Товарная галерея — Директ. Справка
Товарная галерея — карусель с карточками товаров из разных магазинов, которая появляется под поисковой строкой.
Преимущества товарной галереи:
Показывает товары, цены, акции и скидки в привлекательном и заметном формате прямо под поисковой строкой.
Помогает пользователю определиться с выбором товара.
Повышает конверсионность товарной рекламы.
Подходит бизнесу любого масштаба, в том числе небольшим магазинам.
Выбор объявлений для показа происходит в отдельном аукционе.
| Категории товаров, разрешенные к показу в товарной галерее | Категории товаров, которые не будут показаны в товарной галерее |
|---|---|
|
|
- Требования к объявлениям c товарами для галереи
- Чек-лист по подготовке кампании
- Статистика
В товарной галерее могут отображаться объявления, в которых:
только новые товары. Реклама уцененных и товаров, бывших в употреблении, не размещается.
по ссылке открывается страница с одним товаром.

актуальны наличие товара и его цена в объявлении.
ссылка ведет на сайт, где можно приобрести рекламируемый товар. Переадресация на другие сайты не допускается.
Для показа объявлений в товарной галерее:
Подготовьте фид. Проверьте, что в нем переданы картинки и цены:
Заполните как можно больше полей в фиде. Для произвольного фида YML важно указывать параметры
url,price,picture,typePrefix,vendor,model, для упрощенного фида YML —url,price,picture,name.
Используйте элемент
paramдля передачи характеристик и параметров товара (пола, цвета, размера или материала). Укажите параметры для всех товаров, чтобы они попали в результаты фильтрации.Один элемент
paramописывает только одну характеристику, при этом элементofferможет содержать любое количествоparam.Ознакомьтесь с Требованиями к фиду.
Проверьте, что название товара максимально полно отражает суть предложения. Например, если вы используете упрощенный фид YML, составляйте название по схеме: что (тип товара) + кто (производитель) + товар (модель, название) + важные характеристики. В произвольном типе фида эти данные надо указывать в отдельных элементах.
 Это поможет чаще показывать ваш товар по релевантным запросам.
Это поможет чаще показывать ваш товар по релевантным запросам.Загрузите изображение. Лучше использовать изображение на белом фоне.
Убедитесь, что название, изображение товара и ссылка на него соответствуют друг другу.
Создайте кампанию «Динамические объявления» по подготовленному фиду. Подробнее.
Чтобы объявления показывались только в товарной галерее, в дополнительных настройках кампании перейдите в блок Места показа на поиске. Выберите Показываться только в товарной галерее.
Внимание. Эта настройка может сильно сократить трафик кампании.
При создании кампании для показов в товарной галерее можно использовать не только фид в формате YML, но и в формате Google Shopping.
Статистика по показам в галерее товаров доступна в Мастере Отчетов. Для анализа размещения постройте отчет по срезу Вид размещения → Товарная галерея.
Внимание. Специалисты отдела клиентского сервиса могут вас проконсультировать только по рекламным кампаниям того логина, с которого вы обращаетесь. Логин можно увидеть в правом верхнем углу экрана. Специалист получит доступ к вашим данным только при обработке обращения.
Логин можно увидеть в правом верхнем углу экрана. Специалист получит доступ к вашим данным только при обработке обращения.
Написать в чат
Клиентам и представителям агентств можно связаться с нами круглосуточно по телефонам:
Россия: 8 800 234-24-80 (звонок из России бесплатный)
Москва: +7 495 739-37-77
Беларусь: 8 820 00-73-00-52 (звонок из Беларуси бесплатный), +375 17 336-31-36
Казахстан: +7 727 313-28-05, доб. 2480
Для доступа к кампаниям специалисту потребуется PIN-код.
Художник Дмитрий Кустанович | Галерея Кустановича
- Галерея
Художник Дмитрий Кустанович
Все картины, представленные в данном разделе, находятся в персональной галерее художника «Галерее Кустановича» в Санкт-Петербурге. Вы можете купить картину с доставкой в любую точку мира.
Смотреть подробнее
Смотреть подробнее
Вдоль Финского залива
600×700 мм, холст, масло. №1815
№1815
Смотреть подробнее
Из серии «На Финском заливе»
300×500 мм, холст, масло. №1814
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Облако над парковкой
500×600 мм, холст, масло. №1811
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Облака — дома — кораблики
800×500 мм, холст, масло. №1803
№1803
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Розовая веранда. Из серии «Юг»
700×800 мм, холст, масло. №1794
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Из серии «На Финском заливе»
700×500 мм, холст, масло. №1790
№1790
Смотреть подробнее
Смотреть подробнее
Голубая будка лунной ночью
600×700 мм, холст, масло. №1788
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Из серии «На Финском заливе»
500×800 мм, холст, масло. №1785
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Весенний день в Вырице.
 Из серии «Русское»
Из серии «Русское»1000×700 мм, холст, масло. №1780
Смотреть подробнее
Весенняя вода. Из серии «Лес»
500×700 мм, холст, масло. №1779
Смотреть подробнее
Смотреть подробнее
Снег тает. Из серии «Лес»
500×800 мм, холст, масло. №1775
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Из серии «Этюды за рулем»
600×700 мм, холст, масло. №1738
№1738
Смотреть подробнее
Зимняя деревня. Переменная облачность
700×800 мм, холст, масло. №1737
Смотреть подробнее
Смотреть подробнее
Зимний полдень в деревне
600×800 мм, холст, масло. №1734
Зимнее солнце Карелии
600×800 мм, холст, масло. №1733
№1733
Смотреть подробнее
Из серии «Этюды за рулем»
600×750 мм, холст, масло. №1732
Смотреть подробнее
Смотреть подробнее
Этюд «Елка на Дворцовой»
300×450 мм, холст, масло. №1727
Смотреть подробнее
Предрождественский город
700×800 мм, холст, масло. №1725
№1725
Зимний город, рабочий район
700×800 мм, холст, масло. №1724
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Этюд с дорогой и зимним солнцем
400×600 мм, холст, масло. №1712
№1712
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Веселый зимний день. На Канале Грибоедова
600×700 мм, холст, масло. №1707
Смотреть подробнее
Этюд с фонарем и первым снегом
500×600 мм, холст, масло. №1706
Смотреть подробнее
Смотреть подробнее
Зимнее солнце.
 Из серии «Порт»
Из серии «Порт»700×1000 мм, холст, масло. №1703
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Час пик. Из серии «Промзона»
600×800 мм, холст, масло. №1699
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
По осенней улице Петербурга
700×500 мм, холст, масло. №1658
№1658
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Осенний день в Петербурге
600×700 мм, холст, масло. №1655
Смотреть подробнее
Серебряный свет. Из серии «Карельские этюды»
700×800 мм, холст, масло. №1654
Смотреть подробнее
Из серии «Карельские этюды»
600×700 мм, холст, масло. №1652
№1652
Смотреть подробнее
Из серии «Карельские этюды»
600×700 мм, холст, масло. №1651
Смотреть подробнее
Из серии «Этюды за рулем»
600×700 мм, холст, масло. №1648
Смотреть подробнее
Из серии «Этюды за рулем»
600×700 мм, холст, масло. №1647
Смотреть подробнее
Смотреть подробнее
Из серии «На Финском заливе»
800×1100 мм, холст, масло. №1642
№1642
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Рассвет на лесном озере
800×1100 мм, холст, масло. №1633
Смотреть подробнее
Из серии «Этюды за рулем»
600×700 мм, холст, масло. №1649
Смотреть подробнее
Смотреть подробнее
Из серии «Этюды за рулем»
600×700 мм, холст, масло. №1646
№1646
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Дворик весенним днем
800×900 мм, холст, масло. №1616
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
«Прошлогодняя трава». Из серии «Средняя полоса»
800×1100 мм, холст, масло. №1613
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Мартовское настроение
600×900 мм, холст, масло. №1596
№1596
Смотреть подробнее
Смотреть подробнее
Из серии «Городские дожди»
600×700 мм, холст, масло. №1593
Смотреть подробнее
Лесная дорога ранней весной
500×600 мм, холст, масло. №1591
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Вид из окна зимним вечером
600×500 мм, холст, масло. №1569
№1569
Смотреть подробнее
Смотреть подробнее
«Перед рассветом». Из серии «Средняя полоса»
650×1300 мм, холст, масло. №1559
Смотреть подробнее
Зима на крышах Петербурга
600×900 мм, холст, масло. №1558
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Первый снег в Петербурге
500×600 мм, холст, масло. №1551
№1551
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Ливанский кедр в Форосе
900×1300 мм, холст, масло. №1543
Смотреть подробнее
Смотреть подробнее
Вечерний Севастополь
700×800 мм, холст, масло. №1540
Смотреть подробнее
Бухта весенним днём.
 Из серии «Кронштадт — Севастополь»
Из серии «Кронштадт — Севастополь»700×800 мм, холст, масло. №1539
Смотреть подробнее
Прозрачное утро. Из серии «Кронштадт — Севастополь»
900×600 мм, холст, масло. №1537
Смотреть подробнее
Смотреть подробнее
После захода солнца. Из серии «Средняя полоса»
650×1300 мм, холст, масло. №1531
Смотреть подробнее
«Тихий полдень».
 Из серии «Средняя полоса»
Из серии «Средняя полоса»800×1100 мм, холст, масло. №1516
Смотреть подробнее
«Поздний вечер». Из серии «Средняя полоса»
800×1100 мм, холст, масло. №1514
Смотреть подробнее
Смотреть подробнее
«Вечером после дождя». Из серии «Средняя полоса»
1000×1000 мм, холст, масло. №1515
Смотреть подробнее
«Аdorare Botticelli».
 Из серии «Платье»
Из серии «Платье»1300×900 мм, холст, масло. №1511
Смотреть подробнее
«Золотой шарфик». Из серии «Платье»
1300×900 мм, холст, масло. №1508
Смотреть подробнее
«Notte lilla». Из серии «Платье»
1300×650 мм, холст, масло. №1499
Смотреть подробнее
Праздник в весеннем лесу
900×700 мм, холст, масло. №1504
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
«Сфинксы Петербурга».
 Египетский мост
Египетский мост800×900 мм, холст, масло. №1456
Смотреть подробнее
«Сфинксы Петербурга». Египетский мост
800×900 мм, холст, масло. №1450
Смотреть подробнее
Смотреть подробнее
Последние дни октября
600×500 мм, холст, масло. №1448
Смотреть подробнее
Дерево тихим осенним днем
900×600 мм, холст, масло. №1446
№1446
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Петербургский домик летним вечером
900×700 мм, холст, масло. №1430
Смотреть подробнее
Садовый букет с белым шиповником
700×800 мм, холст, масло. №1429
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Дерево ранней весной
700×600 мм, холст, масло. №1402
№1402
Смотреть подробнее
Смотреть подробнее
На берегу карельского озера
1000×1000 мм, холст, масло. №1190
Смотреть подробнее
Смотреть подробнее
В порту на Неве зимой
800×900 мм, холст, масло. №1368
Смотреть подробнее
Смотреть подробнее
Зимний вечер в Петербурге
600×700 мм, холст, масло. №1245
№1245
Смотреть подробнее
Смотреть подробнее
Из серии «Этюды за рулем»
800×600 мм, холст, масло. №1323
Смотреть подробнее
Из серии «Этюды за рулем»
800×600 мм, холст, масло. №1322
Смотреть подробнее
Под осенними березками
1000×1000 мм, холст, масло. №1201
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Предпасхальное солнышко в петербургском дворике
800×900 мм, холст, масло. №1276
№1276
Смотреть подробнее
Домик в поселке ранней весной
800×900 мм, холст, масло. №1275
Смотреть подробнее
Из серии «Эстетика непарадного Петербурга»
700×900 мм, холст, масло. №1259
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Дерево в зимнем Юсуповском саду
700×500 мм, холст, масло. №1232
№1232
Смотреть подробнее
Солнечный зимний день в деревне
800×900 мм, холст, масло. №1227
Смотреть подробнее
Дерево под первым снегом
600×700 мм, холст, масло. №1218
Смотреть подробнее
Смотреть подробнее
Первый иней на берегу карельского озера
700×900 мм, холст, масло. №1215
№1215
Смотреть подробнее
Смотреть подробнее
ИЛ-76. Из серии Старые труженики
800×900 мм, холст, масло. №1172
Смотреть подробнее
Вертолет. Из серии «Старые труженики»
800×900 мм, холст, масло. №1171
Смотреть подробнее
«Долгожданный ужин». Из серии «Простые радости»
700×800 мм, холст, масло. №1522
№1522
Смотреть подробнее
«Счастливый выходной». Из серии «Простые радости»
700×900 мм, холст, масло. №1520
Смотреть подробнее
Смотреть подробнее
Пасмурный летний день
600×700 мм, холст, масло. №1002
Смотреть подробнее
Смотреть подробнее
Трактор на рассвете.
 Из серии «Русское»
Из серии «Русское»1000×1200 мм, холст, масло. №905 Картина Дмитрия Кустановича «Трактор на рассвете». Из серии «Русское». Понимание любого произведения искусства невозможно без…
Смотреть подробнее
«Тишина». Из серии «Русское»
900×800 мм, холст, масло. №904
Смотреть подробнее
Под небом северной столицы. (Фрагмент скульптуры льва работы скульптора П.П.Соколова. Львиный мост)
900×800 мм, холст, масло. №899
Смотреть подробнее
Весенний вечер на петербургской улице
800×600 мм, холст, масло. №893
№893
Смотреть подробнее
Цветущие деревья над лесной рекой
900×800 мм, холст, масло. №837
Смотреть подробнее
Рыбацкие лодки. Оттепель
1000×900 мм, холст, масло. №824 Картина Дмитирия Кустановича «Рыбацкие лодки. Оттепель». На мой взгляд, данная работа заслуживает отдельного разговора и должна…
Смотреть подробнее
Два дерева ранней весной на окраине деревни
1000×900 мм, холст, масло. №815
№815
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Дерево под лучами весеннего солнца
600×700 мм, холст, масло. №801
Смотреть подробнее
Оттепель на петербургской улице
700×500 мм, холст, масло. №780
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Вороны над зимними крышами
700×800 мм, холст, масло. №570
№570
Смотреть подробнее
Смотреть подробнее
Букет цветов в кувшине
800х900 мм, холст, масло. №550
Смотреть подробнее
Смотреть подробнее
«Половодье». Из серии «Русское»
1000х1000 мм, холст, масло. Выставочный Фонд
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Смотреть подробнее
Розы.
 Александро-Невская лавра
Александро-Невская лавра1000х1200 мм, холст, масло. №59
Смотреть подробнее
Весенний мотоцикл и лестница в небо. Из серии «Русское»
900×700 мм, холст, масло. №901 Картина Дмитрия Кустановича «Весенний мотоцикл и лестница в небо». Из серии «Русское» Диапазон тем, к которым обращается Кустанович,…
Смотреть подробнее
Два рыжих кота и синички
1000×800 мм, холст, масло. №254
Смотреть подробнее
Храм Богородицы.
 Из серии Торжество православия
Из серии Торжество православия1000х1200 мм, холст, масло. Выставочный Фонд. №24
Смотреть подробнее
Смотреть подробнее
Женщина, вино и фрукты
1000×600 мм, холст, масло. №732
Смотреть подробнее
Смотреть подробнее
Этюд «Два дерева в зимнем лесу»
190×130 мм, бумага, карандаш, темпера. №73
Галерея инструментов Photoshop
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
АРТ-эксперт — Галерея
| Нет в наличии |
Абдуллин Рамиль
Зимой 2008
б., акв., 60х80
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/abdullin-ramil-raisovich.html
| Нет в наличии |
Нурмухаметов Рашид
Пейзаж 1975
холст на двп, масло, 58х85
Стоимость работы уточните по e-mail: art-expert. [email protected]
[email protected]
https://bizart.biz/artists/nurmukhametov-rashid-mukhametbareevich.html
Гаитов Раис
Предвкушение 2007
холст, масло, 50х60
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
| Продано |
Гаитов Раис
Застолье 2007
х.,м., 48х54
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
Гаитов Раис
Букетик 2003
холст, масло, 80х60
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
Гаитов Раис
Марокканский сервиз 2007
холст, масло, 40х60
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart. biz/artists/gaitov-rais-xamidullovich.html
biz/artists/gaitov-rais-xamidullovich.html
Гаитов Раис
Блюз 2005
холст, масло, 50х100
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
| Продано |
Гаитов Раис
Оркестрик 2009
холст, масло, 63х70
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
Гаитов Раис
Праздничный день. 2011.
холст, масло., 50х100
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
| Продано |
Гаитов Раис
Влюбленные груши, освещенные солнцем
2001. х., м., 60х70
х., м., 60х70
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
Гаитов Раис
Весенний мотив 2002
холст, масло, 60х70
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/gaitov-rais-xamidullovich.html
| Нет в наличии |
Спиридонов Михаил
Голос в ночи 2009
х.,акр.,м., 73,5х54,5
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/spiridonov-mixail-grigorevich.html
Спиридонов Михаил
Очищение 1988
Холст, масло, 100×70
Стоимость работы уточняйте по e-mail:[email protected]
https://bizart.biz/artists/spiridonov-mixail-grigorevich.html
| Продано |
Спиридонов Михаил
Букет. 2013
2013
картон, масло, 53х32
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/spiridonov-mixail-grigorevich.html
| Продано |
Спиридонов Михаил
Ода белому вину. 2010
картон, масло, 47х31
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/spiridonov-mixail-grigorevich.html
| Продано |
Спиридонов Михаил
Прогулка перед сном. 2019
картон, масло, 47х38
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/spiridonov-mixail-grigorevich.html
Спиридонов Михаил
Лесная птица. 2022
холст, масло, 40,5х40,5
Стоимость работы уточняйте по e-mail: art-expert. [email protected]
[email protected]
https://bizart.biz/artists/spiridonov-mixail-grigorevich.html
| Продано |
Гарифуллин Радик
Плоды В 1. 2002
холст, акрил, масло, 50х60
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
| Продано |
Гарифуллин Радик
Четыре сосуда 2004
х.,м, 70х70
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
Гарифуллин Радик
Знак 1998
х., акр., м., 50х60
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
Гарифуллин Радик
Медитация 2012
х. ,м., 40х60
,м., 40х60
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
| Продано |
Гарифуллин Радик
Рыба 2008
холст, акрил, 38х75
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
Гарифуллин Радик
Фигуры 2005
х.,м., 100х80
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
Гарифуллин Радик
Anima Orange 2002
х.,акр.,м., 120х80
Стоимость работы уточняйте по e-mail: [email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
Гарифуллин Радик
Пальма
х.,м., 59х50
Стоимость работы уточняйте по e-mail: art-expert. [email protected]
[email protected]
https://bizart.biz/artists/garifullin-radik-zufarovich.html
Строчно-блочные элементы | htmlbook.ru
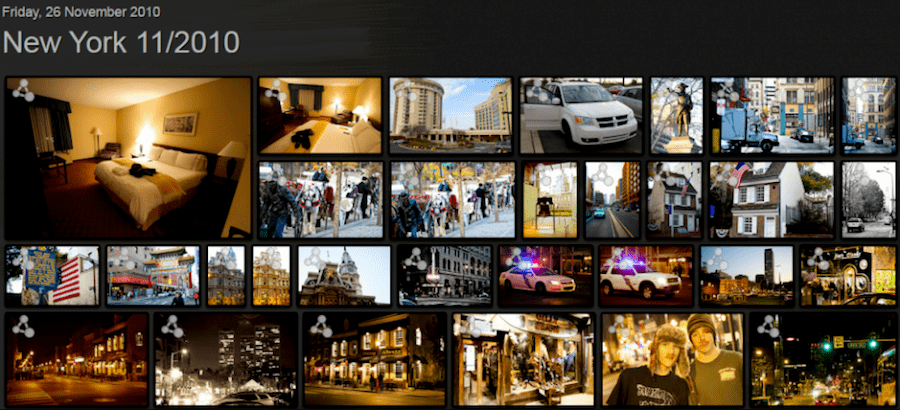
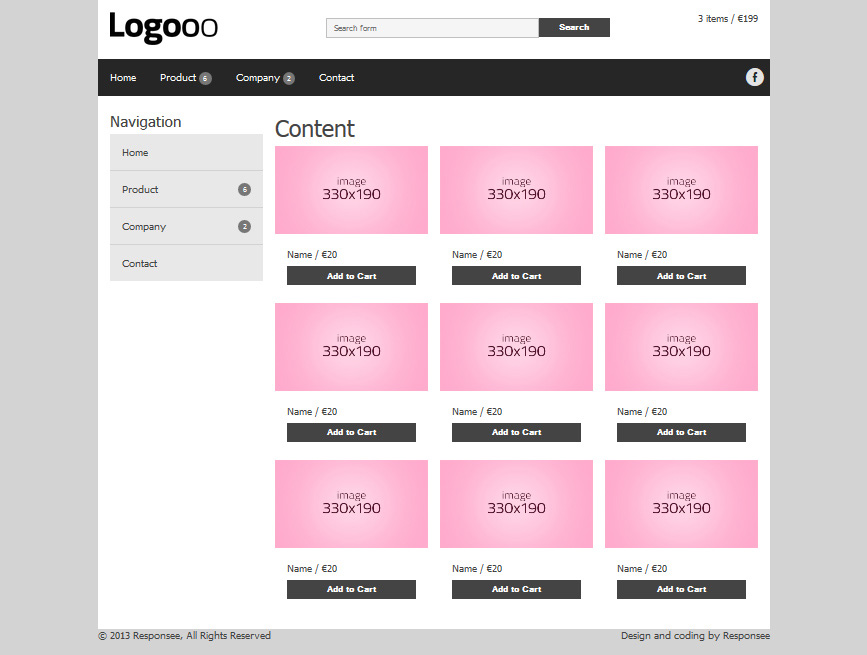
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег <div>, как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float, которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block.
div {
display: inline-block;
}Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега <div> следует задать значение display как inline-block, а внутрь него добавить изображение и подпись через тег <p> (пример 3. 18).
