Формы для входа на сайт: best practices
Домой Обучение Формы для входа на сайт: best practices
Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×
Перевод статьи «Best Practices: Sign-In Forms».
Photo by Aaron Burden on UnsplashЭто, безусловно, не исчерпывающий список хороших практик. Я стремился создать общее руководство из простых и полезных советов. Считайте его своего рода отправной точкой.
HTML
- Пользуйтесь элементом
<label>, отдавайте предпочтение ему, а не тегам<placeholder>. - Размещайте элемент
<label>выше элемента<input>. - Хотя теги
<placeholder>могут быть полезны, не используйте их как замену для<label>.
- Не заставляйте пользователей вводить информацию дважды. Это касается, в том числе, адресов электронной почты и паролей. Вместо этого дайте пользователям возможность подтвердить создание аккаунта, кликнув на ссылку в письме, которое придет на указанный адрес. Также сделайте как можно более простым сброс и замену пароля.
- Побуждайте пользователей к использованию сильных паролей, а не просто длинных.
- Используйте теги
<button>для кнопок. Сделайте<label>кнопок SUBMIT более описательным. Подумайте, не стоит ли использовать «Sign In» или «Subscribe» («Войти» или «Подписаться») — чтобы пользователь точно знал, к чему приводит клик. - Базовые формы входа должны использовать подходящие HTML-элементы для каждой части, а не бесконечные
<div>, которые рендерятся при помощи бессчетного числа строк JavaScript.
От редакции Techrocks: предлагаем почитать статью «6 не слишком известных HTML-элементов, полезных при создании форм».
Пример HTML-кода веб-формы
<form>
<section>
<label for="email">Email</label>
<input>
</section>
<section>
<label for="password">Password</label>
<input>
</section>
<button>Sign In</button>
</form>
CSS
- Для мобильных версий используйте
paddingприблизительно в 15px. - Для десктопных достаточно сделать
paddingв 10px. - Все поля ввода и кнопки должны быть четко видны и при использовании на мобильном устройстве давать достаточно простора для нажатия любого отдельного элемента.
- Проектируя дизайн, рассчитывайте на нажатия большими пальцами рук.
- Проектируя для мобильных устройств, увеличивайте
font-sizeпо крайней мере на 2px. Для некоторых шрифтов — и на все 4px.
Для некоторых шрифтов — и на все 4px. - Добавляйте атрибут
autofocusв первом блоке ввода. - Ввод пароля должен всегда объявляться как
<input type=password>. Это указывает браузеру, что по умолчанию вводимый текст должен быть скрыт. - Добавляйте атрибут
requiredк полям для ввода email-адреса и пароля. - Пользуйтесь встроенным функционалом браузера для обнаружения невалидного инпута. Для этого не нужен JavaScript: просто используйте атрибут
:invalidс<color: red>в CSS.
От редакции Techrocks: предлагаем почитать статью «Стилизуем формы при помощи CSS: руководство для начинающих».
Пример невалидного инпута (CSS)
/** ХОРОШО */
input[type=email]:invalid {
color: red;
}
/** ЕЩЕ ЛУЧШЕ */
input[type=email]:not(:placeholder-shown):invalid {
color: red;
}Опциональные атрибуты инпута
<input type="tel">
<input type="number">
<!-- Дает браузеру контекст, чтобы он мог предлагать сохранять
новые пароли и использовать сохраненное для автозаполнения блоков,
если у пользователя включена эта функция.
-->
<input type="current-password">
<input type="password" autocomplete="new-password">
<input type="password" autocomplete="current-password">
JavaScript
- Используйте JavaScript для отображения иконки или кнопки с текстом «SHOW PASSWORD» («Показать пароль»).
- Следите за тем, чтобы кнопка входа оставалась видимой на экране мобильного устройства и не перекрывалась клавиатурой. Один из почти безотказных способов это обеспечить — запрашивать email-адрес только на начальном экране, а затем переходить на второй экран, и уж там запрашивать ввод пароля.
- ВАЖНО: создавайте дополнительную валидацию формы для дальнейшей проверки пользовательского ввода перед отправкой его на сервер. Проверяйте инпут на соответствие регулярным выражениям и MIME-типам.
- ТЕГИ
- primary
- верстка
Предыдущая статьяТехнический долг: объяснение на примере кухни
Следующая статьяТоп-10 фреймворков и библиотек Java
Редакция techrocks.
techrocks.ru — качественный контент, созданный инженерами для инженеров
Форма входа в VBA — voxt.ru
Форма входа в Excel VBA
В Excel VBA можно создать пользовательскую форму на основе входа в систему со всем раскрывающимся списком идентификаторов входа, а пароль будет использоваться отдельно. В какой-то момент у вас, должно быть, возникла идея создания пользовательской формы входа на основе пароля, которая требует, чтобы пользователь выбрал свой идентификатор пользователя и ввел пароль для доступа к требуемому рабочему листу.
В этой статье мы покажем вам, как создать форму входа в систему с помощью Excel VBA.
Вы можете использовать это изображение на своем веб-сайте, в шаблонах и т. д. Пожалуйста, предоставьте нам ссылку на авторствоКак предоставить атрибуцию?Ссылка на статью должна быть гиперссылкой
Например:
Источник: Форма входа в VBA (wallstreetmojo.com)
Как создать форму входа пользователя?
Например, предположим, что у вас есть данные о продажах по регионам на разных листах. У нас есть 4 разных имени зоны, и каждый рабочий лист зоны имеет только связанные данные. Теперь идея состоит в том, чтобы создать форму входа в систему, в которой руководитель отдела продаж зоны «Восток» должен видеть только данные зоны «Восток», а не какие-либо другие зоны, но как администратор вы должны видеть рабочие листы всех зон.
У нас есть 4 разных имени зоны, и каждый рабочий лист зоны имеет только связанные данные. Теперь идея состоит в том, чтобы создать форму входа в систему, в которой руководитель отдела продаж зоны «Восток» должен видеть только данные зоны «Восток», а не какие-либо другие зоны, но как администратор вы должны видеть рабочие листы всех зон.
Вы можете скачать этот шаблон входа в систему VBA Excel здесь — Шаблон входа в систему VBA Excel
Во-первых, нам нужно вставить имя листа под названием «Администратор». На этом листе администратора нам нужно создать учетные данные «Идентификатор входа» и «Пароль».
Я назвал зону и пароль такими же, вы можете изменить это позже. Для зоны имена, я создал диапазон именИмена, я создал диапазон именДиапазон имен в Excel — это имя, присвоенное диапазону для дальнейшего использования. Чтобы назвать диапазон, сначала выберите диапазон данных, а затем вставьте таблицу в диапазон, затем введите имя диапазона из поля имени в левой части окна. читать далее как «Список зон». Этот «Диспетчер имен» будет использоваться позже в этой пользовательской форме входа.
читать далее как «Список зон». Этот «Диспетчер имен» будет использоваться позже в этой пользовательской форме входа.
Когда пользователь открывает файл, он должен увидеть один лист-пустышку на заднем плане, поэтому создайте новый лист и назовите его «Лист-пустышка».
Используя эти рабочие листы, мы создадим форму входа в систему.
Шаг 1: Вставьте форму пользователя
Нажмите клавиши ALT + F11, чтобы открыть Редактор VBAРедактор VBAРедактор Visual Basic для приложений — это интерфейс сценариев. Эти сценарии в первую очередь отвечают за создание и выполнение макросов в программном обеспечении Microsoft.читать далее окно.
- На вкладке «Вставка» вставьте «Пользовательская форма».
- Это создаст новую пользовательскую форму, подобную приведенной ниже.
- Нажмите клавишу F4, чтобы увидеть окно свойств. В этом окне свойств измените имя пользовательской формы на «LoginUF».
- Точно так же, используя это окно свойств, мы можем поиграть со свойствами пользовательской формы.
 Я сделал некоторые изменения свойств. Вы можете обратиться к окну свойств ниже, чтобы применить изменения к свойствам пользовательской формы.
Я сделал некоторые изменения свойств. Вы можете обратиться к окну свойств ниже, чтобы применить изменения к свойствам пользовательской формы.
- Теперь моя пользовательская форма выглядит так.
Шаг 2: Дизайн пользовательской формы
- На панели инструментов пользовательской формы вставьте два поля меток и введите текст, как показано ниже.
- На панели инструментов вставьте «Поле со списком».
- Для этого поле со списком excelПоле со списком ExcelПоле со списком в Excel — это тип инструмента проверки данных, который может создавать раскрывающийся список, в котором пользователь может выбирать из заранее определенного списка. Это элемент управления формой, который доступен на вкладке вставки на вкладке разработчика.читать далее, нам нужно получить имена зон из рабочего листа «Административный лист», поэтому в окне свойств «поля со списком» сначала дайте имя этому полю со списком как «Zone_List_ComboBox» в свойстве «Имя».

- В свойстве «Источник строки» поля со списком введите имя, данное списку зон в «Административном листе».
- Теперь в поле со списком должны отображаться имена зон. выпадающий список в excelВыпадающий список в ExcelРаскрывающийся список в Excel — это предварительно определенный список входных данных, который позволяет пользователям выбирать вариант.читать далее.
- Для «Введите пароль» нам нужно вставить «Текстовое поле» из панели инструментов.
- Для этого «Текстового поля» нам нужно изменить свойство «Имя» и изменить его на «Пароль_TB».
Сейчас в кодирование для VBAКодирование для VBAКод VBA относится к набору инструкций, написанных пользователем на языке программирования приложений Visual Basic в редакторе Visual Basic (VBE) для выполнения определенной задачи.читать далее форма входа, «поле со списком» будет называться «Zone_List_ComboBox», а «текстовое поле» будет называться «Password_TB».
- Вставьте две «Кнопки управления» и введите текст «Войти» и «Выйти».

Для командной кнопки «Войти» измените свойство имени на «Login_CommandButton», а для командной кнопки «Выход» измените свойство имени на «LogOut_CommandButton».
Шаг 3: Код
Мы закончили с частью дизайна пользовательской формы входа в систему VBA. Пришло время написать код для создания пользовательской формы на основе входа в систему в Excel VBA.
- Дважды щелкните командную кнопку «Войти». Это откроет пустую подпроцедуру, подобную приведенной ниже.
Внутри этой процедуры нам нужно написать код о том, что должно произойти, если нажать кнопку «Войти».
Я уже написал код. Вы можете скопировать и вставить код снизу внутри описанной выше процедуры.
Код:
Private Sub Login_CommandButton_Click() If Zone_List_ComboBox.Value = "" Then MsgBox "Zone Cannot be Blank!!!", vbInformation, "Zone Name" Exit Sub End If If Password_TB.Value = "" Then MsgBox "Password Cannot be Blank!!!", vbInformation, "Password" Exit Sub End If If Zone_List_ComboBox.Value = "Admin" And Password_TB.Value = "Admin" Then Unload Me Dim Ws As Worksheet For Each Ws In ActiveWorkbook.Worksheets Ws.Visible = xlSheetVisible Next Ws Sheets("Admin").Select Else Dim ZoneName As String Dim Password As Variant ZoneName = Zone_List_ComboBox.Value Password = Application.WorksheetFunction.VLookup(ZoneName, Sheets("Admin").Range("A:B"), 2, 0) If Password <> Password_TB.Value Then MsgBox "Password is not matching", vbInformation, "Wrong Password" Exit Sub End If If Password = Password_TB.Value Then Unload Me Sheets(ZoneName).Visible = True Sheets(ZoneName).Select ActiveSheet.Range("A1").Select End If End If End Sub
Точно так же дважды щелкните командную кнопку «Выход» и введите приведенный ниже код.
Код:
Private Sub LogOut_CommandButton_Click()
ThisWorkbook.Save
ThisWorkbook.Close
End SubТеперь дважды щелкните «Пользовательская форма» (не на вставленных кнопках) и добавьте приведенный ниже код.
Код:
Private Sub UserForm_QueryClose(Cancel As Integer, CloseMode As Integer)
' Prevents use of the Close button
If CloseMode = vbFormControlMenu Then
MsgBox "Clicking the Close button does not work. "
Cancel = True
End If
End Sub
"
Cancel = True
End If
End Sub- Теперь дважды щелкните на «Эта рабочая тетрадьЭта рабочая тетрадьVBA ThisWorkbook относится к рабочей книге, в которой пользователи в настоящее время пишут код для выполнения всех задач в текущей рабочей книге. При этом не имеет значения, какая рабочая книга активна, и требуется только ссылка на рабочую книгу, в которой пользователи пишут код.читать далее» значок. Это откроется под пустым полем кода.
Теперь добавьте приведенный ниже код в это пустое поле.
Код:
Private Sub Workbook_Open()
Dim Ws As Worksheet
Application.DisplayAlerts = False
Application.ScreenUpdating = False
For Each Ws In ActiveWorkbook.Worksheets
If Ws.Name <> "Dummy" Then
Ws.Visible = xlSheetVeryHidden
End If
Next Ws
LogInUF.Show
End Sub- Мы закончили с кодирующей частью формы. Сохраните книгу как книгу с поддержкой макросов и снова откройте книгу. После повторного открытия книги мы должны увидеть окно ниже.

