Адаптивные CSS-фреймворки, сетки, классы видимости / likes 12 / блог студии Клондайк!
С развитием мобильной электроники и мобильного интернета, возникла необходимость адаптировать сайты под экраны всевозможных устройств. В связи с этим появились адаптивные CSS-фреймворки, о которых мы сегодня немного поговорим.
Что такое CSS-фреймворк?
Грубо говоря это набор файлов, HTML страницы, CSS таблицы и JS скрипты.
HTML страницы содержат шаблоны разметки, CSS таблицы — стилевые правила, а JS скрипты — всевозможные правила, переопределения и прочие необходимые конструкции для нормального функционирования фреймворка во всех заявленных браузерах.
Для чего они собственно понадобились? Ведь CSS и JS вполне можно написать самому?! Как и все остальные фреймворки, они были созданы для ускорения разработки и стандартизации кода. Тот же bootstrap создавался как корпоративный набор инструментов, чтобы при программировании интерфейсов, разработчики использовали уже готовые блоки кода, тем самым увеличивали бы производительность и приводили код к единому формату.
О преимуществах:
- Человек с низким уровнем знания верстки может создавать более-менее удобоваримые решения.
- Адаптивность верстки.
- Увеличение скорости разработки.
- Шаблонность кода, что позволяет увеличить скорость разработки и минимизировать накладки при командной работе.
О недостатках:
- Как правило избыточность кода, зачастую при разработке используется только часть фреймворка, остальное лежит мертвым грузом.
- Необходимо учить синтаксис фреймворка, но после это переходит в разряд пюсов.
- Внешняя схожесть сайтов на одном фреймворке.
Сравнительная таблица популярных CSS-фреймворков
В чем же отличия? Чтобы разобраться в этом вопроса давайте посмотрим на сравнительную таблицу популярных фреймворков.
| Название | Bootstrap | Foundation v5 | 960gs | Skeleton |
|---|---|---|---|---|
| Комьюнити | многочисленное | среднее | среднее | малое |
| Сетки | резиновые, адаптивные, фиксированные | резиновые, адаптивные | фиксированные | фиксированные |
| Элементы UI | большая библиотека, отлично подойдет для быстрой разработки | библиотека скромнее чем у bootstrap, но все равно прекрасно подойдет для быстрой разработки | нет | набор крайне ограничен |
| Истоки |  |
разработан ZURB для использования в коммерческих проектах. | разработан Nathan Smith для увеличения скорости верстки. | создавался целенаправленно как минималистичный фреймворк. |
| Версия | 2.3.2 | 5 | last | 1.2 |
| Сайт | http://getbootstrap.com/2.3.2/ | http://foundation.zurb.com/ | http://www.getskeleton.com/ | |
| Разработчик | ZURB | Nathan Smith | Dave Gamache | |
| Браузеры | IE8+, Chrome, Firefox, Opera, Safari | IE9+, Chrome, Firefox, Opera, Safari | IE7+, Chrome, Firefox, Opera, Safari | IE7+, Chrome, Firefox, Opera, Safari |
| Устройства | PC/Tablet/Phone | PC/Tablet/Phone | PC/Tablet/Phone | PC/Tablet/Phone |
| Лицензия | Apache License v2. |
MIT | GPL & MIT | MIT |
| Препроцессор | LESS/SASS | SASS | — | — |
Ещё 30 CSS-фреймворков…
Комментарии
Bootstrap
Один из самых популярных CSS фреймворков со всеми вытекающими. Прекрасное решение для прототипирования и создания адаптивного сайта. Содержит массу UI элементов, присутствует русская документация, а также большое количество надстроек, компонентов и плагинов. Я бы провел аналогию с 1С-Битрикс, это универсальный комбайн с кучей дополнений который при умелом использовании подойдет практически для всего.
Foundation v5
Как не странно, но третью версию фреймворка до сих пор используют, видимо из-за того что она, в отличии от последующих версий, поддерживает IE7+. Тем не менее она явно устарела, да и процентная доля пользователей IE7 стремится к нулю, поэтому стоит обратить внимание на новые версии. В новых версиях к примеру, изменена привязка стилей, теперь они привязываются не к типу устройств, а к «фишкам», например показывать на таче. Из плюшек относительно bootstrap можно выделить более семантичные классы используемые в CSS, а также количество адаптивных классов, в foundation их в 3 раза больше, а это значит что он более гибок в настройке адаптивности макетов.
В новых версиях к примеру, изменена привязка стилей, теперь они привязываются не к типу устройств, а к «фишкам», например показывать на таче. Из плюшек относительно bootstrap можно выделить более семантичные классы используемые в CSS, а также количество адаптивных классов, в foundation их в 3 раза больше, а это значит что он более гибок в настройке адаптивности макетов.
960gs
Неплохой фреймворк, если для проекта не нужна «резина» или сложная адаптивная верстка. В связи с узкой специализацией и отсутствием UI, избыточность кода куда меньше чем у монструозных собратьев. К слову, на основе данной сетки возникли некоторые другие фреймворки.
Skeleton
Легкий фреймворк, собственно это является его основной фишкой. Но есть два минуса, 1 — присутствуют проблемы с адаптивностью сетки, 2 — проект давно не обновлялся. Но если нужен максимально простой каркас и не нужно огромное количество UI элементов, то решение вполне годное.
Что такое сетка?
Как мы видим, все CSS фреймворки базируются на сетках, что же такое сетка? Давайте рассмотрим пример сетки 960. gs.
gs.
Не знаю как еще проще объяснить, из картинки видно что мы имеем 12ти колончатую сетку, следовательно в строке может находиться до 12ти блоков с каким-либо контентом. Также пространство из 12ти колонок можно пропорционально делить между блоками. Например получить четыре блока которые включат в себя ширину трех колонок и т. д. Наверняка все когда-либо прикидывали расположение блоков сайта на обычном листе бумаги, проще это делать на клетчатом листочке, потому что мы подсознательно начинаем подстраивать блоки под сетку, здесь принцип тот же.
Количество колонок в сетке может быть любым, но излишнее дробление выльется косяками, поэтому чаще всего используют 12ти и 16ти колончатые сетки. Также у более-менее крупных фреймворков имеются собственные генераторы сеток, например генератор 960.gs — http://grids.heroku.com/. При помощи нехитрых инструментов мы можем создать свою сетку, с произвольной шириной, количеством колонок и расстоянием между ними.
Более сложный вид сеток это адаптивные сетки, в данной статье на них останавливаться не будем, лучше написать отдельную с более подробным описанием. Смысл адаптивных сеток заключается в том что они подстраиваются под разрешение окна браузера, поддержкой таких свойств могут похвастаться далеко не все фреймворки, половина из рассмотренных ранее такой функции не имеют.
Смысл адаптивных сеток заключается в том что они подстраиваются под разрешение окна браузера, поддержкой таких свойств могут похвастаться далеко не все фреймворки, половина из рассмотренных ранее такой функции не имеют.
Классы видимости.
С появлением адаптивной верстки появилось понятие классов видимости, что же это такое? Рассмотрим на недавнем примере.
На картинке изображены скриншоты с монитора компьютера и мобильного устройства, как можно заметить макеты «слегка» отличаются. Помимо адаптива макета, на мобильном девайсе мы можем заметить отсутствие слайдера, который бы отнял львиную долю видимой области, а также нагрузил бы девайс анимацией перелистывания.
Классов и свойств скрытия/отображения элементов сейчас масса у bootstrap к примеру их 6 штук. Думаю в переводе они не нуждаются, поэтому просто перечислю.
- .visible-phone
- .visible-tablet
- .visible-desktop
- .hidden-phone
- .hidden-tablet
- .
 hidden-desktop
hidden-desktop
Но на самом деле этого становится мало, ведь мобильные устройства тоже бывают разными, поэтому фреймворк Foundation пошел дальше и в его запасе целых 18 классов видимости!
Основанные на размере экрана:
- .show-for-xlarge
- .show-for-large
- .show-for-large-up
- .show-for-medium
- .show-for-medium-down
- .show-for-small
- .hide-for-xlarge
- .hide-for-large
- .hide-for-large-up
- .hide-for-medium
- .hide-for-medium-down
- .hide-for-small
Основанные на ориентации:
- .show-for-landscape
- .show-for-portrait
Основанные на сенсорных возможностях:
- .show-for-touch
- .hide-for-touch
Основанные на возможности печати:
- .print-only
- .hide-on-print
Используя эти классы можно очень гибко настраивать поведение сайта на всевозможных девайсах!
