Онлайн-инструменты CSS — Заметки
19/11/2015 CSS, онлайн-инструменты
Онлайн-помощники генерации кода CSS для создания кнопок, форм, таблиц, веб-шрифтов, меню, теней, градиентов, уголков, лент, подсказок и прочих элементов сайта. Плюс несколько полезных онлайн-инструментов для работы с CSS.
Универсальные генераторы
- http://angrytools.com/
- https://css3clickchart.com/
- http://www.generatecss.com/
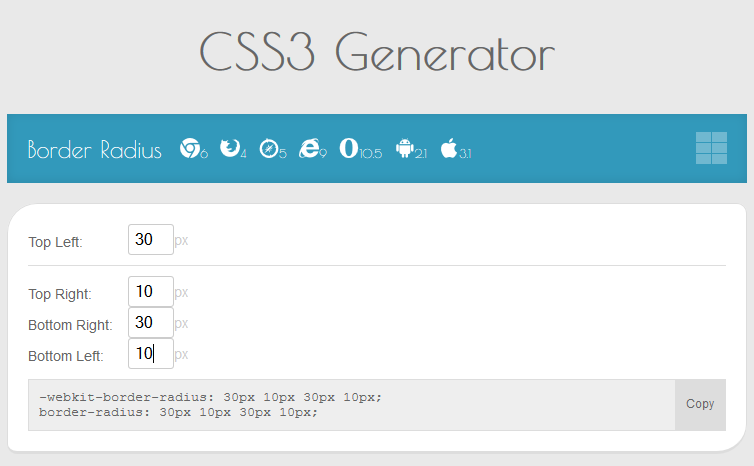
- http://css3gen.com/
- http://css3generator.com/
Тени
- https://brumm.af/shadows
- http://css3gen.com/
- http://www.themeshock.com/css-drop-shadow/
- http://www.themeshock.com/css-text-shadow/
Кнопки
- http://www.bestcssbuttongenerator.com/
- http://dabuttonfactory.com/
- http://unicorn-ui.com/
- https://bttn.surge.sh/
Центрирование
- http://howtocenterincss.com/
Текст под углом
- http://www.
 cssportal.com/
cssportal.com/
Уголки
- http://lugolabs.com/
- https://csstriangle.firebaseapp.com/
Ленты
- http://www.css3d.net/
- http://www.cssportal.com/
Подсказка при наведении/указатель
- http://online-html-tools.blogspot.ru/
- http://www.cssportal.com/
- http://csstooltip.com/
- http://cssarrowplease.com/
Таблицы/блоки таблицей
- http://tablestyler.com/
- http://divtable.com/generator/
- http://russellgoldenberg.github.io
Формы
- https://html-css-js.com/html/generator/form/
- https://jennamolby.com/pardot-form-style-generator/
Спрайты
- https://spritegen.website-performance.org/
- http://css.spritegen.com/
Переключатели
- https://proto.io/
- http://www.cssportal.com/
Кодировка изображений в Base64
- https://www.base64-image.de/
Градиенты
- http://www.
 gradient-animator.com/
gradient-animator.com/ - http://elrumordelaluz.github.io/
- http://www.colorzilla.com/
- http://www.css3factory.com/
- http://www.generateit.net/
Анимация
- http://tobiasahlin.com/
- http://css3gen.com/
- http://www.theappguruz.com/
- http://angrytools.com/
- http://waitanimate.wstone.io/
- http://animista.net/
Медиа-запросы, точки перелома
- http://simplecss.eu/
- http://www.responsivebreakpoints.com/
- http://giona.net/tools/
CSS фильтры
- http://www.cssfilters.co/
- http://ilyashubin.github.io/
Разное
- https://developer.mozilla.org (рамка из изображения)
Типографика
- https://typeanything.io/
- http://type-scale.com/
- http://www.gridlover.net/
- https://drewish.com/tools/
- http://www.modularscale.com/
- http://csstypeset.com/
Генераторы шрифтов @font-face
- http://jaicab.