- В этой пользовательской форме нам нужно выбрать соответствующее имя зоны и ввести соответствующий пароль. Например, я выберу из выпадающего списка зону «Восток» и введу пароль.
- Если я нажму «Войти», мы увидим только рабочий лист зоны «Восток».
Точно так же, если мы войдем в систему с помощью «Администратора», мы сможем получить доступ ко всем рабочим листам.
Таким образом, мы можем создать защищенный паролем доступ к рабочему листу на основе входа в систему.
То, что нужно запомнить
- Вам нужно использовать те же имена, которые мы дали пользовательской форме, текстовому полю, командной кнопке и полю со списком в коде.
- Вы можете изменить имя зоны и пароль по своему желанию.
УЗНАТЬ БОЛЬШЕ >>
Post Views: 474
Похожие записи
Прокрутить вверхКак создать собственную форму входа в WordPress
Почему пользовательская форма входа в WordPress полезна для вашего сайта
Полезные инструменты для создания пользовательской формы входа в WordPress
Регистрация пользователя ProfilePress, вход в систему и плагин для профиля пользователя WordPress
Пользовательский настройщик страниц входа Бесплатный плагин для WordPress
Пользовательская страница входа администратора Бесплатный плагин для WordPress
LoginPress Customizer Page Customizer Бесплатный плагин для WordPress
White Label Branding для плагина WordPress Premium WordPress
Индивидуальный вход Пользовательская страница входа в систему Премиум плагин для WordPress
Как настроить форму входа в WordPress
Шаг 1. Установите плагин формы входа
Установите плагин формы входа
Шаг 2. Найдите настройки формы входа
Шаг 3. Начните настраивать форму входа в WordPress
Заключение
Скорее всего, вы приложили немало усилий, чтобы создать свой сайт WordPress и сделать так, чтобы он хорошо смотрелся на интерфейсе. Однако вы можете игнорировать один важный аспект: форму входа в WordPress.
Существует множество причин для настройки формы входа в WordPress, например, для повышения безопасности, повышения узнаваемости бренда и улучшения взаимодействия с пользователем. Любой из этих причин должно быть достаточно, чтобы убедить вас отказаться от стандартного экрана входа в WordPress. Это простое изменение – удивительно отличный способ улучшить ваш сайт.
В этом посте мы обсудим преимущества создания пользовательской формы входа в WordPress. Затем мы представим некоторые инструменты, которые помогут вам легко выполнить эту задачу, в том числе некоторые из лучших настраиваемых плагинов для страницы входа, из которых вы можете выбрать. Давайте начнем!
Давайте начнем!
Почему пользовательская форма входа в WordPress полезна для вашего сайта
Как владелец веб-сайта WordPress, вы почти наверняка знакомы с формой входа в WordPress по умолчанию. Он совершенно функциональный, но с виду голый. См. Экспонат A:
Он также не предлагает никаких особых функций безопасности, чтобы не допустить хакеров и других нежелательных лиц в вашу административную область, кроме базовых настроек безопасности WordPress (например, надежных паролей). По этим причинам ваша форма входа заслуживает такого же внимания, как и любая другая область вашего сайта.
Вот лишь некоторые из преимуществ настройки формы входа в WordPress:
- Лучшая безопасность. Вы можете защитить свою страницу входа, перенаправив форму входа на уникальный URL-адрес, что усложняет хакерам поиск вашей страницы входа. Кроме того, вы можете установить ограничение на количество раз, когда человек может входить в систему, или даже добавить многофакторную аутентификацию.

- Последовательность брендинга. Расширение вашего фирменного стиля на форму входа позволяет вам поддерживать согласованность с остальной частью вашего сайта, поэтому ваши пользователи и члены команды будут иметь единый опыт. Кроме того, если вы добавите учетные записи социальных сетей в WordPress, вашим читателям или участникам станет еще проще войти в систему и поделиться вашим контентом.
- Расширенная навигация. Вы можете использовать форму входа в систему, чтобы предоставить конечным пользователям дополнительную навигацию. Вы можете ссылаться на профили в социальных сетях или даже отображать специальные предложения прямо на экране входа в систему.
- Улучшенный пользовательский интерфейс. Вы можете настроить форму входа в систему, чтобы конечные пользователи переходили на любую выбранную вами страницу, например, на страницу индивидуального профиля или специальную рекламу, или вы можете создавать собственные сообщения.

Это лишь некоторые из преимуществ, которые вы можете получить с помощью настраиваемой формы входа. Однако первое является наиболее важным. При принятии решения о внесении каких-либо изменений в ваш сайт всегда в первую очередь следует думать о безопасности, и в этом случае вы можете значительно улучшить его с помощью всего лишь нескольких простых настроек.
Полезные инструменты для создания пользовательской формы входа в WordPress
К настоящему времени вы понимаете причины, по которым вы можете захотеть изменить форму входа в WordPress. К счастью, есть множество плагинов, которые могут вам помочь (плюс многие из них можно использовать для настройки других форм WordPress). Следующие ниже варианты являются одними из лучших из имеющихся, с отличным набором функций и хорошей репутацией.
Регистрация пользователя ProfilePress, вход в систему и плагин для профиля пользователя WordPress
Информация и СкачатьПосмотреть демо
ProfilePress – удобный плагин, который позволяет настраивать индивидуальный вход в WordPress, регистрацию, сброс пароля и редактировать формы профиля. Вы также можете использовать его для создания пользовательских профилей внешнего интерфейса, уникальных для каждого пользователя.
Вы также можете использовать его для создания пользовательских профилей внешнего интерфейса, уникальных для каждого пользователя.
Вам не нужно изобретать велосипед, создавая формы с нуля и имея дело с проверкой, аутентификацией и авторизацией на стороне сервера. Пусть ProfilePress позаботится обо всем этом и многом другом за вас. Стоит отметить, что ProfilePress использует шорткоды. Поэтому вместо того, чтобы кодировать формы в HTML, как обычно, просто вставьте шорткод. Гибкость шорткодов делает возможной форму входа, показанную на изображении ниже.
ProfilePress даже поставляется с красивыми готовыми к использованию шаблонами. Использовать эти готовые шаблоны очень просто; просто скопируйте и вставьте шорткод шаблона на страницу WordPress, а затем сохраните. Предварительный просмотр, чтобы увидеть форму вживую. Проще простого.
ProfilePress также включает множество других интересных функций, включая: модерацию зарегистрированных пользователей, социальный вход через Facebook, Twitter, LinkedIn, Google, GitHub и VK. com, вход пользователя без пароля, интеграцию с BuddyPress, BbPress, MailChimp, CampaignMonitor, Polylang, Мультисайт и т.д.
com, вход пользователя без пароля, интеграцию с BuddyPress, BbPress, MailChimp, CampaignMonitor, Polylang, Мультисайт и т.д.
Ключевая особенность:
- Позволяет настраивать формы входа, формы регистрации и формы сброса пароля.
- Обеспечивает предварительный просмотр в реальном времени, чтобы упростить процесс проектирования
- Позволяет перенаправлять логины, регистрации и сброс пароля на пользовательские страницы
- Предлагает интеграцию с несколькими сайтами, которая позволяет пользователям создавать новые сайты через интерфейсную форму регистрации.
- Позволяет пользователям загружать аватары, а также предоставляет функции модерации и функции, связанные с социальными сетями (премиум-версия)
Пользовательский настройщик страниц входа Бесплатный плагин для WordPress
Информация и Скачать
Если вы ищете быстрый и простой способ настроить форму входа в WordPress, то настройщик пользовательской страницы входа – отличный вариант.![]() Он использует знакомый Live Customizer с простыми опциями для изменения вашего логотипа, фона, отступов, полей формы и кнопки. Кроме того, вы всегда можете добавить немного настраиваемого CSS для более сложных изменений.
Он использует знакомый Live Customizer с простыми опциями для изменения вашего логотипа, фона, отступов, полей формы и кнопки. Кроме того, вы всегда можете добавить немного настраиваемого CSS для более сложных изменений.
Ключевая особенность:
- Простые в использовании варианты дизайна
- Знакомый интерфейс Customizer
- Предварительный просмотр изменений по мере их внесения
Пользовательская страница входа администратора Бесплатный плагин для WordPress
Информация и СкачатьПосмотреть демо
Плагин Customize WordPress Login Page позволяет легко персонализировать вашу форму входа, чтобы она выглядела правильно. Он предоставляет вам возможность изменять цвета, добавлять фоновое изображение и даже создавать фоновые слайд-шоу. В дополнение к функциям настройки, этот плагин адаптируется для мобильных сайтов и интегрирован с Google Fonts.
Ключевая особенность:
- Позволяет перенаправлять пользователей на настраиваемый URL-адрес формы входа
- Позволяет персонализировать форму входа с помощью цветов и фоновых изображений.

