Лучшие CSS-фреймворки для Разработчиков и Дизайнеров в 2023 году
CSS-фреймворк поддерживает структуру кода разработчиков и следует лучшим практикам, что важно при развитии и росте всего проекта. Без структуры управление может существенно усложниться со временем.
Не менее важная цель всех вариантов из списка ниже – предоставление пользователям широкого набора элементов пользовательского интерфейса. Их могут применять для работы с дизайном с применением структурного подхода.
ТОП 10 лучших CSS-фреймворков для разработчиков и дизайнеров веб-сайтов
Перед поиском лучшего фреймворка для своего проекта рекомендуется освежить навыки работы с CSS. При выборе нужно убедиться в соответствии техническим параметрам проекта и заранее определить функции, которые умеет делать конкретный фреймворк. К примеру, облегченная структура может быть актуальна для дизайна мобильных приложений, но не для крупных программ со сложными задачами. Еще нужно учесть, что со временем запросы готового проекта будут меняться и нужно думать в долгосрочной перспективе.
Выбранный фреймворк должен отличаться удобством, интуитивно понятным управлением и несложным обучением. Если с ним удобно работать, то в процессе не будет больших проблем, замедляющих или полностью останавливающих разработку. Лучше всего ориентироваться на фреймворки, поставляемые с официальными документами, пособиями для обучения и помощью сообщества.
Bootstrap – самый популярный бесплатный фреймворк
Это разработка сотрудников Twitter, которая использовалась изначально в виде платформы для внутренних инструментов соц. сети. У фреймворка открытый исходный код, есть шаблоны на базе CSS и JavaScript для элементов интерфейса.
Bootstrap многим знаком благодаря возможности адаптивного дизайна. С его помощью проводилось продвижение концепции mobile-first с обеспечением необходимых инструментов для упрощенной реализации. Это делалось с помощью введения сетки – деление экрана на столбцы, которые не заметны для конечного потребителя.
Главные особенности Bootstrap – давно существует, большое сообщество, много дополнений.
Преимущества Bootstrap:
- Большая экосистема, у которой нет равных. В ней собрана крупная библиотека макетов, тем и частей пользовательского интерфейса, есть много панелей, кнопок, карточек и др. Все это помогает разработчикам и дизайнерам реализовывать свои идеи и выбирать подходящие варианты для этого. В дополнение у фреймворка лучшая в своей сфере поддержка сообщества.
- С применением фреймворка упрощается процесс написания HTML-код дизайнерами, можно добавить классы CSS и улучшить отзывчивости сайта. Дизайнерам не придется тратить много времени для настройки совместимости браузеров.
- Поддержка SASS и LESS
 SASS – желательный элемент при работе с сайтами и приложениями.
SASS – желательный элемент при работе с сайтами и приложениями. - Наличие множества учебных пособий, инструкций с практическим использованием, форумов. Обучиться работать внутри фреймворка довольно просто, даже самостоятельно.
- Простая файловая структура с легким доступом, достаточно обладать базовыми знаниями HTML, CSS и JS.
- Много настроек по умолчанию, но есть возможность добавлять собственные, менять сетку.
- Полнофункциональная система с образцами кода на сайте разработчика. Вместо создания полностью нового кода вручную, можно скопировать и вставить его.
Ant Design – осмысленность и рост
Ant Design – разработка китайской компании, которая входит в состав Alibaba. Это набор элементов для библиотеки Javascript ReactJS. Сетка позволяет разделить экран на 24 столбца, увеличивая возможность настроек видимого сайта.
Это набор элементов для библиотеки Javascript ReactJS. Сетка позволяет разделить экран на 24 столбца, увеличивая возможность настроек видимого сайта.
Источник:ant.design.