 com/
com/ - http://transfonter.org/
Внешний вид кода, оптимизация и компрессия
- http://css.github.io/csso/ (CSSO – CSS optimizer)
- https://csscompressor.com/ (CSS Compressor)
Важный CSS (Critical Path CSS Generator)
- https://www.sitelocity.com/critical-path-css-generator
- https://jonassebastianohlsson.com/
Извлечение CSS из HTML
- http://extractcss.com/
- http://lab.xms.pl/
CSS Grid Generator
- http://www.gridcss.com/
- http://www.responsivegridsystem.com/
- https://cssgr.id/
Валидаторы CSS
- https://www.10bestdesign.com/dirtymarkup/ (проверка кода)
Совместимость
- http://css3test.com/ (тест браузера)
- http://caniuse.com/ (поддержка различных свойств браузерами)
Другие замётки в тему
Автор — Михаил Апсолямов
 Подробнее об услугах.
Подробнее об услугах.10 CSS ресурсов, которые стоит добавить в закладки
В этой статье мы рассмотрим несколько замечательных ресурсов, которые могут улучшить вашу продуктивность. Могу заверить вас, что вы не пожалеете, что прочитали эту статью, так что давайте посмотрим, что у меня есть для вас.
1. Neumorphism
Ссылка: https://neumorphism.io/
Этот сайт генерирует мягкий интерфейс для вашего section или div и он может также подгоняет border-radius, box-shadow и т.д.
2. Shadows Brumm
Он может генерировать многослойную тень для вас, что дает очень крутой эффект, и вы можете настроить цвет из кривой.
3. CSS Clip-path Maker.
Ссылка: https://bennettfeely.com/clippy/
Он может генерировать красивые траектории с различными формами, это может быть очень удобно.
4. Генератор Fancy Border Shape
Ссылка: https://9elements. github.io/fancy-border-radius/
github.io/fancy-border-radius/
Он генерирует самые потрясающие формы, манипулируя border-radius и вы можете использовать его в любом месте вашего проекта. Вы также можете изменить размер фигуры, чтобы проверить, как она будет выглядеть в соответствии с предпочтениями вашего проекта.
5. Cubic Curve
Ссылка: https://cubic-bezier.com/
Он в основном генерирует для вас анимацию cubic-bezier в css. Как мы знаем , мы используем ease-in, и ease-out т.д. свойства для анимации, чтобы сказать браузеру , что это поток анимации.
6. CSS Gradient.
Ссылка: https://cssgradient.io/
Если вы работаете с градиентом, вам это понравится. Потрясающий инструмент для создания CSS градиентов и генерации кода.
7. Генератор волн CSS
По моему мнению, эти три генератора волн отлично подходят для генерации любых волн, будь то нижний колонтитул, разделитель и т.д.
CSS Waves
Ссылка: https://getwaves. io/
io/
Он генерирует простые волны с некоторыми настройками.
Gradient Multiple Waves
Ссылка: https://www.softr.io/tools/svg-wave-generator
Он может генерировать несколько градиентных волн, что потрясающе.
Multiple Animated Waves
Ссылка: https://svgwave.in/
Он может генерировать несколько градиентных волн, но главная особенность заключается в том, что он также может генерировать для этого живую анимацию.
8. Генератор CSS-grid.
CSS-grid
Ссылка: https://cssgrid-generator.netlify.app/
Он генерирует потрясающий CSS для Grid, и вы можете настроить его с помощью div, а также создать дочерний элемент для этого
CSS Grid Area
Ссылка: https://grid.layoutit.com/
Он создает для вас grid-area, вы можете задать свое название и настроить область в соответствии с вашими потребностями.
9. Loading Animated GIFs/SVGs
Ссылка: https://loading. io/
io/
Здесь вы можете сгенерировать несколько анимаций загрузки и загрузить их в формате SVG, GIF, PNG и других форматах, но лучшая особенность этого заключается в том, что вы можете настроить эту анимацию на новый уровень. Тебе стоит попробовать это.
10. Бесплатная библиотека иконок
Flaticons
Ссылка: https://www.flaticon.com/
Эта библиотека содержит более 5,7 млн векторных иконок. Таким образом, вы можете найти здесь любые возможные значки и использовать их.
icons8
Ссылка: https://icons8.com/
В этой библиотеке также есть обширная коллекция значков, и вы также можете настроить их, а также можете напрямую использовать этот значок, не загружая его.