- Включает функции подключения к социальным сетям
LoginPress Customizer Page Customizer Бесплатный плагин для WordPress
Информация и Скачать
LoginPress делает процесс настройки формы входа в WordPress простым и интуитивно понятным. Он позволяет вам редактировать страницу входа прямо из панели управления WordPress и добавлять настраиваемые поля и сообщения для пользователей. Кроме того, существует множество ориентированных на дизайн функций, которые помогут вам соответствовать бренду и стилю остальной части вашего сайта.
Ключевая особенность:
- Позволяет добавлять собственные логотипы и фон в форму входа
- Позволяет изменять цвета кнопок и других элементов
- Предоставляет возможность создавать собственные сообщения об ошибках и приветственные сообщения
White Label Branding для плагина WordPress Premium WordPress
Информация и СкачатьПосмотреть демо
Этот премиальный плагин позволяет настраивать не только форму входа, но и всю админку WordPress. Вы также можете использовать White Label Branding для WordPress, чтобы контролировать, что видит любой пользователь в зависимости от назначенной им роли, например, редактора или автора, и при необходимости скрывать определенные области. Это создает ценный дополнительный уровень безопасности для вашего сайта.
Вы также можете использовать White Label Branding для WordPress, чтобы контролировать, что видит любой пользователь в зависимости от назначенной им роли, например, редактора или автора, и при необходимости скрывать определенные области. Это создает ценный дополнительный уровень безопасности для вашего сайта.
Ключевая особенность:
- Позволяет полностью настроить админку WordPress в зависимости от ролей пользователей.
- Позволяет применить индивидуальные настройки к форме входа в систему и серверной части, включая логотипы, значки, заголовки и нижние колонтитулы.
- Предлагает визуальный редактор CSS
Индивидуальный вход Пользовательская страница входа в систему Премиум плагин для WordPress
Информация и Скачать
Плагин Tailored Login имеет встроенный менеджер стилей для вашей формы входа и предоставляет широкий спектр опций настройки. Он позволяет добавлять дополнительные виджеты, а также настраивать фон, заголовки, кнопки и многое другое для области входа в систему. Плагин является частью членства в iThemes, которое включает премиальную поддержку и форум сообщества.
Плагин является частью членства в iThemes, которое включает премиальную поддержку и форум сообщества.
Ключевая особенность:
- Предоставляет диспетчер стилей, который позволяет настраивать цвета, шрифты и области виджетов.
- Предлагает настраиваемые формы входа в систему с редактируемыми верхними и нижними колонтитулами, кнопками и ссылками.
- Позволяет добавить до двух областей виджетов на страницу входа
- Бонус: этот плагин доступен как часть iTheme’s Plugin Suite, поэтому, если у вас уже есть пакет или вы заинтересованы в некоторых других замечательных плагинах iTheme, это может быть отличным вариантом.
Как настроить форму входа в WordPress
Теперь, когда вы ознакомились с некоторыми полезными инструментами, которые можно использовать для изменения формы входа в WordPress, вот краткий обзор того, как это сделать. Конечно, эти шаги будут разными для каждого из вышеупомянутых плагинов. Если вы выберете многофункциональный плагин с множеством настроек и параметров, настройка формы входа в WordPress может занять немного больше времени, но пока мы собираемся показать вам один из самых простых вариантов.
Шаг 1. Установите плагин формы входа
Итак, для начала выберите плагин, затем установите и активируйте его. Если понравившийся плагин находится в репозитории WordPress.org, вы можете найти его прямо на панели инструментов WordPress в разделе «Плагины»> «Добавить новый », используя поле поиска. Например, мы выбрали настройщик пользовательской страницы входа.
Если ваш плагин взят со стороннего веб-сайта, вы все равно захотите перейти в «Плагины»> «Добавить новый», но затем нажмите кнопку «Загрузить плагин». Оттуда следуйте инструкциям на экране, чтобы загрузить zip-файл плагина и установить его.
Шаг 2. Найдите настройки формы входа
Теперь, когда ваш плагин установлен и активен, вы должны попытаться найти страницу настроек плагина. Для настраиваемого настройщика страницы входа они находятся в разделе Внешний вид> Настройка входа в систему. Другие плагины можно найти в разделе «Инструменты», «Настройки» или даже в новой вкладке меню, добавленной в вашу панель управления WordPress.
Шаг 3. Начните настраивать форму входа в WordPress
Как только вы нашли свои настройки, пора приступить к работе! Если у вас есть параметры на странице настроек, начните их изменять. Для используемого нами плагина Custom Login Page Customizer вам сначала нужно нажать кнопку «Начать настройку», которая откроет настройщик WordPress.
Этот конкретный плагин использует знакомые варианты дизайна для цветов, фона, отступов и многого другого.
Просто пройдите через доступные параметры, чтобы создать свою собственную форму входа в WordPress.
Да, и если вам нужно (или вы хотите) изменить что-то, что недоступно в качестве встроенной опции, вы всегда можете использовать немного настраиваемого CSS, чтобы внести свои изменения. Плагин Custom Login Page Customizer, который мы используем, включает собственную панель CSS, но есть раздел «Additional CSS» в настройщике WordPress по умолчанию, который вы тоже можете использовать. Быстрый поиск в Google обычно является самым простым способом выяснить, как написать пару строк CSS, но если вы не уверены, вы всегда можете увидеть, поможет ли разработчик плагина.
Когда вы закончите, просто не забудьте сохранить. После этого ваша новая пользовательская форма входа в WordPress должна быть запущена!
Заключение
Когда дело доходит до вашего сайта WordPress, вы хотите уделять настройке админки столько же внимания, сколько и интерфейсу. Настройка формы входа в систему поможет вам пройти лишнюю милю с вашим брендом, а также может обеспечить повышенную безопасность и удобство для пользователей.
В этой статье мы представили пять плагинов, которые помогут вам создать настраиваемую форму входа в WordPress, соответствующую вашему сайту, но, возможно, мы пропустили ваш любимый. Есть ли другие плагины для пользовательских форм входа, которые, по вашему мнению, стоит попробовать? Сообщите нам о них в комментариях ниже!
Источник записи: https://www.wpexplorer.com
форма входа — английский перевод
форма входа — английский перевод — Rutoenформа — перевод :
форма — перевод :
форма — перевод :
форма — перевод :
форма входа — перевод :
форма — перевод :
форма входа — перевод :
форма — перевод :
ключевые слова : Entrance Entry Gate Main Meet Form Uniform Uniforms Shape Wearing
Форма портала позволит продвинутым пользователям через единую точку входа получить доступ к целому спектру имеющихся надежных данных. | The portal solution would provide knowledge users with a single entry point to the array of information available and authorized for them. |
Высота входа | Entry height Class |
Пункты входа | Inlet points |
Высота входа | Entry height |
Точки входа | Panels |
Каналы входа | Input Channels |
Точки входа | Places |
Два входа. | Two entries. |
Нет входа? | Is there no way in? |
У входа? | Into the background! |
Северного входа. | Northern entrance. |
Около входа. | Near the entrance. |
Никакого входа. | No apparent opening. |
У входа. | Outside. |
У входа. | Outside. |
У входа? | What on a porch? |
У входа. | I’m outside. |
У входа… | By the tree… |
Входа нет! | No entry! |
Я уже у входа. Я тоже у входа. | I’m outside the club. |
Форма уведомления специальная форма форма СО. | Form of notification Special form Form CO. |
Форма как форма. | Uniform as a uniform. |
Форма уведомления специальная форма. | Form of notification special form. |
Форма груши, форма дыни… | PEAR SHAPE, MELON SHAPE. |
Переключатели, 24 входа | Switches, 24 ports |
Пограничные пункты входа | Cross border input points Input CB |
E окно входа | E Window of entry |
E окно входа | E Window of entry |
Показывать точки входа | Show system places |
Показать точку входа | Show a place |
Окно терминального входа | Login Terminal Window |
У главного входа. | By the main lock. |
У судового входа. | On the waterway. |
Передают со входа. | Go ahead. |
С парадного входа! | Front reception! |
У входа никого. | All clear. Good. |
Встретимся у входа! | I’ll see you on the way out, no? |
Входа нет, милый. | Exit only, honey. |
Один у входа. | One by the doorway. |
Встретимся у входа. | I’ll meet you at the front door. |
Расчетное время входа? | Over not long |
С другого входа. | Separate entrance. |
Ждет у входа | Waiting by the exit |
Сколько до входа? | How soon before they reach the entrance? |
Здесь входа нет! | But not this way! |
Похожие Запросы : нет входа — книга входа — цена входа — сертификат входа — сторона входа — дата входа — процесс входа — время входа — издержки входа — система входа — период входа — стратегия входа — ошибка входа
Формы авторизации на сайте — новый подход
Люк Врублевский, признанный специалист в области проектирования интерфейсов для Web, рассмотрел основные преимущества, недостатки и перспективы развития форм авторизации на различных сайтах.
Для многих из нас форма авторизация на веб-сайтах является частью повседневной жизни. Фактически, мы, наверно, авторизуемся настолько часто, что даже не задумываемся над тем, как это делается… до тех пор, пока что-то не пойдет не так: мы забываем наш пароль, наше имя пользователя, адрес электронной почты, по которому мы регистрировались, как мы регистрировались, и регистрировались ли мы вообще.
Эти ситуации не только портят настроение, но и губительно сказываются на работе. Каким образом? Анализ пользовательского интерфейса крупного интернет-магазина показал, что 45% всех клиентов несколько раз регистрировались в системе, 160 000 человек ежедневно запрашивали свой пароль, а 75% из них не завершили начатые покупки после запроса своего пароля.
В довершение всего, неавторизованные посетители не видят персонализированную версию сайта и рекомендации, что уменьшает коэффициенты пересчета и вовлеченности. Таким образом, форма авторизации на сайте – это важное дело, настолько важное, что некоторые веб-сайты начали изучать новые проектные решения для создания форм авторизации на сайтах.
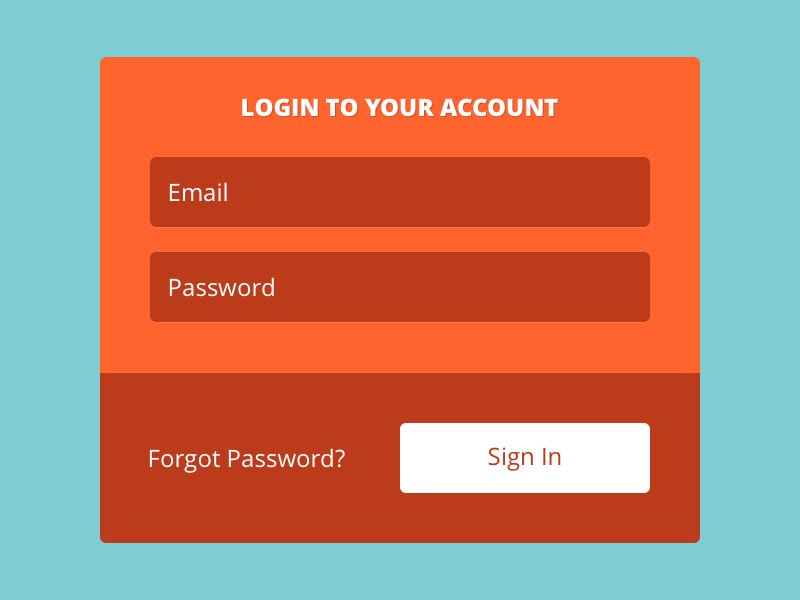
Форма авторизации на сайте Gowalla (внизу) выглядит довольно стандартно: введите ваше имя пользователя или адрес электронной почты и пароль, а затем войдите. Также есть кнопка помощи для тех, кто забыл свой пароль или впервые на этом сайте. Другими словами, учтены все наиболее распространенные элементы пользовательского интерфейса авторизации.
Форма авторизации на сайте Gowalla.
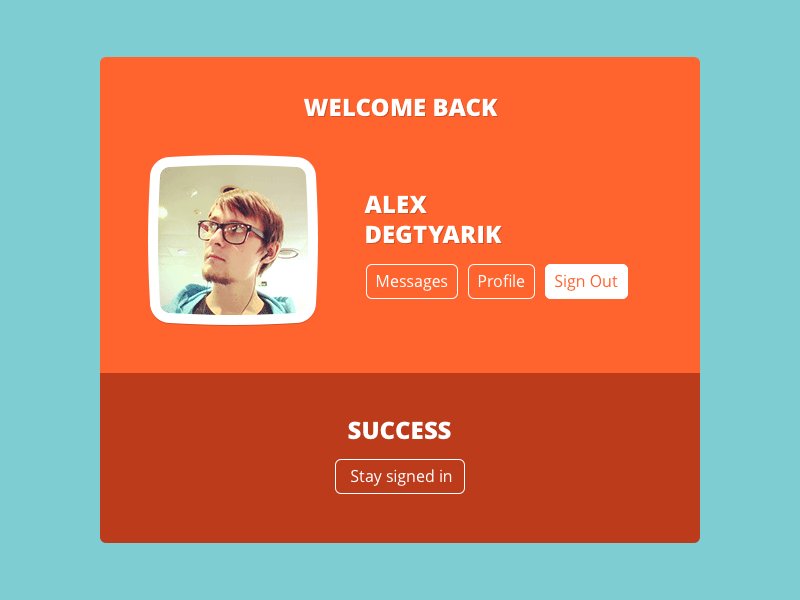
Но разработчики Gowalla уделили время добавлению на форму авторизации сайта нескольких компонентов, помогающим людям войти с большей уверенностью, если их первая попытка не сработала. Если вы попытаетесь войти в систему по имени пользователя (или адресу электронной почты) и паролю, которые не совпадают, сайт выдает не только ошибку, но и аватар и имя пользователя учетной записи, в которую вы пытаетесь войти:
Ошибка авторизации на Gowalla.
Кстати, рекомендую посмотреть прямо сейчас:
Добавление аватара в форму авторизации обеспечивает мгновенное визуальное подтверждение: «Да, это моя учетная запись, и я, возможно, забыли свой пароль», или «Нет, это не моя учетная запись, так что я, должно быть, вошел по неправильному имени пользователя или адресу электронной почты». В любом случае, Gowalla дает возможность решить проблему: «Это не я» или «Я забыл свой пароль».
В любом случае, Gowalla дает возможность решить проблему: «Это не я» или «Я забыл свой пароль».
Справочный сайт Quora использует подобный подход, но он не ждет вашей ошибки при входе, прежде чем предложить вам решение. Форма авторизации на Quora сразу сообщает, связана ли с вводимым адресом электронной учетная запись. Это дает вам возможность сразу же создать новую учетную запись:
Quora сразу же оповещает вас, если введенному вами электронному адресу не соответствует ни одна из существующих учетных записей.
Если адрес, который вы ввели, соответствует учетной запись на Quora, то справа от формы авторизации появятся аватар и имя пользователя. Такое подтверждение похоже на Gowalla, но оно появляется сразу, а не после того как вы попытались войти.
Если введенный вами электронный адрес соответствует учетной записи на Quora, вы немедленно получите визуальное подтверждение.
Форма авторизации без пароля
Форма авторизации на Quora также включает в себя возможность «Авторизации без пароля в этом браузере».
 Если этот параметр включен по умолчанию, то он делает только то, что заявлено: он позволит вам не вводить пароль при повторном входе на Quora. Все, что вам нужно сделать, чтобы зайти на сайт, — нажать на аватар или имя на экране авторизации.
Если этот параметр включен по умолчанию, то он делает только то, что заявлено: он позволит вам не вводить пароль при повторном входе на Quora. Все, что вам нужно сделать, чтобы зайти на сайт, — нажать на аватар или имя на экране авторизации.Страница мгновенной авторизации на Quora.
Чтобы вернуться к стандартной странице авторизации, просто нажмите «х» или «Войти под другим именем», после чего вы сможете авторизоваться на «тяжелым» способом: введя свой адрес электронной почты и пароль.
Но, несмотря на то, что мгновенная авторизация на Quora очень удобна, она не особо поможет вам на других сайтах. Для этого, многие веб-сайты прибегают к решению вопроса авторизации с помощью сторонних сайтов.
Такие системы «единой авторизации», как Facebook, Twitter, OpenID и прочие, пытались решить вопрос авторизации, путем сокращения количестве параметров для авторизации, которые люди должны помнить для всех используемых веб-сайтов. С помощью этих сервисов одна учетная запись поможет вам войти на самые разные веб-сайты.
Пример системы «единой авторизации».
Авторизация в этом случае происходит быстрее. Когда кто-то объединяет свою учетную запись на Facebook или Twitter в веб-сайтом, им просто нужно нажать кнопку «Авторизоваться через Facebook (или Twitter)», чтобы войти. Конечно, в первую очередь, вы должны быть авторизованы в Facebook или Twitter, чтобы эта система работала в один клик. Но, учитывая, что 50% из 750 миллионов активных пользователей Facebook входят на Facebook каждый день, велики шансы, что вопрос будет решен именно в один клик.
Вы можете наблюдать данную технологию авторизации в действии на сайте Gowalla (скриншот ниже). Пользователь Gowalla, привязавший свою учетную запись на Facebook, должен лишь нажать на кнопку «Авторизоваться с помощью Facebook», чтобы войти на сайт, конечно, при условии, что он уже авторизован на Facebook. Если он не авторизован на Facebook, вначале он должен сделать это (как правило, в новом диалоговом окне или вкладке браузера). После этого, он будет немедленно перенаправлен и авторизован на Gowalla.
После этого, он будет немедленно перенаправлен и авторизован на Gowalla.
Gowalla предоставляет опцию авторизации с помощью учетной записи Facebook.
Проблемы форм авторизацииНо с этими новыми преимуществами приходят и новые проблемы – как правило, в виде слишком большого количества вариантов. Сталкиваясь с множеством форм авторизации на веб-сайте, люди обычно действуют следующим образом:
- Помнят сервис, который использовали при регистрации (или который связали с учетной записью), и мгновенно авторизуются. Это лучший из сценариев.
- Предполагают, что систему можно войти с помощью любого стороннего сервиса (на котором они зарегистрированы), независимо от того, имеют ли они учетную запись на сайте, на который они пытаются войти. Полет мысли у этих людей происходит примерно следующим образом: «Он говорит, что я могу авторизоваться через Facebook. У меня есть аккаунт на Facebook. Я могу авторизоваться».
- Забывают, какой сервис они использовали при регистрации, и использовали ли они его вообще, из-за чего сомневаются или не могут авторизоваться через форму.

