что это такое и для чего нужен
Фреймворк (с англ. framework — «каркас, структура») — заготовка, готовая модель в IT для быстрой разработки, на основе которой можно дописать собственный код. Он задает структуру, определяет правила и предоставляет необходимый набор инструментов для создания проекта. В основном фреймворки используются в веб-разработке.
Что такое фреймворк
Чтобы понять, что такое frameworks, можно представить строительство дома.
Первый вариант — использовать готовый типовой проект. В нем будут продуманы способы заливки фундамента, расположение коммуникаций, теплоизоляция стен. Но при этом нельзя изменить планировку, затрагивая несущие конструкции.
Второй вариант — подготовить план самостоятельно с нуля. Без опыта проектирования есть высокая вероятность построить дом, который не подойдет для проживания.
Так же работают и фреймворки. Разработчик использует готовый шаблон и наполняет его своим кодом. Фреймворки отвечают за стабильность программы: работу с базами данных и файловой системой, обработку ошибок, защиту паролем.
Фреймворки отвечают за стабильность программы: работу с базами данных и файловой системой, обработку ошибок, защиту паролем.
Зачем нужны фреймворки
Фреймворки подходят для создания как крупных проектов, так и простых сайтов и приложений, которые планируется развивать в будущем. Они позволяют правильно выстроить бизнес-логику. В основном фреймворки используются для создания калькуляторов, интернет-магазинов с нестандартным функционалом, собственных CRM, которые нельзя создать на CMS, десктопных и мобильных приложений. В отличие от CMS, frameworks — это низкоуровневое решение, которое обладает большей производительностью и гибкостью. Позволяет получить готовый каркас для проекта без потери гибкости в плане функционала.
Чем фреймворк отличается от библиотеки
В отличие от динамических библиотек, которые предоставляют собой набор ограниченных функций, на фреймворке выстраивается архитектура. Он определяет связь между компонентами.
Фреймворк обычно состоит из множества библиотек, которые он использует внутри себя, и реализует с помощью них структуру/каркас проекта. Также он предоставляет свои библиотеки для решения распространенных задач. Кроме того, в документации к фреймворку обычно строго указано, как использовать эти библиотеки, в каких местах их вызывать и как решать проблемы.
Также он предоставляет свои библиотеки для решения распространенных задач. Кроме того, в документации к фреймворку обычно строго указано, как использовать эти библиотеки, в каких местах их вызывать и как решать проблемы.
Особенности веб-фреймворков
Универсальность
Любой программист, использующий конкретный framework, сможет работать с любым проектом, созданным на его основе. Благодаря стандартной структуре проекты легко дорабатывать и расширять функционал.
Эффективность и простота
Использовать framework — это быстрее и дешевле, чем писать код с нуля. Веб-фреймворки могут автоматически генерировать типичные части приложения или полностью структуру проекта. Это очень важно для начинающих разработчиков. Такой подход позволяет повысить скорость разработки и стандартизировать кодовую базу.
Надежность
Фреймворки позволяют избежать ошибок. По степени безопасности решения на фреймворках превосходят самописные системы и не уступают CMS. Они работают быстрее и выдерживают более высокую нагрузку, чем самописные системы и CMS.
Безопасность
Инструменты для идентификации позволяют разрешить или отклонить доступ к функциям фреймворка. Также инструменты безопасности распознают профили, которые пользуются приложением, чтобы избежать кликджекинга — способа обмана, когда злоумышленник получает доступ к персональной информации пользователя и его устройствам.
Адаптивность
Разработка типового функционала на фреймворках может занять больше времени, чем при использовании CMS. Фреймворки содержат основные компоненты бизнес-логики уровня приложения, поэтому часть функций реализовывается индивидуально.
Архитектура фреймворковЧтобы поделить проект на логические части, модули, фреймворки зачастую используют архитектуру Model-View-Controller (MVC). Она подразумевает деление на три сегмента: модель, представление и контроллер. Можно изменять каждый независимо от других.