ИТОГО заключение
Я думаю, что в скором времени CSS фреймворки прочно закрепятся, и вопросы на тему «использовать или нет» отвалятся также, как это произошло с JS, jQuery ведь тоже не в одночасье приняли, а сейчас многие уже и позабыли что такое нативный JS, а кто-то и не узнает вовсе. Адаптивность сайтов перестанет быть шиком и выпендрежом, а станет обыденностью, как, например, стили в CSS таблице, а не налепленные инлайн. Понятно, что создание адаптивных кроссплатформенных решений трудозатратнее и сложнее, чем, к примеру, «запилить фиксу», но будем отдавать дань тенденциям времени, в котором мы живем, и, конечно же, пользователям, ведь в конечном итоге мы боремся за их удобство, которое конвертируется в денежку =).
Адаптивность сайтов перестанет быть шиком и выпендрежом, а станет обыденностью, как, например, стили в CSS таблице, а не налепленные инлайн. Понятно, что создание адаптивных кроссплатформенных решений трудозатратнее и сложнее, чем, к примеру, «запилить фиксу», но будем отдавать дань тенденциям времени, в котором мы живем, и, конечно же, пользователям, ведь в конечном итоге мы боремся за их удобство, которое конвертируется в денежку =).
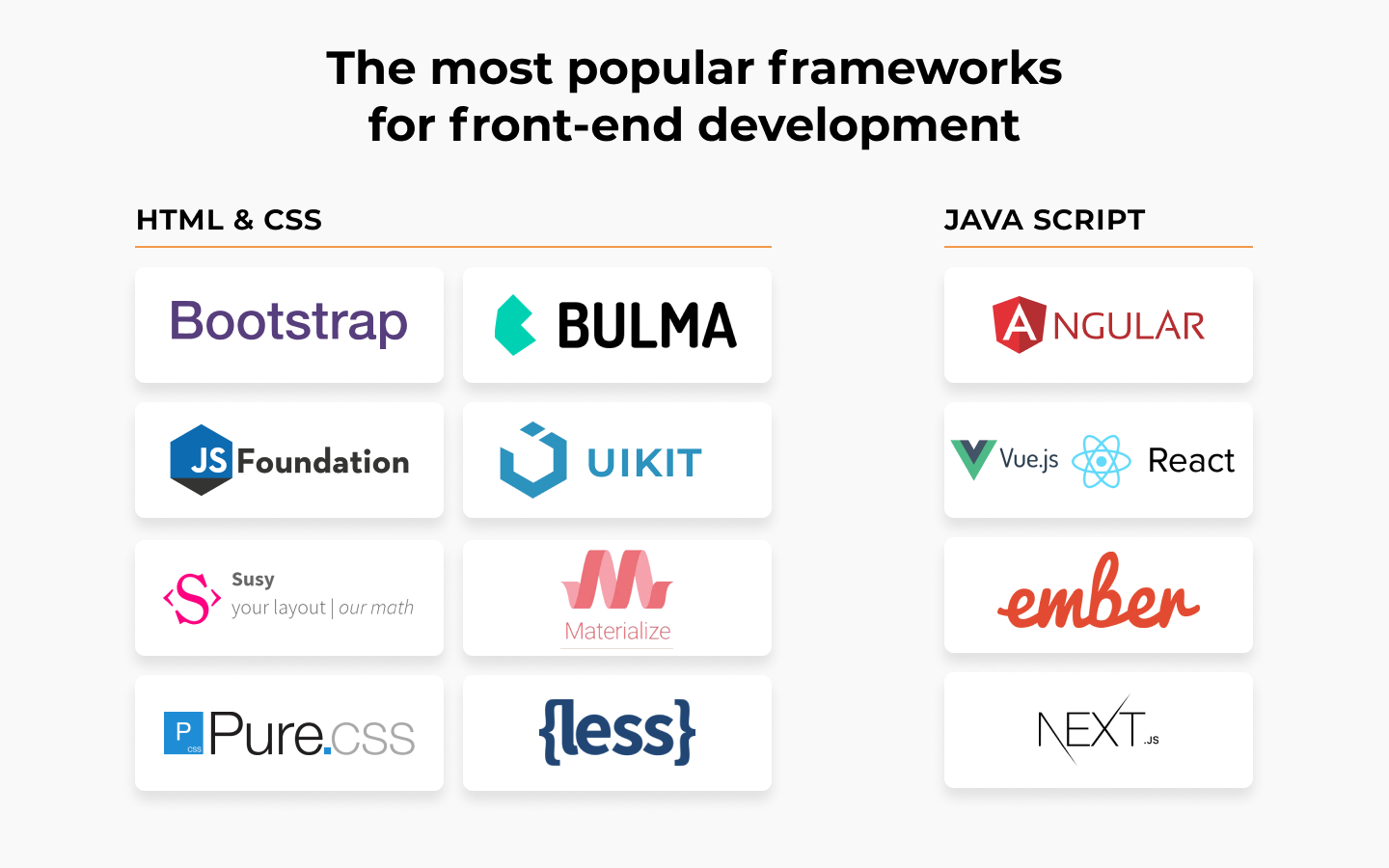
Топ-10 популярных интерфейсных фреймворков для использования в 2023 году
В большинстве случаев интерфейсным разработчикам необходимо использовать комбинированный набор языков для создания интерфейсных веб-приложений. HTML отвечает за основные макеты на веб-странице, CSS управляет визуальным форматированием и структурой, а JavaScript используется для обеспечения интерактивности и функциональности. В этом посте мы познакомимся с лучшими интерфейсными фреймворками, которые прокладывают путь веб-разработчикам интерфейсов при написании кода для их интерфейсных приложений.
Фронтенд-фреймворки облегчают работу веб-разработчиков, предоставляя им повторно используемые модули кода, стандартизированные интерфейсные технологии и готовые интерфейсные блоки, которые упрощают разработку приложений и пользовательских интерфейсов без необходимости кодировать каждую функцию или объект с нуля.
Эти интерфейсные фреймворки поставляются с различными инструментами разработки, в том числе сеткой, которая упрощает размещение и позиционирование компонентов дизайна пользовательского интерфейса, предопределенными настройками шрифтов и стандартными элементами веб-сайта, такими как панели веб-сайта, кнопки, панели навигации и т. д.
Сегодня на рынке представлено множество интерфейсных фреймворков, большинство из которых работают на JavaScript. Front-end разработчики всегда спорят о лучших фреймворках по своему выбору, поэтому вам нужно знать об их особенностях, чтобы иметь возможность выбрать тот, который соответствует вашим желаниям для разработки ваших веб-приложений. Для этого ниже представлено подробное сравнение наиболее эффективных, заметных и простых в использовании интерфейсных фреймворков в 2023 году.
Для этого ниже представлено подробное сравнение наиболее эффективных, заметных и простых в использовании интерфейсных фреймворков в 2023 году.
Что такое фреймворк?
Если вы просто посмотрите на некоторые веб-приложения, то увидите, что они изобилуют повторяющимися и похожими функциями и разделами. Например, большинство веб-приложений имеют аутентификацию пользователя, отображение страниц, подключение к базам данных , профили, которые вы можете просматривать, стилизованные потоки информации и многое другое. Front-end разработчикам может понадобиться писать всю логику этих функций каждый раз, когда они создают приложение; однако интерфейсные фреймворки могут сделать всю работу за них в мгновение ока.
Поскольку большинство веб-приложений имеют очень похожую, а иногда и идентичную структуру, интерфейсные фреймворки были разработаны для обеспечения общей структуры, поэтому разработчикам не нужно писать все с нуля. Это позволяет им повторно использовать код, упрощая большую часть работы и экономя большое количество времени при разработке проекта. Другими словами, нет необходимости изобретать велосипед.
Другими словами, нет необходимости изобретать велосипед.
Более того, фронтенд-разработчики заботятся о том, чтобы их код был удобочитаемым для тех, кто склонен использовать этот код в своих проектах разработки. Вот почему разработчики стремятся сделать свой код максимально эффективным и простым для понимания. Правда в том, что код читается намного больше раз, чем изначально пишется. Поэтому фронтенд-разработчики должны помогать другим узнать, где в их проекте находится код для определенных задач, чтобы они могли использовать его для себя.
Веб-фреймворки помогают разработчикам интерфейса создавать структуру своих веб-приложений и добавлять дополнительные функции без особых хлопот. Фронтенд-фреймворки ускоряют инициирование проекта разработки и фокусируют внимание разработчиков на функциях, а не на деталях конфигурации. У них также есть соглашения о написании и структуре кода, которые могут стандартизировать процесс разработки.
Фронтенд-фреймворки против бэкенд-фреймворков
Как вы, наверное, слышали, фреймворки обычно делятся на две категории: интерфейсные фреймворки и внутренние фреймворки . Внешний интерфейс веб-приложений — это разделы, которые вы можете видеть и с которыми можете взаимодействовать. Он включает инструменты веб-дизайна и взаимодействия в веб-приложении. Внешний интерфейс веб-сайта почти всегда разрабатывается с использованием языков HTML, CSS и JavaScript. Front-end фреймворки в основном используются для организации разработки, функциональности, а также интерактивности веб-приложений.