18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Галерея</title>
<style type="text/css">
.photo {
background: #d9dabb; /* Цвет фона */
width: 150px; /* Ширина */
margin: 0 10px 10px 0; /* Отступы */
padding: 10px 0; /* Поля сверху и снизу */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
}
.photo img {
border: 2px solid #8b8e4b; /* Параметры рамки */
}
.photo p {
margin: 0; /* Отступы */
}
</style>
</head>
<body>
<div>
<p><img src="images/thumb1.jpg" alt="" /></p>
<p>Софийский собор</p>
</div>
<div>
<p><img src="images/thumb2. jpg" alt="" /></p>
<p>Польский костёл</p>
</div>
<div>
<p><img src="images/thumb3.jpg" alt="" /></p>
<p>Купеческий клуб</p>
</div>
<div>
<p><img src="images/thumb4.jpg" alt="" /></p>
<p>Памятник Св. Владимиру</p>
</div>
</body>
</html>
jpg" alt="" /></p>
<p>Польский костёл</p>
</div>
<div>
<p><img src="images/thumb3.jpg" alt="" /></p>
<p>Купеческий клуб</p>
</div>
<div>
<p><img src="images/thumb4.jpg" alt="" /></p>
<p>Памятник Св. Владимиру</p>
</div>
</body>
</html>Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align, добавив это свойство к классу photo. Если указать значение top, то поменяется отображение секций (рис. 3.30).
Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7. 0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
<style type="text/css">
/* Стиль из примера 3.18 */
</style>
<!--[if lte IE 7]>
<style type="text/css">
.photo {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom, оно нестандартное и предназначено для установки свойства hasLayout, напрямую которое задавать нельзя.
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).
Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY { font: 10pt Arial, Helvetica, sans-serif; }
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0. 8em; }
</style>
<!--[if lte IE 7]>
<style type="text/css">
#catalog DIV {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category5.
8em; }
</style>
<!--[if lte IE 7]>
<style type="text/css">
#catalog DIV {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category5. jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>
jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.31.
Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу <div>, которых может быть довольно много, свой класс, в примере введён <div> с идентификатором catalog и стиль применяется к тегам внутри него.
HTML по теме
- Тег <div>
CSS по теме
- display
- hasLayout
- vertical-align
Статьи по теме
- Строчно-блочные элементы
- Условные комментарии
- Условные комментарии
65+ Галереи CSS — Бесплатный код + Демо
1. Сетка в форме ромба
Автор: Таниша Дж. (techyt)
Ссылки: Исходный код / Демо
2
Создано: 6 марта,
Сделано с: HTML, CSS
Теги: cssgrid, cssanimation, html5, css3
2.
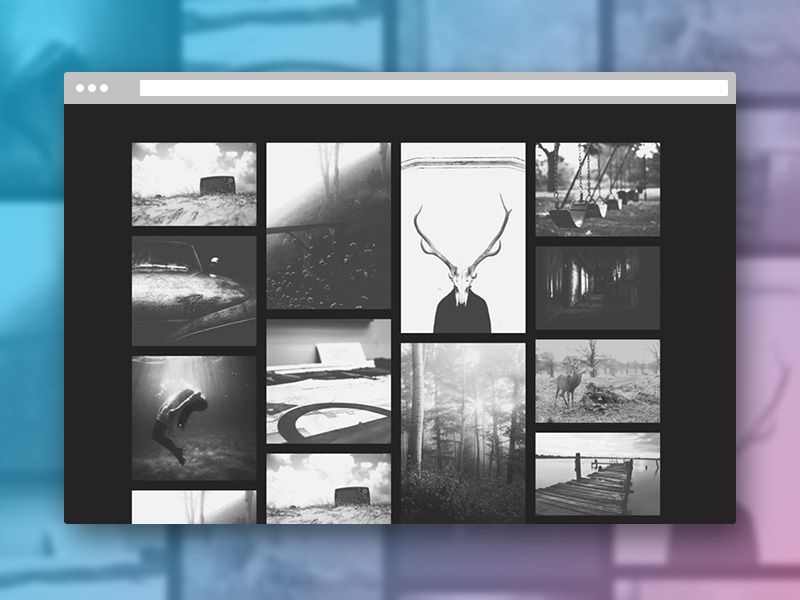
 CSS Masonry Photo Gallery
CSS Masonry Photo GalleryФотогалерея в стиле каменной кладки.
Автор: Russ Perry (Rperry1886)
Ссылки: Исходный код / демонстрация
Созданы: 21 января 2020
Сделано с: HTML, Scss
Tags: CPC-Photletery, CODSS
.
3. Сетка фотогалереи Hive
Отличия от оригинала: использование фактической сетки CSS вместо абсолютного позиционирования, сделанного адаптивным создание разметки с помощью Pug, чтобы было легко добавлять/удалять столбцы
Автор: ANA TUDOR (TheBabydino)
Ссылки: Исходный код / Демо
Созданы: 21 января 2020
Сделано с: Pug, SCSS
CSS Pre-Procsor: : SCSS
CSS: : SCSS
CSS: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Теги: cpc-photo-gallery, codepenchallenge, clippath-grid, css-variable 9 0,007, css-variable Галерея Gritty Grid
Быстрая идея использовать сетку css для отображения галереи изображений.
Hover / Щелкните, чтобы развернуть
Автор: Igadget (Igadget)
Ссылки: исходный код / демонстрация
Создана на: январь 20207
. Теги: codepenchallenge, cpc-фотогалерея
5. Зимняя галерея
Автор: Людмила Третьякова (ludmila-tretyakova)
Ссылки: Исходный код / демонстрация
Создано: 10 декабря 2019 г.
Сделано с: HTML, SCSS
Теги: CPC-checkbox-HACK, CodePenchallenge, CSS
6. Галерея Rhomb on Grids + Clip-Path
Автор: Yoksel (Yoksel)
Ссылки: Исходный код / демонстрация
Создано по телефону 20 ноября 2019 г.
Сделано с: HTML, SCSS
.0007 Эксперимент для тестирования концепции макета изометрической электронной коммерции Автор: Malaika Ishtiaq (Malaikaishtiaq) Ссылки: ИСПРАВЛЕНИЕ / ДЕМО 9 . 7. Модная изометрическая макет

Сделано с помощью: HTML, SCSS
Теги: css, layout, design, fashion, html
8. Drop Spread Blur
{grid|>static|>absolute} комбо css; 👍🏻
Автор: YCW (YCW)
Ссылки: Исходный код / демонстрация
Созданы: 29 мая 2019
Сделано с: PUG, меньше
CSS Pre-Processor: PUG, меньше
CSS Pre-Processess: Меньше
Дж.0007 Ссылки: Исходный код / демонстрация Создано: 10 декабря 2019 г. Сделано с: HTML, SCSS Теги: CPC-checkbox-HACK, CodePenchallenge, CSS Создано для конкурса CodePen Challenge в феврале 2019 г. Только CSS0007 Создан: 27 февраля 2019 г. Сделано с: HTML, CSS Теги: CodePenchallenge, CPC-Polygon . Даниэль Субат (BBX) Ссылки: Исходный код / демонстрация Создано: 23 января 2019 Сделано с: HTML, SCSS TAGS: CPC-Pop, Codepengenge, Accorion. , кошка Автор: Vhanla (Vhanla) Ссылки: Исходный код / демонстрация . , JS Устали писать JavaScript? Вы написали свою долю jQuery onclick событий? Не отчаивайся! Потому что вы можете сделать адаптивную галерею только с помощью HTML и CSS. Автор: Pieter Biesemans (Pieter-Biesemans) Ссылки: Исходный код / демонстрация Создано: 9 ноября 2018 Сделано с: Pug, SCSS, JS . Препроцессор CSS: SCSS Препроцессор JS: None Препроцессор HTML: Pug Теги: css, галерея, отзывчивый, флажок, no-js Автор: Tomasz Sporys (Tomasz-S) Ссылки: Исходный код / демонстрация Созданы на: 26 июня 2017 г. Сделано с: HTML, CSS, JS Адаптивная фотогалерея дополнена эффектами лайтбокса. используйте CSS Grid и Flexbox и не используйте скрипт. Автор: Majed (alchatti) Ссылки: Исходный код / демонстрация Создано: 90.9, 2018 Сделано с: PUG, SCSS CSS Pre-Processor: SCSS JS Pre-Processess: : 10.
 Hexagon Gallery
Hexagon Gallery
SCSS 11. Анимация акккорновой галереи (CSS, Arsfive)
12. Адаптивная каменная галерея CSS Grid
13. Отзывчивая галерея на чистом CSS
 Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!
Все, что вам нужно, это несколько меток и немного экзотического CSS. Веселиться!7
7 Фото
15. Сетка адаптивной фотогалереи с лайтбоксом и без скрипта
 Использование целевого свойства.
Использование целевого свойства.
JS Pre-Processor: 6666: SCSS
JS. TypeScript
HTML Pre-Processor: PUG
Теги: Grid, Gallery, Lightbox, No-Script, SCSS
16. Simplicy
Автор: YCW (YCW)
. Код / Демо
Создан: 26 сентября 2018 г.
Сделано с: Pug, CSS, JS
Pre-Processor CSS: NOT
JS Preprocessor: None
HTML Pre-Processor: Нет
5. : Мопс
Теги: галерея
17.
 Продукт
ПродуктМинимальная страница с одним продуктом, созданная с помощью Flexbox (@supports for CSS Grid) и ванильного JavaScript.
Автор: Кэтрин Като (kathykato)
Ссылки: Исходный код / демонстрация
Созданы: 10 сентября 2018 г.
Сделано с: HTML, SCSS, JS
. 18. Горизонтальный слайдер в сетку галереи Полностью адаптивная сетка с потрясающим мобильным UX с использованием одного медиа-запроса и двух строк кода. Автор: lucas Leonnier (luclemo) Ссылки: исходный код / демонстрация , созданный по телефону: 8 сентября 2018 г. Сделано с: HTML, SCSS TAG: GRID, CSSGRID, GRID-Layout . Веб, Графический дизайн упрощается с помощью CSS Grid by Layout Land Debug view Автор: ycw (ycw) Ссылки: Исходный код / Демо Дата создания: 2 сентября 2017 г. Сделано из: Pug, CSS Pre-Processor: NONE JS Предварительный процесс: NOT HTML Pre-Processor: PUG Теги: Галлерея 9000 Это дизайн всплывающего окна для вашего портфолио! Отобразите свои проекты / работу в деталях одним нажатием кнопки. Автор: Джули Парк (juliepark) Ссылки: Исходный код / демо Дата создания: 28 июня 2018 г. Сделано с: HTML, SCSS, JS Теги: dailyui, popup, overlay, ui-design, 19. Seasons
9000

20. Pop-up/Overlay
Автор: Booligoosh (Booligoosh)
Ссылки: Исходный код/демонстрация
Создано: 25 июня 2018 г.
с HTML 60
0007
Теги: codepenchallenge, cpc-figures
22. Галерея
Галерея изображений, созданная с помощью Flexbox и CSS Grid.
Автор: Кэтрин Като (Kathykato)
Ссылки: Исходный код / демонстрация
Создано: 9 мая 2018
Сделано с: HTML, SCSS, JS
. 30days30sites, портфолио, галерея, flexbox, css-grid
23. Фотосетка/фотосет Tumblr с Flex-box вместо JavaScript
Автор: Zed Dash (Z-)
Ссылки: Исходный код / демонстрация
Созданы: 14 апреля 2018
Сделано с: HTML, SCS
Теги: код. -snippet, tumblr, photogrid, photoset
24. Отзывчивая галерея изображений на чистом CSS с CSS Grid ✨
Решил начать собирать несколько демонстраций CSS Grid 👍🤓 Вот одна из галерей изображений, где вы выбираете изображение, которым хотите быть выставлены в центре.
Макет стал возможен с помощью CSS Grid. При переключении на меньшую область просмотра вы получите другой опыт, который становится возможным…
Читать More
Автор: Jhey (JH4Y)
Ссылки: исходный код / демонстрация
Создано: Fembruar Препроцессор CSS: Stylus
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: grid, css, responsive, image, Gallery 90.07 Magnific2 Gallery 90.0003
Хорошая отзывчивая галерея с: ▪ столбцами CSS ▪ наведением курсора, надписью ▪ великолепным скриптом всплывающего окна ▪ эффектом масштабирования ▪ Haml & Sass & CoffeeScript НОВАЯ ВЕРСИЯ
Автор: Михал Невитала :
Исходный код / демоСоздано: 16 июля 2017 г.
Сделано с помощью: Haml, Sass, CoffeeScript
Препроцессор CSS: Sass-Sass
0006 CoffeeScriptПрепроцессор HTML: Haml
Теги: галерея, всплывающее окно, столбцы css, прокрутка, увеличение
26.
 Автор Галерея изображений Gmail Анимация CSS — Преобразование 5that
Автор Галерея изображений Gmail Анимация CSS — Преобразование 5thatVandan27 (Vandan27)
Ссылки: Исходный код / демонстрация
Созданы: 31 июля 2017 г.
Сделано с: HTML, CSS, JS
Теги: Transformation, Gallery, Animation, JS
: . изображение, css
27. Галерея с прокруткой и циклами — Ванильный HTML/CSS/JS — ES5 — События без касания 16, 2017
Сделано с: HTML, CSS, JS
28. Фотогалерея
Автор: Tomasz Sporys (Tomasz-S)
Ссылки: Source Code / Demo
. 26 июня 2017 г.
Сделано с помощью: HTML, CSS, JS
29. Галерея изображений дальневосточного леопарда с помощью CSS Vars (отзывчивый, только WebKit)
Нажмите кнопку информации в правом нижнем углу. 😼 Только для WebKit, потому что другие браузеры плохо поддерживают использование calc() вместо чего-либо, кроме значений длины.
Упоминается в моей статье CSS-Tricks Решение проблемы последнего элемента для кругового распределения с частичным перекрытием…
Подробнее
Автор: ANA Tudor (TheBabydino)
Ссылки: Исходный код / демонстрация
Создано по телефону: 11 мая 2017
. : SCSS
Препроцессор JS: Babel
Препроцессор HTML: Pug
Теги: css-переменные, calc, transform, sass, 3d
Эффекты Hover 7 Галерея
Автор: Arthur Camara (Arthurcamara1)
Ссылки: Исходный код / Демо
Созданы: 13 января 2017
Сделано с: Pug, Stylus, Babel
CSS. процессор: Stylus
Препроцессор JS: Babel
Препроцессор HTML: Pug
0005 Ссылки:
исходный код / демонстрация Создано: 3 февраля 2017 г.
Сделано с: HTML, SCSS, JS
32. Галерея 3d Transform — Cube rowate
Автор: Lorina Gousi (Cube rowate
Автор: Lorina Gousi ( loriprift)
Ссылки: Исходный код / Демо
Создано: 30 января 2017 г.
Сделано с: HTML, CSS
, cdscu-transform-animations, 30005 Теги:
0007 33. Фотобокс
Фотобокс — это эволюция, следующее поколение UI и UX кода галереи. Он может делать что угодно. Он супергибкий.
Автор: yair ровный или (vsync)
Ссылки: Исходный код / демонстрация
Создано: 15 марта 2014
Сделано с: HTML, CSS, JS
. : javascript, пользовательский интерфейс, галерея, фотогалерея
34. Галерея путешествий (Flexbox и CSS анимации/переходы)
Автор: Sean Free (Seanfree)
Ссылки: Исходный код / демонстрация
Создано по телефону: 8 октября 2016 г.
Сделано с: Pug, SCS, JS
CSS Pre-Pugs, SCSS, JS
. процессор: SCSS
Препроцессор JS: Нет
Препроцессор HTML: Pug
Автор: Teegan Lincoln (Teeganlincoln)
Ссылки: исходный код / демонстрация
Создано: 1 декабря 2015
. прокрутка, анимация, отзывчивость, галерея
36. Отражающая стена фотогалереи (эксперимент)
Автор: Shawn Reisner (sreisner)
Ссылки: Исходный код / Демо
Создан: 21 октября 2016 г.
Сделано с: PUG, SCSS, Babel
CSS Предпроцессор: SCSS
JS Pre-Processor: Babel
HTML Pre-Processor:
HTML Pre-Processor:
5. Мопс
Мопс
37. Quad Image Gallery
Переходная галерея для четырех изображений. Подробный туториал в моем блоге
Автор: Dudley Storey (dudleystorey)
Ссылки: Исходный код/Демо
Дата создания: 22 марта 2014 г.
Сделано с помощью: HTML, CSS, JS
Теги: галерея, изображения, css, javascript
38. Галерея с эффектом перехода Wave
Внутри 24 изображения 1920×1080, поэтому загрузка может занять несколько секунд. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы также можете изменить количество изображений. Просто измените переменные в scss и js. Также, если вы хотите добавить новую картинку…
Читать More
Автор: Kirill Kiyutin (Kiyutink)
Ссылки: Исходный код / демонстрация
Создано: 27 августа
.
Теги: волна, галерея, 3d
39. Balkan Style — Галерея портфолио
Автор: Срджан Пайдич (MightyShaban)
Ссылки: Created on
7 Исходный код / Демо
40006 7 апреля 2014 г.
Сделано с помощью: HTML, Sass, JS
Теги: галерея, портфолио
40. Галерея материалов Google Фото
Плагин для фотогалереи с ванильным javascript, вдохновленный Google Фото.
Автор: ETTRICS (ETTRICS)
Ссылки: Исходный код / демонстрация
Созданы на: 27 октября 2015 г.
Сделано с: HTML, SCSS
.0004 Теги: галерея, материал, google, javascript, анимация
41. Rollover CSSS Blur Filter Галерея изображений
Использование CSS Transitions & Transforms и CSS Blur Filter Webkit и Firefox 35+ браузеров Только для авторов
sjmcpherson (sjmcpherson)
Ссылки: Исходный код / Демо
Создано: 2 мая 2013 г. 0005 CSS Препроцессор:
0005 CSS Препроцессор:
Меньше Дж. Автор: Чарли Хилд (Stursby)
Ссылки: Исходный код / демонстрация
Созданы: 30 января 2014 г.
Сделано с: HTML, SCSS, JS
Теги: Галлея, Лайор. , дриблинг
43. Галерея перевернутых изображений с содержимым
Перевернутое анимационное изображение со скрытым предварительным просмотром. Когда пользователь наводит на него курсор, происходит какое-то дерьмо.
Автор: Aleh Isakau (Piupiupiu)
Ссылки: Исходный код / демонстрация
Создано: 11 октября 2015
Made with: HTML, CSS, JS
. флип, галерея, слайд, трансформация, анимация
44. Доступная внеканвасная сетка-галерея
Доступная галерея в виде сетки с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Автор: Джо Уоткинс (Джо-Ваткинс)
Ссылки: Исходный код / демонстрация
Создано на: 13 июня 2015
Сделано с: HTML, SCSS, JS
Теги: слайд-галерея, сетчатая галерея, доступная галерея, a11y, aria
45. Галерея с разделенным экраном
Галерея с разделенным экраном для рассказа истории или показа слайд-шоу. Он глючит на iOS из-за того, как он работает с элементами с фиксированным положением.
