Как сделать тень от фото
Простой и понятный урок, о том как сделать рамку для фотографии в виде тени от самой фотографии.
Это простой, но красивый и вечный эффект который будет в тренде всегда. Самое главное настроить правильную тень.
Нам понадобится фотография и пару минут работы в Photoshop
Вот как будет выглядеть результат работы. Вы научитесь регулировать угол падения и интенсивность тени.
Начинаем работать
Откройте фотографию в фотошопе
Сделайте копию слоя. Нажмите для этого правой кнопкой на слой с фото и выберите Сделать дубликат (Duplicate Layer)
Придайте имя новому слою. Можно любое, я назвал photo.
Создаем рамку или отступ от фотографии
Чтобы появились отступы от фото необходимо увеличить равномерно размер самого документа.
Для этого воспользуйтесь функцией Изображение — Размер Холста (Image — Canvas Size)
Собственно здесь мы и будем увеличивать размер. Убедитесь что стоит галочка на функции Относительная, а цвет установлен белый.
Убедитесь что стоит галочка на функции Относительная, а цвет установлен белый.
Введите новый размер изображения.
Жмем ок и видим такую картину, у фотки появилась рамка белого цвета!
Отбрасываем тень от фотографии
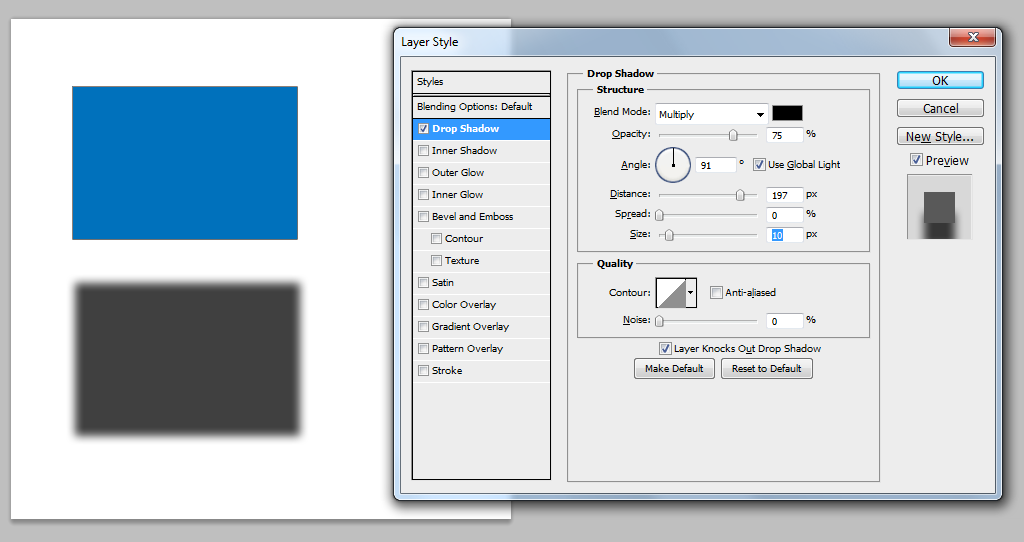
Все, что нам нужно это добавить стиль Тень (Drop Shadow) для слоя с фотографией. Для этого нажмите соответствующую иконку на панели слоев.
Выберите Тень (Drop Shadow)
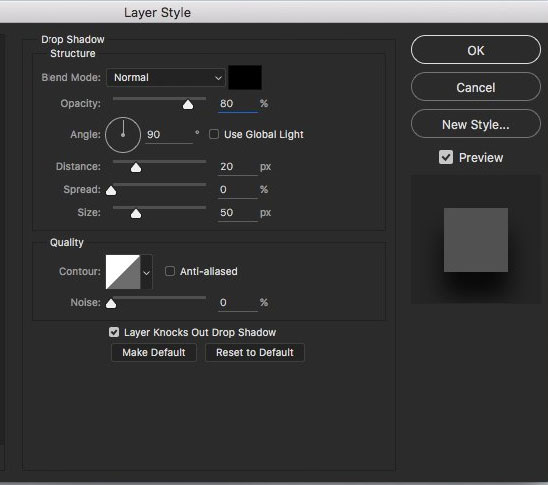
Здесь производится настройка будущей Тени. Вы можете настроить угол, дистанцию, размер и все остальное.
Различные эксперименты настроек:
Пробуем создать мягкую тень, я уменьшил размер и размах тени.
Непрозрачность тоже немного уменьшить, чтобы тень была мягкой.
Получилась отличная ненавязчивая тень, которая украсила фотографию.
Помните, что вы в любой момент можете отключить или настроить тень по другому в панели слоев.
Автор перевода — Александр Акимов
Работа с тенями в Photoshop — Техники пост-обработки для теней
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован (с помощью Fuji Finepix) холодным зимним утром в штате Виктория, в то время как песок (снятый на пленку Kodachrome) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень (созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Продублируйте фоновый слой, перетащив его иконку на значок «Новый слой» в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света (белый фон постепенно переходит в серый на дальней от источника света стороне) может быть сбалансировано с помощью корректирующего слоя. Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Выберите «Цвета текста и фона по умолчанию«, «Режим Быстрой маски» и «Инструмент градиент» в палитре инструментов.
Задайте опции «линейный градиент» и «передний план к прозрачному» или «передний план к фону» в панели «Настройки«. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима «Быстрой маски».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Из палитры слоев выберите «Корректирующий слой», «Уровни». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера «Гамма» и / или «Подсветка» влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK, когда достигнете удовлетворительного баланса цветов:
Используйте инструменты рисования в режиме «Быстрой маски», чтобы создать выделение цветка на фоновом слое (пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска»). Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
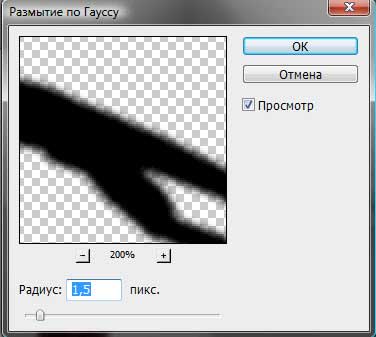
Не забудьте растушевать выделенную область или добавьте к маске незначительное «Размытие по Гауссу».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя (при использовании Elements выделение может быть использовано для удаления фона из этого слоя).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Поместите слой копии фона над корректировочным слоем Уровней. Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
В меню «Изображение», «Коррекция» выберите «Порог«. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите «ОК», чтобы выйти из диалогового окна «Порог».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Переместите ползунки «Гамма» и «Подсветка», чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Выберите в палитре инструментов «Кисть» и нажмите на иконку «Переключить цвета текста и фона», чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Слой «Порог» уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift. На данный момент новый фон окажется выше измененного слоя фона:
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями (нажмите на иконку ящика рядом с глазом для каждого слоя).
Затем перейдите в меню «Слой» и выберите команду «Создать обтравочную маску для связанных слоев» («Связанная группа» для Adobe Elements). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на «Умножение» (кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью).
Установите для корректирующих слоев режим смешивания «Яркость», если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой «Цветовой тон/ насыщенность», если вам требуется дополнительно уменьшить насыщенность цветов:
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню «Слой» и выберите команду «Исключить обтравочную маску«:
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи «Working With Shadows In Photoshop — Advanced Shadow Techniques» , подготовленной дружной командой проекта Интернет-технологии.ру
Как накладывать тени в фотошопе
Всем привет! Мы поговорим о том, как сделать тень в фотошопе.
Программа Adobe Photoshop имеет широкую гамму инструментов и функций, при помощи которых можно добавлять тени к объектам, мы рассмотрим два наиболее распространённых способа создания теней в фотошопе – при помощи Стилей слоя (Layer Style) и с помощью Выделения (Select).
Тень является неотъемлемой частью любой фотоманипуляции, логотипа и т.п. Без тени соединенные объекты выглядят нереалистично, как склеенная аппликация.
Несколько советов перед созданием тени
- Главное, что нужно запомнить новичку: в природе нет абсолютно черных теней, всегда присутствует какой-то дополнительный цвет, разбавляющий густоту черного.
- Учитывайте, что чем ближе тень к объекту, тем она насыщеннее, чем дальше – тем прозрачнее.