Внешний интерфейс веб-приложений — это разделы, которые вы можете видеть и с которыми можете взаимодействовать. Он включает инструменты веб-дизайна и взаимодействия в веб-приложении. Внешний интерфейс веб-сайта почти всегда разрабатывается с использованием языков HTML, CSS и JavaScript. Front-end фреймворки в основном используются для организации разработки, функциональности, а также интерактивности веб-приложений.
С другой стороны, серверная часть веб-приложений состоит из сервера, базы данных и кода, который с ними взаимодействует. Вы не можете видеть внутреннюю часть приложений веб-сайта, когда посещаете их в своем браузере. Код в серверной части веб-сайта передает динамические данные во внешний раздел, чтобы вы могли их увидеть. Серверная часть веб-сайта может быть написана на большинстве языков программирования, включая Python, Ruby и Node JavaScript, а также на многих других.
Лучшие интерфейсные фреймворки 2023 года
Со всеми технологическими достижениями несколько интерфейсных фреймворков были разработаны для максимальной эффективности, которую могут получить разработчики. Все фреймворки обладают своими уникальными функциями, поэтому разработчикам сложно выбрать один. Поскольку у каждого бизнеса разные потребности и цели, разработка его веб-сайта и приложения также должна управляться в соответствии с его потребностями и мечтами.
Все фреймворки обладают своими уникальными функциями, поэтому разработчикам сложно выбрать один. Поскольку у каждого бизнеса разные потребности и цели, разработка его веб-сайта и приложения также должна управляться в соответствии с его потребностями и мечтами.
Вопрос о том, какой интерфейсный фреймворк является лучшим на рынке, всегда вызывал споры. Однако недавние исследования и опросы показывают, что в настоящее время наиболее популярными интерфейсными фреймворками являются React, Vue, Angular, Svelte, JQuery, Ember, Backbone, Semantic UI, Foundation и Preact. Ниже мы рассмотрим каждый из них, чтобы определить их особенности и ограничения, чтобы в конечном итоге выбрать один для нашего проекта.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноРеагировать
React, несомненно, является одним из самых известных интерфейсных фреймворков на рынке, который был первоначально разработан Facebook еще в 2011 году. Вкратце, React — это библиотека на основе компонентов JavaScript с синтаксисом JSX. В 2013 году она была превращена в библиотеку с открытым исходным кодом, и процесс разработки сделал React немного отличным от классического определения интерфейсных фреймворков.
Вкратце, React — это библиотека на основе компонентов JavaScript с синтаксисом JSX. В 2013 году она была превращена в библиотеку с открытым исходным кодом, и процесс разработки сделал React немного отличным от классического определения интерфейсных фреймворков.
React используют более 3 миллионов активных пользователей. За фреймворком, поддерживающим его, стоит огромное сообщество. Почти 80 % компетентных разработчиков хотя бы раз имели положительный опыт работы с React в своих проектах разработки. Также приятно узнать, что с помощью React было разработано более 1,5 миллиона веб-приложений. Некоторые из самых популярных реальных проектов, разработанных с помощью React, включают Facebook, Netflix , Vivaldi Browser, Khan Academy, BBC, Airbnb, Pinterest, Asana, Reddit и UberEats.
Главной полезной особенностью фронтенд-фреймворка React является виртуальная объектная модель документа (DOM) с односторонней привязкой данных. Благодаря DOM React обеспечивает разработчикам выдающуюся производительность и считается одной из самых простых сред, которые разработчики могут изучить. Этот интерфейсный фреймворк приятно удобен для пользователя и предлагает легкую кривую обучения, что делает его лучшим вариантом для начинающих или менее опытных разработчиков.
Этот интерфейсный фреймворк приятно удобен для пользователя и предлагает легкую кривую обучения, что делает его лучшим вариантом для начинающих или менее опытных разработчиков.
В отличие от других интерфейсных фреймворков, фреймворк React представляет собой библиотеку и не поддерживает некоторые важные функции. Поэтому он был разработан для работы с другими библиотеками для таких задач, как управление состоянием, маршрутизация и взаимодействие с API . Поскольку компоненты React можно использовать повторно, это считается правильным выбором, если вы хотите сэкономить время на разработке интерактивного интерфейса.
Преимущества
- Быстрые обновления
- Поддерживается Facebook
- Виртуальный DOM для быстрой работы в документе
- Совместим со многими библиотеками JS.
- Написание компонентов без классов
- Компоненты кода можно использовать повторно
- Подходит для начинающих
- Легко мигрировать между разными версиями
Ограничения
- Сложный для изучения синтаксис JSX
- Отсутствие хорошо проработанной документации
Заявление
Поскольку React оснащен возможностью виртуального DOM, он считается одной из лучших интерфейсных сред для сложных проектов веб-разработки, в которых множество блоков (панели навигации, разделы аккордеона, кнопки и т. д.) проходят через переменные/двоичные состояния, такие как активный/неактивный, развернутый/свернутый, активный/отключенный и т. д. Если вы хотите сделать фреймворк React еще более эффективным, вы можете использовать его с другими библиотеками, такими как Redux.
д.) проходят через переменные/двоичные состояния, такие как активный/неактивный, развернутый/свернутый, активный/отключенный и т. д. Если вы хотите сделать фреймворк React еще более эффективным, вы можете использовать его с другими библиотеками, такими как Redux.
React, вероятно, не лучший вариант среди всех интерфейсных фреймворков для разработчиков, не привыкших писать код на чистом JavaScript. Синтаксис JSX может стать первоначальным препятствием для тех разработчиков, которые предпочитают не тратить время на его изучение.
Vue.js
Интересно знать, что 40% разработчиков, как сообщается, пробовали Vue.js хотя бы раз в своей карьере. Кроме того, с помощью этого внешнего интерфейса было разработано более 700 000 веб-приложений, включая популярные бренды, такие как Alibaba, Reuters, 9gag, Xiaomi и Ride Receipts.
В отличие от некоторых других популярных интерфейсных фреймворков, Vue.js не поддерживается крупными игроками рынка. Фреймворк был впервые создан в 2014 году Эваном Ю, который также стоит за разработкой Angular, еще одного распространенного интерфейса JS. Мы обсудим особенности Angular позже.
Мы обсудим особенности Angular позже.
Vue предлагает высокую производительность благодаря виртуальному DOM, архитектуре на основе компонентов и двусторонней привязке. Это все, что нужно интерфейсным платформам для обновления связанных компонентов и отслеживания изменений данных, что является обязательным для всех приложений, нуждающихся в обновлениях в реальном времени. Разработчики также могут наслаждаться небольшим размером Vue по сравнению с другими интерфейсными фреймворками, поскольку содержащий его сжатый файл весит всего 18 килобайт.
Благодаря хорошо разъясненной документации и поддерживающему сообществу, с Vue легко работать, и к нему намного проще привыкнуть, чем к Angular и многим другим интерфейсным фреймворкам, и он известен как один из самых дружелюбных фреймворков для начинающих. Он предлагает бесчисленное количество инструментов, включая системы установки плагинов, инструменты отладки браузера, менеджер состояний, инструменты сквозного тестирования, серверный рендерер и многие другие.
Преимущества
- Быстрый и малогабаритный
- Полная документация
- Подходит для начинающих
- Двусторонняя привязка данных
- Простой синтаксис
- Положительное влияние на SEO
Ограничения
- Отсутствие плагинов
- Новые и разработанные частными лицами
- Ограниченное количество приложений в больших проектах
- Не поддерживается мощным бизнесом
Заявление
Vue, возможно, является одной из лучших интерфейсных сред для создания одностраничных приложений с нуля или запуска небольшого проекта веб-разработки. Он может легко интегрироваться со страницами сервера и поддерживать разработчиков с помощью различных функций, таких как встряхивание дерева, связывание, разделение кода и многие другие.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноУгловой
Angular, также известный как Angular 2+, в наши дни является одним из самых популярных инструментов разработки программного обеспечения. Это современный интерфейсный фреймворк с открытым исходным кодом, который работает на основе TypeScript. На сегодняшний день с использованием Angular или Angular 2+ было разработано более 600 000 веб-сайтов. Он использовался для разработки большинства услуг, предлагаемых Google.
Это современный интерфейсный фреймворк с открытым исходным кодом, который работает на основе TypeScript. На сегодняшний день с использованием Angular или Angular 2+ было разработано более 600 000 веб-сайтов. Он использовался для разработки большинства услуг, предлагаемых Google.
Angular обычно используется для разработки мобильных и веб-приложений. С помощью Angular легко создавать одностраничные и многостраничные веб-приложения. Вот почему многие бренды были разработаны с использованием Angular или AngularJS, включая такие известные имена, как Forbes, LEGO, UPS, BMW и Autodesk.
