Добавление виджетов на iPhone — Служба поддержки Apple (RU)
Виджеты отображают актуальную информацию из любимых приложений — заголовки новостей, прогноз погоды, события в календаре, заряд аккумулятора и другие сведения. Можно просматривать виджеты на экране «Сегодня». Виджеты также можно добавить на экран «Домой» и экран блокировки, чтобы эта информация всегда была под рукой.
Просмотр виджетов
Для просмотра виджетов смахните вправо от левого края экрана «Домой» или экрана блокировки, затем выполняйте прокрутку вверх и вниз.
Просмотр виджетов, когда iPhone заблокирован
Откройте «Настройки» > «Face ID и код-пароль» (на iPhone c Face ID) или «Touch ID и код-пароль» (на других моделях iPhone).
Введите код‑пароль.
Включите экран «Сегодня» и «Поиск» (в разделе «Доступ с блокировкой экрана»).
Добавление виджета на экран «Домой»
Перейдите на страницу экрана «Домой», на которую требуется добавить виджет, затем коснитесь фона экрана «Домой» и удерживайте его, пока приложения не начнут покачиваться.

Коснитесь кнопки в верхней части экрана, чтобы открыть галерею виджетов.
Выполните прокрутку или поиск, чтобы найти нужный виджет, коснитесь его, затем смахните влево или вправо через варианты размера.
На виджетах разных размеров отображается разная информация.
Выбрав требуемый размер, коснитесь «Добавить виджет».
Пока приложения продолжают покачиваться, переместите виджет в нужное место на экране, затем нажмите «Готово».
Совет. Виджет «Смарт-стопка» (рядом с ним отображаются точки) — это набор виджетов, который использует такую информацию, как текущие время, геопозиция и занятие, чтобы в любой момент дня автоматически показывать Вам наиболее подходящий виджет. Вы можете добавить виджет «Смарт-стопка» на экран «Домой», а затем пролистать его, чтобы просмотреть содержащиеся в нем виджеты.
Изменение виджета
Большинство виджетов можно настроить прямо на экране «Домой» так, чтобы они отображали нужную Вам информацию. Например, для виджета «Почта» можно коснуться почтового ящика, показанного в виджете, а затем выбрать другой почтовый ящик, чтобы сообщения в этом почтовом ящике отображались в виджете. Либо Вы можете настроить Смарт-стопку так, чтобы она автоматически показывала один из добавленных в нее виджетов в зависимости от Ваших занятий, геопозиции, времени суток и т. д.
Например, для виджета «Почта» можно коснуться почтового ящика, показанного в виджете, а затем выбрать другой почтовый ящик, чтобы сообщения в этом почтовом ящике отображались в виджете. Либо Вы можете настроить Смарт-стопку так, чтобы она автоматически показывала один из добавленных в нее виджетов в зависимости от Ваших занятий, геопозиции, времени суток и т. д.
Чтобы открыть меню быстрых действий, на экране «Домой» коснитесь виджета и удерживайте его.
Коснитесь «Изменить виджет», если этот вариант доступен (или «Изменить стопку», если это Смарт-стопка), затем выберите параметры.
Для виджета «Смарт-стопка» можно включить или выключить параметр «Смарт-замена» или предложения виджетов, изменить порядок виджетов, перетягивая их в стопке, перетянуть виджет из «Смарт-стопки» на экран «Домой» или удалить виджет, коснувшись значка «–» в левом верхнем углу.
Если рекомендации виджетов включены, рекомендуемые виджеты приложений, которые Вы уже используете, автоматически появляются в «Смарт-стопке» в нужный момент в зависимости от Ваших прошлых действий.
 Вы можете добавить виджет в стопку, чтобы он всегда был под рукой.
Вы можете добавить виджет в стопку, чтобы он всегда был под рукой.Коснитесь кнопки «Готово».
Удаление виджета с экрана «Домой».
Коснитесь виджета и удерживайте его, чтобы открыть меню быстрых действий.
Коснитесь «Удалить виджет» (или «Удалить стопку»), затем коснитесь «Удалить».
См. такжеПерсональная настройка экрана блокировки на iPhoneПеремещение приложений и виджетов на экране «Домой» на iPhone
- Детали
- Отзывы
- Установка
- Разработка
Поддержка
Have you ever imagined you could create your website header and footer with Elementor for FREE?
Elementor Header & Footer Builder is a simple yet powerful WordPress plugin that allows you to create a layout with Elementor and set it as
— Header
— Footer
— Block (anywhere on the website)
Create Attractive Designs
Elementor editor gives you the flexibility to design beautiful sections. Using it you can create out of the box header and footer designs.
Using it you can create out of the box header and footer designs.
Pick Display Locations
Want to display a custom header template only on the homepage or on the blog archive page or on the entire website? Well, this plugin allows choosing a specific target location to display header and footer on.
Добавляйте блоки Elementor в любое место
Apart from header and footer, you can design custom templates with Elementor and set it at any place on the website with a shortcode.
Along with the main footer, the plugin gives the additional area — above the footer — where you can append your custom template. This gives great flexibility in footer design.
Available With Elementor Canvas Template
Your custom header/footer layout can be easily displayed on the pages where Elementor Canvas Template is enabled.
Comes With Inbuilt Widgets
The plugin offers inbuilt widgets that help to create header/footer layouts. These widgets offer basic required features so you don’t have to look for extra plugins.
These widgets offer basic required features so you don’t have to look for extra plugins.
- Site Logo — Automatically inherits a logo from the customizer. You can even set a custom image as a logo with a custom link and caption.
- Site Title — Site name will be automatically inherited from the customizer. You can add prefix, suffix, icon, and link with it.
- Site Tagline — It will display a tagline from the customizer. You get an option for prefix, suffix, icon, and link with it.
- Navigation Menu — Offers you list of already created menus on your website. You just need to choose the required one. If offers 4 layouts for the menu — horizontal, vertical, expanded and flyout. With many other options, you can even set custom icons to open and close the menu.
- Page Title — Displays your current post/page title and offers additional options for prefix, suffix, icon, link, and alignment.

- Retina Image — You can upload the retina image for high definition screens.
- WooCommerce Menu Cart — You can display current number of products in the cart along with the total price.
- Copyright — It offers constants to display copyright notice — [hfe_current_year] and [hfe_site_title].
- Search — Add a search form to your with different layout and styling options.
WORKS WITH ALL THEMES
Elementor Header & Footer Builder plugin works with all WordPress themes. Few of the themes have direct support while for few you can choose a method to add theme support.
In case you face any difficulty displaying header/footer, manually choose the theme support method. Visit Appearance > Elementor Header & Footer Builder > Theme Support. Select a method to suit your current theme and you are good to go!
STEPS TO USE THE PLUGIN
Step 1 — Visit Appearance > Elementor Header & Footer Builder and click on the ‘Add New’.
Шаг 2 — Выберите «Тип шаблона» (заголовок/подвал /блок). Установите его место отображения и роль.
Шаг 3 — Опубликуйте.
Шаг 4 — Редактируйте с помощью Elementor и создайте раздел.
Шаг 5 — Сохраните и вы закончили!
You can refer to our step-by-step article that will help you set Elementor headers and footers quickly.
LOOKING FOR PREMIUM ELEMENTOR ADDONS AND WIDGETS?
Check Ultimate Addons for Elementor. It is a library of creative and unique Elementor widgets that add more functionality and flexibility to your favorite page builder.
HAVE YOU TRIED ASTRA WITH ELEMENTOR?
Powering over 1+ Million WordPress websites, Astra is loved for the performance and ease-of-use it offers.
Люди любят тему Astra за —
Better Performance — Optimized code and modular architecture make Astra the most lightweight theme for a faster loading website!
Page Builder’s Best Friend — Astra works great with all page builders. Its support for custom layouts, Elementor templates, and ready-made starter sites makes it the best theme for Elementor.
Its support for custom layouts, Elementor templates, and ready-made starter sites makes it the best theme for Elementor.
Ready-to-use complete website templates — Astra offers free ready-made website demos built with Elementor. You can choose any of the Elementor Templates, tweak them as you want and go live in minutes!
SUPPORTED & ACTIVELY DEVELOPED
Need help with something? Have an issue to report? Visit Plugin’s Forum.
Get in touch with us on GitHub.
Made with love at Brainstorm Force!
- Go to Appearance -> Elementor Header & Footer Builder to create a new template.
