Программа для создания шаблонов Joomla
В предыдущей статье «Обзор TemplateToaster 4.2. Генератор шаблонов» мы начали обзор инструментов программа для создания шаблонов Joomla и других CMS. С тех пор прошло более четырёх месяцев (и программа обновлялась восемь раз). На данный момент уже доступен TemplateToaster 5 Professional.В нём появилось множество полезных нововведений, а также улучшился интерфейс.
В обзоре будет участвовать последняя на момент написания статьи версия TemplateToaster 5.0.0.6974 Professional в Windows 8.1 х64, разрешение экрана 1920х1080. Тип шаблона – Joomla.
Новое в TemplateToaster 5 Professional
Рассмотрим изменения, которые произошли в генераторе CSS шаблонов с версии 4.2.0.7024.
- Исправления ошибок, связанных с шаблонами сайта на Joomla, WordPress и других поддерживаемых CMS.
- Добавлена позиция шаблона «debug» для Joomla и исправлены некоторые ошибки, связанные со стилями по умолчанию позиций модулей.

- Добавлена поддержка Bootstrap (набор свободно распространяемых инструментов для создания сайтов (шаблонов сайтов) и веб-приложений).
- Добавлена поддержка Prestashop (бесплатный движок для создания интернет-магазинов).
- Добавлена поддержка веб-сервиса для ведения блогов Blogger.
- Усовершенствовано слайд-шоу, добавлены новые эффекты.
- Добавлено множество эффектов для изображений и текстовых областей.
- Разделение слайд-шоу и хэдера на два разных элемента.
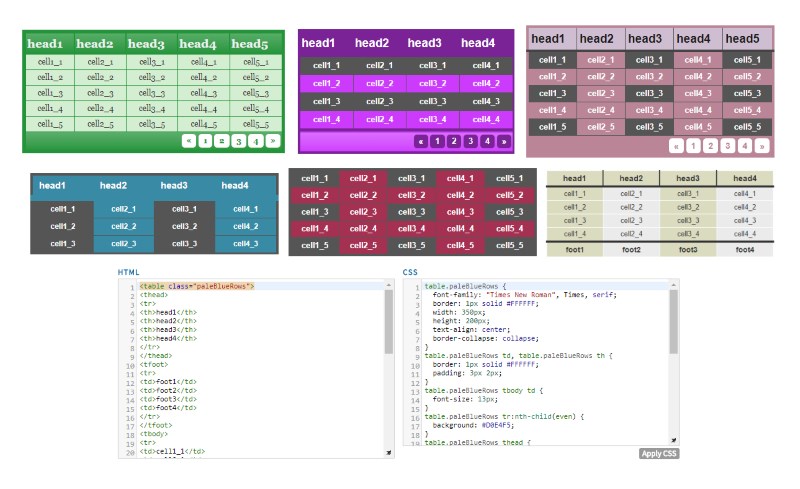
- Добавлен редактор Javascript и CSS с подсветкой кода (рисунок ниже).
- Добавлены новые опции для тем WordPress.
- Добавлены SEO-опции. Это относится к WordPress. После установки темы Вам будет доступен SEO-плагин (в админке WordPress). Плагин позволяет задавать формат заголовков и описаний страниц, канонические URL, ключевые слова, управлять инструкциями для поисковых роботов (no-index, no-follow), подключать инструменты для веб-мастеров Google, Bing (аналог RSseo или sh504SEF для Joomla) и аналитику Pinterest.
 Также можно подключить профиль социальной сети Google+. Есть возможность создания XML-карты сайта (аналогично Xmap для Joomla). Если Вас интересует вопрос самостоятельной SEO-оптимизации сайта, без привязки к CMS, то ознакомьтесь со статьёй «Обзор WebSite Auditor. SEO анализ сайта».
Также можно подключить профиль социальной сети Google+. Есть возможность создания XML-карты сайта (аналогично Xmap для Joomla). Если Вас интересует вопрос самостоятельной SEO-оптимизации сайта, без привязки к CMS, то ознакомьтесь со статьёй «Обзор WebSite Auditor. SEO анализ сайта». - Добавлена архивация и восстановление. Это относится к WordPress. Вы сможете создавать резервные копии данных вручную или автоматически. А при необходимости восстановить данные из архива. Аналог Akeeba Backup для Joomla.
- Добавлены вкладки для просмотра шаблона при разных разрешениях экрана (для проверки адаптивного (отзывчивого) дизайна). На рисунках ниже показан пример шаблона сайта на планшете и на смартфоне.
- Усовершенствован HTML-редактор.
- Добавлена поддержка видео с YouTube.
- Добавлен стиль для отзывчивого меню (наподобие меню «Гамбургер»). Стиль такого меню Вы можете увидеть у меня на сайте, если уменьшите ширину области просмотра окна браузера.

- Улучшена функция перемещения объектов при создании шаблонов сайтов.
- Добавлены новые элементы Label, Alerts, Badges и т. д. (вкладка Элементы (будет рассмотрена в следующих статьях)).
- Возможность редактирования дополнительных страниц темы WordPress и всех страниц HTML/CSS сайтов.
- Добавлена кнопка прокрутки страницы вверх (рисунок ниже). Аналог той, о которой можно прочесть в статье «Обзор Top of the Page. Кнопка «Вверх» для Joomla».
- Добавлены стили меню: при наведении, по нажатию, выравнивание элементов меню.
- Добавлено редактирование адаптивного (отзывчивого) дизайна.
- Добавлены стили для системы комментариев WordPress.
- Оптимизирован CSS.
- Незначительные улучшения интерфейса пользователя самого генератора шаблонов.
Продолжим рассмотрение инструментов программы для создания шаблонов Joomla. Некоторые инструменты и их настройки повторяются на разных вкладках и для разных действий. Не будем их рассматривать повторно.
Не будем их рассматривать повторно.
Страница
На данной вкладке (рисунок ниже) собраны опции, позволяющие оформить внешний вид самой «области сайта».
СтраницаНа рисунке ниже область сайта обведена голубой рамкой.
Генератор CSS шаблоновОбласть Задний фон, инструмент Задний фон (рисунок ниже), который позволяет изменить задний фон страницы сайта. Опции по настройке цвета, градиента и фонового изображения страницы аналогичны инструментам области Задний фон вкладки Тело сайта, рассмотренной в статье «Обзор TemplateToaster 4.2. Генератор шаблонов».
Область Макет, инструмент Макет. Можно задать фиксированную (в пикселях) или резиновую (в процентах) ширину области страницы. В зависимости от выбранного тут варианта в инструменте Ширина будут отображаться пиксели или проценты.
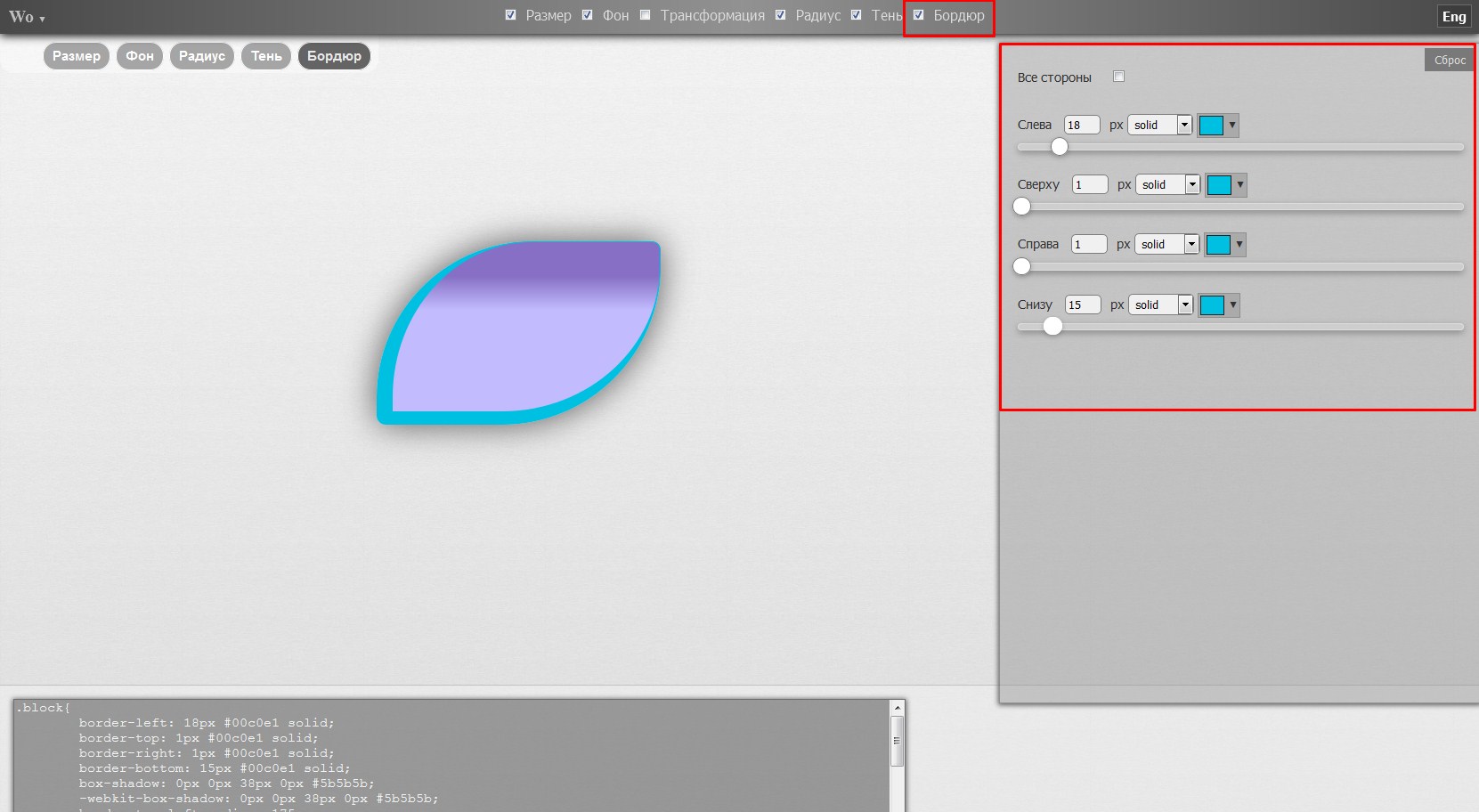
Область Макет, инструмент Граница. Можно задать стиль, толщину, радиус скругления и цвет границы области страницы (рисунок ниже).
Можно задать стиль, толщину, радиус скругления и цвет границы области страницы (рисунок ниже).
Для всех опций есть дополнительные настройки (рисунок ниже). Толщину рамки можно задать независимо для левой, правой, верхней и нижней границы. Радиус скругления можно задавать отдельно для каждого угла. Настройки цвета аналогичны для всей программы в целом и были рассмотрены ранее.
ГраницаОбласть Макет, инструмент Отступ. Задаётся отступ вверху области (от хэдера) страницы и внизу (до футэра).
Область Эффекты, инструмент Текстура и Эффекты. Аналогичны одноимённым инструментам, рассмотренным в статье «Обзор TemplateToaster 4.2. Генератор шаблонов». Инструмент Тень (рисунок ниже) позволяет задать тень страницы, используя предустановленные «шаблоны» тени или создав свою при помощи следующих опций:
- Цвет.
 Цвет тени.
Цвет тени. - Размытие. Степень размытия тени. Аналог прозрачности.
- Угол. Угол «отбрасывания» тени.
- Дистанция. Размер тени.