Модель MVC используется во всех веб-фреймворках.- В Model содержатся все данные и уровни бизнес-логики, ее функции и правила.

- View отвечает за визуальное отображение информации.
- Controller изменяет входные данные в команды для Model и View.
По типу задач
Бэкенд-фреймворкиРаботают на серверной стороне и отвечают за работоспособность приложения. Правила и архитектура позволяют создавать простые страницы и формы, формировать выходные данные и обеспечивать защиту от атак.
Laravel. PHP-фреймворк. Прост в освоении и подходит для средних и небольших проектов, когда нужно удобно и быстро написать код.
Узнать больше о фреймворке можно в этой статье.
Django. Популярный и мощный веб-фреймворк на языке Python. Помогает масштабировать проект в процессе работы. Работает по принципу DRY (Don’t repeat yourself), отличается стандартной структурой и наследованием шаблонов.
Symfony. Один из самых старых PHP-фреймворков. Часто используется для разработки больших порталов благодаря стабильности. Гибкий и масштабируемый.
Часто используется для разработки больших порталов благодаря стабильности. Гибкий и масштабируемый.
Ruby on Rails. Фреймворк для разработки на Ruby. Подходит для разработки быстрых, отказоустойчивых и работающих под высокой нагрузкой сайтов и веб-приложений с динамичными web-интерфейсами и сложной бизнес-логикой.
Фронтенд-фреймворкиОтвечают за внешний вид проекта и не связаны с логикой работы. Позволяют улучшать и добавлять новые пользовательские интерфейсы, создавать одностраничные приложения, анимации и пр.
Vue.js. JavaScript-фреймворк с открытым исходным кодом, позволяющий создавать креативный интерфейс. Имеет понятную командную строку, позволяющую ускорить разработку за счет большой библиотеки плагинов, пресетов.
Bootstrap. Это открытый и бесплатный CSS-, HTML- и JS-фреймворк. Позволяет создавать проекты с отзывчивым и стильным дизайном. К преимуществам относится большое количество шаблонов, стилей, постраничный дизайн, высокое качество адаптивной верстки, низкий порог вхождения.
Узнать больше о фреймворке можно в этой статье.
Foundation. Как и Bootstrap, включает CSS-, HTML- и JavaScript-шаблоны и поддерживает графическое ускорение для плавных анимаций. Отличается улучшенным функционалом для мобильных устройств.
Фуллстек-фреймворкиФреймворки решают задачи и на клиентской, и на серверной стороне.
Meteor. Обе стороны работают на JavaScript. Можно использовать для них одинаковый код. Работает в режиме реального времени: при изменениях в одном интерфейсе происходят изменения и в других.
Next.js. JavaScript-фреймворк, созданный поверх React.js. Разработан для решения проблемы React.js, которая связана с отрисовкой приложения на стороне сервера — SSR.
Nuxt. JavaScript-фреймворк, который разработан для создания универсальных приложений на Vue.js с помощью Node.js.
По размеру
Существуют многофункциональные фреймворки, предлагающие универсальные решения, а также инструменты под конкретные задачи — микрофреймворки. Их функциональность расширяют сторонние приложения. На их основе можно создавать небольшие проекты или совмещать с большими фреймворками.
Их функциональность расширяют сторонние приложения. На их основе можно создавать небольшие проекты или совмещать с большими фреймворками.
Flask. Микрофреймворк, подходящий для создания сайтов на Python. Совместим со сторонними библиотеками и имеет много расширений. Отличается легкостью в настройке.
Узнать больше о фреймворке можно в этой статье.
Uikit. HTML-, CSS-микрофреймворк с легкой модульной структурой. Позволяет предварительно посмотреть страницу сайта в режиме реального времени, отметить синтаксическую подсветку для HTML.
типы, архитектура, 20 самых популярных
В статье рассказывается:
- Разница между framework, cms и написанием кода с нуля
- Преимущества работы с framework
- Типы фреймворков
- Архитектура фреймворков
- Как выбрать подходящий framework
- Как научиться пользовать фреймворками
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.
