Изготовлен макет российско-индийского спектрографа для китайской космической станции — Газета.Ru
Изготовлен макет российско-индийского спектрографа для китайской космической станции — Газета.Ru | Новости
Размер текста
А
А
А
close
100%
Российские специалисты завершили изготовление макета проектируемого российско-индийского спектрографа. Об этом ТАСС сообщил Михаил Сачков, глава Института астрономии РАН.
«Макеты спектрографа для испытаний изготовлены», — сообщил ученый.
Аппарат будет способен проводить спектральный анализ наблюдаемого вещества и устанавливать его химический состав. Он будет установлен на китайскую космическую станцию «Тяньгун» для исследования газовых туманностей. При этом Китай доставит прибор на станцию бесплатно и не будет требовать денег за его эксплуатацию.
Макеты космической техники необходимы для испытаний «физических» параметров прибора — помещается ли он в гнездо, удобно ли его обслуживать, достаточно ли прочен корпус и других. Макет, в отличие от настоящего прибора, дешев в производстве и может быть изготовлен гораздо быстрее, чем само устройство.
Летный образец спектрографа, который полетит на станцию, уже разработан, но еще не сделан. «Проект продвигается, будет реализован в зависимости от реализации китайской космической станции», — пояснил Сачков.
Ранее Китай заявил о планах отправить иностранцев на свою орбитальную станцию «Тяньгун».
Подписывайтесь на «Газету.Ru» в Новостях, Дзен и Telegram.
Чтобы сообщить об ошибке, выделите текст и нажмите Ctrl+Enter
Новости
Дзен
Telegram
Мария Дегтерева
Снимите белое пальто!
О людях, которые «более лучше других»
Марина Ярдаева
Педагог не нянька
О том, правда ли, что школа – камера хранения детей
Юлия Меламед
Что чувствуют мертвые
О том, как истец и обвиняемый заспорили в суде об ощущениях жертвы в момент смерти
Георгий Бовт
Все фигня, кроме «пчел»
Особенно если «пчелы» – это боевые дроны
«Дай Откусить»
Дошик для уставших от лоска
О том, почему быстрая еда всегда популярна
Найдена ошибка?
Закрыть
Спасибо за ваше сообщение, мы скоро все поправим.
Продолжить чтение
Макет газеты psd | UIDownload
Макет газеты psd | UIDownload Макет газеты psd- org/ImageObject»> Макет газеты psd
- Макет газеты psd
- Макет газеты psd
- Макет газеты psd
- Макет газеты psd
- Макет газеты psd
- Векторы шаблонов макета газеты eps
- Современный шаблон макета газеты eps
- org/ImageObject»> Современный шаблон макета газеты eps
- Современный шаблон макета газеты eps
- Современный шаблон макета газеты eps
- пустой шаблон дизайна макета газеты eps
- 3D-макет футболки psd
- Бесплатные старые газеты шаблон вектор ai
- org/ImageObject»> Вырезанный макет логотипа psd
- Макет автобуса psd
- 3D-макет логотипа стены psd
- Старинные старые газеты фон svg eps
- Макет подушки psd
- Макет пищевой упаковки ai
- 3 фотореалистичных макета логотипа psd
- Бесплатный макет бумажного пакета psd eps ai svg
- org/ImageObject»> Макет деревянных визиток psd
- Ретро газета алфавит векторная графика eps
- Бланк над конвертом, макет psd
- Макет пищевой упаковки psd
- Бесплатный макет баннера psd
- Бесплатный макет iPhone X psd
- Бесплатный макет приглашения psd
- Макет уличного плаката psd
- org/ImageObject»> Бесплатные старые газеты шаблон вектор ai
- Газета Письмо Слезы eps
- Бумага А4, макет eps
- Книга, макет eps
- Я люблю 3D-макет логотипа psd
- Макет мотоцикла psd
- Макет кепки psd
- Бесплатный макет шнурка psd
- org/ImageObject»> Макет коробки eps
- Макет самолета psd
- Реалистичный 3D-макет логотипа (PSD) psd
- Макет логотипа с гравировкой на дереве psd
- Открытый макет логотипа psd
- Значок газеты eps
Руководство по использованию пустых шаблонов (включая Canva) для создания собственной газеты. Когда вы разрабатываете дизайн своей газеты, лучше всего начать с шаблона, настроенного на правильные размеры для размера, который вы печатаете. Таким образом, вы с самого начала будете знать, сколько места вам нужно для работы, и вам не придется изменять размер изображения в дальнейшем.

