HTML тег
❮ Назад Вперед ❯
Тег <footer> выделяет нижний колонтитул (“подвал”) веб-сайта или раздела. Как правило, в нем размещается информация об авторских правах, контактные данные, ссылки для навигации и т.д.
В пределах одной страницы можно разместить несколько тегов <footer>. К примеру, можно разместить нижний колонтитул внутри тега <article> для хранения относящейся к статье информации (ссылки, сноски, и т.д.).
В нем могут содержаться другие HTML элементы, кроме тегов <footer> и <header>.
Тег <footer> недавно вошел в спецификацию HTML 5, он поддерживается всеми браузерами.
Если в нижнем колонтитуле содержится контактная информация, то ее необходимо размещать в теге <address>.
Содержимое тега пишется между открывающим (<footer>) и закрывающим (</footer>) тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
.
header {
height: 40px;
padding: 20px 20px 0;
background: #e1e1e1;
}
.main-content {
height: 60vh;
padding: 20px;
}
footer {
padding: 10px 20px;
background: #666;
color: white;
}
a {
color: #00aaff;
}
</style>
</head>
<body>
<div>Заголовок / Меню</div>
<div>
<h2>Основной контент</h2>
<p>Это какой-то параграф. </p>
</div>
<footer>
<p>Компания © W3docs. Все права защищены.</p>
</footer>
</body>
</html>Попробуйте сами!
Результат
Тег <footer> поддерживает глобальные атрибуты и атрибуты событий.
Как добавить стиль к тегу <footer> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <footer>:
- CSS свойство font-style задает стиль шрифта: normal | italic | oblique | initial | inherit
- CSS свойство font-family создает приоритетный список названий семейства шрифтов и/или общее имя шрифтов для выбранных элементов.

- CSS свойство font-size задает размер щрифта.
- CSS свойство font-weight устанавливает насыщенность шрифта.
- CSS свойство text-transform задает регистр текста (заглавные или строчные буквы).
- CSS свойство text-decoration устанавливает оформление текста. Оно является сокращенным свойством для text-decoration-line, text-decoration-color, text-decoration-style.
Цвет текста внутри тега <footer>:
- CSS свойство color определяет цвет контента и оформления текста.
- CSS свойство background-color устанавливает фоновый цвет элемента.
Стили форматирования текста для тега <footer>:
- CSS свойство text-indent указывает размер отступа первой строки в текстовом блоке.
- CSS свойство text-overflow указывает, как будет отображаться пользователю строчный текст, выходящий за границы блока.
- CSS свойство white-space указывает, как будут отображены пробелы внутри элемента.

- CSS свойство word-break указывает перенос строки.
Другие свойства для тега <footer>:
- CSS свойство text-shadow добавляет тень к тексту.
- CSS свойство text-align-last выравнивает последнюю строку текста.
- CSS свойство line-height устанавливает межстрочный интервал.
- CSS свойство letter-spacing устанавливает расстояние между буквами/символами в тексте.
- CSS свойство word-spacing устанавливает расстояние между словами в тексте.
При помощи HTML и CSS можно создать много разных эффектов для сайта. Один из самых простых примеров — это фиксация элемента в любой части страницы при скроллинге. В этой статье мы расскажем, что собой представляет футер и как его зафиксировать без JavaScript. Также рассмотрим footer HTML примеры.
Футер — это объект, который находится внизу сайта. Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com. При скроллинге он всегда остается на месте:
Иногда такой элемент закрепляют на странице, чтобы при прокрутке он всегда был на виду. Эффект при этом будет такой же, как, например, у блока с чатом на сайте cloud.timeweb.com. При скроллинге он всегда остается на месте:
Далее рассмотрим несколько наглядных примеров, как зафиксировать HTML footer на странице.
Пример 1Создадим простой футер сайта в виде цветного блока с одним словом.
Шаг 1. Напишем HTML-код с большим количеством абзацев, чтобы при прокрутке показать зафиксированный элемент:
<html>
<head>
<style>
</style>
</head>
<body><h2>Простой пример зафиксированного подвала</h2>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p>
<p>This text is additional</p><div>
<p>Footer</p>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
При помощи CSS-кода выберем шрифт текста на странице и цвет фона, а также настроим расположение элемента:
<style>
body {
font-family: PT Astra Sans;
background-color: #e9e9f0;
}
.footer {
background-color: #2e34e5;
position: fixed;
right: 0;
bottom: 0;
text-align: center;
width: 99%;
font-size: 19px;
font-weight: bold;
color: #fafaff;
}
</style>
В итоге получится синий футер на сайте, который при прокрутке страницы всегда остается внизу. Такой объект с текстом растянут по всей ширине окна.
Пример 2Как сделать подвал сайта так, чтобы в нем были ссылки на внешние ресурсы? Об этом мы расскажем во втором примере: ссылки будут на фотографии бесплатного фотостока.
Шаг 1. Добавим ссылки на три разных изображения, чтобы потом добавить их в footer HTML:
<html>
<head><style> </style>
</head>
<body>
<h3>Пример зафиксированного подвала со ссылками на изображения</h3>
<div>
<div>
<p>
<a href="https://images.unsplash.com/photo-1483728642387-6c3bdd6c93e5?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=876&q=80">Фото1</a>
<a href="https://images.unsplash.com/photo-1570092178365-4cd46034bb19?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=1032&q=80">Фото2</a>
<a href="https://images.unsplash.com/photo-1604231751678-3f2b03928c10?ixlib=rb-1.2.1&ixid=MnwxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8&auto=format&fit=crop&w=774&q=80">Фото3</a>
</p>
</div>
</div>
</body>
</html>
Шаг 2. При помощи CSS-кода настроим размеры сайта и футер с тремя ссылками:
.wrapper {
height: 1111px;
}
.footer {
background-color: #aac5fa;
position:fixed;
right:0;
bottom:0;
width:99%;
height: 101px; }
. text {
text {
float:none;
font-size:29px;
word-spacing:40px;
padding-left:29px;
}
</style>
Шаг 3. Сделаем так, чтобы при наведении на ссылки менялся размер текста и цвет заливки:
<style>a:active {
text-decoration: none;
}a:link {
text-decoration: none;
}a.menu:hover {
font-size:29px;
background-color:#8eff8c;}
</style>
В итоге получится такой footer HTML CSS:
Пример 3Теперь рассмотрим вариант, как сделать подвал сайта HTML с изображениями-ссылками на два популярных сайта в России. Тег footer не понадобится.
Шаг 1. Напишем код с большим абзацем, добавим значки соцсетей «ВКонтакте» и «Одноклассники», а также укажем ссылки на их сайты:
<html>
<head>
<style></style>
</head>
<body>
<div>
Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга. Этот текст нужен просто для того, чтобы показать, как будет двигаться футер во время скроллинга.

