Онлайн генератор цветов html
Поддержи проект!!!
Что такое генератор цвета html на сайте!? Как работает генератор цвета для html онлайн!? Можно будет скачать данный генератор цвета и поставить себе на сайт!Генерация цветов онлайн
- Что такое генератор цветов html!?
- Вообще о генераторе цветов html
- Онлайн генератор цвета html
- Как установить «Онлайн генератор цвета» себе на сайт!?
- Скачать можно здесь
Что такое генератор цветов html!?
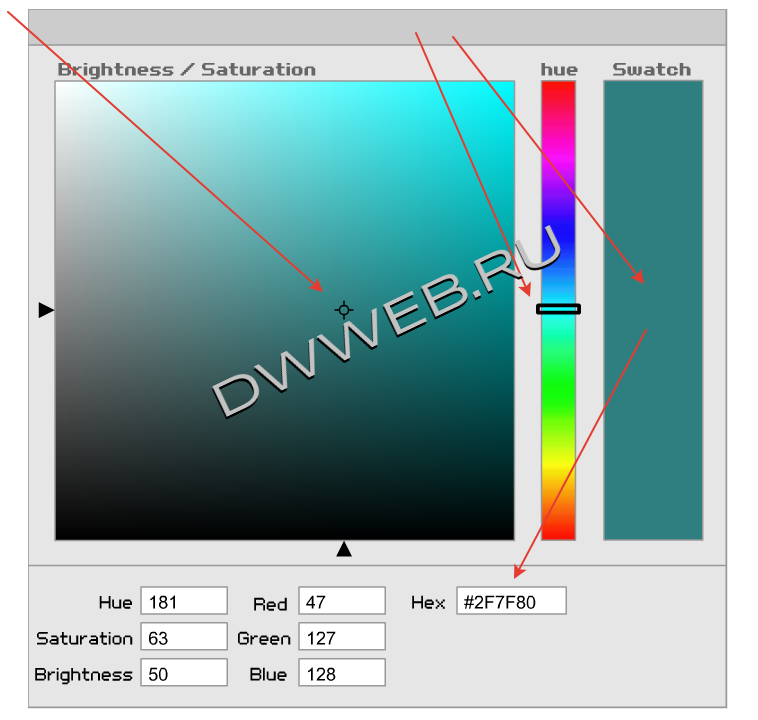
Что вообще такое генератор цвета html!? Это некий объект на сайта, с помощью котрого можно сгенерировать цвет по всей возможной палитре цветов!Если мы взглянем на наш генератор цветов, то увидим, что слева направо у нас идут поля
brightness/saturation — яркость/насыщение
В этом поле цветного генератора можно поставить мышку в любую точку
hue(это не матершинное слово) — это означает оттенок
В следующем поле , которое называется hue выбираем оттенок, основной цвет
И уже в третьем поле мы наблюдаем наш полученный цвет!
Для того, чтобы получить сгенерированный цвет html из формы, нужно опуститься в самый низ формы и справа вы сможете скопировать цифровое значение сгенерированного цвета!Если вам требуется сгенерировать цвет через цифры, то есть 6 полей для этого:
1). hue — генерация оттенка цвета2). saturation — генерация насыщенности цвета
3). brightness — генерация оттенка цвета
4). Red —
5). Green — генерация зеленого цвета
6). Blue — генерация синего цвета

