25 Figma-плагинов для работы с цветом — Оди. О дизайне
04 Ноя 2022 8688 0
Плагины для работы с цветом предоставляют огромный выбор готовых цветовых палитр, помогают создавать собственные цветовые схемы, сделать в пару кликов тёмную тему на базе цветов светлой темы, сгенерировать цветовую палитру на основе изображения, быстро составить цветовую схему для дизайн-системы, а также узнать цвета, которые используют мировые бренды
Дарья Райт
Редактор, переводчик. Пишу о дизайне
Color Palettes — предоставляет на выбор более 1500 цветовых палитр
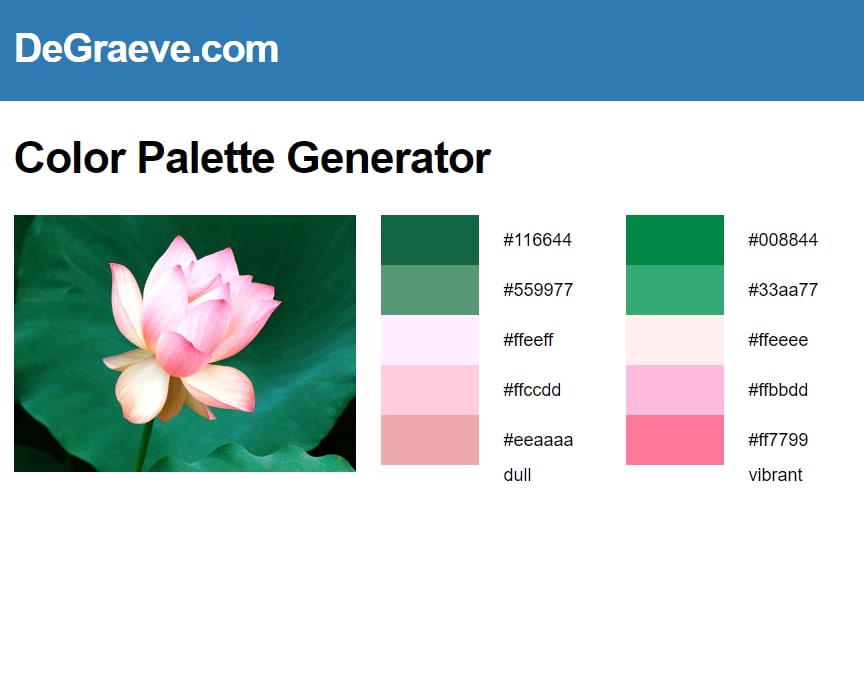
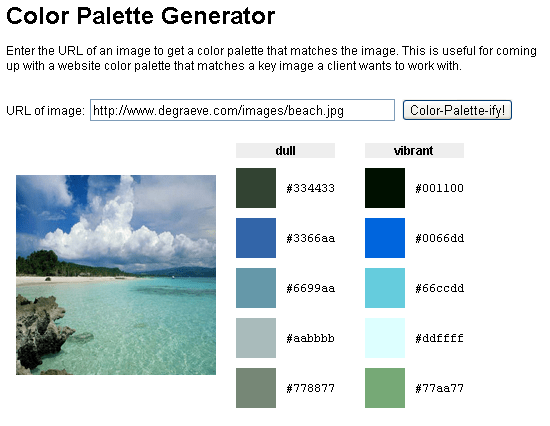
Color PalettesGenerator — генерирует цвета на основе исходных. Работает по принципу узловых схем. Можно создавать новые цвета с помощью зависимостей, выражений и интерполяций
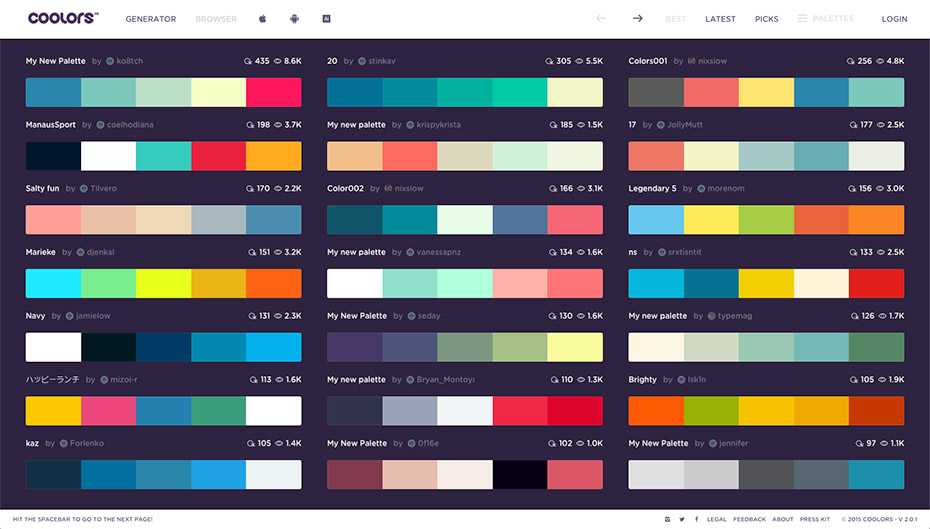
GeneratorCoolors — генерирует цветовые палитры из миллиона цветов. На сайте coolors.co вы найдёте больше возможностей для работы с цветом. Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое
Например, там можно сохранять понравившиеся цветовые схемы в личном кабинете, генерировать цветовую палитру изображения, создавать коллажи, градиенты и многое другое
Spectrum — создаёт цветовые палитры и применяет их к любому выбранному объекту, включая растровые изображения
SpectrumDominant Color Toolkit — генерирует цветовую палитру на основе цветов из выбранного изображения
Dominant Color ToolkitImage Palette — создаёт цветовую палитру из выбранных изображений
Image PaletteApply Colors to Selection — применяет созданную вами цветовую палитру к выбранным объектам
Apply Colors to SelectionColor Name — помогает с неймингом цвета
Flip Colors — быстро меняет местами выбранные цвета
Flip ColorsAlphredo — создаёт полупрозрачную версию (альфа-канал) для цветовой палитры
AlphredoAppearance — генерирует светлую или тёмную тему на основе выбранных цветов. Работает с внешними и локальными стилями
Работает с внешними и локальными стилями
Dark Mode Magic — генерирует палитру для тёмной темы на основе данных о светлой
Dark Mode MagicUltimate color palette system — стартовая палитра для дизайн-системы
Ultimate color palette systemPalette Magic — подбирает готовые палитры на основе выбранного цвета. Поддерживает быстрый предпросмотр
Palette MagicAirstream — создаёт градацию оттенков из выбранных цветов
AirstreamColor Shades — создаёт набор оттенков заданного цвета