</div>
<div>
<div>
<a href="https://vk.com/feed"><img src="https://cdn-icons-png.flaticon.com/512/25/25684.png" alt="VK icon"></a>
<a href="https://ok.ru/"><img src="https://cdn-icons-png.flaticon.com/512/48/48971.png" alt="OK icon"></a>
</div>
</div>
</body>
</html>
Шаг 2. С помощью CSS-кода закрепим footer внизу страницы и выберем параметры по цвету и не только. Фон страницы будет серым, а объекта со значками — синим.
<style>
#wrapper {
margin: 344 auto 433px;
width: 399px;
}body {
background-color: e2e1eb;
}#footer {
background-color: #301fed;
position: fixed;
left: 0;
bottom: 0;
height: 70px;
padding-left: 29px;
color: #f3f2ff;
width: 99%;
}.all-symbols {
float:left;
margin-top:19px;
padding-left:199px;
}.
symbol {
color: #fffcfc;
margin-top:6px;
margin-left:29px;
height:29px;
}</style>
Шаг 3. Теперь сделаем так, чтобы фоновый цвет становился белым при наведении курсора на значки:
<style>.symbol:hover {
padding:2px;
background-color:#fffcfc;
}
</style>
В результате получится страница, на которой футер будет со значками «ВКонтакте» и «Одноклассники»: по ним можно перейти на сайты соцсетей.
Пример 4Теперь рассмотрим, как сделать footer внизу страницы HTML с необычным эффектом. Блок будет спрятан под страницей — чтобы его показать, нужно обратить внимание на другой объект. В этом случае таким элементом будет красный квадрат с пунктиром.
Шаг 1. В HTML-код добавим много абзацев: будет удобнее проверить фиксацию футера на странице:
<style> </style><h2>Чтобы найти footer, наведите курсор на красный квадрат</h2>
<h3><p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p><p>A simple paragraph is for example here.</p></p></h3>
<div>
<div>
<div></div>
<div>
<div>
<div>
<h2>Спрятанный футер</h2>
</div>
</div>
</div>
</div>
Шаг 2. Теперь добавим следующий CSS-код, в котором определим параметры фона, футера на сайте и не только. Шрифт выберем PT Astra Sans, а фон будет голубым.
Шрифт выберем PT Astra Sans, а фон будет голубым.
<style>
.wrapper {
height: 1111px;
}body{
background-color:#8f85ff;
font-family: PT Astra Sans;
text-align:center;
color:#e8e6fc;
}
.footer #block{
position:relative;
margin-top:2px;
width:99,99%;
height:99%;
background: #120f2b;
}.footer #text{
Position: relative;
right:201px;
width:123px;
margin:14 auto;
top:-51px;
}.footer1{
float:left;
width:499px;
}.footer h2{
color: #ffc9c9;
font-family: PT Astra Sans;
margin-top:69px;
margin-left:39px;
}
</style>
Шаг 3. Теперь создадим красный квадрат, который будет показывать спрятанный блок. При помощи значения dashed сделаем такой объект пунктирным, чтобы он выделить его еще больше.
<style>
…
.footer #knopka{
width:50px;
height:50px;
border: #d41542 8px dashed;
margin:-3 auto;
position:center;}
.footer #knopka:hover{
width:50px;
height:50px;
border: #d41542 8px dashed;
}
.footer {
position: fixed;
right:0;
bottom:0;
width: 99%;
height: 2em;
overflow:hidden;
transition: all 2s ease;}
.footer:hover {
transition: all 2s ease;
height: 9em;
}
…</style>
В итоге выйдет страница, на которой спрятанный footer CSS будет плавно появляться и исчезать в любом моменте прокрутки. Такой эффект доступен на любой части страницы. Футер появляется только тогда, когда курсор наведен вниз окна.
ИтогиМы рассмотрели 4 способа, как зафиксировать подвал сайта HTML. В основном нам помогли следующие CSS-свойства со значениями:
- Position: fixed;
- Right: 0;
- Bottom: 0.
Вместо текста и ссылок в футере можно указать форму для поиска по сайту или запрос клиентам оставить свои контактные данные. Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
Но такие большие блоки могут мешать просмотру страницы. В этом случае поможет способ, который мы рассмотрели в 4 примере: можно создать небольшой элемент, скрывающий подвал HTML.
10 лучших примеров нижнего колонтитула Bootstrap HTML и CSS фрагментов
Даниэль — Блог —
Еще не нашли идею футера для своего сайта? Вы должны знать, что существуют разные способы отображения отличного нижнего колонтитула, который служит справочным материалом для ваших пользователей Интернета. Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Для удобства пользователей я предлагаю вам отобразить стильный нижний колонтитул, соответствующий общему дизайну вашего сайта.
нижний колонтитул Bootstrap HTML
Позаботьтесь о своем нижнем колонтитуле!
Вы, наверное, задаетесь вопросом, так ли важно заботиться о нижнем колонтитуле вашего веб-сайта. Точно, если вы хотите позаботиться о посетителях своего сайта, не пренебрегайте макетом футера. Эта функция улучшает взаимодействие с пользователем, поскольку экономит время. Большинство посетителей ищут информацию или полезные ссылки в нижней части веб-сайта. Поэтому, если ваш нижний колонтитул плохо представлен, люди могут покинуть ваш сайт, надеясь быстро получить доступ к контактной информации, которая обычно находится внизу. Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
С идеальным фрагментом вы получите обогащающий, увлекательный и оригинальный нижний колонтитул. Таким образом, вы можете работать с HTML, CSS или Bootstrap. Если посетитель доходит до конца страницы, ему нужна дополнительная информация. Ваша цель — сохранить его на своем сайте или побудить его отреагировать. Вот почему, помимо эстетики, ваш нижний колонтитул должен быть структурирован. Предложите меню, которые позволят вам поддерживать связь с вашими посетителями, чтобы успешно разработать нижний колонтитул. Эти примеры нижнего колонтитула помогут вам завершить ваш проект.
Если посетитель доходит до конца страницы, ему нужна дополнительная информация. Ваша цель — сохранить его на своем сайте или побудить его отреагировать. Вот почему, помимо эстетики, ваш нижний колонтитул должен быть структурирован. Предложите меню, которые позволят вам поддерживать связь с вашими посетителями, чтобы успешно разработать нижний колонтитул. Эти примеры нижнего колонтитула помогут вам завершить ваш проект.
