Создать лендинг (одностраничный сайт) бесплатно
Дэниел Крейвен
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Я использую Ucraft с тех пор, как стал фрилансером (дизайнер спортивной одежды), и мне было очень легко создать сайт с Ucraft. Знания кодирования не требуются. Пользовательский интерфейс очень простой, а дизайн шаблонов лаконичный, современный и привлекающий внимание.
Гленн Робертс
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Я выбрал Ucraft, потому что это был один из немногих бесплатных конструкторов сайтов, к которому я мог привязать свой существующий домен. Я был приятно удивлен тем, насколько легко было создать красивый сайт. Я бы рекомендовал Ucraft больше, чем любой другой конструктор сайтов из-за доступной поддержки и простоты использования.
Линн Онг
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Ucraft позволяет мне создать профессиональный сайт с полезными функциями и красивым дизайном. Платформа удобна для пользователей, и мне легко ориентироваться.
 Большое спасибо команде поддержки, они отзывчивы, дружелюбны и полезны! Я рад, что выбрал Ucraft для создания своего сайта.
Большое спасибо команде поддержки, они отзывчивы, дружелюбны и полезны! Я рад, что выбрал Ucraft для создания своего сайта.Бронах Кин
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
До того, как создать сайт, я думал, что это очень сложно, и постоянно откладывал это дело. Когда друг порекомендовал мне Ucraft, я понял, что создать сайт очень просто. Я сам смог создать дизайн и получить именно такой сайт, который изначально задумал. Служба поддержки тоже была фантастической. Я настоятельно рекомендую Ucraft всем, кто планирует создать сайт.
Дино Бернабе
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Спасибо, что помогали и направляли меня от начала до конца. Я никогда не думал, что смогу создать такой сайт за такой короткий срок. И это здорово! Каждый шаг прошел гладко благодаря вашей службе поддержки. Вы все были доброжелательны и полезны! Отличная работа, продолжайте в том же духе!
Кармело Хуанг
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Прежде всего, я хотел бы поблагодарить службу поддержки за то, что они всегда быстро, дружелюбно и профессионально отвечали на мои вопросы.
 Сама платформа довольно проста в использовании. Можно легко создать сайт, просто перетаскивая элементы.
Сама платформа довольно проста в использовании. Можно легко создать сайт, просто перетаскивая элементы.Сина Моганян
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Я хотела бы сказать, что мы очень благодарны вам, и я всегда рекомендую своим клиентам Ucraft для создания нового сайта: двое из моих клиентов уже пользуются продуктами Ucraft. Я безмерно рада тому, что нашла вас, спасибо за вашу доброту и поддержку!
Тьяго Прата
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Конструктор сайтов работает потрясающе и является самым интуитивно понятным инструментом, который я использовал, по сравнению с Tilda, Carrd и другими конкурентами. Теперь я советую Ucraft коллегам.
Доступные на бесплатном тарифе функции (собственный домен, бесплатный SSL-сертификат и другие) также является большим преимуществом перед этими конкурентами.
Николас Герхард
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
Работаю с Ucraft около 9 месяцев, и мне всё очень нравится.
 Вначале у меня были сомнения, я не был уверен в том, что стоит делать сайт самостоятельно.Но, не имея ресурсов, чтобы нанять кого-то, и времени, чтобы научиться делать программированию самостоятельно, я решил попробовать Ucraft. Я потратил час на то, чтобы разобраться в конструкторе, а затем создал именно тот сайт, который я хотел.
Вначале у меня были сомнения, я не был уверен в том, что стоит делать сайт самостоятельно.Но, не имея ресурсов, чтобы нанять кого-то, и времени, чтобы научиться делать программированию самостоятельно, я решил попробовать Ucraft. Я потратил час на то, чтобы разобраться в конструкторе, а затем создал именно тот сайт, который я хотел. Я был более чем доволен сервисом, и мне нравится, я могу в любое время поговорить со службой поддержки и всегда
получить быстрый ответ. Обязательно оставайтесь с Ucraft!
Тим Джнс
⭐️ ⭐️ ⭐️ ⭐️ ⭐️
UCRAFT был неоценим для нас в Enact на ранних этапах, предоставив бесплатный сайт с возможностью добавить собственный URL-адрес. Сотрудники также очень помогли, когда мы несколько раз застревали на пути к созданию сайта.
