Как добавить галерею с фильтрацией на сайт WordPress
В этом видео я покажу вам как можно добавить на сайт WordPress галерею из фото с фильтрацией.
Смотрите это видео на YouTube
Давайте посмотрим что у нас должно получиться в результате
У нас есть фотогалерея из четырех фотографий щенков хаски.
Если навести курсор мыши на изображение, мы увидим название и описание фотографии и две круглых кнопки.
Увеличить изображение и перейти по ссылке.
Я разместил ссылку на сайт, откуда взял изображения.
Щёлкая по вкладкам Голубоглазые и Разноглазые, мы можем видеть фото щенков с данным параметром фильтрации.
И начнем работу.
Для этого мы будем использовать плагин Essential Addons for Elementor.
Естественно, что у вас на сайте уже должен быть установлен сам плагин Elementor.
Устанавливаем и активируем плагин.
Запускается мастер для выбора необходимых дополнений.
На первом шаге оставляем Основной и нажимаем на кнопку Next.
И далее можно отключать или включать необходимые дополнения.
Я ничего отключать не буду, нам нужно сейчас только одно дополнение Галерея с фильтрацией.
На следующем шаге нам предлагают перейти на платную версию Elementor Pro, я нажимаю на кнопку Next.
Далее снова нажимаем на кнопку Next.
И нам показывается диалоговое окно, где предлагается передавать данные о работе плагина на нашем сайте разработчикам.
Я нажимаю No, Thanks, т.е. не соглашаюсь.
Всё мы настроили и открываем новую страницу на нашем сайте WordPress, куда будем добавлять галерею с фильтрацией.
Переходим в редактор Elementor.
И с левой стороны в разделе ESSENTIAL ADDONS дополнение Галерея с фильтрацией и просто перетаскиваем его на нашу страницу.
Мы видим предпросмотр нашей галереи, а в левой части различные настройки.
Чтобы добавить свои изображения нужно развернуть раздел Элементы галереи.
И здесь мы можем включать и отключать отображение галереи.
Редактировать и удалять существующие, добавлять новые.
Щелкаем по элементу, который мы хотим отредактировать.
Его параметры раскрываются и мы можем изменять их.
Я загружаю новое изображение щенка.
Можно задать текст для описания и заголовок.
И адрес ссылки для перехода.
У ссылки тоже есть дополнительные параметры: отображать в новом окне и добавить параметр Nofollow.
Вот так сейчас у нас отображается галерея.
Давайте вернёмся в раздел Настроек.
Здесь можно задавать количество отображаемых элементов и столбцов.
Изменять изображения стандартных значков масштабирования и ссылки на свои.
Я добавил ещё три фото щенков.
Давайте удалим лишние элементы и настроим отображение 4 фото в 2 столбца.
Смотрим что у нас получилось.
Теперь рассмотрим как добавить возможность фильтрации.
Разворачиваем раздел Фильтруемые элементы управления.
Я изменяю уже существующий элемент на Голубоглазые.
Видим что название вкладки изменилось.
И добавляем ещё один элемент — Разноглазые.
И нам нужно исправить для Элементов галереи значение поля Название элемента управления на одно из двух: Голубоглазые или Разноглазые.
После того, как мы это сделаем, можно фильтровать изображения в галереи на нашей странице.
Как видите всё просто.
Если вас интересует тема работы с Elementor, напишите об этом в комментариях.
Тогда я подготовлю для вас новые видео.
Подписывайтесь на наш Ютуб канал!
[uptolike]
Метки: Elementor, Essential Addons plugin for Elementor, WordPress, wordpress уроки, вордпресс, Галерея с фильтрацией, сайт на WordPress, сделать сайт на wordpress, создание сайта на wordpress, создать сайт, создать сайт бесплатно, Уроки по Elementor
7 лучших плагинов галереи WordPress на 2023 год
Галереи изображений стали популярным способом демонстрации контента в самых разных форматах, таких как изображения, видео, продукты, портфолио и многое другое. Независимо от того, являетесь ли вы фотографом, блоггером или представителем малого бизнеса, для маркетинга и взаимодействия с пользователем важно, чтобы ваши галереи изображений выделялись. Плагины галереи WordPress — отличный способ улучшить внешний вид ваших изображений и разнообразить ваш веб-сайт или блог. В этом посте мы показали некоторые из лучших плагинов галереи для WordPress.