Google впервые представил Angular в 2009 году как часть экосистемы JavaScript. С тех пор этот интерфейсный фреймворк становится все более популярным среди разработчиков. Текущая версия этого внешнего интерфейса, Angular 2+, была разработана в 2016 году. Около 60 процентов веб-разработчиков имели опыт создания своих веб-сайтов и приложений с помощью внешнего интерфейса Angular. Половина разработчиков считают, что Angular эффективно удовлетворил их потребности.
Angular на самом деле является расширенной версией AngularJS с более мощной производительностью и множеством полезных функций. Основное различие между Angular (или Angular 2+) и React заключается в том, что интерфейсная среда Angular предлагает двустороннюю привязку данных. При этом вы можете быть уверены в синхронизации в реальном времени между моделью и представлением в Angular. Поэтому все изменения в представлении будут отображаться в модели и наоборот при использовании Angular.
Разработчики могут использовать функцию Directives в Angular для программирования определенного поведения DOM и создания богатого и динамичного HTML-контента. Более того, Angular предлагает функцию внедрения иерархических зависимостей, которая делает компоненты кода повторно используемыми, тестируемыми и простыми в управлении в Angular. С помощью этой функции разработчики могут определять зависимости кода как внешние элементы, отделяющие компоненты от их зависимостей.
Преимущества
- Двусторонняя привязка данных
- Компонентная архитектура
- Тестируемые, многоразовые, управляемые приложения
- Функция директив
- Функция внедрения зависимостей
- Поддерживается Google
- Сильное сообщество
- Хорошие учебные материалы
- Улучшенная производительность сервера
Ограничения
- Сложный в освоении для новичков
- Ограниченные возможности SEO
- Раздутый код и большой размер
Заявление
Angular предлагает все функции, которые идеальные фреймворки должны предлагать для создания больших приложений в масштабе предприятия. Если у вас есть небольшая команда, стремящаяся создать простое приложение, Angular может оказаться немного громоздким и сложным; поэтому вы можете выбрать другой более простой фреймворк. Кроме того, если SEO слишком важно для вас, было бы лучше, если бы вы могли выбрать более дружественную к SEO альтернативу Angular.
Если у вас есть небольшая команда, стремящаяся создать простое приложение, Angular может оказаться немного громоздким и сложным; поэтому вы можете выбрать другой более простой фреймворк. Кроме того, если SEO слишком важно для вас, было бы лучше, если бы вы могли выбрать более дружественную к SEO альтернативу Angular.
Стройный
Svelte был первоначально представлен в 2016 году и с тех пор становится все более популярным. Это не фреймворк и не библиотека; по сути, Svelte — это компилятор. В настоящее время он считается одним из лучших интерфейсных фреймворков в 2023 году. Почти от 10 до 15 процентов разработчиков интерфейсов довольны Svelte.
В настоящее время с помощью этой платформы было разработано более 3000 веб-сайтов и приложений, включая The New York Times, 1Password, Philips BlueHive, Chess, Absolute Web, Godday, Cashfree, Rakuten, HealthTree, Razorpay и многие другие.
Svelte — это основанная на компонентах, написанная на TypeScript интерфейсная среда JavaScript с открытым исходным кодом, которая не только представляет собой облегченный вариант разработки, но и считается одной из самых быстрых интерфейсных сред на рынке. Это позволяет разработчикам завершать свои проекты веб-разработки с гораздо меньшим количеством кода по сравнению с другими интерфейсными фреймворками.
Это позволяет разработчикам завершать свои проекты веб-разработки с гораздо меньшим количеством кода по сравнению с другими интерфейсными фреймворками.
Svelte не оснащен DOM и способствует модульности в процессе кодирования. Вы сможете получить доступ к переменным непосредственно из разметки, чтобы упростить навигацию по разработке. Это связано с тем, что Svelte применяет принципы модульности к различным компонентам группировки и изолирует логику, шаблон и представление.
Svelte предоставляет интерфейсным разработчикам кодирование без шаблонов. Таким образом, вы можете изначально создавать компоненты в HTML, CSS и JavaScript; затем, на этапе сборки, компилятор преобразует ваш код в легкий автономный модуль на ванильном JavaScript и тщательно интегрирует его в DOM после изменения состояния. Благодаря этой функции Svelte не требует высокой вычислительной мощности в вашем браузере по сравнению с внешними средами React и Vue, что устраняет необходимость тратить ресурсы на создание виртуального DOM.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноПреимущества
- Один из самых быстрых интерфейсных фреймворков с быстрой реакцией
- Минимальное кодирование
- Компонентная архитектура
- Легкий и простой
- Возможность запуска текущих библиотек JS
- SEO-оптимизированный
- Нет необходимости в виртуальном DOM
Ограничения
- Ограниченная экосистема и инструменты
- Незрелое сообщество
- Отсутствие вспомогательных материалов
- Сомнительная масштабируемость и нюансы кодирования
Заявление
Поскольку Svelte предлагает простой и легкий синтаксис и не требует манипуляций с DOM или высокой производительности браузера, это одна из лучших интерфейсных сред для начинающих разработчиков интерфейсов. Это также одна из идеальных платформ для небольших приложений.
Svelte не очень подходит для больших приложений, так как не предлагает мощных инструментов, зрелого пула плагинов, а также стабильного сообщества. Переход на Svelte, возможно, не улучшит ваш проект веб-разработки, если вы в настоящее время используете интерфейсные фреймворки React или Vue.
JQuery
JQuery — одна из старейших интерфейсных сред JavaScript с открытым исходным кодом на рынке. Несмотря на это, он по-прежнему остается одним из лучших фреймворков 2023 года, поскольку предлагает современные условия разработки. JQuery был разработан, чтобы свести к минимуму утомительное кодирование JavaScript и предоставить вам простоту в дополнение к мощной поддержке со стороны огромного сообщества. Фреймворк использовался для запуска множества крупных проектов, включая Twitter, Microsoft, Uber, Kickstarter, Pandora, SurveyMonkey и многих других.
Простота JQuery делает его универсальным в обработке событий. Например, простой щелчок мыши сокращается до небольших фрагментов кода, которые легко обрабатывать и интегрировать в любое случайное место логики JavaScript ваших приложений.
JQuery изначально не предназначался для создания мобильных приложений, но новейшая версия платформы — JQuery Mobile — позволяет разработчикам делать это. JQuery — идеальная платформа для обеспечения взаимозаменяемости браузеров, поэтому разработчики интерфейсов не сталкиваются с проблемами, связанными с разными браузерами.
Преимущества
- Подходит для начинающих
- Удобно работать
- Укомплектован плагинами
- Совместимость с популярными браузерами
- Мощное сообщество
- Несколько инструментов для манипуляций с DOM
- SEO-оптимизированный
Ограничения
- Огромный размер
- Слегка низкоскоростные приложения
- Постепенно проигрывая битву более функциональным браузерам
- Пропускает слой данных
Заявление
Фреймворк JQuery идеально подходит для создания настольных приложений JavaScript. Фреймворк оснащен оптимизированной логикой кода, кросс-браузерной поддержкой и упрощенным подходом к динамическому контенту, что позволяет разработчикам переднего плана обеспечивать безупречную интерактивность веб-сайта и возможность поиска даже сегодня.
JQuery не имеет уровня данных, в отличие от современных фреймворков. Это усложняет процесс, поскольку вам приходится обращаться к DOM напрямую и каждый раз манипулировать им. Поэтому, если ваш пользовательский интерфейс сложный, было бы лучше, если бы вы могли выбрать современные фреймворки вместо JQuery, так как это может сделать ваш код раздутым и замедлить вашу производительность.
Эмбер
Представленный в 2011 году Ember, веб-фреймворк JavaScript с открытым исходным кодом MVVM, завоевал значительную популярность среди разработчиков. Почти 14% разработчиков использовали этот стабильный фреймворк в своей практике, разработав более 30 000 веб-сайтов, включая Tinder, Netflix, Apple Music, Chipotle, Nordstrom, Yahoo, Blue Apron, LinkedIn, Vine и PlayStation Now.
Ember — один из самых быстрых интерфейсных фреймворков при рендеринге на стороне сервера. Он также обеспечивает двустороннюю привязку данных, синхронизируя представление и модель в режиме реального времени. Он поставляется с огромной экосистемой с расширенными шаблонами, которые помогают разработчикам сократить кодирование. Платформа предлагает множество мощных функций с первого дня, но если вам нужно больше, вы можете использовать бесчисленные плагины сообщества.
Он поставляется с огромной экосистемой с расширенными шаблонами, которые помогают разработчикам сократить кодирование. Платформа предлагает множество мощных функций с первого дня, но если вам нужно больше, вы можете использовать бесчисленные плагины сообщества.