В 2020 году фреймворк занял 8 месте среди лучших CSS вариантов, поскольку был одним из самых востребованных в кругу разработчиков. Его популярность сохраняется и на 2023 год. Среди преимуществ можно выделить хорошую обратную связь, доступность и возможность разработчикам сохранить собственное время при работе с проектом. К недостаткам можно отнести отсутствие документации.Tachyons – генератор читаемых, быстрых и отзывчивых интерфейсов
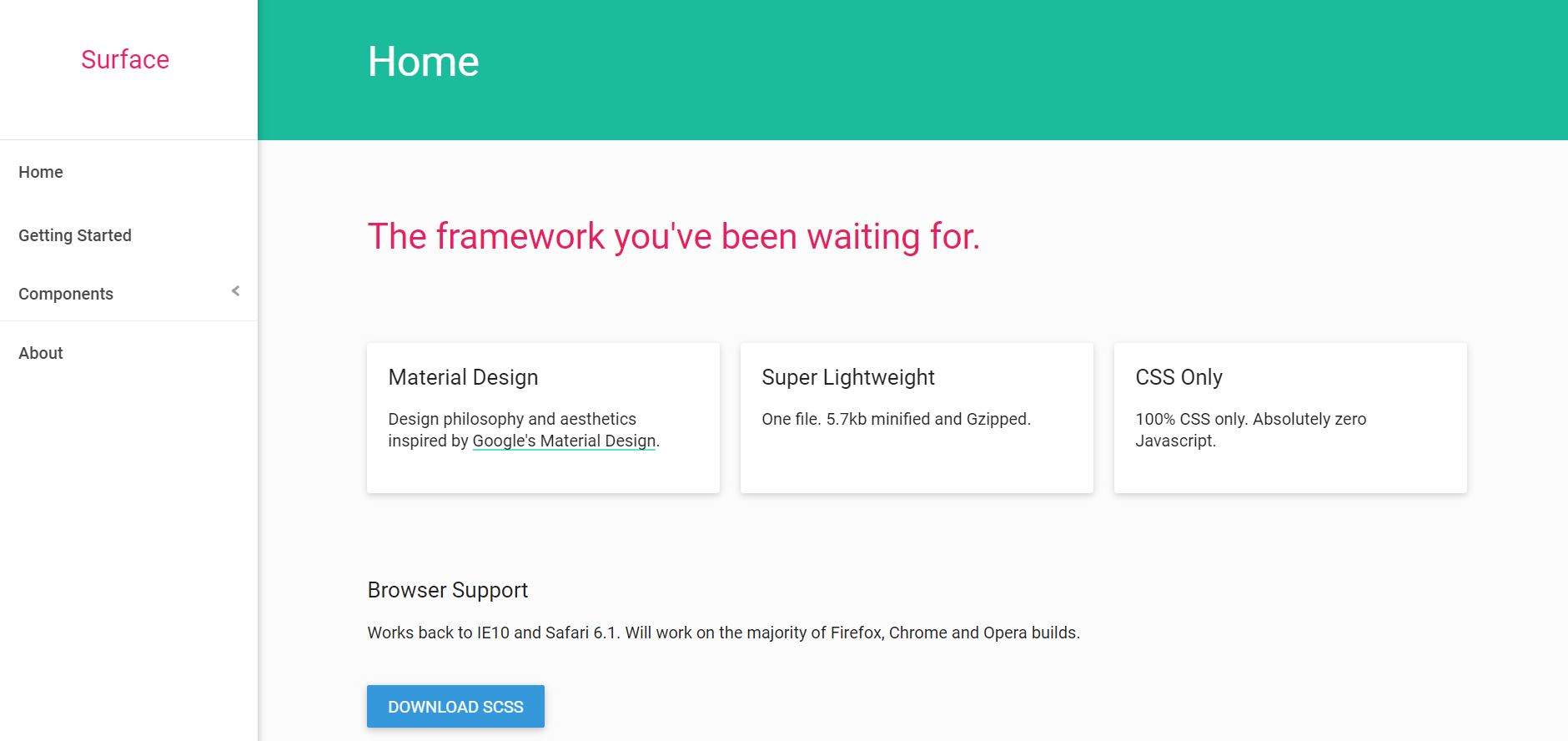
Tachyons – растущий фреймворк CSS, цель которого состоит в разделении правил CSS на несколько небольших, управляемых частей с возможностями повторного использования. Подобная особенность устранила необходимость написания строк CSS, а разработчикам удается создавать отменные сайты.
Tachyons считается не столь популярной инфраструктурой, но в ней есть большое количество способов для работы со сложными служебными классами. Главная концепция – повторное использование шаблонов в рамках единого проекта.
Главная концепция – повторное использование шаблонов в рамках единого проекта.