Мы планируем расширять функциональность сайта по мере нашего роста и знаем, что UCRAFT будет достаточно гибким, чтобы помочь нам в этом!
Конструктор Лендинг Пейдж для бизнеса от 490 руб.
 /мес. – Bloxy.ru
/мес. – Bloxy.ruСамый быстрый способ что-то собрать – использовать готовые кусочки. Разработано более 800 секций-блоков под различные задачи. Есть блоки для первых экранов, выгод, сбора контактов, тарифов, отзывов, рассказах о команде, продажи товаров, закрытия возражений и еще 15 типов.
Your browser does not support the video tag.
Каждую секцию из нашего каталога можно изменить под свой бизнес. Тексты, фон, изображения, цвета кнопок, цвет текста – все можно менять. Лишнее удаляем, что нужно размножить – копируем. Никаких ограничений и неизменяемых шаблонов, полная свобода.
Your browser does not support the video tag.
В редакторе вы видите сайт таким, каким он будет в интернете. 4 кнопки для настроек: изменить контент, настроить дизайн, копировать, удалить. Мышкой можно перетащить. Кому нужны эти сложности, если можно делать в удовольствие.
Дизайн разработан с учетом концентрации внимания пользователя. Пропорции, размеры блоков, шрифтов и расположения элементов для каждой секции нацелены на простое и понятное восприятие информации. Получите необходимое действие от пользователей.
Your browser does not support the video tag.
Мы протестировали лучшие решения, а вы получаете то, что действительно работает. Структура каждого блока продумана и сосредоточена на подаче текста и визуального контента. В каждом блоке написаны подсказки, которые помогут написать текст, чтобы получить продающий лендинг.
Меню, слайдеры, галереи, увеличение изображений, таймеры, впечатляющие формы для сбора контактов, сочные кнопки, видеофоны, параллакс эффекты, микроанимация элементов при загрузке лендинга, готовые наборы фоновых картинок, иконок и еще более 50 фишек по последним трендам веб-дизайна.
Самый простой способ получить превосходный сайт – выбрать те секции, которые больше всего подходят под вашу задачу.
Your browser does not support the video tag.
Шаблоны экономят время на старте, но приводят к потере денег на рекламе. Если бы они работали, их не отдали бы бесплатно, а продавали бы как готовый бизнес.
Мы используем готовые секции – кусочки, из которых и собирается сайт. Вы меняете картинки на свои. Пишете свой текст. В итоге вы получаете уникальный лендинг, который продает эффективнее шаблона в разы.
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Подробнее
Позвоните мне
Показать полное сравнение
Отзывы о bloxy на startpack
Отзывы о bloxy в vk. ru
ru
Создать целевую страницу
Аннотация
Как создать целевую страницу в Sitecore Send.
Целевая страница — это веб-страница, на которую кто-то попадает после нажатия на призыв к действию в онлайн-маркетинге. Целевая страница имеет цели маркетинговой кампании. Обычно у него есть форма подписки, где посетители могут вводить информацию о себе, что превращает их в потенциальных клиентов и получателей рассылок по электронной почте.
Вы можете использовать шаблон целевой страницы по умолчанию или создать свой собственный с помощью конструктора целевых страниц. Дизайнер поможет вам разработать целевые страницы для ваших маркетинговых кампаний по электронной почте. Дизайнер гарантирует, что ваши целевые страницы совместимы с большинством популярных веб-браузеров. Вы можете найти дизайнера в процессе создания целевой страницы, нажав «Дизайн» на левой панели. Затем, чтобы начать проектирование, нажмите «Начать проектирование». Это приведет вас к конструктору, где вы сможете выбрать между уже существующими шаблонами или создать свой собственный дизайн с нуля.
Чтобы создать целевую страницу:
На панели управления Sitecore Send наведите указатель мыши на Инструменты роста в верхней панели навигации и выберите Целевые страницы в раскрывающемся меню. Затем нажмите «Создать» и выберите «Целевая страница» в раскрывающемся меню.
В окне Задать основные настройки определите следующее. Когда вы закончите, нажмите Далее.
Имя — название вашей целевой страницы, только для внутреннего использования. Используйте что-то запоминающееся и удобное.
Заголовок страницы — заголовок целевой страницы, который ваши посетители видят в своем браузере.
Мета-описание — введите описание вашей целевой страницы.