- Assign template to be a header/footer and select display rules.
- For blocks, select the type of template as Custom Blocks. You can copy the shortcode and use it anywhere.
- Methods to add Theme Support.
- Default widgets available with Elementor Header & Footer Builder.
- Go to
Plugins -> Add Newand search for Elementor Header & Footer Builder.
- Activate the plugin through the ‘Plugins’ screen in WordPress.
- Go to
Appearance -> Elementor Header & Footer Builderto build a header or footer layout using Elementor. - After the layout is ready assign it as header or footer using the option
Select the type of template this is(screenshot)
How Does This Plugin Work?
- Go to Appearance -> Elementor Header & Footer Builder to build a header or footer layout using Elementor.
- Click on “Add New” and design a template with Elementor.
- Once the template is ready, set is as a header/footer/block using options “Type of Template” (screenshot).
a) For Header/Footer — Select the target location with the option “Display On”. With this Header/Footer will be visible only on selected locations for selected “User Roles”.
b) For Custom Block — Just copy the shortcode and add it anywhere on the website. Your designed template will display automatically.
 Display conditions or user roles will not be effective with shortcodes.
Display conditions or user roles will not be effective with shortcodes.
Yes, You can create the mobile responsive layout of your header using the plugin.
The Elementor Header & Footer Builder plugin just gives you a container where you can completely design the header using Elementor Page Builder, So the process of creating the mobile responsive layout is exactly the same as you would create a responsive layout of your other Elementor page.
Here is a documentation by Elementor Page builder which explains how you can create mobile responsive layouts using Elementor — https://elementor.com/introducing-mobile-editing/
This same applies when you are creating your Header/Footer using this plugin.
parfait
Works as described good
This script is infected, please do not use this plugin. it destroyed my website and increased the database size to 2 GB drastically.
Back in the day I used to have to find a theme that kind of matched a header I wanted and then fluff it with css. So much more control this way.
Easy to work with, did what I needed. 🌟🌟🌟🌟🌟
In terms of customer reviews, Elemento software has generally received positive feedback for their quality of work, timely delivery, and customer service. However, like any company, there may be instances where customers have had negative experiences or issues with their products or services.
Посмотреть все 1 992 отзыва
«Elementor Header & Footer Builder» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники
- Brainstorm Force
- Nikhil Chavan
«Elementor Header & Footer Builder» переведён на 12 языков. Благодарим переводчиков за их работу.
Благодарим переводчиков за их работу.
Перевести «Elementor Header & Footer Builder» на ваш язык.
Заинтересованы в разработке?
Посмотрите код, проверьте SVN репозиторий, или подпишитесь на журнал разработки по RSS.
1.6.13
- Compatibility with Elementor version 3.7.2 and Elementor Pro version 3.7.3.
1.6.12
- Compatibility with Elementor and Elementor Pro.
1.6.11
- Improvement: Compatibility with Elementor Pro version 3.7
- Fix: Removed meta tag attribute [maximum-scale=1] for a better accessibility.
1.6.10
- Improvement: Compatibility with Elementor version 3.6.
Removed elementor deprecated functions and replaced with latest functions.
Now to work with Elementor Header & Footer Builder, Elementor minimum version 3.5.0 or higher will be required.
1.6.9
- Improvement: Compatibility with Elementor Pro version 3.6
- Fix: Navigation Menu — If Polylang language switcher is present in the menu, it closes the menu with a click.

1.6.8
- Improvement: WordPress 5.9 compatibility.
1.6.7
- Improvement: Added GDPR support to Subscription form.
1.6.6
- Improvement: Added compatibility to Elementor core version 3.5.0. Now to work with EHF, Elementor minimum version 3.1.0 or higher will be required.
- Fix: PHP warning of undefined array key on responsive controls in all widgets.
1.6.5
- Fix: Hide empty cart count badge hiding even when cart is not empty.
1.6.4
- Improvement: Elementor 3.4 compatibility.
1.6.3
- Improvement: WordPress 5.8 compatibility.
- Improvement: Elementor 3.3 compatibility.
1.6.2
- Improvement: Copyright — Added custom link attributes support.
- Improvement: Page Title — Added custom link attributes support.
- Improvement: Retina Image — Added custom link attributes support.
- Improvement: Search — Added gradient color support to the search button.

- Improvement: Site Logo — Added custom link attributes support.
- Improvement: Site Title — Added custom link attributes support.
- Fix: Templates views section not displaying correctly and related code conflicting with Yoast SEO plugin.
- Fix: Widgets icon color issue with Elementor’s dark mode.
1.6.1
- Fix: Footer misplaced in the header or content area due to a bug introduced in v1.6.0.
1.6.0
- New: Added Email Subscription and About Us section on the settings page.
- New: Renamed the plugin to Elementor Header & Footer Builder.
- Improvement: Added an option to hide + & — sign added by Twenty Twenty-One Theme.
- Fix: Navigation Menu — Border for dropdown is also applying to the menu trigger icon.
- Fix: Navigation Menu — Fix top distance option for dropdown adding a top-margin to sub-menu.
- Fix: Navigation Menu — Fixed active color issues in case of full-page anchor links used in nav links.

- Fix: Navigation Menu — Navigation schema not working.
1.5.9
- Improvement: Added notice to update Elementor to v3.0.0 or higher
Elementor has deprecated few functions and namespaces with its v3.0.0. Following Elementor, our plugin too deprecates similar functions and namespaces. You will now require the Elementor v3.0.0 or higher. - Improvement: Elementor 3.2 Compatibility — Added Elementor Global Color and Typography scheme support.
- Fix: Navigation Menu — Last menu item button disappearing while switching from mobile to desktop.
- Fix: Navigation Menu — Last menu item button alignment not working in RTL view.
1.5.8
- Fix: Hardened allowed options in the editor to enforce better security policies.
1.5.7
- Improvement: Compatibility with Elementor v3.1.
- Fix: Navigation Menu — Undefined index notice when menu is not set.
1.5.6
- Fix: Buttons showing cart subtotal.

1.5.5
- Improvement: Compatibility with Elementor v3.1.
- Improvement: Cart — Added Items Count hover color options.
- Fix: jQuery shorthand deprecation warning for click() and focus() functions.
- Fix: Cart — Fixed fatal error due to cart initialization.
1.5.4
- Improvement: Compatibility to PHP v8.0.
- Improvement: Improved compatibility with Astra theme.
- Improvement: Navigation Menu — Added option to toggle menu item.
- Fix: Added ‘alt’ attribute to the widgets containing images.
- Fix: Closed the missing HTML tag in footer in the global theme compatibility.
- Fix: Navigation Menu — Alignment option not working for the last menu item set as ‘Button’.
1.5.3
- Fix: Polylang plugin conflicting issue with target rules.
- Fix: Navigation Menu — Double link attributes issue with translation plugins.
1.5.2
- Improvement: Compatibility with Polylang.

- Improvement: Navigation Menu — Added ‘SiteNavigationElement’ schema support.
- Improvement: Navigation Menu — Added support to SVG for toggle and close icon.
- Improvement: Navigation Menu — Added active color support to the link hover effects.
- Improvement: Page Title — Added option to disable the link.
- Fix: Exclude EHF templates from query for target rules — Specific Pages / Posts / taxonomies etc.
- Fix: Cart — Missing wrapper class in the control selector.
- Fix: Navigation Menu — Added responsive support to flyout box width.
1.5.1
- Fix: Retained GeneratePress theme’s after header while using EHF header.
- Fix: Target rule ‘Specific Pages/Posts/Taxonomies etc’ not working.
- Fix: Cart — Error in some cases.
1.5.0
- New: Search widget.
- New: Users can now share non-personal usage data to help us test and develop better products. ( Know More )
- Improvement: UI improvements.

- Improvement: Navigation Menu — Added active color for dropdown and current menu parent.
- Improvement: Navigation Menu — Changed the tablet breakpoint to 1024 in order to support iPad Pro.
- Fix: Compatibility to PHP v7.4.
- Fix: GeneratePress theme header now overriden by EHF.
- Fix: Cart — Count not increasing with AJAX call.
- Fix: Page Title — Added support for archive title.
- Fix: Site Title — Custom URL not working.
1.4.1
- Fix: EHF header overlapping Astra WooCommerce Off-Canvas.
- Fix: WooCommerce Menu Cart — ‘div’ tag of custom cart layout was not closed.