Что еще хуже, если кто-то выбирает неправильную систему, вместо авторизации в сервисе, они в конечном итоге могут еще раз зарегистрироваться, создав вторую учетную запись. Даже если веб-сайт может изо всех сил работать над сопоставлением учетных записей с разных сервисов, не существует абсолютно точного способа (о котором мне известно) для определения того, точно ли учетные записи в Twitter и Facebook принадлежат одному и тому же человеку.
Таким образом, хотя использование сторонних сервисов в формах авторизации и решает некоторые проблемы, в то же время, оно создает несколько новых. В попытке решить некоторые из этих новых проблем авторизации, мы поэкспериментировали с новым экраном авторизации на Bagcheck.
Самая последняя из наших форм авторизации (ниже) – это попытка избежать путаницы и предотвратить вышеописанные ошибки. Однако нам пришлось пожертвовать авторизацией в один клик. При таком оформлении люди должны ввести свое имя пользователя или адрес электронной почты, чтобы войти. Мы используем мгновенные результаты поиска, соответствующие вводимому имени существующего на веб-сайте пользователя, поэтому кому-то нужно будет ввести только первые несколько букв своего имени, чтобы быстро найти свою учетную запись. Как правило, это отнимает гораздо меньше времени, чем ввод полного адреса электронной почты. Но учитывая то, что множество людей могут иметь одинаковое имя, мы также предоставляем возможность авторизации по адресу электронной почты.
Мы используем мгновенные результаты поиска, соответствующие вводимому имени существующего на веб-сайте пользователя, поэтому кому-то нужно будет ввести только первые несколько букв своего имени, чтобы быстро найти свою учетную запись. Как правило, это отнимает гораздо меньше времени, чем ввод полного адреса электронной почты. Но учитывая то, что множество людей могут иметь одинаковое имя, мы также предоставляем возможность авторизации по адресу электронной почты.
После того, как пользователь выбирает свое имя или вводит адрес электронной почты на форме авторизации, для него открываются возможности авторизации. Заранее опции авторизации не показываются.
Текущая форма авторизации Bagcheck не показывает опции авторизации, прежде чем вы выберете свое имя или введете свой адрес электронной почты.
Правда, при таком оформлении формы авторизации пользователи больше не могут зайти в один клик, потому что кнопки авторизации не видны по умолчанию. Но это может быть стоящим компромиссом по следующим причинам:
- Мы оставляем пользователя в системе, пока он целенаправленно не выйдет из нее.
 Хочется надеяться, что благодаря этому пользователям придется реже проходить процедуру авторизации. Помните: чем реже пользователи должны использовать форму авторизации, тем меньше будет возникать проблем с авторизацией!
Хочется надеяться, что благодаря этому пользователям придется реже проходить процедуру авторизации. Помните: чем реже пользователи должны использовать форму авторизации, тем меньше будет возникать проблем с авторизацией! - Прилагаемые для входа усилия увеличиваются незначительно: просто начните набирать имя и выберите результат поиска, или введите ваш полный адрес электронной почты, а затем нажмите кнопку входа. Это, конечно, не вход в один клик, но и не такая уж большая работа.
- Пытаясь войти в систему с помощью стороннего сервиса, который вы еще не использовали для авторизации на Bagcheck больше не возможно, потому что кнопки входа в систему не показываются до тех пор, как вы выберете свое имя. Это сокращает количество учётных записей и путаницу с тем, какую учетную запись вы использовали для регистрации (особенно на разных браузерах и компьютерах, где не используются cookie).
А вот для мобильной версии этот вариант может не подойти. Вход на веб-сайт на мобильном устройстве, путем набора имени намного сложнее, чем простое нажатие кнопки. Таким образом, в мобильной версии Bagcheck в центре мы сохранили кнопку авторизации через сторонние сервисы, что позволяет людям войти с помощью одного нажатия. Это просто еще один пример того, как ограничения и возможности различных устройств могут повлиять на варианты оформления формы авторизации на сайте.
Таким образом, в мобильной версии Bagcheck в центре мы сохранили кнопку авторизации через сторонние сервисы, что позволяет людям войти с помощью одного нажатия. Это просто еще один пример того, как ограничения и возможности различных устройств могут повлиять на варианты оформления формы авторизации на сайте.
Мобильная версия Bagcheck сохранила возможность авторизации в один клик.
С момента запуска этой формы авторизации на Bagcheck мы получили много отзывов и идей по усовершенствованию взаимодействия. Многие люди предложили использовать cookie для установки опции авторизации по умолчанию для посетителей, повторно заходящих на сайт. И хотя это может помочь людям, которые возвращаются на сайт, используя тот же браузер, мы получили гораздо больше вопросов от людей, использующих другой браузер или компьютер. В этих случаях, cookie браузера не помогут.
Другой распространенный вопрос – не снижает ли возможность просмотра списка имен или электронных адресов пользователей Bagcheck уровень безопасности. Хотя такое оформление в некоторой степени снижает безопасность учетной записи Bagcheck (по сравнению с нашей предыдущей формой авторизации), оно не уступает формам авторизации многих веб-сайтов, которые позволяют войти с помощью такого общедоступного имени пользователя, как Twitter.
Хотя такое оформление в некоторой степени снижает безопасность учетной записи Bagcheck (по сравнению с нашей предыдущей формой авторизации), оно не уступает формам авторизации многих веб-сайтов, которые позволяют войти с помощью такого общедоступного имени пользователя, как Twitter.
И учитывая, что все профили на Bagcheck являются открытыми, пользователей можно найти с помощью Google и на самом Bagcheck. Несмотря на это, мы заметили несколько повышенную степень обеспокоенности из-за этой возможности поиска на странице входа. Так что, если вы рассматриваете применение такого оформления, убедитесь, что профили являются общедоступными, и учитывайте, что люди могут отнестись к этому несколько эмоционально.
Использование email в форме авторизации
В то время как авторизация с помощью одного лишь имени может стать чем-то новым для некоторых людей, вход в систему с помощью адреса электронной почты – обычное дело для большинства пользователей. Использование технологий, которое объединяют множество идей, изложенных в этой статье, Инструмент идентификации в Google (Google Identity Toolkit) и «Выбор аккаунта» позволяют людям авторизоваться на любом сайте, просто используя свой адрес электронной почты:
Инструмент идентификации в Google позволяет людям авторизоваться, используя несколько вариантов подтверждения электронного адреса.
Если в одном и том же браузере было использовано несколько учетных записей, каждая из них вносится в список в качестве варианта авторизации, делая выбор учетной записи проще. Если вы хотите испробовать такую технологию авторизации, вы можете присоединиться к системе на сайте Google или внедрить ее в своей форме авторизации с помощью Инструментов идентификации Google.
Выбор из нескольких учетных записей на экспериментальной странице авторизации Google.
Мобильные формы авторизацииРассмотренные нами примеры Bagcheck и Google отражают попытку переосмысления формы авторизации в целом. Но не все инновации в сфере авторизации должны быть настолько всеобъемлющими. Даже небольшие изменения могут оказать большое влияние. Например, я уже упоминал, что точный ввод текста на мобильных устройствах может оказаться более сложной задачей, чем на компьютерной клавиатуре. В сочетании с неясным полем пароля, авторизация на веб-сайте с мобильного устройства становится испытанием.
Мобильная версия Facebook решает эту проблему довольно простым, но полезным способом. Если вы ввели неправильный пароль в форму авторизации, сайт сменит поле ввода пароля на читаемый текст, так что вы можете увидеть, что именно вы ввели. Facebook также предлагает альтернативный способ авторизации с использованием адреса электронной почты или номер телефона (скриншот ниже). И хотя это небольшое улучшение, оно может иметь большое значение для мобильных устройств.
Facebook делает многое, чтобы помочь вам авторизоваться с помощью мобильного устройства.
Как показывают эти примеры, даже самые обычные действия в Интернете (например, авторизация) могут быть улучшены, благодаря новым идеям и конструктивным усовершенствованиям. Далеко не каждая из рассмотренных мною идей станет частью всех форм авторизации, с которыми мы сталкиваемся в Интернете – велика вероятность, что не посчастливиться ни одной из них. Но не попробовав, не узнаешь.
Таким образом, если у вас есть какие-то новые идеи для форм авторизации или любых других действий в Интернете, которые мы принимаем как само собой разумеющееся, воплощайте их в жизнь, и пусть все учатся на вашем опыте!
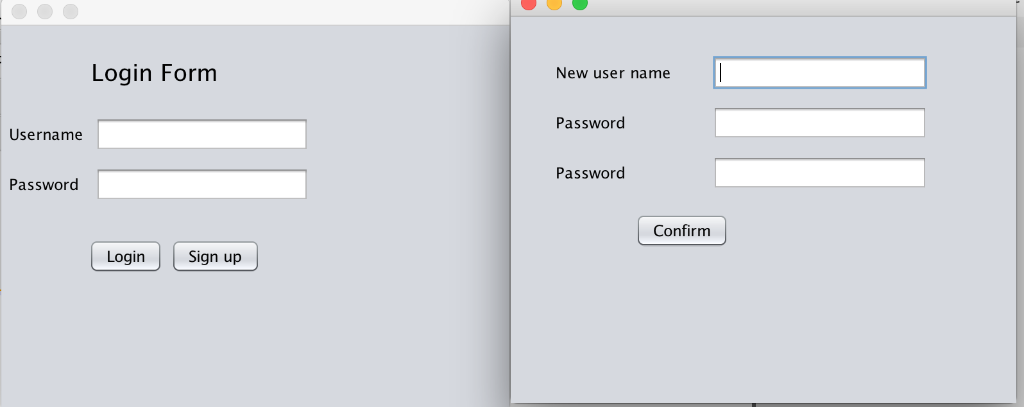
Как Тестировать? Форма Входа | Маршрут Для Начинающего Тестировщика
Я рассмотрю вариант где нет никакой документации и приходится опираться на опыт и здравый смысл.

Иначе документация и есть то правило на которое необходимо равняться. Тогда тестируй и документацию.
Я возьму часто встречающуюся форму с двумя полями:
логин
пароль
Под логином может быть емаил, номер телефона или ник.
— найти форму входа должно быть легкоОна должна быть на виду или доступна в один клик.
Пользователь должен сразу понять, что этот сайт имеет форму входа.
Иначе пользователь просто не поймет, или пропустит и не зарегистрируется. Тогда мы потеряем потенциального клиента.
—
убедись в том, что форма входа имеет поля для логина и пароля, имеет кнопку для входа и ссылку «забыли пароль?»Формы бывают разные.
Обычно это два поля: логин и пароль.
Ссылка на регистрацию нужна если ее нет отдельно на главной странице. Потому что искать ее будут именно на форме входа(если не смогут найти).
Ссылку «забыли пароль?» также будут искать на форме входа.
 Она не должна быть отдельно, чтобы пользователь не тратил время на ее поиски.
Она не должна быть отдельно, чтобы пользователь не тратил время на ее поиски.Он сталкивается с проблемой «вспомнить пароль» именно на форме входа, где пытается его подобрать.— где находиться курсор после загрузки формы входа?
— форма входа содержит ссылку на регистрацию?
— убедись в том, что пользователь может войти в систему с действительным логином и паролем
— как отображаются ошибки?
— должно быть видно сообщение об ошибке если введены некорректные данные
Сообщения об ошибках могут отображаться всплывающим окном или появляться текстом рядом с полем.
Уже давно сложилось правило для одного предупреждения — сообщение «неправильный логин или пароль» вместо «неправильный пароль».
С одной стороны это не удобно для пользователя, ему не сообщается в каком поле именно он сделал ошибку. И прикрываются тем, что злоумышленнику будет сложнее подбирать логин и пароль.

