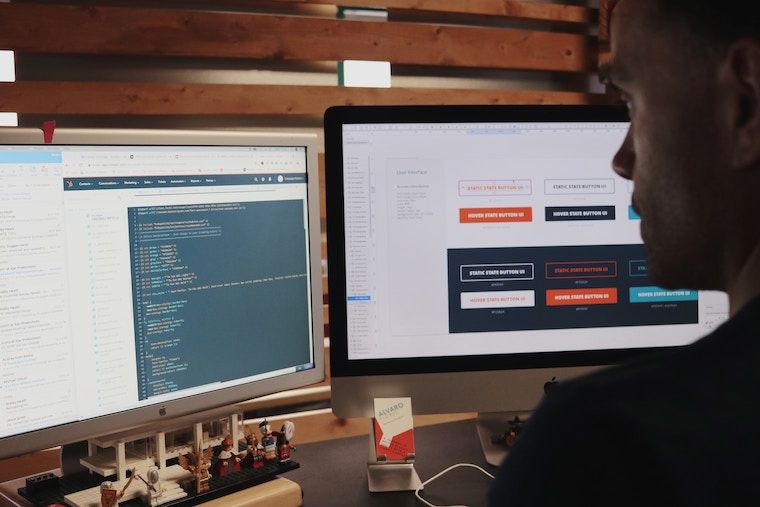
Хороший инструмент — залог успеха.
https://d2xzmw6cctk25h.cloudfront.net/post/367/og_cover_image/2ce035192dbdb6f374980f8dd1496a35

источник изображения http://mdex-nn.ru/
CSS-фреймворки созданы для упрощения работы верстальщика, исключения ошибок при создании проекта и избавления от скучного монотонного написания одного и того же кода. Профессиональное сообщество разработчиков до сих пор спорит, хорошо или плохо использовать фреймворки. Сложно дать однозначный ответ на этот вопрос, потому что по мере увеличения опыта и с ростом личного профессионализма можно будет просто написать свою личную CSS-библиотеку под себя и свои нужды. Начинающим рекомендуем подробнее узнать о CSS-фреймворках на бесплатном курсе «Основы веб-разработки».
Плюсы CSS-фреймворков:
- Кроссбраузерность
- Возможность создать корректный HTML макет даже не очень опытному специалисту
- Единообразие кода
- Увеличение скорости разработки
Минусы:
- Привязанность к стилю CSS библиотеки
- Избыточный код
GitHub https://github.com/twbs/bootstrap/
Один из самых известных CSS-фреймворков на сегодняшний день. Имеет в своем составе шаблоны для отрисовки кнопок, сайдбаров, навигационных панелей, форм и других элементов сайта. Включает себя JavaScript-расширения.
Основные инструменты bootstrap — шаблоны, @media, формы, навигация, алерты, типографика и конечно же, сетки. Bootstrap совместим со всеми основными современными браузерами, но в старых версиях браузеров могут быть проблемы. Поддерживает адаптивность. Использует языки Less и Sass.

GitHub https://github.com/dhg/Skeleton
Основан на JavaScript и CSS, используется для быстрого и безошибочного создания адаптивных сайтов которые корректно отображаются как на больших мониторах, так и на экранах маленьких гаджетов. Большой плюс Skeleton — его можно приспособить под любой дизайн. Сетка разметки содержит 12 колонок и имеет базовую ширину 960 пикселей. Совместим со всеми основными браузерами.

Полная свобода для разработчика без навязывания стилей. Предоставляет максимальную гибкость оформления. Имеет несколько вариантов сетки и позиционируется создателями как фреймворк для профессиональных CSS-разработчиков. Использует Less, поддерживает адаптивный дизайн.

Foundation
GitHub https://github.com/zurb/foundation-sites
Распространенный CSS-фреймворк. Наряду с другими основными элементами включает в себя несколько HTML шаблонов с различным расположением блоков на странице. Имеет большой набор компонентов на JavaScript. Очень серьезный по своим возможностям и составу фреймворк. Использует Sass. Совместимость кода со всеми основными браузерами.

Semantic UI
GitHub https://github.com/Semantic-Org/Semantic-UI-pt-br
Поддержка Firefox, Chrome, Safari, Internet Explorer, Android 4, Blackberry10. Содержит большое количество компонентов: иконки, изображения, надписи, меню и другие стандартные компоненты. Поддерживает последние версии HTML и CSS и имеет хорошую подборку скриптовых модулей и API. Использует Less. По применимости соревнуется с bootstrap. Есть вариант на русском языке, но неполный, а организаторы проекта предлагают помочь в переводе.

Каждой задаче свой инструмент, не стоит забивать гвозди микроскопом. Другое дело, если у вас большое количество разных задач, тогда подумайте об универсальном инструменте. Хорошим шагом будет попробовать фреймворк и понять «ваш» он или нет. Можно использовать представленные в фремворках скелеты кода как шпаргалку и просто брать оттуда решения и код.
Какими фреймворками пользуетесь? Расскажите в комментариях.
Верстка, фреймворки и не только в профессиональном курсе для будущих веб-мастеров «Веб-разработчик».
Создание красивых стилей убивает уйму времени. CSS фреймворки выполняют ту же задачу на лету. Верстальщики получают продуманные решения самых насущных проблем – разметку, интерфейсы, адаптивность.
Классический CSS фреймворк – набор базовых стилей для вёрстки веб-страницы:
- сетка;
- иконки;
- таблицы;
- элементы форм и кнопок;
- типографика;
- интерфейсные паттерны, например, карточки и модальные окна;
- вспомогательные классы оформления элементов: отступы, цвета и т. д.
Можно начать работу над проектом, не тратя время на копирование шаблонного кода или написание с чистого листа. CSS фреймворк – фундамент системы стилей.
Зачем нужен фреймворк?
- Нужно быстро создать сайт. Кастомизировать компоненты проще, чем создавать с нуля.
- Если вы плохо знаете CSS. Берите готовые классы и наслаждайтесь стандартным, но элегантным и продуманным интерфейсом.
- Хотите протестировать дизайн-гипотезу. Создать прототип и проверить идею в деле.
Выбираем CSS фреймворк
Bootstrap
Популярнейшая библиотека компонентов. В 2018 году вышел Bootstrap 4. В нём ещё больше удобных утилит и модификаторов. Четвертая версия написана на SASS, так что можно использовать в разработке все преимущества препроцессоров.
Bootstrap – самый популярный CSS фреймворк- Проработанная адаптивная сетка, основанная на Flex-модели, прошла испытание временем на всех возможных разрешениях. Решает большинство задач компоновки контента.
- На Bootstrap созданы тысячи шаблонов, тем и готовых компонентов. Можно собрать сайт, не написав ни строчки CSS-кода.
- Простота обучения. Очевидные концепции, подробная документация с примерами. Масса пособий для разработчиков с разной степенью погружения в тему.
- Готовый JavaScript для большинства интерактивных компонентов. Аккордеоны и карусели уже написаны за вас.
- Препроцессоры SASS и LESS.
Foundation
Foundation – вероятно, второй по распространенности CSS фреймворк. Утонченный и гибкий инструмент подойдёт для очень больших проектов. Им пользуются Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney.
Фреймворк также построен на препроцессоре SASS и имеет отличную JavaScript-составляющую. Кривая обучения по сравнению с Bootstrap более крутая, но есть и преимущества.
Главные фичи Foundation:
- Адаптивная система сеток. В создании отзывчивого дизайна не уступает Bootstrap.
- Мощный email-фреймворк. Responsive-дизайн не только в веб-приложениях, но и в письмах. Никаких громоздких табличек – используйте Foundation for emails.
- Простая кастомизация. Foundation гибок. Вы полностью контролируете интерфейс проекта.
- JavaScript-компоненты.
- Легкое создание анимаций.
- Вертикальный контроль разметки.
- Инструменты для разработчика.
- Препроцессор SASS.
Pure
Этот легковесный (3.8 Кб) CSS-фреймворк создан Yahoo в 2014 году. За легкость приходится платить универсальностью. Pure не предлагает богатую библиотеку компонентов – он сконцентрирован на лейаутах и меню. И конечно, ни капли JavaScript.
Pure.css – легкое решение для отзывчивых макетовГлавные фичи Pure.css:
- Крошечный размер.
- Чистый CSS – для встраивания нужен лишь один файл.
- Меню на любой вкус – вертикальные, горизонтальные, выпадающие.
- Удобная работа с элементами форм.
Bulma
Серьезный игрок на CSS рынке – Bulma. Гармоничная смесь качеств: маленький, отзывчивый, удобный и интуитивно понятный фреймворк. Написан на SASS, сетка на флексах, mobile-first подход, чистый CSS – JavaScript не прилагается.
Bulma – гармоничный CSS фреймворкГлавные фичи Bulma:
- Логичные и запоминающиеся имена классов.
- Чистый CSS – весь фреймворк в одном файле.
- Большое и дружелюбное сообщество, легко найти ответы на все вопросы.
- Просто изучать. Идеальный выбор для начинающих верстальщиков.
- Препроцессор SASS.
Semantic UI
Фреймворк, как следует из названия, трепетно относится к семантике интерфейсов. В Semantic UI 3000 настраиваемых переменных и 50 компонентов для создания сайтов.
Semantic UI – фреймворк для создания интерфейсов, понятных каждомуГлавные фичи Semantic UI:
- Интеграция с React, Angular, Meteor, Ember и другими фронтенд-инструментами. Semantic UI легко ввести в существующий проект, не переписывая его заново.
- «Человекопонятный» HTML, упор на семантику веба, легко читаемые имена классов.
- Красивые макеты «из коробки». Даже некастомизированный фреймворк выглядит превосходно.
- Широкий простор для настройки.
- Интуитивно понятный JavaScript.
UI Kit
Еще один добротный CSS фреймворк с классическим набором полезностей и удобств. Небольшой размер, встроенные интерфейсные компоненты, поддержка препроцессоров, отзывчивая сетка и возможность кастомизации – всё это UI Kit.
UI Kit – чистый код и минимализмГлавные фичи UI Kit:
- Минимализм. Фреймворк поощряет создание чистого кода и ясных интерфейсов.
- Отличный набор компонентов из коробки с шаблонами использования, полезными методами и возможностями кастомизации.
- Препроцессоры LESS и SASS.
Materialize CSS
Детище Google появилось на свет в 2014 и до сих пор занимает лидирующие места в гонке фреймворков. Materialize CSS предлагает набор готовых к использованию компонентов в стиле Material Design.
Materialize CSS – современный фронтенд-фреймворк, основанный на Material DesignГлавные фичи Materialize CSS:
- Material Design. Это по праву один из самых популярных языков дизайна в мире.
- Фреймворк использует сетку Bootstrap. Можно не разбираться в новых концепциях.
- Компоненты мобильных меню.
- Препроцессор SASS.
Milligram
Один из самых миниатюрных CSS фреймворков. В сжатом виде Milligram весит всего 2Кб. Но мал, да удал – в вашем распоряжении полный набор инструментов верстальщика.
Milligram – миниатюрный CSS фреймворк.Главные фичи Milligram:
- Маленький размер файла.
- Классные темы.
Skeleton
Всего 400 строк кода – а на выходе мы имеем полноценный CSS фреймворк. Skeleton – это не только лейауты, как можно было бы подумать. Здесь весь стандартный набор: типографика, таблицы, формы, кнопки и т. д. Можно брать и создавать полноценный веб-сайт.
Skeleton – идеальный CSS фреймворк для небольших приложенийГлавные фичи Skeleton:
- Только самая необходимая функциональность.
- Просто изучить.
Tailwind CSS
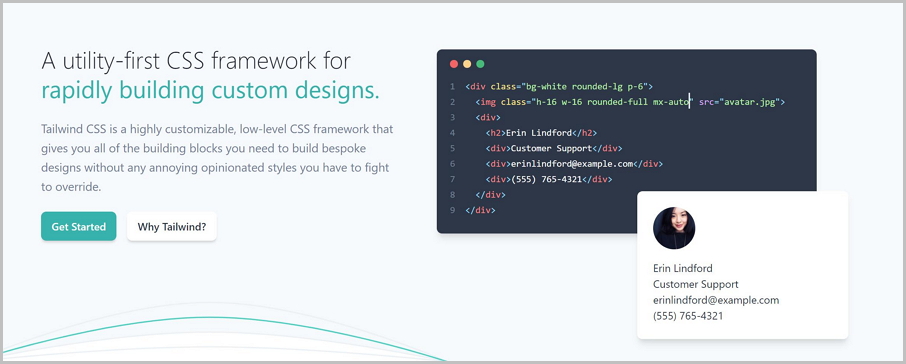
Низкоуровневый CSS фреймворк, открыты все возможности кастомизации. Tailwind CSS подходит для нестандартных дизайн-решений. Если вы имеете представление о концепции атомарного CSS, это именно то, что вам нужно. Фреймворк написан на PostCSS и конфигурируется на JS.
Tailwind CSS – низкоуровневый фреймворк с множеством утилитарных классовГлавные фичи Tailwind CSS:
- Множество утилитарных классов. Простая кастомизация элементов.
- Набор адаптивных опций.
Spectre
Spectre – классический компонентный CSS-фреймворк с элегантным дефолтным оформлением.
Spectre – элегантный CSS-фреймворкГлавные фичи Spectre:
- Чистый CSS, без JavaScript-кода.
- Препроцессор SASS.
Base
Base – компактный и легкий, но довольно мощный фреймворк, который может стать надежным фундаментом для ваших проектов.
Base – надежный CSS-фундамент для вашего сайтаГлавные фичи Base:
- Основан на последней версии Normalize.css.
- Разбит на независимые друг от друга модули.
Picnic CSS
Небольшая библиотека статических и интерактивных компонентов. Picnic включает в себя сетку, формы, табы, всплывающие подсказки, модальные элементы и т. п.
Picnic – легкий CSS фреймворк с симпатичным дизайномГлавные фичи Picnic CSS:
- Симпатичный дефолтный дизайн.
- Настраиваемые переменные.
- Препроцессор Sass.
Mustard UI
Ищете CSS фреймворк для новичков? Вы его нашли. Опенсорсный легкий Mustard создан специально для начинающих разработчиков.
Mustard UI – CSS фреймворк для начинающих верстальщиковГлавные фичи Mustard UI:
- Отдельные модули. Можно работать только с компонентами, которые действительно нужны.
- Отличная документация.
- Маленький размер.
Dead Simple Grid
Однозначный чемпион в номинации Самый крохотный CSS фреймворк. Dead Simple Grid – это, по большому счету, и не фреймворк вовсе. Весит всего 250 байт(!) и состоит лишь из двух классов. Все, что умеет Dead Simple Grid, – строить сетки, но иногда только это вам и требуется.
Dead Simple Grid – убийственно простой инструмент для построения сетокГлавные фичи Dead Simple Grid:
- Элементарная структура. Вряд ли вам вообще потребуется документация.
- Адаптивные колонки и фиксированные отступы.
- Поддержка бесконечной вложенности.
Бонус
В качестве награды за прочтение еще 3 интересных CSS библиотеки, которые могут вам пригодиться:
- Animate.css. Создание CSS анимаций с огромным набором эффектов.
- NES.css. Библиотека компонентов, выполненных в 8-битном стиле.
- Simple Grid. Классическая 12-колоночная сетка для быстрого построения макетов.
Как сделать выбор?
CSS фреймворки предлагают много готового кода, уже проверенного в различных браузерах и на разных разрешениях, чем здорово экономят время. При выборе нужно задаваться не вопросом «какой из этих инструментов лучше?», а «какой из них лучше подходит для моего проекта?».
Основные значащие факторы:
- Размер файлов фреймворка или библиотеки.
- Необходимый набор компонентов.
- Наличие или отсутствие JavaScript-сопровождения.
- Поддержка препроцессоров.
- Концептуальный подход.
Разобравшись в своих потребностях, вы без труда подберёте CSS фреймворк. Возможно, даже из нашего списка.
С какими CSS-фреймворками вы работаете? Поделитесь впечатлениями!
Мечтаете быстро создавать прототипы приложений? Упростите себе задачу с помощью этих CSS фреймворков. И не придётся беспокоится о стилях.
Зачем использовать CSS фреймворки при написании пользовательского CSS-кода? Время – ограниченный ресурс, поэтому тратьте его на создание функциональности. Улучшите ли производительность и эстетику, когда создадите CSS с нуля? Абсолютно! Но когда нет творческих способностей в области визуализации и огромного опыта работы с CSS, возможно, эффективнее передать эту работу профессионалу.