Плагины галереи WordPress — отличный способ улучшить внешний вид ваших изображений и разнообразить ваш веб-сайт или блог. В этом посте мы показали некоторые из лучших плагинов галереи для WordPress.
Плагин галереи для WordPress
Галерея изображений — это коллекция изображений, собранных по-разному, чтобы сделать их более интересными для просмотра и использования. Использование плагина галереи WordPress — это гораздо более простой способ создать расширенную галерею изображений, чем использование простых или других методов. Они упрощают добавление пользовательских эффектов наведения, макетов, которые адаптируются к размеру экрана, и/или интерактивных способов обмена дополнительной информацией с изображениями. Несмотря на то, что редактор WordPress поставляется с блоком галереи по умолчанию, разработчики усердно работали над созданием сотен уникальных и настраиваемых плагинов галереи, которые могут вывести ваши галереи изображений на совершенно новый уровень. Эти плагины WordPress для галерей предоставляют вам все инструменты, необходимые для создания идеальной галереи. Тем не менее, существует так много плагинов для галерей, что выбрать лучший может быть сложно.
Тем не менее, существует так много плагинов для галерей, что выбрать лучший может быть сложно.
Чтобы найти лучшие плагины галереи для вашего сайта WordPress, вам нужно подумать о стоимости, скорости, встроенных эффектах, общем качестве и гибкости. Вот разбивка наших лучших вариантов, которые помогут вам выбрать лучший плагин галереи для WordPress.
Галерея Модула
Modula — это плагин галереи для WordPress, который гордится своей простотой в использовании. Вам не нужно много технических знаний, чтобы создавать красивые, настраиваемые галереи с помощью Modula. Бесплатная версия имеет 4,9/5 звезд в репозитории WP и имеет такие функции, как эффекты наведения, всплывающие окна с подсветкой, настраиваемые макеты, обмен в социальных сетях и многое другое. В Modula также есть классный конструктор сетки с перетаскиванием, который позволяет изменять каждое изображение в сетке. Но есть некоторые функции, которые вы можете использовать, только если заплатите за них, например, возможность добавить более 25 фотографий в галерею.
Это простой и уникальный способ выделить ваши фотографии. Вы можете изменить внешний вид своих галерей, поэкспериментировав с такими вещами, как поля, тени, радиус границы и т. д. Кроме того, как бесплатная, так и профессиональная версии плагина работают с Divi, и им очень легко пользоваться. Это позволяет легко создавать красивые галереи с помощью конструктора Divi.
Ключевая особенность
- Отзывчивый дизайн.
- Перетащите здание галереи.
- Встроенная расширенная интеграция с Divi.
- Уникальный построитель сетки изображений.
- Легко добавляйте ссылки на изображения.
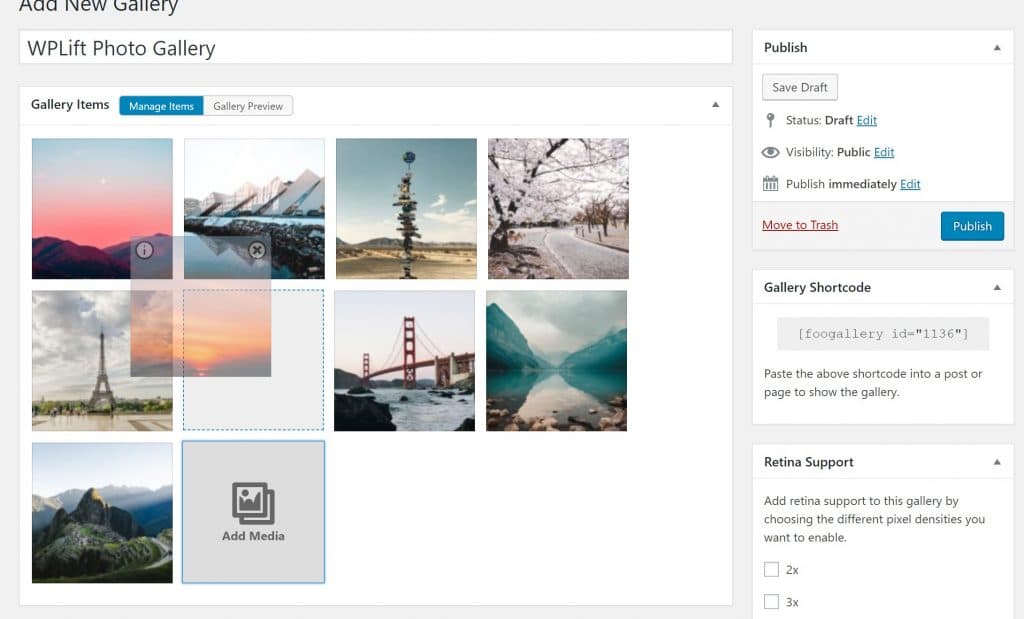
FooGallery
FooGallery — еще один бесплатный плагин галереи, который нравится людям, потому что у него много бесплатных функций. Вы получите бесплатно семь различных макетов галереи, поддержку альбомов, эффекты наведения и многое другое. FooGallery отлично помогает людям быстро и красиво создавать галереи изображений. Вы можете настроить свои галереи с помощью прилагаемой библиотеки шаблонов.