Вообще о генераторе цветов html
Как сгенерировать цвета html!? Когда я только начинал делать свой первый сайт, то для меня реальной проблемой была тема генерация цветов html. Если вы здесь, то скорее всего у вас тоже такая же проблема с палитрой!Но есть такая замечательная вещь, как онлайн генератор цвета, который все проблемы с таблицей цветов, в которой, как всегда нет того оттенка который вам нужен, решает!
Как правильно сгенерировать цвет html?
Что нужно сделать, чтобы сгенерировать цвет html? Как говорят, всё гениальное просто! Берём выставляем во втором столбце цвет а первом перемещаем с помощь мышки курсор, в третьем столбце видим тот цвет, который у нас получился!Внизу копируем номер цвета html. Теперь его можно использовать у себя на сайте! Ну либо в другом месте, где поддерживается такая конфигурация цвета!
Онлайн генератор цвета html
Как работает Онлайн генератор цвета html — мы полностью разобрали в пункте №1 — поставьте мышку в любой точкеКак установить «Онлайн генератор цвета» себе на сайт!?
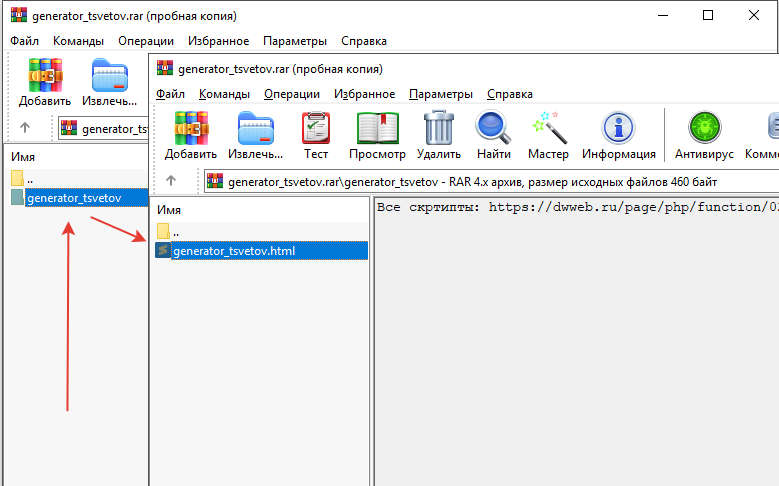
Для того, чтобы установить генератор цвета себе на сайт, вам нужно скачать архив с генератором цвета по ниже идущей ссылкеСкачиваем архив с генератором цвета открываем архив, заходим в папку generator_tsvetov открываем файл в любом редакторе, да хоть в блокноте

Открыли код генератора цвета , скопировали и вставляем в то место на странице, где вы хотите использовать данный генератор цветов html

Вас может еще заинтересовать список тем : #CSS | #ALL_SERVISES | #COLOR |
Последняя дата редактирования : 2020-04-30 12:33
Название скрипта :Генератор цвета
https://dwweb.ru/comments_1_5/include/img/hand_no_foto.png
no
no
Еще никто не прокомментировал! COMMENTS+ BBcode Теги:⛔ «СЧАСТЬЕ В СВОБОДЕ» ⚠ «HAPPINESS IN FREEDOM» 🛠 Error 404 ⭕

ССЫЛКИ НЕ СУЩЕСТВУЕТ [ОШИБКА 404]
THE LINK DOES NOT EXIST [ERROR 404]
ПОЖАЛУЙСТА, ВЫБЕРИТЕ ЯЗЫК САЙТА
TO BACK, PLEASE CHOOSE LANGUAGE




![]()






Copyright © 2009‒TODAY Veche
Répuplique Avalon et de la Tartarie
Atlantis (Children Government)
Sir Valentine A. Tokarev
A Little Child [65 7021900]
Deputatskaya street, 1
🎬 Видеоканал Проекта 🎬
+7 918 9071129 ‒ любой язык
в WhatsApp, Viber, Telegram
🧬 [email protected] 🧬
The «Happiness in Freedom» Project
✨ Children’s official website ✨
Онлайн генератор цвета для сайта
Что бы получить код цветовых схем для упрощения программисты создали множество генераторов с помощью которых можно быстро получить нужный код цвета. Услугами пользуются не только профессиональные вебмастера, но и начинающие блогеры. Эти восхитительные помощники в разы облегчают нам жизнь.
Онлайн генератор цвета для сайта

Один из самых распространенных генераторов цвета я покажу и расскажу как добавить в блог на ВLogger. Если будете устанавливать для личного пользования, то советую создать отдельную страницу.
И так:
Заходим в административную панель блога, создаем новую страничку. В редакторе сообщений в режиме HTML добавляем код
<object type=application/x-shockwave-flash data=http://htmlka.com/wp-content/uploads/2011/08/col.swf width=500 height=400><param name=movie value=http://htmlka.com/wp-content/uploads/2011/08/col.swf></object>
Публикуем и вуаля генератор цвета у нас всегда под рукой. Страничку можно скрыть от пользователей, в настройках убрать галочку и пользоваться генератором будете только вы.