- Присмотритесь к окружающему вас миру, почаще обращайте внимание, каким образом объекты отбрасывают тень – это поможет вам избежать ошибок при создании своих коллажей.
Как сделать тень при помощи Стилей слоя (Layer Style)
«Повесим» картину на стену при помощи фотошоп. Откроем изображение стены, Файл-Открыть (File-Open).
Откроем изображение стены, Файл-Открыть (File-Open).
Поместим (Файл-Поместить (File–Place)) на холст изображение с картиной, оно уже отделено от фона,
Левой кнопкой мыши
При помощи инструмента Перемещение (Move tool), быстрая клавиша вызова инструмента V, перетаскиваем картину чуть выше:
На панели слоев делаем активным слой с картиной, кликаем по нему два раза левой кнопкой мыши – откроется окно с настройками Стилей слоя (Layer Style):
Ставим галочку у Стиля слоя Тень (Drop Shadow):
В этом окошке вы можете выбрать цвет, размер, размах (растушевку), угол (направление света), режим наложения (в основном лучше всего использовать режим Умножение (Multiply)), непрозрачностьтени. Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок
Пока окно не закрыто, вы можете самостоятельно двигать созданную тень мышкой, чтобы подобрать лучшее её расположение. Также в любой момент, вы можете снова сделать двойной щелчок
Для нашей картины я изменила угол к 90 градусам, потому что стена освещена сверху, изменила цвет с черного на темно-коричневый. Подробно рассмотреть настройки вы можете на скриншоте:
Вот как преобразился наш маленький коллаж после добавления тени:
Исчез эффект плоскости, и коллаж приобрел реалистичность.
Как сделать тень в фотошопе при помощи Выделения (Select)
Этот способ, несомненно, посложнее, но, уверенна, вы справитесь!
Создаем новый файл (Файл-Создать (File—New)) с такими параметрами:
Помешаем в новый документ изображение с девушкой (Файл-Поместить (File–Place)). Девушка уже отделена от фона, так что нам не придется её вырезать.
Девушка уже отделена от фона, так что нам не придется её вырезать.
Как и в предыдущем шаге, масштабируем изображение до нужных нам размеров. Не забываем о клавишах Alt и Shift для сохранения пропорций и масштабирования с центра.
Переходим в панель слоев и с зажатой клавишей Ctrl кликаем по миниатюре слоя с девушкой, таким образом мы загрузим выделение этого слоя.
Создаем новый слой между фоновым белым слоем и слоем с девушкой, Слои-Новый-Слой (Layer—New—Layer) или клик по иконке создания нового слоя в панели слоев:
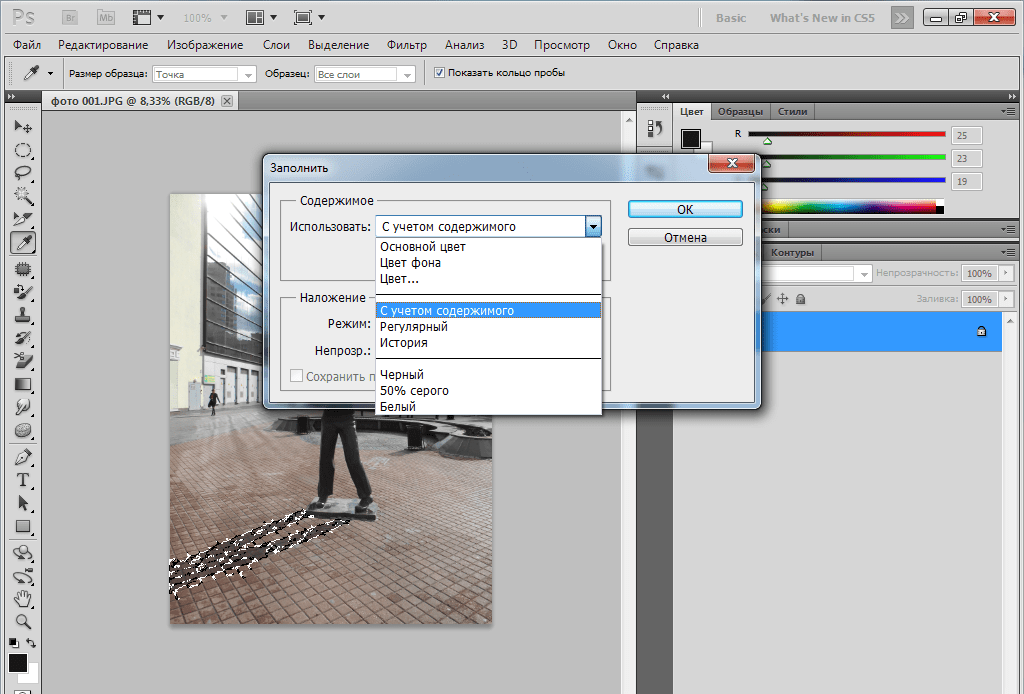
Переходим к Редактирование-Выполнить заливку (Edit—Fill), в окне выбора цвета выбираем темный цвет и заливаем им выделение. Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто
Для примера и хорошего контраста с белым фоном я залила черным, но, напоминаю, для реалистичности коллажа лучше не использовать чисто
Вот как на данный момент выглядит наша будущая тень:
Снимаем выделение (Ctrl + D), активируем инструмент Свободное трансформирование (Free Transform Tool), горячие клавиши для его вызова Ctrl + T, также перейти к нему можно через меню Редактирование-Свободное трансформирование (Edit- Free Transform Tool):
Удерживая зажатой клавишу Ctrl
Как мы помним, тень у объекта имеет высокую насыщенность, по мере отдаления от объекта тень становится полупрозрачной. Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Для плавного снижения прозрачности тени будем использоватьинструмент Градиент (Gradient), горячая клавиша вызова инструмента – G.
Добавляем к слою с тенью маску слоя, кликаем на значок ее создания в панели слоев:
На клавиатуре нажимаем клавишу D, чтобы вернуть цвета переднего и заднего плана к установленным по умолчанию. После этого действия при выборе
Именно он нам и нужен. Становимся на маску слоя с тенью и мышкой проводим градиент вдоль тени от ног девушки к ее голове, немного захватывая холст выше головы. Вот что получилось:
Поскольку черный цвет на маске слоя скрывает видимость изображения, а белый – восстанавливает, мы плавным переходом от черного к белому скрыли видимость тени, находящейся вдали от объекта.
Вот мы и узнали, как сделать тень в фотошопе. Надеемся, урок был для вас полезным. Творческих успехов!
В этой статье мы расскажем, как взять красивое изображение и перенести его, сохранив сложные полупрозрачные тени, чтобы создать новый экзотический фон. Эта статья станет вашим проводником в мир захватывающих текстур, которые могут преобразить до неузнаваемости даже фото, сделанные в обычных условиях:
Пустынная камелия
Для начала вам понадобятся только один цветок, настольная лампа и немного белой бумаги.
Цветок для этой статьи был сфотографирован ( с помощью Fuji Finepix ) холодным зимним утром в штате Виктория, в то время как песок ( снятый на пленку Kodachrome ) из Великой индийской пустыни в Раджастане.
Скептики ухмыльнутся, как эти два предмета могут соседствовать в одном кадре? Для этого нужно захватить полупрозрачную тень ( созданную при помощи 75-ваттной настольной лампы и нескольких кусков белой бумаги ) и деликатно перенести ее на новое место — в пустыню. Это как же…!
Предупреждение, связанное с биологией: Нежные лепестки цветка могут привять или даже засохнуть от жара, исходящего от вольфрамовой лампы, в течение нескольких минут. Поэтому работайте по возможности быстро или используйте в качестве альтернативы мягкий свет из окна, чтобы избежать воздействия высокой температуры:
Шаг 1: Продублируйте фоновый слой
Продублируйте фоновый слой, перетащив его иконку на значок « Новый слой » в палитре слоев. Не волнуйтесь, если в кадр попали края белой бумаги. Просто убедитесь, что вы захватили весь объект и отбрасываемую им тень.
Примечание: Используемая поверхность не должна быть идеально белой, но обязательно без текстуры. Это позволит избежать наложения поверхностей текстур, когда тень будет перенесена на новое место:
Шаг 2: Используйте инструмент «Градиент» в режиме «Быстрой маски»
Первым делом нам нужно снизить тона фона до белого, при этом, оставив тени нетронутыми. Уменьшение освещенности в направлении от источника света ( белый фон постепенно переходит в серый на дальней от источника света стороне ) может быть сбалансировано с помощью корректирующего слоя. Выберите « Цвета текста и фона по умолчанию «, « Режим Быстрой маски » и « Инструмент градиент » в палитре инструментов.
