Визуальное сравнение 13 CSS-фреймворков / Хабр
Доброго времени суток, друзья!Предлагаю Вашему вниманию результаты небольшого исследования — визуального сравнения 13 CSS-фреймворков.
Цель исследования — определить, какой из фреймворков лучше всего справляется со стилизацией по умолчанию, т.е. без добавления специальных (предусмотренных фреймворком) классов.
В исследовании представлены следующие фреймворки:
Использовались следующие версии стилей:
В тестовой разметке представлены основные элементы веб-страницы с акцентом на семантические теги:
<header>
<figure>
<figcaption>logo</figcaption>
<img src="logo.png" alt="logo">
</figure>
<nav>
<a href="#">link1</a>
<a href="#">link2</a>
<a href="#">link3</a>
</nav>
</header>
<hr>
<main>
<h2>main title</h2>
<aside>
<h5>aside title</h5>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit.
Praesentium, quibusdam.</p>
</aside>
<section>
<h3>section title</h3>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Odit, illum.</p>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<table>
<caption>table</caption>
<tr>
<th>1</th>
<th>2</th>
<th>3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
<dl>
<dt>term</dt>
<dd>Lorem <strong>ipsum</strong>, dolor sit <em>amet</em> consectetur adipisicing elit.
<mark>Accusamus</mark>, obcaecati?</dd>
</dl>
<details open>
<summary>summary</summary>
<p><small>Lorem dolor sit amet ipsum, consectetur adipisicing elit. Explicabo, repellat?</small></p>
</details>
<button>button</button>
</section>
<article>
<h4>article title</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nam, architecto?</p>
<blockquote>Lorem ipsum dolor, sit amet <cite>consectetur adipisicing elit.</cite> Ipsam, ad!</blockquote>
<code>
console.log('hello world')
</code>
</article>
</main>
<hr>
<footer>
<form action="#">
<fieldset>
<legend>form</legend>
<label>name:
<input type="text">
</label>
<label>email:
<input type="email">
</label>
<input type="submit" value="subscribe">
</fieldset>
</form>
<p>© 2020.
</p>
</footer>
Вот как это выглядит:
Поиграть с кодом можно здесь:
Песочница не позволяет работать с тегом head, поэтому милости прошу на GitHub Pages.
Код проекта находится здесь.
Результаты исследования вполне ожидаемы: первое место — Bootstrap, второе — Materialize.
Materialize, судя по всему, следует концепции «mobile first», из-за чего проигрывает Bootstrap, когда дело касается широких экранов. Также Materialize проигрывает в плане функциональности, но это другая история.
Перспективными мне показались Skeleton и Picnic.
Благодарю за внимание.
Что такое CSS фреймворки и зачем они нужны.
Что такое CSS фреймворки и зачем они нужны? Давайте попробуем разобраться в этом вопросе.
CSS или каскадные таблицы стилей — мощный инструмент, который позволяет изменять внешний вид вашего сайта. С его помощью вы можете сказать как будет выглядеть тот или иной элемент на веб-сайте. Каким он будет цветом или размером, какие будут отступы и.т.д.
С его помощью вы можете сказать как будет выглядеть тот или иной элемент на веб-сайте. Каким он будет цветом или размером, какие будут отступы и.т.д.
Но, главная проблема с которой придется столкнуться при работе вплотную с технологией CSS, когда вы решите каким-либо образом оформить какой-то элемент на веб-сайте, появляется проблема написания большого количества кода.
Конечно, написание большого количества кода может не представлять для вас большого количества трудностей. Но, когда элементов на веб-сайте становиться много, кода тоже становиться очень много. Писать такое большое количество кода может быть не очень приятно.
Особенно это ощущается когда вы создаете какие-то веб-страницы с нуля, верстаете макет какого-то сайта и размещаете там большое количество элементов, которые должны выглядеть определенным образом. Если писать код CSS с нуля, можно наткнуться на очень большой объем работы.
Для того, чтобы избежать этого большого количества работы и ускорить процесс верстки веб-страниц, были созданы специальные библиотеки или CSS-фреймворки.
Этот CSS файл просто содержит уже написанный за вас набор стилей, которые вы сможете применять к элементам на вашем веб-сайте, после того, как эта библиотека будет подключена к вашей веб-странице.
После того, как этот файл фреймворка будет подключен к веб-странице, вы можете добавлять к вашим элементам ни какие-то конкретные стили CSS, а просто добавлять классы.
<div></div>
Добавив класс вы говорите каким образом CSS фреймворк должен оформить тот или иной веб-элемент.
Например, добавив класс box вы оформите какой-то блок div как «коробку с рамкой» (см. видео). https://bulma.io
Используя CSS фреймворки вы мыслите уже не каким-то конкретным кодом, а классами, которые можно добавлять к HTML-элементам.
Наиболее популярные CSS фреймворки:
Bootstrap
https://getbootstrap. com
com
Bulma
https://bulma.io
И главное, для чего стоит использовать фреймворки — это экономия времени. Добавить для какого-то элемента определенный класс намного проще, чем если вы напишите десятки строк кода.
Второе преимущество — стандартизация вашего кода. Если вы хотите сделать кнопку, вы уже знаете какой класс вам для нее нужно присвоить. Это не зависит от того с каким сайтов вы работаете. Везде все работает одинаково.
Вот такой удобный и жизненно нужный инструмент, который я рекомендую вам внедрить в свою практику работы в веб-разработке. Для того, чтобы ускорить вашу работу и сделать ее более приятной.
17 самых популярных CSS фреймворков
Фреймворки максимально стараются упростить жизнь веб разработчикам. В этой статье мы рассмотрим 17 самых популярных CSS frameworks для ваших проектов.
Каждый фронтэнд разработчик ожидает выход интерфейсной инфраструктуры, способной сделать процесс разработки сайта предельно быстрым. Сегодня разработано множество CSS-фреймворков, способных сделать процесс разработчики не только проще, но и интереснее, разнообразнее.
Сегодня разработано множество CSS-фреймворков, способных сделать процесс разработчики не только проще, но и интереснее, разнообразнее.
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует в ни в одном другом фреймворке. Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных модулей CSS. Данный интерфейс включает и другие широко языки – HTML, Javascript.
Посредством Bootstrap легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В модуле представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
Данные интерфейс не относится к самым популярным, но за непродолжительное время существования уже успел приобрести немало благодарных отзывов. Имеет большую поддержку как со стороны пользовательского сообщества, так и экспертных изданий. Многие профессионалы прогнозируют большое будущее данному фреймворку. Платформа отличается простотой использования, что и послужило поводом для перехода на неё многих разработчиков.
Имеет большую поддержку как со стороны пользовательского сообщества, так и экспертных изданий. Многие профессионалы прогнозируют большое будущее данному фреймворку. Платформа отличается простотой использования, что и послужило поводом для перехода на неё многих разработчиков.
Удобство интерфейса объясняется максимальной привязкой к человеческому языку. Даже имея минимальный опыт в разработке сайтов, можно легко освоить платформу. Ещё одно преимущество – это новая CSS-структура, которая активно развивается, следовательно, в неё включены современные и самые востребованные функции. Дополнительно поддерживает интеграцию сторонних модулей: Meteor, Angular, Ember. Библиотека соединяется непосредственно с платформой, в код сайта не придётся отдельно её подключать.
Является лучшим фреймворком для разработчиков спецификаций материального дизайна подобного Google. отличается гибкостью, современностью и новизной. Здесь есть функции, способные обеспечить работу не только с формами и кнопками, но картами, значками и т. д. В основе компонента Materialize CSS лежит основа материального дизайна.
д. В основе компонента Materialize CSS лежит основа материального дизайна.
Фреймворк отличается от остальных видов за счёт ряда специфических функций. Именно благодаря наличию уникальных способностей UI Kit является предпочтительным выбором для разработчиков. Подобное стало возможным за счёт реализации обработчиков препроцессов типа LESS и SASS. В платформе содержится ряд интересных функций, строго соответствующих современных соглашениям по оформлению, соответственно, заменить отдельные стили не составит труда.
Главное достоинство Pure – универсальность, многие разработчики используют фреймворка для всех своих проектов. Используя Pure удаётся создать многочисленные функции, различные дизайны сеток, таблиц, навигации и кнопок. Он не требует наличия подключённого модуля JQuery.
Разработкой Foundation CSS framework мы обязаны компании Zurb. CSS-структура относится к высокоразвитым платформам, применяемым для корпоративного сектора. Он активно используется для вёрстки лёгких и гибких сайтов. Среди пользователей этого фреймворка такие известные бренды: Mozilla, Facebook, eBay. Недостатком является сложность обучения, новичкам будет нелегко вникнуть и начать разрабатывать на Foundation.
Он активно используется для вёрстки лёгких и гибких сайтов. Среди пользователей этого фреймворка такие известные бренды: Mozilla, Facebook, eBay. Недостатком является сложность обучения, новичкам будет нелегко вникнуть и начать разрабатывать на Foundation.
Включает особую базу для обмена данных, которая оперируется процессором обработки SASS. Позволяет легко создавать разделы на HTML как для мобильных гаджетов, так и компьютеров с большими разрешениями экрана.
Причисляется к лучшим фреймворкам CSS, способных помочь создавать сайты с учётом рекомендаций Google по материальному дизайну. Все созданные сайты отличаются совместимостью с CSS, обрабатываемым предпроцессором LESS. Устроен сверху компонентов React. Имеет многочисленные стили, разделённые на ряд файлов, которые легко подключать и настраивать. Разделение на файлы способствует переопределению переменных в LESS, без влияния на все компоненты инфраструктуры.
Здесь за основу также взят дизайн согласно рекомендациям Google. В роли препроцессора используется Stylus. Сегодня Leaf ещё малоизвестен, но ожидания экспертов и самих разработчиков многообещающие. Предполагается, что модуль сможет выйти за стандартные рамки. В будущем будет использоваться для разработки ресурсов нового поколения.
В роли препроцессора используется Stylus. Сегодня Leaf ещё малоизвестен, но ожидания экспертов и самих разработчиков многообещающие. Предполагается, что модуль сможет выйти за стандартные рамки. В будущем будет использоваться для разработки ресурсов нового поколения.
Структура получила распространение благодаря схожести со Skeleton (практически уходит необходимость переучиваться), небольшой структуре и уникальной системе сетки. В фреймворке реализован стандарт «гибкой коробки». Из коробки поставляется с рядом стандартных, но привлекательных объектов: таблицы, блоки, формы, кнопки и типографика.
Причисляется к лёгким, простым и адаптивным шаблонам. В платформе кода всего на 400 строк, но этого достаточно для построения структуры сайта, нуждающегося в точных мелких настройках. Он не является всеобъемлющим (как и другие варианты), но позволяет значительно ускорить процесс программирования. Представляет собой сетку в 12 колонок, которая реагирует и включает самые различные объекты.
Относится к сети Grid, которая запущена на CSS-сетке, способной ускорить веб-разработку. Не содержит ничего лишнего, лишь минимизированные и обязательные стили. Вес файла даже не достигает 1 Кб.
Лёгкость и простота фреймворка подкупила многих разработчиков. В Toast используется адаптивная сетка на 12 колонок, позволяющая делать создавать лёгкие конструкции на странице. Благодаря встроенной функции определения габаритов элемента, упрощается процесс компоновки прокладки и соединения с границами сетки без нарушения сторонних элементов.
Чтобы сделать этап создания сайта более рациональным, в основу 960 Grid System положено общепринятое измерение ширины страницы в 960 pi. Можно загрузить модуль в 2 вариантах: в одном – 12 столбцов, а в другом – 16. Возможна разработка цикла для каждого из них.
Является модульным фреймворком, который способен быстро и гибко создавать сайты. YAML получил наибольшее распространение после проведённого тестирования во всех популярных браузерах, где он подтвердил идеальную поддержку функций и обеспечивает единый внешний вид страницы.
Gumby – это представитель 960 Grid-адаптивных фреймворков, включающих многочисленные виды сеток с разнообразными типами столбцов. Гибкость весь цикл разработки сайта – это про Гумби.
Инфраструктура работает с сетками по стандарту CSS3, реагирует на AEON. Имеет гибкую сетку, включающую поддержку HTML5 (берёт её за основу), а также фреймворк полностью совместим с Javascript.
Благодаря внедрению препроцессора SASS, Susy получила гибкость для работы с сайтами любого размера. Чтобы облегчить пользование фреймворком была включена интеграция с Compass. Модуль реализуется как для статических страниц или сайтов, так и динамически генерируемых ресурсов вроде WordPress, Rails, Django и т. п.
CSS-фреймворки для верстальщиков | Медиа Нетологии: образовательная платформа
Глеб Летушов, редактор-фрилансер, написал статью специально для блога Нетологии о том, что такое СSS-фреймворки, как они помогают в создании сайта и нужно ли их использовать.
Обучение в онлайн-университете: курс «Старт в программировании»
Что такое фреймворк
Фреймворк — это платформа, на которой строится программа. Понятие фреймворка используется во многих языках программирования.
Когда мы говорим о верстке, то имеем в виду фреймворк как готовую библиотеку CSS и JavaScript файлов, которые используются в оформлении HTML-страницы. С помощью такого набора сверстать страницу намного легче, потому что не нужно разбираться с адаптивностью и думать о том, как страница будет выглядеть на мобильных экранах и планшетах. Также не нужно подбирать размеры шрифтов, кнопок и форм, потому что почти во всех фреймворках эти параметры уже настроены. Остается лишь подключить его и собрать страницу из готовых блоков.
Кому пригодятся CSS-фреймворки
Фреймворки помогают упростить и ускорить многие вещи, облегчают жизнь начинающим верстальщикам, программистам без опыта в верстке и тем, кто хочет быстро создать HTML-страницу, не изучая всех правил HTML.
Популярные фреймворки создаются и тщательно тестируются опытными разработчиками и сообществом пользователей. Поэтому сайт, созданный с помощью фреймворка, скорее всего, будет хорошо выглядеть в разных браузерах и устройствах.
Какой фреймворк выбрать
Изменение стандартного оформления во фреймворке занимает достаточно много времени. Поэтому лучше сразу выбрать более подходящий, чтобы потом не пришлось менять предустановленное оформление.
Я расскажу о тех решениях, с которыми знаком и которые мне приглянулись.
Bootstrap
Один из самых используемых фреймворков. Построен по принципу mobile-first, то есть хорошо выглядит на мобильных телефонах.
В этот фреймворк входит сетка из двенадцати колонок, шрифты, формы, кнопки, JS-скрипты. Их оформление уже прописано в CSS-классах, поэтому достаточно только подключить стили и сделать разметку.
Верстать сайт с помощью Бутстрап способны даже начинающие разработчики. Можно быстро создать прототип и макет с необходимой функциональностью в HTML. Правда, в стандартном оформлении сайты выглядят одинаково, но стили для классов можно изменить со временем.
Можно быстро создать прототип и макет с необходимой функциональностью в HTML. Правда, в стандартном оформлении сайты выглядят одинаково, но стили для классов можно изменить со временем.
Bootstrap хорошо работает на разных устройствах и отображается в современных браузерах.
Страница блога, созданная с помощью Bootstrap
Полная сборка Bootstrap содержит описания множества стилей для веб-элементов, шрифтов, сетки. Если еще неизвестно, каким будет сайт, лучше пользоваться полной сборкой.