Автор: Eduardo Bouças (Eduardoboucas)
Ссылки: исходный код / демонстрация
Создано: мая 20,
. галерея, разделенный экран, слайд-шоу
46. Полноэкранная вертикальная галерея / содержимое с описанием переключателя
Только полноразмерная вертикальная галерея/контент с переключаемым описанием.
Автор: Elizabet Oliveira (Miukimiu)
Ссылки: Исходный код / демонстрация
Создано: 26 марта 2014
. галерея, изображение, полное, переключение, вертикальное
47. Галерея 3D-изображений с наклонной прокруткой
Вот красивая галерея 3D-изображений с наклонной прокруткой, реализованная с помощью подключаемого модуля jquery.tilted-pagescroll Пита Рожвонсурии. Я расширил плагин, чтобы добавить функциональность для постепенного исчезновения любого содержимого, содержащегося на панелях, при их переходе на экран или за его пределы. Мне все еще нужно немного поработать над тем, чтобы облегчить…
Читать подробности
Автор: Себастьян Шепис (SSCHEPIS)
Ссылки: Исходный код / демонстрация
Созданы на: 19 июня 2014 г.
Сделано с: HTML, SCSSS, JS
777 .
Метки: html5, галерея, 3d, прокрутка, переходы
48. CSS Gallery Hover Effect
Автор: Саша (sashatran)
Ссылки: Исходный код / Демо
47
70005, созданный по адресу:
28 февраля 2017 г.
Сделано с: HTML, SCSS, JS
49. CSS Gallery
Автор: Патрик МакМерфи (Gaeowyn)
Ссылки: . Исходный кодекс / Demo
: . Создано по телефону: 30 мая 2014 г.
Сделано с: HTML, CSS
50. Галерея CSS (Lightbox)
Автор: NEBO (NEBO)
Ссылки: СТАВКИ / DEMO
Создано по телефону: 11 марта 2016 г.
Сделано с: HTML, CSS, JS
51. Bright Image CSS Gallery
Автор: Николас Udy (Udyux)
. Демо
Демо
Сделано с: HTML, PostCSS, JS
52. Галерея Pure CSS Open & Close
Автор: panikaro (panikaro)
Ссылки: 0 9 0 4 0 0 7 on 90 0 Исходный код / Демо
6 14 июня 2017 г.
Сделано с помощью: HTML, CSS
Метки: pure-css, css, галерея, открыть, закрыть
Ссылки: Исходный код / демонстрация
Создано: 10 декабря 2013 г.
Сделано с: HTML, CSS
Теги: Gallery, CSS, Design, Dribbble, UI
544444. Чистая CSS-галерея Resposive
Это простая галерея Pure CSS -отзывник
Автор: Alejandro (Peluko)
Ссылки: Исходный код / демонстрация
Создано: 16 ноября 2018
. HTML, CSS
Теги: галерея, отзывчивый, css, изображения, текст
55.
 Галерея CSS
Галерея CSS Простая галерея CSS, которая реагирует на наведение.
Автор: badalsaibo (heyDante)
Links: Source Code / Demo
Created on: August 25, 2018
Made with: HTML, CSS
56. CSS Photo Gallery
Author: Lucas Trebouet (Luuka)
Ссылки: Исходный код / Демо
Создано: 5 июня 2016 г.
Сделано с: HTML, Меньше
57. HTML и CSS фотогалерея с HTML
6 Красивая фотогалерея HTML
60007
Автор: Пали Мадра (Палимадра)
Ссылки: Исходный код / Демо
Созданы: 16 августа 2013
Сделано с: HTML, CSS
. , css, галерея, фото
58. Галерея природы
Coursera и Мичиганский университет, курс Advanced Styling with Responsive Design, неделя 4 и дополнительное задание по фотогалерее. Включает сетку Bootstrap, адаптивные изображения, таблицу и медиа-запрос.
Включает сетку Bootstrap, адаптивные изображения, таблицу и медиа-запрос.
Автор: Shawn Moy (Axial)
Ссылки: Исходный код / демонстрация
Созданы на: 16 августа 2020
. , дизайн, фото, галерея, мичиган
59. Галерея
Сетка галереи
Автор: frederic (fede19)
Ссылки: Created on
7 Исходный код / Демо
40006 15 июля 2020 г. Сделано с: HTML, SCSS, Babel
Tags: Gallery, Grid, Flexbox
60. Grid Gallery
Gallery Image с сеткой Auto-Fill-Repactive
Автор Автор. : Frederic (Fede19)
Ссылки: Исходный код / демонстрация
Создано: 21 апреля 2020
Сделано с: HTML, SCSS
Теги: Галлерия, GRID, Ответственный
: Галлерия, GRID, Ответственный
: Галлерия, GRID, Ответственный
: Gallery, GRID, ОПРЕЖДЕНИЕ
: Gallery, GRID. 0007
0007
61. Мини-фотогалерея Retro
Дань времени в веб-дизайне (не так уж и давно), когда царили градиенты, узоры и текстуры. Описано здесь: https://dev.to/5t3ph/retro-mini-gallery-with-modern-css-3ba2
Автор: Stephanie Eckles (5t3ph)
Ссылки: Исходный код / Демо
Дата создания: 5 апреля 2020 г.
Сделано с помощью: HTML, SCSS
Теги: css, галерея, сетка, ретро
62. Эффект наведения с учетом направления только с помощью CSS
Эффект наведения с учетом направления только с помощью CSS на самом деле менее сложен, чем вы думаете. Я даже мог бы рассмотреть возможность использования его в производстве. Потому что, почему бы и нет…?
Автор: Полина Хетман (Pehaa)
Ссылки: Исходный код / демонстрация
Создано: 18 февраля 2020
Сделано с: HTML, SCSS
. 0004 Теги: сетка, dropback-filter, hover, только css, галерея
0004 Теги: сетка, dropback-filter, hover, только css, галерея
Галерея
Галерея
Ознакомьтесь с диапазоном выходных данных и форматов, которые вы можете создать с помощью R Markdown.
Документы
С помощью R Markdown вы пишете один файл .Rmd, а затем используете его для рендеринга готового вывода в различных форматах.
HTML
HTML-документы для веб-публикации.
PDF
PDF-документы для печати. Пример кода
Microsoft Word
Документы Microsoft Word для рабочих процессов Office.
Раздаточные материалы
Документы в стиле Tufte для раздаточных материалов. Код примера
Интерактивные документы
Объедините R Markdown с htmlwidgets или пакетом Shiny для создания интерактивных документов.
HTML-виджеты
Добавьте интерактивную графику с помощью html-виджетов, например, виджет листовки с картой.
HTML-виджеты
Встраивайте html-виджеты, такие как диграфы и таблицы данных, прямо в отчеты.
Shiny
Компоненты Shiny и htmlwidgets будут работать в любом выводе на основе HTML, таком как файл, слайд-шоу или информационная панель.
Информационные панели
Объедините R Markdown с пакетом flexdashboard для быстрой сборки компонентов R в административные панели. Каждый приведенный ниже пример содержит ссылку на исходный код на панели инструментов.
Информационная панель с датчиками и полями значений
Используйте flexdashboard для создания информационных панелей с датчиками и полями значений.
Информационная панель с htmlwidgets
Добавьте интерактивную графику на информационную панель с htmlwidgets.
Информационная панель с раскадровкой
Организация информационных панелей вокруг раскадровки.
Презентации
R Markdown поддерживает несколько форматов презентаций (слайд-шоу).
Слайд-шоу Beamer
Создавайте слайды в формате PDF с помощью Beamer. Пример кода.
Слайд-шоу Slidy
Создавайте слайды на основе HTML с помощью Slidy.
ioslides слайд-шоу
Создавайте HTML-слайды с помощью ioslides. Пример Код
слайд-шоу раскрывать.js
Создавайте слайды на основе HTML с помощью раскрывайте.js. Пример Код
Книги
Используйте R Markdown вместе с bookdown для создания книг, а затем распространяйте книги в виде документов PDF, HTML, EPUB и т. д. Вот несколько книг, написанных в R Markdown.
Bookdown: создание книг с помощью R Markdown
В книге Bookdown объясняется, как создавать книги в R Markdown.
R for Data Science
R for Data Science учит, как заниматься наукой о данных с помощью R.
Efficient R Programming
Efficient R Programming объясняет, как писать быстрый и производительный код R.
Geostatystyka w R
Geostatystyka w R — это польское введение в геостатистику.
Веб-сайты
R Markdown позволяет легко создавать веб-страницы прямо из файлов .Rmd.
R Markdown
Веб-сайт R Markdown сам создан с помощью R Markdown. Пример кода.
flexDashboard
flexdashboard расширяет R Markdown для создания административных информационных панелей. Его веб-сайт показывает пример, созданный из R Markdown. Пример кода.
bookdown
Bookdown расширяет R Markdown для создания книг. Его веб-сайт создан с использованием R Markdown и стилей CSS. Пример кода.
profvis
profvis предоставляет инструменты профилирования для кода R, а также веб-сайт, созданный с помощью R Markdown. Пример кода.
Пример кода.
Шаблоны
Создавайте многократно используемые шаблоны для быстрого применения стилей и содержимого к документу yan R Markdown.
JSS
Шаблон статьи JSS в пакете rticles форматирует документ R Markdown в соответствии с рекомендациями по стилю, изданными в Journal of Statistical Software. Код примера
R Journal
Шаблон статьи rjournal в пакете rticles форматирует документ R Markdown в соответствии с рекомендациями по стилю R Journal. Код примера
Скелет
Шаблон скелета является одним из нескольких, представленных в пакете markdowntemplates Боба Рудиса. Пример кода
CV
Шаблон CV Стива Миллера форматирует файл R Markdown в Curriculum Vitae (CV). Код примера
Виньетки пакетов
Шаблон html_vignette упрощает создание виньеток пакетов R с помощью R Markdown. Каждая из этих виньеток была написана с помощью R Markdown.
httr
Виньетка Quickstart в пакете httr. Пример Код
rvest
Виньетка веб-скрапинга 101 в пакете rvest. Пример кода
R Уценка со стилем Docco Linear (knitr)
Пример виньетки Docco Linear в пакете Knitr. Код примера
R Уценка для Docco Classic Style (knitr)
Пример виньетки Docco Classical в упаковке для вязания. Пример Код
Включите JavaScript для просмотра комментариев, созданных с помощью Disqus.
Сборник из 54 лучших шаблонов HTML-галерей на 2021 год, простой и отзывчивый
Создание интернет-магазина на вашем интернет-сайте с помощью бесплатного конструктора веб-сайтов или создание его с нуля — это наиболее эффективный способ развития вашего текущего бизнеса. или запустить его. Это, несомненно, более подходящий способ, особенно пока вы новичок и не имеете значительных финансовых ресурсов. Умный, полезный и привлекательный сайт — главный фактор для отличного старта. В этой степени, чтобы помочь вам, мы собрали несколько эффективных и привлекательных шаблонов HTML-галереи коммерческого веб-сайта, которые помогут вам начать свою компанию в веб-пространстве или поднять существующую. Не ждите, чтобы проверить эти демонстрационные веб-страницы и изучить все эти замечательные элементы, которые они предоставляют, и огромный потенциал для создания действительно удивительного веб-сайта.
Умный, полезный и привлекательный сайт — главный фактор для отличного старта. В этой степени, чтобы помочь вам, мы собрали несколько эффективных и привлекательных шаблонов HTML-галереи коммерческого веб-сайта, которые помогут вам начать свою компанию в веб-пространстве или поднять существующую. Не ждите, чтобы проверить эти демонстрационные веб-страницы и изучить все эти замечательные элементы, которые они предоставляют, и огромный потенциал для создания действительно удивительного веб-сайта.
Отзывчивый шаблон Bootstrap HTML 5 для электронной коммерции
Шаблоны HTML-галерей — это адаптивные веб-шаблоны, сформированные на самой популярной платформе Bootstrap. Он поставляется с различными HTML-материалами, такими как контактные формы, меню навигации, таблицы цен и многие другие инструменты, которые вам нужны, когда вам нужно создать интернет-магазин или простой лендинг только для одного продукта. Благодаря предлагаемым возможностям компоновки, вариантам шрифта и настраиваемым блокам дизайна можно создать большое количество страниц с различным стилем. Кроме того, вы можете включить веб-страницу, созданную с помощью этого шаблона, в любой из существующих веб-сайтов.
Кроме того, вы можете включить веб-страницу, созданную с помощью этого шаблона, в любой из существующих веб-сайтов.
Live Demo
Новый HTML-шаблон StartupAMP
Если вы хотите точно узнать, как разрабатывать веб-страницы для различных интернет-проектов, шаблоны фотогалерей — это правильный выбор для начала. Базовый и удобный, многофункциональный и адаптированный к AMP продукт — вы наверняка сможете применить его для любой работы, которую вам нужно выполнить. Он отлично подходит для индивидуальных целей, а также для создания некоторых бизнес-сайтов. Задействованы самые идеальные и более нужные функции. Вы можете изменить свой веб-сайт различными способами и удивить своих клиентов и гостей сайта своим творческим мышлением.
Живая демонстрация
Шаблон веб-сайта AMP
Шаблоны галереи изображений также могут быть использованы для широкого круга ваших проектов. Наверное, самая популярная задача, без сомнения, это создание модного и привлекательного сайта для бизнеса, который будет отлично продавать ваш товар. Простая целевая страница, созданная с помощью этого шаблона, станет прекрасным решением для привлечения и интриги посетителей сайта. Не забывайте, что на самом деле это тема AMP, и это гарантирует, что это, безусловно, невероятный вариант для разработки мобильного и функционального сайта. Он будет эффективно служить вам на всех современных гаджетах.
Простая целевая страница, созданная с помощью этого шаблона, станет прекрасным решением для привлечения и интриги посетителей сайта. Не забывайте, что на самом деле это тема AMP, и это гарантирует, что это, безусловно, невероятный вариант для разработки мобильного и функционального сайта. Он будет эффективно служить вам на всех современных гаджетах.
Демонстрация в реальном времени
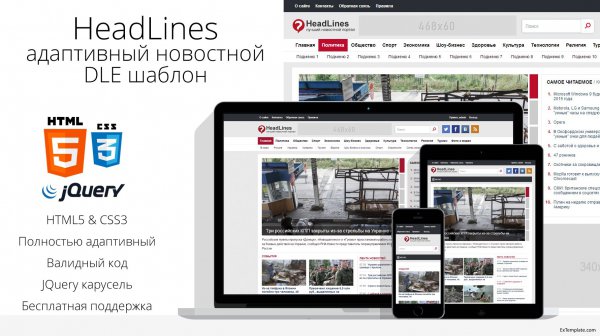
Шаблон заголовков для веб-сайта электронной коммерции
Разработайте удобный для мобильных устройств веб-сайт Retina, который будет впечатляющим во всех интернет-браузерах и телефонах. Используйте эти шаблоны видеогалереи. Включайте изображения, текстовые сообщения, видеозаписи, эскизы, вкладки в слайды, устанавливайте автовоспроизведение, полноэкранный, полноэкранный или коробочный макет.
Живая демонстрация
Начальный HTML-шаблон нижнего колонтитула AMP
Простые шаблоны галереи хорошо поддерживаются, передовые и простые — идеально подходят для сайта с элегантным стилем или для сайта, который хочет продемонстрировать дух передового макета.
Демонстрация в реальном времени
Шаблон содержимого веб-сайта AMP
На этом веб-сайте вы сами можете определить, как именно должен выглядеть современный веб-сайт. Не стесняйтесь использовать эти впечатляющие, супер настраиваемые и удобные для мобильных устройств простые HTML-шаблоны, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Живая демонстрация
Шаблон изображений и видео для веб-сайта электронной коммерции
Базовые шаблоны галереи имеют ультрасовременную привлекательность и потрясающий цветовой дизайн. Конечный результат очень особенный и стильный! Не стесняйтесь сразу же протестировать его демо-страницу.
Live Demo
Startup AMP HTML Socials
Шаблоны HTML Basic — это идеальное решение практически для любого типа веб-страницы, которое может придать ей стильный и опытный вид. Даже самый стандартный дизайн веб-сайта будет казаться ярким с использованием этого веб-шаблона.
Живая демонстрация
Шаблон текста и заголовков веб-сайта AMP
Шаблоны бесплатных галерей кажутся современными и прекрасными для интеграции. Компиляция его элементов делает его практичным для понимания и использования.
Живая демонстрация
Шаблон слайдеров и галерей для веб-сайта электронной коммерции
Используйте эти бесплатные шаблоны HTML, чтобы поделиться своими невероятно полезными материалами с аудиторией вашего веб-сайта! Он имеет широкий спектр полезных атрибутов и параметров настройки.
Live Demo
Новый HTML-шаблон формы Startup AMP
Воспользуйтесь этим замечательным веб-инструментом и создайте фантастический, сенсационный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете настраивать и настраивать эти шаблоны веб-галерей так, как вам действительно хочется.
Демо-версия
Шаблон нижнего колонтитула веб-сайта AMP
Если вам нужно создать привлекательный и в то же время адаптированный для мобильных устройств веб-сайт, не стесняйтесь использовать эти замечательные веб-шаблоны HTML.
Демонстрация в реальном времени
Шаблон магазина для веб-сайта электронной коммерции
Создайте мобильный веб-сайт Retina, который будет потрясающе отображаться во всех веб-браузерах и телефонах, с помощью этих шаблонов HTML и CSS. Включайте фотографии, текстовые сообщения, видеопрезентации, миниатюры, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранную или коробочную конфигурацию.
Live Demo
Startup AMP HTML Sliders
Шаблоны галерей с HTML хорошо поддерживаются, современны и просты — оптимальны для веб-сайта с минималистской темой или веб-сайта, который намерен продемонстрировать дух современного дизайна.
Живая демонстрация
Шаблон новостей и команд сайта AMP
Прямо здесь вы сами можете увидеть, как должен выглядеть современный сайт. Не стесняйтесь работать с этими потрясающими, чрезвычайно настраиваемыми и удобными для мобильных устройств адаптивными шаблонами галереи, чтобы сделать ваш сайт более увлекательным и привлекательным для посетителей.
Live Demo
Особенности шаблона для веб-сайта электронной коммерции
Адаптивные HTML-шаблоны имеют передовой класс и необычный цветовой узор. Конечный результат чрезвычайно уникален и привлекателен! Не стесняйтесь заглянуть на его демонстрационную веб-страницу прямо сейчас.
Live Demo
Startup AMP HTML Content Template
Представленный шаблон дизайна является подходящим решением практически для любого типа веб-страницы и может придать ей отточенный и квалифицированный вид. Даже самый простой дизайн веб-сайта будет выглядеть фантастически с использованием этого шаблона.
Live Demo
Шаблон карты веб-сайта AMP
Этот шаблон кажется инновационным и удовлетворяет требованиям. Компиляция его элементов делает его практичным для понимания и использования.
Демо-версия
Шаблон контента для веб-сайта электронной коммерции
Используйте эту многофункциональную веб-тему, чтобы делиться замечательными полезными материалами с аудиторией вашего интернет-сайта! Он имеет широкий спектр практических элементов и вариантов настройки.
Live Demo
Startup AMP HTML Tabs & Accordions Template
Возьмите этот замечательный веб-инструмент и создайте великолепный, потрясающий, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете преобразовать и настроить этот веб-шаблон по своему желанию.
Демонстрация в реальном времени
Шаблон полосы прогресса веб-сайта AMP
Если вам когда-нибудь понадобится создать привлекательный и в то же время адаптивный веб-сайт, не стесняйтесь использовать этот удивительный веб-шаблон.
Демонстрация в реальном времени
Информационный шаблон для веб-сайта электронной коммерции
Создайте мобильный веб-сайт с дисплеем Retina, который великолепно выглядит во всех веб-браузерах и на всех телефонах. Добавляйте изображения, текст, видеоклипы, миниатюры, вкладки на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный стиль.
Live Demo
Шаблон HTML-функций Startup AMP
Этот шаблон Bootstrap ухоженный, модный и простой — подходит для веб-сайта с минималистским стилем или сайта, который хочет представить современный макет. этос.
этос.
Демо-версия
Социальный шаблон веб-сайта AMP
На этом веб-сайте вы можете сами убедиться, насколько точно должен выглядеть современный веб-сайт. Не стесняйтесь использовать эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и красивым для посетителей.