Хэдэр
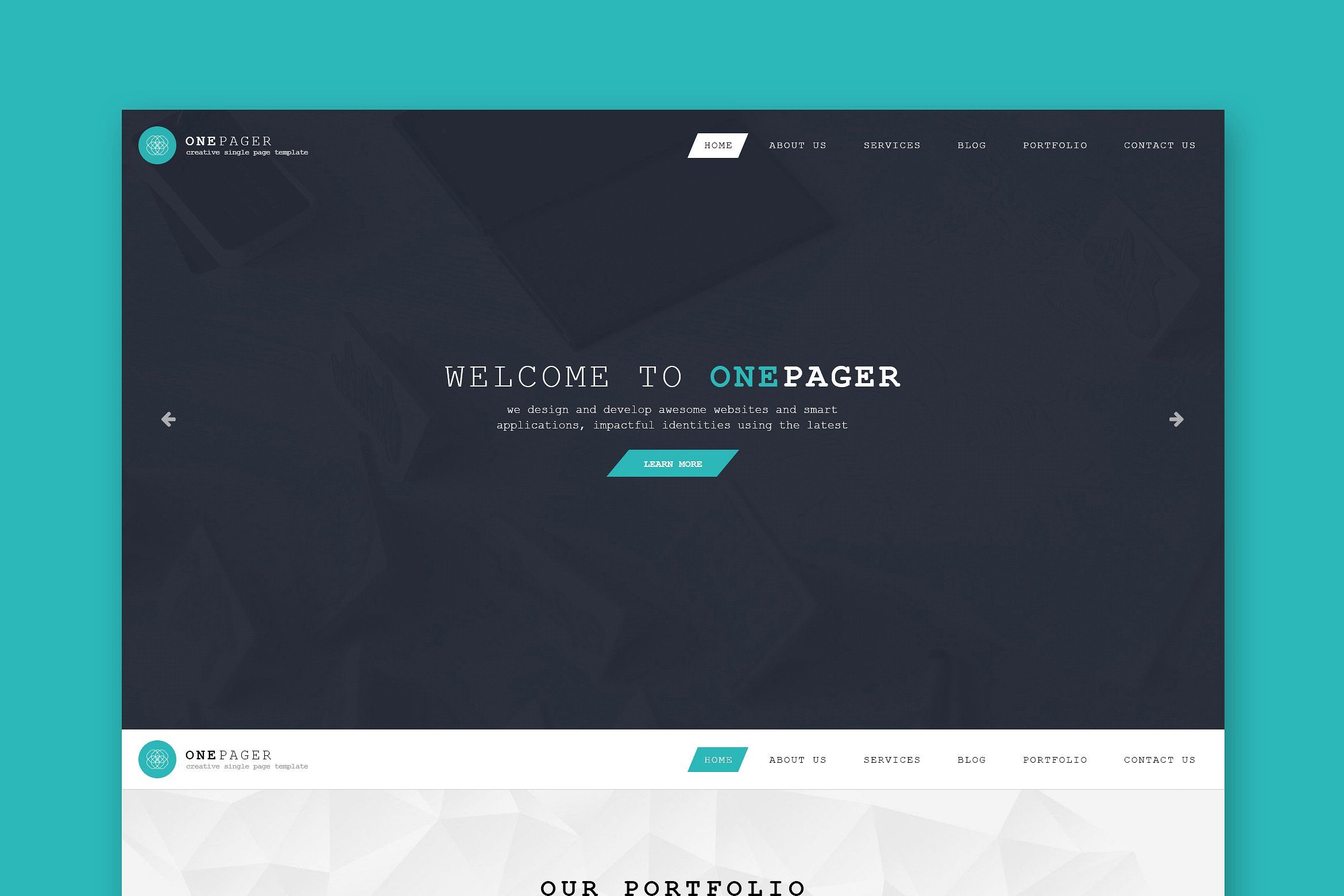
На данной вкладке (рисунок ниже) собраны инструменты для настройки шапки сайта (верхнего колонтитула, или согласно переводу в TemplateToaster Professional 5 – хэдэра).
ХэдэрОбласть PresetGroup, инструмент Пресеты. Данный инструмент (рисунок ниже) содержит готовые стили оформления хэдэра.
ПресетыИнструмент Позиция верхнего колонтитула. Позволяет Вам указать (рисунок ниже) положение верхнего колонтитула (хэдэра) относительно меню (горизонтального (верхнего)). Доступны такие варианты:
- Без верхнего колонтитула.
- Под меню.
- Над меню.
- Меню внутри верхнего колонтитула.
Область Задний фон, инструмент Задний фон. Позволяет задать цвет, градиент или фоновое изображение хэдэра (опции аналогичны рассмотренным ранее).
Позволяет задать цвет, градиент или фоновое изображение хэдэра (опции аналогичны рассмотренным ранее).
Область Макет, инструмент Высота. Программа для создания шаблонов Joomla даёт возможность указать высоту хэдэра в пикселях.
Область Макет, инструмент Ширина. Ширина хэдэра может быть:
- Полная. Ширина по размеру области просмотра окна браузера (иначе говоря, в зависимости от ширины разрешения монитора).
- По ширине страницы. Будет совпадать с шириной страницы, заданной на одноимённой вкладке, рассмотренной выше в статье.
- Своя ширина. Можно задать произвольную ширину хэдера в пикселях не зависящей от ширины страницы или экрана.
Инструменты в области Эффекты были рассмотрены ранее и позволяют задать текстуру, эффекты и тень для хэдэра.
Область Передний план, инструмент Изображение на переднем плане. Вы сможете добавить произвольное (или доступное в библиотеке TemplateToaster 5) изображение перед задним фоном хэдэра. По сути это аналог логотипа.
Вы сможете добавить произвольное (или доступное в библиотеке TemplateToaster 5) изображение перед задним фоном хэдэра. По сути это аналог логотипа.
Область Текстовая область. Генератор CSS-шаблонов позволяет добавлять в верхний колонтитул сайта произвольный текст, например, контактные данные. Это аналог заголовка и девиза (слогана). При помощи инструментов Задний фон, Эффекты (рассмотрены ранее) и Граница (рассмотрен выше в статье) можно менять внешний вид текстовой области.
Область Типография, инструменты Заголовок и Слоган. В генераторе шаблонов сайтов можно разместить заголовок и слоган в хэдэре. Настройки этих инструментов аналогичны (рисунок ниже). Для этого Вам доступно ряд опций:
- Заголовок или Слоган (в зависимости от настраиваемого элемента). Активирует\деактивирует отображение заголовка и\или слогана.
- Типография. Содержит множество опций по настройке шрифта.

- Стиль. Доступны такие начертания: Нормальный, Жирный, Курсив, Жирный курсив.
- Размер шрифта. Кегль шрифта от 8 до 72 пунктов.
- Семейство шрифтов. Инструмент аналогичен инструменту Текст в области Типография на вкладке Начало, рассмотренной в предыдущей статье.
- Цвет. Цвет шрифта.
- Эффекты. Эффекты тени или свечения для заголовка\слогана.
- Оформление текста. При помощи опций, доступных в этом инструменте программа для создания шаблонов Joomla позволяет Вам сделать текст подчёркнутым или зачёркнутым.
- Ещё. Тонкие настройки шрифта и эффектов тени и свечения. Все доступные опции рассмотрены ранее.
- Тип заголовка. Можно указать, какого уровня должен быть заголовок\слоган (h2-H6). Не рекомендую h2, так как по рекомендациям веб-мастерам от поисковых систем на странице должно быть не более одного заголовка верхнего уровня (h2).
А так как заголовок\слоган расположен на всех страницах сайта и заголовок материала\статьи также может быть выделен h2, то это уже два заголовка верхнего уровня на странице.
Инструмент Логотип. Позволяет добавить логотип в хэдер из библиотеки логотипов TemplateToaster 5 Professional (рисунок ниже) или можно добавить собственный логотип. Поддерживаются такие форматы: JPEG, JPG, PNG, BMP, TIF, TIFF, ICO, GIF, WDP, HDP.
ЛоготипыВ программе для создания шаблонов Joomla Вы можете добавить ссылку по нажатию на логотип (рисунок ниже). Это возможно при щелчке на слово Еще (рисунок выше).
Ссылка логотипаSlideshow
Генератор CSS шаблонов позволяет добавлять слайд-шоу прямо в шаблон. На мой взгляд для Joomla и любой другой CMS это не очень правильно. Так как существует множество расширений, которые позволяют создавать, настраивать и управлять слайд-шоу\галереями прямо из административной части сайта. Пример одного из таких расширений для Joomla – RSMediaGallery. Преимущества такого подхода – гибкие настройки слайд-шоу «на лету» без необходимости использования TemplateToaster и повторной загрузки шаблона.
Преимущества такого подхода – гибкие настройки слайд-шоу «на лету» без необходимости использования TemplateToaster и повторной загрузки шаблона.
Но если Вы всё же решили создать слайд-шоу средствами генератора шаблонов сайта, то на данной вкладке (рисунок ниже) будет доступно множество опций. Как видите, очень многие из них аналогичны предыдущей вкладке Хэдэр, рассмотренной выше в этой статье. Не будем их затрагивать повторно.
SlideshowОбласть Слайд-шоу. Содержит одноимённую опцию, которая активирует сам объект слайд-шоу и кнопки, по нажатию на которые, Вы сможете управлять объектом:
- «+» – добавление слайда в слайд-шоу. TemplateToaster 5 позволяет добавить слайд в указанное место (рисунок ниже): первым, или после определённого слайда.
- «-» – удаление текущего слайда.
- «←» – переход к предыдущему слайду.
- «→» – переход к следующему слайду.
Область Позиция, инструмент Slide Show Position. Вы можете управлять положением объекта слайд-шоу по отношению к хэдэру и меню: над, между или под этими элементами.
Вы можете управлять положением объекта слайд-шоу по отношению к хэдэру и меню: над, между или под этими элементами.
Область Позиция, инструмент Эффект перехода. Позволяет задать один из девяти эффектов перехода (рисунок ниже) и скорость перехода: Медленно, Средняя, Быстро, Еще. По нажатию на опцию Еще Вы сможете указать произвольную длительность перехода.
Эффекты переходаОбласть Позиция, инструмент Кнопка. Программа для создания шаблонов Joomla позволяет Вам добавлять кнопки управления слайд-шоу (рисунок ниже). По нажатию на них пользователи сайта смогут переключаться между слайдами. Кнопка также может быть настроена (её внешний вид):
- Граница. Позволяет настроить стиль, толщину, радиус, цвет и тень границы. Все эти опции были рассмотрены ранее.
- Ширина. Ширина кнопок управления слайд-шоу.
- Высота. Высота кнопок управления слайд-шоу.
- Задний фон.
 В качестве фона кнопки (на рисунке ниже – голубой цвет) Вы можете задать цвет, градиент или изображение. Все эти опции были рассмотрены ранее.
В качестве фона кнопки (на рисунке ниже – голубой цвет) Вы можете задать цвет, градиент или изображение. Все эти опции были рассмотрены ранее.
Обратите внимание, что положение кнопок Вы можете менять простым перетягиванием мыши. Более того, чтобы кнопки были выровнены относительно друг друга (или относительно элемента Навигация (рассмотрен ниже)), TemplateToaster Professional отображает направляющую (аналог линейки). Иногда этого так не хватает в Artisteer. Плюс, при выделении кнопки мышью, вы сможете изменить не только её размер, но и положение, и поворот.
КнопкиОбласть Позиция, инструмент Навигация. Это ещё один элемент управления слайд-шоу (рисунок ниже). Он предоставляет возможность посетителям Вашего сайта переходить к конкретному слайду по нажатию на маркер навигации. Обратите внимание, что на рисунке ниже показан пример выравнивания объекта Навигация по отношению к кнопке. Ещё, данный объект можно назвать пагинация (послайдовая навигация).
Для настройки внешнего вида данного объекта Вам доступен ряд опций:
- Pagination Types. Вид самого объекта Навигация: цифры, не закрашенные и закрашенные маркеры.
- Нормальный. Относится к состоянию навигации, когда на неё не наведён курсор мыши. Можно изменить задний фон, задав для него сплошной цвет, градиент или изображение; стиль, толщину, радиус скругления или тень для границы.
- Выбрано. Относится к состоянию навигации, когда на неё наведён курсор мыши. Настройки аналогичны опции Нормальный.
Область Задний фон, инструмент Задний фон. Позволяет настроить фон слайда. Можно задать сплошной цвет, градиент или изображение (все опции рассмотрены ранее).
Все инструменты области Макет: Высота, Ширина, Граница, Отступ аналогичны одноимённым опциям, рассмотренным выше для хэдэра.
Все инструменты области Эффекты: Текстура, Эффекты, Тень аналогичны одноимённым опциям, рассмотренным выше для хэдэра.