Читайте также:
Будь вместе с Я Блоггер

Будь в тренде!
Получай материалы прямиком в свою почту
*
ПОДПИШИСЬ!
Я даю согласие на сбор и обработку своих персональных и не персональных данных согласно действующей на сайте — политике конфиденциальности.Поделиться в соцсетях
Цвета html.
Урок 7.Тексту можно задать абсолютно любой цвет, в этом уроке мы разберем как это делается.
Для начала давайте применим к тексту тег <font> и зададим ему параметр color со значением red.
Как вы уже догадались, цвет текста будет красный. Давайте откроем наш файл в браузере, перед этим не забудьте сохранить изменения в Notepad.
Пока что ничего нового мы не изучили. Подобную операцию мы уже выполняли, но в прошлый раз мы задавали тексту не красный цвет, а зеленый. HTML знает только основные название цветов, например: green, yellow, black, grey, brown и другие. А что делать если тексту нужно задать серо-буро-малиновый цвет? Этому и посвящен данный урок.
У каждого цвета есть свой цифровой html код. Например, у красного цвета html код «#FF0000», соответственно, если в нашем html коде параметру color дать значение «#FF0000» вместо «red» , то ничего не поменяется и в браузере текст будет выводиться по прежнему красный. Попробуйте это на практике.
Генератор цвета html.
Узнать html код нужного цвета очень просто. Самый удобный вариант — воспользоваться генератором цвета html. Ниже Вам представлено два генератора цветов. Пользоваться ими проще простого, все интуитивно понятно. Кликните мышкой на нужный цвет, и программа выдаст html код выбранного цвета.
В первом генераторе можно выбрать любой цвет известный природе. Второй же генератор по выбору цветов ограничен, но за то удобен в использовании.
В дальнейшем, когда Вы будете делать свои собственные сайты, то генератор цветов html будет Вам в помощь. Заходите ко мне на сайт, выбирайте 7-ой урок и пользуйтесь генератором цветов сколько душе угодно!
Меняем цвет фона страницы.
Сейчас мы будем оперировать с тегом <body>, напомню, это тег входящий в структуру html страницы. Если Вы забыли, что это за тег, то смотрите 4-ый урок. К тегу <body> можно применять параметр (атрибут) bgcolor. Этот атрибут отвечает за цвет фона.
Значение для атрибута bgcolor в теге <body>, задается точно так же, как значение атрибута color в теге <font>.
Теперь давайте воспользуемся генератором цвета html и зададим цвет фона для нашей страницы. HTML код будет выглядеть следующим образом:
Я выбрал бирюзовый цвет для фона страницы, надпись по прежнему красная. Вы можете выбрать любые другие цвета. Не забывайте сохранить изменения в Notepad перед тем как открыть файл в браузере.
Результат:
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Генераторы, полезные онлайн-сервисы CSS
CSS-генераторы и онлайн-сервисы CSS упрощают процесс веб-разработки. С их помощью вы можете получить готовый кроссбраузерный код для различных элементов интерфейса, протестировать, как выглядит сайт на экранах мобильных устройств, подобрать цветовую палитру для сайта и многое другое.Генераторы, онлайн-сервисы CSS
Pleeease — сервис для генерации браузерных префиксов и не только.

COLORION — огромная коллекция цветовых палет, в том числе для создания материального и плоского дизайна.

Color Supply — генератор цветовых схем.

Автопрефиксер онлайн — добавляет нужные вендорные префиксы и удаляет ненужные в вашем CSS.

Coolors — сервис для подбора цветовых схем для сайта, альтернативных теней, определение цветов по картинке.

cssFilters — пользовательские фильтры и фильтры как в Инстаграмм для изображений.

Type Scale — визуальный калькулятор для расчёта размера заголовков.

TRANSPARENT TEXTURES — коллекция прозрачных бесшовных текстур для вашего сайта.

Image Slider Maker — онлайн-сервис для создания адаптивного слайдера с картинками.

Tridiv — 3D-редактор для создания объёмных моделей на чистом CSS.

Web Code Tools — генератор кода для создания эффектов CSS, HTML-кода для различных элементов, карточек для Твиттера и других полезных вещей.

HOW TO CENTER IN CSS — генератор стилей для центрирования (выравнивания) блока или текста с помощью различных приёмов. Также имеется поддержка различных версий Internet Explorer.

img2css — инструмент, который преобразует изображения в CSS-код, он выдаёт вам один div с кодом, который вы можете использовать в своих проектах.

CSS Apple Device Generator — генератор разметки и стилей для устройств Apple. В поле Device Type можно выбрать тип устройства, с помощью Device Width — задать ширину, а также выбрать цвет экрана в поле Device Inner color.

Web Colour Data — онлайн-сервис, позволяющий получить цветовую палитру любой веб-страницы.

The Simpsons in CSS — коллекция любимых персонажей на чистом CSS.

Mobile phone emulator протестирует, как выглядит сайт на экранах мобильных устройств. Cell phone terminal — поле для выбора типа устройства, размера окна и ориентации, Website to terminal — поле для ввода url-адреса.