Если нужны какие-то определенные элементы оформления, например, сетка, то на сайте можно скомпилировать собственную сборку. Просто выбрать нужные элементы, а остальное удалить. Благодаря этому можно сократить вес фреймворка и увеличить скорость загрузки сайта.
С сайта можно скачать две версии фреймворка: Bootstrap 3 или 4. Третья версия самая распространенная. Но я советую сразу разбираться с четвертой, так как в неё добавлены новые классы, структура и интересные фишки.
Сайт: GetBootstrap.
Skeleton
Небольшой фреймворк, включающий в себя всего лишь два файла: normalize.css — общий файл для сброса стилей, и skeleton.css со стилями. Стилей немного, это 12-колоночная сетка и основные CSS-правила — типографика, кнопки, формы. Так же, как и в Bootstrap, в Skeleton используется подход mobile-first.
Skeleton — простой и легкий, мне он понравился даже больше, чем Bootstrap.
Если нужно быстро сверстать страницу и не путаться в элементах, то советую Skeleton: GetSkeleton.
Milligram
Легкий фреймворк, похожий на предыдущий. Чистый код, минимальное оформление — удобный для начинающих разработчиков. Используются основные компоненты — типографика, кнопки, цитаты. Сетка в Milligram отличается от других, потому что строится на флексбоксах — особых контейнерах, которые выстраиваются в строку или столбик, а пространство между ними заполняется разными способами.
Посмотреть и изучить: Milligram.
Semantic UI
Позволяет быстро верстать красивые сайты и обладает полностью адаптивным дизайном. Все элементы Semantic UI хорошо подобраны и выглядят превосходно: красивая анимация, формы, селекторы.
Элементы Semantic UI
Полная версия много весит, поэтому ненужные функции нужно будет удалить. В освоении этот фреймворк сложнее, чем Bootstrap, но стоит того, чтобы с ним познакомиться. Если Bootstrap предлагает базовые элементы, то в Semantic UI уже есть законченные блоки с продуманным дизайном, которые сразу можно использовать для верстки страницы.
Сайт фреймворка: Semantic-UI.
Foundation Zurb
Один из популярных фреймворков. Так же, как и Bootstrap, Foundation — это набор компонентов, с помощью которых собирается готовый сайт. Фреймворк также построен по концепции mobile-first, обладает 12-колоночной сеткой и подстраивается под размер экрана. Интересные стили и кнопки, ограничений в стилизации почти нет. На сайте приведены примеры готового кода, примеры основных элементов и шаблоны сайтов, которые можно переделать. На сайте можно сделать сборку Foundation с теми элементами, которые нужны, удалив лишние. Это сократит вес и уменьшит время загрузки.
Интересные стили и кнопки, ограничений в стилизации почти нет. На сайте приведены примеры готового кода, примеры основных элементов и шаблоны сайтов, которые можно переделать. На сайте можно сделать сборку Foundation с теми элементами, которые нужны, удалив лишние. Это сократит вес и уменьшит время загрузки.
Сайт Барака Обамы использует Foundation Zurb
Чтобы оживить страницу, которую верстаете, можно использовать дополнительную библиотеку с переходами и анимацией — Motion UI.
Foundation — сложный в освоении, поэтому новичкам в верстке не подойдет.
Скачать фреймворк и посмотреть документацию можно на сайте ZurbFoundation.
Заключение
При правильном выборе и использовании фреймворка, он экономит время на разработку макета и верстку страницы, облегчает работу верстальщику любого уровня. Сложности появляются, когда нужно отойти от структуры, которую неудобно менять.
Читать ещё: «Как работает Flexbox: объясняем на гифках»
CSS-фреймворк идеально подойдет для того, чтобы быстро сверстать страницу и выложить в сеть. А если нужен какой-то сложный и выделяющийся сайт, возможно, стоит взять только сетку от одного из фреймворков, а оформление для всех классов написать с нуля.
А если нужен какой-то сложный и выделяющийся сайт, возможно, стоит взять только сетку от одного из фреймворков, а оформление для всех классов написать с нуля.
Мнение автора и редакции может не совпадать. Хотите написать колонку для «Нетологии»? Читайте наши условия публикации.
Самые Популярные CSS Фреймворки и Библиотеки в 2019
#2 Bootstrap
Данный фреймворк был разработан Марком Оттоном и Якобом Торнтоном из Twitter, для обеспечения согласованности между внутренними инструментами Twitter. На равне с Pure CSS Bootstrap является одним из наиболее распространенных и широко используемых интерфейсных систем. Использование Bootstrap уменьшает количество времени нужного для написания больших кодов(с нуля).
Работа с таким фреймворком значительно ускоряет процесс создания страниц. Стандартные стили легко менять, что обеспечивает гибкий и простой процесс создания макетов сайтов. HTML Resets находятся в одном модуле под названием “Reboot”. HTML Reset — это набор стилей, который заменяет собой привычные CSS-стили, установленные в браузер по умолчанию. Такие можно увидеть, если страница работает без подключенного CSS. Принято отключать их, чтобы они не портили процесс верстки. Встроенная поддержка flexbox даёт множество преимуществ для пользователей.
Такие можно увидеть, если страница работает без подключенного CSS. Принято отключать их, чтобы они не портили процесс верстки. Встроенная поддержка flexbox даёт множество преимуществ для пользователей.
Flexbox — это мощнейший компонент html5, благодаря которому верстка ведет себя в точности как таблица или как набор блоков — в зависимости от того как захочет разработчик. Обычно разработчики перекомпилируют CSS, чтобы блочная верстка была запущена не при помощи float: left, а на основе flexbox. Классными компонентами фреймворка считается Sass-переменные и более структурированная система фреймворка. Не может не радовать тот факт, что фреймворк существует и совершенствуется, старые ошибки исправляются и очень часто возникают новые.
#3 Milligram
Milligram обеспечивает минимальную настройку стилей для быстрой и чистой начальной точки. Благодаря только 2kb в формате gzipped, эта крошечная, но мощная структура входит в тройку лучших облегченных фреймов. В арсенале Milligram есть все что нужно, гриды, таблицы, формы, подсказки, баттоны и другие инструменты. CSS Milligram вводит несколько новых единиц, включая блок rem, который обозначает «root em».
CSS Milligram вводит несколько новых единиц, включая блок rem, который обозначает «root em».
Модуль rem относится к размеру шрифта корневого элемента html. Это означает, что мы можем определить один размер шрифта на корневом элементе и определить все единицы rem в процентах от общего количества. Размер шрифта типографии 16 пикселей, высота строки 24 пикселя. Milligram использует семейство шрифтов Roboto, созданное Кристианом Робертсоном для Google. Кнопка — это неотъемлемая часть любого пользовательского интерфейса. Кнопки имееют три стиля в Milligram: элемент кнопки имеет плоский цвет по умолчанию (которые является цветовым веб трендом в 2019), тогда как .button-outline имеет простой контур вокруг, и .button-clear с совершенно ясным контуром. Список является очень универсальным и распространенным способом отображения элементов в данном CSS.
Milligram имеет три типа списков: неупорядоченный список использует элемент ul, будет отмечен контурными кругами, упорядоченный список использует элемент ol, а ваши элементы будут отмечены цифрами, в списке описания используется элемент dl, ваши элементы не будут маркированные. Есть несколько способов начать работу. Сначала просмотрите все параметры загрузки, доступные в CSS, затем выберите наиболее подходящий вариант для ваших нужд. Теперь вы должны добавить основной файл Milligram и CSS Reset в заголовок вашего проекта. Всё! Можете работать.
Есть несколько способов начать работу. Сначала просмотрите все параметры загрузки, доступные в CSS, затем выберите наиболее подходящий вариант для ваших нужд. Теперь вы должны добавить основной файл Milligram и CSS Reset в заголовок вашего проекта. Всё! Можете работать.
#4 Bulma
Bulma имеет 21kB миниатюры, данный фреймворк работает в формате gzipped. Bulma не самый легкий фреймворк из данного списка, однако эта новая структура настолько интересна, что заслуживает упоминания. Bulma был создан с учётом мобильности технологии, это делает каждый элемент фреймворка максимально оптимизированным для вертикального чтения. Его сетка полностью построена с помощью Flexbox.
Достижение гибкой компоновки с одинаковыми столбцами в Bulma так же просто, как добавление класса .column к элементу HTML. Единственный минус в том, что в нем нет JS. Он обеспечивает модульную структуру sass для оптимизации пакета только для необходимых классов, которые будут использоваться как можно чаще.
#5 UIkit
UIkit — это легкий и модульный интерфейс для разработки быстрых и мощных веб-интерфейсов. Рамка UIKit обеспечивает необходимую инфраструктуру для ваших приложений iOS или tvOS.
Он предоставляет архитектуру окна для создания авторского интерфейса, инфраструктуру обработки событий для доставки Multi-Touch и других типов ввода в вашем приложении, а также цикл основного запуска, необходимый для управления взаимодействием между пользователем, системой и вашим приложением. Другие функции, предлагаемые инфраструктурой — поддержка анимации, поддержка документов, поддержка чертежей и печати, информация о текущем устройстве, управление и отображение текста, поддержка поиска, поддержка доступности, поддержка расширений приложений и управление ресурсами.
Лучше всего использовать классы UIKit только из основного потока приложения или главной очереди отправки. Это ограничение относится, в частности, к классам, полученным из UIResponder, или к управлению пользовательским интерфейсом приложения.
#6 Skeleton
Имея всего лишь 400 строк кода, Skeleton широко распространён. Не смотря на 400 строк кода, в нем есть сетка, типография, формы, медиа-запросы и так далее, в общем, все, что нужно для создания качественного сайта в кратчайшие сроки. Чаще всего Skeleton используют тогда, когда необходимо создать мелкий проект сайта или когда для создания сайта не нужны все функции привычных для нас, больших фреймворков.
Skeleton стилизирует несколько стандартных элементов HTML, включает сетку, и этого часто бывает достаточно, чтобы начать работу по созданию сайта. Фактически, такой сайт будет построен на 200 строках пользовательского CSS (половина из которых будет являться стыковочной навигацией). 400 строк будет использовано при создании сайта с учетом мобильных приложений. Стили в Skeleton предназначены для начальной точки, а не для пользовательского интерфейса. Необходимо начинать с нуля компиляции или установки необходимых стилей.
#7 Base
Base — очень простой, но надежный фреймворк. Созданная по принципу легкого и минимального кода, Base создана, чтобы предоставлять разработчикам и дизайнерам простой способ создания кросс-браузеров, мобильных веб-сайтов и приложений.
Созданная по принципу легкого и минимального кода, Base создана, чтобы предоставлять разработчикам и дизайнерам простой способ создания кросс-браузеров, мобильных веб-сайтов и приложений.
Base сама по себе является очень тонким фреймворком, который требует для старта своей работы Normalize.css и несколько mixins. После выполнения этих нюансов вы сможете включить те функции, которые вам нужны, например, типографию, сетки, отдельные компоненты и тому подобное. Самые интересные возможности фреймворка Base:
- Base анимация — очень тонкое наслоение, включает анимацию для замирания в контенте.
- Base кнопки — очень тонкий слой, который включает стили для украшения кнопок и ссылок.
- Base Containers — очень тонкий слой, который содержит стили для контейнеров.
- Base формы содержат стили для входов, textarea, радио, флажков и других элементов форм.
- Base сетка содержит стили для гибких сеток со строками и столбцами для вашего макета.
- Base макеты.

Помощники макетов содержат стили для сброса полей, прокладок, поплавков, установки разных типов позиций и гибких помощников.
#8 Spectre
Легкая (~ 10KB gzipped) отправная точка для ваших проектов. Spectre предоставляет элегантно разработанные элементы, а также гибкую и удобную для мобильных устройств компоновку. Spectre предоставляет базовые стили для типографии и элементов, гибкую систему макета, основанную на гибких функциях, чистые компоненты и утилиты CSS с наилучшей практикой и последовательным языком разработки. Некоторые преимущества Spectre:
- Красивое оформление элементов.
- Огромные возможности для воплощения бизнес идей. 3
- Очень маленький вес благодаря отсутствию JavaScript (весит на 100% меньше чем, например, Bootstrap), использует мало CSS (на 74% меньше чем Bootstrap в формате gzipped).
- Легко использовать дизайн совместно с Flexbox.
#9 Dead Simple Grid
Dead Simple Grid — это гибкая микроструктура / концепция сетки CSS, созданная Владимиром Агафонкиным. Часто опытные программисты называют этот фреймворк черной квадратной сеткой Малевича. А сейчас о премуществах:
Часто опытные программисты называют этот фреймворк черной квадратной сеткой Малевича. А сейчас о премуществах:
- Крошечный размер (около 250 байт), никаких зависимостей.
- Только два класса — строка и столбец.
- Поддерживает бесконечное поступление данных, допускает подлинный отзывчивый дизайн (изменение настройки столбца в медиа запросах).
- Поддерживает все основные браузеры, начиная с IE 8.
Обслуживает одностоечную мобильную компоновку для старых браузеров с прогрессивным улучшением и мобильными концепциями. Simple Grid — это 12-столбчатая, легкая сетка CSS. Она помогает быстро создавать отзывчивые веб-сайты. Загрузите таблицу стилей CSS, добавьте соответствующие классы в свою разметку и можно начинать работать. Всё очень просто. Каждый столбец содержится внутри строк, которые содержатся в контейнере. Контейнер имеет максимальную ширину 960 пикселей, но вы можете его редактировать, не нарушая его свойства.
#10 Picnic CSS
Весит всего лишь 3 КБ в формате gzipped. Picnic — это, несомненно, превосходный фреймворк, который имеет все необходимое для создания великолепного многофункционального веб-сайта, не смотря на его вес. При работе с Picnic нету необходимости в написании классов, смешанных с HTML.
Picnic — это, несомненно, превосходный фреймворк, который имеет все необходимое для создания великолепного многофункционального веб-сайта, не смотря на его вес. При работе с Picnic нету необходимости в написании классов, смешанных с HTML.
Это огромное преимущество. Picnic полностью модульный, поэтому вы можете легко модифицировать его или протестировать любую из его частей. Вы можете также интегрировать Picnic в любой проект и заставить его работать на себя. Пикник написан в SCSS со многими переменными и классами (заполнителями), чтобы упростить его работу. В Picnic вы найдёте множество тонких и тщательно обработанных переходов CSS.
Интересный факт: для управления многошаговой формой справа нет ни одной строки JavaScript. Разработчики Picnic поставили перед собой благородную цель — создать очень сжатый CSS( не больше 10 КБ) для быстрой мобильной загрузки. И у них это получилось.
Итоги
Как видите, фреймворки являются неотъемлемой частью жизни любого разработчика веб-сайтов. Без CSS просто никак. Он выполняет множество функций, помогает создавать гриды, таблицы, формы, подсказки, баттоны и другие элементы сайта. Самыми популярными фреймворками являются Milligram, Bootstrap и Pure CSS.
Без CSS просто никак. Он выполняет множество функций, помогает создавать гриды, таблицы, формы, подсказки, баттоны и другие элементы сайта. Самыми популярными фреймворками являются Milligram, Bootstrap и Pure CSS.
Самые Популярные CSS Фреймворки в 2020 для Мобильных Устройств
Это программное обеспечение отлично подойдет как для начинающих, так и разработчиков, предпочитающий надежный интерфейс.