Генераторы CSS — CSS Portal
Генераторы CSS
Здесь вы найдете огромную коллекцию
генераторов CSS, один из самых больших диапазонов генераторов CSS в Интернете. Генераторы здесь
поможет вам в создании фрагментов кода для различных задач. Все генераторы будут иметь предварительный просмотр того, что
происходит, и весь код CSS будет сгенерирован автоматически. Вам останется только скопировать и
вставьте код в свой проект. Это не может быть проще 🙂 Проверьте все генераторы, нажав
на кнопку ниже.
Все генераторы будут иметь предварительный просмотр того, что
происходит, и весь код CSS будет сгенерирован автоматически. Вам останется только скопировать и
вставьте код в свой проект. Это не может быть проще 🙂 Проверьте все генераторы, нажав
на кнопку ниже.
Генераторы CSS
Генератор анимированного текста CSS
Онлайн-инструмент для создания простой текстовой анимации с использованием кода SVG и CSS. Весь код генерируется автоматически.
Генератор радиуса границы CSS
Поэкспериментируйте со свойством радиуса границы с помощью этого генератора. Посмотрите, как изменяется радиус при выборе различных параметров.
CSS Box Shadow Generator
Просмотр теней в действии с помощью этого онлайн-генератора. Добавьте несколько теней, чтобы создать уникальный опыт для вашего пользователя.
Генератор кнопок CSS
Создавайте код CSS для своих веб-кнопок с помощью нашего онлайн-генератора кнопок CSS. Включите тени, эффекты наведения и многое другое.
Генератор пути клипа CSS
С помощью этого генератора вы сможете визуально увидеть, как работает свойство пути клипа CSS, с кодом, сгенерированным для вас.
Генератор столбцов CSS
Посмотрите, как свойства столбцов работают с нашим генератором столбцов CSS. Создайте и сгенерируйте код, необходимый для столбцов на вашей веб-странице.
CSS Кубический генератор Безье
Этот генератор поможет вам наглядно представить, как работает функция кубического Безье. Создавайте свои собственные переходы или выбирайте из предустановленных кривых.
CSS Flip Swith Generator
Нужна помощь в создании кнопки флип-переключателя? Попробуйте наш генератор, чтобы создать идеальный флип-переключатель и просто скопируйте то, что сгенерировано.
Генератор CSS Flexbox
Попытка использовать свойства CSS flexbox поначалу может быть сложной. Используйте этот генератор, чтобы поэкспериментировать с тем, как работают свойства.
Текстовый эффект CSS Glitch
Генератор текстовых эффектов CSS Glitch представляет собой удобный онлайн-инструмент для создания текстовых эффектов, привлекающих внимание пользователей.
Генератор градиентов CSS
Создавайте потрясающие градиенты CSS без особых усилий с помощью нашего генератора градиентов CSS. Создавайте линейные или радиальные градиенты, включая пресеты.
Генератор загрузчиков CSS
Выберите и настройте из большой коллекции счетчиков загрузчиков CSS. Меняйте цвет, размер и скорость загрузчиков.
Генератор полосы прокрутки CSS
Измените внешний вид и цвет полосы прокрутки с помощью этого онлайн-генератора. Весь сгенерированный код CSS можно легко вставить в ваш проект.
Генератор градиентов текста CSS
Маленький забавный генератор… этот онлайн-инструмент создаст градиенты текста CSS.
Фильтры изображений CSS
С помощью CSS вы можете применять к изображениям различные фильтры для создания эффектов. Этот генератор покажет вам, как будет выглядеть каждый фильтр.
Генератор диапазона ввода CSS
Используйте этот инструмент для стилизации входных диапазонов, код CSS будет сгенерирован автоматически. С помощью этого генератора легко создавайте различные входные диапазоны.
С помощью этого генератора легко создавайте различные входные диапазоны.
Генератор макетов CSS
Этот генератор создаст макет CSS для использования на ваших веб-сайтах. Введите данные, а затем просмотрите результаты перед загрузкой.