Color ShadesMaterial Theme Builder — генерирует динамическую палитру на основе изображения или заданного цвета из Material 3 Design Kit. Для светлой и тёмной темы. О плагине в блоге Google
Material Theme BuilderColor scale generator — создаёт 6, 8 или 10 оттенков базового цвета
Color scale generatorTints and Shades — создаёт более светлые и более темные оттенки для любого цвета
Tints and ShadesBrands Colors — показывает цветовые палитры известных мировых брендов
Brands ColorsColor Compass — на основе базового цвета генерирует его оттенки, тени, тона, а также подбирает другие цвета, которые гармонично с ним сочетаются
Color CompassColor Search — представит до 5 цветов для любого поискового запроса
Color Spark — библиотека цветовых палитр
Color SparkПоделиться
Отправить
Твитнуть
Запинить
Figma Инструменты Колористика Статьи
Персональный сайт — Генератор цветов
Персональный сайт — Генератор цветов
| |||||
| * | |||||
|
Генератор
доступных цветовых палитр | WCAG-совместимый
Раскройте тайну доступности с помощью простого генератора цветовой палитры, который сделает всю тяжелую работу за вас.
Выбери свое приключение! Создайте доступную цветовую палитру одним из двух способов:
Доступная цветовая палитра гарантирует, что читатели с нарушениями зрения и инвалидностью смогут увидеть и понять ваш дизайн. Контраст является ключом к достижению этой цели. Элементы с низкой контрастностью плохо видны даже тем, у кого нет нарушений зрения.
Другими словами, проектирование с учетом доступности приносит пользу всей вашей аудитории.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Что такое контраст?
Контраст — это яркость или яркость цвета или элемента по сравнению с другим элементом. Например, черный текст на белом фоне имеет высокую контрастность. С другой стороны, желтый текст на белом фоне имеет низкий контраст.
WCAG 2.1 указывает, что коэффициент контрастности основного текста должен быть не менее 4,5:1.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫ
Не оставляйте без внимания ни одного зрителя, сознательно комбинируя дополнительные цвета.
Если ваши дизайны неразборчивы, вам будет трудно связаться со своей аудиторией. Что еще хуже, если ваши проекты недоступны, вы можете даже оттолкнуть свою аудиторию — как людей с нарушениями зрения, так и тех, кто осознает доступные потребности.
Проще говоря, использование доступной цветовой палитры — это правильное решение для всех.