Или использовать крутой фреймворк для создания клиентского интерфейса. Вот полный список самых знаменитых и используемых CSS фреймворков.
Ant Design
Назначение: «Ant Design упрощает проектирование и облегчает создание прототипов для всех участников проекта. Тем самым повышает эффективность разработки фоновых приложений и продуктов». – веб-страница Ant Design.
Иллюстрация, сделанная с помощью Ant DesignAnt Design, язык дизайна для фоновых приложений, совершенствует команда Ant UED. Создатели стремятся к унификации спецификаций UI для внутренних фоновых проектов, снижению затрат на различия в дизайне и высвобождению ресурсов, обычно затрачиваемых на проектирование и внешнюю разработку.
Особенности
- Язык разработки пользовательского интерфейса корпоративных классов для веб-приложений.
- Набор высококачественных компонентов React из коробки.
- Написан на TypeScript с готовыми определёнными типами.
- Полный пакет ресурсов и инструментов для разработки и дизайна.
Поддержка среды
- Современные браузеры и Internet Explorer 9+ (с polyfills).
- Рендеринг на стороне сервера.
- Electron.
Foundation
Назначение: «Foundation – семейство передовых адаптивных фронтенд фреймворков. Ускоряет переход от прототипирования к производству. Создавайте сайты или приложения, которые будут работать на любом устройстве, с помощью Foundation. Фреймворк включает полностью настраиваемую отзывчивую сетку, большую библиотеку Sass примесей, часто используемые плагины JavaScript и полную доступность поддержки». – с веб-страницы Foundation.
Иллюстрация, сделанная с помощью Foundation Выпуски FoundationОсобенности
- Поддерживает веб-доступность.
- Разработан для простоты.
- Гибкий Sass.
- Стартовые шаблоны ZURB.
Bulma
Назначение: Bulma – CSS фреймворк. По этой причине на выходе единственный файл CSS: bulma.css.
Логотип BulmaИспользуйте представленный выше файл из коробки или загрузите исходные файлы Sass для настройки переменных.
JavaScript здесь не прилагается. Люди, как правило, стремятся использовать собственную реализацию JS (и уже написали такую). Bulma не зависит от среды: это слой стиля поверх логики.
Особенности
- Благодаря использованию последних функций CSS3, таких как Flexbox, и планированию использования CSS переменных и CSS Grid, Bulma – ультрасовременная технология браузера.
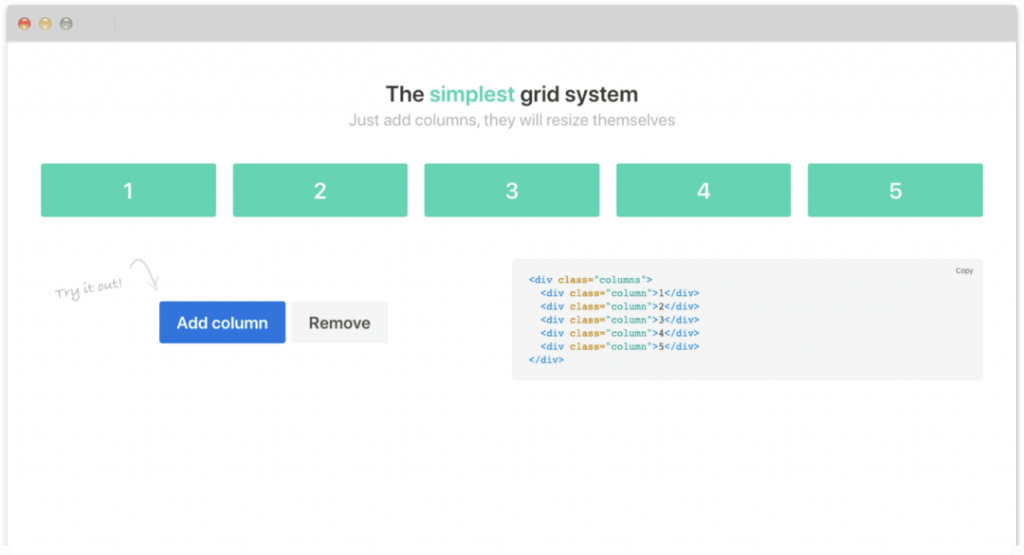
- Простая система сетки: чтобы создать сетку Bulma, нужен только один контейнер
.columns, в который вы оборачиваете столько элементов.column, сколько хотите. - Лёгкий в изучении синтаксис: с простейшими читаемыми именами классов (например,
.buttonили.title) и понятными модификаторами (например,.is-primaryили.is-large) легко ознакомиться с Bulma за считаные минуты. - 100+ полезных CSS хелперов.
- Многое другое.
Spectre.css
Согласно веб-сайту, Spectre.css – «лёгкий, отзывчивый и современный CSS фреймворк для ускоренной и расширяемой разработки. Spectre предоставляет базовые стили для шрифтового оформления и элементов, адаптивную систему макетов на основе Flexbox, а также чистые компоненты и утилиты CSS».
spectre.cssОсобенности
- Лёгкий (~ 10 КБ в сжатом виде).
- Эстетически приятные компоненты и цветовая палитра.
- Интуитивно понятный синтаксис.
- Гибкость: JS не требуется.
Tailwind CSS
Назначение: «Tailwind CSS – тонко настраиваемый низкоуровневый CSS фреймворк, который предоставляет все необходимые строительные блоки для создания персонализированного дизайна без лишней борьбы с переопределением раздражающих встроенных стилей». – с веб-страницы Tailwind CSS.
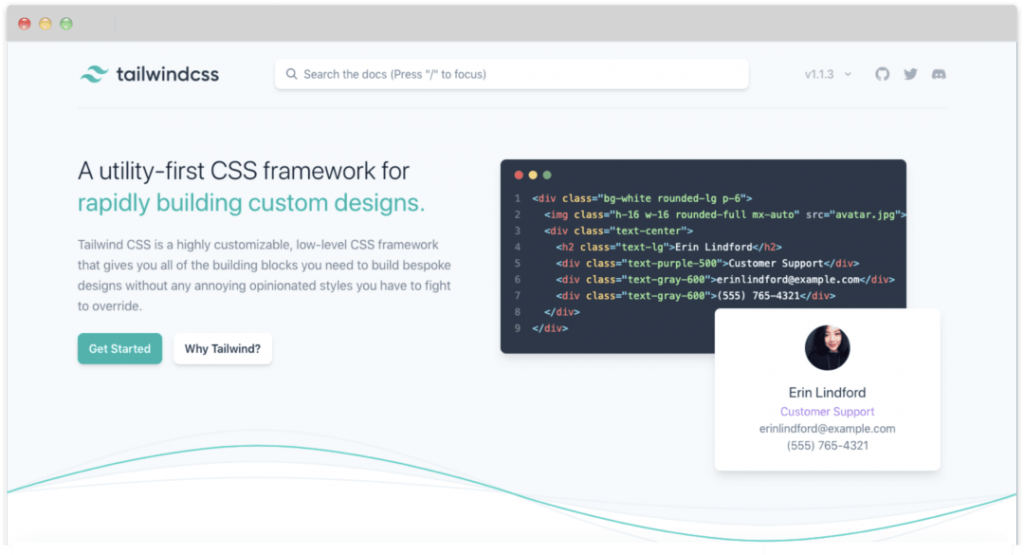
Снимок экрана домашней страницы Tailwind CSSОсобенности
- Отзывчивый.
- Расширяемый компонентами.
- Настраиваемый.
Shoelace
Назначение: «Shoelace.css – лёгкая, прогрессивная библиотека CSS, созданная с использованием синтаксиса будущего CSS. Простая в использовании и настраиваемая. Пользователям Bootstrap эта библиотека покажется знакомой, но освежающей. Вы можете использовать Shoelace практически с любым браузером. Версия CDN отлично подходит для создания прототипов, но чтобы воспользоваться всеми преимуществами, придётся собрать Shoelace из исходного кода». – с веб-страницы Shoelace.
Логотип ShoelaceОсобенности
- Легковесная ~ 69 КБ.
- Использует нативные CSS переменные и функции будущего CSS.
- Проста в использовании и настраиваемая.
Semantic UI
Логотип Semantic UIНазначение: «Semantic UI рассматривает слова и классы как взаимозаменяемые понятия. Классы используют синтаксис из естественных языков: отношение существительное-определение, порядок слов и множественность, чтобы интуитивно связать понятия. Получите те же преимущества, что и BEM или SMACSS, но без утомительности». – с веб-страницы Semantic UI.
Особенности
- Краткий HTML со взаимозаменяемыми словами и классами.
<div> <button>One</button> <button>Two</button> <button>Three</button> </div>
- Упрощённая отладка.
- Тематическое оформление.
Skeleton
Назначение: «Skeleton стилизует только часть стандартных элементов HTML и включает в себя сетку, но этого часто предостаточно для начала работы. Используйте Skeleton, если приступаете к меньшему проекту или просто чувствуете, что вам не нужны все полезности более крупных CSS фреймворков». – с веб-страницы Skeleton.
Скриншот с сайта SkeletonОсобенности
- Лёгкий как пёрышко ~ 400 строк.
- Создан для мобильных устройств.
- Разработанные стили – отправная точка, а не основа пользовательского интерфейса.
- Быстрый запуск, без необходимости компиляции или установки.
Вы полюбите Skeleton за ускорение разработки и лёгкость настройки.
Tachyons
Назначение: «Tachyons – система дизайна для функционального CSS и людей. Быстро создавайте и проектируйте новый пользовательский интерфейс без написания CSS». – со страницы GitHub Tachyons.
Tachyons«Системы проектирования ломаются при масштабировании (либо организации, либо продукта), потому что вводятся новые компоненты или варианты компонента. Такие модификации иногда – читайте: часто – остаются недокументированными, что приводит к дублированию, когда этот компонент или вариант необходим (и создаётся) снова. Даже когда компонент задокументированный, результативность этой процедуры часто означает десятки или сотни экземпляров для описания всех состояний либо вариантов. Такие системы, как Tachyons и подобные, иначе подходят к проблеме: вместо этого документируют и ограничивают *свойства* компонентов. (Приятно думать об этом как о «субатомном» дизайне.)
Затем вы создаёте компоненты путём составления субатомных компонентов (свойств). Вместо того, чтобы реализовать компонент и его варианты, вы получаете полный список субатомных компонентов «ингредиента». Эти субатомные компоненты объединяются тысячами способов для создания сотен компонентов. Свойства этих компонентов многочисленны, но ограничиваются набором допустимых значений (наши субатомные компоненты)». – Даниэль Иден, дизайнер Facebook.
Особенности
- CSS-архитектура для мобильных устройств.
- 490 доступных цветовых комбинаций.
- Многочисленные утилиты отладки для уменьшения сложности компоновки.
- Лёгкий (~ 14 КБ).
- Библиотека компонентов с открытым исходным кодом.
- Подходит для работы с обыкновенным HTML, React, Ember, Angular, Rails и другими.
- Адаптивная система сетки с бесконечной вложенностью.
- Созданный с помощью PostCSS.
Material Design
Назначение: «Созданный и спроектированный Google, Material Design – дизайн-система, которая сочетает классические принципы эффективного дизайна вместе с инновациями и технологиями. Цель Google состоит в том, чтобы разработать систему дизайна, которая предоставляет единообразный опыт взаимодействия пользователя со всеми продуктами на любой платформе». – с веб-страницы Material Design.
Снимок экрана домашней страницы Material DesignОсобенности
- Широко поддерживается.
- Стартовые шаблоны.
- Сторонняя поддержка.
Хотите дополнить этот список CSS фреймворков? Дайте знать!
21 бесплатный CSS3-фреймворк для веб-разработки
Сама по себе история CSS3 очень увлекательна. Это одна из тех технологий, которые дают нам возможность подробно рассмотреть развитие структуры Сети. Мы можем увидеть, когда впервые были введены такие вещи, как медиа-запросы. Это дает возможность понять, как долго существует адаптивный веб-дизайн, CSS framework и как много было достигнуто за такое короткое время.
Сообщества, такие как CodePen, позволили разработчикам и просто креативным энтузиастам лучше понять все возможности CSS3. Каждый день сотни новых концептов добавляются на CodePen, и участники сообщества могут исследовать их и использовать в собственных проектах.
Теперь, без дальнейших предисловий, начнем наш обзор лучших CSS3-фреймворков, доступных на сегодняшний день.
Material Design — это способ рассказать сообществу, как можно достичь красивых изменений, не затрачивая много времени на проектирование и планирование, а применяя научно обоснованные принципы в простой концепции веб-дизайна.
Material Design приобретает все большую популярность с тех пор, как Google сделал спецификации общедоступными. С момента его появления уже успел увидеть свет целый ряд фреймворков и руководств, целью которых является помощь дизайнерам / разработчикам в использовании Material Design в своих проектах.
Material Framework — это один из немногих Material Design CSS framework, которые мы будем рассматривать в этой статье. Он является одним из самых простых в использовании. Он использует только CSS, поэтому вам нужно только загрузить библиотеку CSS и обратиться к документации, чтобы узнать, как работает синтаксис и как начать использовать элементы Material Design.
Leaf — это еще один гибкий и минималистичный Material Design фреймворк, который разрабатывается Кимом Корте — молодым разработчиком из Швеции. Leaf также использует CSS и предлагает различные способы интеграции элементов Material Design. Просмотрите раздел «Компоненты» в меню фреймворка, чтобы узнать о возможностях Leaf больше.
Materialize является одним из тех фреймворков, которые превосходят своих конкурентов по функциональным возможностям. Materialize получил более 15000 звезд на GitHub, что делает его самым популярным CSS-фреймворком на основе Material Design. Команда проекта сосредоточила свои усилия на том, чтобы предоставить пользователям четыре различных категории элементов: CSS, JavaScript, «Мобильные» и «Компоненты». Каждая категория состоит из целого ряда примеров с описанием того, как лучше применять Material Design в конкретных ситуациях.
Их страница витрины является удивительным примером того, как воплотить функции фреймворка в жизнь. Она также содержит несколько вдохновляющих проектов дизайна.
Компактный Material Design CSS framework, который использует оригинальное руководство по стилям из официальной спецификации Material Design и сочетает его с популярной библиотекой ReactJS.
Используйте весь потенциал Essence, чтобы создавать быстрые и надежные интерфейсы мобильных и веб-приложений. Стили и компоненты Essence задаются очень простым синтаксисом, что позволяет начать работу с фреймворком уже после нескольких коротких уроков.
Bootstrap 3 (текущая версия, пока Bootstrap 4 готовится к выходу) является самым популярным в мире front-end фреймворком для создания сайтов, макетов веб и мобильного дизайна.
