Удобный генератор CSS спрайтов / Хабр
Каким должен быть инструмент, чтобы в нем было удобно создавать и редактировать CSS спрайты? У каждого будет свой ответ на этот вопрос, а я всего лишь поделюсь своими соображениями и продемонстрирую свой генератор спрайтов.По большей части моя работа со спрайтами сводилась к следующему:
Итак, начнем с самого начала
Краткая история
Прошлое
Давным-давно я верстал сайты. Начальство требовало ускорить загрузку страниц и поэтому я начал объединять картинки в спрайты.В Photoshop я резал макет на части и затем объединял их с помощью PHP скрипта. Честно, я был удивлен, что в Photoshop нельзя объединить выделенные области в один файл, но в любом случае ожидать от редактора изображений еще и автоматической генерации стилей — уже явный перебор. Я простил разработчиков за такой скудный функционал и написал php скрипт, который генерировал спрайты и файл со стилями.
Сайтов было много, и скрипт существенно ускорял мою работу. Причем правила группировки я писал один раз для одного сайта. Если менялся макет, а области оставались на том же месте, то я просто подсовывал скрипту новую картинку и он заново все генерировал.
Причем правила группировки я писал один раз для одного сайта. Если менялся макет, а области оставались на том же месте, то я просто подсовывал скрипту новую картинку и он заново все генерировал.
Признаюсь, был один недостаток в таком подходе. Качество картинок, которые выдает PHP мягко говоря «не очень». Поэтому я настраивал скрипт таким образом, чтобы в стилях расширения файлов были jpg, png, gif, а картинки генерировались в BMP формат. И потом я вручную конвертировал в нужный формат с помощью Photoshop.
Настоящее
Спустя много лет мне опять пришлось сверстать макет с помощью спрайтов. И тут мне стало интересно. Что появилось за это время для упрощения процесса?Photoshop опять меня не порадовал. Зато генератор спрайтов появился в Fireworks CS6. Но просмотрев несколько видео и статей, я понял, что он мне не подходит, так как не выполняет всех моих требований.
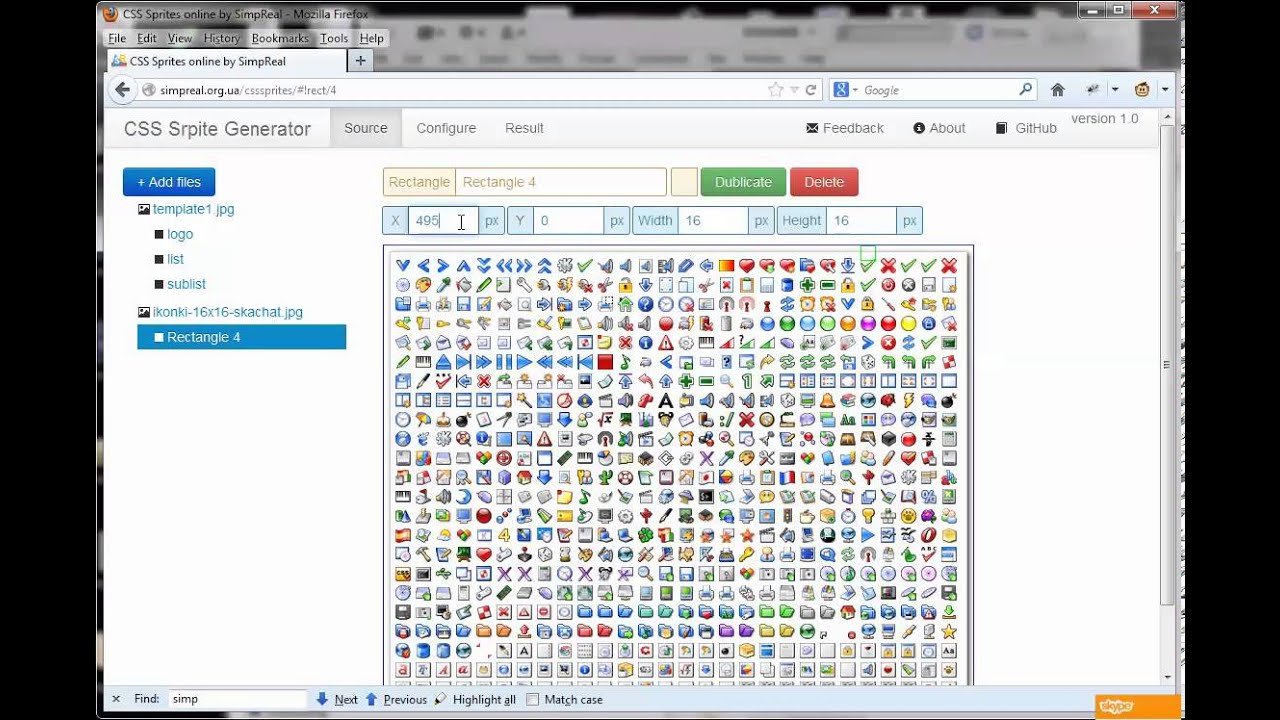
Так же появилось много отдельных генераторов. Небольшой обзор уже был на хабре, там же приведены ссылки на генераторы.![]()
Каким я вижу генератор спрайтов
Если коротко, то генератор спрайтов должен:- Уметь разрезать исходные картинки на части
- Уметь соединять порезанные части в спрайты
- Одновременно генерировать стили
- Главное — иметь удобный графический интерфейс