Мы создали пустые шаблоны для всех наших размеров, которые совместимы с наиболее популярными инструментами дизайна, которые используют наши клиенты. Узнайте как начать работу с нашими пустыми шаблонами для:
• Adobe InDesign или Scribus
• Canva
• Microsoft Word
Перед заказом не забудьте прочитать наше руководство по экспорту, чтобы убедиться, что ваш файл готов к печати (даже если вы использовали наши шаблоны!)
Создайте газету в Adobe InDesign или Scribus
Вы можете загрузить шаблоны для Adobe InDesign и Scribus (бесплатная альтернатива InDesign с открытым исходным кодом) непосредственно из руководств по оформлению для наших различных размеров:
MINIS
Digital Mini Руководства
Традиционные мини -руководящие принципы
Таблоиды
Digital Tablider Directines
Традиционные таблоидные рекомендации по цифровым пластам. начните проектировать прямо сейчас — они уже настроены на правильные размеры и включают поля для таблоидов и широкоформатных листов и обрез для мини.
Эти шаблоны совместимы только с InDesign и Scribus и не будут работать с другими программами для верстки, такими как Photoshop или Illustrator.
Создайте газету в Canva
Canva — это простой в использовании онлайн-инструмент для дизайна, популярный среди наших клиентов. Вы можете получить доступ к огромной библиотеке дизайнерских ресурсов с помощью бесплатной учетной записи или перейти на Canva Pro, чтобы получить дополнительные пользовательские функции (например, загрузку собственных шрифтов).
Загрузка не требуется, но необходимо создать учетную запись.
Пустые шаблоны для Canva
Вы можете начать работу с пустыми шаблонами Canva для любого из наших размеров газет — они настроены с правильными размерами для каждого размера и включают поля (для таблоидов/широкоформатных листов) или обрез (для мини).
Шаблон Canva для всех миниатюр
Шаблон Canva для всех таблоидов
Шаблон Canva для цифровых широкоформатных листов
Шаблон Canva для традиционных широкоформатных листов
Используете наши шаблоны Canva для таблоидов и рекламных листовок
Создаете мини-газету? Перейдите к нашим инструкциям для мини.
Чтобы использовать шаблоны для наших таблоидов и рекламных листовок, просто удалите элементы, которые мы разместили на первой странице, и начните создавать свой дизайн. Но сначала убедитесь, что вы включили наши настраиваемые поля:
Показать линейки/направляющие. В меню «Файл» отключите поля Canva по умолчанию (если они включены) и включите линейки и направляющие:
Теперь ваш документ должен иметь фиолетовые направляющие линии — это поля , которые нам нужны для печати вашей газеты. Убедитесь, что в области от фиолетовой линии до края страницы нет никаких рисунков. (включая любой цвет фона, который вы используете на своих страницах.)
Добавление страниц. Наши шаблоны Canva настроены на минимальное количество страниц, необходимое для каждого размера газеты: 4 страницы для цифровых листовок и цифровых/традиционных таблоидов и 2 страницы для традиционных листовок.
Чтобы добавить больше страниц, нажмите «Добавить страницу» под документом, чтобы добавить столько страниц, сколько будет в вашей газете. (Помните, что количество страниц для таблоидов и газет должно быть кратно 4.)
Сохраните свой шаблон из меню «Файл»:
Вы сможете вернуться к своему шаблону в любое время из левая боковая панель в Canva:
Экспорт вашего дизайна в формате PDF. Для печати с помощью Newspaper Club вам необходимо экспортировать файл в формате PDF с отдельными страницами в порядке чтения. Вы можете прочитать больше в нашем руководстве по экспорту.
Чтобы экспортировать файл из Canva, перейдите в раздел «Поделиться» в правом верхнем углу и нажмите «Загрузить». Выберите «Печать PDF» из выпадающего меню:
Затем загрузите PDF-файл!
Наша служба поддержки будет рада проверить ваш файл, прежде чем отправить его на печать. Просто отправьте его нам по адресу support@newspaperclub. com, и мы посмотрим.
com, и мы посмотрим.
Использование наших шаблонов Canva для minis
Есть еще несколько рекомендаций, которые следует учитывать при работе с minis, поэтому мы создали для них более подробный шаблон. Когда вы откроете шаблон, он будет выглядеть так:
На первых четырех страницах мы разместили простую иллюстрацию, чтобы помочь вам увидеть, где страницы будут обрезаны, а где находится безопасная область для текста и важных деталей. Вы можете удалить это руководство или сохранить его, пока работаете над дизайном.