1. Нижний колонтитул Bootstrap с меню и формой
Нижний колонтитул с меню и формой привлекает большое внимание пользователей Интернета, поскольку они смогут найти новые элементы, которые могут соответствовать их поиску. Таким образом, одним нажатием кнопки пользователь может быстро получить ответы на свои вопросы. Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
2. Базовый нижний колонтитул Bootstrap
Простой не значит плохой. Этот пример сложный. Он отображает основные сведения о сайте, такие как главная страница, службы, кнопки социальных сетей и авторские права. В этом шаблоне меню расположены по центру на белом фоне. Вы можете легко настроить этот нижний колонтитул в соответствии со своими предпочтениями. Этот очень классический тип нижнего колонтитула часто используется, потому что он обеспечивает легкость чтения для посетителей. Это отличная альтернатива, позволяющая избежать перегрузки вашего сайта.
В этом шаблоне меню расположены по центру на белом фоне. Вы можете легко настроить этот нижний колонтитул в соответствии со своими предпочтениями. Этот очень классический тип нижнего колонтитула часто используется, потому что он обеспечивает легкость чтения для посетителей. Это отличная альтернатива, позволяющая избежать перегрузки вашего сайта.
3. Нижний колонтитул Bootstrap с колонками
Нижний колонтитул со столбцами представляет собой более классический макет по сравнению с другими типами нижних колонтитулов. Он обеспечивает достаточно места для всех ваших ссылок. Вы можете разместить на своем сайте нижний колонтитул с тремя столбцами. Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
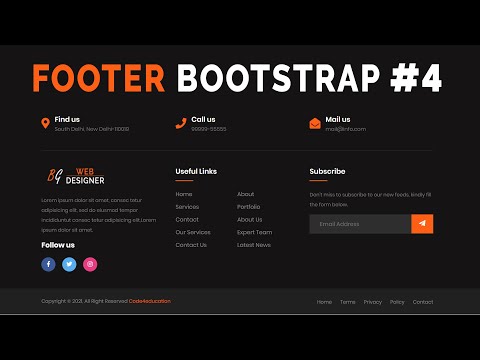
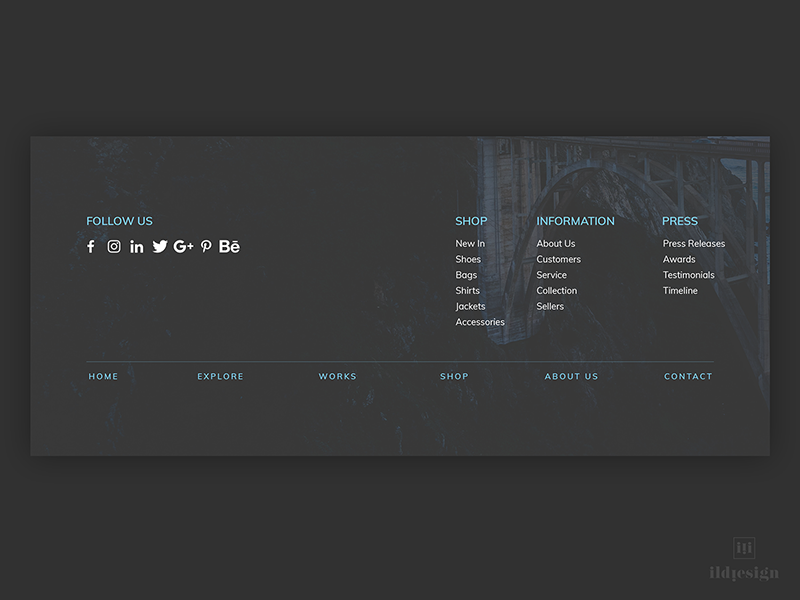
4. Темный нижний колонтитул Bootstrap
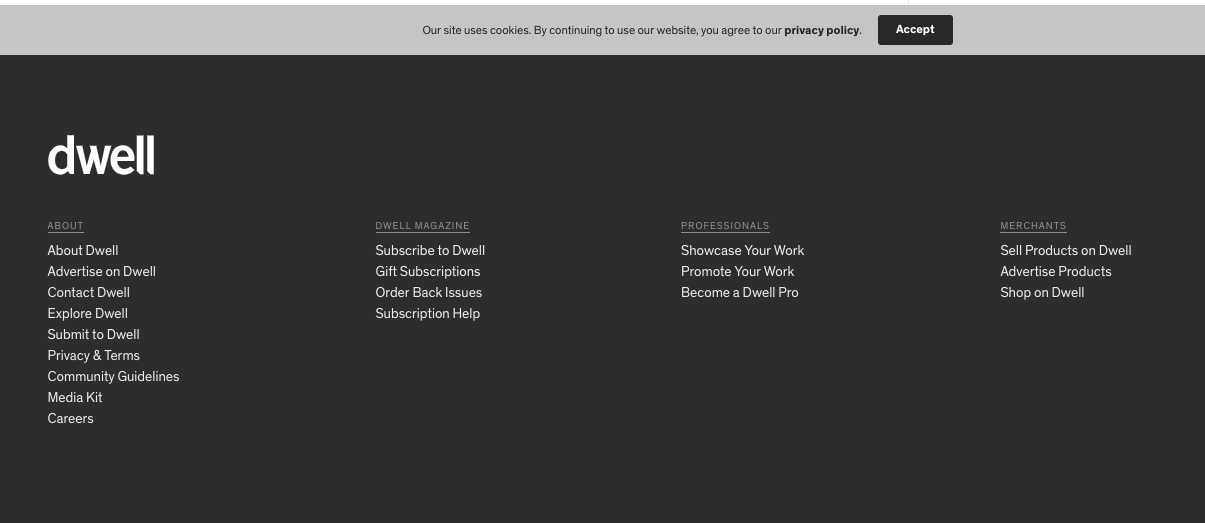
В этом примере у вас есть нижний колонтитул веб-сайта с темной темой. Это также классический нижний колонтитул, но стильный. Это привлекает пользователей, так как слова будут светлее. Действительно, он включает в себя все меню, которые можно найти в нижнем колонтитуле, такие как описание компании, предлагаемые услуги и вкладки, которые предоставляют дополнительную информацию о сайте. Эти меню расположены в столбцах для лучшей видимости. Значки социальных сетей и авторских прав уходят вниз.
5. Нижний колонтитул Bootstrap с внешними и внутренними ссылками
Размещение внешних ссылок позволяет вам лучше ссылаться на ваш сайт. Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
6. Нижний колонтитул в дизайне Bootstrap
Нижний колонтитул, чтобы быть привлекательным, не должен выглядеть как дополнение ко всему сайту. Убедитесь, что есть неординарный дизайн. Это можно легко сделать с помощью Bootstrap 4. Этот дизайн нижнего колонтитула позволяет вам иметь четкий, но более оригинальный нижний колонтитул. Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
7. Анимированный нижний колонтитул Bootstrap
Анимированный нижний колонтитул привлекает большое внимание благодаря отображаемому эффекту. Это один из способов выделиться. Движущиеся изображения или простая анимация, это всегда будет иметь настоящий успех. Этот шаблон сочетает в себе все элементы нижнего колонтитула, но с анимированной линией, которая привлекает внимание. Эта анимация побуждает посетителей переходить по вашим ссылкам и подписываться на вашу страницу.
