10 лучших бесплатных онлайн генераторов CSS кода
Рассмотрим топ 10 бесплатных онлайн генераторов CSS кода, с помощью которых вы сможете создать красивые кнопки, фоны, анимации, тени, градиенты, текстовые стили, закодировать изображения и др.
1. Бесконечная CSS анимация с паузами между повторениями.
Онлайн генератор CSS кода: “waitanimate.eggbox.io”
Позволяет создать бесконечную CSS анимацию с паузой между повторениями, время которой можно задать самому!
Пример кода:
<p>Привет</p>
CSS стили:
.wrench {
animation: wrench 3.875s ease infinite;
transform-origin: 90% 35%;
}
@keyframes wrench {
0% { transform:rotate(-12deg) }
5.16129% { transform:rotate(12deg) }
6.45161% { transform:rotate(24deg) }
11.6129% { transform:rotate(-24deg) }
12.90323% { transform:rotate(-24deg) }
18.06451% { transform:rotate(24deg) }
19.
35484% { transform:rotate(24deg) }
24.51613% { transform:rotate(-24deg) }
25.80645% { transform:rotate(-24deg) }
30.96774% { transform:rotate(24deg) }
32.25807% { transform:rotate(24deg) }
37.41935% { transform:rotate(-24deg) }
38.70968% { transform:rotate(-24deg) }
43.87097% { transform:rotate(24deg) }
48.3871% { transform:rotate(0deg) }
100% { transform:rotate(0deg) }
}
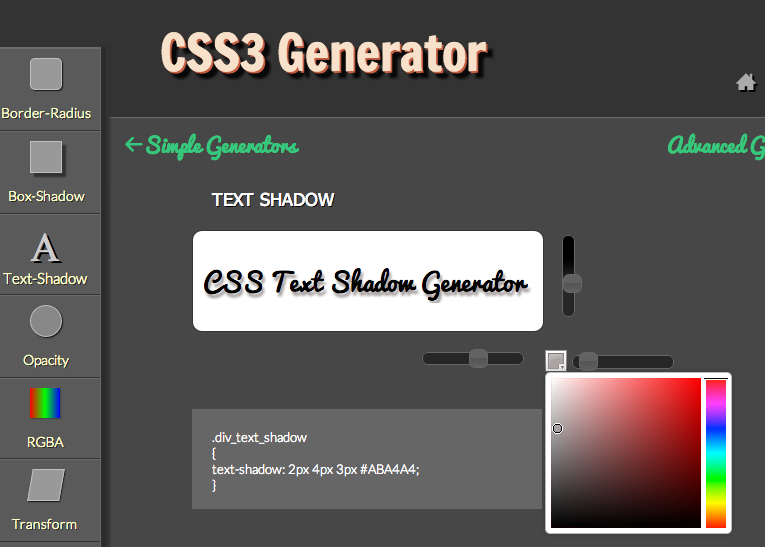
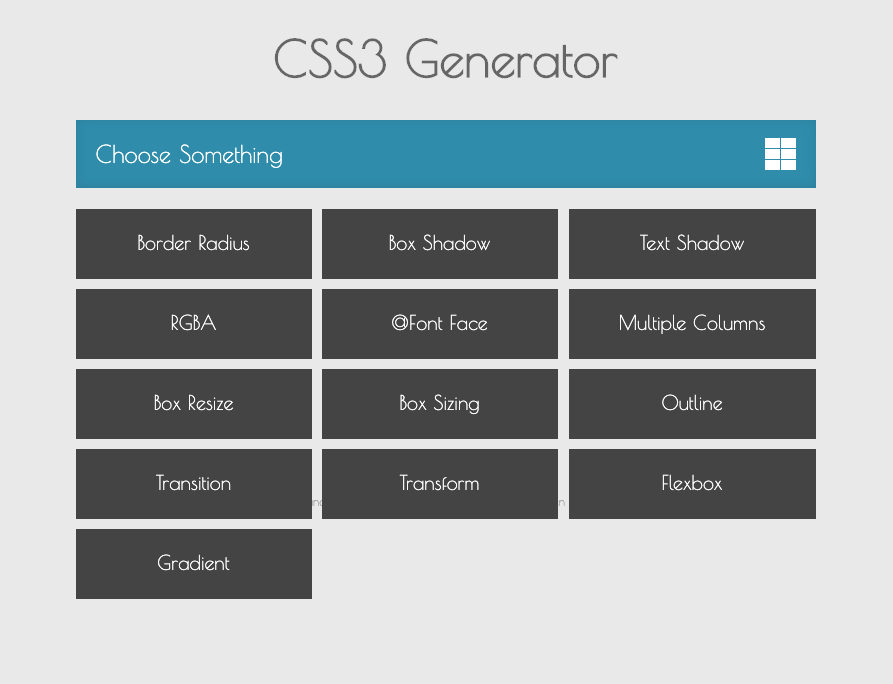
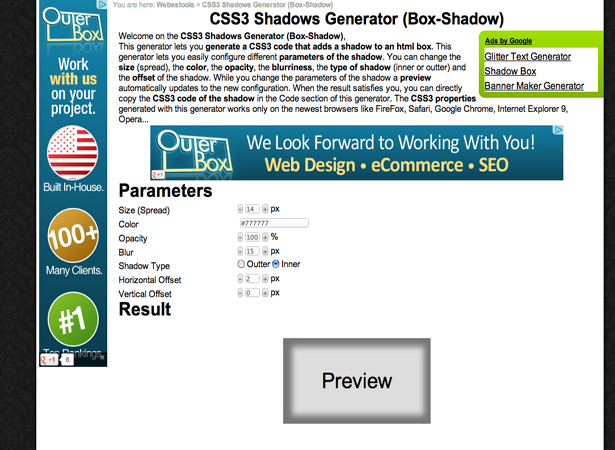
2. “css3generator.com”
Более 10 генераторов кода на одном сайте.
3. Генератор CSS градиентов от Color Zilla
Сайт: “colorzilla.com/gradient-editor/”
