Три лучших онлайн-генератора CSS-стилей для кнопок
Категория: Сайтостроение, Опубликовано: 2017-03-03
Автор: Юлия Гусарь
Приветствую вас на сайте Impuls-Web!
Сегодня мы поговорим с вами об онлайн-генераторах CSS. На сегодняшний день многие пытаются сделать сайты самостоятельно, но при этом у них не всегда хватает знаний в области HTML и CSS, и для них бывает проблематично сделать какие-то простые вещи, такие как визуальное оформление какой-то кнопки, или какого-то отдельного элемента на сайте.
Навигация по статье:
- Онлайн-генератор CSS-свойств Uipapade
- Создание кнопки в Dextronet
- Генератор CSS-стилей Itpride
- Видеоинструкция
Конечно же, вникать во все тонкости HTML и CSS далеко не у каждого найдется время. Поэтому, если вам необходимо применить какие-то стили для определенных элементов на сайте, то вы можете воспользоваться такими онлайн генераторами, благодаря которым, вы можете, при помощи визуального редактора, задать все необходимые настройки, а затем, просто скопировать сгенерированный код к себе на сайт.
Самая распространенная проблема, это задание стилей для кнопки, когда вы устанавливаете какой-то плагин или создаете всплывающую форму обратной связи, или делаете какую-то ссылку, и вам нужно для нее задать стили, что бы она у вас выглядела как кнопка и при этом подходила по дизайну к вашему сайту.
Онлайн-генератор CSS-свойств Uipapade
Первый сервис который поможет вам в решении этой задачи, это сервис uiparade.com. Выглядит страница сервиса следующим образом:
- 1.Прежде всего, мы видим здесь кнопку, для которой мы можем задать какой-то свой текст, к примеру, «Заказать».
- 2.Далее, вы можете при помощи ползунков регулировать внутренний отступ, то есть от границы блока до начала текста.
- 3.Так же можно менять размер шрифта, скругление углов, размер границы, внутреннюю и внешнюю тень.
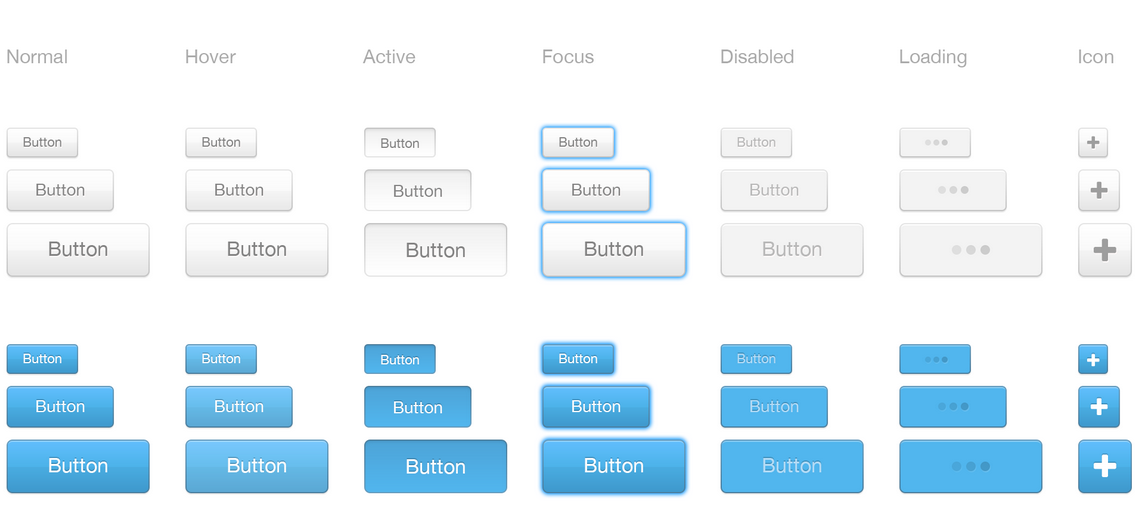
- 4.Далее, чуть ниже идет три блока «Normal State», «Hover State», «Pressed State».
 То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.Первый блок – это нормальное состояние, второй – состояние при наведении, и третий – это состояние при нажатии на кнопку.
- 5.Для каждого из состояний вы можете задавать цвет текста. Для этого вы можете использовать палитру для подбора цветов, либо, если у вас на сайте уже используются какие-то цвета и вам нужно подгонять внешний вид данной кнопки под цвета вашего сайта, то вы можете вставить в окошко шестнадцатеричный код цвета, который вам нужен.