Преимущества:
- Все элементы сразу готовы к применению. Фреймворк фокусируется на обеспечении лучших классов утилит, позволяющие поднять производительность, а в документации описано большое количество готовых к работе функций.
- Tachyons обеспечивает функциональными шаблонами, они подходят для любых условий, к примеру, статический HTML, Rails, React, Angular и др.
- Многогранное применение, что делает Tachyons альтернативой для разработок масштабируемых систем.
- Хорошо подойдет для прототипирования.
- Нет потребности в соблюдении стилей по умолчанию.
- Фреймворк легкий в освоении.
Tachyons – инструмент для быстрозагружемых, суперотзывчивых интерфейсов без сложного CSS
Tailwind CSS – первоклассная CSS-инфраструктура
В документации фреймворка сказано, что Tailwind CSS – инструмент, ориентированный на утилиты.
Tailwind: низкоуровневый, прогрессивный, легко настраиваемый фреймворк
Преимущества фреймворка:- Большие возможности в настройке, ведь фреймворк предоставляется с конфигурациями по умолчанию, но их можно изменить через файл tailwind.config.js. С этим упрощается настройка стилей, тем, интервалов и т.д. Утилиты Tailwind делает легче управление проектом, разработку сайта.
- Есть служебный шаблон, который используется чаще всего для выполнения обычных требований. Вместо сложного кодирования можно просто использовать функцию theme(), чтобы получить параметры из файлов конфигурации.
- PurgeCSS помогает сократить размер файла при помощи сканирования кода HTML и удаления классов, что не используются.
 Это полезное дополнение в сочетании с фреймворком. Как только проект будет расти, сопутствующие файлы тоже будут увеличиваться в размере. Оптимизация через PurgeCSS помогает улучшить управляемость, что очень важно до начала развертывания.
Это полезное дополнение в сочетании с фреймворком. Как только проект будет расти, сопутствующие файлы тоже будут увеличиваться в размере. Оптимизация через PurgeCSS помогает улучшить управляемость, что очень важно до начала развертывания. - Tailwind CSS в стандартном виде ориентирован на мобильные устройства.
- Легко реализовать адаптивный дизайн.
- Есть активное сообщество, где всегда помогают решать сложные проблемы.
- Высокая производительность, что отменно подходит для крупных проектов.
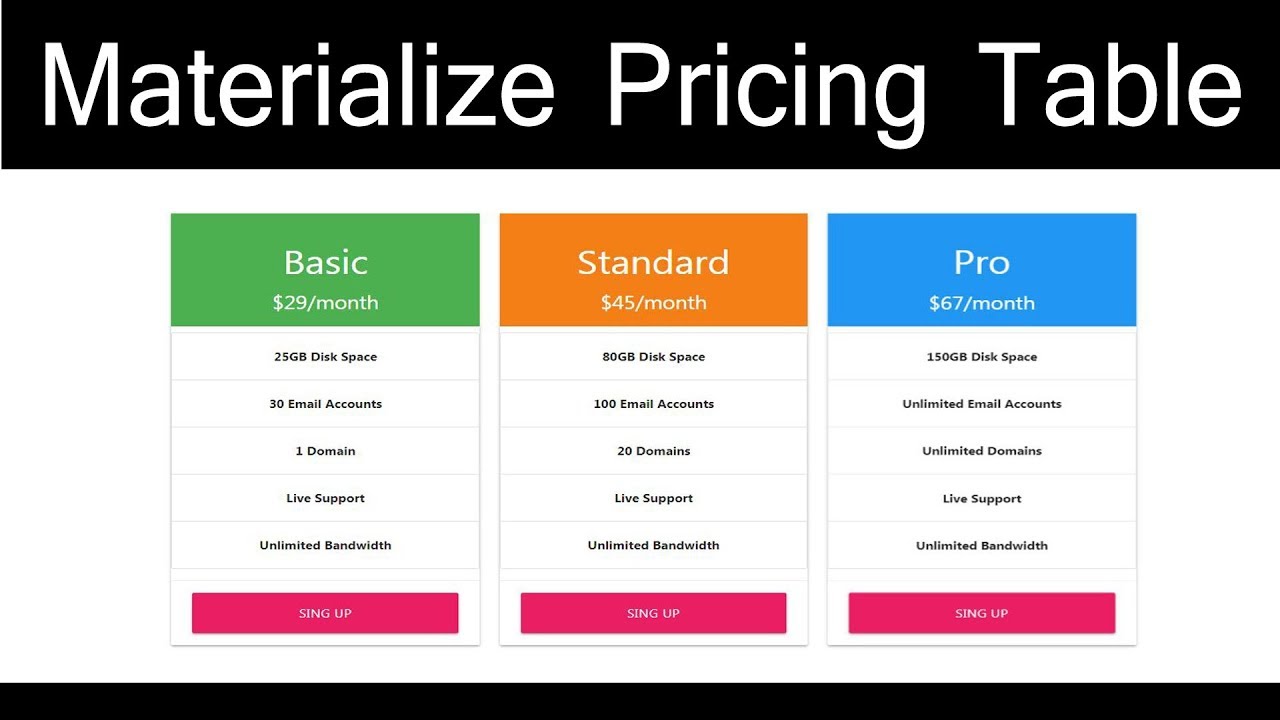
Materialize CSS – материальный дизайн с современным адаптивным интерфейсом
Фреймворк запущен в 2014 году компанией Google. Он является комбинацией адаптивного интерфейса и фреймворка, что является лучшим решением для создателей сайтов и приложений под ОС Android.