Но раз уж делать графический интерфейс, то и Photoshop особо не нужен. Выделение областей и разрезание картинки — задача тривиальная для javascript и HTML5.
Все эти четыре пункта явно хотят объединиться в один единственный редактор.
А для редактора очень важно сохранять проект на случай если потом нужно будет что-то подправить.
Как видно, в файл проекта должны сохраняться все исходные картинки и все правила разбивки, объединения картинок и генерации стилей.
Теперь остановимся на графическом интерфейсе. В нем должно быть следующее:
- Кнопочки для открывания картинок, правил или всего проекта.
- Кнопочки для сохранения результата и проекта.
- Настройка правил разбиения картинки на области. То есть: пользователь выделяет области, видит список областей, может их редактировать.
- Настройка правил группировки областей в спрайт. Тут должна быть возможность указать в каком месте спрайта должна быть картинка
- Настройка правил генерации стилей. Для каждой картинки в спрайте должны настраиваться способ генерирования стилей: генерировать или нет ширину, высоту, repeate-x, repeate-y, no-repeate, имя класса
.firefox{ width:16px; height:16px; background: url('data:image/png;base64,.....==') 0px 0px no-repeat; }
И потом уже мы можем переместить область в другой спрайт или отредактировать генерацию стилей.
Обзор решений
Теперь кратко, почему мне не подошли существующие решения.Compass — написан на Ruby. Пишутся стили с особым синтаксисом и программа потом генерирует обычные стили со спрайтами.
Glue — командная строка для генерации спрайтов.
Эти инструменты я сравнил с тем что у меня было более пяти лет назад, когда я прописывал правила в php скрипте и он генерировал спрайты. Но сейчас мне уже хотелось именно визуальный редактор.
SpriteMe — перетаскиваем ссылку в букмарклет и потом можно редактировать спрайты на просматриваемом сайте. Но мне не нужно редактировать спрайты на существующем сайте. Мне нужен редактор на этапе, когда сайт еще верстается.
Но мне не нужно редактировать спрайты на существующем сайте. Мне нужен редактор на этапе, когда сайт еще верстается.
Spritepad — методом drag-and-drop перетаскиваем картинки на спрайт и справа выводятся все стили. Уже ближе к тому что я хотел. Но почему только drag-and-drop? Неужели сайт лишь демонстрирует новую фичу браузеров? Мне не всегда удобно перетаскивать, я хочу добавлять картинки через обычную кнопку «Открыть». Картинки сохраняются только в PNG? Нельзя создавать одновременно несколько спрайтов? Все-таки этот генератор сильно прост.