Как определить цвет на сайте - 6.Так же вы можете изменить цвет тени текста и цвет границы.
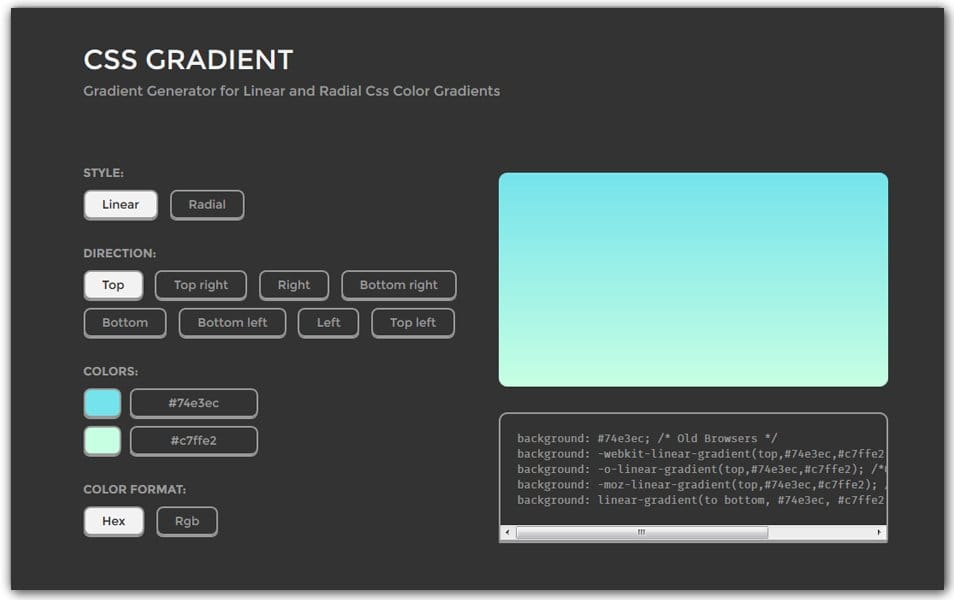
- 7.Далее, вы можете сделать, что бы ваша кнопка была не просто однотонной, а градиентной. Для этого сначала задаем цвет для верхней части градиентного перехода, а затем для нижней части.
 Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.
Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета. - 8.Далее, вы все то же самое проделываете для состояния кнопки при наведении. Можете изменять здесь цвет текста, при необходимости, цвет тени текста, границу, и к примеру, цвет самой кнопки на более темный.
- 9.Последнее состояние, это состояние при нажатии. Аналогичным образом либо дублируете все параметры, которые у вас идут, к примеру, для эффекта при наведении, или нормального состояния, либо же задаете здесь какие-то другие цвета.
- 10.После того, как вы задали все настройки, чуть ниже у вас есть две кнопки «Generate HTML» и «Generate CSS».
Если мы нажмем на кнопку «Generate HTML», то мы увидим, что нашу кнопку представляет собой просто обычную ссылку с классом button.
То есть первое, что нам нужно сделать, это взять и скопировать html-код, а затем перейти на свой сайт и добавить сюда этот код.
- 11.
 После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку
После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку Как видите, у нас здесь css-код получился довольно таки длинный. Он идет со всевозможными кроссбраузерными префиксами, для того что бы эти свойства адекватно отображались во всех браузерах.
- 12.Копируем этот код, и затем открываем файл стилей вашей темы. Если ваш сайт работает на WordPress, то вы можете воспользоваться встроенным редактором WordPress. Для этого переходим в админку, и заходим здесь в раздел «Внешний вид» => «Редактор».
Смотрим, что бы был выбран файл «Таблица стилей (style.css)».
- 13.Прокручиваем в самый низ и вставляем скопированные css-свойства. После чего нажимаем на кнопку
- 14.Далее, сохраняем изменения на странице с кнопкой и смотрим, как она выглядит.
Единственное, возможно у вас из темы для ссылок будет применяться другой цвет, и он будет перекрывать ваши стили. Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для того, что бы этого не происходило, мы можем повысить приоритет наших стилей путем использования, к примеру, правила !important.