Bulma
Bulma – относительно новый фреймворк на рынке, в сравнении с большинством конкурентов. Но за короткое время он сделал себе известное имя. Привлекательность обоснована строгим подходом, основанном исключительно на CSS (нет элементов Javascript, как в Bootstrap) и элегантных дефолтных конфигурациях.
Сетка данного фреймворка полностью основана на Flexbox. Bulma не особо требовательно к началу проекта веб-разработки. Потому ее считают очень хорошим вариантом для круглых новичков. С этим программным обеспечением можно достаточно быстро настроить сайт.
Преимущества
- простой синтаксис;
- адаптивный дизайн;
- создана для повседневных задач, с которыми сталкиваются небольшие команды, потому простая в изучении;
- большая коллекция компонентов;
- популярна: на Github имеет более 30 тысяч звезд. Конечно, это не говорит о качестве. Но это отображает высокий уровень доверия пользователей.
Недостатки
- из своей новизны есть множество неисправленных багов;
- небольшой опыт использования – требует проверки временем;
- отсутствие префиксов Flexbox для разных браузеров.
Foundation
Как говорят сами разработчики, если бы программирование было религией, пользователи Foundation и Bootstrap стали бы по разные стороны баррикад. Тем не менее, ни одно обсуждение популярных CSS фреймворков не обходится без упоминания Foundation.Первое, что видно на главной странице сайта – фраза «Наиболее адаптивный Front-end фреймворк в мире». Звучит дерзко, но сторонники этого программного обеспечения знают, что слова не брошены на ветер. Это подтверждается тем, что Foundation используется такими компаниями, как Facebook, eBay, Mozilla, Adobe и другими.
Фреймворк отлично работает в сочетании с GPU-ускорением для молниеносной и плавной анимации. Также, он предлагает инструмент Fastclick.js для более быстрой визуализации на мобильных устройствах.
Преимущества
- полный модульный набор инструментов, позволяющий решать практически все интерфейсные задачи;
- исключительная гибкость: фреймворк дает разработчику полный контроль над интерфейсом. Он не навязывает какой-либо язык стилей, а непосредственно является средой CSS;
- расширенная коллекция элементов интерфейса, что позволяет использовать Foundation для сайтов крупных корпораций.
Недостатки
Foundation один из примеров обеспечения, в котором сильные стороны могут проявиться как слабые и вот почему:- комплексная основа: множество внутренних слоев, сдвоенные компоненты, бесконечные возможности настройки делают работу с фреймворком невероятно сложной;
- разнообразие: иногда просто хочется побыстрее закончить проект, но обилие вариантов сильно мылит глаза, из-за чего финальная стадия может слишком затянуться;
- небольшое сообщество: поскольку изучить Foundation сложнее, в нем не так много специалистов. При возникновении проблем будет трудно найти решение.
Materialize
Современная адаптивная среда разработки, основанная на спецификациях дизайна материалов Google. Многие программисты ставят ее на третье место после Bootstrap и Foundation. Если Вы хотите создать сайт в стиле Google, то нужно использовать именно этот фреймворк. В этой среде достаточно компонентов и классов, но прежде всего она направлена на максимальное повышение производительности и скорости загрузки страниц. В Materialize используется 12-колонный формат сетки, как и в Bootstrap.Преимущества
- большой выбор компонентов;
- хорошо смотрится на любом устройстве;
- удобная кастомизация;
- открытый код.
Недостатки
- большой размер;
- отсутствие flexbox;
- однообразие дизайна готовых сайтов.
UIkit
Минимализм – один из сегодняшних трендов в любом дизайне, включая веб-разработки. Потому UIkit уверенно набирает популярность среди многих верстальщиков. Обеспечивая элегантный внешний вид с использованием максимума пустого пространства эта среда разработки обладает большинством преимуществ всех фреймворков.UIkit – легкая и адаптивная среда разработки. Она помогает создавать расширенный интерфейс с помощью таких компонентов, как Nestables (позволяет сортировать элементы путем перетаскивания, что облегчает организацию панелей навигации).
Преимущества
- расширенные возможности кастомизации;
- адаптивность к любым устройствам;
- структурированный код;
- простое добавление любых компонентов без ущерба общему внешнему виду;
- заготовки тем.
Недостатки
- некоторые классы сложны для чтения, потому тяжелее достигнуть результат;
- большинство шаблонов платные;
- маленькое количество пользователей.
Semantic UI
Известен своими простыми и элегантными дизайнами, а также невероятными тематическими эффектами. Этот фреймворк имеет в наличии более 3000 разных тем и порядка 50 вариаций пользовательского интерфейса. Таким образом, Semantic UI – отличная среда разработки для создания адаптивных сайтов.Он очень молод, однако смог заработать популярность благодаря своей простоте. Код этой среды разработки не требует пояснений, потому хорошо подойдет многим новичкам. В Semantic UI довольно просто отслеживать узкие места кода, не копаясь в следах стека.
Преимущества
- загружает только необходимые компоненты, уменьшая время загрузки и размер файла;
- возможности кастомизации больше, чем у Bootstrap;
- широкий спектр компонентов;
- прост в использовании.
Недостатки
- несмотря на загрузку лишь необходимых компонентов, размер файла все еще велик;
- не подойдет пользователю, не знающему Javascript;
- содержит немало багов вроде невозможности смешивания классов;
- небольшой выбор классов.
Какая среда разработки лучше?
Вероятно, Вы задавались этим вопросом не один раз. Скорее всего, ответ во всех случаях был «никакая». Bootstrap самый популярный по оценкам пользователей, однако его нельзя назвать наилучшим. Выбор фреймворка зависит от множества факторов.Если Вам нужен совет по выбору, вот он: изолируйте себя от информационного шума. Ведь Вы не обязаны использовать продукт, по которому все сходят с ума. Испытывать что-то новое – это здорово, но постоянно бегать кругами в поисках чего-то идеального – пустая трата времени.
Поставьте перед собой желаемый результат и выбирайте под него среду разработки. Тогда работать станет намного проще. Вероятно, что в итоге Вы остановитесь на фреймворке, которого даже нет в списке выше. Ну и что? Главное – справиться с задачей на все 100%.
CSS Фреймворки. Уроки для начинающих. W3Schools на русском
Есть много CSS-фреймворков, которые предлагают адаптивный дизайн.
Они бесплатны и просты в использовании.
Что такое CSS-фреймворк
CSS-фреймворк — это фреймворк (набор готовых стилей), созданный для упрощения работы верстальщика, быстроты разработки и исключения максимально возможного числа ошибок вёрстки (проблемы совместимости различных версий браузеров и т.д.). Как и библиотеки скриптовых языков программирования, CSS-библиотеки, обычно имеющие вид внешнего css-файла, подключаются к проекту (добавляются в раздел <head> веб-страницы).
Преимущества использования CSS-фреймворков
- Позволяет верстальщику сайтов быстро и правильно создать HTML-макет.
- Вёрстка производится на базе слоёв, а не таблиц.
- Кроссбраузерность.
- Возможность использования генераторов кода и визуальных редакторов.
- Один стиль кода при работе в команде позволяет снизить число разногласий при разработке.
Использование W3.CSS
Отличным способом создания адаптивного дизайна является использование адаптивной таблицы стилей, например W3.CSS
W3.CSS позволяет легко создавать сайты, которые выглядят красиво в любом размере; настольный компьютер, ноутбук, планшет или телефон:
Измените размер страницы, чтобы увидеть адаптивность!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город в Соединенном Королевстве, с населением более 13 миллионов человек.
Париж
Париж — столица Франции.
Агломерация Парижа является одним из крупнейших населенных пунктов в Европе с населением более 12 миллионов человек.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Пример
<div
>
<h2>W3Schools Демо</h2>
<p>Измените размер этой адаптивной веб-страницы!</p>
</div>
<div
>
<div>
<h3>London</h3>
<p>London is the capital city of England.</p>
<p>It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.</p>
</div>
<div
>
<h3>Paris</h3>
<p>Paris is the capital of France.</p>
<p>The Paris area is one of the largest population centers in Europe,
with more than 12 million inhabitants.</p>
</div>
<div>
<h3>Tokyo</h3>
<p>Tokyo is the capital of Japan.</p>
<p>It is the center of the Greater Tokyo Area,
and the most populous metropolitan area in the world.</p>
</div>
</div>
</body>
</html>
Чтобы узнать больше о W3.CSS, прочитайте W3.CSS Учебник на нашем сайте W3Schools на русском.
Bootstrap
Другой популярный фреймворк — Bootstrap, он использует HTML, CSS и jQuery для создания адаптивных веб-страниц.
Пример
Bootstrap Пример
<div>
<div
>
<h2>Моя первая Bootstrap страница</h2>
</div>
<div>
<div
>
…
</div>
<div>
…
</div>
<div
>
…
</div>
</div>
</div>
</body>
</html>
Чтобы узнать больше о Bootstrap, перейдите на Bootstrap Учебник на нашем сайте W3Schools на русском.
Популярные CSS-фреймворки
Популярные JavaScript-фреймворки
Официальная книга Bulma
Эта книга представляет собой пошаговое руководство, которое научит вас создавать веб-интерфейс с нуля, используя популярный фреймворк Bulma.
«Эта книга очень полезна, потому что позволяет создавать интерфейс с нуля. Есть ресурсы о других фреймворках, но они более теоретические и содержат много отдельных концепций, не позволяя вам попрактиковаться в создании всего интерфейса веб-сайта».
— Саманта Байта, дизайнер UX / UI
«Эта книга гораздо полезнее и интереснее других ресурсов, поскольку она создает впечатляющий интерфейс веб-сайта администрирования (окончательный проект) и объясняет, как добавить функциональность к собственным компонентам с помощью JavaScript.Я много узнал об элементах и компонентах инфраструктуры Bulma и о том, как их интегрировать ».
— Стэнли Эосакул, веб-разработчик полного стека
К концу этой книги вы поймете:
- Как создавать макеты в Bulma
- Как работают компоненты в Bulma
- Как их комбинировать для создания конкретных элементов пользовательского интерфейса
- Как расширить их с помощью собственной установки
В этой книге также показано, как Bulma может быть интегрирована с JavaScript через такие фреймворки, как Angular, React, VueJS или просто с Vanilla JS.Эта книга предназначена для любого дизайнера или разработчика, заинтересованного в понимании того, как использовать Bulma, и как использовать компоненты Bulma и систему компоновки для создания своего собственного веб-интерфейса. Даже если вы еще не знакомы с Bulma, ознакомление с фреймворком займет всего несколько минут. Вам нужно только понимать, как работают HTML и CSS, но вам не нужны глубокие знания, потому что цель Bulma — избежать написания CSS! Bulma — это современный CSS-фреймворк, набравший более 24000 звезд на GitHub и набирающий обороты в последние месяцы в сообществе открытого исходного кода.Есть несколько причин, по которым Bulma отличается от других CSS-фреймворков. Он современный: вся Bulma основана на CSS Flexbox. Он на 100% отзывчив: Bulma разработана как для мобильных устройств, так и для настольных компьютеров. Легко научиться. Он имеет простой синтаксис: он использует минимальный необходимый HTML, поэтому ваш код легко читать и писать. Его можно настраивать: с более чем 300 переменными Sass вы можете применить свой собственный брендинг к Bulma. Здесь нет JavaScript: поскольку Bulma поддерживает только CSS, он изящно интегрируется с любым фреймворком JS (Angular, VueJS, React, Ember… или просто JS)!
лучших CSS-фреймворков на будущее в 2021 году
В сегодняшней веб-экосистеме веб-сайты или инструменты играют значительную роль, а их уровень представления обеспечивается с помощью CSS (каскадных таблиц стилей).Интересный веб-сайт неизбежно может привлечь больше клиентов или зрителей, которые вы можете использовать по-разному для повышения эффективности продукта. Веб-разработчики могут использовать одни из лучших фреймворков CSS для создания удобных и совместимых с браузером веб-сайтов и веб-страниц. Основное преимущество использования фреймворка CSS заключается в том, что он экономит время, поскольку вам не нужно начинать с нуля.
Зачем использовать CSS Framework?
Прежде чем мы начнем, важно понять, почему CSS-фреймворки являются неотъемлемой частью веб-разработки.Ниже приведены основные преимущества использования фреймворков CSS.
- Используя фреймворк CSS, мы можем улучшить наш процесс разработки, используя предопределенные классы и идентификаторы для форм, хлебных крошек, навигационной панели, кнопок и т. Д. CSS-фреймворки
- помогают создавать веб-сайты, совместимые с кроссбраузерностью, которые легко отображаются во всех браузерах и версиях браузеров.
- Включив хороший фреймворк CSS, вы можете повысить свою продуктивность и оптимизировать рабочий процесс разработки.
- Вы даже можете создавать чистые симметричные макеты.
Лучшие CSS-фреймворки на 2021 год
При наличии нескольких доступных CSS-фреймворков бывает сложно найти хорошие CSS-фреймворки. Поэтому я составил этот список лучших CSS-фреймворков на 2021 год на основе рейтинга степени удовлетворенности, представленного в отчете State of CSS for 2020.
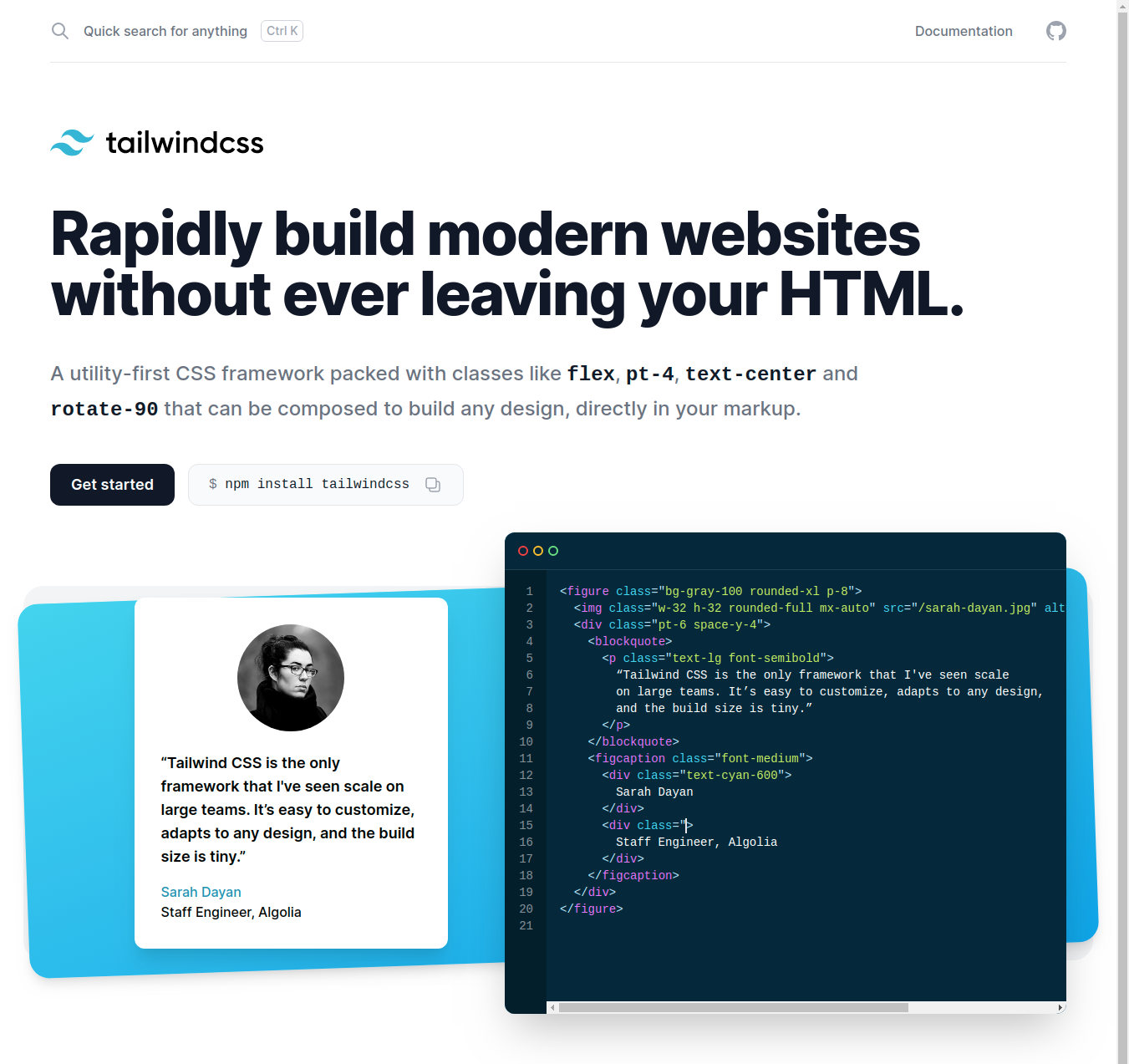
1. Попутный ветер CSS
Tailwind CSS — это CSS-фреймворк на основе служебных программ, который отличается от других лучших CSS-фреймворков, таких как Bulma, Bootstrap, где вы получаете предварительно разработанные компоненты, которые можно использовать в качестве основы для дальнейшей разработки.Он не поставляется с предопределенным шаблоном, но позволяет быстро включить ваш уникальный стиль.
