Подборка текстур газета | Все для дизайнера
Представляем вам несколько десятков текстур газеты, которые можно скачать бесплатно и использовать в своих творческих проектах. Эти газетные текстуры можно также использовать в качестве фона для плакатов, листовок и тд.
Рекомендуем также посмотреть:
1.Текстура газеты
Скачать
2. Текстура Винтажная газета
Скачать
3. Текстура газеты
Скачать
4. Текстура старая газета
Скачать
9. Газетный заголовок Июнь 1941
Скачать
10. Текстура старой газеты
Скачать
11. Японская газета
Скачать
12. Текстура влажной газеты
Скачать
13. Текстура измельченной газеты
Скачать
14. Текстура газеты — май 1869 года
Скачать
15. Старые новости
Скачать
16. Старые новости
Скачать
17. Новости Май 1915
Скачать
18. Винтажные газетные заголовки
Скачать
19. Газета
Скачать
20. Текстура газета
Скачать
21. Японская газета
Скачать
22. Газетная текстура
Скачать
23. Газета
Скачать
24. Текстура старой газеты
Скачать
25. Текстурная газета
Скачать
26. Утомленная газета
Скачать
27. Японская газета
Скачать
28. Газета — Ноябрь 1963
Скачать
29. Текстура газеты
Скачать
Узнать больше интересного:

газета
2000*2000

Краткая розовая газета с Рождеством
1200*1200
газета
1200*1200

газета белого
1200*1200

газета Южной Кореи
1200*1200
газета
1200*1200

современная абстрактная абстрактная газета
1200*1200
газеты векторная icon
1024*1024

розовая газета
1200*1200

газета
1200*1200

золотая газета
1200*1200

розовая газета
1200*1200

газета «зеленый милосердий»
1200*1200

и черное золото стоящий член и способ
1200*1200

гепатит черная зеленая фона золотая газета с китайскими традициями
1200*1200

газета зеленый Ночной мост
742*1049

газета
1200*1200

круглосуточная газета
1200*1200

газета гениального города
1200*1200

белая газета тайвань
1200*1200

газета
5556*5556

газета «
1200*1200

розовая газета
1200*1200

газета по традиционным элементам Китая
1200*1200

белая газета белого цвета
1200*1200

Газета
2000*2000

синий бизнес абстрактная абстрактная газета
1200*1200

газета Джейн
1200*1200

зимняя газета с синей снежкой
1200*1200

асимптотическая асимптотическая газета
1200*1200

зеленая пищевая газета
1200*1200

золотая газета китайского традиционного цвета
1200*1200

весенняя рекламная газета в розовом стиле
1200*1200

лесная газета
1200*1200

Офисная девушка читает газету читает газету компьютер
2363*2363

газета зеленый
1200*1200

газета «
1200*1200

золотая газета с новогодним годом
1200*1200

газета Тайвань тайвань
1200*1200

розовая газета
1200*1200
газета
3333*3333

газета «
1200*1200

Газеты
2000*2000

газета Розовая свинья в 2019 году
1200*1200

белая газета белого цвета
1200*1200

пиротехническая газета
1200*1200

китайская традиционная морская газета
1200*1200

Газета
2000*2000

газета свиней хаббота в 2019 году
1200*1200

вектор газета шаблон таблоид схема размещения докладa
800*800

векторный шаблон ежедневной газеты
800*800

газета «
1200*1200

зеленый весенний ветеринарная газета
1200*1200

пачку газет
1200*1200

Новая газета для свежих фруктов на банановых фруктах
1200*1200

газета новостей английского алфавита
4167*4167

рекламная газета с двойным экспозиционным строительством
1200*1200

милый мультфильм границы декоративные границы канцелярские темы границы границы бульварной газеты
2100*2200

светская газета на мелком
1200*1200

Газета дизайн вектор шаблон современные газеты макет финансовые статьи бизнес информация мировые новости экономика заголовки пустые места для изображений изолированных иллюстрация
5000*5000

газета белого столика
1200*1200

мужчины читают газеты
1200*1200

Корейская газета «золотая бизнес vip»
1200*1200
значок линии газета вектор
4000*4000

читать газеты
2500*3332

сложенные реалистичные экономическая газета вектор бизнес финансы информация ежедневная газета журнал дизайн иллюстрация
5000*5000

сложенная деловая газета векторные изображения статьи деловая информация ежедневная газета журнал дизайн иллюстрация
5000*5000

газета новогоднее новогоднее платье черного Кинга
1200*1200

старые газеты вёрстка иллюстраций
1200*1200

доска газета вектор
1366*1002
черная газета вектор значок
4000*4000

газета с морскими чернилами в китае
1200*1200

новогодняя газета Красный фейерверк 2019
1200*1200
дизайн новостной газеты
1250*1250

чёрная газета о зиме
1200*1200

газета по свиновому Мору
1200*1200

газета В таиландском питательном достопримечательности
1200*1200

газета
1200*1200

мультфильм мальчик читает газету имеет сомнения материал
2999*2999

иллюстрация газеты увеличительного стекла газеты
2000*2300

золотая газета
1200*1200

неоновая газета
1200*1200

газета слонов в таиландском стиле
1200*1200

неоновая газета с неоновой культурой
1200*1200

газета
1200*1200

газета
1200*1200
газеты векторная icon
1024*1
В этом уроке вы узнаете, как с помощью множества шрифтов, фигур, текстур и кистей создать текстовый эффект в виде вырезанных фрагментов газеты в Photoshop. Начнем!