Для этого в css-коде, который мы с вами скопировали нужно найти свойство
Аналогичным образом вы можете создавать здесь стили для уже существующей кнопки или ссылки. В этом случае вы при помощи этого визуального редактора задаете все необходимые параметры, затем нажимаете на кнопку «Generate CSS», копируете код, а вместо класса button подставляете в код тот класс ссылки, который используется на вашем сайте.
То есть, к примеру, у вас на сайте есть ссылка с классом call-back или order, или еще какая-то, то вы вместо button просто здесь название вашего класса. Точно так же нужно заменить название класса для эффекта при наведении, и точно так же для эффекта при нажатии.
Таким образом, все заданные в онлайн-генераторе цвета и стили будут применяться для вашей ссылки.
Создание кнопки в Dextronet
Еще один сервис для генерации стилей для кнопки называется dextronet.com. принцип его работы такой же, как и у предыдущего.
- 1.Задаете надпись, которая должна быть на кнопке. Так же можете задавать подзаголовок или, если подзаголовок вам не нужен, убираете здесь галочку.
- 2.Далее задаете в пикселях размер шрифта для заголовка и для подзаголовка.
- 3.Цвет текста задается так же в шестнадцатеричном формате.
- 4.Фон кнопки вы можете или из предложенных здесь цветов, или же задать свой, вставив код цвета в поле.
- 5.Далее, вы можете изменить радиус скругления углов кнопки и размер внутреннего отступа текста от границы кнопки.
- 6.После этого нажимаем на кнопку «GET THE CODE».
- 7.У нас открывается вкладка, в которой написано, как можно использовать эти стили.
У вас должна быть ссылка, внутри которой текст должен быть обернут в тег strong, и она должна иметь какой-то класс.
Вы можете аналогичным образом либо скопировать html-код, вставить его к себе на страницу сайта, а затем скопировать все стили и так же добавить их в файл стилей.
Либо же вы можете привязаться к классу уже существующей на вашем сайте ссылки. В этом случае вы просто вместо класса shiny-button подставляете тот класс, который используется у вас.
Аналогичным образом добавляем код кнопки, обновляем страницу, и точно так же добавляем сгенерированный css-код. Css-свойства вставляем, точно так же, в файл стилей в самый конец, и нажимаем кнопку «Обновить файл». После чего обновляем страницу.
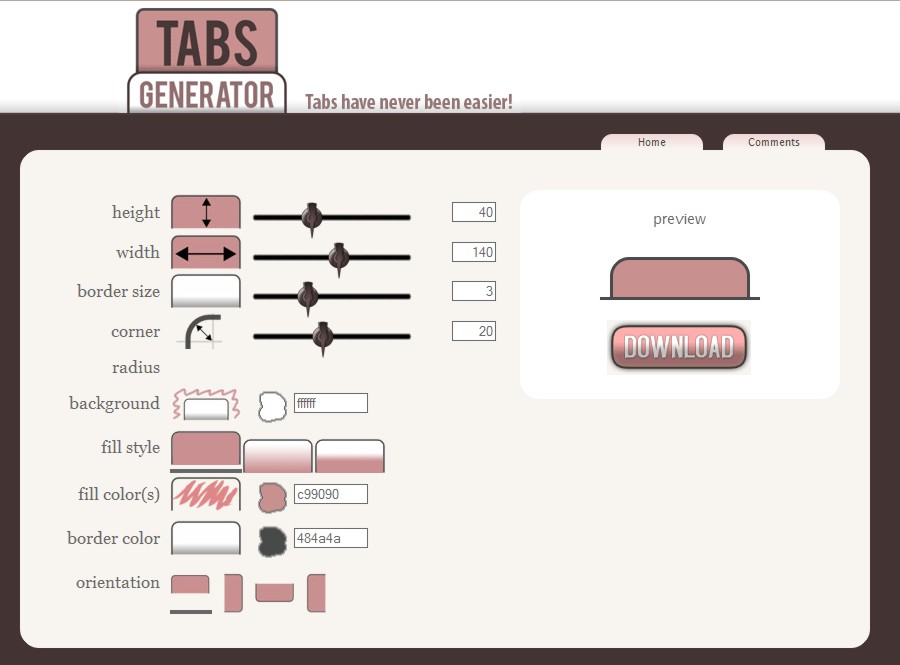
Генератор CSS-стилей Itpride
Еще один сервис для генерации css-стилей для кнопок, который называется itpride.net. Здесь все настройки представлены в левой части экрана, и разделены на три вкладки:
- 1.На каждой из вкладок свойства разделены на группы.