CSS Load — отличная подборка индикаторов загрузки. Предусмотрено редактирование — можно изменить цвет, размер, скорость вращения, а после скачать получившийся код. Для переключения на русский язык нажмите значок флага в верхнем левом углу окна.

Flexplorer — площадка для демонстрации возможностей модели Flexbox. Вы сможете задать свои параметры для блоков и увидеть пример в действии.

Screenfly — данный сервис поможет протестировать, как будет выглядеть ваш сайт на экранах устройств различного разрешения. Чтобы воспользоваться сервисом, нужно ввести url-адрес в строку поиска, для выбора вида девайса воспользуйтесь верхним меню.

Long shadows — сервис, позволяющий создавать так называемые «длинные тени» для блоков и для текста.

CSS Lint — веб-приложение, проверяющее код CSS на ошибки. Результаты проверки выводятся в виде таблицы с указанием строчек ошибок, и пояснением. При проверке можно использовать разные параметры, определяя ее глубину.

Responsive Grid System — CSS-фреймворк для создания гибкого макета на основе сетки (grid). Раздел Let’s Go to Work позволяет выбрать и скачать нужную разметку страницы, используя от 2-х до 12-ти колонок, а калькулятор в разделе Or Make Your Own поможет задать собственную разметку.

CSS TEXT TO PATH GENERATOR сгенерирует html-код для текста, расположенного по кривой.

3D Ribbon Generator поможет создать красивые 3D ленточки. Вам нужно выбрать вариант дизайна, а также задать цвет и размер элементов.

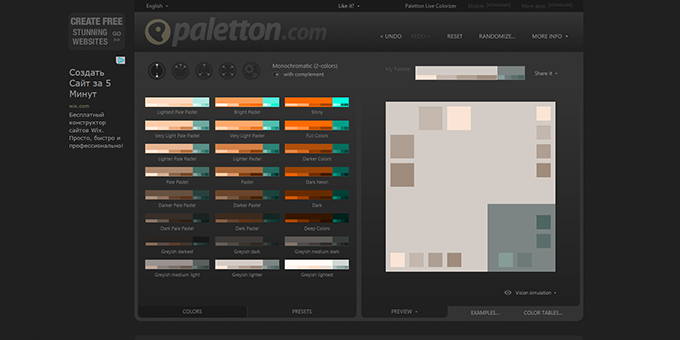
Paletton — онлайн-сервис для подбора цветовой схемы для вашего сайта. Вкладка COLOR TABLES откроет палитру, а также различные комбинации цветов, а круглые переключатели под названием сервиса позволят выбрать количество сочетаемых цветов.

CSS3 generator — онлайн-сервис, который позволяет без труда сгенерировать код CSS3 для определенных свойств, таких как:
border-radius, box-shadow, text-shadow, RGBA, @font-face, multiple columns, box resize, box sizing, outline, transition, transform, gradient. Вам всего лишь нужно выбрать свойство, которое вы хотите использовать в стилях вашего браузера, задать для него требуемые параметры, а затем скопировать полученный код в свой проект.

CSS 3.0 Maker — сервис, аналогичный CSS3 generator, присутствует еще одна интересная возможность — Text Rotation.

CSS Menu Maker — незаменимый сервис для создания панелей навигации на основе списков как на чистом CSS, так и с использованием jQuery. Помимо основной разметки предлагает готовые варианты стилей для вертикальных и горизонтальных панелей навигации.

CSS Portal содержит большую коллекцию CSS-свойств, на сайте вы сможете найти всевозможные ресурсы и инструменты, которые позволят сделать ваш css-код идеальным.

Border Image — онлайн-генератор CSS3 свойства border-image, позволяющий оживить границы блока с помощью картинок.

CSStemplater — генератор HTML+CSS шаблонов. Благодаря этому ресурсу вы сможете без особого труда создать разметку страницы на основе блочной верстки. Большой плюс ресурса — вы сможете сделать макет как фиксированной, так и «резиновой» ширины, при этом не ломая голову над тем, как прижать «футер» к низу окна браузера. Всем начинающим верстальщикам рекомендуем!

CSS3 Please! — очень удобный сервис для создания кроссбраузерного кода для таких CSS стилей, как border-radius, box-shadow, linear-gradient, transition и многих других. Задавая значения стилей в редакторе, вы сможете сразу же увидеть получившийся результат на примере блока, расположенного в окне справа.