Преимущества Tailwind CSS Framework
- Он работает на более низком уровне, предоставляя разработчику набор вспомогательных классов CSS.
- Он не является категоричным и дает возможность создавать уникальный дизайн. Точная документация
- Tailwind CSS для отдельных классов помогает пользователям быстро понять их в соответствии с их требованиями.
- Парадигма проектирования «сначала полезность» дает большую свободу, и можно создавать сложные проекты, используя основные инженерные сети здания.
- Tailwind имеет меньшую когнитивную нагрузку, поскольку он разработан с учетом удобства компонентов и поощряет разбиение на более мелкие повторно используемые компоненты.
- Вы можете использовать библиотеки, такие как Purge CSS, чтобы значительно уменьшить размер сборки CSS с помощью Tailwind CSS. Синтаксис
- Tailwind является фундаментальным и, таким образом, дает разработчику невероятную скорость разработки.Вам не нужно постоянно переключаться между кодом CSS и HTML, что сокращает количество переключений контекста и значительно увеличивает скорость разработки. Например, для использования «display: flex» в вашем дизайне вам просто нужно добавить «flex» в свой класс в элементе HTML.
Недостатки Tailwind CSS Framework
У CSS-фреймворка Tailwind тоже есть некоторые недостатки.
- Читаемость может быть проблемой для некоторых разработчиков, поскольку для стилизации может быть предусмотрено очень много классов.
- Трудно добиться сложной анимации с помощью одного попутного ветра.
- Tailwind CSS требует сложного обучения и не предназначен для начинающих разработчиков.
Кто использует Tailwind CSS Framework?
Такие компании, как BlaBlaCar, OnlineDoctor, Hubblr, Superchat, используют Tailwind CSS в своем техническом стеке.
2. Загрузочный файл
Bootstrap считается одним из лучших фреймворков CSS из-за его адаптивного дизайна.Он был разработан Twitter и выпущен в 2011 году. Все HTML, SASS и Javascript настроены в среде Bootstrap. Для мобильных устройств нет необходимости в отдельном макете для мобильного просмотра — добавьте необходимые классы, и веб-сайт будет подстраиваться под размер области просмотра в зависимости от устройства.
Большинство веб-разработчиков выбирают их для интерфейсных фреймворков. В общем, Bootstrap в первую очередь отвечает за популярность CSS как альтернативы фреймворку для веб-разработки.
Преимущества Bootstrap CSS Framework
- Это 100% адаптивный фреймворк, и отзывчивость является решающим фактором, из-за которого люди предпочитают Bootstrap его конкуренту. Код
- Bootstrap использует два самых популярных препроцессора LESS и SASS.
- Он использует медиа-запросы, чтобы заставить код работать на любом устройстве, будь то мобильное или веб-приложение.
- Bootstrap — одна из наиболее хорошо задокументированных сред, имеющая большое сообщество разработчиков.
- Он имеет широко распространенную сеточную систему на основе flexbox и предоставляет повторно используемые компоненты, такие как таблицы, панели навигации, раскрывающиеся списки и т. Д.
- Это экономит много времени и является хорошим фреймворком с точки зрения использования и популярности. У него неглубокая кривая обучения.
- Разработчики, использующие Bootstrap, редко сталкиваются с проблемами совместимости браузера из-за его хорошо поддерживаемой и хорошо протестированной кодовой базы.
- Он полон функций и имеет несколько плагинов JavaScript и jQuery.
Чтение: 10 способов избежать проблем кроссбраузерной совместимости
Недостатки Bootstrap CSS Framework
Имея огромное количество преимуществ, у Bootstrap есть и некоторые недостатки.
- Размер сборки проектов CSS велик из-за того, что в Bootstrap загружается так много модулей. Вы не можете выбрать конкретные компоненты, которые вам нужны; вам нужно настроить кодовую базу на свой страх и риск, чтобы уменьшить ее.
- Сайты или внешние интерфейсы, созданные с помощью Bootstrap, выглядят очень похоже, а расширяемость в Bootstrap не так хороша.
Кто использует CSS-фреймворк Bootstrap?
Компании, такие как Twitter, Udemy, Linkedin, Spotify, Lyft, используют Bootstrap.
3. Чистый CSS
Pure CSS считается одним из лучших фреймворков CSS. Чистый CSS построен на Normalize.css и разработан Yahoo. Он состоит из набора небольших адаптивных модулей CSS, которые вы можете использовать в каждом веб-проекте. Можно быстро создавать интуитивно понятные, быстрые и визуально привлекательные веб-сайты.
Преимущества чистого CSS Framework
- Это минималистичный фреймворк, использующий Normalize.css в качестве основы и созданный с учетом дизайна, ориентированного на мобильные устройства.Он очень отзывчивый из коробки.
- Его можно настраивать, так как он дает свободу перезаписывать существующие правила проектирования и, следовательно, менее самоуверен.
- Он требует минимального объема памяти и еще больше сокращается, если разработчик решает использовать подмножество доступных модулей в чистом CSS.
- В Pure CSS нет готового плагина Javascript.
Недостатки чистого CSS Framework
У этого фреймворка есть некоторые недостатки.
- Нет значительного сообщества разработчиков Pure CSS.
- На чистом CSS доступно ограниченное количество шаблонов дизайна.
Кто использует фреймворк на чистом CSS?
Такие компании, как Flickr.com, Synology.com, Wizters, используют структуру Pure CSS.
4. Bulma CSS
Bulma — еще один лучший CSS-фреймворк на основе flexbox. Это 100% отзывчивая библиотека CSS с открытым исходным кодом, которая включает в себя множество предопределенных компонентов.Bulma использует систему, известную как плитки, для построения сеток, что делает страницу гладкой и гладкой. Он имеет легкую структуру, которая позволяет вам импортировать только те элементы, которые вы хотите использовать в своем современном веб-дизайне.
Преимущества Bulma CSS Framework
- Он основан на модульном подходе к дизайну и имеет широкие возможности настройки. Он имеет предопределенные адаптивные шаблоны, которые помогают разработчику больше сосредоточиться на контенте, чем на уровне представления. Он поставляется со многими компонентами, такими как раскрывающиеся меню, панели навигации, панели, таблицы и т. Д.
- Синтаксис Bulma довольно прост и удобен в использовании.
- Bulma — это только CSS, т.е. единственный вывод — это один файл CSS (bulma.css), и он очень хорошо документирован.
- Это среда, не зависящая от среды, и располагается поверх логического уровня.
Недостатки Bulma CSS Framework
Фреймворк Bulma имеет ряд недостатков.
- Он работает немного медленнее в веб-браузере IE.
- У него нет огромного сообщества разработчиков.
Кто использует Bulma CSS Framework?
Такие компании, как Django, Tipoff, Rubrik, используют Bulma.
5. Фундамент CSS
Foundation — еще один один из лучших фреймворков CSS. Это сложная внешняя CSS-структура, которая включает HTML, CSS, SASS и Javascript. Foundation разработан с использованием подхода, ориентированного на мобильные устройства, и отличается высокой адаптивностью и лучше всего подходит для крупных веб-приложений, которым требуется хост-дизайн.
Преимущества Foundation CSS Framework
- Он состоит из динамических инструментов для решения практически всех типов интерфейсных задач.
- Легко понимаемый и читаемый код.
- Foundation CSS поможет вам разработать адаптивный дизайн электронной почты для пользователей, включая более ранние версии Microsoft Outlook.
- Foundation легко интегрируется с библиотекой ZURB Motion UI, позволяя пользователям создавать переходы и анимацию с предопределенными эффектами.
- Foundation имеет легкие и масштабируемые компоненты, которые имеют минимальный стиль и могут быть легко настроены.
Недостатки Foundation CSS Framework
Есть и недостатки Foundation framework.
- Он имеет несколько функций и по своей сути сложнее других фреймворков. Хотя он предлагает достаточную гибкость при создании шаблонов внешнего интерфейса, вы должны сначала тщательно понять, как он работает.
- Не так много поддержки для веб-сайтов QA и исправления ошибок. Функции
- Foundation зависят от Javascript, поэтому он не подходит для проектов React и Angular.
Кто использует Foundation CSS Framework?
таких компаний, как Accenture, Nubank, LaunchDarkly и т. Д., используйте фреймворк Foundation.
Также читайте: Подход, основанный только на мобильных приложениях, снижает продажи на 10%
6. Скелет CSS
Skeleton — это сверхлегкий или шаблонный CSS-фреймворк, предназначенный для разработки адаптивных и удобных для мобильных устройств веб-сайтов. Skeleton включает в себя все стандартные компоненты для адаптивного веб-дизайна, такие как сетка, за исключением своего небольшого размера. Скелет разбивает всю веб-страницу на несколько сеток по 12 столбцов.Skeleton — это хорошая структура CSS, которая лучше всего подходит для небольших веб-сайтов и одностраничных веб-приложений.
Преимущества каркаса CSS Framework
- Он очень легкий, содержит около 400 строк кода.
- Он ориентирован на мобильные устройства и имеет дизайн, который можно использовать в качестве отправной точки, а не в качестве полноценной платформы.
- Он стилизует только несколько элементов HTML и включает поддержку Grid. Его следует использовать в небольших проектах, где отсутствует полезность обширного фреймворка.
- Благодаря сверхмалой занимаемой площади он быстрый.
Недостатки каркаса CSS Framework
Skeleton следует рассматривать только для использования в небольших проектах; Что касается функциональности продвинутого уровня, со стороны разработчика потребуются огромные усилия, чтобы использовать Skeleton в качестве единственной библиотеки CSS в проекте.
Кто использует каркас CSS Framework?
Такие компании, как Steelkiwi Inc., Spirit Pixels, используют Skeleton в своем технологическом стеке.
7. Материализовать CSS
Materialize CSS также входит в категорию лучших фреймворков CSS. Это библиотека компонентов пользовательского интерфейса CSS, разработанная Google с использованием CSS, Javascript и HTML. Он также известен как материальный дизайн. В нем есть несколько интерактивных компонентов, которые помогают ускорить разработку и обеспечить удобство работы пользователей. Анимация предлагает пользователям визуальный ввод и делает работу команды разработчиков более управляемой.
Преимущества материализации CSS Framework
- Он быстро реагирует на запросы и занимает минимум места.
- Это бесплатное использование, и для правильной работы требуется библиотека jQuery Javascript.
- Легко расширяется; легче написать новые правила, чем перезаписать существующие. Он плоский и минималистичный по дизайну.
- Великолепная простота использования, так как благодаря великолепной документации любой, кто имеет базовые знания HTML и CSS, может начать работу с этой структурой в кратчайшие сроки.
- Он совместим с несколькими браузерами и может использоваться для создания компонентов многократного использования.
- Material — единственный язык дизайна (на котором основан Materialize), который добавляет движения и глубины элементам.В материальном дизайне все должно иметь определенную глубину по оси Z, которая определяет, насколько высоко или близко к странице находится элемент.
- Materialize CSS удобен для мобильных устройств и помогает создавать прогрессивные веб-приложения.
Недостатки материализации CSS Framework
Единственным недостатком Materialize CSS является то, что вам необходимо иметь базовые знания HTML, Javascript и CSS, чтобы эффективно его использовать.
Кто использует фреймворк Materialize CSS?
Компании, использующие Materialize CSS, являются профессионалами.com, guru99.com, GameRaven и т. д.
8. Тахионы
Tachyons считается одним из лучших фреймворков CSS. Это легкий, отзывчивый набор инструментов CSS (сначала служебные программы), который утверждает, что он «создан для проектирования». Название «тахионы» означает «гипотетическая частица, которая движется быстрее света. Эта библиотека наверняка заставит разработчика подумать о ней как о хорошем варианте для молниеносного выполнения.
Преимущества Tachyons CSS Framework
- Он использует подход, ориентированный на мобильные устройства, и по умолчанию заставляет разработчика думать о мобильных устройствах.
- Он очень легкий, так как его уменьшенная версия весит менее 14 КБ и хорошо документирована.
- Система дизайна тахионов проста для понимания и начала работы, поскольку она хранит весь свой код в одном HTML-файле и с помощью отдельных служебных классов.
- Отлично подходит для создания прототипов, так как может придать сайту фантастический вид с минимальными дизайнерскими усилиями.
- Будучи фреймворком, который следует подходу CSS в первую очередь утилит, классам / дизайну присуща возможность повторного использования.
- Tachyons дают вам непредвзятый дизайн, который позволяет вам управлять более гибкими фреймворками без дополнительных настроек и конфигурирования. Все необходимые настройки можно выполнить, просто изменив сами классы HTML. И он следует очень детальному подходу к определению дизайна.
Недостатки Tachyons CSS Framework
Один из недостатков, с которым может столкнуться разработчик, — это запоминание имен классов для работы с подходом проектирования Utility first.
Кто использует фреймворк Tachyons CSS?
Компании, такие как Everlane, CrewFire, Agema, Company Stack, используют тахионы.
9. Семантический интерфейс
Semantic UI — еще один хороший фреймворк CSS, выпущенный в 2013 году Джеком Лукичем. Он содержит предварительно созданные семантические компоненты, которые очень полезны для создания красивого и отзывчивого макета с использованием понятного человеку синтаксиса HTML.
Преимущества Semantic UI Framework
- Это современный фреймворк для интерфейсной разработки на базе LESS и jQuery.Он имеет гладкий, тонкий и плоский дизайн, который обеспечивает легкий пользовательский интерфейс.
- Его основная цель — создать язык для совместного использования пользовательского интерфейса, и они делают это, используя интуитивно понятный и семантический язык для соглашений об именах и классов.
