9 лучших фреймворков CSS, актуальных в 2021 году
Каскадная таблица стилей (CSS) формально является набором команд и инструментов для работы с внешним видом веб-страницы. Она делает интерфейс более восприимчивым и приятным – огромное количество сайтов работает на основе связки HTML и CSS. Как и в случае с языками программирования, существует множество готовых библиотек CSS, созданных профессионалами для удобства работы со стилями.
В обзоре рассмотрим лучшие актуальные фреймворки CSS. Готовые к использованию классы являются их основными строительными блоками. Они позволяют применять к элементам HTML заранее определенные правила, а также включают в себя готовые компоненты (меню, кнопки, карточки). Используя один из этих инструментов, вы сэкономите время на решение более важных задач.
Эту платформу создали в Twitter в 2011 году, чтобы сделать адаптивный дизайн доступным для разработчиков. С тех пор проект развился и предлагает бесчисленное множество функций для повышения производительности интерфейса.
С тех пор проект развился и предлагает бесчисленное множество функций для повышения производительности интерфейса.
Преимущества:
- В самом популярном фреймворке можно найти решения практически любой проблемы. Множество бесплатных и премиальных шаблонов.
- Это не только среда разработки, но и предварительно созданный динамический шаблон с бесчисленным множеством готовых к использованию компонентов.
- Bootstrap легко настраивается с помощью SASS. Вы можете установить проект при помощи npm и импортировать нужные вам части.
- Большое сообщество разработчиков обеспечивает стабильные выпуски новых версий и долгосрочную поддержку.
Недостатки:
- В Bootstrap очень специфический дизайн и внешний вид, которые трудно переопределить, если вы выбираете другой стиль. Он широко использует декларацию
!important.
- Инструментарий опирается на jQuery, что затрудняет его использование вместе с другими фреймворками JavaScript, вроде React или Vue.
- Он не такой легкий или модульный как другие фреймворки.
Преимущества:
- Не использует отдельный стиль. Широкий спектр модульных гибких компонентов отличается минимализмом и легко настраивается.

- Включены панели навигации, несколько типов контейнеров и удобная для разработчиков сетка. Foundation также предлагает доступ к готовым HTML-шаблонам.
- Foundation for Emails поможет вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
- Motion UI позволяет создавать переходы и анимацию с использованием встроенных эффектов.
Недостатки:
- Бесчисленное множество функций усложняет освоение фреймворка.
- Использует jQuery или Zepto. Zepto – это библиотека, которая работает с тем же синтаксисом, что и jQuery, но занимает меньше места (немногие разработчики с ней знакомы).
Bulma – отличная альтернатива Bootstrap с современным кодом и уникальной эстетикой. Инструментарий отличается простым синтаксисом, изобилует готовыми компонентами, к тому же его легко импортировать в проекты. Этот фреймворк сделает скучную веб-страницу яркой и привлекательной: более 40000 звезд на GitHub – важный показатель.
Этот фреймворк сделает скучную веб-страницу яркой и привлекательной: более 40000 звезд на GitHub – важный показатель.
- Отличается чистым и современным дизайном. Даже не изменив настройки по умолчанию, вы получите красивую веб-страницу.
- Модуль на основе flexbox упрощает создание адаптивных макетов.
- Инструментарий предлагает соглашение об именах, которые легко использовать и запоминать.
- Настройка параметров проекта по умолчанию производится за считанные минуты.
- Не включает функции JavaScript, однако без труда интегрируется с популярными фреймворками.
Недостатки:
- При чрезмерном использовании сайты получаются похожими друг на друга, как и в случае с Bootstrap.
- Уступает другим библиотекам, когда дело касается доступности и функций корпоративного уровня.

Tailwind не имеет определенного дизайна, но позволяет быстрее реализовать собственный уникальный стиль: с ним практически не требуется писать свойства CSS вручную. Опытные разработчики интерфейсов широко используют мощные функции инструментария в проектах.
- Упрощает реализацию общих стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы элемента HTML четко описывают, как тот будет выглядеть.
- Нет готовых компонентов, поэтому вам не придется переопределять существующие стили при реализации нестандартного дизайна.
- Фреймворк позволяет создавать собственные настраиваемые компоненты, которые можно повторно использовать.
- Мощная интеграция PostCSS/SASS
Недостатки:
- Не лучший выбор для неопытных разработчиков из-за отсутствия готовых компонентов.

- Tailwind подключается к документу отдельным файлом CSS, но в официальном руководстве по установке поясняются связанные с этим подходом проблемы. Многие функции фреймворка будут недоступны, также не будет доступа к сжатой версии (27 КБ в сжатом виде, 348 КБ – в исходном).
Модульная структура внешнего интерфейса UIKit позволяет импортировать только нужные функции. У него более 16 тысяч звезд на GitHub, благодаря простому API и чистому дизайну. Существует профессиональная версия UIKit с тематическими страницами для WordPress и Joomla в сочетании с простым в использовании конструктором страниц.
Преимущества:
- Содержит десятки компонентов, позволяющих реализовать сложные макеты внешнего интерфейса, а также предоставляет доступ к расширенным элементам (панели навигации, боковые панели и конструкции с параллакс-эффектом).
- Легко настроить и расширить с помощью препроцессоров LESS или SASS.

- Предлагает веб-настройщик, который позволяет настраивать дизайн в режиме реального времени, а затем копировать в проект переменные SASS или LESS.
Недостатки:
- Не рекомендуется неопытным разработчикам, поскольку требует глубокого понимания процесса разработки внешнего интерфейса.
- Хотя npm-пакет UIKit загружается по 27 000 раз в неделю, он менее популярен по сравнению с другими упомянутыми фреймворками. Найти ответы на вопросы или опытных специалистов будет не так просто.
Milligram – созданный для повышения производительности и продуктивности фреймворк CSS, вокруг которого сплотилось небольшое сообщество разработчиков. С его помощью удобно начинать стилизовать новые проекты.
Преимущества:
- Легко настроить и использовать.
 Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ.
Хотя фреймворк предлагает мощные функции для повышения производительности, в сжатом виде он весит всего 2 КБ. - Milligram не имеет стиля по умолчанию. Вам не нужно будет сбрасывать или переопределять свойства.
- Настолько прост, что его можно выучить за день. Для начала работы достаточно беглого чтения официальной документации.
Недостатки:
- Нет заготовок и шаблонов.
- Нет крупного сообщества – найти поддержку будет не так просто.