Мы рекомендуем оставить его включенным и отрегулировать прозрачность так, чтобы направляющая перекрывала ваш дизайн. Вы можете установить прозрачность на ноль во время проектирования, а затем включить ее, чтобы убедиться, что все на своем месте:
Направляющие различаются для нечетных и четных страниц, поскольку страницы обрезаются только по внешнему краю. Если вы добавляете руководство на другие страницы, убедитесь, что вы используете правильную страницу.
Помните, что в мини-газете должно быть не менее 16 страниц (и не более 64 страниц), количество страниц должно быть кратно 8.
Чтобы экспортировать файл из Canva, перейдите в нажмите Загрузить. В раскрывающемся меню выберите «Печать PDF».
Дизайн газеты в Microsoft Word
Вы также можете создать простой шаблон газеты с помощью Microsoft Word, если вы печатаете таблоид или листовку. (Мы не рекомендуем использовать Microsoft Word для создания мини.)
Вы можете скачать наш готовый шаблон Word для таблоидов или создать свой собственный, следуя нашим руководствам по настройке шаблона в Microsoft Word для Mac или ПК.
Этот метод рекомендуется только для цифровой печати , так как невозможно экспортировать иллюстрацию в правильном формате для традиционной печати.
Нужна помощь?
Если у вас есть дополнительные вопросы об использовании или создании шаблона, просто свяжитесь с нашей командой по адресу support@newspaperclub. com, и мы будем рады помочь.
com, и мы будем рады помочь.
Тенденции и примеры — Smashing Magazine
- 18 минут чтения
- Вдохновение, Витрины, Газеты, Веб-дизайн
- Поделиться в Twitter, LinkedIn
Об авторе
Стивен Снелл — веб-дизайнер и блоггер. Помимо ведения собственного блога и написания статей для ряда других ведущих дизайнерских блогов, он также управляет… Больше о Steven ↬
Новостные веб-сайты могут быть интересны для изучения с точки зрения дизайна. Независимо от того, какие новости они освещают, все они сталкиваются с проблемой отображения огромного количества контента на главной странице, что создает множество проблем с макетом, удобством использования и навигацией для дизайнера. Уроки, которые можно извлечь из изучения того, как новостные веб-сайты решают эти проблемы, могут быть полезны для дизайнеров, которые работают с другими типами веб-сайтов, в том числе с тематикой блога. Новостные веб-сайты могут быть интересны для изучения с точки зрения дизайна. Независимо от того, какие новости они освещают, все они сталкиваются с проблемой отображения огромного количества контента на главной странице, что создает множество проблем с макетом, удобством использования и навигацией для дизайнера. Уроки, которые можно извлечь из изучения того, как новостные веб-сайты решают эти проблемы, могут быть полезны для дизайнеров, которые работают с другими типами веб-сайтов, в том числе с тематикой блога.
Независимо от того, какие новости они освещают, все они сталкиваются с проблемой отображения огромного количества контента на главной странице, что создает множество проблем с макетом, удобством использования и навигацией для дизайнера. Уроки, которые можно извлечь из изучения того, как новостные веб-сайты решают эти проблемы, могут быть полезны для дизайнеров, которые работают с другими типами веб-сайтов, в том числе с тематикой блога.
Монетизация также является важным фактором для новостных веб-сайтов, и интересно посмотреть, как они интегрируют рекламу в дизайн. В некоторых случаях реклама несколько навязчива или чрезмерна, но большинство новостных веб-сайтов могут использовать рекламу, не отталкивая читателей, отчасти благодаря доступному контенту.
Для целей настоящей статьи термин «сайт газеты» относится к любому связанному с новостями веб-сайту, который имеет редакционную направленность периодического онлайн-издания . Многие из упомянутых здесь веб-сайтов являются онлайн-версиями крупных газет, но есть и стандартные новостные веб-сайты, а некоторые стирают грань между новостным веб-сайтом и блогом.
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Отмеченные наградами дизайны газет Этот пост должен предоставить вам несколько примеров выдающихся дизайнов газет, отмеченных престижными наградами (см. этого поста) и продемонстрировать необычные подходы к газетному дизайну.
Больше после прыжка! Продолжить чтение можно ниже ↓
Общие тенденции газетных веб-сайтов в 2008 году
1. Цветовые схемы
Большинство новостных веб-сайтов используют темный текст на белом фоне . Очевидно, что эти веб-сайты содержат огромный объем контента, и читабельность важна. Несколько веб-сайтов, упомянутых далее в этой статье, используют более темные цвета для заголовков или основной части страницы за пределами содержимого.