Фавикон — нажмите «Загрузить», чтобы выбрать изображение, которое будет отображаться в верхней части веб-браузера, в котором просматривается целевая страница.
Перейти в редактор. Закончив редактирование, закройте дизайнер.

(необязательно) Чтобы поделиться своей целевой страницей в социальных сетях, на левой панели страницы настроек нажмите «Поделиться в социальных сетях». Здесь вы можете настроить целевую страницу для публикации в Facebook и Twitter. Для обоих вариантов необходимо заполнить:
Заголовок — заголовок, который появляется, когда вы делитесь публикацией в социальной сети.
Описание — описание поста.
Изображение — нажмите «Загрузить», чтобы выбрать изображение, которое будет отображаться в публикации.
(Необязательно) Чтобы включить отслеживание конверсий для целевой страницы, на левой панели щелкните Отслеживать конверсии. У вас есть следующие варианты отслеживания:
Чтобы использовать встроенное отслеживание конверсий, установите для параметра Отслеживание конверсий значение Да . Теперь вы должны выбрать, хотите ли вы отслеживать конверсии: когда кто-то отправляет форму или когда кто-то нажимает кнопку.

Чтобы использовать Google Analytics, установите для параметра Отслеживание с помощью Google Analytics значение 9.0067 Да . Для этого необходимо настроить Google Analytics для вашего сайта.
Чтобы использовать код пикселя Facebook, установите для параметра Отслеживание с пикселем Facebook значение Да . Для этого требуется, чтобы Facebook Pixel Code был настроен для вашего сайта.
(Необязательно) Чтобы на целевой странице появилось всплывающее окно, информирующее пользователей о файлах cookie, в разделе Отслеживание конверсий найдите Согласие на использование файлов cookie и установите для параметра Уведомлять посетителей о том, что эта страница использует файлы cookie, значение Да .
На левой панели щелкните Выбрать способ публикации. Вы можете публиковать на своем сайте Sitecore, а также встраивать или публиковать на сайте WordPress.
На левой панели щелкните Сводка и просмотрите обзор целевой страницы.
 Когда вы закончите, вы можете либо опубликовать свою целевую страницу немедленно, нажав «Опубликовать», либо сохранить изменения на потом, нажав «Сохранить и выйти».
Когда вы закончите, вы можете либо опубликовать свою целевую страницу немедленно, нажав «Опубликовать», либо сохранить изменения на потом, нажав «Сохранить и выйти».
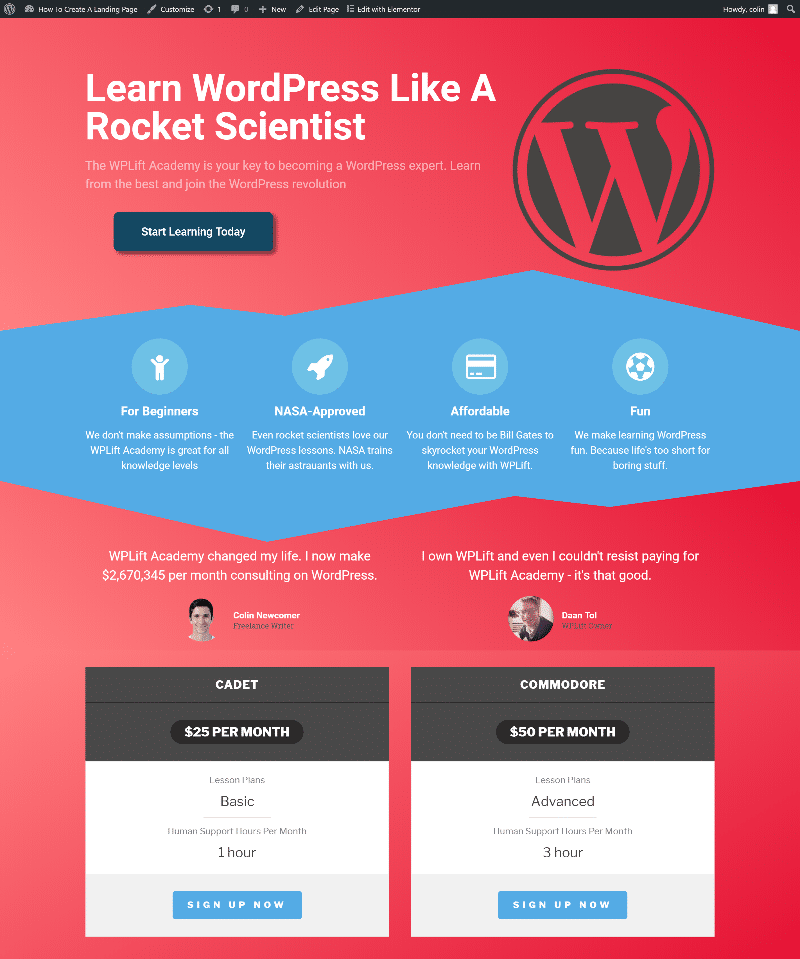
Как создать целевую страницу на WordPress.com за считанные минуты — Go WordPress
Вы пытаетесь создать целевую страницу на WordPress.com, но не знаете, с чего начать? Если это так, вы находитесь в правильном месте. В этом видео мы проведем вас через весь процесс от начала до конца, не написав ни строчки кода. Всего за несколько минут вы точно узнаете, как создавать страницы, которые будут достигать ваших целей, независимо от того, какой тип веб-сайта вы создаете:
- Стенограмма видео
- Начало работы: создание новой страницы и выбор Узор
- Редактирование макета целевой страницы
- Добавление содержимого верхней части страницы, заголовка и основного текста
- Добавление отзывов и призывов к действию
- Теперь вы готовы создать целевую страницу 2003y
 Это Майк Бал из WordPress.com. Сегодня мы поговорим о целевых страницах и о том, как их собрать.
Это Майк Бал из WordPress.com. Сегодня мы поговорим о целевых страницах и о том, как их собрать.Таким образом, целевая страница на вашем сайте — это страница, которая специально предназначена для определенной цели, обычно для сбора чьей-либо информации или побуждения к какому-либо действию. Возможно, вам понадобится целевая страница для мероприятия, чтобы люди могли подписаться или зарегистрироваться. Вам может понадобиться целевая страница, например, для фильма, книги или чего-то еще, и заставить людей сделать предварительный заказ. Вам может понадобиться целевая страница для конкретной услуги или продукта, который вы предлагаете, чтобы они либо купили его, либо запросили расценки, или что-то в этом роде.
Целевая страница обычно имеет очень узкую направленность, содержит информацию об одной конкретной вещи и об одном конкретном действии, которое вы пытаетесь выполнить. Так что это похоже на домашнюю страницу в том смысле, что это самая важная вещь на вашем сайте или самое важное действие или информация, которую вы хотите, чтобы пользователь убрал.
Но если вы являетесь веб-сайтом, на котором есть несколько вещей, которые вы можете захотеть, чтобы пользователи делали или обслуживали несколько аудиторий, вы можете отправить им целевую страницу, которая сужает это.
Обычно вы используете целевые страницы с кампаниями для рекламы, электронной почты или партнерства. Вы можете отправить людей на одну конкретную страницу, чтобы получить скидку или получить конкретное предложение, или просто потому, что этот контекст особенно важен для них.
Начало работы: создание новой страницы и выбор шаблона
Итак, мы будем думать об этом так же, как и обо всем остальном. Мы находимся на нашей панели инструментов прямо здесь или в разделе «Мой дом» на WordPress.com с выбранным нашим сайтом.
Я перейду к страницам, и мы просто добавим новый.
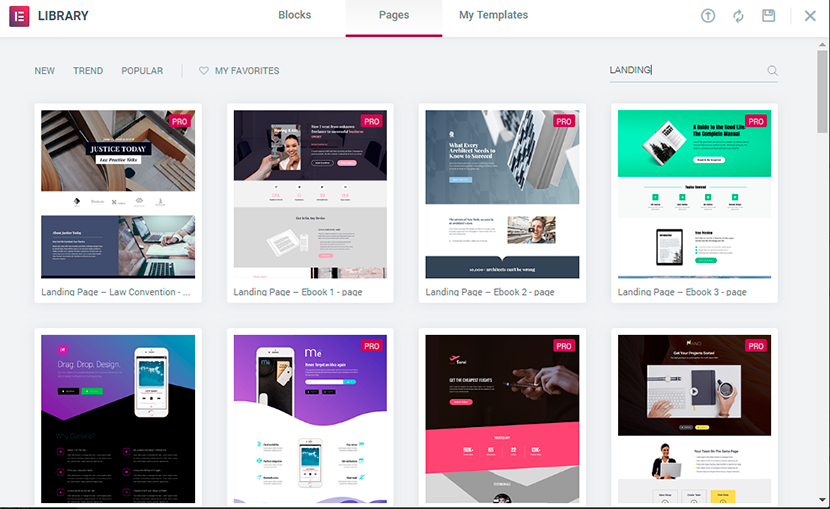
Теперь у вас есть несколько вариантов загрузки. Мне всегда нравится смотреть на Узоры. И когда вы добавляете новую страницу на WordPress.com, мы сразу предоставляем вам эту возможность. Поэтому, прежде чем начать с нуля, вы можете зайти сюда и посмотреть на различные шаблоны, которые вы, возможно, захотите использовать.