Крошечная библиотека с открытым исходным кодом от Yahoo, которая при использовании всех модулей занимает 3,7 КБ (в сжатом виде). Pure предлагает многоразовые отзывчивые модули CSS, которые можно добавить в любой веб-проект.
Преимущества:
- Легкий и производительный инструментарий.

- Возможность импортировать только нужную функциональность Pure по модульному принципу.
- Стабильный фреймворк для долгосрочного использования.
- Готовые компоненты адаптированы под современный Интернет.
Недостатки:
- Не подходит для малоопытных разработчиков
Tachyons – не столь известный фреймворк CSS, который включает расширенные служебные классы и предоставляет десятки способов их использования. Документация по проекту объясняет принципы разработки, наиболее важным из которых является повторное использование.
Преимущества:
- Фреймворк предоставляет служебные классы для повышения производительности, а также включает множество готовых к использованию компонентов.
- Предлагает функциональные шаблоны, которые можно использовать в статическом HTML, Rails, React, Angular и т.
 д.
д. - Отличный выбор для создания масштабируемых систем дизайна.
Недостатки
- Используется только с препроцессором PostCSS. Tachyons реализует интеграцию с SASS, но широко не применяется.
Созданный в Google фреймворк CSS с открытым исходным кодом. Он содержит множество интерактивных компонентов, ускоряющих разработку и помогающих улучшить взаимодействие с пользователями. Для визуальной обратной связи в Materialize применяются анимации.
Преимущества:
- Широко используется в различных проектах для разных целевых аудиторий.
- Включает готовые компоненты, а также продвинутые функции JavaScript для поддержки взаимодействия.
- Возможность создавать прогрессивные веб-приложения c плавающей панелью навигации и смахиванием.

Недостатки:
- Строгий язык дизайна не подходит для нестандартных интерфейсов.
- Небольшой и независимый проект без корпоративной поддержки.
***
Все CSS-фреймворки помогают повысить продуктивность фронтенд-разработки. Bootstrap, Bulma и Materialize хороши для начинающих, поскольку включают готовые компоненты. Tailwind, Milligram и Pure предоставляют только служебные классы и отлично подходят для более опытных разработчиков.
Ваши инструменты должны оставаться актуальными достаточно долго. На сегодняшний день их довольно много, но следует учитывать зрелость продукта и поддержку сообщества. Только так можно избежать использования стремительно устаревающих фреймворков.
Популярные CSS-Фреймворки в 2022 году
Есть поддержка паттерна MVC, что позволяет разделять бизнес-логику приложений-Django и интерфейс пользователя.![]() А еще он полезен для разработки микросервисов. Основными качествами библиотеки принято считать большую мощность. А еще это весьма универсальный инструмент.
А еще он полезен для разработки микросервисов. Основными качествами библиотеки принято считать большую мощность. А еще это весьма универсальный инструмент.
Разработчики фреймворка ставят высокие требования по отношению к безопасности, что дает программистам возможность применять соответствующие инструменты. Сегодня проблема кибербезопасности актуальна, так что стоит побеспокоиться о защите ресурса. Платформа Django включает поддержку системы аутентификации пользователей, имеет инструменты, защищающие сайт от атак: SQL-инъекции, межсайтовая подделка запросов, скриптинг, кликджекинг.
Еще один плюс в том, что все проекты на этой платформе имеют компактный код, можно моделировать базовые классы и работать с ORM. Проект является кросс-платформенным, хорошо поддерживается разными ОС и базами данных. Приложения на его основе поддаются масштабированию без особой сложности. Все это дает повод уверенно говорить, что в 2022 году обязательно стоит научиться Django, если стоит цель развивать свой проект в последующем.
Сегодня Django является основой для таких значимых сайтов организаций NASA и Bitbucket, популярных соцсетей «Инстаграм» и «Пинтерест».
Платформа Django поддерживается ИТ-специалистами, которые организовали активное сообщество по интересам, так что любая проблема на практике будет устранена быстро и всегда можно рассчитывать на помощь.
Bootstrap
Еще один весьма популярный фреймворк в мировом сообществе ИТ-разработчиков. Он не сосредоточен только на CSS-фреймворке, но имеет много полезных функций, а именно: компоненты карты, значки, мощная сетка, панели навигации и др.
Работает Bootstrap с HTML. Особой ценностью пользуется сетка платформы с момента ее презентации, а это было в далеком 2011 году. Создать ее не составит труда на flexbox, сочетая с разными браузерами. Использует платформа Less и Sass языки, отличается поддержкой адаптивности.
С тем, чтобы обучиться работе с Bootstrap – проблем не должно возникнуть. Инструмент прост, в сети есть много уроков и инструкций, которые объясняют основы сотрудничества с ним. Код является качественным и простым, что позволяет понять его другому разработчику и упростить командную работу.
Код является качественным и простым, что позволяет понять его другому разработчику и упростить командную работу.
Применяется на многочисленных сайтах:
- ok.ru;
- zoom.us;
- okezone.com;
- tradingview.com;
- intuit.com.
Это отличный инструмент для небольших проектов, где перед разработчиком стоит цель, как можно скорее собрать верстку.
Spring Boot
Фреймворк Spring Boot позволит удобно разработать бэкенд-приложений. За его основу взят «Джава» язык, что идеально для микросервисов. Фреймворк способен упростить процесс разработки приложений, помогает создать самостоятельные Spring-приложения, конфигурации и осуществлять дальнейший контакт с ними. Запускаются такие ИТ-продукты путем команды java-jar.
При наличии ошибки не стоит волноваться. В библиотеке действует анализатор. Он найдет ошибку и подскажет, как ее убрать пользователю. Проблема будет исключена.
Проблема будет исключена.
Также удобен Spring Boot тем, что у него есть поддержка встроенных серверов Tomcat и Jetty, то есть можно исключить развертку war-файлы на внешних просторах.
Задачи по конфигурированию Maven будут гораздо проще выполняемые с данным инструментом. Обусловлено это наличием в нем pom.xml. А еще разработчик библиотеки предусмотрел возможность авто-конфигурации платформы.
На практике было доказано, что Spring Boot без проблем с другими фреймворками вступает в процесс интеграции. Это мощный инструмент, что позволит отказаться от генерирования кода и XML-конфигураций.
Spring Boot встречается в основе ресурсов таких компаний, как Intuit, MIT. Также в качестве примера можно посмотреть сайты Platform и TransferWise.
Разработчикам нравится сотрудничать с Spring Boot, ведь работа оказывается более упрощенной. Это стало возможным за счет положенного за основу платформы принципа проектирования ПО Convention over Configuration. Отказываются от платформы лишь те специалисты, которым не нравится работать на языке Java.