Большой процент новостных веб-сайтов также использует синий и красный цвета в дополнение к темно-серому или черному для текста. Синий чрезвычайно распространен для заголовков, названий статей и ссылок. Красный часто используется экономно в качестве акцентного цвета. Некоторые новостные веб-сайты также смешивают больше цветов в других местах, например, в навигации.
Красный часто используется экономно в качестве акцентного цвета. Некоторые новостные веб-сайты также смешивают больше цветов в других местах, например, в навигации.
Веб-сайт L.A. Times демонстрирует общую цветовую схему:
Конечно, все эти веб-сайты должны приносить доход, и рекламные баннеры в заголовках являются ключевым источником дохода. Некоторые веб-сайты используют рекламные баннеры на всех страницах, а другие исключают баннеры на главной странице, но отображают их над заголовком на других страницах.
В то время как блоги обычно используют баннеры размером 125 на 125 пикселей на боковых панелях, новостные веб-сайты обычно используют баннеры размером 300 на 250 или высокие небоскребы. Многие веб-сайты смешивают некоторые рекламные объявления AdSense или другие текстовые ссылки.
The Telegraph использует баннер размером 730 на 90 пикселей над своим заголовком.
3. Верхняя навигация
Хотя есть несколько заметных исключений из этой тенденции, большинство новостных веб-сайтов размещают основное меню навигации сразу под заголовком и над содержимым. New York Times и MSNBC являются двумя исключениями, так как они оба используют левую боковую панель для основной навигации.
New York Times и MSNBC являются двумя исключениями, так как они оба используют левую боковую панель для основной навигации.
The Times Online использует двухуровневое меню навигации.
4. Области содержимого с вкладками
Многие новостные веб-сайты используют области содержимого с вкладками, которые позволяют посетителям просматривать популярные статьи, последние статьи, статьи с наибольшим количеством комментариев и т. д. Иногда это используется на боковой панели, а иногда — в области основного содержимого, например на Wired. Это позволяет пользователям
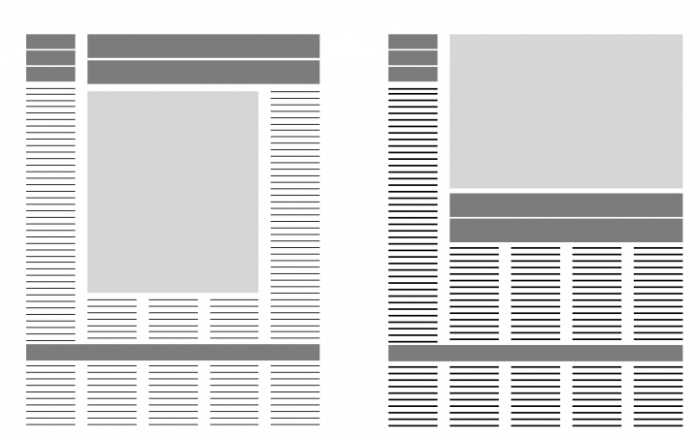
больше контролировать, какой контент и ссылки они видят, и может экономить место в дизайне, делая больше контента доступным в определенной области.5. Макеты на основе сетки
Веб-сайты газет обычно строятся на основе сетки. Сетка является популярным выбором не только из-за резкости, которую она создает, но и потому, что это один из самых эффективных способов управлять и организовывать большое количество контента. У New York Times есть один из самых известных макетов на основе сетки.
У New York Times есть один из самых известных макетов на основе сетки.
Заметные различия между новостными веб-сайтами и блогами
Граница между новостным веб-сайтом и блогом тонкая, и иногда эти два типа трудно различить. Для целей этой статьи «блог» больше относится к традиционному блогу , чем к коммерческому новостному блогу группы писателей. Хотя между блогами и новостными веб-сайтами, безусловно, есть сходство, есть и некоторые ключевые различия.
Видеть виджетов или кнопок для голосования в блогах чрезвычайно распространено; на самом деле, большинство блогов используют их в той или иной форме. Однако большинство новостных веб-сайтов используют их более тонко, если вообще используют. Часто можно увидеть раздел «Поделиться» в статьях, таких как показанный ниже из ABC News, но кнопки голосования не используются совсем так же, как в блогах, где стандартная кнопка «Digg This» может появиться вверху. каждого поста. Все больше новостных веб-сайтов признают влияние социальных сетей, но они все еще используют эти инструменты в своих проектах.