- 2.Вы здесь можете задать текст для кнопки, к примеру «Заказать звонок».
- 3.Далее, вы можете добавить специальный символ, то есть какую-нибудь иконку.
- 4.Можно задать шрифт для кнопки, цвет шрифта и его размер.
- 5.В следующем блоке вы можете задать тень для текста, цвет, смещение по оси х и у
- 6.Далее, вы можете задавать отступы справа и слева.
- 7.Можно задать толщину рамки, ее тип, цвет, радиус скругления углов, общий и по отдельности для каждого угла.
- 8.Далее, можно задать фон кнопки. Это может быть либо градиент, либо однотонная кнопка.
- 9.
9. Так же, здесь задаются параметры для внутренней тени, наружной тени, уровень прозрачности кнопки и анимация при смене css-свойств, для того, что бы при наведении у нас цвет кнопки менялся не резко, а постепенно.В раскрывающемся списке какие свойства анимировать, нужно выбрать «All», используемая функция «Easy», и длительность вы задаете уже на свое усмотрение.

- 10.Аналогичным образом вы задаете настройки при наведении и при нажатии. Здесь так же можно изменять цвета, размеры и т.д.
- 11.После того, как все параметры заданы, в правом нижнем углу экрана нажимаем на кнопку «Получить код кнопки».
Далее, аналогичным образом , если вам нужно использовать именно эту кнопку в качестве ссылки, то вы копируете html-код, вставляете в то место на сайте, где у вас она должна располагаться, а css-код вы вставляете в файл стилей вашей темы.
Если же вы хотите применить эти стили для уже существующих на вашем сайте кнопок, то после того как вы скопируете и вставите css-код в файл стилей темы, то вам еще нужно будет заменить класс button на класс той ссылки или той кнопки для которой все это все должно примениться.
Как видите все довольно просто и благодаря данным сервисам вы можете с легкостью оформлять ссылки на вашем сайте, что бы они были похожи на кнопки. При этом вам не нужно вникать в особенности написания css-кода, а достаточно просто задать необходимые параметры, а затем вставить сгенерированный код к себе на сайт.
Видеоинструкция
На этом у меня все. Если моя статья была для вас полезной, не забудьте поделиться ею в социальных сетях и подписаться на мою рассылку. Если вы используете какие-то более интересные сервисы для генерации кнопок с большим количеством возможностей, обязательно поделитесь ссылкой на них в комментариях. Спасибо за то, что посетили мой сайт и до встречи в следующих статьях.
С уважением Юлия Гусарь
10 он-лайн генераторов кнопок на сайте
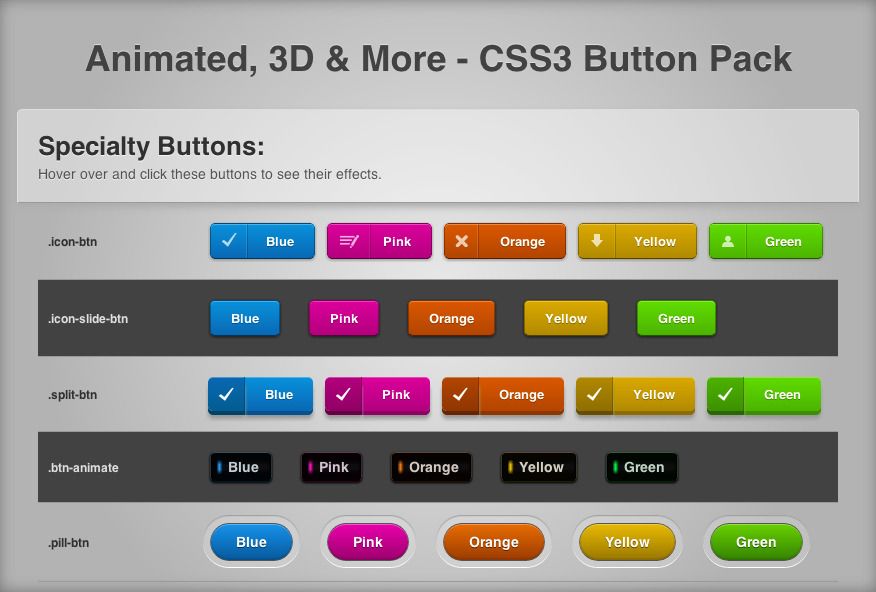
Мы собрали список из 10 БЕСПЛАТНЫХ онлайн-создателей кнопок, которые вы можете найти очень полезными! Каждый дизайнер и разработчик знает важность кнопок для своего веб-сайта, и эти инструменты помогут вам создать блестящие кнопки в кратчайшие сроки! Наслаждайтесь!