Отказываются от платформы лишь те специалисты, которым не нравится работать на языке Java.
Semantic UI
Работает платформа с именами семантической группы. Они применяются для создания элементов. Разработчик решил провести их адаптацию к разговорному языку. Выстроить сетку из четырех столбцов программист может, как в примере на картинке.
Имена классов несут в себе содержания выстроенной сетки. Набор стилей не является уникальным в данном случае, но работает группа слаженно. Semantic – фреймворк с большим комплексом возможностей, его структура имеет простую логику, как и семантика классов, в чем и является преимущество инструмента над другими известными сегодня. Фреймворк отлично сочетается с Chrome, Firefox, ОС андроид, «Блэкберри».
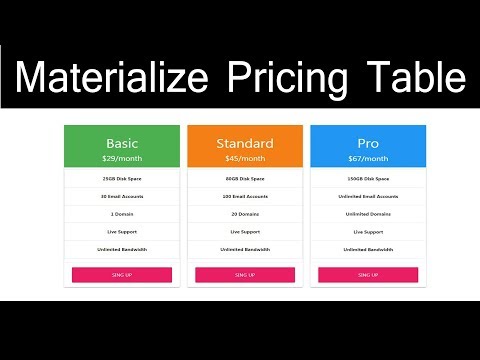
Materialize CSS
Разработка компании «Гугл» известна с 2014 года. С той самой поры она не оставляет позицию одного из лидеров фреймворков, так что современным программистам стоит ознакомиться с ней лично. Это набор готовых к использованию элементов, выполненных в Material Design. Это один из самых востребованных языков в мире для дизайнерских целей.
Это набор готовых к использованию элементов, выполненных в Material Design. Это один из самых востребованных языков в мире для дизайнерских целей.
С помощью платформы несложно создать сайт бизнес-тематики, ресурс агентства, ресторана или строительного направления. Также за основу интернет-магазина можно смело брать Materialize CSS. В фреймворк положена сетка Bootstrap, что упрощает задачу программиста относительно изучения новых концепций. Работает платформа на SASS-процессоре, предусматривает компоненты мобильных меню. Предложено несколько версий для использования – с SASS возможностями и свободой выбора компонентов, а также Standard с файлами CSS и JS как с уменьшенными, так и нет.
Materialize славится рядом возможностей, среди которых стоит выделить:
- адаптацию к смартфонам;
- большой спектр настроек цвета и схем;
- иконки-шрифты, а также Google предложения шрифтов;
- тему легко настроить под себя;
- можно создать блоки с отзывами, списком услуг, сотрудниками, ценами и портфолио, а также FAQ;
- работает на плагине Slider Revolution;
- поддерживает мультиязычность с помощью WPML;
- отлично интегрирует с картами «Гугл» и др.

Bulma
Одна из самых популярных CSS-фреймворк платформ. Ее компоненты зависят от Flexbox. У нее есть много похожего на Bootstrap и Semantic UI, но это отдельная библиотека, которая имеет семантический интерфейс пользователя, классы имен, популярные компоненты и дает возможность ИТ-специалисту проще справляться с поставленными задачами. К примеру, элементы формы не сопровождаются стилями, это позволило сохранить кросс-браузерный вид.
Компонент прост и удобен в обслуживании. Он содержит классы is-dark и hero. Это говорит о том, что программисту нужно вооружиться hero-баннером, применяя темную тему оформления по умолчанию.
Node.js
К 2022 году точно стоит детальнее ознакомиться с Node.js. Представлен инструмент серверной платформой, которая входит в стек технологий. Все они охватывают потребности веб-программирования. Основаны технологии на языке JavaScript. Позволяет написать на нем движок JavaScript-V8, который встроен также в браузер «Гугл Хром» и других приложениях, работающих на Chromium. На платформе Node.js пользователю предлагается большой выбор фреймворков, но самым востребованным у программистов остается Express.
На платформе Node.js пользователю предлагается большой выбор фреймворков, но самым востребованным у программистов остается Express.
Этот фреймворк однозначно заслуживает внимания, ведь взять хотя бы тот факт, что он позволяет осуществить фулстек-разработку с применением ДжаваСкрипт. Программист получает в свои руки не только все возможности данного языка, но и экосистемы JS, библиотеки серверного окружения. Сам JavaScript-код по функционалу остается таким же, как код, написанный на С. Только на этот раз у него есть преимущество, заключающееся в компактности. Его свойства производительности находятся на достаточно высоком уровне и могут быть использованы на тех ресурсах, в которых на первом месте стоит скорость работы кода.
Использовать его можно на сервере и клиенте одновременно, а еще код легче поддерживать в состоянии согласования, ведь применяется для создания аналогичный язык.
За счет наличия модулей Node.js, представленных в виде фрагмента кода, можно применять в проекте даже собственные либо чужие наработки по написанию скрипта. Все фреймворки, созданные на данной платформе, не имеют особых требований к масштабируемости и сайтам. По этой причине разработчики, пользующиеся микросервисными архитектурами, прибегают именно к Node.js.
Все фреймворки, созданные на данной платформе, не имеют особых требований к масштабируемости и сайтам. По этой причине разработчики, пользующиеся микросервисными архитектурами, прибегают именно к Node.js.
К особенностям фреймворка можно отнести систему ввода и вывода, которая никогда не ставит в блок основной поток, демонстрируя высокие качества производительности. С помощью JavaScript-механизмов можно рассчитывать на быструю скорость обработки запросов. В таком случае используется конкурентный однопоточный код выполнения.
Создатели «ДжаваСкрипт» отмечают совершенствование свойств производительности Node.js, что наблюдается на стабильной основе. Это является возможным за счет того, что представители всемирной корпорации «Гугл» сосредоточили усилия над улучшением движка V8. В ближайшем будущем платформа и вовсе может трансформироваться, что позволит осуществлять на ней «тяжелые» вычисления.
Сейчас это проект, над которым работает большой штат ИТ-специалистов. Это гарантирует пользователю, что в случае обнаружения ошибки или проблемы, решение будет найдено максимально быстро. При столь положительных особенностях Node.js совсем не удивляет тот факт, что работают с инструментом известные и успешные компании, среди них стоит выделить такие популярные среди пользователей ресурсы, как Yahoo, LinkedIn, Uber. Также на этой платформе работает система оплаты PayPal и наиболее интересный развлекательный ресурс Netflix.