Хотя Bootstrap не является только CSS framework, CSS3 — это одна из основных частей процесса разработки на Bootstrap. При этом фреймворк позволяет протестировать современные элементы дизайна и функции CSS3. CSS составляющие Bootstrap могут быть использованы для построения сеток, форм, кнопок, управления изображениями, реализации подсказок и работы с адаптивным дизайном.
Semantic в последние несколько лет стал довольно популярен, и сегодня можно часто видеть, что его подход к проектированию применяется другими фреймворками и инструментами, которые допускают использование сторонних руководств по стилям. Основным преимуществом Semantic является разнообразие элементов, которые могут быть созданы с его помощью: разделители, кнопки, загрузчики, формы, хлебные крошки, формы отзывов и комментариев, сложные модули (начиная от всплывающих окон и до контекстных меню).
На сегодняшний день Foundation является одним из самых популярных front-end фреймворков на планете. Этот адаптивный фреймворк предоставляет дизайнерские решения в распоряжение тех, кто хочет быстро создать сайт, шаблон электронного письма или веб/мобильное приложение без необходимости тратить время на приобретение профессиональных навыков. Foundation прост в освоении, и с помощью его дополнительной справочной литературы практически каждый может всего за несколько недель в совершенстве овладеть фреймворком.
Cascade предлагает семантические и несемантические сеточные макеты, базовые шаблоны, табличные конструкции, элементы навигации, типографику и многое другое. Универсальный подход позволяет разработчикам создавать высокопроизводительные веб-страницы под старые и новые браузеры без необходимости беспокоиться о совместимости.
Многие разработчики нашли этот minimal CSS framework крайне полезным благодаря его модульному подходу к использованию конкретных функций в рамках проектов. Cascade позволяет выбрать только наиболее важные компоненты, необходимые для ваших проектов, что в свою очередь позволяет минимизировать размер и увеличить производительность. В этом он похож на Bootstrap, только Cascade предоставляет гораздо больше контроля над потоками.
Это минималистичный и компактный CSS3-фреймворк, построенный на базе SASS. Он собирает необходимые компоненты веб-дизайна в небольшую, но стабильную библиотеку. Все компоненты полностью адаптивны и масштабируемы. Вы можете управлять формами с помощью оригинального CSS.
Минималистичный CSS-фреймворк, который служит основой для создания чистого плоского дизайна. Фактически фреймворк задается всего 250 строками кода, и его можно сжать в архив размером 6 Кб. Это полезно для тех, кто только делает первые шаги в веб-дизайне и нуждается во фреймворке, с которым можно просто экспериментировать.
Это CSS framework, который в качестве основы для построения синтаксиса использует Stylus. Полностью адаптивный и совместимый со всеми современными устройствами и браузерами.
Файлы CSS могут занять довольно много места, когда мы начинаем задавать стили и прописывать различные функции. Но большинство CSS-фреймворков, присутствующих на сегодняшний день на рынке, как правило, компактные и минималистичные. Sculpt является одним из таких компактных фреймворков, в котором основной упор сделан на мобильный и адаптивный дизайн. Sculpt был разработан специально для обслуживания через настройку медиа-запросов мобильных устройств с соответствующими размерами экрана.
Задача Sculpt — помочь разработчикам, дизайнерам обрабатывать запросы пользователей мобильных устройств с помощью простого дизайна, который позволяет быстро создавать функциональный мобильный сайт. Даже те пользователи, которые посещают ваш сайт через устаревшие браузеры, будут иметь возможность попробовать его мобильную версию.
Семантически чистый код является визитной карточкой Sculpt. Он включает в себя таблицу стилей, построенную на 25 пиксельной базовой линии типографики. Все заголовки, абзацы и списки создаются на ее основе.
Фреймворк для быстрой разработки сайтов, использующий для обработки современных функций CSS3 LESS. Сам фреймворк нормализует HTML, чтобы сделать разработку с помощью Turret приятной и доступной. Основными особенностями Turret являются адаптивный веб-дизайн, основанный на принципах минималистичного дизайна, HTML5. А также общая семантическая разметка, которая помогает без особых сложностей преобразовать HTML5 в функциональный дизайн.
Это компактный CSS grid framework, который предоставляет доступ к большому количеству функций разработки. Concise построен на основе принципов объектно-ориентированного CSS с сохранением семантики. Это обеспечивает простоту изучения фреймворка, а также высокий уровень гибкости. Фреймворк характеризуется простотой среды разработки, которая не требует добавления стилей. Также доступны дополнительные библиотеки, которые могут быть использованы в качестве компонентов для ваших проектов. При написании кода используется SASS.
После выхода обновления все, что вам нужно сделать, это обновить только наиболее важные файлы ядра. При этом ранее созданные стили остаются нетронутыми. Также этот фреймворк является весьма привлекательным благодаря отзывчивой команде, которая поддерживает проект.
CSS3-фреймворк, специально разработанный, чтобы помочь вам сократить время, необходимое для создания адаптивных сайтов. Все начинается с простой в использовании и настройке системы сеток, которая служит основой для создаваемого дизайна.
Встроенная библиотека функций типографики обеспечит соответствие шрифтов и их размеров остальной части дизайна. Также доступен набор скриптов, которые могут быть использованы для настройки макета. И вам не нужно беспокоиться о том, что сайт станет слишком раздутым, потому что особое внимание авторы уделили именно простоте.
CSS в значительной степени ориентирован на построение веб-интерфейсов. UIKit — это модульный front-end CSS framework, который призван помочь дизайнерам в быстром создании простых веб-интерфейсов, красивых и гибких в настройке. Библиотека компонентов UIKit соответствует современному подходу к отображению и использованию популярных компонентов. UIKit предлагает более 30 модульных и выдвижных компонентов, которые могут быть объединены друг с другом. Компоненты разделены на различные секции в соответствии с назначением и функционалом.
Также фреймворк содержит две предустановленные темы – «Градиентная» и «Плоская». Обе предоставляют возможность свести в стабильную систему все компоненты UIKit. Это отличный полигон для экспериментов, на котором можно опробовать все полезные функции CSS3. Просмотрите раздел Витрина, чтобы узнать больше о том, какие сайты и как можно построить с использованием основных компонентов и модулей UIKit. Он также предоставляет пользователям целый ряд учебных пособий для самостоятельного изучения фреймворка.
Иногда все, что нам на самом деле нужно для реализации проекта, это надежный, адаптивный и современный шаблон сетки. Modest Grid предоставляет пользователям шаблонную систему сеток, которая будет прекрасно работать на современных устройствах, а также обеспечит отличный фундамент для использования компонентов из других фреймворков. Проект находится на стадии активного развития, поэтому ожидается, что он будет улучшаться по мере эволюции самого CSS.
Schema использует модульный подход для обеспечения оптимального опыта front-end разработки. Это означает, что его задачей является помощь в создании сложных пользовательских интерфейсов.
Чтобы лучше понять, как Schema использует новейшие функции CSS3 для создания сложных веб-страниц, посетите страницу документации и ознакомьтесь со всеми возможностями CSS UI framework.
Metro UI
Стиль веб-дизайна Metro приобрел за последнее время немало поклонников. Metro UI сконцентрирован исключительно на разработке Metro-стиля Windows, который позволяет строить гибкие интерфейсы с использованием его лучших черт. Metro UI использует оригинальную спецификацию стилей Metro от Microsoft для создания таких компонентов, как сетки, макеты и многое другое. Он поставляется с более чем двадцатью компонентами, содержит более трехсот полезных иконок и построен на базе препроцессора LESS.
Это последний CSS grid framework в нашем обзоре. С помощью него можно легко создавать и задавать стили сеточных адаптивных макетов сайтов. Чтобы процесс был еще проще, можно использовать встроенную функцию генератора сетки. Также доступна библиотека предустановленных шаблонов.
YAML удается остаться одним из лучших в течение более десяти лет, он до сих пор является одним из наиболее известных CSS-фреймворков в мире. YAML (Yet Another Multicolumn Layout) — это модульный, гибкий CSS-фреймворк для создания адаптивных сайтов. Он исповедует подход, базирующийся на независимом от дисплея дизайне, и предоставляет очень модули для гибких макетов. Это идеальная отправная точка для создания по-настоящему адаптивного дизайна.
YAML воплотил в себе все новейшие стандарты интернета. Он оптимизирован для быстрой HTML5- и CSS3-разработки. Написан с использованием SASS.
CSS — это развивающийся язык, и оставаться в курсе последних тенденций довольно непросто. Фреймворки помогают преодолеть разрыв между необходимостью писать каждый отдельный запрос самостоятельно и использованием библиотеки, которая сделает это за вас. Как вы могли понять из этой статьи, CSS-фреймворки включают в себя ряд структур: типографика, сброс CSS, элементы интерфейса, глобальные стили и адаптивные сетки. Их можно использовать по отдельности или комбинировать друг с другом.
CSS framework незаменимы при решении задач обеспечения кроссбраузерной совместимости и адаптации под различные типы устройств. Благодаря им ваши сайты будут выглядеть одинаково хорошо на любых типах устройств. Большинство из представленных в этом обзоре CSS-фреймворков предоставляют возможность построения адаптивных шаблонов и позволяют работать над проектом нескольким разработчикам. Это в свою очередь позволяет сэкономить время и бюджет.
Данная публикация представляет собой перевод статьи «Top 21 Best Free CSS3 Frameworks for Web Development 2016» , подготовленной дружной командой проекта Интернет-технологии.ру
17 самых популярных CSS фреймворков / itProger
Фреймворки максимально стараются упростить жизнь веб разработчикам. В этой статье мы рассмотрим 17 самых популярных CSS frameworks для ваших проектов.
Каждый фронтэнд разработчик ожидает выход интерфейсной инфраструктуры, способной сделать процесс разработки сайта предельно быстрым. Сегодня разработано множество CSS-фреймворков, способных сделать процесс разработчики не только проще, но и интереснее, разнообразнее.
#1 — Bootstrap
При каждом создании списка лучших фреймворков CSS в числе лидеров всегда стоит Bootstrap и это не случайно. Он занимает заслуженное место в списке благодаря наличию уникальных функций, часть из них не существует в ни в одном другом фреймворке. Изначально разрабатывался для популярнейшей соцсети Twitter, но его роль выходит далеко за пределы одного сервиса. Сегодня является одним из самых используемых и эффективных модулей CSS. Данный интерфейс включает и другие широко языки – HTML, Javascript.

