Фотогалерея CSS | Веб-мастерская Ларисы Ворониной
В этой статье я приведу простой пример создания фотогалереи на чистом CSS, без использования JavaScript и JQuery.
Фотогалерея CSS представляет собой сетку изображений – миниатюр. При щелчке мыши по миниатюре изображение открывается полностью, так же при щелчке мыши закрывается.
Создаём папку Gallery, в ней создаём папку Images идва файла index.html и style.css.
В index.html пишем разметку галереи.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<link rel=»stylesheet» type=»text/css» href=»style.css» >
<title>Фотогалерея CSS</title>
</head>
<body>
<div>
<input type=»checkbox»>
<label for=»img1″><img src=»images/img1.jpg»></label>
<label for=»img2″><img src=»images/img2.jpg»></label>
<input type=»checkbox»>
<label for=»img3″><img src=»images/img3.jpg»></label>
<input type=»checkbox»>
<label for=»img4″><img src=»images/img4.jpg»></label>
<input type=»checkbox»>
<label for=»img5″><img src=»images/img5.jpg»></label>
<input type=»checkbox»>
<label for=»img6″><img src=»images/img6.jpg»></label>
<label for=»img7″><img src=»images/img7.jpg»></label>
<input type=»checkbox»>
<label for=»img8″><img src=»images/img8.jpg»></label>
<input type=»checkbox»>
<label for=»img9″><img src=»images/img9.jpg»></label>
<input type=»checkbox»>
<label for=»img10″><img src=»images/img10.jpg»></label>
<input type=»checkbox»>
<label for=»img11″><img src=»images/img11.jpg»></label>
<label for=»img12″><img src=»images/img12.jpg»></label>
<input type=»checkbox»>
<label for=»img13″><img src=»images/img13.jpg»></label>
<input type=»checkbox»>
<label for=»img14″><img src=»images/img14.jpg»></label>
<input type=»checkbox»>
<label for=»img15″><img src=»images/img15.jpg»></label>
<input type=»checkbox»>
<label for=»img16″><img src=»images/img16.jpg»></label>
<label for=»img17″><img src=»images/img17.jpg»></label>
<input type=»checkbox»>
<label for=»img18″><img src=»images/img18.jpg»></label>
<div>
<label for=»img1″><img src=»images/img1.jpg»></label>
<label for=»img2″><img
Фотогалерея » Скрипты для сайтов

Довольно типичная фотогалерея построенная на HTML5, jQuery и
HTML
<section> <div> <div> <a href="#pic-1" rel="lightbox" title="first image"> <img src="gallery/1_s.jpg" alt="image" /> </a> </div> <div> <a href="#pic-2" rel="lightbox" title="second image"> <img src="gallery/2_s.jpg" alt="image" /> </a> </div> <div> <a href="#pic-3" rel="lightbox" title="third image"> <img src="gallery/3_s.jpg" alt="image" /> </a> </div> <div> <a href="#pic-4" rel="lightbox" title="first image"> <img src="gallery/4_s.jpg" alt="image" /> </a> </div> <div> <a href="#pic-5" rel="lightbox" title="first image"> <img src="gallery/5_s.jpg" alt="image" /> </a> </div> <div> <a href="#pic-6" rel="lightbox" title="first image"> <img src="gallery/6_s.jpg" alt="image" /> </a> </div> <div> <img src="gallery/1.jpg" alt="image" /> </div> <div> <img src="gallery/2.jpg" alt="image" /> </div> <div> <img src="gallery/3.jpg" alt="image" /> </div> <div> <img src="gallery/4.jpg" alt="image" /> </div> <div> <img src="gallery/5.jpg" alt="image" /> </div> <div> <img src="gallery/6.jpg" alt="image" /> </div> </div> </section>
Простая фотогалерея на CSS для сайта
Как при помощи чистого css и пары вспомогательных картинок создать свою фотогалерею для сайта. Простой урок по верстке фотогалереи для веб-сайта.
Для организации фотогалереи на сайте часто используют готовые скрипты на PHP. Я пробовал пару-тройку раз заняться этим полезным делом и пришел к выводу, что если нужна динамическая галерея, где могут оценивать ваши работы другие люди, и где можно легко и быстро вставлять фотки и тексты описания к ним прямо с рабочего стола, то лучше воспользоваться готовыми онлайн сервисами, коих в сети целая куча. Вот хотя бы старый добрый Flickr.
Цеплять к своему сайту скрипт, потом настраивать его — тот еще геморрой. Те бесплатные скрипты, что лежат в сети, либо простые, но страшненькие в оформлении и глючные в работе, либо настолько тяжеловесные и перегруженные всякими излишествами, что править и затачивать их под свой сайт запаришься.
Но если вы хотите просто разместить на своем сайте несколько фоток с подписями, то это очень легко и красиво можно оформить с помощью чистого CSS и пары вспомогательных картинок, что мы сейчас и сделаем.
Для начала нам нужно заготовить парочку вот таких картинок:
Сразу поясним, для чего они у нас такие длинные. Обе картинки мы будем использовать фоном под наши превью (превью — уменьшенная копия фотографии).
Так как превью могут быть разного размера и ориентации (горизонтальные или вертикальные), и подписи к ним могут быть разной длинны, то мы сделаем следующую хитрость: привяжем первую картинку фоном к тэгу div, а вторую — к тэгу p, который задействуем для подписи.
В результате нижний край превьюшки будет всегда на одном и том же расстоянии от подписи, независимо от длинны подписи.
Еще нам понадобятся сами превьюшки фотографий. Большие фотографии мы разместим каждую на своей отдельной странице, с которой будет возврат на главную при помощи кнопки BACK.