Бесплатно от Geekbrains
Фреймворк — это программная платформа, созданная для упрощения работы над программным продуктом. Она формирует структуру проекта и создает условия для объединения элементов внутри него.
Фреймворк имеет большое значение для команды: он влияет на уровень зарплат сотрудников и в целом определяет штат, от него зависят многие рабочие процессы, технологии и скорость разработки.
В нашем материале мы попробуем разобраться, на чем основываются разработчики, выбирая программную платформу для своих проектов (и продуктовых, и аутсорсинговых).
Разница между framework, cms и написанием кода с нуля
Framework. Фреймворк представляет собой некий каркас программы, в котором имеются постоянные и переменные элементы. Первые не меняют свои параметры в зависимости от конфигурации проекта, а вторые можно трансформировать, подстраивая под свой продукт. Framework — это нечто среднее между написанием кода с нуля и использованием CMS.
Написание кода с нуля. В данном случае разработчик от начала и до конца создает проект самостоятельно, что дает преимущество в виде отсутствия каких-либо ограничений и возможности использования любых технологий. Это как в рисовании – можно взять альбом и нарисовать все, что угодно и чем угодно – акварелью, гуашью, фломастерами, карандашами. Все зависит от текущей ситуации, потребностей, навыков и цели.
Однако писать код долго, довольно сложно и накладно. Разработчику необходимо постоянно проводить проверку работоспособности каждой функции для выстраивания качественного и рабочего продукта. Трудиться над подобным проектом могут только опытные программисты, так как слишком высоки риски и затраты, а ошибки обходятся дорого.
Написание кода с нуляCMS — это практически готовая основа для сайта. Создателю нужно только наполнить шаблон собственным содержанием (текстом, изображениями, видео и т.п.), выбрать цвета, шрифты, оформление. В примере с рисованием CMS будет раскраской: нужно просто взять карандаши и закрасить определенные зоны нужными цветами, не выходя за линии.
Преимущества работы с framework
Фреймворки значительно упрощают процесс разработки сайтов. С ними можно подключаться к различным типам СУБД, не вникая при этом в нюансы организации инфраструктуры. Платформа предлагает готовые решения для работы с файловой системой, инструменты для оптимизации и ускорения работы приложения.
Перечислим главные преимущества фреймворка.
- Простой процесс диагностики и отладки
Фреймворки позволяют упростить процесс отладки и обслуживания программного обеспечения. Под отладкой понимается пошаговое выполнение кода в поисках того места, где появилась ошибка на этапе написания программы.
Есть платформы, обладающие собственными внутренними системами тестирования кода, с помощью которых разработчики проводят проверку продукта сразу. Таким образом тестированию уделяется гораздо больше времени, что устраняет необходимость в дальнейшем исправлять ошибки.
- Повышенная эффективность кода
Код, созданный на фреймворк, может быть использован повторно, а значит повышается его эффективность. В базе платформы можно найти готовый нужный код вместо того, чтобы тратить время на его написание. Потом при необходимости в него можно внести какие-то изменения, добавить функции. Собственный код добавить и использовать в своих проектах тоже можно.
В базе платформы можно найти готовый нужный код вместо того, чтобы тратить время на его написание. Потом при необходимости в него можно внести какие-то изменения, добавить функции. Собственный код добавить и использовать в своих проектах тоже можно.
- Ускоренная разработка
Рабочие инструменты фреймворков и интерфейс платформ позволяют ускорить работу над проектами. Это базовые программные модули, библиотеки, гибкая среда кодирования и др. Разработчики могут не волноваться насчет обезличивания данных, управления сессиями, обработки ошибок, аутентификации и прочих процессов, так как программная платформа делает это за них. Специалисту нужно просто сесть и написать код.
Типы фреймворков
Бэкенд-фреймворки
Это фреймворки веб-разработки, которые функционируют на серверной стороне. В основном они в ответе за отдельные части приложения, которые имеют принципиальную важность для их полноценной работы. Перечислим наиболее востребованные платформы с сопутствующими им языками:
- Django — Python;
- Symfony, Laravel — PHP;
- Express.
 js — JavaScript;
js — JavaScript; - Ruby on Rails — Ruby.