Это гарантирует пользователю, что в случае обнаружения ошибки или проблемы, решение будет найдено максимально быстро. При столь положительных особенностях Node.js совсем не удивляет тот факт, что работают с инструментом известные и успешные компании, среди них стоит выделить такие популярные среди пользователей ресурсы, как Yahoo, LinkedIn, Uber. Также на этой платформе работает система оплаты PayPal и наиболее интересный развлекательный ресурс Netflix.
Все это дает повод рассмотреть платформу Node.js и фреймворки на ее основе для предстоящих разработок в 2022 году.
Talwind
Фреймворк попутный ветер CSS не имеет предопределенных шаблонов, как предыдущие веб-инструменты. Это утилит, который не содержит основы для разработки и позволяет создать уникальный дизайн и стиль.
Разработчикам предлагаются вспомогательные классы CSS с точной документацией, что упрощает понимание и пользование ими. Talwind CSS фреймворк не обладает жесткими требованиями к дизайну и позволяет создавать исключительные стили.
Проектирование на платформе происходит по принципу польза-сложность. Пользуясь инженерными сетями здания, разработчик получает полную свободу действий для создания проектов любой сложности.
Когнитивная нагрузка программной платформы небольшая. Каркас Talwind одобряет раздел используемых повторно компонентов на мелкие для удобства пользования. Для уменьшения размеров сборки CSS можно воспользоваться библиотеками CSS Purge.
Многозадачность программной платформы позволяет создавать проекты с невероятной скоростью. Это достигается путем быстрого переключения между кодами HTML и CSS.
Имеет фреймворк Talwind и недочеты. Удобочитаемость для разработчиков моет быть проблемной из-за большого количества классов. Чтобы создать сложную анимацию, кроме попутного ветра придется использовать и другие инструменты.
Пользоваться фреймворком Talwind начинающим разработчикам не стоит, он требует основательного и непростого обучения.
Пример кода Talwind. Источник
Источник
Pure CSS
Для быстрого создания привлекательных веб-сайтов с интуитивно понятным интерфейсом программисты используют фреймворк Pure CSS. Каркас разработан американской поисковой системой Yahoo. Основу программной платформы составляют адаптивные модули Normalize.CSS, которые разработчик может применить для любого проекта.
Пользоваться фреймворком просто, он минималистичен. Дизайн веб-инструмента создан для разработки дизайна на мобильных устройствах. Каркас можно настроить под нужные программисту параметры. Пользователям открыта функция перезаписи правил создания дизайна.
Фреймворк требует минимального количество памяти, которое можно еще сократить, если разработчиком будут использоваться доступные модули Pure CSS. Готовый плагин Javascript в чистом CSS отсутствует.
Минусы у фреймворка тоже присутствуют. В каркасе нет большого количества шаблонов для дизайна и объединения разработчиков чистого CSS. Структура Pure CSS уже используется компаниями Wizters, Flickr. com и Synology.com.
com и Synology.com.
Создание сайта с Pure CSS. Источник
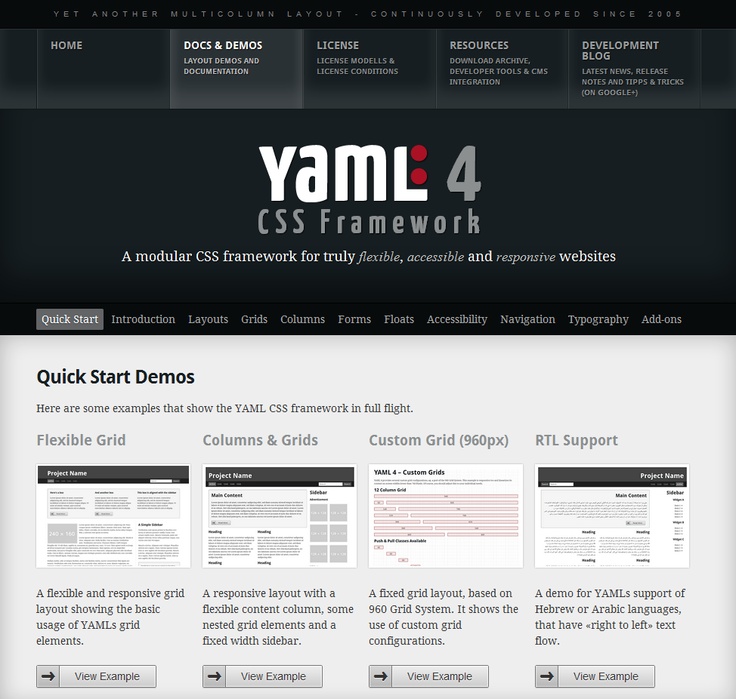
Foundation CSS
Основы (Foundation) CSS считается один из лучших, но самых сложных фреймворков. Структура каркаса состоит из метаязыка SASS, кодов CSS и HTML и языка программирования Javascript. Ориентирован Foundation CSS на мобильные устройства, скорость реагирования платформы высокая. На каркасе разрабатывают крупные веб-проекты, требующие хост-узла при проектировании.
Плюсы фреймворка Foundation CSS:
- обладает достаточным набором инструментов, необходимых для решения любых задач интерфейса;
- код понятный и легко читается;
- компоненты веб-инструмента можно легко настроить, они обладают минимальным стилем;
- с помощью Foundation CSS пользователю открывается возможность создания адаптивного дизайна e-mail современных и более ранних версий;
- создание переходов и анимации возможно с шаблонными эффектами, благодаря соединению библиотеки Zurb Motion UI и программной платформы Foundation.

Foundation CSS используется многими компаниями, такими как Launch Darkly, Nubank, Accenture и другие. Но существуют и недостатки каркаса. Перед началом работы на платформе нужно ознакомиться с правилами пользования. Некоторые функции очень сложны для применения, но есть шаблоны для создания интерфейса и достаточно гибкие. Реализовать проекты Angular или React с применением Foundation CSS не получится, потому что функции каркаса зависят от языка программирования Javascript.
Пример создания сайта с Foundation CSS. Источник.
Skeleton CSS
Пример адаптивной верстки.
Для разработки удобных веб-сервисов под мобильные устройства можно использовать шаблонный фреймворк Skeleton CSS. Он отличается легкостью. Применяется для разработки небольших сайтов или лендингов веб-приложений. В нем присутствуют все необходимые компоненты, используемые при разработке адаптивного веб-дизайна. Программная платформа разбивает страницу сайта на сетки.
Программная платформа разбивает страницу сайта на сетки.