Область Передний план, инструмент Изображение на переднем плане. Данный инструмент аналогичен одноимённому инструменту, рассмотренному выше для хэдэра. Но для этого изображения генератор CSS-шаблонов позволяет задать различную анимацию при помощи следующих инструментов:
- TransitionEffects. В качестве эффекта перехода можно выбрать затухание и назначить для него скорость и время начала. По аналогии с PowerPoint.
- SlideEffect. Доступно восемь эффектов «вылета» изображения (рисунок ниже): Влево, Вверх, Left Top, Right Top, Справа, Вниз, Left Bottom, Right Bottom.
- Easing. Даёт возможность указать скорость, с которой анимация прогрессирует в различных точках в пределах слайд-шоу. То есть, можно изменить скорость эффекта анимации изображения переднего плана.
Область Текстовые области содержит инструменты аналогичные инструментам одноимённой области со вкладки Хэдэр, рассмотренной выше. Единственное отличие – возможность добавления эффектов анимации, аналогичных эффектам для изображения на переднем плане, рассмотренного выше (область Передний план).
Единственное отличие – возможность добавления эффектов анимации, аналогичных эффектам для изображения на переднем плане, рассмотренного выше (область Передний план).
В следующей статье «Обзор TemplateToaster 5 Professional. Визуальный редактор шаблонов» мы поговорим о настройках меню, боковой панели и контента.
Похожие материалы
Полезные ссылки:
HTML-генераторы
HTML-генераторы и полезные сервисы облегчат работу с HTML-кодом, протестируют отображение вашего сайта в разных браузерах, а также дадут информацию о поддержке браузерами тех или иных тегов и технологий.Подборка HTML-генераторов
Image-Maps — сервис для создания карт-изображений.
Mobirise — оффлайн приложение для Windows и Mac, с помощью которого можно создавать небольшие веб-сайты, лендинги, онлайн-резюме и портфолио, промо-сайты для приложений, событий, продуктов и услуг.
FREE Banner Maker — сервис для HTML5-баннеров.
HTML minifier — сервис для минимизации HTML-кода.
Mobile HTML5 таблица совместимости HTML5 API на мобильных и планшетных браузерах с тестированием на реальных устройствах.
Initializr — генератор HTML5-шаблонов, которые помогут начать работу над вашим новым проектом. Он построен на базе HTML5 Boilerplate, мощнейшем HTML5-шаблоне, созданном Paul Irish и Divya Manian. С его помощью вы элементарно создадите HTML5-проект с необходимыми настройками по вашему выбору. По сути, это облегченная версия Boilerplate. Выбираемыми параметрами являются: структура, серверные опции (.htaccess, nginx.conf, web.config), подключение jquery, аналитики google, выбор между css и less и тд. Как только вы настроите конфигурацию шаблона, нажмите Download и вы получите набор файлов, согласно сделанному выбору.
Browsershots делает скриншоты дизайна вашего сайта в разных операционных системах и браузерах. Проверка может длиться несколько часов, в зависимости от количества файлов на сайте.
Сервис Can I use… тестирует поддержку основных возможностей HTML5 для всех версий всех браузеров. Он позволяет выделить именно те возможности, которые требуются вам. Для работы с сервисом нужно выбрать вкладку Tables, затем вкладку Compatibility tables, после чего выбрать требуемую возможность (возможности), установив флажок. Также можно производить поиск через поле Search.
Сервис HTML5Test проверяет, насколько тот или иной браузер готов работать со стандартом HTML5.
Сервис HTML5 Please содержит информацию о поддержке браузерами всех новых API стандарта HTML5.
FormLinter найдёт на сайте формы и проверит, есть ли у них проблемы с доступностью.
Учебник Express часть 2: Создание скелета сайта — Изучение веб-разработки
Эта вторая статья в нашем учебнике Express показывает, как создать каркас проекта веб-сайта, который позже можно будет заполнить с помощью путей сайта, шаблонов представлений и обращений к базе данных.
В этой статье показано, как создать каркас сайта с помощью средства Express Application Generator. Каркас затем можно будет заполнить с помощью путей сайта, шаблонов/представлений и обращений к базе данных. Мы используем это средство для создания основы нашего сайта Local Library. К основе будет добавлен код, необходимый сайту. Создание каркаса чрезвычайно просто — требуется только вызвать генератор в командной строке, указав имя нового проекта, дополнительно можно указать также движок шаблона сайта и генератор CSS.
Далее показано, как вызвать генератор приложений, и даётся небольшое пояснение различных вариантов представлений и CSS. Мы поясним структуру каркаса веб-сайта. В конце мы покажем, как запустить веб-сайт, чтобы убедиться, что он работает.
Замечание: Express Application Generator — не единственный генератор Express-приложений, и созданный проект —не единственный жизнеспособный способ организации ваших файлов и каталогов. Однако созданный сайт имеет модульную структуру, которую легко понять и расширить.
Вы уже должны были установить express-generator, читая статью установка среды разработки Node. Напомним, что генератор установлен с помощью менеджера пакетов NPM, при выполнении команды:
npm install express-generator -g
Express-generator имеет ряд параметров, которые можно увидеть, выполнив команду express —help (или express -h):
> express --help Usage: express [options] [dir] Options: -h, --help output usage information (информация по применению) --version output the version number (номер версии express) -e, --ejs add ejs engine support (добавить поддержку движка ejs) --pug add pug engine support (добавить поддержку движка pug) --hbs add handlebars engine support (добавить поддержку движка handlebar) -H, --hogan add hogan.js engine support (добавить поддержку движка hogan.js) -v, --view <engine> add view <engine> support (ejs|hbs|hjs|jade|pug|twig|vash) (defaults to jade) (добавить поддержку движков представлений. По умолчанию - jade) -c, --css <engine> add stylesheet <engine> support (less|stylus|compass|sass) (defaults to plain css) (добавить поддержку движков стилей, по умолчанию - простой CSS) --git add .gitignore (добавить поддержку .gitignore) -f, --force force on non-empty directory (работать в каталоге с файлами)
Команда express создаст проект в текущем каталоге с использованием (устаревшего) движка представления Jade и обычного CSS. Если указать express name, проект будет создан в подкаталоге name текущего каталога.
expressМожно выбрать движок представления (шаблон), используя —view; параметр --css позволяет выбрать движок для создания CSS.
Примечание: Другие опции (--hogan, --ejs, --hbs и пр.) для выбора шаблонизатора устарели. Используйте --view (или -v)!
Какой движок представлений следует использовать?
Express-generator даёт возможность сконфигурировать несколько популярных движков, включая EJS, Hbs, Pug (Jade), Twig, и Vash, но по умолчанию выбран Jade. Экспресс сразу после установки может поддерживать большое количество и других шаблонизаторов.
Примечание: При желании использовать шаблонизатор, который не поддерживается генератором, просмотрите документацию Using template engines with Express и документацию для нужного шаблонизатора.
Как правило, следует выбрать шаблонизатор, который имеет всю необходимую вам функциональность и обеспечивает вам высокую производительность — так же, как вы выбираете любой другой компонент! Некоторые критерии для сравнения шаблонизаторов:
- Время до получения результата — если ваша команда уже имела дело с шаблонизатором, то, скорее всего, продуктивнее будет использовать этот шаблонизатор. Если нет, тогда следует учесть все относительные сложности изучения кандидатов в шаблонизаторы.
- Популярность и активность — проверьте популярность движка, возможно, у него есть активное сообщество. Очень важно иметь поддержку для движка, если у вас возникнут проблемы в течении жизни веб-сайта.
- Стиль — некоторые шаблонизаторы используют особую разметку для отображения вставленного контента внутри «обычного» HTML, а другие строят HTML, используя специальный синтаксис (например, используя отступы или блочные имена).
- Производительность и время интерпретации.
- Особенности — следует выбирать движок с учётом таких особенностей:
- Наследование макета: позволяет определить базовый шаблон и затем наследовать только те части, которые отличаются для конкретной страницы. Это, как правило, лучший подход, чем создание шаблонов путём включения нескольких необходимых компонентов или создания шаблона с нуля каждый раз.
- Поддержка «Include»: позволяет создавать шаблоны, включая другие шаблоны.
- Краткий синтаксис управления переменными и циклами.
- Возможность фильтровать значения переменных на уровне шаблона (например, делать переменные в верхнем регистре или форматировать значение даты).
- Возможность создавать выходные форматы, отличные от HTML (например, JSON или XML).
- Поддержка асинхронных операций и потоковой передачи.
- Возможность использования как на клиенте, так и на сервере. Возможность применения движка шаблона на клиенте позволяет обслуживать данные и выполнять все действия или их большую часть на стороне клиента.
Совет: В интернете множество ресурсов, которые помогут сравнить различные варианты!
Для этого проекта мы используем шаблонизатор Pug (в прошлом назывался Jade) — один из популярнейших Express/JavaScript шаблонизаторов, который поддерживается в Express-generator «из коробки».
Какие шаблонизаторы CSS следует использовать?
Express Application Generator позволяет создавать проекты, настроенные для применения шаблонизаторов CSS: LESS, SASS, Compass, Stylus.
Примечание: простой CSS имеет некоторые ограничения, затрудняющие выполнение задач. Шаблонизаторы CSS позволяют использовать более эффективный подход для создании таблиц стилей CSS, но требуют компиляции файлов таблиц стилей в стандартный CSS для применения в браузере.
Как и в случае с шаблонизаторами сайта, следует применять шаблонизатор, обеспечивающий высокую производительность работы. В этом проекте мы используем обычный CSS (по умолчанию), поскольку простота наших требований к CSS не оправдает применение чего-то более сложного.
Какую базу данных следует использовать?
Сгенерированный код не использует и не содержит в себе какой-либо базы данных. Express может использовать любой движок базы данных, который поддерживается Node (Express не предъявляет каких-либо особых требований к базе данных).
Мы обсудим взаимодействие с базой данных в следующей статье.
Разрабатывая пример — приложение Local Library, мы построим проект с именем express-locallibrary-tutorial. Используем библиотеку шаблонов Pug, а движок CSS применять не будем.
Выберем место для нового проекта — каталог express-locallibrary-tutorial — и выполним команду:
express express-locallibrary-tutorial --view=pug
Будет создан каталог express-locallibrary-tutorial и выведен список созданных внутри каталога проектных файлов.
create : express-locallibrary-tutorial
create : express-locallibrary-tutorial/package.json
create : express-locallibrary-tutorial/app.js
create : express-locallibrary-tutorial/public/images
create : express-locallibrary-tutorial/public
create : express-locallibrary-tutorial/public/stylesheets
create : express-locallibrary-tutorial/public/stylesheets/style.css
create : express-locallibrary-tutorial/public/javascripts
create : express-locallibrary-tutorial/routes
create : express-locallibrary-tutorial/routes/index.js
create : express-locallibrary-tutorial/routes/users.js
create : express-locallibrary-tutorial/views
create : express-locallibrary-tutorial/views/index.pug
create : express-locallibrary-tutorial/views/layout.pug
create : express-locallibrary-tutorial/views/error.pug
create : express-locallibrary-tutorial/bin
create : express-locallibrary-tutorial/bin/www
install dependencies:
> cd express-locallibrary-tutorial && npm install
run the app:
> SET DEBUG=express-locallibrary-tutorial:* & npm startПосле списка файлов генератор выведет инструкции для установки зависимостей (указанных в файле package.json) и запуска приложения (инструкции предназначены для Windows; для Linux/Mac OS X они могут слегка отличаться).
Сейчас у нас есть готовый каркас проекта. Сайт пока ничего не делает, но его стоит запустить, чтобы убедиться в его работоспособности.
- Прежде всего установим зависимости (команда
installзапросит все пакеты зависимостей, указанные в файле package.json).cd express-locallibrary-tutorial npm install - Затем запустим приложение.
- Откроем http://localhost:3000/ в браузере. Мы должны увидеть такую страницу:
У нас получилось веб-приложение на базе Express, работающее по адресу localhost:3000.