Генератор меню CSS
Генерация кода для адаптивных меню CSS3. Существует множество вариантов, которые можно использовать для создания идеального меню CSS.
Генератор спрайтов CSS
Используйте этот генератор для создания спрайтов изображений для использования в файле CSS. Спрайты помогают сократить время загрузки вашего сайта.
Генератор CSS RGBA
Посмотрите, как будут выглядеть разные цветовые коды с непрозрачностью. Введите каждое значение отдельно, чтобы увидеть, как выглядят разные оттенки.
Генератор ленты CSS
Генерация кода для угловой ленты CSS. Добавьте угловые ленты к коробкам, чтобы показать, что что-то новое или, возможно, обновлено.
Генератор ленточных баннеров CSS
Создать код для баннера ленты CSS. Забавный генератор, показывающий, как работают различные свойства CSS.
Забавный генератор, показывающий, как работают различные свойства CSS.
Генератор поворота текста CSS
Визуально посмотрите, как поворачивать текст с помощью CSS. Этот генератор использует свойство преобразования для поворота текста под любым углом.
Генератор теней для текста CSS
Примените тень к тексту с помощью этого онлайн-генератора. Можно применить несколько теней, чтобы придать тексту разный вид.
Генератор всплывающих подсказок CSS
Наш генератор всплывающих подсказок CSS поможет вам создать красивую всплывающую подсказку. Много вариантов для использования … проверьте этот генератор прямо сейчас!
Генератор треугольников CSS
Этот бесплатный онлайн-инструмент поможет вам сгенерировать код CSS для треугольника, создать равнобедренный, равносторонний или разносторонний треугольник.
Генератор трехмерных преобразований CSS
Воспользуйтесь этим генератором, чтобы узнать, как работает каждое из свойств преобразования CSS. Код CSS также создан для вашего проекта.
Код CSS также создан для вашего проекта.
Генератор CSS Google Fonts
Генератор CSS Google Fonts — это онлайн-инструмент, который можно использовать для создания CSS-кода @import для шрифтов Google.
Если вам понравилось использовать этот инструмент, рассмотрите возможность поделиться этой страницей с другими пользователями, просто нажмите на ссылку в предпочитаемой вами социальной сети или скопируйте веб-страницу по ссылке ниже.
URL-адрес
 Templatic — темы WordPress, облачный хостинг, резервные копии и советы веб-мастерам.
A2 Web Hosting — Виртуальный хостинг, Реселлерский хостинг, Облачный хостинг, Выделенный хостинг.
Онлайн-менеджер паролей. Получите доступ к своим паролям с любого компьютера, не нужно запоминать все пароли.
Рекламируйте здесь — рекламируйте свою компанию и продукцию здесь!
Templatic — темы WordPress, облачный хостинг, резервные копии и советы веб-мастерам.
A2 Web Hosting — Виртуальный хостинг, Реселлерский хостинг, Облачный хостинг, Выделенный хостинг.
Онлайн-менеджер паролей. Получите доступ к своим паролям с любого компьютера, не нужно запоминать все пароли.
Рекламируйте здесь — рекламируйте свою компанию и продукцию здесь!Генератор кода CSS AI | Taskade
Улучшите свою игру в веб-дизайне с помощью нашего генератора CSS на основе искусственного интеллекта. Создавайте потрясающие пользовательские интерфейсы и возможности, оптимизируйте процесс проектирования и сделайте свой CSS-код блестящим.
Начните с AI🤖 Генератор кода CSS AI
Каскадные таблицы стилей или CSS — это язык стилей, который позволяет веб-дизайнерам создавать визуально привлекательные и отзывчивые веб-страницы. С появлением искусственного интеллекта и машинного обучения дизайнеры теперь могут использовать возможности этих технологий для оптимизации своих процессов проектирования и создания высококачественного кода CSS.
на основе ИИ могут помочь дизайнерам создавать более быстрый, эффективный и лучше оптимизированный код. Благодаря возможности генерировать фрагменты кода и элементы страницы, полные стили, свойства и даже целые веб-макеты, онлайн-генераторы кода на основе ИИ революционизируют методы работы дизайнеров. Они экономят время, улучшают качество кода и помогают создавать потрясающие пользовательские интерфейсы.