Однако некоторые приятные функции доступны только платным подписчикам. Эти функции включают возможность добавлять видеогалереи, еще три шаблона, фильтры изображений и многое другое. Даже с бесплатной версией FooGallery вы все равно можете просматривать галереи, которые выглядят великолепно. Вы можете попробовать одиннадцать различных эффектов наведения и несколько бесплатных шаблонов.
Ключевая особенность
- Семь бесплатных шаблонов.
- Пометка изображений и фильтрация.
- Основные инструменты редактирования изображений.
- Быстрое время загрузки.
Галерея Энвира
Envira Gallery — еще один из наших лучших вариантов для галерей видео и изображений на WordPress. Это бесплатное решение отличается от других, поскольку оно гибкое, имеет функции и шаблоны, которые можно изменить, и простое в использовании. Envira Gallery отлично подходит как для новых пользователей, так и для более опытных пользователей, которые хотят узнать больше о том, как работают галереи. Он отлично справляется с сохранением интерфейса, который легко понять новым пользователям, а также предоставляет им доступ к более продвинутым функциям, таким как возможность продавать фотографии или подключаться к импортеру Dropbox. Загружать изображения через панель инструментов очень просто, и для создания новой галереи требуется всего несколько кликов.
Он отлично справляется с сохранением интерфейса, который легко понять новым пользователям, а также предоставляет им доступ к более продвинутым функциям, таким как возможность продавать фотографии или подключаться к импортеру Dropbox. Загружать изображения через панель инструментов очень просто, и для создания новой галереи требуется всего несколько кликов.
Адаптивный конструктор галерей с функцией перетаскивания прост в использовании и сделает вашу сетку или каменную галерею великолепной на всех устройствах. Но бесплатная версия имеет только несколько функций, поэтому вам нужно будет заплатить за полную версию, чтобы получить максимальную отдачу от продукта.
Ключевая особенность
- Перетащите & Drop Builder.
- Мобильный дружественный.
- Обмен в социальных сетях.
- Интеграция с электронной коммерцией.
- Добавьте пользовательский CSS или JavaScript.
Галерея NextGEN
NextGEN Gallery используют более миллиона человек, и это потому, что это один из лучших плагинов галереи для WordPress. Несмотря на то, что предустановленные галереи бесплатной версии, два основных стиля галереи (слайд-шоу и галереи миниатюр) и два стиля альбомов (компактный и расширенный) выглядят не очень стильно, она имеет множество функций и легко настраивается. Большинство дополнительных функций доступны только в платных версиях. Из-за этого фотографам и другим людям, которые зарабатывают на жизнь фотографиями, это очень нравится.
Несмотря на то, что предустановленные галереи бесплатной версии, два основных стиля галереи (слайд-шоу и галереи миниатюр) и два стиля альбомов (компактный и расширенный) выглядят не очень стильно, она имеет множество функций и легко настраивается. Большинство дополнительных функций доступны только в платных версиях. Из-за этого фотографам и другим людям, которые зарабатывают на жизнь фотографиями, это очень нравится.
Настройки вашей галереи NextGen можно изменить и настроить прямо на вкладке панели управления WordPress. Существует также множество различных способов изменить эффекты лайтбокса, размер, стиль, синхронизацию, переходы и многое другое с помощью двух бесплатных типов галереи.
Ключевая особенность
- Уникальные альтернативы вашим обычным галереям сетки.
- Встроенная функция электронной коммерции для продажи отпечатков.
- Интеграция с Adobe Lightroom.
- Настраиваемые лайтбоксы.