Итак, запишем для начала код нашей главной страницы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<link rel="stylesheet" href="style.css" type="text/css">
<title>Фотогалерея | Урок с сайта Websovet.com</title>
</head>
<body>
<div></div>
<div>
<div>
<a href="foto1.html"><img src="1_sm.jpg" alt="okno_v_nebo" /></a>
<p>Окно в небо</p>
</div>
<div>
<a href="foto2.html"><img src="2_sm.jpg" alt="zloy_indeets" /></a>
</div>
<div>
<a href="foto3.html"><img src="3_sm.jpg" alt="pod_krylom_samoleta" /></a>
<p>Под крылом самолета</p>
</div>
<div>
<a href="foto4.html"><img src="4_sm.jpg" alt="nasyp_kamney_na_pirse" /></a>
<p>Насыпь камней на пирсе</p>
</div>
<div>
<a href="foto5.html"><img src="5_sm.jpg" alt="tsvetushy_kust" /></a>
<p>Цветущий куст</p>
</div>
<div>
<a href="foto6.html"><img src="6_sm.jpg" alt="goryachaya_kamennaya_baba" /></a>
</div>
</div>
</body>
</html>
Код совсем простой. Мы поместили содержимое страницы в «коробочку» — container, которую расположили по центру, а каждую превьюшку с подписью оформили отдельным div с классом tumb.
Рассмотрим теперь подробнее файл стилей CSS:
* {
margin: 0;
padding: 0;
border: 0;
}
a {
text-decoration: none;
}
body {
background: #fff;
}
#container {
width: 860px;
margin: 0 auto;
}
#header {
background: url(header.gif) no-repeat;
width: 860px;
height: 160px;
margin: 0 auto;
clear: both;
}
div.tumb {
background: url(tumb01.gif) no-repeat;
width: 210px;
float: left;
margin: 0 30px 20px;
}
div.tumb img {
margin:5px 4px;
}
div.tumb p {
background: url(tumb02.gif) no-repeat 0 100%;
font: 85% Verdana, Arial, sans-serif;
color: #333;
margin: 0;
padding: 0 25px 20px 10px;
}
Начнем по порядку. Для всей страницы разом мы установили поля, отступы и границы равными 0. Фон указали белого цвета, у ссылок выключили подчеркивание, а размер контейнера задали в 860 пикселей по ширине и автовыравнивание.
Для шапки нарисовали симпатичный зоголовок и поместили его там в виде фона, задав ширину и высоту. Это все просто. А вот дальше будет хитрость.
Для превьюшек, как уже говорилось, мы использовали div с классом tumb. При этом самому селектору tumb мы в правилах задали отображение фона в виде первой нашей картинки, показанной выше, указав ее ширину в 210 пикселей и запретив повтор. Высоту при этом не указываем!
Кроме того, мы сюда же добавили правило обтекания слева float: left, ибо хотим расположить по горизонтали несколько превьюшек. Если этого не сделать, то все превьюшки будут располагаться на странице в столбик одна под другой.
В следующем наборе правил мы уже задали самим превьюшкам с тэгом img отступы, чтобы картинки не лепились одна к другой.
Обратите внимание на запись — div.tumb img. Она показывает, что мы не просто какому-то произвольному тэгу img задаем эти правила, а именно тому, который входит в блок div с классом tumb.
Далее мы для тэга p, опять же, входящего в блок div с классом tumb, задали размер и цвет шрифта, поля и отступы и, самое важное, указали в качестве фона вторую нашу замечательную картинку. При этом кроме запрета на повтор мы показали ее координаты относительно осей х и у, 0 и 100% соответственно.
То есть, несмотря на размер наших превьюшек и описательного текста (в разумных пределах конечно), эта фоновая картинка всегда будет показывать свою нижнюю часть и правый край, автоматически подстраиваясь под длину и ширину превьюшки.
Вот, собственно, и все!
Еще совет: не делайте с превьюшек ссылку просто на картинку в такой-то папке. Оформите каждую фотографию на отдельной странице, с более подробным описанием и ссылкой возврата на главную страницу. Это будет гораздо красивее и правильнее, нежели сиротливо прилепленная к левому верхнему углу фотка в окне браузера.
Готовый пример галереи можно посмотреть здесь: Фотогалерея, пример на CSS.
Надеюсь, вам понравилось. Enjoy!
Если есть вопросы, задавайте их в комментариях. С удовольствием отвечу.
UPD от 03.11.2018: На сегодняшний день это уже морально устаревший способ — использовать в качестве подкладки фон из пары картинок. Все делается элементарно инструментами из арсенала CSS3.
Автор: Игорь Квентор
www.websovet.com

В этой статье подобраны 20 бесплатных шаблонов HTML CSS, которые помогут создать портфолио с впечатляющими галереями профессиональных фотографов или фотостудии.
Портфолио — галерея лучших работ фотографа, а также собрание фотографий по темам. Портфолио характеризует фотографа или студию с лучшей стороны, потому, желательно, показать самые интересные работы в галерее. Но этого недостаточно, чтобы заинтересовать потенциальных заказчиков. Нужно круто оформить сайт и тогда успех обеспечен.
Можно самостоятельно создать портфолио, или использовать готовые шаблоны. В подборке вы сможете найти шаблон для оформления своего портфолио соответствующий вашим вкусам и стилю работ. Все темы включают адаптивный дизайн. Также некоторые шаблоны подойдут дизайнерам.
Желаю удачи в создании портфолио. Подписывайтесь на группу вконтакте и оставляйте комментарии.
Смотрите также:
iClick
Неплохой одностраничник в зеленых цветах. Отлично подходит для портфолио фотографа.
Photography
Шаблон реализован для портфолио фотографа в плоском стиле. В галерее фотографии удобно просматриваются с помощью слайдера.
Magnetic
Шаблон заточен под портфолио и замечательно подойдет фотографам, дизайнерам, графическим дизайнерам, иллюстраторам и т.п. Смотрится очень здорово и располагает к себе.
Gallery Station
Шаблон для портфолио. Содержит фильтр сортировки работ по темам. Сетка галереи выполнена в стиле Pinterest.
Shutter
Одностраничник в стиле Flat для создания портфолио фотографа или студии. Шаблон с полноэкранным слайдером, плавной прокруткой и приятной галереей. Оформлен в желтой цветовой гамме с темным фоном.
Big Picture
Необычный шаблон с красивым оформлением. Разработан на фреймворке Skel. Содержит интересную и удобную в обращении галерею.