каждого поста. Все больше новостных веб-сайтов признают влияние социальных сетей, но они все еще используют эти инструменты в своих проектах.
Несколько веб-сайтов, более подробно показанных ниже, используют социальные сети больше, чем другие. В Huffington Post есть раздел, специально предназначенный для отображения новых статей на Digg, и веб-сайт, безусловно, часто появляется на первых полосах.
Подписки и RSS-каналы составляют огромную часть ведения блога, и в большинстве блогов используются большие значки или счетчики FeedBurner, чтобы посетителям было проще подписаться. Однако большинство новостных веб-сайтов, , не навязывают читателям RSS-каналы , как это сделали бы блоги. Большинство новостных веб-сайтов предлагают каналы, часто в соответствии с категорией контента, но они не являются основной частью дизайна или макета. На самом деле, большинство посетителей, вероятно, даже не замечают маленькие значки или ссылки на каналы. Поскольку RSS-каналы станут частью повседневной жизни обычных читателей, это, вероятно, изменится.
The Guardian размещает ссылку на свою ленту в заголовке веб-сайта, но привлекает к ней гораздо меньше внимания, чем к большинству тем блогов.
Комментарии и обсуждения читателей являются важным элементом для большинства блогов, но не так важны для новостных сайтов. Многие новостные веб-сайты позволяют читателям оставлять комментарии, но они обычно имеют запоздалый дизайн и редко продвигаются так же, как в блогах. Например, многие блоги показывают выдержки из сообщений на главной странице, и почти все также показывают количество комментариев с выдержкой, которая ссылается на раздел комментариев. Это используется на нескольких новостных сайтах, но редко.
ABC News — один из редких новостных веб-сайтов, который показывает количество комментариев к выдержке сообщения на главной странице.
Обзор 20 ведущих газетных сайтов
The Onion
Веб-сайт сатирических новостей The Onion имеет дизайн на основе сетки (его называют самой смешной сеткой, которую вы когда-либо видели), которая отлично использует доступное пространство экрана. На сайте много чего происходит, что может быть как хорошим, так и плохим. Основная навигация разделяет контент на видео, радио, спорт, выборы и т. д.
На сайте много чего происходит, что может быть как хорошим, так и плохим. Основная навигация разделяет контент на видео, радио, спорт, выборы и т. д.
Заголовок содержит рекламу с каждой стороны, а на боковой панели также есть реклама, но не слишком навязчивая. Некоторые части домашней страницы используются в основном как реклама функций, являющихся частью The Onion, таких как The Onion Personals и The Onion Store.
Нью-Йорк Таймс Сайт The New York Times — еще одна известная сетка. Большая часть навигации веб-сайта находится в левой части страницы, что не так распространено, как верхняя навигация. На веб-сайте используется панель навигации с вкладками в верхней части со ссылками на такие функции, как «Сегодняшняя газета», «Видео» и «Самое популярное», но все ссылки на категории контента, такие как «Мир», «США», «Политика», «Бизнес», д., находятся внизу.
Дизайн веб-сайта включает в себя красивое использование синих и черных заголовков и ссылок с добавлением красного оттенка в нескольких местах, например, во время публикации статьи. В целом, New York Times представляет собой один из лучших газетных веб-сайтов.
В целом, New York Times представляет собой один из лучших газетных веб-сайтов.
Чикаго Трибьюн В отличие от многих других веб-сайтов, представленных здесь, Chicago Tribune использует только один небольшой баннер в заголовке своей домашней страницы, хотя на отдельных страницах статей используется баннер размером 730 на 90. Помимо заголовка, остальная часть домашней страницы довольно насыщена рекламой, включая рекламу с текстовыми ссылками.
Контент на веб-сайте Chicago Tribune расположен немного шире, чем, например, в New York Times. Опять же, для заголовков и ссылок используется синий цвет с оттенком красного.
Вашингтон Пост The Washington Post также использует распространенные цвета: синий, черный (или темно-серый) и красный на белом фоне. Заголовок включает небольшой баннер 290 на 45, а верхняя часть боковой панели включает баннер 300 на 250. Остальная часть домашней страницы содержит лишь несколько других небольших рекламных баннеров.
Компоновка контента на домашней странице ориентирована на предоставление категорийных ссылок на определенный контент. Изображение включено в основную историю, но другие заголовки выше сгиба не имеют эскизов. Справа вверху есть раздел с наиболее просматриваемыми статьями.