Похожие сообщения:
- 5 Онлайн-загрузка AJAX Spinner Generator Инструменты
- 10 jQuery улучшенных кнопок CSS
1.
 Кнопка Maker
Кнопка MakerЭто замечательный бесплатный инструмент для генерации CSS-кодов для ваших кнопок. У вас есть доступ к разным цветам для разных частей кнопки. Ползунки в верхней части окна выбора цвета позволяют изменять размер и форму кнопки, которую вы видите слева.
Источник
демонстрация
2. Da Button Factory
Это предлагает вам отличные инструменты для создания кнопок. Вы можете изменить размер кнопки, тень текста, стиль, цвета и тип вывода (PNG / JPEG / GIF / ICO). Изменения, которые вы вносите в кнопку, обновляются по мере работы.
Источник + Демо
3. Бесплатный Flash Button Generator
Если вы ищете источник для создания Flash-кнопок, то Free Flash Button Generator прекрасно справится с этой задачей. Вы начинаете с выбора стиля кнопки. Цвета могут быть изменены через значения HEX. Нижняя панель позволяет добавлять ссылки на кнопку и названия ссылок. Нажатие на одну заключительную кнопку генерирует вашу кнопку и соответствующий ей HTML-код.
Источник + Демо
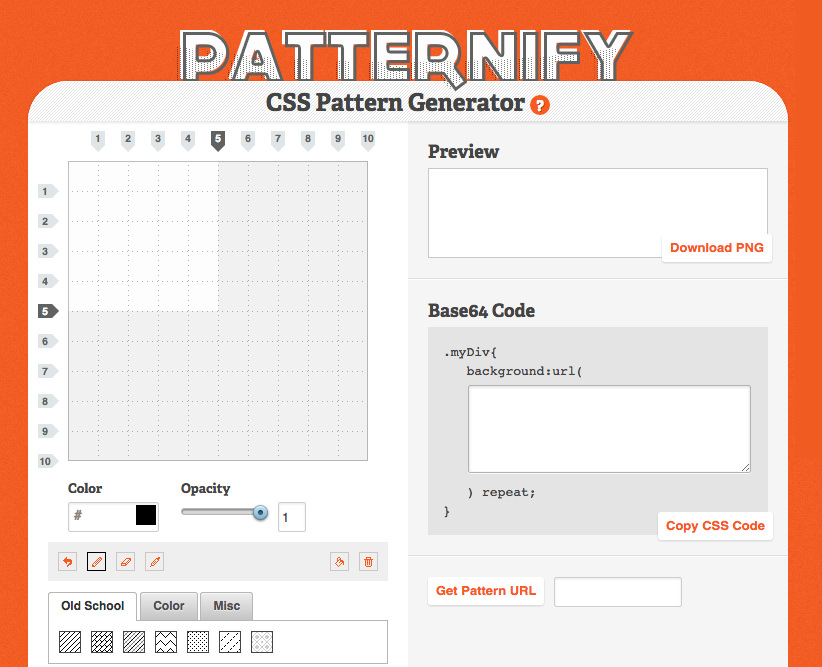
4. Как генератор кнопок
Вы можете создавать кнопки путем редактирования через интерфейс с вкладками. Параметры настройки охватывают много вопросов и удовлетворят все ваши требования по созданию кнопок. Результат может быть загружен как файл изображения PNG.
Источник + Демо
5. Пуговица Адама Калси
Этот инструмент создания кнопок от Адама Калси имеет простой интерфейс. Вы можете разделить значок на полосу и выбрать расстояние в пикселях между полосой и краем кнопки.