Interno
Профессиональный шаблон в современном стиле. В галерее при нажатии на фото открывается слайдер, благодаря которому удобно листать фотографии. Такое портфолио хорошо подойдет фотографам и веб-дизайнерам.
Finec
Красивый шаблон в стиле минимализм. Разработан для портфолио фотографа и дизайнера.
PH CV
Шаблон для портфолио креативного фотографа. Галерея с фильтром сортировки по темам. Смотрится стильно и современно.
Egret
Очень интересный одностраничник в темных тонах. Галерея представлена в карточном стиле (карточный веер). Смотрится необычно, эффектно и заманчиво. Шаблон можно заточить под портфолио фотографа, дизайнера или под мобильные приложения игровой и бизнес тематики.
Intent
Шаблон для портфолио фотографа с классным слайдером. Удобная галерея с фильтром сортировки работ. Смотрится очень здорово и профессионально.
Volton
Простой одностраничный сайт с вертикальным меню. Разработан для создания личного портфолио.
Profile
Стильный шаблон с современным дизайном. Полноэкранное изображение, поверх которого очень интересно и эффектно открываются пункты меню. Напоминает рабочий стол Windows.
Collodion
Шаблон имеет светлое оформление и элегантный дизайн. Подходит для портфолио фотографа и дизайнера.
Photographica
Тема создана для портфолио фотографа. Выполнена в плоском стиле и содержит простую галерею с кратким описанием при наведении мыши на фото. При нажатии разворачивается фото с полным описанием.
Photographer
Новый адаптивный шаблон, который построен на CSS-фреймворке Bootstrap 3. Он разработан специально для портфолио фотографа и является полностью бесплатным. Шаблон очень чистый и приятный.
Focus
Тема для портфолио фотографа с темным оформлением. Смотрится стильно и креативно.
Cyrus Studio
Оригинальный шаблон для портфолио. Отлично подойдет фотографам и дизайнерам. Обратите внимание на качественно сделанную галерею и просмотр изображений.
Spirit
В шаблоне оригинально выполнена галерея (эффект наложения фото друг на друга). Смотрится креативно и интересно.
Медиа-платформа Cincopa предлагает программу для создания фотогалереи, которая совместима, практически с любым сайтом или блогом. Создайте фотогалерею, используя пошаговый интерфейс (wizard) и вставляйте ее в любые веб-страницы, которые принимают HTML или опубликуйте ее в качестве RSS канала. Она также полностью совместима с несколькими CMS системами, такими как WordPress, Drupal, Joomla, TypePad, MediaWiki, Ning, Blogger, vBulletin, Weebly, WordPress MU и Buddy Press.
СОЗДАТЬ ФОТОГАЛЕРЕЮ ДЛЯ ВАШЕГО САЙТА ИЛИ БЛОГА ПРОСТО И БЕСПЛАТНО!
Приложение Cincopa для создания фотогалереи, является бесплатным и очень простым в использовании и установке. Зарегестрируйтесь на бесплатном аккаунте и используйте наше интернет-веб-приложение для создания роскошных и динамических фотогалерей в течение нескольких минут, в три простых шага:
Как это работает
1Выбери один из наших удивительных скинов
2Загрузи свои файлы на ,,облако” Cincopa
3Получи простой код и вставь на своем сайте
1ВЫБЕРИ СКИНЫ ДЛЯ СВОЕЙ ФОТОГАЛЕРЕИ
Более 40 скинов на выбор, включая Flash, Cooliris 3D, Lightbox, jQuery и многие другие. Настрой параметры и просмотри фотогалереи в другом окне.
2Загрузи свои фотографии
Автоматическое изменение размеров фотографий. Загрузи несколько фотографий сразу на «облачный» диск и распредели их в папки используя grag-and-drop. Открой их позже с любого устройства.
3СОЗДАЙ ПРОСТОЙ КОД ФОТОГАЛЕРЕИ ДЛЯ РАЗМЕЩЕНИЯ НА ВЕБ-САЙТЕ
Добавьте файлы в фотогалерею и Cincopa автоматически сгенерирует необходимый код для вас, чтобы поместить его в любом месте в интеренете. Добавьте дополнительные фотографии или отредактируйте фотогалерею в любое время и эти исправления будут автоматически и мгновенно обновленны на вашем сайте.
ВЗГЛЯНИ НА НАШИ УДИВИТЕЛЬНЫЕ СКИНЫ ДЛЯ ФОТОГАЛЕРЕЙ
Проверьте эти удивительные демо фотогалерей:
-
Адаптивная фотогалерея HTML5
Новый адаптивный дизайн фотогалереи совместим с любой HTML веб-страницой ,со всеми популярными CMS системами и сотнями социальных сетей.
-
Флеш (FLASH) ФОТОГАЛЕРЕЯ
Создай флеш фотогалерею и добавь фоновую музыку. Посмотри на Iphone или другом мобильном устройстве. Cincopa автоматически преобразует вашу фото галерею в наиболее подходящий формат для любого устройства, такой как .mp4 и 3gpp.
-
3D COOLIRIS ФОТО ГАЛЕРЕЯ
Удиви свою аудиторию Cooliris 3D Wall фотографиями. Cincopa добавит ссылку на ваших фотографиях, что позволит вашим посетителям просматривать их в потрясающем Cooliris 3D просмотре.
-
Карусель (CAROUSEL) ФОТОГАЛЕРЕЯ
Авто-продвижение, клик или hover-эффект чтобы просмотреть свои фотоснимки. Это галерея на основе JQuery с Лайтбокс зумом в функциональности и плавающей панелью управления.
-
ТАМБНЕЙЛ (THUMBNAIL) ФОТОГАЛЕРЕЯ
Отобрази список эскизов, чтобы продемонстрировать свои фотографии. Контролируй размер своих тамбнейлов для автоматического предварительного просмотра. Увеличь, авто-скролл, вид в любом порядке или вид на весь экран.