Изображение включено в основную историю, но другие заголовки выше сгиба не имеют эскизов. Справа вверху есть раздел с наиболее просматриваемыми статьями.
Лос-Анджелес Таймс Веб-сайт L.A. Times использует другой подход к своему заголовку, чем некоторые другие новостные веб-сайты. Там относительно мало что происходит, с большим количеством неиспользуемого пространства, которое можно было бы заполнить рекламой, что и делает большинство других новостных сайтов. Остальная часть домашней страницы использует только два баннера 300 на 250 и несколько объявлений с текстовыми ссылками. Отдельные страницы статей используют размер 730 на 9.0 баннер над шапкой.
Содержание домашней страницы L.A. Times представлено в виде сетки с основной навигацией слева. Опять же, синий, черный и красный — предпочтительные цвета для текста, ссылок и заголовков.
Теннесси
The Tennessean не является одной из крупнейших газет в США, но ее веб-сайт заслуживает внимания. The Tennessean нарушает некоторые нормы других веб-сайтов, которые были изучены до сих пор, в первую очередь с точки зрения цвета. Для заголовков и ссылок используется темно-оранжевый цвет вместо более распространенного, например, синего. Кроме того, на боковой панели используется зеленый цвет фона.
Для заголовков и ссылок используется темно-оранжевый цвет вместо более распространенного, например, синего. Кроме того, на боковой панели используется зеленый цвет фона.
Баннер 300 на 250 на боковой панели и небоскреб на левой боковой панели, а в самом низу страницы больше рекламы. Отдельные страницы статей включают баннер размером 730 на 90 над заголовком.
Хьюстон Хроникл Хьюстонская хроника размещает на главной странице большое количество заголовков, в том числе в верхней центральной части макета. Это означает, что в верхней части страницы больше ссылок на контент, но каждая из них выделяется меньше, чем на новостном веб-сайте, где используется больше миниатюр.
На веб-сайте нет рекламы в шапке главной страницы, но есть несколько баннеров на правой боковой панели и несколько текстовых ссылок внизу страницы. Страницы статей имеют баннер размером 730 на 90 над заголовком.
США сегодня
USA Today использует больше цветов, чем многие другие новостные веб-сайты, особенно в меню навигации и со ссылками по всему веб-сайту. Ссылки на категории для тематических статей, таких как спорт, рынки, образование и люди, используют разные цвета, которые помогают им выделиться.
Ссылки на категории для тематических статей, таких как спорт, рынки, образование и люди, используют разные цвета, которые помогают им выделиться.
В отличие от большинства новостных сайтов, USA Today показывает количество комментариев к статьям прямо под заголовками на главной странице. На главной странице расположено всего несколько небольших баннеров, кроме баннера размером 730 на 90 в самом низу страницы. Отдельные страницы статей гораздо более заполнены рекламой, и иногда при навигации по веб-сайту вы можете столкнуться с рекламой на всю страницу, которую вам нужно пропустить, чтобы перейти к содержанию.
Электронная почта
Британский новостной сайт Mail Online использует более красочный дизайн, чем многие другие новостные сайты. Заголовки и ссылки имеют более светлый синий цвет, чем на веб-сайтах New York Times или Chicago Tribune, и становятся красными при наведении курсора. Правая боковая панель содержит множество миниатюр из последних сообщений, а также красочные заголовки и ролловеры.
Веб-сайт содержит рекламу AdSense в заголовке и различные объявления в остальной части макета, в том числе некоторые в средней колонке. Макет сетки упорядочивает содержимое и использует практически всю страницу, которая невероятно длинная.
Телеграф Другой ведущий новостной веб-сайт Великобритании, The Telegraph, использует красивую, чистую разметку на основе сетки. Над заголовком находится баннер 730 на 90, а единственная другая реклама на главной странице — это баннер 300 на 250 и небоскреб, оба на правой боковой панели.
В дизайне домашней страницы широко используются миниатюры, сопровождающие заголовки статей и краткие описания. Синий и красный используются для заголовков и ссылок. Основная навигация расположена в верхней части страницы.
Страж
The Guardian использует чистый, но красочный дизайн. Основная навигация в верхней части страницы состоит из разноцветных ссылок на разные разделы новостей. На главной странице мало рекламы, но отдельные страницы статей имеют размер 730 на 9. 0 баннер над заголовком страницы и реклама 300 на 250 в верхней части боковой панели.
0 баннер над заголовком страницы и реклама 300 на 250 в верхней части боковой панели.