- Fix: WooCommerce Menu Cart — Fatal error with count when cart is empty.
1.4.0
- New: WooCommerce Menu Cart widget.
- Improvement: Compatibility to Elementor Pro v2.9 full site editing.
- Improvement: In-built support to Hello Elementor theme.
- Improvement: WPML support to before footer template.

- Improvement: Navigation Menu — Added option to convert last item into CTA.
1.3.1
- Fix: Copyright — Link with open in new tab not working.
- Fix: Navigation Menu — Hamburger menu click not working on responsive devices.
- Deprecated: Removed the theme dependency for the plugin, so removed the associated notice.
1.3.0
- New: Added ‘Site Logo’ widget.
- New: Added ‘Site Title’ widget.
- New: Added ‘Site Tagline’ widget.
- New: Added ‘Navigation Menu’ widget.
- New: Added ‘Page Title’ widget.
- Improvement: Elementor v2.9 compatibility.
1.2.2
- Fix: Add default fallback theme support after checking if current theme does not add it.
1.2.1
- Categorize the Elementor widgets in a separate category in the Elementor window.
- Hide target rules options when a custom block template is selected.
1.2.0
- New: Support all the themes, Includes two separate fallback methods so that you can create custom headers and footers for any theme.

- New: Added target rule engine, which allows you to have different headers/footers for different pages.
- New: Added Retina Image Elementor widget, which can be used as a Site Logo.
- New: Added Copyright widget and Shortcode for current year & site title.
- Improvement: Allow before footer to work on Elementor Canvas Template when not using Astra Theme.
- Improvement: Added support of
Before Footeraction for all the themes.
1.1.4
- Fix: Flush permalinks on plugin update to Elementor error when trying to edit the Header/Footer.
1.1.3
- Improvement: Allow changing the permalinks for the hfe templates (#162)
- Fix: WPML Translations do not work when using the Elementor Template as a shortcode. (#159)
- Fix: Page content appears over the header. (#150)
- Fix: Remove the deprecated function warning for shortcode functions. (Props @hogash #145)
1.1.2
- Fix: Depracated function warning from Elementor’s method
\Elementor\Post_CSS_File
1.
 1.1
1.1- Fix: Blank header being displayed when only footer is translated using WPML.
1.1.0
- New: Rename plugin to be Header Footer & Blocks builder as now the blocks templates can be used as shortcodes.
- New: Add templates before the footer for Astra Theme. Options for other themes will be coming soon.
- New: Use templates (Blocks) anywhere in your content with the help of shortcodes.
- Improvement: Improved the UI of the metabox for Header Footer post type.
1.0.16
- Fix: Make the theme not supported notice dismissable.
- Fix: Use specific selector when adding z-index for the header.
1.0.15
- Fix: Default Header being displayed for Generatepress and Gensis theme after v1.0.14.
1.0.14
- Fix: Fixes possible PHP notices/Errors due to WP_Query being called early for all the supported themes.
1.0.13
- Fix: PHP Notices and errors due to WP_Query being called early when some plugins use filters inside WP_Query.

1.0.12
- Fix: Compatibility with Elementor 2.0 changed canvas template path.
1.0.11
- Load the CSS footer early in the page to avoid slow rendering of CSS.
- Change the schema.org links to be https.
- Fix: Added correct schema markup for the footer.
1.0.10
- Load the header layout correctly in the in Elementor canvas template.
- Load the Elementor Pro CSS/JS files in .
- Provide more filters for the helper functions.
1.0.9
- Add Support for WPML.
- Updated the missing strings from the translations template.
1.0.8
- Allow filters to override the WP_Query parameters when retreiving the Header / Footer template id.
1.0.7
- Fix: Dismissable notice not actually dismissing.
1.0.6
- New: Option to display the header/footer on the pages using Elementor Canvas Template.
1.0.5
- Fix: Correctly check if Elementor actually is active before using its methods.
 This fixes errors for sites using older versions of PHP where Elementor does not actually get activated.
This fixes errors for sites using older versions of PHP where Elementor does not actually get activated.
1.0.4
- Improvement: Use Elementor’s created instance when rendering the markup for header/footer — Credits itay9001
1.0.3
- Fix: Adding theme support for the plugin does not remove the «no supported» notice.
1.0.2
- New: Added support for the OceanWP Theme.
- Fix: Load the Elementor header assets correctly in the header. This fixes header looking different just when loading the page as previously Elementor would load its CSS in the footer.
- Introduced helper functions for rendering and checking the headers to make it simpler to integrate HFE with more themes.
1.0.1
- New: Added support for the Astra WordPress theme — The Fastest, Most Lightweight & Customizable WordPress Theme.
- Moved the menu under Appearance -> Header Footer Builder.
- Fix: Header content getting hidden behind tha page content.

- Use Elemenntor’s canvas template when designing header and footer layout to have full width experience.
1.0.0
- Initial Release.
Мета
- Версия: 1.6.13
- Обновление: 4 месяца назад
- Активных установок: 1+ млн
- Версия WordPress: 4.4 или выше
- Совместим вплоть до: 6.1.1
- Версия PHP: 5.4 или выше
- Языки:
Chinese (China), Dutch, Dutch (Belgium), English (South Africa), English (US), French (France), Galician, Portuguese (Brazil), Spanish (Colombia), Spanish (Ecuador), Spanish (Mexico), Spanish (Spain) и Spanish (Venezuela).
Перевести на ваш язык
- Метки:
elementorelementor widgetheader footer builderheader template
- Дополнительно
Оценки
Посмотреть все
- 5 звёзд 1 926
- 4 звезды 48
- 3 звезды 2
- 2 звезды 5
- 1 звезда 12
Войдите, чтобы оставить отзыв.
Участники
- Brainstorm Force
- Nikhil Chavan
Поддержка
Решено проблем за последние 2 месяца:
17 из 33
Перейти в форум поддержки
Пожертвование
Would you like to support the advancement of this plugin?
Пожертвовать на развитие плагина
Как перевести нижний колонтитул и расширенные виджеты Elementskit с помощью WPML
ElementsKit совместим с WPML — плагином многоязычного перевода WordPress. Этот плагин позволяет создавать многоязычные сайты. Используя этот плагин, вы можете легко переводить свои полные сайты, включая верхний и нижний колонтитулы и расширенные виджеты.
В этой документации вы узнаете, как перевести нижний колонтитул заголовка ElementsKit и расширенные виджеты с помощью WPML.
Как настроить параметры подключаемого модуля WPML # Прежде чем вы сможете перевести свой веб-сайт, вам необходимо настроить параметры плагина WPML. Вот как это можно сделать:
Вот как это можно сделать:
Для перевода страниц ElementsKit Elementor с помощью WPML вам понадобятся два плагина: Эти два плагина:
- WPML Multilingual CMS и
- Перевод строк WPML.
Для получения дополнительной информации о процессе установки см. документацию.
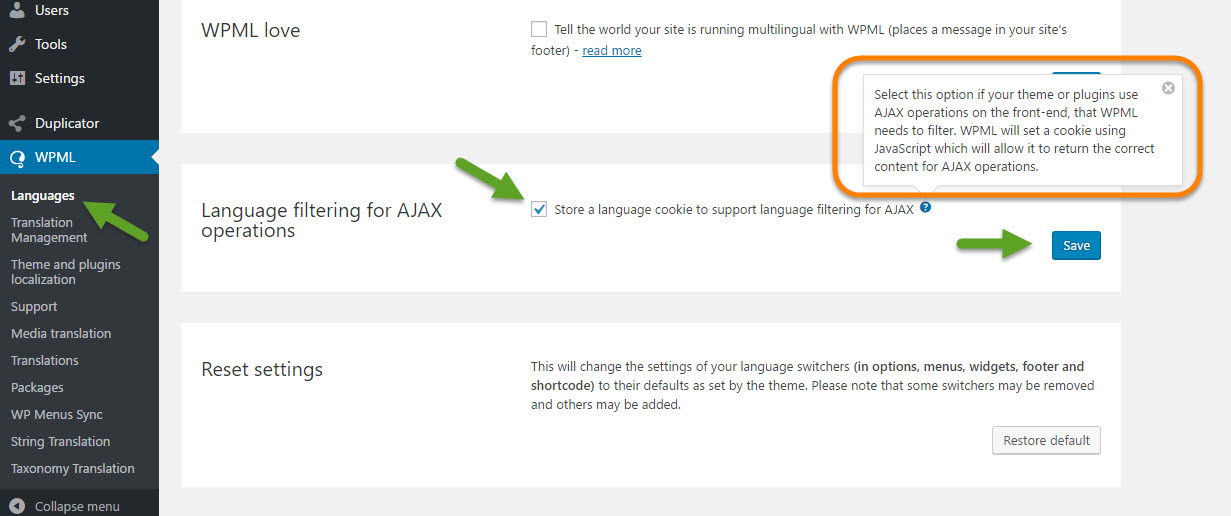
Шаг 2: Настройка языков #Теперь перейдите в WPML ⇒ Языки. В этом месте вы можете настроить следующие параметры, связанные с языком.