Это один из способов выделиться. Движущиеся изображения или простая анимация, это всегда будет иметь настоящий успех. Этот шаблон сочетает в себе все элементы нижнего колонтитула, но с анимированной линией, которая привлекает внимание. Эта анимация побуждает посетителей переходить по вашим ссылкам и подписываться на вашу страницу.
8. Элегантный нижний колонтитул Bootstrap
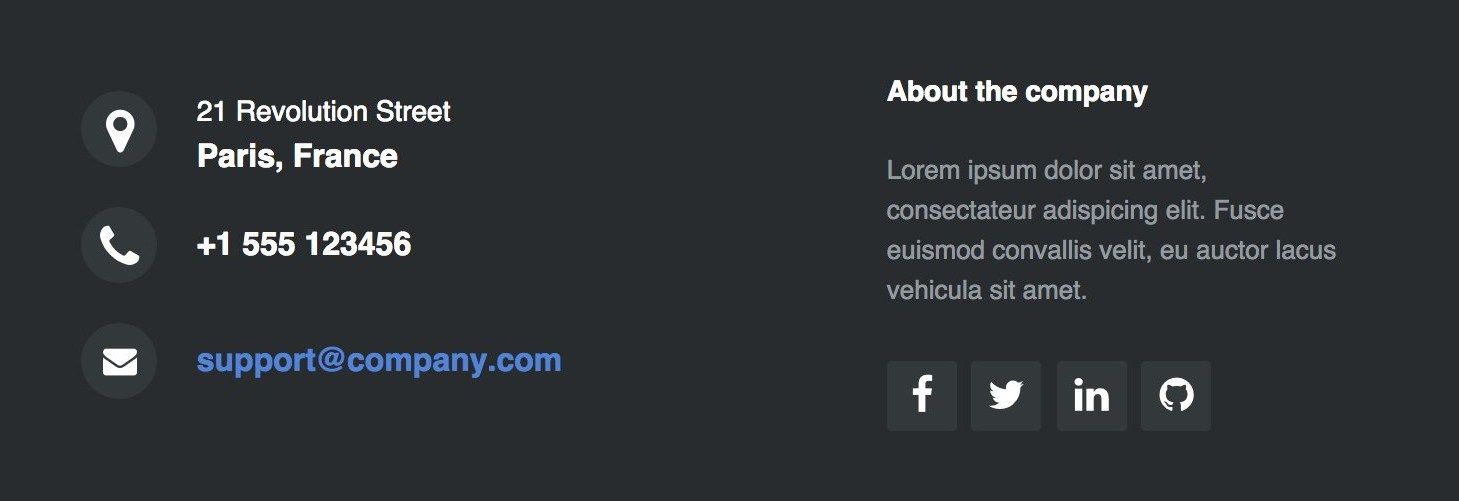
Этот тип нижнего колонтитула немного оригинальнее. Буквы отображаются серым цветом на более темном фоне. Этот нижний колонтитул выделяет информацию о владельце сайта. Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
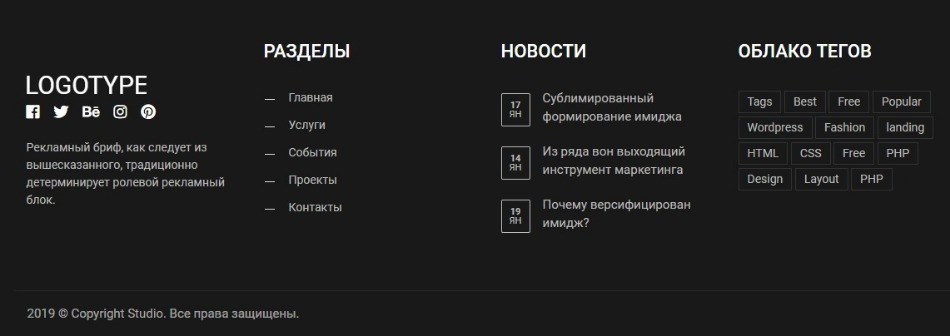
9. Большой нижний колонтитул Bootstrap
Этот нижний колонтитул очень впечатляет, так как содержит множество меню, которые могут удовлетворить потребности ваших посетителей. Различные варианты помещаются в столбец и накладываются друг на друга. Вы можете предлагать меню в этом нижнем колонтитуле: о, ссылки на страницы, новые сообщения в блоге и контакты. Презентация классическая, с темным фоном, выделяющим каждую вкладку. Это было бы идеально для веб-сайта компании.
Различные варианты помещаются в столбец и накладываются друг на друга. Вы можете предлагать меню в этом нижнем колонтитуле: о, ссылки на страницы, новые сообщения в блоге и контакты. Презентация классическая, с темным фоном, выделяющим каждую вкладку. Это было бы идеально для веб-сайта компании.