Sprite Cow — интересная штука. Если у вас уже есть готовый спрайт, то Sprite Cow поможет вам выделить отдельные области и сгенерировать для них css правила. Но css генерируется только для одной выделенной области. То есть если у вас куча иконок, то нужно каждую выделять и копировать css в ваш редактор стилей. В общем, идея хорошая, может сократить время при определении координат и размеров в спрайте, но сильно уж узконаправленная и опять же не решает моих задач.
Еще онлайн сервисы:
- css-sprit.es,
- csssprites.com,
- spritegen.website-performance.org,
- css.spritegen.com
- загрузка картинок,
- настройка параметров,
- генерация
Не захотел я мириться с таким положением вещей и сваял свой генератор.
Рад представить
CSS Sprite Generator by SimprealПрограмма является воплощением всех вышеописанных требований. И много идей еще в процессе реализации.
Важно отметить, что есть возможность сохранить проект, и тогда не нужно будет следующий раз все заново настраивать.
На главной странице в разделе «Examples» есть несколько проектов-примеров.![]()
Генератор спрайтов работает онлайн. Собран из Bootstrap, Knockoutjs и само собой Jquery.
Главное, в ходе разработки проекта было получено много опыта особенно по Knockoutjs. Этот опыт вылился в две статьи на хабре:
Canvas в GIF на Javascript
Оптимизация knockoutjs при динамическом добавлении и удалении темплейтов
Если у кого-нибудь возникнут еще вопросы связанные с реализацией того, что умеет генератор спрайтов, то я с радостью отвечу.
Так же существует офлайн версия под Windows. Она представляет собой оболочку на Awesomium в которую просто вставляются web-файлы. Но на самом деле мне пришлось поработать чтобы все функции заработали в этой оболочке. Так что могу поделится и этим опытом.
Что дальше
За процессом разработки можно следить на smartprogressСейчас я работаю над интеграцией редактора с сервером, для более удобного сохранения результатов. В идеале по нажатию одной кнопки все спрайты и стили будут обновлятся на редактируемом сайте.
К сожалению, за пол года практически никто не стал пользоваться программой. Поэтому демонстрирую программу хабросообществу, чтоб узнать ваше мнение о полезности данного продукта.
Я лишь пока предполагаю, что очень мало людей в принципе пользуются спрайтами. Например, за последние 5 лет я лишь один сайт так делал знакомым. Реальные же заказчики сейчас не обращают на это внимания.
Поэтому сложно сказать, что будет дальше. Если людям понравится идея программы, то она будет развиваться. Если же нет, то она либо останется как есть, либо превратится в нечто другое.
В любом случае опыт бесценен!
И если мне понадобится сверстать сайт спрайтами, то у меня уже будет для этого удобный инструмент!
CSS спрайты для увеличения скорости загрузки сайта
Всем привет! Начну с того, что CSS спрайтами я впервые заинтересовался ещё год назад, однако на тот момент я так и не смог полностью разобраться с этой технологией и найти ей достойное применение на своём блоге.![]()
Буквально на днях я вновь вернулся к этой теме и, наконец-то, добился желаемого результата. Начну с рассказа о том, что такое CSS спрайты, каково их предназначение и самое главное — как самостоятельно создать спрайт.
Для подробного описания последовательности создания спрайта я приведу наглядный пример. Таким образом мне удастся разложить по полочкам все действия, чтобы воочию посмотреть на результат. В случае чего — спрашивайте, с удовольствием отвечу. Итак, поехали!
Что такое CSS спрайты, их польза и предназначение на сайте
Пару слов о пользе применения спрайтов. Самое главное достоинство этой технологии — сокращение числа HTTP-запросов к серверу. Каждый подключаемый элемент на странице, будь то изображение, скрипт или другой файл создает дополнительный запрос на сервер.