Задайте опции « линейный градиент » и « передний план к прозрачному » или « передний план к фону » в панели « Настройки «. Создайте градиент с переходом от яркой стороны изображения к темной. Появится градиент с цветами маски по умолчанию. Выйдите из режима « Быстрой маски ».
Пользователи Adobe Elements могут перейти сразу к следующему шагу и создать градиент непосредственно в маске слоя:
Шаг 3: Используйте настройки уровней слоя, чтобы сбалансировать тона фона
Из палитры слоев выберите « Корректирующий слой », « Уровни ». Активное выделение создаст маску слоя для корректирующего слоя. Переместите ползунки центрального слайдера « Гамма » и / или « Подсветка » влево, чтобы подсветить фон таким образом, чтобы обе его стороны имели одинаковый тон.
Будьте осторожны, чтобы в процессе не потерять тени. Нажмите OK , когда достигнете удовлетворительного баланса цветов:
Шаг 4: Выделите объект без тени. На графическом планшете это будет сделать гораздо проще
Используйте инструменты рисования в режиме « Быстрой маски », чтобы создать выделение цветка на фоновом слое ( пользователям Elements нужно использовать инструмент «Выделяющая кисть» и выбрать в панели параметров режим «Маска» ). Не забудьте растушевать выделенную область или добавьте к маске незначительное « Размытие по Гауссу ».
Нажмите на миниатюру маски слоя в палитре слоев, чтобы применить ее к копии фонового слоя ( при использовании Elements выделение может быть использовано для удаления фона из этого слоя ).
Примечание: Графический планшет может быть использован, чтобы легче создавать сложные выделения, которые описывается в этой статье:
Шаг 5: Поместите слой копии фона над корректировочным слоем Уровней
Поместите слой копии фона над корректировочным слоем Уровней . Таким образом, мы обеспечим, чтобы корректирующий слой, созданный в предыдущем шаге, не влиял на объект:
Шаг 6: Используйте средство «Порог», чтобы сделать все пиксели ниже цветка черными
В меню « Изображение », « Коррекция » выберите « Порог «. Это корректирующее средство поможет в процессе удаления тонких теней и позволит нам опустить цвет оставшейся части фона до чистого белого (255). Первым делом нам нужно временно сделать все пиксели верхнего слоя ниже цветка черными, перетащив ползунок слайдера до упора вправо — уровня порога в 255. Нажмите « ОК », чтобы выйти из диалогового окна « Порог ».
Примечание: Проверьте расположение слоев у себя в палитре слоев, чтобы оно соответствовало порядку, приведенному на рисунке:
Шаг 7: Переместите ползунки полей «Гамма» и «Подсветка», чтобы сделать серые тона бумаги на фоне белыми
Переместите ползунки « Гамма » и « Подсветка », чтобы сделать серые тона бумаги фона белыми. Тени на этот момент уже четко очерчены. В отличие от фона, который освещен неравномерно, поэтому на этом шаге мы должны создать его равномерное освещение. Не бойтесь применить интенсивное отбеливание:
Шаг 8: Закрасьте оставшиеся темные области, которые не являются частью тени объекта
Выберите в палитре инструментов « Кисть » и нажмите на иконку « Переключить цвета текста и фона », чтобы белый стал цветом переднего плана. Теперь закрасьте все участки, которые не относятся к тени:
Шаг 9: Импорт нового фона
Слой « Порог » уже выполнил свое предназначение, и теперь вы можете сделать его невидимым или удалить, перетащив его иконку в палитре слоев в корзину. После этого фон будет выглядеть белым и на нем появятся аккуратные тени. Мы подготовили почву для внедрения нового фона.
Откройте новый фоновый файл и перетащите его миниатюру из палитры слоев в окно нашего рабочего документа. При этом перед тем, как вы отпустите файл по центру холста, нажмите клавишу Shift . На данный момент новый фон окажется выше измененного слоя фона:
Шаг 10: Свяжите фоновый слой и связанные с ним корректирующие слои, чтобы создать группу «отсечения»
Следующий шаг заключается в том, чтобы переместить старый фон в позицию над новым фоном. Для начала свяжите старый фоновый слой со всеми связанными с ним корректирующими слоями ( нажмите на иконку ящика рядом с глазом для каждого слоя ).
Затем перейдите в меню « Слой » и выберите команду « Создать обтравочную маску для связанных слоев » ( «Связанная группа» для Adobe Elements ). Это действие обеспечит нам, чтобы новый фон остался неизменным, когда мы на следующем шаге переместим корректирующие слои вверх в палитре:
Шаг 11: Переименуйте фоновый слой и поместите его поверх импортированного фона
Дважды кликните на фоновом слое, чтобы изменить его имя. После этого его можно перемещать, перетаскивая на новую позицию. Связанные слои должны следовать сразу за ним. Новый фон тут же заменит старый белый фон:
Шаг 12: Отрегулируйте режимы смешивания для старого фонового слоя и его корректирующих слоев
На заключительном этапе нам нужно объединить или смешать полупрозрачные тени на новом месте. Выберите старый фоновый слой и измените его режим смешивания на « Умножение » ( кликните по меню режимов смешивания в палитре слоев рядом с элементом управления непрозрачностью ).
Установите для корректирующих слоев режим смешивания « Яркость », если вам нужно уменьшить какой-либо цвет. Добавьте к этой группе корректирующий слой « Цветовой тон/ насыщенность », если вам требуется дополнительно уменьшить насыщенность цветов:
Шаг 13: Размойте фон или создайте полупрозрачную виньетку с помощью корректирующих слоев и градиента, чтобы внести завершающие штрихи
В качестве завершающих штрихов вы можете добавить очень тонкий ослабевающий эффект виньетки и провести обычное увеличение резкости для печати. Если дополнительный корректирующий слой случайно будет добавлен в корректирующую группу, перейдите в меню « Слой » и выберите команду « Исключить обтравочную маску «:
Полупрозрачные тени — важный элемент техники создания теней
Этот метод используется теми фотографами, которые хотят сохранить и перенести все полупрозрачные сложные тени из исходного изображения, при этом не прибегая к сложным методам профессионального монтажа.
Данная публикация представляет собой перевод статьи « Working With Shadows In Photoshop – Advanced Shadow Techniques » , подготовленной дружной командой проекта Интернет-технологии.ру
Г рафический редактор позволяет делать с изображениями многое, в том числе сымитировать такое оптическое явление, как тень. Это может пригодиться для создания рисунков, коллажей, а также при редактировании фото. Как сделать тень в Фотошоп тремя способами, здесь вы и узнаете.
Создание тени в Фотошоп
Способ 1 – стили
В целом он подходит для любых графических изображений, но не всегда эффективен для создания теней от людей и предметов на снимках. Применять его удобнее в тех случаях, когда объект находится на отдельном слое. Для примера возьмем надпись.
Работать со стилями очень просто:
- Откройте окно «Слои» и переместитесь на объект.
- Кликните дважды по слою — появится окошко стилей:
3. В колонке слева с различными опциями найдите «Тень» и поставьте галочку рядом, после чего выделите опцию мышкой – откроются ее настройки. Второй вариант: нажмите fn внизу окна слоев и выберите во всплывшем меню «Тень».
4. Можно отрегулировать: цвет, непрозрачность, угол, размер, размах, сместить, добавить шум, поменять контур. При изменении параметров на изображении будет видно, как меняется тень. Вот, что получилось на нашем образце:
Способ 2 – копирование
Иногда возникает необходимость сместить тень таким образом, что сделать это в стилях не получается. Особенно это актуально для фотографий, где была произведена замена фона. В этом случае можно воспользоваться способом копирования слоя с человеком или предметом и имитации тени, которая в точности будет повторять форму.
- Продублируйте изображение объекта (CTRL+J).
- Переместитесь на новый слой, зажмите CTRL и, не отпуская, кликните мышкой по превью (при наведении курсора появится маленький квадрат из пунктира). Объект выделится.