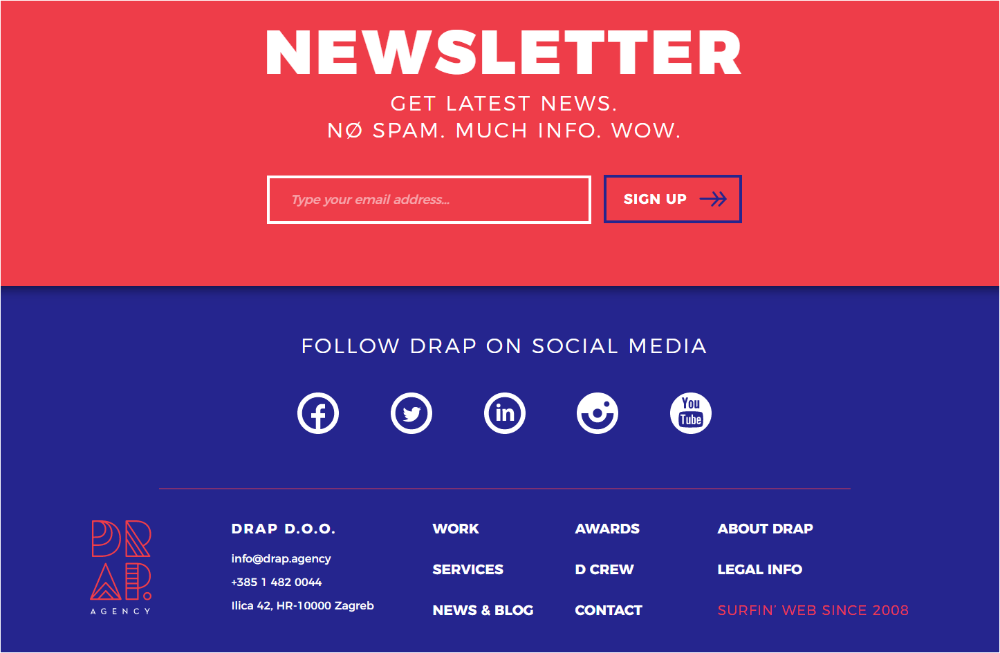
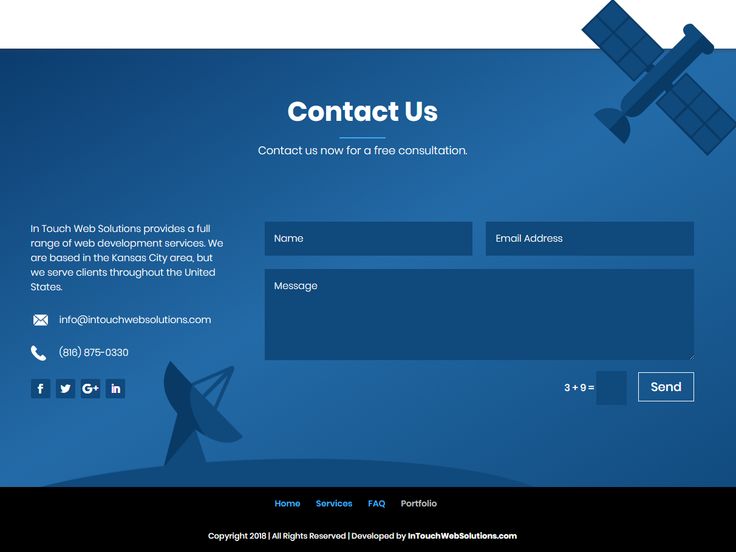
10. Эффективный нижний колонтитул Bootstrap
Отображение нижнего колонтитула с контактной формой всегда является хорошим вариантом для рассмотрения. Ваш нижний колонтитул будет отображаться слева, ваши наиболее важные ссылки (внешние или внутренние) и набор значков социальных сетей. В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
Заключение
В настоящее время отображение нижнего колонтитула на сайте является обязательным. Посетители довольно быстро переходят к нижней части страницы для получения дополнительной информации. Дайте им возможность лучше узнать вас через нижний колонтитул. Для этого у вас есть выбор с этими замечательными примерами, созданными с помощью Bootstrap, который идеально подходит для адаптивного нижнего колонтитула. Черпая вдохновение из этих различных дизайнов, я надеюсь, что у вас получится несколько хороших колонтитулов.
Для этого у вас есть выбор с этими замечательными примерами, созданными с помощью Bootstrap, который идеально подходит для адаптивного нижнего колонтитула. Черпая вдохновение из этих различных дизайнов, я надеюсь, что у вас получится несколько хороших колонтитулов.
Какие ваши любимые? У вас есть примеры, чтобы показать нам? Не стесняйтесь комментировать ниже.
Lire cet article en Français
- Интернет
Еще не нашли идею футера для своего сайта? Вы должны знать, что существуют разные способы отображения отличного нижнего колонтитула, который служит справочным материалом для ваших пользователей Интернета. Это позволит им получить доступ к определенной информации в нижней части всех страниц и статей на вашем сайте. Цель состоит в том, чтобы эффективно разместить ваши данные с небольшой оригинальностью, чтобы привлечь внимание ваших посетителей. Отсюда важность правильного выбора футера.
Для удобства пользователей я предлагаю вам отобразить стильный нижний колонтитул, соответствующий общему дизайну вашего сайта. Чтобы вам было проще, я выбрал 10 примеров нижнего колонтитула Bootstrap для вашего вдохновения.
Чтобы вам было проще, я выбрал 10 примеров нижнего колонтитула Bootstrap для вашего вдохновения.
нижний колонтитул Bootstrap HTML
Позаботьтесь о своем нижнем колонтитуле!
Вы, наверное, задаетесь вопросом, так ли важно заботиться о нижнем колонтитуле вашего веб-сайта. Точно, если вы хотите позаботиться о посетителях своего сайта, не пренебрегайте макетом футера. Эта функция улучшает взаимодействие с пользователем, поскольку экономит время. Большинство посетителей ищут информацию или полезные ссылки в нижней части веб-сайта. Поэтому, если ваш нижний колонтитул плохо представлен, люди могут покинуть ваш сайт, надеясь быстро получить доступ к контактной информации, которая обычно находится внизу. Когда их не устраивает информация, отображаемая на вашем сайте, они возвращаются в Google для другого поиска или переходят на другой сайт.
С идеальным фрагментом вы получите обогащающий, увлекательный и оригинальный нижний колонтитул. Таким образом, вы можете работать с HTML, CSS или Bootstrap. Если посетитель доходит до конца страницы, ему нужна дополнительная информация. Ваша цель — сохранить его на своем сайте или побудить его отреагировать. Вот почему, помимо эстетики, ваш нижний колонтитул должен быть структурирован. Предложите меню, которые позволят вам поддерживать связь с вашими посетителями, чтобы успешно разработать нижний колонтитул. Эти примеры нижнего колонтитула помогут вам завершить ваш проект.
Если посетитель доходит до конца страницы, ему нужна дополнительная информация. Ваша цель — сохранить его на своем сайте или побудить его отреагировать. Вот почему, помимо эстетики, ваш нижний колонтитул должен быть структурирован. Предложите меню, которые позволят вам поддерживать связь с вашими посетителями, чтобы успешно разработать нижний колонтитул. Эти примеры нижнего колонтитула помогут вам завершить ваш проект.
1. Нижний колонтитул Bootstrap с меню и формой
Нижний колонтитул с меню и формой привлекает большое внимание пользователей Интернета, поскольку они смогут найти новые элементы, которые могут соответствовать их поиску. Таким образом, одним нажатием кнопки пользователь может быстро получить ответы на свои вопросы. Когда он заполнит форму, у вас будет его контакт. Вы сможете легко общаться с ним, что принесет больше прибыли вашему сайту.
2. Базовый нижний колонтитул Bootstrap
Простой не значит плохой. Этот пример сложный. Он отображает основные сведения о сайте, такие как главная страница, службы, кнопки социальных сетей и авторские права. В этом шаблоне меню расположены по центру на белом фоне. Вы можете легко настроить этот нижний колонтитул в соответствии со своими предпочтениями. Этот очень классический тип нижнего колонтитула часто используется, потому что он обеспечивает легкость чтения для посетителей. Это отличная альтернатива, позволяющая избежать перегрузки вашего сайта.