Чем ниже пропускная способность сети пользователя, тем меньше потоков данных будет поступать с сервера, а значит и сайт будет загружаться намного дольше. Таким образом, сокращая число запросов мы увеличиваем скорость загрузки страницы.
background-position для отображения только той части изображения, которая вам нужна.Это отличная техника для повышения скорости загрузки страниц, потому что вы можете легко поместить десятки маленьких иконок в одно изображение и загрузить их одновременно, сокращая множество HTTP-запросов.
Для ручного объединения элементов в один файл потребуется графический редактор и немного времени. Затем необходимо определить относительные координаты каждого элемента в спрайте и написать свойства позиционирования для файла стилей. Я предлагаю облегчить задачу благодаря онлайн инструменту.
CSS Sprites Generator и тонкости, которые нужно знать
В качестве удобного и надёжного инструмента я предлагаю воспользоваться генератором CSS спрайтов. Вариантов великое множество и все выполняют возложенные на них задачи, но мне больше всего нравится CSS Sprites Generator, созданный инженерами компании Toptal.
Для начала немного теории. Если один или несколько элементов спрайта требуется использовать в качестве повторяющегося фонового изображения при помощи свойства repeat, тогда требуется выполнить любое из двух условий:
- применяя свойство
repeat-xрасполагайте элементы спрайта по вертикали или размещайте одно повторяющееся фоновое изображение крайним правым в случае горизонтального спрайта; - применяя свойство
repeat-yрасполагайте элементы спрайта по горизонтали или размещайте одно повторяющееся фоновое изображение крайним нижним в случае вертикального спрайта.
Проще говоря, изображение повторяющегося фона необходимо располагать в спрайте таким образом, чтобы при перемещении в горизонтальном (X) или вертикальном (Y) направлении на пути не встречалось другое изображение.
Порядок создания CSS спрайта с помощью генератора
Перехожу от теории к практике. В качестве примера я предлагаю использовать три отдельные иконки, которые в конечном итоге объединим в спрайт.![]() Подготовьте свои изображения и можно приступать к следующему шагу.
Подготовьте свои изображения и можно приступать к следующему шагу.