Фреймворки подобного плана не позволяют создавать веб-приложение с насыщенным интерфейсом, их функциональность ограничена. При этом простые страницы и разные формы с их помощью сделать можно без проблем. Помимо этого, они способны формировать выходные данные и отвечать за безопасность в случае атак.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
pdf 3,7mb
doc 1,7mb
Уже скачали 20322
Фронтенд-фреймворки
Платформы этого типа функционируют в браузере, несут ответственность за визуальную составляющую веб-приложения, к организации внутренней логики его работы отношения не имеют.
- Angular;
- Vue.js;
- Svelte;
- React (по сути это скорее библиотека, а не фреймворк, однако ее роль в работе программистов столь велика, что инструмент нередко ставят в один ряд с другими веб-фреймворками).
Все они используют JavaScript.
Фуллстек-фреймворки
Это фреймворки, которые отвечают и за серверную, и за клиентскую часть работы. К таким платформам относится, к примеру, Meteor. Обе его стороны функционируют на JavaScript, соответственно есть возможность работать на одном и том же коде.
Кроме того, особенностью таких фреймворков является работа в режиме реального времени, смысл которой в следующем: при внесении изменений в одном интерфейсе изменения происходят и в остальных.
К этому типу также относятся фреймворки Next.js и Nuxt, которые работают соответственно на базах React. js и Vue.js. Однако новичкам они не подходят из-за своей сложности.
js и Vue.js. Однако новичкам они не подходят из-за своей сложности.
Архитектура фреймворков
В основе архитектуры большинства востребованных веб-фреймворков лежит декомпозиция нескольких отдельных слоёв (приложения, модули и т.д.). То есть разработчик имеет возможность создавать необходимый ему набор функций в зависимости от целей и задач проекта, используя то, что получилось, вместе с кодом фреймворка или добавляя сторонние приложения.
На сегодняшний день программистам доступна масса приложений и расширений для популярных фреймворков, созданных open-source-сообществами и коммерческими организациями. Это, например, Django REST Framework, ng-bootstrap и т.д.
Составляющими любого веб-фреймворка являются MVC — Модель, Представление и Контроллер (Model-View-Controller).
- Модель – это логика организации данных на всех уровнях, правила и функции.
- Представление – это внешний облик данных.
- Контроллер отвечает за преобразование входных данных в команды для Модели и Представления.

Все это единый «организм», части которого не могут функционировать друг без друга. Чтобы приложение работало без ошибок, необходимо понимать правила, по которым действует этот организм.
Как выбрать подходящий фреймворк
На рынке представлено большое многообразие платформ с однотипным функционалом. Как выбрать фреймворк, который обеспечит комфортную работу и выполнение поставленных задач? Необходимо ориентироваться на данные критерии:
- предпочитаемый язык;
- возможности фреймворка.
Следует также сравнить фреймворки между собой, чтобы оценить, какой из них больше остальных будет соответствовать требованиям разработчика.
Нужно отметить, что специальных платформ для новичков нет. В целом с фреймворками могут работать разработчики совершенно разного уровня. Но есть те, которые легче в плане освоения.
Только до 10.04
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:
Тест на определение компетенций
Чек-лист «Как избежать обмана при трудоустройстве»
Инструкция по выходу из выгорания
Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
При этом не обязательно смотреть исключительно в сторону новинок. Нередко непопулярные ныне инструменты, созданные по правилам старой школы, оказываются гораздо полезнее других в конкретной ситуации.
Нередко непопулярные ныне инструменты, созданные по правилам старой школы, оказываются гораздо полезнее других в конкретной ситуации.