Live Demo
Шаблон Teams and Testimonials для веб-сайта электронной коммерции
Этот веб-шаблон отличается ультрасовременным дизайном и уникальным цветовым оформлением. Результат, безусловно, особенный и привлекательный! Не стесняйтесь проверить его демонстрационную веб-страницу прямо сейчас.
Live Demo
HTML-шаблон заголовка Startup AMP
Представленный шаблон действительно является отличным решением практически для любого типа страницы и может придать ему отточенный и опытный вид. Даже самый стандартный стиль веб-сайта будет казаться ярким с использованием этого шаблона.
Демонстрация в реальном времени
Шаблон формы подписки на веб-сайт AMP
Этот веб-шаблон выглядит передовым и приятным в использовании. Компиляция его элементов делает его простым для понимания и использования.
Демонстрация в реальном времени
Шаблон форм и карт для веб-сайта электронной коммерции
Используйте этот многофункциональный шаблон, чтобы предоставить невероятно полезный веб-контент целевой аудитории вашего сайта! Он имеет широкий спектр удобных компонентов и возможностей индивидуализации.
Живая демонстрация
Новый шаблон бизнес-школы AMP HTML Startup
Воспользуйтесь этим замечательным веб-инструментом и создайте блестящий, модный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете трансформировать и модифицировать эту веб-тему по своему желанию.
Демо-версия
Шаблон шапки веб-сайта AMP
Если вам нужно создать привлекательный и адаптивный веб-сайт, не стесняйтесь использовать эту замечательную тему.
Демонстрация в реальном времени
Шаблон ценовых таблиц для веб-сайта электронной коммерции
Создайте мобильный веб-сайт с дисплеем Retina, который будет эффектно отображаться во всех интернет-браузерах и телефонах. Добавляйте иллюстрации, контент, видео, эскизы, вкладки к слайдам, ставьте автозапуск, полноэкранный, полноэкранный или коробочный режим.
Демонстрация в реальном времени
Новый шаблон для совместной работы Startup AMP HTML
Если вам нужно создать привлекательный веб-сайт, а также адаптивный для мобильных устройств, не стесняйтесь использовать этот потрясающий шаблон.
Живая демонстрация
Шаблон аккордеона веб-сайта AMP
Этот конкретный шаблон дизайна Bootstrap хорошо поддерживается, современен и прост. этос макета.
Демо-версия
Шаблон таблиц для интернет-магазина
Прямо здесь вы сами узнаете, как должен выглядеть современный сайт. Не стесняйтесь использовать эти выдающиеся, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и привлекательным для посетителей.
Не стесняйтесь использовать эти выдающиеся, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и привлекательным для посетителей.
Live Demo
Новый шаблон мобильного приложения Startup AMP HTML
Эта веб-тема отличается современным классом и необычной цветовой схемой. Конечный результат очень особенный и стильный! Не стесняйтесь сразу просмотреть его демонстрационную веб-страницу.
Демо-версия
Шаблон веб-сайта AMP Health Food
Представленная веб-тема является подходящим решением практически для любого типа веб-страницы и может придать ей изысканный и опытный вид. Даже самый простой дизайн сайта будет выглядеть фантастически с применением этого веб-шаблона.
Живая демонстрация
Шаблон обратного отсчета и аккордеона для веб-сайта электронной коммерции
Этот шаблон дизайна кажется передовым и удобен в применении. Компиляция его элементов позволяет легко понять и использовать его.
Компиляция его элементов позволяет легко понять и использовать его.
Демо-версия
Шаблон счетчиков веб-сайтов и ценовых таблиц AMP
Используйте эту многофункциональную веб-тему, чтобы поделиться своим невероятным бизнес-контентом со зрителями вашего сайта! Он имеет широкий спектр полезных элементов и параметров настройки.
Live Demo
Социальный шаблон для веб-сайта электронной коммерции
Воспользуйтесь этим выдающимся веб-инструментом и создайте яркий, сенсационный, отзывчивый и удобный для мобильных устройств веб-сайт. У вас есть возможность настраивать и изменять эту веб-тему по своему желанию.
Демо-версия
Шаблон веб-сайта салона красоты AMP
Если вам нужно создать привлекательный веб-сайт, а также адаптивный для мобильных устройств, не стесняйтесь применять эту замечательную веб-тему.
Живая демонстрация
Шаблон нижнего колонтитула для веб-сайта электронной коммерции
Создайте удобный для мобильных устройств веб-сайт Retina, который выглядит фантастически во всех веб-браузерах и телефонах. Добавляйте фотографии, контент, видеопрезентации, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранное или коробочное расположение.
Добавляйте фотографии, контент, видеопрезентации, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранное или коробочное расположение.
Живая демонстрация
HTML-шаблоны для бизнеса
Живая демонстрация
AMP Квартиры на продажу Шаблон веб-сайта DEMO
Live Demo
Web Design Templates
Live Demo
AMP.
Шаблон слайдера веб-сайта AMP
Демонстрация в реальном времени
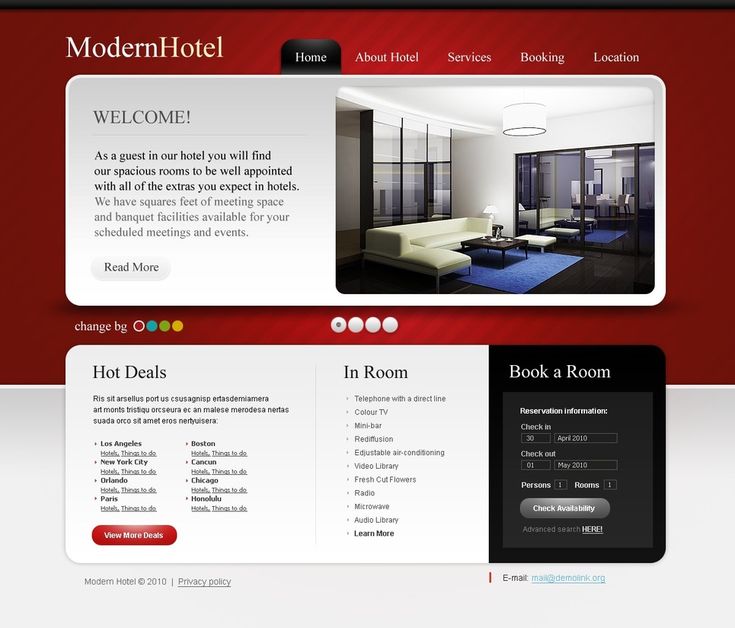
Шаблоны отелей HTML5
Демонстрация в реальном времени
AMP Website Video Template
Live Demo
HTML Landing Page Templates
Live Demo
Premium HTML5 Templates
Live Demo
Personal Website HTML Template
Живая демонстрация
Корзина HTML-шаблон
Живая демонстрация
Адаптивные HTML-шаблоны
Живая демонстрация
Что посмотреть в Нью-Йорке? Галереи прямо сейчас
Реклама
Продолжить чтение основного материала
Трэвис Дил, Марта Швенденер, Джон Винклер и Дон Чан
Хотите увидеть новое искусство в Нью-Йорке в эти выходные? Начните с TriBeCa, чтобы увидеть работы Марио Аялы, посвященные Восточному Лос-Анджелесу. Затем отправляйтесь в Нижний Ист-Сайд, чтобы увидеть картины Ютты Кетер, ориентированные на богатых потребителей, и насмешливо-провокационное шоу Гислейн Люнг. И не пропустите красивых и элегантных коллажей Томаса Эггерера в Бруклине.
Летом часы работы галерей различаются. Посетители должны проверить заранее.
TriBeCa
До 29 октября. Галерея Джеффри Дейча, 18 Wooster Street, 212-343-7300, deitch.com.
Image
Художник Марио Айяла продает Восточный Лос-Анджелес в своей персональной выставке «Остановка грузовика» в галерее Джеффри Дейча. Фото… Марио Айяла и Джеффри Дейч, Нью-Йорк; Женевьева Хэнсон Для «Остановки грузовика», своей персональной выставки в Jeffrey Deitch в Трайбеке, художник Марио Айяла продает Лос-Анджелес. На его больших полотнах изображены знакомые транспортные средства этих залитых солнцем улиц — грузовик mariscos, взорванный Baja, и его успокаивающий креветочный талисман; запыленный тормозами автомобиль для отдыха, который выглядит как чье-то основное место жительства; красивый пикап Ford с психоделическим рисунком аэрографии на задней двери — молниеносные разрывы, погоня копов и похищение инопланетянами. Картины Аялы наполнены подмигивающими деталями: креветка курит чашу, прекрасно выветрившийся Sunchaser R.V. логотип включает в себя непристойно флейтирующий Кокопелли. Настоящий рекламный щит в стиле тех, что используются для Work Boot Warehouse, нависающий над офисным трейлером, предназначенным для показа видео с темами радиоактивных дорожных воинов, заменяет симпатичную пинап-девушку в рекламе головой художника на теле Дэвида Боуи из «Бриллиантового фильма». Обложка «Собаки». Это Лос-Анджелес как семиотическое разрастание. А Аяла, виртуоз этой просторечной формы, все закрашивает.
На его больших полотнах изображены знакомые транспортные средства этих залитых солнцем улиц — грузовик mariscos, взорванный Baja, и его успокаивающий креветочный талисман; запыленный тормозами автомобиль для отдыха, который выглядит как чье-то основное место жительства; красивый пикап Ford с психоделическим рисунком аэрографии на задней двери — молниеносные разрывы, погоня копов и похищение инопланетянами. Картины Аялы наполнены подмигивающими деталями: креветка курит чашу, прекрасно выветрившийся Sunchaser R.V. логотип включает в себя непристойно флейтирующий Кокопелли. Настоящий рекламный щит в стиле тех, что используются для Work Boot Warehouse, нависающий над офисным трейлером, предназначенным для показа видео с темами радиоактивных дорожных воинов, заменяет симпатичную пинап-девушку в рекламе головой художника на теле Дэвида Боуи из «Бриллиантового фильма». Обложка «Собаки». Это Лос-Анджелес как семиотическое разрастание. А Аяла, виртуоз этой просторечной формы, все закрашивает.
Затем автобус: полотно почти в натуральную величину с изображением задницы вагона метро. Его номер — это почтовый индекс восточного района Линкольн-Хайтс, где проживает преимущественно латиноамериканец; льстивый адвокат, демонстрирующий жемчужно-белое в середине рекламы ACCIDENTES — адвокат по травмам, столь вездесущий в Саутленде, люди одеваются как он на Хэллоуин — безошибочно Дейч. Тег гласит: WWJDD22. Что бы сделал Джеффри Дейч? Он принесет тебе деньги, которых ты заслуживаешь. ТРАВИС ДИЛ
Его номер — это почтовый индекс восточного района Линкольн-Хайтс, где проживает преимущественно латиноамериканец; льстивый адвокат, демонстрирующий жемчужно-белое в середине рекламы ACCIDENTES — адвокат по травмам, столь вездесущий в Саутленде, люди одеваются как он на Хэллоуин — безошибочно Дейч. Тег гласит: WWJDD22. Что бы сделал Джеффри Дейч? Он принесет тебе деньги, которых ты заслуживаешь. ТРАВИС ДИЛ
Нижний Ист-Сайд
До 16 октября. Reena Spaulings, 165 East Broadway; 212-477-5006, reenaspaulings.com.
Ютта Кетер, «Мир», 2022 г., основанная на языке рекламы. Кредит … Ютта Кетер и Рина Споулингс Fine Art, Нью-Йорк; Фиби д’Эурль Европейская живопись исторически была обременена большими задачами: показать Бога, создающего человечество; изобразить религиозное видение, мученичество или политическую революцию. Современные художники в значительной степени избавились от так называемого «бремени репрезентации», обратившись к абстракции, но реклама по-прежнему берет на себя эту ответственность, как показывает художница Ютта Кетер на своей выставке «ВСЕ ИЗМЕНИТСЯ» в Reena Spaulings.
Картины, взятые из рекламы в The Financial Times, содержат напыщенные и псевдовозвышенные сообщения, предназначенные для состоятельных покупателей яхт, частных самолетов или нового европейского высокоскоростного поезда ICE. Они включают в себя тексты, взятые из этих рекламных роликов, например, «Мир» (2022 г.), в котором говорится: «Когда вас спрашивают, откуда вы. Мир.» Другие работы включают такие банальности, как «Мечтай, пока это не станет твоей реальностью». Однако, в отличие от глянцевой печатной рекламы, Кетер рисует в нервозной розово-красной палитре и использует небрежную пост-панковскую идиому, которая смешивает витиеватую фигуру Флорины Стеттхаймер с мускулистыми современными чертами Сая Твомбли.
В сериале есть и дразнящая составляющая — модифицированная версия того, что раньше называлось «критикой». В конце концов, высшие классы побеждают в большинстве частей мира (отсюда недавний резкий подъем профсоюзных движений), и живопись обычно оказывается в их руках. На первой картине в ряду миниатюрных полотен есть фраза «100% Malerei» (что в переводе с немецкого означает «100% Живопись»), как бы говорящая: «Да, дорогой зритель, у тебя может быть яхта или частный самолет». , но я все еще контролирую средства производства для живописи, конечного предмета роскоши. MARTHA SCHWENDENER
На первой картине в ряду миниатюрных полотен есть фраза «100% Malerei» (что в переводе с немецкого означает «100% Живопись»), как бы говорящая: «Да, дорогой зритель, у тебя может быть яхта или частный самолет». , но я все еще контролирую средства производства для живописи, конечного предмета роскоши. MARTHA SCHWENDENER
Brooklyn
До 8 октября. 15 Orient Gallery, 12 Jefferson Street, Brooklyn. 303-803-4347, 15orient.com.
Томас Эггерер, «Floorgames», 2018. Художник раскрывает клише Американы и позволяет призракам ускользнуть. Кредит… Томас Эггерер и 15 Orient; Себастьян Бах Прекрасная элегантность коллажей Томаса Эггерера может сначала обмануть вас. Смелые цвета и приятные формы в этой среде могут легко показаться столетней перефразировкой Курта Швиттерса или конструктивизма, но работы в «Избранных коллажах (с 2002 по 2022 год)» сосредоточены на угасающих днях последнего тысячелетия, особенно на 19-м веке.80-е годы. Родившийся и получивший образование в Германии, бруклинский художник, известный прежде всего своими картинами, раскрывает клише об Американе и позволяет призракам выскользнуть наружу.
«Игры на полу» (2018) показывают вытянутые ноги футболистов в бутсах и стеганых штанах. В «Повернись» (2008) три обрезанных прямоугольника показывают черные туловища чирлидерш в мини-юбках. «Цепь» (2021 г.) создает сеть изображений в оттенках серого, включая фотографии серебряных ожерелий, наряду с рекламой United Colors of Benetton, на которой модели и флаги соседствуют со снимками уличных демонстраций и протестов. Работа, заключенная в настольную витрину, включает в себя созвездие черно-белых кофейных крышек для объемного чутья. Одно из трех изображений подтянутых юношей без рубашки в фильме «Без названия» (2009 г.)) имеет флаг Конфедерации на заднем плане.
Выставка, рентгеновский снимок эпохи в американской истории, открыла из памяти один из ответов на слушаниях по утверждению судьи Бретта М. Кавано о его школьных годах: тренировки, поднятие тяжестей, игра в баскетбол, пиво с друзьями и говорить о футболе и девушках. Напоминание о том, что многие из тех, кто сейчас у власти, — продукт тех самых 1980-х. ДЖОН ВИНКЛЕР
ДЖОН ВИНКЛЕР
Нижний Ист-Сайд
До 15 октября. Maxwell Graham/Essex Street, 55 Hester Street; 917-675-6681, essexstreet.biz .
Гислен Леунг, «Часы», 2022 г. Настенная картина размером со стену домашней студии художницы отмечает квадрат ее студийного времени. Чарльз Бентон Современное искусство, как правило, не обсуждает трудности воспитания. Редкий художник, осмеливающийся замутить воду — заглянуть за пределы готовых Hallmark представлений о родительском блаженстве — часто сосредотачивается на хаосе материнства и телесной крови. (На ум приходят грязные подгузники, которые Мэри Келли использовала в своих феминистских работах, или более поздние ужасные фотографии рождения младенцев, сделанные Хеджи Шином.)
В «Равновесии», насмешливо-провокационном, концептуальном шоу художницы середины карьеры Гислейн Люн, родительство рассматривается как нечто, требующее бриллиантовой точности. Визуально скромное шоу состоит из в основном найденных объектов: радионяня, ворота безопасности для детей, успокаивающий фонтан. Шоу также имеет намеренно приводящий в бешенство поворот. Объекты Люна выставляются на обозрение только с 9 утра до 4 вечера. по четвергам и пятницам — те самые отрезки времени, в течение которых художница может работать в своей мастерской, не обремененная заботами о детях. Вне этого времени посетители найдут галерею открытой, но пустой.
Шоу также имеет намеренно приводящий в бешенство поворот. Объекты Люна выставляются на обозрение только с 9 утра до 4 вечера. по четвергам и пятницам — те самые отрезки времени, в течение которых художница может работать в своей мастерской, не обремененная заботами о детях. Вне этого времени посетители найдут галерею открытой, но пустой.
На одной стене абстрактный черно-белый календарь «Часы», отмечающий время, проведенное художником в студии, проводит параллели между неумолимым ритмом воспитания и непреклонной строгостью минимализма. «Весы», безусловно, будут интересны воспитателям, совмещающим множество ролей. Но кипящее разочарование Люна также найдет отклик у любого, кто чувствует себя побежденным из-за стандартов на рабочем месте, которые удерживали их, даже несмотря на то, что пандемия сделала их несостоятельными. Это шоу бросает вызов ожиданиям, что, как хорошие члены рабочей силы, мы должны скрывать жизненные напряжения и стрессы от глаз, даже когда они ставят нас в безвыходное положение. РАССВЕТ ЧАН
РАССВЕТ ЧАН
Различные места
14-23 сентября. Неделя Азии в Нью-Йорке, разные места. Asiaweekny.com.
Сланцевая фигура Будды Шакьямуни, Гандхара, второй/третий век (Кушанский период), одно из самых ярких событий Азиатской недели в Нью-Йорке, девятидневного фестиваля. Кредит… Галереи Капура Регион Гандхара, между то, что сейчас является границей между Пакистаном и Афганистаном, — это место, где древнегреческая культурная сфера когда-то соприкасалась с сердцем буддизма. А элегантная гандхарская фигура Будды Шакьямуни, изображающая духовного учителя с анатомической точностью, чаще ассоциируемой с греческим скульптором Праксителем, станет одним из основных моментов «Осени 2022», девятидневного осеннего фестиваля Asia Week New York. (Почти 2000-летняя статуя будет находиться в резиденции в 9 часов утра.0005 Kapoor Galleries на 34 East 67th Street). публичные в Нью-Йорке, остальные виртуальные — и обычный широкий набор музейных экспозиций. Наряду с Буддой из серого сланца, основные моменты презентаций галереи будут включать темно-красные керамические сосуды Мачико Огава по адресу Joan B. Mirviss , выставка работ индийских женщин 20-го века из DAG и около дюжины медитативных корейских монохромных картин Чо Ён Ика, представленных HK Art & Antiques LLC .
Mirviss , выставка работ индийских женщин 20-го века из DAG и около дюжины медитативных корейских монохромных картин Чо Ён Ика, представленных HK Art & Antiques LLC .
«Фейерверк в Рёгоку (Рёгоку Ханаби)» Утагавы Хиросигэ из серии «100 знаменитых видов Эдо» (1858 г.). Кредит… Искусство Японии В Музее искусств Метрополитен вы найдете нефрит , китайская эмаль и корейские орнаменты , в то время как в Корейском обществе Ён Мин Мун делает картин маслом, изображающих конфуцианский ритуал поминовения мертвых , чтобы вспомнить свое детство во время военной диктатуры в Южной Корее 1970-х годов. В Центре Чарльза Б. Ванга в Стоуни-Брук Сауле Дюссенбина использует акварельных, анимационных и цифровых обоев , чтобы найти пересечения между историей западного искусства и кочевниками Казахстана, а в Доме плаката можно познакомиться с удивительными работами Air India. — но очень популярный — талисман середины века , «Махараджа». УИЛЛ ГЕНРИХ
— но очень популярный — талисман середины века , «Махараджа». УИЛЛ ГЕНРИХ
Нохо
До 29 сентября. La MaMa Galleria, Грейт-Джонс-стрит, 47, Манхэттен; 212-505-2476, lamama.org.