Materialize считают одним из самых популярных решений для создания внешнего вида проекта. С его помощью проще сделать сайты, которые будут иметь фантастический вид на мониторе с полным функциональным набором, необходимым пользователю. У фреймворка есть много интерактивных элементов, анимация, пользовательский интерфейс с движениями. Все они сделаны для тех, у кого минимум времени на развертывание проекта, но нужно проявить творческий подход. Еще решение подходит для людей, работающих только с экранами мобильных устройств.
Среди основных плюсов выделим:
- Большое количество компонентов для дизайна, среди которых формы, сетки, кнопки и т.д. Функционал фреймворка – однозначный плюс. Стандартный дизайн приятный, но разработчики могут его настраивать.
- Можно разработать программу для смартфонов, которая будет работать на любой платформе, поскольку доступны мобильные компоненты.
 Среди основных: плавающие панели, навигация, пролистывание и др.
Среди основных: плавающие панели, навигация, пролистывание и др. - Набор готовых элементов, с возможностью применения в собственных проектах и полный инструментарий JavaScript для настройки.
Materialize CSS – инструмент для создания идеального дизайна
Semantic UI – среда разработки с удобным HTML-кодом
Semantic UI – адаптивный интерфейсный фреймворк с удобным HTML. Пользователям доступно больше 3000 переменных тем, позволяющие сделать красивый и адаптивный макет, а также предоставляется больше 50 элементов пользовательского интерфейса.
У фреймворка интеграция с множеством библиотек. Основные из них:
- Meteor;
- Ember;
- React;

Главными преимуществами фреймворка считаются:
- Удобная структура для пользователя с любым опытом, независимо от понимания языков программирования или технических навыков.
- Интуитивно понятный JavaScript с применением ключевых слов и возможностей запуска, что способствует сокращению периода обучения и гарантирует творческий подход при работе над проектом. Разработчики смогут быстро менять произвольные компоненты кода.
- Множество вариантов тем, которых больше по количеству, чем у Bootstrap. Все они представлены в магазине Semantic, а дизайнеры полностью контролируют разработку пользовательского интерфейса.
Источник: semantic-ui.com Semantic UI – инструмент для быстрой разработки красивых сайтов и приложений
Foundation – продвинутая адаптивная интерфейсная среда во всем мире
Foundation считается самой передовой инфраструктурой в мире и представляет собой адаптивную интерфейсную среду. Пользователь получает сетку и компоненты HTML, SASS и CSS, код, шаблоны и многое другое для работы над проектом. В дополнение включен функционал с расширениями JavaScript.
В дополнение включен функционал с расширениями JavaScript.
Foundation — фреймворк для мобильных устройств для разработки современных сайтов
Foundation – фреймворк с открытым исходным кодом под управлением на волонтерских засадах с 2019 года. Работает с ориентацией на мобильные устройства, отлично подходит для разработки больших веб-приложений, которые нуждаются в хосте дизайна.Преимущества, по которым выбирают Foundation:
- Широкий функционал и набор элементов, которых больше, чем нужно для CSS-фреймворка, что помогает решать основные проблемы разработчиков. К примеру, есть отдельные компоненты для сайтов, электронных писем.