Посредством Bootstrap легко создать первоклассный веб-сайт, который сможет легко подстраиваться под различные размеры экрана. В модуле представлено обилие гибких шаблонов, помогающих создавать самые разнообразные визуальные эффекты.
#2 — Semantic UI
Данные интерфейс не относится к самым популярным, но за непродолжительное время существования уже успел приобрести немало благодарных отзывов. Имеет большую поддержку как со стороны пользовательского сообщества, так и экспертных изданий. Многие профессионалы прогнозируют большое будущее данному фреймворку. Платформа отличается простотой использования, что и послужило поводом для перехода на неё многих разработчиков.

Удобство интерфейса объясняется максимальной привязкой к человеческому языку. Даже имея минимальный опыт в разработке сайтов, можно легко освоить платформу. Ещё одно преимущество – это новая CSS-структура, которая активно развивается, следовательно, в неё включены современные и самые востребованные функции. Дополнительно поддерживает интеграцию сторонних модулей: Meteor, Angular, Ember. Библиотека соединяется непосредственно с платформой, в код сайта не придётся отдельно её подключать.
#3 — MaterializeCSS
Является лучшим фреймворком для разработчиков спецификаций материального дизайна подобного Google. отличается гибкостью, современностью и новизной. Здесь есть функции, способные обеспечить работу не только с формами и кнопками, но картами, значками и т. д. В основе компонента Materialize CSS лежит основа материального дизайна.