На создание этого эффекта меня вдохновили стили слоя доступные на сайте GraphicRiver.
Скачать архив с материалами к уроку
1. Создаем фон и текстовые слои
Шаг 1
Создаем новый документ размером 1000 х 1000 пикселей, в нижней части панели слоев кликаем на кнопку Create new fill or adjustment layer (Создать новую заливку или корректирующий слой), выбираем Solid Color (Цвет) и устанавливаем цвет на #f6f6f6.

Шаг 2
Пишем текст. Каждая буква должна находиться на отдельном слое. Для каждого слоя используем свой шрифт и размер. Цвет должен быть один для всех — #565656.
Каждую букву добавляем в группу (в названии пишем ту же букву), затем каждое слово группируем в отдельную группу.

Шаг 3
После этого рядом с каждой буквой слева или справа мы должны добавить дополнительные буквы, чтобы финальный результат выглядел реалистичнее, так как в газетах обычно не используют текст с большим расстоянием между символами.

2. Добавляем фигуры и текстовые блоки
Шаг 1
Берем Rectangle Tool  (U) (Прямоугольник) и под любой группой букв рисуем линию.
(U) (Прямоугольник) и под любой группой букв рисуем линию.
Если вы добавляете дополнительные детали к тексту, то текстовый слой и слои с деталями добавляем в новую группу внутри группы с буквой.
В итоге у нас получится структура с вложенными друг в друга папками. Это позволит содержать панель слоев в порядке и не запутаться во время работы.

Шаг 2
Чтобы добавить блок текста под любой буквой, берем Type Tool  (T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type – Paste Lorem Ipsum (Текст – Вставить Lorem Ipsum).
(T) (Текст), кликаем и тянем левой кнопкой мышки, чтобы создать рамку под нужной буквой, затем переходим Type – Paste Lorem Ipsum (Текст – Вставить Lorem Ipsum).
Примечание переводчика: Lorem Ipsum – это так называемый текст-заполнитель, который вставляется в дизайн. Чаще всего его используют в печати и веб-дизайне.
Настраиваем внешний вид текста и выбираем любой шрифт и размер.

Шаг 3
Если вы хотите добавить блоки текста под другими буквами, то удаляем часть текста, чтобы он не повторялся.

Шаг 4
Также мы можем добавить темные прямоугольники под буквами. Для этого используем Rectangle Tool (U) (Прямоугольник). Заливаем прямоугольники цветом #565656, а текст — #ececec.

3. Добавляем маски
Шаг 1
Берем Lasso Tool (L) (Лассо), выбираем группу с буквой и рисуем выделение вокруг основной буквы, которая есть в названии группы.
Постарайтесь нарисовать выделение в форме оторванного клочка бумаги.
Вот здесь нам и пригодятся буквы, которые мы добавляли рядом с основными. Это придаст эффекту реалистичности.

Шаг 2
После создания выделения, в нижней части панели слоев жмем на кнопку Add layer mask  (Добавить слой-маску).
(Добавить слой-маску).

Шаг 3
Повторяем первые два шага и добавляем маску для остальных групп с буквами. При необходимости, вы в любой момент можете отредактировать маску, поэтому не беспокойтесь, если у вас не получилось красивое выделение с первого раза.

4. Добавляем текстуру бумаги
Шаг 1
Размещаем зернистую текстуру бумаги в нижней части группы с первой буквой и, при необходимости, корректируем размер.

Шаг 2
Меняем режим смешивания слоя или группы над текстурой бумаги на Linear Burn (Линейный затемнитель).

Шаг 3
Дублируем (Ctrl+J) слой с текстурой бумаги и добавляем копию в следующую группу с буквой. Повторяем процесс, пока не заполним текстурой все клочки.

Шаг 4
Если после добавления маски вы хотите передвинуть содержимое группы, то для начала нужно отсоединить маску от слоя, нажав на значок с цепью между ними. Затем двигаем слои и после этого снова связываем маску и слой.

5. Добавляем текстуру мятой бумаги
Шаг 1
В верхней части группы с первой буквой вставляем текстуру бумаги 1, корректируем ее размер и меняем режим смешивания на Multiply (Умножение).

