Цвета html.
Урок 7.Тексту можно задать абсолютно любой цвет, в этом уроке мы разберем как это делается.
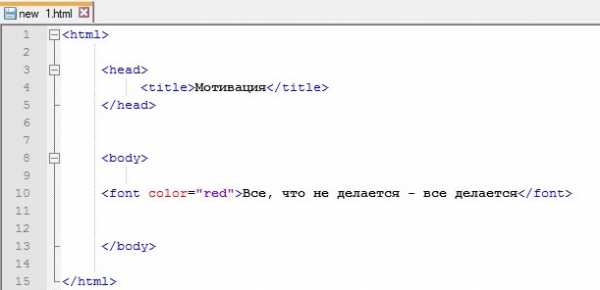
Для начала давайте применим к тексту тег <font> и зададим ему параметр color со значением red.

Как вы уже догадались, цвет текста будет красный. Давайте откроем наш файл в браузере, перед этим не забудьте сохранить изменения в Notepad.
Пока что ничего нового мы не изучили. Подобную операцию мы уже выполняли, но в прошлый раз мы задавали тексту не красный цвет, а зеленый. HTML знает только основные название цветов, например: green, yellow, black, grey, brown и другие. А что делать если тексту нужно задать серо-буро-малиновый цвет? Этому и посвящен данный урок.
У каждого цвета есть свой цифровой html код. Например, у красного цвета html код «#FF0000», соответственно, если в нашем html коде параметру color
Генератор цвета html.
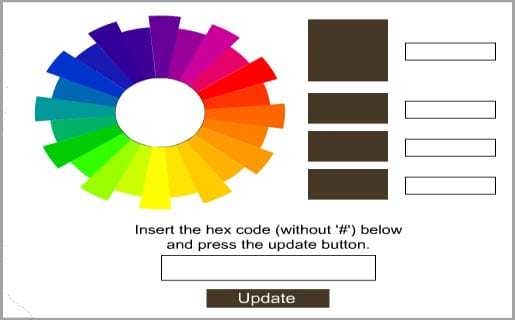
Узнать html код нужного цвета очень просто. Самый удобный вариант — воспользоваться генератором цвета html. Ниже Вам представлено два генератора цветов. Пользоваться ими проще простого, все интуитивно понятно. Кликните мышкой на нужный цвет, и программа выдаст html код выбранного цвета.
В первом генераторе можно выбрать любой цвет известный природе. Второй же генератор по выбору цветов ограничен, но за то удобен в использовании.
В дальнейшем, когда Вы будете делать свои собственные сайты, то генератор цветов html будет Вам в помощь. Заходите ко мне на сайт, выбирайте 7-ой урок и пользуйтесь генератором цветов сколько душе угодно!
Меняем цвет фона страницы.
Сейчас мы будем оперировать с тегом <body>, напомню, это тег входящий в структуру html страницы. Если Вы забыли, что это за тег, то смотрите 4-ый урок. К тегу <body> можно применять параметр (атрибут) bgcolor. Этот атрибут отвечает за цвет фона.
Значение для атрибута bgcolor в теге <body>, задается точно так же, как значение атрибута color в теге <font>.
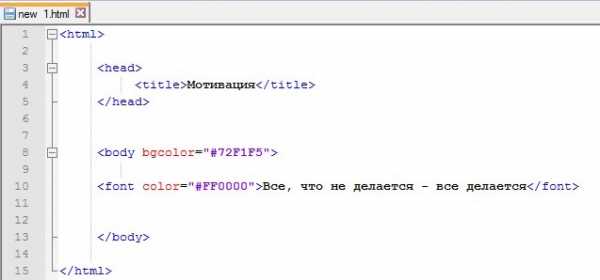
Теперь давайте воспользуемся генератором цвета html и зададим цвет фона для нашей страницы. HTML код будет выглядеть следующим образом:

Я выбрал бирюзовый цвет для фона страницы, надпись по прежнему красная. Вы можете выбрать любые другие цвета. Не забывайте сохранить изменения в Notepad перед тем как открыть файл в браузере.
Результат:
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Онлайн генератор цвета для сайта
Что бы получить код цветовых схем для упрощения программисты создали множество генераторов с помощью которых можно быстро получить нужный код цвета. Услугами пользуются не только профессиональные вебмастера, но и начинающие блогеры. Эти восхитительные помощники в разы облегчают нам жизнь.
Онлайн генератор цвета для сайта
 Устанавливаем генератор кода цветов html
Устанавливаем генератор кода цветов html
Один из самых распространенных генераторов цвета я покажу и расскажу как добавить в блог на ВLogger. Если будете устанавливать для личного пользования, то советую создать отдельную страницу.
И так:
Заходим в административную панель блога, создаем новую страничку. В редакторе сообщений в режиме HTML добавляем код
<object type=application/x-shockwave-flash data=http://htmlka.com/wp-content/uploads/2011/08/col.swf width=500 height=400><param name=movie value=http://htmlka.com/wp-content/uploads/2011/08/col.swf></object>
Публикуем и вуаля генератор цвета у нас всегда под рукой. Страничку можно скрыть от пользователей, в настройках убрать галочку и пользоваться генератором будете только вы.
Читайте также:
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
yablogger.info
5 генераторов цветовых схем для веб-дизайнера / Полезное в сети / Постовой