Поэтому, прежде чем начать с нуля, вы можете зайти сюда и посмотреть на различные шаблоны, которые вы, возможно, захотите использовать.
Большинство из них довольно загружены или предназначены для разных целей, не обязательно для целевой страницы. Но вы можете найти некоторые вещи, которые работают. Вот это прямо здесь было бы отличной целевой страницей. В нем много хорошей информации. Он имеет множество различных цветов и дизайнов. Я мог бы хотеть взять тот.
Это больше похоже на галерею товаров.
Итак, если я выберу маршрут Pattern, допустим, я выберу этот, который дает мне весь контент, который я хочу, сразу. И даже если я не собираюсь использовать эти цвета, даже если я не собираюсь использовать этот дизайн, начало с этого макета дает мне гораздо более легкую отправную точку для того, что я хочу сделать.
Я мог бы изменить это на «Поддержите местного ящера», так как это сайт, на котором мы находимся. Я мог бы изменить CTA здесь и сделать его «Действовать сейчас». Я мог бы очень легко изменить весь этот контент. Я могу поставить нашу собственную статистику там.
Я мог бы очень легко изменить весь этот контент. Я могу поставить нашу собственную статистику там.
Редактирование макета целевой страницы
Это очень удобно. Если мне что-то не нравится в макете, я всегда могу открыть его. Я могу посмотреть на это, например, и изменить настройки. Прямо сейчас он не установлен. Давай во всю ширину. Это выглядит намного лучше. Оно не забито, не зажато. Мне нравится, что.
Итак, в него также встроен какой-то динамический контент. Так что посты из блога помещаются в раздел «Услышь от нашего сообщества», что довольно круто. Так что это не так, мне даже не придется начинать все с нуля.
И снова хорошая вещь, поскольку мы используем это, если я перейду к этому цвету, например, увижу, что у нас есть эти цвета темы, и у нас также есть эта пользовательская цветовая палитра, которую я собрал. Таким образом, я могу очень быстро изменить эти вещи, чтобы они были такими, какими я хочу, и чтобы они соответствовали остальной части моего сайта, без необходимости выполнять много работы. Так что это самый простой способ собрать целевую страницу.
Так что это самый простой способ собрать целевую страницу.
Давайте представим, что я этого не делал. И я просто очень быстро удаляю весь этот контент, который на самом деле я должен иметь возможность выбирать и удалять. Перейти к новым блокам. Хорошо.
Есть много разных способов сделать это. Мне нравится блок Cover. Это то, о чем вы думаете, когда думаете о целевой странице с большим изображением, текстом, кнопкой и всем прочим.
Итак, мы выберем один, и я случайным образом выберу остров, потому что мне нравятся острова, и мне нравится пляж, и здесь было тепло, а теперь холодно. Итак, я выберу какой-нибудь снимок острова из космоса. Это действительно аккуратно. Так что я даже не знаю, что это такое, но мы назовем это так.
Я проверю, как я хочу его расположить. Есть широкий; там полная ширина. Я мог бы даже сделать фиксированный фон, чтобы он оставался на месте при прокрутке, что мне очень нравится.
А потом я могу добавлять сюда разные блоки и располагать их как захочу. Поэтому, если вы еще не смотрели видео с групповым блоком или видео со строками, чтобы понять, как работают эти макеты, сделайте это. Также обратите внимание на столбцы.
Поэтому, если вы еще не смотрели видео с групповым блоком или видео со строками, чтобы понять, как работают эти макеты, сделайте это. Также обратите внимание на столбцы.
