor Absolute
RSS Editor v 1.12 (2009 — 2010 гг) Интерфейс на англ. языке. Вес
5,5 Мб. Цена 29,95 долл. Работает в Windows 2000 / XP / 2003 / Vista /
2008 / 7. Автор: Alentum
Software. Inc. Скачать Free Online CSS Tools Сайт html-css-js.com
содержит
бесплатные онлайн-программы (на отдельных вкладках) — редактор HTML,
редактор CSS, редактор JavaScript (JS). Кроме редактора CSS, имеется онлайн-коллекцию инструментов CSS — настройки шрифта, создание тени текста (текстового блока), настройки градиента, подбор цветов (цветовая палитра), оформление таблиц, полезные ссылки и многое другое для работы с CSS. Страница Free Online CSS CSS CheatSheet CSS
CheatSheet (Шпаргалка по CSS) содержит наиболее распространенные
фрагменты стилей: CSS. Все настройки оформления объектов производятся в
визуальном режиме. Выбранный стиль оформления (код CSS) можно сразу же
поместить в редактор HTML / CSS (в нижней части страницы). Генератор преобразования CSS (масштабируйте размер, поворачивайте, сдвигайте и наклоняйте элементы HTML), Генератор границы и контура CSS, Генератор радиуса границы, Медиа-запросы (разные представления для разных типов и свойств мультимедиа) и другое.  . .Страница CSS CheatSheet HTML CSS Live Editor Назначение программы — редактирование кода HTML и CSS. При изменение кода результат мгновенно отражается в окне просмотра (если вы установите флажок «Auto Submit» — Автоматическая отправка). Отражение количества строк кода, окраска кода разными цветами, установка маркеров. Ваш последний вывод и код будут автоматически сохранены в вашем браузере. Установить
Для определения лучших программ интересно узнать Ваше мнение |
10 лучших идей и источников вдохновения для css shadow
Откройте для себя 10 лучших идей и вдохновения для Css shadow на Pinterest. Вдохновляйтесь и пробуйте новое.
Вдохновляйтесь и пробуйте новое.
Сохранено с onaircode.com
20+ Фрагмент кода CSS Box Shadow
Если вы ищете CSS Shadow box, то вы попали в нужное место. Вы можете узнать, как сделать теневой блок или анимированный css или теневой блок.
CSS Shadow
Shadow Box
Background CSS
Generator Box
Animate Css
Simple Website
Html Css
Kinds Of Colors
Material Design
Pacific P. Regmi сохранен в UX/UI
9 0002 Сохранено с cssauthor.comУдивительные инструменты генератора теней CSS Онлайн
Ищете в Интернете потрясающие инструменты для создания теней CSS? Не смотрите дальше! В этом посте мы собрали лучших из лучших.
CSS Shadow
Shadow Art
Шпаргалка по CSS
Шпаргалка
Что такое бокс
Генератор палитр
Веб-дизайн
Онлайн-инструменты
Читерство
Нурсултан МухаметжановN
Нурсултан Мухаметжанов Сохранено в УСБ
Сохранено с youtube. com
com
Градиентная тень CSS | Краткие советы и рекомендации по CSS
Запишитесь на мой курс: CSS-анимация следующего уровня и эффекты наведения https://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode= …
Css Shadow
Drop Shadow
Hover
Site Web
Gradient
Trick
Color Palette
Web Design
Начинающие
Эндрю Карсон сохранено в Веб-дизайн и разработка
Сохранено из school.geekwall .in
Страница входа в систему CSS Neumorphism с использованием Html и Css
Создать страницу входа в систему CSS Neumorphism с использованием HTML и Css. В этом видео мы узнаем, как создать потрясающую страницу входа в систему Neumorphism, используя только Html и Css. Мы также узнаем, как сделать эффект наведения и тени неоморфизма.