#4 — UI Kit
Фреймворк отличается от остальных видов за счёт ряда специфических функций. Именно благодаря наличию уникальных способностей UI Kit является предпочтительным выбором для разработчиков. Подобное стало возможным за счёт реализации обработчиков препроцессов типа LESS и SASS. В платформе содержится ряд интересных функций, строго соответствующих современных соглашениям по оформлению, соответственно, заменить отдельные стили не составит труда.
#5 — Pure
Главное достоинство Pure – универсальность, многие разработчики используют фреймворка для всех своих проектов. Используя Pure удаётся создать многочисленные функции, различные дизайны сеток, таблиц, навигации и кнопок. Он не требует наличия подключённого модуля JQuery.
#6 — Foundation
Разработкой Foundation CSS framework мы обязаны компании Zurb. CSS-структура относится к высокоразвитым платформам, применяемым для корпоративного сектора. Он активно используется для вёрстки лёгких и гибких сайтов. Среди пользователей этого фреймворка такие известные бренды: Mozilla, Facebook, eBay. Недостатком является сложность обучения, новичкам будет нелегко вникнуть и начать разрабатывать на Foundation.

Включает особую базу для обмена данных, которая оперируется процессором обработки SASS. Позволяет легко создавать разделы на HTML как для мобильных гаджетов, так и компьютеров с большими разрешениями экрана.
#7 — Material UI
Причисляется к лучшим фреймворкам CSS, способных помочь создавать сайты с учётом рекомендаций Google по материальному дизайну. Все созданные сайты отличаются совместимостью с CSS, обрабатываемым предпроцессором LESS. Устроен сверху компонентов React. Имеет многочисленные стили, разделённые на ряд файлов, которые легко подключать и настраивать. Разделение на файлы способствует переопределению переменных в LESS, без влияния на все компоненты инфраструктуры.
#8 — Leaf
Здесь за основу также взят дизайн согласно рекомендациям Google. В роли препроцессора используется Stylus. Сегодня Leaf ещё малоизвестен, но ожидания экспертов и самих разработчиков многообещающие. Предполагается, что модуль сможет выйти за стандартные рамки. В будущем будет использоваться для разработки ресурсов нового поколения.
#9 — Milligram
Структура получила распространение благодаря схожести со Skeleton (практически уходит необходимость переучиваться), небольшой структуре и уникальной системе сетки. В фреймворке реализован стандарт «гибкой коробки». Из коробки поставляется с рядом стандартных, но привлекательных объектов: таблицы, блоки, формы, кнопки и типографика.
#10 — Skeleton
Причисляется к лёгким, простым и адаптивным шаблонам. В платформе кода всего на 400 строк, но этого достаточно для построения структуры сайта, нуждающегося в точных мелких настройках. Он не является всеобъемлющим (как и другие варианты), но позволяет значительно ускорить процесс программирования. Представляет собой сетку в 12 колонок, которая реагирует и включает самые различные объекты.

#11 — Web Grid
Относится к сети Grid, которая запущена на CSS-сетке, способной ускорить веб-разработку. Не содержит ничего лишнего, лишь минимизированные и обязательные стили. Вес файла даже не достигает 1 Кб.
#12 — Toast
Лёгкость и простота фреймворка подкупила многих разработчиков. В Toast используется адаптивная сетка на 12 колонок, позволяющая делать создавать лёгкие конструкции на странице. Благодаря встроенной функции определения габаритов элемента, упрощается процесс компоновки прокладки и соединения с границами сетки без нарушения сторонних элементов.
#13 — 960 Grid System
Чтобы сделать этап создания сайта более рациональным, в основу 960 Grid System положено общепринятое измерение ширины страницы в 960 pi. Можно загрузить модуль в 2 вариантах: в одном – 12 столбцов, а в другом – 16. Возможна разработка цикла для каждого из них.
#14 — YAML 4
Является модульным фреймворком, который способен быстро и гибко создавать сайты. YAML получил наибольшее распространение после проведённого тестирования во всех популярных браузерах, где он подтвердил идеальную поддержку функций и обеспечивает единый внешний вид страницы.
#15 — Gumby
Gumby – это представитель 960 Grid-адаптивных фреймворков, включающих многочисленные виды сеток с разнообразными типами столбцов. Гибкость весь цикл разработки сайта – это про Гумби.
#16 — Отзывчивый AEON
Инфраструктура работает с сетками по стандарту CSS3, реагирует на AEON. Имеет гибкую сетку, включающую поддержку HTML5 (берёт её за основу), а также фреймворк полностью совместим с Javascript.
#17 — Susy
Благодаря внедрению препроцессора SASS, Susy получила гибкость для работы с сайтами любого размера. Чтобы облегчить пользование фреймворком была включена интеграция с Compass. Модуль реализуется как для статических страниц или сайтов, так и динамически генерируемых ресурсов вроде WordPress, Rails, Django и т. п.
2 years ago | 42.1K
Статья посвящена одному из важных инструментов программиста — фреймворкам, которые делают разработку сайта более быстрой. Вы узнаете об особенностях фреймворков, их возможностях, назначении.
Фреймворк: что это?
Рассмотрим слово «фреймворк«, которое является действительно новым неологизмом, не так давно появившимся в нашем языке. Слово начали использовать примерно в первой половине XXI века. Если рассматривать перевод слова с английского — это «конструкция» или «структура».
Суть фреймворка заключается как раз в переводе слова. Это программная среда специального назначения, своеобразный каркас, используемый для того, чтобы существенно облегчить процесс объединения определенных компонентов при создании программ. Это основа, которая позволяет добавлять компоненты в зависимости от потребностей. База, на которой можно сформировать программу любого назначения достаточно быстро и без особых затруднений.
Если сравнивать динамическую библиотеку (DLL), которая отличается весьма ограниченным функционалом, и фреймворк, считающийся основой программ — можно выделить существенное преимущество фреймворков. Именно фреймворк является связующим звеном, которое объединяет все используемые программные компоненты. Также внутри фреймворка зачастую есть необходимые тематические библиотеки.
Классификация фреймворков:
- Фреймворки приложений;
- Фреймворки программных моделей;
- Фреймворки концептуальных моделей.
Наша статья рассмотрит фреймворки, используемые для разработки современных веб-проектов и принадлежит второму пункту в классификации.
Сравниваем CMS, чистый код и фреймворк
Если у программиста стоит задача создать сайт, ему необходимо сразу же определить дальнейшую стратегию работы. Есть три пути разработки, каждый программист может выбрать тот, который больше всего подходит под его умения.
- Можно написать требуемый исходный код с нуля. Главным преимуществом этого варианта, является его вариативность — практически никаких ограничений, можно реализовать любой задуманный функционал, потребуются лишь определенные умения. Главным минусом можно назвать трудоемкость процесса, временные затраты. Также придется приложить очень много усилий для тщательного тестирования полученного продукта — придется найти все его изъяны, чтобы создать идеальный веб-проект.
- Использование фреймворков. Существуют определенные ограничения, если проводить параллели с предыдущим способом. Существует основа, в которую нужно добавить определенное количество требуемых компонентов. Данный вариант является рентабельным только для тех, кто хоть немного разбирается в программировании — без определенного количества знаний выполнить поставленную задачу правильно практически невозможно. Для людей, которые не могут воспользоваться представленными способами, есть альтернативный вариант.
- Использование готовой CMS. Данный вариант является идеальным для людей, которые мало понимают в сегменте веб-разработки. Вы сможете оперативно создать сайт, соответствующий вашим требованиям. Есть возможность вносить необходимые коррективы через административную панель. Но данный подход не пользуется особой популярностью — главным минусом является огромное количество ограничений.
Исходя из сравнительных характеристик, можно понять, что именно фреймворк — «золотая середина» между написанием сложного кода и применением ограниченной по функционалу CMS. Вы получаете уже готовый каркас для своего проекта, при этом не теряя гибкости в плане функционала. Фреймворки разделяют по принадлежности к языку программирования, к которому они относятся.
Рассмотрим фреймворки, их типы, особенности, чтобы помочь каждому, кто захочет воспользоваться данным способом для создания сайта.
HTML/CSS-фреймворки: их главные особенности
Bootstrap — этот фреймворк является невероятно популярным и востребованным, его представили еще в начале 2011 года. Адаптивность (адаптивная верстка) — его главно
CSS-фреймворки, которые вам пригодятся в 2020 году
Перевод статьи «CSS frameworks».