-
Переходные ФОТОГАЛЕРЕИ
Разнообразие переходов доступных для вашей фотогалереи добавит уникальность вашей презентации. Установите время перехода между фотографиями на 1/1000-ой секунды. Выбери из автопрокрутки, поворот изображений, выцветание в/ из, петля и т.д.
-
Лайтбокс (LIGHTBOX) ФОТОГАЛЕРЕЯ
Лайтбокс является одним из самых популярных способов, для демонстраций своих фотографий и приложений в Интернете. Легкий и элегантный — эти два слова часто используются для описания фотогалереи Lightbox.
-
ФОТОГАЛЕРЕЯ С МУЗЫКОЙ
Легко добавить фоновую музыку в любой слайд-шоу, чтобы создать более глубокое и не только визуальное, впечатление для ваших посетителей. Создай фотогалерею с музыкой с теми же настраиваемыми параметрами как и в любом другом слайд шоу.
ВЫДЕЛЕННЫЕ СЕРВЕРА CINCOPA БЫСТРО,НАДЕЖНО И БЕЗОПАСНО ХРАНЯТ И ОБЕСПЕЧИВАЮТ БЕСПЕРЕБОЙНЫЙ ДОСТУП К ВАШИМ ФОТОГРАФИЯМ В ИНТЕРНЕТЕ
Все ваши фотографии являются полностью частными. Сервера Cincopa используют два набора государственных / частных ключей, шифрования ключом длиной в 1024 бит и алгоритм хэширования MD5 и также механизм Token. Никто не может получить доступ к фотографиям без вашего разрешения. Дополнительные причины по которым вы должны использовать серверы Cincopa для хостинга файлoв:
- 44 скина на выбор
- Полнoе резервнoе копирование,чтобы сохранить ваши фотографии в безопасности
- Облачные вычисления — надежный доступ к файлам с любого компьютера или другого устройства
- Показатели использования хранения и использования трафика
- Автоматическое изменение размера фотографий
- Полная масштабируемость — от персональных блогов и малого бизнеса, до крупных предприятий
- Полная поддержка для IPhone, IPad, Blackberry и других КПК и смартфон технологий
- 100% бесплатный аккаунт дает 400 Мб онлайн хранения и 200 Мб использования трафика в месяц, гораздо больше, чем нужно для большинства фотогалерей
- Покупка пакета увеличения дискового пространства и трафика, в любое время, без риска
- Бесплатные ознакомительные версии профессиональных пакетов!
Адаптивная галерея для сайта — Gamma Gallery
<span><<span>div</span> <span>class</span>=<span>»gamma-container gamma-loading»</span> <span>id</span>=<span>»gamma-container»</span>></span>
<span><<span>ul</span> <span>class</span>=<span>»gamma-gallery»</span>></span>
<span><<span>li</span>></span>
<span><<span>div</span> <span>data-alt</span>=<span>»img01″</span> <span>data-description</span>=<span>»<h4>Assemblage</h4>»</span> <span>data-max-width</span>=<span>»1800″</span> <span>data-max-height</span>=<span>»2400″</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/xxxlarge/1.jpg»</span> <span>data-min-width</span>=<span>»1300″</span>></span><span></<span>div</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/xxlarge/1.jpg»</span> <span>data-min-width</span>=<span>»1000″</span>></span><span></<span>div</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/xlarge/1.jpg»</span> <span>data-min-width</span>=<span>»700″</span>></span><span></<span>div</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/large/1.jpg»</span> <span>data-min-width</span>=<span>»300″</span>></span><span></<span>div</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/medium/1.jpg»</span> <span>data-min-width</span>=<span>»200″</span>></span><span></<span>div</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/small/1.jpg»</span> <span>data-min-width</span>=<span>»140″</span>></span><span></<span>div</span>></span>
<span><<span>div</span> <span>data-src</span>=<span>»images/xsmall/1.jpg»</span>></span><span></<span>div</span>></span>
<span><<span>noscript</span>></span>
<span><<span>img</span> <span>src</span>=<span>»images/xsmall/1.jpg»</span> <span>alt</span>=<span>»img01″</span>/></span>
<span></<span>noscript</span>></span>
<span></<span>div</span>></span>
<span></<span>li</span>></span>
<span><<span>li</span>></span> <span><!— … —></span> <span></<span>li</span>></span>
<span><!— … —></span>
<span></<span>ul</span>></span>
<span><<span>div</span> <span>class</span>=<span>»gamma-overlay»</span>></span><span></<span>div</span>></span>
<span></<span>div</span>></span>
Расширение функциональности встроенной галереи изображений и пользовательского опыта с CSS может отлично работать для художников, которые хотят показать свое искусство, или для блогеров, которые занимаются фотографией. Но это не только для креативщиков; любой вид сайта может извлечь выгоду из современной галереи изображений CSS.
С помощью галереи изображений вы можете комбинировать изображения и слайд-шоу вместе с простой навигацией и интересными эффектами перехода. CSS также поможет вам настроить вашу галерею в соответствии с внешним видом и брендингом вашего сайта.
Настроить галерею изображений CSS довольно просто. Однако некоторые CSS-галереи используются чаще, чем другие, в основном из-за их скорости, отзывчивости и общей эстетики.
В этой статье, созданной нашей командой на wpDataTables (плагин, который вы должны использовать для создания таблицы WordPress), вы увидите некоторые из лучших галерей изображений CSS, которые веб-дизайнеры и DIY-разработчики могут использовать, когда хотят улучшить качество просмотра изображений на сайт.
Примеры лучших галерей изображений CSS для вашего сайта
Здесь мы сосредоточимся на списке, в котором представлены только лучшие галереи изображений CSS, которые вы можете попробовать.Приведенные ниже примеры прекрасно сделаны, и вы можете сделать их с нуля и настроить их одним касанием дополнительного CSS.
Они идеально подходят для портфолио и творческих визуальных средств и отлично сочетаются с различными эффектами. Попробуйте и сделайте ваш сайт лучше, чем когда-либо!