Источник + Демо
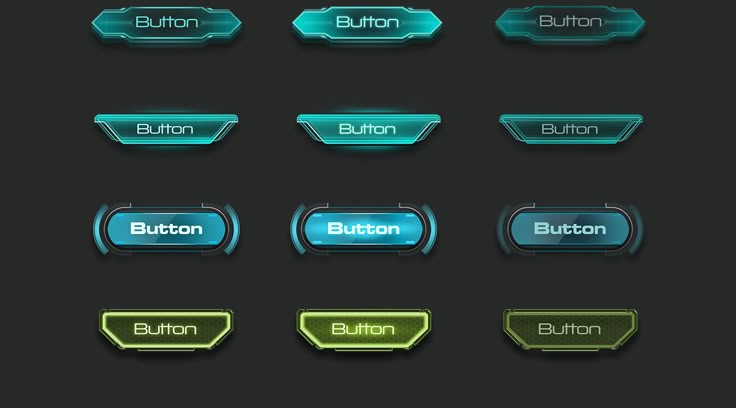
6. Стеклянные кнопки
Создайте несколько блестящих стеклянных кнопок для системы меню вашего сайта.
Источник + Демо
7. Он-лайн производитель кнопок
Это бесплатное средство для создания онлайн-кнопок может быть использовано для создания кнопок размером 88 x 31 пиксель для использования на ваших веб-сайтах. Если вам нравится Button Maker, перейдите по ссылке на эту страницу.
Источник + Демо
8. Flash Vortex
Бесплатный онлайн инструмент для создания Flash баннеров, меню, кнопок и многого другого.
Источник + Демо
9. Web 2.0 Button Maker
Онлайн-генератор кнопок на веб-основе – на этой странице вы можете создать сотни стилей для кнопок, чтобы украсить любую веб-страницу.
Источник + Демо
10. Flash DB JavaScript генератор кода кнопки
Это инструмент генератора кода кнопки JavaScript, который приводит к коду JavaScript, который затем можно использовать на своем веб-сайте.
Источник + Демо
Генератор кнопок CSS
Онлайн-генератор кнопок CSS позволяет быстро создавать кнопки CSS для вашего веб-сайта. Просто введите текст кнопки, выберите цвета и другие свойства, чтобы создать кнопку CSS. Это отличный бесплатный онлайн-инструмент для веб-мастеров для создания кнопок CSS.
CSS Button Generator мгновенно создает кнопки для вашего веб-сайта или блога, используя ваши цвета, веб-шрифты и размеры. Генератор кнопок css не использует изображения и может сказать все, что вы хотите, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках. Создатель кнопок css может создавать кнопки, которые можно вставлять в содержимое вашей страницы или размещать в любом месте вверху страницы.
Генератор кнопок css не использует изображения и может сказать все, что вы хотите, в любых цветах и размерах. Создатель кнопок css идеально подходит для сайтов Myspace, piczo или Zanga, где у вас нет возможности загружать изображения, но вы хотите, чтобы у вас были собственные кнопки, не беспокоясь о мертвых ссылках. Создатель кнопок css может создавать кнопки, которые можно вставлять в содержимое вашей страницы или размещать в любом месте вверху страницы.
Каскадные таблицы стилей (CSS) — это язык таблиц стилей, используемый для описания представления документа, написанного на языке разметки. Его наиболее распространенным применением является стилизация веб-страниц, написанных на HTML и XHTML, но этот язык можно применять к любому XML-документу, включая SVG и XUL.
Свойство шрифта CSS
| Значение CSS | Описание |
|---|---|
| стиль шрифта | Задает стиль шрифта. Возможные значения см. в стиле шрифта Возможные значения см. в стиле шрифта |
| вариант шрифта | Указывает вариант шрифта. Возможные значения см. в варианте шрифта | .
| вес шрифта | Указывает толщину шрифта. См. font-weight для возможных значений |
| размер шрифта/высота строки | Задает размер шрифта и высоту строки. Возможные значения см. в разделе font-size и line-height | .