- Предоставляется интерфейс командной строки (CLI).
- Гибкость и возможность полного контроля при работе с интерфейсами. Фреймворк не заставляет применять конкретный язык программирования или стилистическое оформление.
- Наличие адаптивной системы изображений, встраивания, проверки форм и др. Подобный набор компонентов помогает разработчикам экспериментировать при оформлении проекта.

- Наличие различных обучений и методов консультирования, что может быть полезным для тех, кто стремиться работать с большими проектами.
UIKit – модульный и легкий CSS фреймворк
UIKit – модульная и облегченная оболочка CSS сделанная для внешнего оформления. Выбор в пользу этого фреймворка актуален для тех, кто желает сделать мощный и быстрый интерфейс. Внутри собрана большая коллекция элементов CSS, JS и HTML. При помощи всех компонентов внешняя составляющая будет расширяемой, простой в применении и настройке.UIKit – будущее разработки iOS-приложений
Структура помогает персонализировать приложение, как угодно. Есть основные составляющие, среди них метки, кнопки и т.д., а также возможность применения файлов SASS или LESS CSS для работы с готовыми темами.К преимуществам фреймворка входят:
- Большое количество готовых элементов, в т.ч. анимация, Iconnav и др.
- Минималистский дизайн с чистым, современным стилем.

- Простая настройка.
- Бесплатное использование, наличие открытого исходного кода.
- Удобство для разработчиков, поскольку структура применяется чаще остальных для быстрого развертывания с удобным интерфейсом.
PureCSS – небольшие и отзывчивые модули CSS
Отличный выбор под любые виды проектов за счет своих модулей CSS. Они небольшие, но отличаются отзывчивостью, что помогает быстро создавать красивые и адаптивные сайты. Основной функционал включает встроенный дизайн с хорошей отзывчивостью и привычный CSS, требующий минимум места. Фреймворк бесплатный, в 2021 году занял 7 место среди лучших фреймворков.PureCSS — выбор под любой проект
Его сильные стороны:- Легкость и отзывчивость.
- Простота настройки.
- Тестирование совместимости браузера.

Bulma – платформа на базе Flexbox
Предоставляется вместе с большим количеством встроенных функций. С их помощью ускоряется процесс выполнения проекта, а кодирование CSS в ручном режиме сводится к минимальному. Пользователи могут проводить перемещение только тех деталей, которые будут в использовании, что гораздо упрощает процесс работы над проектом. Фреймворк полностью адаптивный, модульный с большим количеством плюсов:- Гибкость структуры, позволяющая разработчикам создавать сайт или приложение с отличным видов в любом размере, при этом сами создатели будут прикладывать минимальные усилия.
- Простота настройки, возможность добавления динамических эффектов при помощи SASS, совместимого с CSS.
- Модульный подход – легкое освоение фреймворка.
- Надежное сообщество.
- Независимость от браузера, сайты на Bulma работают в большинстве современных браузерах. Подобное преимущество важно при кросс-браузерном тестировании.
- Постоянное расширение функциональных возможностей с устранением существующих ошибок через обновления.

Больше 200 тыс. пользователей Bulma и отличная гибкость фреймворка
Загрузка исходного кода Bulma бесплатная, а значит, есть возможность расширения функционала проекта. Методология основана исключено на CSS без применения JavaScript.Skeleton
Легкий фреймворк по своей структуре, предоставляющий нужный набор элементов CSS для быстрых разработок. Хорошо подходит тем, у кого планируется важный, но скромный сайт. Отличается минимальной стилизацией форм, вкладок и кнопок.Основные достоинства фреймворка:
- Максимально сокращенная структура, включающая только 400 строк кода.
- Легкая для изучения среда с дизайном под мобильные устройства.
- Нет потребности в установке, поэтому начинающие быстро готовы к работе.
- Простое хранение, управление и обращение по причине легкости.
- Созданный с ориентацией на мобильные устройства, этот инструмент идеально подходит для начинающих дизайнеров.
- Основные элементы и HTML (с поддержкой Grid) делают фреймворк идеальным для мелких проектов.