В этом шаблоне меню расположены по центру на белом фоне. Вы можете легко настроить этот нижний колонтитул в соответствии со своими предпочтениями. Этот очень классический тип нижнего колонтитула часто используется, потому что он обеспечивает легкость чтения для посетителей. Это отличная альтернатива, позволяющая избежать перегрузки вашего сайта.
3. Нижний колонтитул Bootstrap с колонками
Нижний колонтитул со столбцами представляет собой более классический макет по сравнению с другими типами нижних колонтитулов. Он обеспечивает достаточно места для всех ваших ссылок. Вы можете разместить на своем сайте нижний колонтитул с тремя столбцами. Вы упоминаете на нем информацию, которую считаете важной. Он наиболее ценится из-за ясности его представления. Это эффективный способ категоризировать ваши данные, у пользователей не возникнет проблем с поиском информации. Но не забудьте сбалансировать столбцы и тщательно выбрать, какие меню отображать для каждого столбца. Упомянутая информация должна быть той, которую ваши пользователи Интернета хотят обнаружить.
4. Темный нижний колонтитул Bootstrap
В этом примере у вас есть нижний колонтитул веб-сайта с темной темой. Это также классический нижний колонтитул, но стильный. Это привлекает пользователей, так как слова будут светлее. Действительно, он включает в себя все меню, которые можно найти в нижнем колонтитуле, такие как описание компании, предлагаемые услуги и вкладки, которые предоставляют дополнительную информацию о сайте. Эти меню расположены в столбцах для лучшей видимости. Значки социальных сетей и авторских прав уходят вниз.
5. Нижний колонтитул Bootstrap с внешними и внутренними ссылками
Размещение внешних ссылок позволяет вам лучше ссылаться на ваш сайт. Для этого типа нижнего колонтитула у вас будет тот же стиль, что и для нижнего колонтитула с колонкой. Но вы добавляете еще один столбец, в котором отображаются ссылки, ведущие пользователя на определенную страницу. Это может быть одна или несколько ссылок. Выберите полезные ссылки, которые относятся к вашей странице, ссылки, которые увеличат добавленную стоимость, ссылки, которые можно настроить в соответствии с вашими целями. Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
Например, поставить ссылки, которые ведут на ваш аккаунт в социальных сетях. Таким образом, пользователь сможет подписаться на вас всего одним щелчком мыши. Вы можете создать этот нижний колонтитул с помощью Bootstrap 4. Это даст вам стильный нижний колонтитул, который привлечет много посетителей.
6. Нижний колонтитул в дизайне Bootstrap
Нижний колонтитул, чтобы быть привлекательным, не должен выглядеть как дополнение ко всему сайту. Убедитесь, что есть неординарный дизайн. Это можно легко сделать с помощью Bootstrap 4. Этот дизайн нижнего колонтитула позволяет вам иметь четкий, но более оригинальный нижний колонтитул. Он собирает всю информацию о сайте в виде столбца. Действительно, он отображает контакты и ссылки, которые должны знать пользователи. Кроме того, это позволяет посетителям увидеть небольшое резюме представления страницы. Внизу вы можете найти вкладки для доступа к социальным сетям.
7. Анимированный нижний колонтитул Bootstrap
Анимированный нижний колонтитул привлекает большое внимание благодаря отображаемому эффекту. Это один из способов выделиться. Движущиеся изображения или простая анимация, это всегда будет иметь настоящий успех. Этот шаблон сочетает в себе все элементы нижнего колонтитула, но с анимированной линией, которая привлекает внимание. Эта анимация побуждает посетителей переходить по вашим ссылкам и подписываться на вашу страницу.
Это один из способов выделиться. Движущиеся изображения или простая анимация, это всегда будет иметь настоящий успех. Этот шаблон сочетает в себе все элементы нижнего колонтитула, но с анимированной линией, которая привлекает внимание. Эта анимация побуждает посетителей переходить по вашим ссылкам и подписываться на вашу страницу.
8. Элегантный нижний колонтитул Bootstrap
Этот тип нижнего колонтитула немного оригинальнее. Буквы отображаются серым цветом на более темном фоне. Этот нижний колонтитул выделяет информацию о владельце сайта. Его контакты и адрес отображаются в этом футере. Он также имеет классический вид с макетом столбца и разделом социальных сетей. В этом нижнем колонтитуле вы можете увидеть поле, предназначенное для поиска. Это облегчит пользователю переход к определенной опции.
9. Большой нижний колонтитул Bootstrap
Этот нижний колонтитул очень впечатляет, так как содержит множество меню, которые могут удовлетворить потребности ваших посетителей. Различные варианты помещаются в столбец и накладываются друг на друга. Вы можете предлагать меню в этом нижнем колонтитуле: о, ссылки на страницы, новые сообщения в блоге и контакты. Презентация классическая, с темным фоном, выделяющим каждую вкладку. Это было бы идеально для веб-сайта компании.
Различные варианты помещаются в столбец и накладываются друг на друга. Вы можете предлагать меню в этом нижнем колонтитуле: о, ссылки на страницы, новые сообщения в блоге и контакты. Презентация классическая, с темным фоном, выделяющим каждую вкладку. Это было бы идеально для веб-сайта компании.
10. Эффективный нижний колонтитул Bootstrap
Отображение нижнего колонтитула с контактной формой всегда является хорошим вариантом для рассмотрения. Ваш нижний колонтитул будет отображаться слева, ваши наиболее важные ссылки (внешние или внутренние) и набор значков социальных сетей. В правой части ваши посетители увидят элегантную контактную форму. Это отличный пример того, каким должен быть эффективный нижний колонтитул.
Заключение
В настоящее время отображение нижнего колонтитула на сайте является обязательным. Посетители довольно быстро переходят к нижней части страницы для получения дополнительной информации. Дайте им возможность лучше узнать вас через нижний колонтитул.
Какие ваши любимые? У вас есть примеры, чтобы показать нам? Не стесняйтесь комментировать ниже.
Lire cet article en Français
- Интернет
О Даниэле
Увлеченный Интернетом с 2007 года, Даниэль защищает вдову и сироту Интернета, создавая сайты, совместимые с W3C. Благодаря своему опыту он делится своими знаниями в духе открытого исходного кода. Он активно поддерживает CMS Joomla с 2014 года. Он является основателем группы пользователей Joomla Breizh и спикером на мероприятиях Joomla.
Веб-сайт Фейсбук Твиттер Джумла Электронная почта
15 красивых нижних колонтитулов веб-сайта [примеры]
Если вы ищете нижние колонтитулы для своего веб-сайта, вы обратились по адресу.
В эту статью мы включили кураторский список с некоторыми из лучших примеров нижнего колонтитула. От простых и простых, сделанных с помощью чистого HTML и CSS, до более сложных, использующих причудливую анимацию.