Дизайн страницы входа
Дизайн пользовательского интерфейса
Css Shadow
Html Css
Brand Kit
Hover
Site Web
9000 2 Редактирование видеоВидео онлайн
Geekwall. in сохранено на Geekwall
in сохранено на Geekwall
Сохранено из getcssscan .com
Красивые примеры теней CSS — CSS Scan
🎨 Подборка из 93 бесплатных красивых теней CSS, готовых к использованию для ваших следующих проектов. Нажмите, чтобы скопировать.
Веб-дизайн пользовательского интерфейса
Дизайн инструментов
Css Shadow
Webdev
Хорошая коммуникация
Разработка мобильных приложений
Шаблон веб-сайта
Пример
Шаблоны
Erfan FffE
Erfan Fff сохранено в Мои сохранения
Сохранено с сайта designhack.net
Внутренние тени в CSS: изображения, текст и не только
Тени в CSS создаются быстро и легко, независимо от того, накладываете ли вы тень блока или тень текста. Но насколько вам комфортно с внутренними тенями? Можете ли вы снять вставку box-shadow? Как сделать то же самое с текстом? Сегодня мы изучим несколько очень простых вставок…
Веб-разработка Программирование
Обучение веб-разработке
Компьютерное программирование
Дизайн страницы входа
Советы по веб-дизайну
Изучение HTML
Обучение программированию
90 002 Css ShadowCss Шпаргалка
Shannon HarrisS
Shannon Харрис сохранен в веб-разработке
Сохранено с neumorphism. io
io
Neumorphism/Soft UI Генератор теней CSS
Генератор кода CSS, который поможет с цветами, градиентами и тенями адаптировать эту новую тенденцию дизайна или раскрыть ее возможности.
Тенденции веб-дизайна
Дизайн интерфейса приложения
Дизайн интерфейса
Дизайн 2020
Пользовательский интерфейс
Css Shadow
Дизайн макета
9 0002 Css ColorsColors
Diogo Russo сохранено в Dev Camp
Сохранено из Загружено пользователем
Как использовать тень блока в CSS_css boxshadow_box shadow use_css box shadow_akashkailashiya
Как вы можете использовать тень блока в CSS, на этом изображении вы можете увидеть код, и это изображение поможет вам понять, как код работает.#css #cssboxshadow #boxshadow #boxshadowcss css_boxshadow_how использовать тень блока в css_css shadow_use shadow css_use типы css box shadow_css box shadow use #akashkailashiya
Информатика Программирование
Изучение компьютерного программирования
Юмор по программированию
Базовое программирование
Креативный веб-дизайн
Советы по веб-дизайну
Советы по графическому дизайну
Css Shadow
Shadow Web
Akash Kailashiya сохранено в CSS
Сохранено с dribbble. com
com
Неоморфизм в пользовательских интерфейсах
Неоморфизм в пользовательских интерфейсах разработан Сусиком Хангельдяном. Свяжитесь с ними на Dribbble; глобальное сообщество дизайнеров и творческих профессионалов.
Дизайн интерактивов
Веб-дизайн сайта
Дизайн пользовательского интерфейса приложений
Советы по графическому дизайну
Дизайн мобильных приложений
Дизайн пользовательского интерфейса
Тенденции веб-дизайна
Flat Design
Web Minimalista
Таня Кудренко сохранено в ui
Сохранено с codepen.io
Многослойный эффект тени текста CSS
Многослойный эффект тени текста CSS
Препроцессор Css0003
Стиль Css
Spark Up
Цвет текста
Демо
Различные цвета
Поп-арт
Слои
Дизайн
90 002 Нади Бремер сохранена в Demos | CSSCSS Box-shadow Generator Online Tool
H-Shadow: + 7 —
В-Тень:+7-
Радиус размытия:+17-
Радиус распространения:+0-
Непрозрачность тени:+0,5-
Цвет тени:#000000
Вставка:
Генератор тени блока CSS — это инструмент, который позволяет создавать и настраивать эффект тени блока для определенного элемента на веб-странице с помощью CSS.