Отзывчивый лайтбокс & Галерея
Отзывчивый лайтбокс и название галереи говорят вам все, что вам нужно знать о ней. Это простой и эффективный инструмент галереи, ориентированный на лайтбоксы. Существует восемь различных сценариев лайтбокса и три различных шаблона галереи (сетка, слайдер и каменная кладка). Бесплатный основной плагин дает вам большую свободу, потому что он поставляется с шаблонами и настройками. Но, опять же, вы можете обнаружить, что вам нужно добавить платные расширения к вашей установке, чтобы получить более продвинутые функции, такие как использование изображений из внешних источников и больше просмотров галереи.
Это простой и эффективный инструмент галереи, ориентированный на лайтбоксы. Существует восемь различных сценариев лайтбокса и три различных шаблона галереи (сетка, слайдер и каменная кладка). Бесплатный основной плагин дает вам большую свободу, потому что он поставляется с шаблонами и настройками. Но, опять же, вы можете обнаружить, что вам нужно добавить платные расширения к вашей установке, чтобы получить более продвинутые функции, такие как использование изображений из внешних источников и больше просмотров галереи.
Если вам нужно быстрое и простое решение, в галерее Responsive Lightbox & есть все, что вам нужно. В разделе настроек вы также можете изменить несколько вещей, чтобы улучшить внешний вид вашей галереи в целом.
Ключевая особенность
- Поддерживает видеогалереи.
- Интеграция с социальными сетями.
- Простая функциональность лайтбокса.
- Инструменты редактирования и организации изображений.
Фотогалерея от 10Web
С помощью плагина Photo Gallery by 10Web вы можете легко создавать фотогалереи и управлять ими на своем сайте WordPress. Даже в бесплатной версии есть множество функций и способов изменить что-то, поэтому легко создавать галереи, которые выглядят профессионально и соответствуют вашим потребностям. Плагин работает с популярными сайтами социальных сетей, поэтому вы можете легко поделиться своими галереями с большим количеством людей. Кроме того, его панель инструментов проста в использовании, поэтому вам не нужно ничего знать о технологиях для создания фотогалерей и управления ими.
Даже в бесплатной версии есть множество функций и способов изменить что-то, поэтому легко создавать галереи, которые выглядят профессионально и соответствуют вашим потребностям. Плагин работает с популярными сайтами социальных сетей, поэтому вы можете легко поделиться своими галереями с большим количеством людей. Кроме того, его панель инструментов проста в использовании, поэтому вам не нужно ничего знать о технологиях для создания фотогалерей и управления ими.
В нем также есть раздел для скорости и оптимизации изображения, который может помочь уменьшить размер изображения до 40% без ущерба для его качества. Это очень важная часть SEO для изображений. У 10Web также есть хороший плагин для оптимизации изображений. Плагин также имеет множество готовых макетов галереи, таких как кладка, мозаика, слайд-шоу, карусель и многое другое. Фотогалерея от 10Web — отличный выбор, если вы хотите показать свои фотографии и заинтересовать своих посетителей.
Ключевая особенность
- Легко создавать и управлять фотогалереями
- Широкий спектр возможностей настройки
- Интеграция с популярными платформами социальных сетей
- Несколько макетов галереи и альбома
Галерея каменной кладки Диви
Модуль «Галерея», который поставляется с Divi, — отличный способ продемонстрировать галереи изображений на вашем сайте. Также встроен модуль фильтра портфолио, чтобы вы могли показывать галереи, которые можно фильтровать. Divi Masonry Gallery — это плагин для WordPress, который делает галереи Divi еще лучше. Это позволяет легко создавать галереи, которые выглядят как каменная кладка и имеют разные макеты и стили.
Также встроен модуль фильтра портфолио, чтобы вы могли показывать галереи, которые можно фильтровать. Divi Masonry Gallery — это плагин для WordPress, который делает галереи Divi еще лучше. Это позволяет легко создавать галереи, которые выглядят как каменная кладка и имеют разные макеты и стили.
Он хорошо работает с Divi и позволяет легко создавать красивые галереи, которые хорошо смотрятся в интерфейсе. Он имеет встроенную фильтрацию категорий и расширенные эффекты при наведении курсора, так что это хорошее универсальное решение. Плагин Divi Masonry Gallery и конструктор тем Divi хорошо работают вместе, позволяя легко и эффективно создавать красивые и интересные галереи в стиле каменной кладки на вашем сайте WordPress.