Вы можете перемещать ползунки в окне градиента, изменять цвет позиций и CSS код. Можно добавлять и удалять цвета в градиенте и изменять направления.
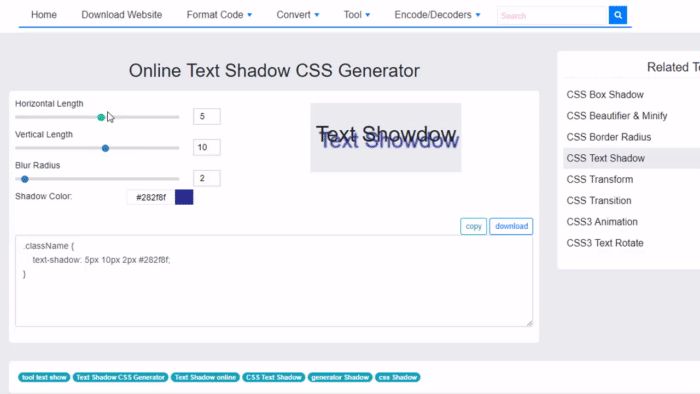
4. Генератор стилей текста
Сайт: “csstypeset.com”
Вы вводите какой-то текст, и обновить настройки шрифт, размер шрифта, цвет, межбуквенные интервалы, и другие подобные переменные.
5. Генерируй CSS код – играючи!
Сайт: “enjoycss.com”
Самое классное то, что у данного генератора есть галереи, в которых вы сможете найти бесплатный код сниппетов и шаблонов для кнопок, материалов и др. няшек.
Сайт галерей: “enjoycss.com/gallery/#background”
6. Онлайн генератор FLEXY BOXES
Сайт: “the-echoplex.net/flexyboxes/”
Данный генератор позволит вам понять специфику FlexBox.
Flexbox – это что-то вроде – удачной попыткой решения огромного спектра проблем при построении лейаутов в css (верстка макета сайта). Flexbox позволяет контролировать размер, порядок и выравнивание элементов по нескольким осям, распределение свободного места между элементами и многое другое.
7. Онлайн генератор CSSmatic
Сайт: “cssmatic.com”
CSSmatic еще один мульти-сайт генератор с четырьмя инструментами для создания: теней, границ радиусов, шумов текстур и CSS градиентов.
8. Base64 CSS Генератор
Сайт: “base64css.com”
Base64css – это бесплатный генератор кода, который преобразует изображения в base64 код, с дополнительными сниппетами для css фоновых изображений. Что позволяет увеличить скорость загрузки страниц сайта.