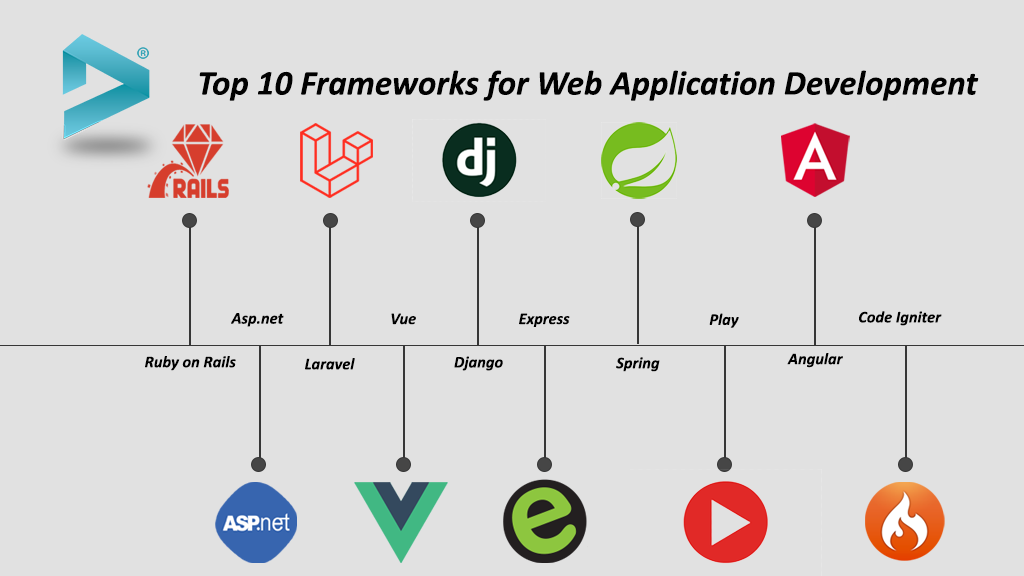
20 популярных фреймворков
- Ruby on Rails — фреймворк, написанный на Ruby, предназначен для разработки веб-приложений.
- Laravel — PHP-фреймворк для создания веб-приложений.
- Symfony — PHP-фреймворк для создания веб-приложений.
- Svelte — фреймворк на JavaScript для создания веб-приложений.
- Django — фреймворк для веб-приложений на Python.
- Bootstrap — фреймворк (который, впрочем, порой относят к библиотекам) для создания сайтов и веб-приложений на базе HTML, CSS, JavaScript.
- Angular — фреймворк для создания веб-приложений, созданный на базеTypeScript. Находится под контролем компании Google, востребован в корпоративной среде.
- Vue.js — JavaScript-фреймворк, предназначенный для создания пользовательских интерфейсов.
- JQuery — фреймворк, который был создан в 2006 году.
 С его помощью можно успешно делать маленькие проекты, в которых нет дополнительных элементов JavaScipt в большом количестве.
С его помощью можно успешно делать маленькие проекты, в которых нет дополнительных элементов JavaScipt в большом количестве. - React.js — этоframeworkна JavaScript, созданный Facebook в 2013 году. Используется как правило для проектирования клиентского интерфейса.
- Express.js — самый популярный фреймворк для разработки Node.js приложений. Чаще всего становится базой при создании программ для смартфонов и веб-сайтов.
- Flutter — популярнейший мобильный фреймворкдля Android от Google.
- Flask – фреймворк на Python, дающий возможность разработатьвеб-приложение на базе7 строк кода.
- Spring. Back-endфреймворкс Java. Используется на таких сайтах, как Wix.
- Codelgniter. Простой в плане освоения и довольно быстрый в работе фреймворк, созданный в 2006 году.
- YiiFramework. PHP-фреймворк, отличающийся прекрасной функциональностью и высоким уровнем безопасности. Позволяет написать код всего за несколько минут.

- NW.JS. Универсальный фреймворк, совместимый с разными платформами (Linux, Windows и MacOS) и позволяющий кодить на JavaScript, HTML и CSS.
- ASP.net. Мощный фреймворк от компании Microsoft. Разумеется, поддерживается Windows. Платформа дает возможность создавать точные коды HTML и разрабатывать относительно сложные и полноценные веб-сайты и приложения.