Ключевая особенность
- Легко создавайте галереи в стиле кирпичной кладки с 1–10 столбцами.
- Фильтр категорий галереи
- Пагинация
- Широкий спектр возможностей настройки
- Настраиваемые эффекты при наведении
- Лайтбокс и полноэкранный просмотр
- Интеграция с конструктором тем Divi
Подведение итогов
Хороший контент — это то, что заставляет людей взаимодействовать с веб-сайтом, а плагины галереи WordPress — это способ выделить ваш контент. Все эти плагины имеют одну и ту же цель — удерживать людей на ваших страницах дольше, но они имеют разные цены, разные функции и нацелены на разные типы пользователей.
Все эти плагины имеют одну и ту же цель — удерживать людей на ваших страницах дольше, но они имеют разные цены, разные функции и нацелены на разные типы пользователей.
Вам не нужно платить за премиальные обновления, чтобы использовать замечательные основные функции Modula. А плагин Photo Gallery by 10Web помогает с SEO, так что изображения загружаются быстро. Но если вам нужны более продвинутые функции, Envira Gallery также кажется хорошим выбором. Divi Builder также имеет отличный модуль галереи, который можно настроить как сетку или как слайдер. Он может обрабатывать большие галереи с нумерацией страниц. Кроме того, есть много функций, которые вы можете изменить, чтобы помочь вам создать свою галерею изображений. Для более мощной галереи Divi трудно превзойти галерею Divi Masonry.
Галерея WordPress (классический редактор) — Документация WordPress.org
Примечание. Этот документ предназначен для классического редактора. Если вы используете редактор блоков на своем сайте, блок галереи задокументирован на этой странице.
Галереи изображений — отличный способ поделиться группами изображений на вашем сайте WordPress. Функция Create Gallery средства загрузки мультимедиа WordPress позволяет добавлять простую галерею изображений на страницы или сообщения на вашем сайте.
Конечный результат опубликованной галереиВ этой статье рассказывается, как добавить галерею изображений с помощью медиатеки, а также объясняется шорткод галереи, который будет сгенерирован и встроен в запись или страницу.
Вот как шаг за шагом добавить галерею изображений с помощью загрузчика мультимедиа:
Примечание. Перед добавлением галереи вам должно быть удобно пользоваться функцией Добавить мультимедиа и загрузчиком мультимедиа, чтобы добавлять изображения в медиатеку и размещайте их в постах.
Шаг 1 – Поместите курсор
Галерея может располагаться в любом месте на странице или в сообщении — отдельно на пустой странице, выше, ниже или посреди текста. Начните с размещения курсора там, где вы хотите, чтобы галерея отображалась — если он находится между блоками текста, как на примере фотографии ниже, рассмотрите возможность добавления возврата и размещения курсора на новой строке, чтобы было пространство сверху и снизу.
Начните с размещения курсора там, где вы хотите, чтобы галерея отображалась — если он находится между блоками текста, как на примере фотографии ниже, рассмотрите возможность добавления возврата и размещения курсора на новой строке, чтобы было пространство сверху и снизу.
Шаг 2. Нажмите кнопку «Добавить медиафайл». интерфейс загрузки медиафайлов. В появившемся всплывающем окне выберите опцию «Создать галерею» из списка действий слева.
Нажмите кнопку «Добавить медиа»Шаг 3. Добавьте и/или выберите изображения, которые вы хотите включить
Вы можете добавить или выбрать изображения, которые хотите включить в свою галерею изображений, выбрав один из следующих вариантов в центре в окне загрузчика мультимедиа:
- Загрузить файлы: Загрузите изображения, которые хотите использовать, со своего компьютера, перетащив их в область загрузки. Вы можете добавить более одного изображения, и они будут автоматически объединены в галерею изображений.

- Медиатека: Выберите из ранее загруженных изображений в медиатеку, нажав на те, которые вы хотите добавить в галерею. Вы увидите флажок рядом с вашим выбором.
Примечание. Вы можете создать галерею изображений, используя любую комбинацию новых изображений и ранее загруженных изображений, просто переключаясь между вкладками «Загрузить файлы» и «Библиотека мультимедиа».
Когда вы загружаете и/или выбираете изображения, вы увидите, что ваш выбор подтверждается на экране «Вставка мультимедиа» флажками в верхнем углу каждой миниатюры. Кроме того, в нижней части окна появляется ряд миниатюр, помогающих отслеживать все выбранные изображения. Если вы довольны своим выбором, нажмите кнопку Создать новую галерею кнопка.