Примечание: Можно также запустить приложение командой npm start. Переменная DEBUG, указанная в примере, включает логирование в консоль для дальнейшей отладки. Так, при посещении страницы веб-приложения, вы увидите похожий вывод в консоль:
>SET DEBUG=express-locallibrary-tutorial:* & npm start
> [email protected] start D:\express-locallibrary-tutorial
> node ./bin/www
express-locallibrary-tutorial:server Listening on port 3000 +0ms
GET / 200 288.474 ms - 170
GET /stylesheets/style.css 200 5.799 ms - 111
GET /favicon.ico 404 34.134 ms - 1335Любые изменения, внесённые на веб-сайт Express, не будут отображаться до перезапуска сервера. Остановка (Ctrl-C) и перезапуск сервера каждый раз после внесения изменений быстро становится раздражающей, поэтому стоит автоматизировать перезапуск.1.11.0″ }
Поскольку nodemon не установлен глобально, его нельзя запустить из командной строки (пока мы не добавим его в путь), но его можно вызвать из сценария NPM, так как NPM знает все об установленных пакетах. Раздел scripts в файле package.json исходно будет содержать одну строку, которая начинается с "start". Обновите его, поставив запятую в конце строки, и добавьте строку "devstart", показанную ниже:
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},
Теперь можно запустить сервер почти так же, как и ранее, но командой npm run devstart:
SET DEBUG=express-locallibrary-tutorial:* & npm run devstart- Для macOS или Linux:
DEBUG=express-locallibrary-tutorial:* npm run devstartПримечание: Сейчас после изменения любого файла проекта сервер будет перезапускаться (или можно самостоятельно перезапустить его, введя rs в командной строке). Вам всё равно придётся обновить страницу в браузере .
Теперь мы должны выполнять команду «npm run <scriptname>» а не просто npm start, поскольку «start», это, по сути, команда NPM, сопоставленная сценарию в файле package.json. Можно заменить команду в сценарии «start», но, так как мы хотим использовать nodemon только во время разработки, разумно создать новую команду сценария.
Давайте посмотрим на созданный проект.
Структура каталогов
После установки зависимостей проект имеет такую структуру файлов (файлы — это элементы без префикса»/»). Файл package.json определяет имя файла с приложением, сценарии запуска, зависимости и др. Сценарий запуска задаёт точку входа приложения, у нас — файл JavaScript /bin/www. Этот файл настраивает некоторые обработчики ошибок приложения, а затем загружает app.js для выполнения остальной работы. Пути приложения хранятся в отдельных модулях каталога routes/. Шаблоны хранятся в каталоге /views.
/express-locallibrary-tutorial
app.js
/bin
www
package.json
/node_modules
[about 4,500 subdirectories and files]
/public
/images
/javascripts
/stylesheets
style.css
/routes
index.js
users.js
/views
error.pug
index.pug
layout.pug
Далее файлы описаны более подробно.
package.json
Файл package.json указывает зависимости приложения и содержит другие данные:
{
"name": "express-locallibrary-tutorial",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.2",
"cookie-parser": "~1.4.1.11.0"
}
}Зависимости включают пакет express и пакет для выбранного движка представления (pug). Кроме того, указаны пакеты, полезные во многих веб-приложениях:
- body-parser: — анализирует часть тела входящего запроса HTTP и облегчает извлечение из него различных частей. Например, мы можно читать
POST-параметры. - cookie-parser: разбирает заголовок и заполняет
req.cookies(по сути, даёт удобный метод для доступа к информации cookie). - debug: небольшой отладчик, работающий по образцу методики отладки ядра node.
- morgan: средство логирования запросов HTTP для node.
- serve-favicon: средство обработки favicon (значка, используемого для представления сайта на вкладках браузера, закладках и т. д).
Раздел «scripts» определяет скрипт» start», выполняемый при запуске сервера командой npm start. Можно видеть, что самом деле выполняется команда node ./bin/www. Кроме того, определяется script «devstart«, который вызывается командой npm run devstart. Запускается тот же файл ./bin/www ,но командой nodemon вместо node.
"scripts": {
"start": "node ./bin/www",
"devstart": "nodemon ./bin/www"
},Файл www
Файл /bin/www – это входная точка приложения. Сначала в файле создаётся объект основного приложения, расположенного в app.js — выполняется app=require(./app).
#!/usr/bin/env node
var app = require('../app');
Примечание: require() — это глобальная функция node для импорта модулей в текущий файл. Для модуля app.js указан относительный путь, а расширение файла по умолчанию (.js) опущено.
Оставшаяся часть кода настраивает порт сервера node для HTTP (определён в переменной среды или 3000, если не определён), и начинает обработку и протоколирование соединений и ошибок сервера. Сейчас вам не требуется дополнительных сведений о коде (все в этом файле шаблонно), но, при желании, его можно посмотреть.
Файл app.js
Этот файл создаёт объект приложения express (с именемapp, по соглашению), настраивает приложение и промежуточное ПО, а затем экспортирует приложение из модуля. В приведённом ниже коде показаны только те части файла, которые создают и экспортируют объект приложения:
var express = require('express');
var app = express();
...
module.exports = app;
Именно этот экспортированный объект использован в рассмотренном ранее файле www.
Рассмотрим детали файла app.js. Сначала при помощи require(…) выполняется импорт некоторых полезных библиотек node: express, serve-favicon, morgan, cookie-parse, body-parser (они ранее были загружены для нашего приложения командой npm install), а также path из основной библиотеки node (применяется для разбора путей каталогов и файлов).
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
Затем require запрашивает модули из каталога путей route. Эти модули и файлы содержат код для обработки конкретного набора соответствующих путей (URL маршрутов). Если мы расширим каркас приложения, например, чтобы получить список книг библиотеки, нам следует добавить новый файл для обработки пути, связанного с книгами.
var index = require('./routes/index');
var users = require('./routes/users');
Примечание: Здесь мы только импортируем модули. В действительности эти пути ещё не используются — это произойдёт в файле несколько позже.
Далее, импортированные модули express применяются для создания объекта app, который потом устанавливает движки-шаблоны представления. Установка движков состоит их двух частей. В первой мы задаём значение ‘view’, указывая папку, в которой будут размещаться шаблоны (у нас это /views). Во второй мы задаём значение движка ‘view engine’, указывая на библиотеку шаблона (у нас — «pug»).
var app = express();
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'pug');
Следующие строки вызывают app.use(…), чтобы добавить промежуточные (middleware) библиотеки в цепочку обработки запросов. Кроме сторонних библиотек, импортированных ранее, используем библиотеку Express.static, что позволит обрабатывать статические файлы из папки /public корня проекта.
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
Теперь, когда промежуточные библиотеки настроены, мы добавляем (импортированный ранее) код обработки путей в цепочку обработки запросов. Импортированный код будет задавать отдельные пути для разных частей сайта:
app.use('/', index);
app.use('/users', users);
Примечание: . пути, указанные выше (‘/’ и ‘/users') рассматриваются как префиксы путей, определённых в импортированных файлах. Так, например, если импортированный модуль users определяет путь для /profile, для доступа следует указать /users/profile. Мы поговорим подробнее о путях в последующей статье.
Последняя в файле промежуточная библиотека добавляет методы обработки ошибок и ответов 404 от HTTP.
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
app.use(function(err, req, res, next) {
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
res.status(err.status || 500);
res.render('error');
});
Объект app приложения Express теперь полностью настроен. Остался последний шаг — добавить его к экспортируемым элементам модуля (это позволит импортировать его в файле /bin/www).
module.exports = app;Пути (Routes)
Файл путей /routes/users.js приведён ниже (файлы путей имеют сходную структуру, поэтому нет необходимости приводить также index.js). Сначала загружается модуль Express, затем он используется для получения объекта express.Router. После этого для этого объекта задаётся путь, и, наконец, объект-роутер экспортируется из модуля (именно это позволяет импортировать файл в app.js):.
var express = require('express');
var router = express.Router();
router.get('/', function(req, res, next) {
res.send('respond with a resource');
});
module.exports = router;
Путь определяет колбэк-функцию, которая будет вызвана, когда обнаружится HTTP GET-запрос корректного вида. Образец для сопоставления пути задаётся при импорте модуля — (‘/users‘) плюс что-то, определяемое в этом файле (‘/‘). Иными словами, этот путь будет использован, когда получен URL-запрос /users/.
Совет: запустите сервер и задайте в браузере URL http://localhost:3000/users/. Вы должны увидеть сообщение: ‘respond with a resource’.
Стоит отметить, что колбэк-функция имеет третий аргумент — ‘next‘, т. е. является не простой колбэк-функцией, а колбэк-функцией промежуточного модуля. Пока третий аргумент не используется, но будет полезен в дальнейшем, если мы захотим создать несколько обработчиков пути '/'.
Представления (шаблоны)
Файлы преставлений (шаблонов) хранятся в каталоге /views (это указано в app.js) и имеют расширение .pug. Метод Response.render() выполняет указанный шаблон, передавая объекту значение именованной переменной, и затем посылает результат как ответ. В коде из /routes/index.js (приводится ниже) можно увидеть, что роут отвечает, используя шаблон «index» с переданным значением переменной «title» из шаблона.
router.get('/', function(req, res) {
res.render('index', { title: 'Express' });
});
Шаблон для пути ‘/’ приведён ниже (файл index.pug). О синтаксисе мы поговорим позже. Сейчас важно знать, что переменная title со значением ‘Express’ помещена в определённое место шаблона.
extends layout
block content
h2= title
p Welcome to #{title}
Создайте новый путь в /routes/users.js, чтобы выводить текст «You’re so cool» или «Ну, вы крутой!» по URL /users/cool/. Проверьте его, запустив сервер и посетив в браузере http://localhost:3000/users/cool/.
Сейчас создан каркас проекта Local Library. Мы проверили, что он запускается с использованием Node. Но главное, что вы поняли структуру проекта, и знаете, где и как добавить пути и представления для нашей локальной библиотеки.
Далее мы изменим каркас, чтобы он работал как библиотечный веб-сайт
Все инструменты для веб — Блог
30 ноября 2015, 16:30 1595
Алина МерзловаSEO-специалист
Сайт – это сложная структура, создание которой требует специфических знаний и умений. Однако это не значит, будто для решения любой задачи, связанной с сайтом, вам потребуется специалист.
Предлагаем вам перечень сервисов, которые могут помочь владельцам и специалистам, работающим с сайтами, более продуктивно взаимодействовать с интернет-ресурсами на самых разных уровнях.
Работать с контентом с сервисами проще.
Сайт – это в первую очередь контент. Причем работать с ним непросто – фотографии, видео, тексты, шрифты, форматы отображения всего вышеперечисленного на странице… Все многообразие требует особого подхода. Следующий перечень сервисов поможет вам решить многие задачи их тех, что поставит перед вами контент.
- Blind Text Generator — генератор текста-рыбы.
- Random User Generator — генератор случайных пользователей.
- User Inter Faces — генератор аватарок для вашего проекта.
- Prepros — компиляция, сжатие, оптимизация и еще куча всего — все возможности смотрите на сайте.
- Badge Service — генерация svg-значков в стиле github.
- Webflow — drag & drop редактор для создания респонсивных сайтов.
- html2pdf — конвертер веб-страниц в PDF-формат.
- NinjaMock — неплохой инструмент для прототипирования.
- Moqups — еще один инструмент для прототипирования.
- Sache — коллекция Sass и Compass расширений.
- Web Developer Checklist — проверьте все пункты чек-листа перед запуском своего проекта.
- Glyphter — создание своего иконочного шрифта.
- Pics.IO — онлайн фоторедактор.
- Safarizator — вставка вашего дизайн-макета в окно браузера Safari.
- PlaceIt — еще один сервис для генерации превью ваших работ.
- TinyPNG — сжатие изображений в формате PNG.
- Golden Ratio Typography Calculator — расчет оптимального размера шрифта на основе золотого сечения.
- Favicon Generator — генератор кросплатформенной favicon.
- HTML5 Please — статистика по поддержке фич HTML5 в различных браузерах.
- Pictaculous — генератор цветовой схемы на основе загруженного изображения.
- JSON Generator — генератор большого объема нужных данных в json-формате.
- Codio — онлайн-IDE для полноценной разработки любых проектов, связанных с веб-технологиями.