- Phalcon. Фреймворк, созданный в 2012 году. Функционирует на PHP, Zephir и C. Отличная база для быстрого и беспроблемного создания кода.
- SemanticUI. Один из самых востребованных фреймворков среди разработчиков-новичков. Причина этого в том, что он позволяет кодировать на HTML, а этот язык легок в освоении. Поэтому его берет на вооружение все большее количество специалистов.
Как научиться пользоваться фреймворками
Каждый разработчик может начать пользоваться фреймворками, самостоятельно изучив руководство по работе с ними и их документацию. Самая актуальная информация содержится в официальных источниках. Кроме того, в обучающих материалах оттуда описываются возможности новейших версий фреймворков.
Кроме того, в обучающих материалах оттуда описываются возможности новейших версий фреймворков.
При отсутствии в документации простых инструкций следует поискать их на других платформах. Допустим, freeCodeCamp предлагает бесплатный курс по React, а на сайте Tutorialspoint можно найти туториалы по разным языкам и технологиям. Также имеет смысл изучить YouTube, где лежит масса обзоров и подробнейших гайдов.
Ознакомившись с подобными материалами, можно сделать выбор в пользу того или иного фреймворка, если пока нет определенности по этому поводу. Отличная платформа для поиска ответов на вопросы по работе с конкретными фреймворками – StackOverflow.
Продвижение блога — Генератор продаж
Рейтинг: 5
( голосов 6 )
Поделиться статьей
Библиотека | Институт Фреймворкс
Проблемы
- Старение
- Развитие ребенка и подростка
- Дети и семья
- Изменение климата и окружающая среда
- Экономическая справедливость
- Образование
- Капитал
- Разработка политики на основе фактических данных
- Семьи
- Пол
- Правительство
- Здоровье
- Корпус
- Сферы услуг
- Иммиграция
- Международные дела
- Реформа юстиции
- Бедность
- Расовая справедливость
- Научный перевод
- Употребление психоактивных веществ и зависимость
Страны
- Австралия
- Бангладеш
- Бразилия
- Болгария
- Канада
- Германия
- Кения
- Перу
- Южная Африка
- Великобритания
- Соединенные Штаты
государства
Отчет
Framing Community Safety: Guidance for Effective Communication
Framing Community Safety — это руководство для некоммерческих организаций, общественных организаций, государственных учреждений и других лиц, которые хотят более эффективно информировать общественность о деятельности сообщества. усилия…
усилия…
Отчет
Обрамление общественной безопасности: краткое изложение сообщений
В этом кратком изложении содержится краткое руководство о том, как переформулировать безопасность в сообществах при использовании терминов «безопасность сообщества», «подход общественного здравоохранения» и «социальные детерминанты здоровья и безопасности».
Отчет
Где мы процветаем: информирование о возрождении района, ориентированного на жителей
Этот стратегический бюллетень предлагает руководство — в форме всеобъемлющей структуры стратегию, которую строители сообщества могут использовать, чтобы поделиться своими успехами, сообщить о проблемах, которые они лицо и…
Отчет
Дополнение по методам исследования – Там, где мы процветаем: информирование о возрождении микрорайонов, ориентированных на жителей
Описание методов исследования и вспомогательных данных, предлагаемых в качестве дополнения к Краткому стратегическому плану «Где мы процветаем»
Инструментарий
Где мы процветаем: информирование о возрождении микрорайона, ориентированного на жителей
Если вы хотите заручиться поддержкой местных инициатив и эффективно рассказать о возрождении микрорайона — и в процессе изменить общественное мнение о коренных причинах. ..
..
Внешняя статья
Что стоит за давлением с целью подвергнуть цензуре социальные исследования? American Cultural Mindsets
Мы можем спорить о том, что должно или не должно быть в школьной программе, но реальная работа также заключается в изменении культуры, на которой основаны эти аргументы.