Сообщество разработчиков Ember считается одним из самых мотивированных и активных. Платформе Ember может не хватать гибкости из-за ее строгих и специфических рабочих процессов , которым разработчики должны следовать при ее использовании.
Преимущества
- Рендеринг на стороне сервера
- Инструменты тестирования и отладки
- Согласованная документация
- Подход к компонентам на основе виджетов
- URL-ориентированный подход
- Двусторонняя привязка данных
- Мотивированное сообщество
- Поддержка JavaScript и TypeScript
Ограничения
- Не очень удобен для начинающих
- Не подходит для небольших проектов
- Тяжелый размер
- Отсутствие возможности повторного использования компонентов
- Мало или нет настройки
Заявление
Поскольку Ember поставляется с компонентной архитектурой, он может быть одной из идеальных сред для создания сложных одностраничных веб-приложений, полных функций, как для клиентских, так и для мобильных приложений. Однако вы должны иметь в виду, что он слишком велик для небольших приложений и не подходит для второстепенных действий. Разработчики могут работать только с предопределенными функциями фреймворка, поэтому это не будет очень продуктивно, когда вам нужно больше профессионального пространства.
Однако вы должны иметь в виду, что он слишком велик для небольших приложений и не подходит для второстепенных действий. Разработчики могут работать только с предопределенными функциями фреймворка, поэтому это не будет очень продуктивно, когда вам нужно больше профессионального пространства.
Магистраль
Как бесплатная библиотека JavaScript с открытым исходным кодом, Backbone была первоначально разработана Джереми Ашкенасом в 2011 году. Около 7 процентов разработчиков заявили о положительном опыте работы с Backbone. Платформа использовалась для разработки 600 000 веб-сайтов, включая Trello, Tumbler, Pinterest, Uber и Reddit.
Попробуйте no-code платформу AppMaster
AppMaster поможет создать любое веб, мобильное или серверное приложение в 10 раз быстрее и 3 раза дешевле
Начать бесплатноBackbone следует концепции разработки MVC/MVP, представляя ваши данные в виде моделей, которые можно создавать, проверять, исключать и сохранять на сервере. Каждый раз, когда определенное действие пользовательского интерфейса вносит какие-либо изменения в атрибут модели, модель создает событие изменения. Затем это изменение передается всем представлениям, отражающим состояние модели, чтобы они могли отреагировать и снова отобразить себя с новыми данными.
Затем это изменение передается всем представлениям, отражающим состояние модели, чтобы они могли отреагировать и снова отобразить себя с новыми данными.
При изменении модели в Backbone изменения автоматически применяются к представлению, поэтому вам не нужно вручную обновлять HTML и писать специальный код, который ищет в DOM элементы с определенными идентификаторами. Платформа Backbone предлагает богатый API с перечисляемыми функциями для сборки веб-приложений на стороне клиента, декларативную обработку событий для представлений и упрощает подключение платформы к вашему текущему API через интерфейс JSON.
Преимущества
- Более 100 расширений
- Легко учиться для начинающих
- Маленький размер
- Меньше запросов к HTTP
- Хорошо организованные учебные пособия
- Хранение данных в моделях, а не в DOM
Ограничения
- Нет двусторонней привязки данных
- Непонятная архитектура в некоторых случаях
- Постепенно устаревает
- Потребность в большем количестве кода для написания
Заявление
Backbone — одна из тех платформ, которые идеально подходят для разработки одностраничных, небольших и простых веб-страниц. Однако его также можно использовать для более крупных приложений, поскольку он отделяет логику приложения от пользовательского интерфейса, избегает модели спагетти-кода и помогает поддерживать лучший дизайн с меньшим количеством кода . Хотя фреймворк становится немного менее популярным, чем раньше, он по-прежнему остается актуальным, гибким и мощным инструментом, который любят использовать опытные фронтенд-разработчики.
Однако его также можно использовать для более крупных приложений, поскольку он отделяет логику приложения от пользовательского интерфейса, избегает модели спагетти-кода и помогает поддерживать лучший дизайн с меньшим количеством кода . Хотя фреймворк становится немного менее популярным, чем раньше, он по-прежнему остается актуальным, гибким и мощным инструментом, который любят использовать опытные фронтенд-разработчики.
Семантический интерфейс
Semantic UI, основанный на LESS и JQuery, довольно новинка на рынке интерфейсных фреймворков. Это фреймворк для CSS, разработанный на основе синтаксиса органического языка. Semantic UI был представлен в 2014 году и в настоящее время является одним из лучших фреймворков JavaScript на GitHub. Snapchat, Accenture, Digital Services, Ovrsea и Kmong входят в число известных брендов, использующих Semantic UI.
Хотя сообщество Semantic UI довольно маленькое, оно очень лояльно и активно. Они создали тысячи тем и множество компонентов для пользовательского интерфейса и отправили тысячи коммитов на GitHub.
Семантический пользовательский интерфейс направлен на предоставление удобного для человека HTML; классы в фреймворке могут перенимать синтаксис из человеческих языков с естественными отношениями существительного/модификатора, порядком слов и популярностью, что помогает разработчикам естественным образом связывать концепции. Дизайн пользовательского интерфейса фреймворка обтекаемый, плоский и гладкий. Semantic помогает разработчикам настраивать темы и CSS, JavaScript, файлы шрифтов и систему наследования, чтобы вы могли делиться кодами с другими приложениями после их создания.
Преимущества
- Богатые и отзывчивые компоненты пользовательского интерфейса
- Не требующий пояснений органический код
- Предлагая большой выбор тем
- Полная интеграция с Angular, React, Meteor и Ember
Ограничения
- Небольшое сообщество
- Нелегко учиться новичкам
- Несколько последних обновлений
- Требуются навыки разработки пользовательских конфигураций
Заявление
Семантический пользовательский интерфейс позволяет дизайнерам пользовательского интерфейса элегантно проектировать свои пользовательские интерфейсы. Несмотря на это, неопытным разработчикам и дизайнерам пользовательского интерфейса может быть нелегко работать. Вы должны быть достаточно квалифицированным разработчиком, чтобы иметь возможность разрабатывать настройки в приложениях без использования готовых функций. Вот почему семантический пользовательский интерфейс, вероятно, не нужен начинающим разработчикам.
Несмотря на это, неопытным разработчикам и дизайнерам пользовательского интерфейса может быть нелегко работать. Вы должны быть достаточно квалифицированным разработчиком, чтобы иметь возможность разрабатывать настройки в приложениях без использования готовых функций. Вот почему семантический пользовательский интерфейс, вероятно, не нужен начинающим разработчикам.
Заключительные слова
Нелегко выбрать один из упомянутых выше интерфейсных фреймворков как лучший в 2023 году, поскольку каждый из них имеет различные преимущества и ограничения. Кроме того, большинство из них регулярно обновляются для предоставления новейших функций, что еще больше усложняет процесс сравнения. Более того, на рынке есть и другие замечательные фреймворки, хотя мы не смогли охватить их все в этой статье.
После прочтения этой статьи, если вы все еще не уверены, какая технология front-end framework будет лучшей для вашего проекта, вы можете получить помощь от экспертов в этой области. Они могут сформулировать потребности вашего бизнеса и подобрать для вас подходящую технологию. На первом месте стоит то, что вы четко и ясно знаете свои ожидания, чтобы иметь возможность согласовать их с ключевыми функциями фреймворков, чтобы увидеть, какие из них больше всего соответствуют вашим потребностям. Платформа без кода AppMaster может помочь вам в этом. Эта платформа специализируется на создании веб-приложений и мобильных приложений, и, конечно же, есть серверная часть, которая является самой мощной из существующих без кода. Без каких-либо навыков кодирования вы сможете создавать уникальные экосистемы приложений с помощью AppMaster методом визуального кодирования .
На первом месте стоит то, что вы четко и ясно знаете свои ожидания, чтобы иметь возможность согласовать их с ключевыми функциями фреймворков, чтобы увидеть, какие из них больше всего соответствуют вашим потребностям. Платформа без кода AppMaster может помочь вам в этом. Эта платформа специализируется на создании веб-приложений и мобильных приложений, и, конечно же, есть серверная часть, которая является самой мощной из существующих без кода. Без каких-либо навыков кодирования вы сможете создавать уникальные экосистемы приложений с помощью AppMaster методом визуального кодирования .
Top Frontend Frameworks — KeyCDN
Автор: Martin Williams
Обновлено 30 декабря 2022 г.
Frontend frameworks позволяют вам сразу приступить к разработке нового веб-сайта. Из-за их популярности доступен широкий спектр интерфейсных фреймворков, и регулярно появляются новые.