- Легко начать благодаря своей семантической природе; новички могут быстро понять названия классов и условных обозначений.
- Размер файла или сборки можно уменьшить, выбрав только необходимые компоненты из окончательной структуры проекта.
- Он имеет высокий уровень настройки и очень хорошо документирован.
- Он имеет невероятные готовые дизайны и современные шаблоны, которые удовлетворяют практически всем общим требованиям, которые разработчик может предъявлять к дизайну внешнего интерфейса.
- Semantic имеет интеграцию с React, Angular, Meteor, Ember и многими другими фреймворками, чтобы помочь организовать уровень пользовательского интерфейса вместе с логикой приложения.
Недостатки Semantic UI Framework
У этого фреймворка есть некоторые недостатки.
- Многие из его функций зависят от JS, поэтому разработчик должен хорошо разбираться в JS для решения проблем.
- Если пользователь пытается использовать много компонентов из семантического пользовательского интерфейса, размер проекта может увеличиться, и проблемы совместимости могут закрасться.
Кто такая структура семантического пользовательского интерфейса?
Компании, такие как Snapchat, Accenture, RapidAPI, Kmong, используют семантический интерфейс.
10. УИКит
UIKit считается одним из лучших фреймворков CSS.Это легкая модульная интерфейсная среда с открытым исходным кодом для разработки быстрых и мощных веб-интерфейсов. Платформа UIKit проста в освоении и используется для создания пользовательских интерфейсов для веб-приложений на базе iOS и Android. Он включает в себя все необходимые элементы, такие как метки, кнопки, представления таблиц и т. Д. Доступно несколько готовых к использованию тем, и вы можете реализовать их, изменив соответствующий файл SASS или LESS.
Преимущества UIKit Framework
- Полный графический интерфейс — критический фактор, который заставляет разработчика выбирать UIKit
- Это исчерпывающий набор компонентов HTML, CSS и JS, которые просты в использовании, расширяются и настраиваются.
- Он имеет небольшую коллекцию отзывчивых компонентов, имеющих бесконфликтное и последовательное соглашение об именах.
- Он разработан с использованием LESS, что делает его хорошо структурированным и легко обслуживаемым.
- В основном используется при разработке интерфейсов для приложений iOS.
- Он имеет модульную структуру и дает гибкость для повторного использования и доработки компонентов без нарушения общей эстетики веб-сайта или внешнего интерфейса.
Недостатки UIKit Framework
У этого фреймворка есть несколько недостатков.
- У него небольшое сообщество разработчиков, а учебные ресурсы не очень доступны.
- Иногда бывает сложно работать из-за вложенных классов и модульной структуры.
Кто использует платформу UIKit?
Компании, такие как Crunchyroll, Dyn, Acquia, Digital Services, используют UIKit.
11. Праймер CSS
Primer — это CSS-фреймворк, созданный Github, теперь он с открытым исходным кодом и доступен для использования в своих проектах.Он использует цвет, типографику и интервалы последовательно и систематически. Наряду с отличными характеристиками и функциональностью, он также ясен и лаконичен. Поэтому он считается одним из хороших фреймворков CSS как среди разработчиков, так и среди разработчиков.
Преимущества Primer CSS Framework
- Это фреймворк, ориентированный на утилит и основанный на БЭМ-компонентах.
- Он имеет значки Github, доступные в реализациях Ruby и Javascript.
- Системный подход, которого придерживается Primer, помогает гарантировать, что стили согласованы и совместимы друг с другом.
- Он имеет настраиваемую типографику, в которой параметры размера шрифта и высоты строки работают вместе, чтобы дать более связные и разумные числа.
- Наличие выразительных цветов и удобной шкалы интервалов.
- Различные пакеты, содержащие компоненты или группы стилей, распространяются через NPM
- Существуют абстрактные компоненты, которые помогают в многократном использовании и гибкости компонентов.
Недостатки Primer CSS Framework
У этого фреймворка от Github есть некоторые недостатки.
- Он получил поверхностное распространение в обществе.
- Из-за низкого уровня принятия сообщество разработчиков тоже невелико.
Кто использует Primer CSS Framework?
Компании, использующие Primer: MyStack, timelog и т. Д.
12. Дизайн муравьев
Ant Design считается одним из лучших фреймворков CSS. Он используется в библиотеках JavaScript и ReactJS. Поскольку структура Ant Design имеет 24 столбца, теперь вы можете настраивать видимые области.Благодаря различным значкам с заливкой и контуром, он удовлетворяет многим требованиям приложений.
Преимущества Ant Design Framework
- Это набор высококачественных компонентов React, язык дизайна пользовательского интерфейса корпоративного класса.
- Он имеет изящные компоненты пользовательского интерфейса из коробки, который основан на React Component.
- Основная причина использования дизайна Ant — его безупречный внешний вид корпоративного уровня.
- Обеспечивает большой набор компонентов.Например, низкоуровневые компоненты, которые обычно требуются почти в каждом дизайне внешнего интерфейса, уже присутствуют в библиотеке дизайна Ant.
- имеет постоянство обновлений, а antd. Обновление пакета редко приводит к нарушению функциональности.
- Имеет хорошую документацию и поддержку машинописного текста.
Недостатки Ant Design Framework
Ant Design имеет гораздо больше полезных компонентов, но главная проблема — доступность клавиатуры.
Кто использует Ant Design Framework?
Его используют такие компании, как QR Point, Binance, Evooq и другие.
13. Милиграмма CSS
Миллиграмм также относится к категории хороших фреймворков CSS. Это легкий CSS-фреймворк с обширным сообществом разработчиков. Миллиграмм — это потрясающе, так как вы можете начать с нуля при разработке своих интерфейсов, и он был создан для повышения эффективности и производительности. Однако, учитывая особенности, он очень гибкий; он поставляется с набором ресурсов для веб-разработки, чтобы удовлетворить ваши потребности.
Преимущества Miligram CSS Framework
- Несмотря на то, что он обладает мощными функциями для повышения эффективности, он имеет очень низкий вес — 2 КБ при сжатии.
- Миллиграмм не имеет стиля по умолчанию. При реализации собственных стилей вам не нужно будет сбрасывать или изменять свойства, которые не соответствуют вашим потребностям.
- Легко освоить, так как он содержит исчерпывающую документацию, которая поможет вам начать работу.
Недостатки Miligram CSS Framework
Miligram не содержит заранее определенных шаблонов.
Кто использует фреймворк Miligram CSS?
Такие компании, как Tam Development, Gooroo, Calligraphr, используют фреймворк Miligram в своем техническом стеке.
Подведение итогов!
Выше я попытался дать подробный обзор лучших фреймворков CSS. Хотя все современные CSS-фреймворки обеспечивают сильную поддержку кроссбраузерной совместимости, разработчику всегда необходимо тестировать работу интерфейса и запускать различные тесты, чтобы убедиться в отсутствии проблем кроссбраузерной совместимости.LambdaTest может быть очень полезен при тестировании реализации фреймворка CSS. Вы можете протестировать свой проект в более чем 2000 комбинациях браузеров и операционных систем.
Вы также можете выполнить адаптивное тестирование своего проекта после внедрения CSS, чтобы оптимизировать процесс разработки. LT Browser поможет вам проводить тесты на отзывчивость веб-сайтов в более чем 50 встроенных окнах просмотра мобильных устройств, планшетов, настольных компьютеров и ноутбуков.
СКАЧАТЬ LT BROWSER
Сообщите нам, что вы думаете об этой статье, и мы будем рады обсудить любые дополнительные вопросы, которые могут у вас возникнуть по поводу содержания выше.Не стесняйтесь оставлять свои комментарии ниже.
Салман Хан
Салман работает менеджером по контенту и менеджером по маркетингу в LambdaTest.По образованию он инженер по информатике и опытный технический писатель, который любит делиться своими мыслями о последних технологических тенденциях.
Да, вот лучший фреймворк CSS в 2021 году | автор: @maisonfutari
Прежде чем мы углубимся, вам необходимо понять 3 различных типа фреймворков CSS. Важно сделать правильный выбор.
1) Препроцессоры и преобразователи CSS
Это фреймворки времени сборки, они не выводят CSS по умолчанию .
Они добавляют несуществующие функции, которые используются для более быстрого написания CSS.
Я использовал самые известные из них: SASS, Less, Stylus и PostCSS.
У каждого есть другие фреймворки или плагины на их основе . Например, есть Susy, написанная на SASS для более быстрого создания макетов сетки.
Вы часто будете видеть их включенными во внешние фреймворки или шаблоны.
Они не являются фреймворками CSS UI .
2) CSS-фреймворки на основе UI Kit и компонентов
Это наиболее часто используемые CSS-фреймворки.
У них готовый и самоуверенный пользовательский интерфейс. Это самый быстрый из известных мне способов создания интерфейсов с помощью CSS .
Но у них тоже есть свои минусы . Структура HTML в основном предопределена, и ее не всегда легко настроить.
В двух словах: они очень самоуверенные.
Те, которые я использовал с 2011 года: Bootstrap , Foundation , Skeleton , Materialize , Milligram и Bulma .
3) CSS-фреймворки Atomic / Utility-first
Atomic CSS и Utility-first CSS — очень похожие концепции, я бы даже сказал, одно и то же, и они стали очень популярными в последние 3-4 года.
Две основные причины: React со стилями компонентов и Tailwind CSS .
В двух словах: обе концепции состоят в написании классов или свойств CSS непосредственно в HTML.
Итак, очень гибкий, вы можете создать нужную HTML-структуру, , но гораздо медленнее создает пользовательский интерфейс с его помощью, чем с помощью компонентных CSS-фреймворков.
Если вы читали другие мои статьи, вы знаете, куда я направляюсь.
Для меня лучший фреймворк зависит от трех вещей: дизайн , время , команда .
- Если дизайн обычный / нет дизайна: Bulma или Bootstrap
- Если дизайн сложный и у меня есть время: Tailwind CSS
- Если дизайн сложный и у меня нет времени: Bulma + много кастомного CSS
- Если мне нужно создать систему дизайна: Tailwind CSS
В зависимости от размера и навыков моей команды, я бы не выбрал тот же инструмент, а в некоторых очень редких случаях я бы сделал CSS с нуля.
Как видите: идеального каркаса не бывает во всех ситуациях.
Для большинства сценариев, таких как веб-приложения, панели администратора и общие целевые страницы, компонентная структура, такая как Bulma, идеально подходит .
Для конкретных целевых страниц или страниц / веб-приложений, ориентированных на дизайн, идеальный фреймворк, такой как Tailwind .
Хорошо, а почему Bulma предпочтительнее Bootstrap и других?
- Foundation устарела, и дизайн по умолчанию сложнее настроить
- Bootstrap 4 JS-часть полагается на jQuery, но v5 кажется многообещающим
- Skeleton и Milligram слишком просты для большинства проектов
- Materialize слишком самоуверенный и немного устаревший IMO
Bulma PROS :
- Он имеет множество компонентов для большинства случаев
- Он чист по умолчанию и довольно легко настраивается с помощью SASS
- Он имеет это собственный набор служебных классов, лучшее из обоих миров
- Вы загружаете только то, что вам нужно, и его легко расширить
- Документ ясен и легко читается (важно)
Bulma CONS :
- Все не настраивается, в некоторых сценариях вам нужно сделать переопределения CSS
Почему Tailwind, например, вместо таких вещей, как Styled-components?
Tailwind CSS имеет отличную документацию и постоянно совершенствуется!
Они добавили CSS-градиенты, собственные сетки и преобразования в служебные классы, что сначала казалось невозможным из-за большого количества возможных комбинаций.
Tailwind CSS также имеет много готовых шаблонов на его основе, например, официальный Tailwind UI и другие.
Фреймворки CSS-in-JS или Atomic CSS, такие как Styled-components и ACSS.io, совсем не похожи на CSS. Однако производительность немного лучше, потому что он создает таблицу стилей на лету на основе того, что вы пишете.
Но я предпочитаю разделение проблем чуть более высокой производительности.
Другие фреймворки, ориентированные на полезность, которые я пробовал, такие как Tachyons, мы тоже недостаточно естественны. Tailwind казался наиболее естественным и удобным для разработчиков.
Tailwind Cons :
- Компиляция может быть медленной, когда ваш проект растет, но новый JIT-компилятор, по-видимому, исправит это.
- Он вообще не адаптирован, если вы создаете приложения, которые должны генерировать собственный CSS, например Canva, или детализированные конструкторы шаблонов, такие как Webflow.
Bulma для меня лучший CSS-фреймворк на основе компонентов , но я бы не стал использовать его для конкретных проектов или для создания собственного UI-кита или дизайн-системы.
Tailwind для меня лучший фреймворк CSS, ориентированный на атомарность / полезность , если вам нужно создать собственный набор пользовательского интерфейса, систему дизайна или страницы для конкретного дизайна.
В обоих случаях вам все равно нужно написать немного CSS для средних и крупных проектов. Серебряной пули нет.
Bootstrap v5 , который в настоящее время находится в стадии бета-тестирования, кажется очень многообещающим с собственным набором иконок SVG,
Я надеюсь, что это сделает мир CSS немного понятнее для вас.
PS: Если вы разработчик Vue и хотите научиться создавать расширенные компоненты, ознакомьтесь с моим курсом: https://courses.maisonfutari.com/mastering-vue-components-creating-a-ui-library- с нуля? coupon = MEDIUM
Есть 50% скидка, потому что вы пришли из этой истории.
Лучшие CSS-фреймворки для Front-End разработчиков в 2021 году
ВведениеМожете ли вы представить веб-разработку без CSS?
Нет!
Хотя CSS по-разному работает в разных браузерах и заставляет нас страдать от того, «с чем должен идти этот
каскадных таблиц стилей, более известных как CSS, придают стили вашим страницам или элементам HTML . Вы можете управлять макетом нескольких веб-страниц с помощью одного элемента стиля или писать собственный CSS для разных элементов. Например, вы можете создать элемент h2 синего цвета, используя:
h2 {цвет: синий; text-align: center}
или установите черный фон страницы:
корпус {background-color: black;}
Все компоненты CSS хранятся в.css файлы. По мере увеличения количества веб-страниц возрастают и элементы стиля, и ваш файл CSS в какой-то момент становится большим. Если над проектом работает больше людей, становится трудно управлять , кто изменил какие стили , создавая таким образом случайность в коде.
CSS-фреймворкирешили множество случайностей при разработке кода и заставили разработчиков вздохнуть с облегчением. Различные фреймворки полезны для разных требований проекта, и каждый из них имеет некоторые уникальные особенности.
Вы можете прочитать «Шпаргалку по CSS» для быстрого ознакомления с концепциями CSS.
Зачем нужны CSS-фреймворки?
Помимо того, что кодирование стало проще, вот некоторые существенные преимущества наличия фреймворка CSS:
- Кроссбраузерность
- Симметричные схемы
- Удобство в обслуживании и удобство для устройства
- Хорошие практики веб-дизайна
- Обеспечивает высокую производительность и скорость разработки
Лучшие фреймворки CSS в 2021 году
1.Попутный ветер CSS
Tailwind позволяет ускорить разработку интерфейса. Вместо темы по умолчанию или встроенных компонентов пользовательского интерфейса вы получите предварительно разработанное меню виджетов и служебные классы для создания своего веб-сайта. Tailwind имеет модульные компоненты, и если вы внесете изменения в одном месте, другие части вашего кода не пострадают. Попутный ветер требует минимум обучения и прост в использовании. Вы можете настроить свой веб-сайт с помощью вспомогательных классов CSS.