Primer
Сложно назвать Primer полноценным фреймворком. Он не считается библиотекой или набором классов CSS. В этот список попадает по причине наличия структуры CSS.Среди плюсов выделяют:
- Наличие стандартов интерфейса в большом количестве, которые дизайнеры могут использовать к разным требованиям.
- Есть файлы Figma для обучения и совершенствования.
- Структура CSS в стиле BEM, разделяющая стили для разных страниц.
- Наличие иконок, с которыми можно ознакомиться на
- Есть элементы React, что обеспечивает доступность для всех.
 В результате Primer получил открытый исходный код.
В результате Primer получил открытый исходный код.Заключение
Все фреймворки CSS нужны для разработчиков программ и дизайнеров. С их помощью достигается стабильная работа проекта, а при выборе важно ориентироваться на удобство использования, наличия нужного функционала для выполнения всех поставленных задач. Независимо от конкретного выборе любой сайт или программу нужно тестировать в реальном времени. Эмуляторы и другие средства не способны отображать реальных пользовательских условий, в которых будет работать ПО.В статье отобраны самые лучшие и актуальные варианты CSS фреймворков на 2023 год. Сказать точно, какой лучше из них невозможно, у каждого есть плюсы, минусы, уникальные свойства. Разработчикам и дизайнерам нужно самостоятельно определиться с выбором, исходя из конкретных целей, так получится сосредоточиться на построении бизнес-логики, а не на сложном стиле.
Лучшие CSS-Фреймворки для Frontend Разработчиков
Мы можем думать о самом лучшем CSS-фреймворке как о дизайне или обложке, подкрепленной HTML, базовой структуре нашего сайта. Большинство веб-дизайнеров и разработчиков используют CSS, потому что он быстр и прост в использовании, что является одним из его преимуществ.
Большинство веб-дизайнеров и разработчиков используют CSS, потому что он быстр и прост в использовании, что является одним из его преимуществ.
HTML-код нашего сайта является его основой, а CSS придает внешнему виду красоту, стиль и функциональность. Почти каждый сайт в мире, несомненно, в той или иной мере использует фреймворк. С его помощью мы можем эффективно создать сайт и повысить его функциональность, что должно увеличить посещаемость сайта и поднять его рейтинг. Помимо простоты, он по-прежнему широко используется дизайнерами и разработчиками. С помощью CSS мы можем автоматизировать большинство грязных операций на нашем сайте, обеспечивая ему столь необходимую стабильность.
CSS Frameworks: Что это такое?
Набор готовых библиотек CSS составляет CSS Framework (Cascading Style Sheets). Он упрощает процесс создания веб-сайтов. Коллекция таблиц стилей упрощает работу разработчиков пользовательского интерфейса. Вместо того чтобы начинать каждый проект с нуля, CSS-фреймворки позволяют разработчикам создавать пользовательские интерфейсы, которые могут быстро воспроизводиться в рамках всего проекта. Они также упрощают создание веб-сайтов, соответствующих стандартам. Для новичков объяснения и “жужжащие” слова на сайтах, посвященных CSS-фреймворкам, могут нуждаться в уточнении. В то же время опытные разработчики, знакомые с концепциями, найдут их весьма полезными.
Они также упрощают создание веб-сайтов, соответствующих стандартам. Для новичков объяснения и “жужжащие” слова на сайтах, посвященных CSS-фреймворкам, могут нуждаться в уточнении. В то же время опытные разработчики, знакомые с концепциями, найдут их весьма полезными.
Лучшие CSS-Фреймворки
Существует несколько CSS-фреймворков. Не стоит бояться, если не уверены, какой из них идеально подойдет.
В этой статье мы обсудим пять лучших CSS-фреймворков для front-end разработчиков, чтобы вы могли выбрать тот, который лучше всего подходит для вас и вашего проекта.
- Bootstrap
- Bulma
- Foundation
- Tailwind CSS
- Skeleton
Bootstrap
CSS-фреймворк под названием Bootstrap был впервые создан как инструмент для внутренних команд Twitter, но сейчас он стал одним из наиболее широко используемых фреймворков во всем мире. Репозиторий GitHub для Bootstrap включает более 20 000 изменений от более чем 2000 авторов. Примерно 22% веб-сайтов используют Bootstrap.