Ну это как посмотреть. Логин можно узнать и другими способами, а предупреждение, которое не помогает определить место ошибки, забирает много времени. Чаще всего приходится все стирать и вводить заново.
Однако это распространенное поведение. И если нет документации, тогда любое предположение о предупреждении не больше чем предложение по улучшению.
Главное, что ты можешь требовать — сообщение об ошибке должно быть показано… если ошибка совершена.— сообщение об ошибке должно быть показано
— убедись в том, что нельзя авторизироваться с неверными логином и паролем
— убедись в том, что есть предупреждение о незаполненном поле
В форме два поля и оба они являются важными, обязательными.
И если одно из них пустое, тогда это должно как то выделяться: окрашивать рамку в красный цвет, выводить предупреждение, все что угодно, но только не проходить дальше.
Дело в том, что связка логин и пароль(или только пароль) обычно совмещается и шифруется по какому то алгоритму в хеш.
 И этот хеш всегда одинаковой длины независимо от длины пароля.
И этот хеш всегда одинаковой длины независимо от длины пароля.Такой же хеш храниться в базе данных после регистрации вместо самого пароля. Так даже если кто то получит доступ к хэшу — он не сможет узнать настоящий пароль.
Хеш нельзя расшифровать обратно в пароль.
Один хэш храниться в базе данных и когда ты вводишь логин и пароль, то на стороне клиента(в браузере) они шифруются, этот хэш отправляется на сервер где и сравнивается с копией сохраненной при регистрации.
Хэш также может формироваться одновременно на стороне клиента и на стороне сервера, а потом сравниваться.
Варианты бывают разные, вдаваться в подробности не буду. Смысл в том чтоб не посылать открыто пароль на сервер.— введи действительный логин и неправильный пароль
— введи неправильный логин и правильный пароль
— оставь поля пустыми и нажми ентер или кликни кнопку вход
— поле логин пустое, поле пароль — правильные данные
— поле логин с правильными данными, поле пароль — пустое
— введи неправильные логин и пароль
— есть ли предупреждение, что превышен лимит символов в поле логин или в поле пароль?
У каждого поля может быть ограничение на количество введенных символов.
 Другое дело отображается ли оно и если да, то как?
Другое дело отображается ли оно и если да, то как?Возьмем поле «логин».
Здравый смысл подсказывает, что это ограничение должно быть одинаково как для формы входа, так и для формы регистрации. Мы можем посмотреть в форме регистрации какие ограничения стоят для поля «логин».
Например, в форме регистрации для поля логин ограничение не больше 40 символов.
Тогда даже если в форме входа логин принимает больше 40 символов — действительным данным это никак не помешает.
Максимум неудобства, если пользователь ошибется и введет лишний символ в свой 40 символьный логин. В этом случае желательно чтоб поле «логин» из формы входа имело столько же ограничений сколько и поле «логин» из формы регистрации.
Вариант похуже. Когда в поле логин (формы входа) стоит ограничение меньше 40 символов. Тогда могут возникнуть трудности с действительными данными. И вот это уже проблема посерьезнее.
40 символов я взял условно. Это может меняться в каждом конкретном случае. Нет никакого правила определяющего максимальное количество символов для логина.

С полем для пароля все иначе. Тут ограничение может быть, но лично я смысла в нем не вижу. Пароль есть пароль, и чем больше символов, тем сложнее его подобрать(и сложнее запомнить). Ограничения здесь не нужны.
Но и тут может быть проблема.
Если есть максимальное ограничение на количество символов в поле пароль и это никак не сообщается — могут быть проблемы.
Пользователь может думать, что ввел один пароль, а на самом деле используется его укороченная версия.
Например, форма может обрезать последние символы.
Или просто не дать их ввести.
Но пользователь об этом не догадается, так как обычно символы в поле пароль маскируются звездочками
В чем вся проблема.
Проблема может быть если пользователь столкнется с полем для пароля спрограммированного иначе, чем поле при регистрации.
Например, на странице входа или при восстановлении пароля.
Тогда и может всплыть несоответствие пароля, хотя пользователь вводит все то же самое.
Просто потому, что другое поле позволит вводить больше символов, например.
 — убедись в том, что существует ограничение на общее число неудачных попыток
— убедись в том, что существует ограничение на общее число неудачных попытокНеобходима защита от подбора пароля. Самый распространенный способ — ограничить число неудачных попыток. Их число может быть разным. После которого аккаунт и\или возможность входа блокируется на некоторое время.
Если пользователь ошибся, тогда он может попробовать ввести пароль позже или восстановить пароль.
Главное ограничить возможность перебора пароля для злоумышленников. Иначе рано или поздно пароль будет подобран правильно.— Есть ли чувствительность регистра у полей логина и пароля?
Чувствительность к регистру (различает ли поле маленькие буквы от больших) в поле для логина, например, быть не должно.
Поле не должно считать разными логинами login и LOGIN.
А вот для поля пароль это необходимо.
Чувствительность регистра добавляет количество вариантов для одного символа, а значит пароль будет сложнее подобрать.
 — поле пароль маскирует символы?(обычно звездочками)
— поле пароль маскирует символы?(обычно звездочками)— есть ли минимальная длина у поля пароль?
В чем смысл требовать от пользователя вводить минимум 6 символов в пароль? Да еще и чтоб это были цифры и буквы.
Почему форма не разрешает вводить пароль только из цифр или только из букв?
Один из вариантов взлома аккаунта — это подбор пароля.
Используются распространенные пароли или метод перебора.
Так вот, чем меньше символов в пароле, тем легче его подобрать. Также в сложности подбора важно количество вариантов для одного символа.
Например, цифр всего 10. И если пароль состоит только из цифр, то для каждого символа есть лишь 10 вариантов.
Надежность пароля можно разобрать как длину символов (чем длиннее пароль тем тяжелее его подобрать) и количество вариантов для одного символа(чем больше вариантов, тем больше комбинации и больше времени понадобиться чтобы проверить их все)
Поэтому чаще требуют чтобы пароль содержал и цифры и буквы, верхний и нижний регистр, спецсимволы — чтобы максимально расширить количество вариантов для одного символа.

- Арабские цифры = 10 вариантов - Латинский алфавит = 26 вариантов - Латинский алфавит только с нижним регистром(или только с верхним) и цифры = 36 вариантов - Латинский алфавит с верхним и нижним регистром = 52 варианта - Латинский алфавит с верхним и нижним регистром + цифры = 62 варианта - Латинский алфавит с верхним и нижним регистром + цифры + спецсимволы и без пробела = 94 варианта - Латинский алфавит с верхним и нижним регистром + цифры + спецсимволы + пробел (все символы таблицы ASCII) = 95 вариантов - Символы расширенной таблицы ASCII - 218 вариантов— логин может содержать буквы, цифры и точку
— логин не должен содержать спецсимволы
— пользователь должен осознавать авторизирован он или нет
Система должна показывать авторизирован пользователь или нет.
Когда пользователь авторизирован ему не должна показываться форма входа или форма регистрации.
 Иначе он подумает, что не авторизирован.
Иначе он подумает, что не авторизирован.И кнопка выхода\логаута должна быть на виду.
— нажатие кнопки логаута переводит на форму входа?— как реагирует система на кнопки браузера «вперед» и «назад» после авторизации? А как после логаута?
Ты знаком со стрелками браузера <>?
Ими удобно пользоваться если нужно вернуться на несколько страниц назад, а потом обратно вперед. Но такой переход по страницам не должен быть переходом из одного состояния в другое.
Если ты уже авторизирован, то возвращение на страницу назад не должно возвращать тебя в состояние неизвестного посетителя. Так же и при выходе из аккаунта(логаут). Если ты сменил состояние с авторизированного пользователя на неизвестного посетителя, то кнопка назад не должна изменить это состояние, ты так и должен остаться неизвестным пользователем.
В общем кнопки назад и вперед должны быть лишь средством передвижения по страницам, а не по состояниям.
 — убедись в том, что после авторизации нажав кнопку в браузере «назад» ты не разлогинишься обратно
— убедись в том, что после авторизации нажав кнопку в браузере «назад» ты не разлогинишься обратно— кнопка назад в браузере не должна возвращать не авторизированного пользователя обратно авторизированным
— проверь работу чекбокса «запомнить меня»(если есть)
Если на странице входа в систему предусмотрена возможность сохранения имени пользователя и пароля, с помощью флажка, то пользователю не должно быть предложено повторно ввести учетные данные.
Что это значит и как это проверить?
Это не значит, что не нужно будет вводить логин и пароль если ты выйдешь из аккаунта(логаут).
Как это протестировать?
Поставь галочку в чекбокс «запомнить меня».
Авторизируйся.(введи логин, пароль и нажми вход)
Закрой браузер.
Открой тот же браузер.
Зайди на тот же сайт.
Ты должен быть авторизован.
Это работает с помощью куков. Сессия обычно прекращает свою жизнь либо после логаута, либо после закрытия браузера, либо по истечению определенного времени.

Конец сессии означает что сайт не будет признавать тебя в качестве авторизированного пользователя и придется вводить логин и пароль заново.
Функция «запомнить меня» дает возможность не терять сессию даже если закрыть браузер. То есть ты остаешься авторизированным.
— копипаст разрешен для поля логина, но не желателен для поля парольПочему запрещается копипаст для поля пароль?
Иногда бывает риск зацепить лишний пробел при копировании из файла в поле для пароля. Или из письма с временным паролем.
Есть мнение что пароль не должен содержать пробелов и точек. Я с ним не согласен. Чем меньше ограничений для пароля — тем сильнее может быть пароль.
Да от 2-х символов пароль не обеднеет. И все таки глупо что либо запрещать использовать в пароле.
Кстати, тут может возникнуть еще один баг, похожий с тем, что я описывал выше. Как ты думаешь, какой?
Еще глупо ограничивать пользователя в размерах пароля. Пусть пользователь выбирает сам.

Но все это не важно. Важнее задуматься — а зачем?
Зачем именно это здесь?
Может быть в твоем случае не нужна такая строгость к паролю? Или еще к чему нибудь.
Нужно исходить из конкретной ситуации и ее особенностей, а не из правил.
15+ Страница входа в HTML с кодом CSS — CodeHim
Страница входа — это одна из самых важных страниц веб-сайта/приложения, которая позволяет авторизованным пользователям получить доступ ко всему сайту или его части. Для сайтов, защищенных входом в систему, страница входа/регистрации является самой первой страницей, которую показывают пользователям. Будь то страница регистрации или входа в систему, она должна быть привлекательной, удобной и простой в использовании. Вот тщательно отобранная коллекция дизайнов страниц входа с предварительным просмотром в реальном времени и загружаемым кодом HTML CSS. Вы можете интегрировать эти готовые к использованию шаблоны форм в свой проект, чтобы сэкономить время и усилия.
Этот набор форм регистрации/входа имеет разные типы страниц входа. Каждая страница входа имеет различные функции и функции. Вы можете просмотреть демонстрацию и загрузить исходный код HTML и CSS для страницы входа, которая вам подходит.
1. Простая страница входа в систему в формате HTML
Ниже приведена простая форма входа с чистым пользовательским интерфейсом для входа в систему. Этот шаблон формы входа имеет заголовок, поле ввода для электронной почты и пароля, ссылку на страницу с забытым паролем. и две кнопки «зарегистрироваться» и «войти». Кроме того, он имеет достойную цветовую схему, вдохновленную Material Design. Цветовая схема может быть настроена в соответствии с вашими потребностями.
Автор: Nitesh Kumar Niranjan
Скачать демоверсию
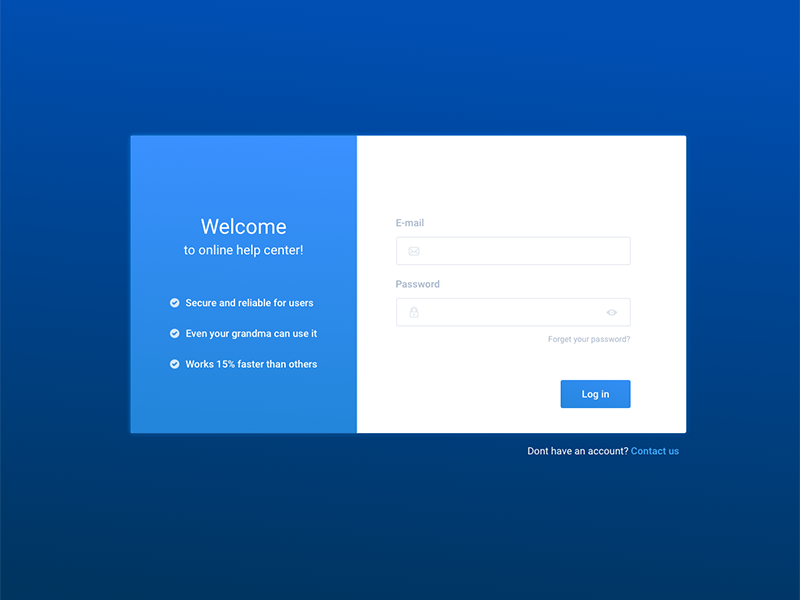
2. Страница входа с фоновым изображением
Следующая страница входа имеет фоновое изображение с размытым эффектом. Он использует значки изображений PNG внутри входных данных электронной почты и пароля. Входы и дизайн кнопки входа в систему с выравниванием по центру. По сути, эта форма входа охватывает всю страницу для фонового изображения. В любом случае, вы можете установить конкретную оболочку, если хотите использовать ее с фиксированной шириной и высотой.
Входы и дизайн кнопки входа в систему с выравниванием по центру. По сути, эта форма входа охватывает всю страницу для фонового изображения. В любом случае, вы можете установить конкретную оболочку, если хотите использовать ее с фиксированной шириной и высотой.
Автор: Tobias Rickmann
Скачать демоверсию
3. Страница входа в HTML5 с проверкой
Если вы хотите создать простую страницу входа в HTML5 с проверкой, то следующая форма вам вполне подойдет. Он использует атрибуты проверки HTML5 и псевдоклассы CSS для проверки имени пользователя и электронной почты. Кроме того, эта форма входа имеет простой и понятный дизайн. В любом случае, вы можете настроить его в соответствии со своим шаблоном, изменив значения CSS. 9
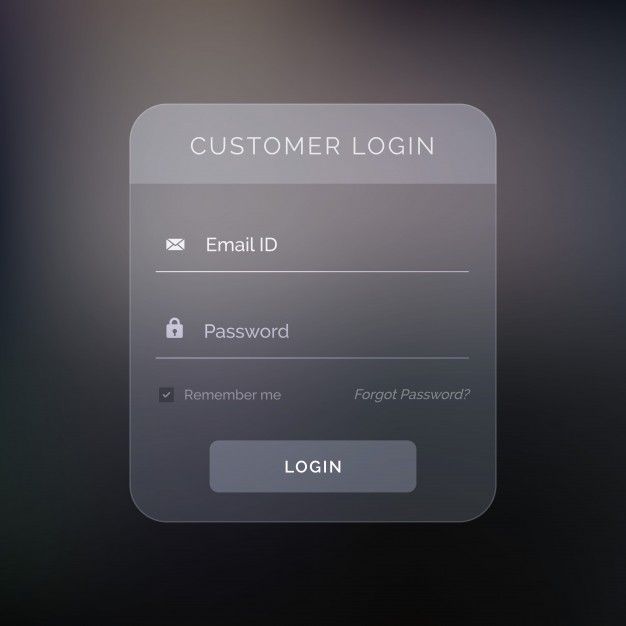
4. Страница входа в систему с именем пользователя и паролем Следующая страница входа выполнена в черно-розовой цветовой гамме. Он использует значки SVG внутри поля имени пользователя и пароля. Этот шаблон страницы входа лучше всего подходит для темных тем и веб-страниц.