- Языки сайта: Здесь вы можете выбрать язык по умолчанию. Вы также можете добавить языки, которые хотите включить для этого сайта. Кроме того, у вас также есть возможность удалить язык из уже включенного списка.
- Язык Формат URL: Здесь вы можете изменить формат URL, который будет определять активный язык на сайте.
Перейдите к WPML ⇒ Настройки. Прокрутите вниз до редактора перевода. Здесь выберите вариант Advanced Translation Editor как для Editor для новых переводов, так и для Editor для переводов, ранее созданных с помощью Classic Translation Editor. Наконец, нажмите Сохранить для обновления.
Прокрутите вниз до редактора перевода. Здесь выберите вариант Advanced Translation Editor как для Editor для новых переводов, так и для Editor для переводов, ранее созданных с помощью Classic Translation Editor. Наконец, нажмите Сохранить для обновления.
Теперь, когда все важные настройки WPML выполнены, давайте перейдем к следующему разделу.
⚠️⚠️ Примечание:
Если при переводе ElementsKit Advanced Toggle Element и Off Canvas виджетов вы сталкиваетесь с проблемой « не отображается в расширенном редакторе перевода » с указанными виджетами, это связано с тем, что эти элементы имеют подэлемент внутри их.
Чтобы перевести такие элементы, вам необходимо следовать документации по , как переводить элементы ElementsKit с подэлементами.
Как перевести нижний колонтитул ElementsKit на несколько языков #
Убедитесь, что нижний колонтитул создан с помощью Elementor и ElementsKit. Чтобы перевести любую страницу, выполните следующие действия:
Чтобы перевести любую страницу, выполните следующие действия:
Шаг 1: Выберите верхний/нижний колонтитул #
Перейдите к ElementsKit ⇒ Верхний нижний колонтитул. Если вы успешно установили и активировали подключаемые модули WPML, вы должны увидеть новый столбец со значками +. Вы увидите значки + для всех доступных языков для этого веб-сайта. Теперь щелкните значок + языка, который вы хотите перевести для нижнего или верхнего колонтитула.
Шаг 2: Добавьте переводы #
После нажатия на значок + вы должны увидеть новое окно с Advanced Translator Editor. Здесь вы увидите все перечисленное содержимое. Вам нужно перевести каждый контент отдельно.
Чтобы добавить перевод к содержимому, щелкните значок +, добавьте перевод в раздел целевого языка (в данном случае немецкий), а затем щелкните значок галочки или нажмите Ctrl+Enter для сохранения.
Шаг 3: Окончательно завершите и посмотрите превью #
После добавления всех переводов нажмите «Завершить», чтобы обновить:
Вот окончательный предварительный просмотр того, как работает перевод WPML:
Как перевести виджеты ElementsKit Advanced на несколько языков #
Перевод расширенных виджетов ElementsKit, таких как как Advanced Tab, Advanced Slider и т. д. немного отличается, но совсем не сложно. Если вы используете какой-либо из расширенных виджетов ElementsKit, выполните следующие шаги, указанные ниже, чтобы перевести этот виджет.
д. немного отличается, но совсем не сложно. Если вы используете какой-либо из расширенных виджетов ElementsKit, выполните следующие шаги, указанные ниже, чтобы перевести этот виджет.
Примечание: Для этого документа мы собираемся перевести виджет расширенной вкладки с английского на немецкий язык. Вот как выглядит английская версия:
Шаг 1. Переведите страницу #
Первое, что вам нужно сделать, это перевести страницу, на которую вы добавили расширенный виджет. В этом списке перевода вы можете перевести все содержимое этой страницы вместе с видимым содержимым расширенного виджета.
Например, название всех вкладок вкладки «Дополнительно» и содержимое первой вкладки будут в списке для перевода, но не в других вкладках.
Примечание: Если вам нужна помощь в переводе страниц ElementsKit с помощью WPML, ознакомьтесь с этой документацией.
Шаг 2. Проверка настроек перевода типов сообщений #
Прежде всего необходимо убедиться, что параметры перевода типов сообщений, относящиеся к ElementsKit, отмечены галочкой. Для этого перейдите в WPML ⇒ Настройки. Затем прокрутите вниз до параметра «Перевод типов сообщений» и убедитесь, что отмечены два параметра (отмечены на снимке экрана ниже).
Для этого перейдите в WPML ⇒ Настройки. Затем прокрутите вниз до параметра «Перевод типов сообщений» и убедитесь, что отмечены два параметра (отмечены на снимке экрана ниже).
Шаг 3: Выберите языки для перевода #
Теперь перейдите к WPML ⇒ Управление переводами и установите флажки для недавно добавленных файлов динамического содержимого. Поскольку вкладка «Дополнительно» по умолчанию имеет 3 вкладки, она создала три динамических файла. Однако, если вы добавите больше вкладок, вы найдете здесь больше динамического содержимого.
Затем прокрутите вниз и выберите языки, на которые вы хотите перевести содержимое вкладки «Дополнительно», и нажмите «Перевести выбранный контент».
Шаг 4: Переведите содержимое #
Перейдите к WPML ⇒ Переводы. Отфильтровать результаты; в раскрывающемся списке выберите Элемент ElementsKit. Теперь нажмите «Перевести», чтобы открыть расширенный редактор переводчика. .
Здесь нажмите на значок +, добавьте перевод, затем нажмите на галочку или нажмите CTrl+Enter для сохранения. Когда вы закончите добавлять все переводы, нажмите «Завершить», чтобы обновить шаблон. Теперь вы должны увидеть статус перевода как завершенный.
Когда вы закончите добавлять все переводы, нажмите «Завершить», чтобы обновить шаблон. Теперь вы должны увидеть статус перевода как завершенный.
Повторите описанные выше шаги, чтобы перевести все вкладки расширенного содержимого виджета.
Теперь содержимое вашего расширенного виджета также будет переведено вместе с содержимым страницы.
Вот демонстрация того, как это будет выглядеть:
Как редактировать нижний колонтитул в WordPress
Хотите отредактировать нижний колонтитул на своем веб-сайте WordPress?
Вы знаете, какая часть вашего веб-сайта обычно имеет надпись «Powered by WordPress»?
Он также может содержать заявление об авторских правах, ссылки на ваши социальные сети, контактную информацию, дополнительный набор ссылок, таких как политика конфиденциальности, заявления об отказе от ответственности и, возможно, даже карту Google.
Посетителям вашего веб-сайта может показаться, что оператор по умолчанию немного неуместен, а иногда и немного непрофессионален.
Итак, имеет смысл отредактировать нижний колонтитул веб-сайта WordPress и выбрать отображение информации, связанной с вашим брендом.
Если вы хотите узнать, как редактировать нижний колонтитул в WordPress, вам стоит прочитать эту статью, так как мы рассмотрели все шаг за шагом!
Содержание
- Что такое нижний колонтитул WordPress?
- Примеры нижних колонтитулов веб-сайтов, которые вас вдохновят
- Как получить доступ и редактировать нижний колонтитул веб-сайта в WordPress
- Удаление текста «Powered by WordPress» из нижнего колонтитула WordPress
- Способ 1: редактирование нижнего колонтитула веб-сайта с помощью настройщика WordPress
- Способ 2: использование конструктора нижнего колонтитула Astra Header
- Способ 3. Редактирование нижнего колонтитула в WordPress с помощью плагина «Нижний колонтитул и блоки верхнего колонтитула»
- Способ 4. Редактирование файла footer.php
- Настройка нижнего колонтитула WordPress0020
- Как добавить код в нижний колонтитул WordPress
- Добавить код в нижний колонтитул вашего веб-сайта с помощью модуля пользовательского макета Astra
- Часто задаваемые вопросы по редактированию нижнего колонтитула в WordPress
- 1.
