Избранные jQuery галереи и слайдеры
Современные сайты, за редким исключением, не обходятся без какого нибудь слайдера или ротатора изображений. Это реально оживляет картинку и радует глаз, ведь встречают, как известно, по одежке.
Представляю собственную подборку наиболее интересных, оригинальных и эффектных, на мой взгляд, слайдеров на jQuery. Основное отличие от других подобных обзоров — практическая направленность, слайдеры и галереи, которые либо уже использовал в своих проектах, либо собираюсь использовать в будущем, а не просто собранные для массовости, абы какие скрипты. Заодно почищу закладки в браузере — будут храниться в блоге.
TN3 Gallery
Оф.Сайт | Demo
TN3 Gallery полноценная галерея изображений на jQuery. Альбомы изображений можно настроить в нескольких вариантах оформления, имеется слайд-шоу с различными эффектами переходов. Совместима со всеми современными настольными и мобильными браузерами.
Minimalistic Slideshow Gallery with jQuery
Оф. Сайт | Demo
Сайт | Demo
Minimalistic Slideshow Gallery с jQuery простая, красивая и довольно оригинальная галерея со слайд-шоу и возможностью ручного управления показа. Позволяет выбирать изображений из выпадающего блока с сеткой миниатюр. Легко интегрируется в любой движок сайта.
Фоторама
Demo
Фоторама — приятная глазу fullscreen галерея, с интуитивно понятными элементами управления и кучей настроек, которая может заменить собой портфолио фотографу. Вообще довольно функциональный и продуманный скрипт, потому назвать его простой галереей или слайдшоу нельзя. Корректно отбражается на iPhone и iPad и имеет модуль для WordPress (для многих это очень актуально).
Фоторама — платный продукт. Лицензия стоит 33$ для одного домена. Для личных сайтов и сайтов некоммерческих организаций Фоторама чаще всего предоставляется бесплатно. Однако окончательно решение принимает автор.
AGILE carousel
Demo
AGILE carousel — в составе этого слайдера найдется настройка, пожалуй, под любой сайт. Поддерживает все популярные виды прокрутки изображений, так называемых «каруселей». Демонстрационные примеры, для удобства, представлены на одной странице. Слайдер лучше всего подходит для создания презентационных меню на сайте.
Поддерживает все популярные виды прокрутки изображений, так называемых «каруселей». Демонстрационные примеры, для удобства, представлены на одной странице. Слайдер лучше всего подходит для создания презентационных меню на сайте.
Skitter
Demo
Skitter — очень красивый и шустрый jQuery скрипт, и скажу честно, один из моих любимых. Позволяет преобразовать неупорядоченные списки в слайд-шоу с привлекательными эффектами анимации. Очень гибкая настройка в интерактивном режиме прямо на сайте. Список слайдов можно отобразить с помощью чисел, эскизов или кнопок «Предыдущая» «Следующая».
Одним из основных достоинств является разнообразие типов анимации.
Slideshowify
Demo
Slideshowify — полноэкранное слайд-шоу на jQuery, очень простое в настройке и использовании. Создает слайд-шоу из изображений с эффектом Кена Бернса — изображения, которые целиком не помещаются на экран, выводятся с постепенным масштабированием и случайно определенном направлении. Смотрится весьма эффектно и придает объем фотографиям.
Смотрится весьма эффектно и придает объем фотографиям.
simpleSlide
Demo
simpleSlide — без сомнения самый маленький и легкий слайдер в сегодняшнем обзоре (15Kb в обычном или 6Kb в режиме оптимизированного кода). При этом, он способен прокручивать не только картинки, но и текст. Так же, как и предыдуший скрипт, довольно прост в настройке. Стоит присмотреться для использования в высоконагруженных проектах.
FullscreenSlideshowAudio
Оф.Сайт | Demo
FULLSCREEN SLIDESHOW WITH HTML5 AUDIO AND JQUERY — полноэкранный режим слайд-шоу с HTML5, jQuery и аудио. Для создания слайд-шоу и отображения рисунков в полноэкранном режиме, разработчики использовали Vegas jQuery плагин. Привлекает наличие аудио элементов HTML5 и стиль исполнения переходов между изображениями. На основе этого скрипта можно создать не большой и эффектный сайт-портфолио.
SIMPLEST JQUERY SLIDESHOW
Оф.Сайт | Demo
В завершении темы, слайдер для истинных минималистов. Даже картинки делать не буду, потому как нечего тут делать — элементами управления напрочь отсутствуют. Слайдер умеет лишь автоматически показывать изображения с fade-эффектом (плавное затухание). Возможно, именно своим минимализмом, он и заслужит ваше внимание.