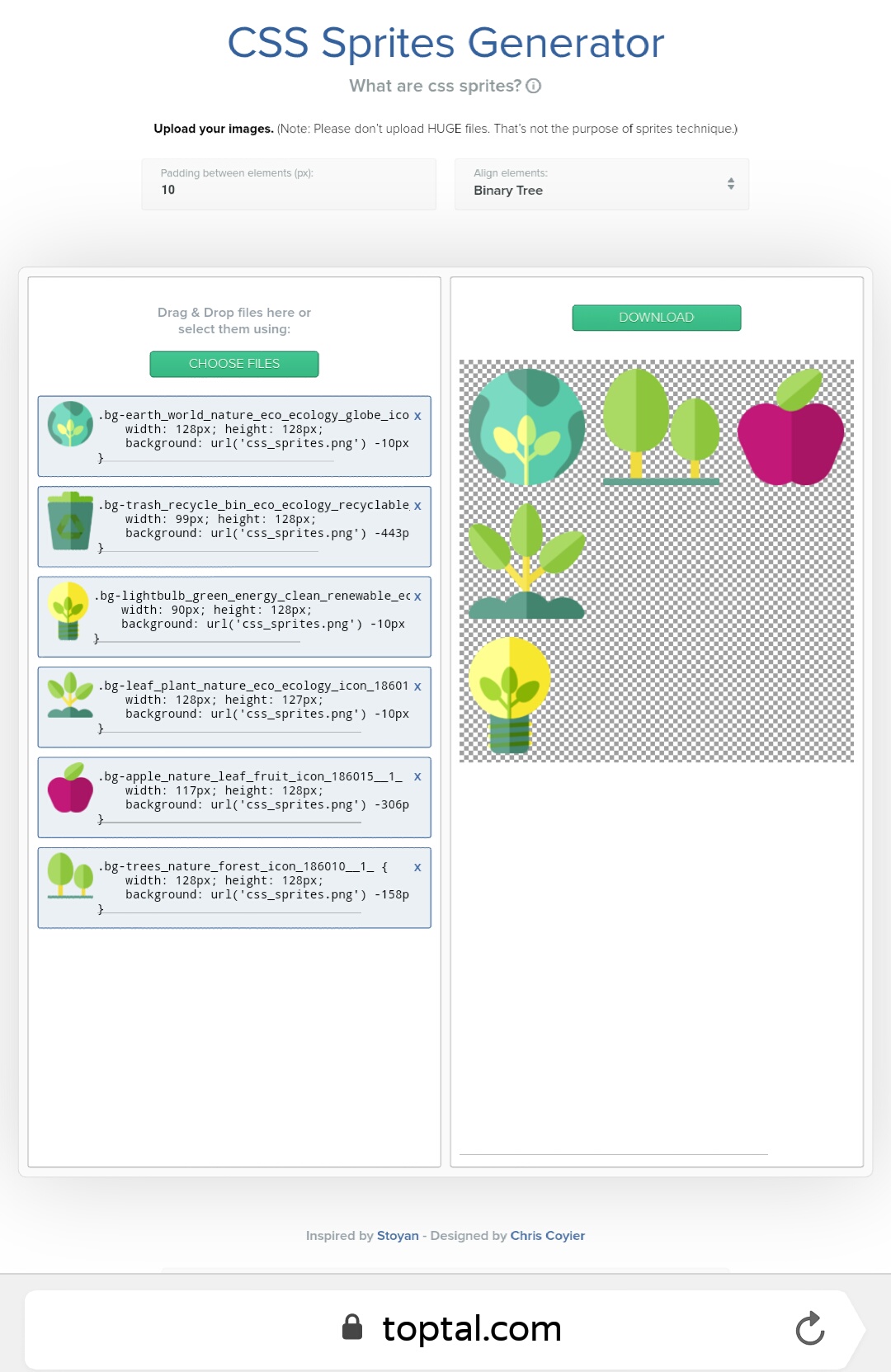
Переходим на страницу онлайн генератора спрайтов CSS Sprites Generator и загружаем заранее подготовленные файлы нажатием конки Choose files или простым перетаскиванием на страницу методом Drag & Drop.
Не пытайтесь загружать огромные файлы — это противоречит логике спрайтов. Они предназначены для объединения нескольких небольших изображений.
Настройки состоят из двух параметров:
- Padding between elements (px) — отступ между элементами в пикселях,
- Align elements — выравнивание элементов.
Используйте отступы между элементами, чтобы при масштабировании страницы элементы не «наезжали» друг на друга. Ниже разберёмся с вариантами выравнивания элементов.
Binary Tree — бинарное дерево — наиболее эффективный по размеру алгоритм размещения элементов:
Diagonal — диагональ — каждый элемент может иметь неограниченное горизонтальное или вертикальное фоновое заполнение без пересечения с другими элементами спрайта:
Diagonal (Alternative) — диагональ (альтернатива) — то же самое, что диагональ, но используется диагональ в другом направлении:
Top-down — сверху вниз — элементы расположены вертикально поочерёдно сверху вниз:
Left-right — слева направо — элементы расположены горизонтально поочерёдно слева направо:
В моём случае более предпочтительным является последний вариант с горизонтальным размещением элементов слева направо, так как иконки социальных сетей не предназначены для использования в качестве повторяющегося фонового изображения и по форме максимально приближены к размещению на блоге.![]()
После выбора и загрузки файлов на странице CSS Sprites Generator вы увидите готовые стили, которые необходимо скопировать и добавить в файл style.css. На основе примера я получил следующий код:
.bg-RSS {
width: 85px; height: 50px;
background: url('css_sprites.png') -10px -10px;
}
.bg-Twitter {
width: 85px; height: 50px;
background: url('css_sprites.png') -115px -10px;
}
.bg-Mail {
width: 85px; height: 50px;
background: url('css_sprites.png') -220px -10px;
}Дело остаётся за малым — нажатием кнопки Download скачать готовый файл спрайта с именем css_sprites.png и загрузить на свой сервер. Вы можете переименовать файл, главное в будущем не забудьте сделать тоже самое в файле стилей, а также отредактировать путь к файлу.