Из-за того, что есть из чего выбирать, определить правильную структуру внешнего интерфейса может быть непросто. Как и многих разработчиков, вас могут привлекать чрезвычайно популярные и проверенные варианты, такие как Bootstrap и Foundation. С другой стороны, более новый, но менее известный фреймворк может более эффективно удовлетворить ваши потребности, поэтому стоит ознакомиться с наиболее популярными на сегодняшний день вариантами.
Как и многих разработчиков, вас могут привлекать чрезвычайно популярные и проверенные варианты, такие как Bootstrap и Foundation. С другой стороны, более новый, но менее известный фреймворк может более эффективно удовлетворить ваши потребности, поэтому стоит ознакомиться с наиболее популярными на сегодняшний день вариантами.
На что обращать внимание во внешней среде
Перед тем, как начать поиск внешней среды для вашего следующего проекта, важно узнать о главных вещах, которые следует искать в ней. Помня об этих соображениях, вам будет легче взвесить все за и против самых популярных интерфейсных фреймворков:
- Уровень навыков — Учитывайте свои навыки при выборе внешнего интерфейса. Если вы новичок, может подойти более надежная среда, такая как Bootstrap, поскольку она поставляется с множеством полезных виджетов и требует минимальных навыков программирования. Если вы более опытны, вам может быть лучше с более простой структурой, которая дает вам много места для маневра для настройки.
 Эти фреймворки, как правило, компактнее и менее раздуты, что является плюсом.
Эти фреймворки, как правило, компактнее и менее раздуты, что является плюсом. - Адаптивный дизайн . Любой сайт, который вы разрабатываете, должен правильно отображаться на всех устройствах, поскольку все больше и больше людей выходят в Интернет через мобильные устройства. По данным StatCounter, по состоянию на ноябрь 2022 года мобильный трафик превысил трафик настольных компьютеров: 59,02% трафика приходится на мобильные устройства. Поэтому придерживайтесь интерфейсных фреймворков, поддерживающих адаптивный веб-дизайн, чтобы у вас было на одну проблему меньше.
- Препроцессоры CSS — Если вы используете препроцессоры CSS и предпочитаете тот или иной, в частности, Sass или Less, убедитесь, что используемый вами фреймворк поддерживает его.
- Внешний вид — Выберите каркас, который позволит вам добиться желаемого внешнего вида с минимальными усилиями.
- Прототипы — идеальная среда интерфейса позволяет быстро создавать каркасы и прототипы для ускорения общего процесса проектирования и разработки.

Более того, правильный фреймворк упрощает, оптимизирует и ускоряет процесс проектирования и разработки веб-сайта , в то же время предоставляя вам гибкость и функции, необходимые для достижения исключительных результатов.
Лучшие интерфейсные фреймворки
Без лишних слов, вот самые популярные интерфейсные фреймворки.
React
Созданный как проект с открытым исходным кодом и до сих пор используемый Facebook, React — это популярная среда JS, ориентированная на взаимодействие с пользователем. В отличие от некоторых других фреймворков, React очень портативен. Независимо от того, какие базовые технологии вы используете, вы сможете воспользоваться преимуществами React. Подобно объектам в языках ООП, React позволяет разработчикам создавать «компоненты». Состояние каждого компонента управляется отдельно, что упрощает получение и отображение данных.
Что делает React уникальным, так это то, что его можно отображать как на стороне сервера, так и на стороне клиента .![]() В зависимости от требований безопасности данных определенные компоненты могут отображаться на сервере, а другие — на клиенте. Те, кто хочет создавать мобильные приложения, будут рады узнать, что он поставляется с React Native, который позволяет разрабатывать автономные приложения, а также создавать мобильные сайты.
В зависимости от требований безопасности данных определенные компоненты могут отображаться на сервере, а другие — на клиенте. Те, кто хочет создавать мобильные приложения, будут рады узнать, что он поставляется с React Native, который позволяет разрабатывать автономные приложения, а также создавать мобильные сайты.
Плюсы:
- Повторно используемые компоненты React гарантируют, что разработчикам не придется переписывать один и тот же код снова и снова.
- Из-за своей популярности в Интернете доступно огромное количество бесплатной помощи от разработчиков.
Минусы:
- Пристальное внимание React к разработке пользовательского интерфейса может усложнить другие аспекты разработки.
- Кривая обучения для этой платформы высока, частично из-за непоследовательной проектной документации.
Идеально подходит для тех, кто имеет опыт разработки и хочет создать сайт или мобильное приложение с богатым пользовательским интерфейсом.
Vue.js
Первоначально созданный инженерами Google как ранний форк Angular, Vue.js был разработан как альтернатива Angular и React. Он был создан как минималистичная версия Angular, но с годами он значительно вырос. Первоначально он использовался для небольших проектов, управляемых разработчиками, и теперь стал полноценным фреймворком.
Используя традиционные HTML, CSS и JS, разработчики могут создавать компоненты так же, как и другие популярные фреймворки, такие как React. Что отличает это двусторонняя привязка данных поддержка. Поскольку он взял идеи как из React, так и из Angular, было бы несложно переключиться с любого языка на Vue.
Первоначальную популярность Vue получила отличная документация и учебные пособия, а также бесчисленное количество полезных инструментов для разработчиков. Он имеет собственный интерфейс командной строки, расширения браузера для отладки, систему управления состоянием и эмулятор рендеринга сервера.
Плюсы:
- Отличная документация, предназначенная как для начинающих, так и для опытных разработчиков.
- Обширная экосистема инструментов, которая росла с годами.
- Платформа небольшого размера и проста в освоении.
Минусы:
- Существует риск чрезмерной гибкости, поскольку слишком большое количество опций может привести к различным подходам к программированию.
- Учитывая его возраст, поддержка Vue меньше, чем у его конкурентов.
Идеально подходит для тех, у кого минимальный опыт веб-разработки и кому нужно быстро создавать прототипы.
Angular
Флагманский JS-фреймворк Google, Angular, находится в разработке уже довольно давно. Хотя это не самый простой для изучения фреймворк, крутая кривая обучения может в конечном итоге окупиться.
Он отлично подходит для проектов, требующих постоянно меняющейся команды, потому что способ инкапсуляции компонентов делает его модульным и простым для понимания разработчиками-новичками. Разработчики, использующие Angular, имеют беспрецедентную возможность сделать приложения похожими на приложения Google 9.0017, которые используют ту же технологию. Это достигается за счет использования фреймворка Material Design.
Разработчики, использующие Angular, имеют беспрецедентную возможность сделать приложения похожими на приложения Google 9.0017, которые используют ту же технологию. Это достигается за счет использования фреймворка Material Design.
Плюсы:
- В масштабах предприятия можно разрабатывать чрезвычайно сложные веб-приложения, которые могут конкурировать с настольными приложениями.
- Благодаря тому, что Google гарантирует долгосрочную поддержку этого проекта с открытым исходным кодом, разработчики могут быть уверены, что он не будет заброшен в ближайшее время.
Минусы:
- Angular очень сложен и имеет одну из самых крутых кривых обучения.
- Отладка может быть проблематичной из-за отсутствия инструментов калибра некоторых конкурентов.
Идеально подходит для: опытных разработчиков и инженеров, создающих корпоративные приложения, которым требуется максимальная гибкость и которые готовы потратить время на обучение.
Fomantic-UI
Fomantic-UI — это ответвление сообщества Semantic-UI, которое выделяется рядом особенностей. Он готов стать одним из самых популярных интерфейсных фреймворков.
Главным преимуществом этого фреймворка является его простота. Потому что он использует естественный язык , код говорит сам за себя. Даже те, у кого очень мало опыта программирования, будут чувствовать себя как дома, работая с этой структурой.
Еще одной примечательной особенностью Fomantic-UI является то, что он интегрирован с огромным количеством сторонних библиотек. На самом деле настолько, что вам, вероятно, не нужно будет использовать какие-либо другие. Поэтому процесс разработки становится немного проще и упорядоченнее.
Плюсы:
- Фомантичные названия классов обеспечивают низкий порог входа, поэтому даже новички могут сразу же взяться за дело.
- Небольшие размеры файлов и минимальное время загрузки, поскольку вы можете загружать только те компоненты, которые вам нужны; каждый имеет свой собственный файл JS и таблицу стилей.

- Универсальные элементы упрощают настройку.
Минусы:
- Очень большие пакеты по сравнению с Foundation и Bootstrap.
- Тем, у кого более сложные потребности в проектировании и разработке, может не хватать этой структуры.
Идеально подходит для: начинающих и тех, кому нужна легкая и маневренная платформа.
Foundation
Созданный компанией Zurb, занимающейся веб-дизайном, Foundation представляет собой высокоразвитую интерфейсную среду корпоративного уровня, которая идеально подходит для разработки гибких и отзывчивых веб-сайтов. Используемый на таких сайтах, как Facebook, eBay и Mozilla, он также довольно сложен и может не подходить для новичков.