- Если вы тоже делаете тень текста в Фотошопе, его нужно растрировать, через правую кнопку мышки выберите опцию «Растрировать текст».
- Возьмите кисть с черным (или другим) цветом, и закрасьте выделенную область на втором слое. Выделение можно снять (CTRL+D).
- Перетащите закрашенный слой вниз, под объект.
- В меню «Редактирование» выберите «Трансформирование» и «Отразить по вертикали».
- Отрегулируйте непрозрачность тени, как вам нужно.
Что можно с ней сделать, в отличие от созданной стилями:
• Изменить размер и повернуть с помощью опции «Свободное трансформирование» в меню «Редактирование».
• Удалить частично ластиком, если нужно.
• Свободно перемещать по изображению.
• Воспользовавшись инструментом «Перспектива» в подменю «Трансформирование», можно «положить ее на землю»:
• Собственно, можно делать все что угодно.
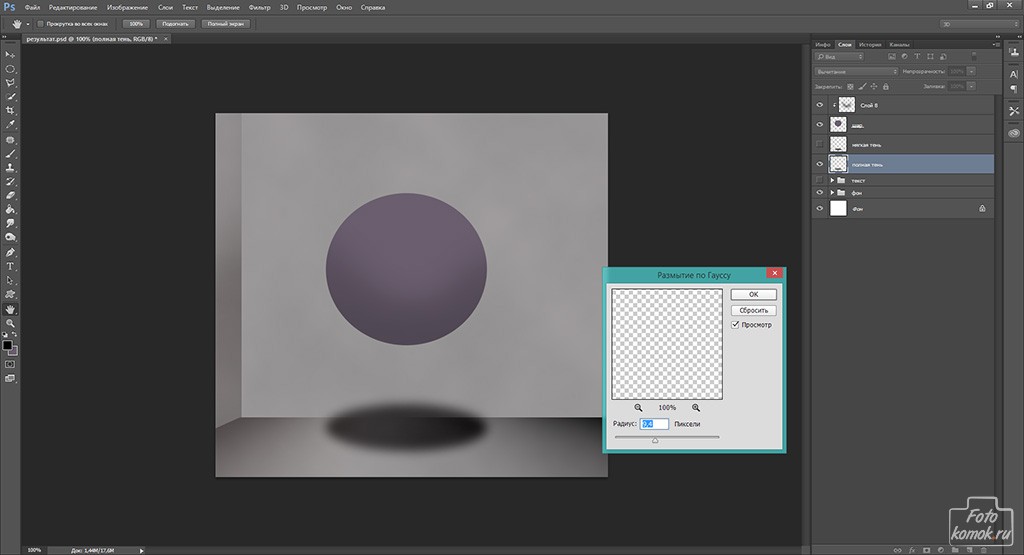
Если вы работаете со снимком с фоном, то порядок действий будет немного другим. Чтобы скопировать объект на новый слой, выделите его «Быстрым выделением» и нажмите CTRL+J. Сделайте это дважды, один слой без фона сделайте тенью, второй расположите сверху. Чтобы придать реалистичности, тень можно размыть с помощью «Размытия по Гауссу» в меню «Фильтр». Именно таким способом сделана в Фотошоп тень от объекта:
Способ 3 – рисование
Если нужна легкая, еле заметная тень, то проще всего просто нарисовать ее кистью.
- Создайте новый слой.
- Возьмите мягкую кисть с нужным цветом.
- Нарисуйте тень.
- Снизьте ее непрозрачность.
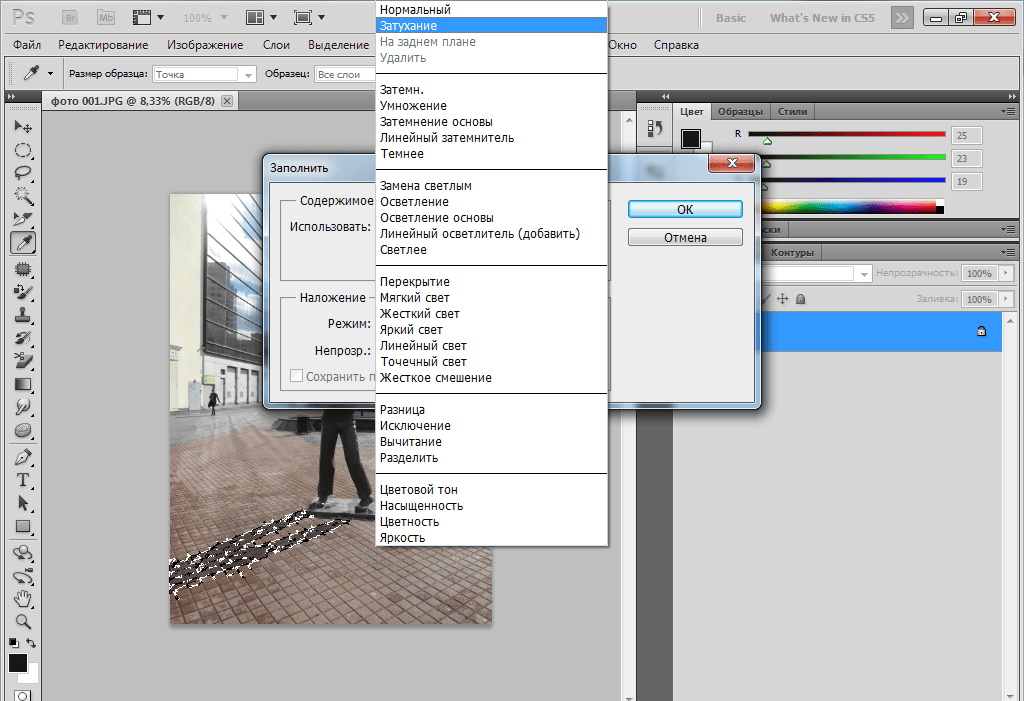
Как вариант, можно изменить режим наложения на «Мягкий свет» или другой, в зависимости от того, что именно вам нужно. Вот такую тень можно нарисовать всего лишь несколькими мазками:
Мы разобрали три способа того, как сделать тень и если у вас остались вопросы или что-то не получилось, не до поняли, предлагаем вам посмотреть видео урок. Он поможет вам просто повторить за действиями учителя. Уверены у вас все получится!
Видео «Как сделать тень в Adobe Photoshop»:
15+ теневых экшенов Photoshop с классными эффектами
Создайте настоящую падающую тень внутри ваших изображений или текста за считанные секунды с помощью этой записи теневых экшенов Photoshop.
Здесь мы собрали коллекцию из более чем 15 красивых теневых экшенов Photoshop с крутыми эффектами. Эти экшены легко поддерживать с помощью Photoshop и добавляются с помощью простых щелчков мышью. Просто наслаждайся и хорошо проводи время.
Вам также может понравиться:
Long Shadow Эффекты Photoshop
Использует смарт-объекты для легкого создания длинных теневых эффектов за секунды! Легко меняйте цвет с помощью эффектов слоя.
Информация / источник загрузкиЭкшены Photoshop с длинными тенями
Этот набор содержит 2 различных действия: угол 135 ° и угол 45 °. Экшены имеют формат ATN и отлично работают с Photoshop.
Информация / исходный кодSmart Shadow — Экшены Photoshop
Добавьте привлекательный теневой эффект к тексту вашего дизайна, сделав тот же вид немного более впечатляющим и захватывающим с помощью нашего красивого экшена Smart Shadow Photoshop Action.
Информация / исходный кодЭкшен Photoshop Shadow Fighter
Экшен Photoshop, который вы можете использовать для создания произведений фотоманипуляции, включает дым, свет, облака и потрясающую цветокоррекцию, создающую тему неопределенности.
Информация / исходный кодLaconic Long Shadow для Photoshop
Инструмент для мгновенного создания длинной тени в вашем дизайне. Просто и со вкусом.
Информация / источник загрузкиИнструмент реалистичной мягкой тени
Инструмент «Реалистичная мягкая тень» — это удивительный и простой способ отбрасывать тень от элементов вашего дизайна, таких как текст, объект или группа объектов, одним щелчком мыши!
Информация / источник загрузкиГенератор длинных теней
Легко создавайте эффекты длинных теней с помощью этого шаблона фотошопа.