Любой веб-дизайнер понимает насколько важен цвет. При помощи цвета расставляются акценты — подчеркиваются важные детали и скрадываются вспомогательные. При помощи цвета создается настроение. Цвет — первое, что видит посетитель сайта, еще до того как прочитает хоть одну букву или осознает, что изображено на той или иной фотографии.
Выбор правильной цветовой палитры — первый шаг на пути построения идеального и безупречного сайта. Цвет каждого элемента страницы должен гармонировать не только с визуально связанными элементами, но и с общей цветовой схемой страницы и сайта в целом.
Для того, чтобы не ошибиться в начале пути мы подготовили небольшой обзор генераторов цветовых схем
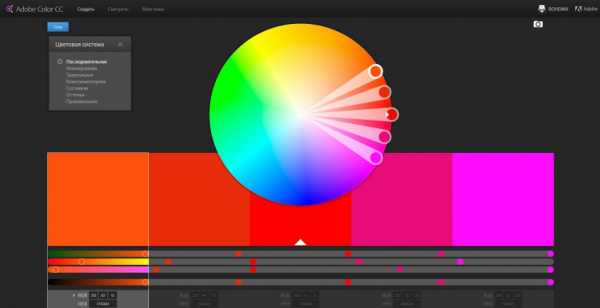
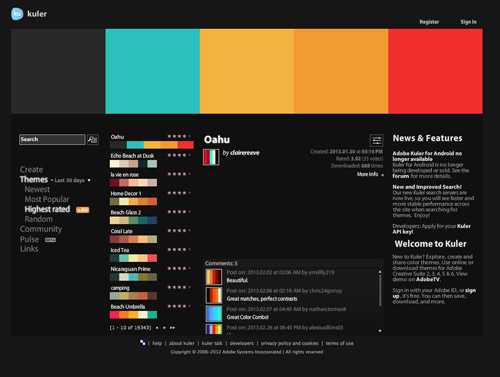
Adobe Color CC
Adobe Color CC — своеобразный стандарт подобных приложений, которое позволяет создавать различные цветовые схемы используя для этого цветовой круг. В помощь дизайнеру будет и прямой доступ к сообществу Adobe Kuler, где можно подобрать тысячи всевозможных цветовых решений.
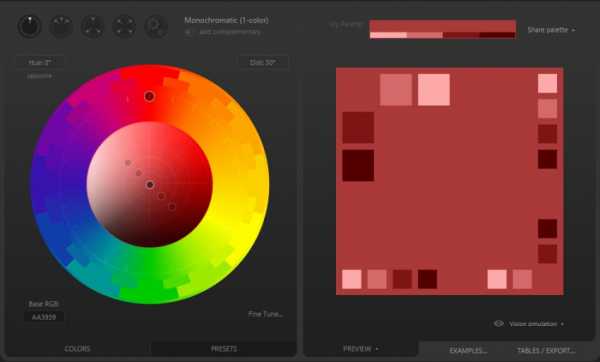
Paletton
Один из старейших (работает с 2002 года) в нашем обзоре инструментов для создания цветовых комбинаций и цветовых решений.
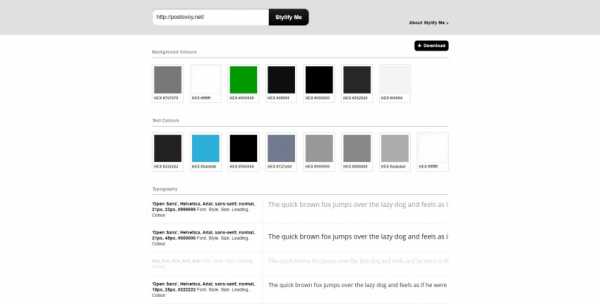
Stylify me
Исследует указанный в строке поиска сайт и предоставляет отчет об используемых в нем цветовых комбинациях, шрифтах, размерах изображений и т.п. Это позволит дизайнеру построить собственные решения, взяв за основу понравившийся сайт.
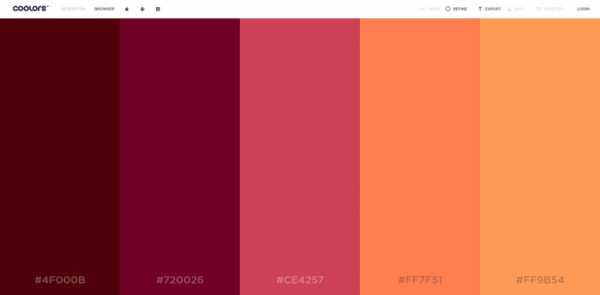
Coolors
Позволяет сгенерировать базовую цветовую комбинацию, а затем выполнить тонкую настройку полученной палитры по своему вкусу и сохранить ее в различных форматах — SVG, PDF или SCSS.
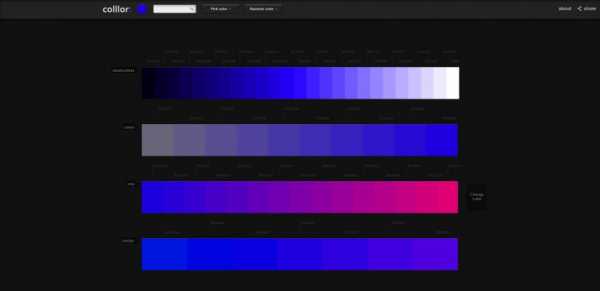
Colllor
Colllor позволяет при помощи всего нескольких кликов получить полную палитру выбранного цвета — точные цвета теней (а не просто «более темные»), тоновую палитру выбранного цвета, смешанные и подобные цвета. Умелое использование этого приложения — большой шаг на пути создания профессионального дизайна сайта.
postovoy.net
28 лучших инструментов для подбора цветовых схем
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
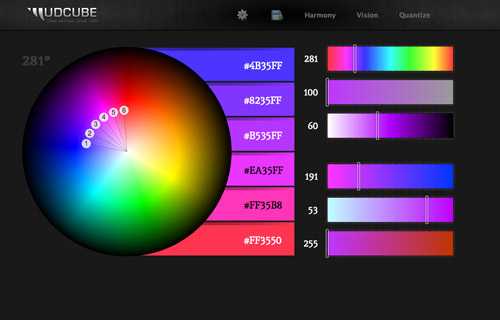
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
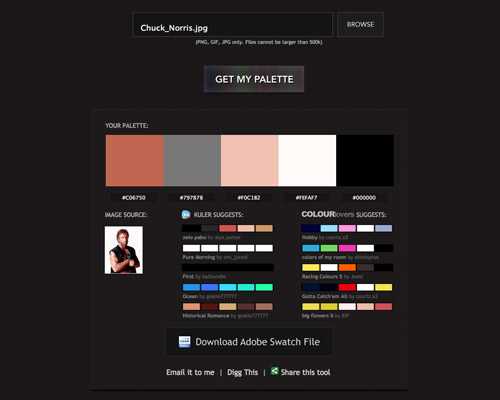
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
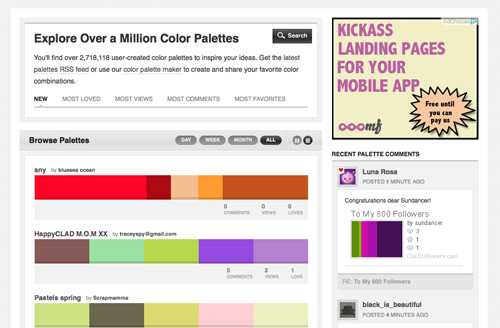
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация представляет собой перевод статьи «The 28 best tools for choosing a colour scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Как установить генератор html цветов в блоге|шпаргалки блогерши