| семейство шрифтов | Указывает семейство шрифтов. См. семейство шрифтов для возможных значений |
| заголовок | Использует шрифт, который используется элементами управления с заголовками (такими как кнопки, раскрывающиеся списки и т. д.) |
| значок | Использует шрифт, используемый метками значков |
| меню | Использует шрифты, используемые раскрывающимися меню |
| ящик сообщений | Использует шрифты, используемые диалоговыми окнами |
| малый заголовок | Уменьшенная версия шрифта подписи |
| строка состояния | Использует шрифты, используемые в строке состояния |
| унаследовать | Указывает, что значение свойства шрифта должно быть унаследовано от родительского элемента |
Размер шрифта CSS Свойство
| Значение CSS | Описание |
|---|---|
| хх-маленький | Устанавливает размер шрифта на xx-small |
| х-маленький | Устанавливает очень маленький размер шрифта |
| маленький | Устанавливает размер шрифта на маленький размер |
| средний | Устанавливает средний размер шрифта. Это по умолчанию Это по умолчанию |
| большой | Устанавливает большой размер шрифта |
| большой | Устанавливает очень большой размер шрифта |
| xx-большой | Устанавливает размер шрифта в xx-крупный размер |
| меньше | Устанавливает размер шрифта меньше размера родительского элемента |
| больше | Устанавливает размер шрифта больше размера родительского элемента |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. д. |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента |
| унаследовать | Указывает, что размер шрифта должен быть унаследован от родительского элемента |
Свойство CSS font-style
| Значение CSS | Описание |
|---|---|
| обычный | Браузер отображает обычный стиль шрифта. Это по умолчанию Это по умолчанию |
| курсив | Браузер отображает курсивный шрифт |
| косой | Браузер отображает наклонный шрифт |
| унаследовать | Указывает, что стиль шрифта должен быть унаследован от родительского элемента |
CSS свойство font-weight
| Значение CSS | Описание |
|---|---|
| обычный | Определяет обычные символы. Это по умолчанию |
| полужирный | Определяет толстые символы |
| жирнее | Определяет более толстые символы |
| зажигалка | Определяет более светлые символы |
| 100 — 900 | Определяет от тонких до толстых символов. 400 соответствует обычному, а 700 соответствует полужирному | .
Граница CSS
| Собственность | Описание | Значения | УСБ |
|---|---|---|---|
| граница | Задает все свойства границ в одном объявлении | ширина границы стиль границы цвет границы | 1 |
| нижняя граница | Задает все свойства нижней границы в одном объявлении | ширина нижней границы стиль нижней границы цвет нижней границы | 1 |
| цвет нижней границы | Задает цвет нижней границы | цвет рамки | 2 |
| нижняя граница | Устанавливает стиль нижней границы | с каймой | 2 |
| ширина нижней границы | Устанавливает ширину нижней границы | ширина границы | 1 |
| цвет рамки | Устанавливает цвет четырех границ | color_name hex_number rgb_number прозрачный наследовать | 1 |
| край левый | Задает все свойства левой границы в одном объявлении | ширина границы слева стиль границы слева цвет границы слева | 1 |
| граница левая | Задает цвет левой границы | цвет рамки | 2 |
| левый край | Устанавливает стиль левой границы | с каймой | 2 |
| граница слева ширина | Устанавливает ширину левой границы | ширина границы | 1 |
| граница правая | Задает все свойства правой границы в одном объявлении | ширина правой границы стиль правой границы цвет правой границы | 1 |
| граница правого цвета | Задает цвет правой границы | цвет рамки | 2 |
| правая граница | Устанавливает стиль правой границы | с каймой | 2 |
| ширина границы справа | Устанавливает ширину правой границы | ширина границы | 1 |
| бордюр | Устанавливает стиль четырех границ | нет скрытый пунктирный пунктирный сплошной двойной канавка ребристая вставка начало наследуется | 1 |
| верхняя граница | Задает все свойства верхней границы в одном объявлении | ширина верхней границы стиль верхней границы цвет верхней границы | 1 |
| цвет верхней границы | Задает цвет верхней границы | цвет рамки | 2 |
| бордюрный верх | Устанавливает стиль верхней границы | с каймой | 2 |
| ширина верхней границы | Устанавливает ширину верхней границы | ширина границы | 1 |
| ширина границы | Устанавливает ширину четырех границ | тонкие средние толстые длинные унаследованные | 1 |
Свойство CSS border-style
| Значение CSS | Описание |
|---|---|
| нет | Не указывает границы |
| скрытый | То же, что и «нет», за исключением разрешения конфликта границ для элементов таблицы |
| с точкой | Задает пунктирную границу |
| пунктир | Задает пунктирную границу |
| цельный | Задает сплошную границу |
| двойной | Задает двойную рамку |
| канавка | Задает трехмерную рифленую границу. Эффект зависит от значения цвета границы Эффект зависит от значения цвета границы | .
| ребро | Задает трехмерную ребристую границу. Эффект зависит от значения цвета границы | .
| вкладыш | Задает границу 3D-врезки. Эффект зависит от значения цвета границы | .