Нижний колонтитул веб-сайта — это элемент в самом низу веб-страницы. Обычно содержит полезную и быстродоступную информацию для посетителей, такую как контактная информация, политика конфиденциальности, подписка на новостную рассылку или ссылки для получения помощи.
Поскольку не существует единого типа нижнего колонтитула, невозможно описать, как он выглядит. Дизайн нижних колонтитулов отличается от одного веб-сайта к другому.
Вообще говоря, многие из них содержат несколько столбцов со ссылками, так как большинство посетителей ожидает, что нижний колонтитул будет выглядеть именно так.
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Вот пример одного из самых распространенных нижних колонтитулов веб-сайтов.
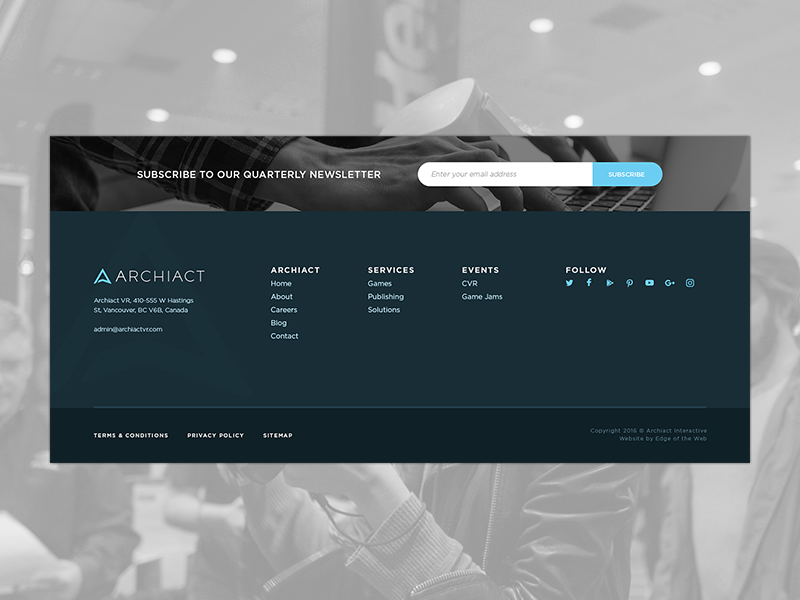
Простой, но красивый футер, состоящий из 4 столбцов, содержащих основную информацию и кнопки социальных сетей.
В этом случае каждый столбец содержит заголовок с оригинальным подчеркиванием, но вы можете настроить его по своему усмотрению.
См. перо на КодПене.
Предварительный просмотр
Этот красивый футер сайта обязательно привлечет внимание посетителей.
Нижний колонтитул состоит из анимированных волн, которые движутся горизонтально, создавая ощущение воды.
Вы можете ускорить или уменьшить анимацию нижнего колонтитула, настроив свойство перехода непосредственно в коде CSS стиля menu__link .
См. перо
на КодПене.
перо
на КодПене.
Предварительный просмотр
Этот дизайн нижнего колонтитула использует изображение с брендом компании в левом углу, что делает его идеальным для тех, кто также хочет отображать свой логотип.
Он содержит все, что должно быть в нижнем колонтитуле хорошего веб-сайта. Логотип, ссылки, ссылки на социальные сети и контактную информацию.
Он также содержит информацию об авторских правах в нижней части нижнего колонтитула. Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Вот супер простой и красивый футер.
Он использует белый фон и сохраняет минималистичный вид, удаляя все лишнее. Нет ни подчеркиваний, ни цветов, ни изображений…
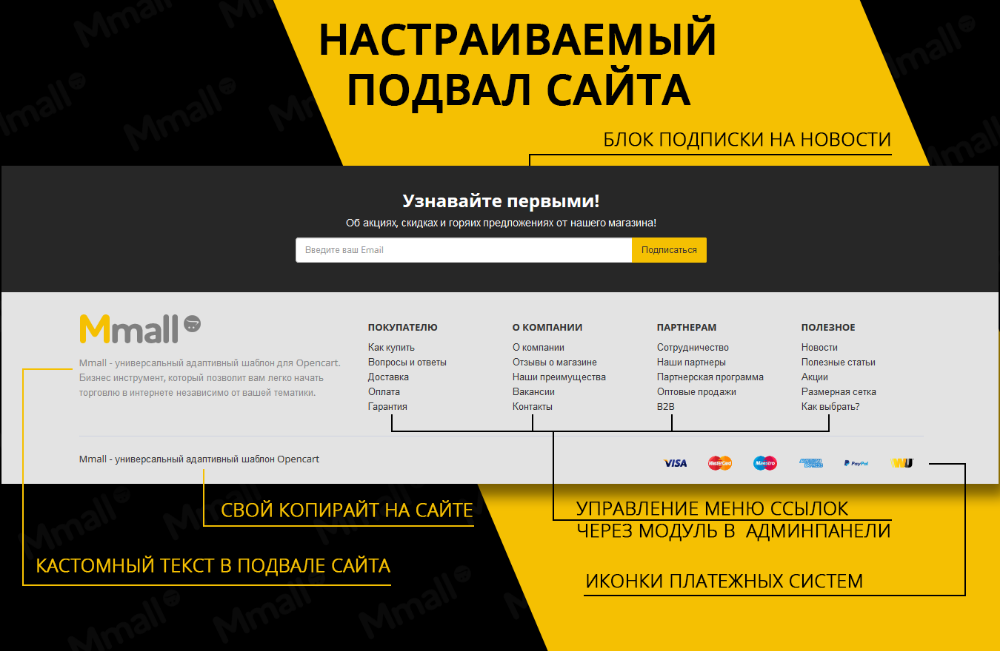
В нижнем колонтитуле используются плоские шрифты для значков социальных сетей и способов оплаты. Он разделен на 3 столбца и содержит полезные ссылки, форму для подписки на новостную рассылку и несколько значков.
Полностью отзывчивый.
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул — отличный пример того, как сделать все просто.
Нижний колонтитул не займет много места на странице и содержит самый минимум. Некоторые ссылки, социальные кнопки и уведомление об авторских правах. Это простой нижний колонтитул, но практичный.
Конечно, вы всегда можете изменить цвета на нем, поэтому вы можете применить его практически к любому веб-сайту, и он по-прежнему будет выглядеть естественно для посетителей.
См. перо на КодПене.
Предварительный просмотр
Отличный дизайн нижнего колонтитула для веб-сайтов, которые любят простоту и чистоту.
Нижний колонтитул состоит из 4 столбцов. Он хорошо использует пробелы и содержит форму подписки на информационный бюллетень.
Он хорошо использует пробелы и содержит форму подписки на информационный бюллетень.
Мне нравится, как современно и чисто он выглядит. Полностью отзывчивый тоже!
См. перо на КодПене.