2,2 миллиарда человек
Не менее 2,2 миллиарда человек во всем мире имеют нарушения зрения (ВОЗ)
1 из 12 мужчин
Примерно 1 из 12 мужчин и 1 из 200 женщин имеют дефицит цветового зрения (NCBI)
Красно-зеленый цвет слепота
У большинства людей с дальтонизмом возникают проблемы с восприятием красного и зеленого цветов (CBA).
Создавайте доступные дизайны с помощью симулятора дальтоников.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫ
Разрушьте визуальные барьеры, сделав доступный дизайн первой мыслью, а не запоздалой.
В типичном процессе проектирования человек может выбрать цветовую палитру, собрать изображение, а затем проверить его на доступность. Переворачивая это, вы можете сэкономить дополнительное время и усилия. Начните с рассмотрения доступных высококонтрастных цветовых комбинаций.
Выберите темный цвет для текста и светлый цвет для фона или наоборот.
Избегайте определенных сочетаний цветов, в том числе:
- Красный и зеленый — примерно 5% людей не различают эти цвета.
- Красный и черный — для тех, кто не различает красный, легко спутать эти два цвета.
- Синий и желтый — встречается реже, но у некоторых людей наблюдается слепота на синий/желтый цвета.
СОЗДАНИЕ ДОСТУПНЫХ ПАЛИТ
Начните сегодня, создав доступные варианты цветовой палитры всего за несколько кликов.
Давно пора сделать доступным весь дизайн. Но когда вы не дизайнер и не разбираетесь в тонкостях цвета, это легче сказать, чем сделать. Если вы изо всех сил пытались понять доступные рекомендации по цвету или боролись с замысловатым инструментом генератора цвета, вы попали в нужное место.
Создавайте доступные цветовые палитры за считанные секунды — докторская степень не требуется.
СОЗДАТЬ ДОСТУПНЫЕ ПАЛИТРЫ
Нашли перспективную палитру?
Попробуйте свои цвета с Infographic Maker от Venngage. Выбирайте из тысяч профессионально разработанных шаблонов и экспериментируйте с доступными палитрами, пока результаты вас не порадуют.
СОЗДАТЬ ИНФОГРАФИКУ
Есть несколько факторов, которые следует учитывать при выборе доступных цветов. В первую очередь учитывайте контраст. Вы должны выбрать цвета, которые обеспечивают максимальный контраст. Лучший пример этого — черный текст на белом фоне.
Вы должны выбрать цвета, которые обеспечивают максимальный контраст. Лучший пример этого — черный текст на белом фоне.
Как правило, вам нужно сочетать темный текст со светлым фоном или светлый текст с темным фоном. WCAG 2.1 требует, чтобы «визуальное представление текста и изображений текста [имело] коэффициент контрастности не менее 4,5: 1».
Вы также должны иметь в виду, что около 5% людей во всем мире имеют дефицит цветового зрения (дальтонизм). Наиболее распространенная форма дефицита цветового зрения — красный/зеленый, но может встречаться и синий/желтый. Вы по-прежнему можете комбинировать эти цвета в палитре, но вам следует стараться избегать их наложения.
Чтобы определить, доступен ли цвет, вы можете сравнить его коэффициент контрастности с цветами, с которыми вы его сочетаете. Есть несколько бесплатных онлайн-инструментов, которые могут помочь вам в этом. В качестве альтернативы, если вы хотите быть уверены, что выбранные вами цвета будут доступны, попробуйте воспользоваться нашим
генератор цветовой палитры.
В качестве альтернативы, если вы хотите быть уверены, что выбранные вами цвета будут доступны, попробуйте воспользоваться нашим
генератор цветовой палитры.
Это может варьироваться в зависимости от типа нарушения зрения. Но в целом яркие цвета воспринимаются легче, чем пастельные. Например, яркий красный цвет может быть легче увидеть, чем светло-розовый. Однако помните: красный цвет может выделяться, но если вы соедините его с зеленым, человек с дальтонизмом все еще может с трудом понять ваш дизайн.
Таким образом, вместо того, чтобы говорить, что «тот или иной» цвет хорош для слабовидящих, лучше использовать целостный подход и подумать о том, как сочетаются цвета в палитре — как с точки зрения контраста, так и с точки зрения дальтонизма.
Создание доступной цветовой палитры начинается с сочувствия к вашей аудитории. Убедитесь, что вы хорошо разбираетесь в различных типах нарушений зрения и в том, как цвета влияют на удобочитаемость вашего контента для людей с этими нарушениями.