Плюсы Skeleton CSS:
- обладает 400 строками кода;
- занимает минимальную площадь, за счет чего очень быстрый;
- настроен на разработку дизайна мобильный устройств;
- поддерживает Grid;
- воспроизводит только некоторые элементы HTML.
Если разрабатывается большой проект, то стоит воспользоваться другой программной платформой. Для применения Skeleton в качестве единой библиотеки CSS, разработчику придется приложить много усилий.
Tachyons
Tachyons CSS (Тахионы) ассоциируются с высокой скоростью. Если нужен отзывчивый веб-инструмент с большим набором полезных компонентов и широкой библиотекой, то «Тахионы» — лучший выбор.
Преимуществ у фреймворка много:
- вес каркаса 14 КБ, версия документирована;
- начать работу на платформе просто, системы дизайнов легки для понимания;
- служебные классы и код программирования хранятся в едином файле HTML;
- может использоваться для создания прототипов, траты на фантастический дизайн сайта будут минимальными;
- классы можно использовать неограниченное количество раз;
- дизайн можно менять без применения дополнительных настроек, путем замены классов HTML.

Единственный минус Tachyons CSS в том, что имена классов при проектировании Utility First, используемые в работе разработчиком, придется запоминать.
Адаптивная сетка Tachyons для сайта.
Преимущества использования фреймворков
Каждый программист с опытом разработки сайтов отлично понимает, что есть ряд программ и платформ, которые способствуют облегчению поставленных перед ним задач. Не исключением стали и фреймворки. В первую очередь они позволяют экономить время разработчика. Добавить к элементу класс будет гораздо проще, чем писать десятки строк нового кода.
Также фреймворки помогают стандартизировать разработанный элемент. Если стоит цель оборудовать кнопку и есть понятие, какой класс ей нужно присвоить, справиться с задачей с помощью CSS-платформы будет гораздо проще.
Это действительно удобная и необходимая для программистов разработка, с которой нужно ознакомиться лично и внедрить в рабочую сферу. В результате сайт будет выполняться быстрее, а еще это занятие станет куда приятнее.
В результате сайт будет выполняться быстрее, а еще это занятие станет куда приятнее.
Что нужно для изучения фреймворка?
Для начала стоит ознакомиться с официальной документацией инструмента. В этих целях у программиста должны быть должные знания английского языка. При их отсутствии можно обратиться к переводам инструкции, к примеру, пользуется спросом в сети информация к Bootstrap. Также можно ознакомиться с описанием русскоязычных ИТ-специалистов.
Какую из CSS-платформ выбирать – дело знаний и вкуса самого разработчика. Конечно же, в учет нужно брать требования предстоящего к выполнению проекта. Все описанные в статье фреймворки имеют поддержку и нацелены создателями на дальнейшее совершенствование. Каждый вариант может быть использован в проектах разной величины.
Также программисту нужно знать HTML и CSS-базы. Будучи подкованным в вопросах основы, без проблем можно перейти к UI-фреймворку любого вида и применять его в деле. Полезными в этом окажутся материалы из базовых основ Javascript и HTML, CSS, а также справочник HTML-тэгов.
10 лучших фреймворков CSS для разработчиков интерфейсов в 2020 году
«НАСА высадило роботов на Марс, и некоторые разработчики все еще борются с выравниванием по центру элементов div на своем веб-сайте»
В этой шутке есть доля правды. Это. Создание красивого веб-сайта, который хорошо выглядит в любом браузере, — непростая задача для UI/UX-дизайнеров. Разработчики должны учитывать все веб-браузеры и мобильные представления, когда дело доходит до создания макета веб-сайта и придания ему красоты. Внутри всегда остается страх, что если где-нибудь в каком-нибудь дурацком браузере дизайн ужасно сломается! Благодаря фреймворкам CSS, которые значительно упростили жизнь разработчика. Фреймворки CSS сняли большую часть боли, и сегодня разработчики не могут представить код без фреймворка CSS. Эти фреймворки не только экономят много времени, но и помогают создавать красивые адаптивные веб-приложения лучше и быстрее.
Эти фреймворки дают базовую структуру, которая включает в себя сетку, интерактивные шаблоны пользовательского интерфейса, веб-типографику, всплывающие подсказки, кнопки, элементы формы, значки. Доступны готовые решения, и это помогает быстро создать веб-сайт. Вам не нужно начинать все с нуля, и вы можете повторно использовать код в своем проекте.
Доступны готовые решения, и это помогает быстро создать веб-сайт. Вам не нужно начинать все с нуля, и вы можете повторно использовать код в своем проекте.
Теперь есть вопрос, что какой фреймворк лучше для вас? Если вы новичок во фронтенд-разработке, то выбор фреймворка может оказаться непростым делом. Честно говоря, каждый CSS-фреймворк имеет свои плюсы и минусы, поэтому все зависит от ваших конкретных потребностей. В этой статье мы обсудим некоторые популярные CSS-фреймворки, которые подходят большинству разработчиков в различных отраслях. Мы отфильтровали эти фреймворки, учитывая их плюсы и минусы. Давайте обсудим эти рамки.
1. Bootstrap
Возможно, вы уже слышали об этом фреймворке, даже если это ваш первый опыт работы. Этот фреймворк был первым фреймворком, продвигающим философию «смартфон в первую очередь». Bootstrap — самая популярная CSS-инфраструктура в мире, она была представлена Twitter в 2011 году . Bootstrap очень помогает в создании адаптивного дизайна в больших масштабах. Когда вы включаете соответствующие классы начальной загрузки, он автоматически настраивает дизайн для разных размеров экрана. Он предоставляет множество плагинов и конструктор тем. Текущая версия этого фреймворка — 9.0004 Bootstrap 4 , который включает в себя еще несколько функций, таких как новые цветовые схемы, новые модификаторы, новые служебные классы. Версия 4 построена с использованием SASS, а это означает, что Bootstrap теперь поддерживает как LESS, так и SASS.
Когда вы включаете соответствующие классы начальной загрузки, он автоматически настраивает дизайн для разных размеров экрана. Он предоставляет множество плагинов и конструктор тем. Текущая версия этого фреймворка — 9.0004 Bootstrap 4 , который включает в себя еще несколько функций, таких как новые цветовые схемы, новые модификаторы, новые служебные классы. Версия 4 построена с использованием SASS, а это означает, что Bootstrap теперь поддерживает как LESS, так и SASS.