Тура Оливейра «О духи, для которых моя душа всего лишь мизинец..» (2022), окрашенный вручную хлопок, цианотипия на шелке. пространство с гигантской змеей. Скульптура «Пожиратель земли» (2021 г.) представляет собой радугу из набивных тканей, которая начинается на полу с мягким ртом, петлями поднимается над вентиляционными отверстиями на потолке, затем спускается и извивается вдоль стены с названием выставки: «Тура Оливейра: Какая слава быть таким эйфоричным и слабым». Если вы не знакомы с творчеством Оливейры, то змея станет хорошим введением: мягкая, яркая, игривая, но с серьезным подтекстом. Ее работы пышны — и не только потому, что она использует ткани всех видов, в том числе стеганые одеяла, бархат и скатерти; ее картины имеют такое же качество. Оливейра часто изображает обнаженные женские фигуры, поглощенные удовольствием или болью. Они обнимаются, плавают или сражаются в пейзажах и сценах, которые представлены в очень насыщенных оттенках и читаются как мифические, частично мистические.
Они обнимаются, плавают или сражаются в пейзажах и сценах, которые представлены в очень насыщенных оттенках и читаются как мифические, частично мистические.
Два предыдущих сольных шоу артиста в Нью-Йорке были настолько насыщены цветом, что казались почти психоделическими. Эстетика в La MaMa более расслабленная, так как Оливейра, который черпает вдохновение из научной фантастики, фольклора и квир-культуры, склоняется к цианотипии и рыхлым, окрашенным изображениям в приглушенных тонах. Но атмосфера по-прежнему богата и космична, поскольку бык — герой перформанса художника на премьере — заботится о людях, а влюбленные встречаются среди звезд. В мире Оливейры телесность предлагает путь к трансцендентности, а не увязает в трясине, а истории из прошлого могут стать воротами в радикальное будущее. ДЖИЛЛИАН СТЕЙНХАУЭР
LOWER EAST SIDE
До 24 сентября. Дочери Сарджента, 179 Восточный Бродвей, Манхэттен; 917-463-390, sargentsdaughters.com.
Эмили Ферр «Аполлон 69» (2022) на ее выставке «Металлическое сердце». Кредит… через Эмили Ферр и дочерей Сарджента
Кредит… через Эмили Ферр и дочерей Сарджента В течение последних нескольких лет Эмили Ферр запускала в космос гладкий материал войны и промышленности. Здесь она продолжает свою загадочную космическую программу: лунное тело балансирует на краю огромного лезвия ножниц; кристаллы протыкаются гвоздями, но никогда не разбиваются, принимая жесткое оборудование в свои пергаминовые ядра. Эротика немного бросается в глаза, но от этого не менее забавна: атомные бомбы, ракеты и трубы подвергаются вивисекции, чтобы обнажить их мягкие ткани, сморщенные, как поздние помидоры или раскаленные отверстия. Между мужским и женским, механическим и человеческим, хладнокровными фаллическими снарядами и их мясистыми ионическими центрами возникает перетягивание, что предполагает баланс или, по крайней мере, равенство в разрушении; предположительно, бомбы, направляющие их женскую энергию, все еще взрываются при ударе.
А может и нет. Легко представить космический мусор Фурра, вечно плавающий в бесконечной пустоте. Гладкая отстраненность картин, абстрагированные механизмы и приятная геометрическая логика придают аккуратным небоскребам и вырисовывающимся фабрикам американских прецизионистов сюрреалистический эффект, придавая тяжелой земной материи небесную невесомость. В то время как их изображение четкое, их секреты остаются нечеткими.
Гладкая отстраненность картин, абстрагированные механизмы и приятная геометрическая логика придают аккуратным небоскребам и вырисовывающимся фабрикам американских прецизионистов сюрреалистический эффект, придавая тяжелой земной материи небесную невесомость. В то время как их изображение четкое, их секреты остаются нечеткими.
По своему героическому размаху и смутному патриотизму произведения могут напоминать агитпроп или призывать к оптимистическому безумию космической гонки времен холодной войны, когда небеса ошибочно принимались за нечто, что можно победить. Прошедшие годы мало чему научили. Пока мы растрачиваем этот мир, а богатые баснописцы устремляются на Луну, чтобы водрузить свой флаг в следующем, картины Фурра напоминают нам о пределах контроля. Некоторые вещи лучше не знать. МАКС ЛАКИН
Бруклин
До сентября. Бруклинский музей, 200 Eastern Parkway, Бруклин. 718-638-5000; brooklynmuseum.org.
Инсталляция Моны Чалаби «Серо-зеленый водораздел» на открытой площади Бруклинского музея. Фото… Дэнни Перес
Фото… Дэнни Перес Искусство — это прекрасно, но вы когда-нибудь останавливались, чтобы по-настоящему взглянуть на чудо дерева? Открытая площадь Бруклинского музея заняла «Серо-зеленый водораздел» — инсталляция для конкретного места, созданная нью-йоркским британским информационным журналистом Моной Чалаби, которая заставила меня задуматься о противоположных удовольствиях и привилегиях созерцания искусства. и проводить время на природе. Ее рисунки тушью и цветным карандашом 100 самых распространенных деревьев в Нью-Йорке воспроизведены на стенах и ступенях у входа в музей. Прилагаемая пара карт Бруклина показывает, что районы с большим количеством деревьев остаются значительно прохладнее, а диаграмма показывает корреляцию между богатством района и количеством деревьев. Моя 5-летняя дочь была настолько тронута показом, что обняла дерево вдоль Восточного бульвара, потому что деревья — помощники. Я тоже стал по-другому смотреть на деревья как на индикаторы социального неравенства в городах.
После этого вы можете прогуляться от площади до соседнего Бруклинского ботанического сада или близлежащего Проспект-парка. За последние два года я провел здесь бессчетное количество часов, чувствуя себя так, как будто сбежал из города, поднимаясь на Лукаут-Хилл, или рассматривая множество старых и впечатляющих деревьев в парке, таких как вяз Кампердаун, привезенный из Шотландии и посаженный возле Эллинга в 1872 году. позже увековечен в стихах Марианной Мур. Инсталляция Чалаби напомнила мне об одном из самых проясняющих стандартов искусства. Как любое данное произведение искусства можно сравнить с вдумчиво рассматриваемым деревом? ДЖОН ВИНКЛЕР
Uptown
До 2 октября. Художественная галерея Уоллаха, Центр искусств Ленфест, Колумбийский университет, 615 West 129th Street, Манхэттен; 1-212-853-1623; Wallach.columbia.edu.
«Нет!» Аракавы говорит Означенное № 2 », из 1973 года. Кредит … Имущество Мадлен Джинс; через Центр искусств Уокера «Мертвый лектор/Дальнийродственник: заметки из дровяного сарая, 1950–1980» — это, среди прочего, шоу о расе и абстракции, в котором участвуют более 50 азиатско-американских и афроамериканских художников и поэтов. Название представляет собой смесь отсылок к текстам поэта Амири Бараки и художников Терезы Хак Кён Ча и Джека Уиттена или о них. Но искусство представляет собой очень приятный набор предметов, одновременно знакомых и удивительных, от церебральных текстовых картин Аракавы до драматических керамических изделий Вин Нг.
Название представляет собой смесь отсылок к текстам поэта Амири Бараки и художников Терезы Хак Кён Ча и Джека Уиттена или о них. Но искусство представляет собой очень приятный набор предметов, одновременно знакомых и удивительных, от церебральных текстовых картин Аракавы до драматических керамических изделий Вин Нг.
Всем артистам шоу, известным или незамеченным, приходилось иметь дело с миром искусства, который хотел — и в основном до сих пор хочет — цветных художников создавать работы, ориентированные на идентичность. Имея это в виду, когда вы созерцаете обаятельную бронзу Джона Пая или крутые, почти монохромные акриловые краски Лео Валледора, вы придаете их абстракции особый вид потрескивания. Вы можете увидеть неповиновение в их отказе быть более прозрачным в политике, или вы можете подумать о том, какое это бремя, когда все, что вы делаете, читается через расовую и политическую призму.
В конце концов, абстракция на самом деле не менее политична, чем что-либо еще. Этот факт подчеркивается в видео Ховардены Пинделл 1980 года «Free, White and 21». «Знаете, — говорит себе Пинделл с бледным лицом, — я слышу о вашем опыте и думаю, ну… это должно быть в вашем искусстве так, как мы считаем правильным». Рядом с видео — сочная масляно-желтая картина Бофорда Делани. Единственный другой цвет — это его подпись ярко-красного цвета. УИЛЛ ГЕНРИХ
«Знаете, — говорит себе Пинделл с бледным лицом, — я слышу о вашем опыте и думаю, ну… это должно быть в вашем искусстве так, как мы считаем правильным». Рядом с видео — сочная масляно-желтая картина Бофорда Делани. Единственный другой цвет — это его подпись ярко-красного цвета. УИЛЛ ГЕНРИХ
Бруклин
До 23 октября. Бруклинский ботанический сад, 990 Вашингтон-авеню, Бруклин; 718-623-7260; ббг.орг.
Джули Пеппито «United Birds of America (E Pluribus Unum)». Кредит… Лиз Лигон/Бруклинский ботанический сад Вам никогда не нужны дополнительные причины, чтобы посетить Бруклинский ботанический сад. Но «For the Birds» установил множество новых поводов для поездки в виде более 30 причудливых новых скворечников, разбросанных по территории. (Проект также включает в себя альбом музыки, вдохновленной пением птиц.)
Скворечники, созданные по заказу художников и архитекторов, предлагают широкий спектр визуальных возможностей. Они такие же маленькие — и, по-видимому, недоступные для чего-либо большего, чем птенец колибри, — как «Среда обитания» из бересты Мэри Франк в Шекспировском саду, или такие же высокие и экстравагантно гостеприимные, как 14-футовая куча найденных предметов и бетона Джули Пеппито. «Объединенные птицы Америки (E Pluribus Unum)». Они такие же шаткие и очаровательные, как остров из переработанных кувшинов с минеральным маслом, созданный специально для голубых цапель, который Чен Чен и Кай Уильямс установили в пруду Японского сада, или такие же гладкие и зловещие, как башня из твердых пород дерева для ворон, скрывающихся на краю. Астер Филд. (Построен коллективом под названием Bureau Spectacular, работающим с архитектором Кайлом Мэем, он называется «Стая без убийства».)
«Объединенные птицы Америки (E Pluribus Unum)». Они такие же шаткие и очаровательные, как остров из переработанных кувшинов с минеральным маслом, созданный специально для голубых цапель, который Чен Чен и Кай Уильямс установили в пруду Японского сада, или такие же гладкие и зловещие, как башня из твердых пород дерева для ворон, скрывающихся на краю. Астер Филд. (Построен коллективом под названием Bureau Spectacular, работающим с архитектором Кайлом Мэем, он называется «Стая без убийства».)
Не каждый скворечник в саду одинаково привлекателен или даже хорошо сконструирован. Но в некотором смысле это не имеет значения, поскольку аспект охоты за мусором в сериале так восхитителен. И вообще, настоящая аудитория проекта — даже его настоящее искусство — в разношерстной стайке крылатых прохожих, которых он привлекает. УИЛЛ ХЕНРИХ
БРУКЛИН
До 27 ноября. Фонд общественного искусства в парке Бруклин Бридж, 334 Фурман-стрит, Бруклин; 212-223-7800, publicartfund. org.
org.
Лейла Бабирье «Агали Аваму (Вместе)» (2022) в парке Бруклин Бридж. Кредит… Николас Найт / Фонд общественного искусства, Нью-Йорк Когда я недавно сел на тенистую скамейку в парке Бруклин Бридж, чтобы созерцать «Агали» Лейлы Бабири Awamu (Единство)», набор резных сосновых скульптур высотой девять футов, которые являются частью шоу для пяти человек «Черная Атлантика», огромный корабль под названием SSI Magnificent случайно проплыл мимо прямо за ними.
Конкурировать с постоянным движением нью-йоркской гавани — не говоря уже о великолепном Бруклинском мосту со стальным поясом над головой — непросто. Но Дэниел С. Палмер и художник Хью Хейден, которые курировали «Черную Атлантику» для Public Art Fund на тему самобытности африканской диаспоры, используют это несоответствие в своих интересах. Коренастые потемневшие фигуры Бабирье, украшенные ржавыми шестернями и кусочками металлической пластины, словно украшения, поворачиваются к воде спиной, как друзья, а может, просто земляки, выброшенные на берег в чужой стране. Находясь в поле зрения Статуи Свободы, они служат убедительным контрапунктом идее Америки, построенной в основном добровольными иммигрантами.
Находясь в поле зрения Статуи Свободы, они служат убедительным контрапунктом идее Америки, построенной в основном добровольными иммигрантами.
В других работах шоу присутствует аналогичная двусмысленность, они удобно вписываются в пышный парк, хотя и нарушают его другой сюжетной линией. Киян Уильямс делает увеличенную версию бронзовой «Статуи Свободы», которая находится на вершине Капитолия США, а затем засыпает ее землей, как если бы она была закопана четыреста лет назад; Хайден создает сюрреалистическую, нервирующую гребную лодку со встроенными деревянными ребрами и китовыми позвонками; Медитативные стальные пластины Тау Льюиса, похожие на морских звезд, украшены африканскими узорами; и бетонный диван Дози Кану заключает в себе неуклюжую красоту гибридной идентичности, поскольку он сидит на проволочных ободах в техасском стиле. УИЛЛ ХЕНРИХ
Верхний регион
До 3 декабря. Школа, 25 Брод-стрит, Киндерхук, Нью-Йорк; 518-758-1628, jackshainman.com.
Кубинский скульптор Йоан Капоте метко резюмирует состояние мира с помощью «Ностальгии», 2004–2016 гг. , кирпичной стены в чемодане на колесиках. Кредит… Галерея Джека Шейнмана, Нью-Йорк
, кирпичной стены в чемодане на колесиках. Кредит… Галерея Джека Шейнмана, Нью-Йорк Как искусство должно реагировать на трудные времена ? Это более или менее вопрос нового группового шоу в школе в Киндерхуке, штат Нью-Йорк, и он предлагает ряд ответов.
Почти 20-футовое произведение Эль Анацуи «Стрессовый мир», давшее название шоу, представляет собой беспорядочный гобелен из ярких крышек от спиртных напитков, который находит превосходство в мусоре и страданиях.
Но на это способны редкие произведения искусства. Следующая наилучшая предлагаемая стратегия — своего рода мрачная непрозрачность, признание сложности мира, который не стремится проникнуть в него.
На фотографиях Малика Сидибе «Vues de Dos», снятых в Мали в 1960-х годах и переизданных в начале 2000-х годов, он запечатлен со спины. Вы по-прежнему получаете много информации — возраст, одежда, осанка — но вы не можете не заметить, сколько еще скрыто от вас. Длинное видео Майкла Сноу «Солнечное дыхание (северные кариатиды)», в котором хлопает занавес, открывая краткие проблески зеленого заднего двора Ньюфаундленда, работает аналогичным образом.
И двое скульпторов, кажется, исследуют новый вид сюрреализма, который вместо того, чтобы освобождать нас от когтей бессознательного, показывает, насколько мы в ловушке. Приземистые, похожие на троллей деревянные фигуры южноафриканской художницы Клодетт Шредерс безумно заигрывают с психологическим резонансом, в то время как кубинский скульптор Йоан Капоте, который в настоящее время выставляется в районе Челси на Манхэттене, точно подводит итог состоянию мира, изображая кирпичную стену. в чемодане на колесиках. УИЛЛ ГЕНРИХ
Коробка | Галерея R Graph
Анатомия коробчатой диаграммы — Пояснение — Источник изображения
Предупреждение
Коробчатая диаграмма, вероятно, наиболее часто используется для сравнения распределения нескольких групп. Однако следует иметь в виду, что данные распределения скрыты за каждым ящиком. Например, нормальное распределение может выглядеть точно так же, как бимодальное. Пожалуйста, прочитайте больше объяснений по этому вопросу и рассмотрите вместо этого график для скрипки или график хребта.
Пожалуйста, прочитайте больше объяснений по этому вопросу и рассмотрите вместо этого график для скрипки или график хребта.
Базовая блок-схема
Базовая блок-диаграмма скрывает информацию: как выглядит базовое распределение? Каков размер выборки категорий?
Добавить индивидуальное наблюдение
Посмотрите, насколько на самом деле мал размер выборки группы C?
Сюжет для скрипки
См. группу B? Было бы обидно упустить это бимодальное распределение.
Ggplot2
Boxplot построены благодаря geom_boxplot() geom из ggplot2 . См. его основное использование в первом примере ниже. Обратите внимание, что изменение порядка групп является важным шагом для получения более проницательной фигуры. Кроме того, отображение отдельных точек данных с дрожанием — хороший способ избежать сокрытия основного распределения.
Самая простая блочная диаграмма
Самая простая блочная диаграмма, которую вы делаете, используя ggplot2.
geom_boxplot() options
Обзор опций boxplot, предлагаемых ggplot2 для пользовательского внешнего вида диаграммы.
Порядок контрольной группы
Изменение порядка групп на ящичковой диаграмме является важным шагом. Узнайте, почему, и откройте для себя 3 способа сделать это.
Контрольный цвет
Несколько примеров, демонстрирующих наиболее распространенную настройку цвета: равномерная, дискретная, с использованием colorBrewer, Viridis и т. д.
Выделите группу
Узнайте, как выделить группу на диаграмме, чтобы более эффективно донести свое сообщение.
Сгруппированная диаграмма
Сгруппированная диаграмма отображает распределение нескольких категорий, организованных в группы и подгруппы
Границы в блочной диаграмме
Альтернатива сгруппированной блочной диаграмме, где каждая группа или каждая подгруппа отображается на отдельной панели.
Переменная ширина
Можно сделать ширину блока пропорциональной размеру выборки категории.
Коробчатая диаграмма непрерывной переменной.
как построить коробчатую диаграмму с ggplot2, где категории на самом деле являются ячейками числовой переменной.
Добавить среднее значение.
Объясняет, как добавить среднее значение поверх диаграммы. (помните, что boxplot отображает медиану, а не среднее значение).
Добавить индивидуальное наблюдение
Обратной стороной блок-диаграммы является сокрытие информации. Вы можете выявить лежащее в основе распределения распределение, показывающее отдельные наблюдения с дрожанием.
Предельное распределение
Добавьте предельное распределение вокруг диаграммы рассеяния с помощью ggExtra и функции ggMarginal.
Basic R
Построение boxplot с базой R вполне выполнимо благодаря функции boxplot() . Вот несколько примеров его использования:
Вот несколько примеров его использования:
Блочная диаграмма поверх гистограммы
Как добавить блочную диаграмму поверх гистограммы.
Блочная диаграмма с пользовательскими цветами
Раскрасьте определенные группы в этой базовой диаграмме R, используя оператор ifelse.
Метки оси X на нескольких строках
Как отобразить метки оси X на нескольких строках: приложение для отображения размера выборки каждой группы.
Блочная диаграмма с дрожанием
Показать отдельные наблюдения поверх боксов с дрожанием, чтобы избежать наложения точек.
Категории заказов по медиане
Узнайте, как изменить порядок категорий, используя возрастающую медиану.
Блочная диаграмма в определенном порядке
Узнайте, как изменить порядок категорий в определенном порядке.
Сгруппированная и упорядоченная диаграмма
Как построить сгруппированную диаграмму (группы и подгруппы) и упорядочить ее по возрастанию медианы.
Блок-диаграмма с переменной шириной
Сделайте размер блока пропорциональным размеру выборки категории.
Блочная диаграмма с метками вверху
Добавьте метки вверху каждой категории, чтобы отобразить пользовательскую информацию, например размер выборки категории.
Тест Тьюки
Тест Тьюки сравнивает среднее значение всех пар категорий. Вот как это выполнить и представить результат на блочной диаграмме.
Тип рамки вокруг графика
Узнайте, как аргумент bty функции par() позволяет настраивать рамку вокруг базового графика R.
Разделить окно графика с помощью layout()
Layout() делит устройство на столько строк и столбцов, сколько необходимо, с пользовательскими пропорциями.
Галереи инструментов Photoshop
Инструменты выделения позволяют выделить прямоугольники, эллипсы, одну строку и один столбец.
Инструмент «Перемещение» перемещает выделенные области, слои и направляющие.
Инструменты лассо позволяют выполнять выделение от руки, полигональное (с прямыми краями) и магнитное (привязка к).
Инструмент «Быстрое выделение» позволяет быстро «закрасить» выделение с помощью регулируемого круглого кончика кисти.