Как фронтенд-разработчик, я часто говорю о фронтенд-фреймворках и столь же часто забываю о важности CSS-фреймворков и о том, сколько времени они могут сэкономить.
Когда мы строим пользовательский интерфейс, нам нужно написать последовательный и эффективный CSS, а это непростая цель, ее сложно достичь. Вот почему многие фронтенд-разработчики находят решение в применении CSS-фреймворков, например, Bootstrap.
CSS-фреймворки позволяют нам создавать красивый фронтенд. Но дело не только в подборе цветов и создании красивых таблиц: большинство фреймворков имеют отзывчивый дизайн. Это делает нашу работу комфортнее, поскольку нам не приходится создавать еще один CSS-код для мобильных версий.
При выборе CSS-фреймворка, подходящего для нашего проекта, следует учитывать следующие аспекты:
- производительность — потому что никто не хочет получить медленное приложение,
- простоту использования — потому что у других разработчиков тоже не должно возникать проблем с использованием выбранного вами фреймворка,
- значки — потому что мы хотим избежать подключения еще одной библиотеки только ради значков,
- компоненты и функции — нам нужно, чтобы фреймворк имел решения для как можно большего количества элементов,
- поддержку Sass или Less — потому что мы, возможно, захотим использовать один из них,
- отзывчивость — потому что мы хотим избежать написания дополнительного кода,
- дизайн — желательно, чтобы все выглядело красиво.
В этой статье я расскажу о достоинствах и недостатках шести CSS-фреймворков, как известных, так и не очень. Надеюсь, это поможет вам сузить выбор.
1. Bootstrap

Фреймворк Bootstrap является одним из самых популярных в сообществе разработчиков. Создал его Twitter. Bootstrap это первый фреймворк, в котором продвигалась идея mobile-first. Сегодня, чтобы получить мобильное представление вашего сайта или приложения, вам нужно лишь добавить определенные Bootstrap-классы, только и всего.
Большое преимущество фреймворка Bootstrap и, вероятно, причина его успеха и заметной популярности, — простота использования и изучения. Bootstrap очень дружественный к начинающим. Каждый компонент и функция созданы таким образом, чтобы разобраться в них мог разработчик любого уровня.
Вероятно, все это является результатом наличия отличной документации. Ведь с чем угодно будет легко работать, если у вас есть примеры кода, их описание и визуальное представление эффекта от применения кода.
Для изучения Bootstrap есть много ресурсов, даже целые курсы по созданию проектов с использованием этого фреймворка. Также есть много примеров готовых шаблонов, к которым вы можете обратиться при необходимости.
Также стоит упомянуть, что Bootstrap был представлен еще в 2011 году, но по-прежнему поддерживается и обновляется. Не так давно была выпущена новая версия (4.0). В ней появились такие существенные усовершенствования как flexbox, поддержка Sass и Less, новые отзывчивые классы.
Что касается отрицательных сторон использования Bootstrap, — иногда при использовании слишком большого количества классов все может сильно усложниться и запутаться. Также можно заметить, что сайты, созданные на Bootstrap, не слишком отличаются друг от друга по виду, а изменить это сложно.
Но поскольку в использовании Bootstrap плюсов значительно больше, чем минусов, его можно считать одним из лучших вариантов, если вы ищете надежный CSS-фреймворк.
2. Semantic UI

Semantic UI — еще один достойный представитель CSS-фреймворков. Уникальность его состоит в ориентации на дружественный к человеку HTML.
Этот подход делает Semantic UI простым для освоения фреймворком, доступным даже для начинающих. При использовании Semantic UI изображение имеет класс «ui image», а если вы хотите изменить его размер, в этом тоже нет ничего сложного: нужно просто добавить класс «small».
Дизайн и количество доступных компонентов делают Semantic UI серьезным конкурентом для других фреймворков. Его дизайн позволяет нам создать красивый пользовательский интерфейс или сайт, не внося большого количества изменений, хотя особенно выдающегося эффекта ожидать не стоит.
Semantic UI также поддерживает отзывчивый дизайн, а это хорошо. Документация фреймворка довольно подробная, в ней легко разобраться. И хотя вы не найдете большого количества курсов по использованию Semantic UI, я не думаю, что они нужны.
Простой в использовании и при этом изобилующий различными компонентами, Semantic UI является хорошим решением при выборе CSS-фреймворка.
3. Foundation

Рассказав о Bootstrap, было бы серьезной ошибкой не упомянуть и Foundation. Официальный сайт этого фреймворка гордо заявляет, что это «самый развитый отзывчивый фронтенд-фреймворк в мире». Оправдывая этот девиз, Foundation проявляет отзывчивость и доступность, в нем применяется подход mobile-first, а кроме того он читабельный и настраиваемый.
Создатели фреймворка обеспечили пользователей курсами и руководствами по Foundation, что очень важно. Также при желании вы можете получить сертификат.
Документация фреймворка Foundation достаточно хорошая, в ней никто не потеряется. И что еще лучше, Foundation подготовил отдельную документацию для создания email-шаблонов и веб-сайтов.
Foundation это огромный набор инструментов, позволяющих решать многие UI-задачи, но он также оптимизирован для электронных писем и приложений. Разработчики точно оценят, что Foundation поставляется с CLI, так что его легко использовать со сборщиками модулей.
Дизайн довольно красив, с помощью этого фреймворка вы сможете создавать хорошо выглядящие пользовательские интерфейсы.
Для разработчиков-джуниоров Foundation может показаться немного сложным; в нем много возможностей для кастомизации и управления фреймворком.
Лично я считаю, что если вы знаете, чего хотите достичь, и вам для этого нужен подходящий инструмент, — Foundation это отличный фреймворк.
4. Bulma

Это довольно новый CSS-фреймворк с открытым исходным кодом. От тех, которые я уже упомянула, он отличается использованием чистого CSS. Bulma не требует использования JavaScript.
Этот фреймворк приобрел популярность, когда 4-я версия Bootstrap еще готовилась к выходу. Возможно, этому способствовала его простота, а может, элегантность и отличные результаты применения, но этот фреймворк за короткое время превзошел по уровню популярности Foundation.
Основной упор Bulma делает на отзывчивости, и в этом он точно не хуже других. Этот фреймворк также придерживается подхода mobile-first.
Из положительных сторон Bulma стоит отметить модульность — благодаря ей мы можем импортировать только нужные части и экономить место.
Как и у Bootstrap, в основе Bulma лежит flexbox: процесс создания сетки с помощью этого фреймворка один из самых простых, какие я только видела. Правда!
Bulma поддерживается маленьким, но очень увлеченным сообществом, что дает основания надеяться на существенный рост в будущем.
5. Tailwind CSS

Tailwind CSS несколько отличается от других фреймворков, потому что не так сильно фокусируется на предоставлении готовых к использованию компонентов. Он делает больший упор на utility-классы, благодаря чему разработчики могут создавать то, что им нужно. В общем, фреймворк предоставляет не готовые компоненты, а готовые блоки для компонентов.
При добавлении слишком большого количества классов фреймворк может выглядеть жутко, но цель достигается. И хотя Tailwind CSS на этом не фокусируется, элементы имеют довольно красивый дизайн.
Как и все представленные здесь фреймворки, Tailwind CSS полностью отзывчивый.
По моему мнению, это отличный фреймворк для разработчиков, которые не хотят иметь навязанный дизайн и предпочитают широкий простор для кастомизации.
Несмотря на то, что этот фреймворк менее известен, чем другие в списке, у него хороший потенциал для роста.
6. Uikit

Последний CSS-фреймворк в моем списке это Uikit. На сайте этого фреймворка говорится, что он легковесный и модульный. Заглянув поглубже, я обнаружила чистый и современный дизайн, делающий этот фреймворк достойным конкурентом для остальных.
Большое преимущество Uikit, помимо красивого дизайна, — широкое разнообразие компонентов, позволяющее создавать более продвинутые пользовательские интерфейсы.
Как и все фреймворки в моем списке, он полностью отзывчивый. Также Uikit содержит набор значков, который можно использовать в своих UI. Кроме того, этот фреймворк поддерживает Less и Sass.
Документация Uikit короткая, но в ней вы легко найдете всю необходимую информацию, так что с этим фреймворком смогут работать даже начинающие разработчики.
Лично мне очень нравится чистый и современный дизайн Uikit, так что я непременно попробую применить его в каком-нибудь из моих будущих проектов.
Заключение
CSS-фреймворков довольно много и в большинстве случаев они предоставляют похожий функционал, хотя и разный дизайн. Но мы, разработчики, должны при выборе фреймворка учитывать и другие вещи, помимо визуального аспекта.
Вместе с этим я верю, что каждый сможет найти подходящее решение для любого проекта. Например, при написании этой статьи я познакомилась с несколькими фреймворками, о которых не слышала раньше, и теперь не могу дождаться возможности их испытать. Какие-то из них отличаются особой простотой, другие — потрясающе красивым дизайном.
Надеюсь, эта статья поможет вам выбрать CSS-фреймворк для вашего следующего проекта. Если у вас есть свой любимый фреймворк, не вошедший в мой список, — дополняйте в комментариях!

Веб-разработчики тратили много времени на создание красивых CSS. Благодаря CSS-фреймворкам у нас теперь есть лучший, более быстрый и эффективный способ создания адаптивных веб-сайтов и веб-приложений.
Вы все еще ищете лучший CSS-фреймворк? Вы хотите знать, какие рамки вы должны попробовать? В этой статье у вас есть 15 лучших CSS-фреймворков в 2020 году для вашего вдохновения.
Как работают CSS-фреймворки?
CSS Framework предоставляет веб-разработчикам базовую структуру, которая включает в себя сетку, интерактивные шаблоны пользовательского интерфейса, веб-типографику, всплывающие подсказки, кнопки, элементы формы, значки.Эта структура помогает веб-разработчикам быстро и эффективно начать разработку веб-сайта или веб-приложений.
Это означает, что разработчики могут освободить себя от запуска всего с нуля. Фреймворк CSS создаст для них прочную основу. Кроме того, разработчики также могут повторно использовать код во всех проектах, над которыми они работают.
Зачем фронтенд-разработчику нужен CSS-фреймворк?
У CSS-фреймворковесть свои недостатки. Так что вам нужно понять, нужен ли он вам или нет.Вот несколько веских аргументов в пользу использования фреймворков:
- Чтобы быстрее создать сайт / веб-приложение
Вы можете сэкономить время, имея прочную основу, на которую можно положиться. Фреймворки CSS дают веб-разработчикам то, что они могут использовать и настраивать (при необходимости).
А для тех, кто имеет ограниченные навыки кодирования, использование CSS-фреймворка — единственный способ создать надежный продукт.
- Для проверки гипотезы проектирования
Вы можете создать решение и протестировать его с вашими пользователями.Намного быстрее и проще создать прототип или каркас с каркасом, чем делать это с нуля.
PS: Дизайнеры также могут создавать прототипы / каркасы, используя инструмент быстрого прототипирования.
- Вы можете найти CSS-фреймворк для ваших конкретных потребностей
Существует множество отличных фреймворков, из которых вы можете выбрать. Иногда люди отказываются от использования CSS-фреймворка, потому что не могут найти подходящий вариант. Если вы изо всех сил пытаетесь найти платформу для ваших конкретных потребностей, то вам следует проверить наш список из 15 фреймворков CSS.
Каковы лучшие CSS-фреймворки?
Здесь мы собрали 15 лучших CSS-фреймворков. Мы надеемся, что они вам понравятся, и, что важнее всего, найдут лучшее для ваших нужд.
1. Bootstrap — наиболее широко используемая бесплатная среда CSS с открытым исходным кодом.
Bootstrap — одна из самых популярных платформ CSS. Текущая версия этой платформы — Bootstrap 4, выпущенная в 2018 году. В этом выпуске было представлено много важных функций, таких как новые цветовые схемы, новые модификаторы, новые служебные классы и т. Д.
Кроме того, версия 4 Bootstrap построена с использованием SASS, а это означает, что Bootstrap теперь поддерживается как LESS, так и SASS.