9. Онлайн генератор паттернов Patternify
С данным генератором вы сможете создать паттерн для сайта из изображения, либо же нарисовав его вручную.
Сайт: “patternify.com”
10. Генератор кнопок
Сайт: “bestcssbuttongenerator.com”
Вы можете либо скопировать существующий кнопки, изменять их в виде шаблона, или даже создавать свои собственные кнопки с нуля.
Лучшие CSS-генераторы / Полезное / Сайты и биржи фриланса. Обзоры фриланс бирж. Новости. Советы. Фриланс для начинающих. FREELANCE.TODAY
Сегодня мы рассмотрим полезные генераторы для CSS: от градиентов до треугольников и шкал шрифтов. Просто несколько полезных инструментов для вас, чтобы были под рукой.
Просто несколько полезных инструментов для вас, чтобы были под рукой.
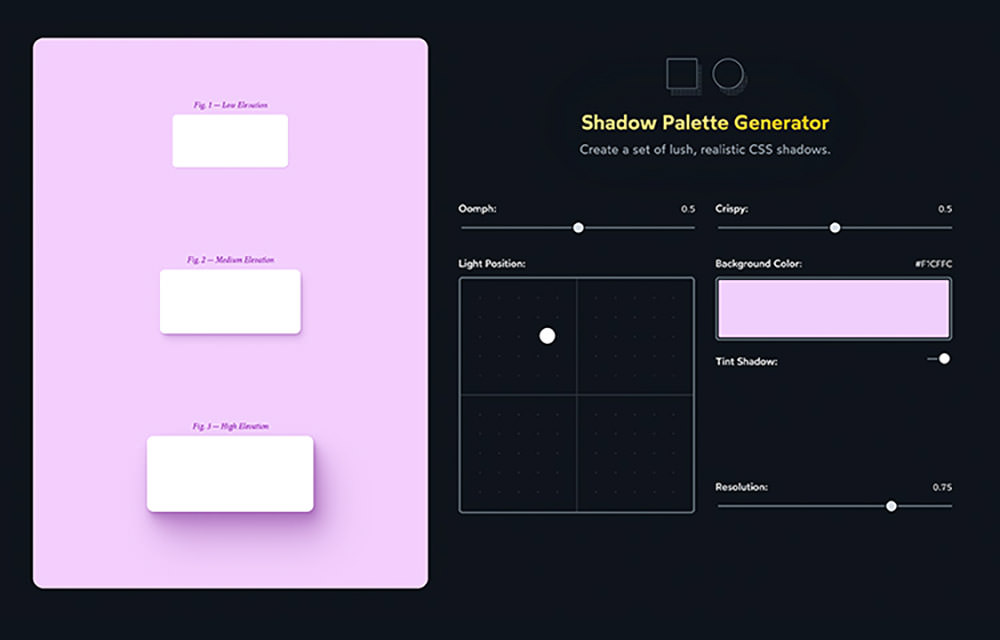
CSS-генератор теней
Ищете инструмент, который автоматически генерирует CSS-код для действительно гладких, многослойных теней? Что ж, вам понравится SmoothShadow. Этот отличный инструмент был создан, чтобы помочь любому сгенерировать нужный код на месте.
Плагин SmoothShadow Figma от Филиппа Брамма
После того, как вы попробуете этот инструмент, будет сложно не использовать его. Он позволяет визуально создавать слоистую гладкую тень блока, а также настраивать альфа-канал, смещение и размытие с помощью отдельных кривых плавности. Создатель инструмента Филипп Браммтакже выпустил SmoothShadow как плагин дляFigma.
Генератор границ и радиусов
Если нужно использовать border-radius, мы обычно думаем о нескольких простых значениях — возможно, 8 пикселей или 11 пикселей, а может быть, 16 пикселей. Однако border-radius может быть нестандартным, и генератор fancy-border-radiusпозволяет легко генерировать подобные.
Граница радиуса органической ячейки ( превью в большом разрешении)
Генератор кубических кривых Безье
Иногда анимация кажется неправильной, не так ли? Возможно, длительность отключена или ослабление необычное, и на выяснение этого может уйти довольно много времени. С кубическим безьеLea Verou вы можете просматривать и сравнивать анимации, замедлять их и даже настраивать визуально. А затем скопируйте и вставьте фрагмент CSS, чтобы сразу подключить его к своему проекту.