 Требуется ли веб-сайту нижний колонтитул?
Требуется ли веб-сайту нижний колонтитул? - 2. Законно ли удаление «Proudly Powered By WordPress»?
- 3. Можно ли добавлять изображения в нижний колонтитул?
- 4. Как добавить значки социальных сетей в нижний колонтитул?
- 5. Как добавить контактную форму в нижний колонтитул?
- 6. Как добавить карту Google в нижний колонтитул WordPress?
- 1.
- Заключительные мысли
Что такое нижний колонтитул WordPress?
Как следует из названия, нижний колонтитул веб-сайта находится в нижней части веб-сайта.
Например, внизу этой страницы (и, если на то пошло, на нашем сайте WP Astra) вы увидите следующее:
В дополнение к заявлению об авторских правах и значкам социальных сетей вы увидите набор дополнительные ссылки. Их можно добавить с помощью виджетов нижнего колонтитула.
При тщательном планировании нижний колонтитул веб-сайта может значительно повысить удобство работы пользователей за счет включения набора ссылок, позволяющих пользователям получать к ним доступ практически с любой страницы.
Примеры нижних колонтитулов веб-сайтов, которые вас вдохновят
Вот несколько примеров из наших собственных шаблонов веб-сайтов.
Хотя вы можете дать волю своему воображению и проявить творческий подход к дизайну нижнего колонтитула веб-сайта, эти примеры должны послужить вам источником вдохновения для начала работы.
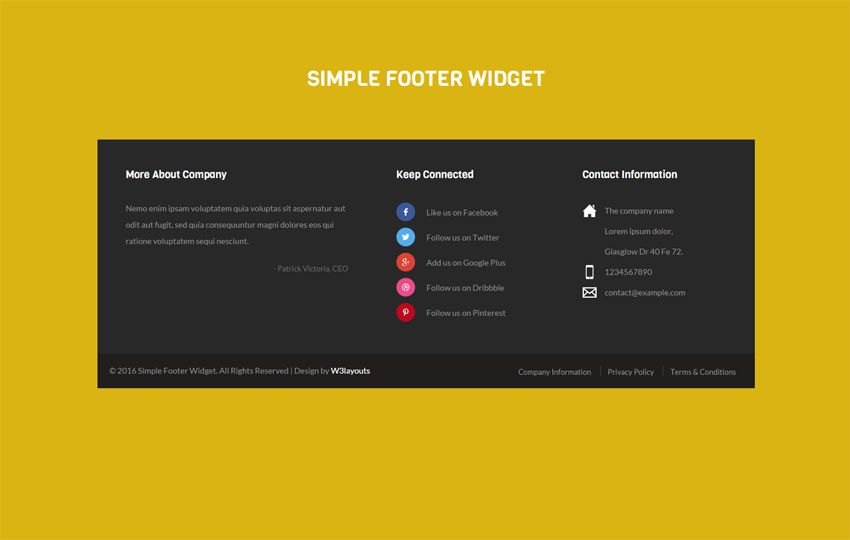
Online Health Coach
Простой понятный нижний колонтитул веб-сайта, который включает в себя призыв к действию «Подписаться на рассылку новостей», значки социальных сетей, заявление об авторских правах и строку «работает от».
Business Consultancy Firm
В этом примере нижний колонтитул включает адрес в дополнение к элементам, упомянутым ранее.
Агентство цифрового маркетинга
Хотите продвигать свой бизнес? Хотите напомнить пользователю об услугах, которые вы предлагаете? Что ж, включите их все в нижний колонтитул сайта!
Как показано в этом примере, пользователь получает напоминание о ваших бизнес-услугах, когда прокручивает страницу вниз. Это также работает, если у вас есть магазин электронной коммерции, поскольку у вас есть еще одна возможность продемонстрировать продукты.
Это также работает, если у вас есть магазин электронной коммерции, поскольку у вас есть еще одна возможность продемонстрировать продукты.
Магазин мебели
Как мы упоминали в предыдущем примере, этот нижний колонтитул содержит ссылки на отдельные категории продуктов. Это особенно помогает, когда вы ограничены в пространстве в верхнем меню навигации.
Технический блогер
Наконец, этот пример включает в себя все элементы, которые мы только что рассмотрели, т. е. ссылки на социальные сети, призыв к действию в новостной рассылке, отдельные ссылки, адрес, авторские права и строку с поддержкой.
Здравствуйте! Меня зовут Суджей, и я генеральный директор Astra.
Наша миссия — помочь малым предприятиям расти в Интернете с помощью доступных программных продуктов и образования, необходимого для достижения успеха.
Оставьте комментарий ниже, если хотите присоединиться к беседе, или нажмите здесь, если хотите получить личную помощь или пообщаться с нашей командой в частном порядке.
Как получить доступ и редактировать нижний колонтитул веб-сайта в WordPress
После того, как вы настроите веб-сайт WordPress, вы увидите его нижний колонтитул с заявлением об авторских правах и заявлением «Powered by WordPress», как на изображении ниже.
Доменное имя, упомянутое в заявлении об авторских правах, т. е. «Авторское право © 2020 Доменное имя», обычно заменяется вашим собственным доменом.
Независимо от того, являетесь ли вы организацией, желающей отобразить название вашего бренда в нижнем колонтитуле, или фрилансером, который хотел бы включить свою контактную информацию, редактирование нижнего колонтитула в WordPress дает вам необходимую дополнительную настройку.
Удаление текста «Powered by WordPress» из нижнего колонтитула WordPress
К счастью, редактировать нижний колонтитул веб-сайта в WordPress довольно просто.
Но обо всем по порядку.
Как получить доступ к нижнему колонтитулу? Является ли это файлом, и если да, то где он находится?
Обычно существует два способа редактирования нижнего колонтитула.
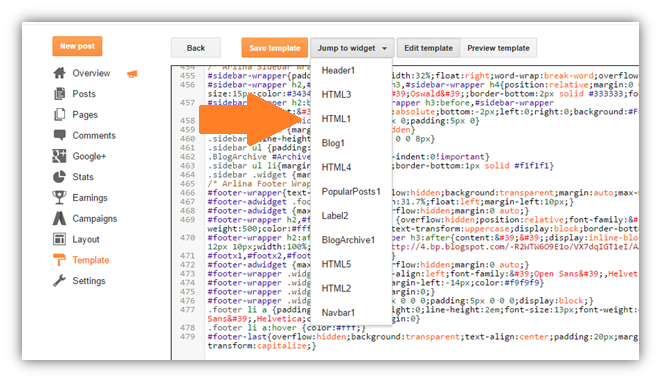
- Через редактор WYSIWYG (например, встроенный настройщик WordPress, конструкторы страниц, такие как Elementor, установка плагинов WordPress и т. д.)
Или
- Доступ к файлу «footer.php»
Если мы разделяем одинаковые чувства, то редактирование нижнего колонтитула с помощью редактора WYSIWYG (What You See Is What You Get) намного проще, чем открытие PHP-файла с бесконечными строками кода!
Хотя процесс редактирования нижнего колонтитула такой же, вам следует обратить внимание на его расположение.
Может различаться в зависимости от темы.
В 9 из 10 тем вы можете получить доступ к нижнему колонтитулу, перейдя в раздел «Настройка» в разделе «Внешний вид» ( Внешний вид > Настроить ), как показано ниже.
Альтернативный метод, если вы используете тему Astra, заключается в следующем: Внешний вид > Верхний колонтитул и блоки .
Итак, теперь вы знаете, как найти нижний колонтитул, давайте перейдем к нашему первому методу.