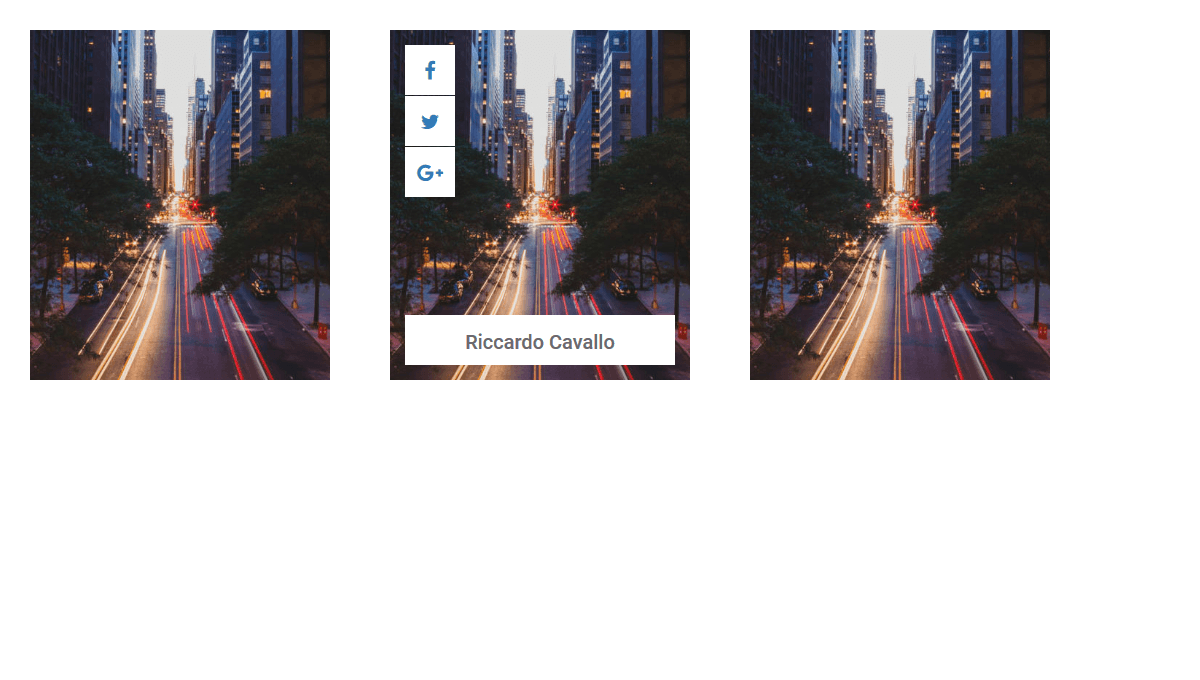
Галерея CSS
Вы можете попробовать эту галерею Катерины Като, чтобы добавить интересное и интересное обращение к своему портфолио. Он имеет сеточный макет и создается с использованием простой структуры.Используйте его, чтобы продемонстрировать все ваши проекты или продукты.
Галерея анимированных изображений на основе чистого CSS с лайтбоксом — perfundo
Perfundo поможет вам разместить ваши изображения в галерее с современными функциями лайтбокса. Это гибкая и анимированная библиотека на основе CSS, которую вы можете использовать для любых проектов.
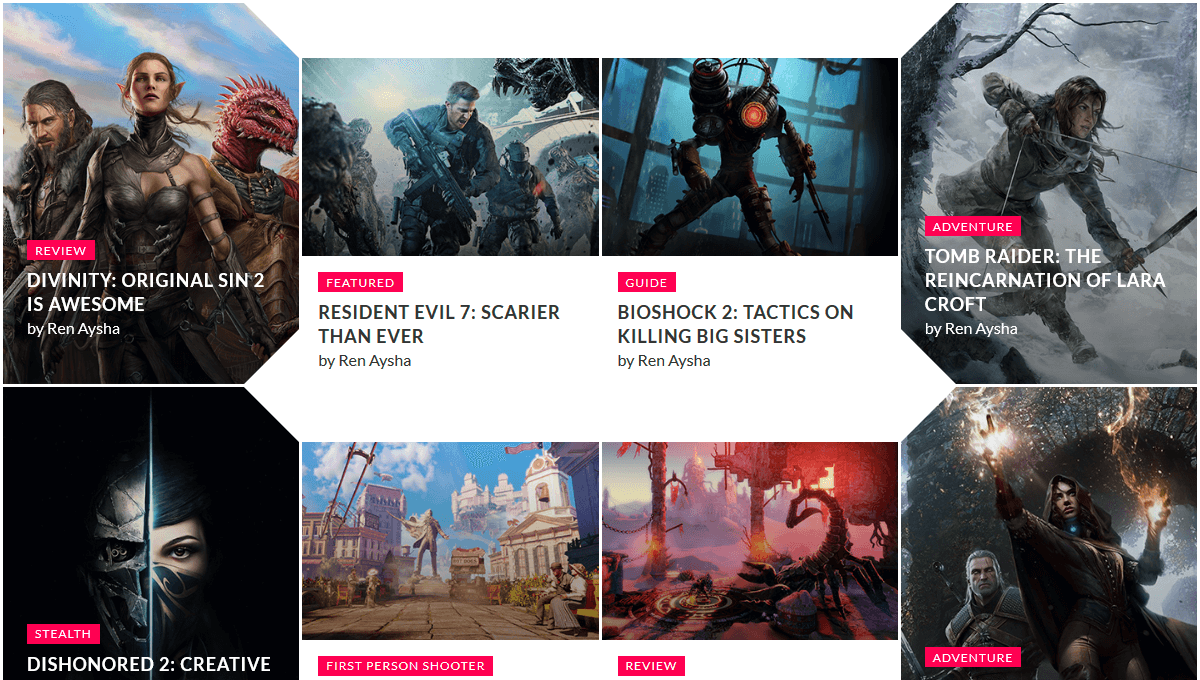
Галерея шестиугольников
.Отзывчивый HTML-виджет Фотогалерея бесплатно (2020)
- Виджеты
- Блог
- Учебники
- Вход
- Регистрация
- Описание
- Функции
- Как установить
- Demo
- Demo
- Социальные виджеты
- Facebook Feed
- Instagram Feed Bestseller
- Instagram Widget
- Pinterest Feed
- Иконки социальных медиа
- Социальные кнопки общего доступа
- Twitter Feed
- Галерея Vselo
- Аудиоплеер Новый
- Фоновая музыка Новый
- Подкаст Плеер Новый
- Радиоплеер
- Airbnb Отзывы