| начало | Указывает начальную границу 3D. Эффект зависит от значения цвета границы | .
| унаследовать | Указывает, что стиль границы должен быть унаследован от родительского элемента. |
Онлайн-генератор кнопок CSS Информация:
- Назначение этого инструмента: создание кнопок CSS, изучение CSS
- Целевая аудитория: веб-мастера, CSS-дизайнеры, дизайнеры веб-шаблонов, графические дизайнеры, веб-разработчики
Внешние ресурсы:
- Каскадные таблицы стилей
- Шрифт CSS
- Граница CSS
- CSS в проекте Open Directory
- Сага о CSS
- CSS-W3C
15 лучших сайтов-генераторов кнопок CSS для простого дизайна
15 лучших сайтов-генераторов кнопок CSS для простого дизайна
Создавайте потрясающие кнопки без необходимости писать сложные коды CSS с помощью этих удобных веб-сайтов для создания кнопок CSS
Loading.
 io
ioПолучите CSS/PNG от этого бесплатного генератора кнопок с градиентом, тенью и значками загрузки
ИСТОЧНИК
Cssportal
Этот генератор поможет вам научиться создавать и создавать3 Кнопки. Используя этот генератор, вы сэкономите время и силы при создании идеальной кнопки CSS для своего сайта.
ИСТОЧНИК
css3buttongenerator
Этот генератор поможет вам спроектировать и научиться создавать кнопки CSS3. Используя этот генератор, вы сэкономите время и силы при создании идеальной кнопки CSS для своего сайта.
ИСТОЧНИК
htmlcssbuttongenerato
НАСТРОЙТЕ СОБСТВЕННУЮ КНОПКУ CSS.
ИСТОЧНИК
cssdrive
Генератор кнопок CSS3 позволяет визуально преобразовать обычную HTML-ссылку в элегантную кнопку, используя все новые возможности CSS3. Это включает в себя градиентные фоны, закругленные углы, тени и даже преобразования. Добавьте поддержку анимации CSS3, которая позволяет вам постепенно переходить от состояния кнопки по умолчанию к состоянию ее наведения, и вы получите одну сексуально выглядящую кнопку без накладных расходов на изображения!
Это включает в себя градиентные фоны, закругленные углы, тени и даже преобразования. Добавьте поддержку анимации CSS3, которая позволяет вам постепенно переходить от состояния кнопки по умолчанию к состоянию ее наведения, и вы получите одну сексуально выглядящую кнопку без накладных расходов на изображения!
ИСТОЧНИК
mdbootstrap
Как им пользоваться?
1. Download MDB 5 – free UI KIT
2. Create the button you like
3. Copy the generated code and paste it into the MDB project
SOURCE
front-end-tools
Это высокопроизводительный инструмент для автоматического создания кнопок, позволяющий интуитивно создавать кнопки.
Цвет фона, градация фона, тень кнопки (box-shadow), тень символа (text-shadow), размер (ширина, высота), граница (граница), закругленные углы (граница-радиус), соответствует переходу (анимация), и т. д.
д.
Поскольку он также поддерживает псевдоэлементы (до, после), наведение мыши (наведение) и псевдоэлементы после наведения мыши, можно создавать кнопки с различным дизайном.
20 типов образцов У нас есть вышеуказанные
ИСТОЧНИК
Devsdash
Генератор кнопок CSS
ИСТОЧНИК
Maxbuttons
Используйте приведенный ниже онлайн-конструктор кнопок, чтобы легко создать кнопку, используя тот же набор параметров, что и в нашем базовом плагине WordPress Button Generator. Окно предварительного просмотра показывает как обычное состояние, так и состояние при наведении кнопки, что упрощает редактирование.0660
Codebeautify
Генератор кода HTML-кнопки помогает генерировать код HTML-кнопки, который можно вставить в HTML. Выберите параметры и кнопку «Создать».
ИСТОЧНИК
генератор html-кода
Генератор кнопок цвета градиента CSS.

 То есть, это как бы три типа событий, которые могут происходить с данной кнопкой.
То есть, это как бы три типа событий, которые могут происходить с данной кнопкой. Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета.
Это можно сделать так же, при помощи копирования шестнадцатеричного кода цвета. После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку
После этого вам обязательно нужно будет еще скопировать css-стили. Для этого возвращаемся снова к нашему сервису, и нажимаем здесь на кнопку