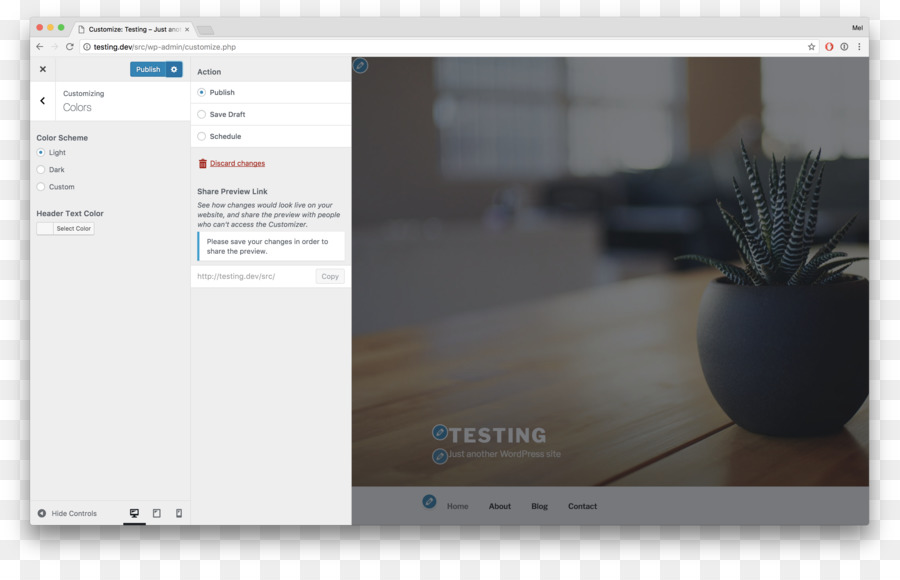
Метод 1: редактирование нижнего колонтитула веб-сайта с помощью настройщика WordPress
Мы предполагаем, что вы используете тему Astra, как и в этой статье.
Если вы используете любую другую тему, то настройки могут выглядеть немного иначе. Но вы по-прежнему можете редактировать нижний колонтитул через настройщик WordPress.
Как показано на изображении выше, вы можете редактировать ссылку об авторских правах Astra в нижней панели.
С помощью настройки нижнего колонтитула Astra вы также можете добавить виджет и меню.
С помощью виджета вы можете разблокировать безграничные возможности, такие как добавление значков социальных сетей, отображение последних сообщений, категорий и многое другое.
Вы также заметите встроенные теги в настраиваемых текстовых областях, такие как 2023 и [site_title]. Вы должны оставить это как есть, если вы не хотите возвращаться каждый год и обновлять текущий год и название сайта!
Хотите добавить сюда пользовательский HTML?
Например, вы можете добавить текст «Размещено на BlueHost» и гиперссылку в нашем примере выше.
Ссылка также может быть вашей партнерской ссылкой, на тот случай, если вы хотите получать вознаграждение за рекомендацию услуги хостинга.
Как это делается?
Ну, вам придется добавить несколько тегов HTML.
Чтобы вставить ссылку, вам необходимо включить тег «Якорь» (). Итак, если вы хотите связать только «Размещено на BlueHost», ваша строка кода будет выглядеть следующим образом:
Без ссылки:
Веб-сайт, размещенный на BlueHost
С партнерской ссылкой (тег привязки):
Веб-сайт Размещено на BlueHost
С партнерской ссылкой (якорным тегом), открывающейся в новом окне:
Веб-сайт Размещен на BlueHost
Не забудьте нажать кнопку « Опубликовать » на top, как только вы закончите, чтобы сохранить изменения.
Вуаля! Ваш нижний колонтитул только что был обновлен на вашем веб-сайте.
Метод 2: Использование конструктора нижнего колонтитула Astra Header
Этот метод предназначен только для тех, кто использует тему Astra.
Компания Astra представила конструктор верхних и нижних колонтитулов с функцией перетаскивания. Это дает вам свободу настраивать навигацию и нижний колонтитул вашего веб-сайта без написания единой строки кода. Просто перетащите!
У вас есть полный контроль над расположением и стилем элементов нижнего колонтитула с помощью интерактивного редактора.
Предполагая, что у вас установлена Astra, перейдите к Внешний вид > Настройка > Конструктор нижнего колонтитула .
С помощью Visual Builder (как показано на рисунке) вы можете добавлять различные элементы нижнего колонтитула и управлять ими.
Когда дело доходит до настройки только что добавленных элементов, это можно сделать на вкладке «Общие» и «Дизайн».
Новый визуальный конструктор нижнего колонтитула — это расширенный конструктор нижнего колонтитула, который позволяет мгновенно вносить изменения, отражающиеся на вашем веб-сайте.
Просто перетащите необходимые виджеты в разные разделы, и все готово.
Во втором методе предполагается, что у вас установлены Astra и конструктор страниц Elementor. Это просто делает создание и редактирование веб-страниц намного проще.
Для начала установим плагин.
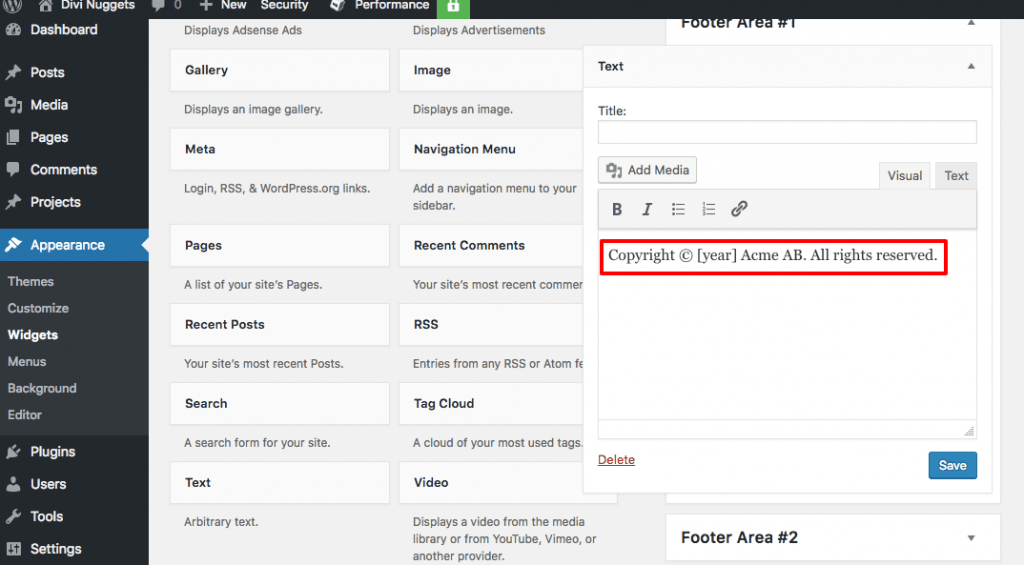
Перейдите к «Плагины > Добавить новый » и найдите « Elementor Нижний колонтитул заголовка и блоки 9».0008 ’ плагин.
Установить и активировать этот плагин.
После активации этого плагина перейдите к « Внешний вид> Верхний колонтитул и блоки ». Вы найдете шаблон « Нижний колонтитул ».
Вы найдете шаблон « Нижний колонтитул ».
Нажмите « Редактировать с помощью Elementor » под шаблоном «Нижний колонтитул».
Теперь вы будете перенаправлены в раздел « Edit Copyright » в вашем конструкторе страниц Elementor.
Когда вы вносите изменения в текст, вы можете визуально просмотреть, как он будет отображаться в нижнем колонтитуле веб-сайта.
После внесения необходимых изменений и правок нажмите « Обновить » (внизу страницы). Ваши изменения теперь будут доступны на вашем веб-сайте.
Разве мы не говорили, что редактировать нижний колонтитул сайта в WordPress очень просто! Точно так же вы можете редактировать заголовок WordPress с помощью Elementor.
Хотя три приведенных выше метода были довольно простыми, этот метод требует некоторого программирования. Хотя этот метод не слишком технический, вы должны выполнить все шаги, упомянутые здесь.
Для начала вам необходимо установить дочернюю тему. Почему?
Допустим, вы внесли изменения в основные файлы PHP, и в следующий раз, когда вы получите уведомление об обновлении темы, вы продолжите и обновите свою тему.
Что, конечно, правильно. Всегда обновляйте свои темы и плагины!
Вы заметите, что после обновления темы все изменения, внесенные вами в файлы PHP, исчезнут. Затирается свежими новыми версиями в рамках обновления.
Чтобы этого не произошло, рекомендуем создать дочернюю тему.
Это подводит нас к крайне важному вопросу.
Как создать дочернюю тему?
Перейдите к «Генератору дочерних тем Astra».
Введите имя дочерней темы, которую вы хотите создать. Это может быть любое имя на ваш выбор.
Для этой статьи мы создадим дочернюю тему и назовем ее mychildtheme.0008», чтобы загрузить дочернюю тему, но мы рекомендуем вместо этого нажать « Дополнительные параметры ».