Характеристики:
- Это фреймворк первого типа, который предоставляет вспомогательные классы.
- Это позволяет вам выбрать дизайн, который вы хотите для своего веб-сайта, и не является самоуверенным.
- Подробная документация для каждого класса, позволяющая разработчикам быстро искать то, что им нужно (пример, сетка, Flexbox и т. Д.).
- Повышенная производительность и меньший размер упаковки
- Без именования или переключения контекста, т. Е. Переключения между HTML и CSS для просмотра изменений. Код
- можно элегантно повторно использовать с помощью функции «Компоненты».
Ссылка на Github: https: // github.com / tailwindlabs / tailwindcss
2. Загрузочный файл
Bootstrap — самый популярный фреймворк CSS в мире, мгновенно завоевавший популярность благодаря своему адаптивному дизайну. Это был первый фреймворк, в котором приоритет отдавался мобильным устройствам. С Bootstrap нет необходимости в отдельном дизайне для мобильного просмотра — добавьте необходимые классы, и веб-сайт будет адаптироваться к размеру экрана в зависимости от устройства. Сетка была введена в Bootstrap, что привело к резкому сокращению кода, который разработчик должен писать.
Характеристики:
- Совместим со всеми браузерами — нет необходимости писать код для конкретного браузера, что позволяет быстро создавать прототипы.
- Bootstrap, наиболее часто используемый фреймворк CSS, пользующийся широкой поддержкой сообщества, изменил способ применения CSS к веб-сайтам.
- Все часто используемые компоненты встроены. Например, легко доступны навигация, формы, карточки, кнопки, значки и т. Д.
- Отличные компоненты JavaScript с настраиваемым CDN
- Бесплатное использование — и версия 4.5 имеет больше предустановленных макетов и отзывчивость.
- Каждый может научиться — легко даже для новичков в CSS.
Ссылка на Github: https://github.com/twbs/bootstrap
3. Фундамент
Одна из самых передовых и сложных структур пользовательского интерфейса, Foundation обеспечивает более быструю разработку веб-сайтов. Как и Bootstrap, Foundation придерживается подхода, ориентированного на мобильные устройства, и полностью адаптивна. Он очень подходит для огромных веб-приложений, которым нужно много стилизовать.Foundation настраиваемый, гибкий и семантический. На Github более 2000 участников и достойная поддержка сообщества. Фонд оставляет за разработчиками возможность как можно больше исследовать свои творческие способности.
Характеристики:
- Очень легко читать и понимать код.
- Это не просто CSS-фреймворк, а полноценный интерфейсный фреймворк, наполненный полезными инструментами.
- Поставляется с интерфейсом командной строки (CLI) для компиляции исходных текстов Foundation в CSS, которые можно использовать в разметке HTML.
- Первоначально он был разработан компанией ZURB, а сейчас обслуживается волонтерами.
- Гибкий, модульный и расширяемый.
- Предоставляет множество дополнительных модульных компонентов и подключаемых модулей JavaScript, таких как всплывающие подсказки, предупреждения, карусели, раскрывающийся список, заполнитель, файлы cookie и т. Д.
- Гибкие шаблоны навигации, позволяющие сэкономить много строк кода, повышая производительность.
Ссылка на Github: https://github.com/foundation/foundation-sites
4. Bulma
Несмотря на свою новизну, Bulma быстро поднялась в топ-10 фреймворков CSS.У Bulma более двух тысяч пользователей, и она продолжает расти. В нем нет компонентов JavaScript (без .js) и наиболее читаемых классов CSS. Для создания сеток в Bulma есть мощная система, известная как плитки, которая делает страницу элегантной и аккуратной. Он очень модульный и прост в освоении. Несмотря на небольшой размер, Bulma имеет сообщество увлеченных людей, желающих изменить способ использования CSS для веб-сайтов.
Характеристики:
- Инновационный дизайн с переменными Sass, которые упрощают настройку даже для новичков.
- Очень универсальный фреймворк, включающий типографику, таблицы, компоненты для вертикального выравнивания, медиа-объекты, макет и т. Д.
- Бесплатно и с открытым исходным кодом (лицензия MIT).
- на основе Flexbox, поэтому создание вертикально выровненных элементов и элементов сетки не требует усилий.
- Поскольку он модульный, вам не нужно импортировать все — импортируйте только те компоненты, которые использует ваш проект.
- Он содержит служебные функции для расчета цветов, видимости, интервала и т. Д.
Ссылка на Github: https: // github.com / jgthms / bulma
5. Комплект пользовательского интерфейса
UI Kit содержит исчерпывающий набор компонентов CSS, HTML и JS. Он модульный и легкий. UIKit используется для разработки приложений iOS и прост в использовании. С помощью этой платформы вы можете настроить свое приложение на любой уровень. Он содержит все основные компоненты, такие как метки, кнопки, представления таблиц и т. Д. Существует множество готовых к использованию тем, и вы можете использовать их, используя соответствующий файл SASS или LESS CSS.
Характеристики:
- Поставляется со многими готовыми компонентами, такими как анимация, Iconnav, отступы, оповещения, аккордеон и т. Д.
- Чистый и минималистичный дизайн с современным интерфейсом.
- Автономная система, требующая больше усилий для расширения или модификации (по сравнению с другими фреймворками).
- Простота установки.
- Бесплатная среда с открытым исходным кодом, работающая в любом браузере.
Ссылка на Github: https: // github.com / uikit / uikit
6. Материализовать CSS
Materialize был создан Google в 2014 году. Это адаптивный UI-фреймворк для веб-сайтов и приложений Android. Он предоставляет множество готовых к использованию компонентов, классов и начальных шаблонов. Он совместим с Sass и имеет адаптивный макет, основанный на формате сетки из 12 столбцов Bootstrap. Итак, если вы хотите работать с Material Design (языком дизайна Google) и создавать на своем веб-сайте эффекты, похожие на Google, Materialize CSS станет для вас отличным выбором.
Характеристики:
- С ним легко работать, он ориентирован на удобство использования за счет использования принципов материального дизайна.
- Улучшена встроенная анимация и переходы для ускорения разработки.
- Множество тем для начала.
- Элегантная обивка и эффекты глубины, такие как освещение и тени.
- Materialize требует только jQuery, в отличие от Bootstrap, который требует popper.js и предлагает все, что предлагает Bootstrap — цвета, тени, сетка, таблицы, значки, карты, фишки, панель навигации и т. Д.
Ссылка на Github: https://github.com/Dogfalo/materialize
7. Скелет
Как следует из названия, Skeleton — это легкий каркас. Если ваш веб-сайт небольшой и простой, Skeleton предоставляет необходимый набор элементов CSS для ускорения разработки. Он предоставляет слегка стилизованные формы, вкладки, кнопки и т. Д. Вы получаете адаптивную сетку, ванильный CSS, медиа-запросы для вашего проекта без сложностей более крупных фреймворков.Это отличный фреймворк для новичков, которые хотят изучить CSS и быстро создавать красивые, но простые веб-сайты.
Характеристики:
- Минимальный фреймворк всего с 400 строками исходного кода.
- Прост в освоении и ориентирован на мобильные устройства с ограниченными, но важными функциями, такими как сетки, кнопки, типографика, списки, формы, код и т. Д.
- Больше похоже на шаблон, чем на полноценный фреймворк.
- Не требует установки или компиляции — дает быстрый старт для новичков.
Ссылка на Github: https://github.com/dhg/Skeleton
8. Чистый
Yahoo был создан исключительно в 2014 году. Это высокочувствительный и легкий CSS-фреймворк, созданный с использованием Normalize.css и позволяющий создавать адаптивные сетки и меню. Его легко изучить и поддерживать. Pure — это расширяемый модуль. Вы можете добавить pure-min.css через бесплатный unpkg CDN в свой код, чтобы использовать Pure. Вы также можете установить Pure с помощью диспетчера пакетов, такого как npm, Grunt и т. Д.
Характеристики:
- Размер всего 3,8 КБ (уменьшен) и идеально подходит, когда вам нужен только небольшой набор функций CSS.
- Вы можете написать свои собственные элементы и стили поверх существующих элементов, предусмотренных по умолчанию.
- Он состоит из ориентированной на мобильные устройства и адаптивной сеточной системы с использованием grids-responsive.css.
- В отличие от Bootstrap, он не поддерживает фиксированный макет.
- Легко настроить, поскольку он имеет ограниченные функции и не требует компиляции.
Ссылка на Github: https: // github.com / чистый CSS / чистый
9. Семантический UIУ
Semantic другая концепция — создание общего словаря вокруг пользовательского интерфейса. Семантика основана на принципах естественного языка и дает разработчикам большую гибкость, облегчая чтение и понимание кода. Наряду с элементами CSS, Semantic также включает отладку и позволяет определять элементы, представления, модули, коллекции и поведение элементов пользовательского интерфейса. Он отзывчивый и удобный для мобильных устройств.
Характеристики:
- При чтении кода выглядит как обычный английский, поэтому его легко понять для всех.
- Обширная и хорошо организованная документация по всем компонентам.
- Легко выучить и понять, если вы знаете основы JavaScript.
- Более 3000 тематических переменных и 50 компонентов пользовательского интерфейса, обеспечивающих глубокую настройку.
- Более строгие правила кодирования по сравнению с другими фреймворками CSS.
- Может быть легко интегрирован со сторонними библиотеками, такими как Angular, React и многими другими популярными фреймворками, что позволяет организовать логику приложения и компоненты пользовательского интерфейса вместе друг с другом.
Ссылка на Github: https: // github.com / Semantic-Org / Semantic-UI
10. TacitЕсли вы не знаете, что такое графический дизайн, но хотите, чтобы ваши веб-приложения выглядели привлекательно, Tacit может быть очевидным выбором. Вы добавляете tacit-CSS-1.5.2.min.css, и сразу получаете фантастически выглядящий веб-сайт. Tacit также соответствует требованиям валидатора W3C. Фреймворк относительно новый и все еще находится в разработке, но некоторые функции стоит использовать по той простой причине, что они обеспечат вам отличный дизайн, даже если вы не имеете ни малейшего представления о проектировании!
Характеристики:
- Не нужно упоминать имена классов CSS в элементах HTML.
- Все стили применяются к стандартным элементам HTML без изменения самого HTML.
- Идеально подходит для небольших проектов, вы можете написать свои собственные встроенные стили и классы поверх фреймворка для более сложных проектов.
- Tacit придает большее значение HTML, чем CSS, следуя ненавязчивому подходу к стилю.
Ссылка на Github: https://github.com/yegor256/tacit
Бонусная структура CSS 11.SusyНесмотря на то, что Susy не вошла в нашу десятку лучших, она нуждается в упоминании из-за ее освежающей концепции. Это чистая структура макета, которая позволяет вам «составлять» нужный макет. Вы можете создавать высокомодульные конструкции. Susy также можно использовать с другими методами, такими как float, tables, flexbox и т. Д. Он легкий, отзывчивый и упрощает создание адаптивных макетов сетки.
ЗаключениеСуществует множество CSS-фреймворков, но мы выбрали самые популярные CSS-фреймворки, чтобы добиться успеха в 2021 году.Из этих 10 мы не можем сказать, какой из них лучше, поскольку у каждого свой набор функций. Выбрав правильный CSS-фреймворк, вы позаботитесь обо всех сложных и трудоемких стилях, и вы сможете сосредоточиться на написании бизнес-логики.
Если вы начинаете с CSS и UI, выберите Tacit, Pure или Skeleton. Однако для создания более сложных элементов вам понадобится более инклюзивный фреймворк, такой как Foundation, Tailwind или Bootstrap. Вы можете легко изучить Bulma или Semantic UI.
Вы также можете проверить вопросы собеседования по CSS, если вы приходите на собеседование, чтобы стать фронтенд-разработчиком или разработчиком полного цикла.
Еще читают:
9 лучших фреймворков CSS в 2021 году
Интернет постоянно развивается, как и фреймворки CSS, которые делают фронтенд-разработку более продуктивной и приятной.
Любите их или ненавидьте, CSS-фреймворки никуда не денутся. Разработчики, не имеющие предыдущего опыта работы с интерфейсом, могут использовать некоторые из этих фреймворков для простой реализации удобных пользовательских интерфейсов. Другие фреймворки более сложные и ориентированы на опытных пользователей.
Независимо от вашего уровня опыта, эти фреймворки помогут вам быстрее создавать красивые макеты.В этой подборке мы рассмотрим лучшие CSS-фреймворки на рынке, чтобы вы могли выбрать наиболее подходящий для себя.
Почему я должен использовать CSS Framework?
Прежде чем попасть в список, важно понять, как и почему CSS-фреймворки являются неотъемлемой частью современной фронтенд-разработки.
Таблицы стилейCSS сложно организовать, поддерживать и повторно использовать. Даже незначительные изменения стиля требуют написания новых правил CSS, которые в какой-то момент могут превратить ваш код в сложный беспорядок.
Готовые классы являются основными строительными блоками всех фреймворков CSS. Они позволяют применять к элементам HTML заранее определенные правила стилей, такие как поля, цвета фона и другие.
Некоторые платформы включают встроенные компоненты, такие как меню, карточки или таблицы. Использование этих компонентов позволяет создавать удобные интерфейсы без особых усилий с вашей стороны.
CSS-фреймворкиделают ваш рабочий процесс стилизации продуктивным, понятным и удобным в обслуживании. Используя один из следующих фреймворков, вы сэкономите время и избежите многих головных болей, связанных с кодированием CSS.
Я не могу придумать разговора о фреймворках CSS, которые не включали бы Bootstrap. Twitter представил структуру в 2011 году, чтобы сделать адаптивный веб-дизайн легко доступным для разработчиков.
С тех пор проект развился для поддержки современного CSS и предлагает бесчисленное количество функций для повышения производительности вашего внешнего интерфейса. Как и многие популярные вещи, Bootstrap подвергается некоторой критике.
Вот несколько причин, по которым вам следует рассмотреть возможность использования его в своих проектах, несмотря на критику.
Причины использования Bootstrap
- Самый популярный фреймворк внешнего интерфейса: Bootstrap — один из самых популярных существующих проектов с открытым исходным кодом. Вы всегда можете найти решения проблем, с которыми столкнетесь, и открыть для себя множество бесплатных и премиальных шаблонов практически для любого проекта.
- Полнофункциональный: Это не только среда разработки, но и готовый динамический шаблон с бесчисленным множеством готовых к использованию компонентов. По умолчанию поддерживается практически все, от предупреждений до модальных окон и панелей навигации.Это может облегчить любому разработчику, даже без предварительного опыта работы с веб-интерфейсом, разработку хорошо структурированных страниц.
- Настраиваемый: Bootstrap легко настраивается с помощью SASS. Вы можете установить проект с помощью npm, импортировать нужные вам части и использовать переменные SASS для настройки почти всего. Изучение того, как настраивать веб-сайты Bootstrap с помощью SASS, может значительно сократить время разработки.
- Зрелые и поддерживаемые: Многие небольшие проекты с открытым исходным кодом умирают, когда авторы решают уйти.Первоначально Bootstrap был внедрен Twitter, а теперь он поддерживается сообществом сотен разработчиков, обеспечивая стабильные выпуски и долгосрочную поддержку.