Убедитесь, что вы хорошо разбираетесь в различных типах нарушений зрения и в том, как цвета влияют на удобочитаемость вашего контента для людей с этими нарушениями.
Прежде чем приступить к построению своей палитры, также стоит ознакомиться с WCAG 2.1. В частности, в разделе о контрасте излагаются правила для допустимых соотношений. Ваш текст должен иметь коэффициент контрастности не менее 4,5: 1.
Отсюда вы можете начать с выбора светлого и темного цвета для своей палитры. Если вы не знаете, с чего начать и соответствует ли ваш выбор правильному коэффициенту контрастности, вы можете использовать генератор доступной цветовой палитры чтобы придумать несколько инклюзивных вариантов для вас.
Палитра для дальтоников
учитывает, как люди с этим нарушением зрения воспринимают цветовые сочетания. Вопреки тому, что подразумевает этот термин, большинство людей с дальтонизмом могут видеть цвета — просто их восприятие отличается от восприятия людей без дальтонизма.
Вопреки тому, что подразумевает этот термин, большинство людей с дальтонизмом могут видеть цвета — просто их восприятие отличается от восприятия людей без дальтонизма.
Существует несколько типов дальтонизма. Красный/зеленый – самый распространенный. Также бывает синий/желтый и полная цветовая слепота (хотя последние два встречаются довольно редко). Но использование палитры, подходящей для дальтоников, не означает, что вам нужно убрать все цвета из вашего дизайна.
Это просто означает осознавать, как сочетание определенных цветов может повлиять на способность вашей аудитории различать их. Например, сине-оранжевая палитра является распространенным выбором для дальтоников. С другой стороны, сине-желтая палитра может сбить с толку человека с дальтонизмом.
Следует различать палитру, подходящую для дальтоников, и доступную цветовую палитру. Палитра для дальтоников может просто относиться к выбору цвета, учитывающему это условие. Например, выбрав синий и оранжевый цвета вместо синего и желтого.
Например, выбрав синий и оранжевый цвета вместо синего и желтого.
Но доступная цветовая палитра учитывает весь спектр нарушений зрения. Таким образом, помимо размышлений о том, как человек с цветовой слепотой увидит определенные комбинации, доступная палитра также учитывает, как человек с нечетким зрением, глаукомой или катарактой будет воспринимать цвета.
Доступная цветовая палитра будет соответствовать всем рекомендациям WCAG 2.1, включая требования к коэффициенту контрастности. Чтобы увидеть, как выглядит этот тип палитры, попробуйте наш доступный инструмент для генерации цвета здесь.
Дизайн с доступными цветами важен, потому что он гарантирует, что люди с нарушениями зрения смогут понять ваш контент. Он устраняет барьеры и предоставляет всем равные возможности — независимо от обстоятельств — заниматься вашим дизайном.
Создатель инфографики Создатель плакатов Создатель временной шкалы Создатель брошюр фирменный бланк Создатель графиков Создатель электронных книг Создатель резюме Создатель сертификата Инструмент картирования процессов Ютуб Баннер Создатель флаеров Создатель дорожной карты Создатель круговых диаграмм Создатель карт Создатель календаря Создатель контрольного списка Генератор карт Создатель предложения Создатель линейных графиков Генератор бизнес-планов Организационная структура Создатель обложки книги Создатель новостной рассылки Создатель купонов Создатель презентаций Создатель SWOT-анализа Создатель меню Создатель логотипа Генератор облака слов Создатель диаграмм Венна Создатель диаграмм рыбьей кости Создатель дерева решений Диаграмма варианта использования онлайн Создатель отчетов HR-отчет Диаграмма паука Блок-схема пользователя Создатель графиков спроса и предложения Создатель видео Видео редактор Генограмма Maker Программное обеспечение для организационных диаграмм Создатель блок-схем Программное обеспечение для создания блок-схем Создатель семейного древа Создатель блок-схем Создатель диаграммы Ганта
Генератор цветовой палитры — Для вашего бизнеса
Что такое цветовая палитра?
Цветовая палитра — это набор цветов, используемых вместе для дизайна. В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
В брендинге это относится к цветовой схеме, которая представляет ваш бренд.
Цветовая палитра вашего бренда может привлечь внимание потребителей и помочь задать настроение и тон вашему бренду. Выбранный вами набор цветов помогает создать единообразный образ бренда в таких ресурсах, как ваш веб-сайт, логотип, визитные карточки и социальные сети.
Задайте тон вашему бренду
Цвета могут вызывать у потребителя определенные чувства и ассоциации. Тщательно подобрав идеальный набор цветов для своего бренда, вы можете создать ощущение волнения и инноваций или доверия и надежности.