Даже картинки делать не буду, потому как нечего тут делать — элементами управления напрочь отсутствуют. Слайдер умеет лишь автоматически показывать изображения с fade-эффектом (плавное затухание). Возможно, именно своим минимализмом, он и заслужит ваше внимание.
Дополнительные jQuery слайд-шоу
Подписывайтесь на канал
Яндекс.Дзени узнавайте первыми о новых материалах, опубликованных на сайте.
Галереи изображений на jQuery
Fancybox
СкачатьПример
Даже, не смотря на то, что последняя версия (1.3.4) датируется 2010.11.11, Fancybox все равно самая популярная используемая галерея.
Photo Swipe
СкачатьПример
Photo Swipe — галерея разработанна специально для мобильных платформ. На вимео можно даже посмотреть видео, как она работает.
Expand Stacked Images
СкачатьПример
Наверно сложно будет найти применение этой галерее 🙂
Super Sized
СкачатьПример
Галерея растягивает картинку на весь экран, есть листалка и превьюшки изображений.
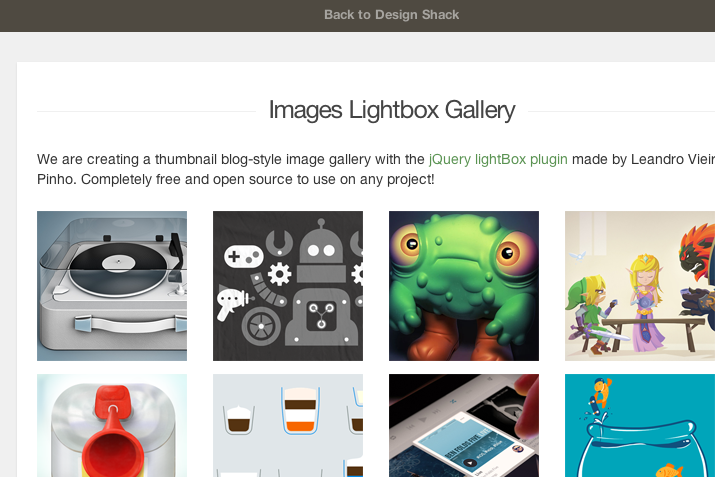
jQuery lightBox plugin
СкачатьПример
jQuery lightBox — старенький и надежный лайтбокс.
Pikachoose
СкачатьПример
На сайте у автора предлагаются платные скины для галереи. Также написано, что поддерживается IE7, про 6-й ничего не написано 🙂
Flipping Book Image
СкачатьПример
Мощный плагин для работы с изображениями. Вообще, это похоже на слайдер, галерея создает эффект переворачивания страницы как в книжках. Качнуть можно на гитхабе.
Galleria
СкачатьПример
Бесплатно предлагается скачать только один вид этой галереи — классик. На сайте у автора есть платные скины, оч красивые.
Sideways – jQuery fullscreen image gallery
СкачатьПример
Полноэкранная галерея
Shine Time
СкачатьПример
Сама по себе галерея не делает ничего особенного, но благодаря особой html-разметке (это скорее минус) предлагает в оформлении много тенюшек бликов и прочих интерфейсных излишков, кому-то нравится.
A jQuery Flickr Feed Plugin
СкачатьПример
Галерея использует API Flickr.
TN3 Gallery
СкачатьПример
Галерея с превьюшками изображений. Использует много разных эффектов смены изображений. Бесплатно можно скачать урезанную версию.
Galleriffic
СкачатьПример
Простая галерея, с огромным количеством настроек. Абсолютно бесплатная. Кстати, автор предлагает использовать jQuery 1.3.2. Другие версии тоже можно использовать, но как он пишет, на свой страх и риск.
prettyPhoto
СкачатьПример
Простая галерея. В примерах есть много вариантов использования и оформления этой галереи.
CSS 3D Image Gallery
СкачатьПример
Очень интересная реализации галереи. Активно использует свойство css3 transform.
Даркокс 2
СкачатьПример
Галерея для гиков, от одного из авторов Zen coding. Основной плюс — работает очень быстро. Из минусов — нет руководства по установке, как это обычно бывает, впрочем, автор говорит, что это было сделано осознанно и плагин специально не предусматривает легкой установки.
Slimbox 2
СкачатьПример
Slimbox 2 довольно легкий, умеет ресайзить картинки под размер окна, и в отличии от Даркбокса настраивается просто.
YoxView
СкачатьПример
YoxView — бесплатная галерея. На подобии Fancybox во всплывающих окнах также можно разместить практически любой контент.
FancyBox 2
СкачатьПример
Кстати, некоторые думают, что Fancybox заморозился и больше не развивается. Но он наоборот развился и теперь называется FancyBox 2.
Responsive Image Gallery
СкачатьПример
Вот уже относительно новые слова появляются в названиях галерей. В общем это резиновая галерея, которая пропорционально подстраивается под размер окошка. И еще у нее есть удобная, настраиваемая лента превьюшек.