Недостатки
- Трудно переопределить: Bootstrap имеет очень специфический дизайн и внешний вид, которые трудно переопределить, если вы выбираете другой стиль. Поскольку он широко использует правило CSS
! Important, переопределение значений по умолчанию может быть сложной задачей. - Overused: Основная причина, по которой люди не любят Bootstrap, — это его широкое использование.Он предлагает отличный внешний вид, которым так злоупотребляют, что разработчики придумали фразу «все веб-сайты Bootstrap выглядят одинаково».
- Использует jQuery: В отличие от других фреймворков, использующих только CSS, Bootstrap 4 полагается на jQuery во многих своих интерактивных функциях. Это затрудняет, но не делает невозможным его использование вместе с фреймворками JavaScript, такими как React или Vue. К счастью, Boostrap 5, который скоро выйдет, удалит зависимость jQuery.
- Heavy, чтобы включить: Все функции Bootstrap имеют свою цену — их довольно сложно включить в свои проекты.Несмотря на то, что вы можете импортировать части проекта, он не такой легкий или модульный, как другие перечисленные здесь фреймворки.
Подробнее / Загрузить GitHub
Foundation — идеальный выбор для опытных разработчиков, которым нравится свобода, но которым нужна мощь полнофункционального фреймворка.
На самом деле Foundation — это не просто CSS-фреймворк, а семейство инструментов разработки внешнего интерфейса. Эти инструменты можно использовать как вместе, так и полностью независимо.
Foundation for Sites — это основная структура для создания веб-страниц, а Foundation for Emails позволяет создавать привлекательные электронные письма, которые можно читать с любого устройства. Пользовательский интерфейс движения — последний кусок головоломки, позволяющий создавать расширенные CSS-анимации.
Foundation создается и поддерживается ZURB, компанией, стоящей за многими проектами с открытым исходным кодом Javascript и CSS. При разработке этого фреймворка было вложено много усилий, и ZURB широко использует его в своих проектах.
Причины использовать Foundation
- Общий стиль: В отличие от Bootstrap, Foundation не использует отдельный стиль для своих компонентов. Его широкий спектр модульных и гибких компонентов отличается минимальным стилем и легко настраивается.
- Полнофункциональный: Foundation поставляется со встроенными компонентами практически для всего. Включены панели навигации, несколько типов контейнеров и удобная для разработчиков сетка. Foundation также предоставляет вам доступ к готовым HTML-шаблонам, созданным командой разработчиков или сообществом, которые вы можете использовать для запуска проектов в соответствии с вашими конкретными потребностями.
- Дизайн электронной почты: Как известно, эстетические шаблоны электронной почты создать сложно. Для поддержки старых почтовых клиентов разработчики вынуждены писать HTML-код эпохи 1990-х годов. Это затрудняет предоставление современных функций, таких как адаптивный дизайн. Foundation for Emails может помочь вам создать адаптивные шаблоны электронной почты для любого клиента, включая старые версии Microsoft Outlook.
- Анимации: Foundation можно легко интегрировать с библиотекой ZURB Motion UI, которая позволяет создавать переходы и анимацию с использованием встроенных эффектов.Использование Motion UI вместе с Foundation оживит ваши проекты!
Недостатки
- Трудно выучить: Foundation содержит слишком много опций. У него бесчисленное множество функций, и он значительно сложнее других фреймворков. Это дает вам большую свободу при разработке макетов внешнего интерфейса, но сначала вам нужно полностью понять, как все работает.
- Основано на Javascript: Многие функции Foundation полагаются на Javascript с использованием jQuery или Zepto.Zepto — это библиотека, которая работает с тем же синтаксисом, что и jQuery, но занимает меньше места. Это делает Foundation менее идеальной для проектов React или Angular. Zepto также является менее известной библиотекой, с которой знакомы не многие разработчики.
Подробнее / Загрузить GitHub
Bulma — отличная альтернатива Bootstrap, так как имеет современный код и уникальную эстетику. Его легко использовать и импортировать в ваши проекты, и он поставляется с различными готовыми компонентами.
Его высоко ценят за простой синтаксис и минималистичный, но эстетичный дизайн. Это действительно фреймворк, который может сделать скучную веб-страницу яркой и привлекательной.
Имея более 40 000 звезд на GitHub, это больше не нишевый фреймворк, а скорее сила, с которой нужно считаться.
Причины использовать Bulma
- Эстетический дизайн: На мой взгляд, Bulma — самый красивый CSS-фреймворк в этом списке. Он отличается чистым и современным дизайном — даже если вы не измените настройки по умолчанию, вы получите красивую веб-страницу.
- Современность: Технологии приходят и уходят, и то, что когда-то было сложным, теперь может стать простым. Модуль макета flexbox в CSS упростил создание адаптивных макетов, и Bulma была одной из первых фреймворков на основе flexbox, реализовавших новые принципы.
- Для разработчиков: В то время как цель разработчиков внешнего интерфейса состоит в том, чтобы обеспечить удобство работы конечного пользователя, создатели Bulma стремятся обеспечить удобство для разработчиков. Имея это в виду, Bulma предлагает соглашения об именах, которые легко использовать и запоминать.
- Легко настроить: Цвета Bulma, отступы и многие свойства по умолчанию можно настроить с помощью SASS. Таким образом, вы можете установить параметры по умолчанию для своего проекта за считанные минуты.
- Нет Javascript: Bulma не включает функции JavaScript. Поскольку это только CSS, его можно легко интегрировать с фреймворками Javascript, такими как Vue или React.
Недостатки
- Отчетливый стиль: Уникальный стиль Бульмы может быть палкой о двух концах.Поскольку он довольно различается, при чрезмерном использовании мы можем получить очень похожие на вид веб-сайты, как в случае с Bootstrap.
- Менее полная: Bulma во многих случаях конкурирует с Boostrap, но она не так полна, когда дело касается специальных возможностей и других функций корпоративного уровня.
Подробнее / Загрузить GitHub
«Большинство фреймворков CSS делают слишком много» — девиз Tailwind ясно объясняет, почему это легкий фреймворк, который предлагает свободу разработчикам.У него нет определенного дизайна, но он позволяет быстрее реализовать свой собственный уникальный стиль.
Он достигает этого, предлагая служебные классы, которые делают кодирование CSS почти ненужным. Опытные разработчики интерфейсов влюбляются в его мощные функции и используют их в своих проектах.
Причины использовать попутный ветер
- Атомарный CSS: Центрирование элемента, создание гибкого макета или использование определенного цвета текста — это все, что вы обычно кодируете в CSS.Tailwind упрощает реализацию всех этих общих стилей, предлагая мощные служебные классы. Эту методологию иногда называют атомарным CSS, где классы элемента HTML четко описывают, как он будет выглядеть.
- Например,
- Например,
- Без дизайна: Tailwind не поставляется с готовыми компонентами или определенным языком дизайна.Это означает, что вам не нужно переопределять существующие стили, и вы можете работать более продуктивно при реализации нестандартных дизайнов.
- Компоненты многократного использования: Несмотря на то, что Tailwind не включает никаких предварительно разработанных компонентов, он позволяет вам создавать собственные настраиваемые компоненты, которые вы можете повторно использовать в своих проектах. Вы также можете найти несколько примеров компонентов на официальном сайте, которые можно использовать в качестве отправной точки.
- Мощная интеграция PostCSS / SASS: Чтобы получить максимальную отдачу от Tailwind, вам необходимо установить и импортировать его в свой проект SASS или PostCSS.Это позволяет вам использовать все возможности Tailwind для написания более эффективного CSS. Синтаксис
@apply«копирует» правила из Tailwind в ваш код SASS или CSS, поэтому вы все еще пишете CSS, но на этот раз со сверхспособностями!
Недостатки
- Крутая кривая обучения: Tailwind — не лучший выбор для менее опытных разработчиков. Поскольку он не предоставляет готовых компонентов, вам необходимо полностью понимать, как работают интерфейсные технологии. Кривая обучения Tailwind довольно крутая, так как вам нужно изучить синтаксис, чтобы работать с фреймворком продуктивно.
- Не использовать напрямую: Tailwind можно добавить в ваш проект в виде связанного файла CSS, как и другие фреймворки. Однако в официальном руководстве по установке объясняется, что если вы добавите фреймворк подобным образом, многие его функции будут недоступны, и у вас не будет доступа к сжатой версии (27 КБ в сжатом виде против 348 КБ в исходном). Чтобы максимально использовать возможности Tailwind, вам нужно знать, как использовать Webpack, Gulp или другие инструменты сборки внешнего интерфейса.
Подробнее / Загрузить GitHub
UIKit — это модульная структура внешнего интерфейса, которая позволяет импортировать только те функции, которые вам нужны.
У него более 16 тысяч звезд на GitHub, и он был выбран разработчиками за простой API и чистый дизайн.
Кроме того, UIKit имеет профессиональную версию, которая предлагает тематические страницы для WordPress и Joomla в сочетании с простым в использовании конструктором страниц.
Причины использования UIKit
- Десятки компонентов: UIKit содержит десятки компонентов, позволяющих реализовать сложные макеты внешнего интерфейса. Он включает в себя все типичные утилиты и компоненты, но он идет еще дальше, предоставляя вам доступ к расширенным элементам, таким как панели навигации, боковые панели вне холста и конструкции с параллаксом.
- Extensible: UIKit можно легко настроить и расширить с помощью препроцессоров LESS или SASS.
- Настройщик на основе пользовательского интерфейса: UIKit предлагает веб-настройщик, который позволяет настраивать дизайн в реальном времени, а затем копировать переменные SASS или LESS в свой проект. Эта часть UIKit действительно может показаться волшебством и помочь вам начать новые проекты в кратчайшие сроки.
Недостатки
- Сложный для небольших проектов: UIKit не рекомендуется менее опытным разработчикам, так как это сложный фреймворк, требующий от вас глубокого понимания разработки внешнего интерфейса.Он отлично подходит для сложных приложений, но может оказаться слишком большим для небольших проектов.
- Меньшее сообщество: Несмотря на то, что его пакет npm загружается 27 000 раз в неделю, он не так популярен, как другие фреймворки. Найти ответы или нанять людей с опытом работы с UIKit будет не так просто, как с Bootstrap или Foundation.
Подробнее / Загрузить GitHub
Milligram — это минималистичный фреймворк CSS, вокруг которого работает сплоченное сообщество разработчиков.
Основная причина, по которой Milligram прекрасна, заключается в том, что вы можете начать с чистого листа при создании своих интерфейсов, и он был разработан для повышения производительности и производительности.
Причины использовать миллиграммы
- Минималистичный CSS-фреймворк: Миллиграмм легко настроить и начать работу. Несмотря на то, что он предлагает мощные функции для повышения производительности, в сжатом виде он имеет очень низкий вес — 2 КБ.
- Не высказано: В отличие от других фреймворков, Milligram не имеет стиля по умолчанию.Вам не нужно сбрасывать или переопределять свойства, которые не соответствуют вашим целям, при реализации собственных стилей.
- Легко выучить: Миллиграмм настолько прост, что его можно выучить за день. Для начала более чем достаточно чтения официальной документации.
Недостатки
- Нет шаблонов: Если вы ищете что-то готовое или похожее на шаблон, то Milligram не для вас. Но если вы хотите реализовать конкретный дизайн, это может значительно повысить вашу производительность.
- Небольшое сообщество: У Миллиграмма небольшое, но тесное сообщество. Найти поддержку сообщества будет не так просто, как с более популярными фреймворками CSS, но простота Milligram означает, что вам, вероятно, в любом случае не потребуется особая помощь.
Подробнее / Загрузить GitHub
Фреймворк Pure CSS появился у неожиданного соперника в мире открытого исходного кода — Yahoo.
Эта микросхема смехотворно крошечная, поскольку при использовании всех модулей она занимает всего 3,7 КБ (в сжатом виде).Он предлагает многоразовые и отзывчивые модули CSS, которые можно добавить в любой веб-проект.
Причины использовать Pure
- Tiny: Каждая строка CSS была тщательно продумана и написана, чтобы сделать фреймворк легким и производительным.
- Настраиваемый: Вы можете импортировать Pure модульным способом и реализовывать только то, что вам нужно.
- Хорошо поддерживается: В отличие от проектов сообщества, Pure поддерживается Yahoo, что делает этот проект безопасным выбором для долгосрочного использования.
- Готовые компоненты: Pure поставляется с готовыми компонентами, которые адаптируются и созданы для современной сети.
Недостатки
- Для опытных разработчиков: Pure не подходит для менее опытных или небольших команд, так как вам придется создавать свои собственные проекты для использования фреймворка.
Подробнее / Загрузить GitHub
Tachyons — это менее известный фреймворк CSS, который включает расширенные служебные классы и предоставляет вам десятки способов их использования.
Документация проекта объясняет принципы разработки, наиболее важным из которых является возможность многократного использования. Tachyons помогает вам понять шаблоны дизайна вашего проекта и способствует повторному использованию на протяжении всего проекта.
Причины использования тахионов
- Готовые к использованию компоненты: Несмотря на то, что Tachyons фокусируется на предоставлении отличных служебных классов для повышения производительности, официальная документация также включает множество готовых к использованию компонентов.
- Разнообразие: Tachyons предлагает функциональные шаблоны, которые можно использовать в различных настройках, таких как статический HTML, Rails, React, Angular и другие.
- Многоразовые: Тахионы — отличный выбор для создания масштабируемых систем проектирования. Эти системы обычно ломаются по мере масштабирования, потому что начинают появляться все новые и новые варианты. Эта структура позволяет создавать повторно используемые свойства для создания разнообразных и гибких компонентов.
Недостатки
- В первую очередь для PostCSS: PostCSS, который является основным способом использования тахионов, не так широко используется, как LESS или SASS. Tachyons предлагает интеграцию с SASS, но широко не используется и не поддерживается.
Подробнее / Загрузить GitHub
Материальный дизайн — это язык дизайна, который выбирают для многих веб-сайтов и тем администрирования. Он разработан Google и используется в их проектах.
Materialize CSS — это CSS-фреймворк с открытым исходным кодом, который позволяет легко реализовать внешний вид материального дизайна в ваших собственных проектах.
Он содержит множество интерактивных компонентов, которые ускоряют разработку и помогают обеспечить удобство работы пользователей.Анимации используются во всем фреймворке для визуальной обратной связи с пользователями, с которой легко работать разработчикам.
Причины использования Materialise
- Материальный дизайн: Этот язык дизайна широко используется, и люди с ним знакомы. Это может упростить использование ваших собственных творений для вашей целевой аудитории.
- Полнофункциональный: Materialize CSS включает готовые компоненты почти для всего, но также поставляется с более продвинутыми функциями Javascript для поддержки взаимодействия.
- Для мобильных устройств: Вы можете создавать прогрессивные веб-приложения, используя компоненты платформы, похожие на мобильные, такие как плавающая панель навигации и средства смахивания.
Недостатки
- Строгий язык дизайна: Если вы хотите сделать что-то, что не похоже на материальный дизайн, лучше избегать Materialise.
- Независимый проект: Materialise имеет активное сообщество, но это небольшой и независимый проект без поддержки со стороны корпорации.
Подробнее / Загрузить GitHub
Какой фреймворк CSS лучший?
Все CSS-фреймворки в этом списке так или иначе помогают повысить вашу продуктивность.