Плюсы:
- Быстрое прототипирование
- Большая экосистема
- Большой набор компонентов
- Поддержка LESS и SASS
2. Foundation
Разработчики говорят, что если бы программирование было религией, ребята из Foundation и Bootstrap были бы по разные стороны баррикад. Foundation — еще одна превосходная, наиболее широко используемая CSS-инфраструктура в мире. Он используется многими компаниями, такими как Facebook, eBay, Mozilla, Adobe и даже Disney . Фреймворк построен на Saas, как бутстрап. Он более сложный, гибкий и легко настраиваемый. Он также поставляется с интерфейсом командной строки, поэтому его легко использовать с сборщиками модулей. Он предлагает инструмент Fastclick.js для более быстрого рендеринга на мобильных устройствах.
Фреймворк построен на Saas, как бутстрап. Он более сложный, гибкий и легко настраиваемый. Он также поставляется с интерфейсом командной строки, поэтому его легко использовать с сборщиками модулей. Он предлагает инструмент Fastclick.js для более быстрого рендеринга на мобильных устройствах.
Плюсы:
- Создание адаптивного дизайна
- Мощная структура электронной почты
- Экстремальная гибкость
- Онлайн-поддержка обучения веб-семинарам.
- Легко настроить.
- Доступен полный модульный набор инструментов, который позволяет решать практически все интерфейсные задачи
- Компоненты пользовательского интерфейса и многое другое: Усовершенствованная система визуализации, компоненты таблицы цен, проверка форм, вертикальное расположение временной шкалы, поддержка RTL и многое другое.
3. Bulma
Bulma — относительно новый фреймворк на рынке по сравнению с другими фреймворками CSS, но Bulma за короткий промежуток времени сумела привлечь большое внимание пользователей. Эта бесплатная CSS-инфраструктура с открытым исходным кодом основана на модели макета Flexbox . лучше всего то, что он основан исключительно на CSS, а вообще не требует javascript . Его используют более 200 000 разработчиков по всему миру. Он отзывчивый, легкий, а также следует подходу «сначала мобильные».
Эта бесплатная CSS-инфраструктура с открытым исходным кодом основана на модели макета Flexbox . лучше всего то, что он основан исключительно на CSS, а вообще не требует javascript . Его используют более 200 000 разработчиков по всему миру. Он отзывчивый, легкий, а также следует подходу «сначала мобильные».
Плюсы:
- Все имена классов CSS имеют логические имена, поэтому синтаксис легко выучить и запомнить.
- Чистый CSS, без JavaScript
- Большое сообщество
- Модульность: Создан с помощью Saas, и вы можете проектировать интерфейс, импортируя только необходимые функции, которые вам нужны.
- Большой набор компонентов, таких как решение для вертикального выравнивания, макеты и медиаобъекты
4. Pure
Разработано Yahoo , Pure — это легкая и отзывчивая CSS-инфраструктура. Он построен с использованием Normalize.css, который помогает создавать адаптивные макеты с использованием сеток и меню. Его можно разбить на разные модули CSS, и в зависимости от ваших потребностей и предпочтений вы можете импортировать эти модули. Так что, если вам нужна только система сетки, нет необходимости импортировать весь CSS и увеличивать время загрузки сайта. В отличие от Bootstrap, он не позволяет создавать фиксированные макеты.
Его можно разбить на разные модули CSS, и в зависимости от ваших потребностей и предпочтений вы можете импортировать эти модули. Так что, если вам нужна только система сетки, нет необходимости импортировать весь CSS и увеличивать время загрузки сайта. В отличие от Bootstrap, он не позволяет создавать фиксированные макеты.
Плюсы:
- Подходит для мобильных устройств
- Основан исключительно на CSS, поэтому его легко освоить.
- Он предлагает варианты с 5 точками, 2 точками, 24 точками и т. д. Таким образом, его использование намного более гибко при создании сетки и системы столбцов.
5. Семантический пользовательский интерфейс
Этот фреймворк широко известен своими невероятными тематическими эффектами , а также простым и элегантным дизайном. Semantic UI — это адаптивный фреймворк, который использует удобный для человека HTML и позволяет создавать уникальный и красивый веб-сайт без многочисленных изменений. Он предлагает 3000+ Тематические переменные и 50+ Компоненты пользовательского интерфейса . Он также поддерживает сторонние библиотеки , такие как React, Meteor, Ember, React и другие.
Он предлагает 3000+ Тематические переменные и 50+ Компоненты пользовательского интерфейса . Он также поддерживает сторонние библиотеки , такие как React, Meteor, Ember, React и другие.
Плюсы:
- Дружественные имена классов. Он использует удобный для человека HTML, поэтому можно кодировать на естественном языке.
- Привлекательные макеты по сравнению с Bootstrap 4 и другими фреймворками.
- загружает только необходимые компоненты, сокращая время загрузки и размер файла
- Широкий выбор компонентов
6. Tailwind CSS
Tailwind CSS — это низкоуровневая структура CSS , которая отличается гибкостью и широкими возможностями настройки. Tailwind написан на PostCSS и настроен на JavaScript. Вместо использования готовых компонентов вы будете использовать низкоуровневые служебные классы для настройки дизайна, что даст вам полный контроль над тем, как будет выглядеть сайт. От размера переднего плана до интервалов, от точек останова до теней, от цвета до размера границ — все это настраивается. Например, вы можете придать кнопке вид «Pill», «Контур» и «3D». Вы можете персонализировать каждый аспект и создать дизайн в уникальном стиле, который определенно отличается от других фреймворков, таких как Bootstrap или UI kit.
От размера переднего плана до интервалов, от точек останова до теней, от цвета до размера границ — все это настраивается. Например, вы можете придать кнопке вид «Pill», «Контур» и «3D». Вы можете персонализировать каждый аспект и создать дизайн в уникальном стиле, который определенно отличается от других фреймворков, таких как Bootstrap или UI kit.
Плюсы:
- Простота настройки
- Вспомогательные классы
- Поставляется с адаптивными вариантами
7. Комплект пользовательского интерфейса
Эта мощная функция CSS известна своей минималистской структурой. UI Kit — это легкая минимальная CSS-инфраструктура, которая включает в себя почти все функции других фреймворков. Вы можете создавать сверхчистые, элегантные и красивые веб-интерфейсы, используя максимально пустое пространство и множество компонентов пользовательского интерфейса, таких как значки SVG, индикаторы выполнения, средство создания изображений и многое другое. Доступно множество невероятных компонентов, унифицированных стилей и вариантов настройки. Вы можете создать расширенный интерфейс, используя такие компоненты, как Nestable. Он использует надежные и бесконфликтные соглашения об именах. Вы также можете создавать сложные макеты на основе flexbox, используя простой HTML.