500+ Лучшая галерея изображений jQuery
22 сентября 2020 г. | Анимация, основной сценарий Java, галерея
Макет с меню и сеткой фонового изображения, которая анимируется на странице внутреннего содержимого. Идея состоит в том, чтобы показать меню с красивой фоновой сеткой изображений, и при выборе изучения проекта происходит анимация, когда изображения фоновой сетки улетают, а отображается внутренняя страница.
Подробнее Демонстрация
25 апреля 2020 г. | Основной сценарий Java, галерея
Simple Перелистываемая, легкая, отзывчивая и производительная галерея JavaScript.
Подробнее Демонстрация
19 июня 2019 г. |
Анимация, перетаскивание, галерея, меню
|
Анимация, перетаскивание, галерея, меню
Перетаскиваемое встроенное меню с разбросанными эскизами предварительного просмотра сетки изображений. После нашего небольшого эксперимента с полосой изображения с перетаскиванием мы хотели изучить использование функции перетаскивания в меню. Идея состоит в том, чтобы показать большое встроенное меню с несколькими разбросанными эскизами. Меню можно перетаскивать, и при этом миниатюры перемещаются с анимацией. Каждый пункт меню также меняет буквы, чтобы показать обведенную версию. При нажатии на ссылку «исследовать» под пунктом меню миниатюры перемещаются и увеличиваются, образуя сетку.
Подробнее Демонстрация
19 июня 2019 г. | Core Java Script, Галерея, Всплывающее окно
Spotlight — это самая простая в интеграции библиотека галереи лайтбоксов в Интернете. Сверхлегкий, выдающаяся производительность, никаких зависимостей.
Прожектор работает из коробки:
- Без дополнительного кодирования Javascript
- Нет дополнительных фрагментов HTML
- Нет дополнительных ресурсов CSS
- Нет дополнительных изображений/ресурсов
- Без дополнительной обработки динамического содержимого и прослушивателя событий
Подробнее Демонстрация
14 июня 2019 г. |
Core Java Script, Gallery, Slider
|
Core Java Script, Gallery, Slider
Перетаскиваемый макет полосы изображений с предварительным просмотром содержимого на основе Draggabilly и TweenMax. Идея состоит в том, чтобы показать полосу изображений разного размера, которые можно перетаскивать. При нажатии и удержании для перетаскивания появляется элемент заголовка, а изображения масштабируются. Это разделяет изображения и придает всему предмету интересный вид. При нажатии на число происходит такое же разделение, а затем изображения взлетают вверх. Еще одна увеличенная версия изображений выдвигается снизу.
Подробнее Демонстрация
17 мая 2019 г. | Анимация, Галерея
Экспериментальный веб-макет, в котором несколько столбцов изображений анимируются при нажатии на пункт меню. Идея основана на текущей тенденции макета сетки, где столбцы анимированы. В нашей демонстрации мы анимируем декоративную сетку изображений и заставляем столбцы попеременно удаляться, открывая некоторый контент под ними. Мы используем забавный эффект наведения для элементов меню и имитируем анимацию, когда они улетают.
Подробнее Демонстрация
15 февраля 2019 г. | Анимация, Core Java Script, CSS2 / CSS3.0, Галерея
Некоторые эксперименты с новой ошеломляющей системой Anime.js, где мы пробуем различные эффекты для скрытия и отображения миниатюр в сетке изображений.
Недавно была выпущена новая версия anime.js . Одной из замечательных новых функций является его ошеломляющая система, которая делает сложные последующие и перекрывающиеся анимации действительно простыми. Мы хотели попробовать и поэкспериментировать с этой новой функцией на сетке изображений с множеством миниатюр.
Подробнее Демонстрация
8 декабря 2018 г. | Ajax, Forms, Gallery
Эта библиотека просто принимает стандартные формы HTML в качестве входных данных и заставляет их отправлять запросы через AJAX, сохраняя проверки HTML5.
Подробнее Демонстрация
26 ноября 2018 г. | Галерея, Плагины, Премиум
Этот плагин jQuery позволяет вам встраивать ленту Instagram пользователей Instagram на ваши сайты.
Подробнее Демонстрация
16 ноября 2018 г. | Галерея, Плагины
SampGallery — это простая галерея для предварительного просмотра изображений jQuery.
Подробнее Демонстрация
Галерея изображений jQuery: отзывчивая, простая и мощная
Фотографии сделаны кем-то, доставлено Uploadcare
Настройка
Просто скопируйте и вставьте фрагменты ниже, чтобы интегрировать Fotorama.
1. Это идет к вашей страницы:
2. Затем, где бы вы ни хотели разместить галерею на своей странице :
<дел>fotorama.io/1.jpg">