- AliExpress Отзывы
- Все-в-одном Отзывы NEW
- Amazon Отзывы
- Apple App Store Отзывы
- BBB Отзывы
- Отзывы о бронировании
- DealerRater Отзывы
- Edmunds Отзывы
- Etsy Отзывы
- Facebook Отзывы трендов
- G2 Crowd Отзывы
- Google Play Google Play Google Play Google Play Отели Отзывы
- Houzz Отзывы
- Instagram Отзывы
- OpenTable Отзывы
- Отзывы от TripAdvisor
- Отзывы от TrustPilot
- Отзывы Slider
- Yelp Отзывы
- EBay Отзывы
- Все-в-одном Чат
- Facebook Чат
- Telegram Chat
- Viber Chat
- WhatsApp Chat Trending
- Контактная форма
- Form Builder
- Нажмите, чтобы позвонить 9000 3 Таймер обратного отсчета Trending
- PayPal Кнопка
- Всплывающие
- Цен Таблица Trending
- Возраст Проверочного
- Вернуться к началу
- До и после Slider Нового
- Cookie Согласие
- коронавируса Статистика NEW
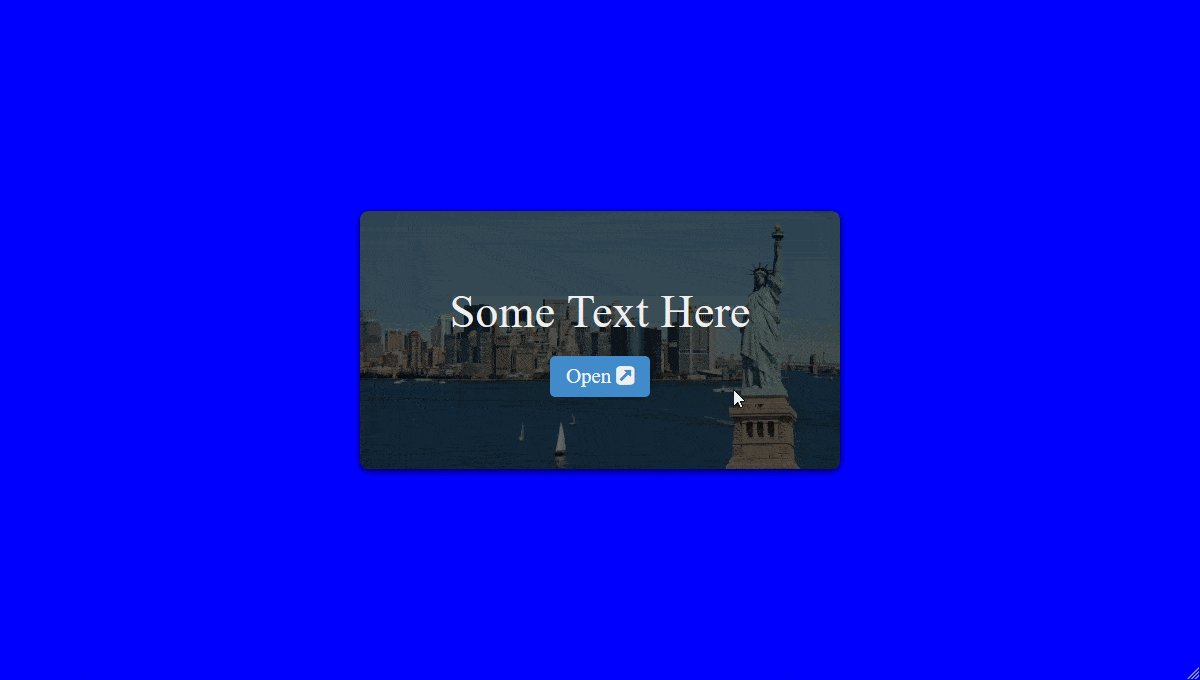
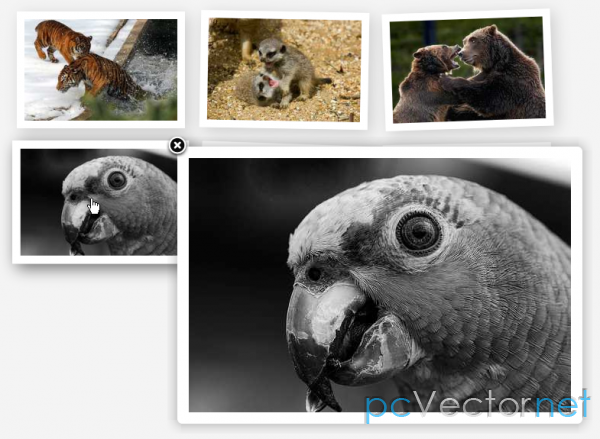
Создание простой HTML-фотогалереи с JavaScript
В этом руководстве вы узнаете, как создать простую и эффективную HTML-фотогалерею с использованием небольшого JavaScript, который может понадобиться для вашего портфолио или личного проекта.