С помощью генератора тени блока можно настроить свойства эффекта тени блока, такие как цвет, размытие, распространение и смещение тени. Вы также можете выбрать положение тени по отношению к элементу и указать, должна ли тень быть встроенной или исходящей.
Инструмент генератора теней для блоков просто генерирует CSS-тени для блоков, который полезен для веб-разработчиков. Он также называется генератором тени CSS.
Как использовать генератор Box Shadow?
- Выберите нужный цвет тени, выбрав цвет из цветовой палитры.
- Настройте параметры размытия и распространения тени, чтобы контролировать размер и форму тени.
- Как только вы будете удовлетворены настройками тени блока, скопируйте сгенерированный код CSS и вставьте его в свой файл HTML или CSS.

Почему генератор Box Shadow полезен для веб-разработчиков?
Генератор Box Shadow полезен по нескольким причинам:
1 . Простота в использовании: Инструменты генератора теней спроектированы так, чтобы быть удобными и интуитивно понятными. Как правило, они имеют простой интерфейс, который позволяет настроить параметры тени блока всего несколькими щелчками мыши или нажатиями клавиш.
2. Экономия времени: Создание теней с нуля может занять много времени, особенно если вы новичок в CSS. С помощью генератора тени блока вы можете создать собственную тень блока за считанные секунды.
3. Визуальная обратная связь: Инструменты генератора тени блока часто включают в себя предварительный просмотр вашей тени блока в реальном времени, поэтому вы можете видеть, как она выглядит в режиме реального времени, когда настраиваете параметры. Эта визуальная обратная связь упрощает точную настройку тени блока, пока не будет достигнут желаемый эффект.
4. Генерирует чистый код: Генераторы Box Shadow создают чистый и эффективный код CSS, который можно легко интегрировать в ваши веб-проекты.
5. Улучшает дизайн: Добавление тени блока к элементу может улучшить общий дизайн веб-страницы за счет добавления глубины и размера плоским объектам.
Как сделать тень в поле с помощью css?
Свойство box-shadow создает эффект тени. Принимает следующие значения:
x-offset: Горизонтальное расстояние тени от коробки.
y-offset: Вертикальное расстояние тени от коробки.
blur-radius: Степень размытия, применяемая к тени. Более высокое значение делает тень более рассеянной.
цвет: Цвет тени. Это можно указать с помощью цветовой модели RGBA, которая позволяет указать цвет и его непрозрачность.
Мы устанавливаем для свойства box-shadow значение 5px 5px 5px rgba(0, 0, 0, 0.5), что создает тень, смещенную на 5 пикселей как по горизонтали, так и по вертикали, с радиусом размытия 5 пикселей и окрашенную в черный цвет. с непрозрачностью 50%. Вы можете настроить эти значения для достижения различных эффектов теней.
с непрозрачностью 50%. Вы можете настроить эти значения для достижения различных эффектов теней.
В чем разница между падающей тенью и коробчатой тенью?
Разница между тенью блока и тенью блока заключается в том, что тень блока применяется ко всей модели блока элемента, а тень блока применяется только к содержимому элемента. Кроме того, падающая тень предлагает возможность регулировать размер распространения тени, что может приводить к различным эффектам.
О BoxShadowGenerator.net
Блочные тени — важный аспект современного веб-дизайна, который позволяет дизайнерам добавлять глубину и размерность своим проектам. В прошлом создание теней блоков требовало значительного количества времени и усилий, но благодаря появлению генераторов CSS теней создание теней никогда не было проще. Одним из таких генераторов, который выделяется среди остальных, является boxshadowgenerator.net. В этой статье мы более подробно рассмотрим этот фантастический инструмент и рассмотрим его функции, преимущества и способы его использования.
Boxshadowgenerator.net — это бесплатный онлайн-инструмент, который позволяет пользователям создавать теневые коды блоков CSS за считанные секунды. Благодаря удобному интерфейсу и простому дизайну даже новички могут создавать потрясающие тени без каких-либо предварительных знаний в области кодирования.