Совершенные кубические кривые Безье ( превью в большом разрешении)
А если вам нужны базовые или сложные CSS-анимации @keyframe, Keyframes.appпредоставляет визуальный редактор временной шкалы, аналогичный программному обеспечению для редактирования видео. Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета. И не забудьте также панель «Анимация» в Chromeи Firefoxдля отладки.
Вы можете добавлять шаги, изменять размер и положение, применять преобразования и изменения цвета. И не забудьте также панель «Анимация» в Chromeи Firefoxдля отладки.
Ослабляющие градиенты
С градиентами мы часто полагаемся на линейные градиенты, переходящие от одного цвета к другому. Однако у линейных градиентов есть резкие края в начале и в конце. Есть способ немного улучшить градиенты с помощью функций плавности. Поэтому Андреас Ларсен создал небольшой редактор Easing Gradients Editor, который позволяет нам создавать и предварительно просматривать градиенты замедления в CSS. Инструмент также доступен в виде плагинаи PostCSS плагина. Вы можете использовать палитру цветов, но, к сожалению, пока не можете добавить фактическое значение цвета.
У линейных градиентов есть четкие края в начале и в конце, и мы можем исправить это с помощью функций плавности.
Цветовые палитры визуализации данных
Иногда вам нужен особый цвет для очень конкретной задачи. Например, если вы работаете над проектом визуализации данных — например, круговыми диаграммами, сгруппированными столбчатыми диаграммами, картами — вам, вероятно, понадобится серия цветов, которые визуально равноудалены. Вот тогда палитра цветов данных LearnUIможет стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
Например, если вы работаете над проектом визуализации данных — например, круговыми диаграммами, сгруппированными столбчатыми диаграммами, картами — вам, вероятно, понадобится серия цветов, которые визуально равноудалены. Вот тогда палитра цветов данных LearnUIможет стать очень полезной. В таких случаях лучше использовать диапазон оттенков, чтобы пользователи могли быстрее определить различия. Действительно, желтый цветотличить от оранжевоголегче, чем синий от синего, но на 15% светлее.
Доступная и яркая цветовая схема с использованием ряда оттенков для более быстрого выявления различий.
С помощью этого инструмента вы выбираете, сколько цветов вам нужно и нужен ли вам светлый или темный цвет фона, и хотите ли вы использовать палитру по умолчанию, палитру одного оттенка или расходящуюся цветовую шкалу. Получив цвет, вы можете копировать шестнадцатеричные значения и экспортировать их как SVG для использования в Sketch, Figma или Adobe XD.
Проверка доступности заголовков и основного текста.
LearnUI также предоставляет доступный генератор цветови интересный генератор градиентов.
Генератор цветовых оттенков и псевдоэлементов
Представьте, что вам просто нужно найти стили треугольников CSS для элементов и псевдоэлементов. Или, возможно, немного уточнить цветовую палитру, исследуя оттенки данного цвета. Или, возможно, сгенерировать линейный и радиальный градиент CSS для раздела страницы. Нет необходимости делать все это вручную или пытаться найти эти CSS-фрагменты в Интернете. Вы всегда можете найти их на Omatsuri.«Омацури» в переводе с японского означает «фестиваль», и этот сайт представляет собой прекрасный небольшой фестиваль браузерных инструментов с открытым исходным кодом для повседневного использования. На сайте вы найдете генератор треугольников, генератор цветовых оттенков, генератор градиентов, разделители страниц, компрессор SVG, преобразователь SVG → JSX, генератор псевдоэлементов, курсоры CSS и коды событий клавиатуры. Спроектирован и построен Виталием Ртищевым и Владом Шиловым.
CSS-наложение с генератором высокой контрастности
Если вы хотите, чтобы текст лучше выделялся на фоне фонового изображения, есть небольшая хитрость: вы можете использовать linear-gradient наложение CSS с определенной непрозрачностью поверх изображения для улучшения цветового контраста. Spotify, например, использует эту технику.
Наложение линейного градиента CSS ( большое превью)
Хотя для всего этого требуется всего одна строка кода, остается ответить на один вопрос: как определить прозрачность наложения? Overlay Finderпоможет вам выяснить. Вы загружаете изображение, вводите текст и выбираете цвет наложения и текста, а инструмент показывает вам предварительный просмотр того, как наложение выглядит при применении к вашему изображению, а также оптимальную непрозрачность наложения. Маленькая деталь, имеющая большое значение.