Автор: Марко Бидерманн
Скачать демонстрационную версию
5. Страница входа в систему в формате HTML с кодом CSS
Вы хотите иметь многофункциональный дизайн страницы входа? хорошо, эта страница входа вполне соответствует вашим потребностям. Он поставляется со всеми необходимыми элементами, которые должны быть на идеальной странице входа. Он имеет стильные кнопки для входа через профили Facebook и Twitter.
Макет этой страницы входа разделен на две части, одна из которых показывает большой заголовок и основное руководство по входу, а другая часть отображает форму входа. Форма входа содержит заголовок, ссылку на регистрационную форму, поля ввода, флажок «Запомнить пароль» и кнопку входа.
Автор: Claudia Romano
Скачать демоверсию
6. Форма входа и регистрации в HTML
Ниже представлена многофункциональная форма входа и регистрации, созданная на HTML, CSS и jQuery. По сути, он отображает две кнопки для входа и регистрации. Когда пользователь нажимает кнопку, открывается всплывающее модальное окно с вкладками для входа и регистрации. Пользователи могут легко переключаться между вкладками «Войти» и «Новая учетная запись».
Когда пользователь нажимает кнопку, открывается всплывающее модальное окно с вкладками для входа и регистрации. Пользователи могут легко переключаться между вкладками «Войти» и «Новая учетная запись».
Пользовательский интерфейс этой страницы входа в систему также привлекателен, он поставляется с полями ввода со значками и функцией отображения/скрытия пароля. Кроме того, он хорошо разработан с помощью jQuery для проверки полей ввода перед отправкой. Он показывает специально разработанные всплывающие подсказки об ошибках в случае недопустимого имени пользователя, электронной почты или пароля.
Автор: Эмиль
Скачать демоверсию
7. Регистрационная форма студента в HTML и CSS
Если вы работаете над дизайном шаблона образовательного веб-сайта, эта регистрационная форма студента будет вам полезна. Он создан с помощью HTML и CSS со всеми необходимыми элементами, которые требуются для отправки студентом. По сути, дизайн действительно прост, но его можно настроить с помощью дополнительного CSS в соответствии с вашими потребностями.
Автор: Рошан
Скачать демоверсию
8. Шаблон формы для входа и регистрации
Это еще одна форма с вкладками с вариантами входа и регистрации. Эта страница регистрации/входа использует Bootstrap для адаптивного дизайна и jQuery для проверки входных данных. Тело страницы содержит фоновое изображение, а форма имеет слегка прозрачный темный цвет. Цветовая схема по умолчанию представлена черно-желтой темой. Однако вы можете установить собственный цвет в соответствии с шаблоном вашего веб-сайта, если хотите интегрировать эту форму.
Автор: Petia
Скачать демоверсию
9. HTML-страница входа с Bootstrap
Нужен чистый и отзывчивый дизайн страницы входа? следующая страница входа построена с помощью Bootstrap 4 с желтой цветовой схемой. Не волнуйтесь, если вам не нравится желтый цвет. Вы можете просто изменить цвет в соответствии с вашими потребностями. В любом случае, дизайн этой формы входа полностью построен с использованием компонента формы Bootstrap.
Автор: Ганеш
Скачать демоверсию
10. HTML-страница входа с проверкой JavaScript
Стильная форма входа, которая проверяет поля ввода и отображает настраиваемые сообщения об ошибках. Этот шаблон формы входа использует подключаемый модуль проверки jQuery для проверки полей ввода. Общий пользовательский интерфейс этой формы входа связан с Material Design. Но входные данные поставляются с дополнительной анимацией рисования границы в событии фокуса.
Автор: ioSkye
Демо Скачать
11. Форма входа в систему Modern Flat Design
В настоящее время наблюдается тенденция использования визуальных элементов плоского дизайна. Следующая простая форма входа — лучший выбор для интеграции в шаблоны плоского дизайна. По сути, он имеет чистый минималистичный дизайн со светло-серой и зеленой цветовой гаммой. Элементы ввода и кнопка входа в форму идеально оформлены с помощью CSS. Вы можете легко установить собственный цвет фона для этой формы входа, внеся небольшие изменения в CSS.
Автор: Айгарс Силкалнс
Загрузка демоверсии
12. Классическая форма входа
Следующая форма входа поставляется с градиентным цветом фона CSS и анимированными элементами ввода. По сути, это минимальный классический шаблон формы входа, который лучше всего подходит для небольших веб-проектов и гибридных мобильных приложений. Вы можете установить собственный цвет фона градиента и интегрировать его в свои проекты.
Автор: Bridges
Скачать демоверсию
13. Экран входа в систему с анимированным фоном
Если вы работаете над веб-проектом, этот экран входа может быть вам полезен. Он поставляется с анимированным фоном, который взаимодействует с движением мыши.
Автор: Jay. В любом случае, иногда вам нужен HTML-компонент без CSS для различных целей. Если вам нужна простая форма входа без CSS, вам может подойти следующая форма.
Автор: Jun
Загрузка демоверсии
Связанные фрагменты кода:
Если вы нашли этот фрагмент кода полезным и сэкономили ваше драгоценное время, вы можете купить мне кофе. Это бы много значило для меня! ❤️
Это бы много значило для меня! ❤️
29 CSS-формы входа / регистрации
Коллекция отобранных вручную бесплатных HTML и CSS-форм для входа (зарегистрироваться / войти) примеров кода из codepen и других ресурсов. Обновление коллекции за июль 2019 года. 5 новых предметов.
- Формы входа в Bootstrap
- CSS-формы
- Контактные формы CSS
- Кассовые формы CSS
- Формы подписки CSS
- Загрузочные формы
О коде
Мобильное приложение для финансов — UX/UI Design Screen One
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: ionicons.js
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа в Glassmorphism
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome. css
css
О коде
Форма регистрации / входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Зарегистрироваться Модальный
Модальная форма регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: bootstrap.css, jquery.js, bootstrap.js, popper.js
О коде
Двойная форма входа/входа ползунка
Форма входа с двойным слайдером в HTML, CSS и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: font-awesome.css
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Простая регистрационная форма
Простая регистрационная форма HTML и CSS с проверкой.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Модальная форма входа
HTML и CSS модальная форма входа с небольшим количеством JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: да
Зависимости: —
О коде
Форма входа в куб
Кнопки куба Pure CSS и входы для формы входа с градиентными стилями.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа с плавающими метками
Pure CSS Форма входа с плавающими метками.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Призматические формы
Prismatic вход в систему, регистрация и другие формы.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация формы входа
Страница входа шаблон анимации, созданный с помощью элементов DOM CSS3 и ванильного JavaScript. Обязательно постараюсь обновить его, добавив более качественные анимационные эффекты.
Совместимые браузеры: Chrome, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация формы входа/регистрации
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Анимация пользовательского интерфейса формы
Пользовательский интерфейс перехода формы основан на дриблинге Доминика Маркушича.
О коде
Подсветка змеи
Скользящая подсветка в форме входа.
О коде
Форма входа
Только форма входа CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа в систему Wavy
Симпатичная форма входа с анимацией вертикальной волны.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome.css
О коде
Анимированная форма
Регистрационная форма с анимацией на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс регистрации
Простая концепция регистрации.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Концепция приложения с линиями CSS/SVG
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Ответ: нет
Зависимости: —
О коде
Регистрационная форма
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: font-awesome. css
css
О коде
Кнопка входа и форма
Кнопка находится в состоянии наведения, при котором на цвет фона кнопки накладывается скошенное прозрачное белое наложение. При нажатии кнопки внутри кнопки появляется знак в форме .
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Пользовательский интерфейс формы регистрации
Пользовательский интерфейс формы регистрации на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
О коде
Форма входа
Простая форма входа на HTML и CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Зависимости: —
88 Бесплатные CSS HTML шаблоны страниц формы входа
На нашем веб-сайте вы можете бесплатно скачать все красивые CSS3 и HTML шаблоны форм входа. Эти шаблоны, которые вы можете загрузить, поставляются с инструкциями и примерами кода. Узнайте больше о шаблонах форм входа, которые можно найти в CSS. В этом посте мы покажем вам шесть различных шаблонов страниц CSS/HTML для форм входа. Эти шаблоны имеют современный вид и были созданы с использованием CSS3 и HTML5. Вы можете получить их все бесплатно, скачав их.
Эти шаблоны, которые вы можете загрузить, поставляются с инструкциями и примерами кода. Узнайте больше о шаблонах форм входа, которые можно найти в CSS. В этом посте мы покажем вам шесть различных шаблонов страниц CSS/HTML для форм входа. Эти шаблоны имеют современный вид и были созданы с использованием CSS3 и HTML5. Вы можете получить их все бесплатно, скачав их.
Фактически, большинство самых популярных веб-сервисов и веб-приложений разрешают или требуют от пользователей регистрацию. Это означает, что этим предприятиям потребуется какая-то форма на своем веб-сайте, чтобы пользователи могли зарегистрироваться и войти в систему. Кроме того, эти предприятия должны будут убедиться, что люди с ограниченными возможностями могут использовать их веб-сайты. Я искал в Интернете красивые формы входа, многие из которых были основаны на темах из веб-дизайна, чтобы я мог вам помочь. Я надеюсь, что вы можете использовать эту информацию. Я думаю, что шаблоны форм входа в систему CSS, CSS3, html5 и html5 должны быть хорошо организованы и просты в использовании.
Форма входа для участников не требует от пользователей много информации, кроме имени пользователя, пароля и кнопки для отправки формы. Это сделано с идеей, что каждая форма должна иметь различный макет. Поскольку синтаксис настолько прост для понимания, у нас больше свободы, когда дело доходит до включения его в HTML и CSS.
Форма входа в систему Neumorphism
Дополнительная информация / Скачать Получить хостинг
Модальный вход
Дополнительная информация / Скачать Получить хостинг
Вход на портал CSS
Подробнее / Скачать Получить хостинг
Страница входа в Facebook
Подробнее / Скачать Получить хостинг
Страница входа CSS
Подробнее / Скачать Получить хостинг
Css / html Форма входа
Подробнее / Скачать Get03 Hosting 900 Hosting
Форма входа на чистом CSS3
Пример простой формы входа csc3 со значком SVG. В будущем будут добавлены вкладки для переключения от входа к регистрации и обратно.
Подробнее / Скачать Получить хостинг
Форма входа и регистрации HTML5 CSS3
Этот бесплатный шаблон дизайна страницы входа css3 с Facebook и Twitter etch zip файл с этой загрузкой предоставит вам шаблоны css, html5 и js. Также доступна регистрация в социальных сетях с параметрами отображения/скрытия пароля для удобного ввода пароля на экране.
Подробнее / Скачать Получить хостинг
Очистить форму входа
Подробнее / Скачать Получить хостинг
Панель входа CSS3 HTML5
Подробнее / Скачать Получить хостинг
День 001 Форма входа
Дополнительная информация / Скачать Получить хостинг
Страница входа в Bootstrap
Дополнительная информация / Скачать Получить хостинг
Анимированная форма входа CSS3
Дополнительная информация / Скачать Получить хостинг
Форма входа 2Wavy006 Wavy006 форма входа с вертикальной волновой анимацией.
Подробнее / Скачать Получить хостинг
Макет веб-чата Страница входа
Подробнее / Скачать Получить хостинг
Двойной слайдер Войти/зарегистрироваться Форма
Подробнее / Скачать Получить хостинг
Экран входа в систему Calm breeze
Подробнее / Скачать Получить хостинг
Анимация входа/выхода из системы
Подробнее / Скачать Получить хостинг
Login Box Concept
Подробнее / Скачать Получить хостинг
Отзывчивая форма входа
Дополнительная информация / Скачать Получить хостинг
Фрагмент начальной загрузки: Форма входа
Дополнительная информация / Скачать Получить хостинг
Всплывающее окно Вход и регистрация с помощью jQuery
Это модальное всплывающее окно для входа и регистрации создано с помощью HTML5, CSS3 и плагина leanModal. js.
js.
Подробнее / Скачать Получить хостинг
Случайная форма входа
Подробнее / Скачать Получить хостинг
Адаптивное модальное окно входа
Подробнее / Скачать Получить хостинг
Материал Компактный вход Анимация
9 ЗагрузкаПодробнее
Концепция формы входа и регистрации
Концепция формы входа и регистрации , нажмите «Войти и зарегистрироваться», чтобы изменить и просмотреть результат
Дополнительная информация / Скачать Получить хостинг
Страница входа в Absolute Center с Bootstrap
Дополнительная информация / Скачать Получить хостинг
Простой виджет входа
Это простой виджет входа с анимацией CSS3 и простой проверкой jQuery. Не стесняйтесь повторно использовать компоненты или все это целиком.
Дополнительная информация / Загрузка Получить хостинг
Простой вход в систему Переход с заполнителя
Дополнительная информация / Загрузка Получить хостинг
Вход в плоский интерфейс с всплывающим окном
Просто случайная страница входа, разработанная с учетом плоского пользовательского интерфейса.
Подробнее / Скачать Получить хостинг
Форма входа – модальная
Это модальная форма входа с двумя панелями, вдохновленная материалом. Панель входа и панель регистрации, которая по умолчанию скрыта. Панель регистрации можно вызвать, щелкнув видимую вкладку с правой стороны. После нажатия панель регистрации выдвинется и перекроет панель входа.
Подробнее / Скачать Получить хостинг
Форма входа в Css
Подробнее / Скачать Получить хостинг
Форма входа в Material Design
Подробнее / Скачать Получить хостинг
Директива формы входа Angular
Подробнее / Скачать Получить хостинг
Панель входа Bananaplate
7 Подробнее Скачать Получить хостинг
Войти через Facebook или Twitter
Подробнее / Скачать Получить хостинг
Sleek Login Form
Подробнее / Скачать Получить хостинг
Форма входа/регистрации Переход
Дополнительная информация / Загрузка Получить хостинг
Область входа в мой клиент
Дополнительная информация / Загрузка Получить хостинг
Анимированный экран загрузки и входа в систему
Игра с несколькими различными анимациями для отображения анимации загрузки, а также входа в систему с возможностями ссылки в футере.
Подробнее / Скачать Получить хостинг
Переключить форму входа/регистрации
Небольшой эксперимент по использованию одной и той же формы для входа и регистрации. Использование CSS и jQuery.
Подробнее / Скачать Получить хостинг
Panda Login
Подробнее / Скачать Получить хостинг
3D Login Form Concept
Подробнее / Скачать Получить хостинг
Мерцающий вход
Мерцающая форма входа с CSS3 эффектом мерцания. Нажмите кнопку отправки, чтобы переключиться между допустимым и недопустимым состояниями.
Дополнительная информация / Загрузка Получить хостинг
Форма входа Batman
Дополнительная информация / Скачать Получить хостинг
Концептуальный материал Форма входа
Подробнее / Скачать Получить хостинг
Вход – A Dribbble Shot
Подробнее / Скачать Получить хостинг
Экран входа в систему Polanquette
Подробнее / Скачать Получить хостинг
Логин Пароль Маска
Получить хостинг 900 Скачать
Tumblr Login/Signup CSS Toggle
Небольшой редизайн страницы входа/регистрации Tumblr. Обязательно нажмите ссылку «Зарегистрироваться», чтобы увидеть переключатель CSS в действии.
Обязательно нажмите ссылку «Зарегистрироваться», чтобы увидеть переключатель CSS в действии.
Подробнее / Скачать Получить хостинг
Monotone Вход для администратора CSS
Дополнительная информация / Скачать Получить хостинг
Войти в Everdwell
Подробнее
Форма входа в систему Material
Лучшие формы для вашего магазина модной одежды с дизайном материалов Google становятся популярными по сравнению с плоскими.
Подробнее / Скачать Получить хостинг
Анимированная CSS3 форма входа
Подробнее / Скачать Получить хостинг
Форма входа через Facebook
скачать
Развернутая форма входа
загрузить
Elegant Login Form
Подробнее / Скачать Получить хостинг
Entrar Shadow Flat Шаблон формы для входа
Entrar Shadow Flat Form Template Виджет для ваших веб-сайтов позволяет войти на ваш веб-сайт или веб-приложение, страница регистрации выглядит на лимонно-желтом фоне.
Демо Подробнее / Скачать Получить хостинг
Классический CSS3 Форма входа
Подробнее / Скачать Получить хостинг
Форма входа Подключиться к Facebook
Подробнее / Скачать Получить хостинг
Шаблон всплывающей формы для входа в систему
Шаблон формы для всплывающего окна для входа Виджет для ваших веб-сайтов делает вход на ваш веб-сайт или веб-приложение, страница регистрации выглядит проверенным фоном.
Демо Подробнее / Скачать Получить хостинг
CSS3 Форма входа
Подробнее / Скачать Получить хостинг
Фиолетовый шаблон формы входа
Демо Подробнее / Скачать Получить хостинг
Форма входа Facebook
Подробнее / Скачать Получить хостинг
Плоский анимированный шаблон формы входа
Форма входа Плоский анимированный шаблон Виджет для ваших веб-сайтов делает вход на ваш веб-сайт или веб-приложение, страница регистрации выглядит размытым фоном.
Демонстрация Подробнее / Скачать Получить хостинг
Интерфейс оповещения формы входа в PSD и CSS
Это виджеты оповещения для ответов формы, панель входа в форму с кнопками входа / регистрации и различные другие элементы. Помимо PSD, мы предоставляем полностью закодированную версию CSS и HTML, чтобы сэкономить вам время!
Помимо PSD, мы предоставляем полностью закодированную версию CSS и HTML, чтобы сэкономить вам время!
Подробнее / Скачать Получить хостинг
Golden Login Form Template
Демо Подробнее / Скачать Получить хостинг
Nice CSS3 Форма входа
Подробнее / Скачать Получить хостинг
Элегантная форма входа
Скачать демоверсию
Vibrant Интерфейс входа PSD и HTML/CSS 9007 0007 0007 HTML/CSS 9007 9007 9007 9007 9007 Мы очень довольны этим дизайном интерфейса входа/регистрации. Он предоставляется как в формате PSD, так и в виде полностью закодированной версии HTML/CSS, поэтому вы можете сразу приступить к его интеграции.
Подробнее / Скачать Получить хостинг
Форма входа в систему с HTML5
Демо Дополнительная информация / Загрузка Получить хостинг
Вход в систему Apple Dev
Дополнительная информация / Скачать Получить хостинг
Минимальная форма входа в систему
Дополнительная информация / Скачать Получить хостинг
Форма входа с помощью CSS 3D Transforms
Загрузка демо-версии
Стилизация пользовательской формы входа
Загрузка демо-версии
Анимированное переключение форм с помощью jQuery
В этом уроке мы создадим простой анимированный переключатель форм с тремя очень распространенными формами. Идея состоит в том, чтобы не покидать страницу, когда пользователь переходит к другой форме, а вместо этого заставить новую форму появляться в том же контейнере, расширяясь или сжимаясь до размеров новой формы.
Идея состоит в том, чтобы не покидать страницу, когда пользователь переходит к другой форме, а вместо этого заставить новую форму появляться в том же контейнере, расширяясь или сжимаясь до размеров новой формы.
Загрузка демо-версии
Анимированная форма входа с jQuery и CSS3
Это простая анимированная форма входа, которую вы можете легко интегрировать в свои веб-проекты.
Подробнее / Загрузить Получить хостинг
Форма входа в анимацию
Подробнее / Скачать Получить хостинг
Форма входа в стиле Apple с 3D-преобразованиями CSS
В этом уроке мы увидим, как мы можем использовать эти преобразования для создания интересных эффект переворачивания в форме входа в систему, вдохновленной Apple.
Демо Дополнительная информация / Скачать Получить хостинг
Форма входа
Я создал эту форму входа, чтобы заблокировать внешний интерфейс большинства моих внештатных проектов WordPress на этапе разработки. Это всего лишь HTML/CSS, но он использует систему входа в WordPress.
Подробнее / Скачать Получить хостинг
Простая и плоская форма входа
Подробнее / Скачать Получить хостинг
Ремейк первой формы входа
Подробнее / Скачать Получить хостинг
Форма входа Smooth Negative Margin
Дополнительная информация / Скачать Получить хостинг
Форма входа в Flat UI
Дополнительная информация / Скачать Получить хостинг
Простая форма регистрации v2
Дополнительная информация / Скачать Получить хостинг
0 Социальные сетиDemo Подробнее / Скачать Получить хостинг
Flat Login Box Form Адаптивный шаблон
Flat Login Box Form Адаптивный шаблон виджета для ваших веб-сайтов. Этот виджет разработан с использованием таких веб-технологий, как HTML5 и CSS3. Он абсолютно бесплатен для скачивания и может быть сразу же использован на вашем веб-сайте. Он имеет виджет формы входа HTML CSS3, который можно использовать для веб-проектов.
Демо Подробнее / Загрузить Получить хостинг
Плоский бизнес-шаблон формы входа в систему
Демо Подробнее / Скачать Получить хостинг
24 Лучшие услуги по дизайну формы входа для покупки в Интернете
24 Лучшие услуги по дизайну формы входа для покупки в Интернете | Fiverr181 доступная услуга
rrehankausar
Продавец 2-го уровня
Я создам формы входа, регистрации и опроса с помощью сценария электронной почты
5. 0(
0(
1
)
Starting at €5 45 sskillful_coder
I will create login, registration, and contact form in PHP sql
5.0(
5
)
Starting at €5 45 uusmanalifiver
Я сделаю привлекательную страницу входа и регистрационную форму
4.3(
2
)
Начиная с €5 45 w0175
5,0 (
1
)
, начиная с € 5 45 MMursaleen5959
Уровень 1 продавец
I Prome Adpassive Registration, Login и PHP Level
I Prome Adpante Adpressive, Login и PHP PHP 9017
i)
, начиная с € 5 45 S SWEETHASEEB
Уровень 2 Продавец
Я зарегистрируюсь в журнале.
 0893 € 32 71 S
0893 € 32 71 S Saudshyboy
Я создам отзывчивый PHP, HTML Web Form, Login, регистрация
5,0 (
13
)
, начиная с6 13
)
. Я создам регистрацию, форму входа в систему, свяжитесь с формами. Форма и исправление. Форма
5,0 (
1
)
Начало с € 5 45 MMR_WEBCASTER_10
Level 10003
MR_WEBCASTER_10
Level 10003
MR_WEBCASTER_10
LELER 10003
IRININGIRIN MR_WEBCASTER_10
. регистрация и многошаговая форма для вашего сайта на wordpress
5.0 (
8
)
, начиная с € 10 90 F FALAK__SHER
Уровень 2 Продавец
I будет разработать отзывчивое логин, регистрация
9086.
9086.
.
.
. 9086. 9086.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
)
Starting at €10 90 s safeer4533
I will create responsive contact, login, registration forms
5.0(
2
)
Starting at €5 45 M MOHI007
Я создам форму адаптивной регистрации и входом в систему
5,0 (
1
)
Начиная с € 10 S2 ShowkiKII_PA
SLOWKII_PA SLOWKII_PA
SLEHIKII_PA SHARIOKII_PA SHILKII_PA SHALKII_PA . страница входа и регистрационная форма
. регистрация и многошаговая форма для вашего сайта на wordpress
5.0 (
8
)
, начиная с € 10 90 FFALAK__SHER
Уровень 2 Продавец
I будет разработать отзывчивое логин, регистрация
9086.
9086.
.
.
. 9086. 9086.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
.
)
Starting at €10 90 ssafeer4533
I will create responsive contact, login, registration forms
5.0(
2
)
Starting at €5 45 MMOHI007
Я создам форму адаптивной регистрации и входом в систему
5,0 (
1
)
Начиная с € 10 S2 ShowkiKII_PA
SLOWKII_PA SLOWKII_PA5.0(
17
)
Начиная с €10 90 ttech_ss
Уровень 2, страницы продавца с дизайном
030175
4,5 (
8
)
, начиная с € 10 90 MMesbahkamal999
Я добавлю форму контакта, зарегистрированную форму, форм Login и Subcription
Я добавлю контактную форму, регистрацию, форм Login и Subcrippt
9088 9086. Начиная с €5 45 a
Начиная с €5 45 aaklima_wpxpert
Продавец 1-го уровня
Я создам все виды форм wordpress, всплывающих форм, гравитационных форм, контактов, форм входа
5.0(
63) 90
92, начиная с € 5 45 P
Pabitrabarua
Я зарегистрируюсь, входит в систему, контакт, WordPress Forms
5,0 (
1
)
, начинающий 86,)
с 886. 5)
.Уровень 2 Продавец
Я сделаю адаптивную регистрацию, вход в систему, контакт и PHP формы
5,0 (
33
)
Начало € 5 45 R 9000. 9000.2.0003Я создам адаптивную html-форму, загрузку, форму входа, форму регистрации
5. 0(
0(
11
)
Начиная с €87 22 ирегистрация и регистрация
anhamvirk654, form in PHP sql Starting at €5 45
- WordPress forms
- WordPress form
- Webmaster
- Web pages
- Web form
- Submissions
- Responsive form
- Ответный
- Регистрационная форма
- Регистрация
Форма входа в WordPress — плагин WordPress
- Детали
- отзывов
- Монтаж
- Поддерживать
- Разработка
Форма входа в WordPress позволяет создать простую форму входа для использования в любом месте интерфейса вашего сайта WordPress. Вы можете добавить его в запись, на страницу или на боковую панель с помощью шорткода.
Как создать пользовательскую страницу входа для WordPress
Чтобы создать форму входа или пользовательскую страницу входа для WordPress с параметрами по умолчанию, все, что вам нужно сделать, это использовать этот шорткод:
[wp_login_form]
Однако есть и другие параметры, которые вы можете передать в шорткоде, чтобы настроить его.
перенаправление
Абсолютный URL-адрес, на который будет перенаправлен пользователь после успешного входа в систему. Например,
[wp_login_form redirect="https://example.com/mypage/"]
По умолчанию используется перенаправление обратно на URL-адрес, по которому была отправлена форма.
form_id
Ваш собственный идентификатор для формы входа. Например,
Например,
[wp_login_form form_id="myloginform"]
По умолчанию используется «loginform».
label_username
Пользовательская метка для поля имени пользователя/адреса электронной почты. Например,
[wp_login_form label_username="Идентификатор входа или адрес электронной почты"]
По умолчанию используется «Имя пользователя или адрес электронной почты».
label_password
Пользовательская метка для поля пароля. Например,
[wp_login_form label_password="Пароль для входа"]
По умолчанию «Пароль».
label_remember
Пользовательская метка для поля запоминания. Например,
[wp_login_form label_remember="Запомнить"]
По умолчанию используется «Запомнить меня».
label_log_in
Пользовательский ярлык для кнопки отправки формы. Например,
[wp_login_form label_log_in="Отправить"]
По умолчанию «Войти».
id_username
Ваш собственный идентификатор для поля имени пользователя. Например,
[wp_login_form id_username="wp_user_login"]
По умолчанию используется «user_login».
id_password
Ваш собственный идентификатор для поля пароля. Например,
[wp_login_form id_password="wp_user_pass"]
По умолчанию используется «user_pass».
id_remember
Ваш собственный идентификатор для поля запоминания. Например,
[wp_login_form id_remember="login_rememberme"]
Значение по умолчанию — «запомнить меня».
id_submit
Ваш собственный идентификатор для кнопки отправки формы. Например,
[wp_login_form id_submit="login_form_submit"]
По умолчанию используется «wp-submit».
запомнить
Укажите, отображать ли флажок «Запомнить меня» в форме входа в WordPress. Например,
Например,
[wp_login_form Remember="0"]
По умолчанию «1» (истина).
value_username
Ваш настраиваемый атрибут-заполнитель для поля ввода имени пользователя. Например,
[wp_login_form value_username="Ваше имя пользователя"]
По умолчанию NULL.
value_remember
Укажите, должен ли по умолчанию быть установлен флажок «Запомнить меня» в форме. Например,
[wp_login_form value_remember="1"]
По умолчанию «0» (ложь).
потерянный_пароль
Укажите, отображать ли в форме ссылку на потерянный пароль. Например,
[wp_login_form lost_password="0"]
По умолчанию «1» (истина).
label_lost_password
Пользовательская метка для ссылки для утерянного пароля. Например,
[wp_login_form label_lost_password="Сбросить пароль"]
По умолчанию «Забыли пароль?».
Как включить Google reCAPTCHA
Форма входа в WP поддерживает Google reCAPTCHA v3 для защиты формы входа от спама и других видов автоматизированного злоупотребления. Чтобы включить эту функцию, перейдите в «Настройки > Форма входа в WP» и настройте эти параметры.
Чтобы включить эту функцию, перейдите в «Настройки > Форма входа в WP» и настройте эти параметры.
- Включить Google reCAPTCHA v3
- Ключ объекта
Надстройки формы входа в WP
- Принудительное перенаправление
Для получения подробной документации посетите страницу плагина WordPress Login Form
- Демонстрация формы входа в WP
- Перейдите на экран «Добавить новые плагины» в панели управления WordPress
- Перейдите на вкладку загрузки
- Найдите файл плагина (wp-login-form.zip) на своем компьютере
- Нажмите «Установить сейчас», а затем нажмите кнопку активации
Могу ли я использовать этот плагин для создания формы входа в WordPress или виджета?
Да.
Могу ли я встроить форму входа в WordPress в запись/страницу?
Да.
Этот плагин очень надежный, он просто работает из коробки без каких-либо требований платить за премиум-версию (большинство других плагинов требуют премиум для некоторых дополнительных функций).
Простой, но эффективный плагин 🙂
Он создает чистую разметку с классами, но не добавляет никаких CSS, что позволяет вам стилизовать форму в соответствии с вашими потребностями.
Делает именно то, что написано
Мне понравился ваш плагин, но когда я протестировал его и отправил форму входа с неверным паролем или пустыми полями, он все равно будет отправлять и перенаправлять на определенную страницу, но URL-адрес будет иметь этот параметр выше, ?login=failed#login Я надеюсь, что это может быть исправлено в ближайшее время. Спасибо
Отличный плагин, простой в использовании с шорткодами!
Прочитать все 9 отзывов
«Форма входа в WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
- Нур Алам
1.0.10
- Внесены некоторые улучшения в область настроек.