Выбор изображений для отображения в галерееШаг 4. Редактирование галереи
На странице «Редактировать галерею» вы можете выполнить следующие действия, прежде чем вставлять созданную вами галерею на свою страницу или в сообщение:
- Переставить изображения: Перетащите миниатюры изображений, чтобы изменить порядок изображений в галерее.

- Обратный порядок: Обратный порядок изображений в галерее.
- Добавьте описания изображений: Добавьте описания к своим изображениям (необязательно), которые отображаются в виде подписей к изображениям под каждым эскизом в галерее.
- Удаление изображений: Наведите указатель мыши на миниатюру и нажмите «X», чтобы удалить любое из ранее выбранных изображений.
- Добавьте больше изображений: Нажмите ссылку «Добавить в галерею» на левой боковой панели и добавьте или выберите изображения, которые вы хотите включить в свою галерею изображений, выбрав из вкладок «Загрузить файлы» или «Медиатека». .
- Отменить галерею: Щелкните ссылку «Отменить галерею» в списке действий слева, чтобы выйти со страницы «Редактировать галерею» и отменить галерею изображений.
Перед вставкой галереи у вас также есть несколько настроек галереи, доступных на панели справа, чтобы управлять следующим:
- Ссылки на: page/post) ссылка на страницу прикрепленного изображения или непосредственно на исходный файл изображения.

- Колонки: Установите количество колонок, которые вы хотели бы иметь в своей галерее. 3 столбца — это настройки по умолчанию, которые идеально подходят для большинства сайтов.
- Случайный порядок: Позволяет вашей галерее отображать миниатюры изображений в случайном порядке каждый раз, когда они просматриваются на сайте.
- Размер: Изменяет размер каждого изображения в галерее. Доступные варианты: «Миниатюра», «Мультимедиа», «Большой» и «В полный размер».
Редактирование существующих галерей
В визуальном редакторе галерея изображений отображается в виде серии миниатюрных изображений.
Галерея в редакторе WordPress Когда вы щелкаете любую область галереи изображений, вверху этой области появляются кнопки со значками. В любой момент вы можете отредактировать изображения или настройки вашей галереи, нажав на кнопку «Редактировать». Вы можете удалить галерею изображений в любое время, нажав кнопку «Удалить».
Вышеупомянутые шаги генерируют шорткод Галереи с идентификаторами изображений и другими параметрами и встраивают в публикацию или страницу, например:
Вы можете указать параметры прямо на этот шорткод.
Использование
С помощью этого синтаксиса можно указать несколько параметров:
Параметры
Поддерживаются следующие основные параметры:
orderby
Указывает способ сортировки отображаемых эскизов. По умолчанию используется «menu_order».
Параметры:
- menu_order — порядок изображений можно изменить на вкладке «Галерея» всплывающего окна «Добавить медиа».
- title — заказ изображений в библиотеке мультимедиа на основе названия изображения.
- post_date — Сортировка изображений по дате/времени.
- рэнд — Упорядочить изображения случайным образом.

- ID
порядок
Указывает порядок сортировки, используемый для отображения эскизов. АСЦ или ДЕСК. Например, для сортировки по идентификатору используйте DESC:
столбцов
Указывает количество столбцов. Галерея будет включать тег разрыва в конце каждой строки и вычислять ширину столбца соответствующим образом. Значение по умолчанию — 3. Если для столбцов установлено значение 0, разрывы строк не включаются. Например, чтобы отобразить галерею из 4 столбцов:
id
Указывает идентификатор сообщения. В галерее будут отображаться изображения, прикрепленные к этому сообщению. Поведение по умолчанию, если идентификатор не указан, заключается в отображении изображений, прикрепленных к текущему сообщению. Например, для отображения изображений, прикрепленных к сообщению 123:
размер
Определяет размер изображения, используемого для отображения эскизов. Допустимые значения включают «миниатюру», «средний», «большой», «полный» или любой другой дополнительный размер изображения, который был зарегистрирован с помощью add_image_size(). Значение по умолчанию — «миниатюра». Размер изображений для «миниатюры», «среднего» и «большого» можно настроить в панели администратора WordPress в разделе «Настройки»> «Мультимедиа». Например, чтобы отобразить галерею изображений среднего размера:
Допустимые значения включают «миниатюру», «средний», «большой», «полный» или любой другой дополнительный размер изображения, который был зарегистрирован с помощью add_image_size(). Значение по умолчанию — «миниатюра». Размер изображений для «миниатюры», «среднего» и «большого» можно настроить в панели администратора WordPress в разделе «Настройки»> «Мультимедиа». Например, чтобы отобразить галерею изображений среднего размера:
Некоторые дополнительные параметры включают:
itemtag
Имя XHTML-тега, используемого для включения каждого элемента в галерее. По умолчанию используется «дл».