- HTML Template Generator — больше подойдет для ленивых разработчиков, еще не использующих никакого boilerplate. Сервис позволяет сгенерировать базовую HTML-разметку документа: добавить нужные мета-теги, скрипты, либо целые бандлы, например, Twitter Bootstrap.
- Shortcut Mapper — позволяет освежить в памяти горячие сочетания клавиш для программ Adobe Photoshop / Adobe Lightroom, Autodesk 3dsMax / Autodesk Maya, Blender и, с недавних пор, Sublime Text 2.
- Responsive Patterns A collection of patterns and modules for responsive designs.
- Web Designers Checklist — чек-лист по подготовке проекта к сдаче для веб-дизайнера. Затрагивает многие аспекты, такие как именование файлов и слоев в макете, подготовка типографики, структура файлов и так далее.
- HTML Hint — похож на JS Hint. Проверяет разметку на соответствие заданным параметрам.
- Lollytin — визуальный конструктор лэйаута страницы. Использует Bootstrap 3.
- Blockspring — создание своих API, не требующих хранения данных в БД, а также коллекция уже созданных другими юзерами API.
- Qwecode — кодирование / декодирование строк в различные форматы: BASE64, Binary, Unicode numbers и другие.
- Loremflickr — это как placehold.it, но с котиками.
- Frame — набор готовых мокапов для демонстрации дизайна / верстки / etc. Выбираете мокап, загружаете изображение, получаете на выходе готовую картинку с вашей работой.
- SnazzyMaps — различные цветовые схемы для Google Maps.
- Plain Pattern — создание паттернов из SVG-изображений.
- Sass to Scss — конвертер из Sass в Scss.
- Email Design Workflow.
- A Grunt workflow for designing and testing HTML email templates with SCSS.
- Mock-up файлы для демонстрации фирменного стиля.
Помоги себе сам: проверь свой сайт на технические неполадки
Техническая сторона сайта обыкновенно – темный лес, который требует долгого изучения, а чаще привлечения специалиста. Однако можно сравнить сайт с автомобилем: чините вы его в автосервисе, но вот узнать о проблеме вашего авто вы можете и сами несложными диагностическими методами. Эти сервисы – как раз такая диагностика. Используя их, вы сможете узнать, необходима ли сайту помощь специалиста.
На разных экранах – проверка браузером
Следующие сервисы предназначены для того, чтобы узнать, на любом ли экране и в любом ли браузере ваш сайт смотрится действительно хорошо. Конечно, вы можете сделать такой тест и просто, вручную. Однако времени это займет немало, так что сервисы действительно упрощают задачу.
- BrowserShots — Проверьте отображение вашего сайта в разных браузерах.
- IE NetRenderer — Browser Compatibility Check.
- Websnapr 2.0 — Быстрое добавление скриншота нужного размера к себе на сайт.
- WayBack Machine — В базе сохраняется содержимое веб-страниц, и можно посмотреть как выглядела та или иная страница раньше, даже если сайт больше не существует.
- Создать Превью — Просто загружаете шаблон дизайна и получаете превью в формате любого браузера.
- WebShotsPro.com — Website Screenshot Generation — Website Thumbnail Service.
Сделай сам: элементы верстки для продвинутых владельцев
Иногда есть желание самостоятельно поработать над элементами сайта – это возможно, если внимательно изучать следующие сервисы, которые помогут вам в верстке некоторых элементов и их диагностике:
JavaScript – основы для специалистов
Следующий набор сервисов – это полезные сайты для тех, кто хочет проверять и корректировать JavaScript сайта. Рекомендуется к использованию тем, кто знает основы этой области программирования.
- JavaScript Compressor — инструмент для сжатия JS-файлов от Dean Edwards.
- Yahoo! UI Library — YUI Compressor.
- JS Minifier — JavaScript Minifier от Douglas Crockford.
- JSLint, The JavaScript Verifier — Проверка синтаксиса JavaScript.
- Online javascript beautifie.
- The JavaScript CompressorRater.
- JS Bin — Collaborative JavaScript Debugging.
- jsFiddle — Online Editor for the Web (JavaScript, MooTools, jQuery, Prototype, YUI, Glow and Dojo, HTML, CSS).
- Tryit Editor v1.4 — JavaScript emulator.
- Google Code Playground — инструмент для совместного тестирования примеров на Javascript.
- JS Nice — деобфускация и базовое документирование JS-скрипта. Вставляете непонятный код, сервис его анализирует и приводит в нормальный вид — добавляет отступы, пытается назвать переменные осмысленно в зависимости от контекста, добавляет комментарии с указанием переменных и их типов и т.д.
- CodeFights — задачки на знание языка JavaScript.
Генератор шаблонов Artisteer. Шаблон сайта за 10 минут
В интернете много сайтов и блогов, которые обещают, что научат вас, как сделать сайт за один день. Но если вы не являетесь спецом в верстке сайтов и совсем не соображаете в PHP, HTML, CSS, Photoshop, Dreamweaver и прочих программах — это просто нереально. Но выход всегда найдется!
Это программа Artisteer – уникальный продукт для автоматизации веб-дизайна, который представляет собой генератор шаблонов для Joomla, WordPress, Drupal, DotNetNuke, Blogger.com .
Artisteer поможет вам сделать уникальный и красивый шаблон для сайта или блога в считанные минуты.
А самое главное, что это программа просто находка для чайников и блондинок!
— Если вы новичок в мире веб-дизайна и не имеете специальные навыки, вы с легкостью освоите Artisteer. Программа весьма удобна, понятна и проста в использовании
— Не надо мучить мозг изучением PHP, HTML, CSS и прочей китайской грамотой, чтобы создать профессиональный шаблон.
— Интерфейс программы полностью на русском языке и значит, что ваши познания в английском не играют никакой роли, особенно если их нет вообще.
— Не надо быть крутым программистом, чтобы создать шаблон с профессиональным кодом.
— Если у вас проблема с фантазией, вы можете использовать готовые, сгенерированные программой дизайны шаблонов и откорректировать их по желанию.
— Вы можете настроить самые мелкие детали шаблона, совершенно не соображая в CSS.
— Не надо платить за разработку профессионального сайта, когда можно легко и быстро создать его самому.
Artisteer предложит вам разнообразные макеты страниц для сайта.
Вы сможете оформить шапку сайта на свой вкус.
Вы сможете оформить фон для сайта различными изображениями.
В программном обеспечении Artisteer вы можете выбрать различные дизайны элементов шаблона – фоны, шапки сайта, колонки, кнопки, изображения и прочие необходимые вещи, чтобы создать свой уникальный и неповторимый шаблон сайта.
Эта программа находка не только для чайников, но и для продвинутых программистов. Даже если вы знакомы с веб-дизайном и имеете навыки проектирования сайтов, Artisteer может оказаться для вас весьма полезным.
Кросс-браузерность остается одной из самых сложных проблем в веб-разработке. Следование веб-стандартам само по себе дает достаточно высокий уровень совместимости, но не все браузеры совершенны, старые браузеры часто удивляют разработчиков своим творческим подходом к обработке HTML и CSS кода. Перед разработчиком стоит задача, обеспечения максимальной совместимости сайта с наиболее популярными браузерами. Одним из главных достоинств Artisteer является кросс-браузерность программного кода генерируемых шаблонов. Дизайн сайта будет выглядеть именно так, как вы его задумали, независимо от браузера, в котором просматривается сайт.
Даже продвинутые веб-дизайнеры испытывают творческий кризис. Эта программа поможет вам придумать новые идеи и проекты, и осуществить их в кратчайшие сроки. Если вы хорошо знаете HTML, CSS, Java, PHP, то Artisteer откроет перед вами новые горизонты, вы сможете сделать шаблоны для практически любого применения.
Можно достаточно долго рассказывать о возможностях и достоинствах этой программы, лучше все попробовать самому. Через несколько минут работы с программой, вы поймете какой уникальный инструмент у вас в руках!
Лично я делала шаблоны в Artisteer только для Joomla, и поэтому могу дать некоторые рекомендации по работе с шаблонами только в этом движке. Надо отметить, что шаблоны сделанные с помощью Artisteer инсталлируются в Joomla без проблем, правда необходимо сделать некоторые настройки модулей. Об этом я написала в статье «Установка и использование шаблонов для CMS Joomla».
Скачать программу Artisteer 2.4.
Читайте также:
Позиции модулей в шаблоне Joomla
Инструкция по установке программы Artisteer 2.4.
Artisteer 2.4. для продвинутых программистов
| Установка и использование шаблонов для CMS Joomla > |
|---|
Сервисы / Мастерская интернет-разработчика
Смотрите также статью 300 потрясающих бесплатных сервисов!
Мои сервисы
- urlCoder — Кодирование и декодирование URL’ов PHP функциями, а также функциями JavaScript;
- getHash — Хеш генератор. Алгоритмы: md2, md4, md5, sha*, whirlpool, snefru, gost, adler32, crc32, crc32b, mysql;
- browsInfo — Выводит информацию о броузере;
- getDomains — Подбирает доменные имена по ключевым словам в зонах com, org, net, info + территориальных (ru, ua, en, us), а так же показывает whois-информацию;
- Base64 — Base64_encode/decode;
Скриншоты
- BrowserShots — Проверьте отображение вашего сайта в разных браузерах.
- IE NetRenderer — Browser Compatibility Check
- Websnapr 2.0 — Быстрое добавление скриншота нужного размера к себе на сайт.
- WayBack Machine — В базе сохраняется содержимое веб-страниц, и можно посмотреть как выглядела та или иная страница раньше, даже если сайт больше не существует.
CSS инструменты
JavaScript инструменты
Pastebin
Regexp инструменты
Анализаторы сайта
Определение информация о подключении клиента (помогает в тестировании соединения)
- Whoer.net — find out IP address: host, whois, DSBL, black list, ISP, IP range, country, state, region, city, browser language, user agent, check proxy, local time, Google map, HTTP headers, plugins, JavaScript
Типографика, шрифты, кодировки
Подбор цветовых сочетаний
Иконки
Работа с графикой
Логотипы
Мокапы, прототипирование
- Website wireframes: Mockingbird — Оличный инструмент для построения мокапов будующего проекта, позволяет работать коллективно в интерактивном режиме (в бесплатной версии возможно иметь 1 свой проект и 10 страниц в нём).
- Wires — Build interactive wireframes right in your browser.
- Moqups — Online Vector Based Mockup Wireframe Tool
- Proto.io — Silly-fast mobile prototyping
- Fluid UI — fast and friendly mobile prototyping.
- Keynotopia — User Interface Design Templates For Keynote and PowerPoint
- FieldTest — Create mobile prototypes. Fast. Test on a device. Get feedback.
- Justinmind — Interactive wireframes for web and mobile
On-line доски, схемы
- Gliffy Online — сервис для построения красивых диаграмм
- draw.io или diagram.ly — вообщем тоже сервис для построения красивых диаграмм (is an example application built using the mxGraph) подробнее тут
- Twiddla — поинтуитивнее интерфейс чем у Dabbleboard, но требует регистрации, хотя есть и демка.
On-line офисы
Mind Maps
Работа с видео
Математика
Конвертеры
SEO-сервисы
- PR-CY — Инструменты для веб-мастера, анализ сайта
- SeoDigger — Показывает по каким ключевым словам сайт находится в ведущих позициях Google
- LinkDiagnosis — Сервис анализа беклинков
- Антиплагиат — проверки текстовых документов на наличие заимствований из общедоступных сетевых источников.
- Copyscape — Website Plagiarism Search — Web Site Content Copyright Protection
- SEO Tools. Link Checker. Check Backlinks for PR, Anchor & Nofollow
Переводчики
Поисковые системы
Управление проектами
- GitHub — Социальный Git (форки, реквесты и т.д.), бесплатно только публичные репозитиории, приватные уже за деньги (так же есть система таск-трекинга и прочие фичи)
- Assembla — Accelerate your team with online workspaces
- OpenSVN — сервис предоставляет бесплатно svn-репозитории для ваших проектов.
- XP-Dev.com — Subversion, Version Control, Subversion Hosting, Version Control Hosting, Project Tracking
- Basecamp — Project management, collaboration, and task software
- Lighthouse — Simple hosted Issue tracking, bug tracking, and project management software.