Как Bootstrap может помочь веб-разработчикам в создании инфраструктуры утилит?
1) Мощный адаптивный дизайн
Bootstrap обеспечивает адаптивный дизайн, используя свою сеточную систему. Он прост в использовании, и вы можете быстро создать адаптивную сетку, которая будет хорошо работать во всех браузерах. Ваш дизайн будет отлично смотреться на всех экранах и разрешениях.
2) Встроенные библиотеки ресурсов
Bootstrap предоставляет большие библиотеки для интерфейсных разработчиков, например, макеты веб-сайтов, шаблоны веб-сайтов, темы Bootstrap, панели администратора и обширную коллекцию компонентов пользовательского интерфейса.
Компоненты включают кнопки, формы, карточки, индикаторы выполнения, оповещения. Это готовые компоненты, которые могут сэкономить много времени командам разработчиков продукта.
3) Низкая кривая обучения
Фреймворк Bootstrap хорош для начинающих веб-пользователей.Используя этот инструмент, вы можете присоединиться к области разработки front-end. Есть много полезной документации и учебных пособий, на которые вы можете положиться, когда у вас возникнут вопросы.
4) Быстрое создание прототипов
Использование готовых компонентов — один из самых быстрых способов макетировать или создавать прототипы решения. Благодаря переменным и смешанным компонентам, адаптивной сеточной системе, богатым компонентам и многим другим мощным инструментам вы можете легко создавать прототипы.
Дополнительные функции Bootstrap:
- Использует Flexbox
- Хорошая документация
- Включает компоненты HTML и JavaScript
2.Foundation — Наиболее продвинутая адаптивная интерфейсная среда в мире
Foundation и Bootstrap являются широко используемыми CSS-инфраструктурами. Но Фонд — это более сложная структура. Это очень гибкий и легко настраиваемый.
Это полезный инструмент для создания адаптивных веб-сайтов и веб-приложений, особенно для предприятия. Facebook, eBay, Mozilla, Adobe, HP, Cisco и Disney используют Foundation в своих продуктах.

Что делает Foundation отличным CSS-фреймворком?
1) Создание адаптивного дизайна
Как и Bootstrap, Foundation также является очень гибкой интерфейсной средой, которая помогает веб-разработчикам создавать адаптивные веб-сайты, приложения и электронные письма, которые отлично смотрятся на любом устройстве.
2) Мощная платформа электронной почты
Помимо веб-сайтов и приложений, Foundation также можно использовать для создания великолепных адаптивных электронных писем в формате HTML. Вы можете создавать электронные письма в формате HTML, используя Foundation для писем . Нет необходимости использовать сложную разметку таблицы или другие вещи. Это отличная помощь для компаний, занимающихся почтовым маркетингом.
3) Поддержка веб-семинаров в режиме онлайн
Foundation может быть очень полезной, если вы знаете, как его использовать, но при этом может быть трудно достичь продвинутого уровня в нем.Вот почему Zurb (компания, которая разработала Foundation) открыла онлайн-семинар по обучению и профессиональному консультированию, чтобы научить вас и вашу команду ценным навыкам. Но обучение не является бесплатным.
4) Простота настройки
Foundation гораздо более гибок, чем Bootstrap. Разработчик внешнего интерфейса имеет полный контроль над пользовательским интерфейсом. Однако, из-за этого новичкам может показаться, что начинать с Фонда сложно.
Дополнительные возможности Foundation:
- Вертикальная компоновка временной шкалы
- Отзывчивые шаблоны HTML и компоненты пользовательского интерфейса
- Полезные инструменты, которые могут решить многие внешние проблемы
3.Pure — облегченная CSS-платформа
Pure — это легкая и отзывчивая CSS-структура, созданная Yahoo в 2014 году. Она построена с использованием Normalize.css и помогает создавать адаптивные макеты с использованием ее гридов и меню. По умолчанию Pure отзывчив и, в отличие от Bootstrap, не позволяет создавать фиксированные макеты.
Дополнительные функции Skeleton:
- Создан для мобильных устройств
- Прост в освоении
4. Bulma — бесплатный CSS-фреймворк с открытым исходным кодом на основе Flexbox
Bulma — бесплатный и открытый CSS-фреймворк на основе модели макета Flexbox.Это легкий, отзывчивый, чистый CSS и мобильный в первую очередь.
Все эти функции сделали Bulma одной из самых популярных CSS-фреймворков наряду с Bootstrap и Foundation. Булма имеет более 150 000 пользователей, больше, чем Фонд.
1) Читаемые и мемориальные имена классов
Bulma предоставляет разработчикам удобочитаемые имена классов CSS и готовые к использованию компоненты для создания мобильных дружественных интерфейсов. Это невероятно легко распознать и запомнить имена классов CSS, потому что все они названы логически.
2) Чистый CSS, без JavaScript
Bulma создан в чистом CSS. Всякий раз, когда вы используете фреймворк, вам нужен только один файл .css, и никакой .js не требуется. Кроме того, разработчики могут легко добавить индивидуальный взгляд на все компоненты через классы модификаторов и переменные.
3) Сообщество
Bulma имеет большое сообщество. Их поклонники могут общаться друг с другом, задавать вопросы и получать ответы.
4) Легко учиться
Низкая кривая обучения — еще одно преимущество Bulma.Это отличная основа для новичков.
Дополнительные функции Bulma:
5. Семантический пользовательский интерфейс — среда разработки с использованием удобного для пользователя HTML
Семантический пользовательский интерфейс — это адаптивная интерфейсная среда, в которой используется дружественный человеку HTML. Вы можете создавать красивые адаптивные макеты с помощью более 3000 тематических переменных и более 50 компонентов пользовательского интерфейса.
Он также интегрирован со множеством сторонних библиотек, включая React, Angular, Meteor, Ember и многие другие фреймворки. Все это помогает вам организовать ваш уровень пользовательского интерфейса наряду с логикой приложения.
1) Дружественные имена классов
Самым значительным преимуществом семантического пользовательского интерфейса является «дружественный человеку HTML». Это означает, что вы можете кодировать, используя естественный язык. Хотя у этого есть некоторая кривая изучения, названия класса очень удобочитаемы и дружелюбны.
2) Красивые макеты
Семантический пользовательский интерфейс имеет более 3000 тематических переменных, и все они так же отзывчивы. По сравнению с Bootstrap 4 все макеты, созданные в Semantic, более красивы по умолчанию.
Дополнительные функции семантического интерфейса пользователя:
Краткий HTML
Интуитивно понятный Javascript
6.UI Kit — Легкая и модульная интерфейсная среда для создания быстрых и мощных веб-интерфейсов.
UI Kit — это облегченная среда разработки CSS и веб-интерфейсов, которая предлагает практически все функции других платформ.
Вы можете создавать простые, чистые и модульные веб-интерфейсы с набором значков SVG, множеством компонентов, отзывчивостью, унифицированными стилями и параметрами настройки. Кроме того, вы также можете создавать сложные макеты на основе flexbox с помощью UI Kit, используя простой HTML.
Что отличает наборы пользовательского интерфейса от других CSS-фреймворков?
1) Минимализм
Наборы пользовательского интерфейса могут помочь веб-разработчикам создавать чистые и современные интерфейсы.Он предлагает мощные функции, но когда дело доходит до дизайна, он становится супер чистым.
2) Полезные компоненты пользовательского интерфейса
Комплекты пользовательского интерфейса содержат предварительно созданные компоненты, такие как Accordion, Alert, Drop, Iconnav, анимации, отступы и т. Д. Каждый компонент показывает схему использования, параметры и методы компонента.
Другие особенности комплектов пользовательского интерфейса:
7. Материализация CSS — современная адаптивная интерфейсная среда на основе Material Design
Materialize CSS — адаптивная интерфейсная среда, созданная Google в 2014 году.Это правильное решение для тех, кто хочет создавать веб-сайты или веб-приложения для Android, потому что оно поставляется с готовыми к использованию классами и компонентами. Вы можете быстро начать использовать его стартовые шаблоны.
Есть две причины, по которым вы можете использовать Materialise в качестве одного из ваших языков проектирования.
1) Вы любите Material Design
Мы все знаем, что Material Design является неотъемлемым компонентом продуктов Google. Именно поэтому Materialise CSS стал одним из самых популярных языков дизайна.
Так что, если вы начинающий или интересуетесь дизайном материалов, Materialise CSS — это то, что вы не должны пропустить.
2) Вы знаете, как работает Bootstrap
Материализация CSS использует 12-колоночный формат сетки Bootstrap, поэтому вы можете быстро создавать адаптивные макеты страниц. Вы начнете еще быстрее с базовыми знаниями проекта Bootstrap.
Дополнительные функции Materialise CSS:
Мобильные меню
Совместимо с Sass
8.Milligram — минималистичный CSS-фреймворк
Milligram — одна из самых легких CSS-фреймворков, которая может помочь вам создавать быстрые и чистые веб-сайты. Вес решения составляет 2 КБ (в сжатом виде).
Но несмотря на свои небольшие размеры, Milligram поставляется с полным набором инструментов веб-разработки. Разработчики также могут использовать все функции, предлагаемые спецификацией CSS3, вместе с Milligram. Это может значительно увеличить мощность Milligram и сделать его одним из трех самых легких доступных каркасов.
Дополнительные функции Milligram:
На основе сетки Flexbox
Темы супер-дизайна
9.Skeleton — мертвый простой и отзывчивый шаблон
Skeleton — это минимальный адаптивный CSS-фреймворк, содержащий всего 400 строк исходного кода. Несмотря на относительно небольшой размер, он предлагает множество опций (сетки, типографика, кнопки, формы, списки, таблицы, код и т. Д.), Которые позволяют создавать сложные веб-сайты.
Когда лучше всего использовать каркас Skeleton?
Если вы делаете небольшой проект или вам не нужно использовать все утилиты больших фреймворков, то Skeleton — ваш лучший выбор.В Skeleton есть только ограниченное количество стандартных элементов HTML, но этого достаточно, чтобы начать.
Дополнительные функции Skeleton:
10. CSS для Tailwind — CSS-инфраструктура, основанная на утилитах
Tailwind CSS — это настраиваемая и низкоуровневая CSS-среда с широкими возможностями настройки. В отличие от Bootstrap, который создает универсальные интерфейсы, Tailwind позволяет настраивать дизайн и создавать уникальный внешний вид.