1.0.9
- Исправлена проблема с загрузкой скрипта reCAPTCHA, когда он не включен.
1.0.8
- Добавлена поддержка параметра принудительного перенаправления, который может использоваться для перенаправления всех успешных входов в WordPress на определенный URL-адрес.
1.0.7
- Исправлена ошибка, из-за которой фильтр shortcode_tag не возвращал никаких выходных данных для страниц администрирования.
1.0.6
- Добавлена поддержка Google reCAPTCHA v3.
1.0.5
- Добавлена возможность настройки «Забыли пароль?» сообщение.
1.0.4
- Сделаны некоторые улучшения безопасности в плагине
1.0.3
- Добавлена возможность показать/скрыть сообщение «Забыли пароль?» ссылка в форме.
1.0.2
- В форму входа добавлена возможность сброса пароля
1.
 0.1
0.1- Первая фиксация
Мета
- Версия: 1.0.10
- Последнее обновление: 2 месяца назад
- Активные установки: 9000+
- Версия WordPress: 3.0 или выше
- Протестировано до: 6.0.2
- Языки:
китайский (Тайвань), чешский, голландский, голландский (Бельгия), английский (США), испанский (Колумбия), испанский (Испания) и испанский (Венесуэла).
Перевести на ваш язык
- Теги:
formloginmembershipuser
- Расширенный вид
Служба поддержки
Проблемы, решенные за последние два месяца:
1 из 1
Посмотреть форум поддержки
Пожертвовать
Хотите поддержать продвижение этого плагина?
Пожертвовать этому плагину
Регистрация пользователей и формы входа
Блог WPForms
Учебники, советы и ресурсы по WordPress для развития вашего бизнеса
Последнее обновление: 27 июня 2022 г. , Линдсей Лидке
, Линдсей Лидке
Вам интересно, что на самом деле представляет собой форма входа в WordPress? Существуют некоторые ключевые различия между регистрацией пользователей и формами входа в WordPress.
В этой статье мы сравним формы регистрации пользователей и входа для WordPress, чтобы вы поняли различия и знали, какую форму входа WordPress использовать на своем веб-сайте.
Форма входа в WordPress: что такое форма регистрации пользователя?
Регистрационная форма пользователя — это форма входа в WordPress, которая собирает информацию от посетителей сайта, которые позже хотят войти на ваш сайт.
Пользователи, которые регистрируются, обычно должны ввести следующие данные перед отправкой формы на ваш сайт:
- Имя
- Имя пользователя
- Электронная почта
- Пароль
Если вы используете надстройку WPForms User Registration, шаблон формы по умолчанию также будет включать в себя текстовое поле формы абзаца, запрашивающее у пользователей немного информации о себе.
WPForms — лучший плагин для создания форм WordPress. Получите это бесплатно!
Тем не менее, вы можете создавать полностью настраиваемые формы регистрации пользователей на своем веб-сайте с помощью WPForms:
- Добавляйте, удаляйте или настраивайте любые доступные поля формы, используя конструктор форм перетаскивания.
- Требовать от пользователей подтверждения регистрации, отправляя им электронное письмо со ссылкой, по которой им нужно щелкнуть, чтобы доказать, что они настоящие.
- Вручную подтвердите регистрацию всех пользователей в панели управления WordPress.
- Отправляйте несколько уведомлений своим пользователям, членам команды и даже себе каждый раз, когда кто-то регистрируется.
- Добавьте флажок подписки по электронной почте в свои формы, чтобы увеличить список адресов электронной почты при регистрации людей.
- Взимайте плату с людей за регистрацию на вашем сайте с помощью наших платежных надстроек PayPal, Authorize.
 Net, Square или Stripe.
Net, Square или Stripe. - Легко встраивайте форму входа на свой сайт.
Процесс заполнения регистрационной формы пользователя на вашем веб-сайте WordPress будет выполняться только один раз для каждого посетителя сайта. В конце концов, как только вы соберете информацию, необходимую для последующего входа на ваш веб-сайт, вам не нужно, чтобы посетители сайта снова и снова заполняли одну и ту же форму.
Зачем создавать форму регистрации пользователя в WordPress?
Существует множество причин, по которым вы можете захотеть добавить форму регистрации пользователя в качестве формы входа WordPress на свой сайт:
- Принимать гостевые сообщения. Постоянная публикация высококачественного контента на вашем веб-сайте иногда может быть сложной задачей. На самом деле, 51% маркетологов говорят, что им не хватает времени для создания того количества контента, которое, как они знают, нужно их веб-сайту. Вот почему предоставление пользователям возможности размещать гостевые посты на вашем веб-сайте через форму входа в WordPress после первой регистрации на вашем сайте является популярным решением для контент-маркетинга.