Инструмент «Волшебная палочка» выбирает области одинакового цвета.
Инструмент Crop обрезает изображения.
Инструмент «Срез» создает срезы.
Инструмент выбора фрагмента выбирает слайсы.
Инструмент «Точечная восстанавливающая кисть» удаляет дефекты и объекты.
Инструмент «Восстанавливающая кисть» рисует с образцом или рисунком, чтобы исправить недостатки изображения.
Инструмент «Заплатка» устраняет дефекты в выбранной области изображения с помощью образца или шаблона.
Инструмент «Красные глаза» удаляет красное отражение, вызванное вспышкой.
Инструмент «Штамп» рисует образец изображения.
Инструмент Pattern Stamp рисует часть изображения в виде узора.
Инструмент «Ластик» стирает пиксели и восстанавливает части изображения до ранее сохраненного состояния.
Инструмент «Ластик фона» стирает области до прозрачности путем перетаскивания.
Инструмент «Волшебный ластик» стирает однотонные области до прозрачности одним щелчком мыши.
Инструмент «Размытие» размывает резкие края на изображении.
Инструмент Sharpen повышает резкость мягких краев изображения.
Инструмент «Палец» размазывает данные на изображении.
Инструмент Dodge осветляет области изображения.
Инструмент Burn затемняет области изображения.
Инструмент «Губка» изменяет насыщенность цвета области.
Инструмент «Кисть» рисует мазки кистью.
Инструмент «Карандаш» позволяет рисовать штрихи с резкими краями.
Инструмент замены цвета заменяет выбранный цвет новым цветом.
Инструмент «Микс-кисть» Имитирует реалистичные техники рисования, такие как смешивание цветов холста и различная влажность краски.
Инструмент History Brush рисует копию выбранного состояния или снимка в текущем окне изображения.
Инструмент «Кисть истории искусств» рисует стилизованными мазками, которые имитируют внешний вид различных стилей рисования, используя выбранное состояние или снимок.
Инструменты градиента создают прямолинейные, радиальные, угловые, отраженные и ромбовидные переходы между цветами.
Инструмент Paint Bucket заполняет области аналогичного цвета цветом переднего плана.
Инструменты выбора пути позволяют выбрать форму или сегмент, показывая точки привязки, линии направления и точки направления.
Инструменты текста создают текст на изображении.
Инструменты маски текста создают выделение в форме текста.
Инструменты пера позволяют рисовать контуры с гладкими краями.
Инструменты формы и инструмент «Линия» рисуют фигуры и линии на обычном слое или слое формы.
Инструмент «Пользовательская форма» создает пользовательские формы, выбранные из списка пользовательских форм.
Инструмент «Рука» перемещает изображение в пределах своего окна.
Инструмент «Повернуть вид» неразрушающим образом поворачивает холст.
Инструмент «Масштаб» увеличивает и уменьшает изображение.
Инструмент Note делает заметки, которые можно прикрепить к изображению.
Инструмент «Пипетка» выбирает цвета на изображении.
Инструмент Color Sampler отображает значения цвета для четырех областей.
Инструмент «Линейка» измеряет расстояния, местоположения и углы.
Инструмент Count подсчитывает объекты на изображении.
Инструмент «Поворот 3D-объекта» вращает объект вокруг его оси X.
Инструмент «Прокрутка 3D-объекта» вращает объект вокруг оси Z.
Инструмент панорамирования 3D-объекта панорамирует объект в направлении x или y.
Инструмент «Слайд 3D-объекта» перемещает объект вбок при перетаскивании по горизонтали или вперед и назад при перетаскивании по вертикали.
Инструмент Масштаб 3D-объекта увеличивает или уменьшает масштаб объекта.
Инструмент «Поворот 3D-камеры» вращает камеру по оси x или y.
Инструмент 3D Roll Camera вращает камеру вокруг оси Z.
Инструмент 3D-панорамирования камеры панорамирует камеру в направлении x или y.
Инструмент «3D-камера обхода» перемещается вбок при перетаскивании по горизонтали или вперед и назад при перетаскивании по вертикали.
Инструмент 3D Zoom Camera изменяет поле зрения ближе или дальше.

Фотобокс — это эволюция, следующее поколение UI и UX кода галереи. Он может делать что угодно. Он супергибкий.

 Мопс
МопсПереходная галерея для четырех изображений. Подробный туториал в моем блоге
Внутри 24 изображения 1920×1080, поэтому загрузка может занять несколько секунд. Хотя выглядит круто. Не стесняйтесь экспериментировать с переменными (время перехода и задержки). Вы также можете изменить количество изображений. Просто измените переменные в scss и js. Также, если вы хотите добавить новую картинку…
Читать More

Теги: волна, галерея, 3d
39. Balkan Style — Галерея портфолио
Автор: Срджан Пайдич (MightyShaban)
Ссылки: Created on
7 Исходный код / Демо
40006 7 апреля 2014 г.
Плагин для фотогалереи с ванильным javascript, вдохновленный Google Фото.
Использование CSS Transitions & Transforms и CSS Blur Filter Webkit и Firefox 35+ браузеров Только для авторов
 0005 CSS Препроцессор:
0005 CSS Препроцессор: Перевернутое анимационное изображение со скрытым предварительным просмотром. Когда пользователь наводит на него курсор, происходит какое-то дерьмо.
Доступная галерея в виде сетки с прототипом подробностей изображения вне холста с управлением фокусом и поддержкой клавиатуры.
Галерея с разделенным экраном для рассказа истории или показа слайд-шоу. Он глючит на iOS из-за того, как он работает с элементами с фиксированным положением.
Только полноразмерная вертикальная галерея/контент с переключаемым описанием.
Вот красивая галерея 3D-изображений с наклонной прокруткой, реализованная с помощью подключаемого модуля jquery.tilted-pagescroll Пита Рожвонсурии. Я расширил плагин, чтобы добавить функциональность для постепенного исчезновения любого содержимого, содержащегося на панелях, при их переходе на экран или за его пределы. Мне все еще нужно немного поработать над тем, чтобы облегчить…
Читать подробности

Метки: html5, галерея, 3d, прокрутка, переходы
48. CSS Gallery Hover Effect
Автор: Саша (sashatran)
Ссылки: Исходный код / Демо
47
70005, созданный по адресу:
28 февраля 2017 г. Демо
ДемоЭто простая галерея Pure CSS -отзывник
Простая галерея CSS, которая реагирует на наведение.
Coursera и Мичиганский университет, курс Advanced Styling with Responsive Design, неделя 4 и дополнительное задание по фотогалерее. Включает сетку Bootstrap, адаптивные изображения, таблицу и медиа-запрос.
Включает сетку Bootstrap, адаптивные изображения, таблицу и медиа-запрос.
Сетка галереи
Сделано с: HTML, SCSS, Babel
Tags: Gallery, Grid, Flexbox
60. Grid Gallery
Gallery Image с сеткой Auto-Fill-Repactive
Автор Автор. : Frederic (Fede19)
Ссылки: Исходный код / демонстрация
Создано: 21 апреля 2020
Сделано с: HTML, SCSS
Теги: Галлерия, GRID, Ответственный
: Галлерия, GRID, Ответственный
: Галлерия, GRID, Ответственный
: Gallery, GRID, ОПРЕЖДЕНИЕ
: Gallery, GRID. 0007
0007
61. Мини-фотогалерея Retro
Дань времени в веб-дизайне (не так уж и давно), когда царили градиенты, узоры и текстуры. Описано здесь: https://dev.to/5t3ph/retro-mini-gallery-with-modern-css-3ba2
Автор: Stephanie Eckles (5t3ph)
Ссылки: Исходный код / Демо
Дата создания: 5 апреля 2020 г.
Сделано с помощью: HTML, SCSS
Теги: css, галерея, сетка, ретро
62. Эффект наведения с учетом направления только с помощью CSS
Эффект наведения с учетом направления только с помощью CSS на самом деле менее сложен, чем вы думаете. Я даже мог бы рассмотреть возможность использования его в производстве. Потому что, почему бы и нет…?
Автор: Полина Хетман (Pehaa)
Ссылки: Исходный код / демонстрация
Создано: 18 февраля 2020
Сделано с: HTML, SCSS
. 0004 Теги: сетка, dropback-filter, hover, только css, галерея
0004 Теги: сетка, dropback-filter, hover, только css, галерея
Галерея
Галерея
Ознакомьтесь с диапазоном выходных данных и форматов, которые вы можете создать с помощью R Markdown.
Документы
С помощью R Markdown вы пишете один файл .Rmd, а затем используете его для рендеринга готового вывода в различных форматах.
HTML
HTML-документы для веб-публикации.
PDF-документы для печати. Пример кода
Microsoft Word
Документы Microsoft Word для рабочих процессов Office.
Раздаточные материалы
Документы в стиле Tufte для раздаточных материалов. Код примера
Интерактивные документы
Объедините R Markdown с htmlwidgets или пакетом Shiny для создания интерактивных документов.
HTML-виджеты
Добавьте интерактивную графику с помощью html-виджетов, например, виджет листовки с картой.
HTML-виджеты
Встраивайте html-виджеты, такие как диграфы и таблицы данных, прямо в отчеты.
Shiny
Компоненты Shiny и htmlwidgets будут работать в любом выводе на основе HTML, таком как файл, слайд-шоу или информационная панель.
Информационные панели
Объедините R Markdown с пакетом flexdashboard для быстрой сборки компонентов R в административные панели. Каждый приведенный ниже пример содержит ссылку на исходный код на панели инструментов.
Информационная панель с датчиками и полями значений
Используйте flexdashboard для создания информационных панелей с датчиками и полями значений.
Информационная панель с htmlwidgets
Добавьте интерактивную графику на информационную панель с htmlwidgets.
Информационная панель с раскадровкой
Организация информационных панелей вокруг раскадровки.
Презентации
R Markdown поддерживает несколько форматов презентаций (слайд-шоу).
Слайд-шоу Beamer
Создавайте слайды в формате PDF с помощью Beamer. Пример кода.
Слайд-шоу Slidy
Создавайте слайды на основе HTML с помощью Slidy.
ioslides слайд-шоу
Создавайте HTML-слайды с помощью ioslides. Пример Код
слайд-шоу раскрывать.js
Создавайте слайды на основе HTML с помощью раскрывайте.js. Пример Код
Книги
Используйте R Markdown вместе с bookdown для создания книг, а затем распространяйте книги в виде документов PDF, HTML, EPUB и т. д. Вот несколько книг, написанных в R Markdown.
Bookdown: создание книг с помощью R Markdown
В книге Bookdown объясняется, как создавать книги в R Markdown.
R for Data Science
R for Data Science учит, как заниматься наукой о данных с помощью R.
Efficient R Programming
Efficient R Programming объясняет, как писать быстрый и производительный код R.
Geostatystyka w R
Geostatystyka w R — это польское введение в геостатистику.
Веб-сайты
R Markdown позволяет легко создавать веб-страницы прямо из файлов .Rmd.
R Markdown
Веб-сайт R Markdown сам создан с помощью R Markdown. Пример кода.
flexDashboard
flexdashboard расширяет R Markdown для создания административных информационных панелей. Его веб-сайт показывает пример, созданный из R Markdown. Пример кода.
bookdown
Bookdown расширяет R Markdown для создания книг. Его веб-сайт создан с использованием R Markdown и стилей CSS. Пример кода.
profvis
profvis предоставляет инструменты профилирования для кода R, а также веб-сайт, созданный с помощью R Markdown. Пример кода.
Пример кода.
Шаблоны
Создавайте многократно используемые шаблоны для быстрого применения стилей и содержимого к документу yan R Markdown.
JSS
Шаблон статьи JSS в пакете rticles форматирует документ R Markdown в соответствии с рекомендациями по стилю, изданными в Journal of Statistical Software. Код примера
R Journal
Шаблон статьи rjournal в пакете rticles форматирует документ R Markdown в соответствии с рекомендациями по стилю R Journal. Код примера
Скелет
Шаблон скелета является одним из нескольких, представленных в пакете markdowntemplates Боба Рудиса. Пример кода
CV
Шаблон CV Стива Миллера форматирует файл R Markdown в Curriculum Vitae (CV). Код примера
Виньетки пакетов
Шаблон html_vignette упрощает создание виньеток пакетов R с помощью R Markdown. Каждая из этих виньеток была написана с помощью R Markdown.
httr
Виньетка Quickstart в пакете httr. Пример Код
rvest
Виньетка веб-скрапинга 101 в пакете rvest. Пример кода
R Уценка со стилем Docco Linear (knitr)
Пример виньетки Docco Linear в пакете Knitr. Код примера
R Уценка для Docco Classic Style (knitr)
Пример виньетки Docco Classical в упаковке для вязания. Пример Код
Включите JavaScript для просмотра комментариев, созданных с помощью Disqus.
Сборник из 54 лучших шаблонов HTML-галерей на 2021 год, простой и отзывчивый
Создание интернет-магазина на вашем интернет-сайте с помощью бесплатного конструктора веб-сайтов или создание его с нуля — это наиболее эффективный способ развития вашего текущего бизнеса. или запустить его. Это, несомненно, более подходящий способ, особенно пока вы новичок и не имеете значительных финансовых ресурсов. Умный, полезный и привлекательный сайт — главный фактор для отличного старта. В этой степени, чтобы помочь вам, мы собрали несколько эффективных и привлекательных шаблонов HTML-галереи коммерческого веб-сайта, которые помогут вам начать свою компанию в веб-пространстве или поднять существующую. Не ждите, чтобы проверить эти демонстрационные веб-страницы и изучить все эти замечательные элементы, которые они предоставляют, и огромный потенциал для создания действительно удивительного веб-сайта.
Умный, полезный и привлекательный сайт — главный фактор для отличного старта. В этой степени, чтобы помочь вам, мы собрали несколько эффективных и привлекательных шаблонов HTML-галереи коммерческого веб-сайта, которые помогут вам начать свою компанию в веб-пространстве или поднять существующую. Не ждите, чтобы проверить эти демонстрационные веб-страницы и изучить все эти замечательные элементы, которые они предоставляют, и огромный потенциал для создания действительно удивительного веб-сайта.
Отзывчивый шаблон Bootstrap HTML 5 для электронной коммерции
Шаблоны HTML-галерей — это адаптивные веб-шаблоны, сформированные на самой популярной платформе Bootstrap. Он поставляется с различными HTML-материалами, такими как контактные формы, меню навигации, таблицы цен и многие другие инструменты, которые вам нужны, когда вам нужно создать интернет-магазин или простой лендинг только для одного продукта. Благодаря предлагаемым возможностям компоновки, вариантам шрифта и настраиваемым блокам дизайна можно создать большое количество страниц с различным стилем. Кроме того, вы можете включить веб-страницу, созданную с помощью этого шаблона, в любой из существующих веб-сайтов.
Кроме того, вы можете включить веб-страницу, созданную с помощью этого шаблона, в любой из существующих веб-сайтов.
Live Demo
Новый HTML-шаблон StartupAMP
Если вы хотите точно узнать, как разрабатывать веб-страницы для различных интернет-проектов, шаблоны фотогалерей — это правильный выбор для начала. Базовый и удобный, многофункциональный и адаптированный к AMP продукт — вы наверняка сможете применить его для любой работы, которую вам нужно выполнить. Он отлично подходит для индивидуальных целей, а также для создания некоторых бизнес-сайтов. Задействованы самые идеальные и более нужные функции. Вы можете изменить свой веб-сайт различными способами и удивить своих клиентов и гостей сайта своим творческим мышлением.
Живая демонстрация
Шаблон веб-сайта AMP
Шаблоны галереи изображений также могут быть использованы для широкого круга ваших проектов. Наверное, самая популярная задача, без сомнения, это создание модного и привлекательного сайта для бизнеса, который будет отлично продавать ваш товар. Простая целевая страница, созданная с помощью этого шаблона, станет прекрасным решением для привлечения и интриги посетителей сайта. Не забывайте, что на самом деле это тема AMP, и это гарантирует, что это, безусловно, невероятный вариант для разработки мобильного и функционального сайта. Он будет эффективно служить вам на всех современных гаджетах.
Простая целевая страница, созданная с помощью этого шаблона, станет прекрасным решением для привлечения и интриги посетителей сайта. Не забывайте, что на самом деле это тема AMP, и это гарантирует, что это, безусловно, невероятный вариант для разработки мобильного и функционального сайта. Он будет эффективно служить вам на всех современных гаджетах.
Демонстрация в реальном времени
Шаблон заголовков для веб-сайта электронной коммерции
Разработайте удобный для мобильных устройств веб-сайт Retina, который будет впечатляющим во всех интернет-браузерах и телефонах. Используйте эти шаблоны видеогалереи. Включайте изображения, текстовые сообщения, видеозаписи, эскизы, вкладки в слайды, устанавливайте автовоспроизведение, полноэкранный, полноэкранный или коробочный макет.
Живая демонстрация
Начальный HTML-шаблон нижнего колонтитула AMP
Простые шаблоны галереи хорошо поддерживаются, передовые и простые — идеально подходят для сайта с элегантным стилем или для сайта, который хочет продемонстрировать дух передового макета.
Демонстрация в реальном времени
Шаблон содержимого веб-сайта AMP
На этом веб-сайте вы сами можете определить, как именно должен выглядеть современный веб-сайт. Не стесняйтесь использовать эти впечатляющие, супер настраиваемые и удобные для мобильных устройств простые HTML-шаблоны, чтобы сделать ваш веб-сайт более интересным и привлекательным для посетителей.
Живая демонстрация
Шаблон изображений и видео для веб-сайта электронной коммерции
Базовые шаблоны галереи имеют ультрасовременную привлекательность и потрясающий цветовой дизайн. Конечный результат очень особенный и стильный! Не стесняйтесь сразу же протестировать его демо-страницу.
Live Demo
Startup AMP HTML Socials
Шаблоны HTML Basic — это идеальное решение практически для любого типа веб-страницы, которое может придать ей стильный и опытный вид. Даже самый стандартный дизайн веб-сайта будет казаться ярким с использованием этого веб-шаблона.
Живая демонстрация
Шаблон текста и заголовков веб-сайта AMP
Шаблоны бесплатных галерей кажутся современными и прекрасными для интеграции. Компиляция его элементов делает его практичным для понимания и использования.
Живая демонстрация
Шаблон слайдеров и галерей для веб-сайта электронной коммерции
Используйте эти бесплатные шаблоны HTML, чтобы поделиться своими невероятно полезными материалами с аудиторией вашего веб-сайта! Он имеет широкий спектр полезных атрибутов и параметров настройки.
Live Demo
Новый HTML-шаблон формы Startup AMP
Воспользуйтесь этим замечательным веб-инструментом и создайте фантастический, сенсационный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете настраивать и настраивать эти шаблоны веб-галерей так, как вам действительно хочется.
Демо-версия
Шаблон нижнего колонтитула веб-сайта AMP
Если вам нужно создать привлекательный и в то же время адаптированный для мобильных устройств веб-сайт, не стесняйтесь использовать эти замечательные веб-шаблоны HTML.
Демонстрация в реальном времени
Шаблон магазина для веб-сайта электронной коммерции
Создайте мобильный веб-сайт Retina, который будет потрясающе отображаться во всех веб-браузерах и телефонах, с помощью этих шаблонов HTML и CSS. Включайте фотографии, текстовые сообщения, видеопрезентации, миниатюры, переключайтесь на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранную или коробочную конфигурацию.
Live Demo
Startup AMP HTML Sliders
Шаблоны галерей с HTML хорошо поддерживаются, современны и просты — оптимальны для веб-сайта с минималистской темой или веб-сайта, который намерен продемонстрировать дух современного дизайна.
Живая демонстрация
Шаблон новостей и команд сайта AMP
Прямо здесь вы сами можете увидеть, как должен выглядеть современный сайт. Не стесняйтесь работать с этими потрясающими, чрезвычайно настраиваемыми и удобными для мобильных устройств адаптивными шаблонами галереи, чтобы сделать ваш сайт более увлекательным и привлекательным для посетителей.
Live Demo
Особенности шаблона для веб-сайта электронной коммерции
Адаптивные HTML-шаблоны имеют передовой класс и необычный цветовой узор. Конечный результат чрезвычайно уникален и привлекателен! Не стесняйтесь заглянуть на его демонстрационную веб-страницу прямо сейчас.
Live Demo
Startup AMP HTML Content Template
Представленный шаблон дизайна является подходящим решением практически для любого типа веб-страницы и может придать ей отточенный и квалифицированный вид. Даже самый простой дизайн веб-сайта будет выглядеть фантастически с использованием этого шаблона.