Генератор цветовой палитры
Существует множество фантастических инструментов для создания вашей цветовой палитры, но Coolors. co — это небольшой отличный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, быстро настроить оттенок, насыщенность, яркость и температуру. Здесь также есть модные цветовые палитры.
co — это небольшой отличный инструмент, который делает ровно столько, чтобы создавать палитры и исследовать различные оттенки цвета. Вы можете создать палитру из фотографии или коллаж из фотографий, быстро настроить оттенок, насыщенность, яркость и температуру. Здесь также есть модные цветовые палитры.
Генератор цветовой палитры CSS для поиска нужных градиентов.
Вы также можете создать палитру градиентамежду двумя цветами и создать и экспортировать свой собственный градиент ввиде CSS. Инструмент доступен в виде приложения для iOS, надстройки Adobe и расширения Chrome.
Еще один генератор цвета, также доступный в виде приложения для iOS, надстройки Adobe и расширения Chrome.
И если вам нужно что-то более сложное для градиентов в вашем наборе инструментов, CSSGradient.io — еще один инструмент для всех ваших потребностей в градиентах — будь то линейные или радиальные градиенты, цветовые оттенкиили градиентный фон.
Кроме того, Gradient Generatorгенерирует от 1 до 40 ступенчатых градиентов из двух цветов по вашему выбору. Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Каждый градиент автоматически представлен в форматах HEX, HSL и RGB — все, что вам нужно сделать, это просто щелкнуть значение, и оно сразу же будет скопировано в буфер обмена.
Генератор цветовых градиентов
Выбор цветов для создания цветового градиента требует опыта в дизайне и хорошего понимания цветовой гармонии. Если вам нужен градиент для фона или элементов пользовательского интерфейса, но вы не чувствуете себя достаточно уверенно, чтобы справиться с задачей самостоятельно (или если вы спешите), генератор цветовых градиентов, созданный людьми из My Brand New Logo, вас прикроет.
Генератор цветовых градиентов
Генератор создает хорошо сбалансированные градиенты на основе выбранного вами цвета. Существует четыре различных стиля градиентов: от тонкого перламутрового до интенсивного, глубокого цветового градиента. Вы можете настроить градиент с помощью ползунков и, когда вы будете довольны результатом, скопируйте и вставьте сгенерированный код CSS, чтобы использовать его в своем проекте.
Генератор шкалы шрифтов
Так что, если вы хотите создать надежную типографскую систему, которая будет хорошо работать как на мобильных устройствах, так и на настольных компьютерах? Обычно вы полагаетесь на установленные типографские шкалы, которые обеспечивают типографскую иерархию для всего, от абзацев до подписей и заголовков. Type-Scaleот Джереми Черча — это фантастический маленький инструмент, который помогает вам создать типографский масштаб и экспортировать его в CSS. Маленькие масштабы обычно хорошо подходят для просмотра на мобильных устройствах, средние масштабы могут хорошо работать для просмотра на компьютере, а большие масштабы могут хорошо работать для маркетинговых сайтов.
Фантастический маленький инструмент, который поможет вам создать типографский масштаб и экспортировать его в CSS.
Инструмент предоставляет 8 предопределенных шкал гармоничного шрифта (но вы также можете определить собственную шкалу), от Major Third до Perfect Fifth, и генерировать последовательность размеров шрифта с определенным геометрическим коэффициентом приращения. Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.comТима Брауна.
Вы можете настроить такие параметры, как line-height и вес тела, уточнить текст предварительного просмотра и получить сгенерированный CSS — или отредактировать его с помощью образца шрифта на CodePen. Кроме того, вы также можете проверить старый добрый ModularScale.comТима Брауна.
Модульная гамма с использованием подобных структур, таких как музыкальная гамма.
CSS Capsize Generator
Чтобы свести к минимуму дезориентацию и дорогостоящие сдвиги макета во время загрузки, нам нужно сопоставить резервный шрифт с веб-шрифтом. Средство сопоставления стилей шрифтов Моники Динкулеску позволяет нам минимизировать резкий сдвиг, сопоставляя резервный шрифт и предполагаемую высоту и ширину веб-шрифта, и мы могли бы использовать f-моды,чтобы сделать то же самое с новыми свойствами CSS.
Небольшой инструмент, который регулирует размер шрифта так, чтобы высота заглавных букв была кратна вашей сетке.