Предварительный просмотр
Вот менее традиционный нижний колонтитул для вашего сайта.
Что отличает этот нижний колонтитул от остальных, так это то, что он содержит анимированный слайдер с галереей изображений из Instagram.
Нижний колонтитул также отображает значки социальных сетей и простые уведомления об авторских правах в самом низу.
Идеально подходит для фотографов, дизайнеров и всех, кто хочет продемонстрировать свои работы в самом низу своего веб-сайта.
См. перо на КодПене.
Предварительный просмотр
Этот анимированный нижний колонтитул предназначен для тех, кто хочет выделиться из толпы.
Содержит цветную анимацию холста, имитирующую движение волн.
Этот нижний колонтитул использует библиотеку Twgl для получения этого эффекта.
См. перо на КодПене.
Предварительный просмотр
Если все, что вам нужно на вашем веб-сайте, это нижний колонтитул с уведомлением об авторских правах, то этот нижний колонтитул идеально вам подходит.
Просто так. Сообщение об авторских правах с фоновым цветом. Ни больше ни меньше.
См. перо на КодПене.
Предварительный просмотр
Если вы любите большие вещи или хотите добавить как можно больше вещей в нижний колонтитул, то этот нижний колонтитул для вас.
Это двухстрочный нижний колонтитул, который позволит вам добавить в него все, что вам нужно. Адрес, номер телефона, электронная почта, логотип, описание, полезные ссылки, социальные кнопки, подписка на рассылку и уведомление об авторских правах.
Адрес, номер телефона, электронная почта, логотип, описание, полезные ссылки, социальные кнопки, подписка на рассылку и уведомление об авторских правах.
Все в одном большом и отзывчивом нижнем колонтитуле.
См. перо на КодПене.
Предварительный просмотр
Вот действительно потрясающий нижний колонтитул для любого веб-сайта.
Он содержит изображение города в самом низу и пару анимаций, которые делают этот нижний колонтитул таким оригинальным.
Весь дизайн нижнего колонтитула выполнен на чистом CSS и вообще не использует JavaScript.
Этот шаблон нижнего колонтитула можно настроить, просто поэкспериментировав с кодом CSS и HTML. Такие вещи, как анимированные GIF-изображения, время их перехода и цвета, можно изменить в соответствии с вашими потребностями.
Помимо всего этого, сочетание цветов выглядит великолепно, а нижний колонтитул содержит все, что вы ожидаете.
См. перо на КодПене.
Предварительный просмотр
Вот дизайн нижнего колонтитула для тех, кто любит простоту.
Это 4-х колоночный футер, который, несмотря на плоскость, выглядит вполне современно.
Мне нравится тот факт, что он использует только 2 основных цвета и позволяет прикрепить к нему логотип.
Предупреждение: не отвечает!
См. перо на КодПене.
Предварительный просмотр
Этот нижний колонтитул создан с использованием CSS-фреймворка Tailwind.
Это хороший пример того, как добавить немного цвета на веб-сайт с белым фоном.
Мне нравятся закругленные углы и простота всего этого.
Идеально подходит для тех, кто хочет добавить форму рассылки в нижний колонтитул.
См. перо на КодПене.
Предварительный просмотр
Если вы относитесь к тому типу людей, которым нравится нарушать нормы или просто рисковать дизайном, этот нижний колонтитул может быть для вас.
Этот пример нижнего колонтитула встречается нечасто. Это большой нижний колонтитул, состоящий из 2 огромных и отзывчивых столбцов.
Левая содержит форму подписки и интересующие ссылки, а правая содержит текст с описанием компании. Он также содержит социальные кнопки с правой стороны.
Не на любой вкус!
См. перо на КодПене.
Предварительный просмотр
Этот пример нижнего колонтитула демонстрирует менее распространенную структуру.
Он состоит из 3 столбцов и одного из них с 2 рядами. Он также содержит контактную форму, которая может быть очень удобной для некоторых случаев использования.
Он также содержит контактную форму, которая может быть очень удобной для некоторых случаев использования.
Предупреждение: этот нижний колонтитул НЕ отвечает.
Обычно нижние колонтитулы содержат следующие элементы:
Интересные ссылки. Все, что может иметь отношение к вашим посетителям. Например: связаться с нами, о нас, справочный центр, наши продукты и т. д.
Политика конфиденциальности. Иногда по закону требуется добавлять определенную юридическую информацию о том, как страница обрабатывает данные пользователей, поэтому компании обычно ссылаются на нее в нижнем колонтитуле.
Уведомление об авторских правах. , если содержимое защищено авторским правом, лучше всего указать это в нижнем колонтитуле. Это то, что люди обычно ищут, пытаясь узнать о контенте, защищенном авторским правом.
Бланк бюллетеня.
 Если на вашем сайте есть какой-либо информационный бюллетень, добавление подписки в нижний колонтитул — еще один способ облегчить посетителям возможность узнать о нем.
Если на вашем сайте есть какой-либо информационный бюллетень, добавление подписки в нижний колонтитул — еще один способ облегчить посетителям возможность узнать о нем.Иконки социальных сетей. Обычно в нижний колонтитул добавляют ссылки на социальные сети (Facebook, Twitter, Tiktok, Instagram…). Это можно сделать с помощью значков или непосредственно с помощью текстовых ссылок.
Контактная информация. когда посетители хотят найти что-то о компании или авторе веб-сайта, они, скорее всего, прокрутят вниз до нижнего колонтитула. Наличие любой контактной информации является обязательным. Это может быть электронная почта, номер телефона, старый добрый факс или просто адрес.
Адрес. Иногда добавление адреса в нижний колонтитул рядом с контактной информацией также является очень распространенной практикой.
Логотип. Добавление логотипа в нижний колонтитул может стать отличным способом добавить немного цвета или подчеркнуть дизайн вашего бренда.

Ссылки на помощь. Все, что может помочь вашим посетителям, должно быть представлено в нижнем колонтитуле. Ожидается, что ссылки на справочные центры, часто задаваемые вопросы или поддержку будут находиться в нижнем колонтитуле веб-сайта.
Карта сайта . Если посетители хотят быстро ознакомиться со структурой или содержанием веб-сайта, карта сайта — отличный способ сделать это. Кроме того, они также будут полезны для SEO сайта!
Нижний колонтитул веб-сайта используется для отображения основной информации о компании или веб-сайте. Это улучшает взаимодействие с пользователем, облегчая посетителям поиск определенных вещей на странице, таких как контактная информация, авторские права, ссылки на справку, социальные сети или формы новостной рассылки.
Нижние колонтитулы обычно имеют простой дизайн и очень похожи на веб-страницы.
Это сделано для того, чтобы максимально облегчить посетителям поиск информации, которую они ищут.