- Создайте сайт членства. Предлагая посетителям сайта премиум-контент по цене, вы получаете отличный способ заработать деньги в Интернете. Создайте сайт членства, используя один из лучших плагинов членства WordPress на рынке, и предложите людям зарегистрироваться на вашем сайте, чтобы они могли получить доступ к вашему премиальному контенту.
- Постройте лучшие отношения. Создание простых форм подписки и надежда на то, что люди подпишутся на ваш список адресов электронной почты, безусловно, работает, особенно если вы пользуетесь услугами лучших поставщиков услуг электронного маркетинга на современном рынке. Однако если сделать еще один шаг вперед и заставить людей регистрироваться на вашем сайте, это добавит индивидуальности и поможет людям чувствовать себя более связанными с вашим сайтом. Это также может побудить людей больше взаимодействовать с вашим сайтом после того, как они вошли в систему.
Если вам нужна форма регистрации пользователя на вашем веб-сайте WordPress, обязательно ознакомьтесь с нашим полезным руководством о том, как создать форму регистрации пользователя в WordPress.
Форма входа в WordPress: что такое форма входа?
Форма входа также является типом формы входа в WordPress на вашем веб-сайте, которая позволяет ранее зарегистрированным пользователям входить в систему со своими учетными данными для доступа к заблокированному контенту или информации.
Пользователи, которые входят на ваш веб-сайт, обычно должны вводить следующую информацию перед отправкой формы на вашем веб-сайте:
- Имя пользователя
- Пароль
Тем не менее, вы можете создавать полностью настраиваемые формы входа пользователей на своем веб-сайте с помощью WPForms:
- Добавляйте, удаляйте или настраивайте любые доступные поля формы, используя конструктор форм перетаскивания.
- Разместите форму входа на своем веб-сайте во многих местах — в сообщениях, на страницах и даже в области виджетов боковой панели.
- Создайте форму входа пользователя без спама, добавив reCAPTCHA, добавив hCaptcha, используя надстройку WPForms Custom Captcha или используя встроенную функцию защиты от спама.

- Предоставьте ссылку на регистрационную форму вашего сайта для тех, кто еще не зарегистрировался.
- Предоставьте пользователям возможность сбросить свои пароли, добавив простую ссылку.
- Автозаполнение имен пользователей и адресов электронной почты для улучшения взаимодействия с пользователем и повышения вовлеченности.
В отличие от формы регистрации пользователя на вашем веб-сайте, посетители сайта будут использовать вашу форму входа несколько раз. В конце концов, именно так люди будут входить на ваш сайт, чтобы получить доступ ко всему, что у вас есть для них.
Зачем создавать форму входа в WordPress?
Существует множество причин, по которым вы можете захотеть добавить форму входа на свой веб-сайт WordPress. Помимо очевидного, которое заключается в том, чтобы дать людям доступ к вашему веб-сайту с помощью формы входа в WordPress:
- Повышенная безопасность. Сделайте свой веб-сайт более безопасным, требуя, чтобы люди входили в систему, чтобы увидеть ваш контент.