По умолчанию многие шрифты имеют заранее определенные поля и отступы, поэтому, если резервный шрифт и веб-шрифт отличаются, весь макет значительно изменится. Capsizeрегулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Capsizeрегулирует размер шрифта, так что высота заглавных букв кратна вашей сетке. Это достигается путем обрезки пространства над прописными буквами и под базовой линией. Таким образом, сохраняя одинаковую высоту строки в резервном шрифте и в веб-шрифте, инструмент генерирует «магические числа», чтобы гарантировать плавность переключения.
Генератор сложных селекторов
Представьте, что вам нужно создать таблицу предметов. Возможно, вы захотите оставить их в одной строке, если есть 3 или меньше элементов, но тогда они будут охватывать две полные строки для 6 и 8 элементов, оставаясь при этом просто списком карточек с 10 элементами и более. Как построить такую таблицу? Хотя многие из этих ситуаций можно исправить с помощью CSS Grid и Flexbox, иногда вы можете столкнуться с довольно сложной ситуацией, для которой потребуется довольно сложный селектор CSS.
С этой целью Дрю Миннс построил генератор для селекторов количества — сложных селекторов CSS, которые позволяют применять стили к элементам в зависимости от количества. clip-path генератор
clip-path генератор
Благодаря свойству clip-path мы можем создавать сложные формы в CSS, обрезая элемент до базовой формы, будь то простой круг, причудливый многоугольник или даже источник SVG. Clippy — это визуальный инструмент, который позволяет создавать и настраивать клип-дорожку прямо в вашем браузере.
Генератор траекторий для сложных форм в CSS.
Для начала вы выбираете форму и демонстрационный фон в меню Clippy. Затем вы можете перетащить точки фигуры, чтобы создать любую форму, которая вам нравится — CSS с цветовым кодированием не только мгновенно отразит ваши изменения, но и выделит их, чтобы помочь вам понять, как ваш выбор влияет на код.
Генератор макета сетки
Макет сетки CSS может быть довольно простым, но иногда вам может потребоваться поиграть со свойствами сетки, чтобы выяснить, какое поведение будет правильным для вашего макета. Для начала мы можем использовать CSS Grid GeneratorСары Драснер , CSS Grid Cheat Sheet Generator отАли Алаа и LayoutIt от LenioLabs — все они позволяют вам определять сетку и контейнеры в сетке, а также пробелы и он сразу же генерирует CSS. Если вам нужно больше рекомендаций по Flexbox, Flexbox Patternsсодержит множество примеров, с которыми можно поиграть.
Если вам нужно больше рекомендаций по Flexbox, Flexbox Patternsсодержит множество примеров, с которыми можно поиграть.
Генератор CSS Grid Layout: отличный небольшой инструмент для экспериментов с вашим CSS Grid Layout.
Или вы можете использовать одну строку решений CSS. Уна Кравец создала однострочные макеты, коллекцию из десяти современных CSS-макетов и методов изменения размера.
Генератор составных сеток
Составные сеткипредлагают огромную гибкость и простор для творчества. Состоящие из двух или более сеток любого типа (столбцов, модульных, симметричных и асимметричных) на одной странице, они могут занимать отдельные области или перекрываться.
Генератор составных сеток
Небольшой инструмент, который поможет вам создавать составные сетки и сэкономить время на рисовании бесконечных вариаций, теперь принадлежит Мишель Баркер: генератор составных сеток. Все, что вам нужно сделать, это ввести количество столбцов для каждой сетки, и они будут объединены в составную сетку. Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
Отличное дополнение к вашему цифровому набору инструментов. А если вам нужно создать модульную сетку, сетку из нескольких столбцов, Калькулятор модульной сетки предоставит подробное объяснение того, как это сделать в InDesign.
CSS-фильтры и генератор режимов наложения
Фильтр CSS drop-shadow имеет отличную поддержку, но его довольно недооценивают — настоящий позор, учитывая тот факт, что он может сэкономить вам много времени на взлом box-shadow.
Box-shadow против drop-shadow
Как объясняет Мишель Баркер в своем блоге, drop-shadow позволяет использовать значения для смещения по оси x, смещения по оси Y, радиуса размытия и цвета — точно так же, как его более известный брат box-shadow. Однако есть одно большое преимущество: тень соответствует не ограничивающей рамке элемента (с которой часто начинается взлом при использовании box-shadow), а непрозрачным частям изображения. Идеально, если вы хотите применить тень к прозрачному логотипу PNG или SVG, например, или даже к обрезанной форме.