Как Tailwind поможет вам быстро создавать нестандартные конструкции?
1) Простота настройки
Попутный ветер написан на PostCSS и настроен на JavaScript.Вы получите полный контроль над реальным языком программирования, который может настроить внешний вид вашего пользовательского интерфейса — поиграйте с цветами, размерами границ, весом шрифта, утилитами разнесения, точками останова, тенями и другими элементами и свойствами.
Например, если вы хотите создать кнопки с использованием Tailwind, вот как они будут выглядеть:
Таблетка:

Краткое содержание:

3D:

2) Классы полезности
Вместо предварительно стилизованных компонентов пользовательского интерфейса Tailwind фокусируется на служебных классах, которые позволяют создавать истинное чувство пользовательских веб-сайтов.Такие сайты передают ваш уникальный внешний вид.
Но Thildwindis будет сложно использовать, если у вас нет опыта работы с служебными классами и вы ничего не знаете об атомарном CSS.
Дополнительные функции Thildwind:
- Совместимость с компонентами
- Поставляется с адаптивными опциями
11. Spectre — легкая, отзывчивая и современная платформа CSS
Spectre.css — это отличная среда, которая может помочь вам сделать быстрая и расширяемая разработка благодаря элегантно разработанным элементам, красивой типографии и предварительно созданным компонентам.

Кроме того, компоненты являются чистым CSS, поэтому вам не нужен язык JavaScript для их использования.
Дополнительные функции Spectre:
- Макет на основе Flexbox
- Макет для мобильных устройств
- Модифицировано с помощью компилятора Sass и Scss
12. Base — отзывчивая CSS-платформа
Base — это гибкая CSS-структура, которая имеет легкий и минимальный код. Это простой, чистый, минимальный, но мощный. Веб-разработчики и дизайнеры могут создавать адаптивные веб-сайты и веб-приложения на своей прочной основе.

Кроме того, он ориентирован на мобильные устройства и отлично работает во всех современных браузерах, включая IE 10+.
Дополнительные функции на базе:
- Создан на основе последних Normalize.css
- Разделен на независимые модули
13. Picnic CSS — легкая и красивая библиотека
Picnic — еще одна легкая библиотека CSS с размер менее 10 КБ (в сжатом виде). Он предоставляет вам чисто CSS и интерактивные компоненты, включая сетку, формы, вкладки, всплывающие подсказки и оповещения.Библиотека поможет вам создать адаптивный сайт и красивые веб-приложения.

Дополнительные функции Panic CSS:
- Написано в Sass / SCSS
- Включает переменные и классы
- HTML-код по умолчанию
14. Пользовательский интерфейс Mustard — стартовый CSS-фреймворк
Ищем CSS рамки для начинающих? Попробуйте Mustard UI. Это легковесный CSS-фреймворк с открытым исходным кодом, специально разработанный для новичков. Вы можете начать с основных строительных блоков, потому что он разделен на модули.

Он также предоставляет компоненты для создания внешнего интерфейса. Этими компонентами являются сетки, кнопки, таблицы, формы и карточки на основе flexbox.
Дополнительные функции пользовательского интерфейса Mustard:
- Меньше 6 Кбайт при распаковке
- Хорошо документированные
- Использует Open Sans в качестве шрифта по умолчанию
15. Dead Simple Grid — адаптивный микро-фреймворк CSS
Dead Simple Grid — это полезный инструмент, содержащий всего 250 байт кода CSS и всего два класса.Он может не рассматриваться как полноценный CSS-фреймворк, но это удобно, когда веб-разработчики хотят использовать грид-систему.

Он также поддерживает все основные браузеры, начиная с IE 8, обслуживая мобильную разметку с одной колонкой для старых браузеров.
Дополнительные функции od Simple Simple Grid:
- Колонны жидкостей с фиксированными желобами
- Поддерживает бесконечное вложение
- Построено с прогрессивным улучшением
- Концепции, ориентированные на мобильные устройства
Более гибкие CSS-фреймворки для вас
Susy
Susy — это лёгкий движок в виде сетки.Он предназначен для упрощения и уточнения адаптивных макетов сетки. Вы можете использовать Susy с плавающей точкой, flexbox, таблицами или любой другой техникой CSS.
Animate.css
Animate.css — это отличный фреймворк, который позволяет добавлять CSS-анимацию. К ним относятся отскок, вспышка, пульс, rubberBand, встряхивание, свинг, тада, колебание, желе, heartBeat, bounceIn и т. Д. Вы можете найти 30 интересных примеров CSS-анимации для вдохновения.
Paper CSS
Paper CSS — это LESS-формальный CSS-фреймворк.Он был создан с использованием LESS и развернут на одной странице index.html перед использованием с открытым исходным кодом.
NES.css
NES.css — это CSS-фреймворк в стиле NES (8-битный). Он предоставляет только компоненты, поэтому вам нужно будет определить свой собственный макет.
Tent CSS
Tent CSS — это простой и надежный CSS-фреймворк. Он предназначен для использования в качестве основы для создания веб-сайтов. Это чистый CSS, так что вы можете создавать веб-сайты с нулевыми зависимостями Javascript.
Simple Grid
Simple Grid — это легкая CSS-сетка с 12 столбцами, которая помогает быстро создавать адаптивные веб-сайты.
FQA:
1. Является ли Bootstrap хорошей платформой (фреймворк CSS)?
Конечно, это так. Bootstrap — широко используемый CSS Framework. Если вы заинтересованы в Bootstrap, попробуйте Bootstrap 4. Он может помочь вам создавать веб-сайты и веб-приложения еще лучше и быстрее, чем Bootstrap 3.
2. Является ли Bootstrap лучше, чем чистый CSS?
У чистого CSS и Bootstrap есть свои плюсы и минусы. Большинство веб-разработчиков используют оба. Согласно ответам об использовании Bootstrap и использовании CSS , вот типичный способ, которым следуют разработчики:
- Изучите CSS
- Изучите Bootstrap
- Изучите код Bootstrap, вы изучите некоторые основы компоновки, и на самом деле есть много интересных трюков
- Напишите свой собственный CSS
3.Flexbox — это фреймворк?
Flexbox — это режим макета, а не рамки. Мы говорили о CSS3 Flexible Box или flexbox в этой статье.
4. Является ли HTML фреймворком?
HTML (язык гипертекстовой разметки) — это стандартный язык разметки для документов, предназначенных для отображения в веб-браузере. Это не рамки.
В конце
Мы надеемся, что вы хотите попробовать некоторые фреймворки, которыми мы с вами поделились сегодня. Мы пропустили какие-либо рамки? Не стесняйтесь, дайте нам знать!
,- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
- Общественный форум
- GitHub Education
Отзывчивый веб-дизайн Рамки
Существует множество CSS Framework, которые предлагают адаптивный дизайн.
Они бесплатны и просты в использовании.
Использование W3.CSS
Отличный способ создать адаптивный дизайн, это использовать отзывчивый таблица стилей, как W3.CSS
W3.CSS позволяет легко создавать сайты, которые выглядят красиво в любом размере; рабочий стол, ноутбук, планшет или телефон:
Измените размер страницы, чтобы увидеть отзывчивость!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город в Соединенном Королевстве, с столичной площадью более 13 миллионов жителей.
Париж
Париж — столица Франции.
Площадь Парижа является одним из крупнейших населенных пунктов в Европе, с более чем 12 миллионами жителей.
Токио
Токио — столица Японии.
Это центр Большого Токио, и самый густонаселенный мегаполис в мире.
Пример
Измените размер этой адаптивной страницы!
Лондон
Лондон — столица Англии.
Это самый густонаселенный город в Соединенном Королевстве,
с
мегаполис более 13 миллионов жителей.
Париж
Париж
столица Франции.
Площадь Парижа является одной из крупнейших
населенные пункты в Европе,
с более чем 12 миллионами
жителей.
Токио
Токио — столица Японии.
Это
центр Большого Токио,
и самый густонаселенный
мегаполис в мире.
Попробуй сам » Чтобы узнать больше о W3.CSS, прочитайте наш учебник W3.CSS.
Bootstrap
Другой популярный фреймворк — Bootstrap, он использует HTML, CSS и jQuery для создания адаптивных веб-страниц.
Пример
Bootstrap
Пример
Моя первая страница начальной загрузки
…
…
…
Попробуй сам » Чтобы узнать больше о Bootstrap, посетите наш учебник Bootstrap.
, uhub / awesome-css: список замечательных CSS-фреймворков, библиотек и программного обеспечения. перейти к содержанию
Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
.
с мегаполис более 13 миллионов жителей.
Париж
Париж
столица Франции.
Площадь Парижа является одной из крупнейших
населенные пункты в Европе,
с более чем 12 миллионами
жителей.
Токио
Токио — столица Японии.
Это
центр Большого Токио,
и самый густонаселенный
мегаполис в мире.
Попробуй сам » Чтобы узнать больше о W3.CSS, прочитайте наш учебник W3.CSS.
Bootstrap
Другой популярный фреймворк — Bootstrap, он использует HTML, CSS и jQuery для создания адаптивных веб-страниц.
Пример
Bootstrap
Пример
Моя первая страница начальной загрузки
…
…
…
Попробуй сам » Чтобы узнать больше о Bootstrap, посетите наш учебник Bootstrap.
, uhub / awesome-css: список замечательных CSS-фреймворков, библиотек и программного обеспечения. перейти к содержанию
Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
.
с более чем 12 миллионами жителей.
Токио
Токио — столица Японии.
Это
центр Большого Токио,
и самый густонаселенный
мегаполис в мире.
Попробуй сам » Чтобы узнать больше о W3.CSS, прочитайте наш учебник W3.CSS.
Bootstrap
Другой популярный фреймворк — Bootstrap, он использует HTML, CSS и jQuery для создания адаптивных веб-страниц.
Пример
Bootstrap
Пример
Моя первая страница начальной загрузки
…
…
…
Попробуй сам » Чтобы узнать больше о Bootstrap, посетите наш учебник Bootstrap.
, uhub / awesome-css: список замечательных CSS-фреймворков, библиотек и программного обеспечения. перейти к содержанию
Зарегистрироваться- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
.
и самый густонаселенный мегаполис в мире.
…
…
…
Чтобы узнать больше о Bootstrap, посетите наш учебник Bootstrap.
,
- Почему GitHub?
Особенности →
- Обзор кода
- Управление проектами
- Интеграции
- Действия
- Пакеты
- Безопасность
- Управление командой
- Хостинг
- Отзывы клиентов →
- Безопасность →
- команда
- предприятие
- Проводить исследования
- Исследуйте GitHub →
учиться и внести свой вклад
- Темы
- Коллекции
- Тенденции
- Learning Lab
- Руководства с открытым исходным кодом
Общайтесь с другими
- События