Доброго времени суток, друзья. Уже не первый раз читатели моего блога спрашивают, как добавить себе на страницу генератор кода цвета html. Этот незаменимый инструмент для веб-мастеров и администраторов сайта. Часто приходится менять цвет в предложенных кодах при оформлении дизайна.Сейчас в интернете можно найти очень много всевозможных онлайн-генераторов цветового кода. Вот хотя бы таблица цветов Википедии.
Очень удобный подбор написания цвета и коды в PGB.
http://www.stm.dp.ua/web-design/color-html.php
Таблица цветов студии Артемия Лебедева.
https://www.artlebedev.ru/tools/colors/
Ещё один очень простой и удобный.
http://seozor.ru/tools/color.php
И это всего лишь некоторые, к услугам которых сама прибегаю иногда.
Отвечая на вопрос читателей, как сделать на своём блоге такое же, предлагаю вам воспользоваться кодами сайта http://tinyhack.ru/. Здесь представлены 4 варианта генератор html цветов.
Заходите по ссылке http://tinyhack.ru/generatory-kodov-cveta/ и выбирайте тот, который нравится. Под каждым из них есть код в формате swf. Более подробно об этом здесь . Просто скопируйте его. Он будет примерно такого вида.
<object type=application/x-shockwave-flash data=http://htmlka.com/wp-content/uploads/2011/08/col.swf width=500 height=400><param name=movie value=http://htmlka.com/wp-content/uploads/2011/08/col.swf></object>
Теперь заходим в админку блога и создаём новую страницу. В редакторе переходим в режим HTML и вставляем скопированный код. Можно поменять ширину и высоту width=400 height=300 генератора на ваше усмотрение. Публикуем. Чтобы генератор располагался строго по центру заключите полученный ко в теги
<center>тут код </center>
Примерно так это будет выглядеть.
Вот и все дела. Для начинающих блогеров этого вполне достаточно. Всегда под рукой. Конечно, можно его сделать и в отдельном сообщении, дело ваше. Мне удобнее, когда генератор расположен на отдельной статичной странице.
На этом сегодня ставлю точку в очередной шпаргалке. Всем удачи и терпения. Спасибо вам за внимание и до встречи.
здесь можно оформить подписку на новые шпаргалки
www.shpargalochki.ru
10 онлайн-инструментов для работы с цветом
Работа с цветом является не простой и достаточно трудоемкой задачей. Нужно продумать детали и правильно выбрать для них палитру. Иногда это может занять достаточно много времени. Чтобы упростить этот этап работы и сделать жизнь дизайнера немного проще сегодня в Интернете доступно множество онлайн-инструментов. Давайте рассмотрим некоторые из них.
Инструменты выбора палитры цветов
Если начинать создавать дизайн с нуля, иногда очень сложно выбрать цветовую схему, которая хорошо подойдет именно для этого дизайна. Ниже перечислены некоторые инструменты, которые помогут вам сделать правильный выбор цветовой схемы.
ColourLovers