Live Demo
Шаблон карты веб-сайта AMP
Этот шаблон кажется инновационным и удовлетворяет требованиям. Компиляция его элементов делает его практичным для понимания и использования.
Демо-версия
Шаблон контента для веб-сайта электронной коммерции
Используйте эту многофункциональную веб-тему, чтобы делиться замечательными полезными материалами с аудиторией вашего интернет-сайта! Он имеет широкий спектр практических элементов и вариантов настройки.
Live Demo
Startup AMP HTML Tabs & Accordions Template
Возьмите этот замечательный веб-инструмент и создайте великолепный, потрясающий, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете преобразовать и настроить этот веб-шаблон по своему желанию.
Демонстрация в реальном времени
Шаблон полосы прогресса веб-сайта AMP
Если вам когда-нибудь понадобится создать привлекательный и в то же время адаптивный веб-сайт, не стесняйтесь использовать этот удивительный веб-шаблон.
Демонстрация в реальном времени
Информационный шаблон для веб-сайта электронной коммерции
Создайте мобильный веб-сайт с дисплеем Retina, который великолепно выглядит во всех веб-браузерах и на всех телефонах. Добавляйте изображения, текст, видеоклипы, миниатюры, вкладки на слайды, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранный или коробочный стиль.
Live Demo
Шаблон HTML-функций Startup AMP
Этот шаблон Bootstrap ухоженный, модный и простой — подходит для веб-сайта с минималистским стилем или сайта, который хочет представить современный макет. этос.
этос.
Демо-версия
Социальный шаблон веб-сайта AMP
На этом веб-сайте вы можете сами убедиться, насколько точно должен выглядеть современный веб-сайт. Не стесняйтесь использовать эти замечательные, чрезвычайно настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и красивым для посетителей.
Live Demo
Шаблон Teams and Testimonials для веб-сайта электронной коммерции
Этот веб-шаблон отличается ультрасовременным дизайном и уникальным цветовым оформлением. Результат, безусловно, особенный и привлекательный! Не стесняйтесь проверить его демонстрационную веб-страницу прямо сейчас.
Live Demo
HTML-шаблон заголовка Startup AMP
Представленный шаблон действительно является отличным решением практически для любого типа страницы и может придать ему отточенный и опытный вид. Даже самый стандартный стиль веб-сайта будет казаться ярким с использованием этого шаблона.
Демонстрация в реальном времени
Шаблон формы подписки на веб-сайт AMP
Этот веб-шаблон выглядит передовым и приятным в использовании. Компиляция его элементов делает его простым для понимания и использования.
Демонстрация в реальном времени
Шаблон форм и карт для веб-сайта электронной коммерции
Используйте этот многофункциональный шаблон, чтобы предоставить невероятно полезный веб-контент целевой аудитории вашего сайта! Он имеет широкий спектр удобных компонентов и возможностей индивидуализации.
Живая демонстрация
Новый шаблон бизнес-школы AMP HTML Startup
Воспользуйтесь этим замечательным веб-инструментом и создайте блестящий, модный, отзывчивый и удобный для мобильных устройств веб-сайт. Вы можете трансформировать и модифицировать эту веб-тему по своему желанию.
Демо-версия
Шаблон шапки веб-сайта AMP
Если вам нужно создать привлекательный и адаптивный веб-сайт, не стесняйтесь использовать эту замечательную тему.
Демонстрация в реальном времени
Шаблон ценовых таблиц для веб-сайта электронной коммерции
Создайте мобильный веб-сайт с дисплеем Retina, который будет эффектно отображаться во всех интернет-браузерах и телефонах. Добавляйте иллюстрации, контент, видео, эскизы, вкладки к слайдам, ставьте автозапуск, полноэкранный, полноэкранный или коробочный режим.
Демонстрация в реальном времени
Новый шаблон для совместной работы Startup AMP HTML
Если вам нужно создать привлекательный веб-сайт, а также адаптивный для мобильных устройств, не стесняйтесь использовать этот потрясающий шаблон.
Живая демонстрация
Шаблон аккордеона веб-сайта AMP
Этот конкретный шаблон дизайна Bootstrap хорошо поддерживается, современен и прост. этос макета.
Демо-версия
Шаблон таблиц для интернет-магазина
Прямо здесь вы сами узнаете, как должен выглядеть современный сайт. Не стесняйтесь использовать эти выдающиеся, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и привлекательным для посетителей.
Не стесняйтесь использовать эти выдающиеся, очень настраиваемые и удобные для мобильных устройств инструменты, чтобы сделать свой веб-сайт более интересным и привлекательным для посетителей.
Live Demo
Новый шаблон мобильного приложения Startup AMP HTML
Эта веб-тема отличается современным классом и необычной цветовой схемой. Конечный результат очень особенный и стильный! Не стесняйтесь сразу просмотреть его демонстрационную веб-страницу.
Демо-версия
Шаблон веб-сайта AMP Health Food
Представленная веб-тема является подходящим решением практически для любого типа веб-страницы и может придать ей изысканный и опытный вид. Даже самый простой дизайн сайта будет выглядеть фантастически с применением этого веб-шаблона.
Живая демонстрация
Шаблон обратного отсчета и аккордеона для веб-сайта электронной коммерции
Этот шаблон дизайна кажется передовым и удобен в применении. Компиляция его элементов позволяет легко понять и использовать его.
Компиляция его элементов позволяет легко понять и использовать его.
Демо-версия
Шаблон счетчиков веб-сайтов и ценовых таблиц AMP
Используйте эту многофункциональную веб-тему, чтобы поделиться своим невероятным бизнес-контентом со зрителями вашего сайта! Он имеет широкий спектр полезных элементов и параметров настройки.
Live Demo
Социальный шаблон для веб-сайта электронной коммерции
Воспользуйтесь этим выдающимся веб-инструментом и создайте яркий, сенсационный, отзывчивый и удобный для мобильных устройств веб-сайт. У вас есть возможность настраивать и изменять эту веб-тему по своему желанию.
Демо-версия
Шаблон веб-сайта салона красоты AMP
Если вам нужно создать привлекательный веб-сайт, а также адаптивный для мобильных устройств, не стесняйтесь применять эту замечательную веб-тему.
Живая демонстрация
Шаблон нижнего колонтитула для веб-сайта электронной коммерции
Создайте удобный для мобильных устройств веб-сайт Retina, который выглядит фантастически во всех веб-браузерах и телефонах. Добавляйте фотографии, контент, видеопрезентации, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранное или коробочное расположение.
Добавляйте фотографии, контент, видеопрезентации, эскизы, кнопки к слайдам, устанавливайте автовоспроизведение, полноэкранный режим, полноэкранное или коробочное расположение.
Живая демонстрация
HTML-шаблоны для бизнеса
Живая демонстрация
AMP Квартиры на продажу Шаблон веб-сайта DEMO
Live Demo
Web Design Templates
Live Demo
AMP.
Шаблон слайдера веб-сайта AMP
Демонстрация в реальном времени
Шаблоны отелей HTML5
Демонстрация в реальном времени
AMP Website Video Template
Live Demo
HTML Landing Page Templates
Live Demo
Premium HTML5 Templates
Live Demo
Personal Website HTML Template
Живая демонстрация
Корзина HTML-шаблон
Живая демонстрация
Адаптивные HTML-шаблоны
Живая демонстрация
Что посмотреть в Нью-Йорке? Галереи прямо сейчас
Реклама
Продолжить чтение основного материала
Трэвис Дил, Марта Швенденер, Джон Винклер и Дон Чан
Хотите увидеть новое искусство в Нью-Йорке в эти выходные? Начните с TriBeCa, чтобы увидеть работы Марио Аялы, посвященные Восточному Лос-Анджелесу. Затем отправляйтесь в Нижний Ист-Сайд, чтобы увидеть картины Ютты Кетер, ориентированные на богатых потребителей, и насмешливо-провокационное шоу Гислейн Люнг. И не пропустите красивых и элегантных коллажей Томаса Эггерера в Бруклине.
Летом часы работы галерей различаются. Посетители должны проверить заранее.
TriBeCa
До 29 октября. Галерея Джеффри Дейча, 18 Wooster Street, 212-343-7300, deitch.com.
Image
Художник Марио Айяла продает Восточный Лос-Анджелес в своей персональной выставке «Остановка грузовика» в галерее Джеффри Дейча. Фото… Марио Айяла и Джеффри Дейч, Нью-Йорк; Женевьева Хэнсон Для «Остановки грузовика», своей персональной выставки в Jeffrey Deitch в Трайбеке, художник Марио Айяла продает Лос-Анджелес. На его больших полотнах изображены знакомые транспортные средства этих залитых солнцем улиц — грузовик mariscos, взорванный Baja, и его успокаивающий креветочный талисман; запыленный тормозами автомобиль для отдыха, который выглядит как чье-то основное место жительства; красивый пикап Ford с психоделическим рисунком аэрографии на задней двери — молниеносные разрывы, погоня копов и похищение инопланетянами. Картины Аялы наполнены подмигивающими деталями: креветка курит чашу, прекрасно выветрившийся Sunchaser R.V. логотип включает в себя непристойно флейтирующий Кокопелли. Настоящий рекламный щит в стиле тех, что используются для Work Boot Warehouse, нависающий над офисным трейлером, предназначенным для показа видео с темами радиоактивных дорожных воинов, заменяет симпатичную пинап-девушку в рекламе головой художника на теле Дэвида Боуи из «Бриллиантового фильма». Обложка «Собаки». Это Лос-Анджелес как семиотическое разрастание. А Аяла, виртуоз этой просторечной формы, все закрашивает.
На его больших полотнах изображены знакомые транспортные средства этих залитых солнцем улиц — грузовик mariscos, взорванный Baja, и его успокаивающий креветочный талисман; запыленный тормозами автомобиль для отдыха, который выглядит как чье-то основное место жительства; красивый пикап Ford с психоделическим рисунком аэрографии на задней двери — молниеносные разрывы, погоня копов и похищение инопланетянами. Картины Аялы наполнены подмигивающими деталями: креветка курит чашу, прекрасно выветрившийся Sunchaser R.V. логотип включает в себя непристойно флейтирующий Кокопелли. Настоящий рекламный щит в стиле тех, что используются для Work Boot Warehouse, нависающий над офисным трейлером, предназначенным для показа видео с темами радиоактивных дорожных воинов, заменяет симпатичную пинап-девушку в рекламе головой художника на теле Дэвида Боуи из «Бриллиантового фильма». Обложка «Собаки». Это Лос-Анджелес как семиотическое разрастание. А Аяла, виртуоз этой просторечной формы, все закрашивает.
Затем автобус: полотно почти в натуральную величину с изображением задницы вагона метро. Его номер — это почтовый индекс восточного района Линкольн-Хайтс, где проживает преимущественно латиноамериканец; льстивый адвокат, демонстрирующий жемчужно-белое в середине рекламы ACCIDENTES — адвокат по травмам, столь вездесущий в Саутленде, люди одеваются как он на Хэллоуин — безошибочно Дейч. Тег гласит: WWJDD22. Что бы сделал Джеффри Дейч? Он принесет тебе деньги, которых ты заслуживаешь. ТРАВИС ДИЛ
Его номер — это почтовый индекс восточного района Линкольн-Хайтс, где проживает преимущественно латиноамериканец; льстивый адвокат, демонстрирующий жемчужно-белое в середине рекламы ACCIDENTES — адвокат по травмам, столь вездесущий в Саутленде, люди одеваются как он на Хэллоуин — безошибочно Дейч. Тег гласит: WWJDD22. Что бы сделал Джеффри Дейч? Он принесет тебе деньги, которых ты заслуживаешь. ТРАВИС ДИЛ
Нижний Ист-Сайд
До 16 октября. Reena Spaulings, 165 East Broadway; 212-477-5006, reenaspaulings.com.
Ютта Кетер, «Мир», 2022 г., основанная на языке рекламы. Кредит … Ютта Кетер и Рина Споулингс Fine Art, Нью-Йорк; Фиби д’Эурль Европейская живопись исторически была обременена большими задачами: показать Бога, создающего человечество; изобразить религиозное видение, мученичество или политическую революцию. Современные художники в значительной степени избавились от так называемого «бремени репрезентации», обратившись к абстракции, но реклама по-прежнему берет на себя эту ответственность, как показывает художница Ютта Кетер на своей выставке «ВСЕ ИЗМЕНИТСЯ» в Reena Spaulings.
Картины, взятые из рекламы в The Financial Times, содержат напыщенные и псевдовозвышенные сообщения, предназначенные для состоятельных покупателей яхт, частных самолетов или нового европейского высокоскоростного поезда ICE. Они включают в себя тексты, взятые из этих рекламных роликов, например, «Мир» (2022 г.), в котором говорится: «Когда вас спрашивают, откуда вы. Мир.» Другие работы включают такие банальности, как «Мечтай, пока это не станет твоей реальностью». Однако, в отличие от глянцевой печатной рекламы, Кетер рисует в нервозной розово-красной палитре и использует небрежную пост-панковскую идиому, которая смешивает витиеватую фигуру Флорины Стеттхаймер с мускулистыми современными чертами Сая Твомбли.
В сериале есть и дразнящая составляющая — модифицированная версия того, что раньше называлось «критикой». В конце концов, высшие классы побеждают в большинстве частей мира (отсюда недавний резкий подъем профсоюзных движений), и живопись обычно оказывается в их руках. На первой картине в ряду миниатюрных полотен есть фраза «100% Malerei» (что в переводе с немецкого означает «100% Живопись»), как бы говорящая: «Да, дорогой зритель, у тебя может быть яхта или частный самолет». , но я все еще контролирую средства производства для живописи, конечного предмета роскоши. MARTHA SCHWENDENER
На первой картине в ряду миниатюрных полотен есть фраза «100% Malerei» (что в переводе с немецкого означает «100% Живопись»), как бы говорящая: «Да, дорогой зритель, у тебя может быть яхта или частный самолет». , но я все еще контролирую средства производства для живописи, конечного предмета роскоши. MARTHA SCHWENDENER
Brooklyn
До 8 октября. 15 Orient Gallery, 12 Jefferson Street, Brooklyn. 303-803-4347, 15orient.com.
Томас Эггерер, «Floorgames», 2018. Художник раскрывает клише Американы и позволяет призракам ускользнуть. Кредит… Томас Эггерер и 15 Orient; Себастьян Бах Прекрасная элегантность коллажей Томаса Эггерера может сначала обмануть вас. Смелые цвета и приятные формы в этой среде могут легко показаться столетней перефразировкой Курта Швиттерса или конструктивизма, но работы в «Избранных коллажах (с 2002 по 2022 год)» сосредоточены на угасающих днях последнего тысячелетия, особенно на 19-м веке.80-е годы. Родившийся и получивший образование в Германии, бруклинский художник, известный прежде всего своими картинами, раскрывает клише об Американе и позволяет призракам выскользнуть наружу.
«Игры на полу» (2018) показывают вытянутые ноги футболистов в бутсах и стеганых штанах. В «Повернись» (2008) три обрезанных прямоугольника показывают черные туловища чирлидерш в мини-юбках. «Цепь» (2021 г.) создает сеть изображений в оттенках серого, включая фотографии серебряных ожерелий, наряду с рекламой United Colors of Benetton, на которой модели и флаги соседствуют со снимками уличных демонстраций и протестов. Работа, заключенная в настольную витрину, включает в себя созвездие черно-белых кофейных крышек для объемного чутья. Одно из трех изображений подтянутых юношей без рубашки в фильме «Без названия» (2009 г.)) имеет флаг Конфедерации на заднем плане.
Выставка, рентгеновский снимок эпохи в американской истории, открыла из памяти один из ответов на слушаниях по утверждению судьи Бретта М. Кавано о его школьных годах: тренировки, поднятие тяжестей, игра в баскетбол, пиво с друзьями и говорить о футболе и девушках. Напоминание о том, что многие из тех, кто сейчас у власти, — продукт тех самых 1980-х. ДЖОН ВИНКЛЕР
ДЖОН ВИНКЛЕР
Нижний Ист-Сайд
До 15 октября. Maxwell Graham/Essex Street, 55 Hester Street; 917-675-6681, essexstreet.biz .
Гислен Леунг, «Часы», 2022 г. Настенная картина размером со стену домашней студии художницы отмечает квадрат ее студийного времени. Чарльз БентонСовременное искусство, как правило, не обсуждает трудности воспитания. Редкий художник, осмеливающийся замутить воду — заглянуть за пределы готовых Hallmark представлений о родительском блаженстве — часто сосредотачивается на хаосе материнства и телесной крови. (На ум приходят грязные подгузники, которые Мэри Келли использовала в своих феминистских работах, или более поздние ужасные фотографии рождения младенцев, сделанные Хеджи Шином.)
В «Равновесии», насмешливо-провокационном, концептуальном шоу художницы середины карьеры Гислейн Люн, родительство рассматривается как нечто, требующее бриллиантовой точности. Визуально скромное шоу состоит из в основном найденных объектов: радионяня, ворота безопасности для детей, успокаивающий фонтан. Шоу также имеет намеренно приводящий в бешенство поворот. Объекты Люна выставляются на обозрение только с 9 утра до 4 вечера. по четвергам и пятницам — те самые отрезки времени, в течение которых художница может работать в своей мастерской, не обремененная заботами о детях. Вне этого времени посетители найдут галерею открытой, но пустой.
Шоу также имеет намеренно приводящий в бешенство поворот. Объекты Люна выставляются на обозрение только с 9 утра до 4 вечера. по четвергам и пятницам — те самые отрезки времени, в течение которых художница может работать в своей мастерской, не обремененная заботами о детях. Вне этого времени посетители найдут галерею открытой, но пустой.
На одной стене абстрактный черно-белый календарь «Часы», отмечающий время, проведенное художником в студии, проводит параллели между неумолимым ритмом воспитания и непреклонной строгостью минимализма. «Весы», безусловно, будут интересны воспитателям, совмещающим множество ролей. Но кипящее разочарование Люна также найдет отклик у любого, кто чувствует себя побежденным из-за стандартов на рабочем месте, которые удерживали их, даже несмотря на то, что пандемия сделала их несостоятельными. Это шоу бросает вызов ожиданиям, что, как хорошие члены рабочей силы, мы должны скрывать жизненные напряжения и стрессы от глаз, даже когда они ставят нас в безвыходное положение. РАССВЕТ ЧАН
РАССВЕТ ЧАН
Различные места
14-23 сентября. Неделя Азии в Нью-Йорке, разные места. Asiaweekny.com.
Сланцевая фигура Будды Шакьямуни, Гандхара, второй/третий век (Кушанский период), одно из самых ярких событий Азиатской недели в Нью-Йорке, девятидневного фестиваля. Кредит… Галереи Капура Регион Гандхара, между то, что сейчас является границей между Пакистаном и Афганистаном, — это место, где древнегреческая культурная сфера когда-то соприкасалась с сердцем буддизма. А элегантная гандхарская фигура Будды Шакьямуни, изображающая духовного учителя с анатомической точностью, чаще ассоциируемой с греческим скульптором Праксителем, станет одним из основных моментов «Осени 2022», девятидневного осеннего фестиваля Asia Week New York. (Почти 2000-летняя статуя будет находиться в резиденции в 9 часов утра.0005 Kapoor Galleries на 34 East 67th Street). публичные в Нью-Йорке, остальные виртуальные — и обычный широкий набор музейных экспозиций. Наряду с Буддой из серого сланца, основные моменты презентаций галереи будут включать темно-красные керамические сосуды Мачико Огава по адресу Joan B. Mirviss , выставка работ индийских женщин 20-го века из DAG и около дюжины медитативных корейских монохромных картин Чо Ён Ика, представленных HK Art & Antiques LLC .
Mirviss , выставка работ индийских женщин 20-го века из DAG и около дюжины медитативных корейских монохромных картин Чо Ён Ика, представленных HK Art & Antiques LLC .
В Музее искусств Метрополитен вы найдете нефрит , китайская эмаль и корейские орнаменты , в то время как в Корейском обществе Ён Мин Мун делает картин маслом, изображающих конфуцианский ритуал поминовения мертвых , чтобы вспомнить свое детство во время военной диктатуры в Южной Корее 1970-х годов. В Центре Чарльза Б. Ванга в Стоуни-Брук Сауле Дюссенбина использует акварельных, анимационных и цифровых обоев , чтобы найти пересечения между историей западного искусства и кочевниками Казахстана, а в Доме плаката можно познакомиться с удивительными работами Air India. — но очень популярный — талисман середины века , «Махараджа». УИЛЛ ГЕНРИХ
— но очень популярный — талисман середины века , «Махараджа». УИЛЛ ГЕНРИХ
Нохо
До 29 сентября. La MaMa Galleria, Грейт-Джонс-стрит, 47, Манхэттен; 212-505-2476, lamama.org.