- activeCollab — Project Management and Collaboration Tool
- Инструменты для управления проектами
TV трансляции
DNS
Хостинг
Эмуляторы и интерпретаторы
RSS утилиты
- Feed43 — Конвертируй любую веб-страницу в новостной канал на лету
HightLight
Банки и обменки
E-mail и Fax
- Email Encryption — Free Secure Email Service — Send™
- 10 Minute Mail — почта на 10 минут (для регистраций и т.д.)
- ThisMail — временный email
- TempInbox.com — Free disposable temporary throwaway anonymous email address inbox.
- MyFAX Отправка факса
Аватарки
Конструкторы сайтов
Антивирусы
- VirusTotal — Бесплатная Онлайн Проверка на Вирусы и Вредоносные Программы
Сайты с наборами сервисов
Rainbow сервисы
firebase — Облачный генератор статических файлов для хостинга веб-сайтов
Я хочу посмотреть, возможно ли сделать следующее с помощью Firebase Cloud Functions.
Использование HTTP-триггера, который запускает облачную функцию для загрузки статических файлов шаблона из хостинга (не хранилища) в облачную функцию. Облачная функция также загружает данные из базы данных. Как только два запроса были выполнены, я бы использовал механизм шаблонов, такой как Nunjucks, чтобы объединить файл данных и шаблонов в файл HTML. Наконец, статический файл HTMl будет сохранен в общедоступном каталоге хостинга.
В основном, я хочу создать простой генератор статических файлов со всем, что может предложить Firebase.
2
codeBelt 8 Апр 2017 в 09:18
2 ответа
Лучший ответ
Это возможно, но в зависимости от количества контента не самая лучшая идея. Хостинг Firebase предназначен для статических ресурсов с поддержкой версий, а контент можно обновлять только путем развертывания. Если вы попытаетесь выполнить развертывание каждый раз, когда какие-либо данные в вашей системе изменятся, вы быстро столкнетесь с проблемами.
Это тот случай использования, который нас интересует для будущей работы, но в настоящее время у нас нет никаких функций для его поддержки.
1
Michael Bleigh 8 Апр 2017 в 23:10
Вы можете просто использовать что-то вроде express для генерации статических html-файлов, используя пакет узла fs, хотя лично я использую html-генератор локально для создания файлов, а затем развертываю их в firebase
0
PHILL BOOTH 30 Июл 2018 в 12:19
5 Super CSS Grid Generators для ваших макетов
CSS Grid оказался самым захватывающим развитием CSS за долгое время. Это особый инструмент CSS для создания любого веб-макета, который только можно придумать, от самого простого до самого сложного. Сегодня CSS Grid широко поддерживается всеми основными браузерами — очевидно, что мрачные времена взлома макетов с использованием float ушли навсегда.
Написание макета CSS Grid прямо в редакторе кода может быть забавным. Хотя спецификация представляет собой сложный документ, ключевые концепции, которые вам понадобятся для создания простого макета, не требуют крутого обучения.Есть много ресурсов, которые помогут вам начать работу в кратчайшие сроки, включая CSS Master от Тиффани Браун, Rachel Andrew’s Grid by Example и Jen Simmons’s Layout Land в верхней части списка.
Для тех из вас, кто чувствует себя более комфортно при написании макетов с помощью визуального редактора, есть несколько интересных онлайн-опций, которые вы можете попробовать.
Вот пять онлайн-инструментов CSS с отличным визуальным интерфейсом, которые я собираюсь испытать. Идея такова: создавайте макеты на основе CSS Grid за несколько кликов, возьмите код и работайте с ним! Давайте проверим эту идею и посмотрим, что из этого получится.
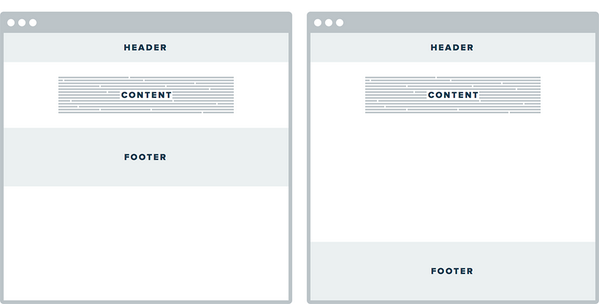
Макет тестовой страницы
В этой статье я собираюсь предоставить этот простой вручную созданный макет сетки CSS.
См. Пример адаптивной CSS-сетки Pen
от Марии Антониетты Перна (@antonietta)
на CodePen.
Макет имеет более одного тега контейнера HTML, работающего как контейнер сетки во вложенной структуре. Я мог бы использовать новую функцию подсетки, которая была недавно добавлена в Grid, но на момент написания ее поддерживает только Firefox 69+, и ни один из обсуждаемых здесь онлайн-генераторов еще не реализовал эту функцию.
Для большинства генераторов CSS Grid я собираюсь сосредоточить свои тесты только на
.kitties> ul {
дисплей: сетка;
столбцы-шаблон-сетки: повтор (автоподгонка, минмакс (320 пикселей, 1fr));
сетка-зазор: 1бэр;
}
Обратите внимание на то, что значение свойства grid-template-columns само по себе позволяет вам добавить отзывчивость без медиа-запросов с помощью:
- с использованием функции CSS Grid
repeat ()вместе со свойствомauto-fit.Вы можете добавить столько столбцов, сколько захотите, и они будут идеально вписываться в ширину сетки, какой бы она ни была. - с использованием функции
minmax (), которая гарантирует, что каждый столбец имеет ширину не менее320 пикселей ипикселей, тем самым обеспечивая хорошее отображение на небольших экранах.
Большинство генераторов CSS Grid не включают возможность установки grid-template-columns с помощью функций CSS Grid, описанных выше, поэтому вам необходимо настроить значения, генерируемые инструментом внутри медиа-запросов, чтобы повысить скорость отклика вашего макеты.
По мере того, как я пробую инструменты генератора CSS Grid, я собираюсь заменить приведенный выше код кодом, сгенерированным каждым инструментом, и изучить его возможности по результатам, отображаемым на экране. Исключением будет четвертый генератор CSS Grid в списке, инструмент Масая Казама на базе Vue. Это потому, что он делает довольно простым и быстрым создание всего макета, включая верхний и нижний колонтитулы, с помощью нескольких щелчков мышью и незначительных изменений одного из предустановленных макетов.
Хватит говорить, давайте прямо сейчас!
1.CSS Grid Generator от Сары Драснер
CSS Grid Generator — это новый блестящий генератор, созданный Сарой Драснер. Интерфейс очень гладкий, и вы можете быстро собрать базовый макет CSS Grid.
Я создал сетку из двух столбцов и сбросил код в исходном примере. Вам нужны медиа-запросы, чтобы макет был отзывчивым. Вот результат:
См. Pen
CSS Grid Generator # 1 от Сары Драснер от Марии Антониетты Перна (@antonietta)
на CodePen.
Код выглядит так:
.kitties> ul {
дисплей: сетка;
сетка-шаблон-столбцы: 320 пикселей 320 пикселей;
сетка-шаблон-строки: 1fr 1fr;
сетка-столбец-разрыв: 16 пикселей;
сетка-строка-промежуток: 16 пикселей;
}
Этот инструмент позволяет:
- установить номера и единицы измерения строк и столбцов
- перетащите внутри полей, чтобы разместить в них div
На момент написания, генератор CSS Grid Сары позволяет создавать простые реализации макетов на основе CSS Grid.Об этом четко заявляет автор:
Хотя этот проект может помочь вам начать работу с базовой компоновкой, этот проект не является исчерпывающим обзором возможностей CSS Grid. Это способ быстро использовать функции CSS Grid.
Однако, поскольку это совершенно новый инструмент с открытым исходным кодом, он все еще находится в активной разработке, и сообществу предлагается внести свой вклад. Сложные функции, такие как minmax () , еще не реализованы, но они могут найти свое применение в будущем.
2. LayoutIt от Лениолабс
LayoutIt довольно интуитивно понятен и имеет несколько больше функций, чем CSS Grid Generator. Например, он позволяет вам установить свойство grid-gap в единицах px, , em и % , а также установить grid-template-columns и grid-template-rows , используя minmax () . Однако этого недостаточно для обеспечения оперативности, поэтому вам все равно придется корректировать значения с помощью медиа-запросов.
Кроме того, я не нашел способа установить свойство grid-gap , поэтому вам придется сделать это вручную, если вы хотите, чтобы между строками и столбцами было немного пустого пространства.
Вот результат, когда я ввел сгенерированный код в свой исходный пример:
См. Pen
CSS Grid Generator # 2 от Leniolabs Марии Антониетты Перна (@antonietta)
на CodePen.
Ниже показан соответствующий код:
.kitties> ul {
дисплей: сетка;
столбцы-шаблон-сетки: minmax (320px, 1fr) minmax (320px, 1fr);
сетка-шаблон-строки: 1fr 1fr;
}
3.Сетка Дрю Миннс
С помощью Griddy вы можете установить количество столбцов и строк, используя fr , px , % и auto единиц, но здесь нет функции minmax () . Вы можете добавить пробелы в столбцы и строки, используя как px , так и % , и установить свойства justify-items и align-items для выравнивания элементов в сетке. Для быстрого реагирования вам потребуются медиа-запросы.
Ниже то, что сгенерированный код отображает на экране:
См. Pen
CSS Grid Generator # 3 от Дрю Миннса Марии Антониетты Перна (@antonietta)
на CodePen.
Вот сгенерированный код на месте исходной демонстрации:
.kitties> ul {
тип-стиль-список: нет;
дисплей: сетка;
сетка-шаблон-столбцы: 320 пикселей 320 пикселей;
сетка-шаблон-строки: 1fr 1fr;
сетка-столбец-разрыв: 16 пикселей;
сетка-строка-промежуток: 16 пикселей;
}
4. Генератор сетки Vue от Масая Казама
ВVue Grid Generator есть несколько удобных предустановленных макетов, Святой Грааль и Список статей, которые вы можете легко настроить, добавляя и удаляя элементы и регулируя размеры.По этой причине, вместо того, чтобы ограничиваться кодом CSS Grid для контейнера карточек, я аппроксимировал весь макет, просто настроив предустановленный макет списка статей.
Этот инструмент позволяет создавать сетку CSS, используя grid-template-area и связанные свойства grid-area . Кроме того, вам нужны медиа-запросы, чтобы страница была отзывчивой, и вы можете установить только свойство grid-gap вручную.
Вот как выглядел макет по умолчанию после того, как я скопировал и вставил сгенерированный код в новое перо и установил высоту селектора html на 100vh :
Ниже приведен окончательный результат после нескольких корректировок CSS и HTML, чтобы приблизиться к внешнему виду исходной демонстрации:
См. Pen
CSS Grid Generator # 4 от Masaya Kazama by Maria Antonietta Perna (@antonietta)
на CodePen.
5. Генератор CSS-сетки, Дмитрий Быков.
CSS Grid Layout Generator — это полнофункциональный генератор CSS Grid от Дмитрия Быкова. Для начала вы можете посмотреть вступительное видео, в котором дается краткий обзор возможностей инструмента в действии.
Инструмент предоставляет множество настроек как для контейнера сетки, так и для элементов сетки. Доступные функции:
- Вы можете установить сетку inline
- Вы можете установить количество столбцов и строк, используя
fr,px,em,rem,vw,vh,%,min-content,max-contentи даже используйтеminmax ()с повторением(),с автозаполнениемис автозаполнением.Это означает, что ваш макет может реагировать «из коробки» - Все единицы доступны при установке свойства
grid-gap - Вы можете выровнять содержимое страницы, установив
justify-items,align-items,justify-content,align-content - и многое другое.
Возвращаясь к моей первоначальной демонстрации, этот инструмент — единственный в списке, который может воспроизводить функциональность исходного кода.
Вот демонстрация CodePen:
См. Pen
CSS Grid Generator # 5 от Дмитрия Быкова Марии Антониетты Перна (@antonietta)
на CodePen.