Генератор заполнителей размытых изображений
Заполнитель изображения — это эффективный способ улучшить воспринимаемую производительность сайта при загрузке изображения. В своем стремлении найти самые быстрые и привлекательные плакаты с изображениями для Интернета Джо Белл решил сам придумать решение. Результат: Plaiceholder.
Генератор заполнителей размытых изображений.
Plaiceholder, использующий набор помощников Node.js, превращает ваши изображения в легкие, размытые изображения-заполнители. Есть несколько подходов на выбор: CSS (который рекомендуется), SVG, Base 64, Blurhashи экспериментальный Blurhash to CSS.
Генератор CSS-анимаций
Довольно легко отличить анимацию, которая выглядит немного неаккуратно, от анимации, которая сделана хорошо. Но настройка анимации ключевых кадров или переходов вручную может занять довольно много времени. Animista предоставляет библиотеку анимаций и переходов, которые вы можете использовать прямо из коробки. Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Существует множество предустановок для входов и выходов, выделения текста, действий кнопок и фоновых эффектов. После того, как вы определили анимацию, вы можете скопировать и вставить фрагмент CSS анимации вместе с кодом, сгенерированным Autoprefixer.
Обширная библиотека анимаций и переходов.
CSS Wand обеспечивает анимацию наведения и загрузки, но вы также можете использовать анимацию Ladda (кнопки со встроенными индикаторами загрузки) и Eric Spinners (с интеграцией Vue.js). И, возможно, вы хотели бы добавить причудливую изюминку переходам при наведении с помощью Boop! — просто помните о масштабировании с помощью псевдоэлементов и уважайте предпочтения движения для пользователей, которые выбирают уменьшенное движение.
Генератор рисунков
Мы можем воплотить в жизнь самые сложные макеты с помощью CSS, но мы также можем создавать и рисунки. Юань Чуань создал веб-компонент для рисования шаблонов с помощью CSS. Компонент включает в себя множество служебных функций и сокращенных свойств, с которыми можно поиграть. В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
В результате компонент генерирует сетку divs вместе с простым CSS. Исходный код также доступен на GitHub.
Рисовать дудлы с помощью CSS? Конечно, спасибо Юань Чуаню.
Полезные маленькие помощники веб-разработчиков
Если вам нужно еще несколько инструментов, к счастью, есть много старых добрых веб-разработчиков, которые собирают свои любимые полезные инструменты в одном месте под названием Tiny Helpers. Здесь вы обязательно найдете всевозможные инструменты: от API, специальных возможностей и цвета до шрифтов, производительности, регулярных выражений, SVG и Unicode.
Растущее хранилище дружелюбных крошечных помощников для веб-разработчиков.
Конечно, на других платформах есть много других, таких как очень полезная ветка в Твиттере Джоша У. Комо,а также Стефана Джудиса. Что бы вы ни хотели найти, что поможет вам выполнять работу лучше и быстрее, вы обязательно найдете это там!
Существуют буквально сотниресурсов, и мы надеемся, что некоторые из перечисленных здесь окажутся полезными в вашей повседневной работе — и, что наиболее важно, помогут вам избежать некоторых трудоемких рутинных задач.
Источник
Создавайте удивительные CSS-градиенты, тени, кнопки, радиус границы, стекломорфизм и многое другое всего за несколько секунд.
Обновите свои веб-сайты с помощью 10+ генераторов CSS UIToolbox, от градиентов до теней, кнопок и многого другого. Без дизайнерских навыков нужно, просто скопируйте и вставьте — Вам даже не нужно входить в систему.
Посмотреть все инструментыОтредактируйте каждую мелочь, чтобы сделать ваш CSS идеальным. UIToolbox предлагает широкий спектр функций настройки с простой в использовании генератор.
Призыв к действию Хотите сохранить дизайн на потом? Просто нажмите «Сохранить ссылку», чтобы получить
настраиваемый общедоступный URL-адрес, который может использовать каждый.
1
Настроить контент
Хотите, чтобы ваш CSS был уникальным? Легко настроить каждый аспект с нашим генератором.