Node Package Manager (npm), Composer или Meteor – это три известных способа начать использовать исходные файлы SASS и JavaScript для Bootstrap. Попробуйте использовать любые утвержденные стандарты, к которым прилагается подробная документация, или начните проект Bootstrap, используя репозиторий шаблонов npm.
Преимущества Bootstrap делают его отличным вариантом для тех, у кого мало или совсем нет опыта использования CSS-фреймворков. В этой ситуации back-end разработчики могут изменить пользовательский интерфейс (UI) для своего проекта . Наиболее распространенные элементы UI, такие как оповещения, вкладки, формы и выпадающие окна, могут быть созданы с помощью шаблонов Bootstrap. Кроме того, Bootstrap предназначен для создания фронтэнда, ориентированных на десктопные и мобильные устройства. Поэтому он идеально подходит для задач, использующих мобильные устройства.
Foundation
Фреймворк под названием Foundation используется для создания электронных писем, программ и веб-сайтов. Благодаря компилятору SASS, отзывчивый фреймворк Foundation позволяет быстро разрабатывать проекты.
Благодаря компилятору SASS, отзывчивый фреймворк Foundation позволяет быстро разрабатывать проекты.
Основной упор в Foundation делается на разработку для мобильных устройств и написание понятного, семантического кода. После того как наш проект будет полностью адаптирован для мобильных устройств, мы можем добавить дополнительные функции для создания полностью отзывчивого дизайна.
Наряду с HTML, CSS и JavaScript, Foundation предлагает быстрый и простой метод создания прототипов веб-сайтов. Если мы используем Outlook для создания электронных писем, Foundation предлагает проверенные шаблоны электронных писем, совместимые со всеми популярными почтовыми клиентами. Мы можем снизить риск возникновения проблем с отправкой, создавая электронные письма, которые корректно отображаются и работают независимо от того, как получатели получают к ним доступ.
Skeleton
С помощью Skeleton мы можем легко создавать чистый код и простые макеты, используя лишь несколько CSS-файлов. Этот фреймворк является отличным вариантом для небольших проектов или тех, которые не требуют более тяжелых функций, поскольку он содержит менее 400 строк кода.
Skeleton имеет плавные сетки с 12 колонками и максимальной шириной 960 пикселей. Размер сетки может значительно отличаться в зависимости от браузера и устройства. В каждом скрипте изменение максимальной ширины требует всего одной строки CSS.
Фундаментальная простота Skeleton делает его подходящим вариантом для мобильных приложений, поскольку уменьшает количество скриптов в нашем проекте. Хорошо организованная сетка Skeleton упрощает создание высококачественных, отзывчивых макетов для мобильных разработчиков. Skeleton предоставляет масштабируемую сетку с помощью медиа-запросов. Он помогает нам стилизовать наш проект для различных устройств и содержит множество запросов, ориентированных на мобильные устройства. Поскольку все стили вне запросов применяются ко всем устройствам, улучшения сосредоточены на больших устройствах. Маленьким устройствам не придется обрабатывать чрезмерное количество данных благодаря упрощенному CSS.
Bulma
CSS-фреймворком Bulma является современным и отзывчивым. Этот фреймворк включает в себя HTML, SASS CSS Prospector и CSS Flex-Box. Bulma предлагает широкий спектр возможностей настройки за счет объединения файлов SASS, веб-пакетов и переменных. Фреймворк Bulma был построен полностью на CSS. Для эффективного использования Bulma нам не потребуется ни одного .js файла и только один .css файл.
Этот фреймворк включает в себя HTML, SASS CSS Prospector и CSS Flex-Box. Bulma предлагает широкий спектр возможностей настройки за счет объединения файлов SASS, веб-пакетов и переменных. Фреймворк Bulma был построен полностью на CSS. Для эффективного использования Bulma нам не потребуется ни одного .js файла и только один .css файл.
Помимо высокой функциональности, этот фреймворк включает в себя несколько функций, которые могут улучшить эстетическую привлекательность нашего сайта и повысить сложность кодирования. Возможности утилиты позволяют создавать узоры с использованием темных и ярких цветов. Схема сетки, используемая этим фреймворком, идентична Bootstrap. Bulma отдает предпочтение модульности SASS. Он интегрирован с Font Awesome 4 и Font Awesome 5 благодаря элементу .icon.