Заголовки на веб-сайте Guardian окрашены в обычный синий цвет, но для придания визуальной привлекательности используются цветные рамки. Миниатюры используются в нескольких местах на главной странице, но у большинства статей есть только заголовок и краткое описание или просто заголовок.
раз онлайн The Times Online — один из немногих новостных веб-сайтов, использующих яркий цвет в области своего логотипа/фирменной символики, но это позволяет выделить веб-сайт. Над заголовком 730 на 90 баннер.
На главной странице используется двухуровневое меню навигации над содержимым и довольно типичный синий цвет для заголовков. Некоторые выдержки из статей на главной странице содержат эскизы, но для избранных статей нет больших изображений, как на многих новостных сайтах.
МСНБК
MSNBC выделяется среди других новостных веб-сайтов темным, но красочным заголовком, которому подражают многие пользователи Photoshop. Заголовок не содержит рекламы, и на самом деле в верхней части страницы отображается только одно объявление. Объявления с текстовыми ссылками используются в нескольких местах на главной странице. Отдельные страницы статей включают размер 730 на 9.0 баннер над шапкой в самом верху страницы.
Заголовок не содержит рекламы, и на самом деле в верхней части страницы отображается только одно объявление. Объявления с текстовыми ссылками используются в нескольких местах на главной странице. Отдельные страницы статей включают размер 730 на 9.0 баннер над шапкой в самом верху страницы.
В целом MSNBC — это веб-сайт с очень хорошим дизайном, с привлекательной цветовой схемой и хорошо структурированным, но не слишком загроможденным макетом. Как и New York Times, MSNBC использует левую боковую панель для основной навигации.
Новости ABC ABC News имеет темный заголовок, который помогает отличить веб-сайт от других лидеров новостей. На главной странице относительно мало рекламы. Правая боковая панель содержит баннер размером 300 на 250, а остальные рекламные объявления находятся в самом низу страницы.
В правом верхнем углу страницы есть три текущих видео, а также ссылка на другие видеоматериалы. В то время как другие новостные веб-сайты содержат видео, большинство из них не размещают видео так высоко на странице, как это делает ABC News.
Арс Техника Веб-сайт технических новостей Ars Technica имеет совершенно другой дизайн, чем обычные новостные веб-сайты, чего и следовало ожидать. В отличие от новостных веб-сайтов с большим количеством изображений, Ars Technica не использует миниатюры на своей домашней странице. Кроме того, на страницах статей очень мало изображений по сравнению с обычными новостными сайтами.
Веб-сайт использует навигацию с вкладками в верхней части страницы, чтобы направлять посетителей к различным категориям новостей, таким как Бизнес, ИТ, Apple, Аппаратное обеспечение и т. д. Заголовок включает баннер 730 на 90, а верхняя часть правая боковая панель включает рекламный баннер 300 на 250. Далее на боковой панели находится баннер с небоскребом.
Новости CNET
Веб-сайт технических новостей CNET News использует довольно простой дизайн с темным заголовком, областью избранного контента и длинным списком заголовков с краткими выдержками. Синий и красный используются для заголовков и ссылок.
Заголовок включает небольшое объявление с текстовой ссылкой в правой части экрана и несколько объявлений размером 300 на 250 на боковой панели. Никакие дополнительные объявления не используются в отдельных статьях.
ТехРадар Британский веб-сайт технологических новостей TechRadar включает несколько материалов, которые в настоящее время не очень распространены на других новостных веб-сайтах. Прямо над содержимым страницы находится раздел «Обновление TechRadar», в котором прокручиваются ссылки на самый последний контент. Кроме того, есть область рекомендуемого контента, которая чередуется с шестью ведущими историями. Под областью избранного контента находится сетка заголовков последних новостей с краткими выдержками.
В шапке веб-сайта есть баннер размером 730 x 90, а на боковой панели есть несколько других баннеров и рекламы с текстовыми ссылками. Навигация на TechRadar немного отличается, поскольку в ней используются вкладки для новостей, обзоров, блогов и форумов.
Проводной Дизайн Wired довольно уникален. В частности, миниатюры, заголовки и выдержки из рекомендуемого контента находятся над главным меню навигации. Миниатюры используются ниже для самой последней статьи в каждой из семи различных категорий.
Заголовок не содержит баннеров, только внутреннюю рекламу WiredBiz. Боковая панель содержит несколько объявлений, а также дополнительную монетизацию через виджет доски объявлений, который ссылается на последние объявления о вакансиях на доске объявлений веб-сайта.