С помощью нашего бесплатного генератора цветовых палитр вы можете просмотреть тысячи рекомендаций по цветовой палитре, чтобы получить вдохновение для своего бренда.
Сделайте визуальное заявление
С помощью правильной цветовой палитры вы также можете создать единое представление о каналах вашего бренда. Фирменные цвета можно использовать в магазине, в офисе, на вашем веб-сайте, для страниц в социальных сетях, в рекламе и т. д.
д.
Создайте собственную цветовую палитру для вашего бренда
1. Выберите основной цвет вашей компании в конструкторе цветовой палитры
Выберите основной цвет вашего бренда. Это будет цвет, представляющий ваш бренд в наибольшей степени, и основа для остальной части вашей цветовой схемы.
2. Выберите дополнительные цвета
После того, как вы выбрали основной цвет, наша палитра цветов автоматически предложит три дополнительных цвета для вашего бренда. Вы можете продолжать генерировать различные цветовые комбинации, пока не получите схему, создающую нужный визуальный эффект.
Разные оттенки одного цвета создают ощущение спокойствия и гармонии. Однако, если вы хотите вызвать больше волнения, вы можете использовать контраст, выбирая цвета напротив друг друга на цветовом круге (например, синий и оранжевый).
3. Выберите цветовую схему из генератора
Наш генератор цветовых схем предоставит несколько вариантов полноцветной палитры, которые добавляют нейтральные тона к выбранным вами основным и дополнительным цветам. Выберите лучшую цветовую палитру для своего бренда, основываясь на визуальном впечатлении и чувствах, которые вызывают цвета.
Выберите лучшую цветовую палитру для своего бренда, основываясь на визуальном впечатлении и чувствах, которые вызывают цвета.
4. Настройте свою цветовую палитру
Настройте свою палитру, редактируя любые цвета, созданные создателем цветовой палитры, пока они не станут идеально подходящими для вашего бренда. После того, как вы выбрали свою цветовую палитру, она будет автоматически применена к логотипу, который вы создали в генераторе набора брендов.
Вы также получите шестнадцатеричные коды и образцы для каждого цвета, чтобы добавить их в книгу идентификации бренда и использовать в шаблонах и дизайнах.
При создании цветовой палитры вы хотите начать с основного цвета — цвета, который больше всего представляет ваш бренд. Когда у вас есть основной цвет, вы можете выбрать два или три дополнительных цвета и один или два нейтральных.
Ваш основной цвет должен вызывать чувство, которое вы хотите, чтобы люди испытывали, когда видят ваш бренд.

Теория цвета и психология цвета могут быть особенно полезны при выборе основных и дополнительных цветов. Вот некоторые из наиболее распространенных ощущений, связанных с разными цветами.
- Синий: доверие, компетентность, лояльность
- Красный: волнение, любовь, сила
- Желтый: счастье, энергия, творчество
- Оранжевый: дружелюбие, уверенность, успех
- Зеленый: природа, исцеление, свежесть, рост
- Черный: безопасность, класс, формальность
- Коричневый: на открытом воздухе, дружелюбие, надежность
Экспериментируя с цветовыми оттенками и градиентами, можно создавать различные эффекты. Например, пастельные тона создают более мягкий и успокаивающий эффект, чем яркие цвета с высокой насыщенностью.
Вы будете использовать цветовую палитру своего бренда в маркетинговых активах, таких как ваш логотип, веб-сайт, электронные письма и сообщения в социальных сетях.

Вы также можете использовать его на визитных карточках и упаковках физических продуктов. Таким образом, вы можете создать последовательный опыт бренда, чтобы потребители научились ассоциировать ваши цвета с вашим брендом.
Основные цвета часто используются в вашем логотипе и торговой марке. Вы можете использовать дополнительные цвета для выделения информации на вашем веб-сайте и нейтральные цвета для элементов текста и фона.
Есть несколько способов вдохновиться цветовой палитрой вашего бренда. Во-первых, вы можете начать с использования генератора случайных цветовых палитр. Эти цветовые инструменты позволяют просматривать несколько различных цветовых схем и наблюдать, какие ощущения они вызывают.
Вы также можете посмотреть на конкурентов, чтобы узнать, есть ли цвета, которые чаще всего встречаются в вашей отрасли. После того, как вы посмотрите на конкурентов, вы можете решить, должен ли ваш бренд соответствовать остальным или выделяться.
Поскольку разные цвета могут вызывать разные чувства и ассоциации, фирменные цвета помогают задать визуальное настроение и тон вашего бренда.


 04.2023
04.2023