Доступно множество невероятных компонентов, унифицированных стилей и вариантов настройки. Вы можете создать расширенный интерфейс, используя такие компоненты, как Nestable. Он использует надежные и бесконфликтные соглашения об именах. Вы также можете создавать сложные макеты на основе flexbox, используя простой HTML.
Плюсы:
- Минимализм
- Огромная коллекция полезных компонентов пользовательского интерфейса.
- Совместимость с Less и Sass
- Включает JavaScript
- Адаптируемость к любым устройствам
8. Materialize CSS
Если вам нравится работать с дизайном материалов, вам обязательно стоит попробовать этот фреймворк. Он был создан Google в 2014 году , и этот фреймворк является отличным решением для тех, кто хочет проектировать веб-сайты или веб-приложения для Android . На этой платформе реализовано множество продуктов Google, таких как YouTube, Gmail, Google Drive и Google Docs. Он поставляется с несколькими готовыми к использованию компонентами и классами, которые позволяют вам выполнять свою работу как можно быстрее, не прилагая особых усилий. Фреймворк использует макет на основе сетки из 12 столбцов, созданный Bootstrap, адаптивную анимацию и переходы, отступы и эффекты глубины, такие как освещение и тени. Используя готовый стартовый шаблон вы можете создать свой веб-сайт с минимальным временем настройки.
Он поставляется с несколькими готовыми к использованию компонентами и классами, которые позволяют вам выполнять свою работу как можно быстрее, не прилагая особых усилий. Фреймворк использует макет на основе сетки из 12 столбцов, созданный Bootstrap, адаптивную анимацию и переходы, отступы и эффекты глубины, такие как освещение и тени. Используя готовый стартовый шаблон вы можете создать свой веб-сайт с минимальным временем настройки.
Pros:
- Material Design
- Bootstrap Grid
- large selection of components
- Easy customization
- Compatible with Sass
9. Skeleton
As the name suggests Skeleton is the simplest and minimal responsive Фреймворк CSS для использования. Он содержит всего 400 строк кода , но предлагает огромное количество вариантов для использования в вашем проекте. Такие функции, как сетки, типографика, кнопки, формы, списки, медиа-запросы, таблицы и т. д., позволяют без особых усилий создавать сложные веб-сайты. Мы упомянули об этом в фреймворке CSS, но меньшее количество строк кода не определяет себя как фреймворк CSS, библиотеку или даже модуль. на самом деле это шаблон , который подходит для небольших проектов или для тех, кто начал свою карьеру в качестве разработчика пользовательского интерфейса/UX. Он поставляется только с ограниченным количеством стандартных HTML-элементов, но этого достаточно, чтобы начать работу с простым и элегантным веб-сайтом.
д., позволяют без особых усилий создавать сложные веб-сайты. Мы упомянули об этом в фреймворке CSS, но меньшее количество строк кода не определяет себя как фреймворк CSS, библиотеку или даже модуль. на самом деле это шаблон , который подходит для небольших проектов или для тех, кто начал свою карьеру в качестве разработчика пользовательского интерфейса/UX. Он поставляется только с ограниченным количеством стандартных HTML-элементов, но этого достаточно, чтобы начать работу с простым и элегантным веб-сайтом.
Плюсы:
- Подходит для мобильных устройств
- Простота в освоении
10. Miligram
Как следует из названия, это еще одна легкая CSS-инфраструктура, предназначенная для более быстрого создания веб-сайтов. Размер рамки всего 2 КБ , но он поставляется с множеством функций и инструментов для веб-разработки, чтобы удовлетворить ваши требования. Это дает разработчику гибкость и позволяет им использовать все функции, предлагаемые спецификацией CSS3. Можно также расширить это с помощью нескольких строк пользовательского CSS.
Можно также расширить это с помощью нескольких строк пользовательского CSS.
Плюсы:
- Основано на сетке Flexbox
- Супер темы дизайна
Мы упомянули несколько фреймворков CSS, которые довольно популярны среди разработчиков, но вы также можете попробовать свои силы в некоторых других фреймворках CSS. Некоторые другие популярные фреймворки: Susy, Animate.css, Paper CSS, NES.css, Base, Tent CSS, Simple Grid, Spectre, Mustard UI, Picnic CSS, Mini.css, Gumby и многие другие.
12 небольших CSS-фреймворков для веб-дизайна
Возможно, вам не понадобится большинство функций, которые есть в крупных UI-фреймворках, таких как Bootstrap, особенно когда вы работаете над небольшими простыми проектами, которые просто хотите получить. как можно скорее. К счастью, существует небольших и простых CSS-фреймворка 9.0005, который вы можете использовать вместо него. Использование небольшого CSS-фреймворка обычно означает более мягкую кривую обучения для разработчиков, независимость функциональности от JavaScript и более быстрое время загрузки для ваших пользователей.
Я составил для вас отличный список небольших/минималистичных фреймворков CSS. Большинство из них имеют размер до 5 КБ (в минифицированном и сжатом виде) и содержат необходимые ингредиенты для создания адаптивного веб-дизайна.