В конечном итоге результатом работы онлайн генератора стало такое изображение, в котором собраны воедино все три иконки:
В принципе, на этом создание спрайта завершено. На выходе мы получили файл изображения и готовые стили.![]() А что делать дальше? За основу примера я выбрал иконки, которые являются ссылками на внешние сайты, поэтому каждой ссылке необходимо присвоить свой класс для тега
А что делать дальше? За основу примера я выбрал иконки, которые являются ссылками на внешние сайты, поэтому каждой ссылке необходимо присвоить свой класс для тега <a> , например: <a href="..."></a>
Все графические элементы оформления сайта можно объединить в один спрайт, но такой подход в будущем может вызвать трудности.
Представьте ситуацию, в которой необходимо заменить одно изображение на другое — придётся менять стили всех элементов, так как изменятся координаты. Избежать подобных проблем позволит создание нескольких спрайтов, объединяющих группы элементов (иконки меню, иконки навигации и т.д.). А вы используете спрайты?
Генератор спрайтов CSS
- CSS-спрайты
- О
- Часто задаваемые вопросы
- Новости
Спрайты CSS
Спрайты CSS позволяют объединять несколько изображений в один файл.![]() Это уменьшает количество HTTP-запросов, ускоряя загрузку страниц.
Это уменьшает количество HTTP-запросов, ускоряя загрузку страниц.
Если вам нужно, чтобы ваши спрайты были адаптивными, используйте генератор адаптивных CSS-спрайтов.
1: Загрузите свои изображения
Выберите до 20 файлов общим размером 8 МБ.
2: Выберите параметры
Тип выхода: PNG — рекомендуемый JPEGGIF Настройки JPEG Удаление артефактов JPEG: Качество JPEG: Другие настройки Префикс класса CSS: Отступы между изображениями: 0px1px2px3px4px5px10px20px (Это сделает ваш файл немного больше, но может предотвратить наложение изображений друг на друга)3: Создайте свой спрайт
О
Автор: RoBorgЧто такое спрайт CSS?
CSS Sprite — это набор изображений, объединенных в один файл изображения. Они используются как метод ускорения загрузки ваших веб-сайтов за счет уменьшения количества HTTP-запросов, которые должны делать ваши пользователи.
Каждый запрос будет содержать служебные данные заголовков HTTP (включая файлы cookie) и задержку соединения.
Используя один файл изображения вместо нескольких, вы можете значительно сократить время загрузки страниц.
Они используются как метод ускорения загрузки ваших веб-сайтов за счет уменьшения количества HTTP-запросов, которые должны делать ваши пользователи.
Каждый запрос будет содержать служебные данные заголовков HTTP (включая файлы cookie) и задержку соединения.
Используя один файл изображения вместо нескольких, вы можете значительно сократить время загрузки страниц.
Что я получу и как это использовать?
Этот инструмент создает:
- Файл изображения
- Блок кода CSS
Сначала загрузите файл изображения и добавьте CSS в свою таблицу стилей.
Затем замените изображения кодом для загрузки спрайта.
Классы CSS генерируются из имен файлов изображений, которые вы загружаете, например: может стать ![]()
<дел>
Часто задаваемые вопросы
Кто написал это?
Грег, он же RoBorg, — я профессиональный PHP-программист для Just Say Please.
Вы можете подписаться на меня в Твиттере
Как сообщить об ошибке?
На данный момент только через Твиттер.
Как долго вы храните мои исходные изображения и спрайты?
Они не хранятся на сервере.
Являются ли загруженные мной изображения конфиденциальными?