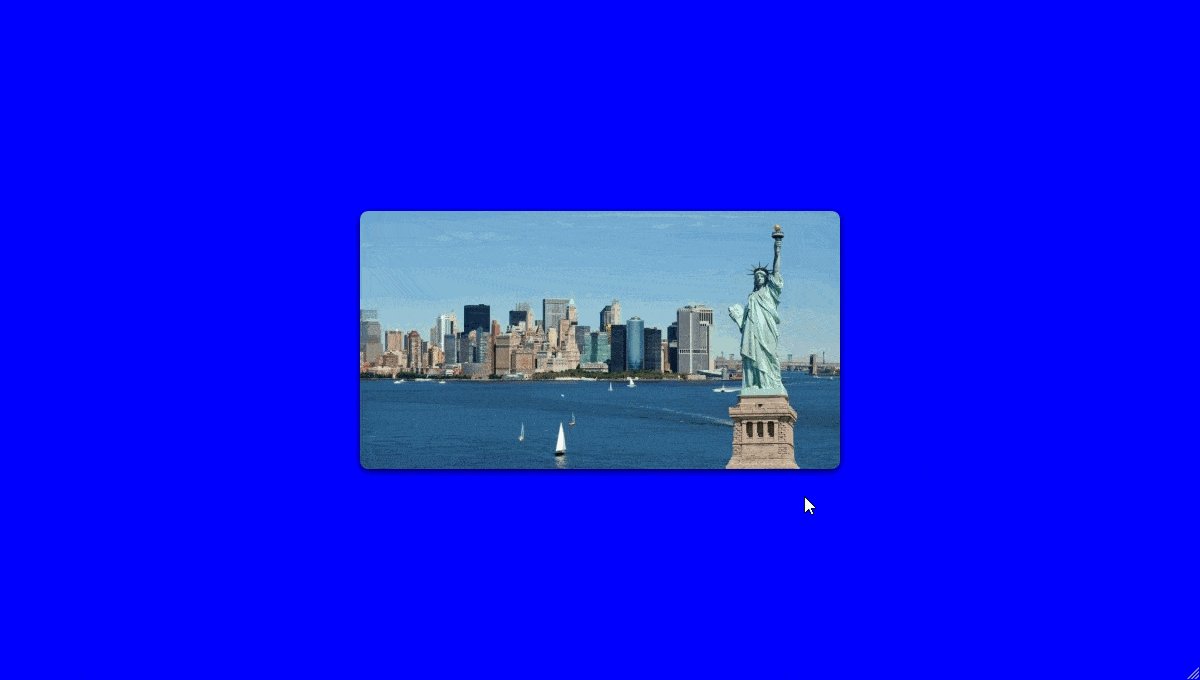
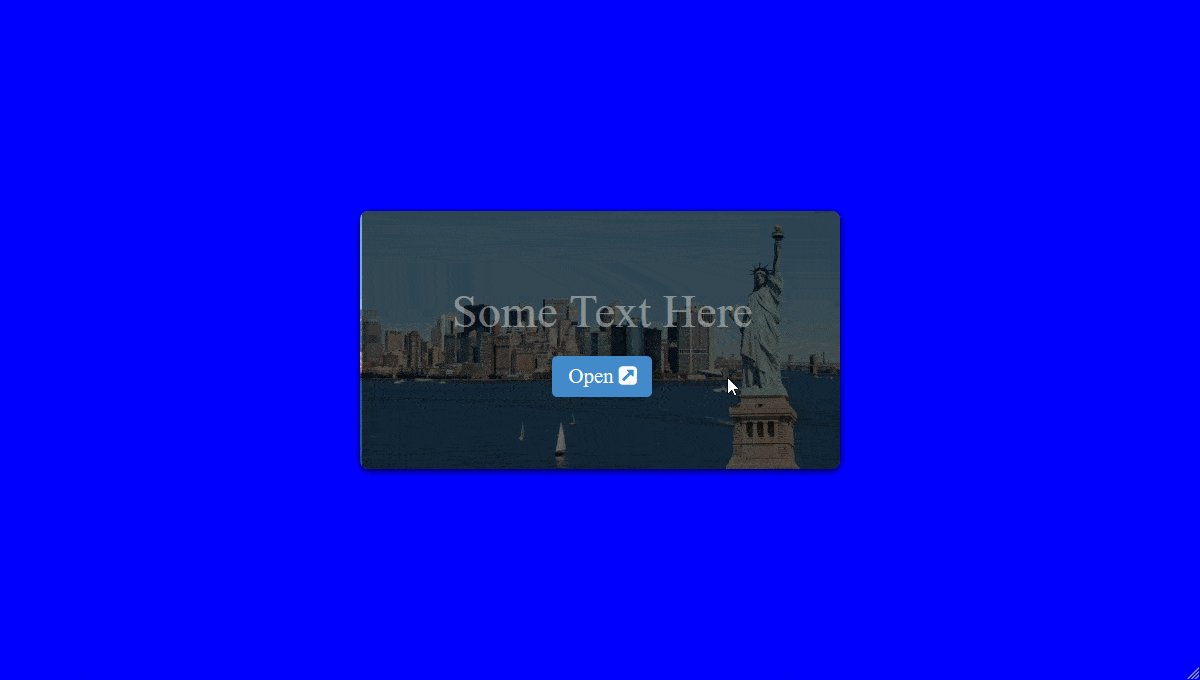
Поскольку это будет простая HTML-галерея фотографий, при наведении на них миниатюр мы изменим источник изображений, просто используя одну строку JavaScript, поэтому трудность должна быть легкой.
Загрузите Good Editor
Сначала загрузите Notepad ++ или Sublime Text, который очень вам поможет, если вы новичок, создайте новый текстовый документ и сохраните его как индекс.HTML.
Video Tutorial
Обновление (20 января 2015 г.): Поскольку многие пользователи спрашивают в комментариях, где они могут найти галерею с навигацией и слайд-шоу, вы можете проверить мой новый учебник с полной HTML-галереей фотографий здесь, которая включает в себя стрелки навигации, маркеры, слайд-шоу и миниатюры. Проверьте это, или если вам не нужна эта продвинутая галерея изображений, вы можете просто продолжить читать простую html фотогалерею под видео.