Тура Оливейра «О духи, для которых моя душа всего лишь мизинец..» (2022), окрашенный вручную хлопок, цианотипия на шелке. пространство с гигантской змеей. Скульптура «Пожиратель земли» (2021 г.) представляет собой радугу из набивных тканей, которая начинается на полу с мягким ртом, петлями поднимается над вентиляционными отверстиями на потолке, затем спускается и извивается вдоль стены с названием выставки: «Тура Оливейра: Какая слава быть таким эйфоричным и слабым». Если вы не знакомы с творчеством Оливейры, то змея станет хорошим введением: мягкая, яркая, игривая, но с серьезным подтекстом. Ее работы пышны — и не только потому, что она использует ткани всех видов, в том числе стеганые одеяла, бархат и скатерти; ее картины имеют такое же качество. Оливейра часто изображает обнаженные женские фигуры, поглощенные удовольствием или болью. Они обнимаются, плавают или сражаются в пейзажах и сценах, которые представлены в очень насыщенных оттенках и читаются как мифические, частично мистические.
Они обнимаются, плавают или сражаются в пейзажах и сценах, которые представлены в очень насыщенных оттенках и читаются как мифические, частично мистические.
Два предыдущих сольных шоу артиста в Нью-Йорке были настолько насыщены цветом, что казались почти психоделическими. Эстетика в La MaMa более расслабленная, так как Оливейра, который черпает вдохновение из научной фантастики, фольклора и квир-культуры, склоняется к цианотипии и рыхлым, окрашенным изображениям в приглушенных тонах. Но атмосфера по-прежнему богата и космична, поскольку бык — герой перформанса художника на премьере — заботится о людях, а влюбленные встречаются среди звезд. В мире Оливейры телесность предлагает путь к трансцендентности, а не увязает в трясине, а истории из прошлого могут стать воротами в радикальное будущее. ДЖИЛЛИАН СТЕЙНХАУЭР
LOWER EAST SIDE
До 24 сентября. Дочери Сарджента, 179 Восточный Бродвей, Манхэттен; 917-463-390, sargentsdaughters.com.
Эмили Ферр «Аполлон 69» (2022) на ее выставке «Металлическое сердце». Кредит… через Эмили Ферр и дочерей Сарджента
Кредит… через Эмили Ферр и дочерей СарджентаВ течение последних нескольких лет Эмили Ферр запускала в космос гладкий материал войны и промышленности. Здесь она продолжает свою загадочную космическую программу: лунное тело балансирует на краю огромного лезвия ножниц; кристаллы протыкаются гвоздями, но никогда не разбиваются, принимая жесткое оборудование в свои пергаминовые ядра. Эротика немного бросается в глаза, но от этого не менее забавна: атомные бомбы, ракеты и трубы подвергаются вивисекции, чтобы обнажить их мягкие ткани, сморщенные, как поздние помидоры или раскаленные отверстия. Между мужским и женским, механическим и человеческим, хладнокровными фаллическими снарядами и их мясистыми ионическими центрами возникает перетягивание, что предполагает баланс или, по крайней мере, равенство в разрушении; предположительно, бомбы, направляющие их женскую энергию, все еще взрываются при ударе.
А может и нет. Легко представить космический мусор Фурра, вечно плавающий в бесконечной пустоте. Гладкая отстраненность картин, абстрагированные механизмы и приятная геометрическая логика придают аккуратным небоскребам и вырисовывающимся фабрикам американских прецизионистов сюрреалистический эффект, придавая тяжелой земной материи небесную невесомость. В то время как их изображение четкое, их секреты остаются нечеткими.
Гладкая отстраненность картин, абстрагированные механизмы и приятная геометрическая логика придают аккуратным небоскребам и вырисовывающимся фабрикам американских прецизионистов сюрреалистический эффект, придавая тяжелой земной материи небесную невесомость. В то время как их изображение четкое, их секреты остаются нечеткими.
По своему героическому размаху и смутному патриотизму произведения могут напоминать агитпроп или призывать к оптимистическому безумию космической гонки времен холодной войны, когда небеса ошибочно принимались за нечто, что можно победить. Прошедшие годы мало чему научили. Пока мы растрачиваем этот мир, а богатые баснописцы устремляются на Луну, чтобы водрузить свой флаг в следующем, картины Фурра напоминают нам о пределах контроля. Некоторые вещи лучше не знать. МАКС ЛАКИН
Бруклин
До сентября. Бруклинский музей, 200 Eastern Parkway, Бруклин. 718-638-5000; brooklynmuseum.org.
Инсталляция Моны Чалаби «Серо-зеленый водораздел» на открытой площади Бруклинского музея. Фото… Дэнни Перес
Фото… Дэнни Перес Искусство — это прекрасно, но вы когда-нибудь останавливались, чтобы по-настоящему взглянуть на чудо дерева? Открытая площадь Бруклинского музея заняла «Серо-зеленый водораздел» — инсталляция для конкретного места, созданная нью-йоркским британским информационным журналистом Моной Чалаби, которая заставила меня задуматься о противоположных удовольствиях и привилегиях созерцания искусства. и проводить время на природе. Ее рисунки тушью и цветным карандашом 100 самых распространенных деревьев в Нью-Йорке воспроизведены на стенах и ступенях у входа в музей. Прилагаемая пара карт Бруклина показывает, что районы с большим количеством деревьев остаются значительно прохладнее, а диаграмма показывает корреляцию между богатством района и количеством деревьев. Моя 5-летняя дочь была настолько тронута показом, что обняла дерево вдоль Восточного бульвара, потому что деревья — помощники. Я тоже стал по-другому смотреть на деревья как на индикаторы социального неравенства в городах.
После этого вы можете прогуляться от площади до соседнего Бруклинского ботанического сада или близлежащего Проспект-парка. За последние два года я провел здесь бессчетное количество часов, чувствуя себя так, как будто сбежал из города, поднимаясь на Лукаут-Хилл, или рассматривая множество старых и впечатляющих деревьев в парке, таких как вяз Кампердаун, привезенный из Шотландии и посаженный возле Эллинга в 1872 году. позже увековечен в стихах Марианной Мур. Инсталляция Чалаби напомнила мне об одном из самых проясняющих стандартов искусства. Как любое данное произведение искусства можно сравнить с вдумчиво рассматриваемым деревом? ДЖОН ВИНКЛЕР
Uptown
До 2 октября. Художественная галерея Уоллаха, Центр искусств Ленфест, Колумбийский университет, 615 West 129th Street, Манхэттен; 1-212-853-1623; Wallach.columbia.edu.
«Нет!» Аракавы говорит Означенное № 2 », из 1973 года. Кредит … Имущество Мадлен Джинс; через Центр искусств Уокера «Мертвый лектор/Дальнийродственник: заметки из дровяного сарая, 1950–1980» — это, среди прочего, шоу о расе и абстракции, в котором участвуют более 50 азиатско-американских и афроамериканских художников и поэтов. Название представляет собой смесь отсылок к текстам поэта Амири Бараки и художников Терезы Хак Кён Ча и Джека Уиттена или о них. Но искусство представляет собой очень приятный набор предметов, одновременно знакомых и удивительных, от церебральных текстовых картин Аракавы до драматических керамических изделий Вин Нг.
Название представляет собой смесь отсылок к текстам поэта Амири Бараки и художников Терезы Хак Кён Ча и Джека Уиттена или о них. Но искусство представляет собой очень приятный набор предметов, одновременно знакомых и удивительных, от церебральных текстовых картин Аракавы до драматических керамических изделий Вин Нг.
Всем артистам шоу, известным или незамеченным, приходилось иметь дело с миром искусства, который хотел — и в основном до сих пор хочет — цветных художников создавать работы, ориентированные на идентичность. Имея это в виду, когда вы созерцаете обаятельную бронзу Джона Пая или крутые, почти монохромные акриловые краски Лео Валледора, вы придаете их абстракции особый вид потрескивания. Вы можете увидеть неповиновение в их отказе быть более прозрачным в политике, или вы можете подумать о том, какое это бремя, когда все, что вы делаете, читается через расовую и политическую призму.
В конце концов, абстракция на самом деле не менее политична, чем что-либо еще. Этот факт подчеркивается в видео Ховардены Пинделл 1980 года «Free, White and 21». «Знаете, — говорит себе Пинделл с бледным лицом, — я слышу о вашем опыте и думаю, ну… это должно быть в вашем искусстве так, как мы считаем правильным». Рядом с видео — сочная масляно-желтая картина Бофорда Делани. Единственный другой цвет — это его подпись ярко-красного цвета. УИЛЛ ГЕНРИХ
«Знаете, — говорит себе Пинделл с бледным лицом, — я слышу о вашем опыте и думаю, ну… это должно быть в вашем искусстве так, как мы считаем правильным». Рядом с видео — сочная масляно-желтая картина Бофорда Делани. Единственный другой цвет — это его подпись ярко-красного цвета. УИЛЛ ГЕНРИХ
Бруклин
До 23 октября. Бруклинский ботанический сад, 990 Вашингтон-авеню, Бруклин; 718-623-7260; ббг.орг.
Джули Пеппито «United Birds of America (E Pluribus Unum)». Кредит… Лиз Лигон/Бруклинский ботанический садВам никогда не нужны дополнительные причины, чтобы посетить Бруклинский ботанический сад. Но «For the Birds» установил множество новых поводов для поездки в виде более 30 причудливых новых скворечников, разбросанных по территории. (Проект также включает в себя альбом музыки, вдохновленной пением птиц.)
Скворечники, созданные по заказу художников и архитекторов, предлагают широкий спектр визуальных возможностей. Они такие же маленькие — и, по-видимому, недоступные для чего-либо большего, чем птенец колибри, — как «Среда обитания» из бересты Мэри Франк в Шекспировском саду, или такие же высокие и экстравагантно гостеприимные, как 14-футовая куча найденных предметов и бетона Джули Пеппито. «Объединенные птицы Америки (E Pluribus Unum)». Они такие же шаткие и очаровательные, как остров из переработанных кувшинов с минеральным маслом, созданный специально для голубых цапель, который Чен Чен и Кай Уильямс установили в пруду Японского сада, или такие же гладкие и зловещие, как башня из твердых пород дерева для ворон, скрывающихся на краю. Астер Филд. (Построен коллективом под названием Bureau Spectacular, работающим с архитектором Кайлом Мэем, он называется «Стая без убийства».)
«Объединенные птицы Америки (E Pluribus Unum)». Они такие же шаткие и очаровательные, как остров из переработанных кувшинов с минеральным маслом, созданный специально для голубых цапель, который Чен Чен и Кай Уильямс установили в пруду Японского сада, или такие же гладкие и зловещие, как башня из твердых пород дерева для ворон, скрывающихся на краю. Астер Филд. (Построен коллективом под названием Bureau Spectacular, работающим с архитектором Кайлом Мэем, он называется «Стая без убийства».)
Не каждый скворечник в саду одинаково привлекателен или даже хорошо сконструирован. Но в некотором смысле это не имеет значения, поскольку аспект охоты за мусором в сериале так восхитителен. И вообще, настоящая аудитория проекта — даже его настоящее искусство — в разношерстной стайке крылатых прохожих, которых он привлекает. УИЛЛ ХЕНРИХ
БРУКЛИН
До 27 ноября. Фонд общественного искусства в парке Бруклин Бридж, 334 Фурман-стрит, Бруклин; 212-223-7800, publicartfund. org.
org.
Когда я недавно сел на тенистую скамейку в парке Бруклин Бридж, чтобы созерцать «Агали» Лейлы Бабири Awamu (Единство)», набор резных сосновых скульптур высотой девять футов, которые являются частью шоу для пяти человек «Черная Атлантика», огромный корабль под названием SSI Magnificent случайно проплыл мимо прямо за ними.
Конкурировать с постоянным движением нью-йоркской гавани — не говоря уже о великолепном Бруклинском мосту со стальным поясом над головой — непросто. Но Дэниел С. Палмер и художник Хью Хейден, которые курировали «Черную Атлантику» для Public Art Fund на тему самобытности африканской диаспоры, используют это несоответствие в своих интересах. Коренастые потемневшие фигуры Бабирье, украшенные ржавыми шестернями и кусочками металлической пластины, словно украшения, поворачиваются к воде спиной, как друзья, а может, просто земляки, выброшенные на берег в чужой стране. Находясь в поле зрения Статуи Свободы, они служат убедительным контрапунктом идее Америки, построенной в основном добровольными иммигрантами.
Находясь в поле зрения Статуи Свободы, они служат убедительным контрапунктом идее Америки, построенной в основном добровольными иммигрантами.
В других работах шоу присутствует аналогичная двусмысленность, они удобно вписываются в пышный парк, хотя и нарушают его другой сюжетной линией. Киян Уильямс делает увеличенную версию бронзовой «Статуи Свободы», которая находится на вершине Капитолия США, а затем засыпает ее землей, как если бы она была закопана четыреста лет назад; Хайден создает сюрреалистическую, нервирующую гребную лодку со встроенными деревянными ребрами и китовыми позвонками; Медитативные стальные пластины Тау Льюиса, похожие на морских звезд, украшены африканскими узорами; и бетонный диван Дози Кану заключает в себе неуклюжую красоту гибридной идентичности, поскольку он сидит на проволочных ободах в техасском стиле. УИЛЛ ХЕНРИХ
Верхний регион
До 3 декабря. Школа, 25 Брод-стрит, Киндерхук, Нью-Йорк; 518-758-1628, jackshainman.com.
Кубинский скульптор Йоан Капоте метко резюмирует состояние мира с помощью «Ностальгии», 2004–2016 гг. , кирпичной стены в чемодане на колесиках. Кредит… Галерея Джека Шейнмана, Нью-Йорк
, кирпичной стены в чемодане на колесиках. Кредит… Галерея Джека Шейнмана, Нью-ЙоркКак искусство должно реагировать на трудные времена ? Это более или менее вопрос нового группового шоу в школе в Киндерхуке, штат Нью-Йорк, и он предлагает ряд ответов.
Почти 20-футовое произведение Эль Анацуи «Стрессовый мир», давшее название шоу, представляет собой беспорядочный гобелен из ярких крышек от спиртных напитков, который находит превосходство в мусоре и страданиях.
Но на это способны редкие произведения искусства. Следующая наилучшая предлагаемая стратегия — своего рода мрачная непрозрачность, признание сложности мира, который не стремится проникнуть в него.
На фотографиях Малика Сидибе «Vues de Dos», снятых в Мали в 1960-х годах и переизданных в начале 2000-х годов, он запечатлен со спины. Вы по-прежнему получаете много информации — возраст, одежда, осанка — но вы не можете не заметить, сколько еще скрыто от вас. Длинное видео Майкла Сноу «Солнечное дыхание (северные кариатиды)», в котором хлопает занавес, открывая краткие проблески зеленого заднего двора Ньюфаундленда, работает аналогичным образом.
И двое скульпторов, кажется, исследуют новый вид сюрреализма, который вместо того, чтобы освобождать нас от когтей бессознательного, показывает, насколько мы в ловушке. Приземистые, похожие на троллей деревянные фигуры южноафриканской художницы Клодетт Шредерс безумно заигрывают с психологическим резонансом, в то время как кубинский скульптор Йоан Капоте, который в настоящее время выставляется в районе Челси на Манхэттене, точно подводит итог состоянию мира, изображая кирпичную стену. в чемодане на колесиках. УИЛЛ ГЕНРИХ
Коробка | Галерея R Graph
Анатомия коробчатой диаграммы — Пояснение — Источник изображения
Предупреждение
Коробчатая диаграмма, вероятно, наиболее часто используется для сравнения распределения нескольких групп. Однако следует иметь в виду, что данные распределения скрыты за каждым ящиком. Например, нормальное распределение может выглядеть точно так же, как бимодальное. Пожалуйста, прочитайте больше объяснений по этому вопросу и рассмотрите вместо этого график для скрипки или график хребта.
Пожалуйста, прочитайте больше объяснений по этому вопросу и рассмотрите вместо этого график для скрипки или график хребта.
Базовая блок-схема
Базовая блок-диаграмма скрывает информацию: как выглядит базовое распределение? Каков размер выборки категорий?
Добавить индивидуальное наблюдение
Посмотрите, насколько на самом деле мал размер выборки группы C?
Сюжет для скрипки
См. группу B? Было бы обидно упустить это бимодальное распределение.
Ggplot2
Boxplot построены благодаря geom_boxplot() geom из ggplot2 . См. его основное использование в первом примере ниже. Обратите внимание, что изменение порядка групп является важным шагом для получения более проницательной фигуры. Кроме того, отображение отдельных точек данных с дрожанием — хороший способ избежать сокрытия основного распределения.
Самая простая блочная диаграмма
Самая простая блочная диаграмма, которую вы делаете, используя ggplot2.
geom_boxplot() options
Обзор опций boxplot, предлагаемых ggplot2 для пользовательского внешнего вида диаграммы.
Порядок контрольной группы
Изменение порядка групп на ящичковой диаграмме является важным шагом. Узнайте, почему, и откройте для себя 3 способа сделать это.
Контрольный цвет
Несколько примеров, демонстрирующих наиболее распространенную настройку цвета: равномерная, дискретная, с использованием colorBrewer, Viridis и т. д.
Выделите группу
Узнайте, как выделить группу на диаграмме, чтобы более эффективно донести свое сообщение.
Сгруппированная диаграмма
Сгруппированная диаграмма отображает распределение нескольких категорий, организованных в группы и подгруппы
Границы в блочной диаграмме
Альтернатива сгруппированной блочной диаграмме, где каждая группа или каждая подгруппа отображается на отдельной панели.
Переменная ширина
Можно сделать ширину блока пропорциональной размеру выборки категории.
Коробчатая диаграмма непрерывной переменной.
как построить коробчатую диаграмму с ggplot2, где категории на самом деле являются ячейками числовой переменной.
Добавить среднее значение.
Объясняет, как добавить среднее значение поверх диаграммы. (помните, что boxplot отображает медиану, а не среднее значение).
Добавить индивидуальное наблюдение
Обратной стороной блок-диаграммы является сокрытие информации. Вы можете выявить лежащее в основе распределения распределение, показывающее отдельные наблюдения с дрожанием.
Предельное распределение
Добавьте предельное распределение вокруг диаграммы рассеяния с помощью ggExtra и функции ggMarginal.
Basic R
Построение boxplot с базой R вполне выполнимо благодаря функции boxplot() . Вот несколько примеров его использования:
Вот несколько примеров его использования:
Блочная диаграмма поверх гистограммы
Как добавить блочную диаграмму поверх гистограммы.
Блочная диаграмма с пользовательскими цветами
Раскрасьте определенные группы в этой базовой диаграмме R, используя оператор ifelse.
Метки оси X на нескольких строках
Как отобразить метки оси X на нескольких строках: приложение для отображения размера выборки каждой группы.
Блочная диаграмма с дрожанием
Показать отдельные наблюдения поверх боксов с дрожанием, чтобы избежать наложения точек.
Категории заказов по медиане
Узнайте, как изменить порядок категорий, используя возрастающую медиану.
Блочная диаграмма в определенном порядке
Узнайте, как изменить порядок категорий в определенном порядке.
Сгруппированная и упорядоченная диаграмма
Как построить сгруппированную диаграмму (группы и подгруппы) и упорядочить ее по возрастанию медианы.
Блок-диаграмма с переменной шириной
Сделайте размер блока пропорциональным размеру выборки категории.
Блочная диаграмма с метками вверху
Добавьте метки вверху каждой категории, чтобы отобразить пользовательскую информацию, например размер выборки категории.
Тест Тьюки
Тест Тьюки сравнивает среднее значение всех пар категорий. Вот как это выполнить и представить результат на блочной диаграмме.
Тип рамки вокруг графика
Узнайте, как аргумент bty функции par() позволяет настраивать рамку вокруг базового графика R.
Разделить окно графика с помощью layout()
Layout() делит устройство на столько строк и столбцов, сколько необходимо, с пользовательскими пропорциями.
Галереи инструментов Photoshop
| | | |
|
| | |
| | | |
| | | |
| | | |
| | |
| | | |
| | | |
| | | |
| |
| | | |
| | | |
| | | |
| | | |
| |