Информация / источник загрузкиShadowify — Реалистичный набор синего и теневого
Тени в Photoshop часто выглядят нереалистично — Shadowify позволяет создавать более естественные тени, применяя пошаговое размытие. Вы можете создавать настраиваемые тени с нуля одним щелчком мыши или размывать существующие тени. Все настройки можно изменить.
Информация / исходный кодДлинная тень — Экшен Photoshop
Создание длинной тени для объектов в Photoshop. Легкое и быстрое редактирование угла наклона.
Информация / Источник загрузкиТени от солнечного света Наложения Photoshop
40 красивых и простых фото наложений с эффектами тени солнечного света. Легко использовать.
Информация / источник загрузкиSilvershadow Action
Silvershadow — это экшен Photoshop, который придает вашим изображениям элегантный серебристый, металлический, зимний оттенок.
Информация / источник загрузкиНаложения фотографий с органическими тенями
Теперь вы можете добавить органические тени в свой дизайн за несколько секунд.Только посмотрите, как этот эффект наложения делает пространство композиции более живым, атмосферным и уютным. Идеально подходит для презентаций полиграфии, фотографий, постеров, различных вывесок. Некоторые из 62 накладок определенно подходят для вашего дизайна.
Информация / источник загрузкиStripes Shadow Effects
Stripes Shadow Effects — это надстройка Adobe Photoshop, которая добавляет полосатую тень к тексту и объектам. PSD-файл имеет 3 разных стиля слоев и очень прост в использовании.
Информация / Источник загрузкиЭлемент каталога Drop Shadow
Новый простой инструмент для экономии времени готов повысить вашу продуктивность! Используйте его для быстрого отбрасывания тени от пользовательской точки вашего каталога или других объектов.
Информация / исходный кодЭкшен Photoshop Dark Mood
Создайте этот профессиональный, продвинутый эффект из ваших фотографий, не работая вообще. Этот эффект сэкономит вам часы работы и прост в использовании.
Информация / исходный кодБесплатный экшен Photoshop Drop Shadow
Создайте падающую тень в Photoshop с помощью этого бесплатного экшена. Эффект тени Photoshop для текста, фигур и изображений.
Загрузить исходный кодЭкшен Cast Shadow Photoshop
Красивый и чистый экшен с тенями для Photoshop, очень простой в настройке.
Информация / источник загрузкиГенератор длинной левой / правой тени
Просто дважды щелкните смарт-объект, измените текст и сохраните. Это просто право.
Информация / исходный кодAwesome Shadow Creator
Добавьте пикантности в свою работу, простые в использовании экшены Photoshop, чтобы сделать коллекцию потрясающих теневых эффектов, идеально подходящих для презентации вашей работы.
Информация / источник загрузки40 Удивительные тени Photoshop — Color Experts International
Даже несмотря на то, что ваш монитор является всего лишь 2D-носителем, различные типы теней обеспечивают реалистичное трехмерное изображение объектов.Без применения теневых эффектов после редактирования любого изображения оно выглядит плавающим, что может сделать файл изображения поддельным. Чтобы избежать этой проблемы, графические дизайнеры применяют различные типы теневых эффектов с учетом формы и положения света объектов. Кроме того, тени усиливают красоту изображений, кнопок, баннеров и всего, что вы можете назвать.
В любом случае, создать теневые эффекты в Photoshop довольно легко. Легко, потому что вы можете использовать настройки тени по умолчанию в Photoshop.Сложный, потому что вам нужно знать природу света и несколько научных концепций, чтобы понять тени. Но нет ничего более ракетостроения. Это вопрос практики, наблюдения за тенями реальной жизни и глубокого размышления.
В этой статье мы собрали множество (а точнее 40) примеров создания теней, которые часто используются в сети. И мы также предоставили вам файлы PSD в качестве шаблона теней, который вам нужен, чтобы они могли сильно помочь вам в создании желаемых теней за короткое время.А если нет, они обязательно дадут вам новое вдохновение для графического дизайна.
- Simple Drop Shadow 1 (Long Distance): На изображении ниже показана простая работа с инструментом Photoshop Drop Shadow. Есть 3 полосы, которые кажутся очень реалистичными. Свет на них падает сверху, и создаются 3 разных типа тени. Здесь заметны непрозрачность, расстояние и размер теней, а тени, заземленные за решетками, создают твердое тело.
- Простая тень 2 (плавающая): Тень на изображении ниже делает прямоугольник твердым и обеспечивает реалистичную трехмерную форму.Создав коробку с помощью прямоугольного инструмента в Photoshop, наши дизайнеры применили инструмент тени, дважды щелкнув слой на панели слоев.
- Simple Drop Shadow 3 (Blurry Outline): Дизайнер создал изображение ниже, применив падающую тень. Здесь размеры тени больше, но непрозрачность меньше, что привело к размытой прохладной тени.
Эффект реалистичной тени в Photoshop
Как создать реалистичную тень
Шаг 1. Выберите человека или объект
Прежде чем мы сможем добавить кому-то тень, нам сначала нужно выбрать их.Используя инструмент выделения по вашему выбору (инструмент «Лассо», инструмент «Быстрое выделение», инструмент «Перо» и т. Д.), Нарисуйте выделение вокруг человека (или объекта) на фотографии. Когда вы закончите, вы должны увидеть контур выделения вокруг них. Здесь я выбрал девушку:
Выберите человека или объект на фотографии.
Шаг 2: скопируйте выделение на новый слой
Выделив человека или объект, нажмите Ctrl + J (Win) / Command + J (Mac) на клавиатуре, чтобы быстро скопировать выделение на новый слой.В окне документа ничего не произойдет, но если мы посмотрим на панель «Слои», мы увидим, что Photoshop скопировал выделение на новый слой с именем «Слой 1» над фоновым слоем:
Выбор появляется на новом слое над фоновым слоем.
Шаг 3. Добавьте дополнительное пространство холста, если необходимо
В зависимости от вашего изображения, вам может понадобиться этот шаг, а может и нет, но в моем случае мне нужно добавить дополнительное пространство холста, чтобы освободить место для тени. Самый простой способ добавить дополнительное пространство на холсте — использовать инструмент Photoshop Crop Tool .Я выберу его на панели инструментов:
Выбор инструмента кадрирования.
Чтобы было легче увидеть, что я делаю, я выхожу из окна документа и перехожу в первый из полноэкранных режимов Photoshop , нажимая на клавиатуре букву F . Затем, активировав инструмент кадрирования, я нажимаю на серую область выше и слева от верхнего левого угла изображения и, удерживая кнопку мыши нажатой, перетаскиваю в серую область ниже и на справа от нижнего правого угла:
Перетаскивание инструмента кадрирования по диагонали через все изображение.
Когда я отпускаю кнопку мыши, вокруг изображения появляется рамка кадрирования с маркерами, (маленькие квадраты) со всех четырех сторон и в каждом углу. Мне нужно добавить больше места на холсте слева от фотографии, поэтому я нажимаю на левый маркер и перетаскиваю его наружу:
Добавление дополнительного пространства слева путем перетаскивания левого маркера обрезки.
Я нажимаю Enter (Win) / Return (Mac), чтобы принять кадрирование (хотя то, что мы здесь делаем, на самом деле является точным напротив кадрирования), и в этот момент Photoshop добавляет дополнительное пространство слева от изображения и заполняет его белым (цвет фона по умолчанию).Я нажимаю F на клавиатуре несколько раз, пока не вернусь к окну документа:
Поскольку мой фоновый цвет белый (цвет по умолчанию), Photoshop заполняет новое пространство холста белым цветом.
Шаг 4. Добавьте новый пустой слой под слоем 1
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните значок New Layer в нижней части панели слоев:
Щелкните значок «Новый слой», удерживая нажатой клавишу Ctrl (Win) / Command (Mac).
Это указывает Photoshop не только на добавление нового слоя в документ, как это обычно бывает, но и на добавление нового слоя ниже текущего выбранного слоя (Слой 1), который помещает его между Слоем 1 и Фоновым слоем:
Новый слой появляется между двумя исходными слоями.
Шаг 5: нарисуйте градиент на новом слое
Давайте создадим новый фон для эффекта с помощью градиента, который придаст ему немного глубины. Щелкните образец цвета переднего плана в нижней части панели инструментов.По умолчанию он должен быть черным:
Черный — цвет переднего плана по умолчанию.