Те, которые включают больше функций и готовые компоненты, такие как Bootstrap, Bulma и Materialize, больше подходят для менее опытных разработчиков внешнего интерфейса.
Фреймворки, которые предоставляют только служебные классы и не предлагают стили, такие как Tailwind, Milligram и Pure, отлично подходят для более опытных разработчиков.
Я полагаю, что большинство из нас не желает постоянно изучать новые фреймворки. Адаптация и изучение новых вещей в технологиях неизбежны, но в идеале используемые нами фреймворки должны оставаться актуальными достаточно долго, чтобы оправдать изучение их сложности.
Выбор фреймворка с высоким уровнем поддержки сообщества, такого как Bootstrap или Foundation, является безопасным выбором, поскольку большое сообщество поддерживает проект, а новые идеи постоянно привлекаются.
Но с другой стороны, поскольку многие фреймворки со временем раздуваются, начинают появляться новые и лучшие варианты.Tailwind и Milligram — отличные примеры, поскольку они сосредоточены на повышении производительности кодирования при сохранении небольшого размера и очень специфического набора функций.
Если вы готовы идти на небольшой риск, изучать новые технологии и допускать некоторые незначительные недостатки, то новые фреймворки будут очень многообещающими. И они рассчитывают на вашу поддержку, чтобы постепенно повзрослеть.
Если вы ищете долгосрочное решение и нуждаетесь в корпоративных функциях, то использование зрелых технологий будет лучшим выбором для вас.
В Интернете существует множество тенденций CSS и JavaScript, но вы всегда должны принимать во внимание зрелость и поддержку сообщества, чтобы избежать использования фреймворка, который скоро устареет. Вы можете использовать этот список в сочетании со своими собственными суждениями и личными предпочтениями, чтобы решить, какая CSS-фреймворк вам больше всего подходит.
У вас есть вопросы о лучших фреймворках CSS? Дайте нам знать в комментариях ниже!
БЕСПЛАТНЫЙ КУРС
Пристегнись!
5 шагов для ускорения работы вашего сайта на WordPress
Сделайте свой сайт работающим на 30-40% быстрее
с помощью нескольких простых приемов
Что это такое и почему это фреймворк, который нравится разработчикам
CSS очень полезен
Язык программирования каскадных таблиц стилей (CSS) дает веб-разработчикам более точный уровень контроля над макетом, типографикой и общей визуальной эстетикой веб-страницы.И программисты действительно могут это сделать. Фактически, CSS стал настолько распространенным в дизайне веб-сайтов, что почти каждая из примерно пяти с половиной миллиардов веб-страниц во всемирной паутине включает CSS. Судя по всему, он выполняет свою работу.
Но это не значит, что его нельзя улучшить.
Вот где на помощь приходят фреймворки CSS.
CSS-фреймворкиBulma избавляют от некоторых проблем CSS, предоставляя стандартизованные критерии, концепции и практики для решения общих проблем, возникающих при веб-разработке во внешнем интерфейсе.Есть несколько вариантов фреймворка CSS на выбор, например Bootstrap, Semantic UI и Foundation. Вы можете задаться вопросом, какой фреймворк CSS лучше? Как новый игрок, недавно вступивший в игру, мы думаем, что Bulma CSS может многое предложить разработчикам приложений и веб-сайтов.
Что такое Bulma Framework?
Фреймворк Bulma — это бесплатное решение CSS, основанное на макете Flexbox. В Bulma широкий спектр встроенных функций означает более быстрое выполнение и меньшее количество написания кода CSS.
Bulma также является полностью открытым исходным кодом, что означает, что исходный код Bulma доступен для загрузки бесплатно — нет предела тому, насколько далеко вы (и растущее сообщество Bulma) можете расширить его функциональность.
И если вам интересно узнать, чего вы можете достичь с небольшой помощью Bulma, примеры найти несложно.
Но это только верхушка. Давайте подробнее рассмотрим некоторые преимущества работы с Bulma CSS.
Зачем нужна Bulma?
Вот некоторые из других преимуществ, которые, по нашему мнению, могут сделать Bulma CSS вашим новым любимым фреймворком.
Прежде всего, Bulma предназначена для упрощения процесса кодирования, поэтому имеет смысл только то, что Bulma должна иметь простоту использования в качестве главного приоритета. Вот почему на официальном сайте Bulma есть стартовые шаблоны и интерактивные руководства. Точно так же сообщество Stackoverflow чрезвычайно дружелюбно к Bulma, и найти ответы на конкретные вопросы совсем не сложно.
Bulma — это не фреймворк по принципу «все или ничего»; он модульный, а это значит, что вы можете использовать то, что хотите, а остальное не использовать.Вам нужны только стили кнопок Bulma? А может вам нравится, как Bulma делает колонны? Просто импортируйте отдельные файлы .sass, которые вам нужны, и создайте свой веб-сайт так, как вы хотите.
Bulma — это исключительно CSS-фреймворк; единственный выход — один файл CSS (bulma.css). А если вы хотите использовать вышеупомянутую модульность для настройки своих переменных, вы можете загрузить отдельные исходные файлы .sass. В остальном Bulma отлично работает как решение plug-and-play. Все это означает, что в Bulma нет JavaScript.но как это может быть? Что ж, Bulma иногда описывается как среда, не зависящая от среды; по сути, это слой стиля, который находится поверх логики.
Может быть сложно попытаться преобразовать сайт, созданный для настольных компьютеров, для использования на мобильном устройстве, но с Bulma это не проблема. Bulma — это CSS-фреймворк для мобильных устройств, обеспечивающий оптимальную скорость отклика сайта. Создайте сайт один раз и смотрите, как он работает на любом устройстве.
Сайт Bulma предоставляет исчерпывающую документацию, которая поможет вам максимально эффективно использовать CSS-фреймворк Bulma.Темы включают модификаторы, макеты, столбцы и компоненты.
Bulma поставляется с почти всеми компонентами, необходимыми для придания вашему сайту четкого и функционального вида, включая раскрывающиеся меню, панели навигации, панели, вкладки и таблицы.
Не все используют Chrome, поэтому при разработке сайта вы должны быть уверены, что он будет хорошо работать с полным набором доступных веб-браузеров. Bulma совместима со многими другими основными опциями браузера.
- Bulma постоянно совершенствуется
Bulma может быть относительным новичком, но вы не узнаете его, посмотрев историю его обновлений.Новые функции добавляются почти постоянно, а в новых версиях быстро устраняются любые ошибки или другие проблемы, с которыми могут столкнуться пользователи.
Сказанное
Конечно, это не значит, что каждый мгновенно влюбляется в Bulma, но природа фреймворка с открытым исходным кодом означает, что если есть что-то, что вам не нравится (например, цветовая палитра), вы, вероятно, можете Измени это. Сохраняйте то, что вам нравится, используйте то, что вам нужно, и улучшайте там, где вам нужно — похоже, Bulma покрыла все свои основы.
Bulma CSS стремится стать платформой, которую заслуживают веб-разработчики
CSS дает разработчикам прямой контроль над внешним видом своего сайта. Bulma CSS расширяет этот уровень контроля, упрощая процесс и добавляя улучшенный уровень согласованности. Bulma быстро становится любимым фреймворком CSS для веб-разработчиков по всему миру. Так почему бы не попробовать?
Рекомендуемая литератураЧто такое CSS и почему его следует использовать?
Шпаргалка CSS: Краткое руководство по каскадным таблицам стилей
Список языков программирования, которые должен знать каждый программист (или, по крайней мере, знать о нем)
9 CSS-фреймворков с открытым исходным кодом для веб-разработки
Когда большинство людей думают о веб-разработке, обычно на ум приходят HTML или JavaScript.Обычно они забывают о технологии, которая гораздо больше влияет на возможность пользоваться веб-сайтом: каскадные таблицы стилей (CSS). CSS — одна из самых важных и наиболее часто забываемых частей любой веб-страницы, хотя, согласно Википедии, это одна из трех краеугольных технологий всемирной паутины.
В этой статье рассматриваются девять популярных, мощных фреймворков с открытым исходным кодом, которые упрощают разработку CSS для создания красивых интерфейсов веб-сайтов.
| Имя | Что это такое | Лицензия |
|---|---|---|
| Бутстрап | Самый популярный фреймворк CSS; автор: Twitter | MIT |
| PatternFly | Фреймворк с открытым исходным кодом; компании Red Hat | MIT |
| Материальные компоненты для полотна | Фреймворк с открытым исходным кодом; от Google | MIT |
| Чистый | Фреймворк с открытым исходным кодом; по Yahoo | BSD |
| Фонд | Фреймворк Frontend; от Zurb Foundation | MIT |
| Бульма | Современный фреймворк CSS на основе Flexbox | MIT |
| Скелет | Легкий фреймворк CSS | MIT |
| Материализовать | CSS-фреймворк на основе Material Design | MIT |
| Bootflat | Комплект плоского пользовательского интерфейса с открытым исходным кодом на основе Bootstrap 3.3,0 | MIT |
Если вы предпочитаете следить за тем, как я исследую это вживую, вы можете посмотреть мое видео.
Бутстрап
Bootstrap, пожалуй, самый популярный фреймворк CSS, и именно он положил начало всему веб-дизайну. Разработанный Twitter, Bootstrap предлагает удобство использования, функциональность и расширяемость.
Bootstrap также предлагает множество примеров для начала.
С помощью Bootstrap вы можете соединять вместе различные компоненты и макеты для создания интересного дизайна страницы.Он также предлагает множество подробной документации.
В репозитории GitHubBootstrap перечислено более 19 000 коммитов и 1100 участников. Он основан на лицензии MIT, поэтому (как и все фреймворки в этом списке) вы также можете принять участие и внести свой вклад.
PatternFly
PatternFly — это CSS-фреймворк с открытым исходным кодом (под лицензией MIT) от Red Hat. PatternFly использует другой подход, чем Bootstrap: в то время как Bootstrap предназначен для всех, кто заинтересован в создании красивого веб-сайта, PatternFly в первую очередь ориентирован на разработчиков корпоративных приложений и предоставляет компоненты, такие как столбцы, диаграммы и элементы навигации, которые очень привлекательны для создания мощных, удобных приложений. информационные панели на основе показателей.Фактически, Red Hat использует этот CSS-фреймворк для разработки своих продуктов, таких как OpenShift.
Помимо статического HTML, PatternFly также поддерживает фреймворк ReactJS, популярный фреймворк JavaScript, разработанный Facebook.
PatternFly имеет множество дополнительных компонентов, таких как столбцы, диаграммы, модальные окна и макеты, которые подходят для приложений корпоративного уровня.
На страницеPatternFly на GitHub перечислены более 1050 коммитов и 44 участника. PatternFly привлекает много внимания, и мы приглашаем вас внести свой вклад.
Компоненты материалов для Интернета
Благодаря своей очень успешной платформе Android, Google установил свои собственные стандартные принципы дизайна с концепцией под названием Material Design. Стандарты материального дизайна должны быть отражены во всех продуктах Google, а также доступны для широкой публики и с открытым исходным кодом по лицензии MIT.
Material Design имеет ряд компонентов, «интерактивных строительных блоков для создания пользовательского интерфейса». Эти кнопки, карточки, фоны и многое другое можно использовать для создания любого типа пользовательского интерфейса для веб-сайта или мобильного приложения.
Сопровождающие предоставляют подробную документацию для различных платформ.
Есть также пошаговые инструкции с упражнениями для достижения различных целей.
На странице GitHub компонентов материалов размещены репозитории для различных платформ, включая компоненты материалов для Интернета (MDC Web) для разработки веб-сайтов. В MDC Web более 5700 коммитов и 349 участников.
Чистый
Bootstrap, Patternfly и MDC Web — очень мощные CSS-фреймворки, но они могут быть довольно тяжелыми и сложными.Если вам нужен облегченный фреймворк CSS, который ближе к написанию кода CSS, но помогает вам создать красивую веб-страницу, попробуйте Pure.css. Pure — это легкий CSS-фреймворк с минимальным размером. Он был разработан Yahoo и имеет открытый исходный код по лицензии BSD.
Несмотря на свой небольшой размер, Pure предлагает множество компонентов, необходимых для создания красивой веб-страницы.
На странице GitHubPure показано более 565 коммитов и 59 участников.
Фундамент
Foundation претендует на звание самого продвинутого адаптивного внешнего интерфейса в мире.Он предоставляет расширенные функции и руководства для создания профессиональных веб-сайтов.
Фреймворк используется многими компаниями, организациями и даже политиками, и в нем имеется множество доступной документации.
На странице GitHubFoundation показано около 17000 коммитов и 1000 участников. Как и большинство других фреймворков в этом списке, он доступен по лицензии MIT.
Бульма
Bulma — это фреймворк с открытым исходным кодом, основанный на Flexbox и доступный по лицензии MIT.Bulma — довольно легкий фреймворк, поскольку для него требуется только один файл CSS.
Bulma содержит чистую и простую документацию, которая упрощает выбор тем, которые вы хотите изучить. Он также имеет ряд веб-компонентов, которые вы можете просто выбрать и использовать в своем дизайне.
На страницеBulma на GitHub перечислены более 1400 коммитов и 300 участников.
Скелет
Если даже Pure окажется для вас слишком тяжелым, есть еще более легкий каркас под названием Skeleton. Библиотека Skeleton имеет длину всего около 400 строк, и фреймворк предоставляет только необходимые компоненты для начала вашего путешествия по фреймворку CSS.
Несмотря на свою простоту, Skeleton предлагает подробную документацию, которая поможет вам сразу же приступить к работе.
На GitHubSkeleton перечислено 167 коммитов и 22 участника. Однако это не самый активный проект; его последнее обновление было в 2014 году, поэтому перед его использованием может потребоваться некоторое обслуживание. Поскольку он выпущен под лицензией MIT, не стесняйтесь делать это самостоятельно.
Материализовать
Materialize — это гибкая интерфейсная среда, основанная на Google Material Design с дополнительными темами и компонентами, разработанными участниками Materialize.
Страница документацииMaterialize является исчерпывающей, и ей довольно легко следовать. На его странице компонентов есть кнопки, карточки, элементы навигации и многое другое.
Materialize — это проект с открытым исходным кодом под лицензией MIT, и его GitHub перечисляет более 3800 коммитов и 250 участников.
Ботинок
Bootflat — это CSS-фреймворк с открытым исходным кодом, созданный на основе Twitter Bootstrap. По сравнению с Bootstrap, Bootflat проще, с более легкими компонентами фреймворка.
ДокументацияBootflat кажется почти вдохновленной IKEA — она показывает изображение каждого компонента без большого количества текста.
Bootflat доступен по лицензии MIT, а его страница GitHub включает 159 коммитов и восемь участников на момент написания этой статьи.
Какой фреймворк CSS выбрать?
У вас есть много вариантов для фреймворков CSS с открытым исходным кодом, в зависимости от того, насколько многофункциональными или простыми вы хотите, чтобы инструменты были. Как и в случае всех технологических решений, не существует единого правильного ответа для всех и каждого; есть только правильный выбор для данного времени и данного проекта.Попробуйте несколько из них и посмотрите, какой из них вы хотите использовать в своем следующем проекте. Кроме того, пропустил ли я какие-нибудь интересные CSS-фреймворки с открытым исходным кодом? Поделитесь своими отзывами и идеями в комментариях ниже.
.