Шаг 2
Дублируем текстуру и добавляем ее в остальные группы.

6. Создаем кисточку в виде разорванных краев
Берем Brush Tool  (B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
(B) (Кисть) и открываем панель Window – Brush (Окно – Кисть).
Выбираем кисточку Chalk размером 23 пикселя и настраиваем ее:
Brush Tip Shape (Форма отпечатка кисти)

Shape Dynamics (Динамика формы)

7. Создаем рабочий контур из выделения
Шаг 1
Зажимаем клавишу Ctrl и кликаем по миниатюре маски группы с первой буквой, чтобы загрузить ее выделение.

Шаг 2
Открываем панель Window – Paths (Окно – Контуры) и в нижней части нажимаем кнопку Make work path from selection (Создать рабочий контур из выделенной области).

8. Выполняем обводку контура
Шаг 1
Убедитесь, что инструмент Brush Tool  (B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.
(B) (Кисть) активен и выбрана созданная выше кисточка. Затем проверяем, чтобы была выделена маска группы с первой буквой и устанавливаем цвет переднего плана на черный.

Шаг 2
Жмем клавишу Enter, чтобы автоматически обвести кисточкой контур и добавить эффект оборванных краев.

Шаг 3
Повторяем процесс для остальных букв.
Закончив, берем Direct Selection Tool  (A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.
(A) (Частичное выделение) и последний раз жмем на клавишу Enter, чтобы убрать контур.

9. Добавляем белые оборванные края
Шаг 1
Чтобы результат выглядел реалистичнее, по контуру клочков бумаги мы добавим белые края.
Вставляем текстуру бумаги 2 под группой с первой буквой. При этом убедитесь, что слой находится именно под группой, а не внутри нее.

Шаг 2
Зажимаем клавишу Alt, хватаем маску группы и перемещаем ее на слой с текстурой бумаги 2, чтобы скопировать.

Шаг 3
Берем Move Tool  (V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.
(V) (Перемещение) и с помощью стрелок на клавиатуре вправо и вниз смещаем текстуру бумаги 2, чтобы она выглядывала из-под фрагмента бумаги.

Шаг 4
Повторяем действия с добавлением текстуры для остальных букв.

10. Добавляем тень
Шаг 1
Дважды кликаем по текстуре бумаги 2, которую мы добавляли для первой буквы, и применяем стиль слоя Drop Shadow (Тень) со следующими параметрами:
- Opacity (Непрозрачность): 35%
- Distance (Смещение): 3
- Size (Размер): 7

Шаг 2
Кликаем правой кнопкой по слою, которому мы применили тень, выбираем Copy Layer Style (Скопировать стиль слоя), выделяем все остальные слои с текстурой бумаги 2, кликаем по ним правой кнопкой мышки и выбираем Paste Layer Style (Вставить стиль слоя).

11. Добавляем просвечивающийся эффект
Шаг 1
Чтобы добавить эффект просвечивающейся бумаги, в верхней части группы с буквой добавляем блок с текстом Lorem Ipsum.

Шаг 2
Переходим Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) слоя до 10%.
Повторяем процесс для других букв.

12. Трансформируем фрагменты с буквами
Шаг 1
Перед трансформацией фрагментов мы добавим красную и синюю заливку для некоторых букв и кусочков бумаги, чтобы результат выглядел привлекательнее. Для красного используем оттенок #d66161, а для синего — #6a8ebc.

Шаг 2
Далее мы трансформируем некоторые фрагменты, чтобы придать текстовому эффекту динамики.
Выделяем группу с буквой и слой с текстурой бумаги 2, жмем Ctrl+T, чтобы активировать режим свободной трансформации.
Если вы сразу попытаетесь редактировать фрагмент с буквой, то трансформация будет происходить немного странным образом. Это возникает из-за того, что текстура бумаги достаточно большая, а опорная точка, относительно которой происходит трансформация, находится не в центре буквы.
Чтобы это исправить, зажимаем клавишу Alt и перемещаем опорную точку в центр буквы.

Шаг 3
Перемещаем, поворачиваем и корректируем размер буквы. Закончив, жмем клавишу Enter, чтобы применить трансформацию.

Шаг 4
Повторяем процесс, чтобы трансформировать остальные буквы.

13. Добавляем фон
Шаг 1
Над слоем Solid Color (Цвет) добавляем копию текстуры бумаги 2, корректируем ее размер и уменьшаем непрозрачность до 50%.

Шаг 2
Имейте в виду, что вы в любой момент можете настроить шрифты, размеры и отредактировать маски каждой буквы.

Поздравляю, мы закончили!
В начале урока мы создали много текстовых слоев, используя разные шрифты и размеры. Затем сгруппировали все буквы и добавили несколько текстур бумаги.
Также мы создали кусочки бумаги, добавили блоки с текстом Lorem Ipsum и создали специальную кисточку для создания эффекта рваных краев.
В конце мы изменили цвет некоторых элементов и применили трансформацию, чтобы результат выглядел реалистичнее.
Не стесняйтесь оставлять комментарии, предложения и делиться результатами.