Откроется палитра цветов Photoshop, где мы можем выбрать новый цвет переднего плана. Выберите светло-серый. Если вы хотите использовать тот же оттенок серого, что и я, введите 70 % для значения B (B означает яркость) справа. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Установите значение Яркости (B) на 70% для светло-серого.H (оттенок) и S (насыщенность) должны оставаться на уровне 0%.
Затем выберите инструмент Gradient Tool на панели инструментов. Мы будем использовать инструмент Gradient Tool несколько раз для этого эффекта:
Выберите инструмент «Градиент».
При активном инструменте «Градиент» щелкните правой кнопкой мыши (Win) / , удерживая клавишу Control, щелкните (Mac) в любом месте окна документа, чтобы быстро вызвать средство выбора градиента и убедиться, что у вас есть самый первый градиент — От переднего плана к фону — выбирается щелчком по его миниатюре (первый слева, верхний ряд).Нажмите Enter (Win) / Return (Mac), когда вы закончите, чтобы закрыть Gradient Picker:
Выберите градиент от переднего плана к фону.
Затем щелкните в нижней части документа, удерживайте нажатой клавишу Shift и перетащите вверх, пока не окажетесь чуть выше центра изображения по горизонтали. Удерживание клавиши Shift при перетаскивании ограничивает ваши движения, облегчая перетаскивание по вертикали:
Перетащите область перехода от серого к белому градиенту.
Отпустите кнопку мыши, и Photoshop нарисует градиент, который станет новым фоном для изображения:
Тонкий градиент добавляет изображению немного глубины.
Шаг 6: Добавьте новый слой над градиентом
Щелкните еще раз на значке New Layer в нижней части панели Layers (на этот раз удерживать клавишу Shift не нужно):
Еще раз щелкните значок «Новый слой».
Новый пустой слой появляется над слоем градиента:
Слой 3 появляется над градиентом.
Шаг 7. Загрузите выделение вокруг человека или объекта
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните прямо на эскизе предварительного просмотра верхнего слоя на панели «Слои». Не выбирайте слой, просто нажмите на его миниатюру:
Удерживая нажатой клавишу Ctrl (Win) / Command (Mac), щелкните эскиз предварительного просмотра слоя 1.
Мгновенно загружает выделение вокруг содержимого слоя. Здесь мы видим, что девушка на моем фото выбрана:
Контур выделения появляется вокруг человека или объекта, который мы впервые выбрали на шаге 1.
Шаг 8: Залейте выделение черным
Подойдите к меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Когда появится диалоговое окно «Заливка», измените параметр Использовать вверху на Черный , затем нажмите «ОК», чтобы закрыть диалоговое окно:
Установите Использовать на Черный, затем нажмите ОК.
Заливает выделение черным. Мы пока не видим его в окне документа, потому что изображение на уровне 1 блокирует его просмотр, но мы, , можем видеть его на миниатюре предварительного просмотра слоя на панели «Слои»:
Мы можем видеть содержимое слоя в его миниатюре предварительного просмотра, даже если мы не видим его в окне документа.
Шаг 9: Искажение тени в нужное положение
Область, которую мы только что залили черным, станет нашей тенью. Во-первых, нам нужно изменить его форму и переместить в нужное положение, и мы можем сделать это с помощью команды Photoshop «Искажение». Поднимитесь в меню Edit , выберите Transform , а затем выберите Distort :
Перейдите в Edit> Transform> Distort.
Измените форму области, залитой черным, щелкнув верхний маркер преобразования и перетащив его по диагонали влево или вправо (в зависимости от изображения), пока он не станет больше похож на тень человека или объекта:
Перетащите верхний маркер преобразования, чтобы придать тени форму.
Вам также может потребоваться исправить нижнюю часть тени, перетащив ручки в нижнем углу. В моем случае нижняя часть тени не совсем совпадала с туфлями девушки, поэтому я перетащил правый нижний маркер трансформации вверх и вправо, пока все не стало хорошо:
При необходимости перетащите маркеры в нижнем углу так, чтобы нижняя часть тени совпала с человеком или объектом.
Когда вы закончите, нажмите Enter (Win) / Return (Mac), чтобы принять преобразование и выйти из команды «Искажение».Ваша тень должна теперь выглядеть примерно так:
Исходная форма тени теперь на месте.
Шаг 10: примените небольшое размытие
Края тени выглядят слишком четкими и резкими, поэтому давайте добавим к ним небольшое размытие. Поднимитесь в меню Filter , выберите Blur , затем выберите Gaussian Blur :
Перейдите в Filter> Blur> Gaussian Blur.
Откроется диалоговое окно «Размытие по Гауссу». Увеличьте Радиус примерно до 1.5 пикселей для очень тонкого эффекта размытия, затем щелкните OK, чтобы выйти из диалогового окна. Края тени станут мягче:
Значение радиуса около 1,5 пикселей — это все, что нам нужно для начала.
Шаг 11: Используйте режим быстрой маски для постепенного выделения тени
Чтобы тень выглядела реалистично, края должны постепенно становиться мягче по мере удаления от объекта. Чтобы создать этот эффект постепенного размытия, мы снова обратимся к фильтру Gaussian Blur, но сначала мы создадим выделение, используя режим Photoshop Quick Mask .
Снова выберите инструмент Gradient Tool на панели инструментов, затем нажмите букву D на клавиатуре, чтобы сбросить цвета переднего плана и фона Photoshop к их значениям по умолчанию (черный будет цветом переднего плана, белый цвет фона). Затем нажмите на клавиатуре букву Q , чтобы переключиться в режим быстрой маски. Пока ничего не изменится в окне документа. При активном инструменте «Градиент» щелкните в нижней части тени и перетащите по диагонали вверх, например:
Растяните диагональный градиент снизу вверх тени.
Отпустите кнопку мыши в верхней части тени, и на изображении появится наложение быстрой маски от красного до прозрачного. Прозрачная часть в верхней части тени представляет полностью выделенную область. Красный цвет в нижней части тени вообще не выделяется, в то время как область между ними становится все более и более выделенной, поскольку красный цвет постепенно становится прозрачным:
По мере того, как цвет бледнеет от красного к прозрачному, область становится все более выделенной.
Нажмите на клавиатуре букву Q , чтобы выйти из режима быстрой маски и вернуться в нормальный режим.Наложение быстрой маски от красного до прозрачного будет заменено стандартным контуром выделения, который, кажется, не делает ничего, кроме деления тени пополам, с выделенной только верхней половиной. Это всего лишь досадная иллюзия со стороны Photoshop. Photoshop может отображать контуры выделения только вокруг пикселей, которые выбраны не менее чем на 50%. Таким образом, хотя похоже, что мы здесь ничего не добились, фильтр Gaussian Blur собирается доказать обратное:
Photoshop не может точно отображать контуры выделения вокруг пикселей, которые выделены только частично.
Шаг 12: снова примените фильтр размытия по Гауссу
Поскольку фильтр «Размытие по Гауссу» был последним фильтром, который мы использовали, мы можем быстро восстановить его, нажав Ctrl + Alt + F (Win) / Command + Option + F (Mac) на клавиатуре. На этот раз, когда появится диалоговое окно, увеличьте значение Radius примерно до 10 пикселей , затем нажмите OK, чтобы выйти из него:
Увеличьте значение радиуса до 10 пикселей или около того.
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы удалить контур выделения, и мы видим в документе, что края тени теперь постепенно становятся мягче снизу вверх:
Края тени теперь выглядят более реалистично.
Шаг 13: Добавьте маску слоя
Тень должна исчезать по мере удаления от объекта, что легко сделать с помощью маски слоя. Щелкните значок Layer Mask в нижней части панели слоев. Миниатюра маски слоя с белой заливкой появится справа от миниатюры предварительного просмотра теневого слоя:
Миниатюра маски слоя появляется после щелчка значка маски слоя.
Шаг 14: Установите цвет переднего плана на темно-серый
Мы не хотим, чтобы тень полностью исчезла, поэтому щелкните образец цвета фона на панели инструментов, который в настоящее время должен быть черным (цвета переднего плана и фона по умолчанию меняются местами при выборе маски слоя):
Щелкните образец цвета фона (тот, что в правом нижнем углу).