Базовая структура HTML-галереи фотографий
Нам нужно объявить тип документа для нашей HTML-галереи фотографий, и мы можем приступить к созданию основного кода.Проверьте код ниже:
<Голова>Простая фотогалерея с HTML и JavaScript </ title> </ HEAD> <Тело> </ Body> </ html> </pre><p> Чтобы создать html-фотогалерею, нам нужно 3 деления:</p><ul><li> для основной html-галереи</li><li> для миниатюр</li><li> для предварительного просмотра</li></ul><h3><span class="ez-toc-section" id="_HTML-2"> Написать HTML-фотогалерею </span></h3><p> Под тегом <b><body> </b> напишите <b><div> </b>, чтобы выровнять html-фотогалерею в центре экрана, и <b><h4><span class="ez-toc-section" id="_HTML-_JavaScript_Javascript_html_onmouseover_html-_HTML-_CSS_HTML-_CSS_CSS_CSS_222_0_thumbnails_img_80_4px_solid_555_1px_0_10px_10px_0_thumbnails_img_hover_4px_solid_00ccff_preview_img_4px_solid_444_1px_800_12_2016_name_getElementById_name_id_name_getElementById_7_2017_onclick_onmouseover_Javascript_this_src_html-_Live_Preview_25_CSS_16_2020_HTML_CSS_2019_7_CSS_Image_Effects_HTML_CSS_CSS_jQuery_Abubaker_Saeed_27_2020_CSS"> </b> для заголовка:</p><pre> <div align = "center"> <h4><span class="ez-toc-section" id="_HTML-_JavaScript_Javascript_html_onmouseover_html-_HTML-_CSS_HTML-_CSS_CSS_CSS_222_0_thumbnails_img_80_4px_solid_555_1px_0_10px_10px_0_thumbnails_img_hover_4px_solid_00ccff_preview_img_4px_solid_444_1px_800_12_2016_name_getElementById_name_id_name_getElementById_7_2017_onclick_onmouseover_Javascript_this_src_html-_Live_Preview_25_CSS_16_2020_HTML_CSS_2019_7_CSS_Image_Effects_HTML_CSS_CSS_jQuery_Abubaker_Saeed_27_2020_CSS"> Простая HTML-галерея фотографий с JavaScript </ h4> </pre><p> Теперь мы должны создать еще <b><div> </b> для миниатюр, с вашими изображениями и кодом Javascript для загрузки полного изображения при наведении курсора.Вы можете добавить любое изображение ссылки, которые вы хотите.</p><p> Атрибут, используемый ниже для нашей html фотогалереи, называется onmouseover. Этот атрибут работает только для ссылок, изображений и кнопок. Всякий раз, когда ваша мышь входит в этот контейнер изображений, запускается код внутри атрибута. В нашем случае каждое изображение будет отправлять свою исходную ссылку на большое уменьшенное изображение. Проверьте код ниже:</p><pre> <div> <noscript><img class="lazy lazy-hidden" name = "img1" src = "images / img1.jpg" alt = "" /></noscript><img class="lazyload lazy lazy-hidden" name = "img1" src = "images / img1.jpg" alt = "" /><noscript><img name = "img1" src = "images / img1.jpg" alt = "" /></noscript> <noscript><img class="lazy lazy-hidden" name = "img2" src = "images / img2.jpg" alt = "" /></noscript><img class="lazyload lazy lazy-hidden" name = "img2" src = "images / img2.jpg" alt = "" /><noscript><img name = "img2" src = "images / img2.jpg" alt = "" /></noscript> <noscript><img class="lazy lazy-hidden" name = "img3" src = "images / img3.jpg "alt =" "/></noscript><img class="lazyload lazy lazy-hidden" name = "img3" src = "images / img3.jpg "alt =" "/><noscript><img name = "img3" src = "images / img3.jpg "alt =" "/></noscript> <noscript><img class="lazy lazy-hidden" name = "img4" src = "images / img4.jpg" alt = "" /></noscript><img class="lazyload lazy lazy-hidden" name = "img4" src = "images / img4.jpg" alt = "" /><noscript><img name = "img4" src = "images / img4.jpg" alt = "" /></noscript> <noscript><img class="lazy lazy-hidden" name = "img5" src = "images / img5.jpg" alt = "" /></noscript><img class="lazyload lazy lazy-hidden" name = "img5" src = "images / img5.jpg" alt = "" /><noscript><img name = "img5" src = "images / img5.jpg" alt = "" /></noscript> </ div> </pre><h3> Добавить большое изображение для предварительного просмотра в разделе миниатюр</h3><p> Теперь, когда в нашей html-фотогалерее есть готовые эскизы, вам нужно создать еще один <strong><div> </strong> с изображением для предварительного просмотра. Не забудьте установить атрибут имени, как в примере ниже:</p><pre> <div align = "center"> <noscript><img class="lazy lazy-hidden" name = "preview" src = "images / img1.jpg" alt = "" /></noscript><img class="lazyload lazy lazy-hidden" name = "preview" src = "images / img1.jpg" alt = "" /><noscript><img name = "preview" src = "images / img1.jpg" alt = "" /></noscript> </ DIV> </ div> <! - Закрыть галерею div -> </ Body> </ html> </pre><h3> Стилизация HTML-фотогалереи с помощью CSS</h3><p> Наша HTML-фотогалерея готова и работает очень хорошо, но нам нужно применить несколько <strong> CSS (каскадных таблиц стилей) </strong>.Вы можете найти больше о CSS и стилях здесь. Под окончанием <strong> тега<title> </strong> напишите стили CSS ниже:</p> <pre> <noscript><style>.lazyload{display:none}</style></noscript><script data-noptimize="1">window.lazySizesConfig=window.lazySizesConfig||{};window.lazySizesConfig.loadMode=1;</script><script async data-noptimize="1" src='https://xn--80aahvkuapc1be.xn--p1ai/wp-content/plugins/autoptimize/classes/external/js/lazysizes.min.js'></script> <!-- noptimize --> <style>iframe,object{width:100%;height:480px}img{max-width:100%}</style><script>new Image().src="//counter.yadro.ru/hit?r"+escape(document.referrer)+((typeof(screen)=="undefined")?"":";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+";"+Math.random();</script> <!-- /noptimize --> <script defer src="https://xn--80aahvkuapc1be.xn--p1ai/wp-content/cache/autoptimize/js/autoptimize_055064b6bb302accf5ff57e304260087.js"></script></body></html><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="2084764581f97a443775adfc-|49" defer></script><script src="/cdn-cgi/scripts/7d0fa10a/cloudflare-static/rocket-loader.min.js" data-cf-settings="dc71a4042861f704a479dca1-|49" defer></script>