COLOURLovers является уютным домом для миллионов пользовательский цветовых палитр. Вы сможете посмотреть коллекцию и выбрать ту, которая вас вдохновит или найти нужные цвета.
Kuler

Один из самых известных инструментов для работы с цветом. Этот инструмент позволяет не только просматривать существующие палитры, но и создавать свои собственные.
Pictalulous

Pictaculous — инструмент, который позволяет вам создавать палитру из загруженного изображения. Также он совместим с двумя вышеперечисленными инструментами Kuler и Colourlovers.
Инструменты выбора цвета
Сколько раз вам приходилось переключаться для копирования/вставки и запоминания нужного цвета.
color.hailpixel.com

color.hailpixel – это один из простейших способов подобрать цвет. Палитра цветов растягивается на весь экран, и вы сможете выбрать цвет, просто перемещая курсор мыши по экрану.
Hexu.al

Возможно, вам надоело работать с шестнадцатеричными названиями цветов, надоели все эти сложные для запоминания цифры. Hexu.al дает шанс поработать с более интересными названиями, например, #doodle или #goofed.
CSS Color Names

Если случайные цвета — не совсем то, что вы ищете, полезным может быть список 147 названий цветов . Вы сможете посмотреть полный список или выбрать случайный цвет, сделав клик мышей.
checkmycolours.com

Check My Colours – это бесплатное веб-приложение для проведения анализа цветовых контрастов, используемых на страницах.
Инструменты теории цвета
Sphere

Визуализатор теории цвета под названием Sphere — ресурс с простым интерфейсом для выбора оттенков на цветовом круге.
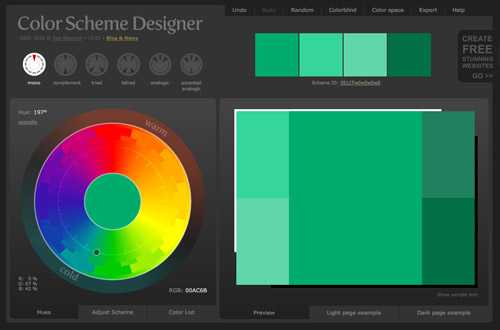
Color Scheme Designer

Простой в управлении инструмент, который может помочь вам в несколько щелчков мышки сделать приятную комбинацию цветов. Если вы не можете определиться с цветовой палитрой, она может быть выбрана в рандомном порядке.
Генераторы цвета CSS
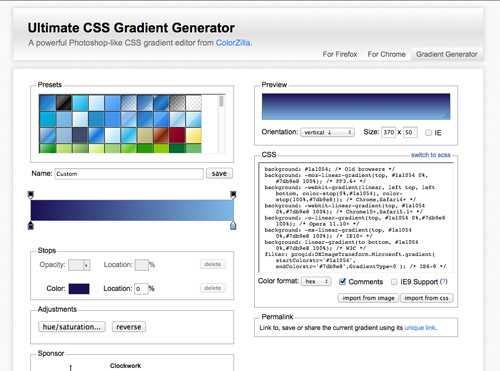
Ultimate CSS Gradient Generator

Приписывать стили для градиентов достаточно сложно. CSS генератор градиентов позволит достаточно легко настраивать градиент и выводит код для копирования.
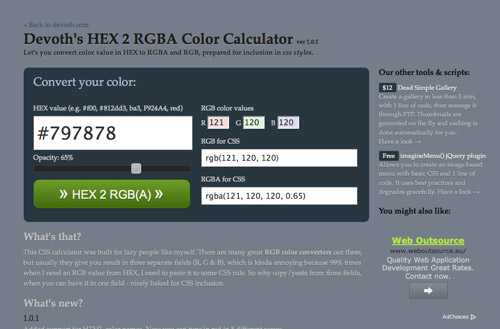
Hex 2 RGBA Color Calculator

Конвертировать цвет hex в RGB, конечно, не сложно. Но для этого нужно делать три клака для копирования значения. Hex 2 RGBA Color Calculator поможет вам это сделать всего лишь за один клик.
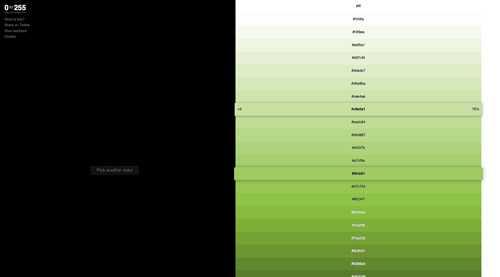
0to255