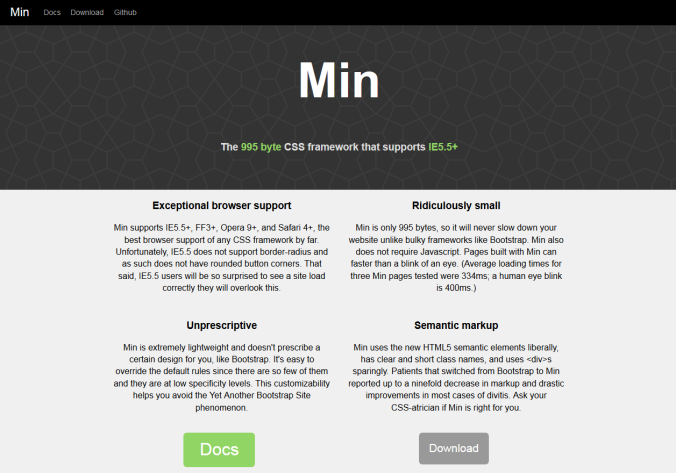
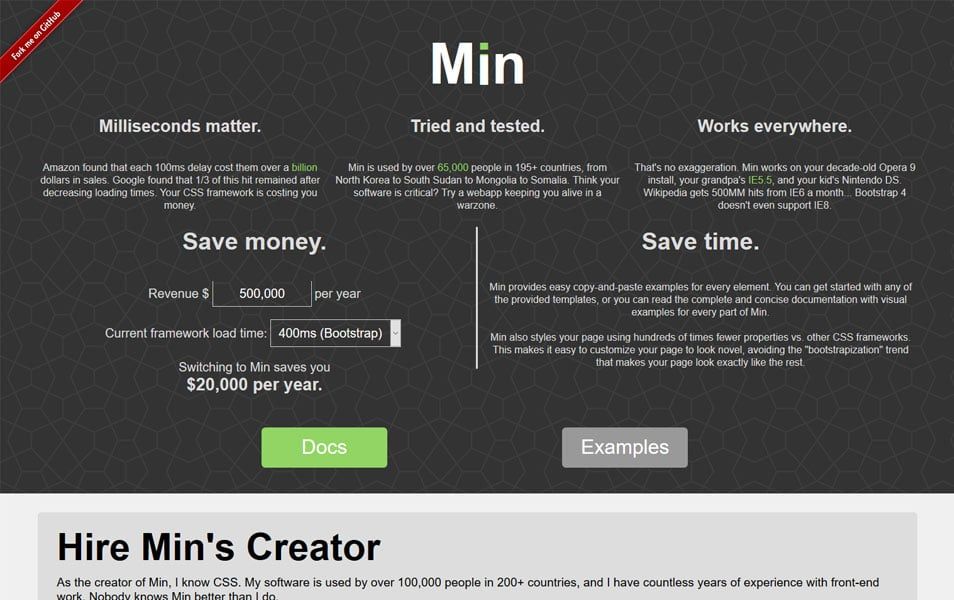
min, самый маленький CSS-фреймворк в этом списке, имеет адаптивную сетку из 12 столбцов, стили кнопок, стили таблиц, значки, совместимые с Android, и многое другое.
мин поддерживает даже старые браузеры, такие как Internet Explorer 5.5.
Milligram предназначен для современных пользовательских интерфейсов — его система сетки использует FlexBox, размеры и длины используют единицу rem , и это Mobile First. Быть на переднем крае дорогого стоит: Milligram официально поддерживает только новейшие версии Chrome, Firefox, IE, Safari и Opera.
Blaze CSS
По умолчанию Blaze CSS уже облегчен, но вы можете еще больше уменьшить размер его файла благодаря модульной архитектуре, которая позволяет включать только те части, которые вы собираетесь использовать в своем проекте.
(Дополнительную информацию см. в инструкциях по созданию пользовательской сборки Blaze CSS.)
Kube представляет собой мощную платформу CSS, которая весит менее 6 КБ. Он имеет адаптивную сетку, надежный набор классов для стилизации ваших веб-форм, несколько классов таблиц, классы уведомлений для отображения важных сообщений вашим пользователям и многое другое.
Pure, проект с открытым исходным кодом, возглавляемый Yahoo!
Developers — это набор модулей CSS, которые помогут вам быстро создавать адаптивный веб-дизайн. В Pure есть базовые стили для всех элементов HTML (разработанные на основе Normalize.css) и модули для макетов сетки, веб-форм, кнопок, таблиц и навигационных меню.
Furtive
Называя себя «микрофреймворком CSS», Furtive ориентируется на современный веб-дизайн.
Как и Milligram, Furtive является мобильным в первую очередь, имеет адаптивную сетку на основе FlexBox и использует единицы rem для длины и размеров. Он охватывает основы: кнопки, формы и даже классы цветов по умолчанию.
Он охватывает основы: кнопки, формы и даже классы цветов по умолчанию.
Несмотря на то, что он не обновлялся более года, Skeleton по-прежнему остается первоклассной отправной точкой/шаблоном для быстрого создания современного адаптивного веб-дизайна.
Он поставляется с интуитивно понятной системой сетки и базовыми стилями для ваших HTML-элементов.
FOX CSS
FOX CSS — это легкая модульная структура CSS. Он использует подход к дизайну Mobile First, поддерживает такие старые браузеры, как IE 9, и имеет неагрессивный сброс CSS (вдохновленный KNACSS).
Basscss
Basscss состоит из 22 модулей CSS, состоящих из сброса CSS, системы сеток, цветовых классов, служебных классов, помогающих создавать адаптивные дизайны, и многого другого. Basscss на удивление многофункционален для чего-то, что весит менее 4 КБ.
Siimple
Siimple — это минималистичный CSS-фреймворк для создания отзывчивого и чистого веб-дизайна.
Он похож на Skeleton: он имеет интуитивно понятную систему сетки из 12 столбцов и базовые стили для типографики, таблиц, кнопок, форм и многого другого.
Lotus — одна из самых маленьких структур CSS. В нем есть самое необходимое: адаптивная сетка, типографика, кнопки и веб-формы.
Picnic CSS — это облегченная структура пользовательского интерфейса, написанная на Sass, упрощающая редактирование и настройку переменных, таких как цвета и длины. Он также имеет некоторые впечатляющие, чисто CSS-компоненты пользовательского интерфейса, такие как модальное окно и слайдер контента.
Сводная таблица
В следующей таблице содержатся полезные сведения о платформах CSS, представленных в этом списке.
| Имя | Размер* | Документы | Лицензия | Репозиторий GitHub | Популярность** |
|---|---|---|---|---|---|
| мин | 1,02 КБ | Документы | Массачусетский технологический институт | Репо | 685 |
| Миллиграмм | 4,05 КБ | Документы | Массачусетский технологический институт | Репо | 3000 |
| БлейзCSS | 5,71 КБ | Документы | Массачусетский технологический институт | Репо | 7 |
| Кубе | 5,94 КБ | Документы | Массачусетский технологический институт | Репо (устаревшее) | 538 |
| Чистый | 4,0 КБ | Документы | БСД | Репо | 13 373 |
| Скрытый | 2,37 КБ | Документы | Массачусетский технологический институт | Репо | 369 |
| Скелет | 1,57 КБ | Документы | Массачусетский технологический институт | Репо | 10 884 |
| FOX CSS | 2,46 КБ | Документы | Неизвестно | Репо | 87 |
| Басссс | 3,49 КБ | Документы | Массачусетский технологический институт | Репо | 2 597 |
| Простой | 5,56 КБ | Документы | Массачусетский технологический институт | Репо | 14 |
| Лотос | 1,80 КБ | Документы | Массачусетский технологический институт | Репо | 14 |
| Пикник CSS | 2,32 КБ | Документы | Массачусетский технологический институт | Репо | 932 |
*Размер — это размер файла CSS в минимизированном и сжатом формате CSS.