В разделе «Дополнительные параметры» вы можете настроить такие поля, как «Автор», «URL-адрес автора», «Имя папки» и выбрать снимок экрана (который появляется в качестве дизайна обложки для темы).
Например, в разделе « Автор », « URL-адрес автора » и « Имя папки » мы ввели «Моя дочерняя тема» (имя по вашему выбору), «https://mychildthemeddomain .com» (это должно быть имя домена, под которым вы устанавливаете дочернюю тему) и «mychildtheme» (имя папки, под которой дочерняя тема будет установлена на действующем сервере) соответственно.
Выберите скриншот, предпочтительно изображение размером 1200×900, в соответствии с темой Astra. Это, опять же, исключительно ваш выбор.
После выполнения всех вышеперечисленных шагов нажмите « Создать ». Ваша дочерняя тема, в данном случае «mychildtheme.zip», будет загружена.
Теперь перейдите в раздел «Внешний вид » > «Темы» > «Добавить новый» > «Загрузить тему». ’
Загрузите дочернюю тему, а затем установите и активируйте ее.
Отлично, ваша дочерняя тема активирована.
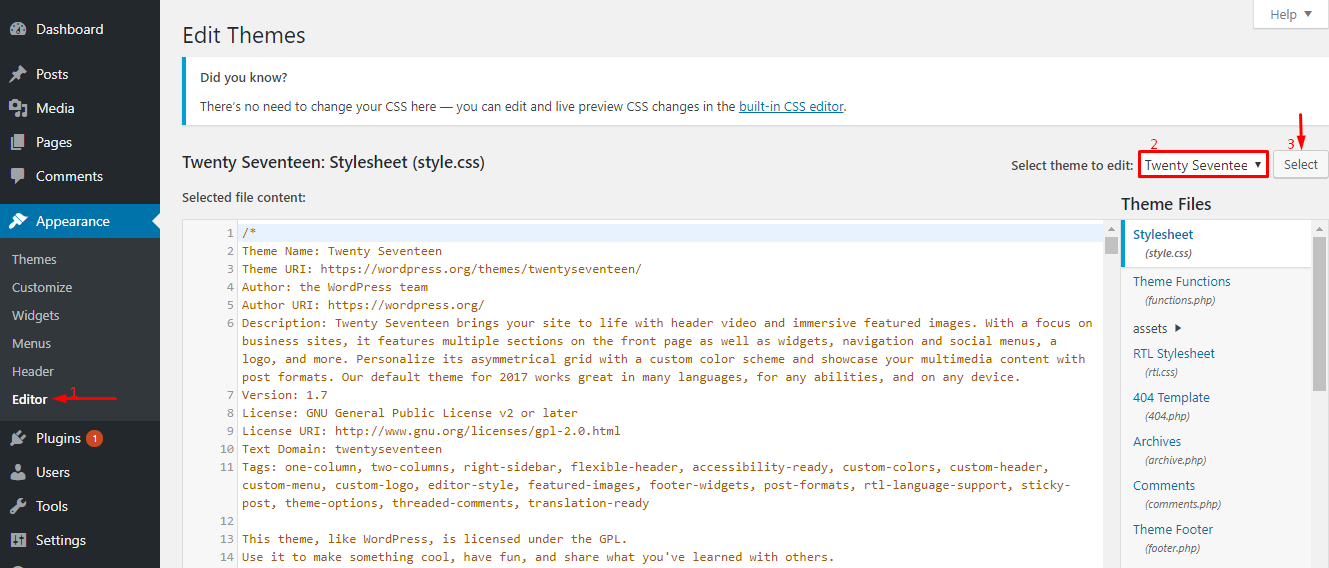
Теперь перейдите к « Внешний вид > Редактор тем ».
Время от времени вам может быть предложено не использовать редактор тем. Если вы будете осторожны и не закончите редактировать (или даже удалять) файлы, все в порядке.
По умолчанию вы заметите, что дочерняя тема, которую вы только что установили, выбрана в редакторе тем.
Файлы по умолчанию в дочерней теме будут « style.css » и « functions.php ».
Итак, если вы хотите отредактировать « footer.php », вам придется скопировать файл из родительской темы в дочернюю тему.
Одним из таких способов является создание нового пустого файла с именем footer.php в вашей системе и загрузка его в папку дочерней темы.
Вы также можете скопировать и загрузить файл footer.php родительской темы (если вы не можете создать файл footer.php).
Просто убедитесь, что вы удалили код из него и добавили только тот код, который хотите изменить. Это переопределит файл footer.php родительской темы 9.0003
После того, как вы окажетесь в редакторе тем (вернитесь на панель управления WordPress), найдите файл « footer. php » в разделе « Файлы темы ». Он находится среди файлов в правой части панели управления.
php » в разделе « Файлы темы ». Он находится среди файлов в правой части панели управления.
Обратите внимание на текст « Powered by WordPress » среди кода (как выделено ниже)
Замените текст своим брендом и после завершения нажмите « Обновить файл ». не слишком ли это было сложно?
Настройка нижнего колонтитула WordPress
Ранее в этой статье мы упоминали, как редактировать нижний колонтитул с помощью настройщика WordPress.
Используя настройщик, вы можете изменять цвета, добавлять фоновое изображение и экспериментировать с типографикой нижнего колонтитула WordPress.
После активации модуля «Цвета и фон», доступного в Astra Pro, вы получаете дополнительную возможность добавить фоновое изображение на панель нижнего колонтитула.
После активации перейдите на Внешний вид > Настроить > Нижний колонтитул > Панель нижнего колонтитула .
Под опцией Цвет фона вы увидите вкладку для добавления изображения. Идите вперед и включите фоновое изображение, которое сочетается с нижним колонтитулом вашего сайта.
Идите вперед и включите фоновое изображение, которое сочетается с нижним колонтитулом вашего сайта.
То же самое касается типографики.
После активации модуля типографики в настройках Astra Pro вы можете найти некоторые специальные параметры типографики в разделе «Внешний вид» > «Настроить» > «Нижний колонтитул» > «Панель нижнего колонтитула» .
Хотите больше вариантов оформления? Ознакомьтесь с модулем Footer Widgets, который поставляется с надстройкой Astra Pro.
Чего не следует делать
В дополнение к методам, упомянутым выше, существует еще один метод редактирования нижнего колонтитула в WordPress. То есть путем редактирования файла «.css».
Хотя мы объясним, как это делается, эту опцию мы рекомендуем вам не использовать. Причина этого будет раскрыта в ближайшее время.
Вернитесь снова к ‘ Внешний вид> Редактор тем », и на этот раз выберите файл «style.css» из списка файлов справа в разделе « Theme Files ».
Найдите (CTRL + F) «.site».
Вы заметите блок кода, начинающийся с «.site». Как тот, который выделен на изображении выше.
Включите следующую строку кода.
.site-info {display: none;}
Вы можете вставить эту строку после закрывающих скобок (}) и перед «.site-».
Например, на изображении выше исходный код выглядит следующим образом (из строки № 1875).
}
.site-title {Можно заменить на
}
.сайт-информация {отображение: нет;}
.site-title { Когда вы закончите, нажмите « Обновить файл ». Вот и все.
Хотя этот вариант не слишком технический, мы не рекомендуем его исключительно с точки зрения SEO.
Приведенная выше строка кода, то есть .site-info {display: none;} , является средством сокрытия информации о сайте. Что сводится к сокрытию контента на вашей веб-странице.
Сокрытие контента не устраивает Google и может привести к негативным последствиям для SEO, таким как низкий рейтинг ключевых слов, а в некоторых случаях вообще не ранжирование!
Прочтите эту статью «Все, что вам нужно знать о скрытом тексте и поисковой оптимизации» от Search Engine Journal, если вы хотите узнать больше.
Пока мы рассказываем, как это сделать, мы настоятельно рекомендуем вам не использовать этот метод.
Как добавить код в нижний колонтитул WordPress
Хотите добавить собственный код в нижний колонтитул WordPress? Может быть, встроить видео, какой-нибудь счетчик статистики сайта или, может быть, даже какой-нибудь код отслеживания?
Согласен, большинство кодов отслеживания включены в заголовок вашего веб-сайта, но зачем исключать этот вариант?
Хотя существует несколько способов добавить код в нижний колонтитул вашего веб-сайта WordPress, мы рассмотрим один из них с использованием пользовательских макетов, которые поставляются с Astra Pro.