Ресурс позволяет выбирать различные оттенки для цвета. Он может значительно облегчить процесс создания рамок и градиентов.
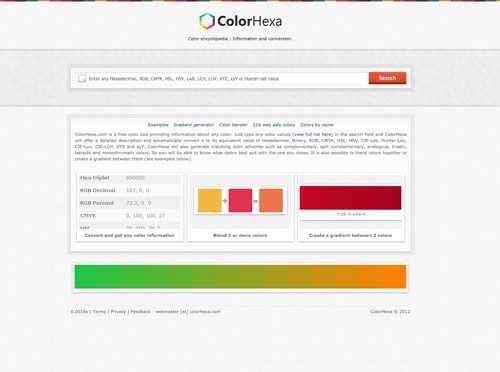
Color Hexa

ColorHexa.com — это бесплатный инструмент, который предоставляет информацию о любом цвете. Для этого нужно просто ввести значение нужного цвета и ColorHexa автоматически переведет его в другие палитры и предложит краткое описание, а также подберет соответствующие цветовые схемы. Таким образом, вы сможете узнать, какие цвета лучше подходят для выбранного цвета.
Автор: Chris Spooner
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Бесплатные инструменты для подбора цвета на сайт + генераторы
Здравствуйте, друзья! Сегодня представляю Вам очень полезную подборку в плане цвета. А именно тут собраны инструменты для подбора цвета на сайт и не только. Тут есть всё, что нужно, так что не проходите мимо.
Спасибо http://www.cssauthor.com и рекомендую:
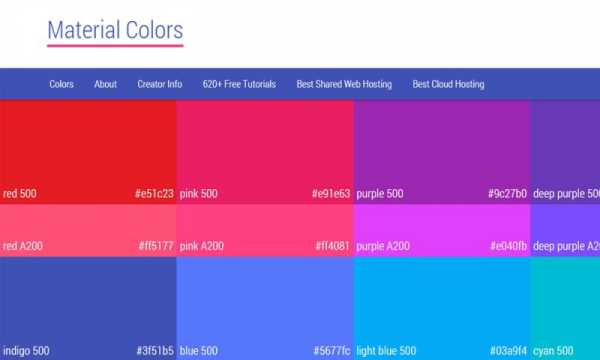
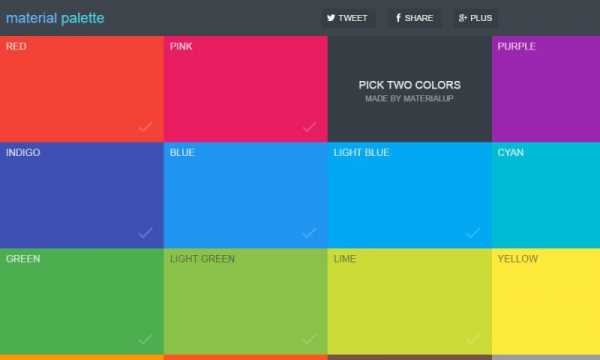
Генератор цветов в стиле Material Design

Перейти
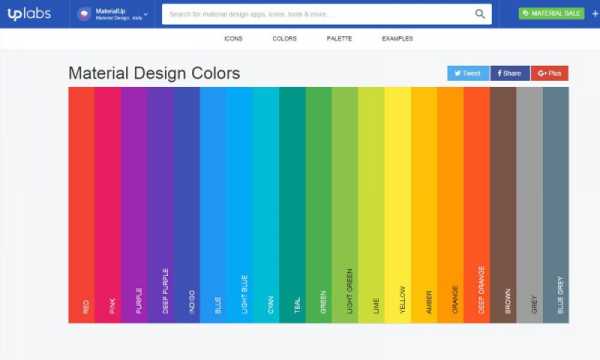
Отличный генератор цвета для сайта и не только