icontag
Имя XHTML-тега, используемого для включения каждой пиктограммы в галерее. По умолчанию «дт».
captiontag
Имя тега XHTML, используемого для включения каждой подписи. По умолчанию используется «дд». Например, чтобы изменить разметку галереи для использования тегов div, span и p:
ссылка
Укажите, куда вы хотите связать изображение. Значение по умолчанию ссылается на постоянную ссылку вложения. Параметры:
Значение по умолчанию ссылается на постоянную ссылку вложения. Параметры:
- файл – Ссылка непосредственно на файл изображения.
- нет – нет связи.
включают
Идентификаторы вложений, разделенные запятыми, которые включают только изображения из этих вложений.
исключить
Идентификаторы вложений, разделенные запятыми, которые исключают определенные изображения из этих вложений. Обратите внимание, что включает и исключает нельзя использовать вместе.
- Плагины галереи
Как создать галерею изображений в WordPress
С помощью WordPress вы можете легко добавлять изображения в сообщения или на страницы своего блога. Но допустим, вы хотите добавить полдюжины изображений.
Когда вы загружаете изображения одно за другим, они либо накладываются друг на друга, либо помещаются в неравномерно разделенные ряды.
Помимо неприглядной эстетики, эти макеты потребуют от ваших пользователей много прокрутки, чтобы просмотреть все фотографии. Это также похоронит любую копию, которую вы разместили на странице.
Чтобы избежать этого, вы можете создать галерею для отображения изображений в виде сетки или миниатюр, чтобы предоставить вашим пользователям лучший опыт. Вы не только сможете показывать больше фотографий на меньшем пространстве, но и упростите пользователям их просмотр.
Лучшая часть? Вы можете настроить галерею всего за несколько минут. Давайте рассмотрим два разных способа создания галереи изображений в WordPress.
Как сделать фотогалерею в WordPress без плагина
Вы можете использовать встроенную галерею WordPress, чтобы добавить красок на свой сайт всего за несколько шагов. Вот что вам нужно сделать:
- Во-первых, войдите в свою панель управления WordPress.
- В левой части страницы нажмите Сообщения или Страницы .

- Выберите Добавить новый или наведите указатель мыши на существующую публикацию или страницу и выберите Редактировать .
- При редактировании сообщения или страницы поместите курсор туда, куда вы хотите, чтобы ваша галерея переместилась, как показано ниже.
- Нажмите кнопку Добавить носитель под заголовком.
- Щелкните Создать галерею в левой части страницы.
- Загрузите свои изображения или выберите их из своей медиатеки, как показано ниже.
- Нажмите кнопку Создать новую галерею в правом нижнем углу.
- Вы можете редактировать свою галерею следующими способами:
- Нажмите кнопку Обратный порядок или перетащите изображения, чтобы изменить их порядок.
- Добавляйте заголовки, подписи, описания и замещающий текст к каждому изображению.
- Выберите, сколько столбцов вы хотите отображать в своей галерее.

- Связать фотографию со страницей вложения (специальной страницей в вашем блоге, на которой показано изображение в выбранной вами теме), медиафайлом (прямая ссылка на полноразмерное загруженное изображение) или ни с чем.
- Измените размер изображений.
- Нажмите Вставьте кнопку галереи , когда закончите.
- Сохраните и просмотрите черновик.
- Чтобы внести какие-либо изменения, нажмите на галерею. Затем щелкните значок карандаша, как показано ниже.
- Когда закончите, нажмите Опубликовать и наслаждайтесь своей работой.
Коротко и мило, верно? Макет галереи намного чище, чем если бы вы просто загружали свои фотографии одну за другой.
Однако после выполнения описанных выше шагов вы можете столкнуться с некоторыми ограничениями. Например, если вы свяжете свою галерею с медиафайлом или страницей вложений, и пользователи нажмут на нее, они будут перенаправлены и должны будут нажать кнопку «Назад», чтобы вернуться на ваш сайт.