Добавьте код в нижний колонтитул вашего веб-сайта с помощью модуля пользовательских макетов Astra
Для использования пользовательских макетов вам потребуется версия Astra Pro. Вперед, установите и активируйте Astra Pro.
После активации перейдите на Внешний вид > Параметры Astra и прокрутите вниз до той части, где вы видите Пользовательские макеты .
Активируйте пользовательские макеты.
Вы увидите новую вкладку в разделе Внешний вид > Параметры Astra , что означает Пользовательские макеты .
Щелкните Пользовательские макеты , а затем Добавить новый .
Вы будете перенаправлены на страницу, показанную ниже.
Включите пользовательский код в область с надписью «9».0007 ’.
Если вы прокрутите немного вниз, вы заметите некоторые параметры настройки пользовательского макета.
Один из вариантов — выбрать, куда вы хотите включить пользовательский код, т. е. либо в верхний колонтитул, либо в нижний колонтитул, на страницу 404, либо в качестве крючков.
В этом случае выберем Нижний колонтитул .
Далее у вас есть еще несколько настроек, таких как Stick , Display On, и User Roles .
Обратите внимание на верхние и нижние колонтитулы, которые прилипают к верхней или нижней части экрана? 9Опция 0007 Stick позволяет сделать именно это.
Вы можете решить, где отображать фрагмент кода, используя параметр Display On . Вы также можете не показывать код на некоторых страницах, добавив правило исключения.
Когда вы закончите со всеми настройками, не забудьте сохранить и опубликовать их.
Изменения нижнего колонтитула теперь будут отображаться на всем веб-сайте.
Хотите больше возможностей для редактирования нижнего колонтитула веб-сайта и добавления пользовательского кода? Ознакомьтесь с нашей подробной статьей о том, как добавить код в верхний и нижний колонтитулы WordPress.
Часто задаваемые вопросы по редактированию нижнего колонтитула в WordPress
1. Нужен ли веб-сайту нижний колонтитул?
Веб-сайту не требуется нижний колонтитул, но его использование полезно. Обычно в нижнем колонтитуле размещаются заявления об авторских правах, значки социальных сетей, набор ссылок меню, адрес, в некоторых случаях карта и другие элементы страницы.
Можем ли мы включить их в другое место? Определенно, вы можете. Все сводится к тому, как вы хотели бы организовать ссылки на свой сайт. Большинство организаций используют основное пространство своего веб-сайта, чтобы выделить наиболее важные ссылки, такие как их продукты и услуги.
В идеале вы не хотели бы перегружать первоклассную недвижимость такими ссылками, как Политика конфиденциальности, Отказ от ответственности и раскрытие информации FTC. Таким образом, хотя эти ссылки одинаково важны, мы могли бы добавить дополнительный набор ссылок (дополнительное меню) в меню нижнего колонтитула.
2. Законно ли удаление «Proudly Powered By WordPress»?
Да, удаление ссылок «Proudly Powered by WordPress» из нижнего колонтитула является законным. Начнем с того, что WordPress бесплатен. WordPress находится под лицензией GPL, то есть Стандартной общественной лицензией, которая предоставляет четыре основные свободы.
Как показано на изображении выше, полученном от самого WordPress, платформа дает нам свободу использовать, изменять и даже распространять WordPress. Это не ограничивается только платформой WordPress, но также и любыми темами и плагинами WordPress. Конечно, темы и плагины должны быть из официального каталога WordPress.org.
Это не ограничивается только платформой WordPress, но также и любыми темами и плагинами WordPress. Конечно, темы и плагины должны быть из официального каталога WordPress.org.
Так что не волнуйтесь. Вы можете продолжить и отредактировать нижний колонтитул в WordPress.
3. Можно ли добавлять изображения в нижний колонтитул?
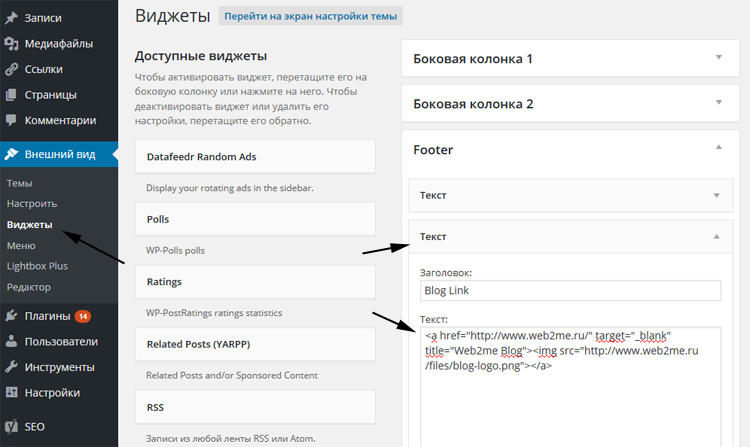
Да, вы можете добавлять изображения в нижний колонтитул, и вот как. Для начала перейдите на «Внешний вид» > «Настроить» > «Нижний колонтитул» > «Виджеты нижнего колонтитула» ’ (мы упростили эту задачу с помощью серии изображений ниже).
В разделе «Виджеты нижнего колонтитула» выберите вариант альтернативного макета. Выберите вариант макета, который отображает четыре поля.
Теперь, когда вы выбрали вариант компоновки 4 виджетов для нижнего колонтитула, продолжайте и установите виджеты для каждого блока в разделе Внешний вид > Настройка > Виджеты > Область виджетов нижнего колонтитула 1/2/3/4 .
Включить изображение в соответствующую область виджета нижнего колонтитула.
В качестве альтернативы, если у вас установлена последняя версия WordPress, то есть WordPress 5,8, перейдите к Внешний вид > Виджеты .
Прокрутите вниз до той части, где вы видите четыре области виджета нижнего колонтитула. Нажмите на соответствующий виджет нижнего колонтитула и добавьте блок изображения.
Не забудьте обновить изменения, когда закончите.
Вот как просто добавить изображение в нижний колонтитул WordPress!
4. Как добавить значки социальных сетей в нижний колонтитул?
Добавить иконки социальных сетей в нижний колонтитул очень просто. Вместо «виджета изображений » вы добавляете виджет со значками социальных сетей. Да, для этого вам потребуется плагин для социальных сетей, но все остальное просто.
Вы можете выбрать один из нескольких вариантов, доступных в репозитории плагинов WordPress.
После того, как вы установили и активировали плагин, под значками социальных сетей выберите «Добавить виджет» в виджет нижнего колонтитула по вашему выбору, и ваши значки социальных сетей появятся в нижнем колонтитуле.
5. Как добавить контактную форму в нижний колонтитул?
Добавить контактную форму в нижний колонтитул очень просто. Как показано ниже, вместо добавления « Image Widget » в нижний колонтитул добавьте виджет « WPForms ».
Чтобы получить виджет WPForms, сначала необходимо установить плагин WPForms и создать контактную форму.
После добавления виджета WP Forms в виджет нижнего колонтитула, например, в область виджета нижнего колонтитула 1, выберите форму, которую вы хотите включить в нижний колонтитул.
Например, выберите « Контактная форма 1 », как показано на рисунке, и нажмите « Сохранить », когда закончите.
Обновите свою веб-страницу, и вы увидите форму в нижнем колонтитуле.
6. Как добавить карту Google в нижний колонтитул WordPress?
Вы можете легко добавить карту Google в нижний колонтитул WordPress. Вместо использования виджета изображения есть два способа добавить карту Google в нижний колонтитул.
Первый способ — встраивание кода. Подумайте о карте, которую вы хотели бы включить в свой нижний колонтитул или на веб-сайт.
Скопируйте HTML-код, который появляется в разделе «Встроить карту».
Затем в виджет нижнего колонтитула по вашему выбору добавьте блок « Пользовательский HTML ».
После добавления блока «Пользовательский HTML» в виджет нижнего колонтитула вставьте скопированный HTML-код в область содержимого.
Затем нажмите « Сохранить ».
Альтернативный вариант — установить плагин, например виджет Карт для Google Карт, и добавить виджет в нижний колонтитул. И остальная часть процедуры такая же, как описано выше.
Заключительные мысли
Хотя нижний колонтитул — это последнее, что могут заметить ваши посетители, это довольно важный элемент вашего веб-сайта WordPress. Это еще один способ добавить важную информацию и ссылки, которые могут служить напоминанием для ваших посетителей, когда они прокручивают страницу вниз.