Эта многофункциональная платформа поддерживает ускорение графического процессора для плавной, молниеносной анимации и Fastclick.js для быстрого рендеринга на мобильных устройствах. Он работает на препроцессоре Sass и включает в себя атрибут обмена данными, разработанный Foundation, который позволяет загружать облегченных HTML-разделов для мобильных устройств и «тяжелых» HTML-разделов для больших экранов. Чтобы сравнить Foundation и Bootstrap, прочитайте нашу полную статью Bootstrap vs Foundation.
Чтобы сравнить Foundation и Bootstrap, прочитайте нашу полную статью Bootstrap vs Foundation.
Плюсы:
- Нет привязки к стилю, поэтому у вас больше гибкости.
- Использует REMS вместо пикселей, устраняя необходимость явно указывать ширину, высоту и другие атрибуты для каждого устройства.
Минусы:
- Довольно большой размер файла из коробки.
- Слишком сложно для новичков.
Идеально подходит для: Разработчиков с приличным опытом, которые в первую очередь заинтересованы в разработке быстрых, привлекательных и отзывчивых веб-сайтов.
Materialize
Адаптивная среда разработки внешнего интерфейса Materialize также реализует спецификации дизайна материалов Google и загружается готовыми к использованию кнопками, значками, карточками, формами и другими компонентами. Он предлагается как в стандартной версии, так и в версии, работающей на Sass.
Materialize включает удобную функцию сетки столбцов IZ, которую можно использовать для макетов веб-сайтов. Он также загружается с помощью CSS, который готов к использованию из коробки для теней, типографики, цветов и других функций в материальном дизайне.
Он также загружается с помощью CSS, который готов к использованию из коробки для теней, типографики, цветов и других функций в материальном дизайне.
Дополнительные функции включают анимацию с волновым эффектом, перетаскиваемые мобильные меню и миксины Sass.
Плюсы:
- Огромный выбор комплектующих.
- Оперативная поддержка гарантирует, что веб-сайты будут поддерживаться на всех устройствах.
Минусы:
- Большой размер файла делает этот фреймворк громоздким для работы.
- Нет поддержки модели Flexbox.
Идеально подходит для: менее опытных разработчиков, которым нужны рекомендации относительно спецификаций дизайна материалов Google.
Ember
Ember был создан для сравнения с Google Angular с некоторыми изменениями. Во-первых, его приветствуют за наличие надежных циклов выпуска , что значительно упрощает для групп разработчиков подготовку к обновлениям фреймворка с течением времени.
Ember, используемый популярными сайтами, такими как LinkedIn, чрезвычайно портативный и обратно совместимый. Его функции в целом очень похожи на то, что предлагает Angular, как и его сложность. Ember, вероятно, еще не получил большой популярности просто потому, что за ним не стоит Google.
Плюсы:
- С правильным набором технологий Ember может значительно сократить время разработки.
- Разработчики Angular без проблем перейдут на Ember.
Минусы:
- Чтобы добиться успеха с Ember, разработчики должны быть знакомы с более сложными концепциями, такими как сериализаторы и адаптеры.
- Технологический стек и способ его написания влияют на то, насколько хорошо будет работать Ember. Настоящие CRUD API работают довольно хорошо, но вы можете заметить проблемы с другой схемой.
Идеально подходит для: разработчиков, работающих над проектами с CRUD API, особенно если у них есть опыт работы с Angular.
Преакт
Как следует из названия, Preact построен на основе популярной среды React. Разработанный как облегченная альтернатива React Lite, он весит всего 3 КБ и имеет размер !
Он содержит подмножество функций, которые делает React, но в большинстве случаев он работает намного быстрее из-за того, насколько он компактен. Те, кто рассматривает возможность использования Preact, должны сначала посмотреть, какие функции им требуются от React, и решить, может ли Preact быть лучшим вариантом. Некоторые команды создают прототип в React, а затем переключаются на Preact для рабочих серверов.
Плюсы:
- Preact можно заменить на React.
- Небольшой размер Preact и высокая производительность могут предоставить разработчикам все преимущества React без вычислительных затрат.
Минусы:
- Те, кто не знаком с React, окажутся в невыгодном положении.
- Его кодовая база общеизвестно сложна, что делает его лучшим для опытных разработчиков.

Идеально подходит для: более опытных разработчиков с опытом работы с React, которые хотят сократить время задержки в своих веб-приложениях.
Svelte
Svelte был создан как простая альтернатива существующим средам JS. Заимствуя некоторый синтаксис у Angular, фреймворк позволяет с легкостью писать целые веб-приложения на традиционных языках.
Большинство его конкурентов используют виртуальную модель DOM для беспрепятственного обновления данных. Как известно большинству разработчиков, это может значительно увеличить время разработки и отладки. Svelte, с другой стороны, имеет этап «компиляции», когда весь код переписывается как минимизированный JS.
Вместо того, чтобы увязнуть в библиотеках и компонентах управления состоянием, Svelte также изначально обрабатывает управление состоянием.
Плюсы:
- Svelte делает большинство вещей нативными, а не виртуализированными.
- Это одна из самых простых в использовании сред, идеально подходящая для начинающих.

Минусы:
- Так как это относительно недавний релиз, еще не так много поддержки со стороны коллег.
- Svelte еще не интегрирован с большинством распространенных IDE.
Идеально подходит для: начинающих разработчиков, которые ищут самый простой способ создания веб-приложения.
Bootstrap
Этот список был бы неполным без включения чрезвычайно популярного фреймворка Bootstrap. Созданный разработчиками Twitter и первоначально выпущенный в 2011 году, это самый используемый в мире фреймворк с открытым исходным кодом.
Как и любой эффективный интерфейсный фреймворк, Bootstrap включает в себя компоненты CSS, HTML и JavaScript. Он соответствует стандартам адаптивного веб-дизайна, что позволяет разрабатывать адаптивные сайты любой сложности и размера.
Поскольку Bootstrap постоянно обновляется, он обычно включает самые последние и лучшие функции. Например, вскоре после публикации были добавлены темы, отвечающие рекомендациям Google по дизайну материалов, а также был модернизирован для использования Sass в качестве препроцессора CSS.
Плюсы:
- Поддержка адаптивного веб-дизайна (при необходимости также можно отключить).
- Подробная документация.
Минусы:
- Размер файла «из коробки» 276 КБ из-за чрезмерного количества редко используемых стилей, однако это можно уменьшить, удалив неиспользуемый CSS. С Bootstrap 5 он будет еще меньше, так как jQuery будет удален как зависимость.
- Чрезмерное количество классов HTML и элементов DOM может привести к беспорядку и путанице.
Идеально подходит для начинающих и тех, кто предпочитает надежный интерфейс.
Material UI
Если вы ищете интерфейсный фреймворк, позволяющий легко следовать рекомендациям Google по дизайну материалов, вы не ошибетесь, выбрав Material UI. Это, безусловно, самая сложная структура для реализации этих рекомендаций на данный момент, но есть одно предостережение: она не предназначена для того, чтобы стать отправной точкой для совершенно нового проекта веб-дизайна.
Загруженный готовыми к использованию компонентами, совместимыми с CSS и дизайном материалов, Material UI использует решение CSS-in-JS. Это открывает множество замечательных функций, включая вложение тем, динамические стили, самоподдержку и т. д.
Плюсы:
- Самый простой способ соответствовать рекомендациям Google по материальному дизайну при использовании фреймворка.
- Широкие возможности настройки.
Минусы:
- Не предназначен для использования в качестве отправной точки для проектов веб-дизайна с нуля.
- Необходимо хорошее понимание React для эффективного использования.
Идеально подходит для: разработчиков, которые понимают и имеют опыт работы с React и которым нужен простой способ придерживаться рекомендаций по материальному дизайну.
Почетные упоминания
Фронтенд-фреймворки постоянно развиваются, и продолжают появляться новые. Изучив этот список, мы заметили еще несколько, которые, по нашему мнению, также заслуживают упоминания здесь. Некоторые из перечисленных не считаются традиционными интерфейсными фреймворками и представляют собой CSS-фреймворки, но по-прежнему полезны при создании интерфейсных интерфейсов. К ним относятся:
Некоторые из перечисленных не считаются традиционными интерфейсными фреймворками и представляют собой CSS-фреймворки, но по-прежнему полезны при создании интерфейсных интерфейсов. К ним относятся:
- Ionic
- UIkit
- Tailwind CSS
- Bulma
- Milligram
Решение об использовании конкретного фреймворка должно зависеть не от его популярности, а от того, какой фреймворк лучше всего соответствует вашим потребностям в разработке . Тем не менее, может быть интересно узнать, как работает каждый фреймворк в этом списке с точки зрения звезд и трендов. В следующем списке показано количество звезд GitHub, которое было у каждого проекта на момент обновления этой статьи (перечислено от наибольшей до наименьшей).