Одной из выдающихся особенностей boxshadowgenerator.net является возможность предварительного просмотра тени блока в режиме реального времени. Когда вы настраиваете различные параметры, такие как радиус размытия и расстояние распространения, вы можете увидеть изменения, отраженные в окне предварительного просмотра. Эта мгновенная обратная связь позволяет легко настраивать тень блока до тех пор, пока она не станет идеальной.
Еще одна замечательная особенность boxshadowgenerator.net — его возможности настройки. Пользователи могут выбирать из множества стилей тени блока, включая встроенные тени и множественные тени. Кроме того, этот инструмент позволяет настраивать цвет, непрозрачность и угол тени, что дает вам еще больший контроль над конечным результатом.
Использовать boxshadowgenerator.net просто. Просто зайдите на веб-сайт и начните экспериментировать с различными параметрами, пока не создадите тень, которая соответствует вашим потребностям. Когда вы будете удовлетворены результатом, вы можете скопировать сгенерированный код CSS и вставить его в свой проект.
Тени блоков можно использовать различными способами для улучшения дизайна веб-сайта. Их можно использовать для создания ощущения глубины и размера, выделения важных элементов или добавления тонкого визуального интереса к странице. С помощью boxshadowgenerator.net дизайнеры могут легко создавать собственные тени, идеально дополняющие их проекты.
Почему стоит выбрать инструмент для создания теней?
Инструменты генератора тенеймогут быть полезны по нескольким причинам:
1. Простота в использовании: Инструменты для создания теней блоков, как правило, просты в использовании, с простым интерфейсом, позволяющим быстро создавать и настраивать тени блоков для вашего веб-сайта или приложения.
2. Экономит время: Создание теней вручную с помощью CSS может занимать много времени и быть сложной задачей, особенно если вы хотите создавать сложные и многоуровневые эффекты. Инструменты генератора тени блока могут сэкономить ваше время, автоматизируя процесс и позволяя настраивать параметры до тех пор, пока вы не получите желаемый результат.
3. Согласованность: Использование инструмента генератора теней блоков может помочь вам поддерживать согласованность на вашем веб-сайте или в приложении, гарантируя, что все элементы с тенями блоков будут выглядеть одинаково.
4. Совместимость с разными браузерами: Инструменты генератора теней Box могут помочь обеспечить совместимость с разными браузерами, поскольку они генерируют код, который работает в разных браузерах и на разных устройствах.
5.Эксперимент: Инструменты генератора тени блока также могут быть полезны для экспериментов и исследований, поскольку они позволяют вам опробовать различные настройки и комбинации эффектов тени блока, пока вы не найдете идеальный вид для своего проекта.
В целом, инструменты генератора тени блока могут быть полезным инструментом для веб-дизайнеров и разработчиков, которые хотят быстро и легко создавать привлекательные и визуально привлекательные пользовательские интерфейсы.
Как работает boxshadowgenerator.net?
Boxshadowgenerator.net — это веб-инструмент, который позволяет пользователям генерировать код CSS для теней. Вот краткий обзор того, как это работает:
1. Пользователь заходит на сайт boxshadowgenerator.net и видит простой интерфейс, в котором отображается окно и различные варианты настройки его тени.
2. Пользователь может настроить параметры тени, такие как цвет, размытие, распространение и смещение, с помощью ползунков или полей ввода.
3. Когда пользователь изменяет настройки, поле на экране обновляется в режиме реального времени, чтобы отразить изменения. Это позволяет пользователю видеть эффект тени при внесении корректировок.
4. Когда пользователь удовлетворен настройками, он может скопировать сгенерированный код CSS для использования в своем собственном проекте.

 Интерфейс и справка на англ. языке. Вес 119 Мб. Имеется
бесплатная версия и 3 платные версии, цены 69, 129 и 349 долл.
Интерфейс и справка на англ. языке. Вес 119 Мб. Имеется
бесплатная версия и 3 платные версии, цены 69, 129 и 349 долл.