Добавление содержимого верхней части страницы, заголовка и основного текста
Очень простой способ сделать это — просто поместить сюда свой заголовок. Вы бы добавили сюда какой-то абзац, который оправдывал бы ваш заголовок или призыв к действию, что-то в этом роде.
А потом будем делать пуговицы. И вы можете сделать одинарную кнопку, двойную кнопку, что бы вы ни хотели, и стилизовать ее. Таким образом, кто-то попадает на страницу, и самое первое, что он видит, это четкий призыв к действию, который говорит им, что вы хотите, чтобы они сделали, почему они здесь, или они узнают, что они пришли сюда делать в первое место. Таким образом, вы можете стилизовать эти вещи и делать с ними все, что захотите.
Опять же, первая часть целевой страницы — это первое, что они увидят. Тогда что? Так что это не сработало. что ты хочешь делать дальше? Это зависит от информации или контента, который вам нужен для этого.
что ты хочешь делать дальше? Это зависит от информации или контента, который вам нужен для этого.
Я бы еще раз повторил, что самый простой способ сделать это — просто поискать закономерности, которые дадут вам представление о том, что вам нравится, если у вас нет четкой идеи. Поэтому, если у вас нет проекта, на который вы смотрите, или страницы, которую вы пытаетесь воссоздать, мне очень нравится переходить к этому разделу шаблонов. Список — хороший способ расстаться, у вас есть один большой герой, и вы можете представить разные идеи с помощью чего-то из этого раздела.
Добавление отзывов и призывов к действию
Итак, отзывы. Итак, целевая страница. Вы хотите, чтобы они приняли меры. Они не предприняли первого действия. Вам нужно показать им какое-то доказательство того, что вы достойны, что вы знаете, что делаете, что вам можно доверять. Отзывы — отличный способ сделать это.
А потом давайте поищем, может быть, мы поместим сюда какое-нибудь портфолио, чтобы показать, что вы на самом деле можете сделать или почему это важно. Это хороший макет. Я не хотел, чтобы это занижало мои котировки, поэтому я могу просто немного опустить их.
Это хороший макет. Я не хотел, чтобы это занижало мои котировки, поэтому я могу просто немного опустить их.
И затем, если они доберутся до нижней страницы и не найдут того, что хотят сделать, вы можете сделать еще один вид CTA последнего звонка и зайти; давайте даже посмотрим, у нас есть призыв к действию в виде раздела или категории с нашими шаблонами. Так что, если они не выбрали что-то одно, вы можете предложить им другие варианты или просто привести еще один аргумент в пользу этого. Или вы можете поставить вторичный призыв к действию.
Может быть, они не хотели записываться на какую-то встречу, или они не хотели давать вам свою информацию, или получить предложение по проекту, или купить что-то. Может быть, вы можете просто указать им на какой-нибудь забавный товар, какой-то контент или что-то еще, что может иметь смысл, чтобы заставить их предпринять какие-то действия. В идеале, попытайтесь захватить их электронную почту, чтобы вы могли связаться с ними и попытаться вернуть их.
Так что я думаю, что это не тот дизайн, который действительно имеет смысл, потому что все они представляют собой разные шаблоны для разных вещей. Но ваши стили и все остальное будет применяться к ним и выглядеть гармонично с вашим сайтом. Кроме того, вы всегда можете настроить изображения и все остальное, чтобы они выглядели едиными для вашего сайта.
Повторюсь, шаблоны — отличный способ найти вдохновение для макета и типа контента, который вы хотите представить, если вы точно не знаете, чего хотите. В противном случае редактор очень быстро просто добавляет блоки и собирает их вместе.
Думайте об этом так: вы хотите, чтобы произошло одно конкретное действие. Если это не произойдет сразу, вам нужно завоевать доверие и помочь убедить человека вернуться и предпринять это действие. Если они просматривают весь этот контент и все еще не хотят предпринимать это действие, вы можете дать им альтернативный маршрут, который обычно требует меньше обязательств, меньше времени, меньше денег, что угодно.

 Большое спасибо команде поддержки, они отзывчивы, дружелюбны и полезны! Я рад, что выбрал Ucraft для создания своего сайта.
Большое спасибо команде поддержки, они отзывчивы, дружелюбны и полезны! Я рад, что выбрал Ucraft для создания своего сайта.