Поскольку эти галереи не адаптивны, они не будут выглядеть одинаково на мобильных устройствах и планшетах. Вы также не можете пометить изображения или организовать свои галереи по темам или альбомам. Поскольку ваши галереи нигде не хранятся, если вы хотите добавить ту же галерею в другой пост, вам придется создавать ее с нуля.
Чтобы создать более надежную галерею, отвечающую всем вашим потребностям, вы можете использовать плагин.
Как создать фотогалерею в WordPress с помощью плагина
Существуют тысячи плагинов для настройки и оптимизации галереи в WordPress. При выборе одного из них вы захотите проверить скорость плагина, простоту доступа, рейтинги плагинов и дополнительные функции. Давайте рассмотрим несколько самых популярных плагинов, которые соответствуют самым высоким стандартам по этим критериям.
Envira Gallery
С помощью подключаемого модуля Envira Gallery вы можете создавать полностью адаптивные галереи, которые работают на мобильных устройствах, планшетах и настольных устройствах, а не только галереи изображений. Вы можете вставлять видео с YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Вы можете вставлять видео с YouTube, Vimeo и Wistia и импортировать фотографии из Instagram и Dropbox для создания высококачественных мультимедийных галерей.
Envira Gallery предоставляет множество готовых шаблонов для настройки внешнего вида ваших галерей, а также надстройку CSS для создания полностью настраиваемых шаблонов. Он также предоставляет конструктор перетаскивания для более быстрой загрузки и шорткоды для удобной публикации.
Вы также можете добавить кнопки «Поделиться», чтобы ваши пользователи могли легко делиться вашими галереями на Facebook, Twitter и Pinterest или покупать их через интеграцию плагина с WooCommerce. Вы можете контролировать доступ, добавляя водяные знаки к своим изображениям и пароли к своим галереям.
Наконец, с помощью дополнений для создания глубоких ссылок и разбивки на страницы вы можете создавать уникальные и индексируемые URL-адреса для каждого элемента в вашей галерее и разделять галерею на несколько страниц, чтобы сократить время загрузки и улучшить взаимодействие с пользователем. В результате этот оптимизированный для SEO плагин может помочь повысить коэффициент конверсии на вашем сайте.
В результате этот оптимизированный для SEO плагин может помочь повысить коэффициент конверсии на вашем сайте.
Источник
Галереи
Галереи от Angie Makes — это простой плагин, который расширяет встроенную функциональность галерей WordPress. Вместо того, чтобы добавлять элементы меню на панель инструментов WordPress, этот плагин расширит настройки галереи в модуле редактирования, предлагая настраиваемые параметры размера, подписи, ссылки и отображения.
Существует ряд возможных стилей отображения, включая мозаику с тремя, пятью и шестью столбцами, каменную кладку, слайдер и стиль карусели, каждый из которых обеспечивает уникальные способы скрытия или отображения подписей. Например, в мозаичном макете из шести столбцов можно скрыть заголовок, чтобы он появлялся только при наведении курсора на миниатюру. У вас также есть возможность превратить изображения в идеальные квадраты, как показано ниже.
Источник
Галерея NextGen
Галерея NextGen — это надежный плагин WordPress, который предоставляет множество возможностей для загрузки, редактирования, предварительного просмотра и публикации ваших фотографий. Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Если вы беспокоитесь о том, что у вас слишком много вариантов, в нем есть встроенный мастер галереи, который поможет вам на каждом этапе пути.
Вы можете добавить галерею NextGen одним нажатием кнопки в визуальном редакторе, как показано ниже, который откроет интуитивно понятный
Источник
Здесь вы можете выбрать из более чем 10 вариантов отображения, каждый из которых имеет множество параметров для управления размером, стилем, синхронизацией, переходами, элементами управления, эффектами лайтбокса и другими параметрами ваших галерей. .
NextGen также предоставляет некоторую автономию вашим пользователям, позволяя им выбирать, как они хотят просматривать вашу галерею. Например, если вы решите отображать свою галерею в виде миниатюр, NextGen автоматически отобразит ссылку, чтобы показать вашу галерею в виде слайд-шоу. Если вы решите отобразить свою галерею в виде слайд-шоу, она автоматически отобразит ссылку, чтобы показать вашу галерею в виде миниатюр.