Заключение
ГенераторыCSS Grid могут быть полезны, если вы ищете способ быстро создать базовый макет CSS Grid с помощью визуального инструмента. Имейте в виду, что не все замечательные функции CSS Grid обычно становятся доступными с помощью этих инструментов. Среди пяти инструментов, которые я перечислил здесь, только генератор CSS Grid Дмитрия Быкова поддерживает большинство функций, описанных в спецификации, и может безупречно воспроизвести мою оригинальную версию, написанную вручную.
Наконец, полезно знать основы CSS Grid при использовании онлайн-генераторов. Однако чем больше вы узнаете о CSS Grid, тем неудобнее вам будут казаться эти визуальные редакторы, особенно когда вы отваживаетесь на более смелые макеты.
HTML Builder | HTML Конструктор сайтов
Создавайте веб-сайты HTML с помощью лучшего бесплатного конструктора веб-сайтов и редактора страниц wysiwyg HTML.
Начните с одного из 7000+ бесплатных HTML-шаблонов.
Подходит для мобильных устройств. Кодирования нет. Создать HTML-сайт.
Используйте HTML Creator для создания веб-сайта без программирования
Простой редактор HTML с возможностью перетаскивания позволяет реализовать любые идеи для шаблонов HTML. Используйте адаптивную галерею изображений, видео-фоны, параллакс, гамбургер-меню, липкий заголовок и анимацию, чтобы оживить сайты.
все особенностиВаш браузер не поддерживает видео в формате HTML5.
Что такое
Web Design 3.0?
Узнайте, как создавать самые модные веб-сайты HTML в Интернете.Нет необходимости нанимать профессиональных веб-дизайнеров с генератором HTML Nicepage.
Открой секретВсе, что вам нужно для создания сайтов с помощью генератора HTML
Наш конструктор HTML обеспечивает интеграцию с социальными сетями, картами Google, шрифтами Google, значками, YouTube, контактными формами и многими другими встроенными мощными функциями. Используйте наш WYSIWYG-редактор и генератор кода, чтобы запускать веб-сайты и легко настраивать их с помощью визуального конструктора перетаскивания.
1000 из
веб-шаблонов
Выбирайте из огромного множества дизайнерских шаблонов.
Easy Drag-n-Drop
Настройте что угодно на своем веб-сайте простым перетаскиванием.
Без кодирования
Визуально добавляйте, редактируйте, перемещайте и изменяйте без программирования!
Оптимизирован для мобильных устройств
Создавайте веб-сайты, которые отлично смотрятся на всех современных устройствах.
Посмотреть все особенностиПознакомьтесь с нашими лучшими универсальными шаблонами, вручную отобранными профессиональными дизайнерами. Все шаблоны страниц отлично смотрятся на всех современных устройствах. Выберите любой шаблон и настройте его с помощью мощного редактора веб-страниц.
Получить шаблоныОтличные результаты с HTML Maker на любом устройстве
Веб-страницыабсолютно удобны для мобильных устройств, поддерживают сетчатку и идеально выглядят на всех устройствах.Созданные веб-сайты имеют версию, оптимизированную для мобильных устройств, которая прекрасно выглядит на небольших экранах. Вы можете легко настроить все виды рабочего стола, ноутбука и телефона по отдельности.
Nicepage — обязательный инструмент для любого пользователя HTML. Он расширяет любой веб-сайт HTML, добавляя к нему дизайнерский штрих. Он прост в использовании и работает быстро.
Эрик Смит
Веб-разработчик и джумлер
Больше довольных клиентов
Создавайте современные HTML-сайты и шаблоны, чтобы привлечь больше клиентов
компаний, которые используют наш конструктор веб-сайтов в формате HTML:
Бесплатный конструктор HTML
Загрузите лучший бесплатный редактор HTML для Windows или Mac OS сегодня.Создавайте удобные для мобильных устройств веб-сайты, которые отлично смотрятся на всех современных устройствах и в браузерах. Кроме того, настраивайте свой дизайн с помощью мощного редактора перетаскивания без программирования.
Скачать сейчасЛучшие бесплатные шаблоны HTML
Выбирайте из более чем 7000 HTML-шаблонов для бизнеса, медицины, портфолио, технологий, образования, путешествий и других популярных категорий. Все шаблоны, созданные с помощью HTML-дизайнера, обновляются ежедневно и доступны бесплатно.
Создатель HTML-страницы
КонструкторHMTL поможет вам создать собственный веб-сайт без каких-либо усилий! Загрузите программу создания HTML-страниц Nicepage бесплатно прямо сейчас!
Скачать сейчасБесплатный HTML + CSS DIV Layout Generator On-line
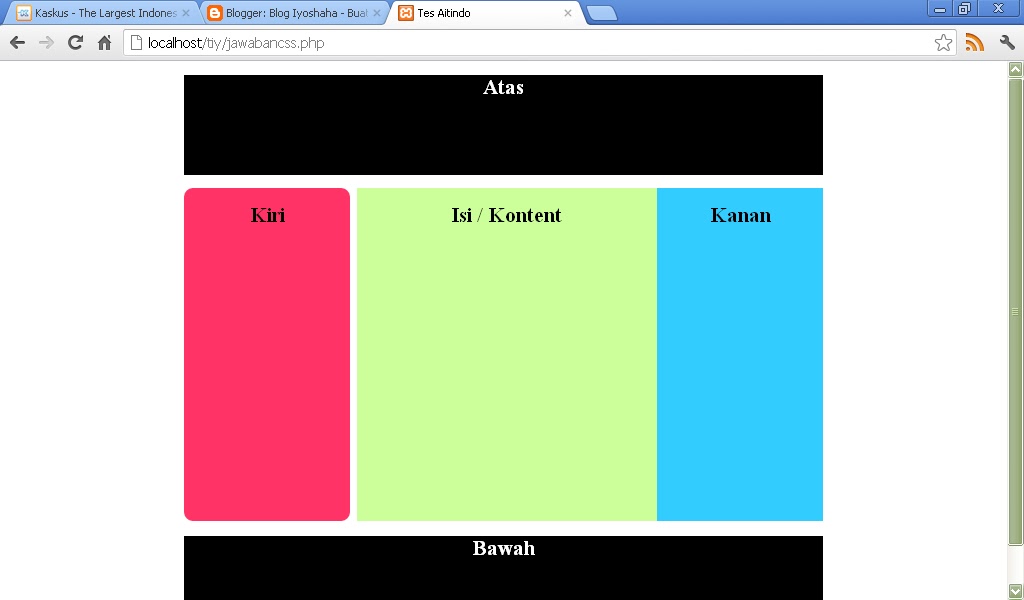
Выберите любой макет, чтобы начать с
Вы уже создали макет вашего сайта и вам нужно создать для него меню ?!
Создайте любую из своих идей по макету веб-дизайна
Эта веб-утилита поможет вам начать разработку дизайна и верстки веб-сайта с помощью бесплатного онлайн-инструмента «Смешанный HTML» .Утилита генерирует полные сценарии таблиц стилей HTML и CSS на основе утилиты графического макета, доступной из вкладки редактора.Утилита включает несколько функций, описанных ниже, и предоставляется абсолютно бесплатно.
Сгенерированный код не содержит скрытой рекламы, спама и т. Д. Используя этот инструмент, вы сможете создать макет страницы с нуля, используя простые и удобные жесты перетаскивания.
Нет ограничений на положение блоков DIV на странице.Вы можете добавить столько верхних и нижних колонтитулов, сколько захотите, кроме того, в макете нет табличных данных, все элементы позиционируются исключительно в CSS во внешней таблице стилей.
Генератор макетов разработан для энтузиастов, студентов, а также для опытных веб-дизайнеров, которые хотят сэкономить драгоценное время.
Передовая технология — для наилучшего восприятия мы рекомендуем использовать браузеры, перечисленные в разделе «Поддержка браузеров».
Почему вам стоит попробовать этот бесплатный генератор ?!
- Быстрый старт для вашего макета с использованием родного DnD — Drag and Drop
- Нет ограничений на расположение блоков DIV и HOST в структуре макета
- Бесплатные потрясающие фоновые изображения HD
- Создание полного рабочего макета веб-страницы за несколько кликов
- Создайте свой макет так, как вы хотите, с нуля или готовые макеты
- Абсолютно БЕСПЛАТНО — без скрытого спама или рекламы внутри сгенерированного кода HTML CSS
- Столько нижних колонтитулов, заголовков, столбцов, содержимого и сколько угодно вложений
- Нет табличных данных — просто очистите HTML-теги DIV, используя макет атрибута «class»
- Все элементы позиционируются с помощью чистого CSS во внешней таблице стилей
Требуется знать, как это сделать, просмотрите этот короткий видео-пример!
Смотреть Посмотрите этот краткий учебный пример, как создать макет.Это краткое руководство, демонстрирующее, как создать простой макет и получить базовое представление о том, как использовать этот онлайн-генератор кода.Для лучшего объяснения включите субтитры.
Макеты веб-сайтов так, как вы хотите — так для кого он создан ?!
- Энтузиасты — для базовых исследований HTML и CSS, предварительные знания не требуются
- Студенты — сэкономьте время, экспериментируя
- Корпорации — мозговой штурм
- Personal — для ленивых
- Веб-мастера — экономьте время
Чтобы помочь нам улучшить и выпустить стабильную версию
, вставьте обратную ссылку на наш сайт © 2014 Роман П.
Топ-10 онлайн-генераторов кода HTML5 Css3 BoilerPlate для макетов и шаблонов
Как вы себя чувствуете, если существует интерфейс для создания дизайнов, макетов и шаблонов HTML5 / CSS? Будет ли кодирование проще? Просто используйте перечисленные ниже бесплатные онлайн-генераторы кода HTML5 / CSS, чтобы добавить шарма вашему сайту с минимальными затратами времени и усилий.
Зачем нужны генераторы кода и что это такое
HTML5 — самый важный язык, на котором многие разработчики и дизайнеры предпочитают создавать свои веб-приложения. Он предоставляет множество функций и помогает разработчикам быстро создавать с помощью своих новых функций. Сегодня на рынке доступно несколько генераторов шаблонов HTML5 и CSS или макетов. Используя эти онлайн-генераторы кода, вы можете только манипулировать кодами и сохранять свое предыдущее время и ценность.
Здесь мы собрали лучшие бесплатные онлайн-генераторы HTML5 и CSS, с помощью которых вы можете быстро создавать коды, макеты, эффекты и многое другое без каких-либо проблем.
- Генератор шаблонов HTML 5 / CSS
- Генератор кода начальной загрузки
- Шаблон шаблонов WordPress
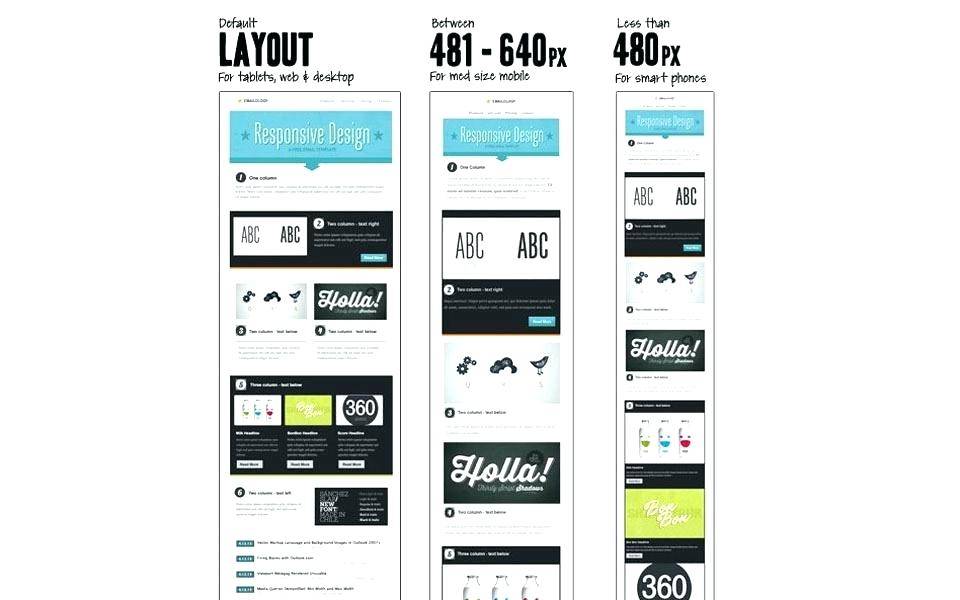
- Генератор мобильных адаптивных шаблонов
Initializr — фантастический инструмент для создания шаблона HTML5. Теперь начните разработку вашего нового проекта с помощью еще нескольких щелчков мышью, вы создадите себе шаблон HTML5. Это самый отзывчивый шаблон, который создает чистый и яркий, настраиваемый шаблон, с чего начать.