Tailwind CSS
Используя Tailwind CSS, мы можем создавать пользовательские дизайны, не испытывая трудностей с переопределением назойливых стилей. У нас есть все необходимые инструменты для создания индивидуального дизайна с помощью этого низкоуровневого, утилитарного CSS-фреймворка. Он отличается от других CSS-фреймворков тем, что не предоставляет предустановленных компонентов (как Bootstrap).
Он отличается от других CSS-фреймворков тем, что не предоставляет предустановленных компонентов (как Bootstrap).
Низкоуровневые вспомогательные классы CSS, предоставляемые Tailwind CSS, позволяют легко создавать наши уникальные дизайны.
Заключение
Мы должны выбрать фреймворк, который предлагает широкий спектр возможностей и компонентов для создания ваших веб-приложений. Если мы выберем правильный CSS-фреймворк, стиль будет создаваться быстро и легко, освобождая наше время для написания бизнес-логики.
Создание веб-сайтов и приложений с нуля может быстро наскучить. Использование фреймворка CSS может помочь нам сэкономить время и усилия, не позволяя повторять написание одного и того же элемента.
CSS-фреймворк может стать вашим лучшим преимуществом в быстром создании приложений и веб-сайтов с профессиональным внешним видом. Когда наш проект будет готов к запуску, нам все равно понадобится место для его размещения.
Понравилось то, что вы прочитали?
Подписывайтесь на нашу рассылку и получайте ежедневные обновления о новых учебниках, статьях, курсах и о многом другом!
Просто введите ваш адрес электронной почты, чтобы подписаться.
(Без спамов; ежемесячно два письма; отписаться от рассылки можно в любое время)
лучших фреймворков CSS, ориентированных на утилиты — блог LogRocket
Поделиться
Ответить
- 0
Amarachi Amaechi Подписаться Я фронтенд-разработчик со страстью к разработке чистых и интуитивно понятных веб-приложений и взглядом на дизайн с ориентированным на пользователя подходом к разработке. Я также увлечен доступностью Интернета и созданием сообществ. В свободное время я участвую в проектах с открытым исходным кодом.
5 минут чтения 1431
CSS — это простой в использовании язык дизайна для создания красочных веб-сайтов и приложений. CSS может быть забавным при работе над небольшими проектами, но становится слишком сложным в крупномасштабных проектах, где вы можете столкнуться с несоответствиями в именах и повторением кода. Разработчики представили различные решения этой проблемы, от методологий BEM и SMACSS до фреймворков, направленных на решение некоторых из этих основных проблем.
Разработчики представили различные решения этой проблемы, от методологий BEM и SMACSS до фреймворков, направленных на решение некоторых из этих основных проблем.
За прошедшие годы появилось много фреймворков CSS, помогающих упростить процесс разработки. Эти фреймворки используют разные подходы. Например, некоторые из них следуют методологии, ориентированной на полезность, и поэтому называются структурами, ориентированными на полезность.
Платформы Utility-first предоставляют низкоуровневый служебный класс для создания пользовательских дизайнов в вашем HTML-файле. Вспомогательные классы названы в соответствии с их назначением, так что они легко понятны обычному человеку.
<дел>
Основной целью класса .bg-white является добавление белого цвета фона. Существуют разные классы для разных целей, таких как установка цвета фона или добавление полей или отступов в контейнер.
Стоит отметить, что фреймворки, ориентированные на полезность, не обеспечивают долгосрочного решения основных проблем CSS как языка дизайна, но они могут помочь уменьшить головную боль, связанную со стилями, в процессе разработки.
Без лишних слов давайте взглянем на лучшие CSS-фреймворки, ориентированные на полезность, доступные в 2021 году.
Попутный ветер CSS
Tailwind CSS содержит обширный каталог служебных классов, которые можно использовать в дороге для разработки элегантных веб-сайтов. Вы можете создать свой HTML-код с высокой степенью настройки, не выходя из HTML-файла.
Установка TailwindCSS
Чтобы получить доступ к Tailwind CSS и его пулу классов на ходу, добавьте следующую ссылку в свой HTML-файл: 92/dist/tailwind.min.css» rel=»stylesheet»> <тело>