Да.
Есть ли API?
Да — см. страницу CSS Sprites API.
Является ли этот проект открытым исходным кодом
В данный момент нет, но если я получу достаточный интерес, я могу очистить код и опубликовать его.
Как написан этот сайт?
Генератор спрайтов написан на PHP с использованием функций изображения GD. Прозрачные PNG генерируются вручную.
Последние новости
Август 2017 г.
- Улучшенный API
Май 2014 г.
- Улучшенный CSS
- Улучшена обработка ошибок
- Увеличен лимит памяти
Январь 2014 г.

- Новый пользовательский интерфейс — загрузчик HTML5 вместо Flash
- Новый API
- Используйте URI данных вместо хранения файлов
- Подсортировать файлы по имени
июль 2011 г.
- Улучшенная обработка ошибок
- Обновление до YUI 2.9.0
- Добавлено предупреждение Chrome
ноябрь 2010 г.
- Исправлена ошибка «отклонение на один» при определенных обстоятельствах
- Добавлен параметр заполнения
- Добавлен префикс класса CSS
- Изменен алгоритм макета, когда все изображения имеют одинаковую ширину — теперь загрузка большого количества значков приведет к квадратному изображению вместо гигантского столбца
- Обновлен до PHP 5.3 — теперь PNG в градациях серого загружаются правильно!
- Добавлено сжатие PNG и фильтры
Генератор спрайтов CSS | GiftOfSpeed
Выберите 2 или более изображений:
Выбранные вами изображения:
Сохранить как:
PNG гифка JPG
Линейка изображений:
Вертикальная Горизонтальный
Расстояние между изображениями:
пикселей
Что такое спрайты CSS?
Спрайты CSS позволяют объединять несколько изображений в одно изображение.![]() Затем вы можете использовать это одно изображение для вызова нескольких изображений, используя координаты фона X и Y CSS, чтобы сообщить браузеру, где несколько конкретных изображений расположены на одном большом изображении и где их разместить на вашей странице.
Затем вы можете использовать это одно изображение для вызова нескольких изображений, используя координаты фона X и Y CSS, чтобы сообщить браузеру, где несколько конкретных изображений расположены на одном большом изображении и где их разместить на вашей странице.
Как спрайты ускоряют мой сайт?
Один из способов повысить скорость сайта — уменьшить количество HTTP-запросов, необходимых сайту для полного отображения страницы. Использование большого количества изображений для дизайна или функциональных целей создаст много этих дополнительных запросов. Хороший способ борьбы с этим — комбинировать изображения с помощью спрайтов CSS.
Для каких изображений следует использовать спрайты?
Вы должны использовать только изображения для всего сайта. Другими словами, изображения, которые используются на большинстве страниц вашего сайта. Выполните следующие действия, чтобы обнаружить и скачать их:
- Откройте свой веб-сайт в окне браузера и просмотрите исходный код (как HTML, так и CSS).

- Теперь найдите исходный код для всех файлов изображений (файлы png, jpg или gif), используемых на вашем веб-сайте, обычно для дизайна вашего веб-сайта.
- Теперь сохраните эти изображения на жесткий диск.
- Всегда исключайте фотографии, используемые для статей, или аналогичные изображения, которые используются на вашем сайте только один или два раза.
Как сделать спрайты CSS?
Выберите изображения, которые вы сохранили, выполнив четыре шага, описанных в предыдущем абзаце, и используйте генератор спрайтов CSS, чтобы объединить их в один файл изображения, нажав кнопку «Создать». Генератор также автоматически создаст код CSS, необходимый для вызова нескольких изображений на вашем сайте.
Как внедрить код CSS и HTML?
— Скопируйте код на вкладке CSS и вставьте его в скрипт CSS своего сайта.
— Настройте фоновое положение: координаты X и Y, чтобы расположить изображение именно в том месте, где вы хотите, чтобы оно отображалось на вашем веб-сайте.![]()