Когда появится палитра цветов, выберите темно-серый цвет, установив значение B (Яркость) на 30%. Оставьте параметры H (оттенок) и S (насыщенность) равными 0%. По завершении нажмите OK, чтобы закрыть палитру цветов:
.Выберите темно-серый цвет в качестве цвета фона.
Шаг 15: нарисуйте градиент через тень на маске слоя
Затем, выбрав инструмент «Градиент», щелкните еще раз около нижней части тени и перетащите по диагонали вверх к вершине, как мы это делали минуту назад в режиме быстрой маски.Разница в том, что мы рисуем градиент на маске слоя:
.Нарисуйте градиент от белого к темно-серому снизу вверх тени.
Отпустите кнопку мыши в верхней части тени. Поскольку мы нарисовали градиент на маске слоя, а не на самом изображении, мы фактически не видим градиент в документе. Вместо этого мы видим эффект градиента на маске слоя, при этом тень теперь постепенно исчезает по мере удаления от объекта:
Теперь тень постепенно исчезает.
Шаг 16: Уменьшите непрозрачность тени
В качестве последнего шага, давайте уменьшим непрозрачность тени, чтобы она не казалась такой темной возле объекта (поскольку тени всегда несколько прозрачны). Вы найдете опцию Opacity в правом верхнем углу панели Layers. Слегка опустите его примерно до 85% :
Понизьте непрозрачность теневого слоя до 85%.
И на этом мы закончили! Вот последний эффект «отбрасывания тени»:
Окончательный результат.
Как удалить тени в Photoshop — 3 метода удаления тени с фотографии
Вы сделали отличное фото, которое испортила резкая тень? Есть много способов исправить этот дефект, но я покажу вам 3 простейших метода удаления теней в Photoshop, которые даже новичок может сделать всего за 5 минут.
Метод 1. Удаление теней в Photoshop с помощью Patch Tool
Получить службу ретуширования фонаPatch Tool — один из моих любимых методов, поскольку он дает вам больше контроля над всем процессом.Другими словами, вы «указываете» программе, какую область изображения вы хотите использовать, чтобы заменить ненужные части. Таким образом, Ps не будет выбирать пиксели случайным образом.
1. Повторяющийся слой
Дублируйте определенные слои каждый раз, когда вы собираетесь внести какие-то изменения, и убедитесь, что исходный файл не поврежден. Даже если что-то пойдет не так, вы всегда можете вернуться к исходному файлу и начать с самого начала.
Вы можете использовать History Palate, чтобы отменить действие, но если вы использовали сотни мазков кисти и вам нужно вернуться, это станет настоящим кошмаром.Поэтому сделайте следующее:
- Перетащите слой или группу на кнопку «Создать новый слой».
- Найдите повторяющийся слой или повторяющуюся группу в меню «Слои» или в меню панели «Слои» и выберите нужный вариант.
- Нажмите Ctrl + J
Вы увидите диалоговое окно, в котором вам нужно дать имя вашему новому слою. В противном случае он будет вызываться по имени по умолчанию, которое представляет собой имя исходного слоя + слово «копия».
2. Выберите Patch Tool
Откройте панель инструментов в левой части панели и выберите Patch Tool.
Отметьте поле «Content-Aware» в раскрывающемся меню «Патч». Это необходимо, если вы хотите, чтобы программа помогала создавать новые пиксели. Таким образом, вы сможете максимально плавно и точно удалить тень с картинки.
3. Убрать тени
Прежде всего, вам нужно активировать Content Aware Patch и нарисовать область вокруг области виновника. Затем переместите курсор к той части фотографии, которой вы хотите заменить ее и которая может соответствовать скопированным пикселям.
Сначала это может показаться немного запутанным, но относитесь к этому как к чему-то развлекательному.При перемещении курсора вы увидите, что выбранные пиксели соответствуют той части, в которую они будут экспортированы.
Как только вы отпустите кнопку мыши, программа объединит края. Если вам не нравится результат, вы можете отрегулировать настройки адаптации на панели параметров, которая находится под строкой меню.
Вы можете выбрать Очень строгий, Очень свободный или что-то среднее.
Метод 2. Используйте Clone Stamp и Heling Brush
В большинстве случаев, когда фотографу нужно что-то удалить при редактировании изображений, он / она прибегает к инструменту Clone Stamp Tool или Healing Brush.Эти инструменты очень помогают, когда вам нужно полностью стереть элемент из кадра, поэтому они определенно полезны, когда дело доходит до удаления теней с фотографий.
1. Дублируйте фоновый слой
Повторите тот же шаг, что и в предыдущем методе.
2. Выберите инструмент Clone Stamp Tool
.Слева находится меню «Инструменты». Откройте его и выберите «Clone Stamp Tool». Появится кисть.
При необходимости отрегулируйте диаметр щетки.Если вы хотите получить гладкие края, вам понадобится мягкая кисть. Самый простой способ отрегулировать диаметр кисти — удерживать «[» для увеличения и «]» для уменьшения.
3. Выберите источник
Далее необходимо выбрать пиксели, которые будут использоваться для удаления тени с фотографии. Изучите картинку, найдите подходящую часть и переместите туда курсор.
В моем случае мне нужно нажать на область с водой. Нажмите Alt, чтобы подтвердить выбранные исходные пиксели. Курсор превратится в перекрестие.
При нажатии курсор изменится, и вы увидите выбранные пиксели.
4. Убрать тень
Для более точного удаления теней в Photoshop вам необходимо увеличить изображение. Затем начните закрашивать тень, которую вы хотите удалить. Чтобы получить лучший результат, используйте различные пиксели, чтобы закрашивать тени.
Если это не выглядит реалистично, отмените действие и возьмите другие источники клонирования, а именно пиксели из другой области изображения, и попробуйте еще раз.
Если вам нужно вернуться на несколько шагов назад, воспользуйтесь опцией «Отменить».Cmd + Z для MacOS и Ctrl + Z для Windows. Иногда вам нужно попробовать разные значения «Непрозрачности», чтобы увидеть, что работает лучше в каждом отдельном случае.
5. Тонкая настройка с помощью Healing Brush
Не забывайте избегать повторяющихся шаблонов. Это наиболее очевидные признаки того, что что-то было клонировано и удалено с изображения. Еще один инструмент, который поможет вам завершить процесс удаления теней с фотографий — Healing Brush.
Работает аналогично инструменту Clone Stamp Tool, отбирая пиксели из необходимой области.Однако «Восстанавливающая кисть» работает более точно, поскольку она делает скопированные пиксели идентичными новой части фотографии по освещению и текстуре.
Метод 3. Использование корректирующих слоев
Это еще один быстрый и эффективный способ удаления теней в Photoshop.
1. Повторяющийся слой
Сделайте то же, что и в способах №1 и №2.
2. Используйте Magic Wand Tool
Найдите инструмент Magic Wand Tool на панели инструментов, активируйте его и нажмите на тени.
Если вы не можете выделить все тени, увеличьте значение Допуска и наоборот. Когда вас устраивает Допуск, щелкните тень, чтобы сделать новое выделение, или используйте инструмент «Лассо» / «Быстрое выделение», чтобы сделать то же самое.
3. Создайте новый слой
Выберите «Слой / Новый корректирующий слой / Яркость / Контрастность / ОК».
4. Уменьшить яркость
Вам нужно, чтобы яркость тени соответствовала остальной части изображения, поэтому переместите ползунок «Яркость» влево, пока вам не понравится результат.Таким образом, тень становится менее яркой.
Сделайте наоборот, если хотите добиться противоположного эффекта.
Бесплатные программы для редактирования фотографий Photoshop
Загрузив эти бесплатные инструменты редактирования изображений PS, вы сможете быстро справиться с самыми сложными задачами цветокоррекции и поразить своих клиентов первоклассными результатами.
Free Ps Action «Мягкий контраст»
Это полезный экшен Photoshop для свадебных фотографий.Плавно регулирует освещение и смягчает линии.
Если вы хотите увеличить контраст, улучшить оттенки и температуру, чтобы сделать снимки более тревожным, не стесняйтесь использовать это действие.
Free Ps Action «Матовый эффект»
Это универсальный экшен, который идеально подходит для любого фото жанра. Плавно изменяя окраску, он придает фотографиям нежный вид и профессиональную отделку.
Free Ps Overlay «Party Glows»
Прекрасно сливается с фотографией, делая ее более привлекательной и яркой.Детали приобретают четкие линии, даже если они находятся не в фокусе.