Ui LIVETOOLS — уникальная коллекция бесплатных онлайн-приложений для вашего творчества, с помощью которых вы сможете легко создавать собственные элементы пользовательского интерфейса, такие как ленточки с надписью, формы регистрации на сайте, иконки и кнопки.

Генератор CSS спрайтов избавит вас от лишней работы при создании спрайтов для ваших веб-страниц.
![]()
CSS3 Patterns Gallery предлагает вашему вниманию пример виртуозного использования возможностей CSS3. У вас появится возможность создать сложные бесшовные фоны для своего сайта. 37 образцов выполнены в различных стилях, и мы уверены, что вы найдёте образец себе по душе!

CSS3 TEST предназначен для всех поклонников возможностей CSS3. Тест возвращает поддерживаемые атрибуты вашего браузера и, щелкнув каждое свойство, вы можете увидеть, есть ли значения, которые им не поддерживаются.


Любой веб-дизайнер понимает насколько важен цвет. При помощи цвета расставляются акценты — подчеркиваются важные детали и скрадываются вспомогательные. При помощи цвета создается настроение. Цвет — первое, что видит посетитель сайта, еще до того как прочитает хоть одну букву или осознает, что изображено на той или иной фотографии. Цветовая палитра Вашего сайта может задержать посетителя, а может отпугнуть его.
Выбор правильной цветовой палитры — первый шаг на пути построения идеального и безупречного сайта. Цвет каждого элемента страницы должен гармонировать не только с визуально связанными элементами, но и с общей цветовой схемой страницы и сайта в целом.
Для того, чтобы не ошибиться в начале пути мы подготовили небольшой обзор генераторов цветовых схем, позволяющих выбрать правильное количество и сочетание основных цветов, которые Вы будете использовать при разработке сайта. Одни из них достаточно просты и имеют стандартную функциональность, другие обладают рядом уникальных функций. Но все они, несомненно, окажут неоценимую помощь в разработке уникального дизайна сайта.
Adobe Color CC
Adobe Color CC — своеобразный стандарт подобных приложений, которое позволяет создавать различные цветовые схемы используя для этого цветовой круг. В помощь дизайнеру будет и прямой доступ к сообществу Adobe Kuler, где можно подобрать тысячи всевозможных цветовых решений.
Paletton
Один из старейших (работает с 2002 года) в нашем обзоре инструментов для создания цветовых комбинаций и цветовых решений.
Stylify me
Исследует указанный в строке поиска сайт и предоставляет отчет об используемых в нем цветовых комбинациях, шрифтах, размерах изображений и т.п. Это позволит дизайнеру построить собственные решения, взяв за основу понравившийся сайт.
Coolors
Позволяет сгенерировать базовую цветовую комбинацию, а затем выполнить тонкую настройку полученной палитры по своему вкусу и сохранить ее в различных форматах — SVG, PDF или SCSS.
Colllor
Colllor позволяет при помощи всего нескольких кликов получить полную палитру выбранного цвета — точные цвета теней (а не просто «более темные»), тоновую палитру выбранного цвета, смешанные и подобные цвета. Умелое использование этого приложения — большой шаг на пути создания профессионального дизайна сайта.
W3.CSS Color Generator
С помощью этого генератора цветов вы можете создавать свои собственные частные темы.
Введите цвет в желтом поле ниже или выберите цвет из цветов года.
W3.CSS Themes Пример
Cinque Terre
Чинкве-Терре (пять земель) является частью Итальянской Ривьеры. Береговая линия с пятью деревнями: Монтероссо, Вернацца, Корнилья, Манарола и Риомаджоре является объектом Всемирного наследия ЮНЕСКО.
Монтероссо
Монтероссо аль Маре расположен в центре небольшого природного залива, защищенного небольшим искусственным рифом, в Ривьере Специи. Это самая северная деревня Чинкве-Терре.
Вернацца
Вернацца — еще один из пяти городов региона Чинкве-Терре. Вернацца — четвертый город на север. Это не имеет автомобильного движения, и является одним из самых верных «рыбацкие деревни» на итальянской ривьере.
Тема в использовании:
+замороженные
Реакция на анимацию была нелепой.
Звездные войны
Люди были в восторге от нового фильма «Звездные войны».
Мстители
Огромный успех для Marvel и Disney.
«»
сгенерированный CSS:
Личные Темы
С W3.CSS легко настроить приложение с частной цветовой темой.
Вы можете создать ссылку на приватную тему в теге или добавить приватную тему в тег