Автор: Rose
Newspaper Background Images, стоковые фото & векторов
Вы используете более старый браузер, и ваш опыт может быть неоптимальным. Пожалуйста, рассмотрите возможность обновления. Выучить больше. ImagesImages homeCurated collectionsPhotosVectorsOffset ImagesCategoriesAbstractAnimals / WildlifeThe ArtsBackgrounds / TexturesBeauty / FashionBuildings / LandmarksBusiness / FinanceCelebritiesEditorialEducationFood и DrinkHealthcare / MedicalHolidaysIllustrations / Clip-ArtIndustrialInteriorsMiscellaneousNatureObjectsParks / OutdoorPeopleReligionScienceSigns / SymbolsSports / RecreationTechnologyTransportationVectorsVintageAll categoriesFootageFootage homeCurated collectionsShutterstock SelectShutterstock ElementsCategoriesAnimals / WildlifeBuildings / LandmarksBackgrounds / TexturesBusiness / FinanceEducationFood и DrinkHealth CareHolidaysObjectsIndustrialArtNaturePeopleReligionScienceTechnologySigns / SymbolsSports / RecreationTransportationEditorialAll categoriesEditorialEditorial homeРазвлеченияНовостиРояльностьСпортМузыкаМузыкальный домПремиумБитИнструментыИнструменты редактора шаттеровМобильные приложенияПлагинИзображение изменения размеровФайл-конвертерКоллаж создательЦветные схемыБлог ГлавнаяДизайнВидеоКонтракторНовостиPremiumBeat blogEnterprisePric ing
Войти
Зарегистрироваться
Меню
ФильтрыВсе изображения- Все изображения
- Фотографии
- Векторы
- Иллюстрации
- Редакция
- Кадры
- Музыка
- Поиск по изображению
Газетный фон
Поиск по изображениям
- Сортировать по
Наиболее актуально
Свежий контент
- Тип изображения
Все изображения
Фотографии
Векторы
Иллюстрации
Все направления
Горизонтальные
Вертикальные
- Цвет
Автор Стив Паттерсон.
Ранее мы узнали все о фоновом слое Photoshop и почему он отличается от обычных слоев. Поскольку фоновый слой служит фоном для нашего документа, есть некоторые вещи, которые Photoshop не позволяет нам делать с ним. Самым важным из них является то, что мы не можем переместить содержимое фонового слоя, мы не можем переместить другие слои ниже фонового слоя, и поскольку фоновый слой не поддерживает прозрачность, мы не можем удалить пиксели из Фоновый слой.
Если вы выполняете ретуширование изображений (настройка экспозиции и контраста, коррекция цветов, удаление пятен на коже и т. Д.), Ограничения фонового слоя, вероятно, не будут проблемой. Но если вы создаете фотоэффекты, комбинируете несколько изображений вместе или делаете что-то, что требует большего контроля над исходной фотографией, которую вы открыли в документе, тогда фоновый слой может быстро стать проблемой.
Как создать действие фонового слоя
Шаг 1. Проверьте цвет фона
Когда мы создадим новый фоновый слой, Photoshop заполнит слой нашим текущим фоновым цветом .Поэтому, прежде чем мы пойдем дальше и чтобы избежать неожиданных результатов, мы должны убедиться, что наш цвет фона установлен на нужный нам цвет.
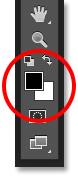
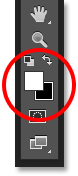
Мы можем видеть наши текущие цвета переднего плана и фона в образцах цвета в нижней части панели инструментов . По умолчанию Photoshop устанавливает черный цвет переднего плана и белый цвет фона. Поскольку белый цвет является наиболее распространенным цветом для фона, эти цвета по умолчанию работают отлично.
Если ваши цвета переднего плана и фона установлены на значения, отличные от значений по умолчанию, нажмите букву D на клавиатуре, чтобы быстро их сбросить (подумайте «D» для «Цвета по умолчанию»):


Образцы цветов переднего плана (вверху слева) и фона (внизу справа).
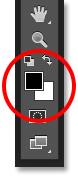
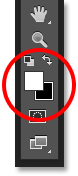
Если вы предпочитаете заливать фоновый слой черным, а не белым, сначала нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона на значения по умолчанию (при необходимости). Затем нажмите на клавиатуре букву X , чтобы поменять их местами, и цвет вашего фона будет черным:


Нажмите X, чтобы поменять цвета переднего плана и фона.
Вы можете нажать X еще раз, если передумаете, чтобы вернуть их к настройкам по умолчанию, что я и собираюсь сделать, потому что я хочу, чтобы мой фоновый слой был заполнен белым.В любом случае, убедитесь, что вы проверили цвет фона перед созданием фонового слоя.
Шаг 2. Откройте панель действий
Чтобы записать наше действие, нам нужно использовать панель Photoshop Actions . В отличие от панели «Слои», панель «Действия» не является панелью, которую Photoshop открывает для нас по умолчанию, поэтому нам нужно открыть ее самостоятельно.
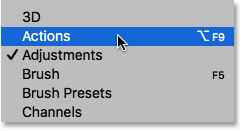
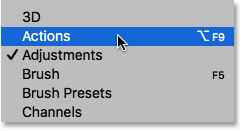
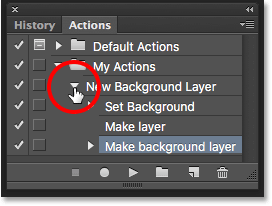
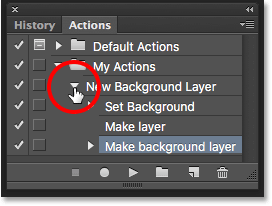
Откройте меню Окно в строке меню в верхней части экрана. Здесь вы найдете список всех панелей, которые нам доступны в Photoshop.Выберите панель «Действия» из списка. Если вы видите галочку рядом с именем панели, это означает, что панель уже открыта где-то на вашем экране. Если вы не видите флажок, выберите его:


Идем в Окно> Действия.
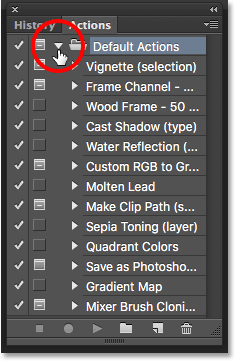
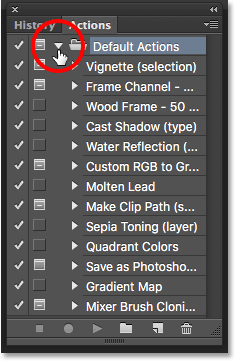
Откроется панель «Действия». Photoshop включает в себя набор действий по умолчанию, которые можно найти в наборе умных имен Default Actions . Вы можете вращать набор Действий по умолчанию, чтобы просмотреть действия внутри него, щелкнув значок треугольник слева от маленького значка папки.Повторное нажатие на треугольник закроет набор:


Просмотр действий по умолчанию в Photoshop.
Шаг 3. Создайте новый набор действий
Мы собираемся создать наше собственное действие, и вместо того, чтобы добавлять его в стандартные действия Photoshop, давайте создадим новый набор действий . Набор действий похож на папку, в которой содержатся действия внутри него. Создание различных наборов действий позволяет нам сохранять связанные действия вместе.
Чтобы создать новый набор, щелкните значок Новый набор (значок папки) в нижней части панели «Действия»:


Нажатие на значок нового набора.
Откроется диалоговое окно «Новый набор», в котором мы дадим имя набору. Вы можете назвать это как угодно. Я назову мои «Мои действия». Нажмите OK, когда вы закончите, чтобы закрыть из диалогового окна:


Называя новый набор действий.
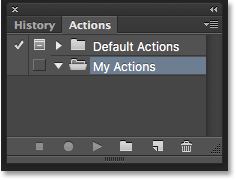
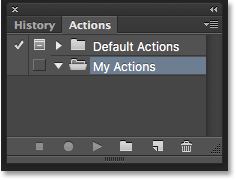
Новый набор действий отображается под Набором действий по умолчанию на панели «Действия»:


Новый набор был добавлен.
Шаг 4. Создание нового действия
Теперь, когда у нас есть наш набор, давайте создадим новое действие.Щелкните значок «Новое действие » справа от значка «Новый набор»:
Нажатие на значок «Новое действие».
Откроется диалоговое окно «Новое действие». Дайте вашему действию описательное имя. Я назову мой «Новый фоновый слой». Затем убедитесь, что опция Set (сокращение от Action Set), расположенная непосредственно под ней, показывает только что созданный набор действий, который в моем случае называется «Мои действия». Мы хотим убедиться, что действие будет помещено в правильный набор:


Диалоговое окно «Новое действие».
Шаг 5: Нажмите «Запись»
Когда вы будете готовы, нажмите кнопку Запись , чтобы закрыть диалоговое окно и начать запись своего действия:


Нажатие на кнопку записи.
Если мы снова посмотрим на панель «Действия», то увидим, что красный значок «Запись » был активирован, сообщая нам, что мы сейчас находимся в режиме записи:
Photoshop теперь в режиме записи.
С этого момента Photoshop собирается записывать все наши шаги, чтобы мы могли воспроизвести их позже.Но не беспокойтесь о том, сколько времени вам потребуется, чтобы завершить шаги. Запись действия в Photoshop не похожа на запись фильма. Другими словами, мы не записываем в режиме реального времени. Photoshop записывает только сами шаги, а не время, необходимое для их выполнения. Так что откиньтесь на спинку кресла, расслабьтесь, отведите все необходимое время, и давайте запишем наше действие!
Шаг 6: преобразование фонового слоя в нормальный слой
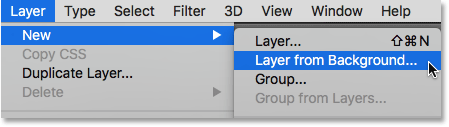
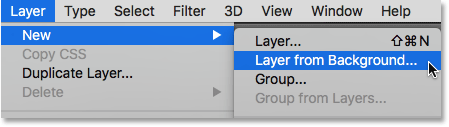
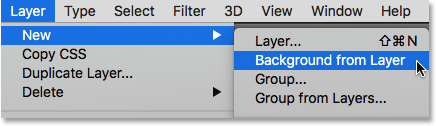
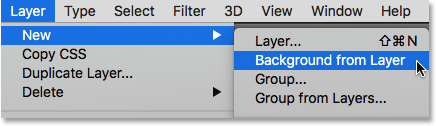
Первое, что нам нужно сделать, это преобразовать наш текущий фоновый слой в обычный слой.Для этого перейдите в меню Layer в верхней части экрана, выберите New , а затем выберите Layer from Background :
.

Идем в Layer> New> Layer from Background.
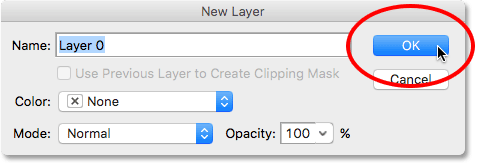
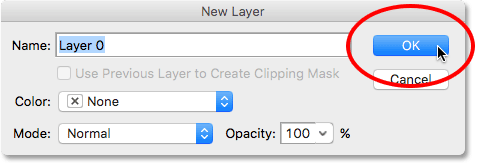
Откроется диалоговое окно «Новый слой». Оставьте имя равным «Слой 0» и нажмите «ОК», чтобы закрыть диалоговое окно:


Диалоговое окно Новый слой.
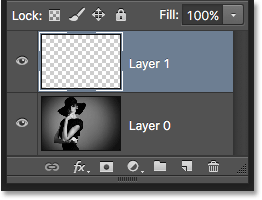
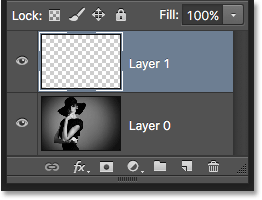
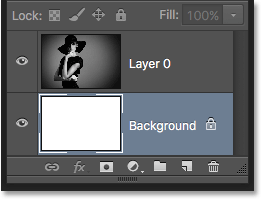
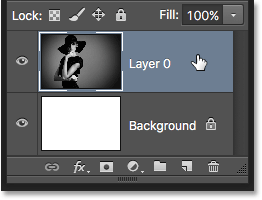
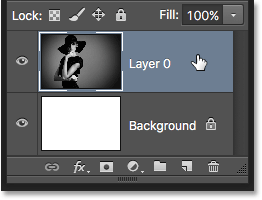
Если мы посмотрим на панель «Слои», то увидим, что наш фоновый слой больше не является фоновым слоем.Теперь это обычный слой с именем «Слой 0». Пока все хорошо:


Фоновый слой был преобразован в обычный слой.
Шаг 7: Добавить новый слой
Далее мы добавим новый слой, который станет нашим новым фоновым слоем. Щелкните значок Новый слой в нижней части панели «Слои»:
Нажатие на иконку нового слоя.
Photoshop добавляет новый пустой слой с именем «Слой 1» над изображением:


Панель «Слои» с новым пустым слоем.
Шаг 8: преобразование слоя в фоновый слой
Давайте преобразуем новый слой в фоновый слой. Вернитесь в меню Layer , выберите New , а затем выберите Background from Layer :
.

Идем в Layer> New> Background from Layer.
Происходит пара вещей. Во-первых, как только мы конвертируем слой в фоновый слой, Photoshop автоматически перемещает слой с выше изображения на ниже изображения на панели «Слои».Это потому, что одним из основных правил фоновых слоев является то, что они всегда должны быть нижним слоем в документе. Никакие другие слои не могут появляться ниже фонового слоя.
Во-вторых, если мы посмотрим на миниатюру предварительного просмотра слоя фона слева от имени слоя, мы увидим, что Photoshop заполнил фоновый слой белым цветом . Как мы узнали ранее, это потому, что Photoshop автоматически заполняет фоновый слой нашим текущим цветом фона. В моем случае это было белое:


Панель «Слои», показывающая новый фоновый слой.
Шаг 9: Остановить запись
На данный момент мы сделали все, что нам нужно сделать. Мы преобразовали исходный фоновый слой в обычный слой и создали новый фоновый слой с нуля. Поскольку больше нет шагов для завершения, давайте прекратим запись нашего действия, щелкнув значок Стоп (квадрат) внизу панели «Действия»:


Нажатие на значок «Стоп».
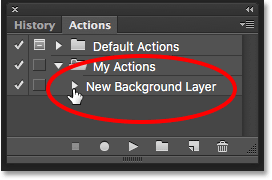
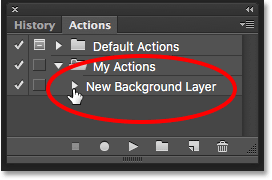
Шаги для создания нового фонового слоя теперь сохранены как действие! Мы можем видеть шаги, перечисленные под названием действия.Нам не нужно их видеть, поэтому я собираюсь отключить действие, щелкнув значок треугольник слева от его имени:


Закрытие действия нажатием треугольника.
И теперь мы видим только название действия («Новый фоновый слой»), указанное в наборе «Мои действия»:


Панель Действия после закрытия действия.
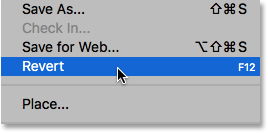
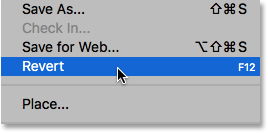
Шаг 10: Вернуть изображение
Давайте проверим наше новое действие, чтобы убедиться, что оно работает.Для этого мы вернем изображение в исходное состояние, перейдя в меню Файл в верхней части экрана и выбрав Вернуть :
.

Идем в Файл> Вернуть.
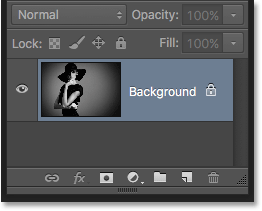
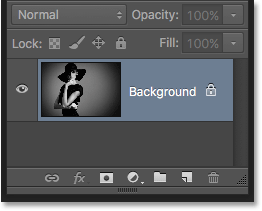
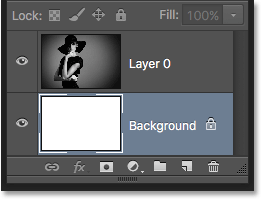
Команда «Восстановить» в Photoshop восстанавливает изображение либо до его ранее сохраненной версии, либо, как в нашем случае здесь, до первоначальной, только что открытой версии. Если мы посмотрим на панель «Слои», то увидим, что мы вернулись к тому, что наше изображение стало фоновым слоем документа:


Фоновый слой по умолчанию вернулся.
Шаг 11: Сыграйте в действие
Прежде чем мы протестируем действие, я собираюсь поменять цвета переднего плана и фона, нажав на клавиатуре букву X , чтобы мой цвет фона стал черным вместо белого:


Установка моего цвета фона на черный.
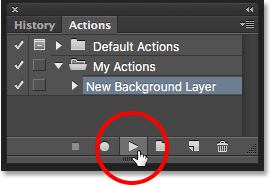
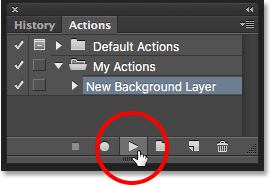
Давайте играть в действие и посмотрим, что произойдет. Чтобы воспроизвести его, щелкните его имя на панели «Действия», чтобы выбрать его:


Выбор действия «Новый фоновый слой».
Затем нажмите на значок Play (треугольник), чтобы воспроизвести его:


Нажав на значок воспроизведения.
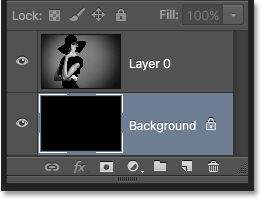
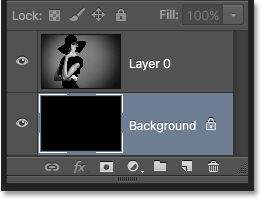
Независимо от того, сколько времени нам потребовалось, чтобы записать шаги, Photoshop воспроизводит их мгновенно. И если мы снова посмотрим на панель Layers, мы увидим, что все уже сделано! Исходный фоновый слой был преобразован в обычный слой с именем «Слой 0», а новый фоновый слой был создан и помещен под ним!
Обратите внимание, что эскиз предварительного просмотра для моего нового фонового слоя на этот раз заполнен черным вместо белого.Это потому, что я установил свой цвет фона на черный, прежде чем играть в действие:


Панель «Слои» после выполнения действия с установленным черным цветом фона.
Изменение цвета фонового слоя
Если вы забыли проверить цвет фона перед началом действия и в результате получили неправильный цвет для фонового слоя, не беспокойтесь. Вы можете легко изменить его цвет впоследствии. Сначала убедитесь, что фоновый слой выбран на панели «Слои».Затем перейдите в меню Изменить в верхней части экрана и выберите Заполнить :
.