Бесплатный оверлей для Ps «Закат»
Есть проблемы с фотографией на закате? Не расстраивайтесь, так как вы можете добиться того же эффекта с этим замечательным наложением Sunset.
Цвета изображения станут теплее, а также появятся приятные блики.
Free Ps Brush «Облака»
Если вы хотите немного украсить небо пушистыми рассеянными облаками, скачайте и воспользуйтесь этой кистью PS.Окончательное изображение выглядит очень естественно, что действительно приятно.
Энн Янг
Привет, я Энн Янг — профессиональный блоггер, читать больше
Как редактировать эффекты падающей тени или внутренней тени в Photoshop CS6
- Программное обеспечение
- Adobe
- Photoshop
- Как редактировать эффекты падающей тени или внутренней тени в Photoshop CS6
Барбара Обермайер
Если вы использовали настройки по умолчанию в Photoshop CS6 для применения тени или внутренней тени и хотите внести некоторые изменения, отредактируйте, выполнив следующие действия:
На панели «Слои» дважды щелкните имя эффекта.
Или вы можете дважды щелкнуть миниатюру слоя или значок стиля слоя (значок fx).
Откроется диалоговое окно «Стиль слоя». Если вы дважды щелкнули миниатюру слоя или значок стиля слоя, вам нужно щелкнуть имя Drop Shadow или Inner Shadow в левой части диалогового окна.
Измените настройку режима наложения, чтобы отрегулировать, как цвета тени смешиваются с цветами ваших элементов.
Обычно лучше всего работает режим по умолчанию «Умножение».
Настройте параметр «Непрозрачность», чтобы изменить степень прозрачности тени.
Чтобы выбрать цвет тени, откройте палитру цветов, щелкнув образец справа от настройки режима наложения.
Установите угол вашего источника света.
Выберите параметр «Использовать глобальный свет», чтобы обеспечить согласованность всех теней и светов всех ваших элементов.
Вы не хотите, чтобы один слой выглядел так, как будто сейчас 6 часов утра, а другой — как будто сейчас 14:00. Замечательно то, что если вы измените угол в одном стиле слоя, все стили (с выбранной опцией «Использовать глобальный свет»), которые вы применили к слоям, динамически подстраиваются под этот новый угол.
Укажите, как далеко тень смещена от вашего элемента с помощью параметра «Расстояние».
Настройте параметры Spread, Choke и Size, чтобы указать границу, интенсивность и размер тени.
Выберите опцию Layer Knocks Out Drop Shadow, если у вас есть прозрачный объект поверх тени.
Этот параметр предотвращает просвечивание тени сквозь объект.
После уточнения настроек эффекта щелкните OK.
Ваш эффект отредактирован и готов к работе.
Вы также можете применить к тени различные контуры и шум.
Об авторе книги
Барбара Обермайер — директор Obermeier Design, студии графического дизайна в Калифорнии, специализирующейся на печати и веб-дизайне. В настоящее время она работает преподавателем в Школе дизайна Института Брукса.
изогнутых теней в Photoshop • Обучение дизайну IceflowStudios
С тех пор, как было сделано очень тонкое обновление IceflowStudios.com, многие из вас спрашивали, как мне удалось добиться эффекта «изогнутой тени» на блоках сообщений. Позвольте мне показать вам очень простой способ сделать это!
Почему не CSS?
Хотя тень, подобная этому , может быть создана с помощью с использованием чистого CSS, это сложный процесс, и мне еще предстоит разобраться в этом, так что это Photoshop!
Создание тени
Это то, с чего я собираюсь начать. Когда тень будет создана, весь «блок» не будет сохранен, но это хорошо для целей визуализации.Конечно, если вы добавляете тень к фотографии, вы, вероятно, захотите сохранить ее в конечном результате.
Настройка руководств
Добавление направляющих совершенно необязательно, но для того, чтобы все было правильно выровнено, всегда полезно закрепить две направляющие слева и справа от вашего «блока». Направляющие можно легко добавить, перетащив их со своих линеек, которые вы можете найти слева, и вверху интерфейса. Если вы не видите свои линейки, откройте их с помощью сочетания клавиш Command / Ctrl + R .
Прямоугольник
Тень начинается с простого прямоугольника, который можно создать с помощью инструмента Rectangle Tool или инструмента Rectangular Marquee Tool . Если вы выберете инструмент Rectangular Marquee Tool, убедитесь, что вы создали новый слой сначала. Это гарантирует, что вы не испортите текущий слой.
Вытяните прямоугольник по всей длине изображения. Но мы скоро это изменим.
Если вы выбрали вариант «Прямоугольная область», залейте выделение чистым черным цветом. Если это ваш фоновый цвет, Command / Ctrl + Delete / Backspace заполнит его. Опять же, убедитесь, что это происходит на новом слое!
Когда ваш прямоугольник на месте, для таких теней неплохо было бы масштабировать его внутрь одним касанием. Command / Ctrl + T для входа в режим Free Transform , затем, удерживая нажатой клавишу Alt / Option , перетащите одну из сторон внутрь, чтобы масштабировать форму от центра.
Добавление размытия
Итак, теперь, когда форма тени готова к работе, пора добавить размытие! Если вы хотите поэкспериментировать со значением размытия после его применения, рекомендуется преобразовать форму в смарт-объект . В меню Filter выберите опцию Convert for Smart Filters .
После того, как слой был преобразован в смарт-объект, вы можете смело добавлять желаемое размытие. Размытие по Гауссу обычно справляется со своей задачей.
Warp Speed!
Чтобы создать эффект «изгиба», нам нужно применить к этому слою преобразование Warp . Это действие можно найти в меню Edit> Transform . Если вы работаете со смарт-объектом, размытие будет временно отключено, пока не будет применено искажение.
Как вы можете видеть на изображении выше, когда преобразование деформации активировано, вы увидите, что сетка перекрывает ваш текущий слой.Это позволит вам перетаскивать прямоугольные «сегменты» для деформации слоя. В этом примере вы просто хотите перетащить нижний / средний сегмент (выделенный ниже) вверх.
Когда у вас есть желаемая форма, нажмите Return / Enter. подтвердит деформацию и снова включит размытие.
Окончательное размещение
Теперь, когда применены размытие и деформация, пора переместить их на место. Если вы работаете с многослойным документом, переместите тень за слоем, который вы хотите «выделить».В данном случае это образец блока поста.
Наконец, уменьшите непрозрачность, чтобы не было слишком темно. 20-30% обычно делают свое дело.
Ввод в эксплуатацию!
Если вы просто хотите добавить тень к дизайну / фотографии, над которой работаете, вы можете остановиться на этом. В противном случае, если вы планируете использовать его на своем веб-сайте, я добавлю приведенный ниже CSS. Это довольно просто.
Сохранение изображения
В моем случае тень будет соединена с нижней частью блока основного поста.Чтобы упростить задачу, сохраните тень , включая поле, которое будет содержать текст (автор, комментарии, просмотры), как выделено ниже.
Помните: если фон вашего веб-сайта отличается от документа, с которым вы работаете, вы можете сохранить изображение как прозрачный PNG.
CSS
Ниже представлена структура моего CSS. Однако это может сработать, а может и не сработать.
HTML:
[Заголовок и кроме кода здесь (могут отличаться от блога к блогу)]
CSS:
li.list_box {float: left; дисплей: блок; ширина: 358 пикселей; отступ: 20 пикселей 0; margin: 0 0 10px 12px; } // блок основного сообщения.
# post-info {background: #fff; ширина: 100%; } // это будет содержать заголовок и выдержку.
.list-meta {фон: url (../ img / cshadow.png) no-repeat; максимальная ширина: 358 пикселей; высота: 41 пикс; отступ: 0 5 пикселей; } // здесь вы определяете изображение тени, в данном случае cshadow.png. «Max-width» используется для адаптивных сайтов. Соответственно измените ширину и высоту.
. Список-метаданные {размер шрифта: 11 пикселей; цвет: # 5b6674; отступ: 5 пикселей 10 пикселей; } // это для текста, который появится внутри мета-поля
Еще раз, HTML / CSS может работать или не работать для вашего сайта. Каждый сайт структурирован по-разному, но это должно дать вам представление о том, как мой был настроен.
.