Что такое код CSS?
CSS (каскадные таблицы стилей) — это язык стилей, используемый для описания внешнего вида веб-страниц. Это универсальный язык, который можно использовать для создания всего: от простых макетов страниц до сложных веб-приложений. Код CSS является важным компонентом веб-дизайна и обычно используется в сочетании с HTML и JavaScript.
Хотя CSS не считается языком программирования, у него есть собственный синтаксис, который позволяет веб-разработчикам управлять компоновкой, форматированием, цветами и другими визуальными аспектами веб-страниц. CSS носит декларативный характер, то есть он указывает, как должны отображаться элементы, а не как выполнять вычисления или логику.
CSS носит декларативный характер, то есть он указывает, как должны отображаться элементы, а не как выполнять вычисления или логику.
CSS — это основа современного веб-дизайна. Он используется для оформления веб-страниц, создания адаптивных элементов дизайна и улучшения взаимодействия с пользователем. Его универсальность и простота использования делают его популярным выбором для дизайнеров всех уровней.
Зачем использовать генератор кода CSS на основе ИИ?
Генератор CSS на основе ИИ может помочь дизайнерам быстрее создавать лучшие дизайны. Вот некоторые преимущества использования генератора CSS на основе ИИ:
- Сокращение времени разработки: Генераторы CSS на основе ИИ могут генерировать фрагменты кода и даже весь макет CSS, помогая дизайнерам экономить время и сосредоточиться на более важных задачах.
- Более эффективный код: инструменты искусственного интеллекта могут анализировать CSS и предлагать оптимизацию для каждого компонента веб-страницы, помогая дизайнерам создавать более эффективный код, который работает быстрее и использует меньше ресурсов.

- Лучшее качество кода. Генераторы CSS на основе ИИ могут предлагать улучшения дизайна и выявлять потенциальные проблемы макета до их возникновения, помогая дизайнерам создавать более надежные проекты.
- Оптимизированный процесс проектирования. С помощью генератора кода CSS на основе ИИ дизайнеры могут оптимизировать процесс проектирования, автоматизируя повторяющиеся задачи, уменьшая количество ошибок и повышая производительность.
Использование генератора CSS на основе ИИ может помочь дизайнерам создавать лучшие проекты за меньшее время. Автоматизируя повторяющиеся задачи и предлагая варианты оптимизации, эти инструменты могут помочь дизайнерам сосредоточиться на том, что у них получается лучше всего, — на создании потрясающих пользовательских интерфейсов и впечатлений.
Как создать макет веб-страницы с помощью этого генератора
- Нажмите «Использовать генератор», чтобы мгновенно создать проект в рабочей области.
- Нажмите «Сохранить генератор», чтобы создать повторно используемый шаблон для вас и вашей команды.

- Настройте свой проект, сделайте его по-своему и работайте!
Часто задаваемые вопросы о генераторах кода AI CSS
Может ли ИИ писать код CSS?Да, искусственный интеллект (ИИ) действительно может писать код CSS (каскадные таблицы стилей). С помощью правильных инструментов ИИ разработчики могут с легкостью создавать привлекательные и отзывчивые веб-дизайны, используя возможности ИИ для автоматизации написания кода CSS. Независимо от того, являетесь ли вы опытным разработчиком, стремящимся ускорить свой рабочий процесс, или новичком, надеющимся изучить основы, потенциал ИИ для создания кода CSS открывает целый мир возможностей.
Надежен ли код CSS, написанный ИИ? Код CSS, написанный ИИ, обычно очень надежен. Алгоритмы ИИ были разработаны с учетом лучших практик кодирования, гарантируя, что сгенерированный код не только функционален, но и эффективен и чист. Эти инструменты искусственного интеллекта созданы с возможностью избежать распространенных ошибок кодирования, что повышает их надежность по сравнению с кодировщиками-людьми, особенно новичками.

 cssportal.com/
cssportal.com/