Благодаря этому вы можете создать три разных типа шаблонов, включая классический H5BP, адаптивный jQuery или шаблоны Bootstrap. Он предложит больший контроль над шаблоном, который будет соответствовать вашим реальным требованиям.
НАСТРОЙКА СЕЙЧАС
HTML5 Boilerplate будет идеальным выбором для всех разработчиков веб-сайтов, которые хотят получить отличный шаблон HTML5 как можно скорее. Он структурирован с помощью кода Google Analytics, Modernizr, jQuery, Normalize.css и многое другое одним щелчком мыши.
HTmL5 Boilerplate Template — самый популярный интерфейсный шаблон, который используют Google, Microsoft, NASA, Barack Obama, ITV News и многие другие. Вы можете уверенно творить, что поможет вам создавать надежные и адаптируемые веб-приложения и сайты. Скачать последнюю версию 5.3.0
НАСТРОЙКА СЕЙЧАС
CSS Portal предлагает вам новый генератор макетов CSS с дополнительными опциями или функциями, надеюсь, вам он понравится.Что в нем означает новая функция? Теперь вы можете выбрать тип документа для своего макета с такими широкими возможностями, как закругленные углы, минимальная / максимальная ширина и плавный дизайн. После того, как вы заполните поля в соответствии с вашими потребностями, вы можете увидеть предварительный просмотр кода и загрузить новый макет.
НАСТРОЙКА СЕЙЧАС
Вы хотите создать макет и другие параметры? Тогда это будет лучший выбор, где Генератор макета CSS создаст гибкий макет столбца с фиксированной шириной за несколько секунд.Это бесплатный ресурс, который объединяет в себе лучший генератор макетов CSS.
Это еще один превосходный инструмент, который пригодится, когда вам нужно завершить проект в короткие сроки. С его помощью вы можете быстро и легко создать HTML-структуру или шаблон для создания сайтов. Этот генератор макета содержит больше параметров, чем любой другой, где у вас может быть вариант выравнивания, но для макета вы можете выбирать между фиксированным и плавным.
НАСТРОЙКА СЕЙЧАС
CSS Layout Generator — это онлайн-веб-инструмент, который используется для разработки шаблонов макетов HTML + CSS.Этот инструмент одним щелчком создает два файла, которые представляют основной макет вашего будущего веб-сайта. Макет протестирован и может полностью отображаться в традиционных и современных браузерах.
Этот генератор CSS является основным, который подойдет только для сайтов с общей структурой или только для начинающих. Потому что вы не можете рассчитывать на создание 100k CSS с любыми мыслимыми стилями. Подобно другим, он также позволяет вам выбирать фиксированный или гибкий макет с вариантами боковых панелей вместе с разделами верхнего и нижнего колонтитула.
НАСТРОЙКА СЕЙЧАС
CSS Creator предлагает инструмент для создания макетов CSS, который будет самым основным. С помощью этого инструмента вы можете создать только внешнюю структуру своего сайта. Для более продвинутого CSS-материала вам нужно добавить его с любыми другими генераторами. Ему нужен современный браузер с поддержкой DOM и включенным JavaScript.
Это будет отличный выбор для быстрого и базового макета, когда вам нужно выбрать тип документа HTML5, HTML4 или XHTML. Это помогает разработчикам спроектировать структуру своего шаблона веб-портала с использованием действующего HTML и CSS.Вы можете создать гибкий или фиксированный макет с параметрами столбца, верхнего и нижнего колонтитула.
НАСТРОЙКА СЕЙЧАС
7) Layout It — Bootstrap Boilerplate Generator ***
С LayoutIt вы можете очень просто и быстро создавать интерфейсный код с помощью Bootstrap, используя его для построения интерфейсов перетаскивания. Дизайн может быть полностью адаптивным CSS и плавным, где вы можете делать со своими циклами, переменными или чем угодно, как вам нравится!
Это не просто конструктор сайтов, это начальная часть для каждого внешнего проекта, который вы хотите разработать.Без помощи каких-либо экспертов в Javascript, HTML или CSS вы можете упростить кодирование веб-интерфейса с помощью этого макета с элементами и компонентами Bootstrap.
НАСТРОЙКА СЕЙЧАС
Siimpler — увлекательный инструмент для разработки модернизированных интерфейсных шаблонов. С его помощью любой может разработать свой индивидуальный стартовый шаблон в соответствии с требованиями своего проекта. Он просто позволяет вам создать шаблон HTML5, выбрав желаемые части, которые вам нравятся, или включить его на свою веб-страницу.При использовании этого нет ограничений на такие параметры, как одна конкретная библиотека или сброс CSS.
НАСТРОЙКА СЕЙЧАС
9) Генератор шаблонов HTML5 Shikiryu
Еще один замечательный инструмент — это генератор шаблонов HTML5 от Shikiryu, в котором довольно легко структурировать базовый код HTML5 за несколько секунд. Наиболее возобновляемая его часть заключается в том, что он предоставляет вам возможность встроить заголовок сайта, мета-описание, автора и многие другие значки.Это сэкономит ваше время на написании этих маленьких тегов на вашем сайте.
В то же время вы можете выбрать, какой тип CSS вам нужен; ему нравится быть шаблонным CS или Blueprint CSS. Для JavaScript он поддерживает jQuery и Google Analytics, поэтому вы можете легко добавить их на свой сайт с помощью этого отличного инструмента.
НАСТРОЙКА СЕЙЧАС
Генератор кода
Quackit — еще один фантастический инструмент для расширения вашего понимания HTML5, добавления функций и помощи в улучшении внешнего вида всего вашего сайта.Это полноценный инструмент для создания любого кода HTML5, который может быть у вас на сайте. Этот инструмент предоставляет вам возможность предварительного просмотра вашего кода перед его загрузкой для использования.
Используйте этот генератор кода HTML для создания веб-страниц среднего или начального уровня. Чтобы создать веб-страницу, просто выберите значения, которые вы хотите сделать, затем нажмите кнопку, чтобы сгенерировать HTML-код и сохранить его с расширением .html или .htm.
НАСТРОЙКА СЕЙЧАС
Конец тега
Тем не менее, есть еще несколько генераторов макетов HTML5 или CSS, доступных для использования.Но мы сосредоточились только на лучших коллекциях генераторов HTML5 и CSS для вашего веб-дизайна и разработки. Выше приведены отличные способы сгенерировать код с помощью HTML5 и CSS, поиграть с ним и многому научиться. Мы упустили некоторые элегантные инструменты для разработки веб-сайтов HTML5. Итак, если вы хотите поделиться им, вы можете свободно размещать их в разделе комментариев! 🙂
Layoutit Grid: визуальное изучение CSS Grid с помощью генератора
Layoutit Grid — это интерактивный генератор CSS-сеток с открытым исходным кодом.Это позволяет вам рисовать свои проекты и видеть код в процессе. Вы можете взаимодействовать с кодом, добавлять или удалять линии дорожек и перетаскивать их, чтобы изменить размер — и вы можете видеть изменения CSS и HTML в реальном времени!
Добавьте несколько дорожек и посмотрите, как они созданы в CSS. Когда вы закончите макет, вы можете создать CodePen или взять код, чтобы начать свой следующий проект. Этот инструмент выводит код на передний план, помогая вам изучать сетку CSS при непосредственной работе с ней.
CSS Grid — это совершенно новый взгляд на макеты
Теперь мы можем создавать надежные адаптивные макеты для нашего веб-опыта.Наконец-то мы можем научиться проектировать с помощью связного набора инструментов компоновки вместо того, чтобы запоминать кучу хитростей, заставляющих элементы располагаться в нужном положении.
Я не говорю, что такой генератор избавляет нас от знания кода, который мы пишем. Мы все должны узнать, как работают CSS Grid и Flexbox. Даже если вашей опорой является JavaScript, наличие прочного фундамента в знаниях CSS — мощный союзник при передаче ваших идей. При совместном использовании прототипа компонента, взаимодействия UX или даже алгоритма в онлайн-песочнице способ представления вашей работы может иметь большое значение.Способность разрабатывать правильные макеты и определять стили, которые их создают, является фундаментальной.
Создание макетов в CSS не должно быть сложной задачей. CSS Grid на самом деле очень интересно использовать! Например, использование именованных областей сетки похоже на художественную версию ASCII рисования дизайна на листе бумаги. Давайте создадим макет приложения для фотографий, ленту фотографий и людей в них рядом для основного содержимого и типичного верхнего, нижнего колонтитула и боковой панели конфигурации.
.photos-app {
/ * Для макета нашего приложения давайте разместим элементы в сетке * /
дисплей: сетка;
/ * Нам нужно 3 столбца и 3 строки, и это адаптивные
размеры дорожек с использованием `fr` (доля оставшегося места) * /
сетка-шаблон-столбцы: 20% 1фр 1фр;
сетка-шаблон-строки: 0.5fr 1.7fr 0.3fr;
/ * Давайте немного разделим наши треки * /
пробел: 1em;
/ * Теперь у нас есть 3x3 ячейки, здесь каждый раздел размещен * /
сетка-шаблон-области:
"header header header" / * заголовок растягивается в верхней строке * /
"config photos people" / * левая боковая панель и контент нашего приложения * /
"нижний колонтитул нижний колонтитул"; / * и нижний колонтитул в нижней строке * /
}
.the-header {
/ * В каждом разделе давайте определим имя, которое мы используем для ссылки на область * /
grid-area: "заголовок";
} Это лишь небольшая часть того, что вы можете создать с помощью CSS Grid. Спецификация довольно гибкая. Области также могут быть размещены напрямую с использованием номеров строк или имен, или они могут быть размещены неявно браузером, с автоматическим распределением содержимого внутри сетки. И спецификация продолжает расти с добавлениями, такими как подсетка.
В то же время работа с сетками может быть сложной, как и все, что требует нового мышления.Чтобы осмыслить подобные вещи, нужно много времени. И один из способов помочь в этом -…
Учитесь во время игры
Когда вы изучаете CSS Grid, легко испугаться его нотации и семантики. Пока вы не разовьете для этого некоторую мышечную память, запуск процесса обучения с помощью визуальных и интерактивных инструментов может стать отличным способом преодолеть это раннее беспокойство. Многие из нас использовали генераторы, когда учились создавать тени, градиенты, таблицы Markdown и так далее.Генераторы, если они созданы с осторожностью, являются отличным подспорьем.
Давайте воспользуемся Layoutit Grid, чтобы воссоздать тот же дизайн, что и в нашем примере.
На такие генераторы нельзя полагаться вечно; они ступеньки. Этот конкретный поможет вам ощутить всю мощь CSS Grid, материализуя ваш дизайн за несколько щелчков мышью вместе с кодом, чтобы это произошло. Это дает вам первые победы, которые вам нужно продвигать в процессе обучения. Для некоторых из нас генераторы навсегда остаются в наших ящиках для инструментов.Не потому, что мы не умеем создавать макеты вручную, а потому, что наличие цикла визуальной обратной связи помогает нам быстро преобразовывать наши идеи в код. Так что мы продолжаем с ними играть.
Сара Драснер также создала генератор CSS Grid, который тоже стоит попробовать.
Учиться, строя
Leniolabs недавно открыла исходный код Layoutit Grid и добавила новые функции, такие как интерактивные представления кода, редактирование области, история и автономная поддержка. И еще несколько в стадии разработки.
Если у вас есть идеи по улучшению инструмента, свяжитесь с нами! Откройте вопрос, и давайте обсудим его на GitHub. Перейдя на мета-территорию, вы также можете узнать о спецификации CSS Grid, помогая нам создать инструмент.
Мы используем приложение, чтобы отслеживать передовой опыт в создании эффективных интерактивных веб-интерфейсов. Теперь он работает на недавно выпущенном Vue 3 с использованием компонентов