Frontend frameworks:
- Vue.js: 201k Stars
- React: 200k Stars
- Angular: 85,6k Stars
- Svelte: 64,3 тыс. звезд
- Preact: 33,5 тыс. звезд
- Ember: 22,4 тыс.
 звезд
звезд - Fomantic UI: 3,1 тыс. звезд
CSS-фреймворки:
- Bootstrap: 161 тыс. звезд
- Material UI: 83,6 тыс. звезд 900 15 Tailwind CSS: 63,5 тыс. звезд
- Bulma: 46,6 тыс. звезд
- Материализация: 38,8 тыс. звезд
- Foundation: 29,4 тыс. звезд
Резюме
Как видите, разные среды разработки интерфейса приносят разные преимущества. То, что работает для одного разработчика или проекта, может не работать для другого, поэтому крайне важно изучить широкий выбор решений, прежде чем выбрать одно из них.
Поэтому, прежде чем выбирать фреймворк для внешнего интерфейса, учитывайте свой уровень навыков, а также основные требования проекта, которым вы занимаетесь. Есть вероятность, что одно или несколько решений из этого списка отлично подойдут.
Фреймворки JavaScript и утерянное искусство HTML
Вы давно искали работу по веб-разработке? Когда вы посмотрите на необходимые навыки для большинства вакансий, вы, вероятно, скажете, что вам необходимо знать React, Vue, Angular или какой-либо JavaScript-фреймворк, а также навыки SCSS, возможно, некоторые знания баз данных, а в самом низу — HTML. И ниже этого, вероятно, «некоторые знания о веб-доступности».
И ниже этого, вероятно, «некоторые знания о веб-доступности».
В последнее время в сообществе веб-разработок HTML был главной изюминкой. «На самом деле это не код» и «Что? Вы застряли в 90?» это обычные шутки. Черт возьми, он даже снял последний фильм «Годзилла против Конга», где шутили о том, сколько ему лет на самом деле (серьезно, ближе к концу фильма). И, конечно же, HTML — это основа всего веб-контента, поэтому люди думают, что он устарел, но по-прежнему является абсолютно необходимым навыком для создания доступного веб-контента.
Мы находимся в эпицентре очень большой проблемы в области веб-разработки, когда HTML остается в зеркале заднего вида вместо JavaScript. Стремление узнать последнюю версию JavaScript-фреймворка и понять всю его работу по сравнению с знанием того, как правильно разрабатывать с помощью HTML, убивает доступность Интернета. Хотите доказательства? Взгляните на последний опрос WebAIM Million, в котором рассматривается 1 миллион самых популярных домашних страниц. Почти у всех домашних страниц, использующих JavaScript-фреймворк, за исключением React, за последний год появилось больше проблем с доступностью! Источник: https://webaim.org/projects/million/#frameworks
Почти у всех домашних страниц, использующих JavaScript-фреймворк, за исключением React, за последний год появилось больше проблем с доступностью! Источник: https://webaim.org/projects/million/#frameworks
Хотите верьте, хотите нет, но есть веб-разработчики, которые даже не знают, что
Задумайтесь об этом на секунду. Эти фундаментальные элементы HTML неизвестны даже простому веб-разработчику. Вместо этого большинство примеров в Интернете представляют собой
 Источник: https://webaim.org/projects/million/#aria
Источник: https://webaim.org/projects/million/#ariaГлавный вопрос в том, как мы сюда попали? Что случилось со знанием основ Интернета в первую очередь, а не со знанием новейшего фреймворка или яркого языка? Ниже я опишу несколько причин, по которым веб-разработчики забывают HTML, а также то, что мы можем сделать, чтобы восстановить эти потерянные знания, чтобы создавать более эффективные и доступные веб-сайты.
HTML — это «старая» сеть
Самая первая версия HTML была создана и опубликована в 1993 году. С тех пор было еще 4 версии, последней из которых была HTML 5 (2012). Каждая версия строится поверх друг друга и расширяет возможности языка разметки. Так что да, он старый! Но он и по сей день используется в качестве основы для всего веб-контента. Независимо от того, какой фреймворк JavaScript или новый технологический стек появится дальше, в конце концов, HTML будет результатом контента, созданного и потребляемого в Интернете.
Однако стереотип о том, что «HTML — это «старый» веб», жив и здоров. Как это может быть, если HTML является результатом работы этих фреймворков? К сожалению, HTML рассматривается как конечная точка изящной функциональности, которую предоставляют JavaScript-фреймворки. Нет необходимости полностью понимать все возможности, которые существуют как с функциональной точки зрения, так и с точки зрения доступности. Стало настолько плохо, что если вы пойдете искать пример того, как настроить компонент, скажем, в React, функция render() будет содержать только
Как это может быть, если HTML является результатом работы этих фреймворков? К сожалению, HTML рассматривается как конечная точка изящной функциональности, которую предоставляют JavaScript-фреймворки. Нет необходимости полностью понимать все возможности, которые существуют как с функциональной точки зрения, так и с точки зрения доступности. Стало настолько плохо, что если вы пойдете искать пример того, как настроить компонент, скажем, в React, функция render() будет содержать только
Оставаться актуальным
Конечно, оставаться актуальным в деловом мире, особенно с точки зрения развития, очень важно для бизнеса. Желание быть в курсе последних и лучших разработок, а также ускорить ваш веб-контент и иметь возможность обрабатывать огромные объемы данных, является основным преимуществом использования фреймворков JavaScript. И не только это, это привлекает лучшие таланты из области разработки, чтобы работать на вас.
И не только это, это привлекает лучшие таланты из области разработки, чтобы работать на вас.
Но это стремление оставаться актуальным зашло так далеко, что полностью влияет на то, как сообщество разработчиков рассматривает Интернет и HTML. JavaScript быстрее и мощнее, а также может быть сложнее, чем HTML. Таким образом, необходимость изучения этого превосходит базовый HTML и доступность. Если вам интересно, откуда в значительной степени берется недостаток знаний в области HTML и специальных возможностей, это бум компаний, пытающихся оставаться актуальными в постоянно меняющемся мире разработки.
Приоритизация обучения/обучения
Благодаря тому, что компании по всему миру стремятся оставаться актуальными, теперь у нас есть разработчики, как в школе, так и в своей карьере, которые испытывают давление, связанное с необходимостью знать новейшие и лучшие фреймворки JavaScript, прежде чем они даже узнают основы что вы можете получить с помощью HTML.
Так что же делает хороший разработчик? Они выходят и находят материалы для изучения и погружения прямо в них! Однако чего в этих материалах больше всего не хватает, так это базовых основ Интернета, в том числе HTML.
Теперь, прежде чем я всех разозлю: да, существует множество учебных пособий, курсов и даже документации по API (React, Angular, Vue) для фреймворков, в которых упоминается HTML и специальные возможности. Если вам нужен отличный пример, взгляните на документацию EmberJS по специальным возможностям и HTML. Это пошаговое руководство, и это фантастика!
Но, к сожалению, этого еще недостаточно. Если вы посмотрите на средний курс на основных учебных сайтах, на большинстве из них есть ссылка на статью или «необязательный» учебный материал, в котором вам предлагается просмотреть эту часть «действительно быстро», чтобы понять HTML. Этого просто недостаточно для разработчика, который плохо знаком с веб-разработкой или, возможно, перешел на другой язык разработки, чтобы в достаточной степени изучить HTML. И даже в тех, у которых действительно есть отличный контент на HTML, разработчики могут приукрашивать его просто потому, что хотят добраться до «хороших вещей» и того, что им нужно для повышения навыков.
Любой может кодировать HTML
Последняя часть головоломки, которая строится поверх всех трех причин, перечисленных выше, заключается в том, что любой может создавать HTML и быть веб-разработчиком. Прекрасный пример этого я однажды видел в чате: человек 1 спрашивает: «Насколько хорошо вы знаете HTML или веб-разработку в целом?» Человек 2 отвечает: «Я знаю React». Подумайте об этом ответе: кому-то, кто не знаком с веб-разработкой, предложили изучить React, но он даже не знает, что HTML является частью React!
Как бы дико это ни звучало, такое я вижу слишком часто. Не хватает разработчиков, чтобы заполнить роли веб-разработчиков, поэтому преобладает мнение, что веб-разработка «легка» и «это может сделать каждый». Теперь у человека, занимающегося разработкой, нет настоящих знаний о веб-разработке, и что они делают? Пройдите весь описанный выше цикл и постарайтесь как можно быстрее набрать скорость, что, в свою очередь, оставляет основы HTML и специальных возможностей далеко позади!
Что мы можем сделать?
HTML — это основной язык Интернета, и он будет вечным, независимо от того, сколько различных фреймворков или технологических стеков пытаются изменить способ его разработки.