Хаффингтон пост Макет и дизайн отдельных страниц The Huffington Post сильно отличаются от домашней страницы. На отдельных страницах вы видите небольшую область логотипа/бренда в левом верхнем углу с очень длинным баннером справа, который занимает большую часть ширины страницы. Реклама на остальной части страницы довольно минимальна.
На главной странице большая часть верхней части страницы используется для заголовка и изображения избранной статьи. Остальная часть домашней страницы включает в себя множество изображений и заголовков, а также выдержки из сообщений различных авторов на левой боковой панели.
Остальная часть домашней страницы включает в себя множество изображений и заголовков, а также выдержки из сообщений различных авторов на левой боковой панели.
Спортивные новости У Sporting News один из самых устаревших дизайнов. Заголовок используется в основном для отображения результатов, но занимает меньше места, чем другие крупные спортивные сайты. Над заголовком 730 на 90 баннер.
Большая часть содержимого боковой панели используется для направления посетителей в другие разделы веб-сайта, такие как Радио спортивных новостей, Сеть блогов и блоги сообщества.
Возможно, вы захотите взглянуть на следующие статьи по теме:
- Отмеченные наградами дизайны газет Этот пост должен предоставить вам несколько примеров выдающихся дизайнов газет, отмеченных престижными наградами (см. этого поста) и продемонстрировать необычные подходы к газетному дизайну.
В правом верхнем углу страницы есть три текущих видео, а также ссылка на другие видеоматериалы. В то время как другие новостные веб-сайты содержат видео, большинство из них не размещают видео так высоко на странице, как это делает ABC News.
В то время как другие новостные веб-сайты содержат видео, большинство из них не размещают видео так высоко на странице, как это делает ABC News.
Арс Техника Веб-сайт технических новостей Ars Technica имеет совершенно другой дизайн, чем обычные новостные веб-сайты, чего и следовало ожидать. В отличие от новостных веб-сайтов с большим количеством изображений, Ars Technica не использует миниатюры на своей домашней странице. Кроме того, на страницах статей очень мало изображений по сравнению с обычными новостными сайтами.
Веб-сайт использует навигацию с вкладками в верхней части страницы, чтобы направлять посетителей к различным категориям новостей, таким как Бизнес, ИТ, Apple, Аппаратное обеспечение и т. д. Заголовок включает баннер 730 на 90, а верхняя часть правая боковая панель включает рекламный баннер 300 на 250. Далее на боковой панели находится баннер с небоскребом.
Новости CNET
Веб-сайт технических новостей CNET News использует довольно простой дизайн с темным заголовком, областью избранного контента и длинным списком заголовков с краткими выдержками. Синий и красный используются для заголовков и ссылок.
Синий и красный используются для заголовков и ссылок.
Заголовок включает небольшое объявление с текстовой ссылкой в правой части экрана и несколько объявлений размером 300 на 250 на боковой панели. Никакие дополнительные объявления не используются в отдельных статьях.
ТехРадар Британский веб-сайт технологических новостей TechRadar включает несколько материалов, которые в настоящее время не очень распространены на других новостных веб-сайтах. Прямо над содержимым страницы находится раздел «Обновление TechRadar», в котором прокручиваются ссылки на самый последний контент. Кроме того, есть область рекомендуемого контента, которая чередуется с шестью ведущими историями. Под областью избранного контента находится сетка заголовков последних новостей с краткими выдержками.
В шапке веб-сайта есть баннер размером 730 x 90, а на боковой панели есть несколько других баннеров и рекламы с текстовыми ссылками. Навигация на TechRadar немного отличается, поскольку в ней используются вкладки для новостей, обзоров, блогов и форумов.
Проводной Дизайн Wired довольно уникален. В частности, миниатюры, заголовки и выдержки из рекомендуемого контента находятся над главным меню навигации. Миниатюры используются ниже для самой последней статьи в каждой из семи различных категорий.
Заголовок не содержит баннеров, только внутреннюю рекламу WiredBiz. Боковая панель содержит несколько объявлений, а также дополнительную монетизацию через виджет доски объявлений, который ссылается на последние объявления о вакансиях на доске объявлений веб-сайта.
Хаффингтон пост Макет и дизайн отдельных страниц The Huffington Post сильно отличаются от домашней страницы. На отдельных страницах вы видите небольшую область логотипа/бренда в левом верхнем углу с очень длинным баннером справа, который занимает большую часть ширины страницы. Реклама на остальной части страницы довольно минимальна.
На главной странице большая часть верхней части страницы используется для заголовка и изображения избранной статьи.