Внешняя статья
Как говорить о домах
Этот набор инструментов, созданный в сотрудничестве с Фондом Джозефа Раунтри и Национальным фондом, основан на принципах коммуникации, изложенных в книге «Разговоры о домах: основа достойного…»
Внешняя статья
Шесть способов изменить мнение и мнение об изменении климата
В этом руководстве по формированию изложены шесть советов по формулированию изменения климата, чтобы улучшить понимание общественности и вдохновить на действия. Справочник претворяет исследования в жизнь, связывая широкий круг исследований с…
Справочник претворяет исследования в жизнь, связывая широкий круг исследований с…
Отчет
Разговоры о расизме в защите прав детей и семьи
Поскольку поле стремится вести более публичный разговор о влиянии расизма на детей и семьи, а также о том, как расизм структурирует системы, в которых взаимодействуют дети и семьи…
Статья
ВЗГЛЯД: Невидимая борьба за нашими выборами
На дворе 2023 год, и то, что казалось колоссальными промежуточными выборами, теперь кажется нам далеко-далеко позади. В преддверии нового года было интересно наблюдать, как быстро изменился наш публичный дискурс…
Отчет
Переосмысление разговора о вакцинации детей и подростков
Цель этого краткого обзора — вооружить врачей, защитников и специалистов по общественному здравоохранению стратегиями, необходимыми для эффективного понимания и поддержки детей и. ..
..
Отчет
Разговоры о здоровье детей в условиях кризиса стоимости жизни
В этом руководстве, подготовленном для Impact on Urban Health и партнеров, изложено, как действовать в отношении здоровья детей в ответ на кризис стоимости жизни в Великобритании.
выпусков | Институт Фреймворкс
Старение
Обрамление может помочь справиться с негативным отношением к старению. Исследование FrameWorks предлагает эффективные способы изменить представление о старении и пожилых людях.
Развитие детей и подростков
FrameWorks располагает крупнейшим в мире комплексом исследований по фреймингу детей и подростков. Он используется во всем мире для создания изменений.
Изменение климата и окружающая среда
Разговоры об изменении климата и окружающей среде не могут откладываться, но вести их нужно осторожно. Правильные фреймы позволяют избежать тупиковых дебатов и отчаяния.
Экономическая справедливость
Люди знают, что экономика не работает, но не знают, как она должна работать или что нам нужно сделать, чтобы добиться этого. Эффективное формирование может превратить пассивное беспокойство в активную поддержку экономической справедливости.
Образование
Американцы видят ценность образования для своих семей, но труднее рассматривать его как общественное благо. Совет FrameWorks расширяет объектив.
Справедливость
То, как мы говорим о справедливости, может измениться и изменить отношение людей к ней. Он может выявить коренные причины расовых и социальных различий. Это может поднять политику, ориентированную на справедливость.
Разработка политики на основе фактических данных
Наука непрерывного совершенствования и внедрения часто теряется при переводе. Это помогает структурировать данные и решения, которые они принимают.
Семьи
Люди связывают семейную жизнь с личной или частной жизнью, что затрудняет размышления о роли государственной политики. Фрейминг может помочь изменить перспективу.
Фрейминг может помочь изменить перспективу.
Правительство
Независимо от того, кто правит, вокруг идеи правительства всегда присутствует негатив. Хорошее формирование ясно показывает необходимость хорошего правительства.
Здоровье
Здоровье важно для всех нас, но люди склонны думать о нем узко, стигматизируя и фаталистически. Обрамление может помочь расширить объектив.
Жилье
Всем известно, что хорошее жилье стоит слишком дорого. Но это не меняет политики. Различные фреймы важны для решения этой проблемы и ее правильного решения.
Социальные службы
Когда государственные программы сравнивают с «страховочной сеткой», люди предполагают, что службы существуют только для того, чтобы ловить тех, кто упал. Фрейминг помогает расширить кругозор.
Иммиграционная служба
Иммиграционная политика заперта в дебатах между нами и ними. Для проведения глубокой реформы нам нужен более открытый, инклюзивный и ориентированный на справедливость разговор.