Перейти
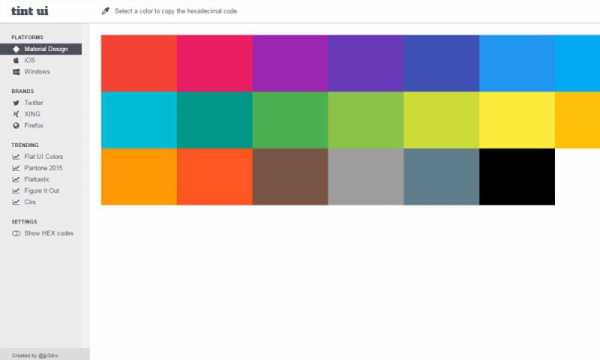
Бесплатная палитра цветов

Перейти
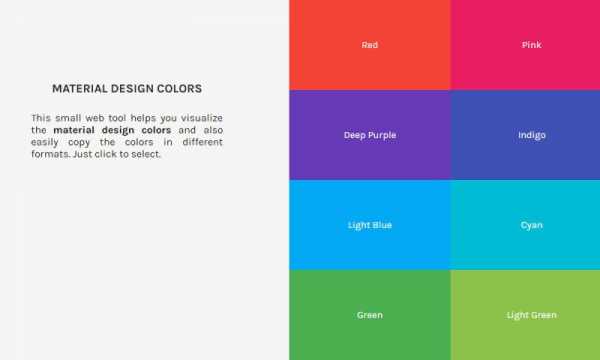
Наборы цветов в стиле Материал

Перейти
Отличный набор цветов бесплатно

Перейти
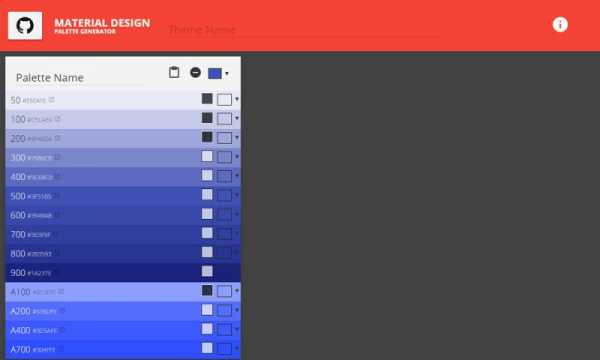
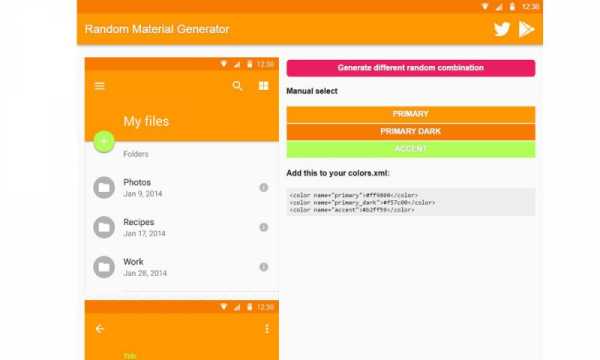
Генератор красивого цвета в стиле Материал

Перейти
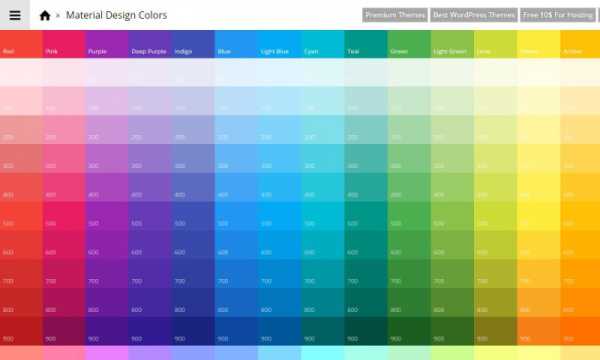
Цветовая палитра в Material Design

Перейти
Крутая цветовая палитра с современными цветами

Перейти
Генератор случайных цветовых палитр

Перейти
Мощный инструмент для создания цветовых палитр

Перейти
beloweb.ru