Собираюсь Правка> Заполнить.
Мне нужно, чтобы фоновый слой был белым, поэтому я установлю опцию Использовать в верхней части диалогового окна «Заливка» на Белый :


Выбор нового цвета для фонового слоя.
Нажмите кнопку ОК, чтобы закрыть диалоговое окно, после чего Photoshop заполняет фоновый слой выбранным цветом.Если мы снова посмотрим на эскиз предварительного просмотра для моего фонового слоя, мы увидим, что он теперь заполнен белым:


Цвет фонового слоя был изменен с черного на белый.
Конечно, мы еще не видели фоновый слой в документе, потому что фотография блокирует его, поэтому я быстро изменю размер моей фотографии, сначала выбрав ее слой (Layer 0) на панели Layers:


Выбор слоя фотографии.
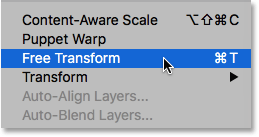
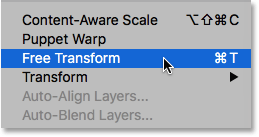
Затем я зайду в меню Edit в верхней части экрана и выберу Free Transform :
.

Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и обрабатывает изображение. Я нажму и удерживаю Shift + Alt (Win) / Shift + Option (Mac) на своей клавиатуре, нажимая на ручку в левом верхнем углу изображения и перетаскивая ее внутрь, чтобы сделать фотографию немного меньше. Удерживая клавишу Shift при перетаскивании, блокирует соотношение сторон изображения, когда я изменяю его размер, в то время как клавиша Alt (Победа) / Option (Mac) изменяет размер изображения от его центра, а не от угла.
Теперь, когда изображение стало меньше, мы можем видеть белый фон в виде рамки вокруг него:


Изменение размера изображения с помощью Free Transform.
Я нажму Введите (Win) / Return (Mac) на моей клавиатуре, чтобы принять преобразование и закрыть команду «Свободное преобразование». Затем я добавлю тень на изображение, щелкнув значок Layer Styles в нижней части панели «Слои». Это тот же значок, который был недоступен ранее, когда изображение находилось в фоновом слое:
Нажатие значка «Стили слоя».
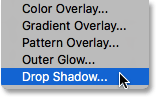
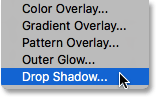
Я выберу Drop Shadow из появившегося списка стилей слоев:


Выбор стиля слоя Drop Shadow.
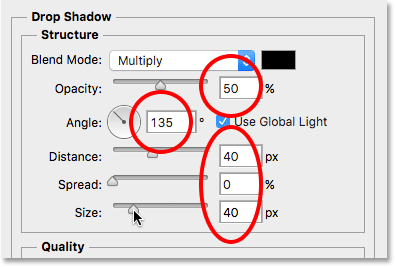
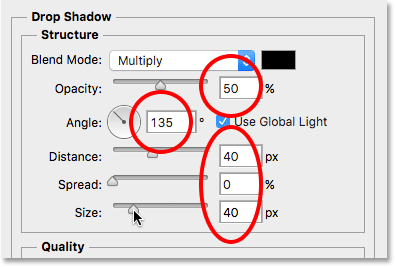
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами «Тень» в среднем столбце. Я установлю угол тени на 135 ° , чтобы источник света исходил из верхнего левого угла. Затем, так как я работаю над довольно большим изображением здесь, я установлю Расстояние тени на 40 пикселей , и я установлю значение Размер (которое контролирует мягкость теневых краев ) до 40 пикселей, а также . Наконец, я уменьшу непрозрачность тени до 50% :


Параметры Drop Shadow в диалоговом окне Layer Style.
Я нажму OK, чтобы принять мои настройки и закрыть диалоговое окно, и вот мой окончательный результат с примененной тенью:


Окончательный результат после применения тени.
Эта последняя часть (изменение размера изображения и добавление тени) была немного за рамками этого урока (именно поэтому я прошел его быстро), но он послужил примером того, что мы могли бы сделать с изображением, которое не будет стало возможным, если само изображение осталось фоновым слоем для документа.Преобразование изображения в обычный слой, а затем добавление собственного отдельного фонового слоя под ним освобождает нас от ограничений фонового слоя, облегчая достижение нашей цели.
И, поскольку мы записали эти шаги как действие, в следующий раз, когда нам потребуется заменить фоновый слой по умолчанию на новый, мы можем просто воспроизвести действие и позволить Photoshop выполнить всю работу! И там у нас это есть!
Куда пойти дальше …
В следующем уроке в нашем Руководстве по обучению слоям мы узнаем все об одной из наиболее экономящих время функций в Photoshop — о том, как открывать несколько изображений в виде слоев! Или загляните в наш раздел «Основы Photoshop», чтобы получить больше уроков!
,