2
Копировать CSS
Когда вы закончите, вы можете легко скопировать наш код, нажав кнопку CSS. Если вы хотите сохранить его на потом, просто используйте «Сохранить ссылку». функция для получения пользовательского URL-адреса.
3
Добавьте его на свой сайт
Просто вставьте наш код на свой сайт. Да, это так просто.
10+ бесплатных генераторов CSS для обновления пользовательского интерфейса
Создайте собственную цветовую палитру, изменив красный, синий,
зеленый и яркость основного цвета.
Выберите один из трех различных интерфейсов кнопок, чтобы создать потрясающий кнопка CSS, которая идет в ногу с тенденциями дизайна.
Хотите добавить изюминку на свой сайт? Создайте красочный CSS градиент, который может использовать каждый.
Настройте и создайте полностью настраиваемый радиус границы для сделать ваш сайт уникальным.
Плохие тени действительно могут испортить сайт, поэтому используйте нашу тень генератор для создания пользовательской (и красивой) тени блока.
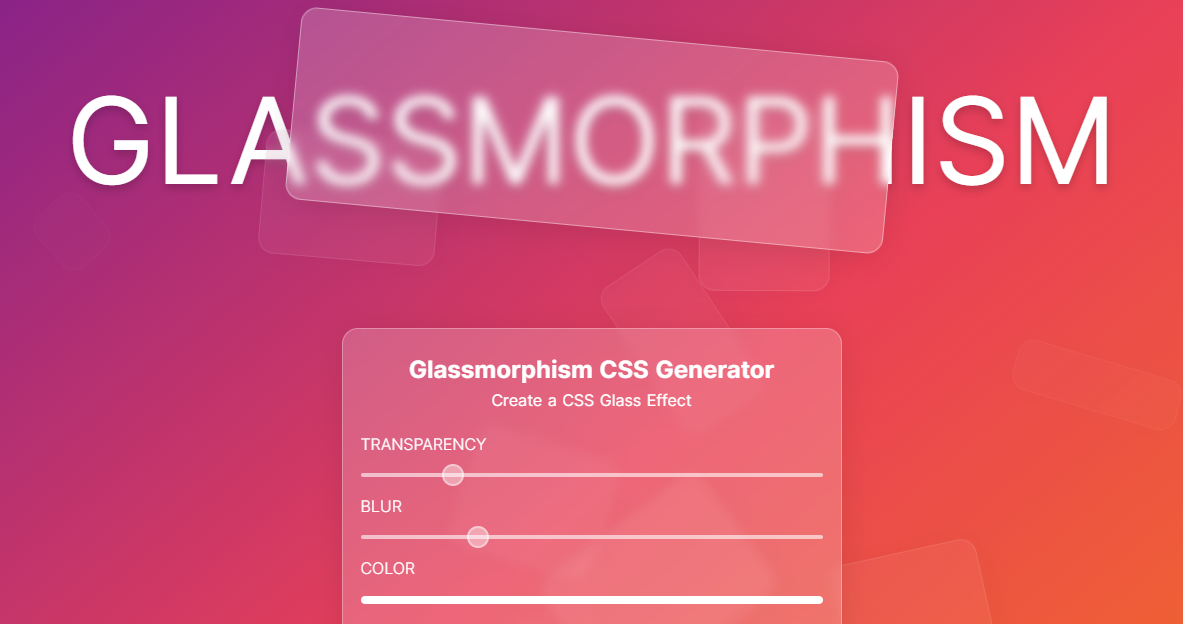
Создайте CSS на основе стекломорфизма, чтобы добавить немного размытия в ваш пользовательский интерфейс.
Настройте оттенок, размытие, границу и многое другое.
Просматривайте и копируйте более 150 сложных и простых CSS-кодов ручной работы. градиенты, полные цветов.
Поворачивайте и наклоняйте изображения с помощью нашего генератора перекоса CSS. Почему? Перекошенные изображения делают ваш сайт веселым и интересным.
Создайте супернастраиваемый градиент, изменив цвета, процент, угол и тип.
Создание сложных или сетчатых градиентов с настраиваемыми цветами и типы.
Множество функций для обновления вашего сайта.
Создавайте красивые сайты быстро
Создавайте красивые настраиваемые ресурсы CSS за считанные секунды.
Супер настраиваемый
Сделайте свой стиль идеальным с помощью множества настраиваемых функций.

